通过公式计算子表单数据的加权平均值
1. 使用场景
通过此例我们学习下如何通过公式计算子表单中符合条件数据的加权平均值。
2. 实现功能
2.1. 配置页面

是否选中:单选组件
量:数值组件
价:数值组件(小数位数:2)
量价积和:数值组件(小数位数:2)
量和:数值组件
平均价:数值组件(小数位数:2)
2.2. 配置字段公式
量价积和(计算条件:是否选中 = 是):

{"text":"SUM(IF(EQ(子表单.是否选中,\"是\"),子表单.量*子表单.价,0))","marks":[{"from":{"line":0,"ch":10,"sticky":null},"to":{"line":0,"ch":20,"sticky":null},"value":"radioField_lw5pla9v","invalid":false},{"from":{"line":0,"ch":26,"sticky":null},"to":{"line":0,"ch":33,"sticky":null},"value":"numberField_lw5pla9w","invalid":false},{"from":{"line":0,"ch":34,"sticky":null},"to":{"line":0,"ch":41,"sticky":null},"value":"numberField_lw5pla9x","invalid":false}],"isCmData":true}
量和(计算条件:是否选中 = 是):

{"text":"SUM(IF(EQ(子表单.是否选中,\"是\"),子表单.量,0))","marks":[{"from":{"line":0,"ch":10,"sticky":null},"to":{"line":0,"ch":20,"sticky":null},"value":"radioField_lw5pla9v","invalid":false},{"from":{"line":0,"ch":26,"sticky":null},"to":{"line":0,"ch":33,"sticky":null},"value":"numberField_lw5pla9w","invalid":false}],"isCmData":true}
平均价(计算条件:是否选中 = 是):

{"text":"SUM(IF(EQ(子表单.是否选中,\"是\"),子表单.量*子表单.价,0))/SUM(IF(EQ(子表单.是否选中,\"是\"),子表单.量,0))","marks":[{"from":{"line":0,"ch":10,"sticky":null},"to":{"line":0,"ch":20,"sticky":null},"value":"radioField_lw5pla9v","invalid":false},{"from":{"line":0,"ch":26,"sticky":null},"to":{"line":0,"ch":33,"sticky":null},"value":"numberField_lw5pla9w","invalid":false},{"from":{"line":0,"ch":34,"sticky":null},"to":{"line":0,"ch":41,"sticky":null},"value":"numberField_lw5pla9x","invalid":false},{"from":{"line":0,"ch":56,"sticky":null},"to":{"line":0,"ch":66,"sticky":null},"value":"radioField_lw5pla9v","invalid":false},{"from":{"line":0,"ch":72,"sticky":null},"to":{"line":0,"ch":79,"sticky":null},"value":"numberField_lw5pla9w","invalid":false}],"isCmData":true}
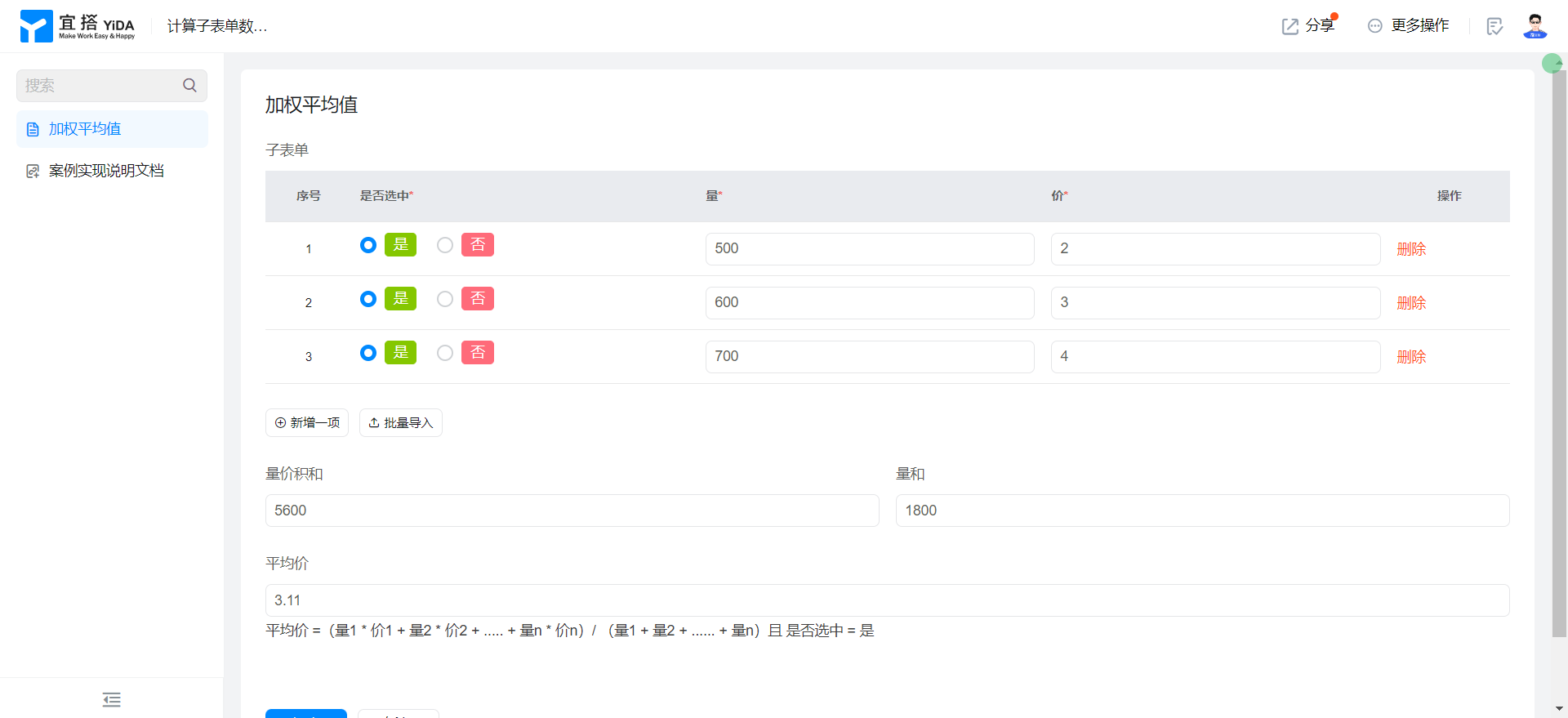
3. 实现效果


4. 在线试玩
此文档对您是否有帮助?
