考试问卷系统搭建
未升级到新版信息架构的组织,请 点此查看 使用手册
1. 使用场景
现在的学校都更倾向于使用在线的考试问卷系统,不需要像传统考试那样,人工阅卷,花费大量人力物力,效率还低,且容易出错,在线考试系统都是自动判卷出成绩,而我们的考试系统通常包含单选题多选题以及简答题等,如果说我们的单选只需要跟答案比较相等就可以得出分值,那么我们的多选题的判分是怎么实现的呢~
2. 视频展示
此处为语雀视频卡片,点击链接查看:aEER77s9ELKpbR3h7Jd_310854824510___hd.mp4
3. 操作步骤
3.1 步骤一:设计页面
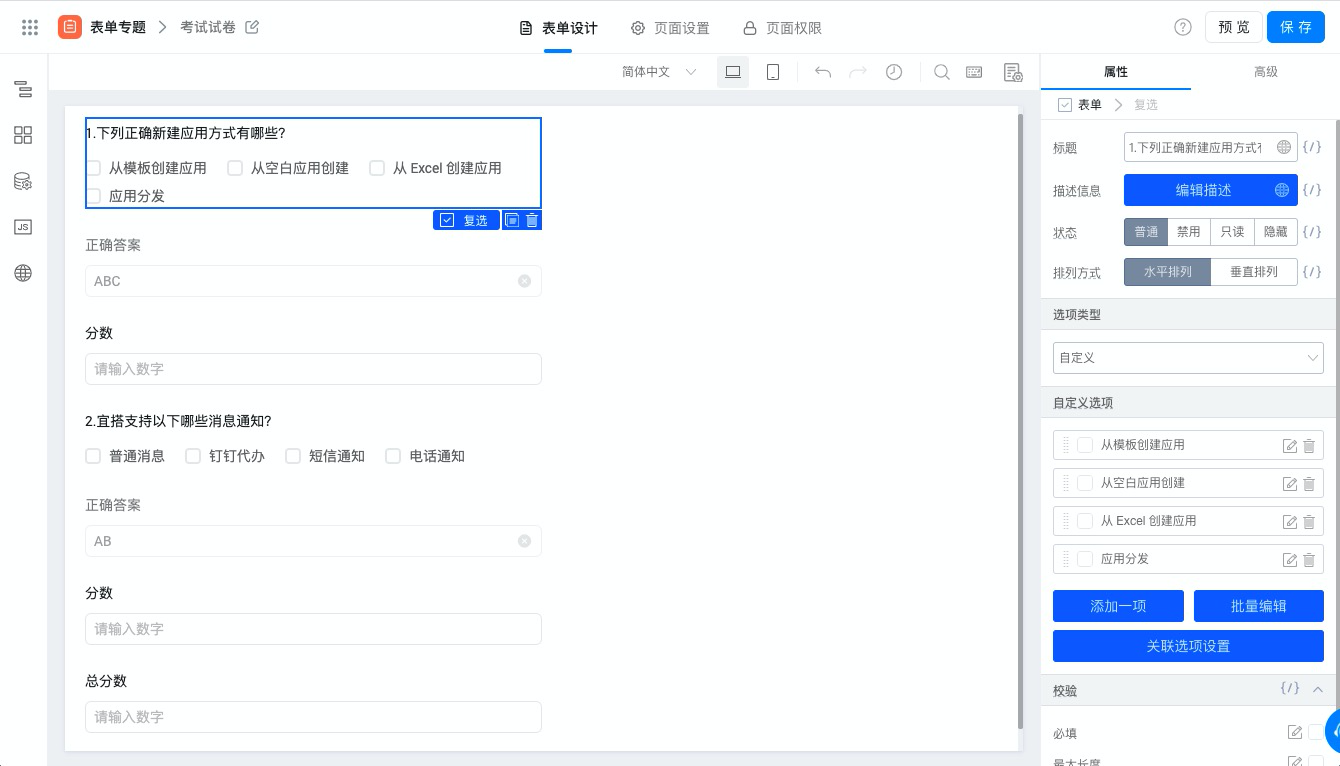
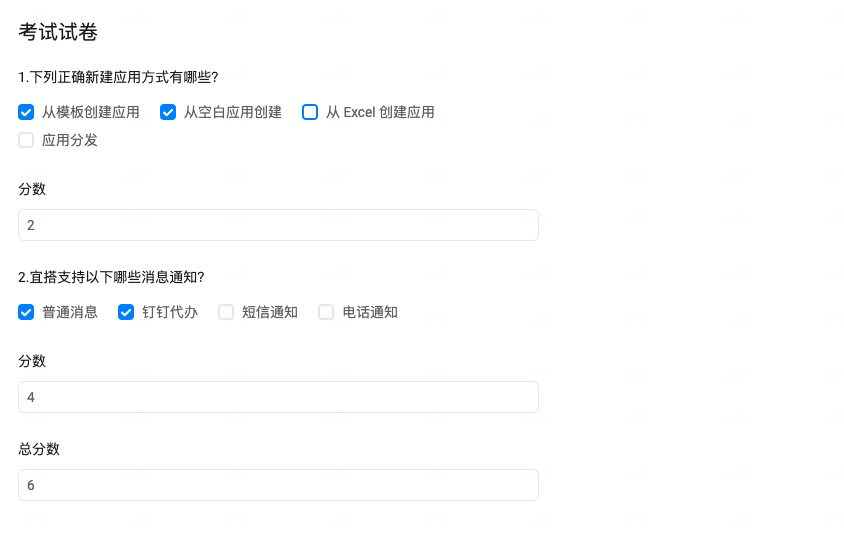
考试系统中的多选题,使用复选组件来实现,题目写在标题处,答案则为复选选项,设置单行文本为正确答案以及数值组件为分数框和总分数(如图3.1-1 所示)。

图3.1-1 设计页面
3.2 步骤二:绑定动作
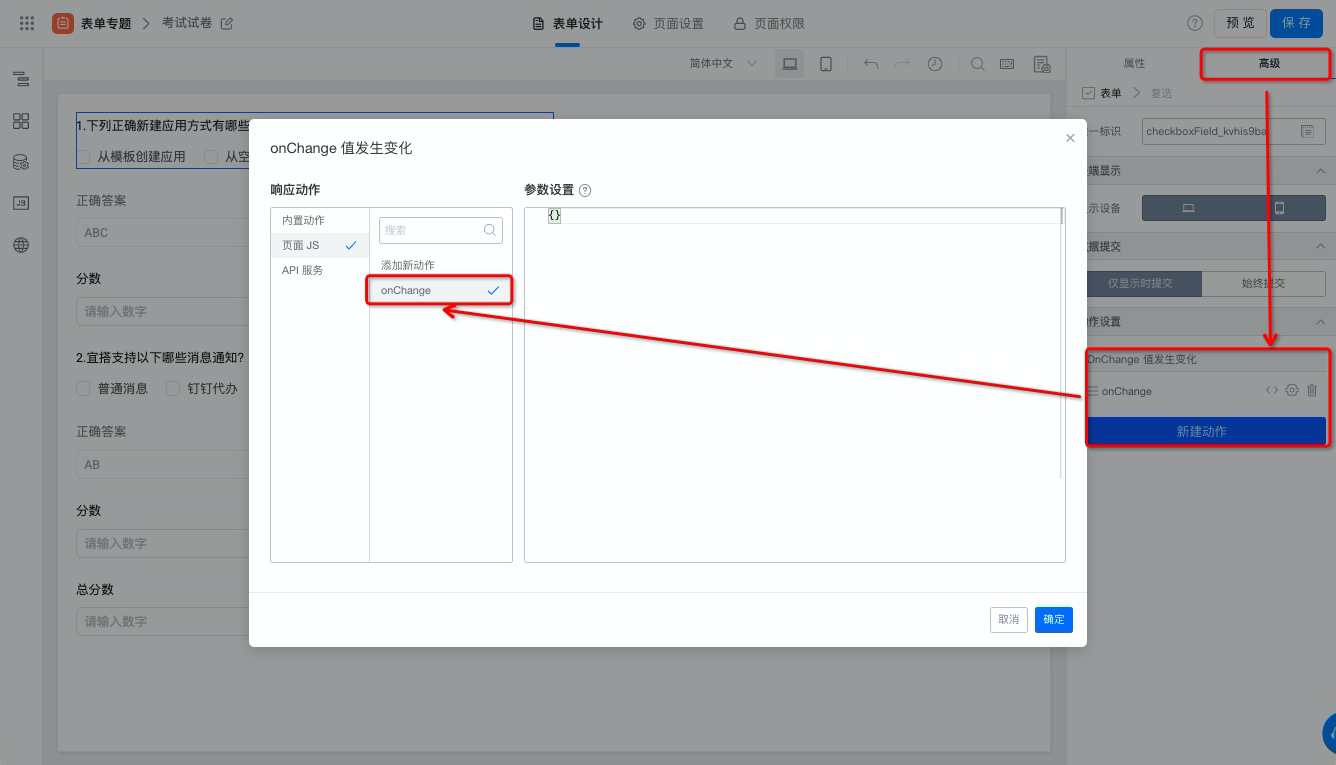
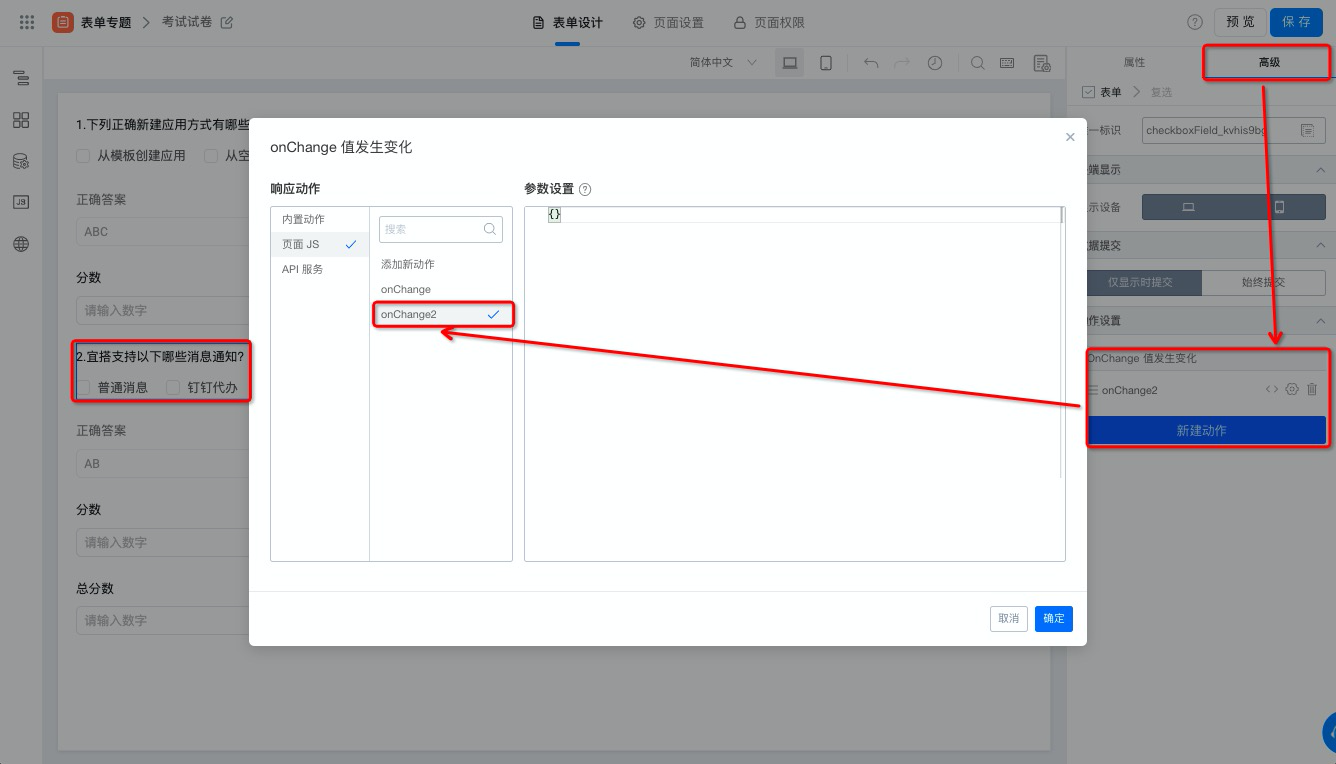
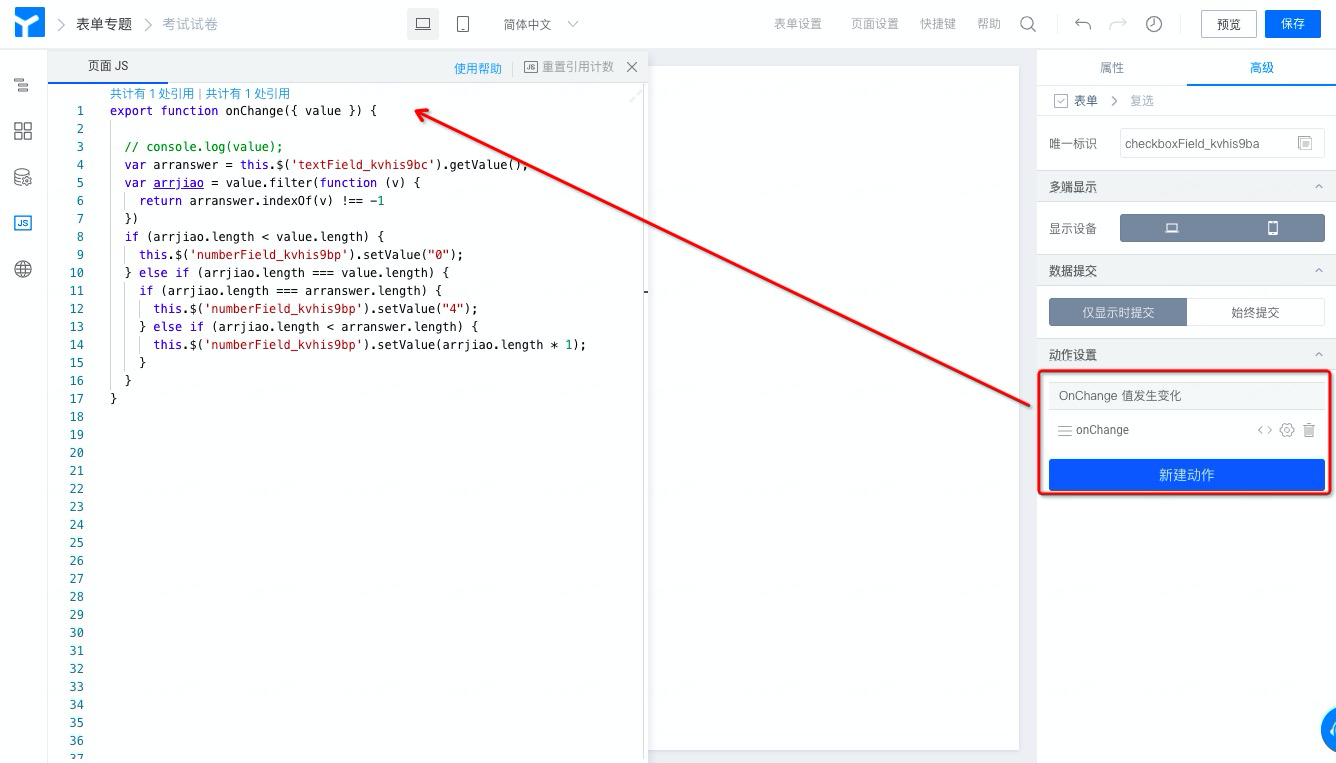
给每一个复选框配置 onChange 动作,分别起名为 onchange 和 onchange2,在复选框值发生改变时就会触发(如图3.2-1、3.2-2所示)。

图3.2-1 绑定动作(1)

图3.2-2 绑定动作(2)
3.3 步骤三:根据计分规则配置代码
根据计分规则配置代码,判断选项是否正确并将对应分值填入。
3.3.1 定义变量数据源
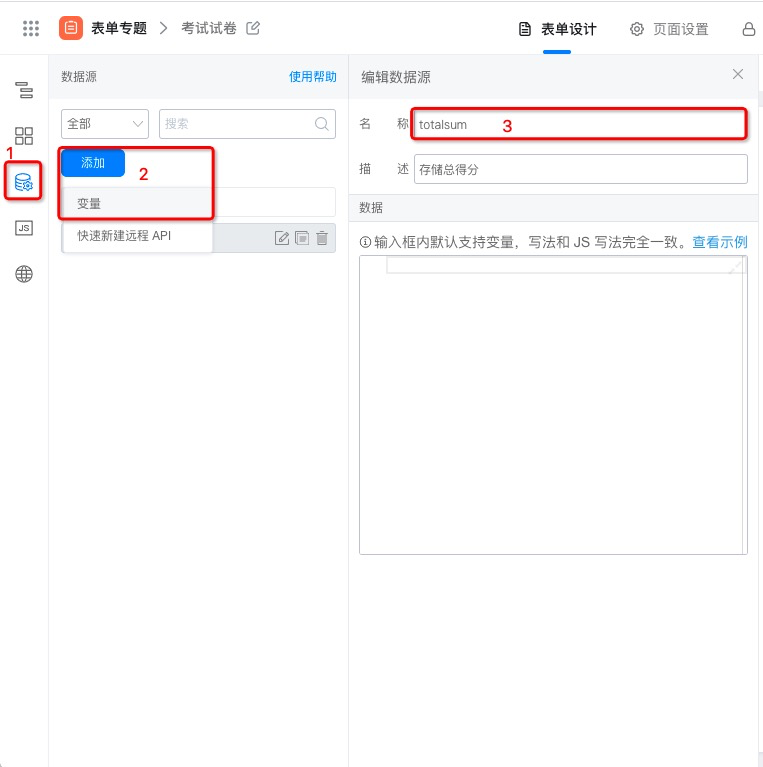
定义变量数据源 totalsum ,存储总分值(如图3.3.1-1 所示)。

图3.3.1-1 变量数据源
3.3.2 计分规则一:选对一个给一分,全部选对给四分,选错不给分
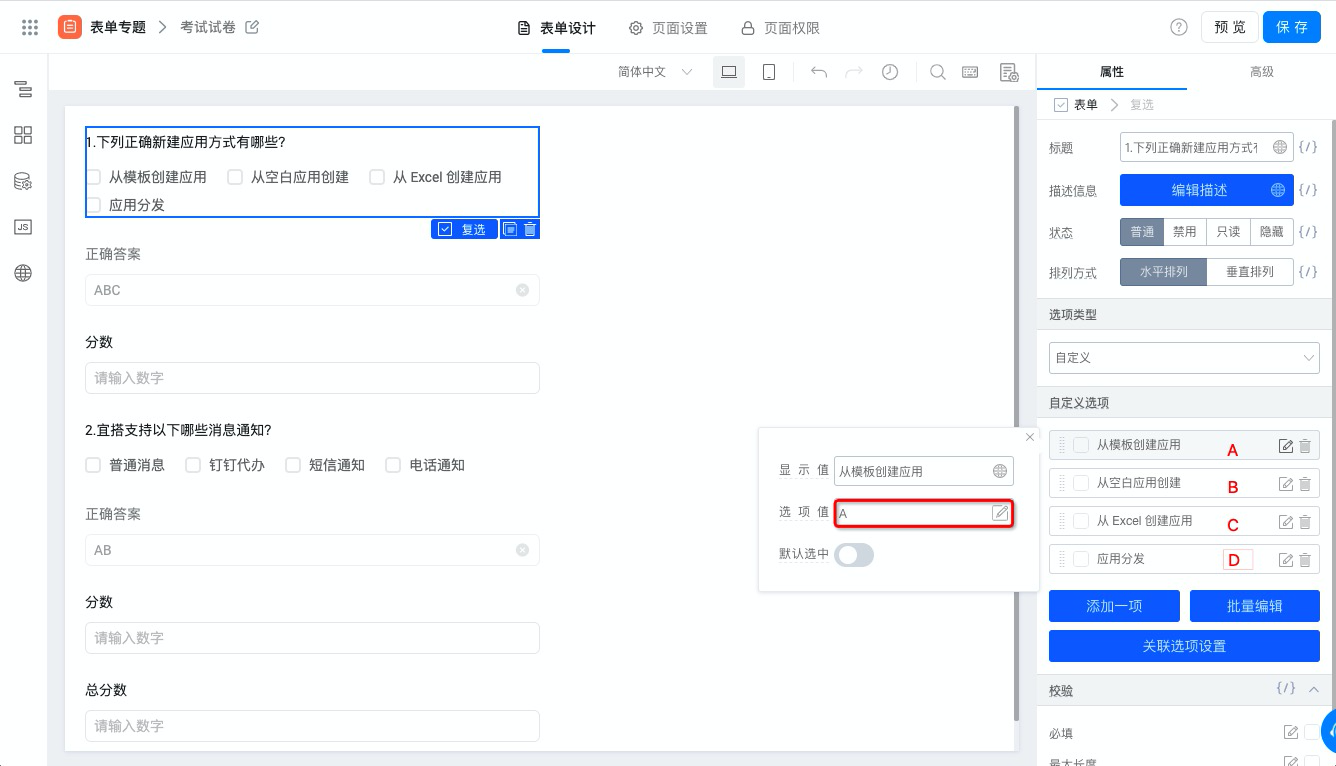
(1)将复选框中的选项值配置为 ABCD 四个选项,如图所示:

图3.3.1-1 配置显示值和选项值
(2)选择时获取选择选项的选项值,并计算选择的数组集合与正确答案的交集
var arrjiao = value.filter(function(v){
return arranswer.indexOf(v)!==-1
})
(3)实现单个多选计算分值
规则:
- 若交集的字符长度小于选择选项的字符长度,则选择的为错误答案,即不得分,若交集的字符长度等于选项长度,则选择的选项都为正确选项
- 若选择的选项为正确选项,则需判断交集字符长度与正确答案字符长度,若交集字符长度与正确答案字符长度相等,则答案正确得四分,将 4 赋值给分数。若交集长度小于正确答案长度,则使用交集 *1 得出分值并赋值给分数。

图3.3.1-2 计算单个多选得分
export function onChange({ value }) {
// console.log(value);
var arranswer = this.$('textField_kvhis9bc').getValue();
var arrjiao = value.filter(function (v) {
return arranswer.indexOf(v) !== -1
})
if (arrjiao.length < value.length) {
this.$('numberField_kvhis9bp').setValue("0");
} else if (arrjiao.length === value.length) {
if (arrjiao.length === arranswer.length) {
this.$('numberField_kvhis9bp').setValue("4");
} else if (arrjiao.length < arranswer.length) {
this.$('numberField_kvhis9bp').setValue(arrjiao.length * 1);
}
}
}
(4)多个多选计算得分
每一题都绑定了唯一的 onchange 事件,命名为 onchange 和 onchange2,需要更改的是唯一标识。
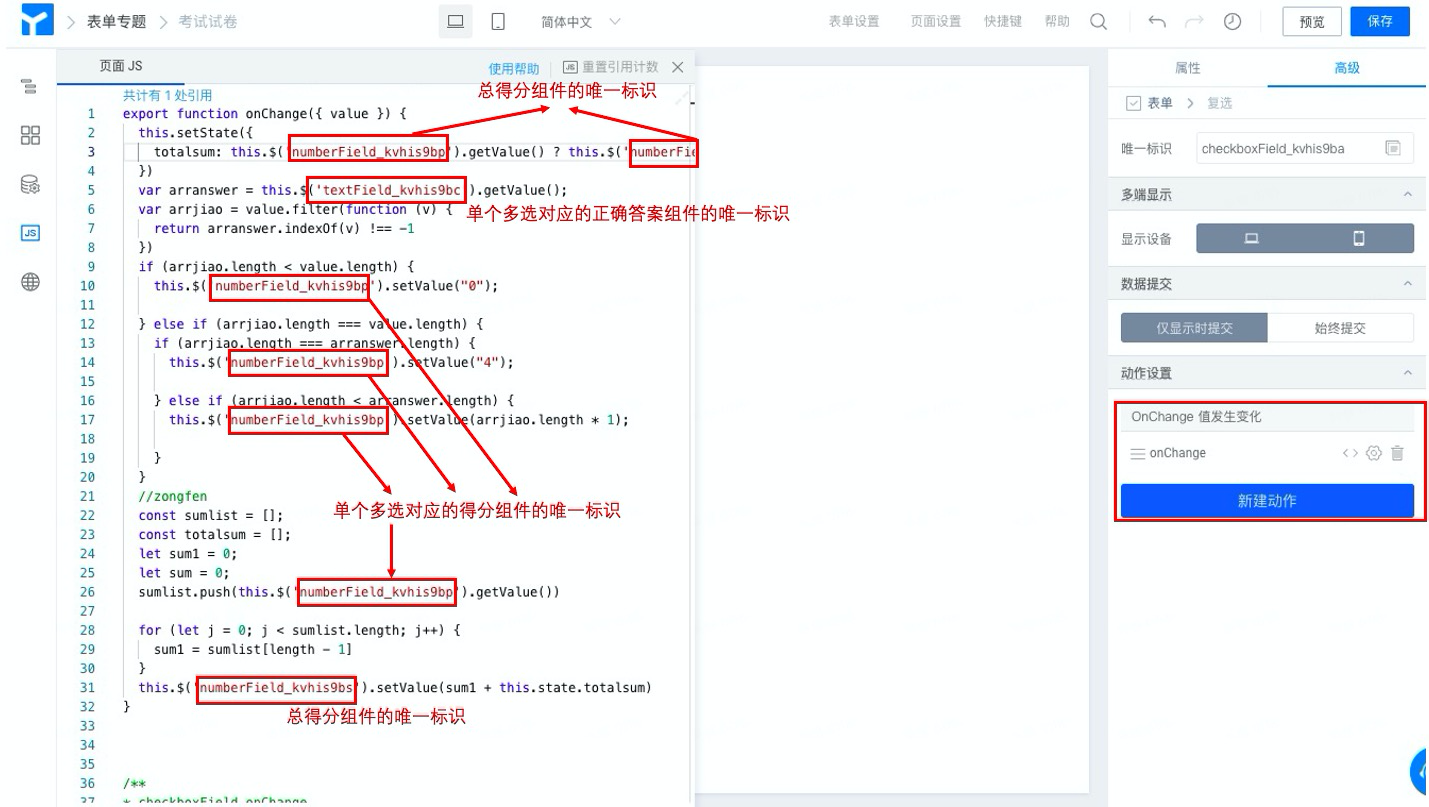
第一题绑定 onchange 事件(如图3.3.1-3 所示)。
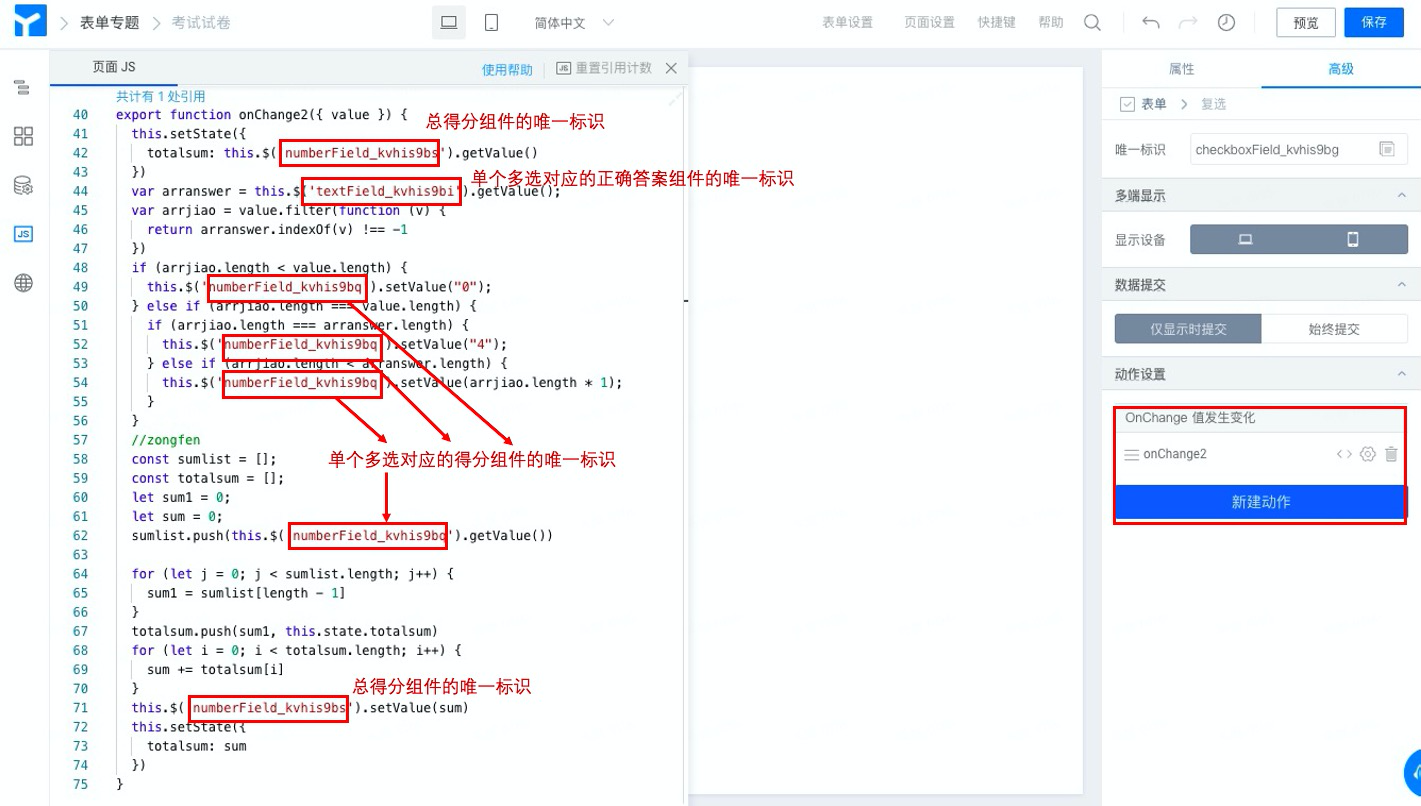
第二题及后续多个题目,绑定对应的 onchange2 、onchange3 ...(如图2.3.1-4 所示).

图3.3.1-3 计算第一题得分

图3.3.1-4 计算第二题得分
export function onChange({ value }) {
this.setState({
totalsum: this.$('numberField_kvhis9bp').getValue() ? this.$('numberField_kvhis9bp').getValue() : 0
})
var arranswer = this.$('textField_kvhis9bc').getValue();
var arrjiao = value.filter(function (v) {
return arranswer.indexOf(v) !== -1
})
if (arrjiao.length < value.length) {
this.$('numberField_kvhis9bp').setValue("0");
} else if (arrjiao.length === value.length) {
if (arrjiao.length === arranswer.length) {
this.$('numberField_kvhis9bp').setValue("4");
} else if (arrjiao.length < arranswer.length) {
this.$('numberField_kvhis9bp').setValue(arrjiao.length * 1);
}
}
//zongfen
const sumlist = [];
const totalsum = [];
let sum1 = 0;
let sum = 0;
sumlist.push(this.$('numberField_kvhis9bp').getValue())
for (let j = 0; j < sumlist.length; j++) {
sum1 = sumlist[length - 1]
}
this.$('numberField_kvhis9bs').setValue(sum1 + this.state.totalsum)
}
/**
* checkboxField onChange
* @param value 选中的值
*/
export function onChange2({ value }) {
this.setState({
totalsum: this.$('numberField_kvhis9bs').getValue()
})
var arranswer = this.$('textField_kvhis9bi').getValue();
var arrjiao = value.filter(function (v) {
return arranswer.indexOf(v) !== -1
})
if (arrjiao.length < value.length) {
this.$('numberField_kvhis9bq').setValue("0");
} else if (arrjiao.length === value.length) {
if (arrjiao.length === arranswer.length) {
this.$('numberField_kvhis9bq').setValue("4");
} else if (arrjiao.length < arranswer.length) {
this.$('numberField_kvhis9bq').setValue(arrjiao.length * 1);
}
}
//zongfen
const sumlist = [];
const totalsum = [];
let sum1 = 0;
let sum = 0;
sumlist.push(this.$('numberField_kvhis9bq').getValue())
for (let j = 0; j < sumlist.length; j++) {
sum1 = sumlist[length - 1]
}
totalsum.push(sum1, this.state.totalsum)
for (let i = 0; i < totalsum.length; i++) {
sum += totalsum[i]
}
this.$('numberField_kvhis9bs').setValue(sum)
this.setState({
totalsum: sum
})
}
4. 效果演示

图4-1 效果演示
此文档对您是否有帮助?