如何使用气泡提示完整内容
1. 场景
在自定义页面循环展示数据时,当数据内容过长时,就会发生显示不完整的情况,这时我们可以使用气泡提示,当鼠标划过时可自动展示完整内容。
2. 视频展示
更新中,敬请期待~
3. 实现步骤
3.1 配置气泡提示组件
3.1.1 添加容器,放入并配置气泡提示组件

图3.1.1-1 拖入气泡组件
这时打开大纲树,可以看到在气泡提示下有触发元素层以及弹层,触发元素层用于放置显示在页面中的触发内容,弹层则是用于显示弹出框内容。

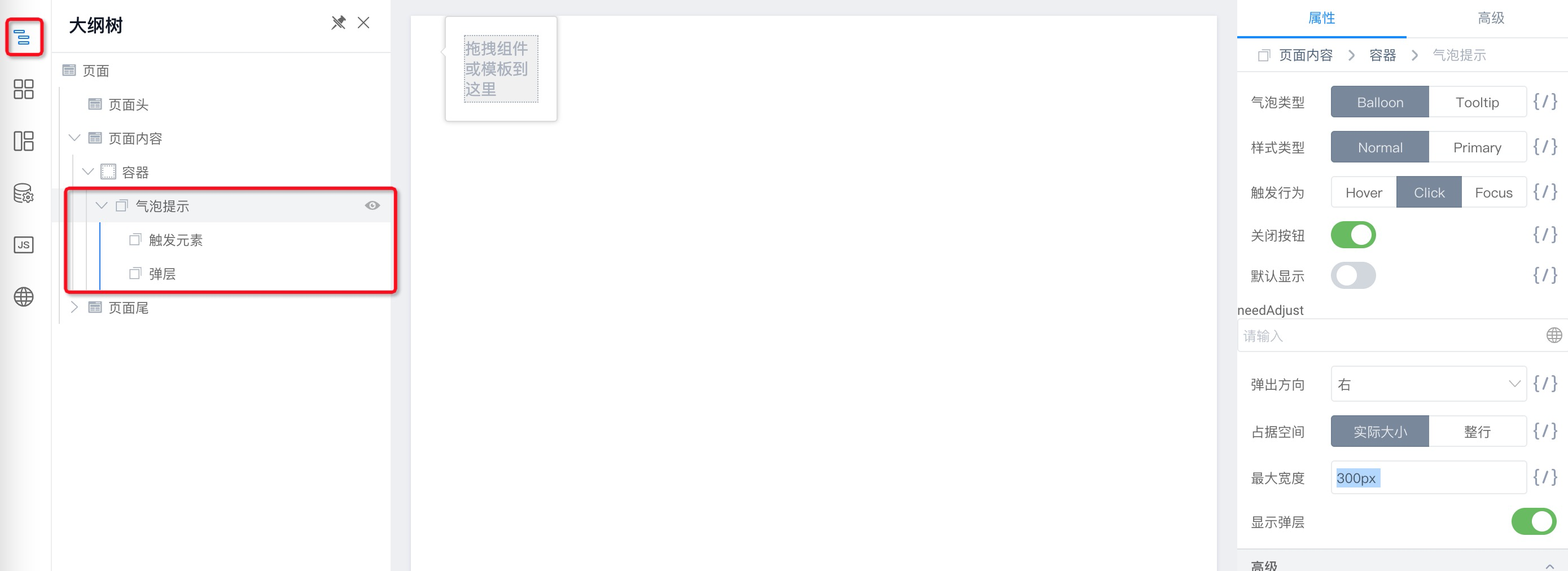
图3.1.1-2 查看大纲树中的气泡提示组件
3.1.2 配置气泡提示组件
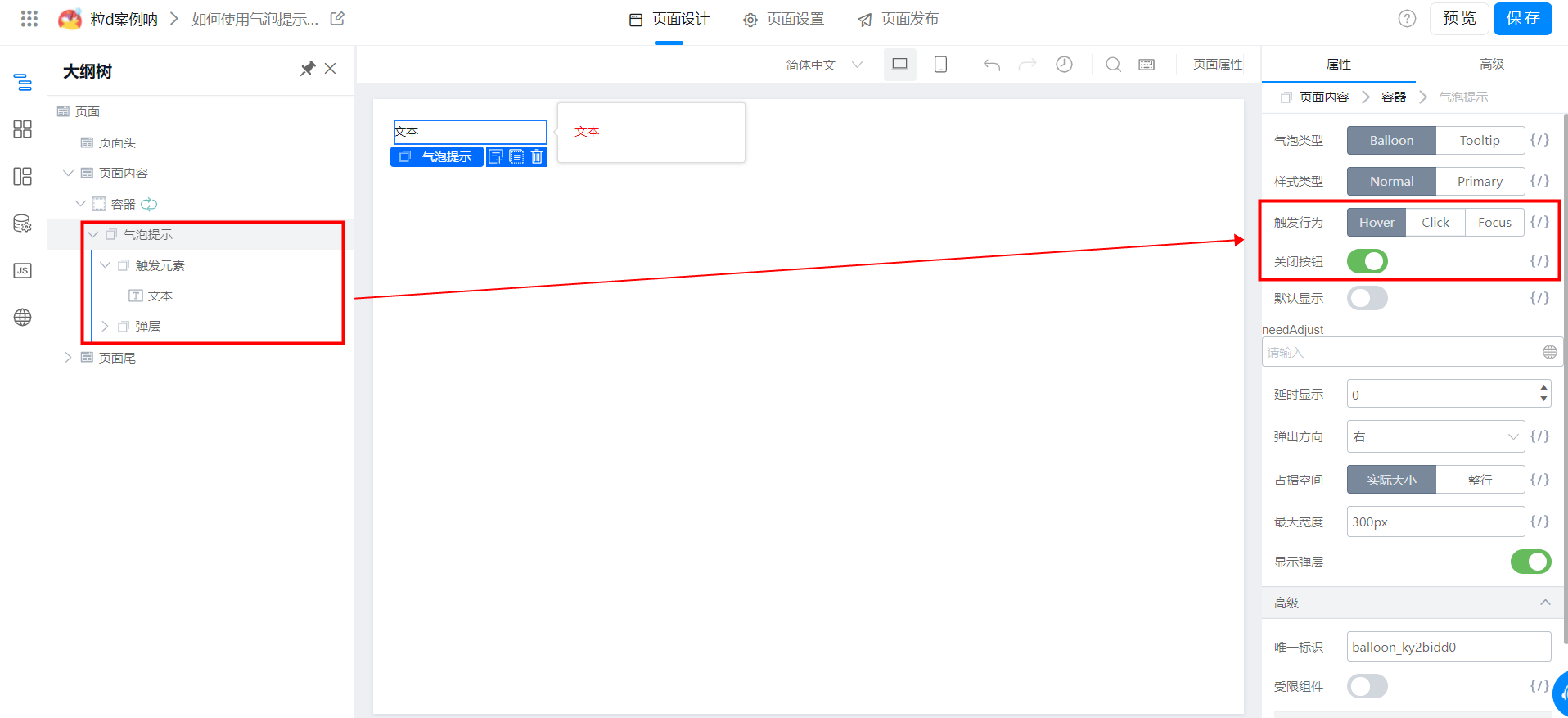
需将触发行为修改为 「Hover」,在鼠标划过时即可弹出气泡。

图3.1.2-1 配置气泡提示属性
3.2 配置在触发元素层循环展示数据
3.2.1 拖入文本组件并放置于触发元素中
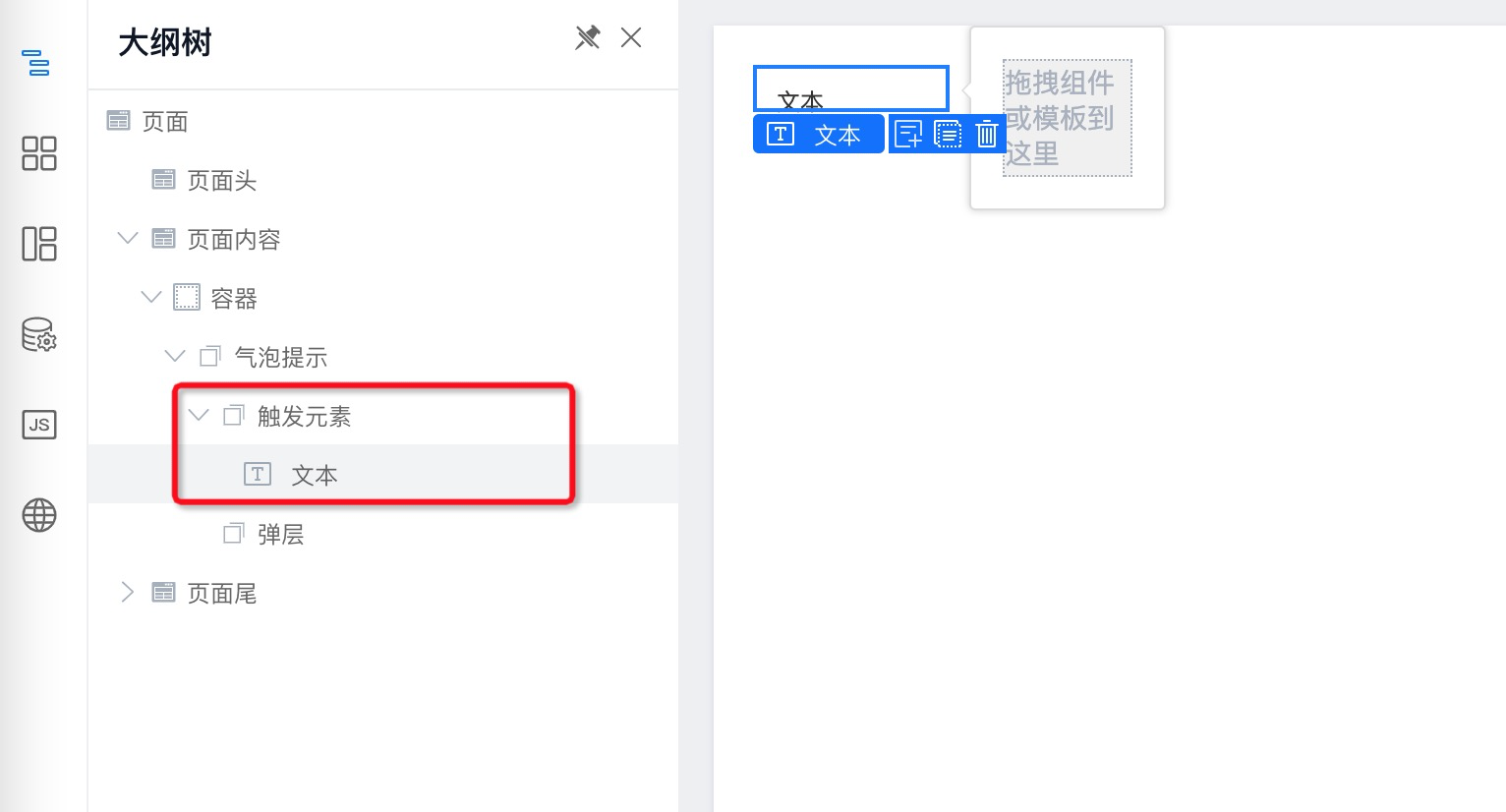
拖动文本组件到页面中,需在大纲树中找到文本组件,并在大纲树中将文本组件拖动到触发元素下。

图3.2.1-1 调整文本组件的位置
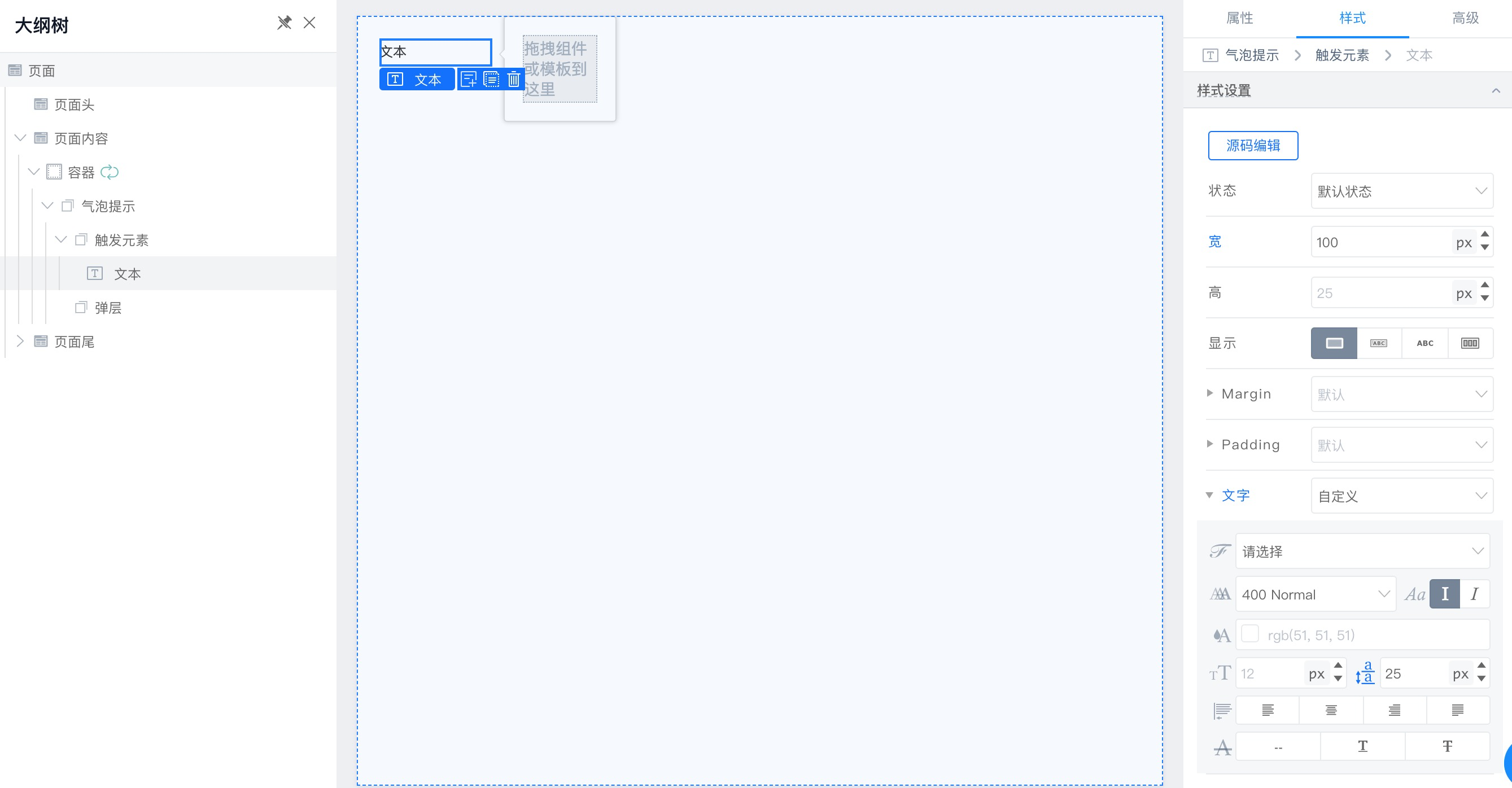
调整文本组件的样式,样式可自由调整。

图3.2.1-2 调整文本组件的样式
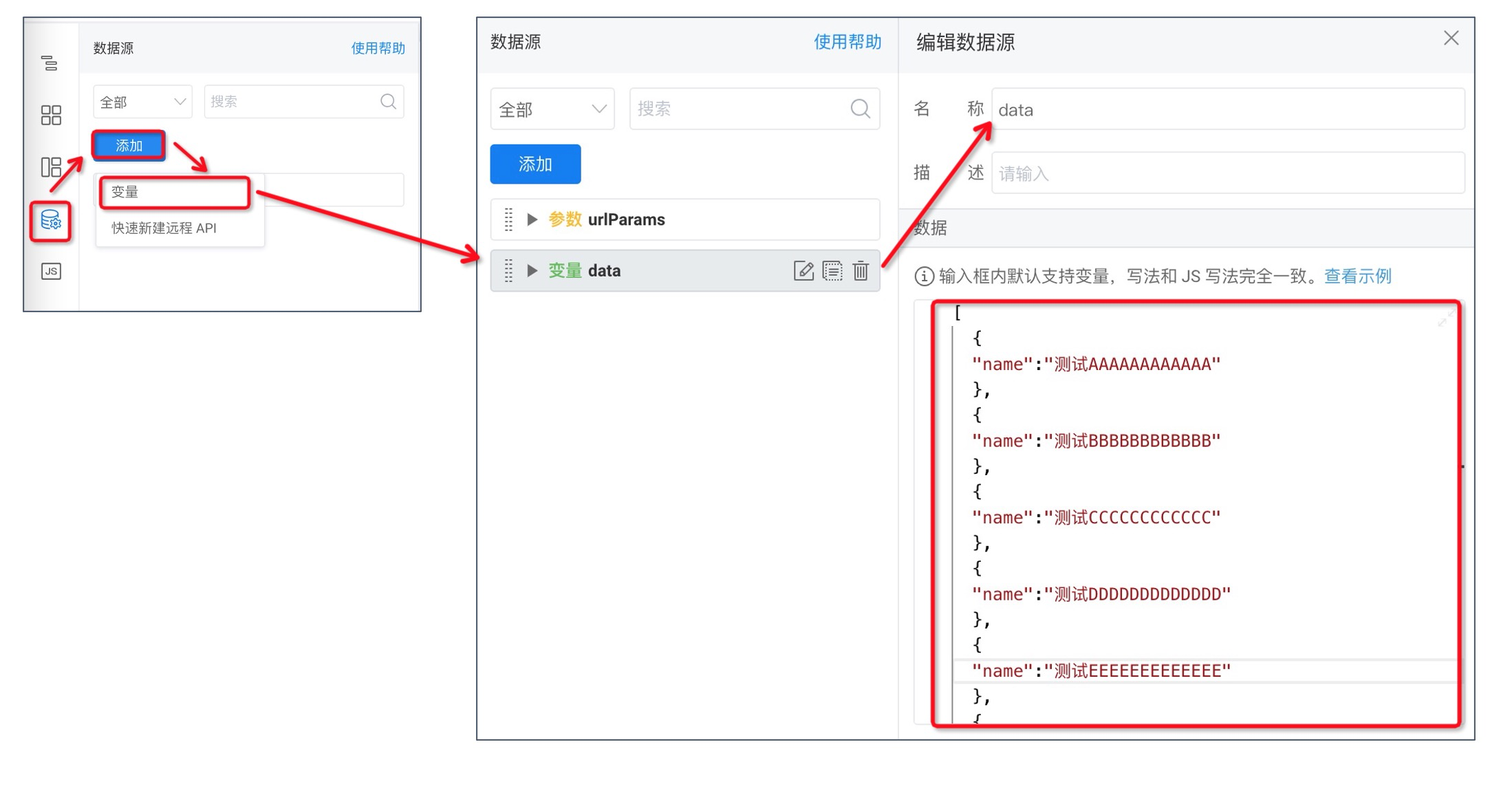
3.2.2 创建变量数据源,添加测试数据

图3.2.2-1 添加变量数据源
测试数据可参考如下:
[
{
"name":"测试AAAAAAAAAAAA"
},
{
"name":"测试BBBBBBBBBBBB"
},
{
"name":"测试CCCCCCCCCCCC"
},
{
"name":"测试DDDDDDDDDDDDD"
},
{
"name":"测试EEEEEEEEEEEEE"
},
{
"name":"测试FFFFFFFFFFFFF"
},
]
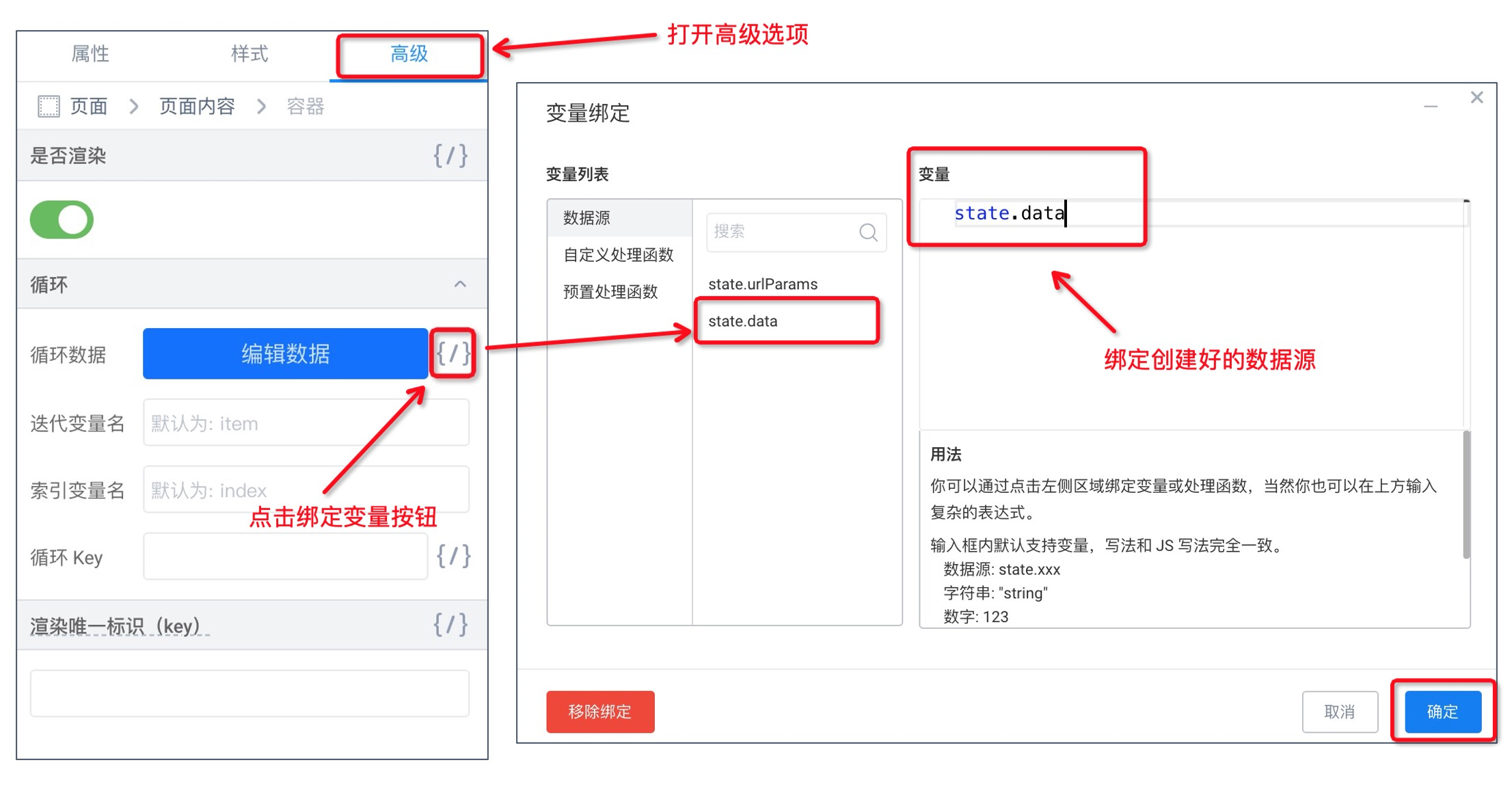
3.2.3 将容器绑定变量数据源
将创建好的变量数据源绑定在最外侧容器中,变量数据源中的数据会在容器中的组件循环展示。

图3.2.3-1 绑定变量数据源
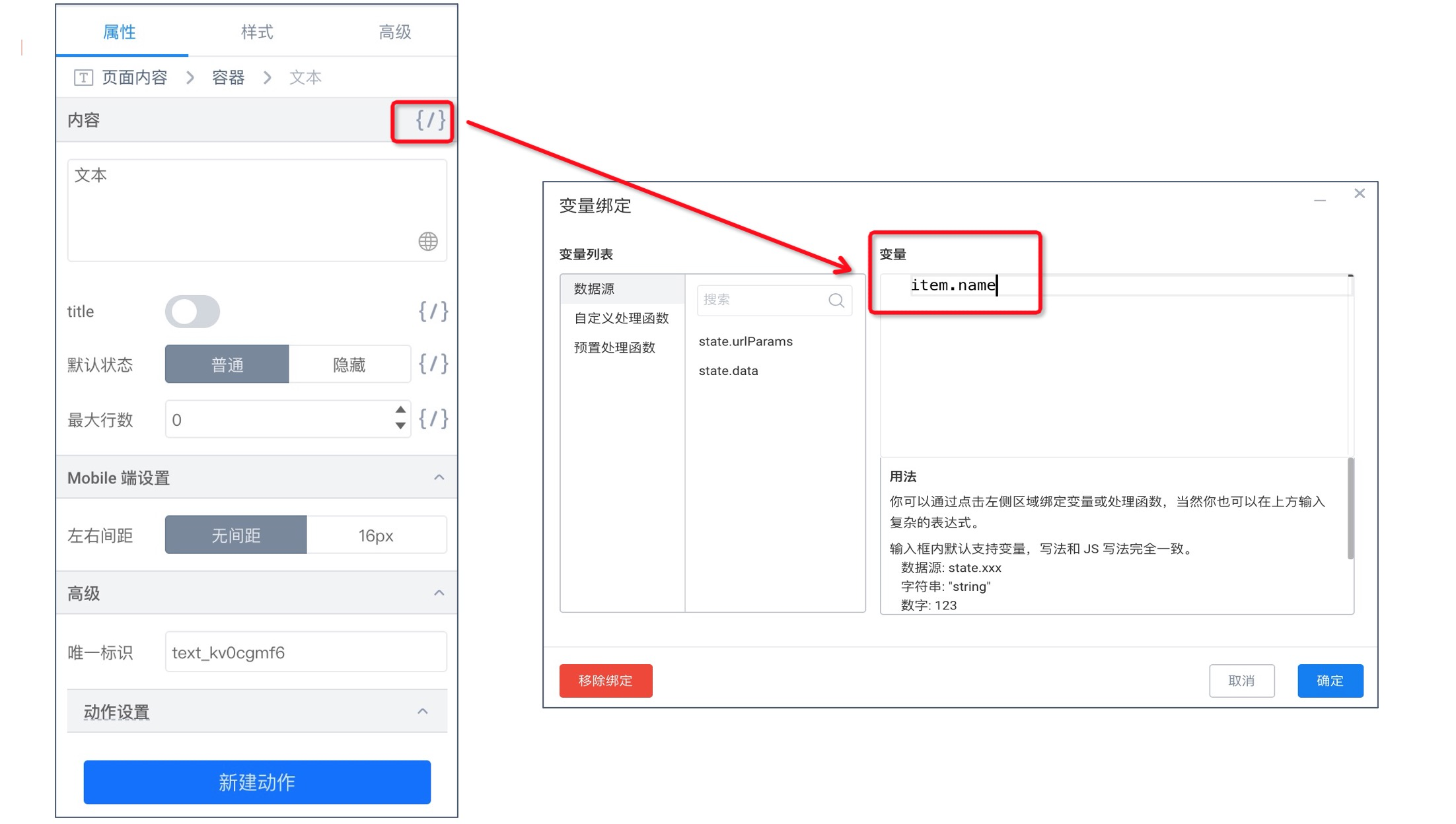
3.2.4 将触发元素中的文字组件绑定循环数据内容
容器绑定变量数据源data后,迭代变量名为item,文本需要绑定变量数据源中的name值,因此将文本绑定 item.name 。

图3.2.4-1 文字绑定变量数据源中的内容
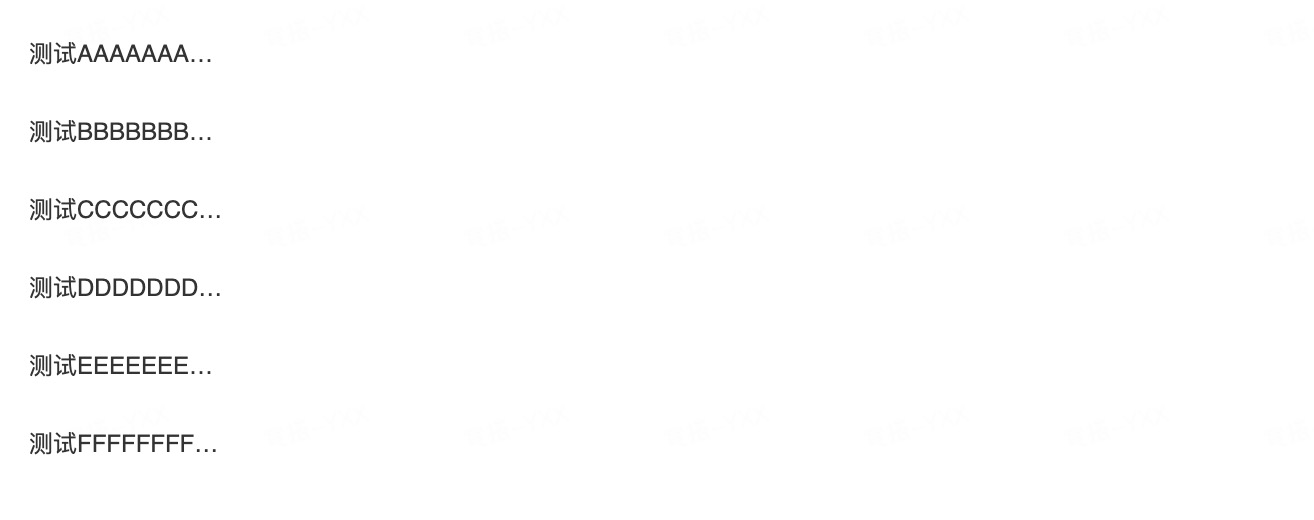
3.2.5 循环数据展示效果如下

图3.2.5-1 循环数据展示效果
3.3 配置气泡弹出层内容
3.3.1 拖入文本组件并放置于触发元素中
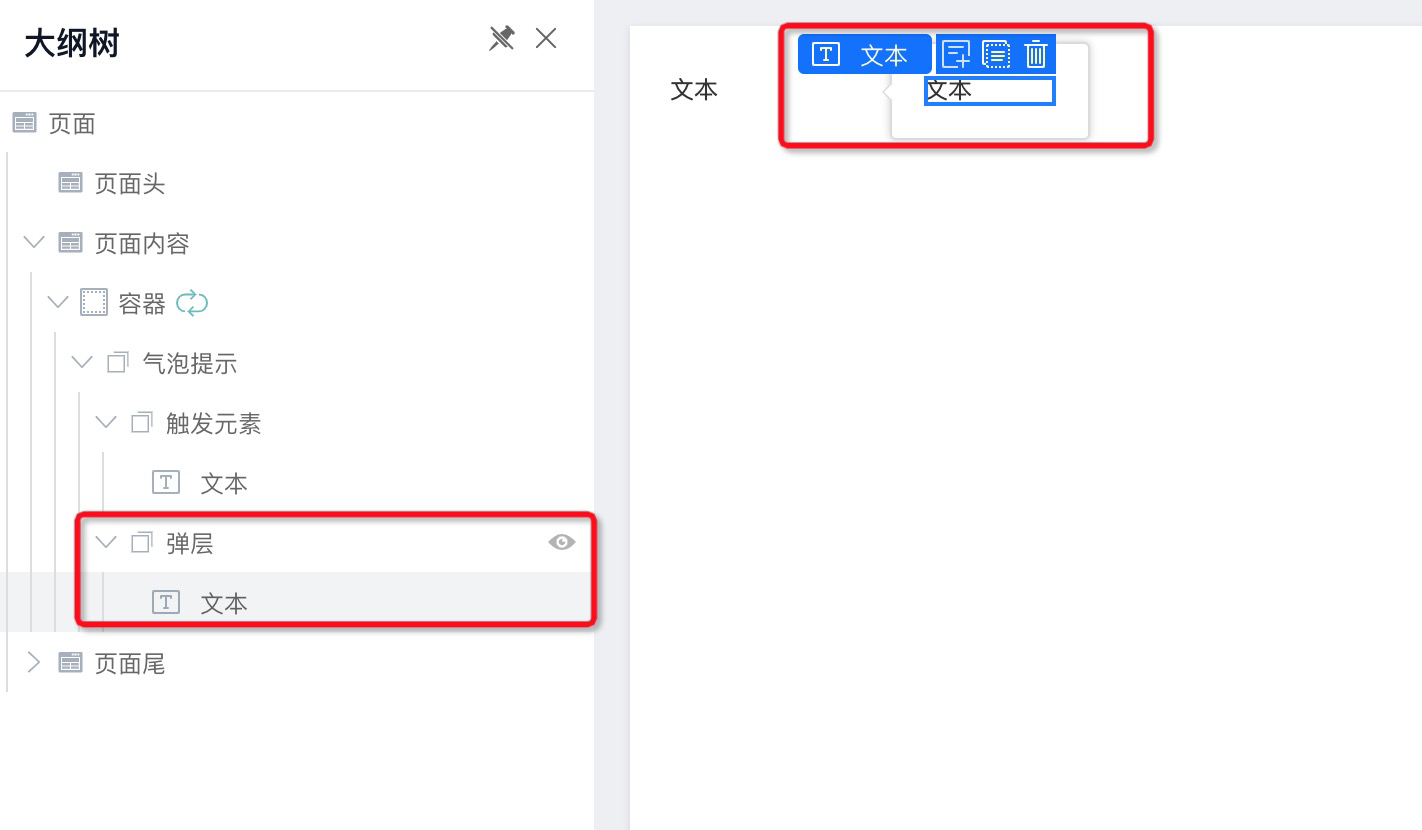
拖动文本组件到页面中,需在大纲树中找到文本组件,并在大纲树中将文本组件拖动到弹层下。

图3.3.1-1 调整文本组件的位置
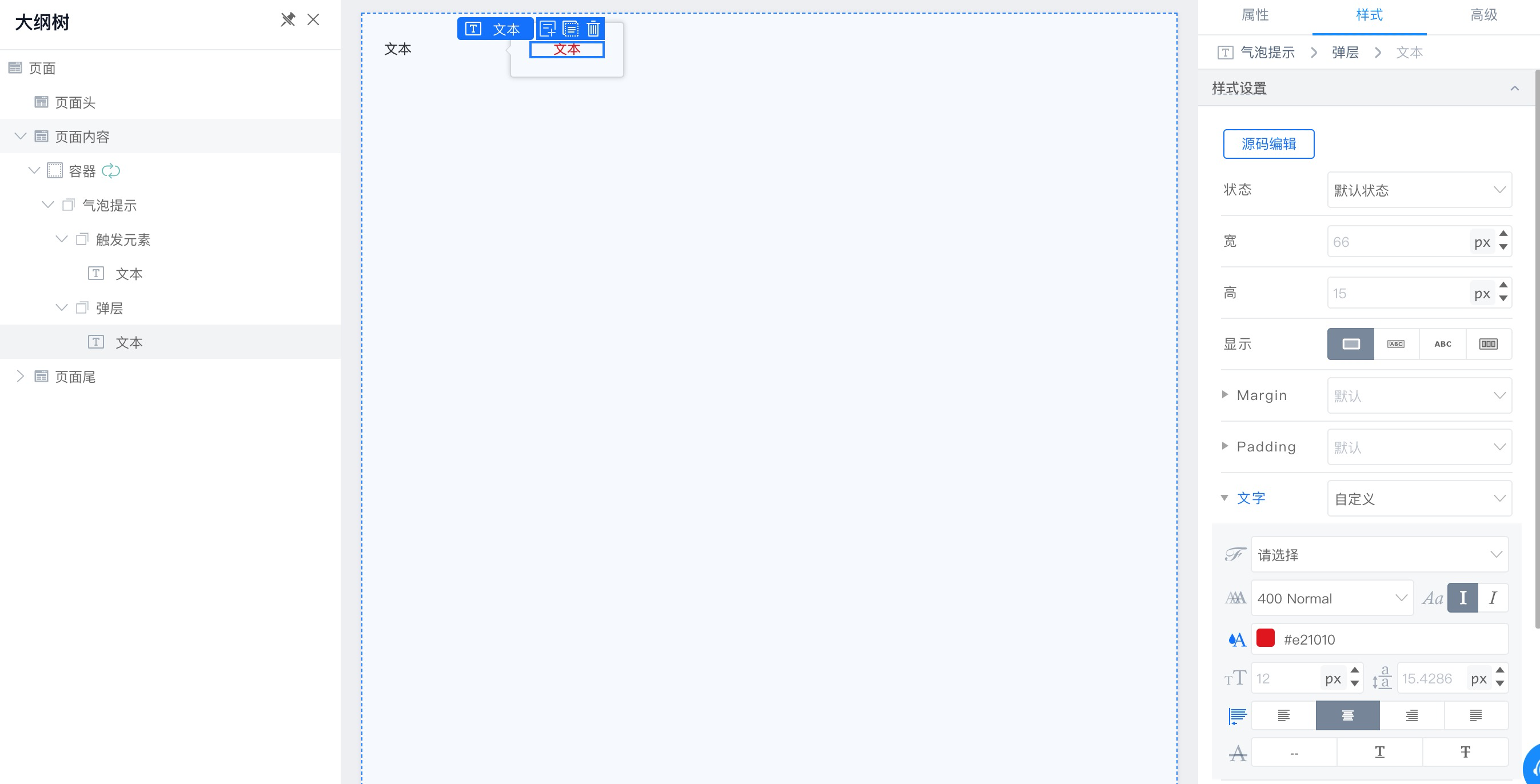
调整文本组件的样式,样式可自由调整。

图3.3.1-2 调整文本组件的样式
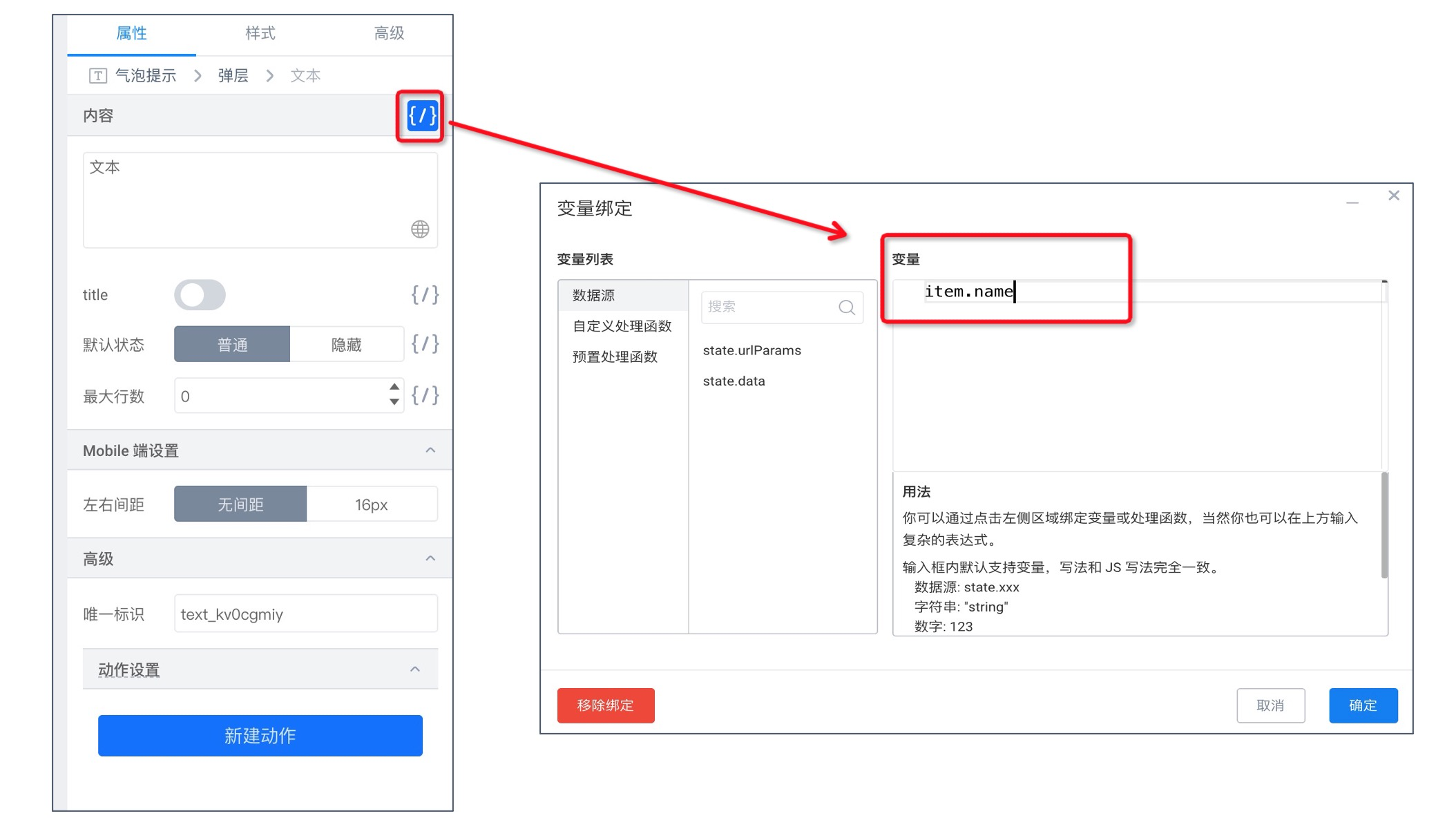
3.3.2 将弹层中的文字组件绑定循环数据内容
容器绑定变量数据源data后,迭代变量名为item,文本需要绑定变量数据源中的name值,因此将文本绑定 item.name 。

图3.3.2-1 文字绑定变量数据源中的内容
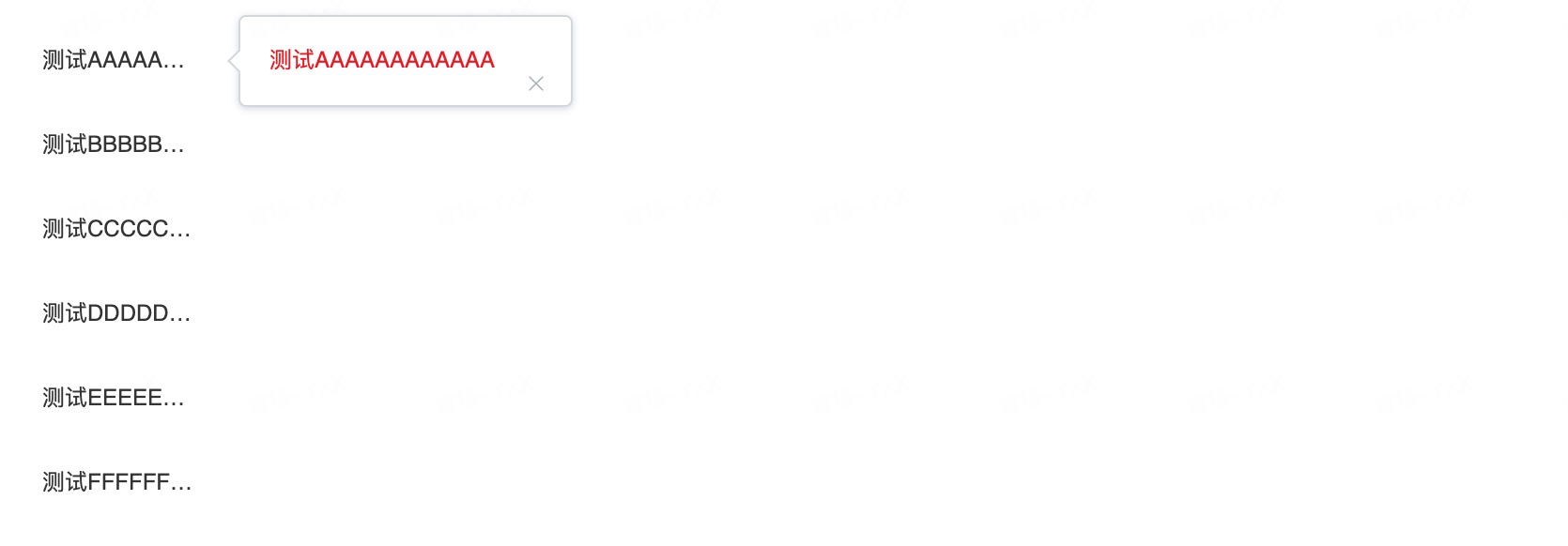
4. 效果展示

图4-1 展示效果
5. 在线试玩
在线体验请移步开发者中心 👉 如何使用气泡提示完整内容
https://www.aliwork.com/bench/coe?tplUuid=TPL_T5X4BNF7CDGI7BOAQG8C
--------------------获取宜搭最新信息,欢迎关注我们--------------------
