集成&自动化 - 与智能填表进行数据集成
注意:
- 当前仅支持获取用户创建的填表模板。
- 被查询的员工要在智能填表中
1. 使用场景
「智能填表」作为钉钉提供的一款基础应用,适用于问卷调查、报名统计等场景,并支持数据的统计与下载。本案例可实现在宜搭上提交表单触发连接器查询某员工在智能填表中创建的模板信息。
2. 操作步骤
2.1 步骤一:创建「智能填表模板查询」表单
用于触发连接器进行查询。
操作步骤:
- 新建表单,命名为「智能填表模板查询」。
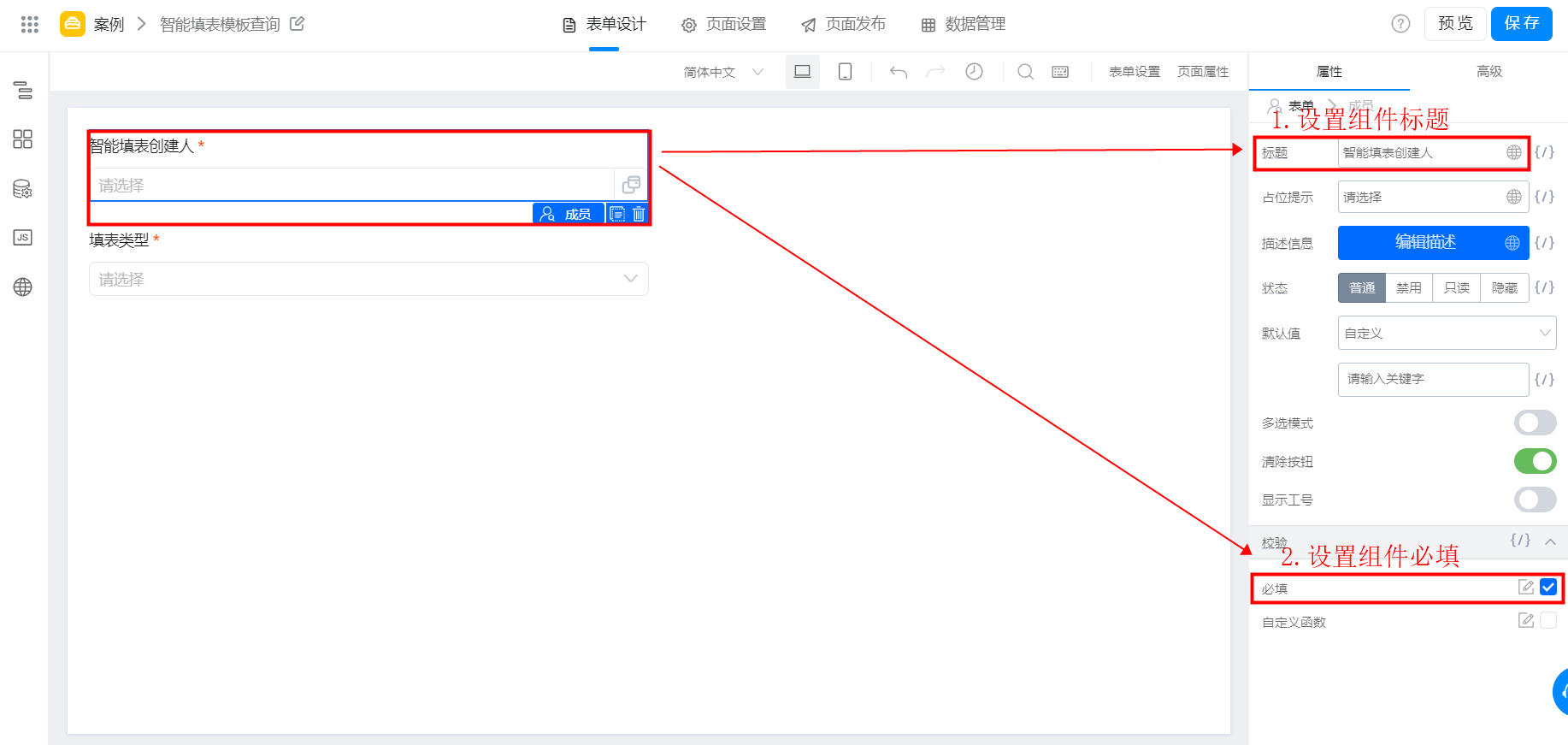
- 添加成员组件,命名为「模板创建人」,并设置为必填项。(操作如图2.1-1 所示)

图2.1-1 添加并配置成员组件
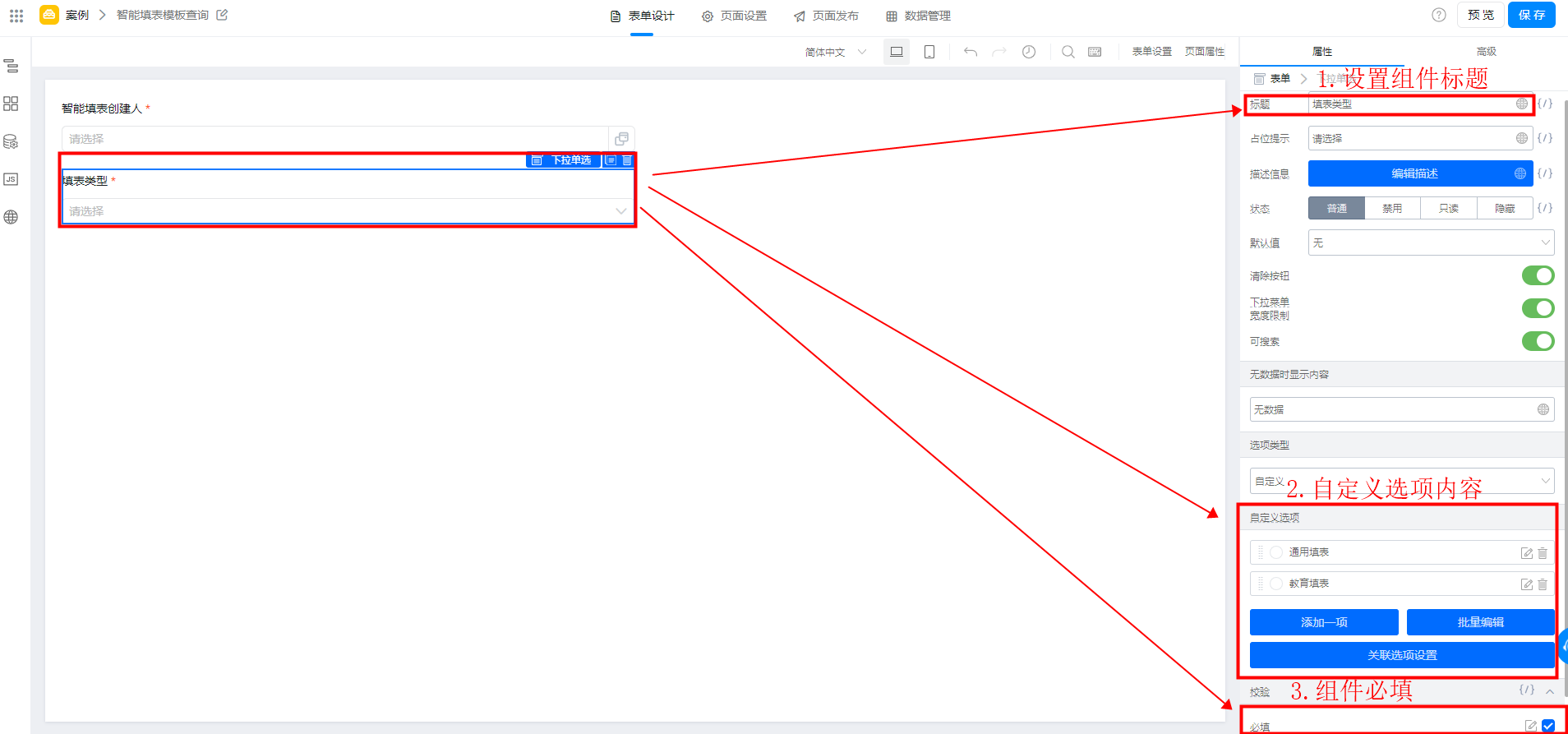
- 添加下拉单选组件,分别添加显示值为「通用填表」,选项值为「0」以及显示值为「教育填表」选项值为「1」的两个自定义选项。设置为必填项。(操作如图2.1-2 所示)

图2.1-2 添加并配置下拉单选组件
- 点击页面右上角「保存」按钮,即可。
2.2 步骤二:创建「查询结果记录表」表单
用于接收连接器返回的结果,数据处理后进行展示。
操作步骤:
- 新建表单,命名为「查询结果记录表」。
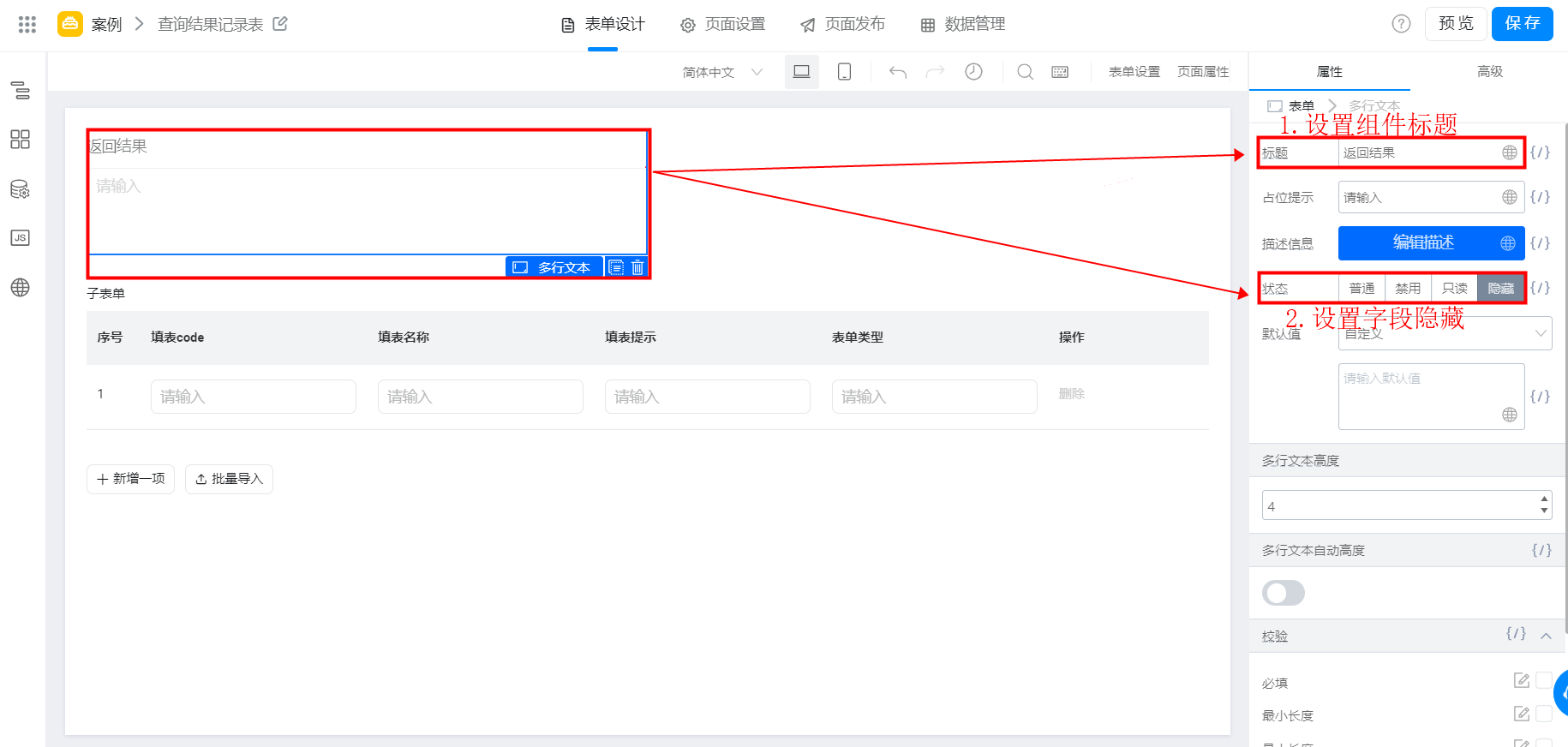
- 添加多行文本组件,命名为「返回结果」,状态设置为「隐藏」。(操作如图2.2-1 所示)

图2.2-1 添加并配置多行文本组件
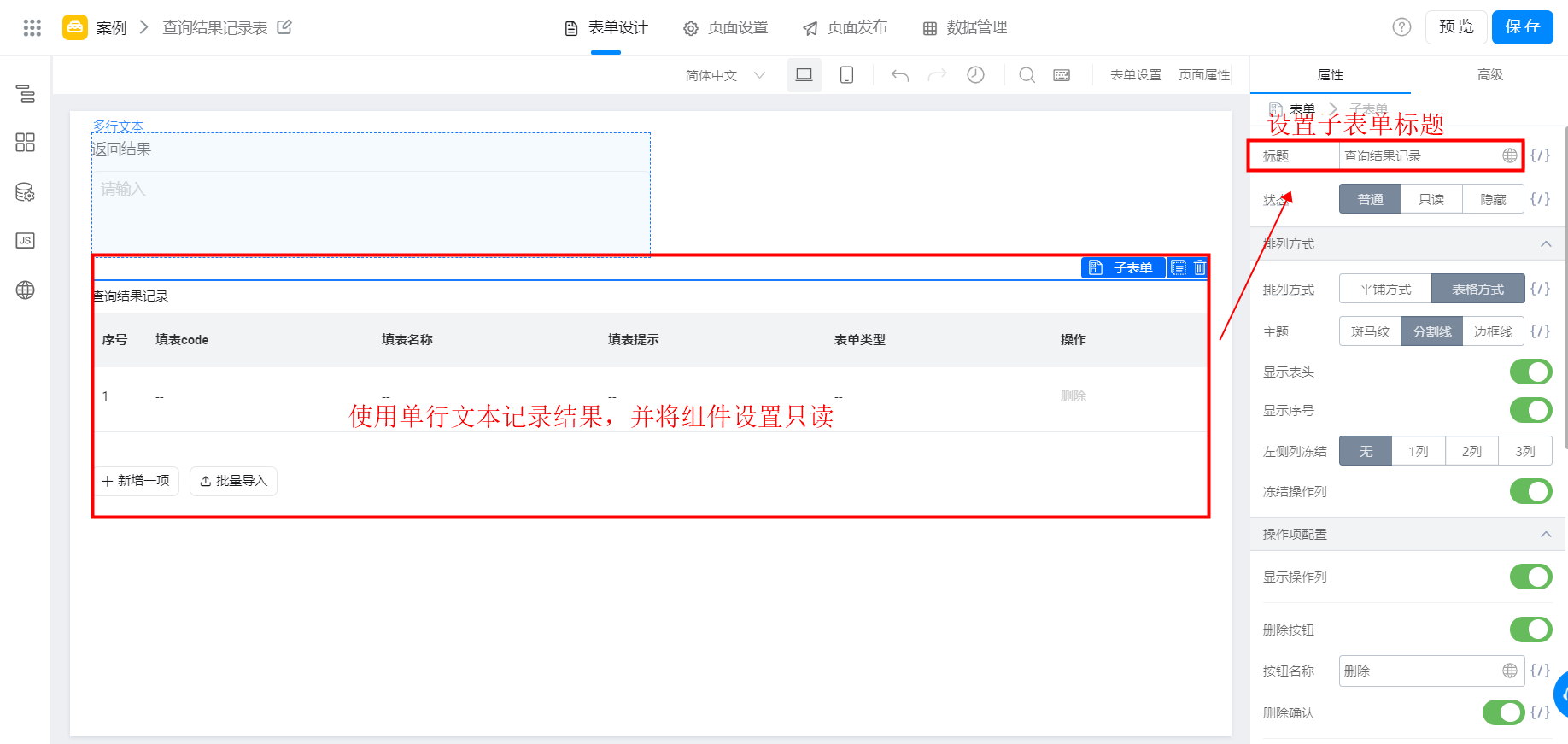
- 添加子表单,命名为「查询结果记录」,并在子表单组件内添加10个单行文本组件,分别命名为「填表code」、「填表名称」、「填表提示」、「表单类型」、「填表周期」、「填表截止日期」、「创建时间」、「填表类型」、「填表是否终止」以及「填表创建人」。最后将每个文本组件的状态设置为「只读」。(操作如图2.2-2 所示)

图2.2-2 添加并配置子表单组件
- 点击页面右上角「保存」按钮,即可。
2.3 步骤三:新建并配置连接器
连接器整体功能介绍请参见:集成&自动化-连接器
操作步骤:
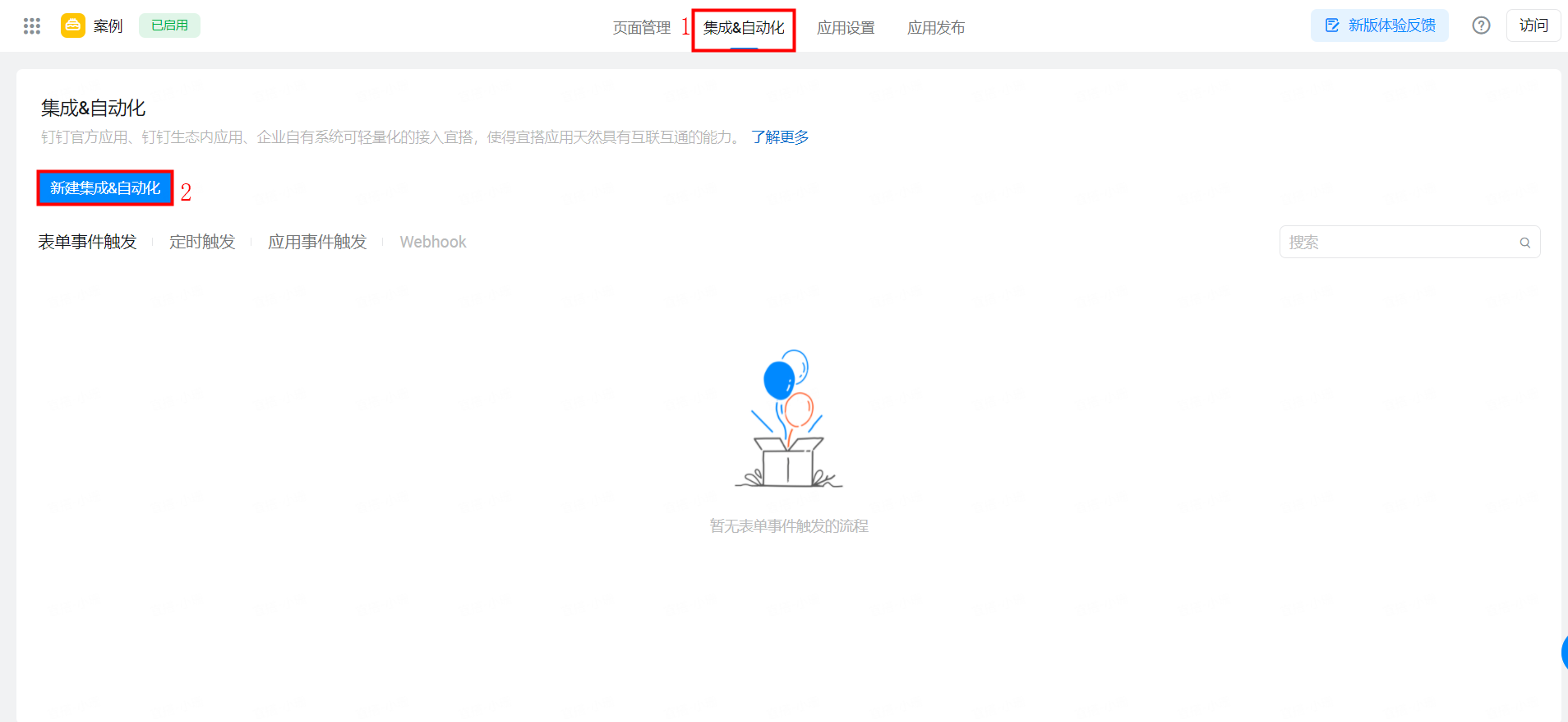
- 进入应用后,点击上方「集成&自动化」,点击「新建集成&自动化」按钮。(操作如图2.3-1 所示)

图2.3-1 连接器配置入口
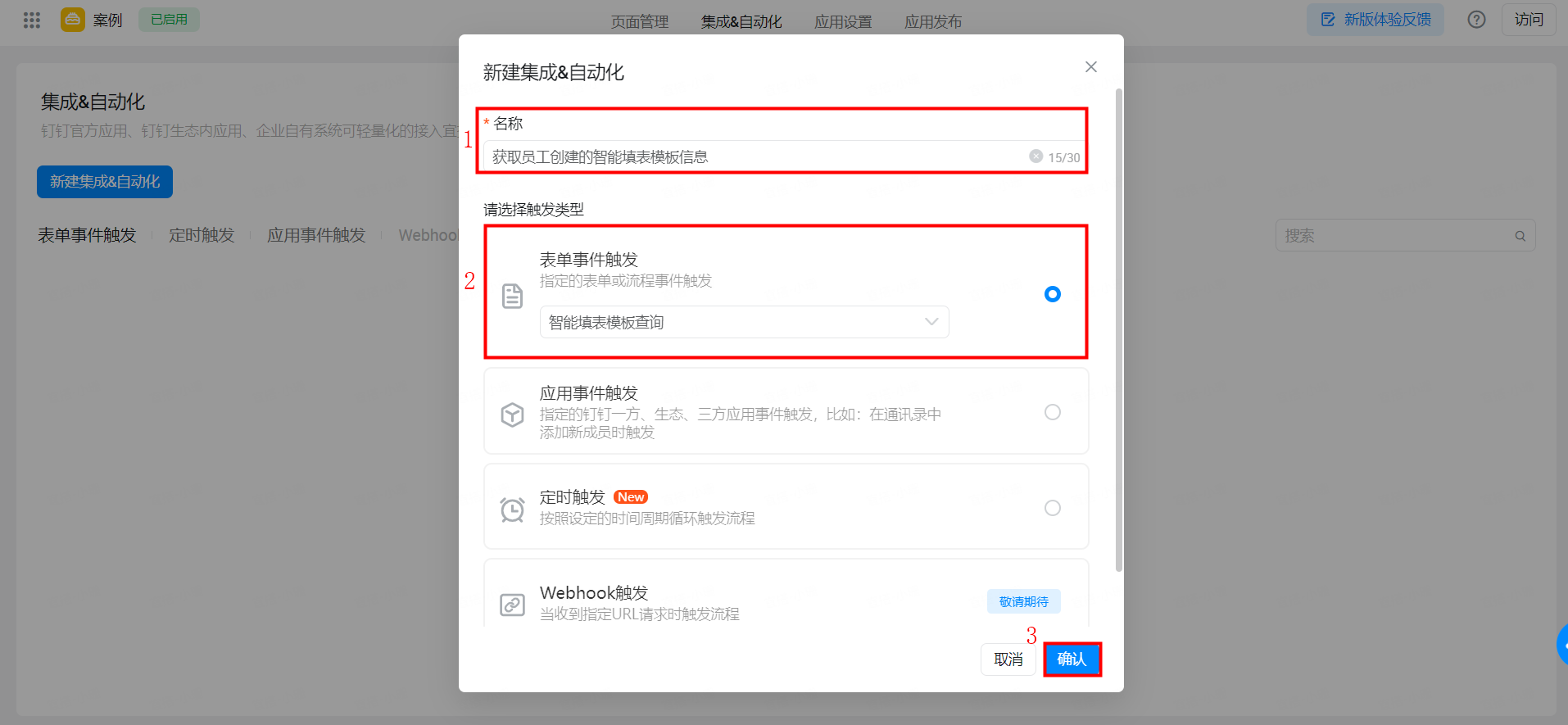
- 将连接器命名为「获取员工创建的智能填表模板信息」,选择「表单事件触发」并选择「只能填表模板查询」表单,点击「确定」按钮。
(操作如图2.3-2 所示)

图2.3-2 创建连接器
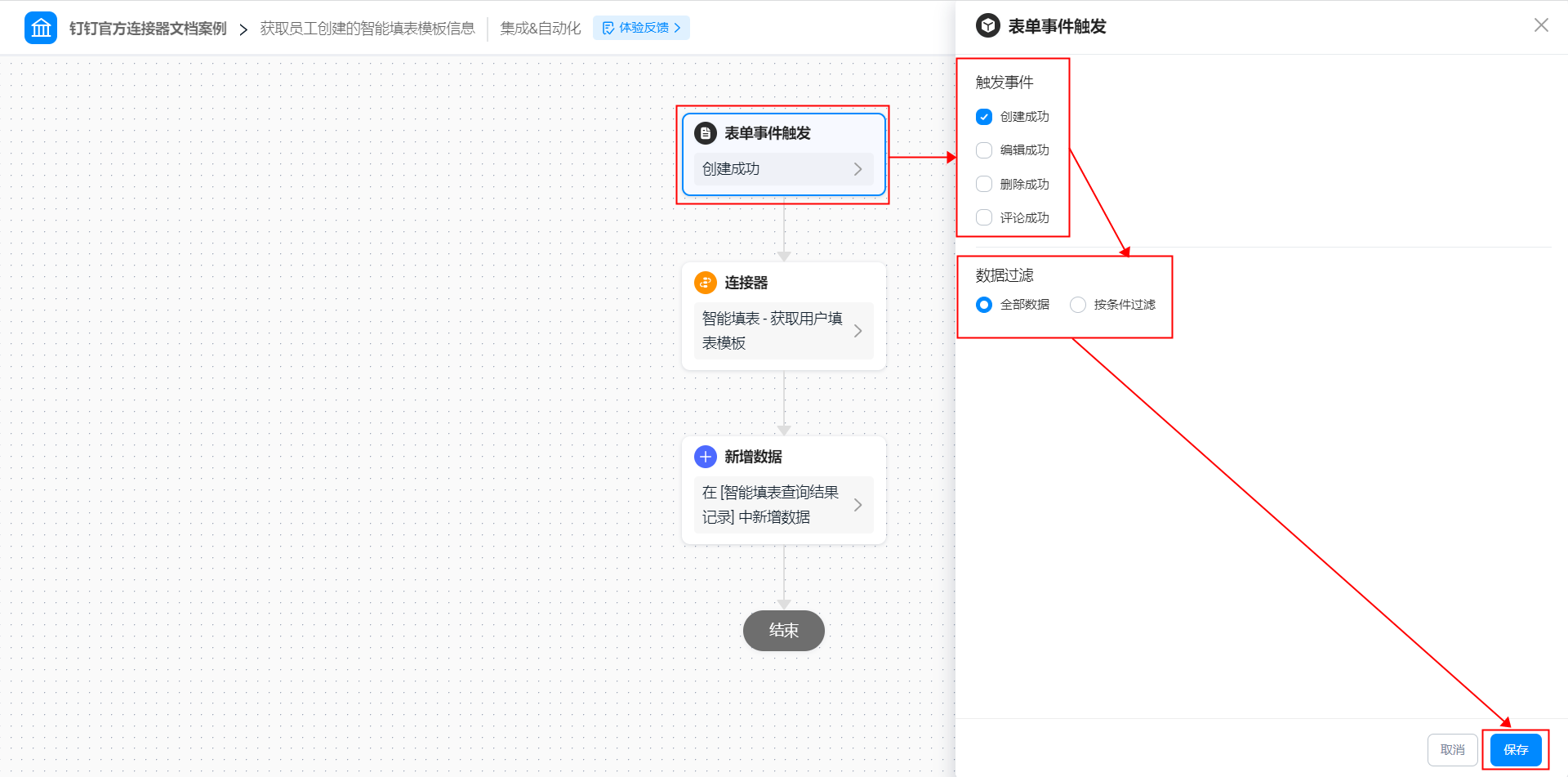
- 配置表单事件触发:触发事件选择「创建成功」,数据过滤选择「全部数据」,点击「保存」按钮。
(操作如图2.3-3 所示)

图2.3-3 配置表单触发事件
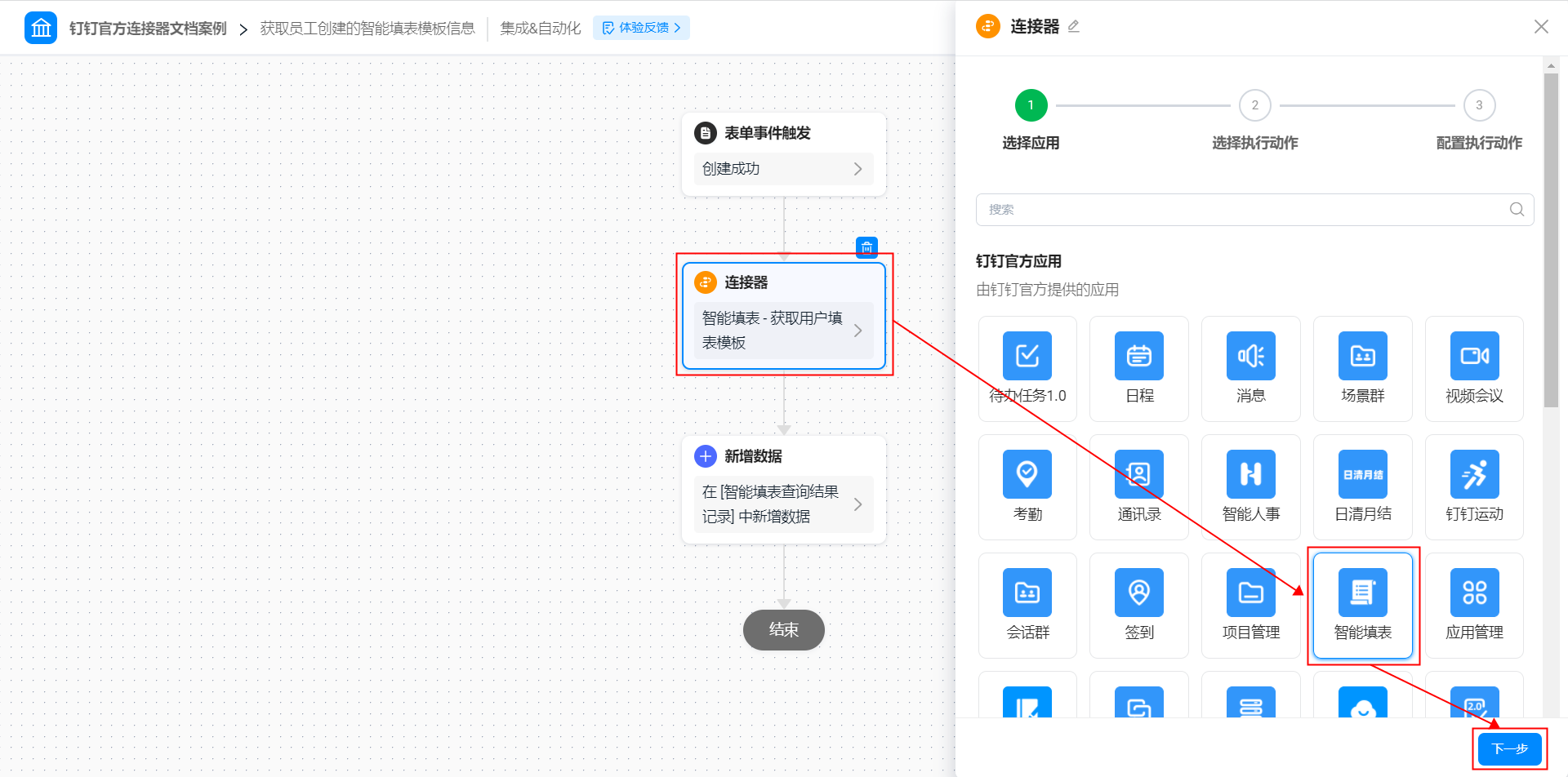
- 选择连接器应用:选择「智能填表」应用,点击「下一步」。(操作如图2.3-4 所示)

图2.3-4 选择连接器应用
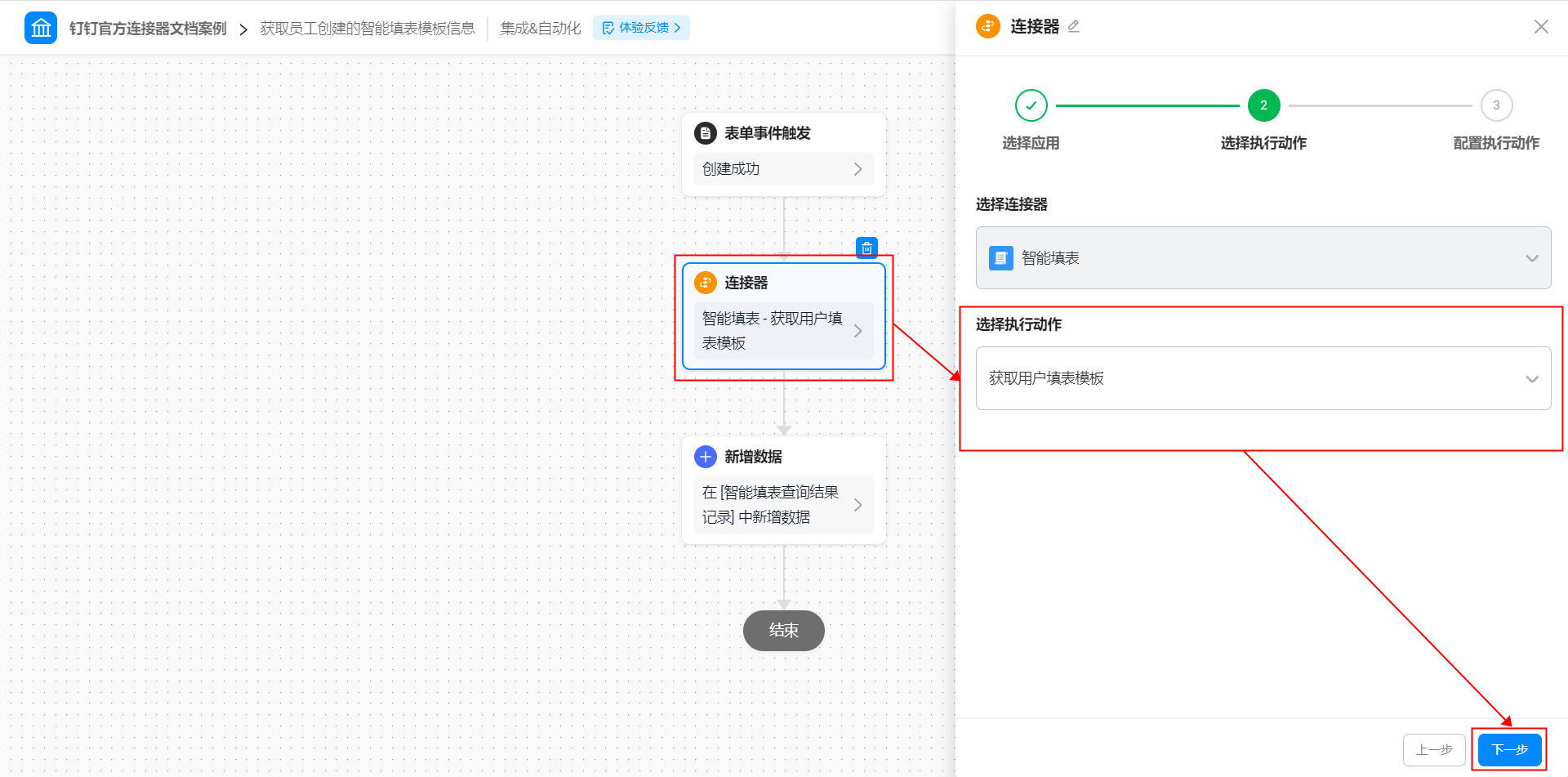
- 选择连接器执行动作:选择「获取用户填表模板」,点击「下一步」按钮。(操作如图2.3-5 所示)

图2.3-5 选择连接器执行动作
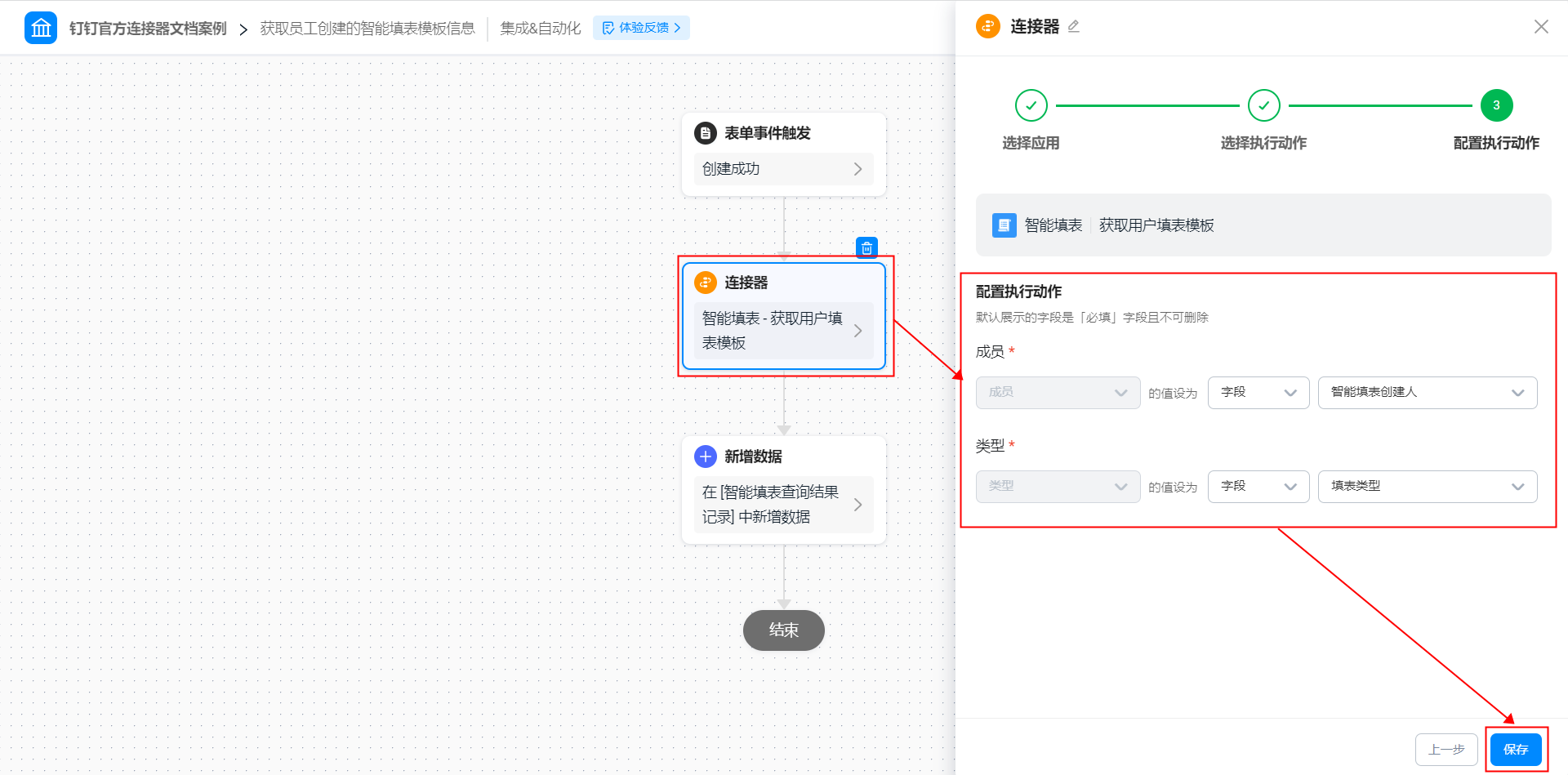
- 配置连接器执行动作,点击「保存」按钮。(操作如图2.3-6 所示)

图2.3-6 配置连接器执行动作
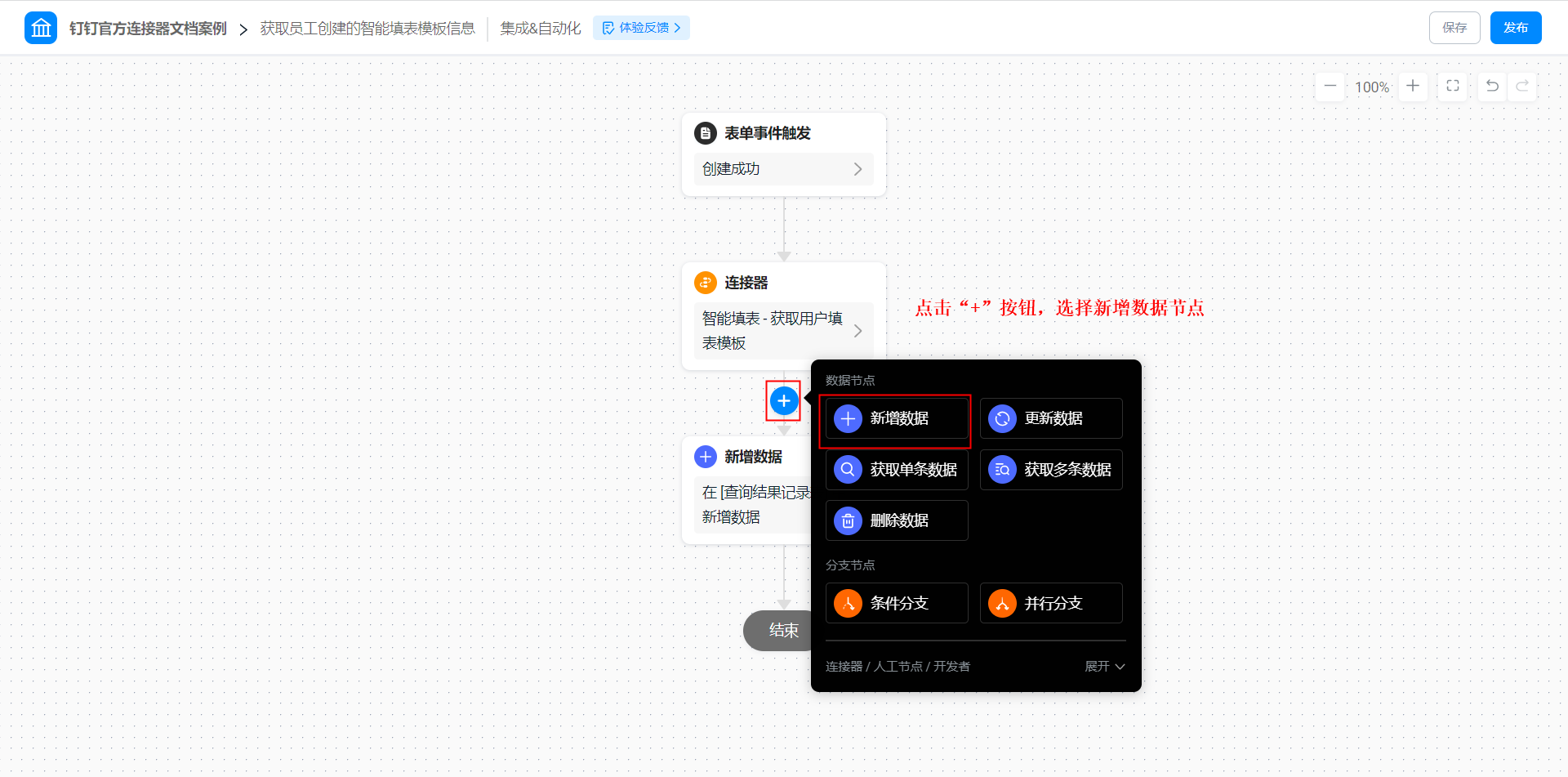
- 添加新增数据节点:在连接器节点下方添加「新增数据」节点。(操作如图2.3-7 所示)

图2.3-7 添加新增数据节点
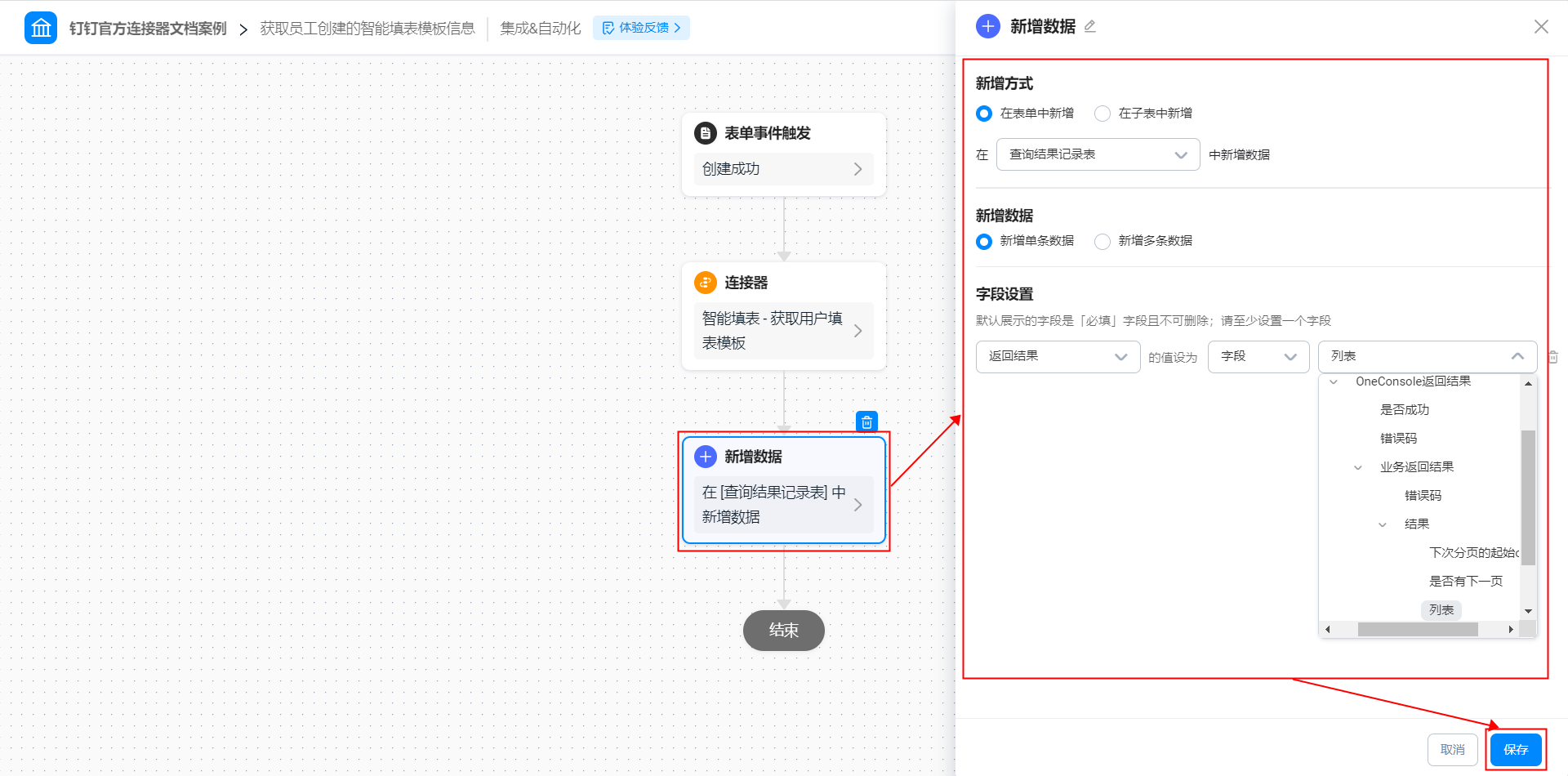
- 配置新增数据节点,点击「保存」按钮。(操作如图2.3-8 所示)

图2.3-8 配置新增数据节点
- 点击右上角「保存」按钮后,点击「发布」按钮,即可。
2.4 步骤四:配置「查询结果记录表」
通过上述步骤,已完成连接器的调用,也可以接收到连接器返回的数据。接下来,对返回数据进行数据处理,并将处理好的数据分别展示到「查询结果记录」子表单组件内的各个组件内。
操作步骤:
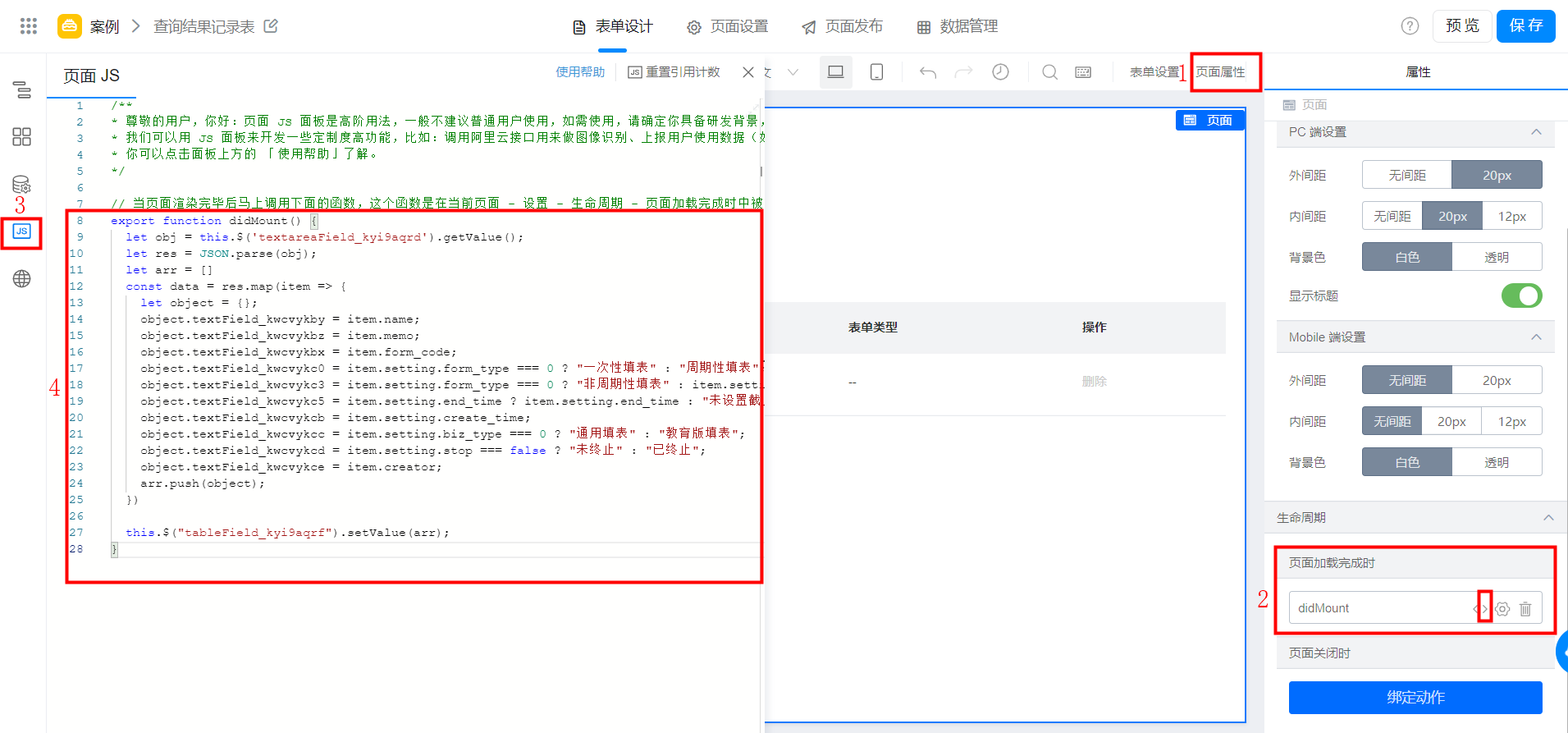
表单编辑页面,将下述代码复制到您页面左侧的「JS动作面板」中的didMount函数内。
(操作如图2.4-1 所示)

图2.4-1 JS 动作面板入口以及 didMount 函数
下述引入的代码可直接复制在 JS 面板内,注意:需要替换组件唯一标识。
//获取连接器传入多行文本中的数据
//将textareaField_kwcv17cj 为页面中名为"返回结果"多行文本组件的唯一编码。
let obj = this.$('textareaField_kwcv17cj').getValue();
//因为obj变量的值为字符串形式,JSON.parse()方法用于将obj变量转换为对象形式。
let res = JSON.parse(obj);
//创建一个空数组"arr",用于存储处理完成的数据。
let arr = []
//对res变量进行遍历
const data = res.map(item=>{
let object = {};
//需要将12~21行代码中出现的"object."与"="中间代码分别替换为子表单内各组件的唯一标识。
object.textField_kwcvykby = item.name;
object.textField_kwcvykbz = item.memo;
object.textField_kwcvykbx = item.form_code;
object.textField_kwcvykc0 = item.setting.form_type === 0 ? "一次性填表" : "周期性填表";
object.textField_kwcvykc3 = item.setting.form_type === 0 ? "非周期性填表" : item.setting.loop_days;
object.textField_kwcvykc5 = item.setting.end_time ? item.setting.end_time : "未设置截止日期";
object.textField_kwcvykcb = item.setting.create_time;
object.textField_kwcvykcc = item.setting.biz_type === 0 ? "通用填表" : "教育版填表";
object.textField_kwcvykcd = item.setting.stop === false ? "未终止" : "已终止";
object.textField_kwcvykce = item.creator;
//将处理好的对象添加到arr数组中,一个object对象就是一条子表单数据。
arr.push(object);
})
//将arr数组数据赋值给子表单组件
//需要将tableField_kwd6plxz替换为您表单中子表单的唯一标识。
this.$("tableField_kwd6plxz").setValue(arr);
2.5 步骤五:提交表单数据
填写并提交「智能填表模板查询」表单数据,触发连接器。并前往「查询结果记录表」表单的数据管理页面查看连接器返回的数据。(操作如图2.5-1 所示)

图2.5-1 提交表单数据
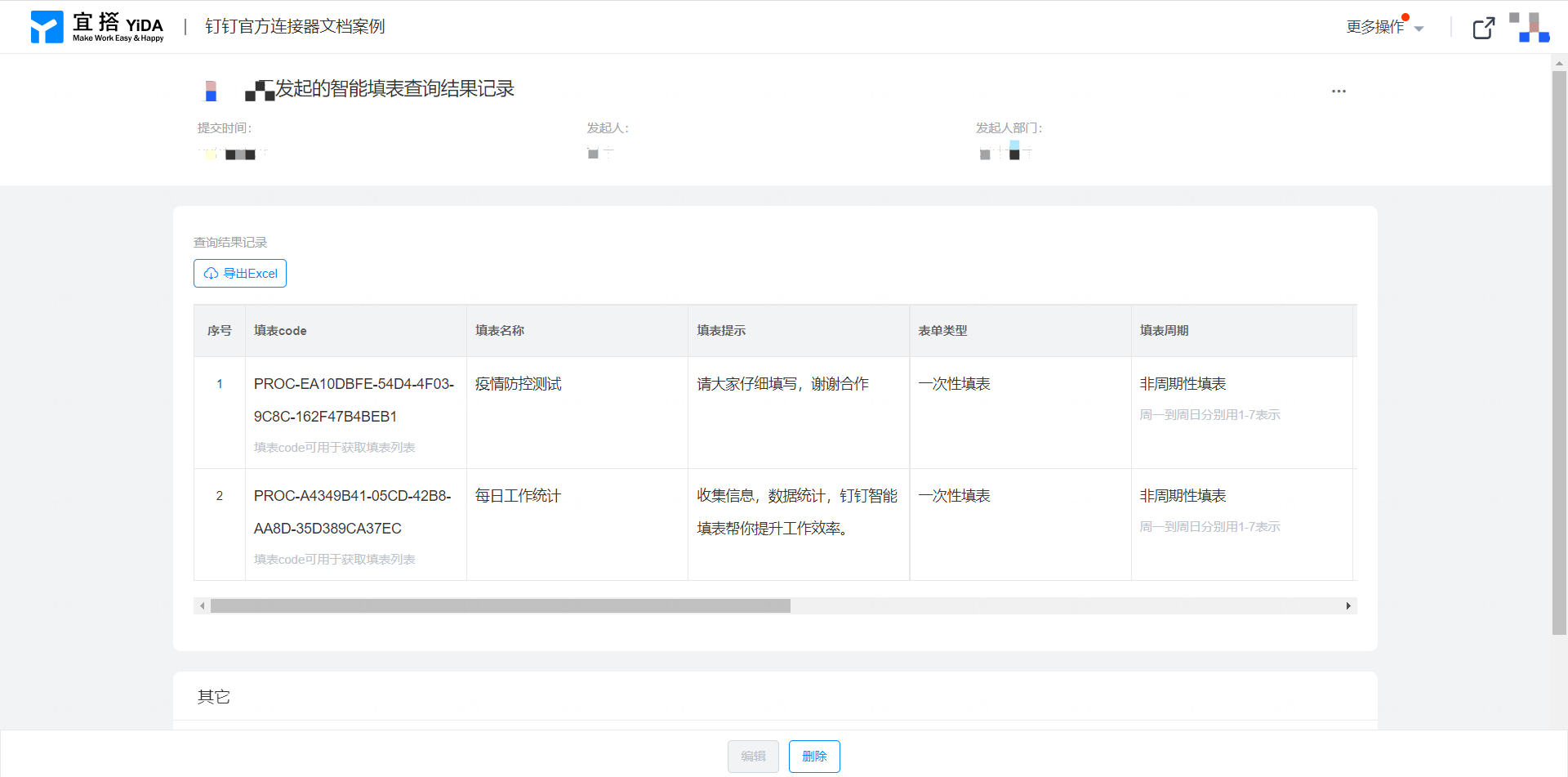
3. 效果展示

图3.1 查询结果效果展示
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?
