获取日期所在的季度
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- 绩效考核系统中,企业通常需要按照季度考核,这时候需要获取到考核日期所在的季度。
- 销售管理系统中,企业经常以季度为单位来分析当季的销售情况和利润情况,以便调整接下来的销售策略。
- 项目管理系统中,在较大的项目中,将时间分为季度可以帮助管理者分阶段规划、执行和回顾项目。
前提条件
本教程使用到宜搭的表单公式,你可以先了解以下表单公式。
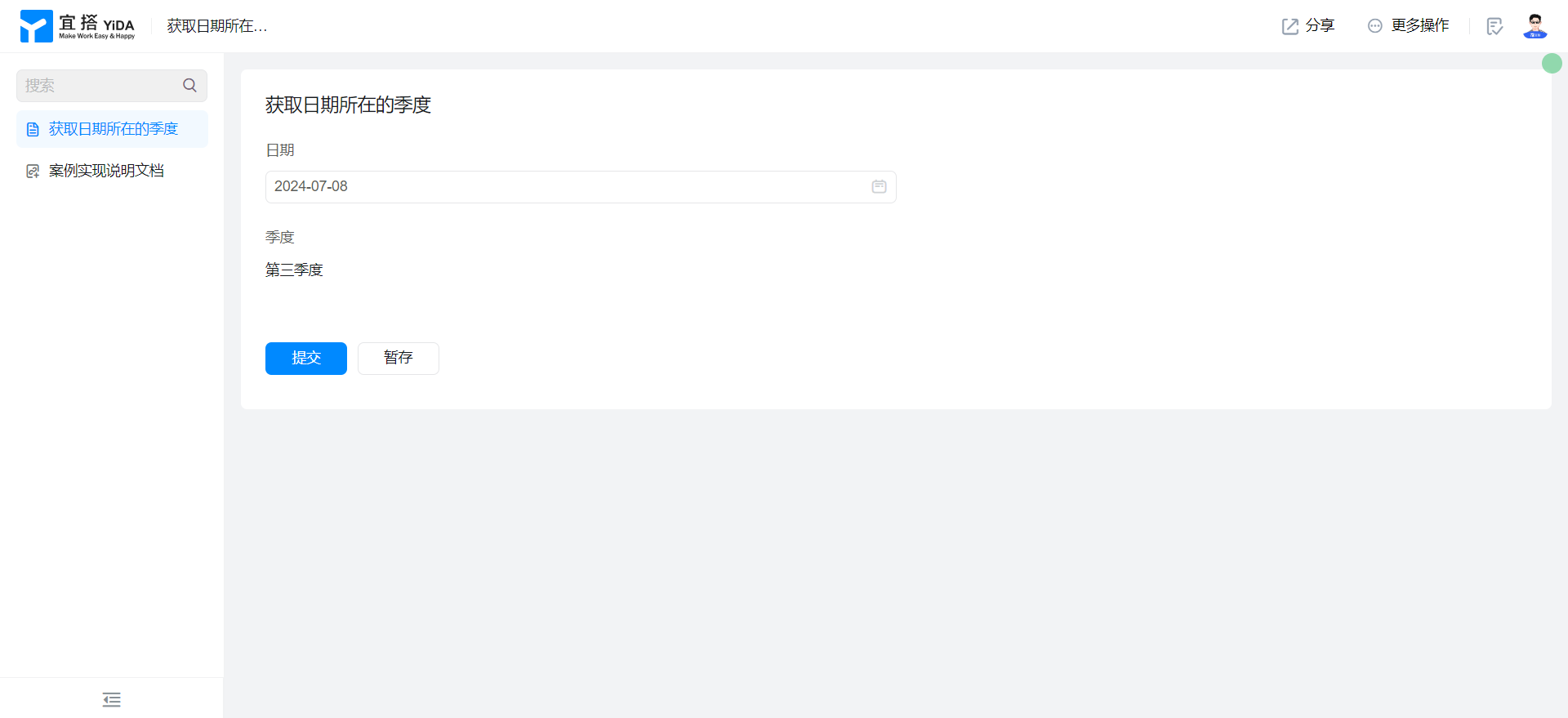
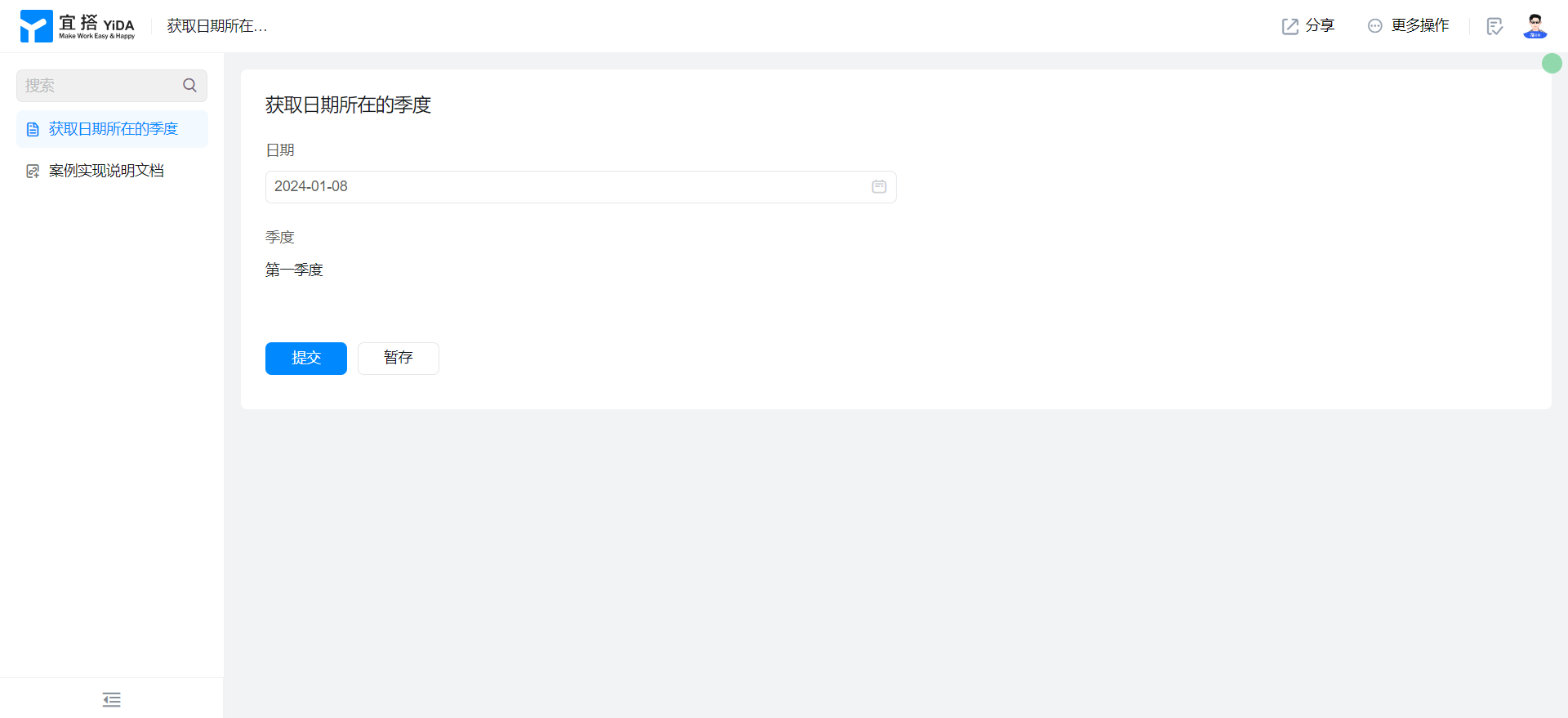
实现效果


实现步骤
创建普遍表单页面
创建普通表单页面,详情请参考普通表单。

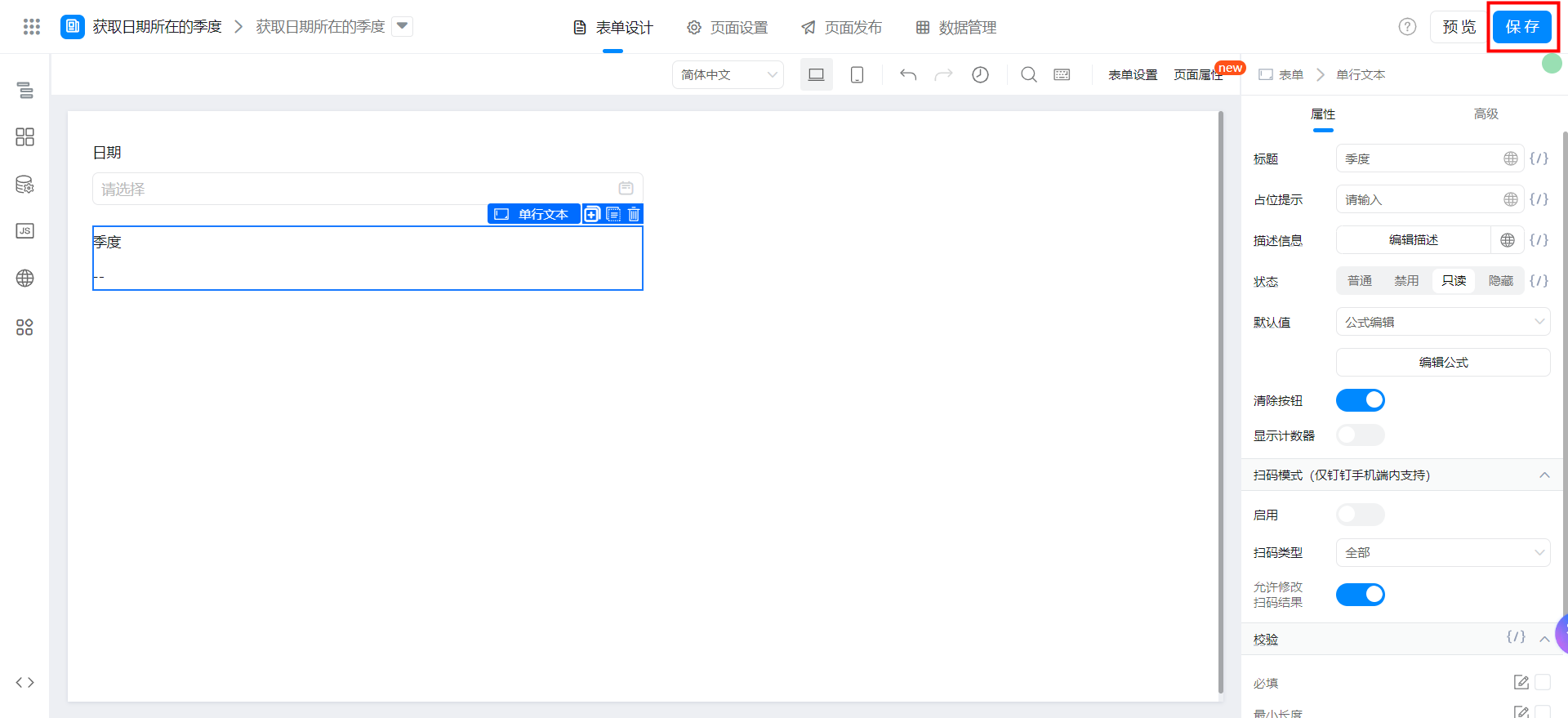
在画布区域拖入以下组件。
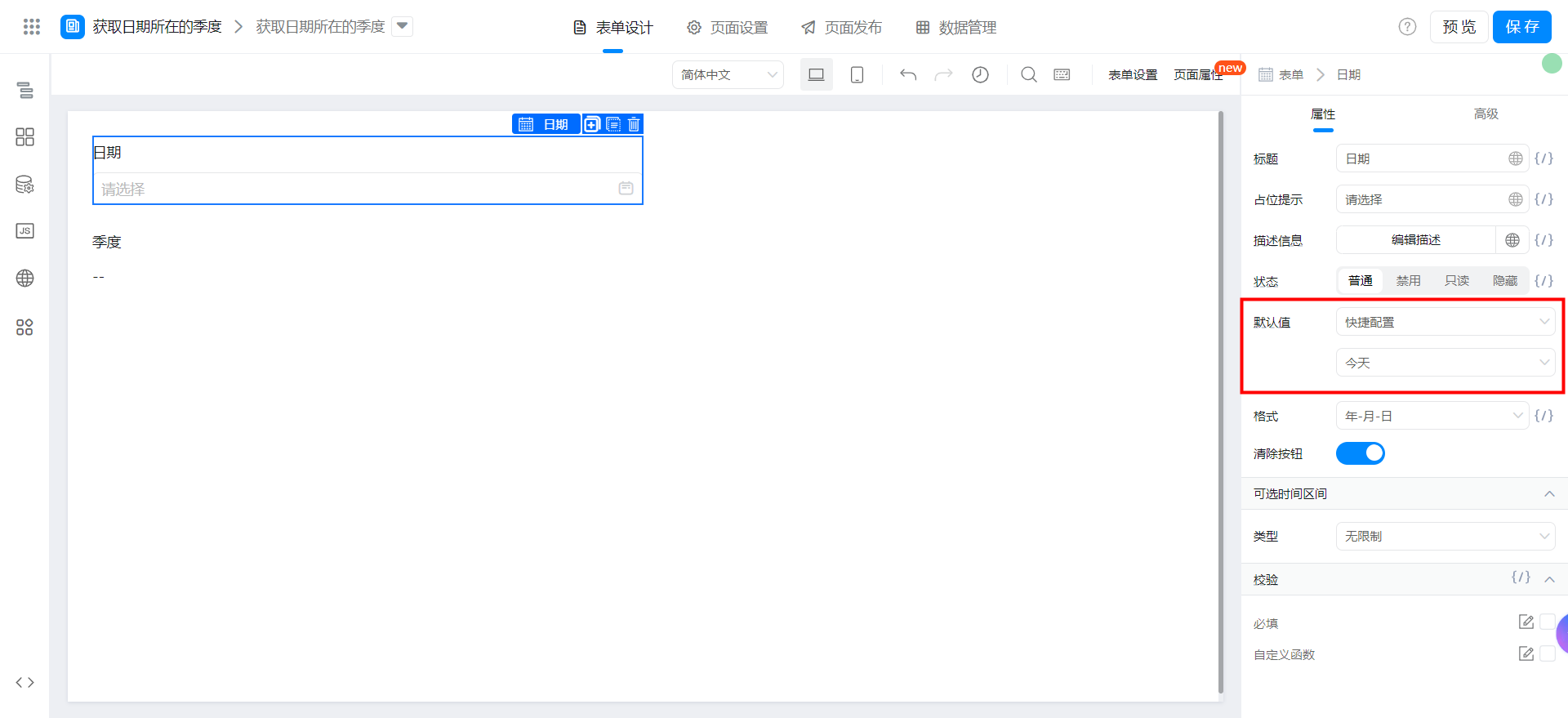
- 日期:命名为日期
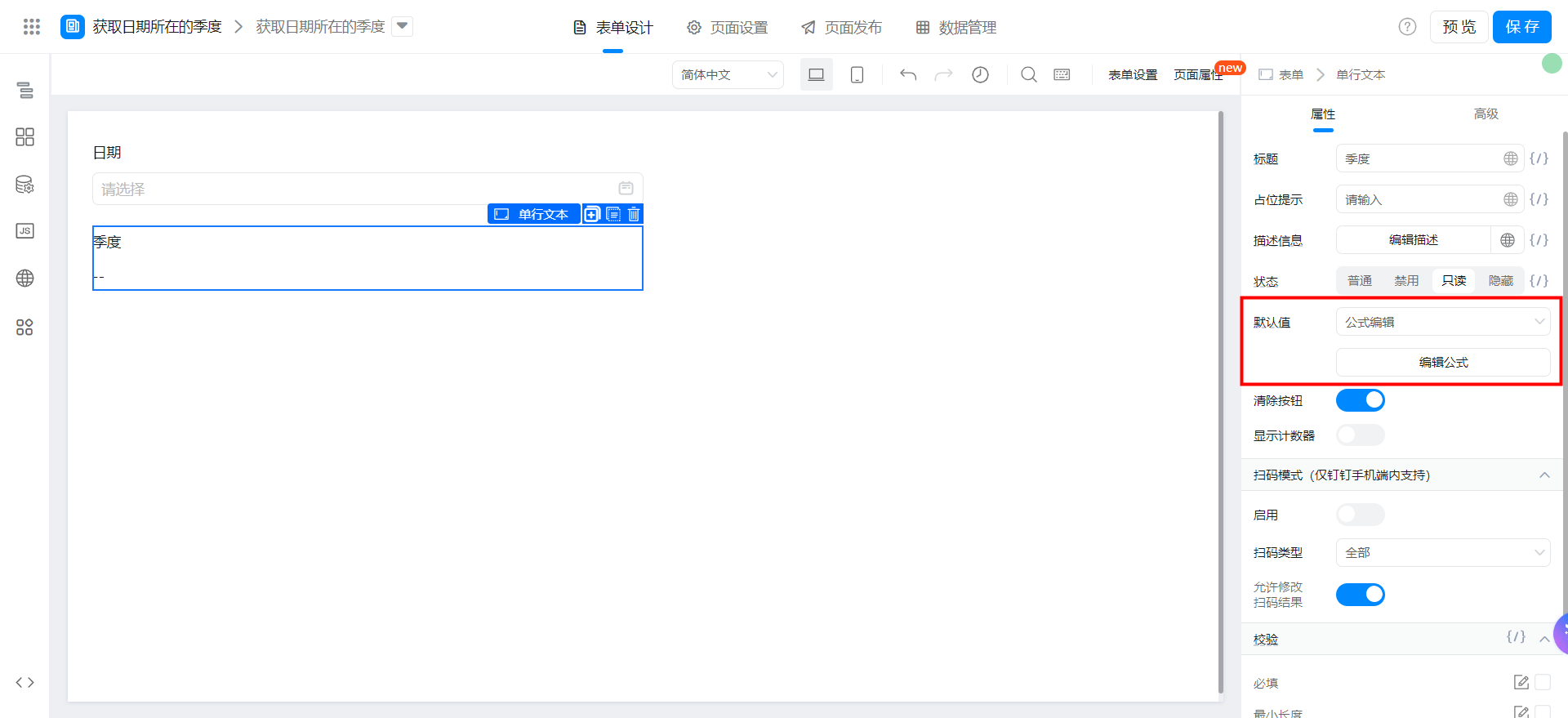
- 单行文本:命名为季度
添加表单公式
日期组件选择快捷配置,默认今天。

从逻辑上分析,我们需要用公式获取到所选择日期的月份(1 - 12),然后对月份进行判断,输出对应的季度。
- 第一季度:1 <=(GE) 月份 <=(LE) 3
- 第二季度:4 <=(GE) 月份 <=(LE) 6
- 第三季度:7 <=(GE) 月份 <=(LE) 9
- 第四季度:10 <=(GE) 月份 <=(LE) 12
季度字段选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。


{"text":"IF(AND(GE(MONTH(DATE(日期)),1),LE(MONTH(DATE(日期)),3)),\"第一季度\",IF(AND(GE(MONTH(DATE(日期)),4),LE(MONTH(DATE(日期)),6)),\"第二季度\",IF(AND(GE(MONTH(DATE(日期)),7),LE(MONTH(DATE(日期)),9)),\"第三季度\",\"第四季度\")))","marks":[{"from":{"line":0,"ch":21,"sticky":null},"to":{"line":0,"ch":25,"sticky":null},"value":"dateField_lc7ak8yl","invalid":false},{"from":{"line":0,"ch":45,"sticky":null},"to":{"line":0,"ch":49,"sticky":null},"value":"dateField_lc7ak8yl","invalid":false},{"from":{"line":0,"ch":84,"sticky":null},"to":{"line":0,"ch":88,"sticky":null},"value":"dateField_lc7ak8yl","invalid":false},{"from":{"line":0,"ch":108,"sticky":null},"to":{"line":0,"ch":112,"sticky":null},"value":"dateField_lc7ak8yl","invalid":false},{"from":{"line":0,"ch":147,"sticky":null},"to":{"line":0,"ch":151,"sticky":null},"value":"dateField_lc7ak8yl","invalid":false},{"from":{"line":0,"ch":171,"sticky":null},"to":{"line":0,"ch":175,"sticky":null},"value":"dateField_lc7ak8yl","invalid":false}],"isCmData":true}
保存页面

视频教程
在线试玩
此文档对您是否有帮助?