获取指定成员部门
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- 绩效考核系统中,获取考核员工的部门信息有助于设定合理的绩效指标,进行部门间比较,以及设计激励计划
- CRM 系统中,获取客户负责人的部门信息后,方便为其分配合适的系统访问权限和数据权限,确保信息安全同时保证工作效率,同时也方便后续进行部门间的数据分析
前提条件
本教程使用到宜搭的表单公式,你可以先了解以下表单公式。
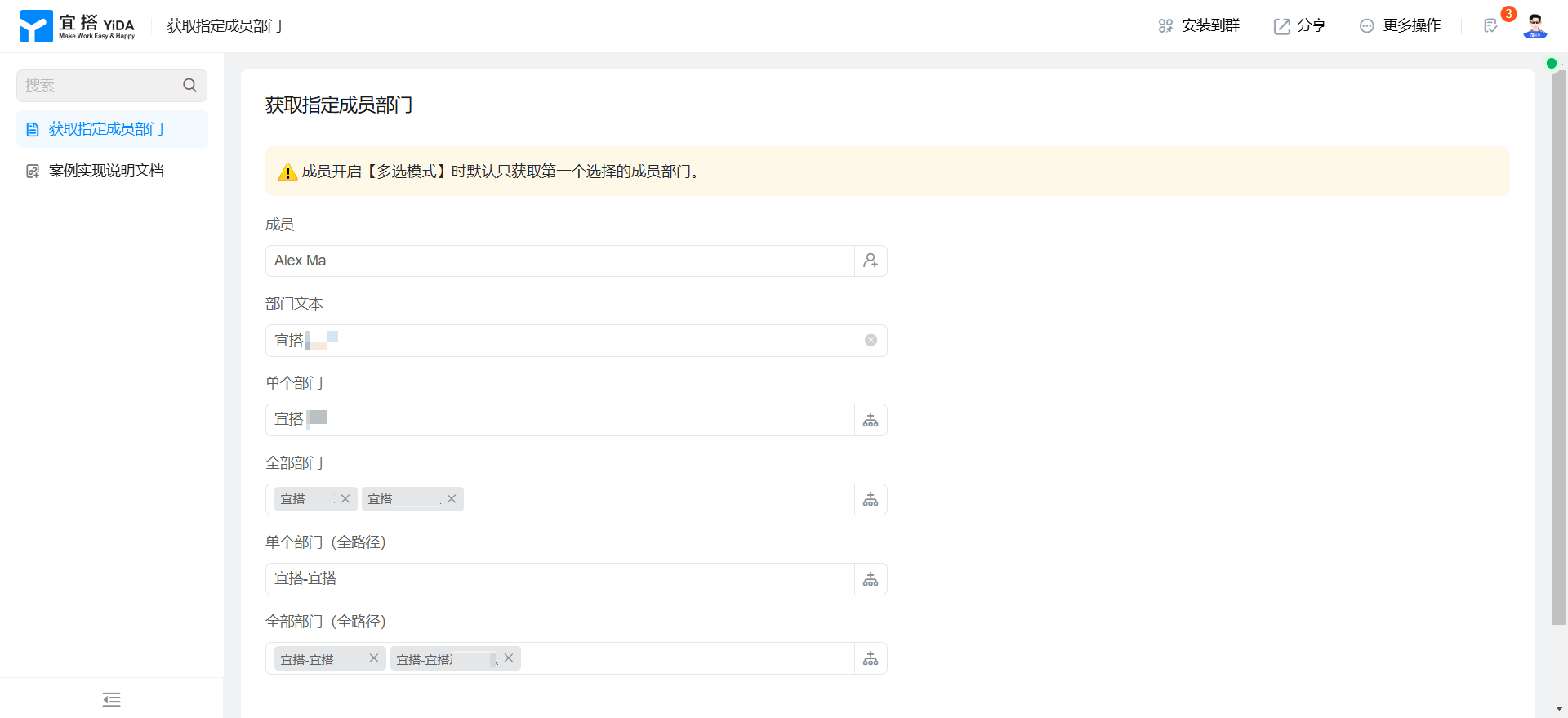
实现效果

实现步骤
创建普遍表单页面
创建普通表单页面,详情请参考普通表单。

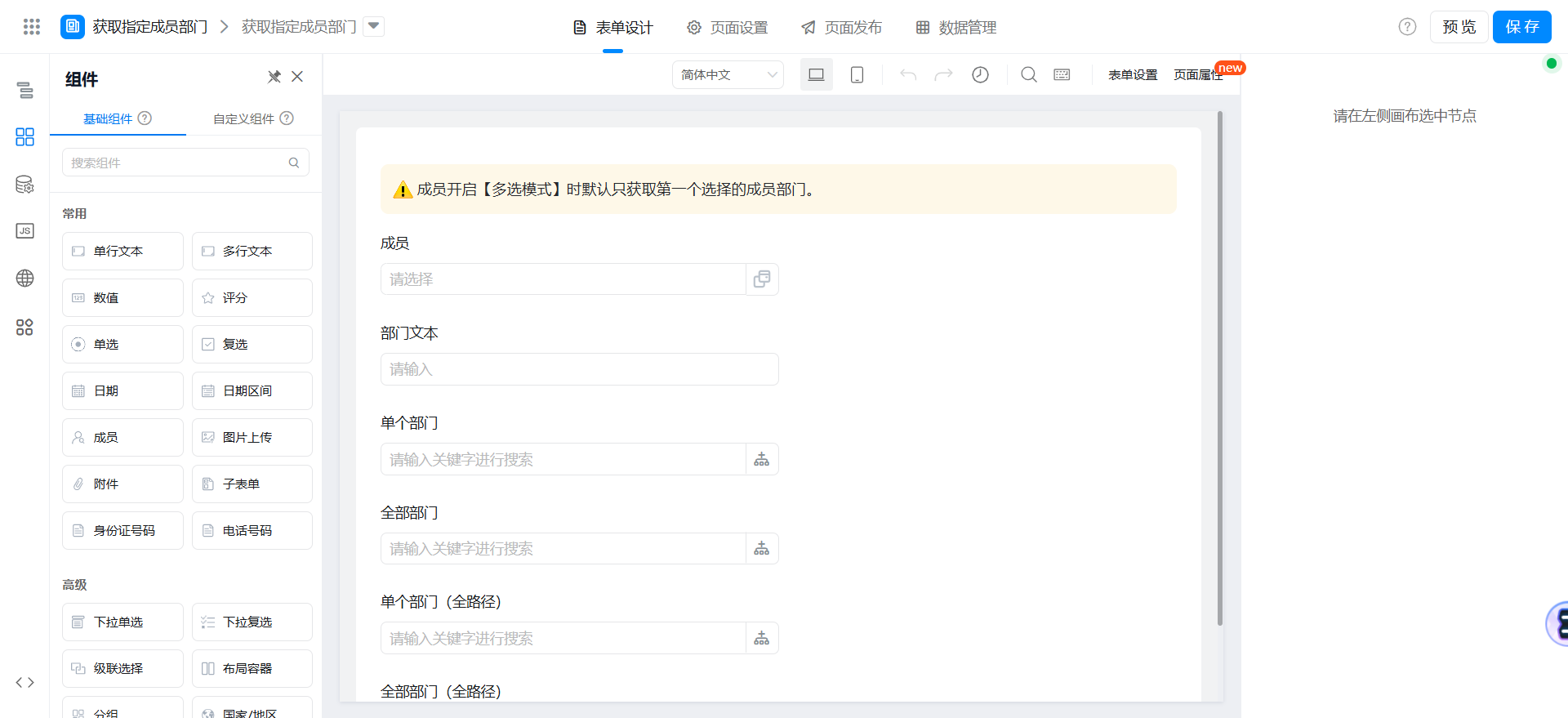
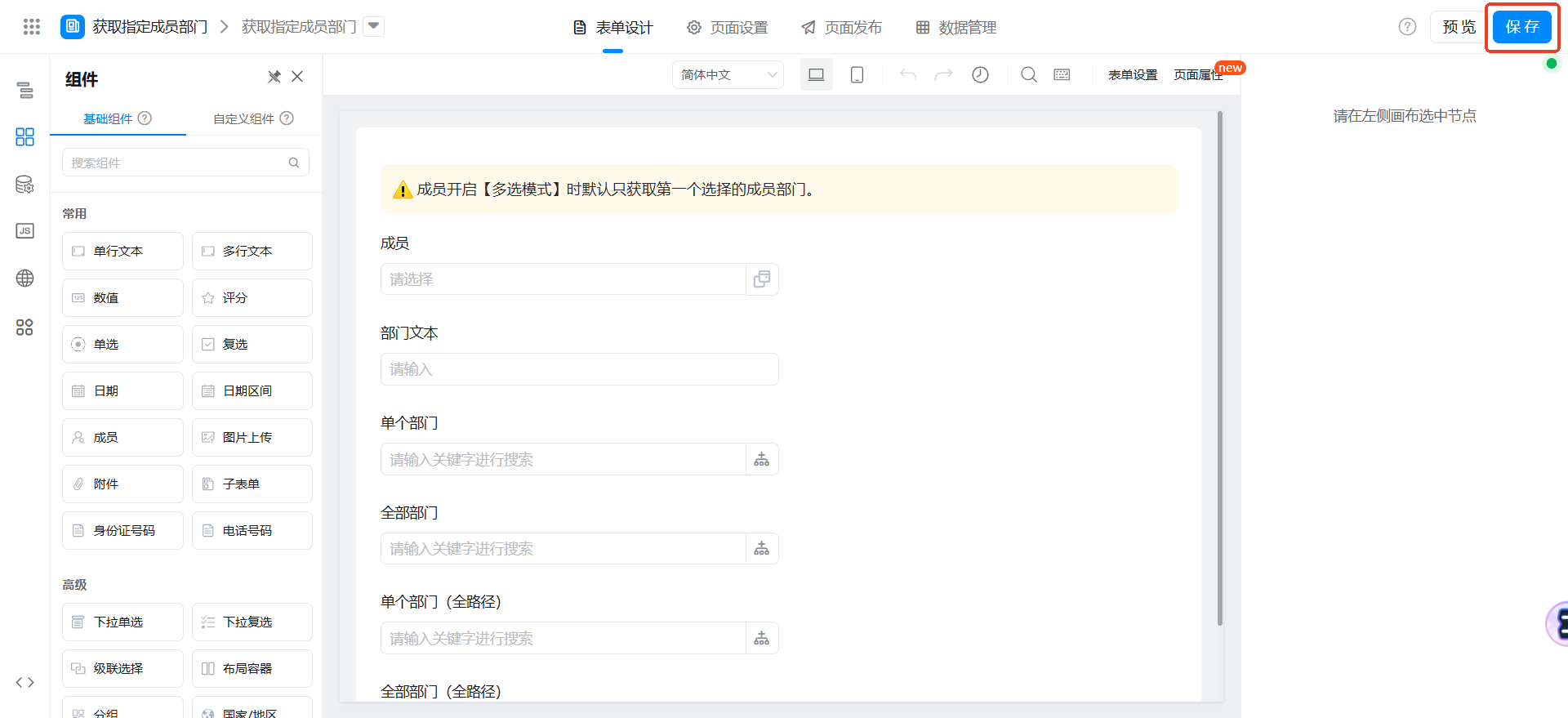
在画布区域拖入以下组件。
- 成员:命名为成员
- 单行文本:命名为部门文本
- 部门:命名为单个部门
- 部门:命名为全部部门
- 开启【多选模式】
- 部门:命名为单个部门(全路径)
- 开启【是否展示部门全路径】
- 部门:命名为全部部门(全路径)
- 开启【多选模式】
- 开启【是否展示部门全路径】
添加表单公式
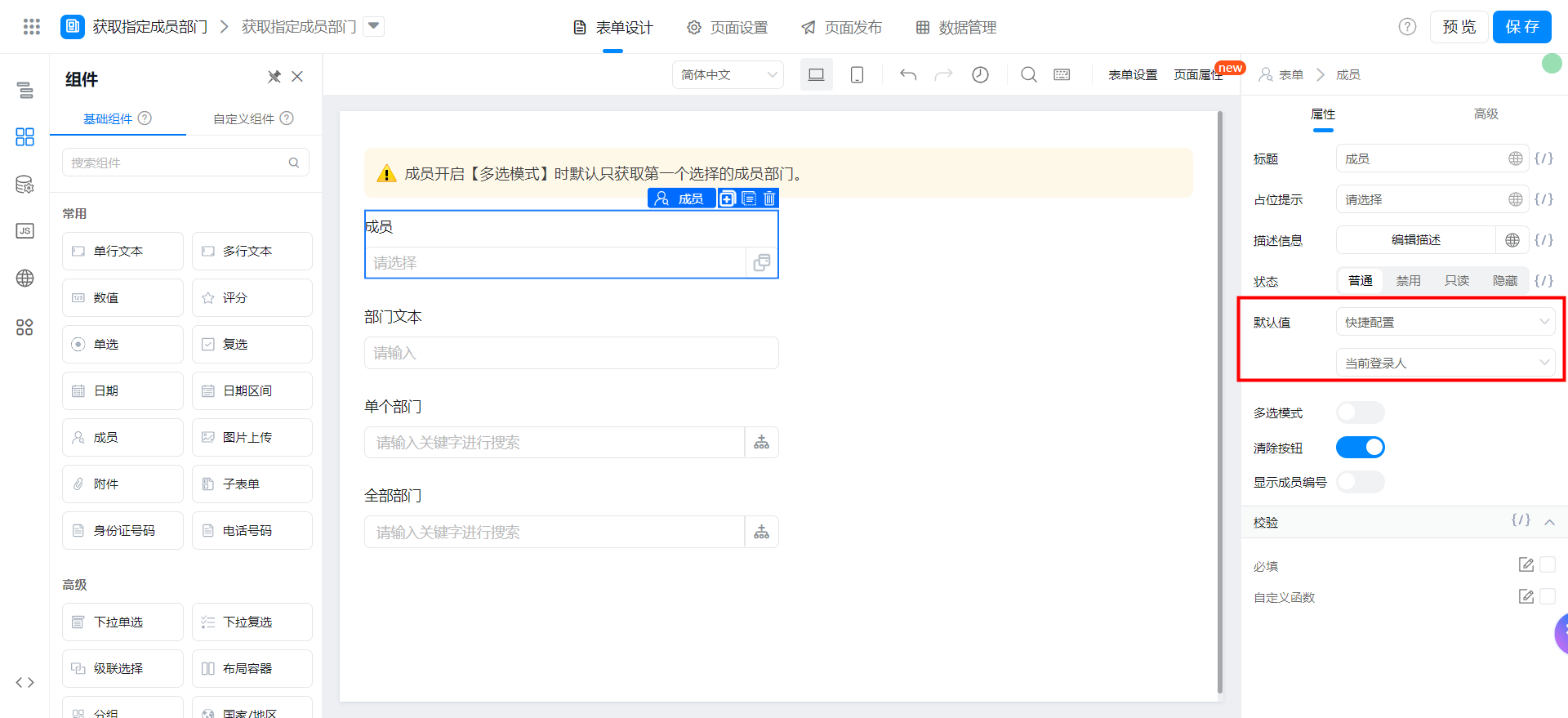
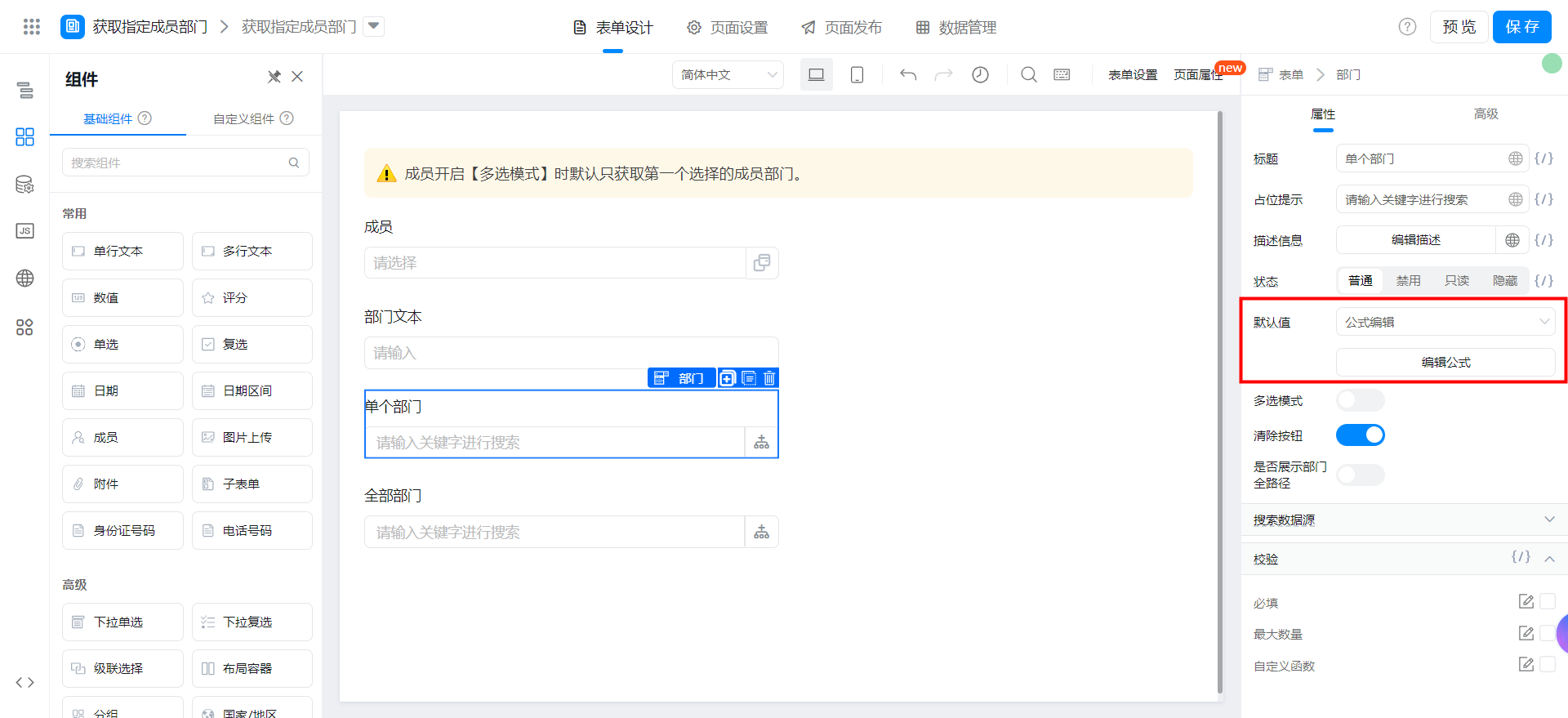
成员开启【多选模式】时默认只获取第一个选择的成员部门。
成员组件选择快捷配置,默认当前登录人。

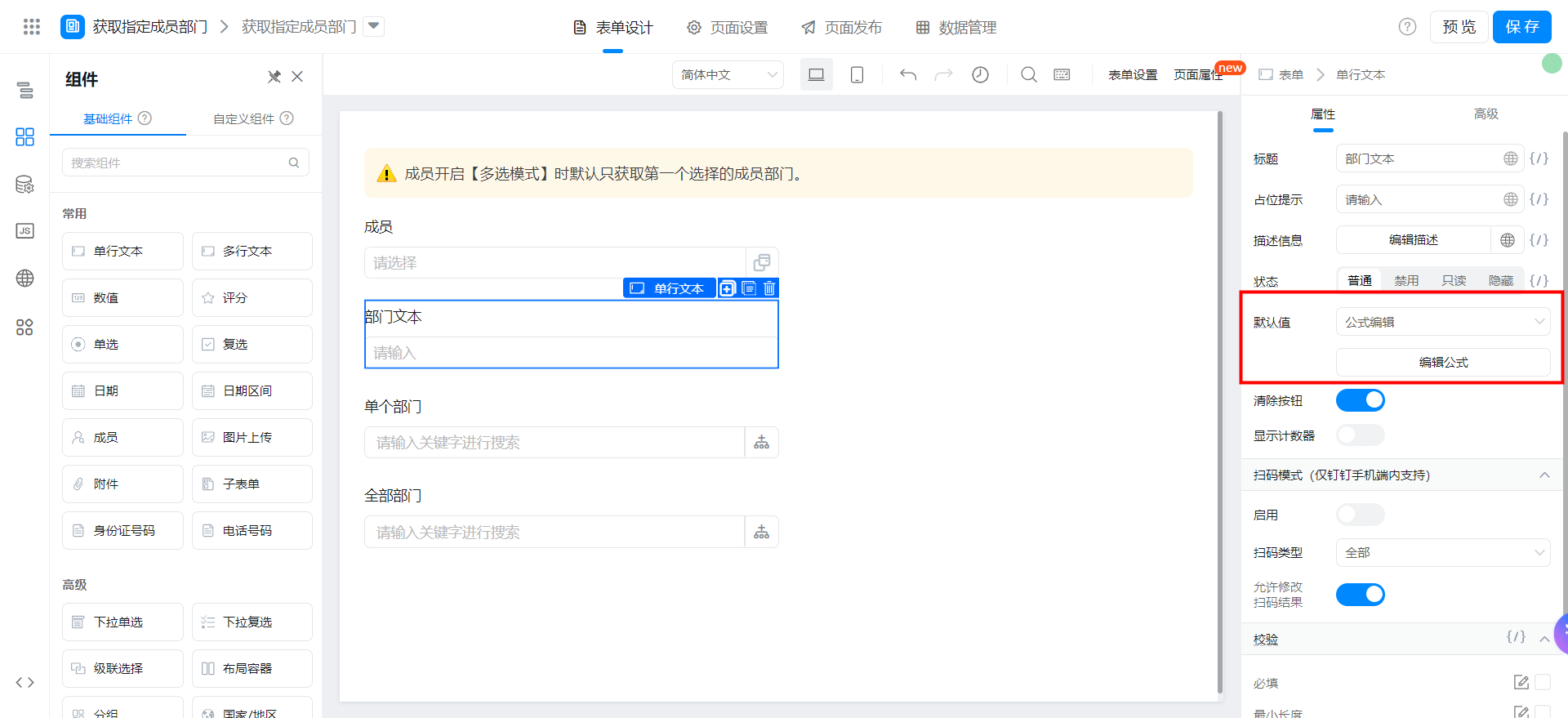
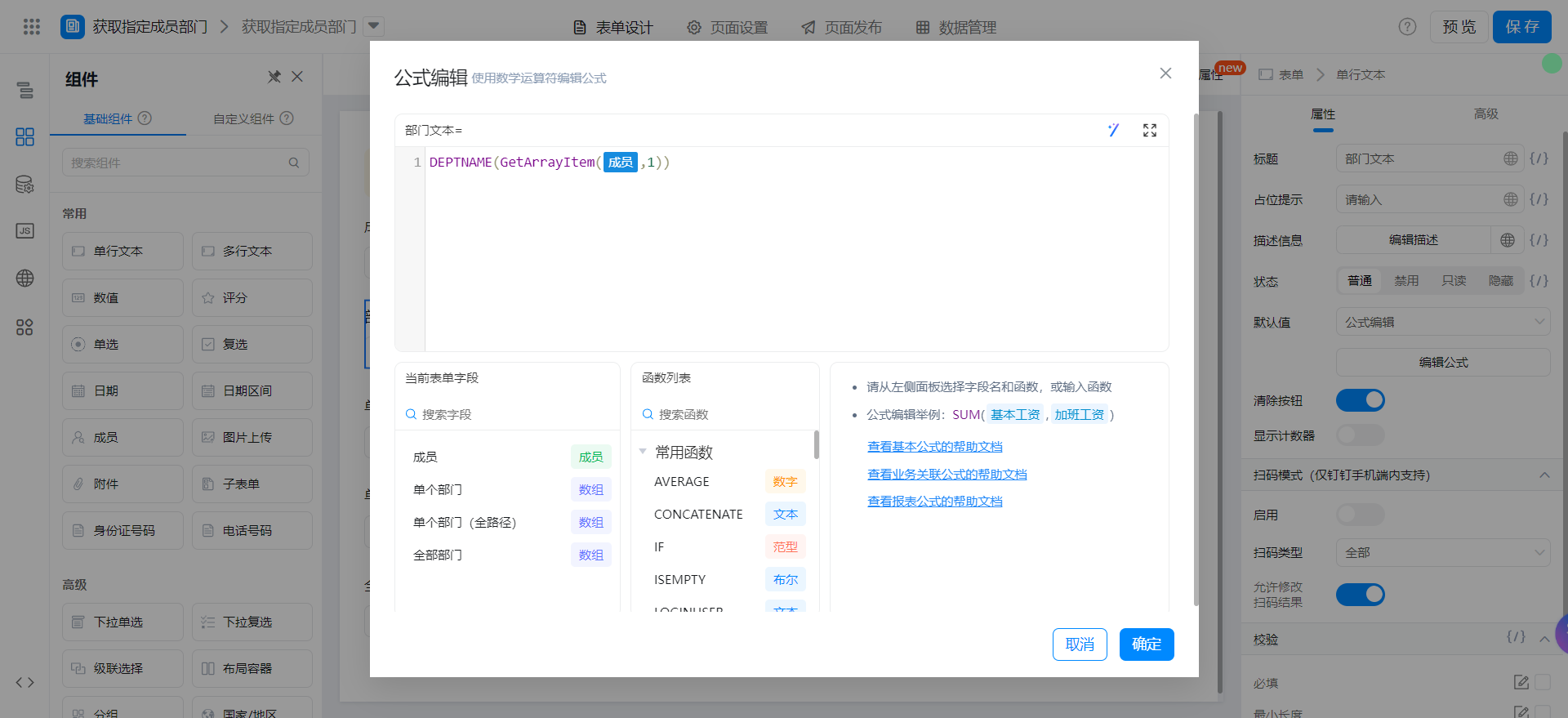
部门文本选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。


{"text":"DEPTNAME(GetArrayItem(成员,1))","marks":[{"from":{"line":0,"ch":22,"sticky":null},"to":{"line":0,"ch":26,"sticky":null},"value":"employeeField_lu9ieou3","invalid":false}],"isCmData":true}
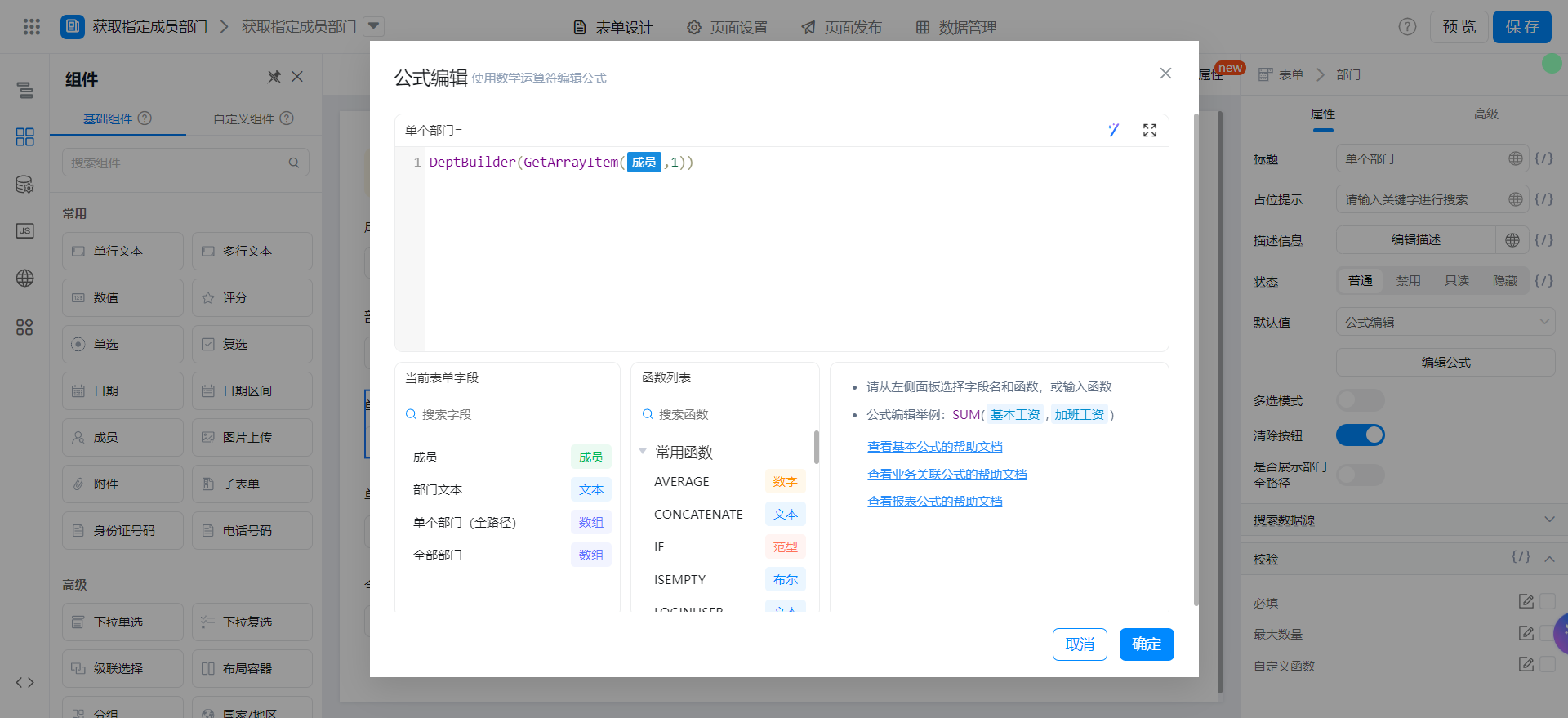
单个部门选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。


{"text":"DeptBuilder(GetArrayItem(成员,1))","marks":[{"from":{"line":0,"ch":25,"sticky":null},"to":{"line":0,"ch":29,"sticky":null},"value":"employeeField_lu9ieou3","invalid":false}],"isCmData":true}
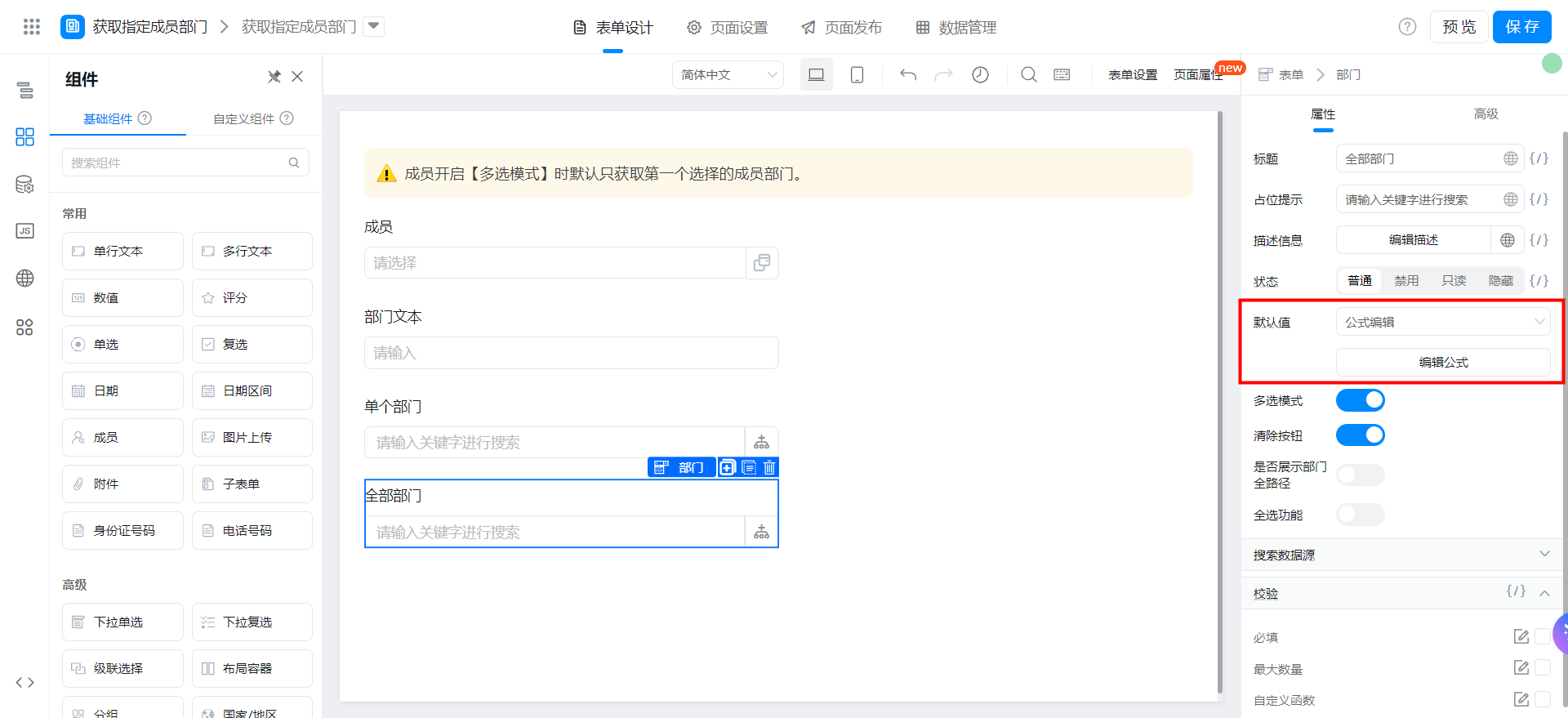
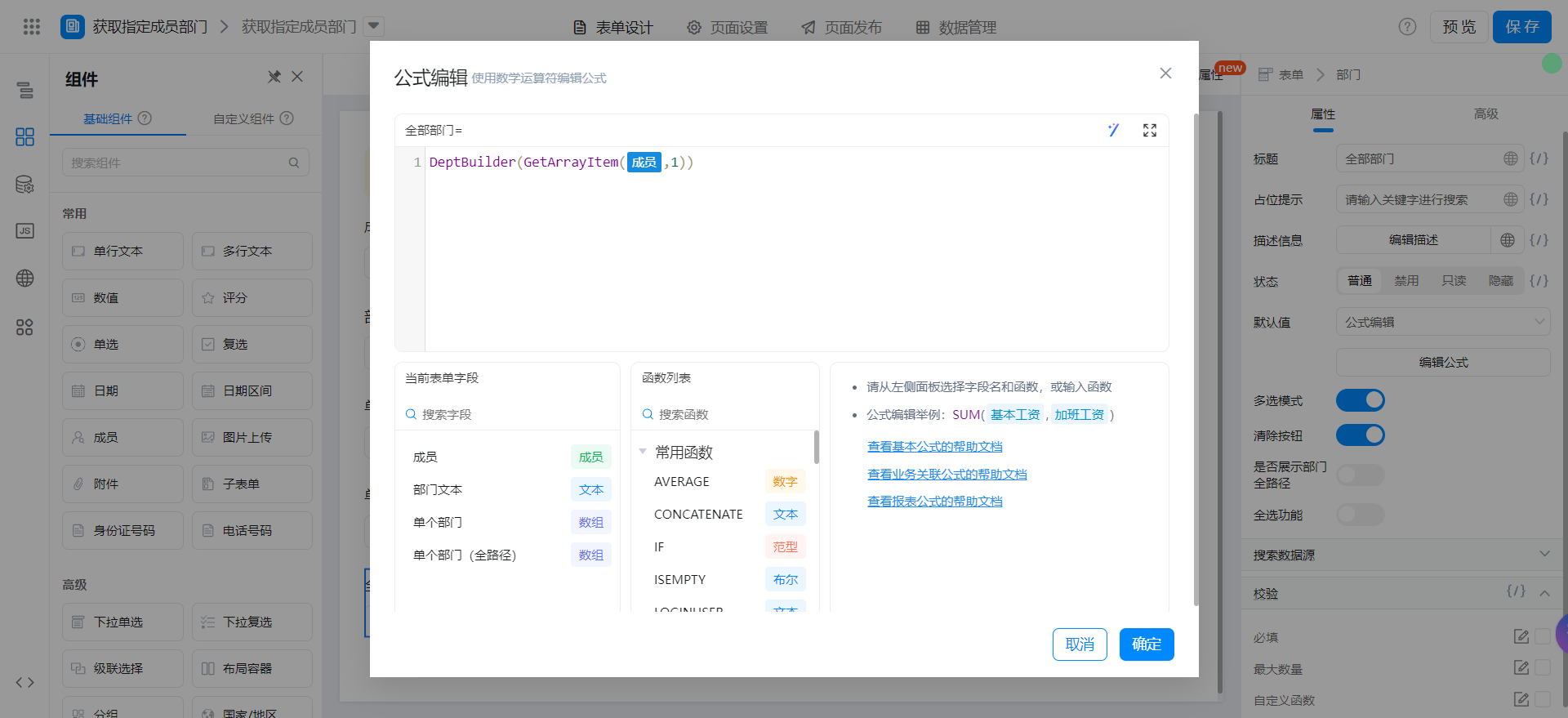
全部部门选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。


{"text":"DeptBuilder(GetArrayItem(成员,1))","marks":[{"from":{"line":0,"ch":25,"sticky":null},"to":{"line":0,"ch":29,"sticky":null},"value":"employeeField_lu9ieou3","invalid":false}],"isCmData":true}
单个部门(全路径)公式配置同当个部门,全部部门(全路径)公式配置同全部部门。
保存页面

视频教程
在线试玩
此文档对您是否有帮助?