自定义页面打印
1. 使用场景
获取表单的数据在自定义页面展示,想要将展示的数据以自定义页面展示的样式打印出来,可以参考此文档。此文档介绍的是如何在自定义页面实现打印。
2. 视频教程
此处为语雀视频卡片,点击链接查看:自定义页面打印.mov
3. 操作步骤
3.1 步骤一:创建自定义页面
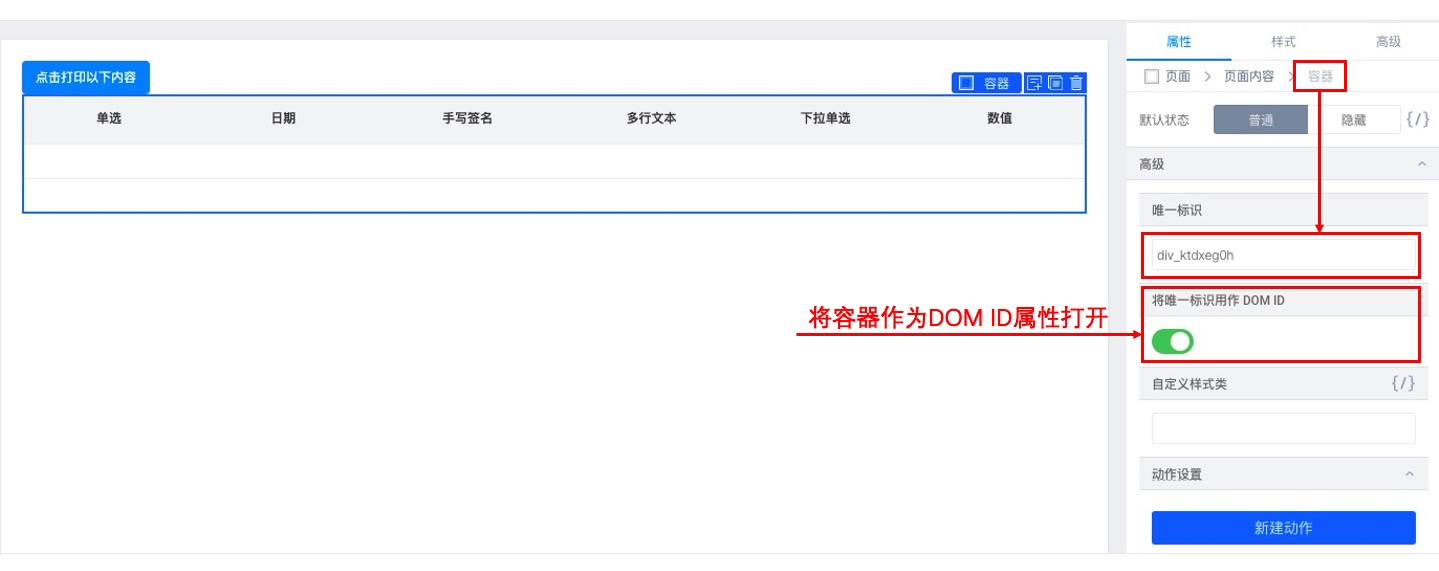
准备容器组件、按钮组件和想要打印内容的组件。将需要打印的内容放置在容器组件内,设置容器组件属性。

图3.1 设置容器组件属性
3.2 步骤二:打印实现
为了页面美观,表格组件的操作列、顶部操作和分页都设置了不显示;
表格内容的详细配置可以参考:自定义页面表格实现数据管理页功能;
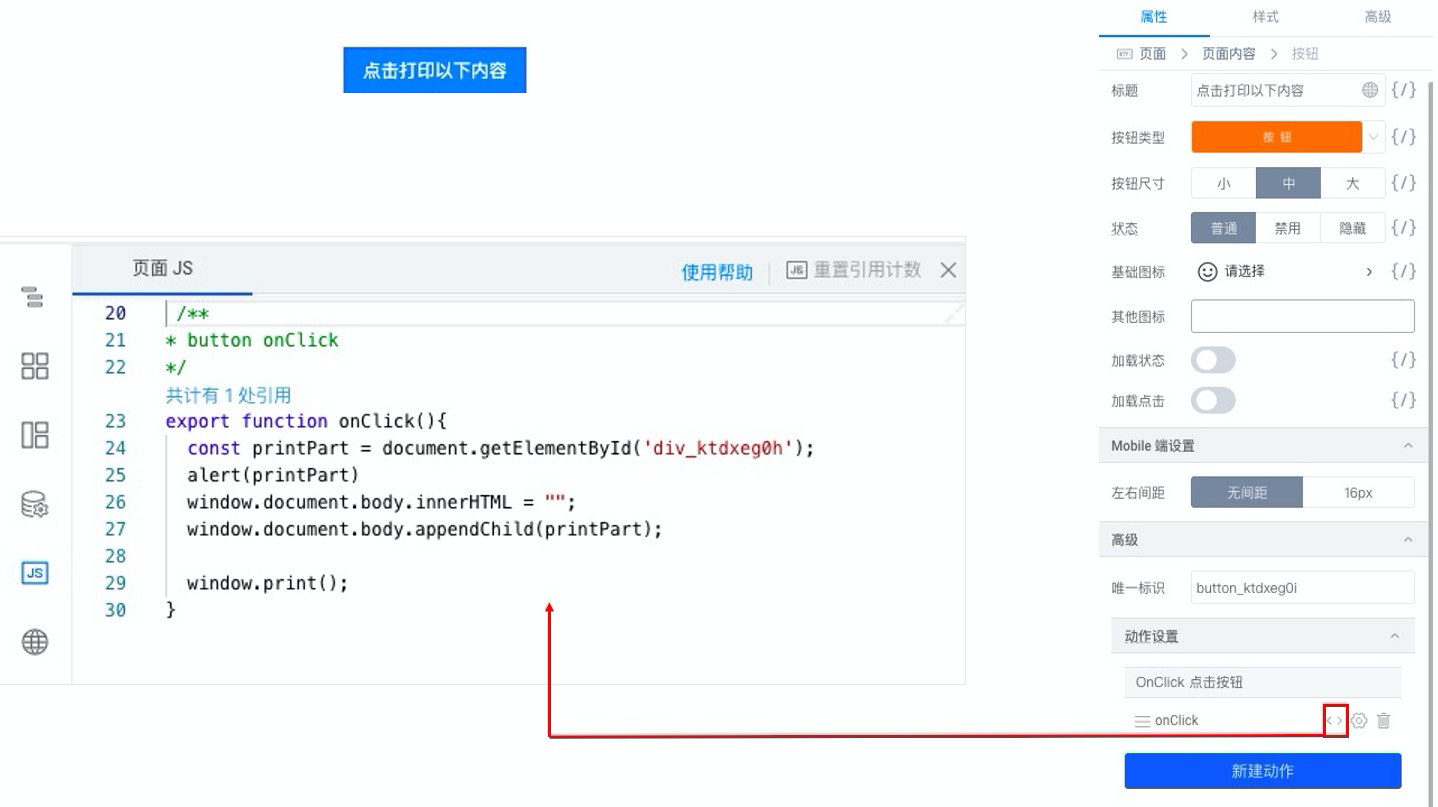
按钮组件设置onclik点击动作,实现点击按钮时调用浏览器的功能,打印指定区域。

图3.2-1 调用浏览器的打印功能打印指定区域
下述代码可直接复制到 JS 面板,注意:需要替换容器组件唯一标识。
export function onClick(){
//绘制需要打印的区域为容器组件内的内容
const printPart = document.getElementById('div_ktdxeg0h');
window.document.body.innerHTML = "";
window.document.body.appendChild(printPart);
let oldstr = window.document.body.innerHTML;
//调用print()方法去打印定义的网页区域
window.print();
document.body.innerHTML = oldstr;
location.reload();
}
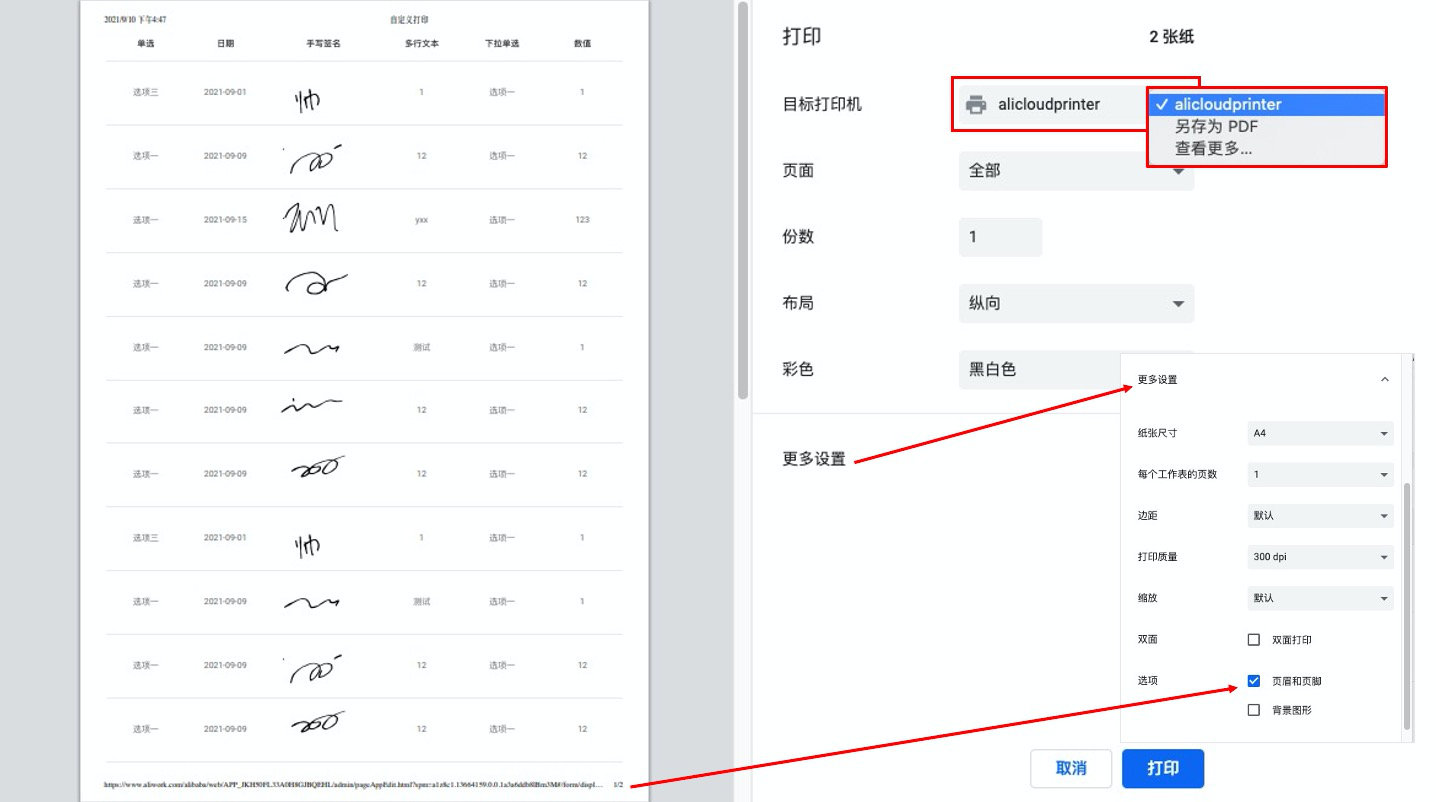
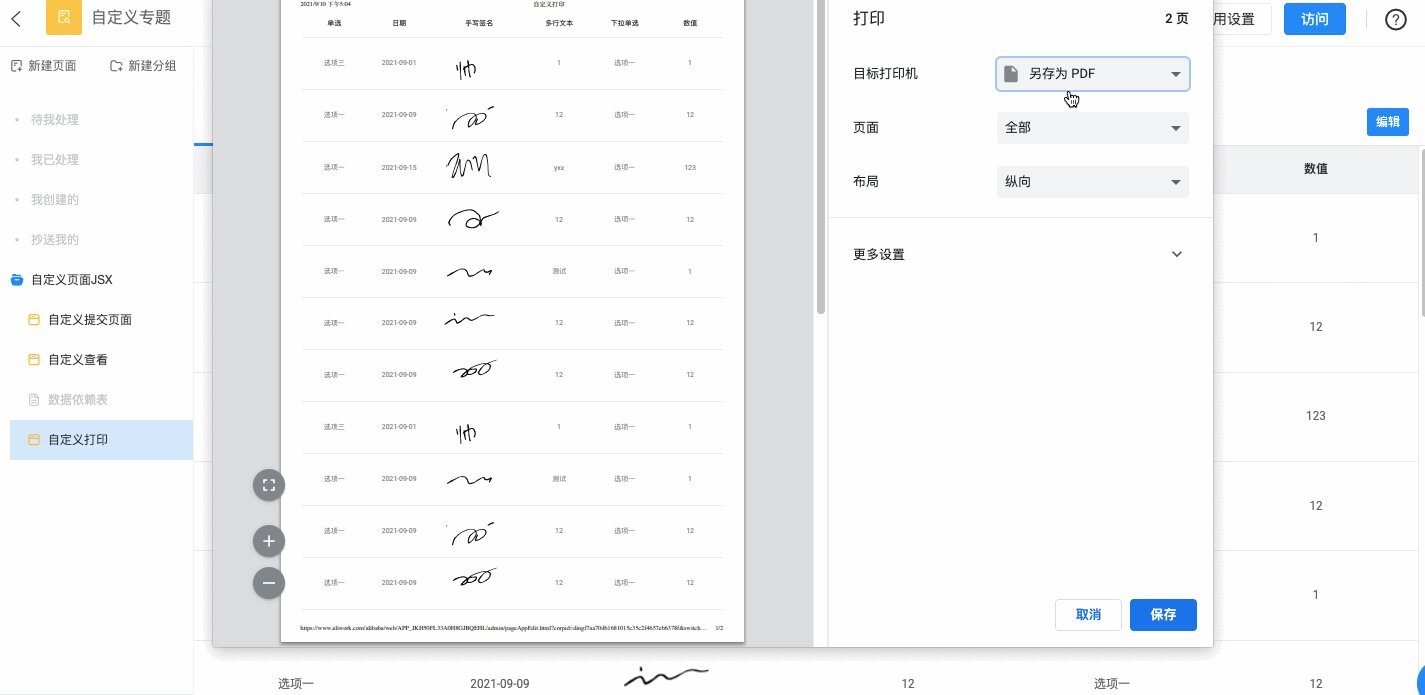
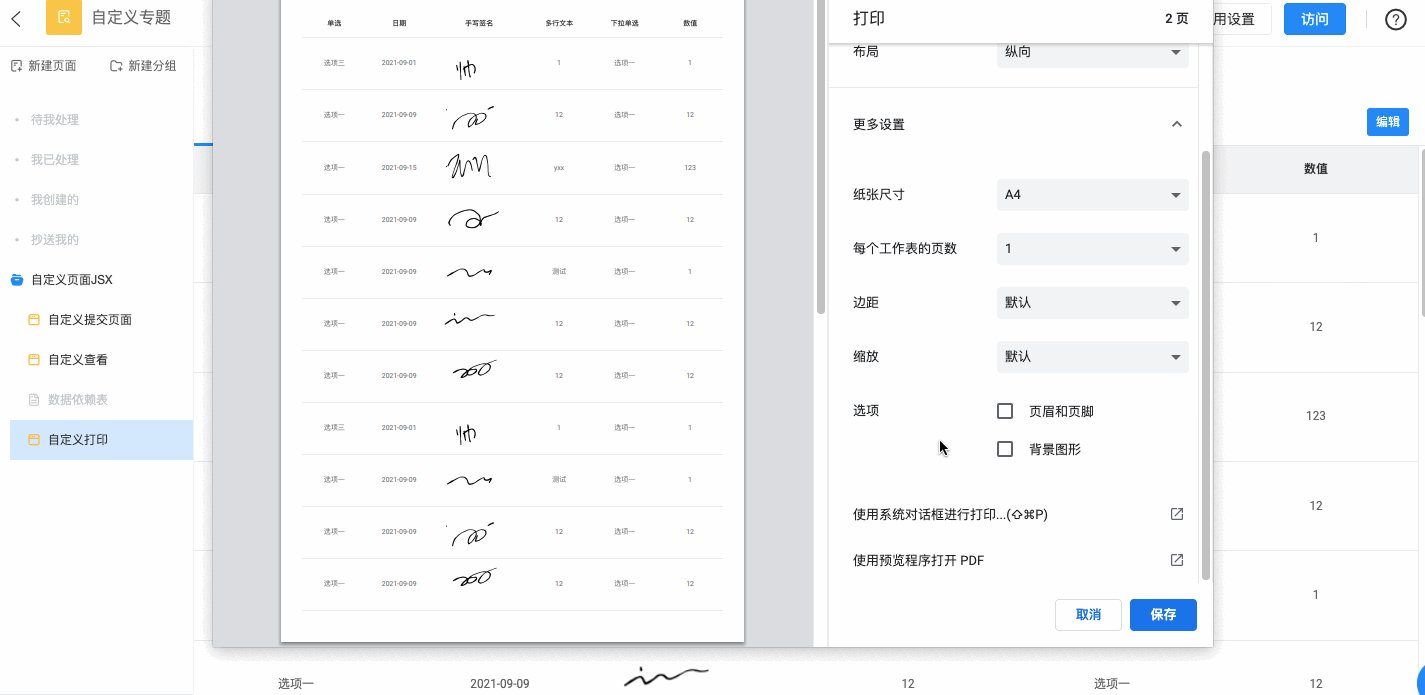
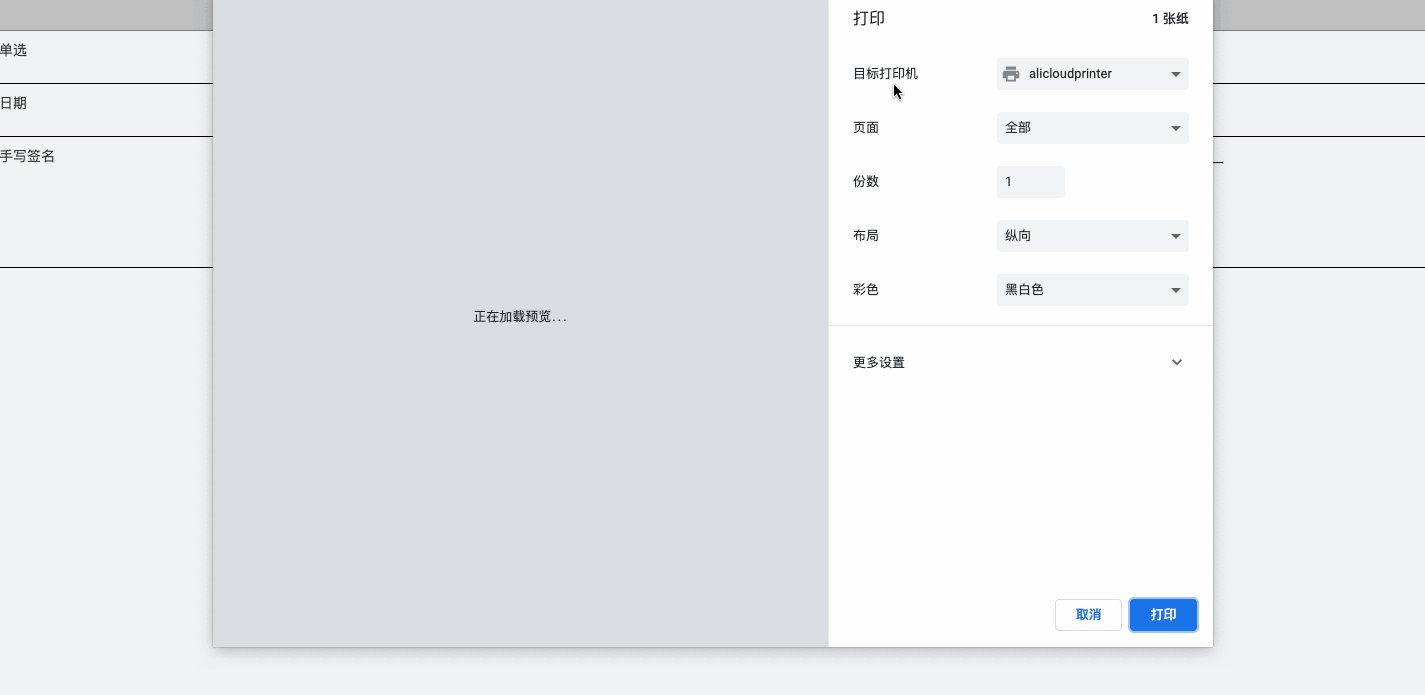
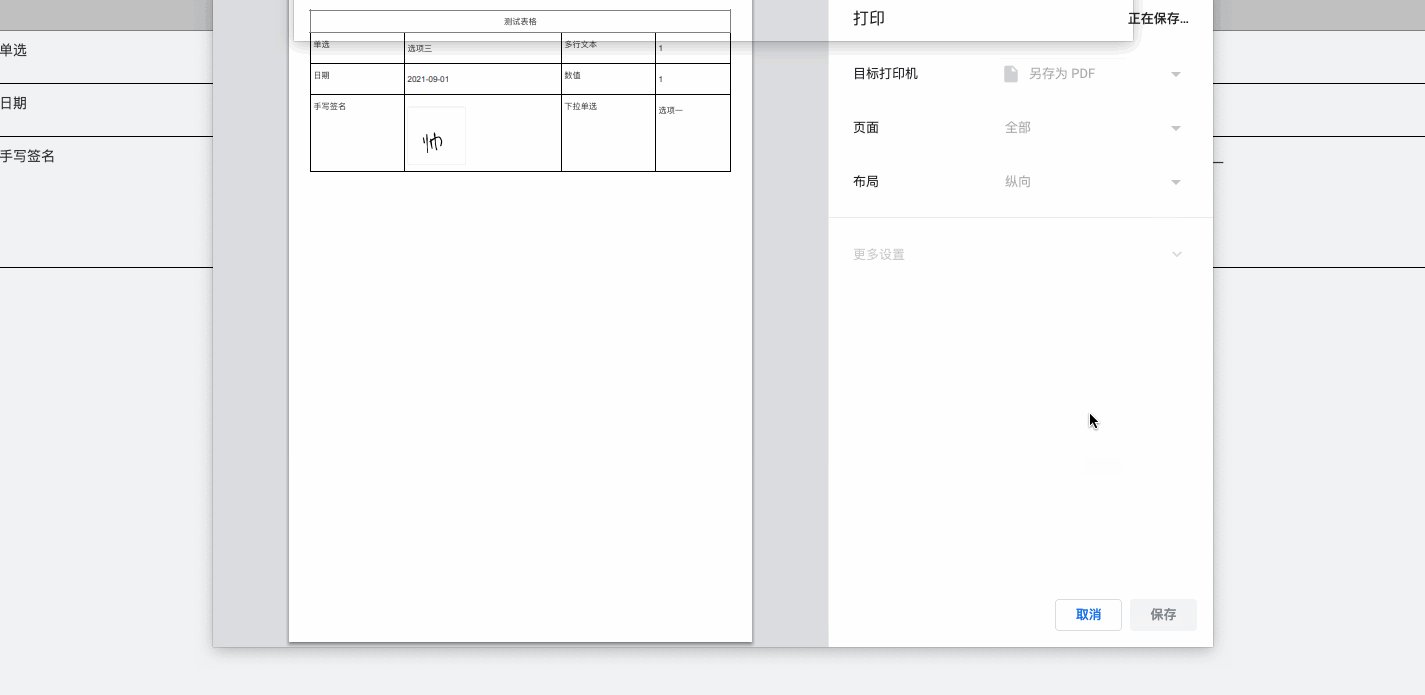
调用完成后自定义打印预览中有页眉和页脚,可以取消勾选将其去掉,去掉后可以选择另存为pdf去保存。

图3.2-2 设置打印预览
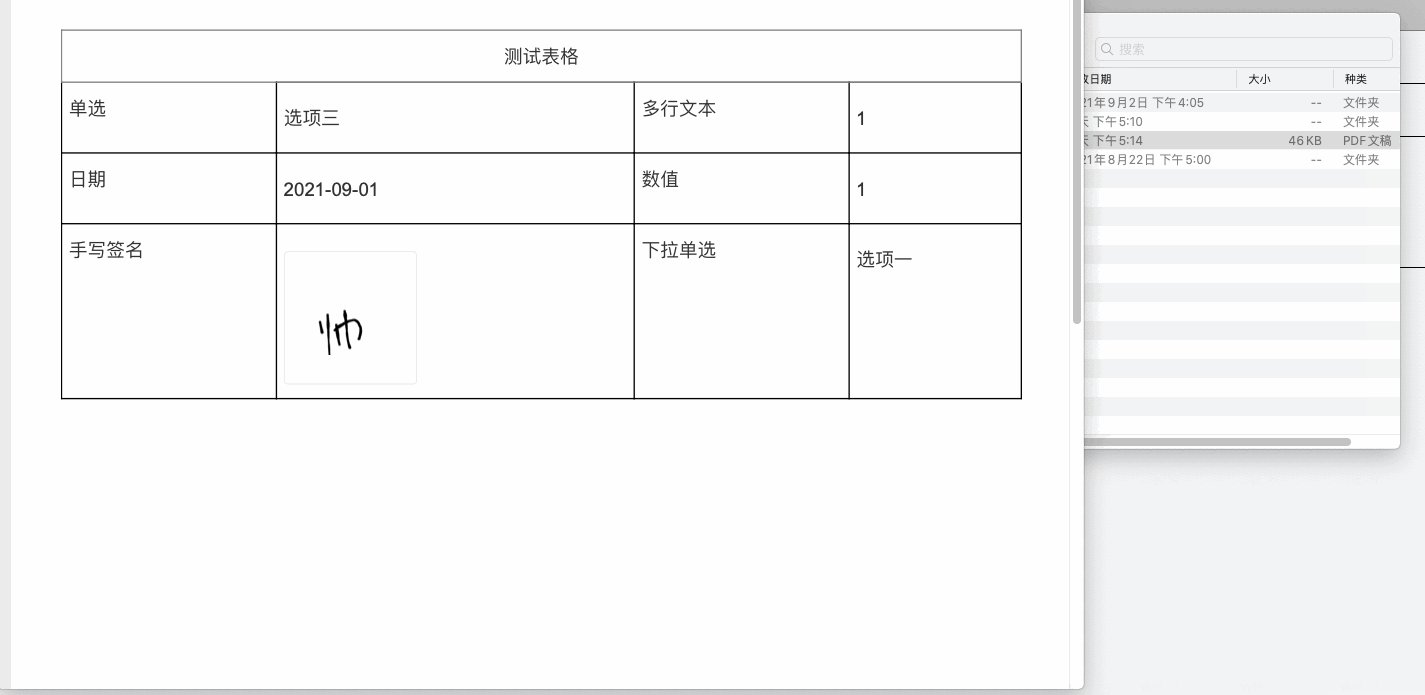
4 实现效果
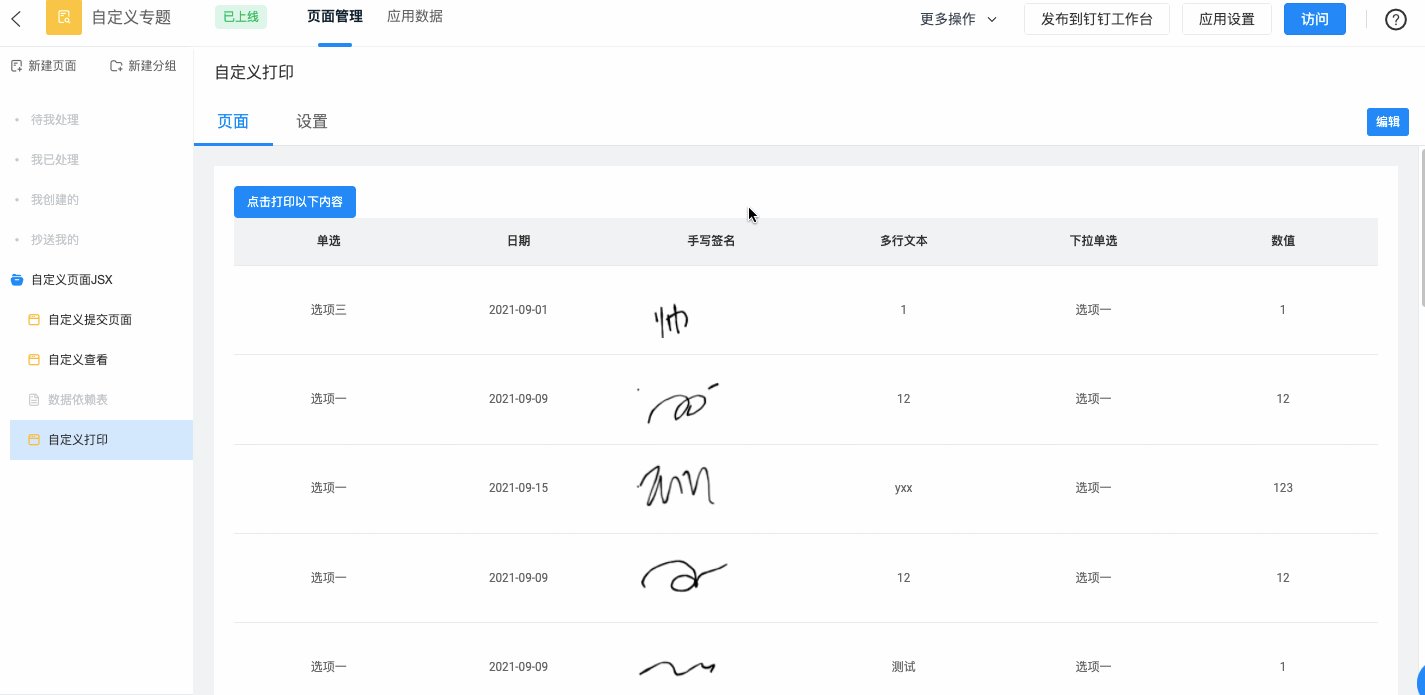
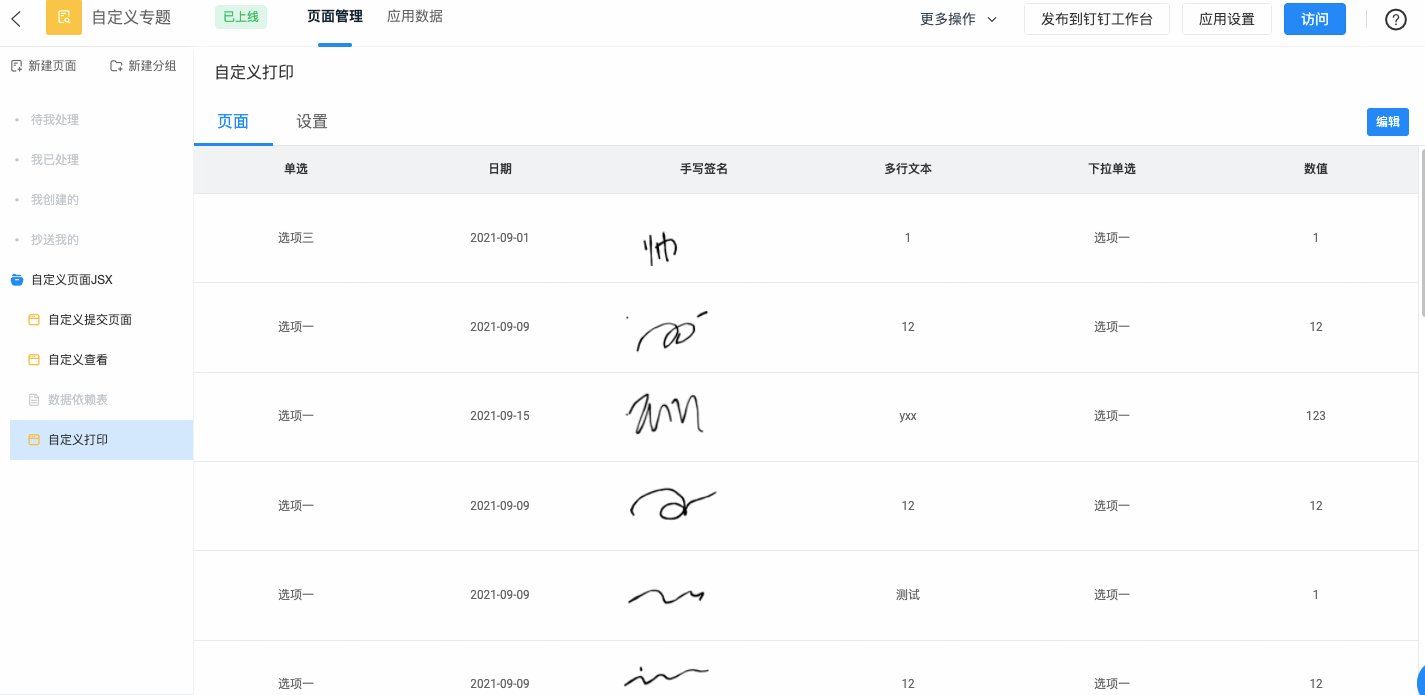
4.1 自定义页面打印表格组件

图4.1 打印表格内容
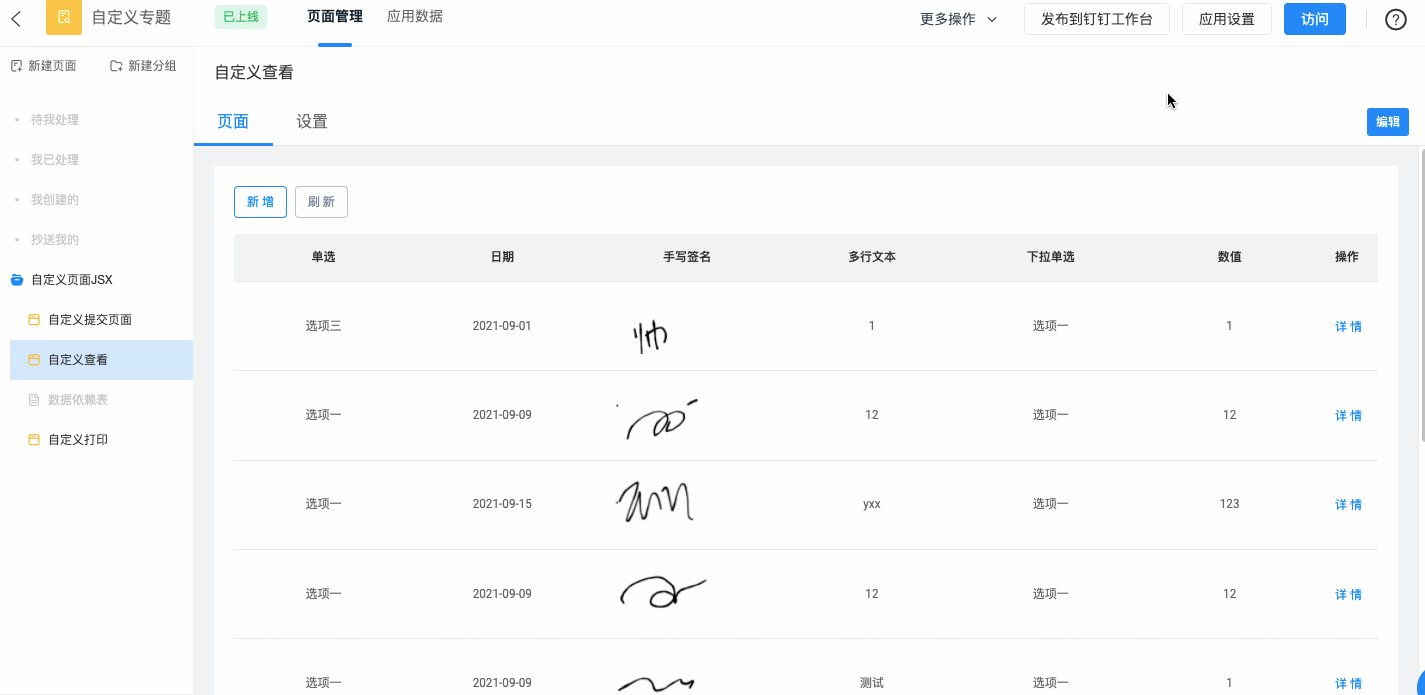
4.2 自定义页面打印 JSX 组件

图4.2 自定义打印样式
自定义页面设置 JSX 组件样式参考文档👉:自定义表格的提交和查看
5. 在线试玩
在线体验请移步开发者中心 👉 自定义页面打印
https://www.aliwork.com/bench/coe?tplUuid=TPL_YKF11X30VFKJS1OT8BHW
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?