人事行政实践案例 — 员工管理系统集成工作台
1. 案例背景
在实际的员工管理系统中,报表和表单多且繁杂,本次案例很好的解决了这个问题,搭建员工管理系统工作台集成表单入口和报表入口、数据,让数据查询和填写更加轻松。
2. 实现效果
💡员工信息管理系统数据看板搭建
💡通过接口获取工作台看板数据源
💡通过 JS 和接口实现统计访问人数
3. 演示视频
视频来源宜搭视频手册《你好!低代码》人事行政实践案例(第四讲),宜搭视频手册文档提供更多教学视频。
扩展阅读:《你好!低代码》系列课程
4. 实现步骤
4.1 步骤一:创建报表并配置组件
4.1.1 员工资料分析报表
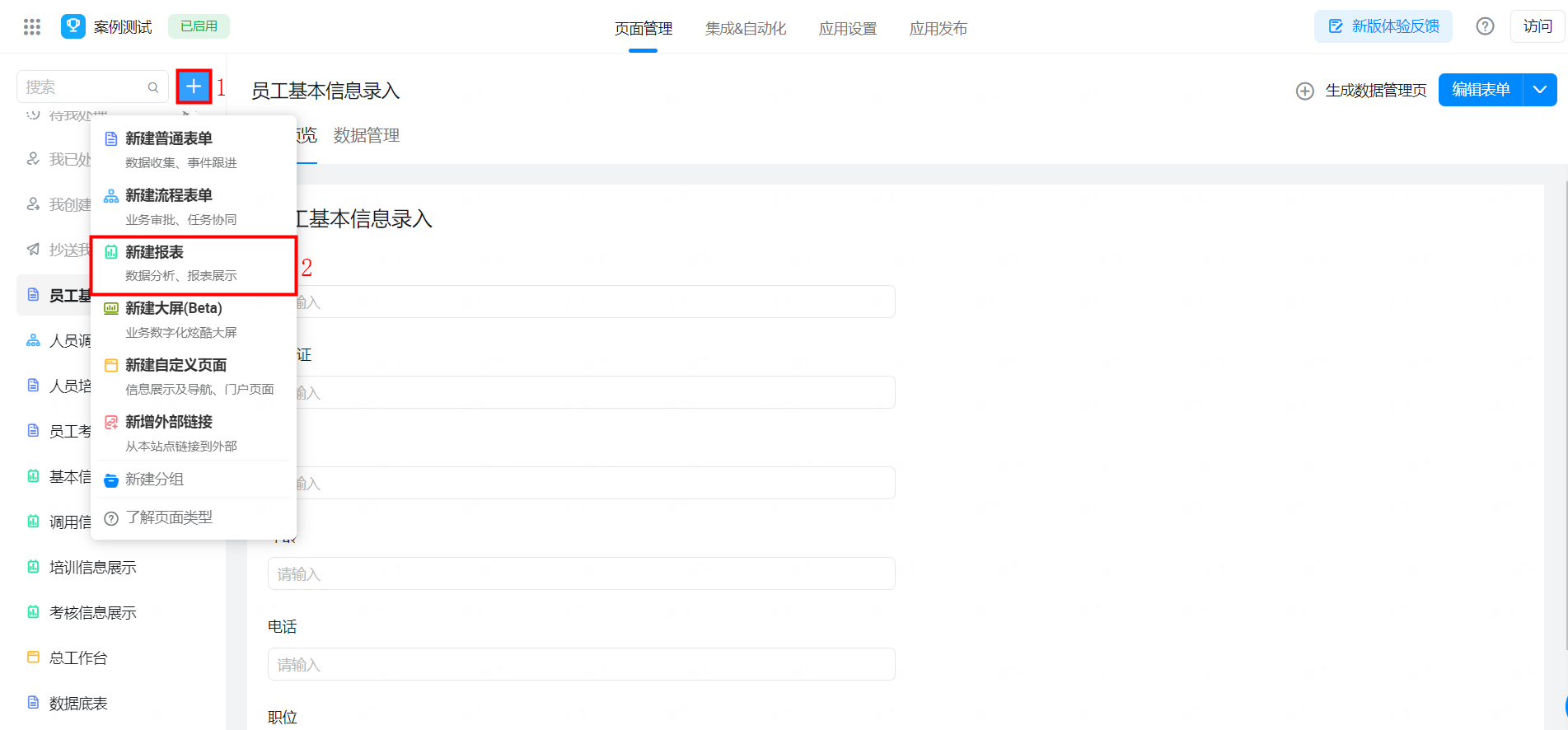
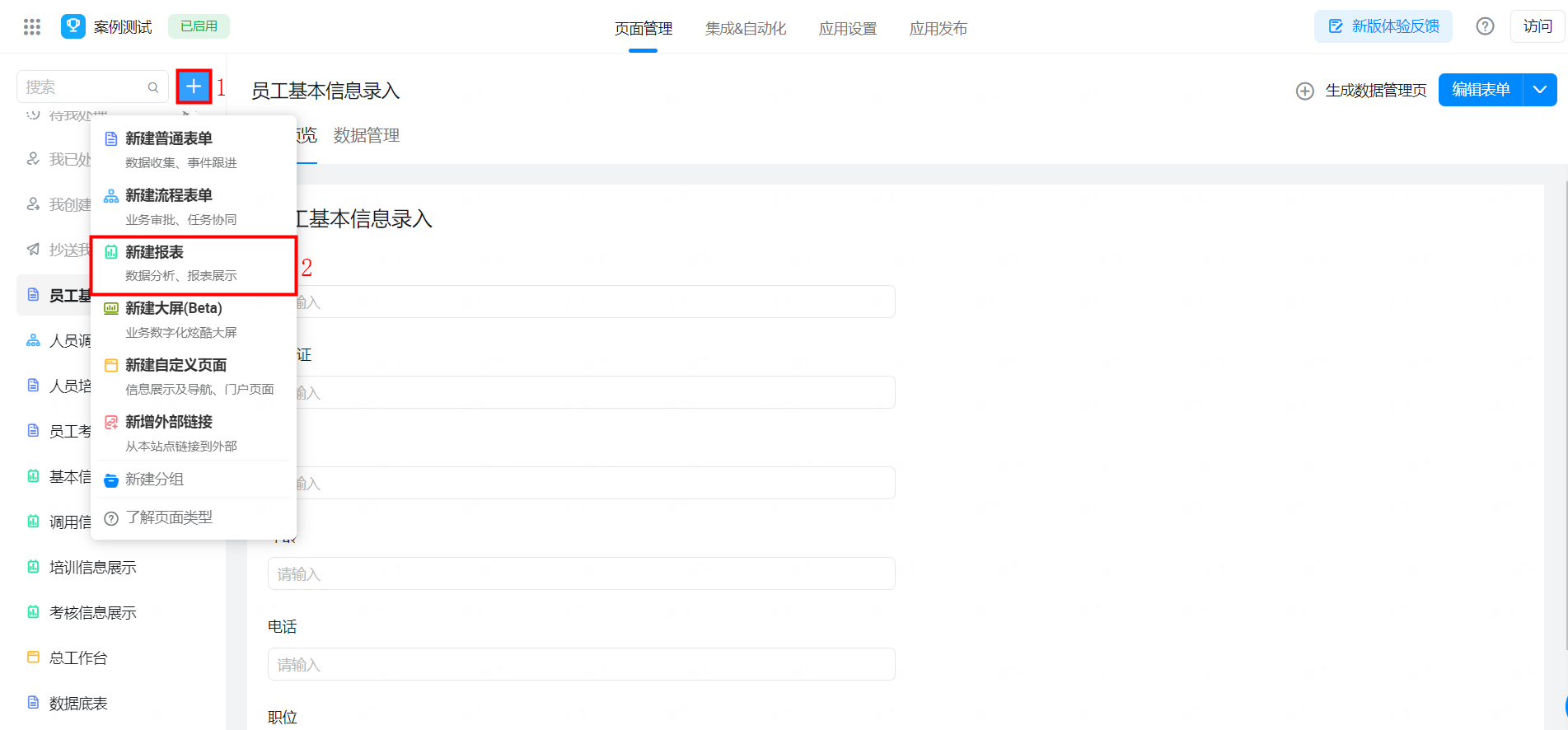
(1)创建报表
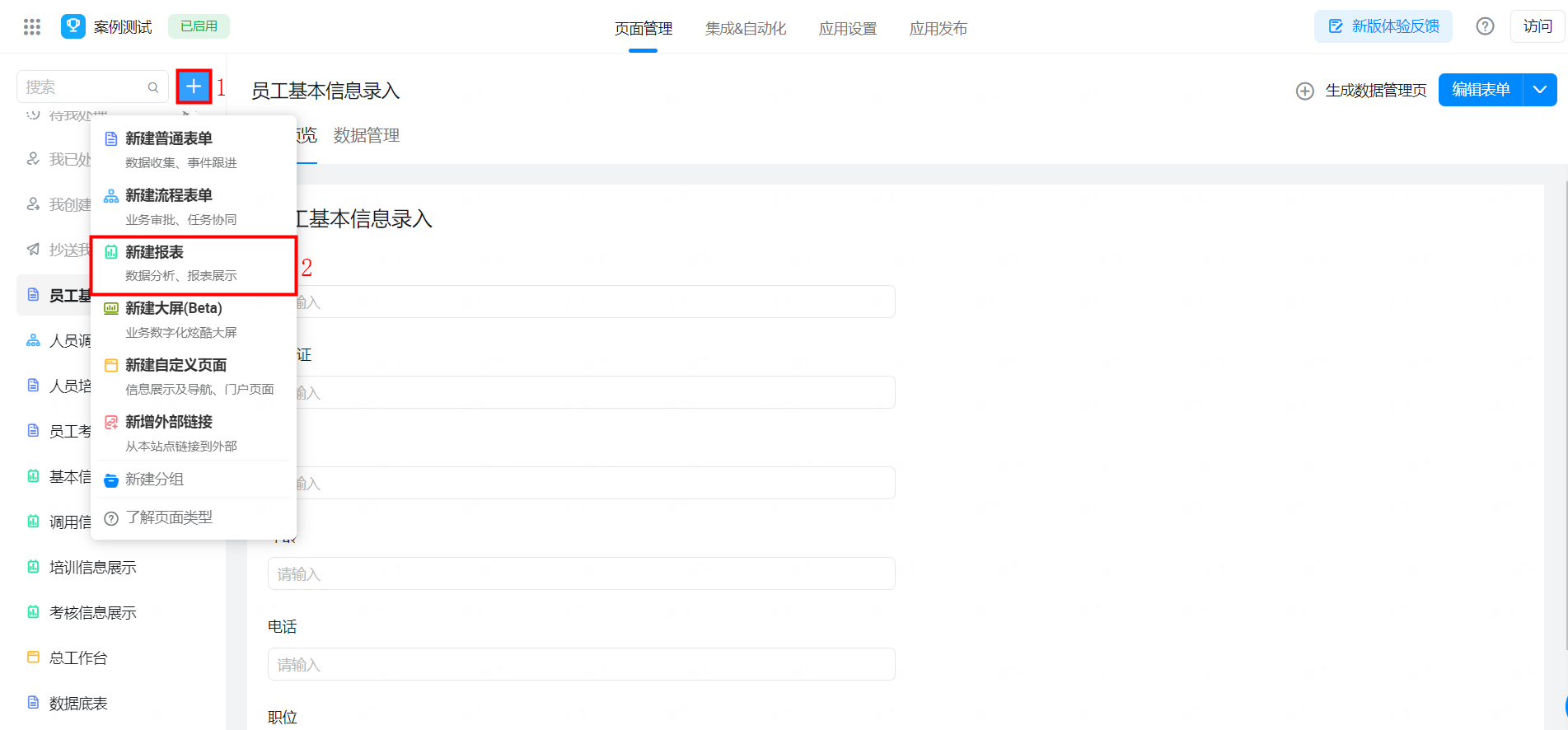
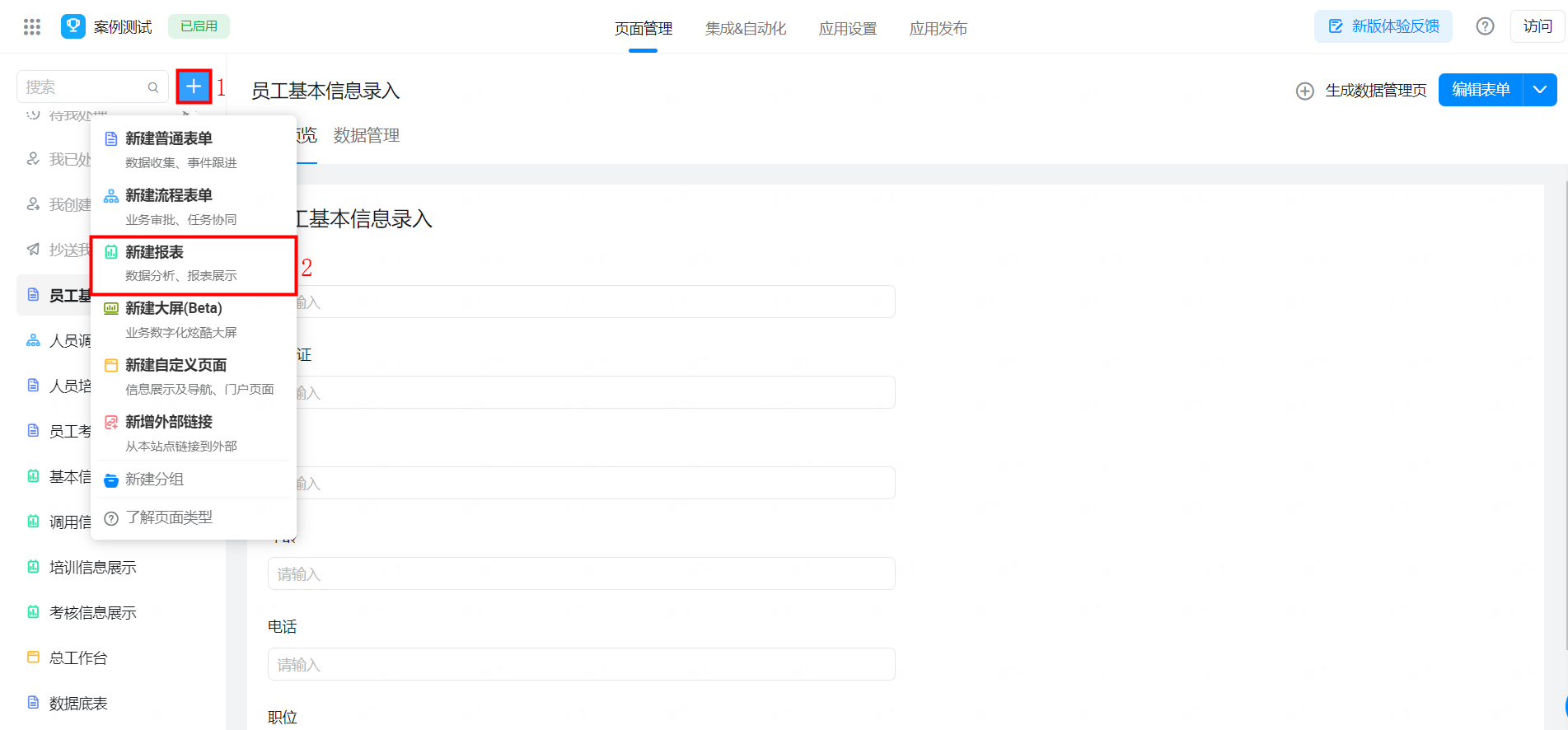
路径:创建应用后 >> 左上角新建页面 >> 选择新建报表

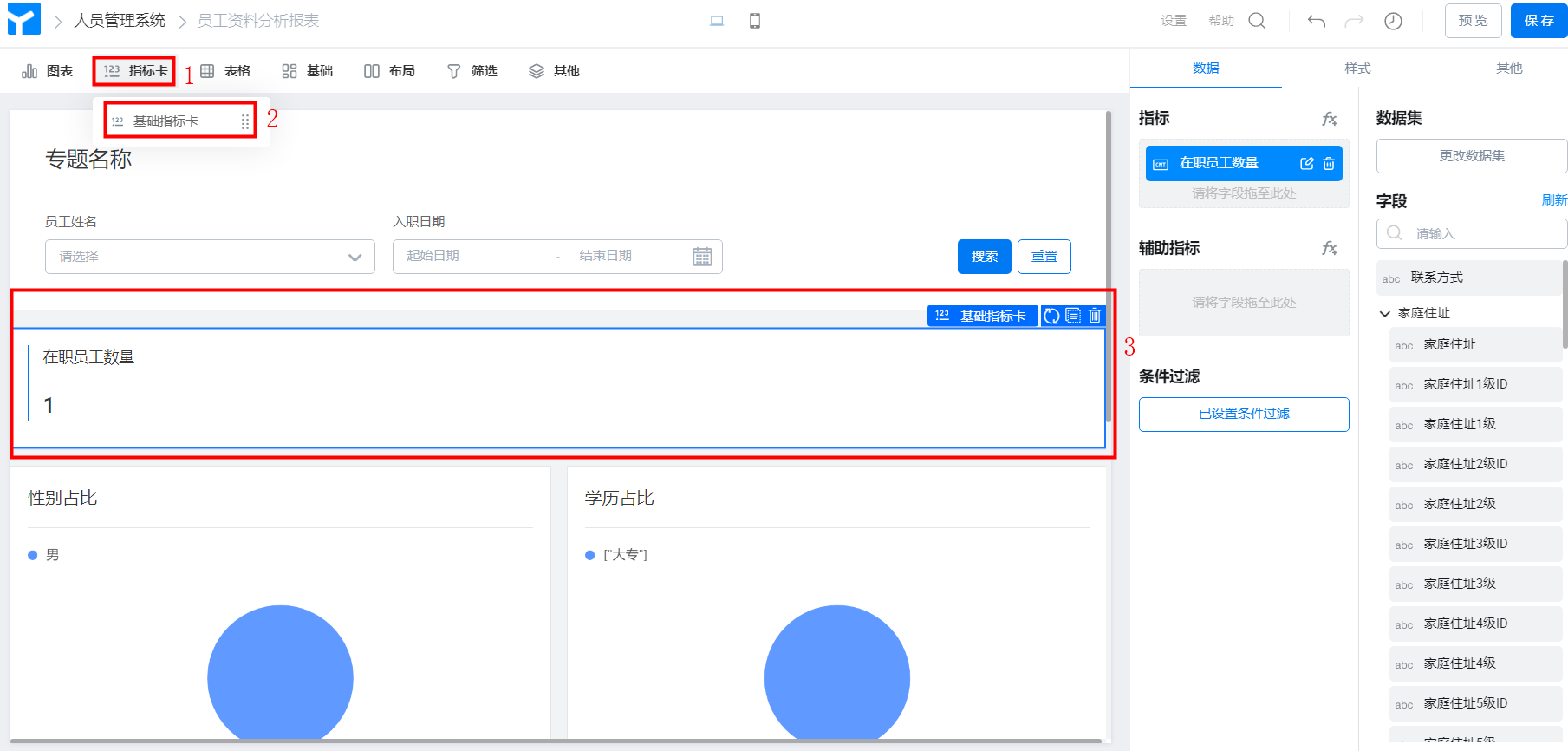
(2)报表组件配置
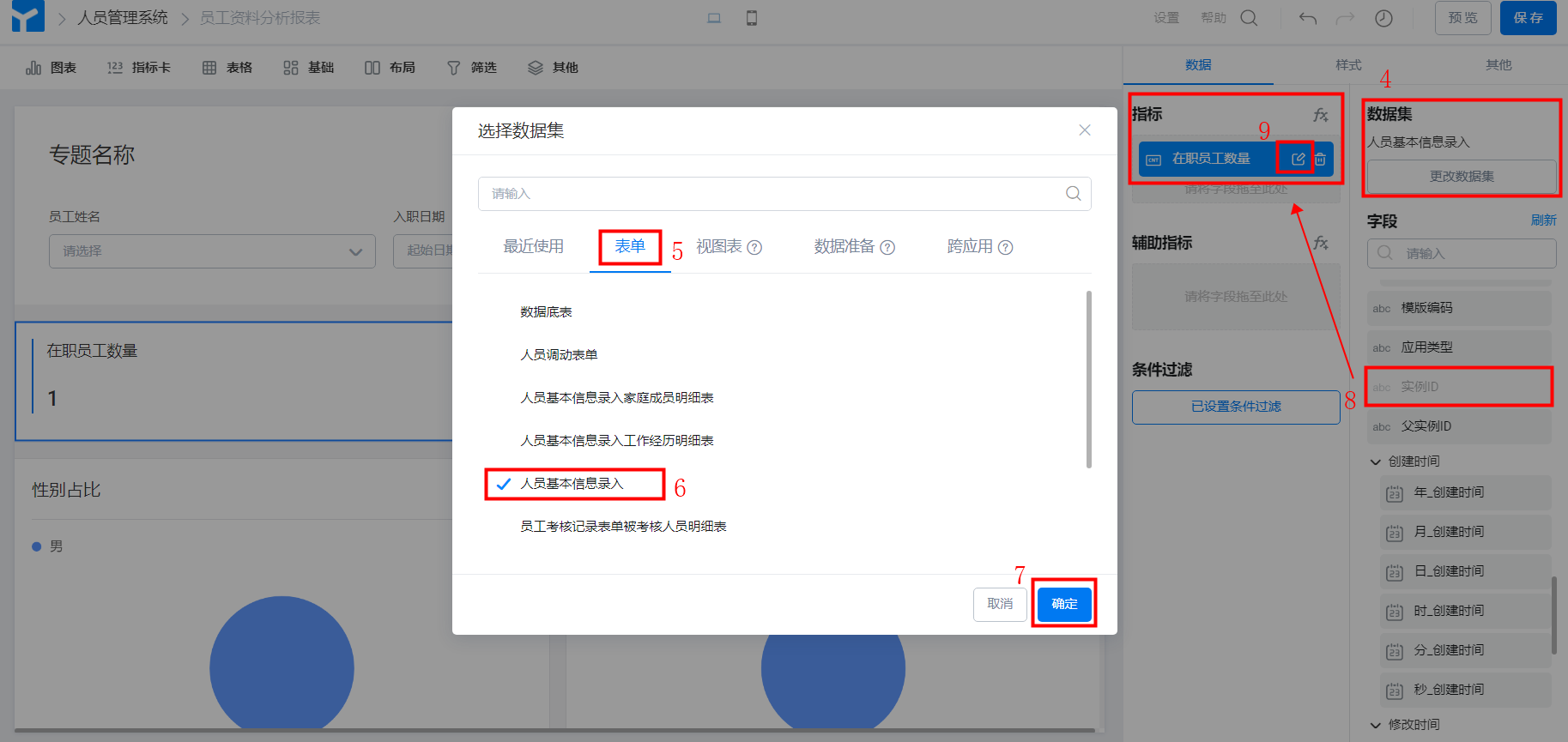
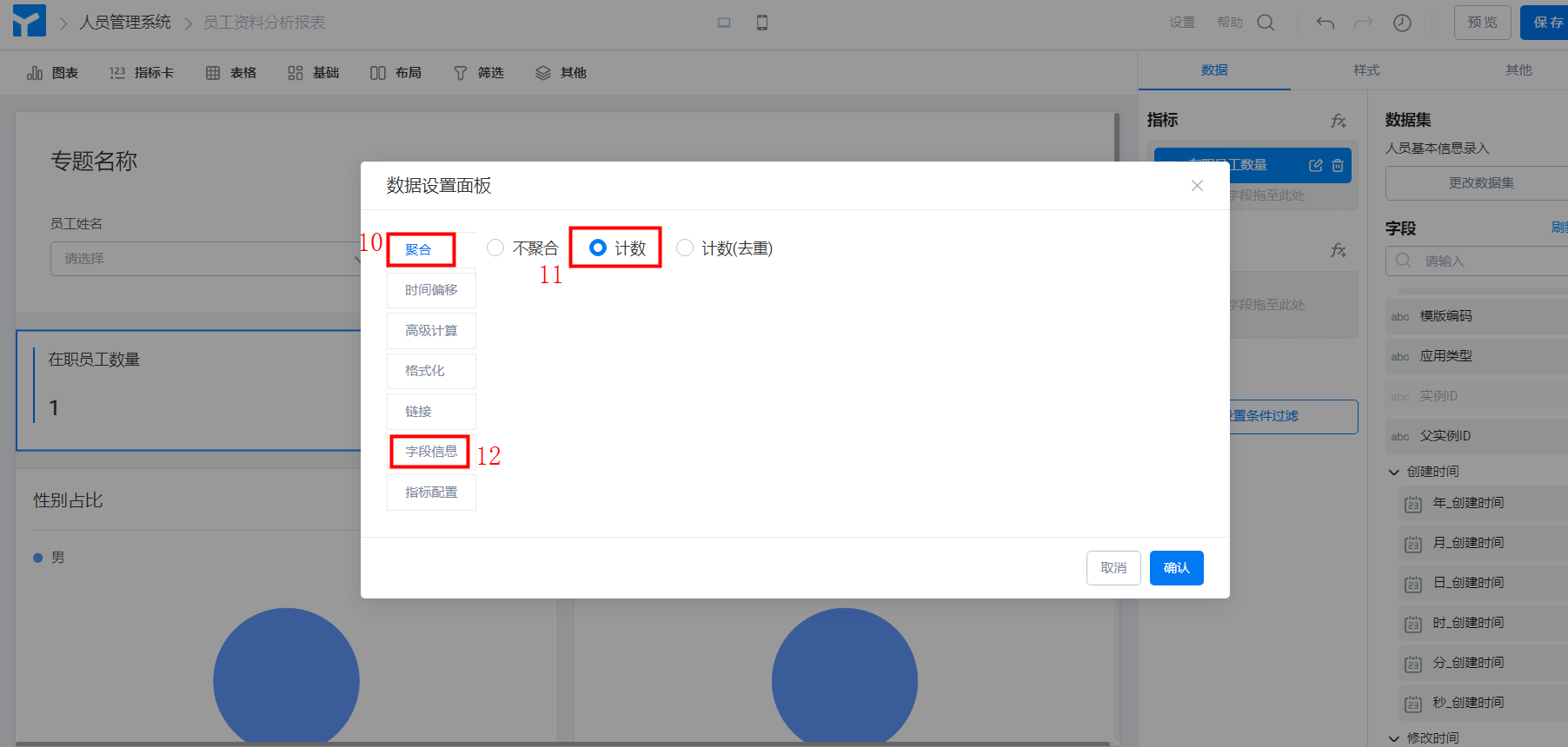
步骤:组件选择基础指标卡 >> 数据集选择「人员基本信息录入」 >> 指标字段选取「实例ID」 >> 聚合方式设置成计数 >> 字段别名改为「在职员工数量」

组件配置

数据集以及字段配置

聚合方式配置

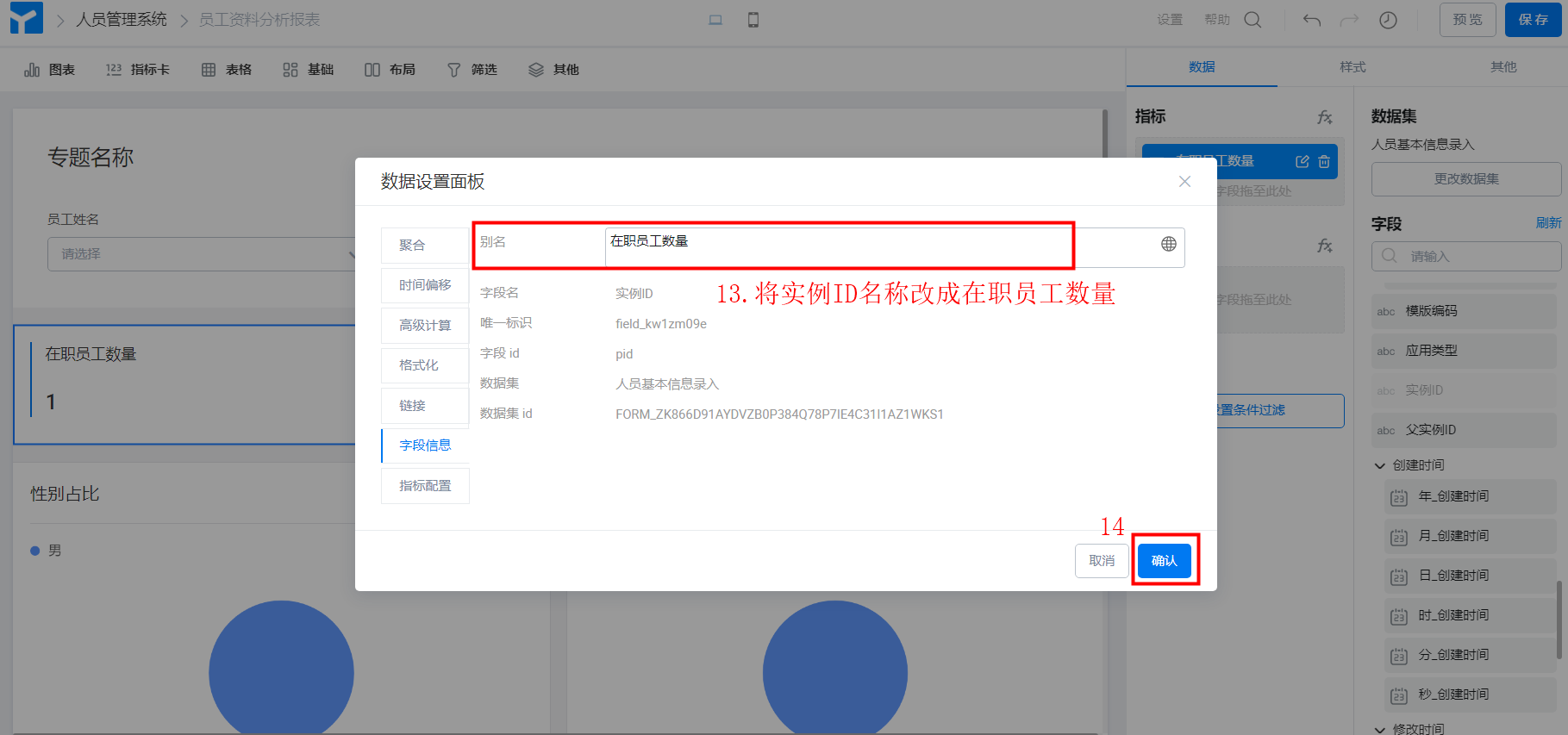
字段信息
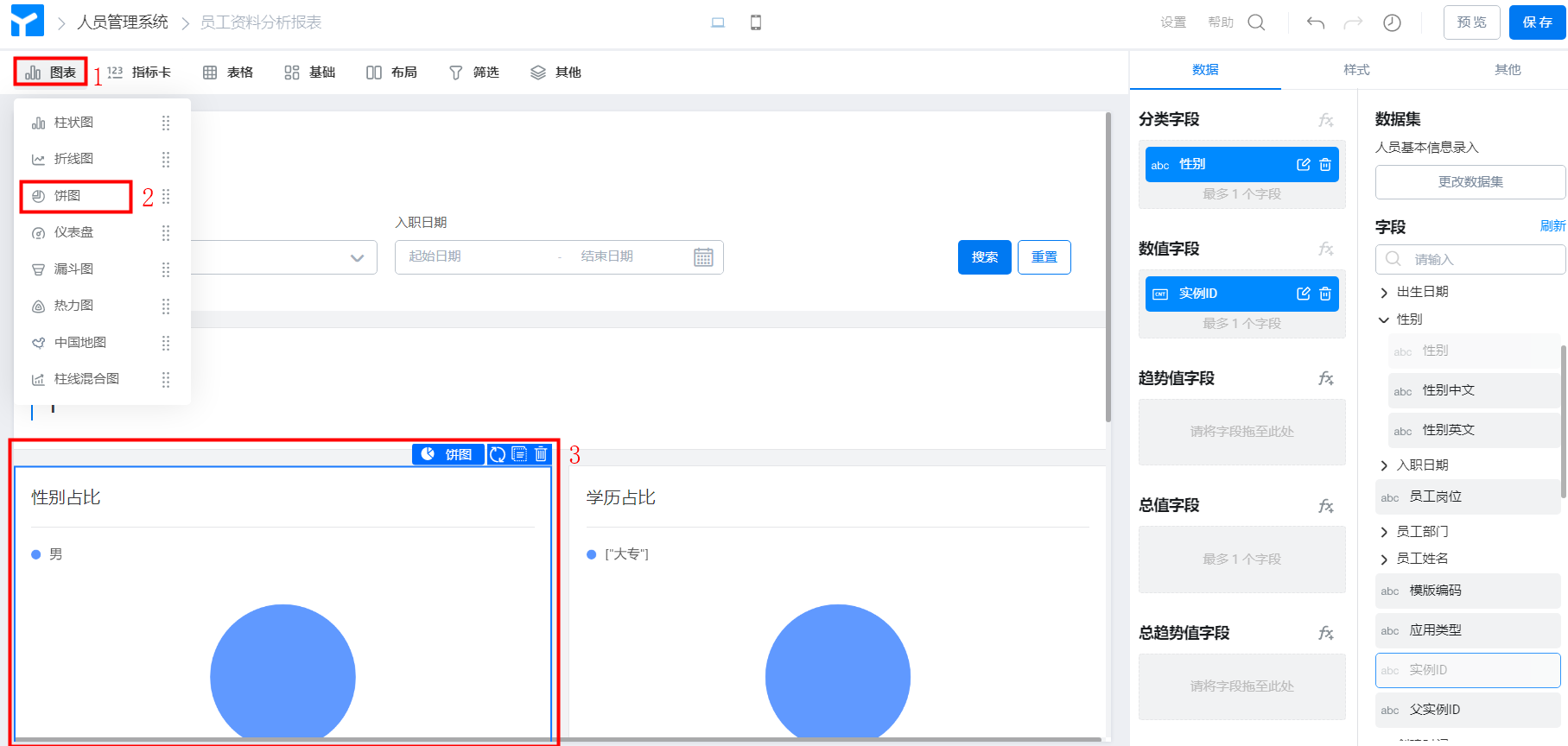
(3)员工性别占比配置
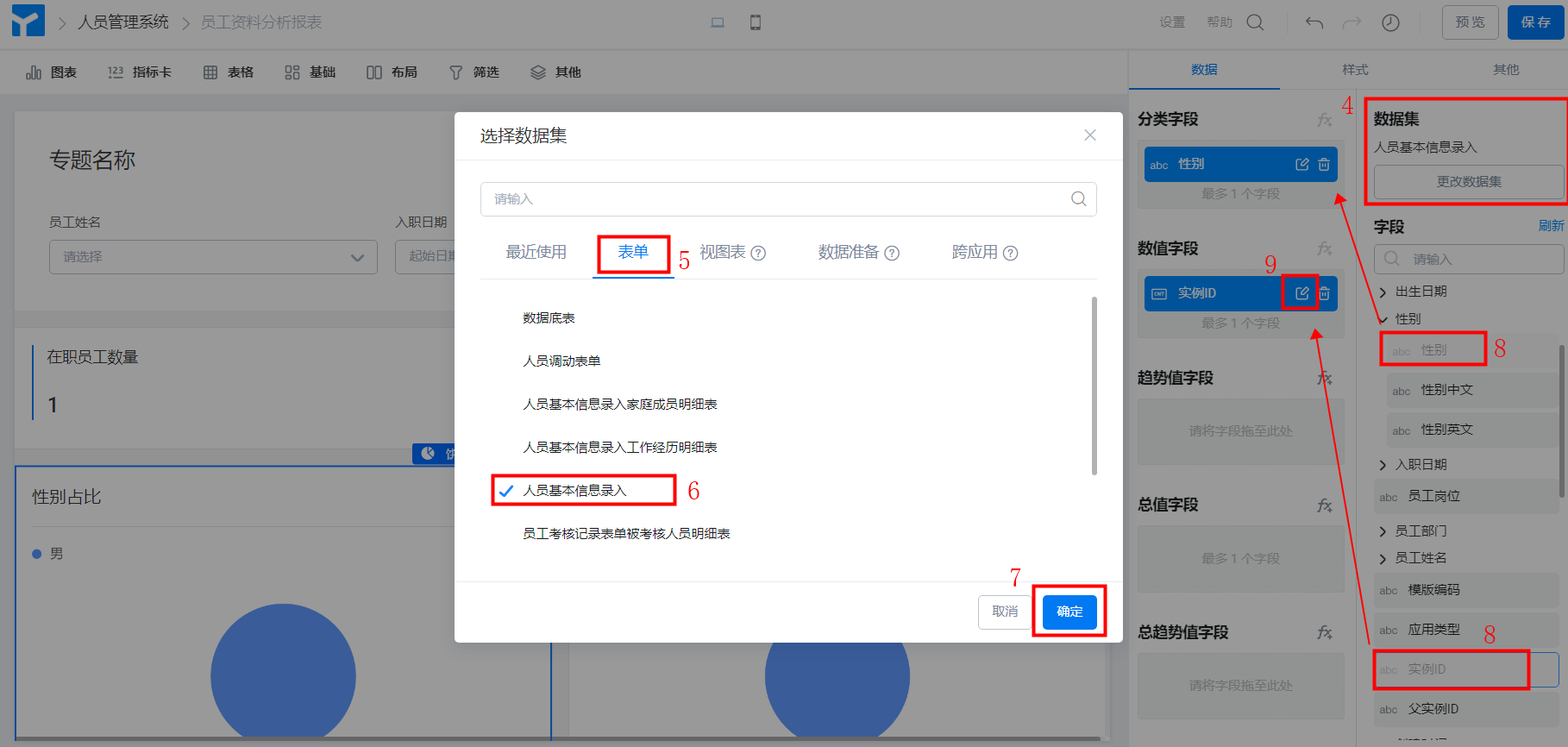
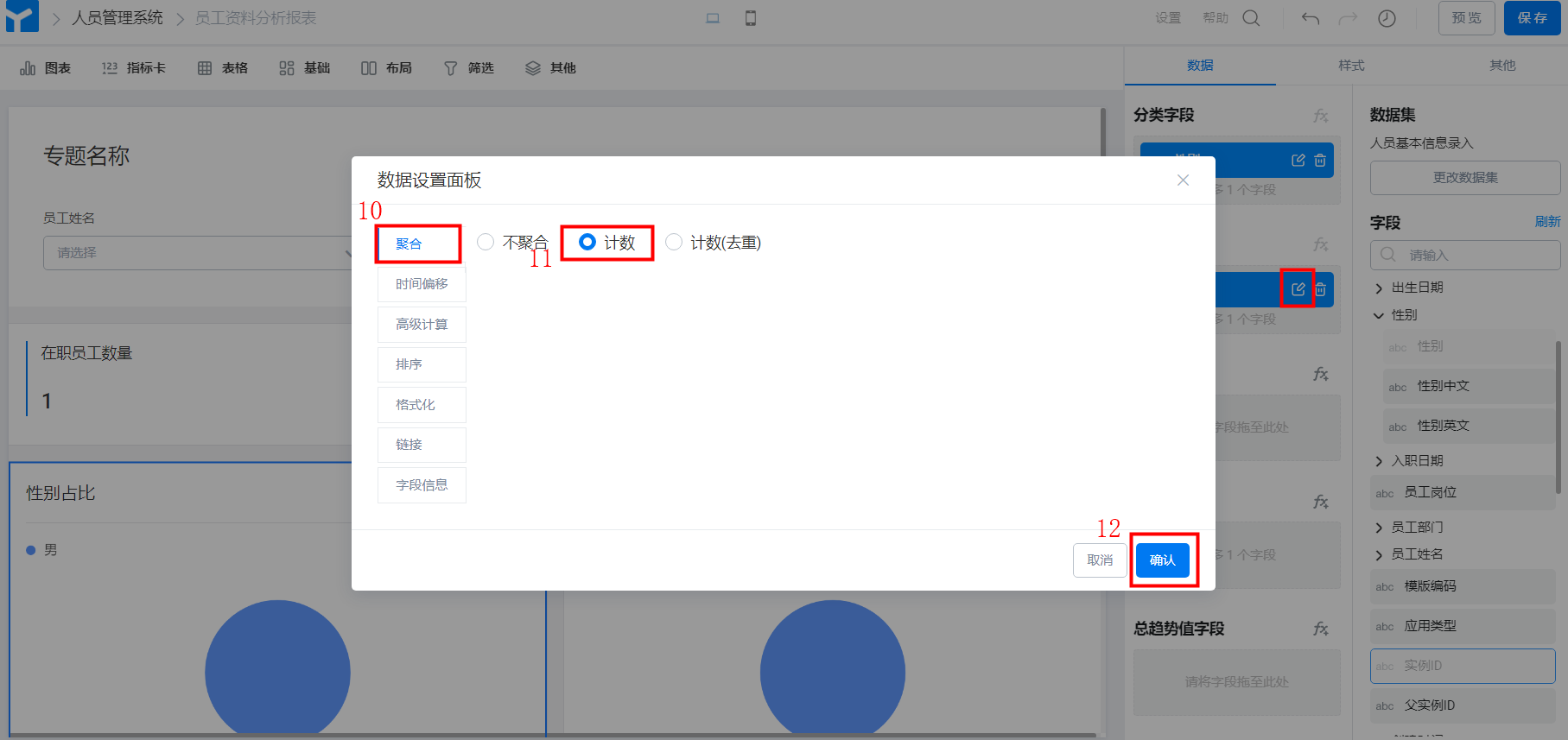
步骤:组件选择饼图 >> 数据集选择「人员基本信息录入」 >> 分类字段选择「性别」、数值字段选择「实例 ID」 >> 「实例 ID」 聚合方式改成计数

组件配置

数据集以及字段配置

聚合方式配置
(4)学历占比配置
步骤:组件选择饼图 >> 数据集选择「人员基本信息录入」 >> 分类字段选择「最高学历中文」、数值字段选择「实例 ID」 >> 「实例 ID」 聚合方式改成计数
参考 员工性别占比配置 即可
(5)年龄占比配置
步骤:组件选择饼图 >> 数据集选择「人员基本信息录入」 >> 分类字段选择「年龄」、数值字段选择「实例 ID」 >> 「实例 ID」 聚合方式改成计数
参考 员工性别占比配置 即可
(6)岗位占比配置
步骤:组件选择饼图 >> 数据集选择「人员基本信息录入」 >> 分类字段选择「员工岗位」、数值字段选择「实例 ID」 >> 「实例 ID」 聚合方式改成计数
参考 员工性别占比配置 即可
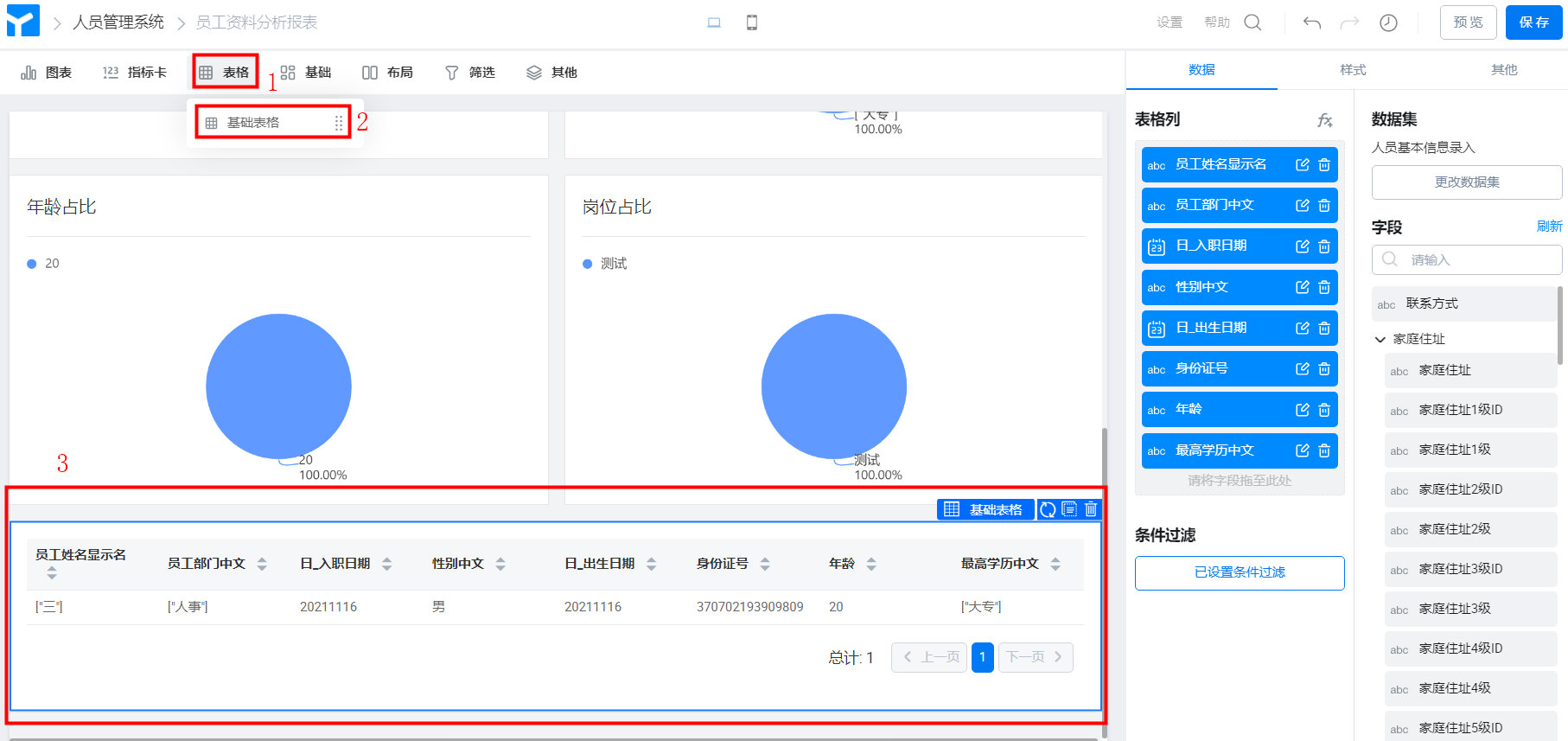
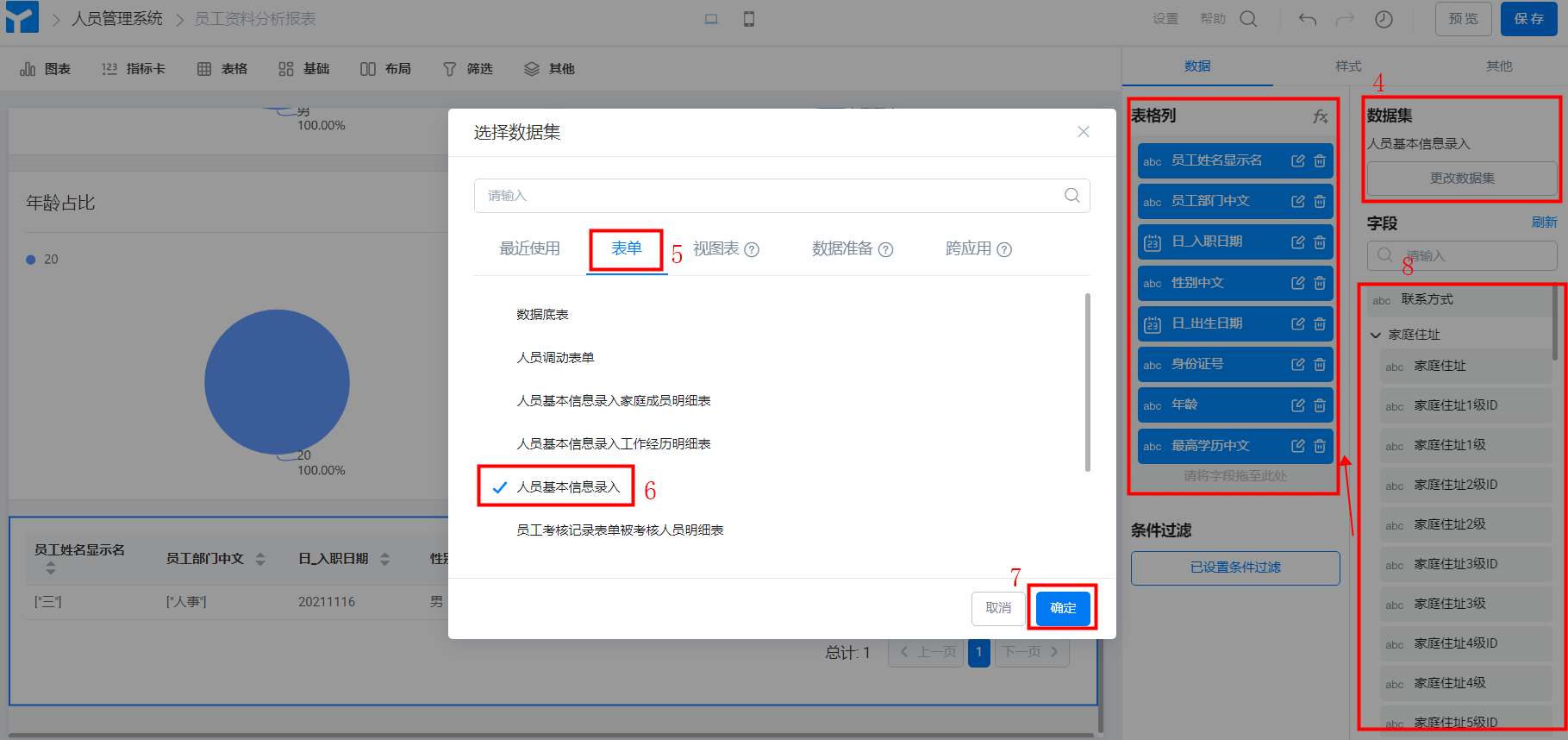
(7)员工信息汇总表格
步骤:组件选择基础表格 >> 数据集选择「人员基本信息录入」 >> 表格列字段按自身需求选择展示即可

组件配置

数据集以及字段配置
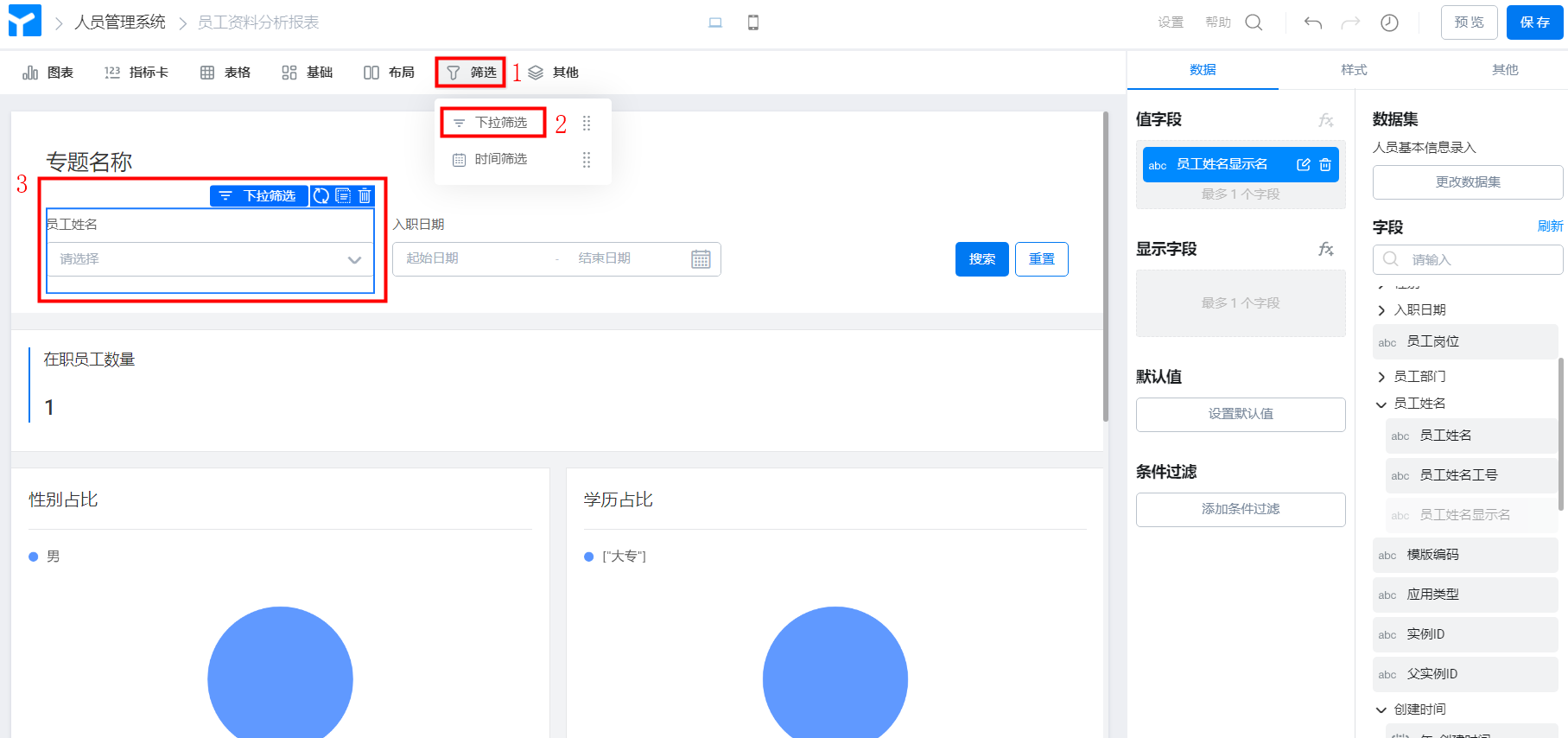
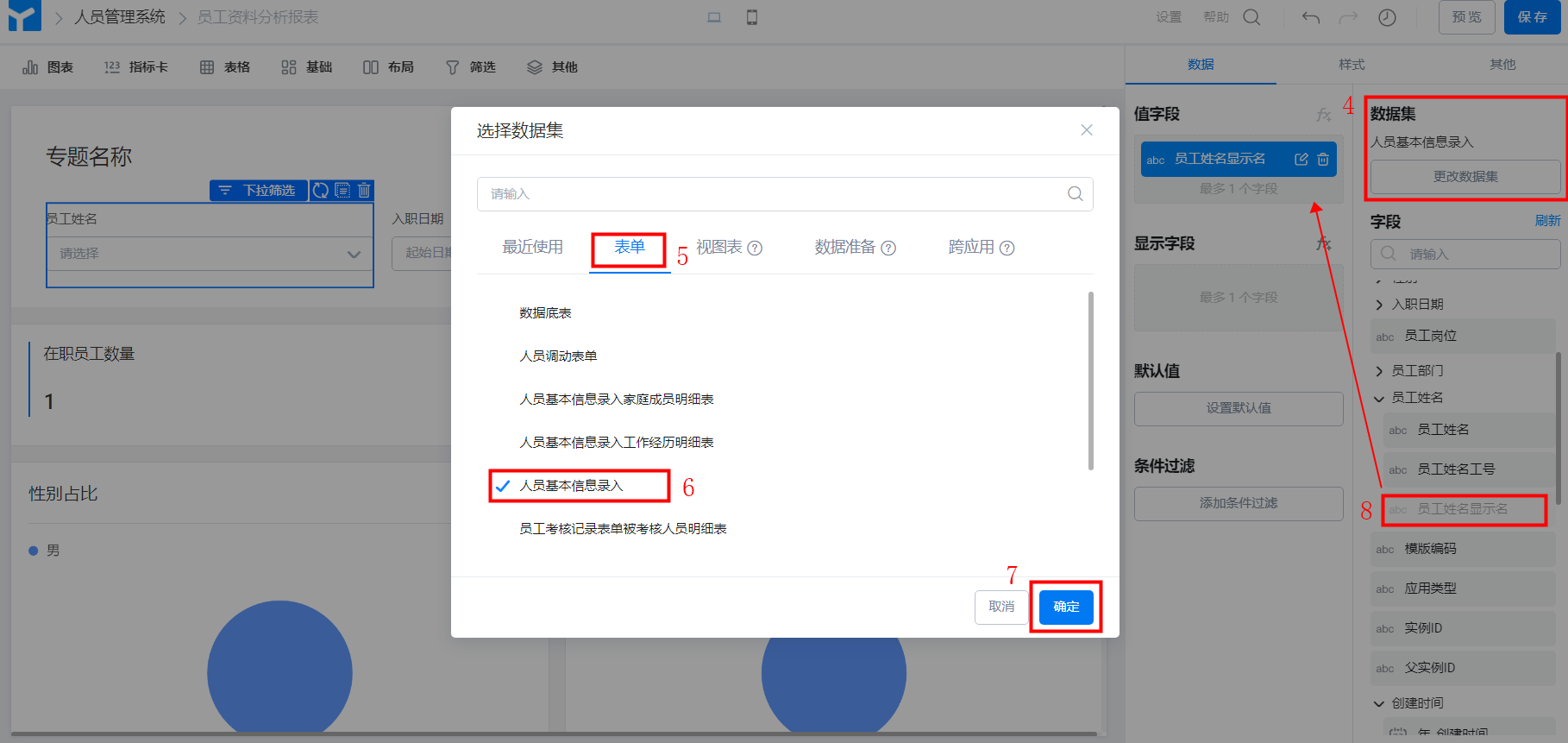
(8)员工姓名筛选配置
步骤:组件选择下拉筛选 >> 数据集选择「人员基本信息录入」 >> 值字段选择「员工显示名」

下拉筛选组件配置

数据集以及值字段配置
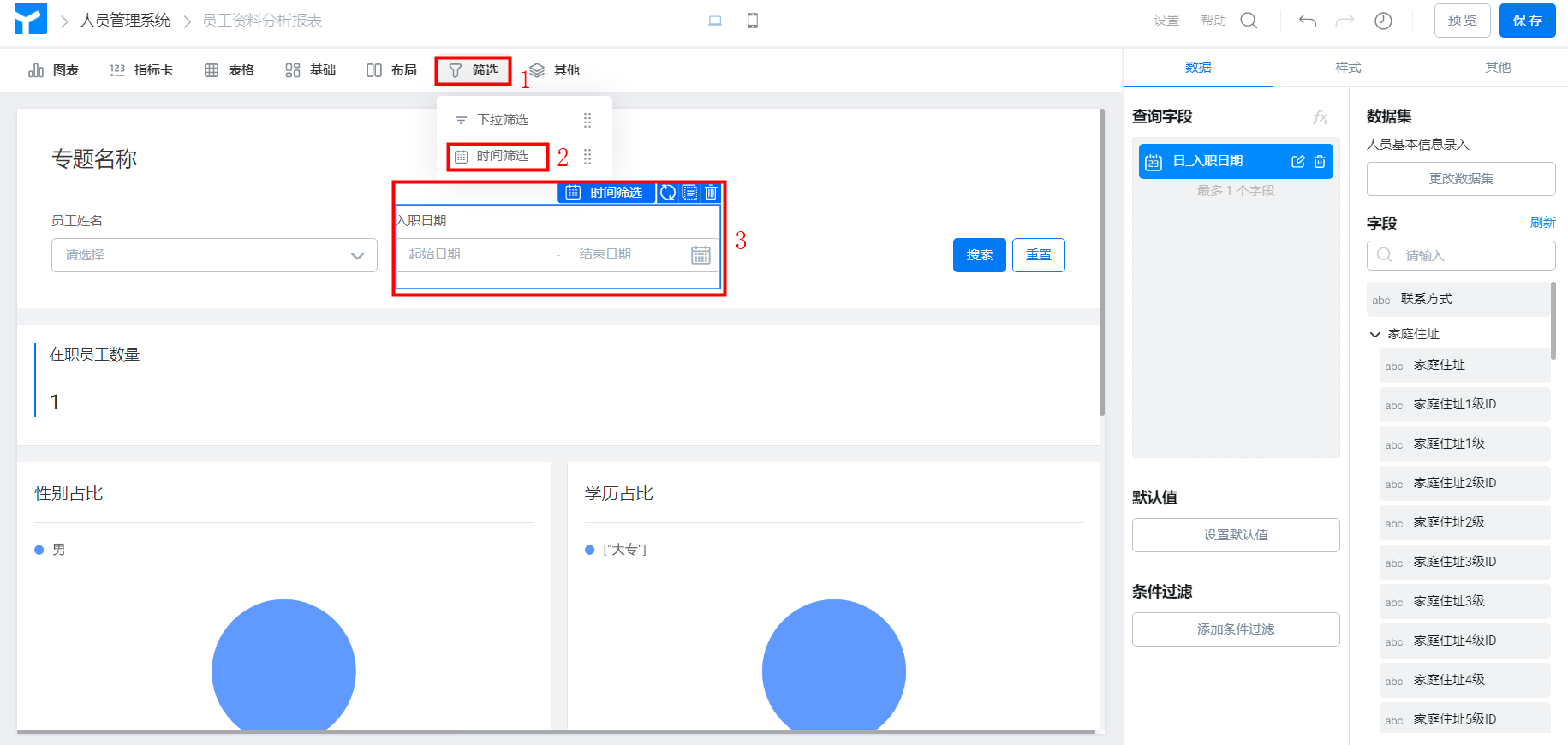
(9)入职日期筛选配置
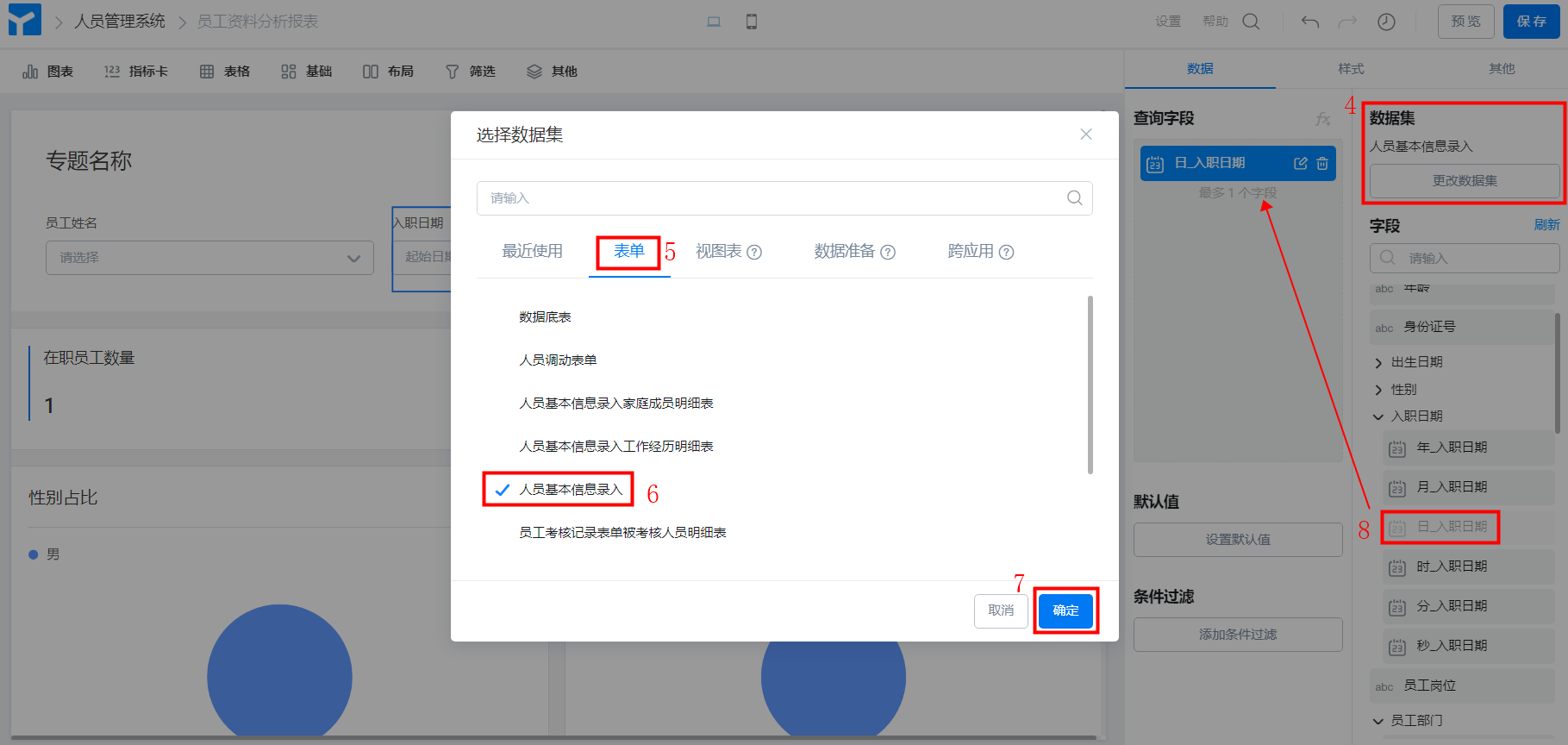
步骤:组件选择日期筛选 >> 数据集选择「人员基本信息录入」 >> 值字段选择「日-入职日期」

日期筛选组件配置

数据集以及字段配置
4.1.2 员工培训记录报表
(1)创建视图表
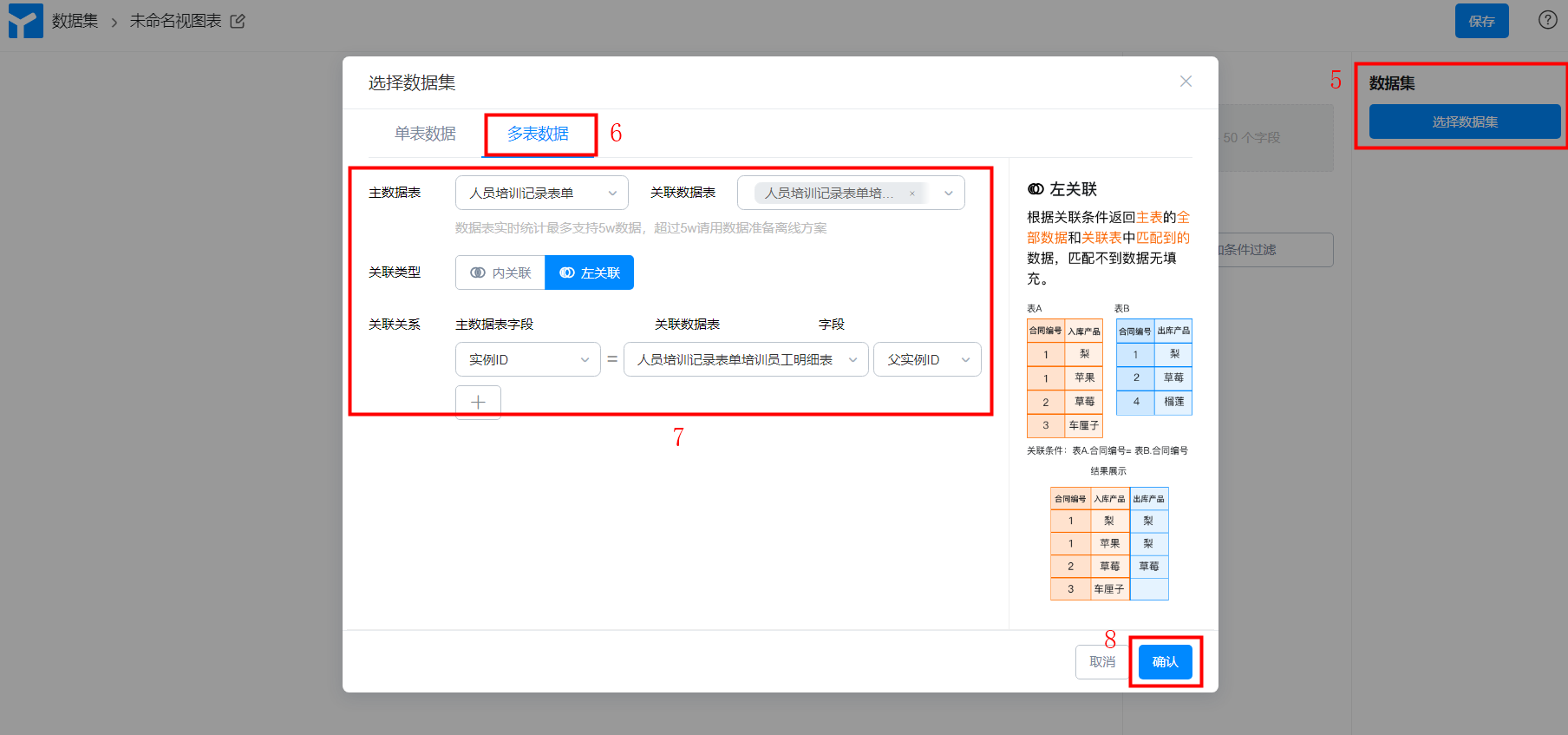
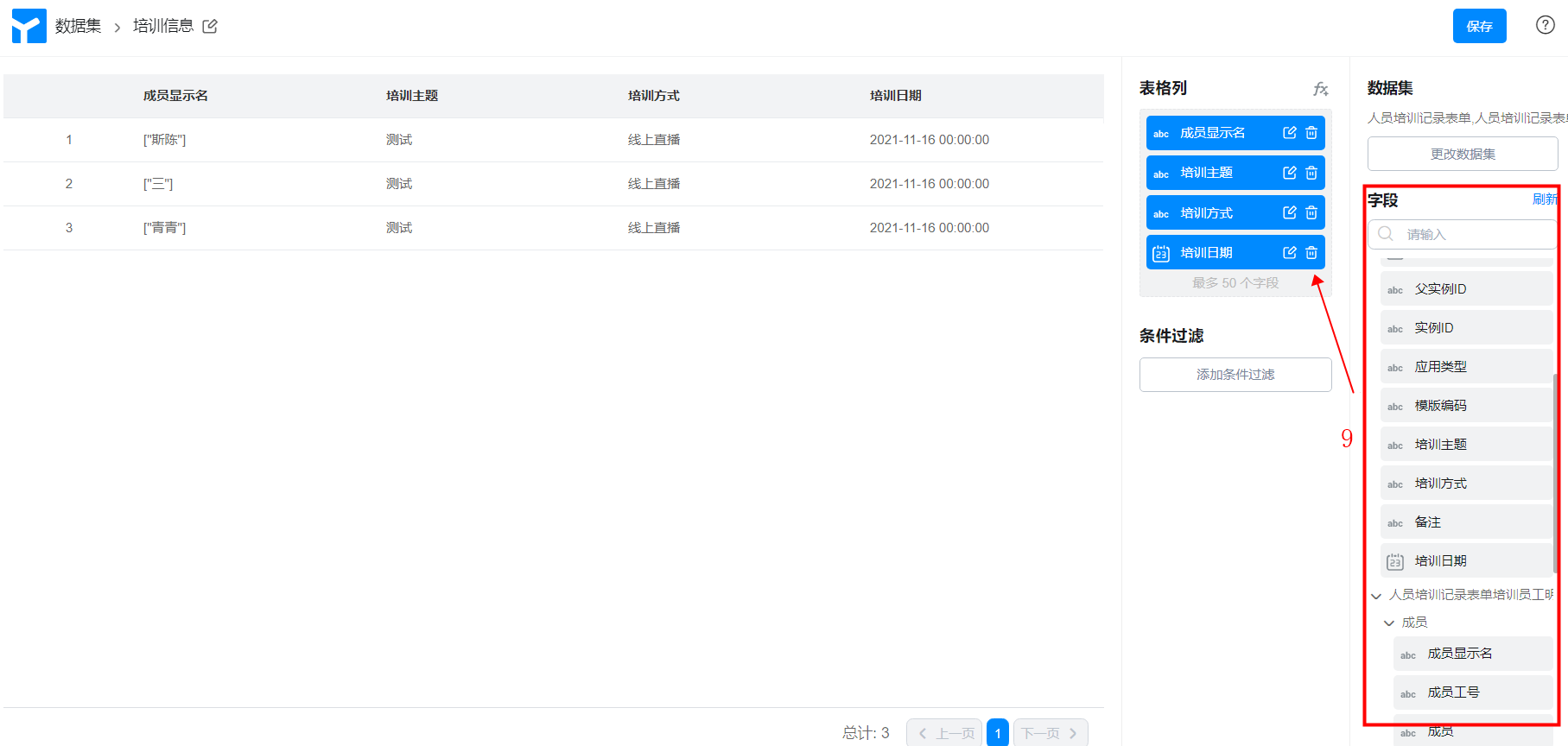
步骤:进入应用 >> 应用设置 >>应用数据管理 >> 数据集 >> 新建数据集 >> 新建视图表 >> 配置视图表多表关联 >> 选择视图表字段

新建视图表

多表关联

选择图表字段
(2)创建员工培训记录报表
路径:创建应用后 >> 左上角新建页面 >> 选择新建报表

新建报表
(3)员工培训次数
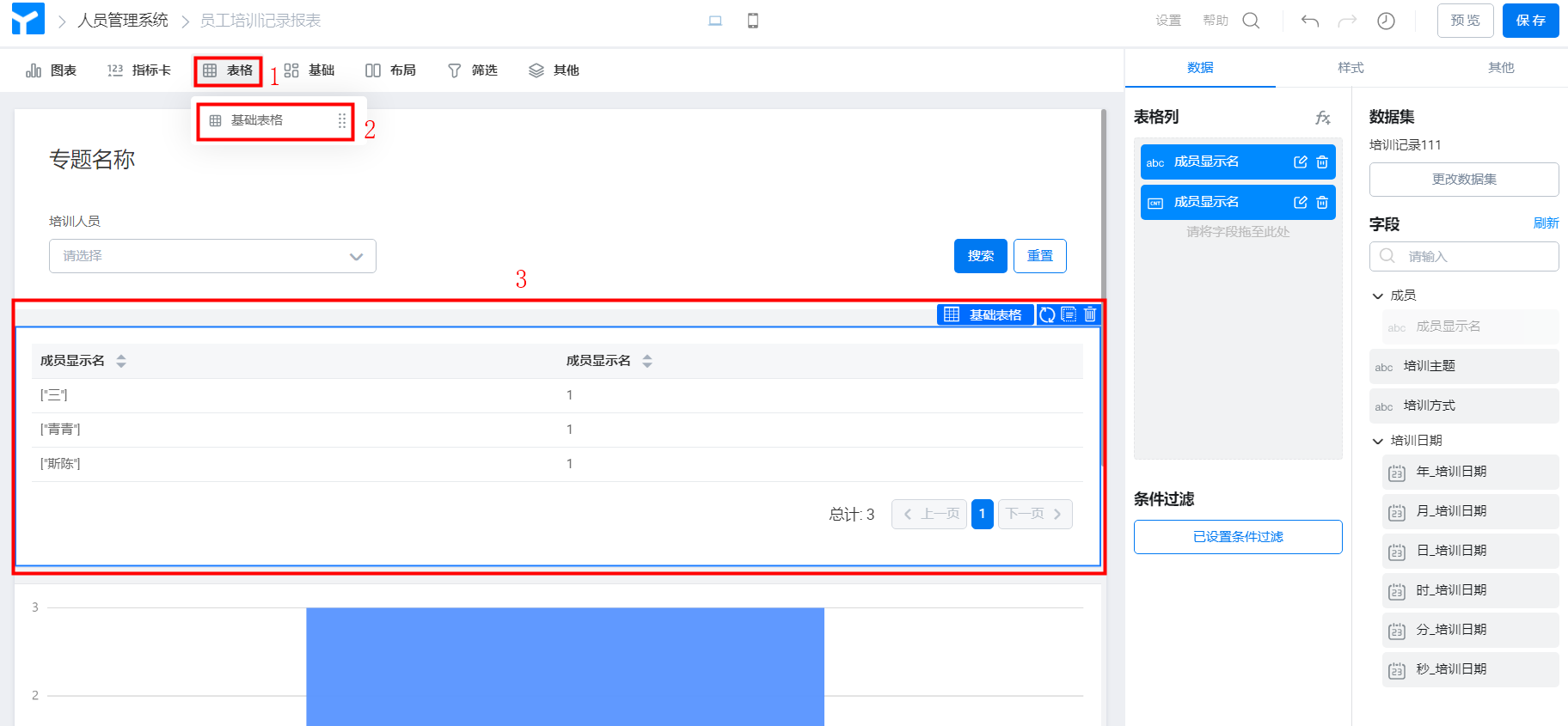
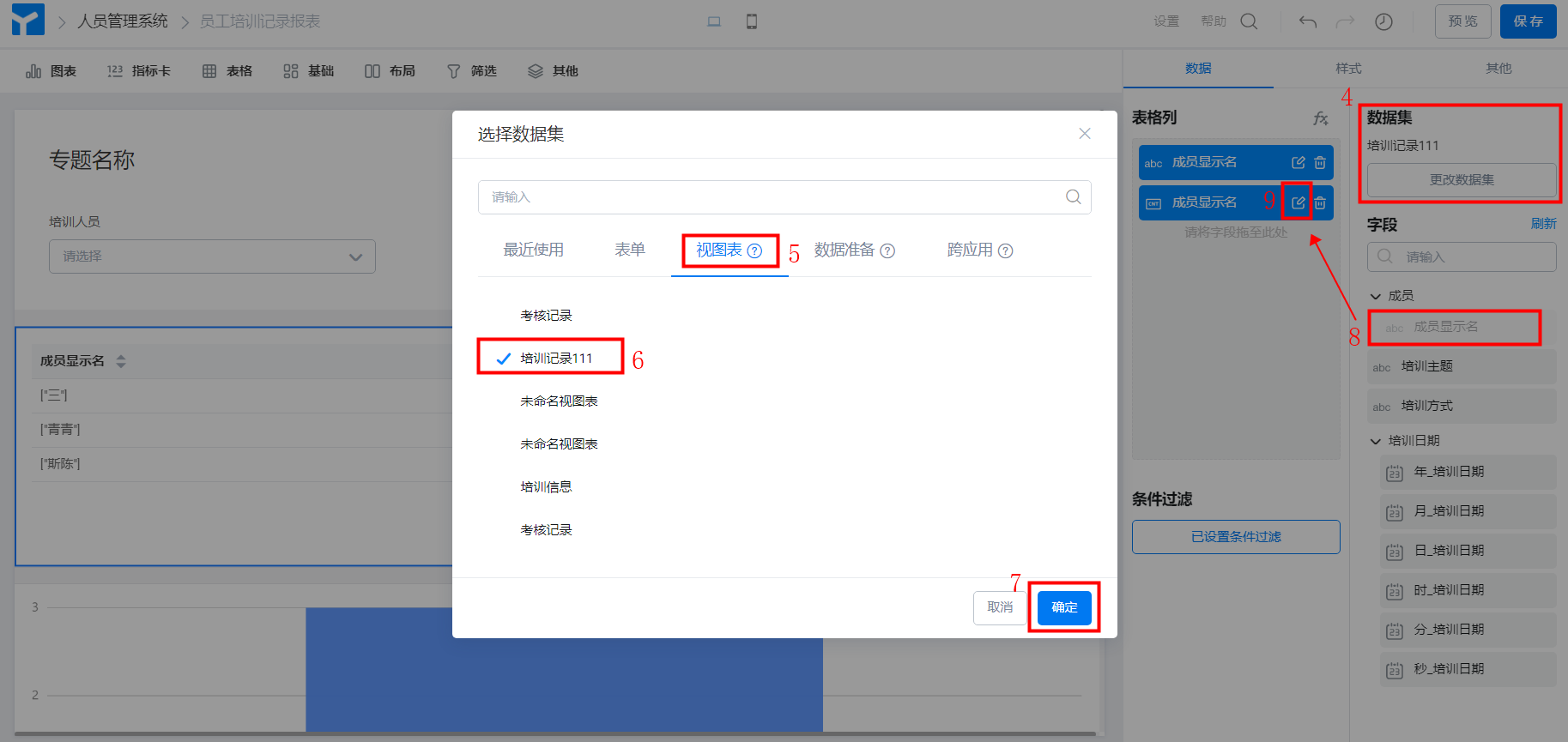
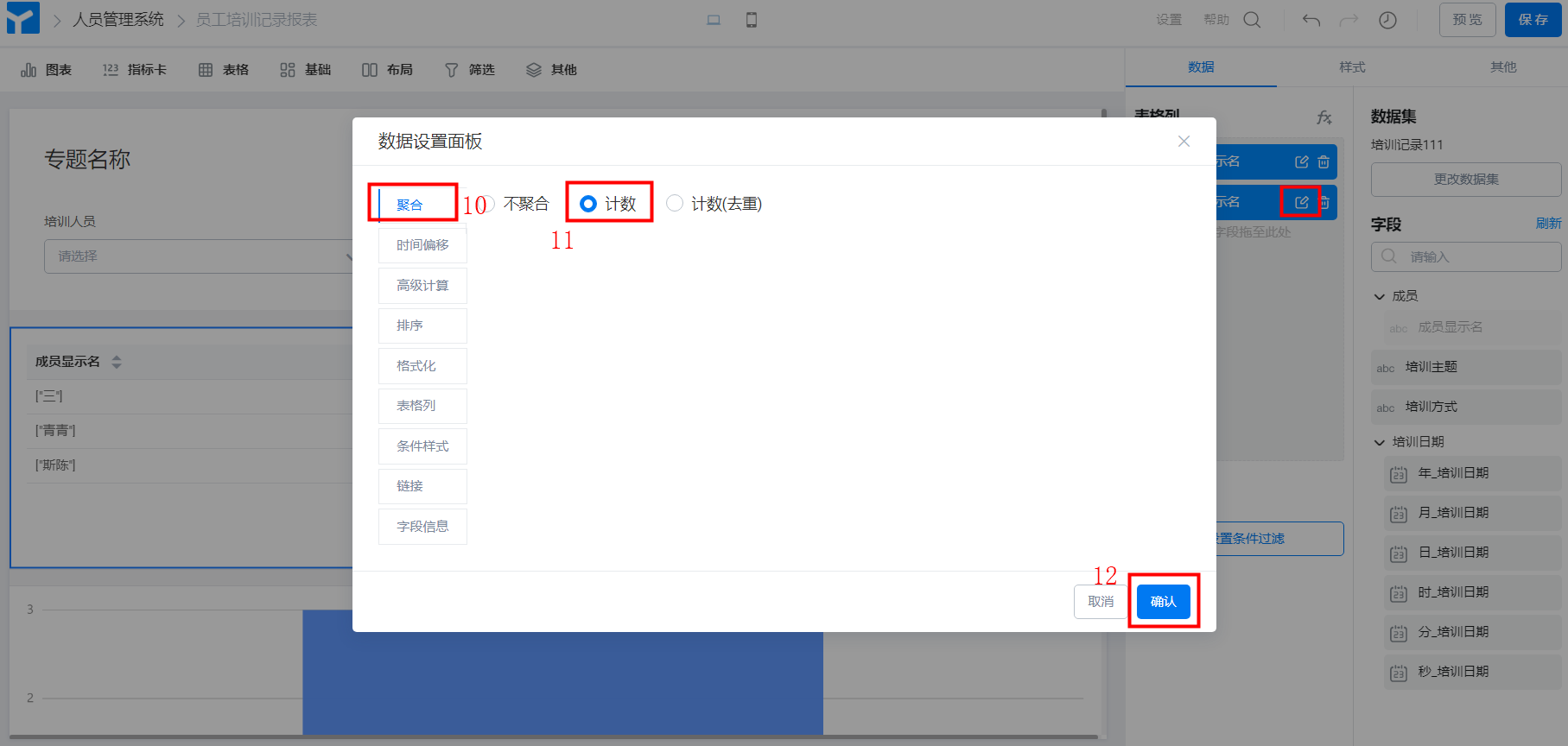
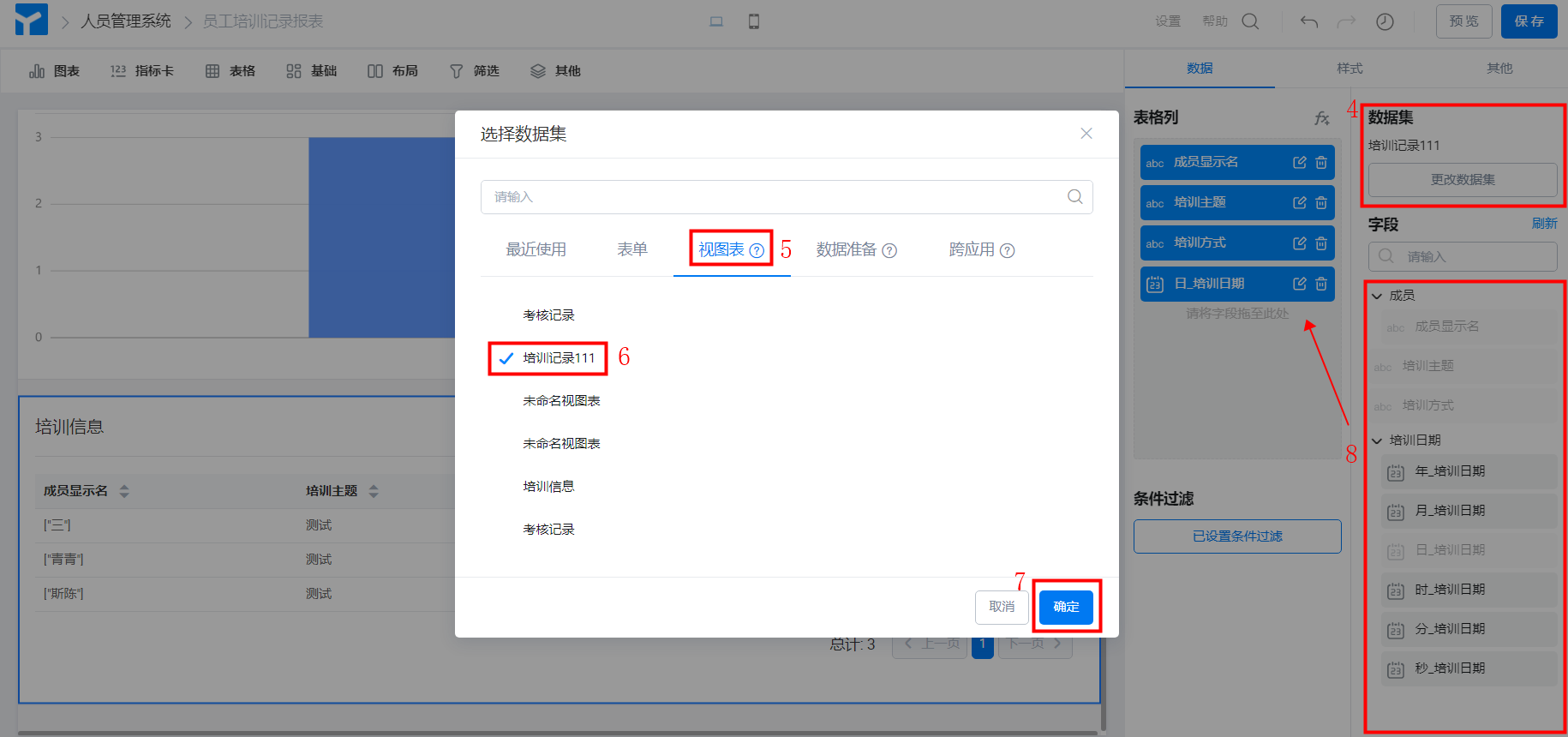
步骤:组件选择基础表格 >> 数据集选择视图表培训记录111 >> 表格列字段选择2个成员显示名 >> 其中一个人员显示名字段设施聚合方式为计数

表格组件配置

数据集以及字段配置

聚合方式配置
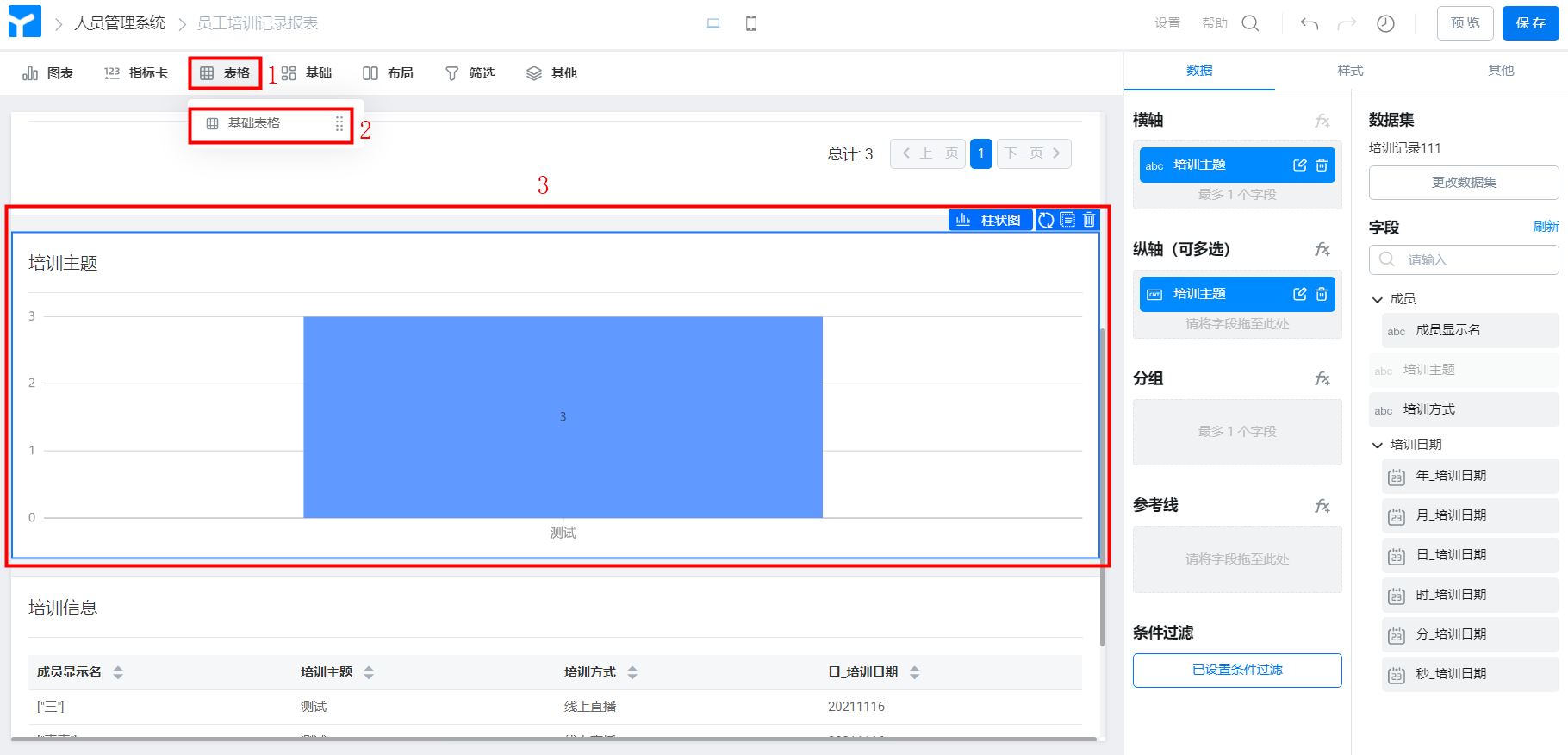
(4)培训主题
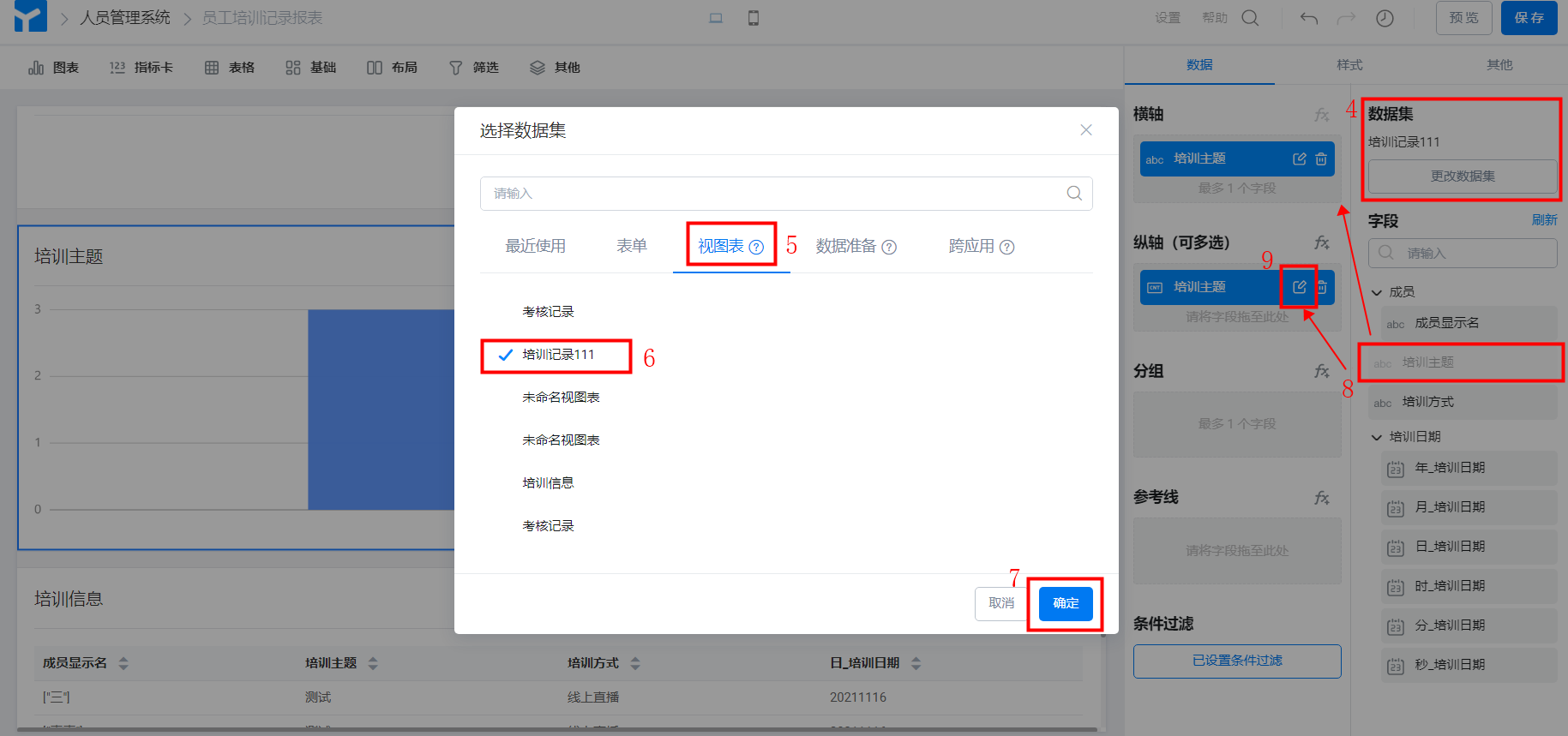
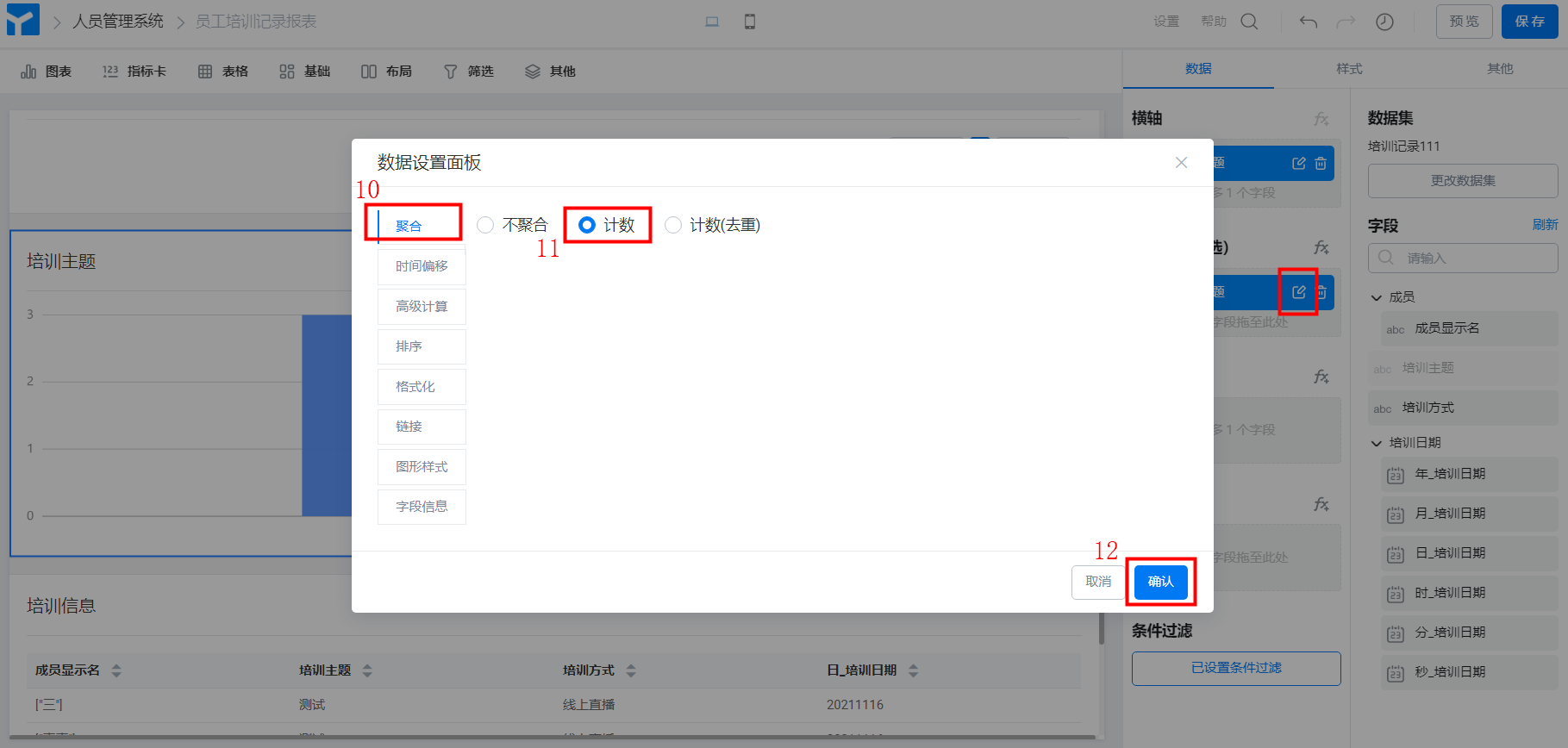
步骤:组件选择柱状图 >> 数据集选择视图表培训记录111 >> 横轴字段选择培训主题 、纵轴字段选择培训主题 >> 纵轴聚合方式设置为计数

表格组件配置

数据集以及字段配置

聚合方式配置
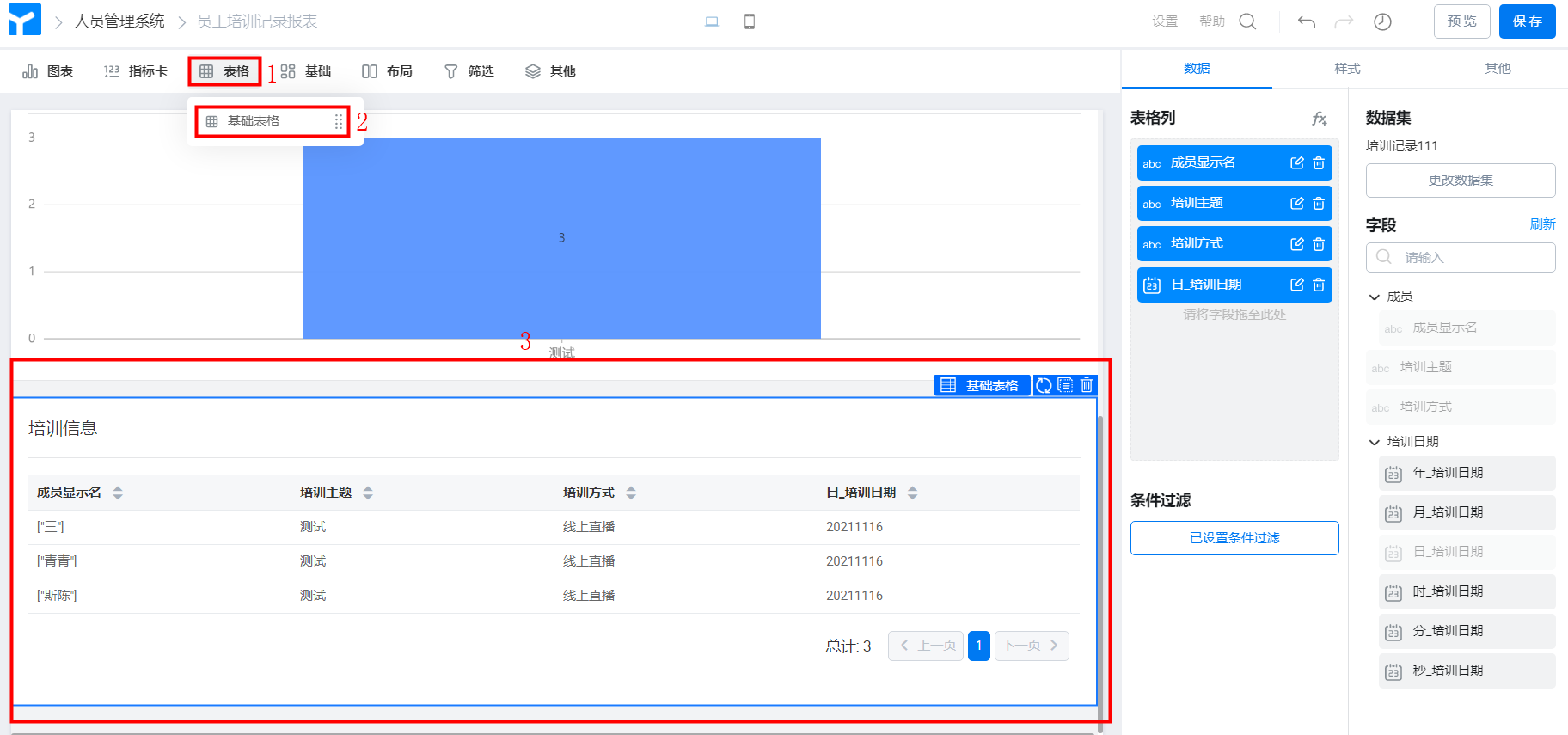
(5)培训信息
步骤:组件选择表格 >> 选择数据集视图表培训记录111 >> 表格列字段根据需求自主选择

表格组件配置

数据集以及字段配置
(6)培训人员
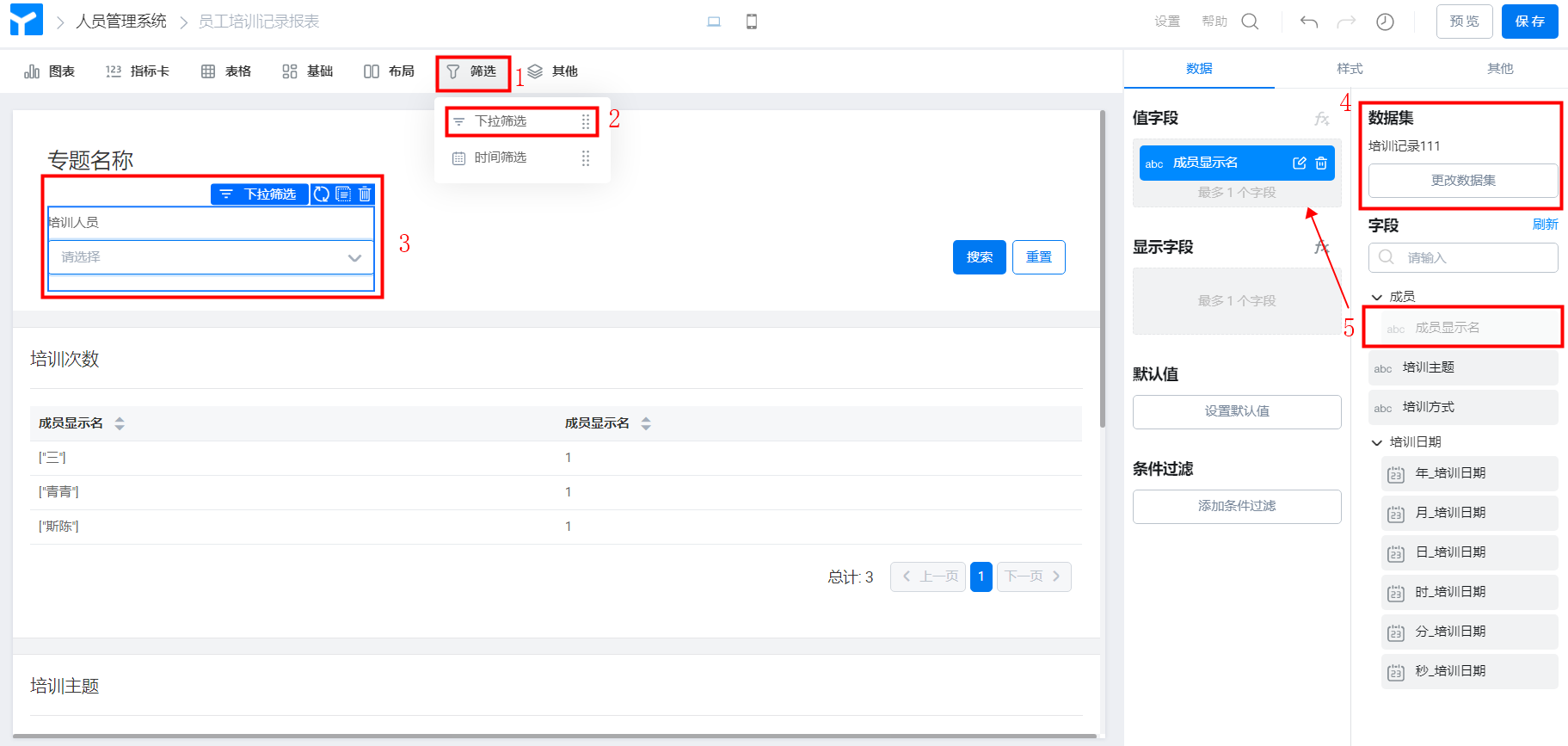
步骤:组件选择下拉筛选 >> 选择数据集视图表培训记录111 >> 选择值字段

筛选配置
4.1.3 员工调动记录查询
(1)创建报表
路径:创建应用后 >> 左上角新建页面 >> 选择新建报表

(2)人员调动信息汇总表
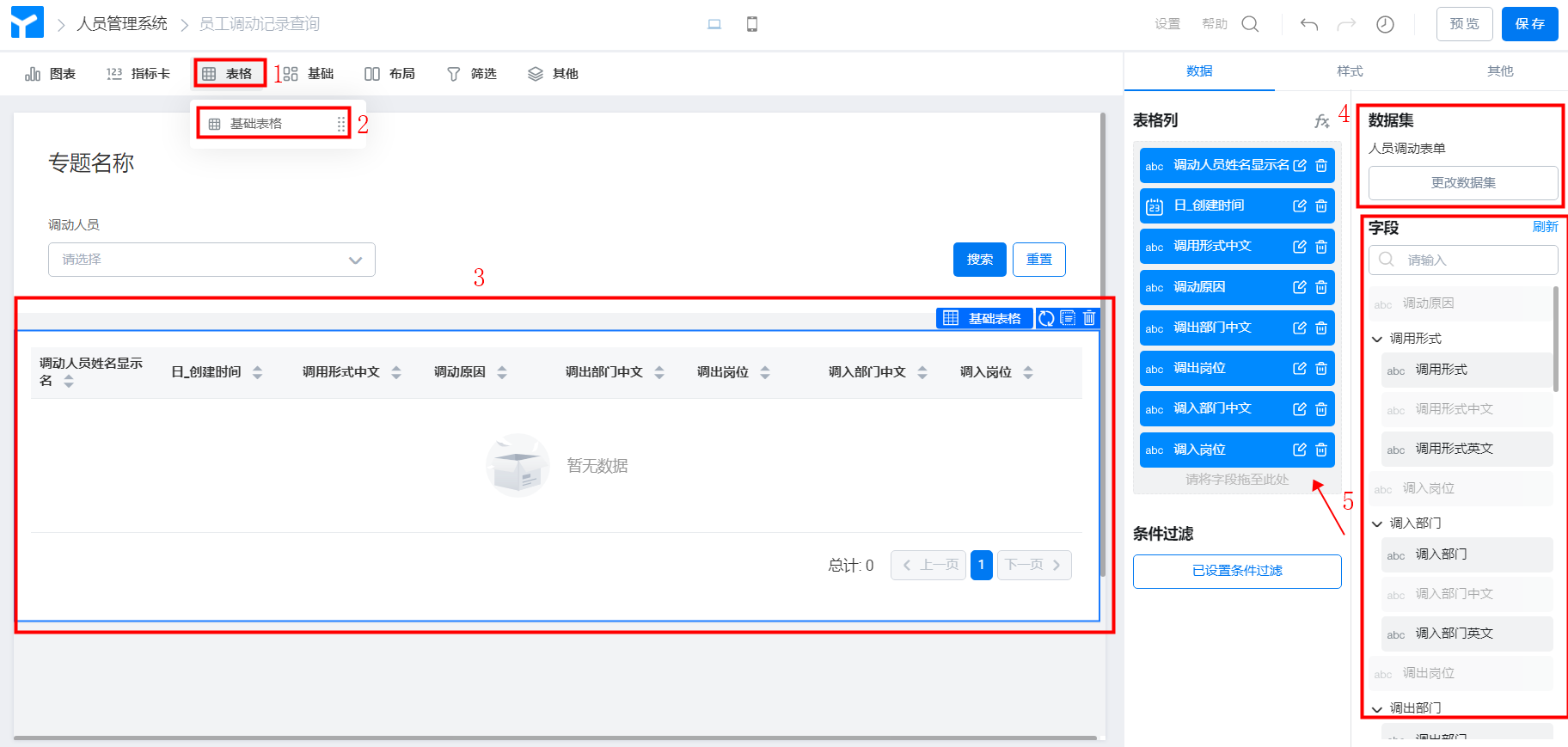
步骤:组件选择基础表格 >> 数据集选择人员调动表单 >> 选择表格列字段

汇总表配置
(3)筛选调动人员
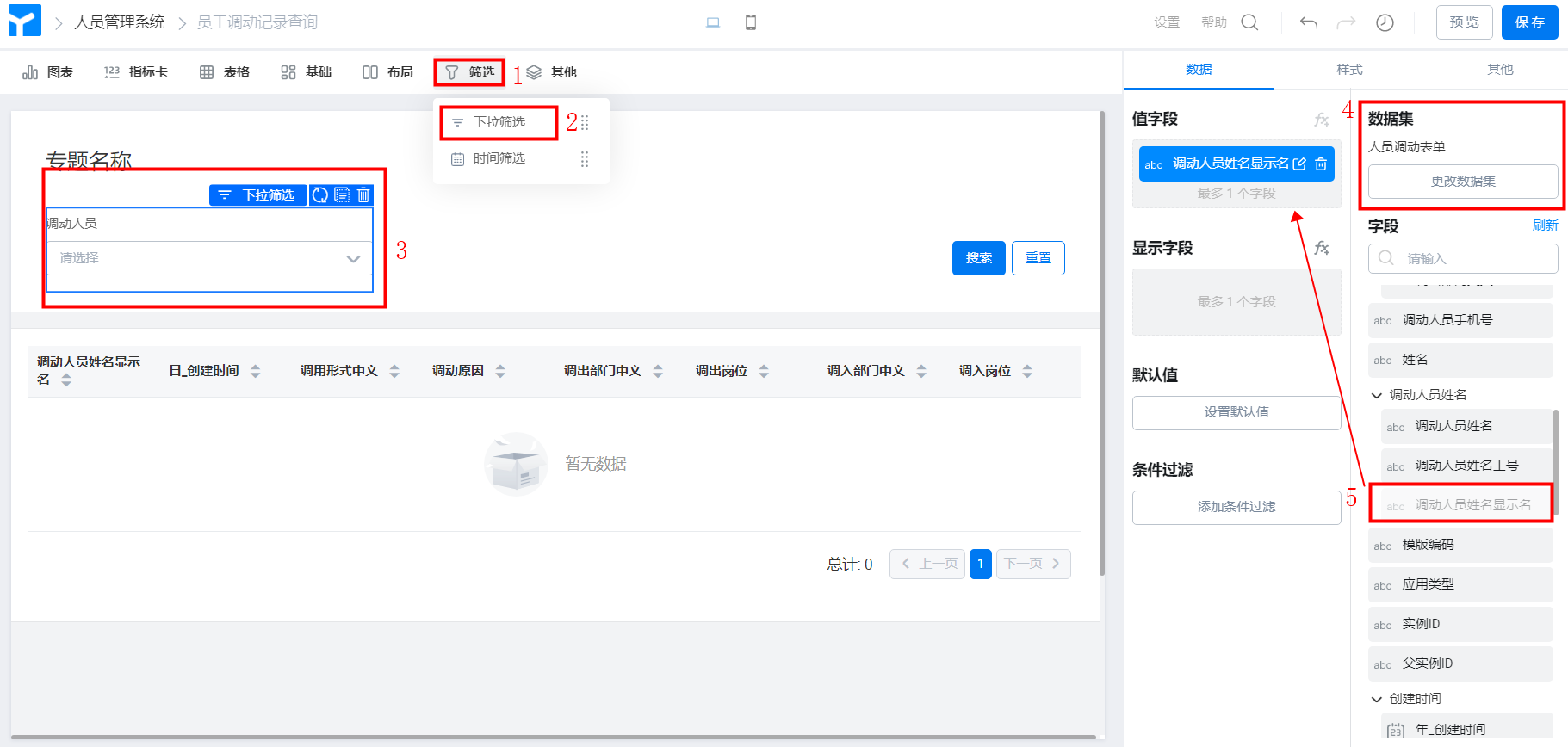
步骤:组件选择下拉筛选 >> 数据集选择人员调动表单 >> 值字段选择调动人员姓名显示名

筛选配置
4.1.4 员工考核记录报表
(1)创建视图表
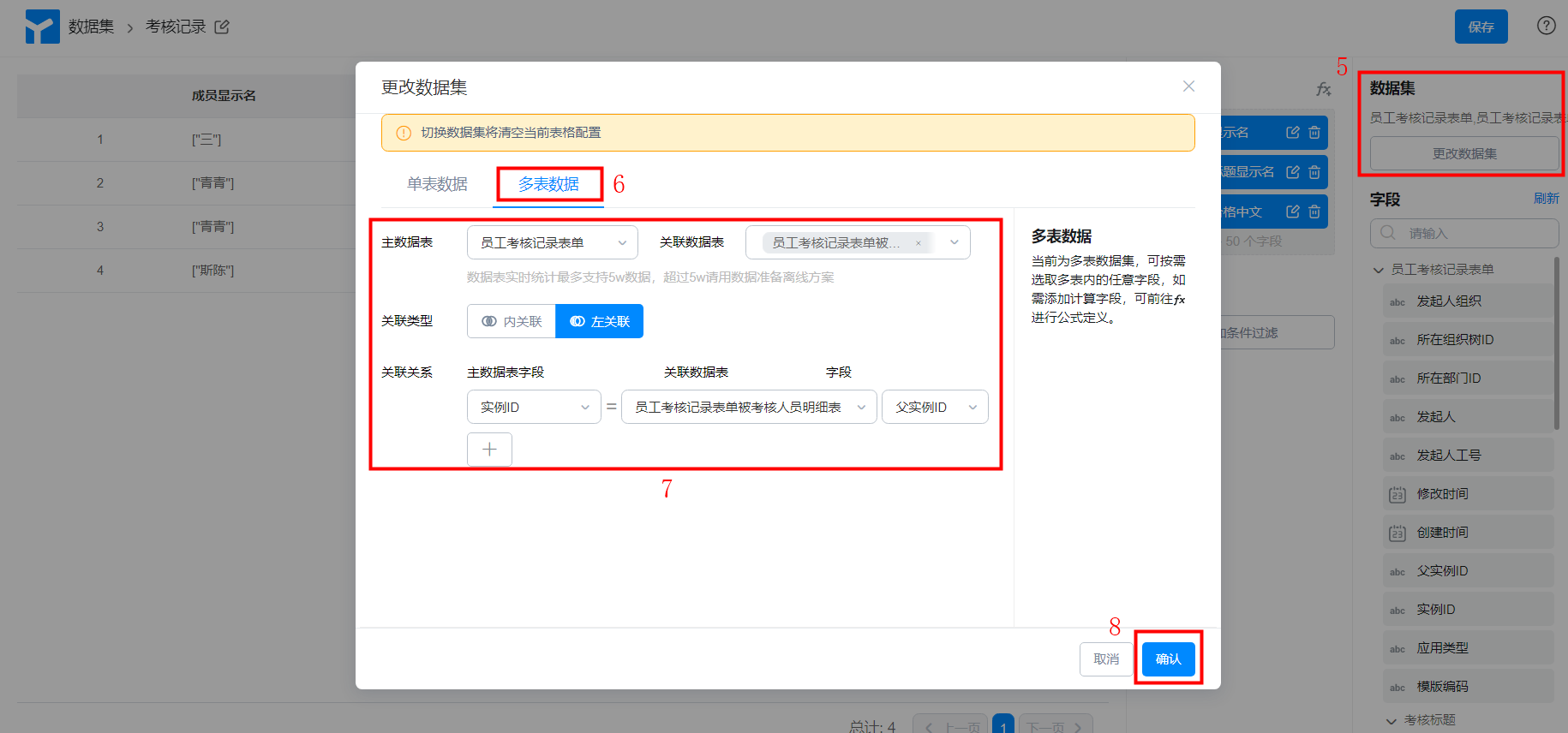
步骤:进入应用 >> 应用设置 >> 数据集 >> 新建数据集 >> 新建视图表 >> 配置视图表多表关联 >> 选择视图表字段

新建视图表

配置多表关联

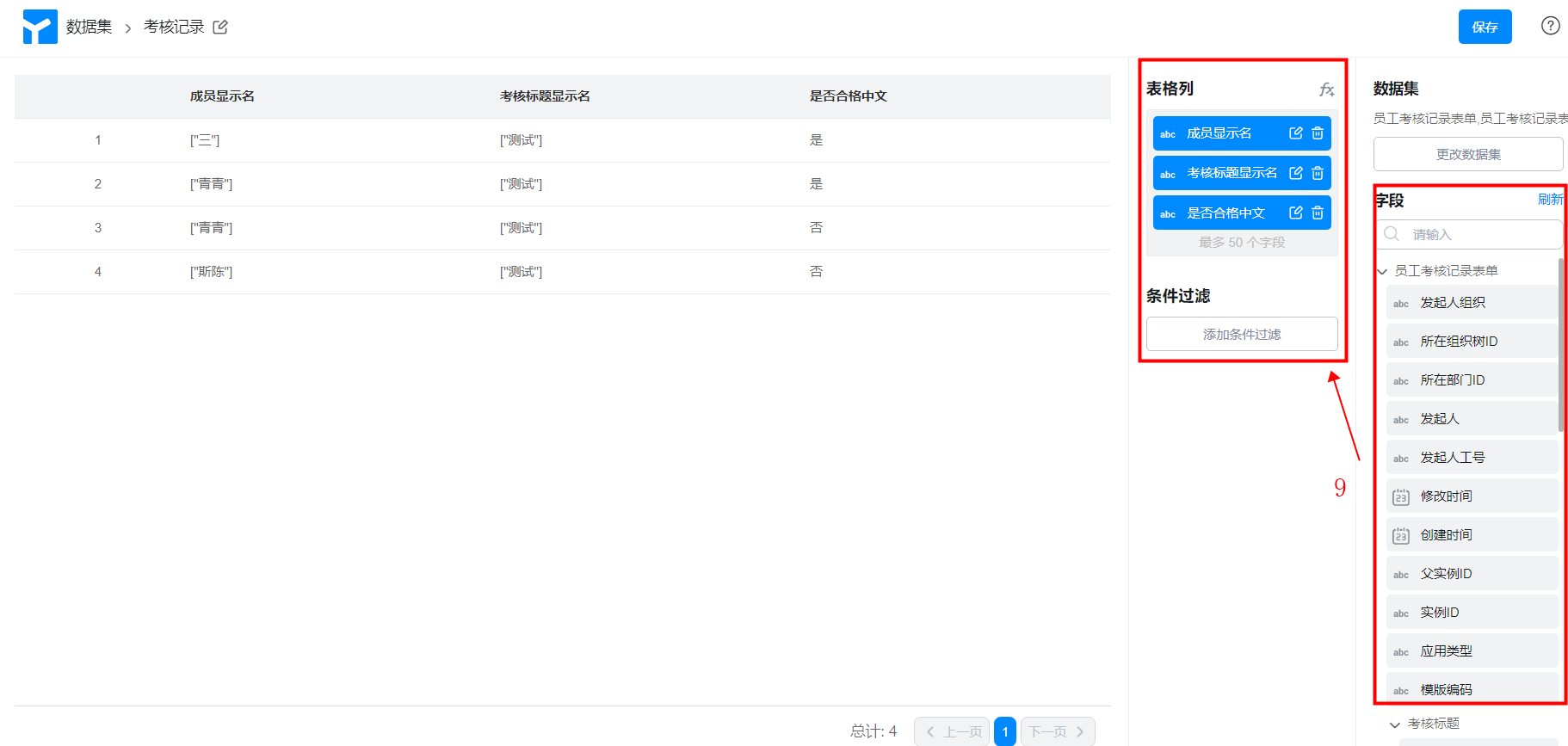
选择视图表展示字段
(2)创建报表
路径:创建应用后 >> 左上角新建页面 >> 选择新建报表

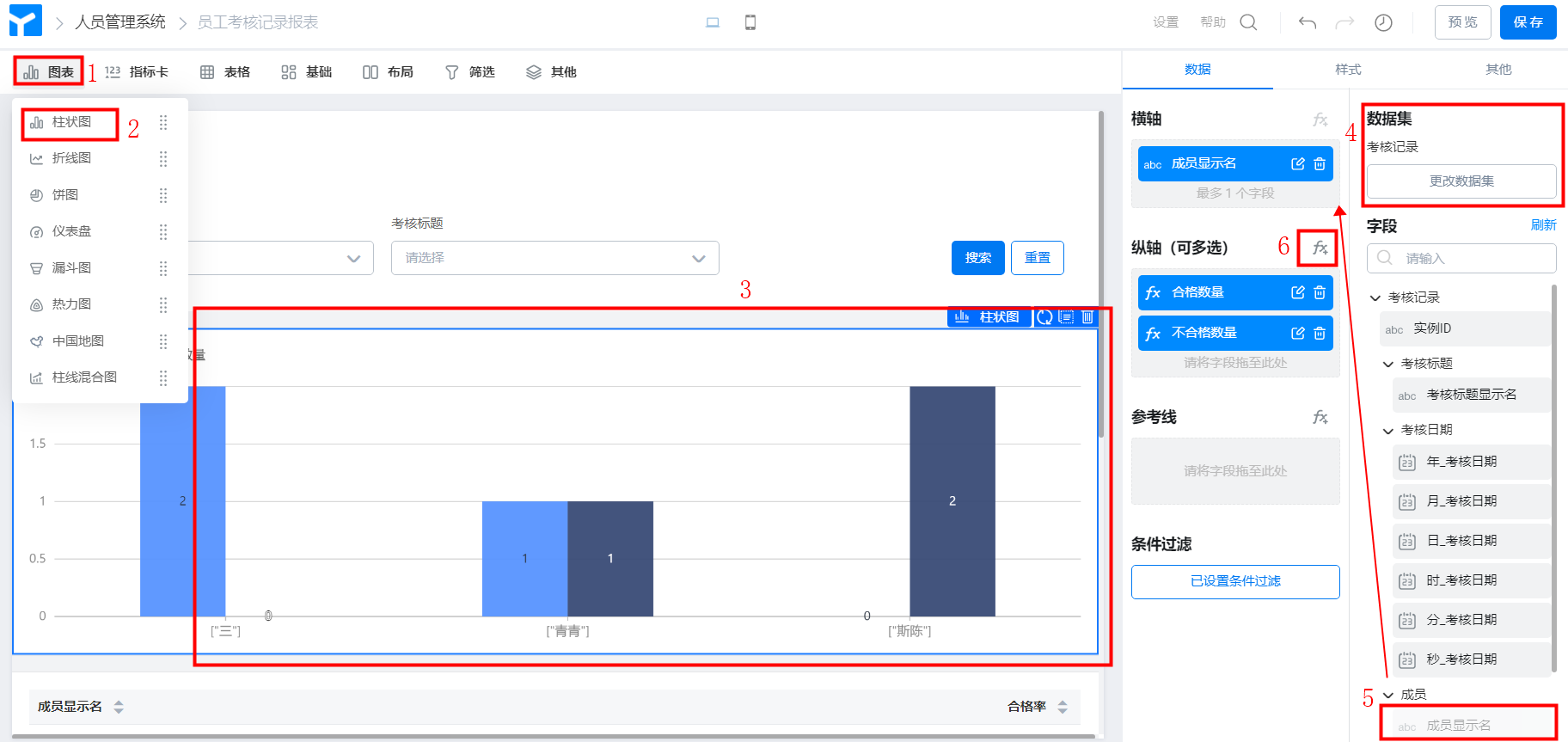
(2)员工合格数量不合格数量对比
步骤:组件选择柱状图 >> 数据集选择考核记录 >>横轴字段选择成员显示名 >>纵轴配置公式字段

柱状图配置

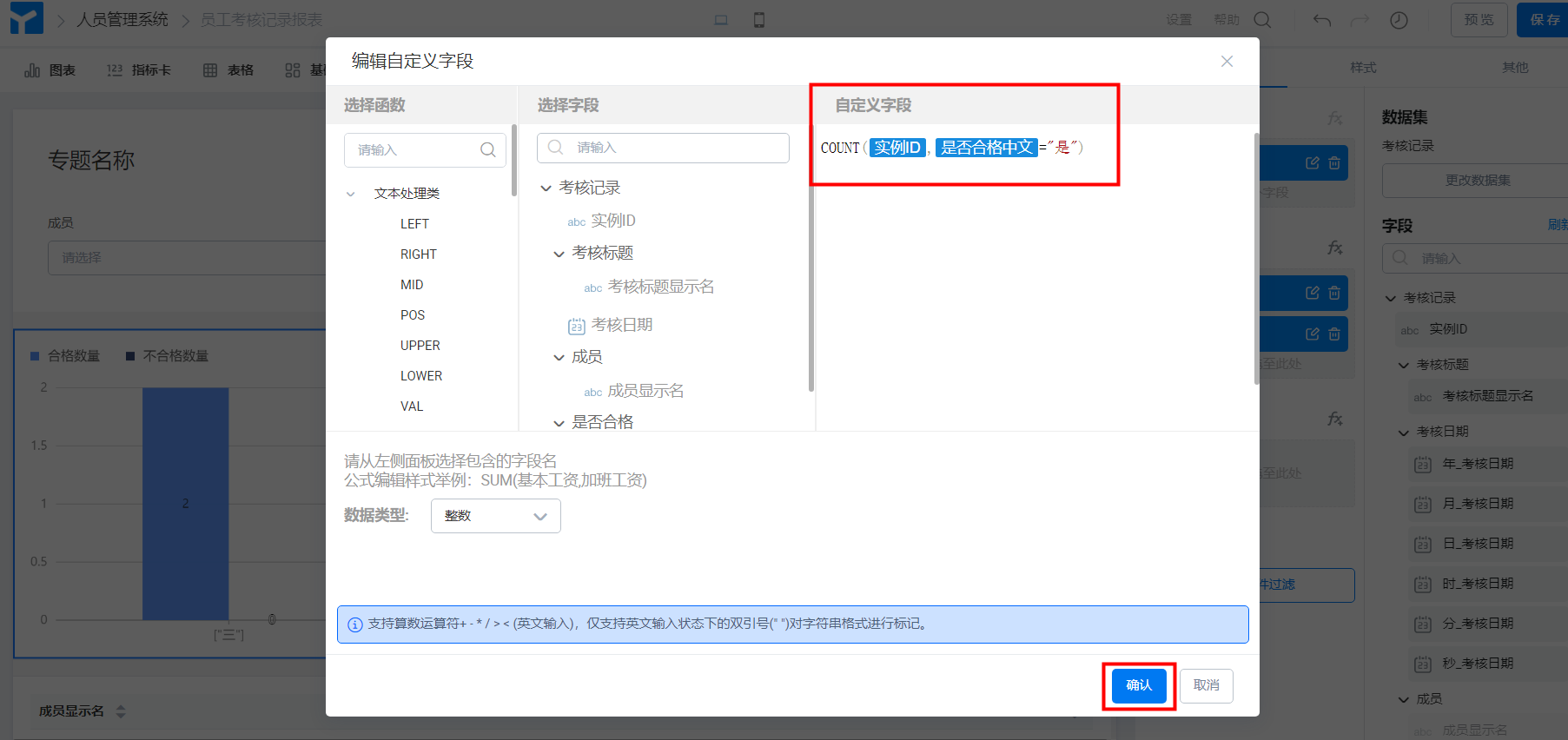
合格数量

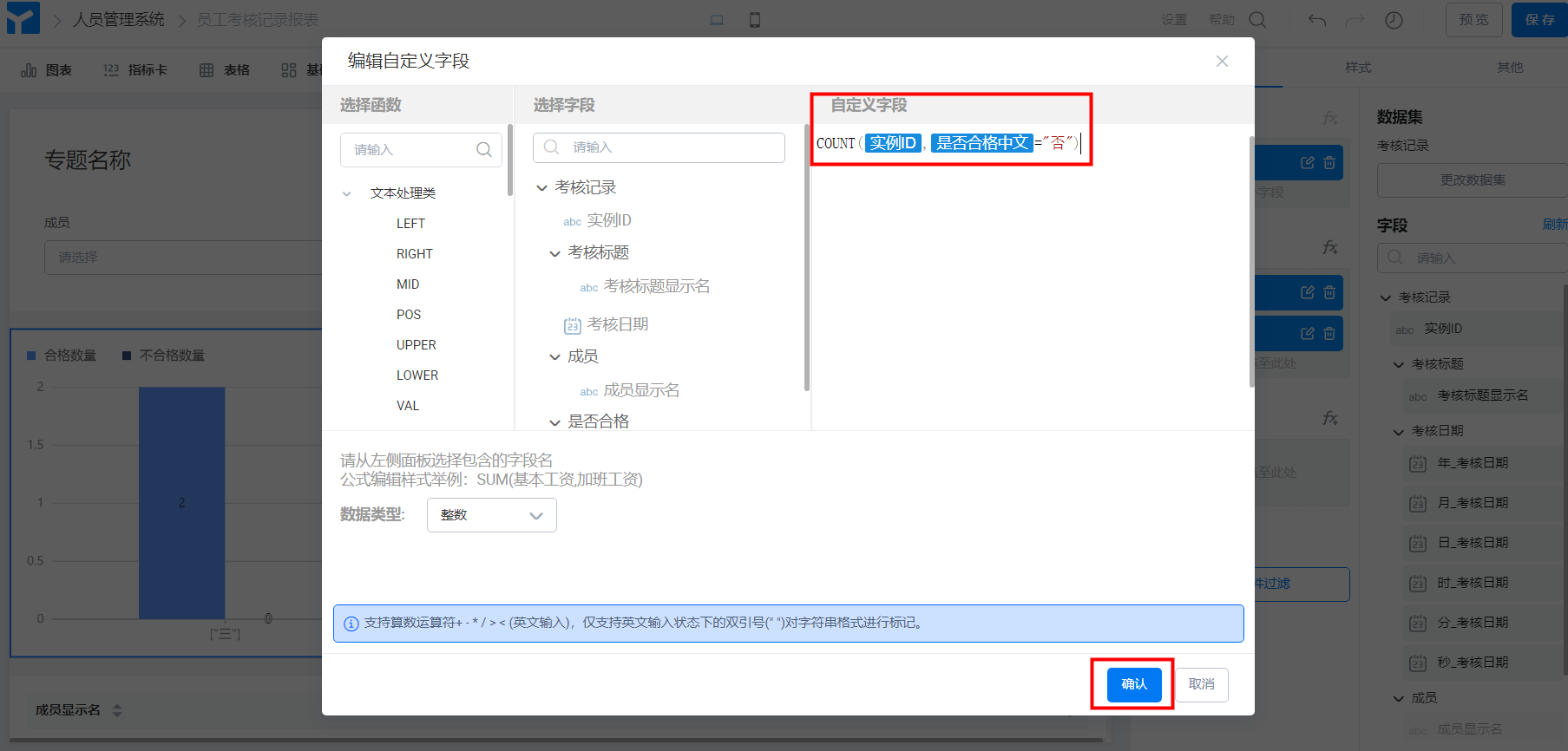
不合格数量
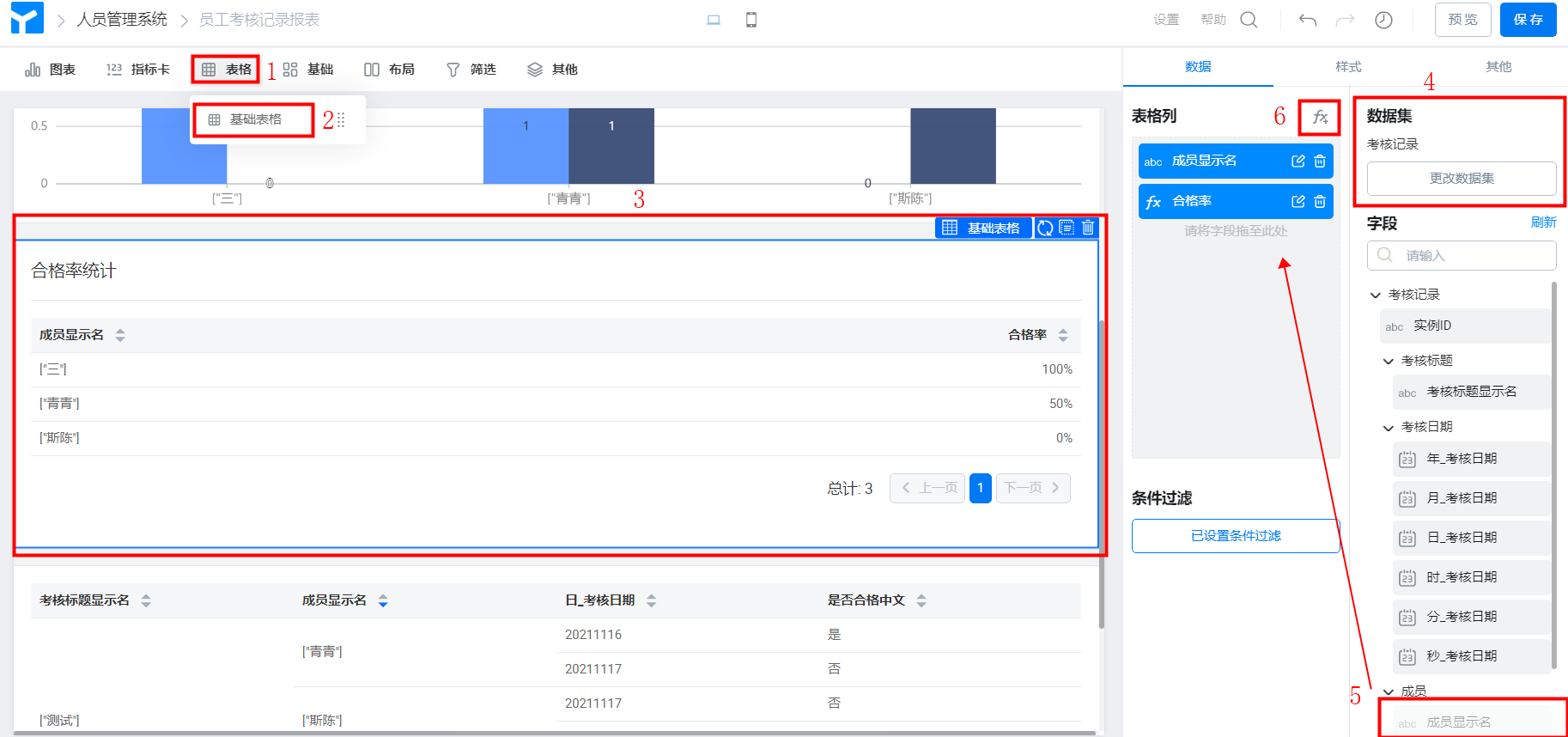
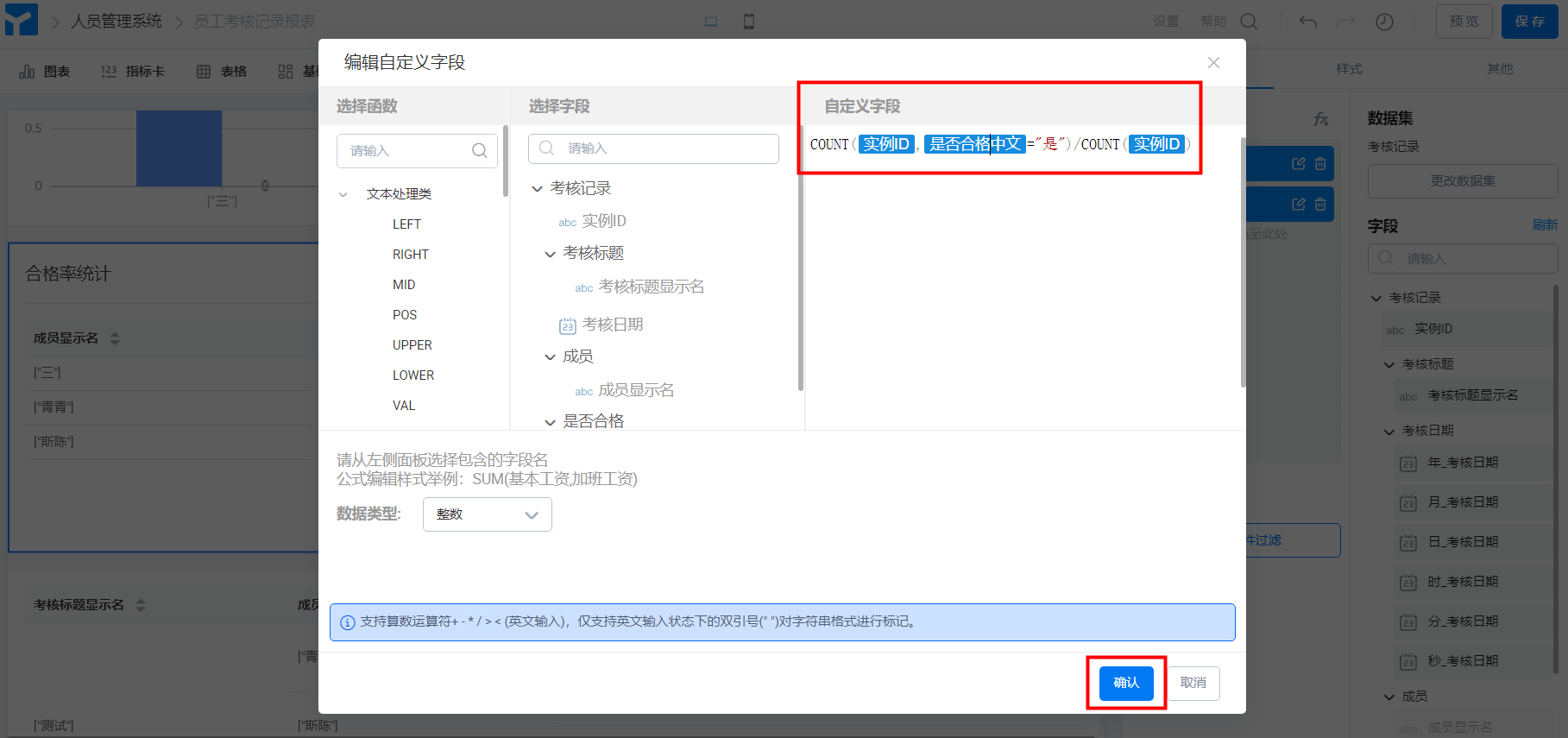
(3)合格率统计
步骤:组件选择基础表格 >> 数据集选择考核记录 >> 表格列字段自定义选择 >> 配置公式字段

表格配置

合格率公式字段
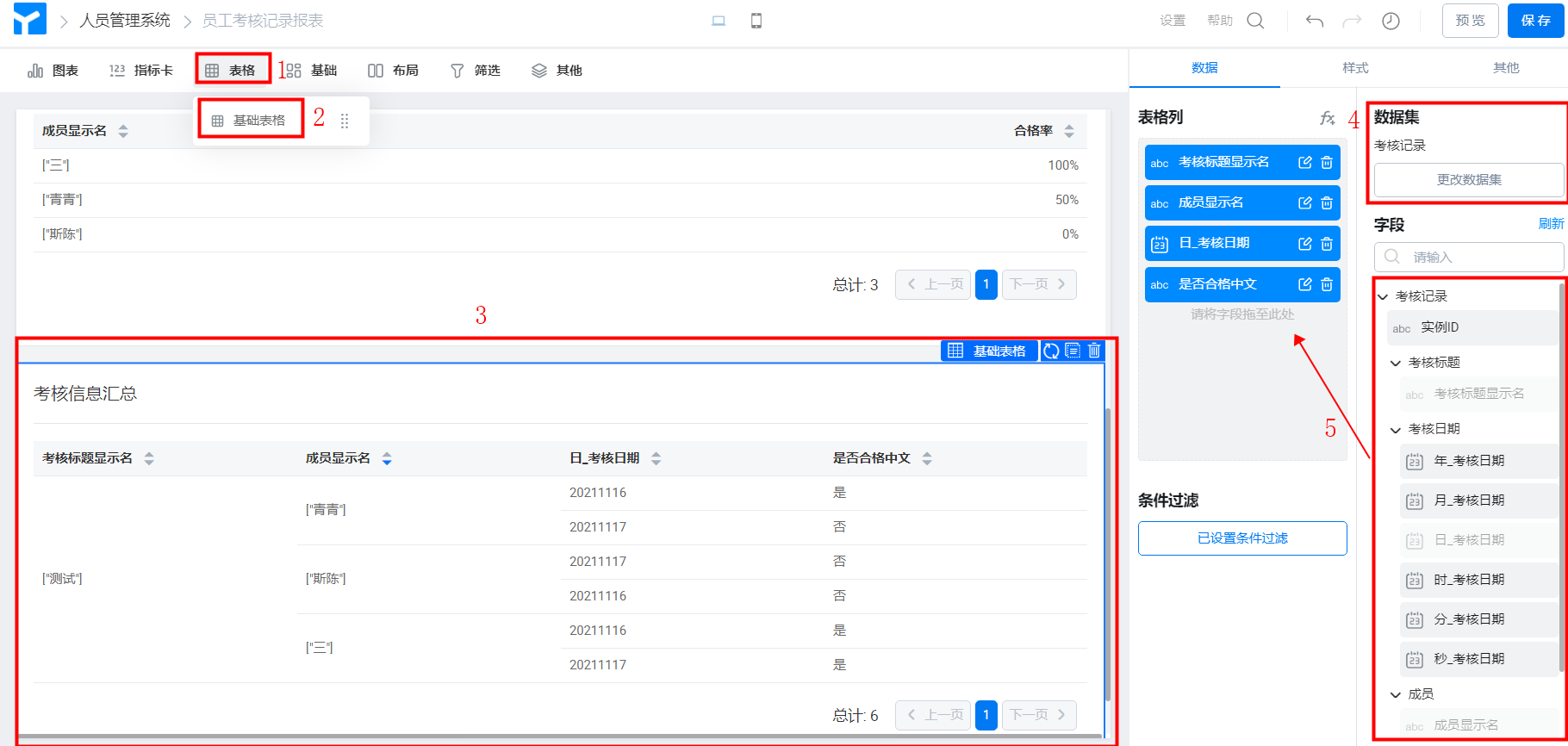
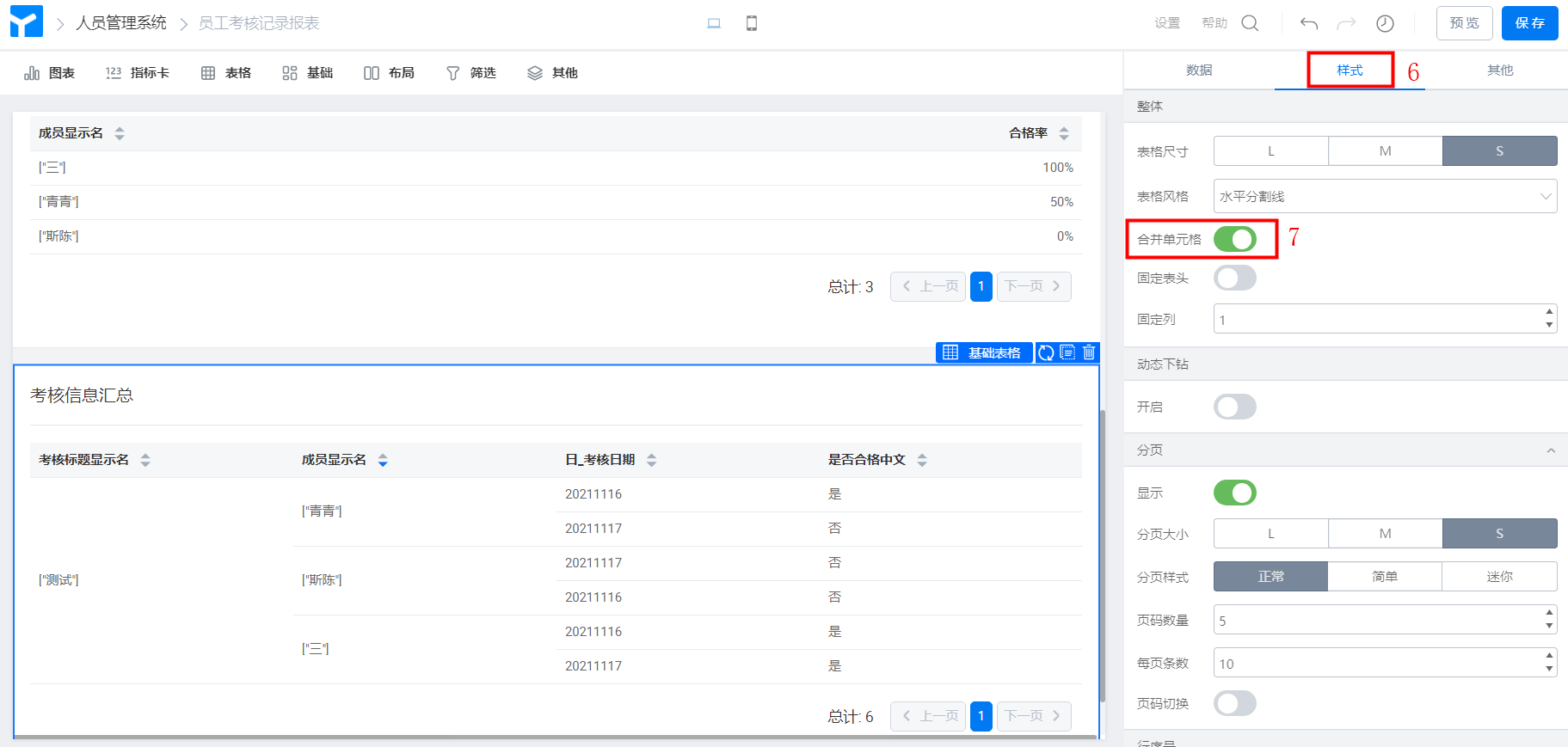
(4)考核信息汇总
步骤:组件选择基础表格 >> 数据集选择考核记录 >> 表格列字段自定义选择 >> 设置合并

表格配置

行列合并
4.2 步骤二:创建表单并配置组件
4.2.1 创建访问数据统计底表
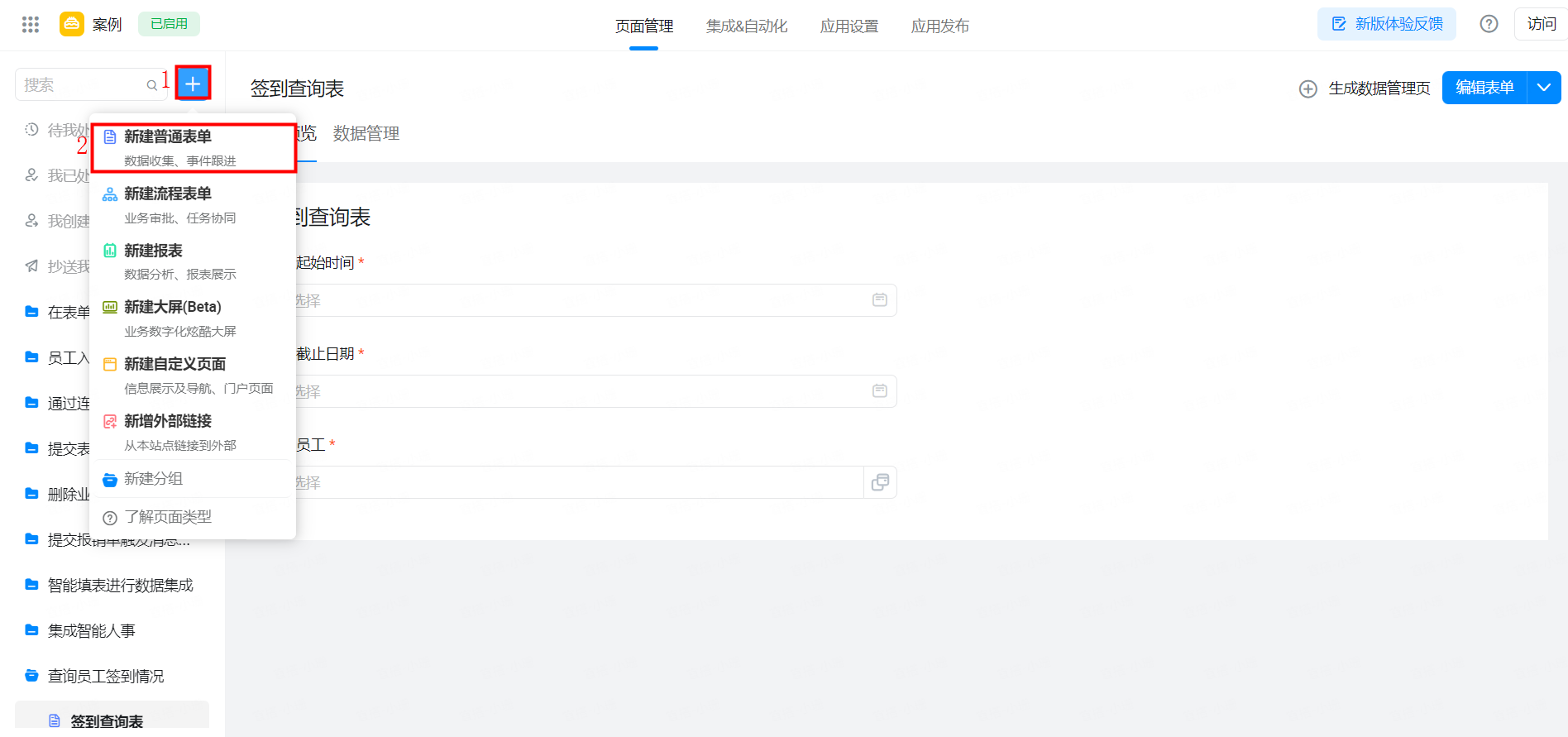
(1)创建表单
路径:创建应用后 >> 左上角新建页面 >> 选择新建表单

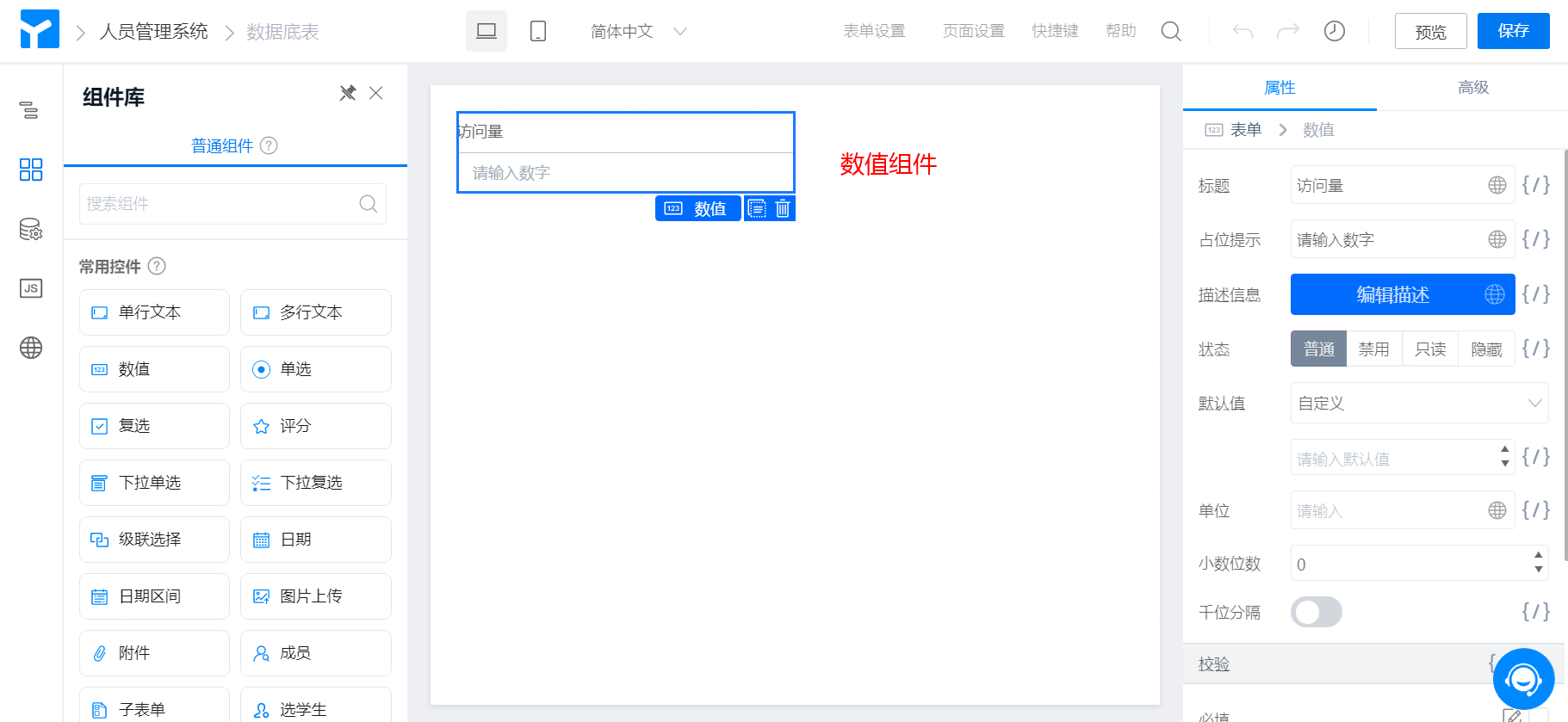
(2)配置数据底表组件

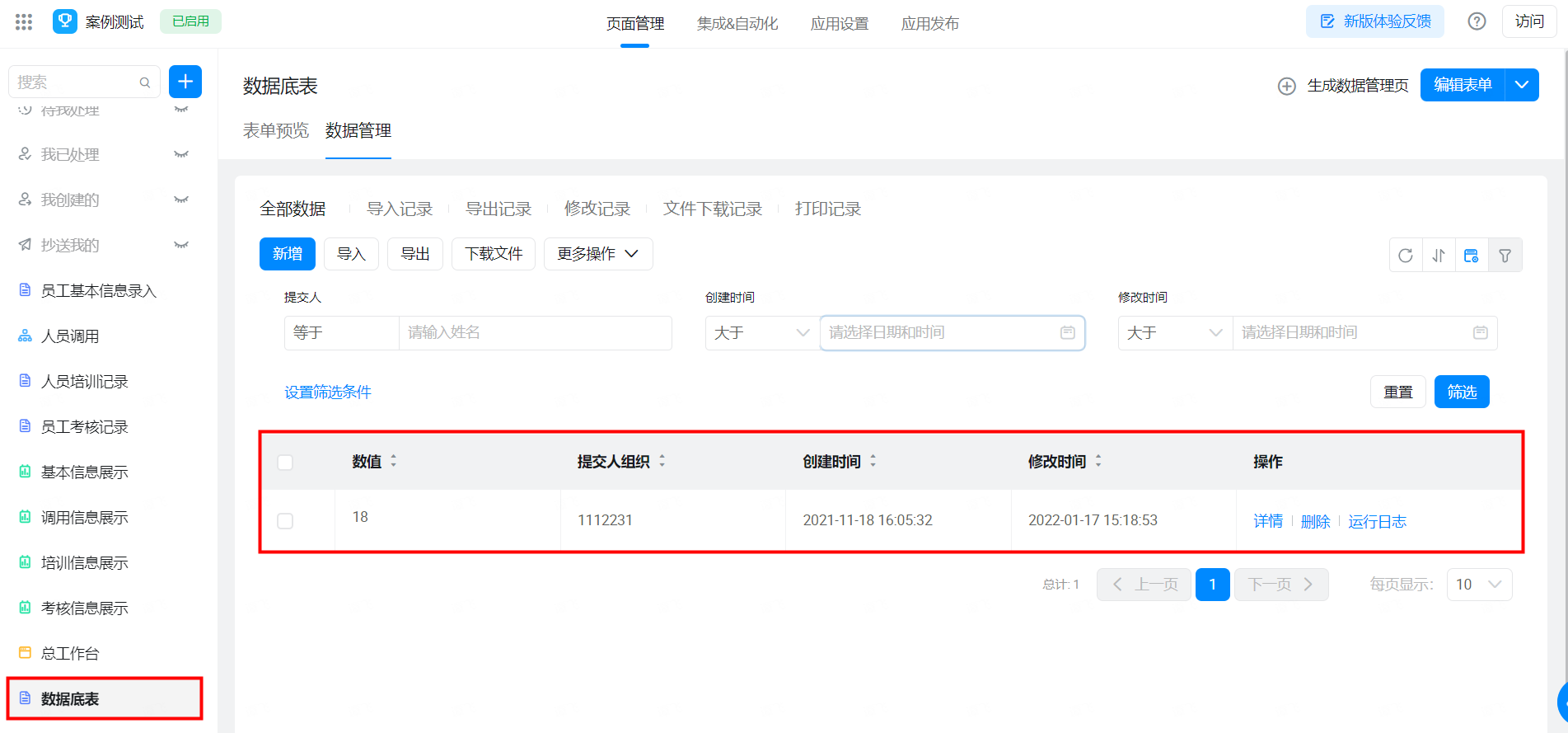
(3)在数据底表提交一条数据

4.3. 步骤三:创建自定义页面及数据源配置
4.3.1 创建自定义页面及配置组件
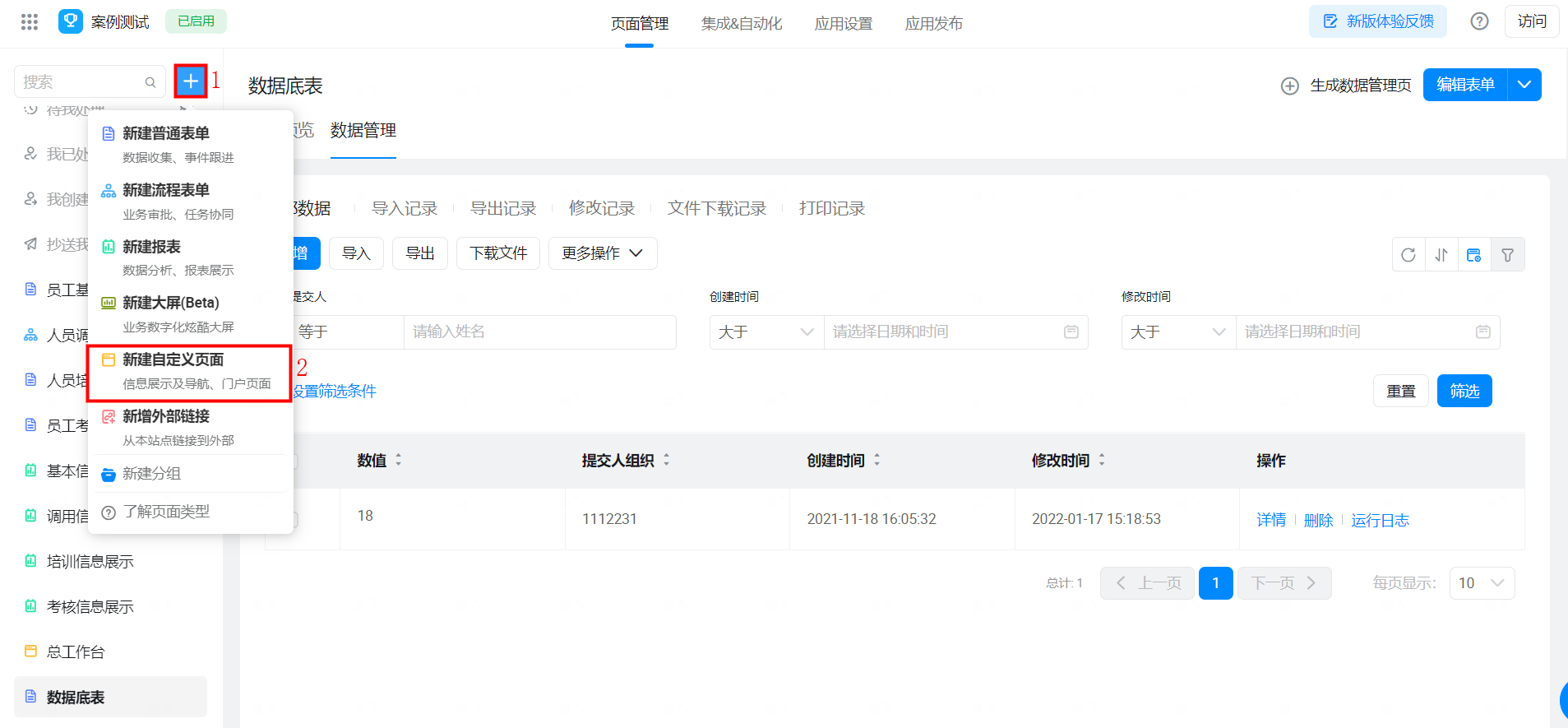
(1)创建自定义页面
路径:创建应用后 >> 左上角新建页面 >> 选择新建自定义页面

(2)配置自定义页面组件
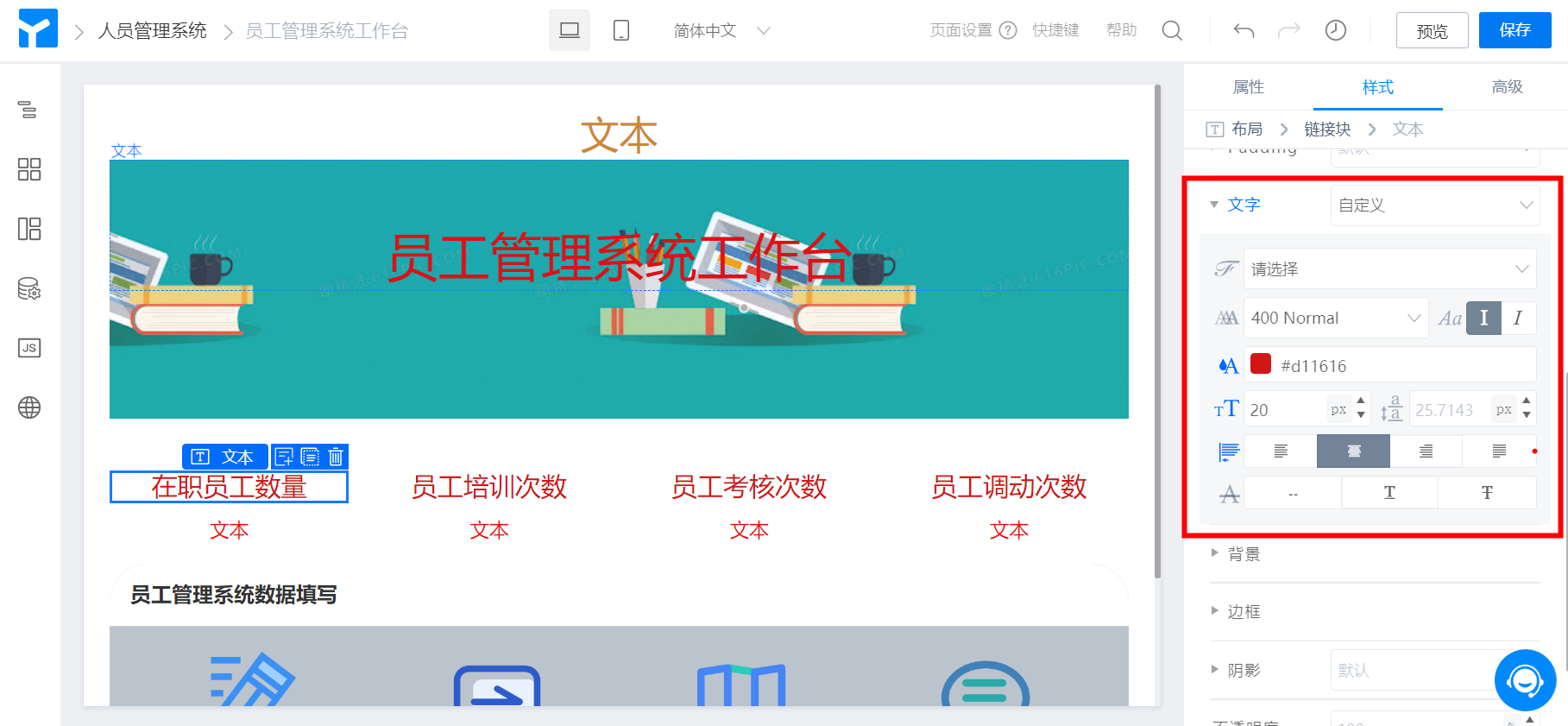
文本组件配置及样式

工作台标题配置及样式
选择容器组件 >> 选择文本组件 >> 配置容器样式 >> 配置文本样式
容器样式

容器内文本样式

文本内容设置

(3)配置数据看板
组件选择

链接块组件配置
选择对应需要跳转到的报表页面(四个链接块配置相同,只需选择不同的报表跳转)

标题文本样式设置(四个标题样式相同)

数据文本样式设置(四个数据展示文本样式相同)

(4)应用入口集成
分组配置

布局容器及容器内链接块配置(四个布局中链接块及其他组件样式相同)

配置链接块(四个链接块配置相同,只需修改链接块的链接为不同的表单填写页面)

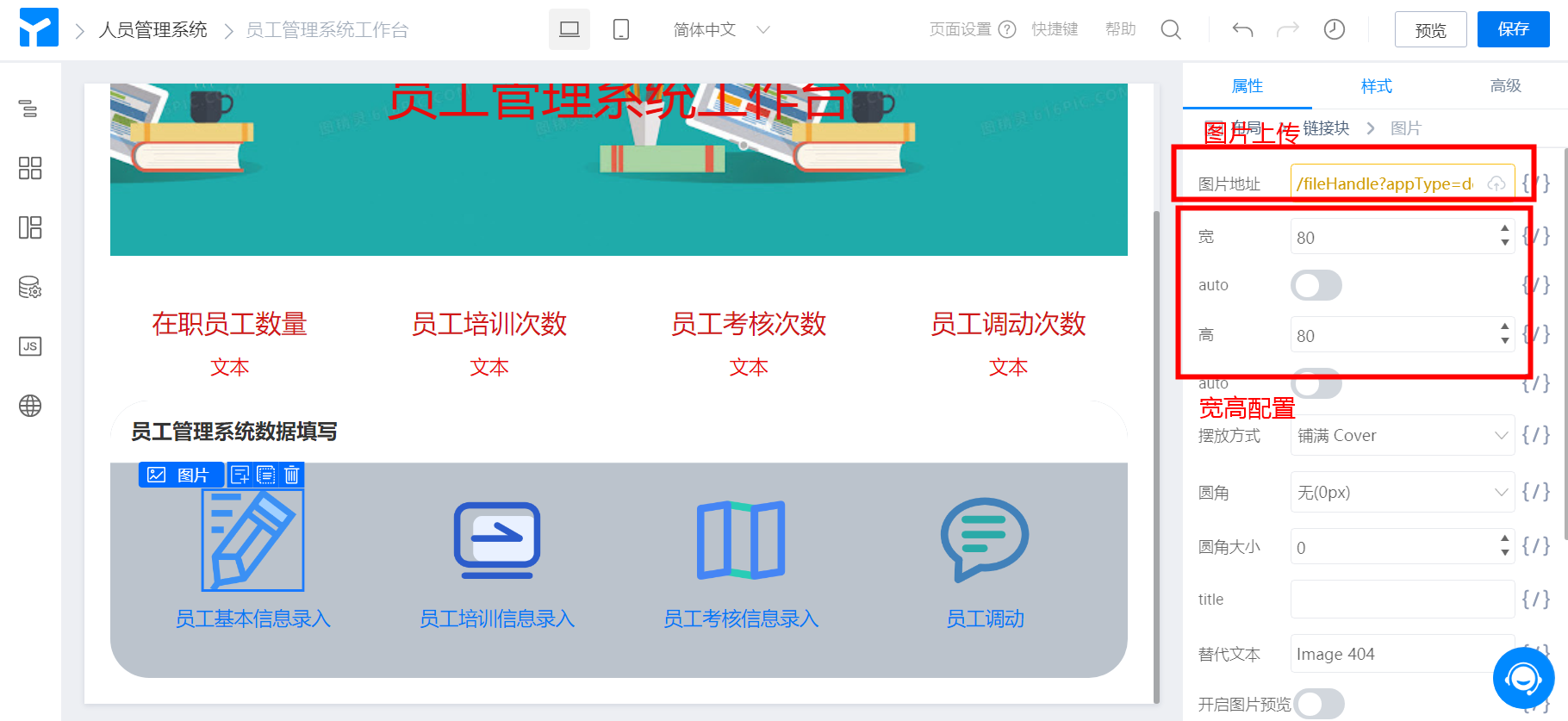
给四个图片组件上传不同的图片(按照需求上传)

应用名称文本样式配置


4.3.2 数据源配置
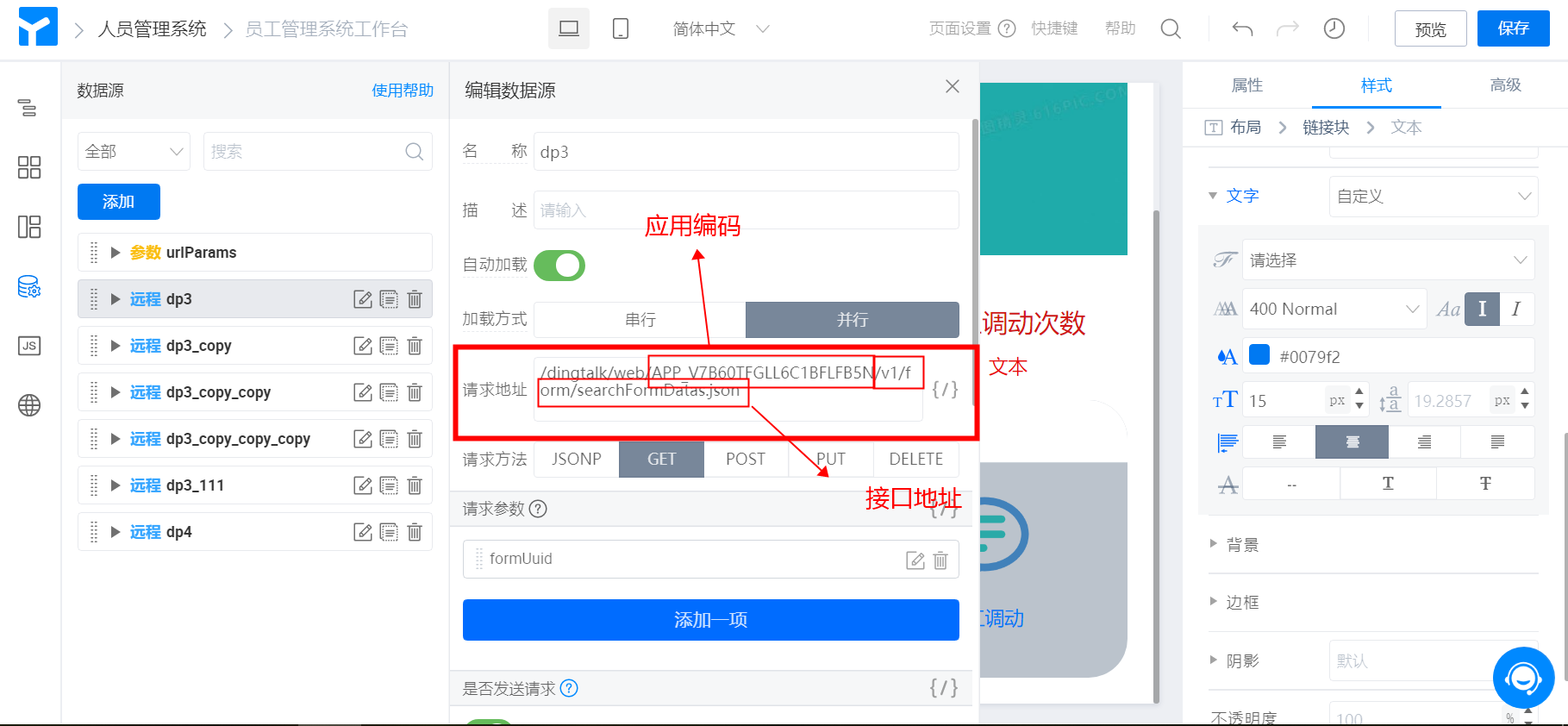
(1)新建远程 API

填写接口地址(使用到的是 “根据条件搜索表单实例详情列表”接口,请求地址的格式和接口地址,可以参考文档:宜搭平台接口)
应用编码:应用编码可以参考文档:应用基础设置 找到对应的应用编码

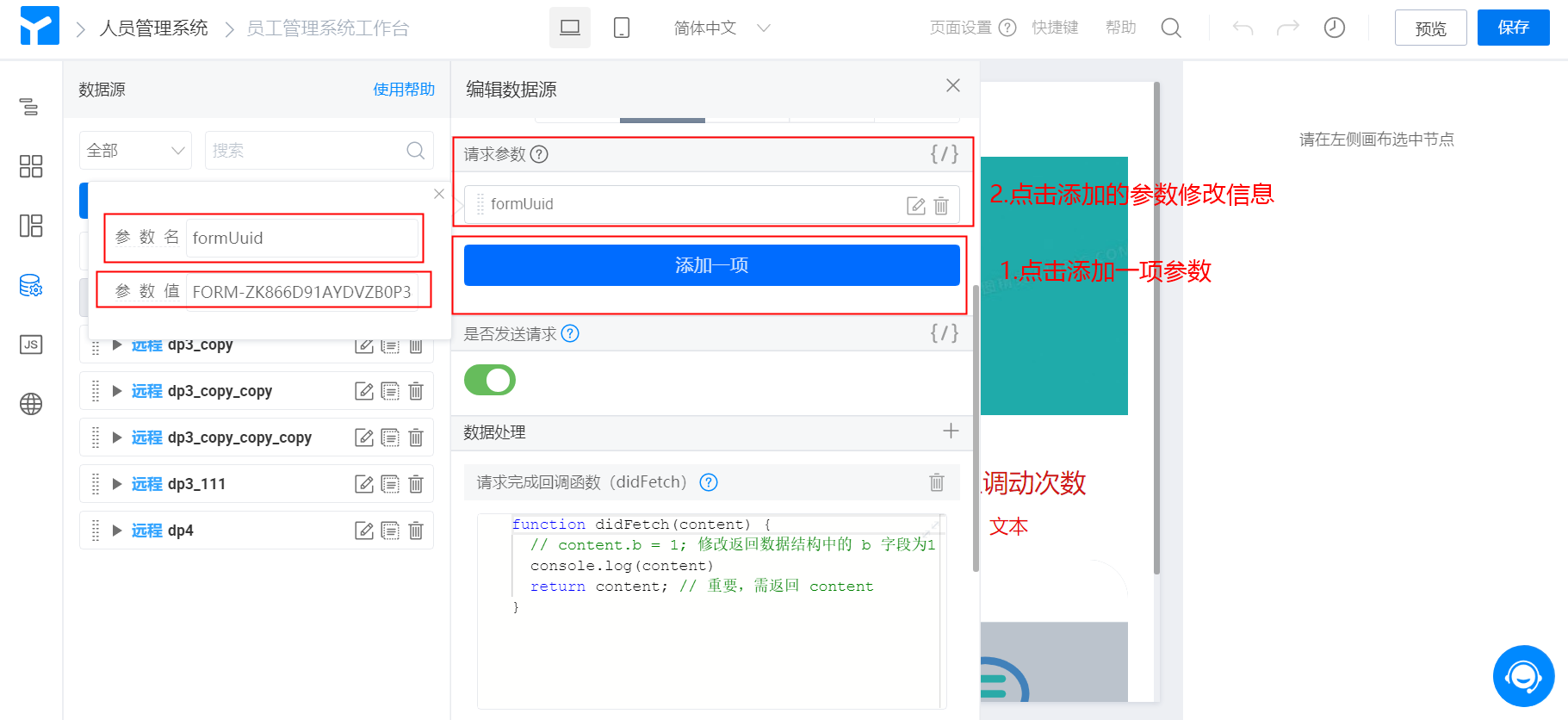
(2)配置请求参数
参数名称:formUuid
参数值:可以参考文档:应用基础设置 找到对应表单的 ID

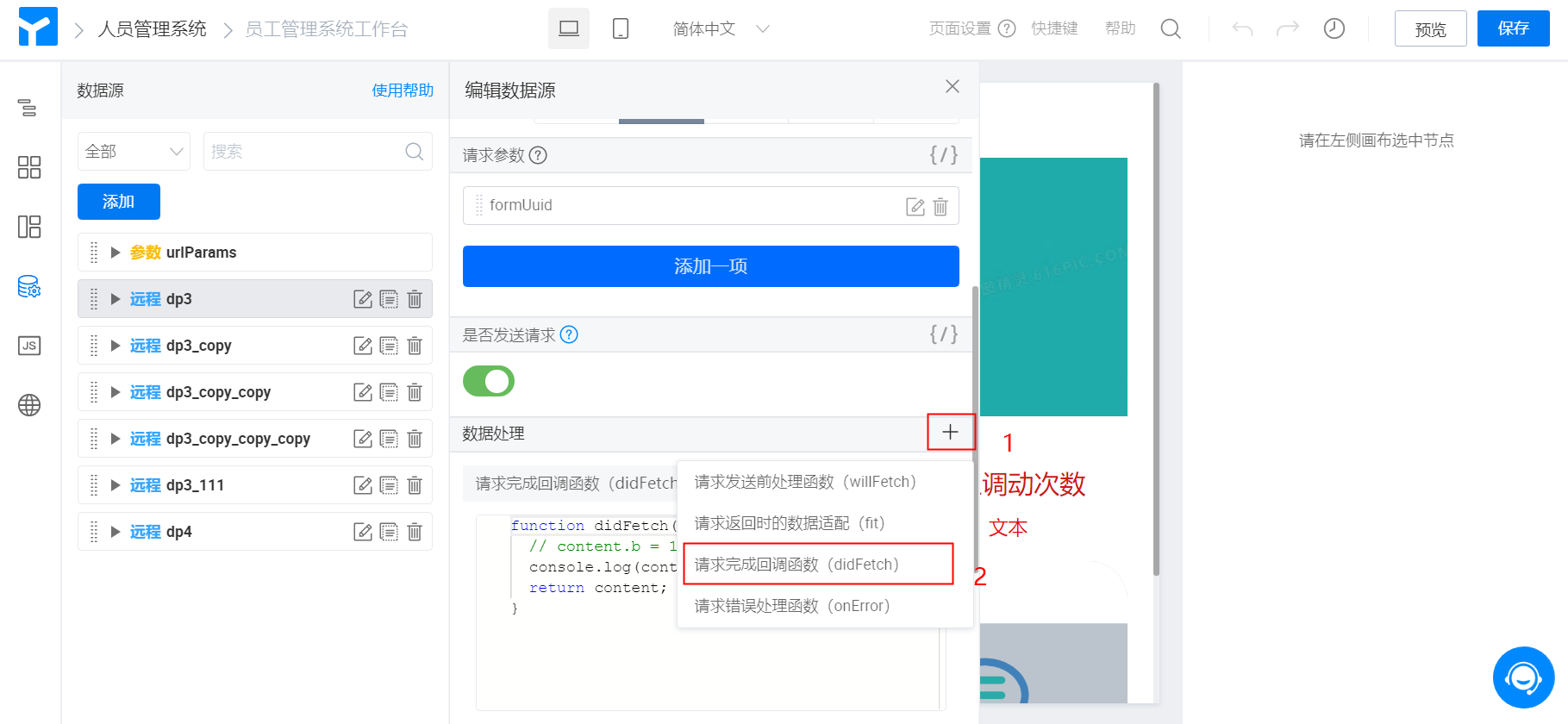
(3)数据处理配置

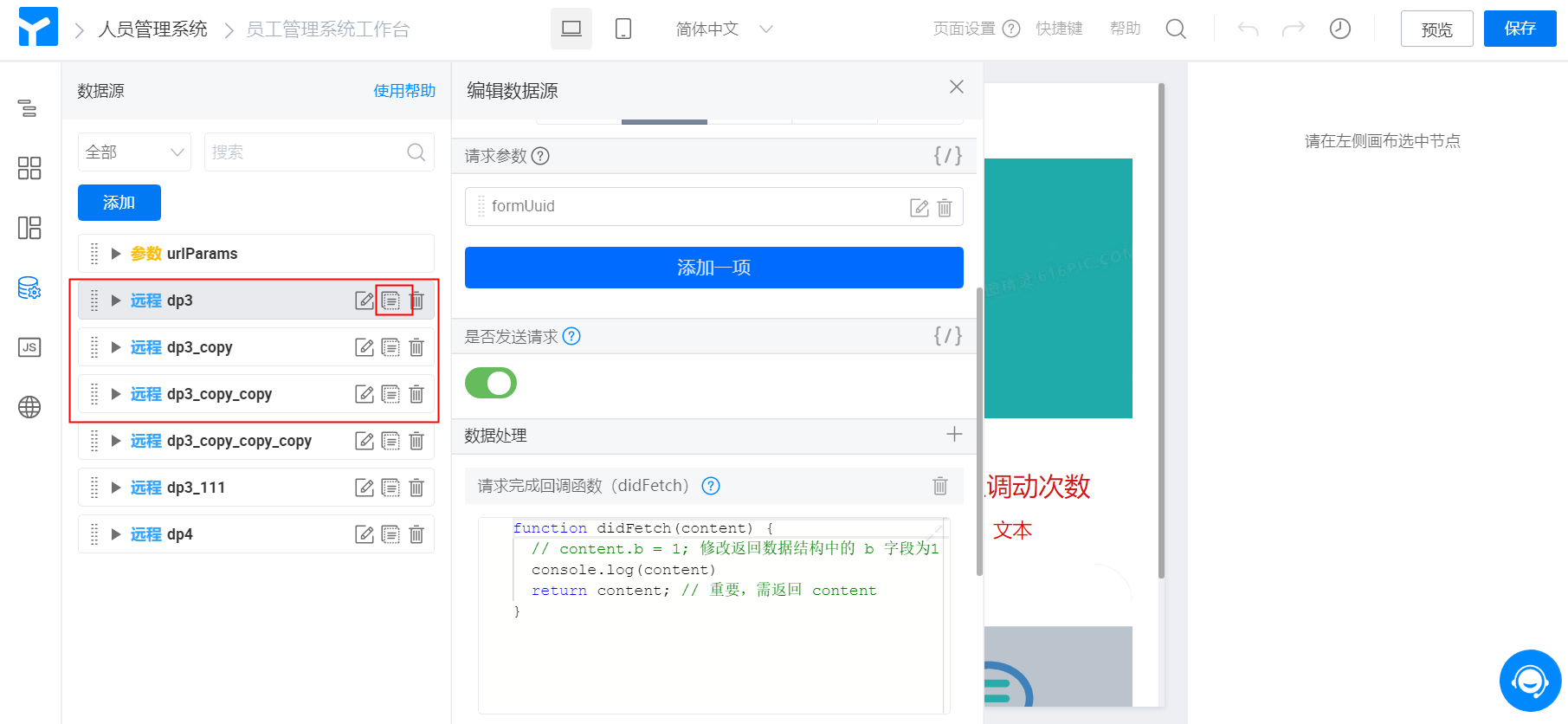
复制两个第一个配置好的数据源修改对应的请求参数(其他配置相同)

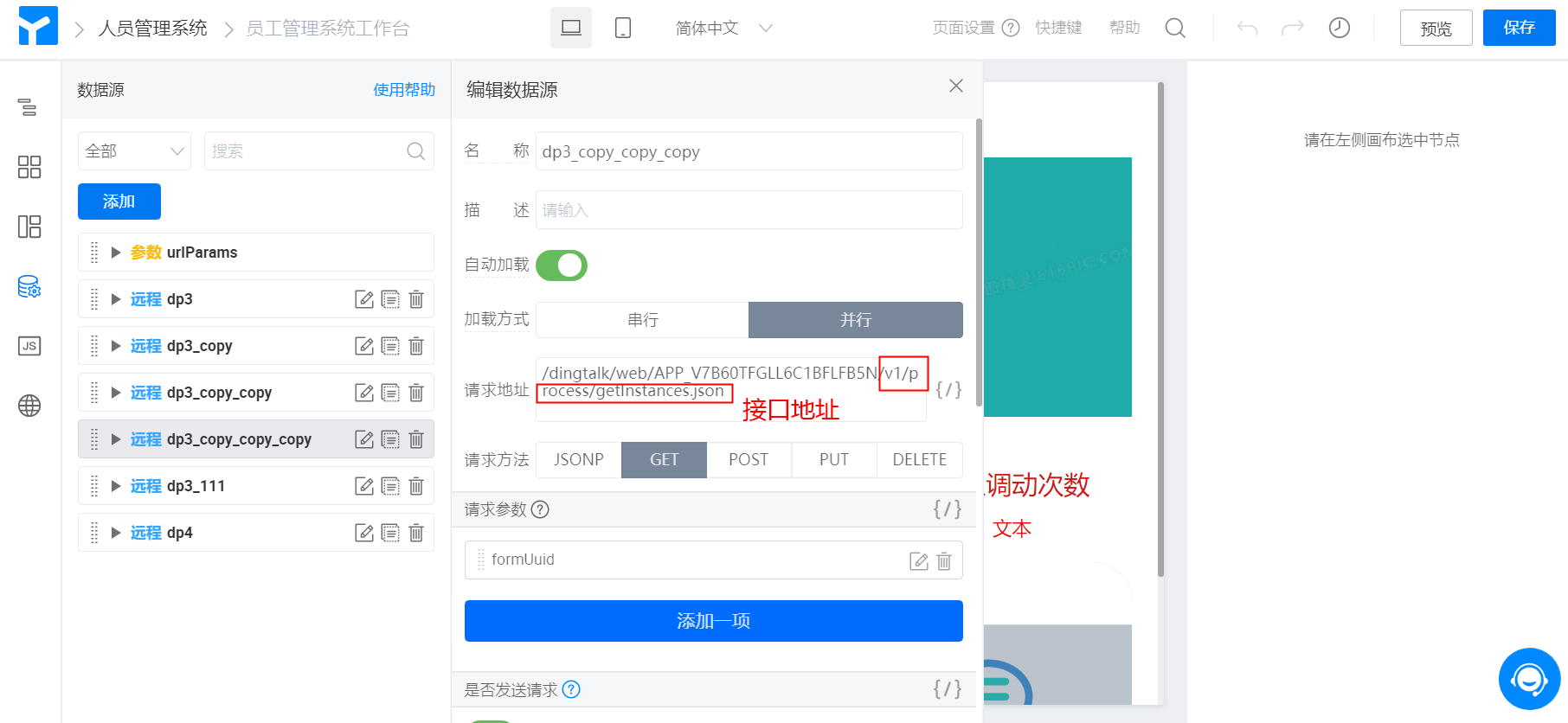
再次复制一个配置好的数据源,将请求地址最后的接口地址改为文档:根据搜索条件获取实例详情列表 中的地址
请求参数:请求参数修改为人员调动流程表单的表单ID(其他配置相同)

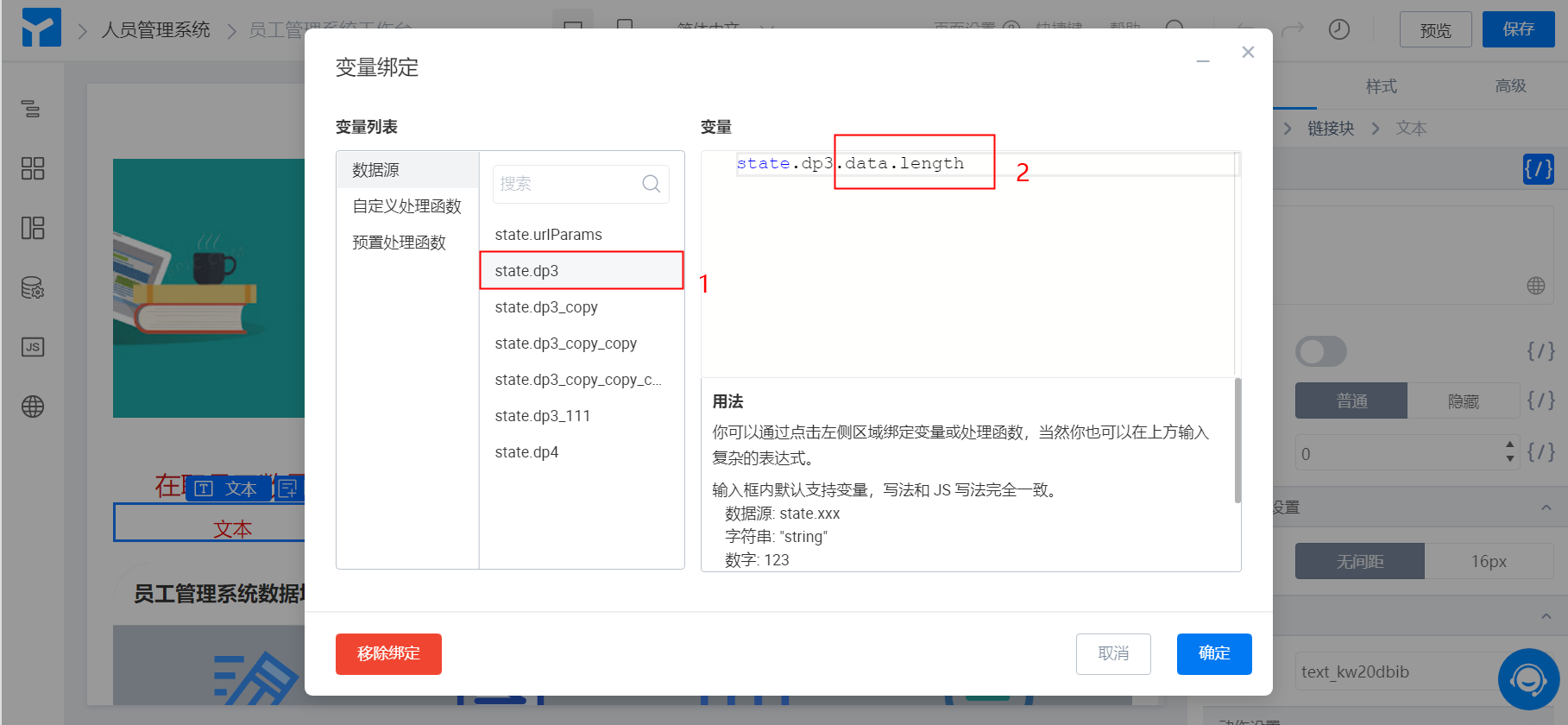
(4)绑定数据源
点击对应的数据文本>点击内容旁的绑定变量>选择对应的数据源名称>在后面添加上 .data.length (其余三个数据文本按照同样的方式将数据源绑定)


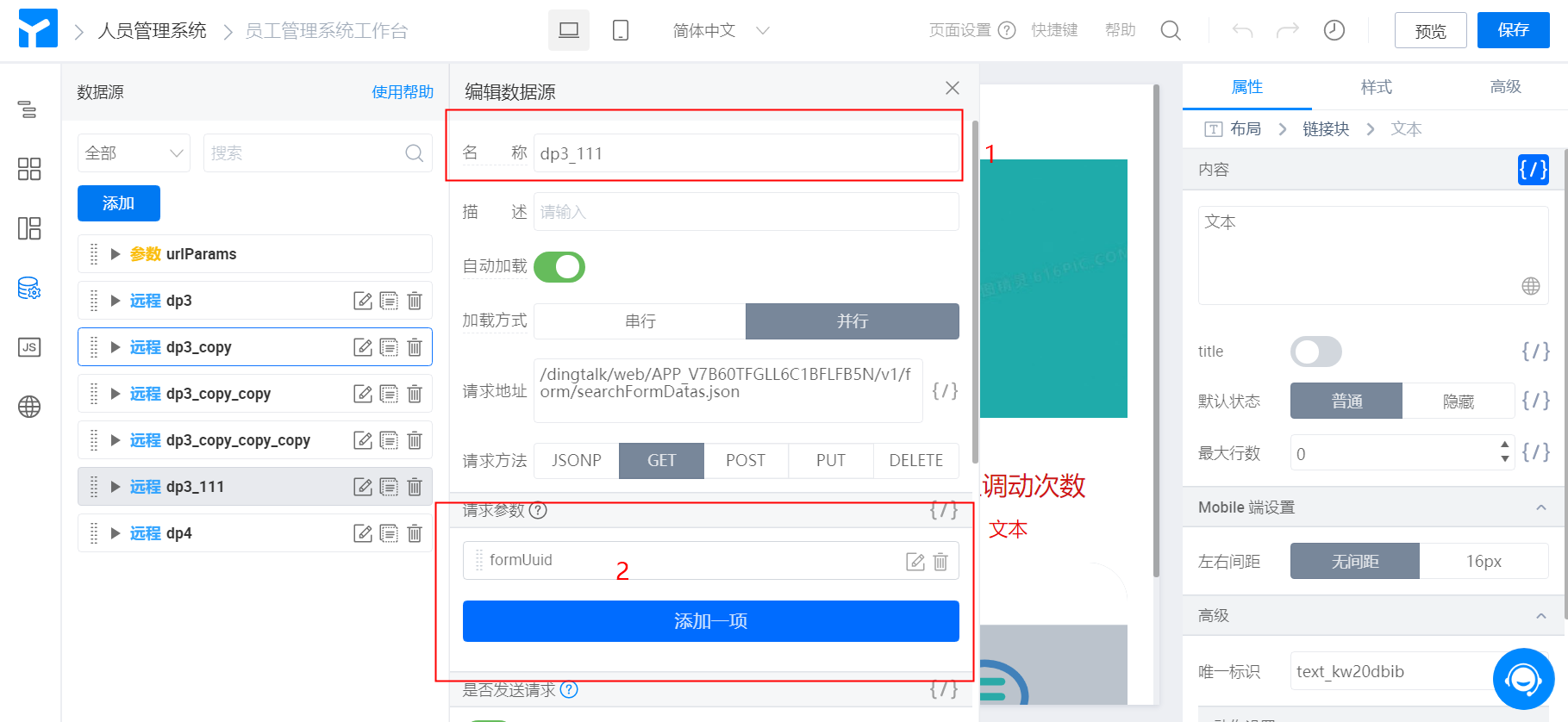
(5)统计访问人数数据源配置
再次复制第一次配置好的数据源>修改数据源名称>修改请求参数为数据底表的表单 ID

(6)创建一个新的数据源
请求地址:请求地址其他不变,接口地址改为文档:宜搭平台接口 中(更新表单中指定组件值)的接口地址
请求方式:请求方式选择 POST

4.3.3 JS 面板配置
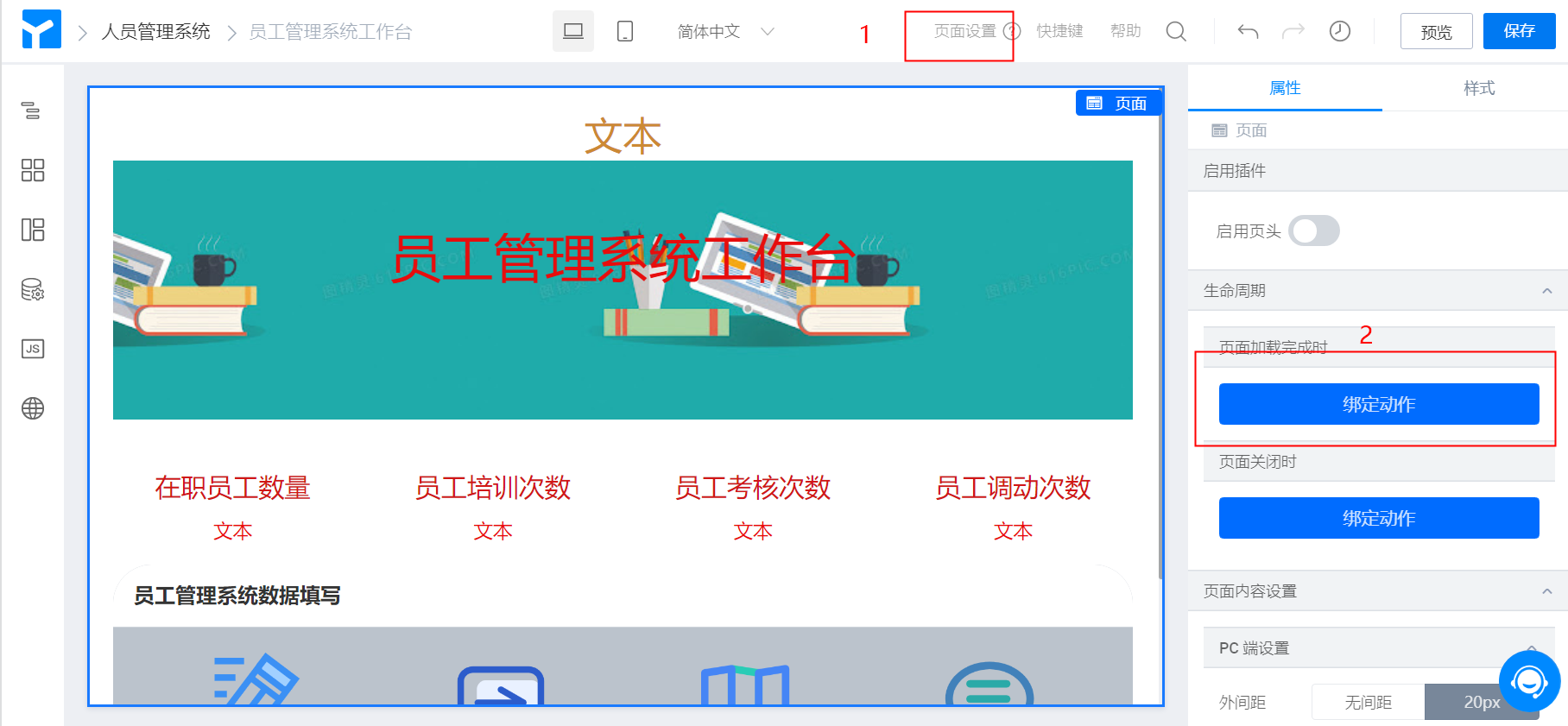
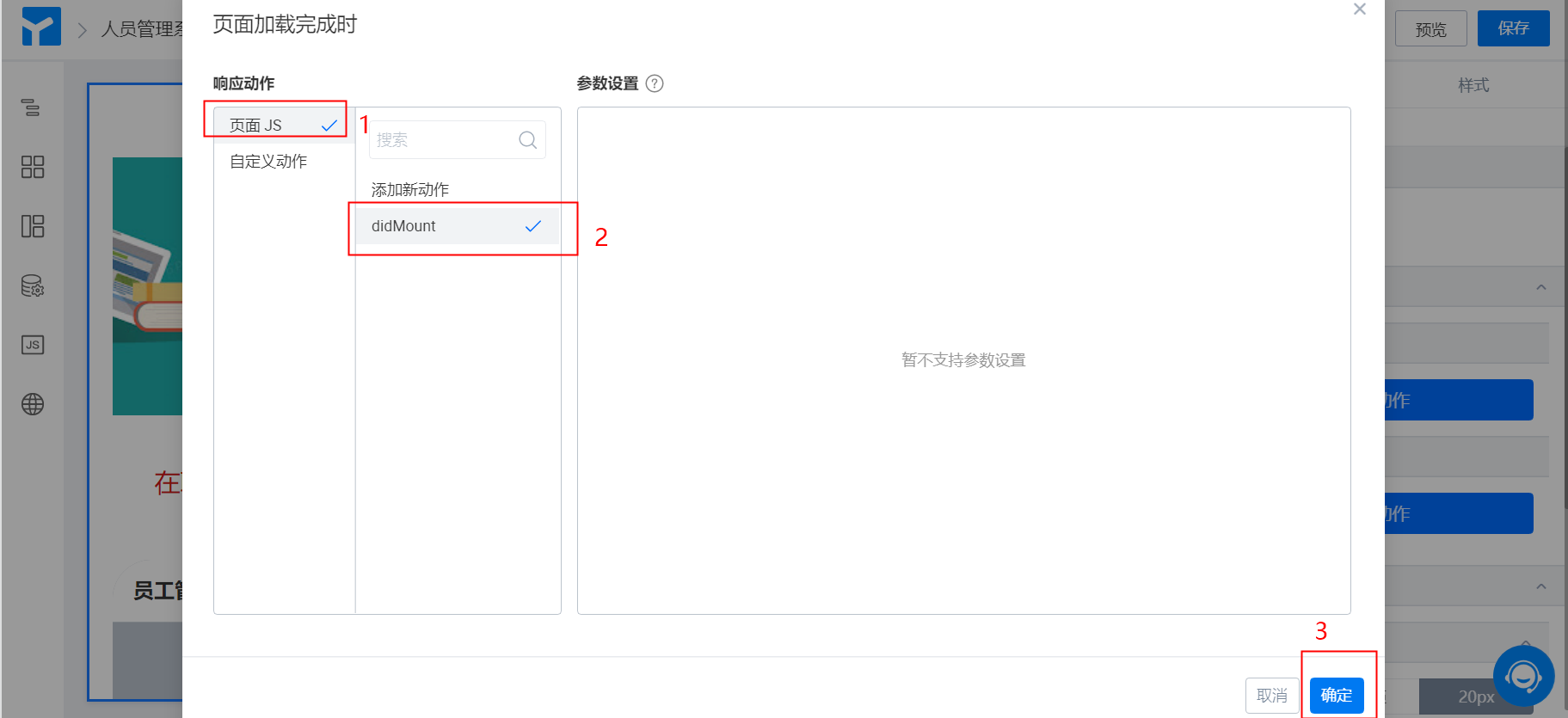
(1)新建动作
步骤:点击页面设置 >>点击页面加载完成时绑定动作 >>点击 didMount >> 点击确定


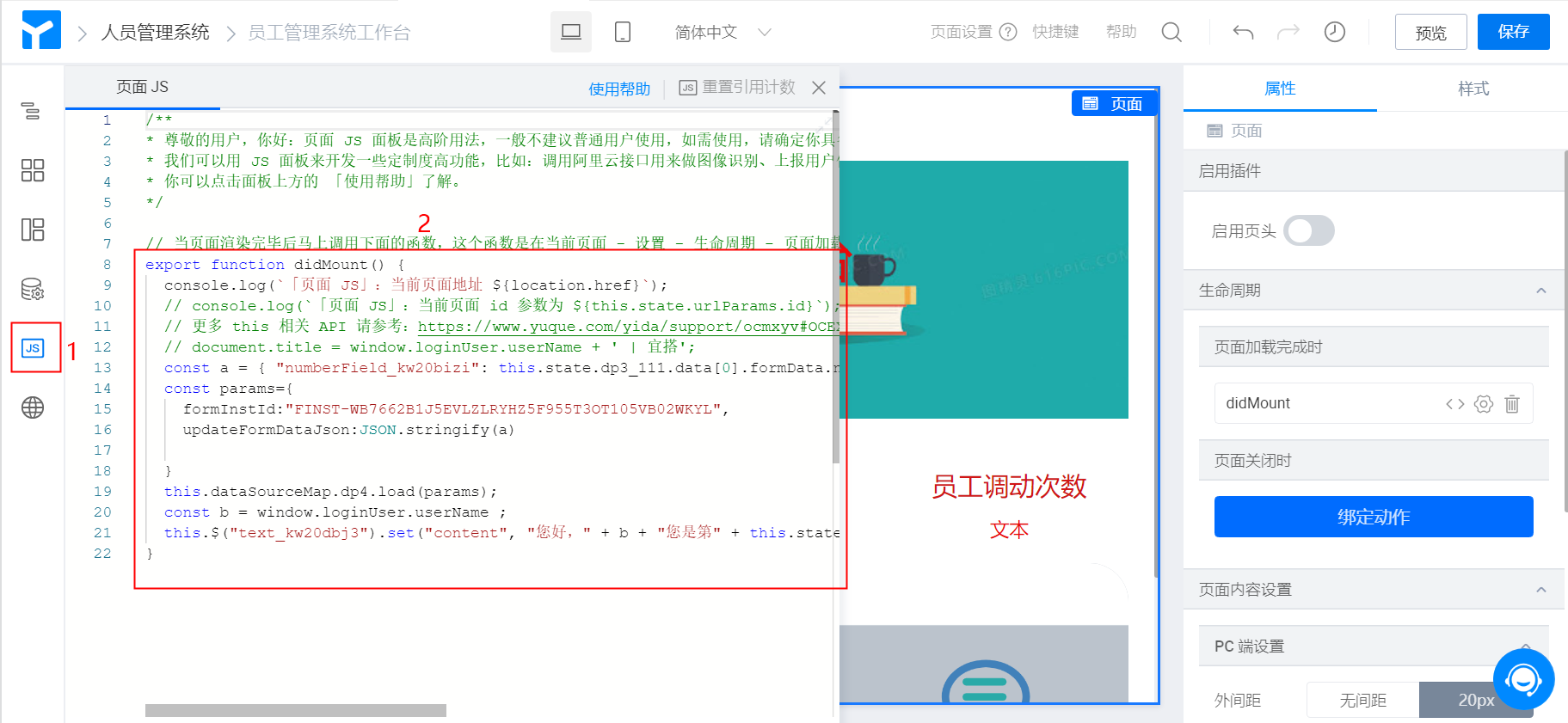
(2)JS 代码配置
步骤:点击 JS 面板 >> 在 didMount 函数书写 JS 代码

const a = { "数据底表访问量组件唯一标识": this.state.第五个数据源的名称.data[0].formData.数据底表访问量组件唯一标识+1}
const params={
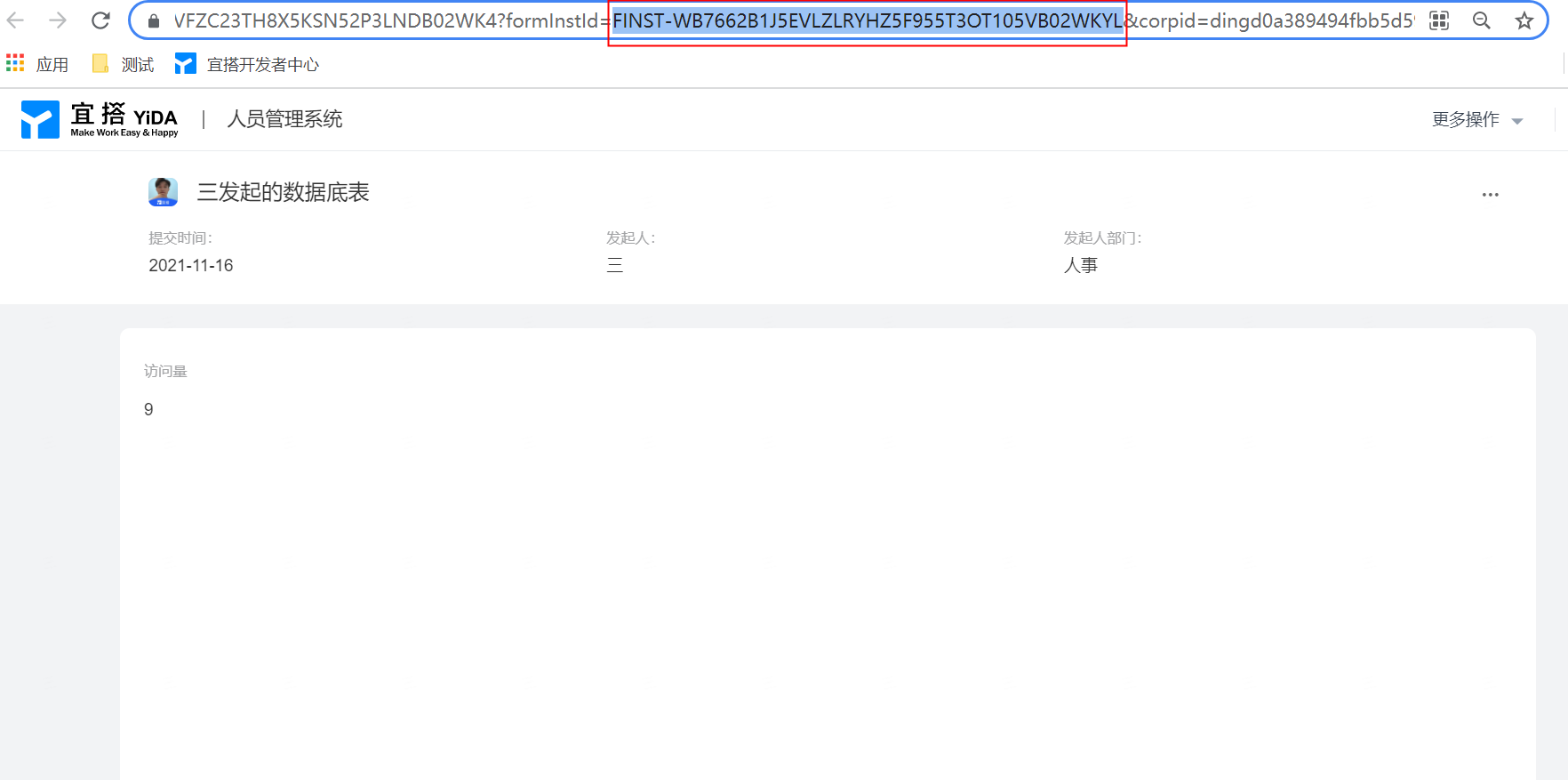
formInstId:"数据底表提交的一条数据的数据ID",
updateFormDataJson:JSON.stringify(a)
}
this.dataSourceMap.dp4.load(params);
const b = window.loginUser.userName ;
this.$("展示访问人数文本组件的唯一标识").set("content", "您好," + b + "您是第" + this.state.第五个数据源的名称.data[0].formData.numberField_kw20bizi+"位,访问本页面的用户!")
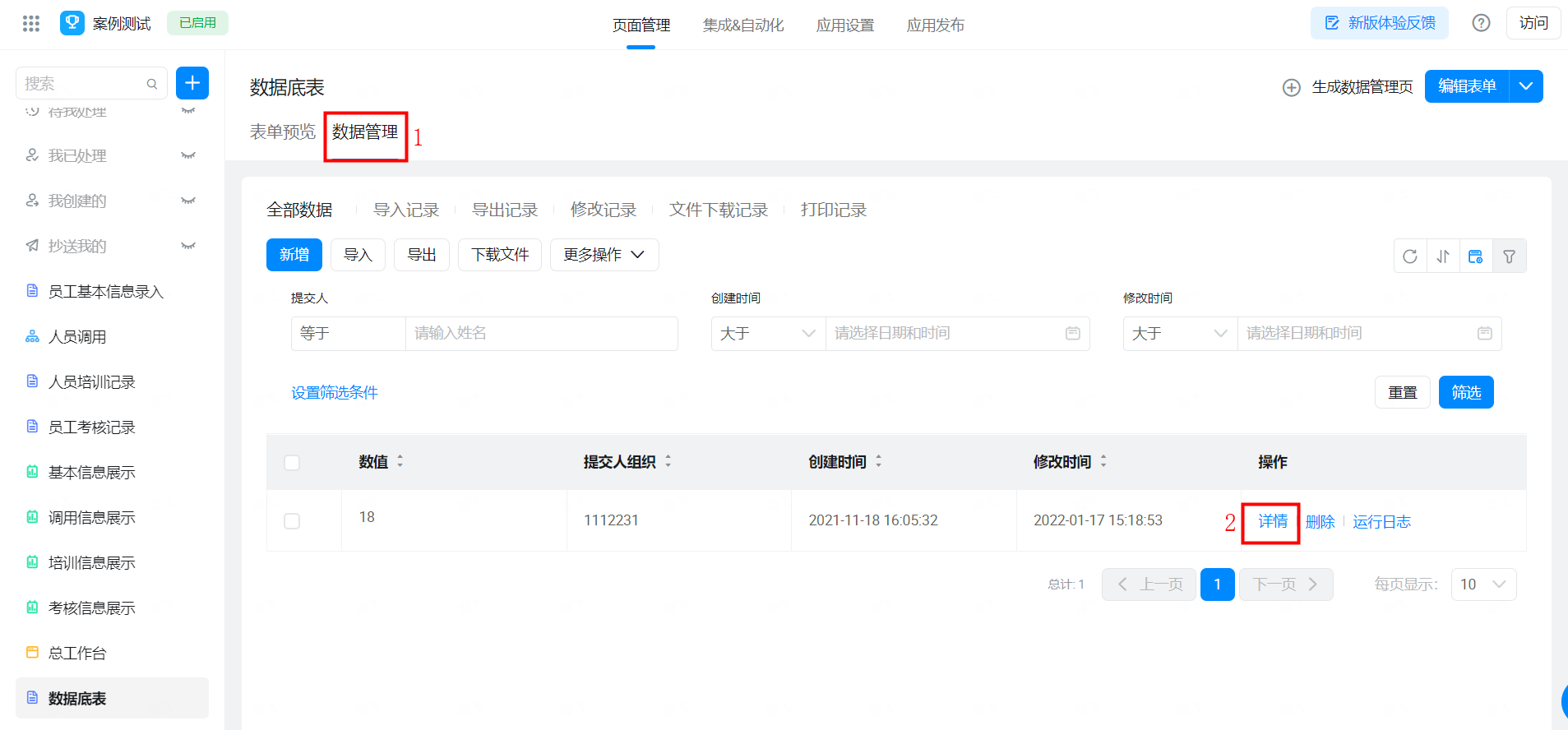
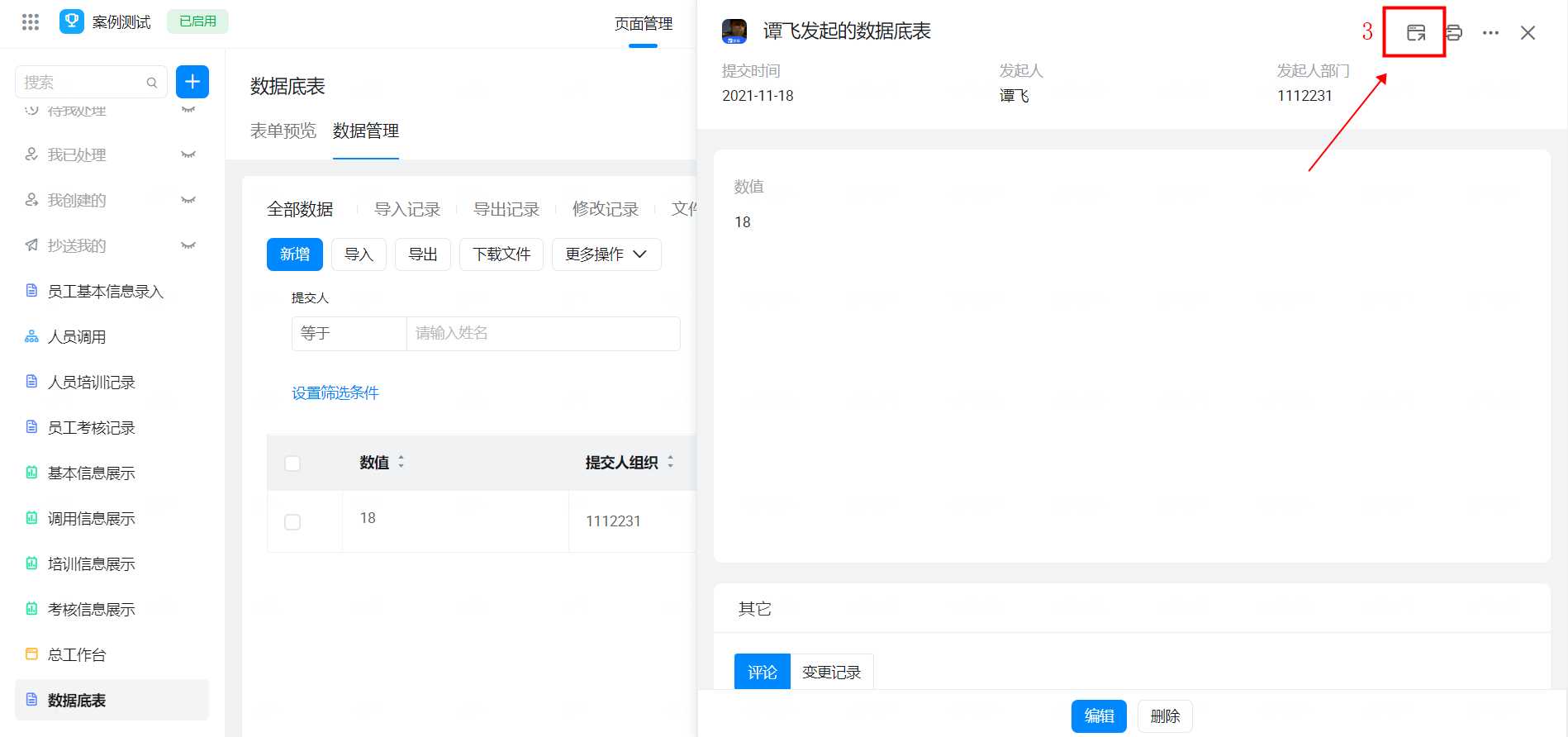
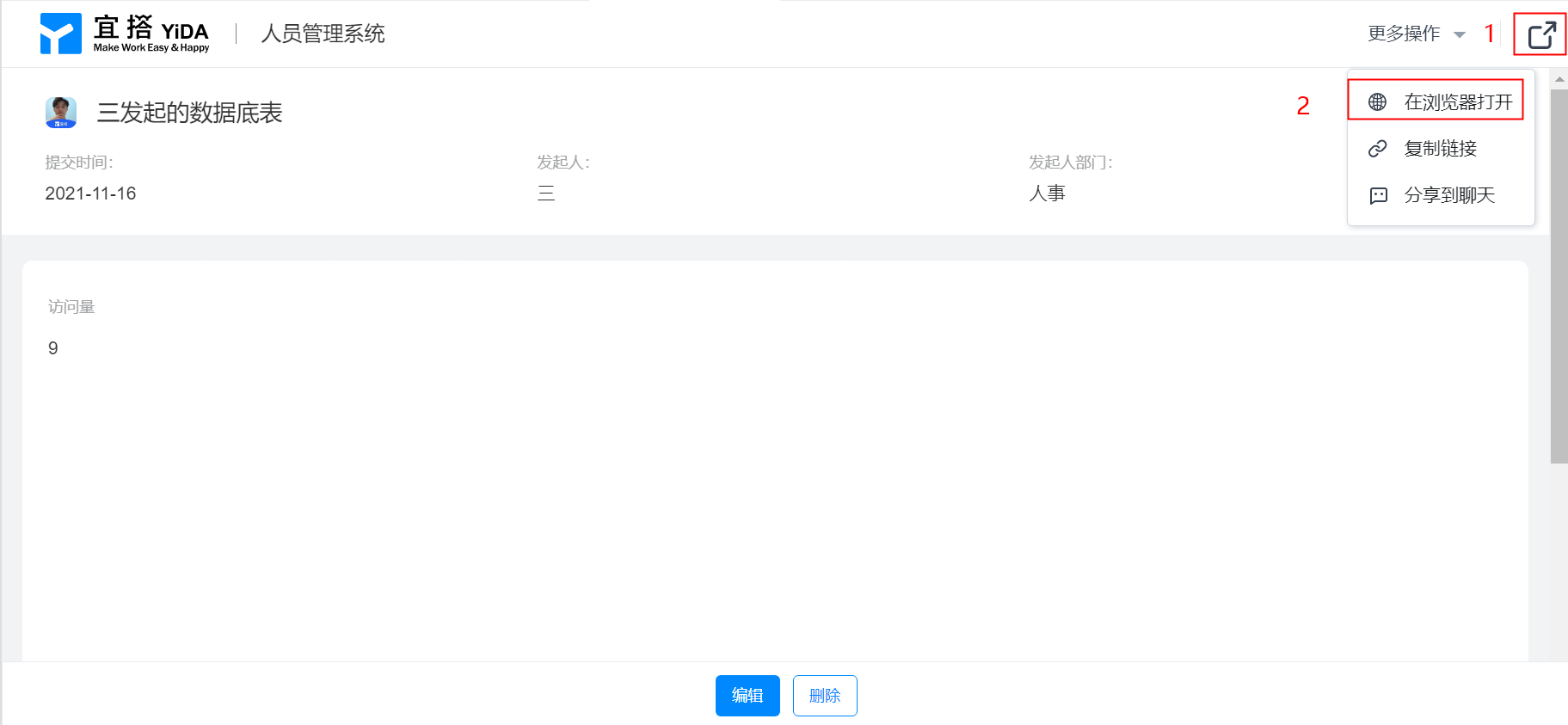
数据底表数据的数据 ID 可以浏览器打开数据的详情页面




5. 效果展示
效果如下面动图所示:

6. 常见问题
6.1 为什么访问人数的统计只有管理员显示正常
是因为接口的权限是受表单权限组的,请去表单权限组配置查看权限,配置权限可以参考文档 权限组配置
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------
