商品入库自动生成序列号
1. 使用背景
很多用户都会使用表单设计进销存出入库场景,为了提高数据录入效率,给商品定义唯一性,需要在录入商品后自动生成商品的唯一序列号。那么,我们如何设置才能让商品在入库时自动生成序列号呢?可以参考本文档进行设置。
2. 视频教程
待补充,敬请期待...
3. 操作步骤
准备3个表单页面,分别是「入库表」、「中间表」和「库存表」。
3.1 步骤一:创建中间表
用于存储入库表单内的商品序列号。
操作步骤:
a. 新建表单,命名为「 中间表 」。
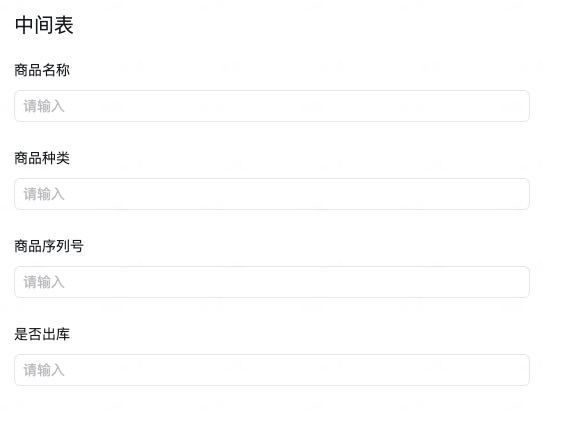
b. 在编辑页面分别添加名为 " 商品名称 " 、" 商品种类 " 、" 商品序列号 " 和 " 是否出库 " 的四个单行文本组件。
c. 点击保存。
(操作效果如图3.1-1 所示)

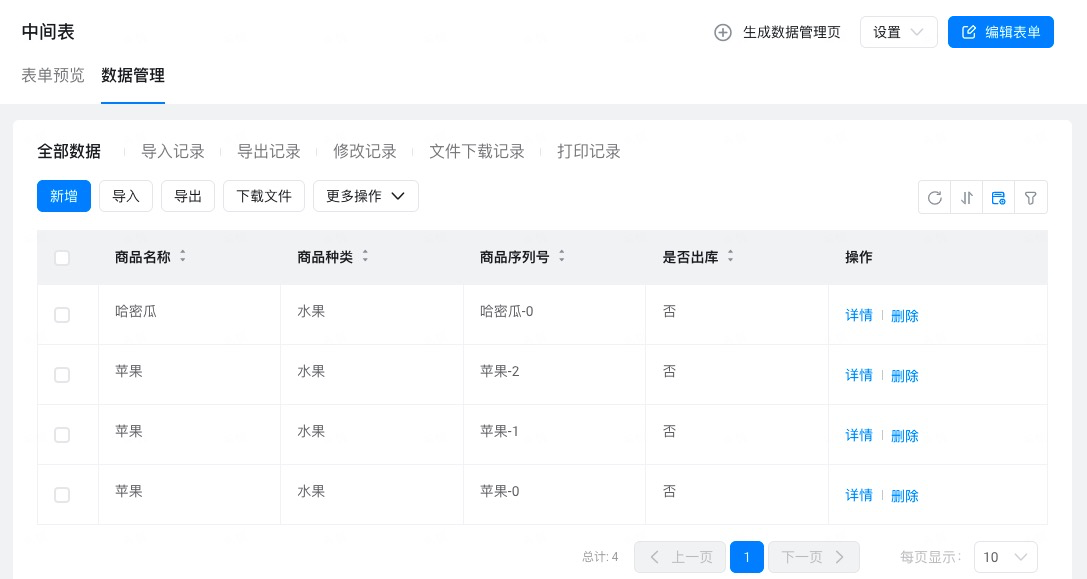
图3.1-1 中间表
3.2 步骤二:创建库存表
用于存储入库表单内的库存数量。
操作步骤:
a. 新建表单,命名为「 库存表 」。
b. 在编辑页面分别添加名为 " 商品名称 " 的 1 个单行文本组件和" 库存 " 和 " 价格 "的 2 个数值组件 。
c. 点击保存。
(操作效果如图3.2-1 所示)

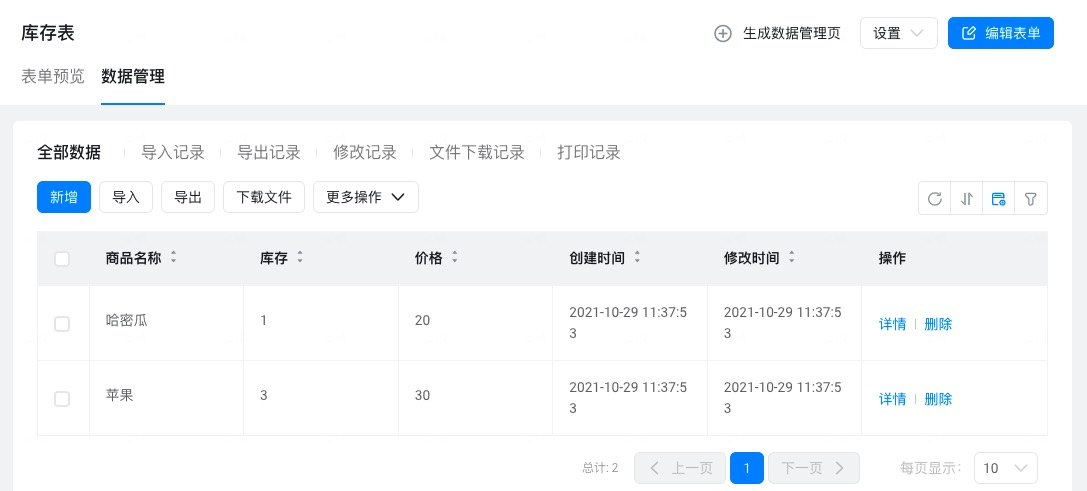
图3.2-1 库存表
3.3 步骤三:创建入库表
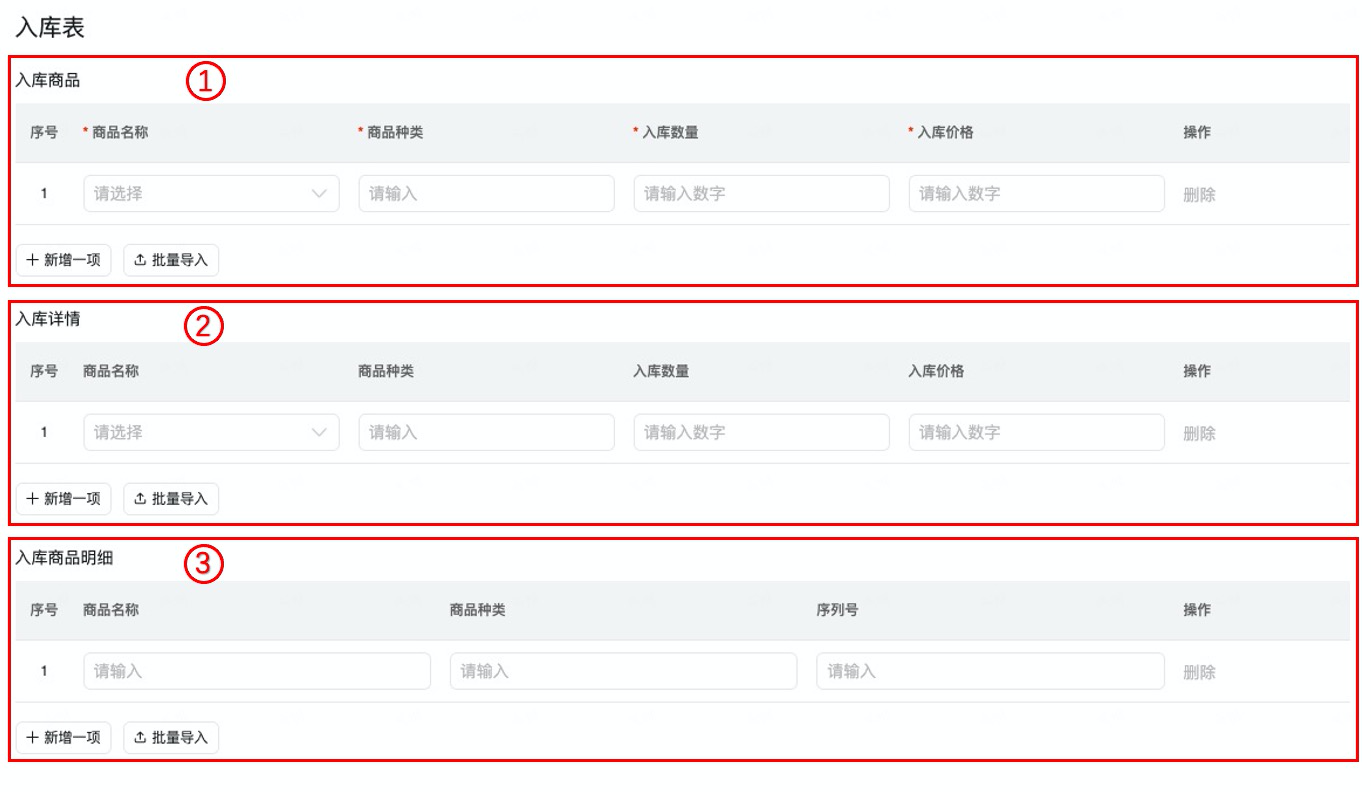
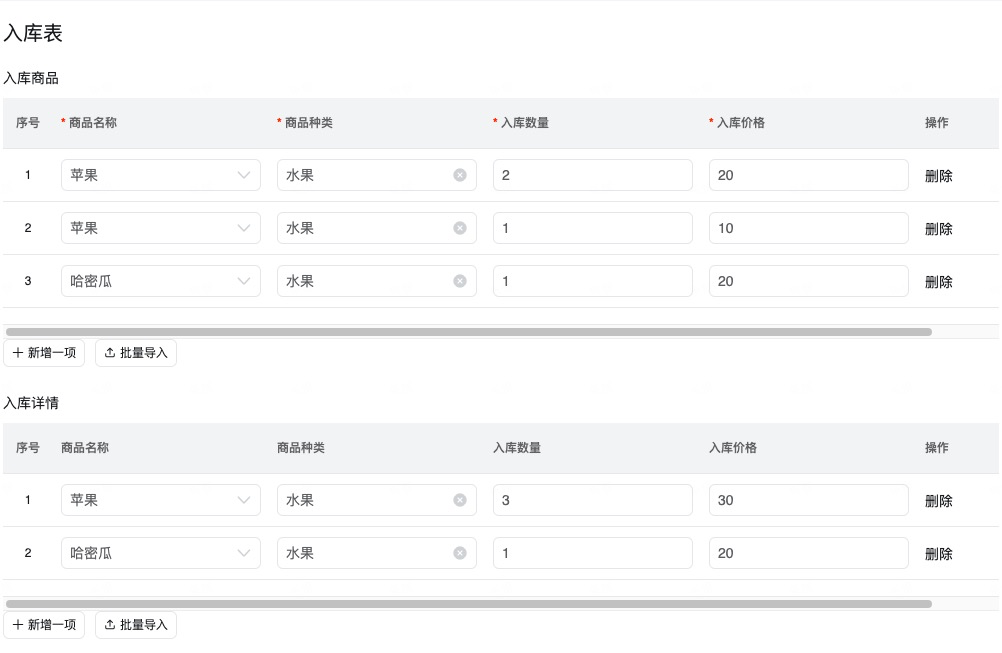
入库表需要三个明细组件,分别是 "入库商品" ,"入库详细" 和 "入库商品明细"(如图3.3-1 所示)。

图3.3-1 入库表展示效果
3.3.1 入库商品明细表
"入库商品" 明细表用作填写入库信息,将商品名称和数量生成的序列号赋值给 "入库商品明细" 明细表。
如果明细表中的有相同商品名称,需要配置将相同的商品名称合并成一行数据,并且数量相加,参考文档直达链接 👉 进货表实现同一产品录入数量进行叠加
操作步骤:
a. 在明细表内分别添加名为 " 商品名称 " ,"商品种类" ,"入库数量" 和 "入库价格" 组件。
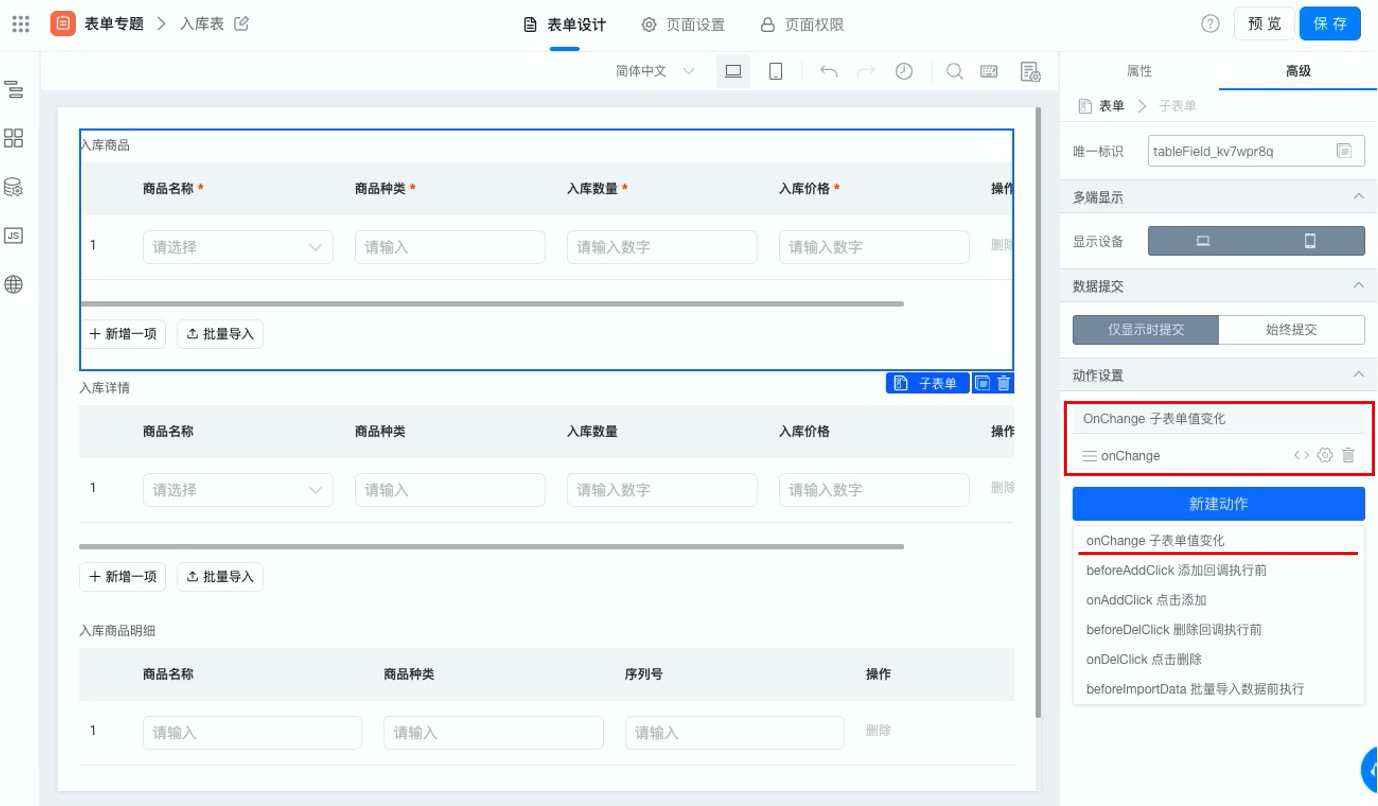
b. 在明细表内绑定 onchange 动作(如图3.3.1-1 所示)。
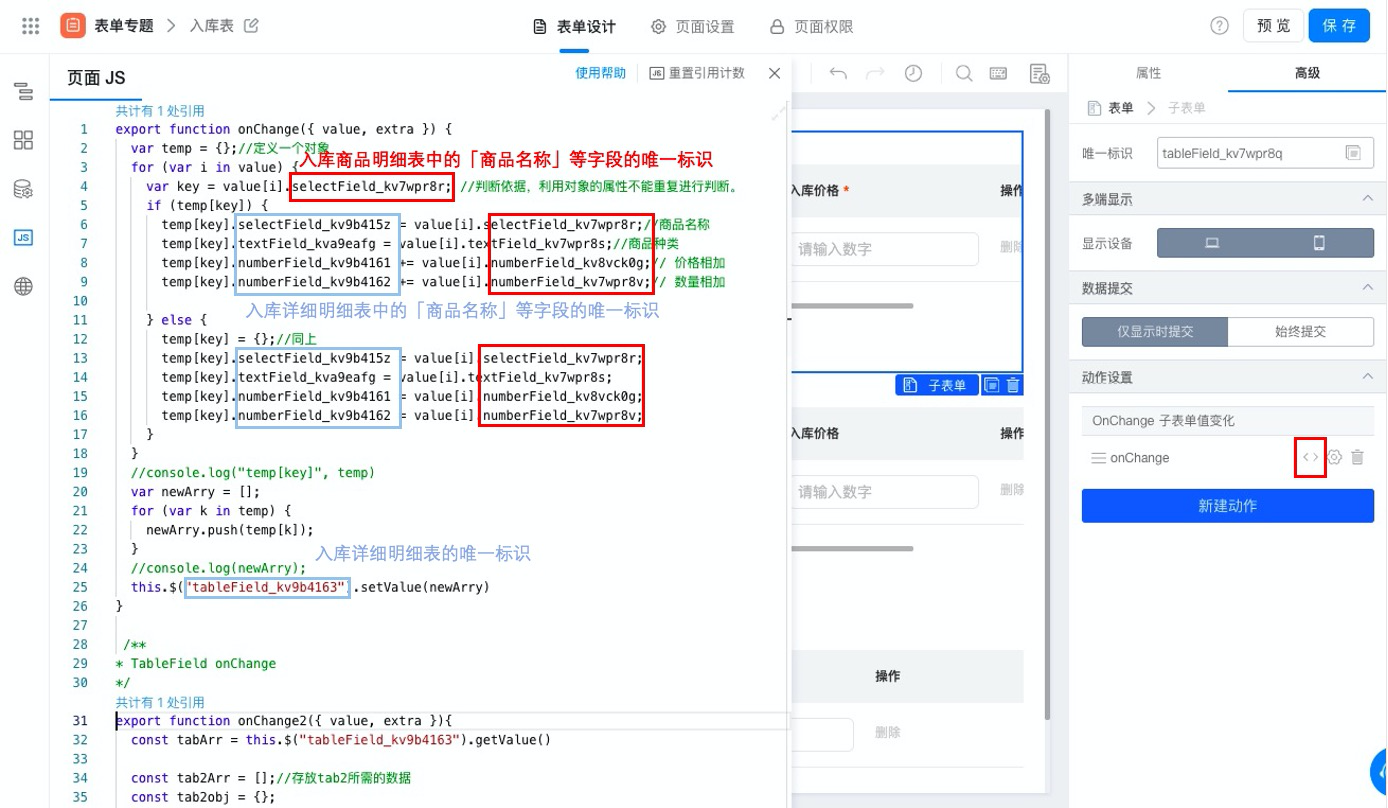
c. 将代码复制到弹出的 JS 面板中,并更改组件的唯一标识(如图3.3.1-2 所示)。

图3.3.1-1 绑定 onchange 动作

图3.3.1-2 更改字段唯一标识
下述代码可直接复制到 JS 面板,注意:需要根据图3.3-3 替换组件的唯一标识。
export function onChange({ value, extra }) {
var temp = {};//定义一个对象
for (var i in value) {
var key = value[i].selectField_kv7wpr8r; //判断依据,利用对象的属性不能重复进行判断。
if (temp[key]) {
temp[key].selectField_kv9b415z = value[i].selectField_kv7wpr8r;//商品名称
temp[key].textField_kva9eafg = value[i].textField_kv7wpr8s;//商品种类
temp[key].numberField_kv9b4161 += value[i].numberField_kv8vck0g;// 价格相加
temp[key].numberField_kv9b4162 += value[i].numberField_kv7wpr8v;// 数量相加
} else {
temp[key] = {};//同上
temp[key].selectField_kv9b415z = value[i].selectField_kv7wpr8r;
temp[key].textField_kva9eafg = value[i].textField_kv7wpr8s;
temp[key].numberField_kv9b4161 = value[i].numberField_kv8vck0g;
temp[key].numberField_kv9b4162 = value[i].numberField_kv7wpr8v;
}
}
var newArry = [];
for (var k in temp) {
newArry.push(temp[k]);
}
this.$("tableField_kv9b4163").setValue(newArry)
}
3.3.2 入库详情明细表
"入库详细" 明细表作为中间表,存储 "入库商品" 明细表中的相同商品名称等信息,并将值传给「库存表」。
实现思路:当值发生改变时,调用「中间表」的数据,获取 "商品名称" 所选数据的最新的序列号,让序列号不重复的增加。
(1)新增远程数据源
操作步骤:
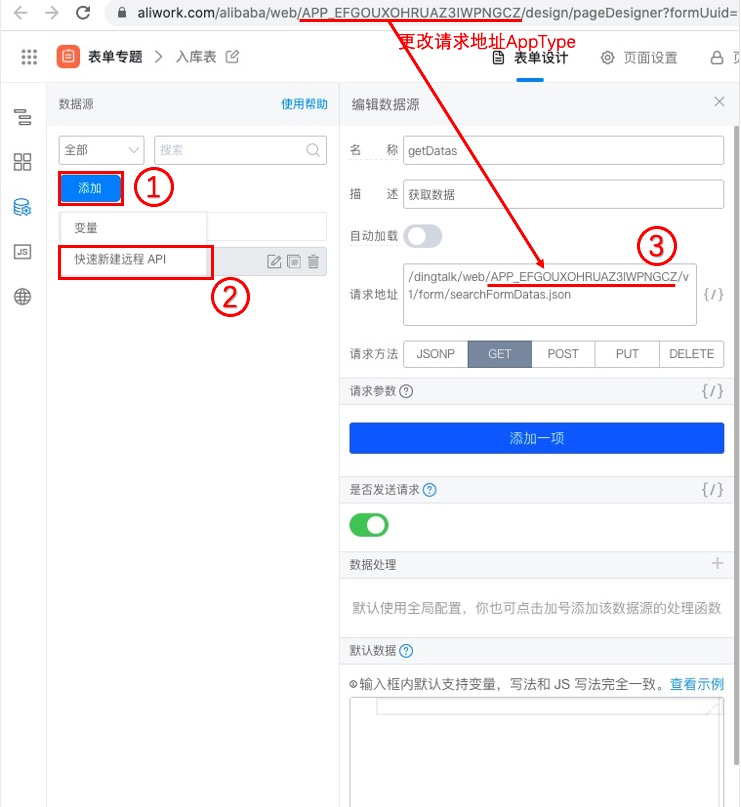
a. 点击添加 >> 快速新建远程API
b. 将远程数据源起名为 getDatas,并输入请求地址并更改请求地址的 AppType/dingtalk/web/APP_EFGOUXOHRUAZ3IWPNGCZ/v1/form/searchFormDatas.json(如图3.3.2-1 所示)
c. 关闭自动加载。

图3.3.2-1 新增远程数据源
(2)在明细表内绑定 onchange2 动作
操作步骤:
a. 在明细表内分别添加名为 " 商品名称 " ,"商品种类" ,"入库数量" 和 "入库价格" 组件。
b. 在「入库详情」明细表中绑定 onchange 动作,起名为 onchange2 。
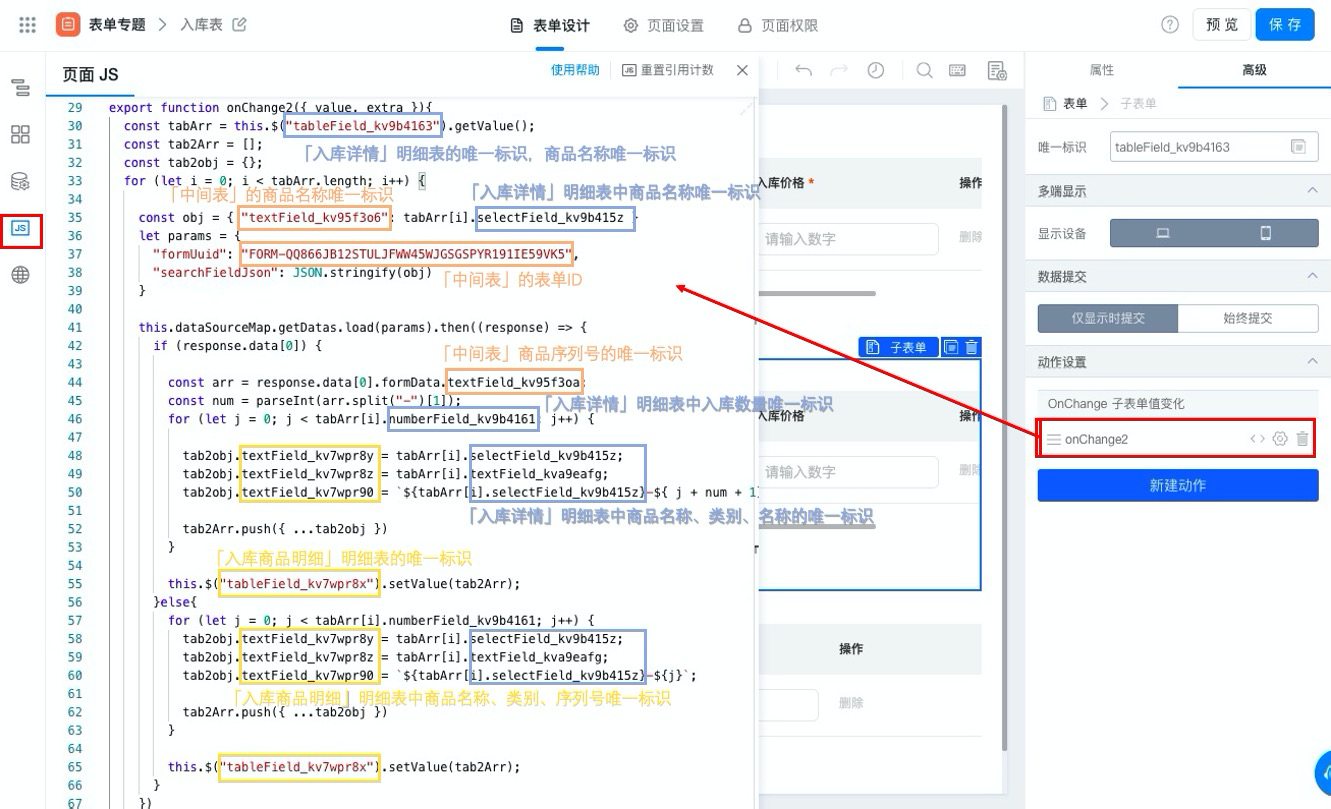
c. 将代码复制到弹出的 JS 面板中,并将唯一标识和 formUuid 进行替换(如图3.3.2-2 所示)。

图3.3.2-2 绑定 onchange2 动作
下述代码可直接复制在 JS 面板内,注意:需要替换 formUuid 和组件的唯一标识。
export function onChange2({ value, extra }){
const tabArr = this.$("tableField_kv9b4163").getValue();//获取「入库详情」明细表数据
const tab2Arr = [];//存放「入库商品明细」所需的数据
const tab2obj = {};
for (let i = 0; i < tabArr.length; i++) {//循环获取「入库详情」明细表内的数据
//调用数据源 getDatas ,请求参数为「入库详情」明细表中的商品名称,查询中间表的商品名称。
const obj = { "textField_kv95f3o6": tabArr[i].selectField_kv9b415z }
let params = {
"formUuid": "FORM-QQ866JB12STULJFWW45WJGSGSPYR191IE59VK5",
"searchFieldJson": JSON.stringify(obj)
}
this.dataSourceMap.getDatas.load(params).then((response) => {
if (response.data[0]) {
const arr = response.data[0].formData.textField_kv95f3oa;//取到最新一条数据
const num = parseInt(arr.split("-")[1]);//截取序列号的数字
for (let j = 0; j < tabArr[i].numberField_kv9b4161; j++) {
//赋值商品名称
tab2obj.textField_kv7wpr8y = tabArr[i].selectField_kv9b415z;
//赋值商品种类
tab2obj.textField_kv7wpr8z = tabArr[i].textField_kva9eafg;
//赋值商品序列号
tab2obj.textField_kv7wpr90 = `${tabArr[i].selectField_kv9b415z}-${ j + num + 1}`;
tab2Arr.push({ ...tab2obj })
}
//给「入库商品明细」明细表赋值
this.$("tableField_kv7wpr8x").setValue(tab2Arr);
}else{
for (let j = 0; j < tabArr[i].numberField_kv9b4161; j++) {
//赋值商品名称
tab2obj.textField_kv7wpr8y = tabArr[i].selectField_kv9b415z;
//赋值商品种类
tab2obj.textField_kv7wpr8z = tabArr[i].textField_kva9eafg;
//赋值商品序列号
tab2obj.textField_kv7wpr90 = `${tabArr[i].selectField_kv9b415z}-${j}`;
tab2Arr.push({ ...tab2obj })
}
//给「入库商品明细」明细表赋值
this.$("tableField_kv7wpr8x").setValue(tab2Arr);
}
})
}
}
3.3.3 入库商品明细
"入库商品明细" 明细表用作存储商品名称、种类和对应的序列号,并将值传给「中间表」。
操作步骤:
a. 在明细表内分别添加名为 " 商品名称 " ,"商品种类" 和 "序列号" 组件。
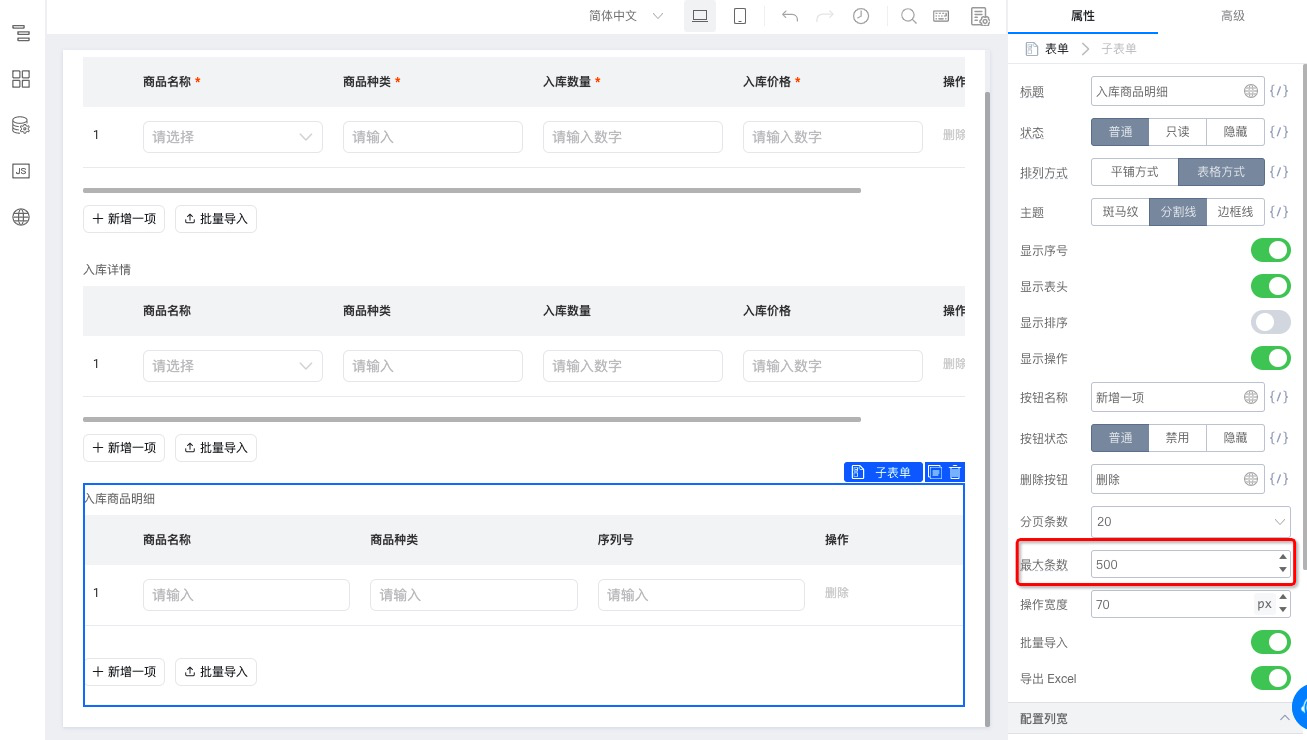
b. 设置最大条数(如图3.3.3-1 所示),其中体验版最大条数为50条,详情可点击查看 👉 允许新增最大条数

图3.3.3-1 设置最大条数
3.4 步骤四:配置表单设置
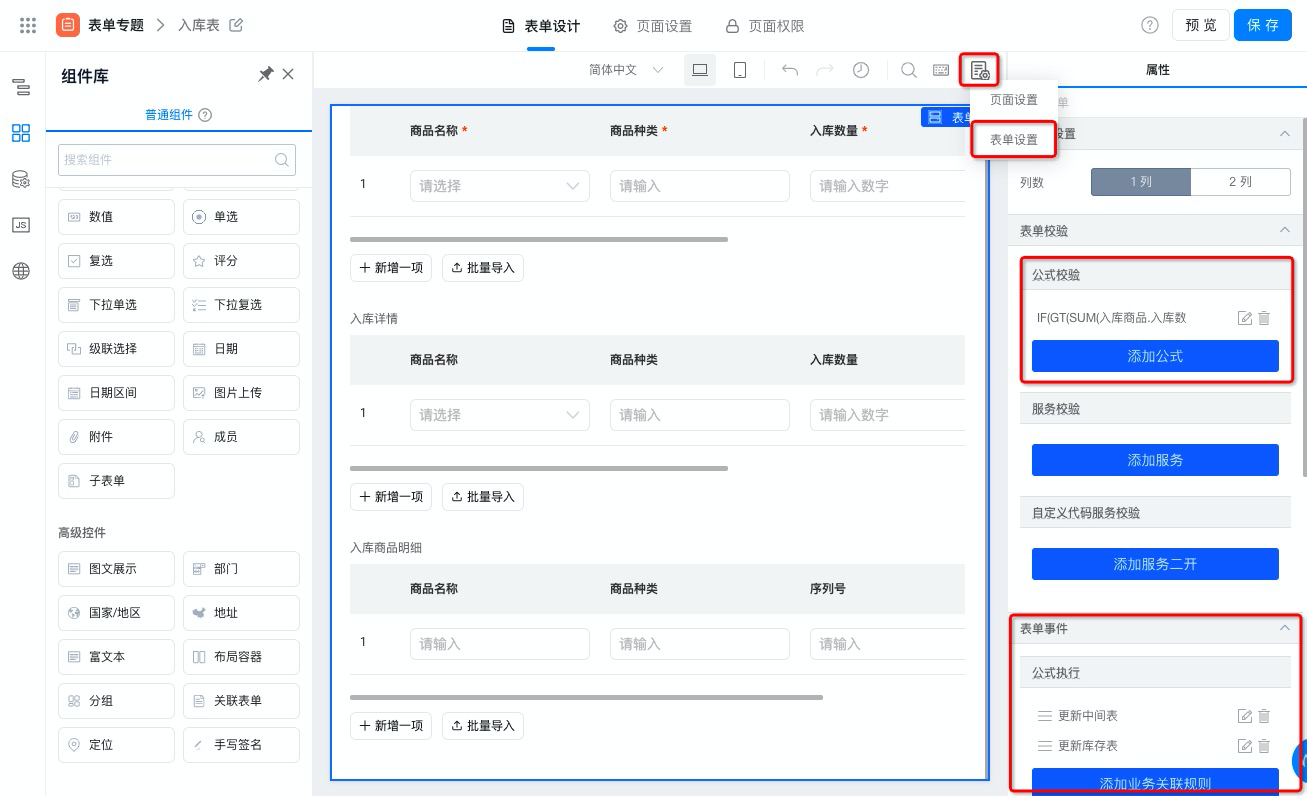
在「入库表」中配置表单校验和业务关联规则(如图3.4-1 所示)。

3.4-1 表单设置
3.4.1 公式校验
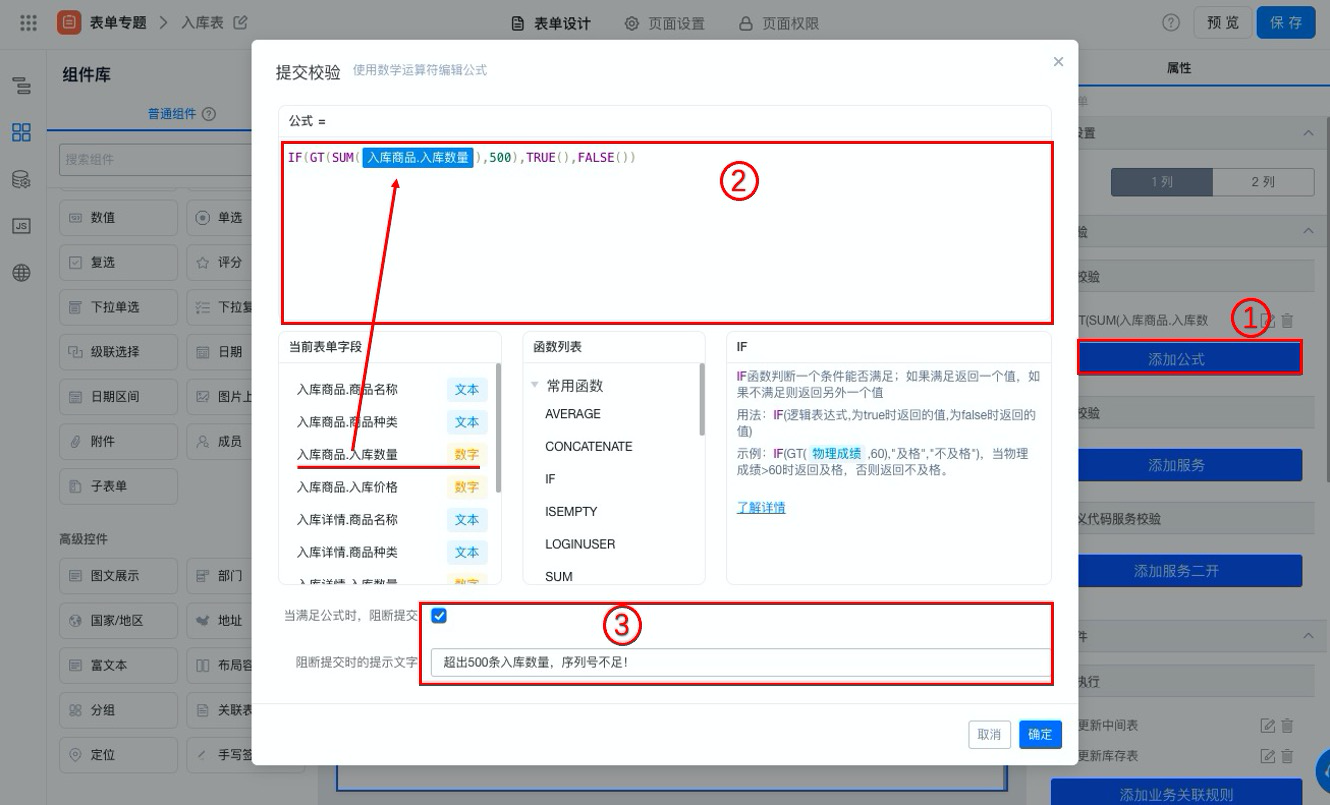
为了防止防止入库数量超过500时,序列号发生录入偏差的情况,对表单的提交进行校验配置(如图3.4.1-1 所示)。

图3.4.1-1 配置公式校验
下述代码可直接复制在提交校验公式内,注意:需要替换「入库商品.入库数量」字段。
{"text":"IF(GT(SUM(入库商品.入库数量),500),TRUE(),FALSE())","marks":[{"from":{"line":0,"ch":10,"sticky":null},"to":{"line":0,"ch":21,"sticky":null},"value":"numberField_kv8vck0g","invalid":false}],"isCmData":true}
3.4.2 业务关联规则
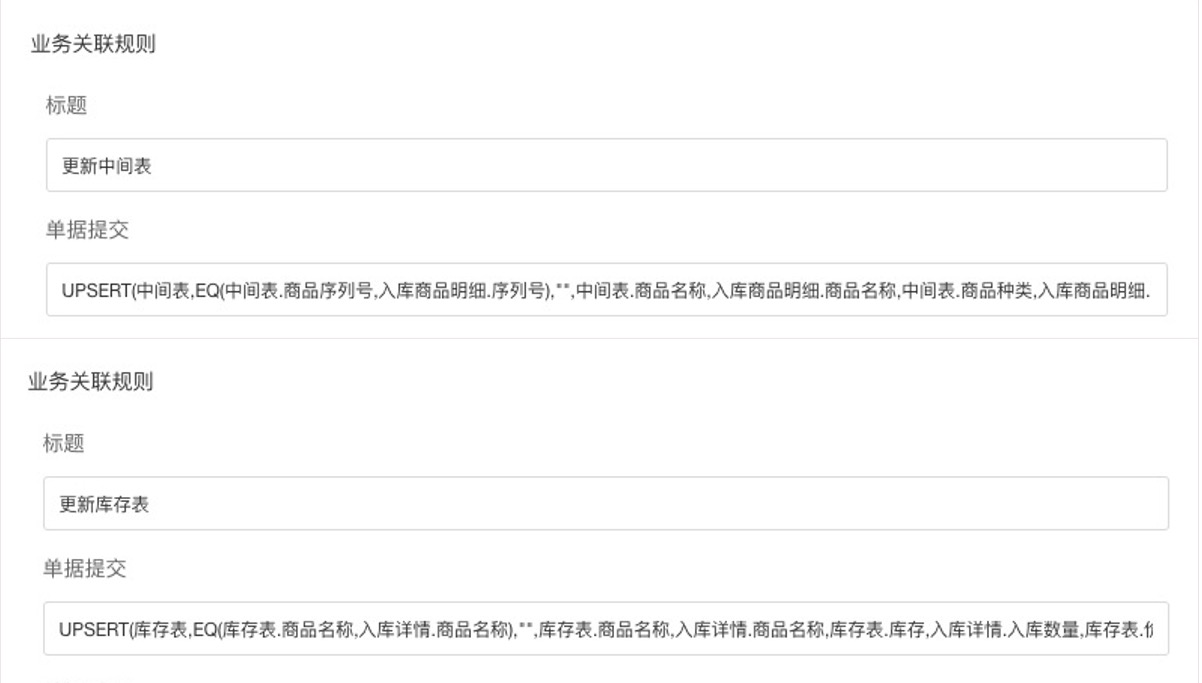
分别配置业务关联规则更新「中间表」和「库存表」(如图3.4.2-1 所示)。

图3.4.2-1 业务关联规则
(1)更新中间表

图3.4.2-2 更新中间表
下述代码可直接复制在公式内,注意:需要替换所有表单字段。
{"text":"UPSERT(中间表,EQ(中间表.商品序列号,入库商品明细.序列号),\"\",中间表.商品名称,入库商品明细.商品名称,中间表.商品种类,入库商品明细.商品种类,中间表.商品序列号,入库商品明细.序列号,中间表.是否出库,\"否\")","marks":[{"from":{"line":0,"ch":7,"sticky":null},"to":{"line":0,"ch":12,"sticky":null},"value":"FORM-QQ866JB12STULJFWW45WJGSGSPYR191IE59VK5/","invalid":false},{"from":{"line":0,"ch":16,"sticky":null},"to":{"line":0,"ch":27,"sticky":null},"value":"FORM-QQ866JB12STULJFWW45WJGSGSPYR191IE59VK5/textField_kv95f3oa","invalid":false},{"from":{"line":0,"ch":28,"sticky":null},"to":{"line":0,"ch":40,"sticky":null},"value":"textField_kv7wpr90","invalid":false},{"from":{"line":0,"ch":45,"sticky":null},"to":{"line":0,"ch":55,"sticky":null},"value":"FORM-QQ866JB12STULJFWW45WJGSGSPYR191IE59VK5/textField_kv95f3o6","invalid":false},{"from":{"line":0,"ch":56,"sticky":null},"to":{"line":0,"ch":69,"sticky":null},"value":"textField_kv7wpr8y","invalid":false},{"from":{"line":0,"ch":70,"sticky":null},"to":{"line":0,"ch":80,"sticky":null},"value":"FORM-QQ866JB12STULJFWW45WJGSGSPYR191IE59VK5/textField_kv95f3o7","invalid":false},{"from":{"line":0,"ch":81,"sticky":null},"to":{"line":0,"ch":94,"sticky":null},"value":"textField_kv7wpr8z","invalid":false},{"from":{"line":0,"ch":95,"sticky":null},"to":{"line":0,"ch":106,"sticky":null},"value":"FORM-QQ866JB12STULJFWW45WJGSGSPYR191IE59VK5/textField_kv95f3oa","invalid":false},{"from":{"line":0,"ch":107,"sticky":null},"to":{"line":0,"ch":119,"sticky":null},"value":"textField_kv7wpr90","invalid":false},{"from":{"line":0,"ch":120,"sticky":null},"to":{"line":0,"ch":130,"sticky":null},"value":"FORM-QQ866JB12STULJFWW45WJGSGSPYR191IE59VK5/textField_kv96zpec","invalid":false}],"isCmData":true}
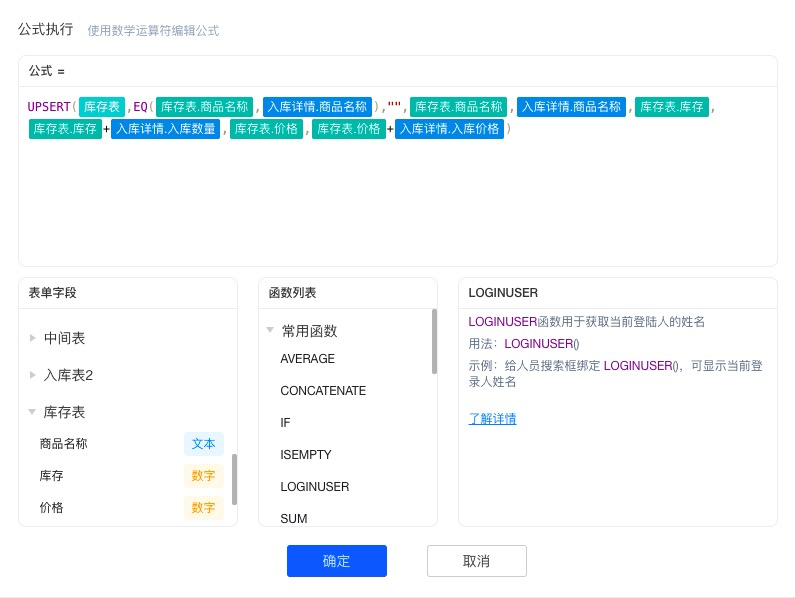
(2)更新库存表

图3.4.2-3 更新库存表
下述代码可直接复制在公式内,注意:需要替换所有表单字段。
{"text":"UPSERT(库存表,EQ(库存表.商品名称,入库详情.商品名称),\"\",库存表.商品名称,入库详情.商品名称,库存表.库存,库存表.库存+入库详情.入库数量,库存表.价格,库存表.价格+入库详情.入库价格)","marks":[{"from":{"line":0,"ch":7,"sticky":null},"to":{"line":0,"ch":12,"sticky":null},"value":"FORM-JNB661B13YTURX5KW87XHQF0W1OW17GIOB9VK0/","invalid":false},{"from":{"line":0,"ch":16,"sticky":null},"to":{"line":0,"ch":26,"sticky":null},"value":"FORM-JNB661B13YTURX5KW87XHQF0W1OW17GIOB9VK0/textField_kv9bosnv","invalid":false},{"from":{"line":0,"ch":27,"sticky":null},"to":{"line":0,"ch":38,"sticky":null},"value":"selectField_kv9b415z","invalid":false},{"from":{"line":0,"ch":43,"sticky":null},"to":{"line":0,"ch":53,"sticky":null},"value":"FORM-JNB661B13YTURX5KW87XHQF0W1OW17GIOB9VK0/textField_kv9bosnv","invalid":false},{"from":{"line":0,"ch":54,"sticky":null},"to":{"line":0,"ch":65,"sticky":null},"value":"selectField_kv9b415z","invalid":false},{"from":{"line":0,"ch":66,"sticky":null},"to":{"line":0,"ch":74,"sticky":null},"value":"FORM-JNB661B13YTURX5KW87XHQF0W1OW17GIOB9VK0/numberField_kv9bosnz","invalid":false},{"from":{"line":0,"ch":75,"sticky":null},"to":{"line":0,"ch":83,"sticky":null},"value":"FORM-JNB661B13YTURX5KW87XHQF0W1OW17GIOB9VK0/numberField_kv9bosnz","invalid":false},{"from":{"line":0,"ch":84,"sticky":null},"to":{"line":0,"ch":95,"sticky":null},"value":"numberField_kv9b4161","invalid":false},{"from":{"line":0,"ch":96,"sticky":null},"to":{"line":0,"ch":104,"sticky":null},"value":"FORM-JNB661B13YTURX5KW87XHQF0W1OW17GIOB9VK0/numberField_kv9boso1","invalid":false},{"from":{"line":0,"ch":105,"sticky":null},"to":{"line":0,"ch":113,"sticky":null},"value":"FORM-JNB661B13YTURX5KW87XHQF0W1OW17GIOB9VK0/numberField_kv9boso1","invalid":false},{"from":{"line":0,"ch":114,"sticky":null},"to":{"line":0,"ch":125,"sticky":null},"value":"numberField_kv9b4162","invalid":false}],"isCmData":true}
4. 效果演示


图4-1 入库表效果演示

图4-2 中间表效果演示

图4-3 库存表效果演示
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------
