子表单点击新增一项序号组件加一
1. 案例背景
在某些特定的场景下,子表单内的序号不能直接使用,我们想要将子表单的序号填入到子表单内的组件后在其他的地方使用,比如业务关联规则或者是公式等,可以参考以下案例。
2. 实现效果
💡将子表单内的序号填入到子表单内的组件中
3. 实现步骤
3.1 创建表单
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建表单

新建表单
表单组件配置
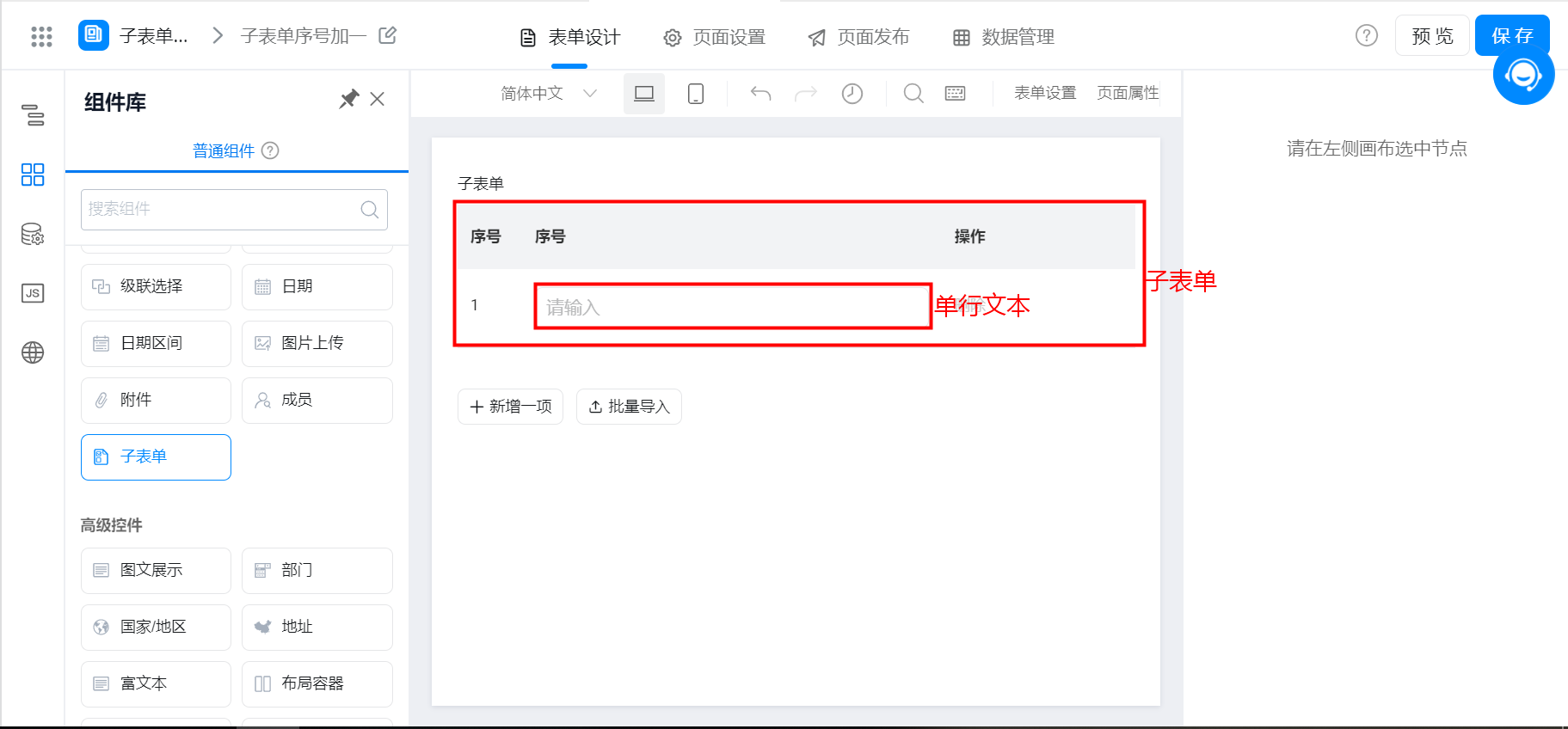
在子表单中拖入一个单行文本组件作为序号的存储,其他的组件按照自己本身需求添加

组件配置
3.2 动作绑定及 JS 配置
3.2.1 动作绑定
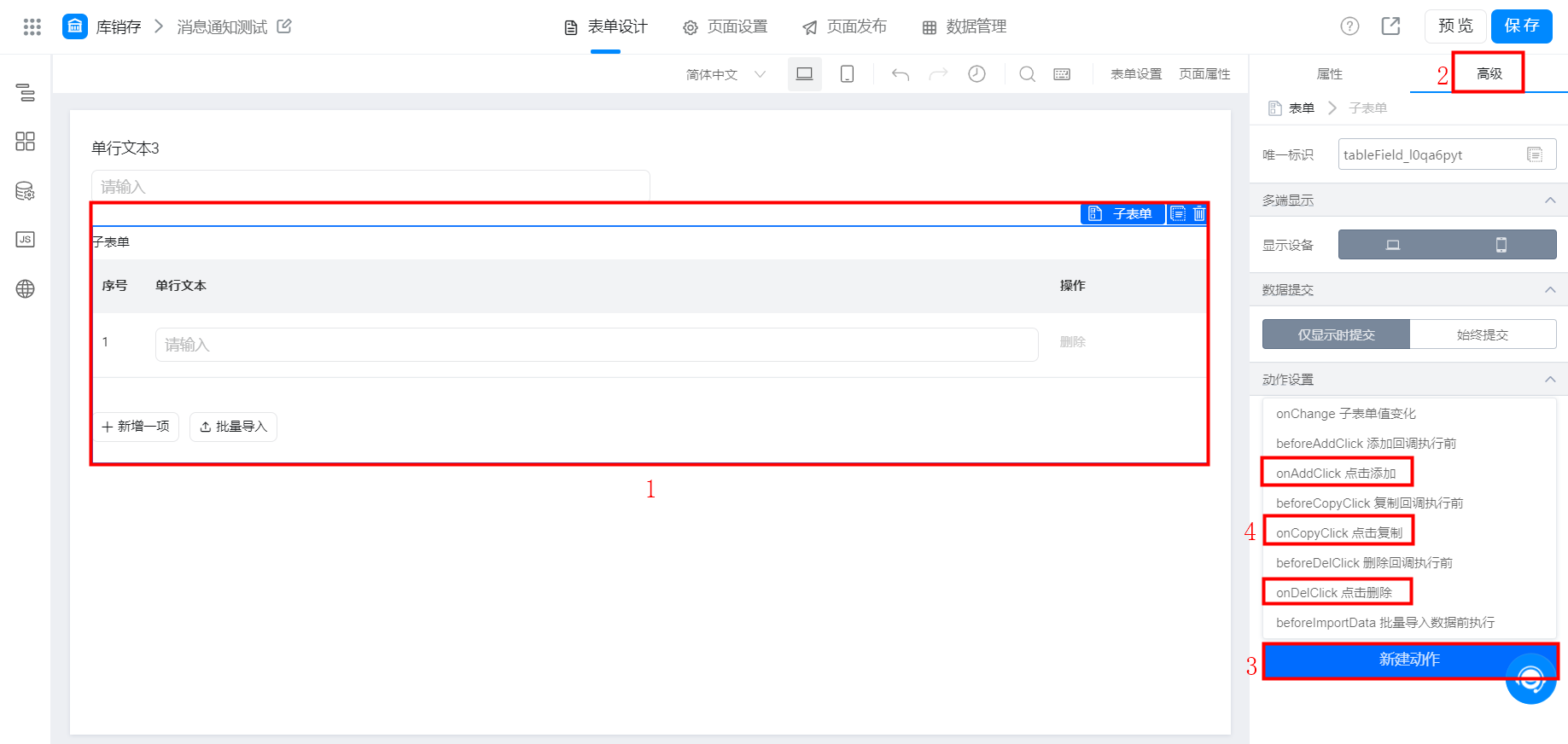
分别创建一个 onAddClick 点击添加、点击删除、点击复制的动作,并且同时绑定一个动作。

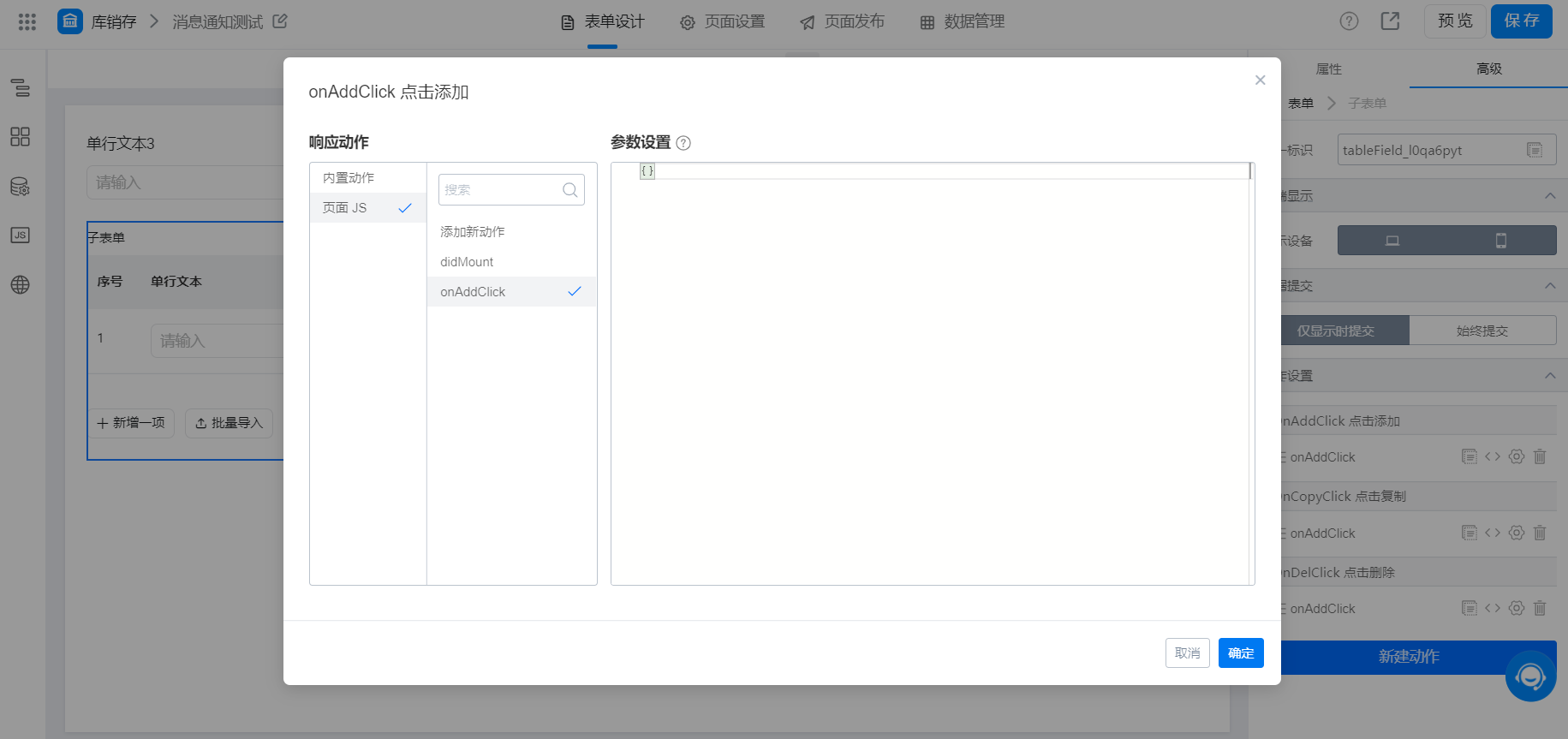
新建 onAddClick 动作

绑定 onAddClick 动作
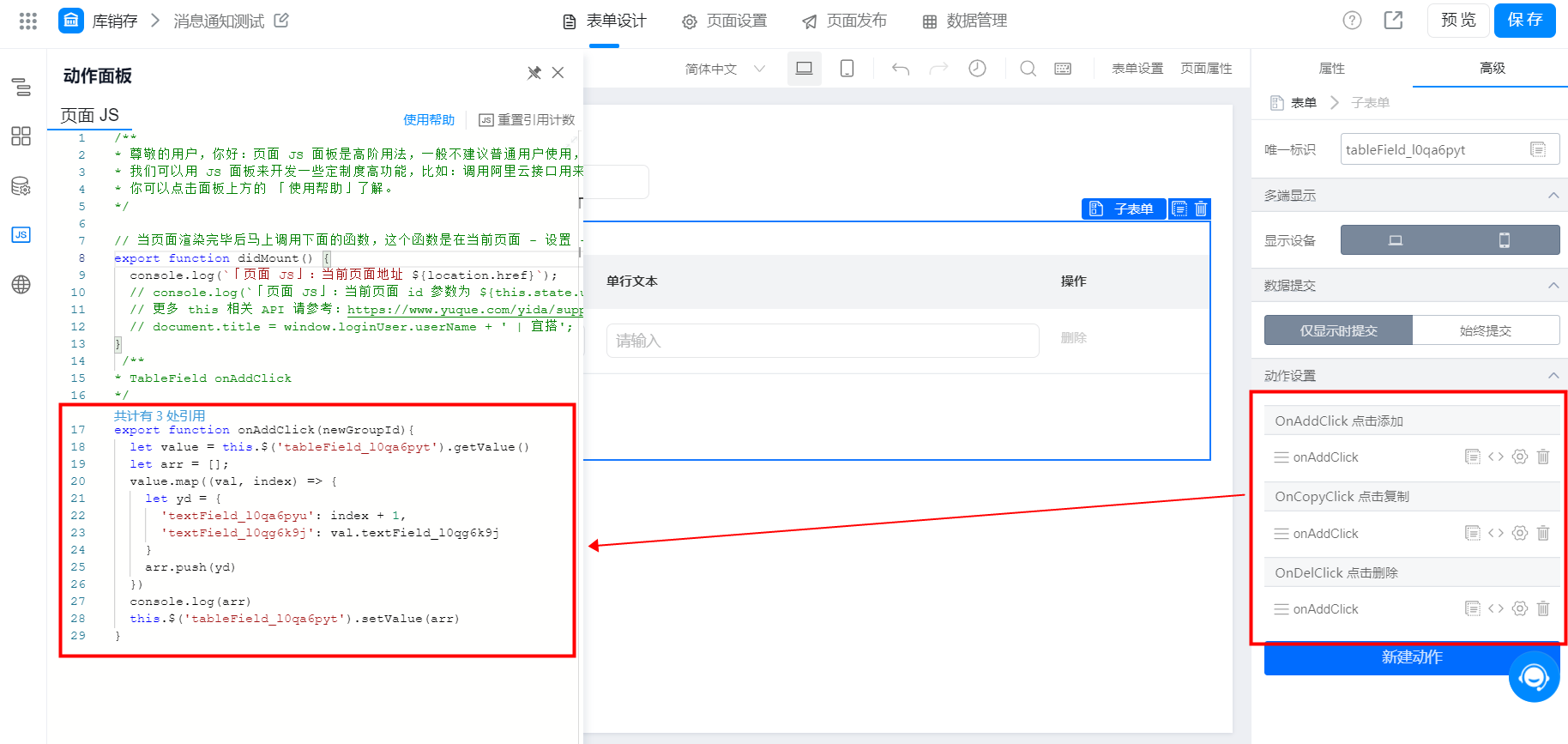
3.2.2 JS 面板配置
注意:复制代码注意修改唯一标识

onAddClick 动作内代码配置
代码示例:
export function onAddClick(newGroupId){
let value = this.$('子表单唯一标识').getValue()
let arr = [];
value.map((val, index) => {
let yd = {
'序号组件唯一标识': index + 1,
'子表单其他组件唯一标识': val.子表单其他组件唯一标识
}
arr.push(yd)
})
console.log(arr)
this.$('子表单唯一标识').setValue(arr)
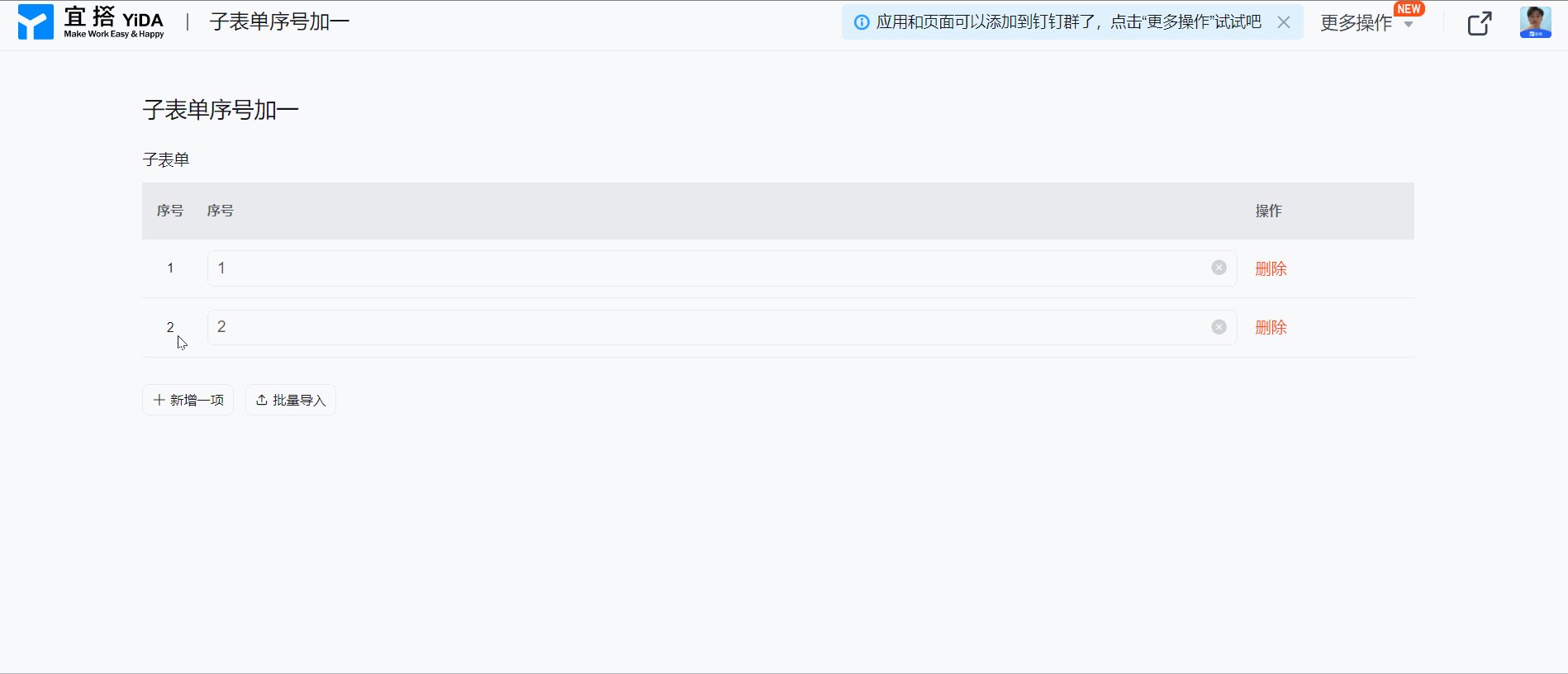
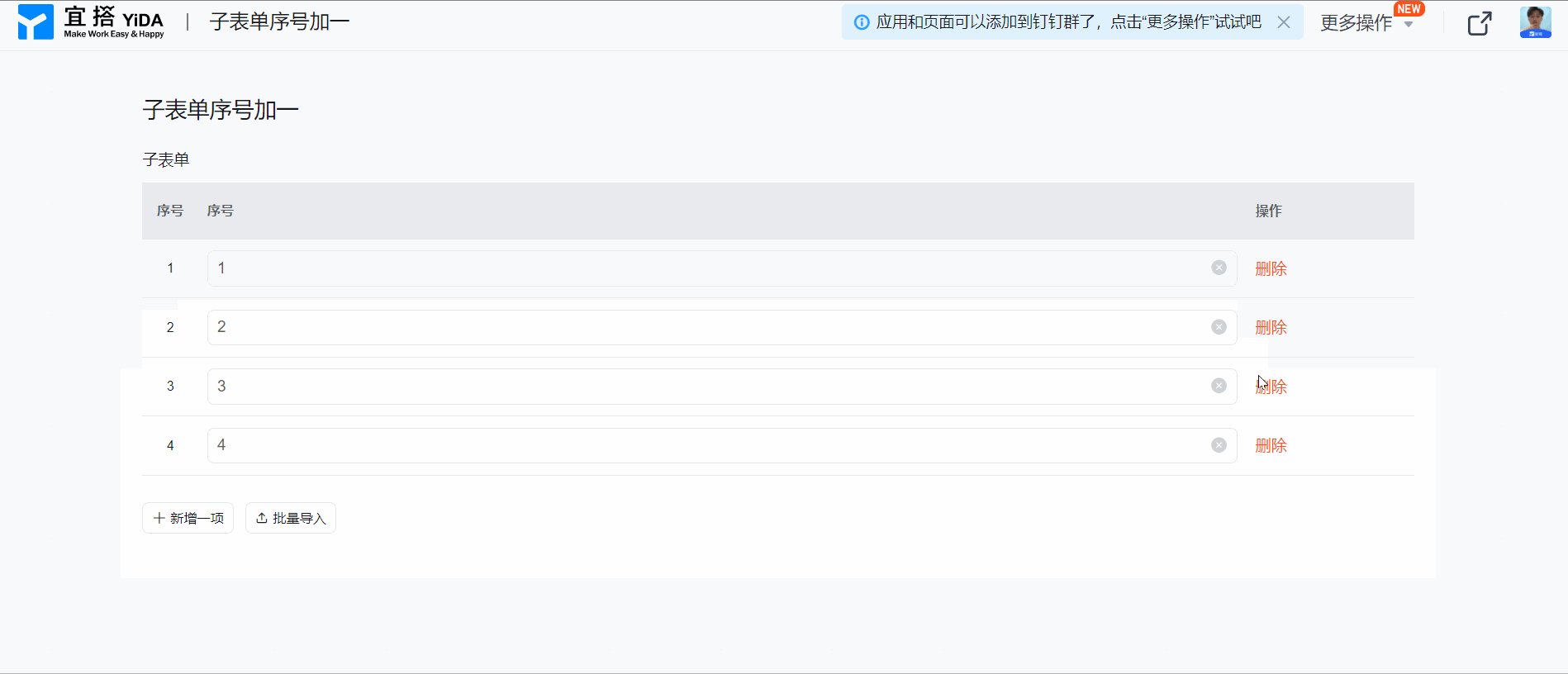
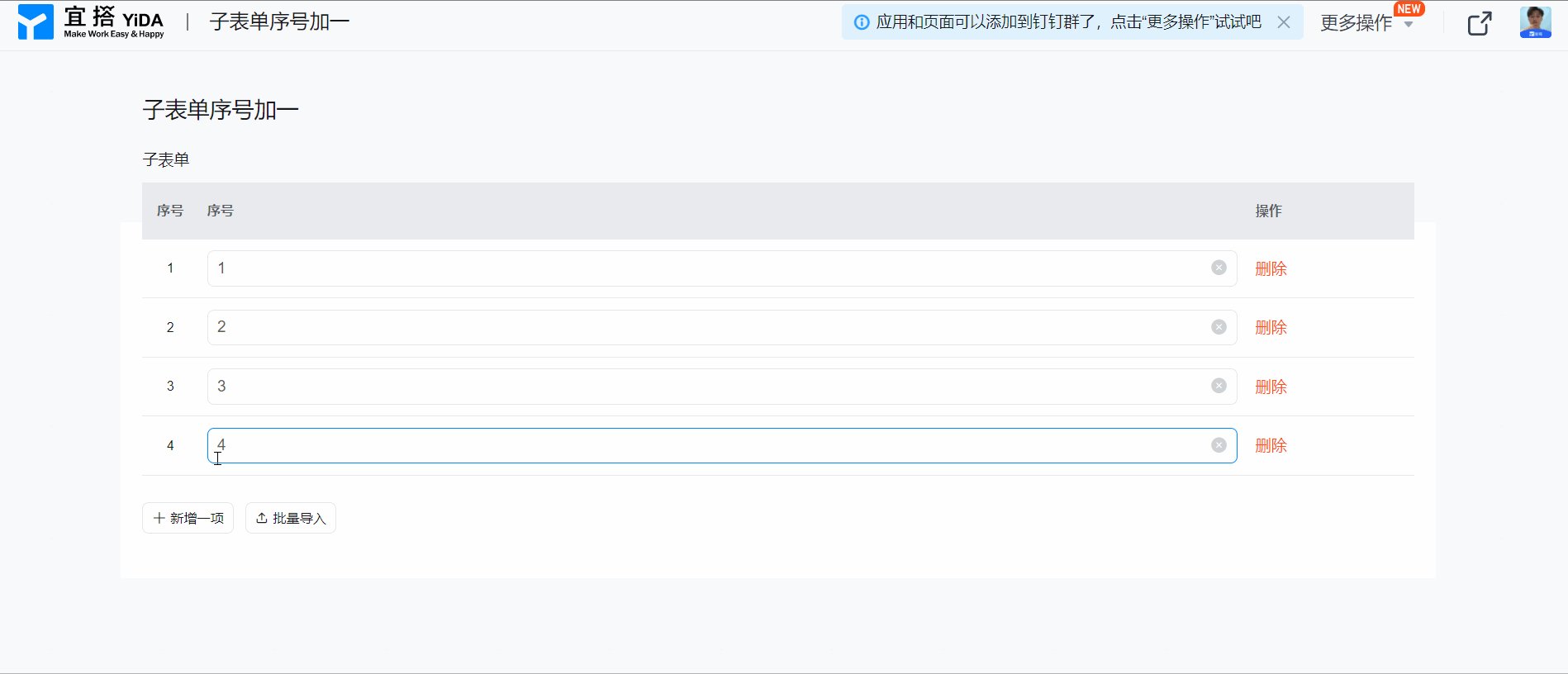
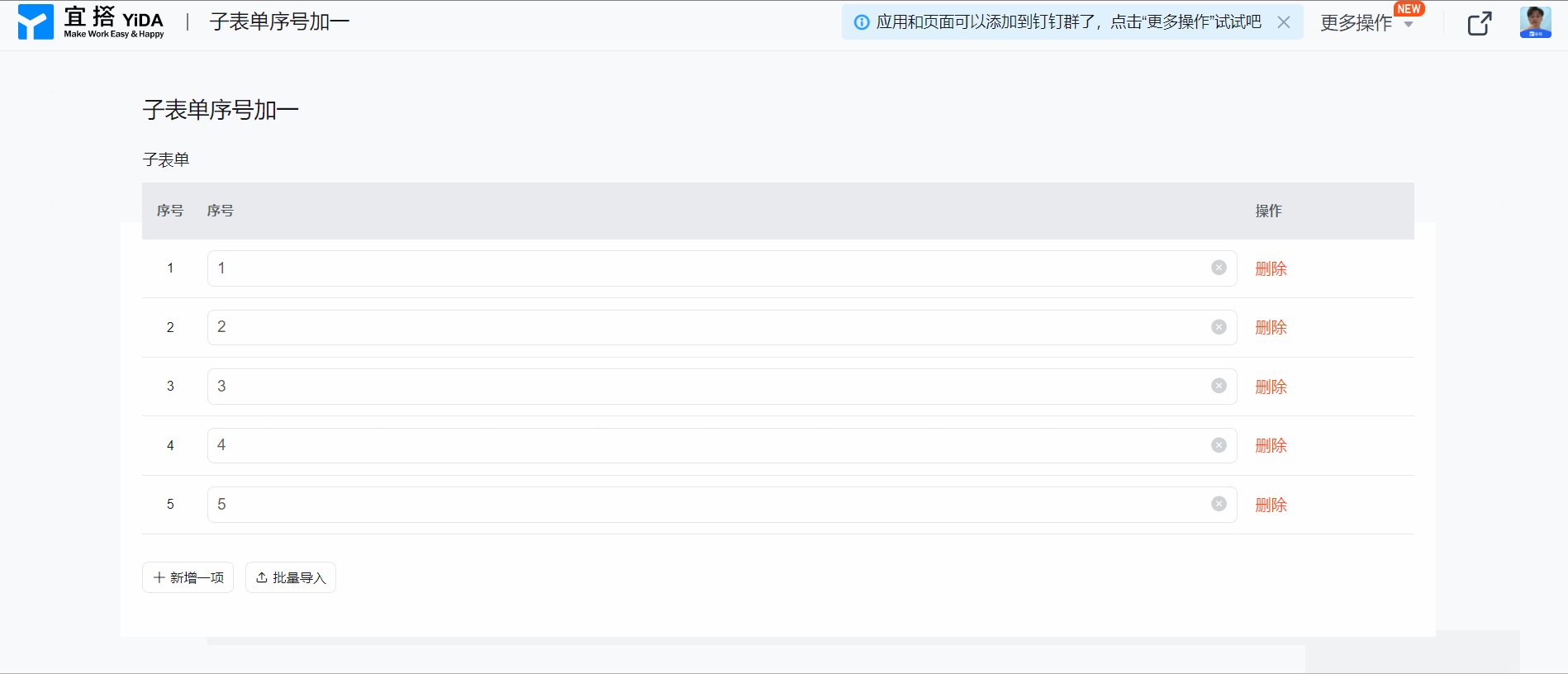
4. 效果演示
执行以下操作,实现的效果,如下:
- 点击新增一项添加序号
- 删除数据再新增更正序号

5.在线试玩
--------------------获取宜搭最新信息,欢迎关注我们--------------------

Is this document helpful?