统计表单的访问人员
注:由于开启了免登访问功能的表单无法获取当前登陆人信息需要登陆状态,所以该方法不适用于免登页面。
1. 使用场景
介绍通过接口调用实现查看表单页面的访问人员。
2.视频教程
待补充,敬请期待...
3.操作步骤
3.1 步骤一:创建表单
创建两个表单,分别是「需要统计的表单」和「访问查看中间表」。
3.1.1创建「需要统计的表单」
创建需要展示访问人员的页面,页面内组件可以根据需要自定义设置。
操作步骤:
- 新建表单,命名为需要统计的表单。
- 拖拽两个单行文本组件到中间画布,并在右侧属性栏分别修改组件的名称。
- 点击保存,表单即可创建成功。
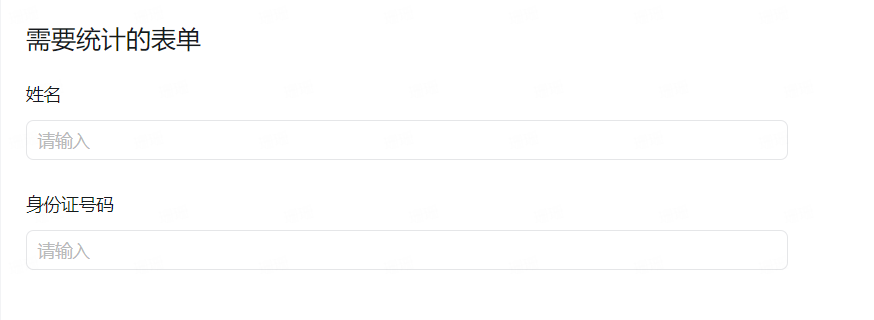
(操作效果如图3.1-1 所示)

图3.1-1 需要统计的表单页面
3.1.2创建「访问查看中间表」
用于存储访问「需要统计的表单」人员数据,页面内需要有成员组件用于存储人员姓名。
操作步骤:
- 新建表单,命名为访问查看中间表。
- 拖拽一个成员组件到中间画布,并在右侧属性栏修改组件的名称。
- 点击保存,表单即可创建成功。
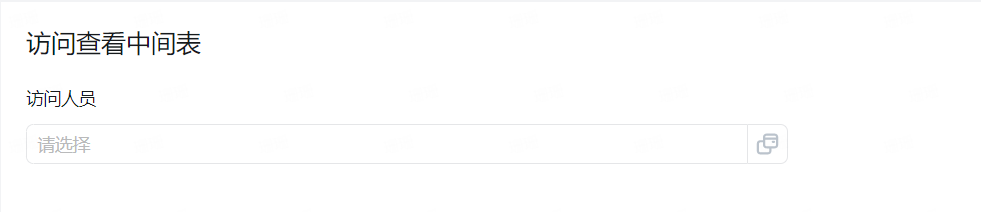
(操作效果如图3.1-2 所示)

图3.1-2 访问查看中间表页面
3.2 步骤二:调用新增表单实例接口
通过调用接口获取表单的相关数据。
点击直接跳转到调用所需接口链接地址:👉 新增表单实例接口
操作步骤:
- 在「需要统计的表单」中添加远程数据源,名称为 saveFormData 。
- 在数据源编辑对话框-请求地址处填写
https://www.aliwork.com/dingtalk/web/此处填写您应用的AppType/v1/form/saveFormData.json
- 在请求参数处绑定变量,点击请求参数后 { / } 图标,并将下述代码复制进去。
注意:需要将 formUuid、appType 和employeeField_kunp417x 替换成「访问查看中间表」的表单数据。
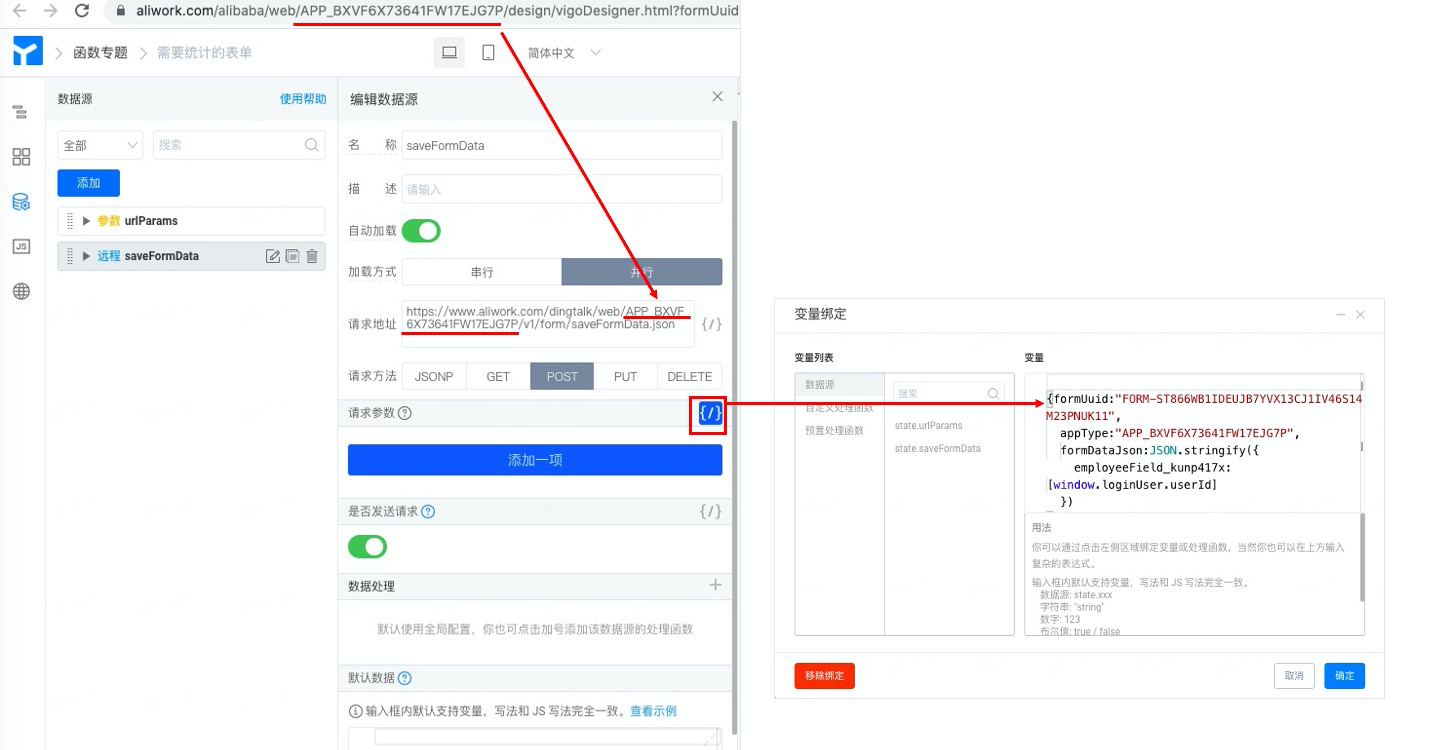
(操作方法如图3.2-1 所示)

图3.2-1 配置远程数据源
{
formUuid:"FORM-ST866WB1IDEUJB7YVX13CJ1IV46S14M23PNUK11",
//注意:替换为您创建的表单的formUuid。
appType:"APP_BXVF6X73641FW17EJG7P",
//注意:替换为您应用的appType。
formDataJson:JSON.stringify({
employeeField_kunp417x:[window.loginUser.userId]
//注意:将employeeField_kunp417x替换为您创建的「访问查看中间表」页面中成员组件的唯一标识
})
}
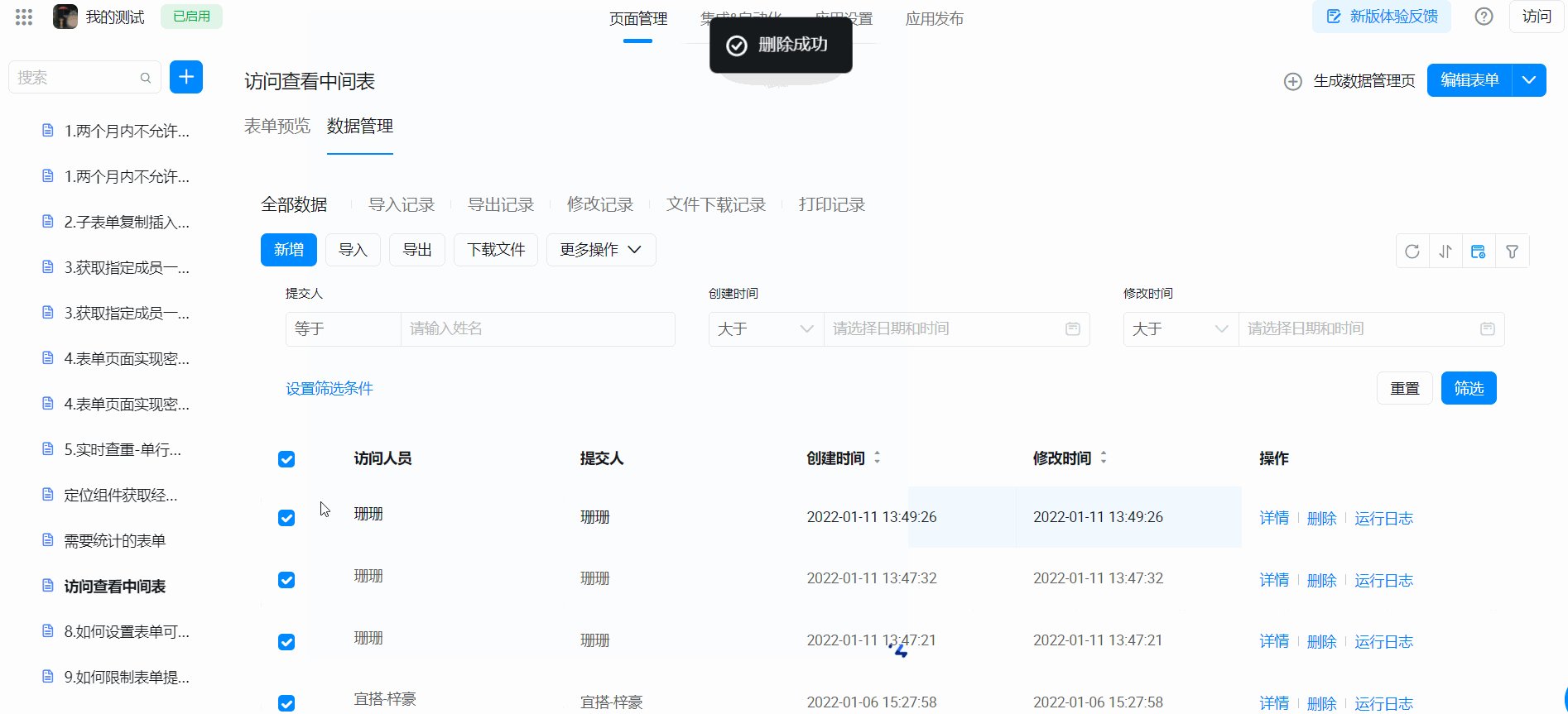
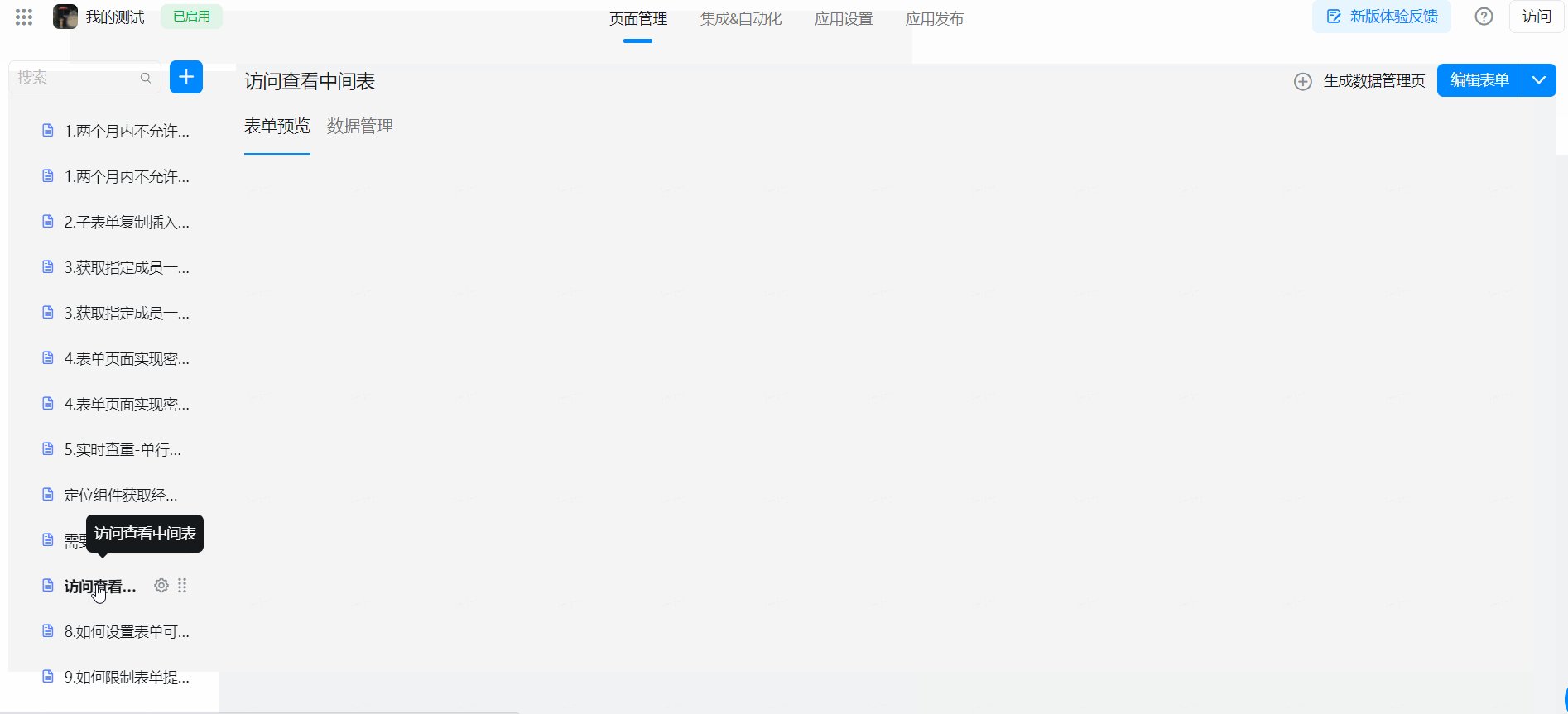
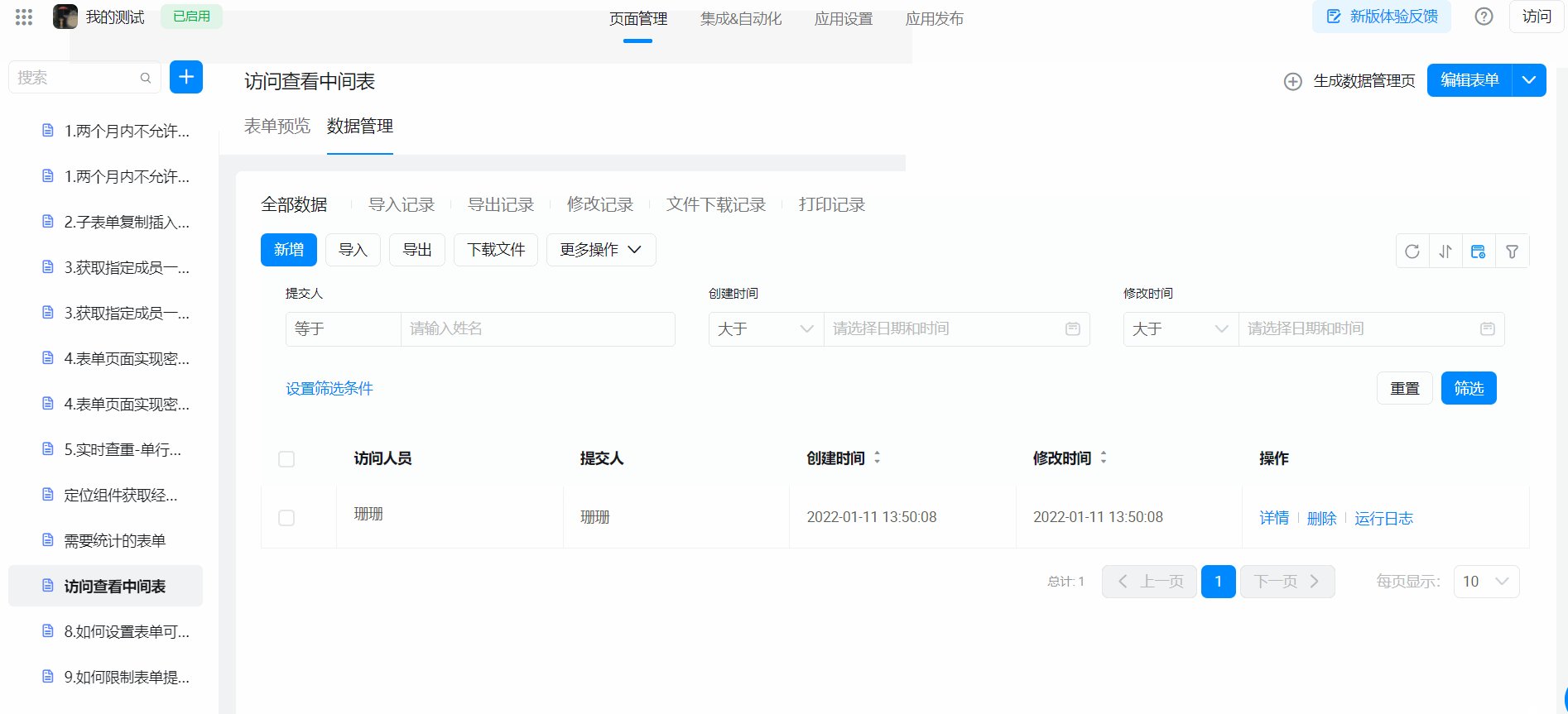
4. 效果演示

图4-1 效果演示
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------

本文档对您是否有帮助?