自定义页面引入 ECharts
1. 使用场景
通过在自定义页面引入ECharts.js,实现宜搭内部数据的可视化展示的案例,来介绍如何在自定义页面引入外部JS,实现复杂场景需求。
2. 视频教程
自定义页面引入ECharts视频教程
3. 操作步骤
3.1 步骤一:配置JSX 组件相关属性
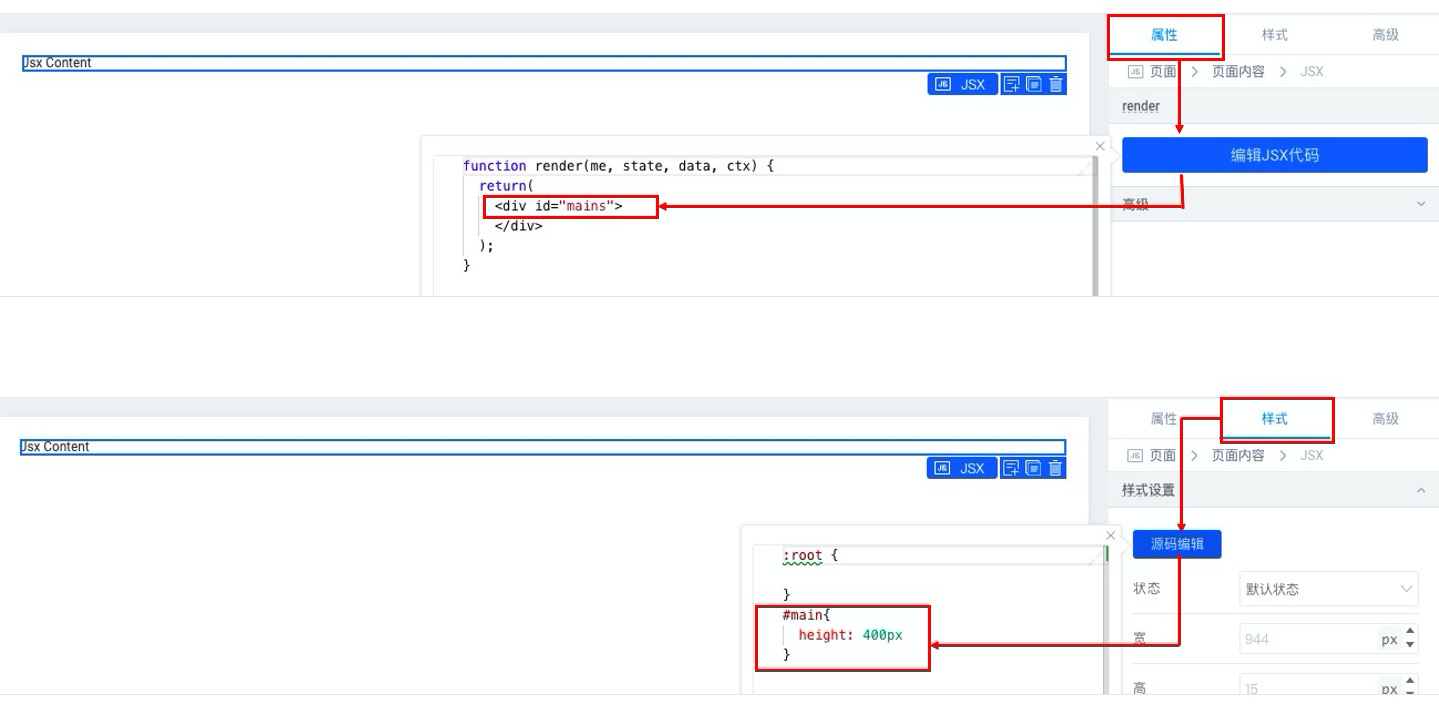
创建一个自定义页面并在组件库中拖动一个 JSX 组件到页面中间画布,设置 id 属性和样式。
操作方法:
- 页面点击选择jsx组件,在右侧属性栏中,点击编辑JSX代码按钮。
- 在div后添加
id="main"字段。 - 点击右侧样式栏,点击源码编辑,输入
#main { height:400px }字段。
(操作方法如图3.2-1所示)

图3.2-1 JSX组件设置id属性和样式
3.2 步骤二:在自定义页面绑定 didmount,并调用方法
操作步骤:
- 点击选中页面。
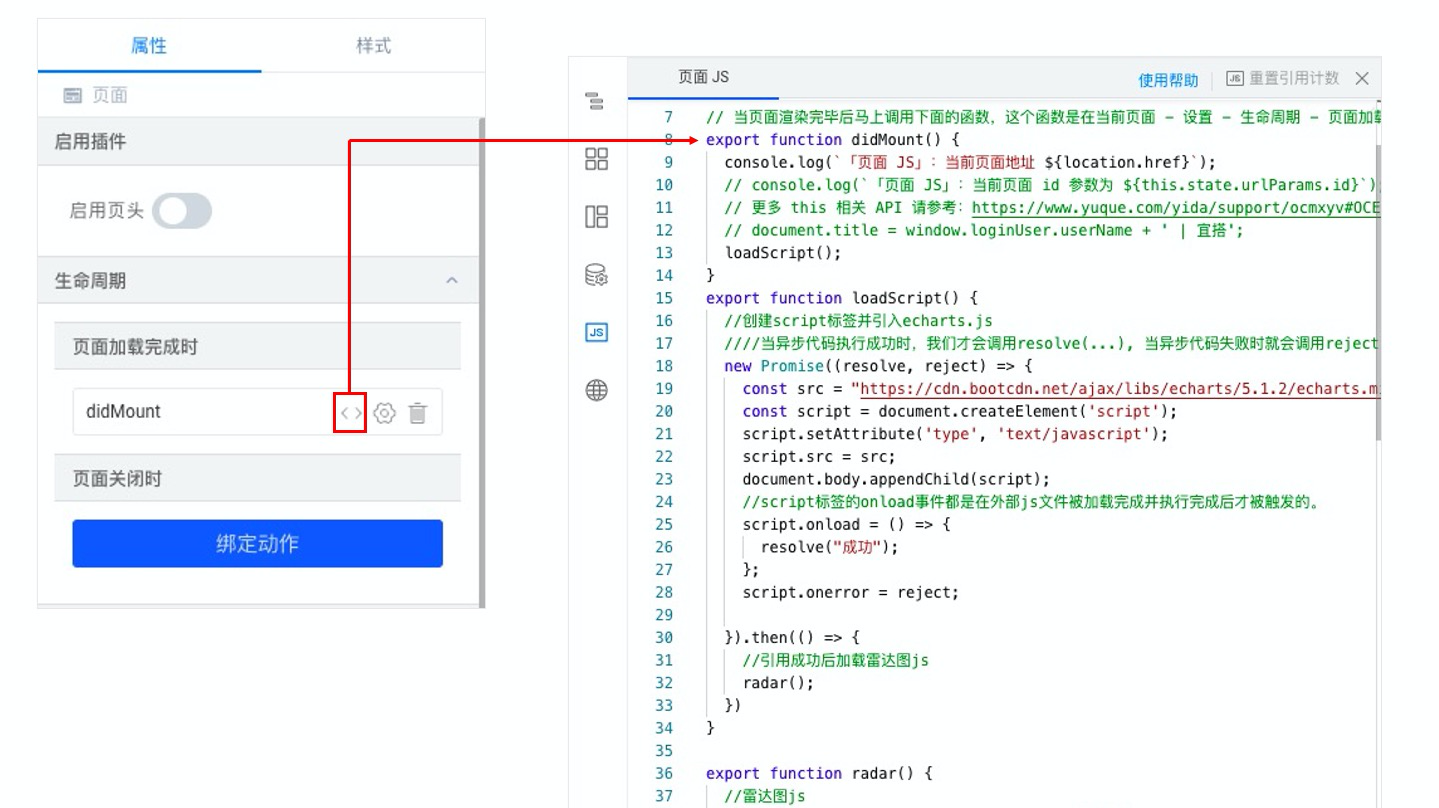
- 在右侧属性栏中点击页面加载完成时-绑定动作按钮。
- 在弹出的对话框中选择 didMount 动作。
- 将下述代码复制到页面 JS 面板 didMount 函数处。
(操作方法如图3.2-2 所示)

图3.2-2 自定义页面绑定didmount
下述引入的代码可直接复制在 JS 面板内
export function didMount() {
loadScript();
}
//loadScript方法,创建一个script标签并引入外部JS,执行成功后配合代码快速开发
export function loadScript() {
//创建script标签并引入echarts.js
////当异步代码执行成功时,我们才会调用resolve(...), 当异步代码失败时就会调用reject(...)
new Promise((resolve, reject) => {
const src = "https://g.alicdn.com/code/lib/echarts/5.4.0/echarts.min.jsECharts.js";
const script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.src = src;
document.body.appendChild(script);
//script标签的onload事件都是在外部js文件被加载完成并执行完成后才被触发的。
script.onload = () => {
resolve("成功");
};
script.onerror = reject;
}).then(() => {
//引用成功后加载雷达图js
radar();
})
}
//雷达图js方法
export function radar() {
//雷达图js
var chartDom = document.getElementById('main');
//为ECharts准备一个具备大小(宽高)的Dom,在JSX组件的样式中自定义设置宽高度
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(chartDom);
// 指定图表的配置项和数据
var option;
option = {
//data使用了变量数据源,也可以直接写入
title: {
text: '员工综合能力'
},
legend: {
data: state.nameArr
// data: ["宜搭-ly"]
},
radar: {
// shape: 'circle',
indicator: [
{ name: '业绩绩效', max: 100 },
{ name: '综合能力', max: 100 },
{ name: '反应能力', max: 100 },
{ name: '专业能力', max: 100 },
{ name: '判断能力', max: 100 },
{ name: '服务能力', max: 100 }
]
},
series: [{
name: '员工综合能力',
type: 'radar',
data: state.dataArr
// data: [
// {
// value: [80, 85, 90, 90, 88, 92],
// name: '宜搭-ly'
// }
// ]
}]
};
// 使用刚指定的配置项和数据显示图表。
option && myChart.setOption(option);
}
3.3 步骤三:设置变量数据源
操作方法:
- 点击页面左侧数据源按钮,打开数据源配置对话框。
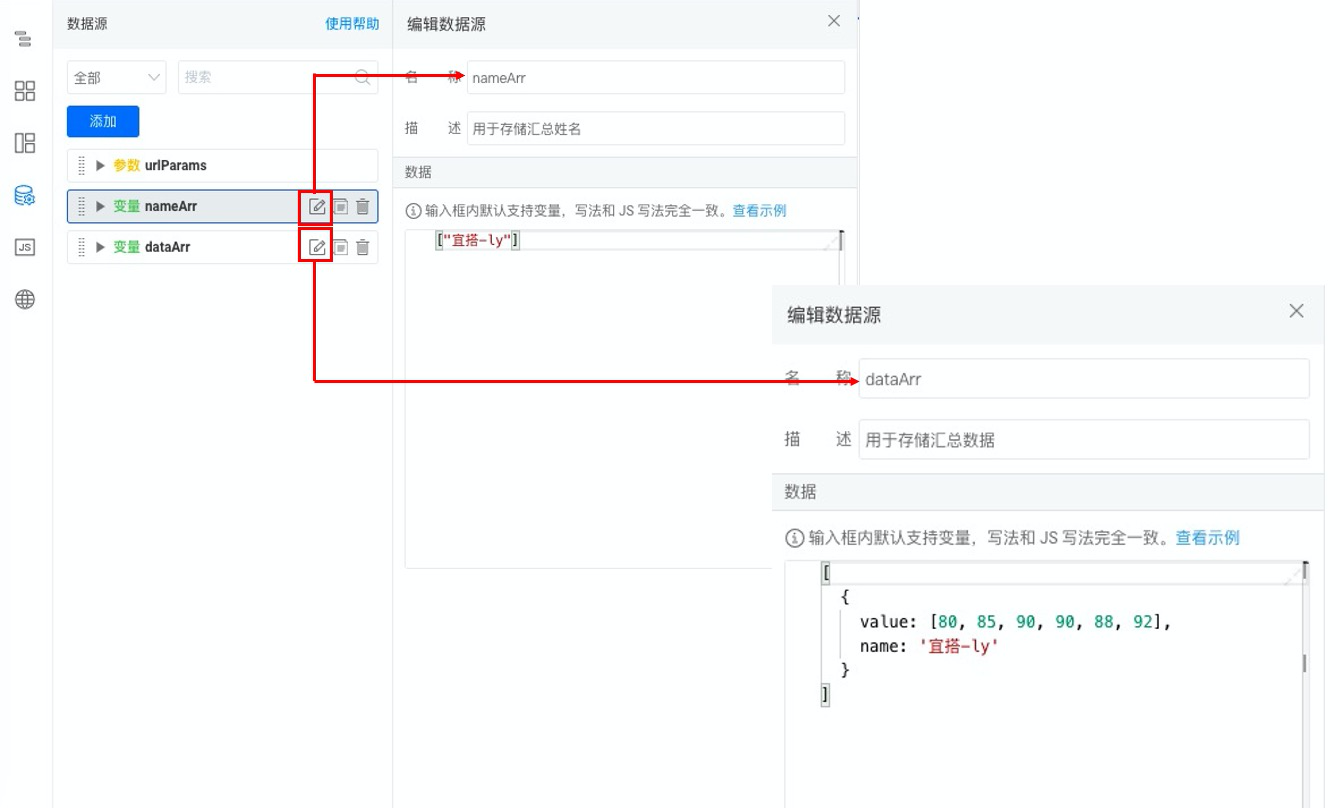
- 点击添加按钮,选择变量选项,分别添加名称为nameArr和dataArr的变量数据源。
- 在数据一栏按照图示填写对应的数据。
- 点击保存按钮,关闭数据源配置对话框。
(操作方法如图3.2-3 所示)

图3.2-3 设置变量数据源
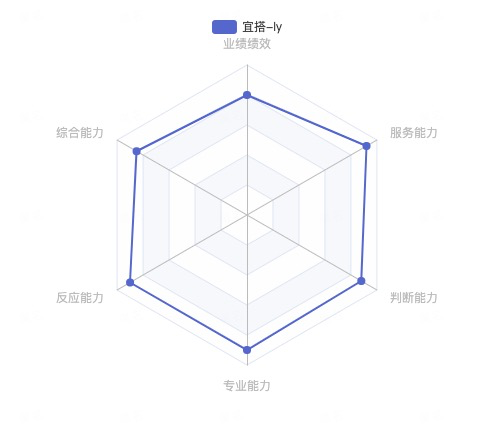
4. 效果演示

4-1 效果演示
5. 在线试玩
在线体验请移步开发者中心 👉 自定义页面引入ECharts
https://www.aliwork.com/bench/coe?tplUuid=TPL_LKDZLMHOEQXQ1D82UQ00
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?