如何将饼图中的两个项合并成一个进行计数?
1. 问题场景

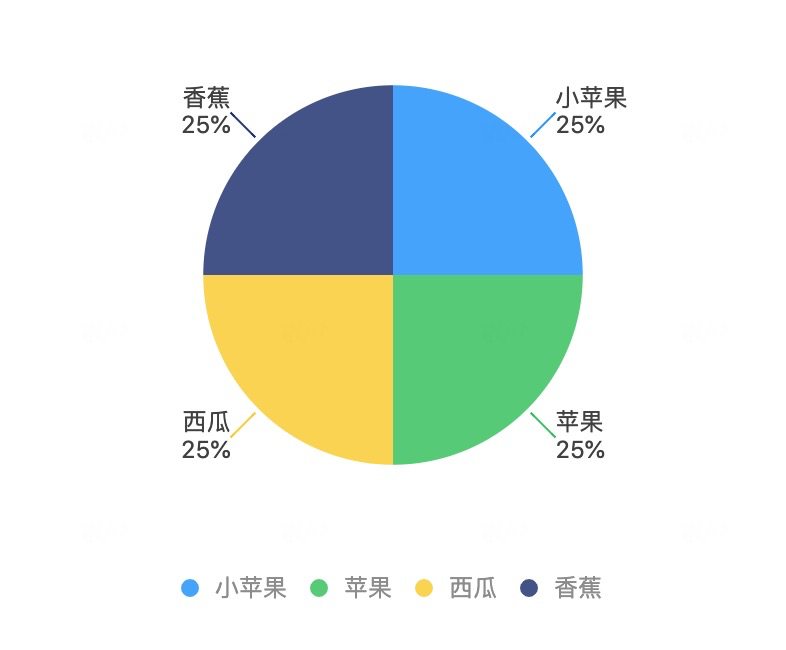
假设现在需要利用饼图统计水果的种类数量,但是在输入的过程中,将「苹果」输成了「小苹果」。得到如下的饼图效果:

问题:如何将「小苹果」和「苹果」放在同一类去做统计呢?
2. 解决方案
查看以下视频了解具体设置:

代码片段:
function afterFetch(content) {
const categies = (content.series[0] || {}).data || [];
categies.forEach(item => {
if (item.name === '苹果' || item.name === '小苹果') {
item.name = '苹果';
}
});
content.series[0].data = categies;
return content;
}
举一反三:
假设不仅将「苹果」和「小苹果」归类为「苹果」,还需要将「菠萝」和「凤梨」归类为「菠萝」,该如何操作呢?
那么只需要再新增一个判断就好了。
function afterFetch(content) {
const categies = (content.series[0] || {}).data || [];
categies.forEach(item => {
if (item.name === '苹果' || item.name === '小苹果') {
item.name = '苹果';
}
if (item.name === '菠萝' || item.name === '凤梨') {
item.name = '菠萝';
}
});
content.series[0].data = categies;
return content;
}
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?