匿名提交时支持 EXCEL 导入子表单
1. 案例背景
在分享给外部客户填写表单时,往往会遇到子表单需要支持导入 Excel 的情况。但目前因为案例原因,无法支持子表单直接导入文件。
2. 操作步骤
2.1 表单设计

文件上传限制:只能上传一个文件,类型只支持 Excel
2.2 EXCEL 模板制定

注意:此文档案例只支持单一行表头且不支持合并列。模板的表头字段要至少覆盖子表单必填字段
2.2 引入 js-excel 及相关代码配置
2.2.1 引入 js-excel 包

const src = "https://cdn.jsdelivr.net/npm/xlsx/dist/xlsx.full.min.js";
const script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.src = src;
document.body.appendChild(script);
2.2.2 读取上传文件内容
// 从上传的文件中解析EXCEL内容并回调处理函数
// 这里增加一个this的参数传递,用于对页面元素进行定位修改
function readWorkbookFromRemoteFile(_this,url, callback) {
let xhr = new XMLHttpRequest();
xhr.open('get', url, true);
xhr.responseType = 'arraybuffer';
xhr.onload = function (e) {
if (xhr.status == 200) {
let data = new Uint8Array(xhr.response)
let workbook = XLSX.read(data, { type: 'array' });
if (callback) callback(workbook, _this);
}
};
xhr.send();
}
2.2.3 填充到子表单
//填写导入到子表单处理
function excelImportToTable(workbook,_this)
{
let sheetNames = workbook.SheetNames; // 工作表名称集合
let worksheet = workbook.Sheets[sheetNames[0]]; // 这里我们只读取第一张sheet
let tableJson = XLSX.utils.sheet_to_json(worksheet);
let tableValue = [];
// 循环读取Json对表单数据进行赋值
tableJson.forEach(function (item, $index, arr) {
let tmpValue = {
// 时间 -如果有时间字段,要这样处理一下,因为EXCEL上传来都是4986这种数字
dateField_l1vygf2d: new Date((item.时间 - 1) * 24 * 3600000 + 1),
// 发货仓
子表单的字段: item.EXCE表头上的字段,
//其它字段写到这里
}
tableValue.push(tmpValue);
})
// 写入子表单
const acitivityTable = _this.$("子表单的唯一ID");
async function setTableValue() {
const symbol = await acitivityTable.setValue(tableValue);
}
setTableValue().then(function (result) {
_this.utils.dialog({
type: 'info',
title: '数据导入完成',
content: "请仔细复核后提交!",
messageProps: {
type: 'notice',
}
})
});
}
2.2.4 对上传组件的上传成功事件进行设置

export function onExclUploadSuccess(file, value) {
console.log('onSuccess', file, value);
const uploadFileUrl=value[0].downloadURL
const fileContent = readWorkbookFromRemoteFile(this,uploadFileUrl, excelImportToTable)
}
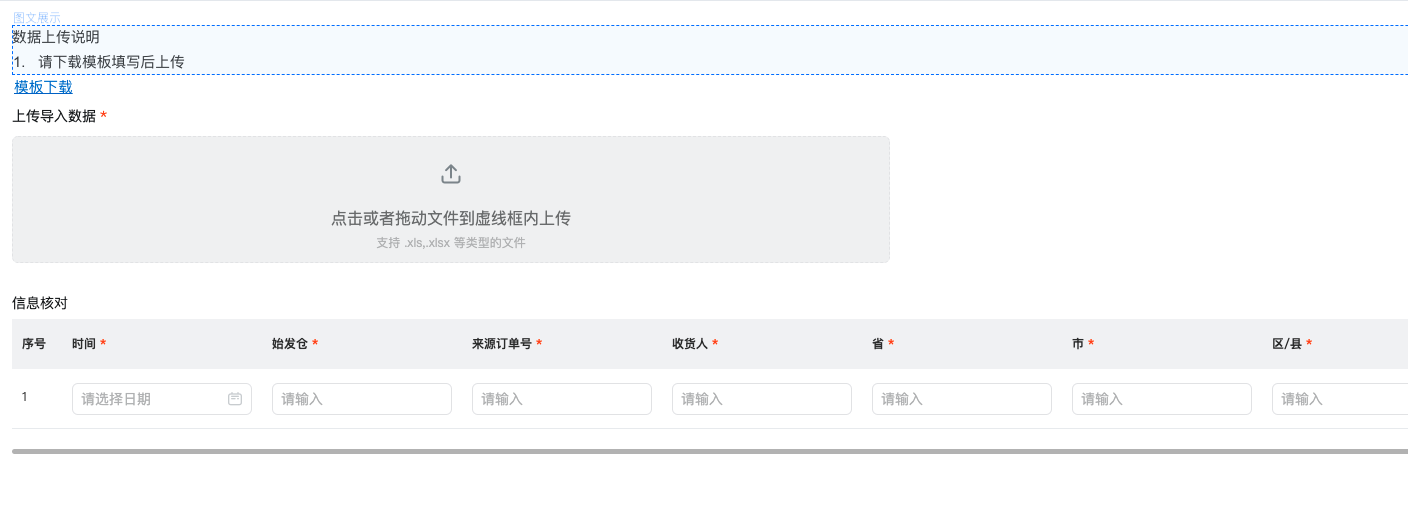
3. 效果展示

4. 在线试玩
https://www.aliwork.com/bench/coe?tplUuid=TPL_W3JB1K2U64H83ARH2BQS
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?