如何实现跨应用数据联动?
1. 使用场景
当我们需要联动出其他表单数据时,可以使用关联表单的填充功能或者关联其他表单后的数据联动来实现,那么当我们需要对应联动出其他应用中表单的数据,实现跨应用数据联动时,该如何实现呢?可以查看以下案例。
2. 视频展示
3. 实现步骤
3.1 创建两个应用,一个作为跨应用表单,另一个作为数据联动表
3.1.1 跨应用表单
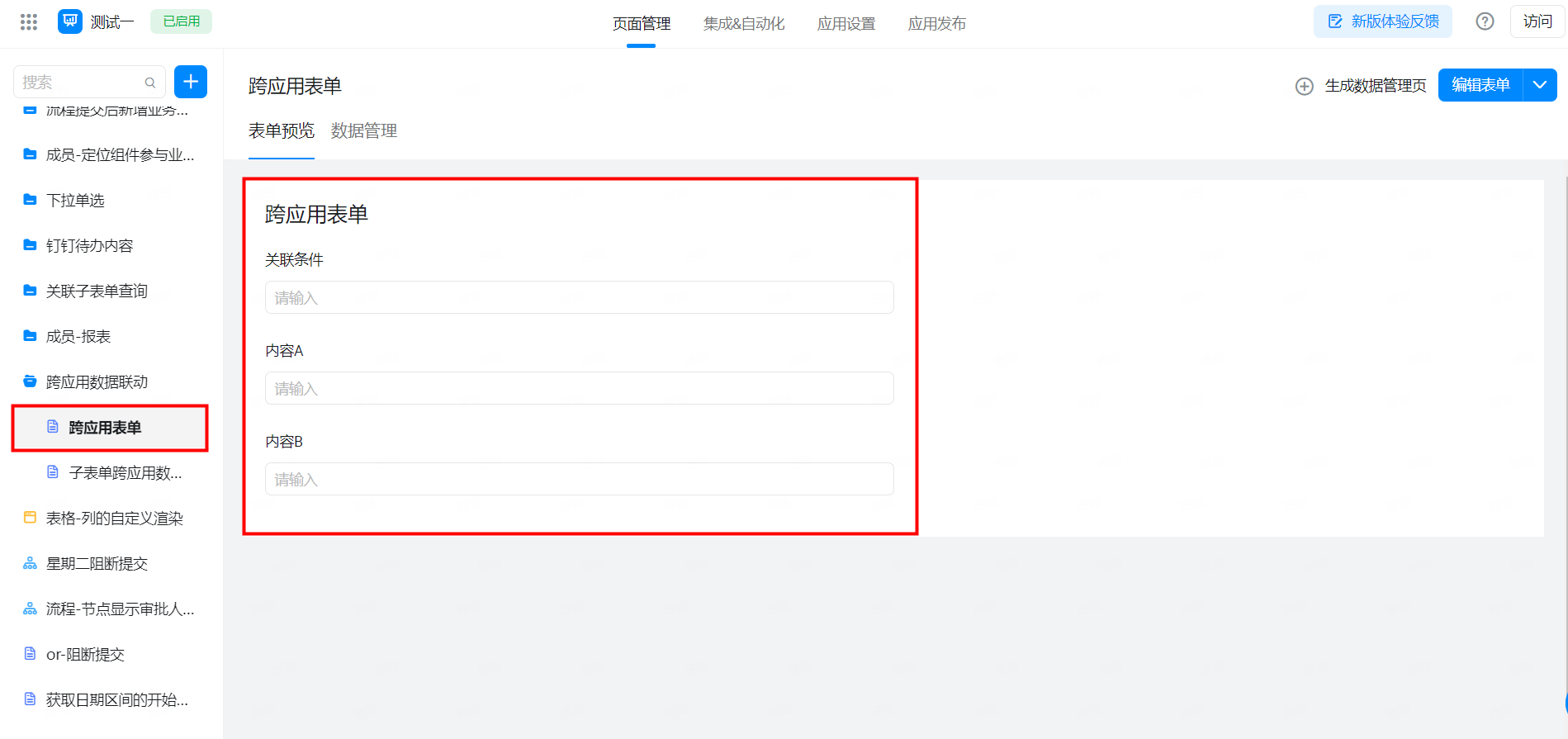
(1)创建应用 A,并新建跨应用表单
创建一个应用;应用内新建一个分组和普通表单,表单内添加组件下拉单选、单行文本、日期组件,如图:

跨应用表单
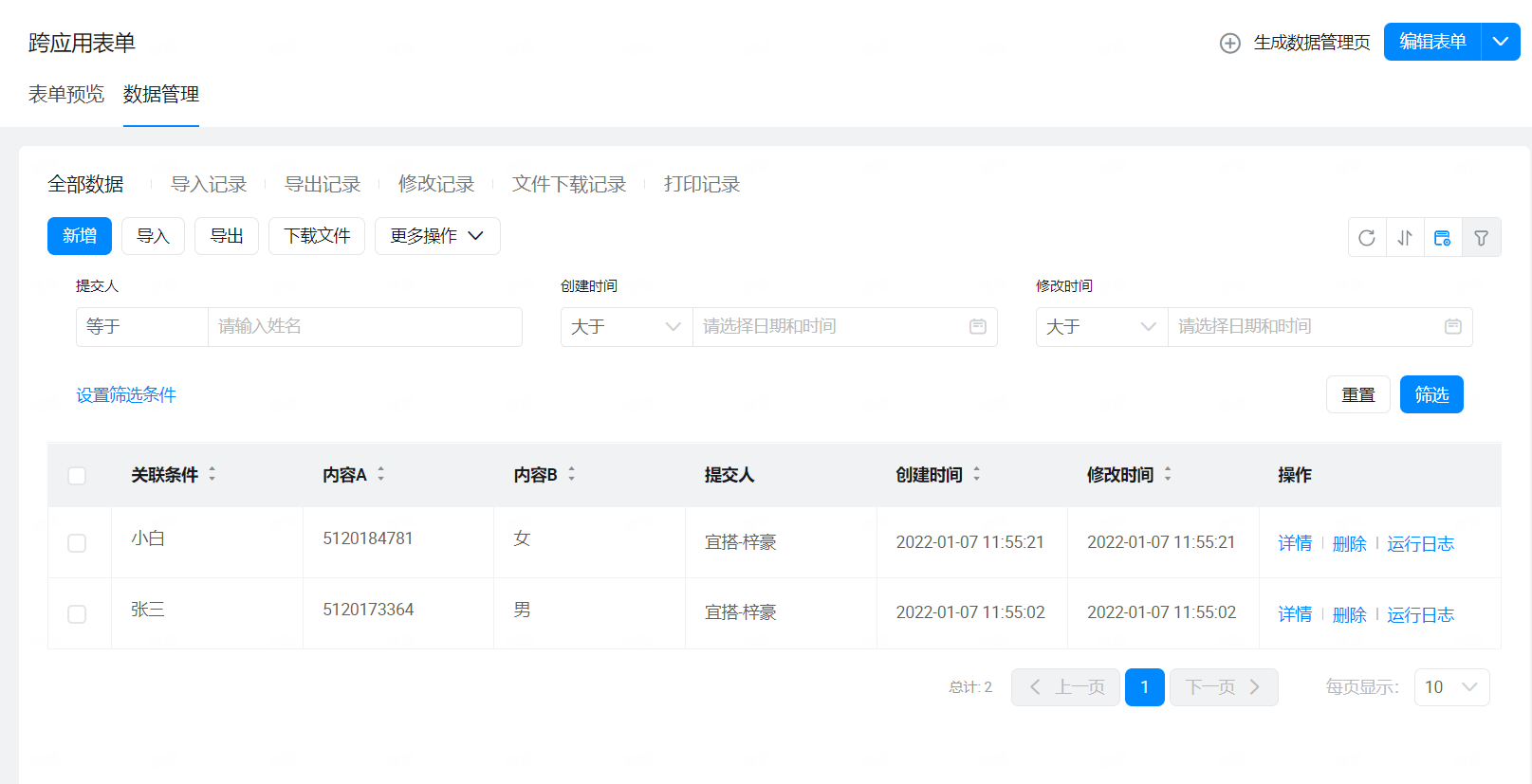
(2)新增数据

数据管理
3.1.2 实现跨表单数据联动表单
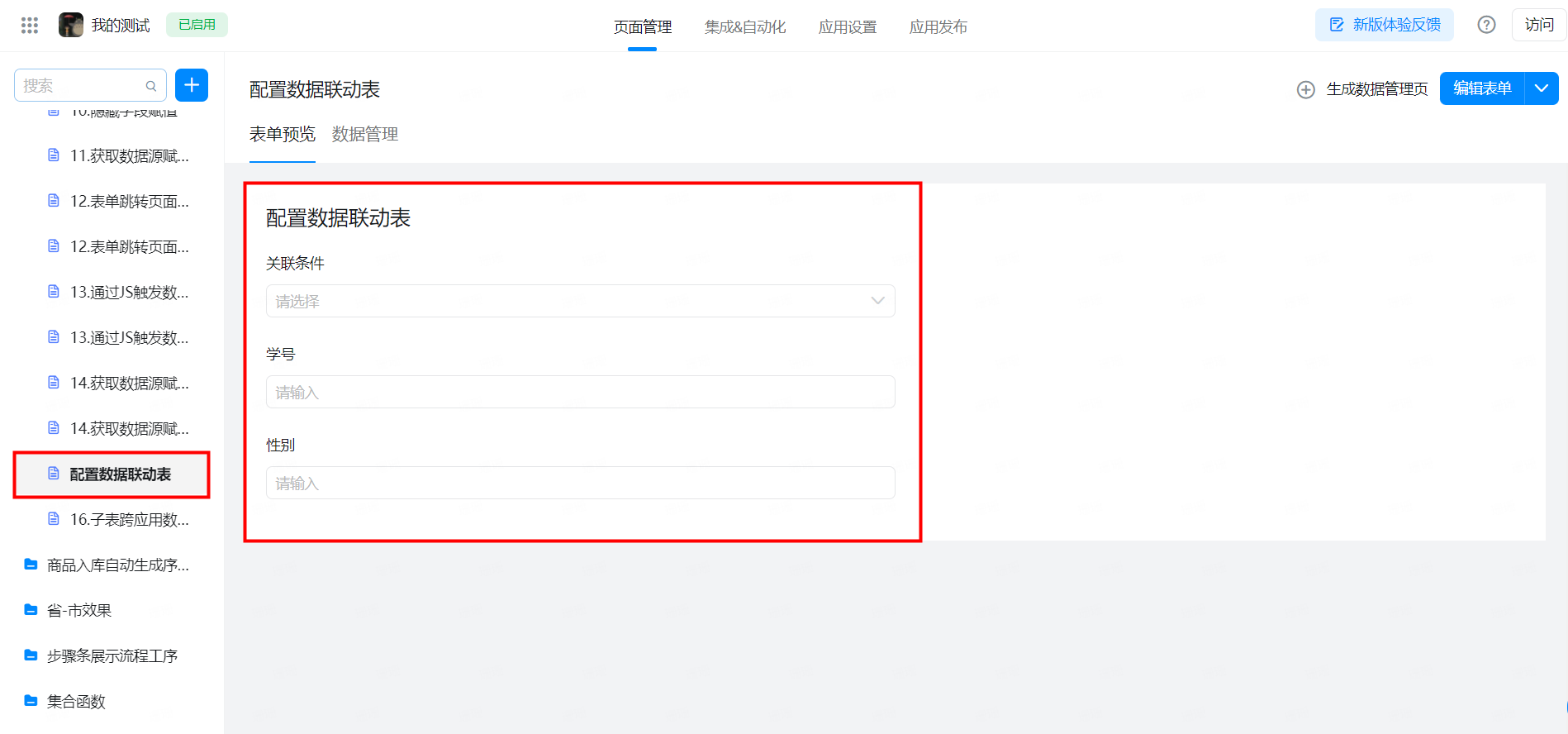
(1)新建应用 B,并新建配置数据联动表
创建一个应用;应用内新建一个分组和普通表单,表单内添加组件下拉单选、单行文本、日期组件,如图:

数据联动表单
3.2 获取数据
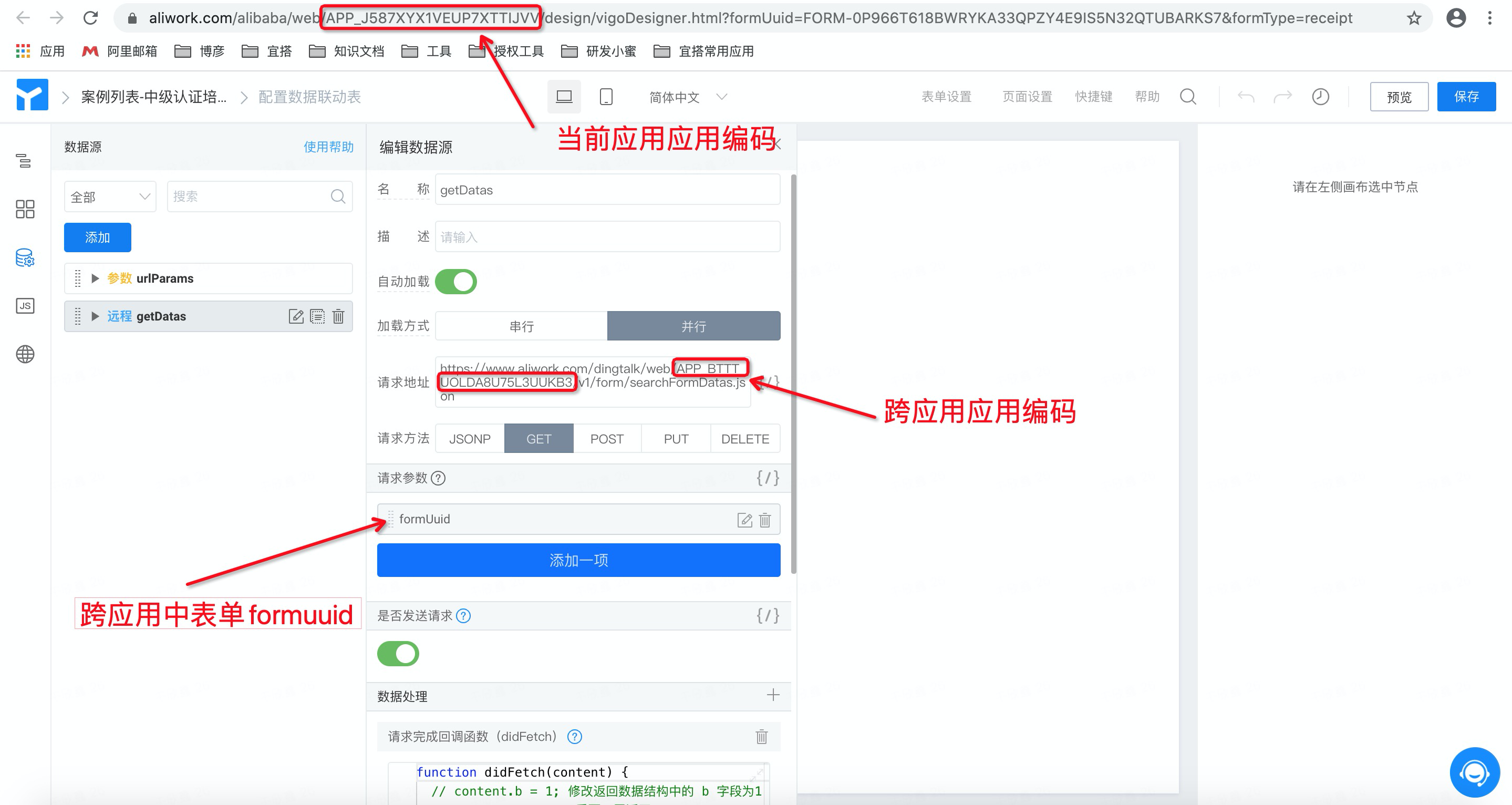
使用数据源获取数据,编辑应用 B 的数据联动表,并且使用页面数据源接口获取数据。在数据源处增加远程数据源,调用根据条件搜索表单实例详情列表接口
参考文档:宜搭平台接口(页面数据源可直接调用)

表单页面添加数据源
3.3 在 didmount 中给关联条件下拉单选组件赋值,作为关联条件
将应用 A 中的关联条件组件赋值给当前应用 B 中的下拉单选组件,作为触发数据联动的搜索条件。
下拉单选赋值方法可参考文档:获取数据源给下拉单选组件赋值

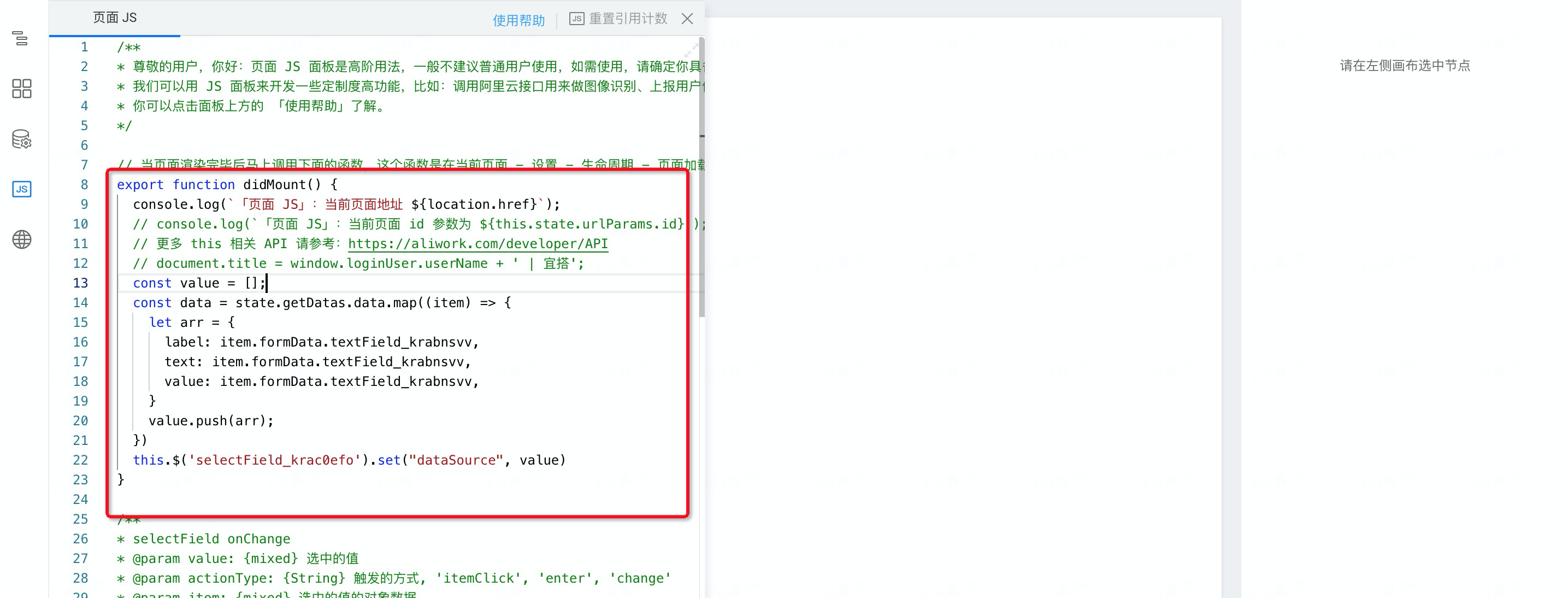
参考代码如下:
export function didMount() {
const value = [];
const data = state.getDatas.data.map((item) => {
let arr = {
label: item.formData.textField_krabnsvv,
text: item.formData.textField_krabnsvv,
value: item.formData.textField_krabnsvv,
}
value.push(arr);
})
this.$('selectField_krac0efo').set("dataSource", value)
}
3.4 实现数据联动
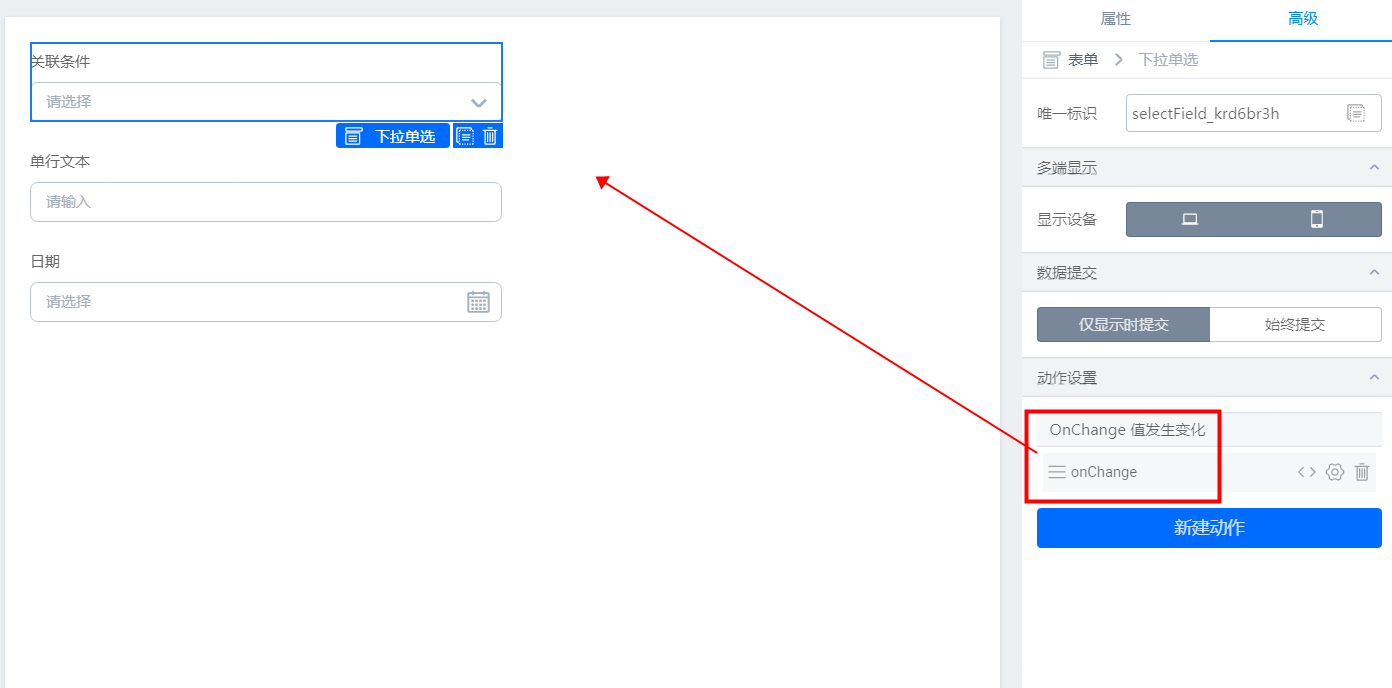
3.4.1 下拉单选组件配置 onChange 事件
将关联条件赋值给下拉单选后,通过下拉单选触发数据联动,匹配出对应的值赋值给其他组件。这时需要在下拉单选组件上配置 onchange 事件,并在事件中触发联动。

表单页面新建动作
3.4.2 根据下拉单选值获取对应数据并赋值给其他组件
通过下拉单选 onChange 事件获取下拉单选的值后,需要对应在数据源获取的数据中循环匹配对应的数据,当下拉单选的值等于数据源返回数据中某条数据的关联条件值时,该条数据即为匹配数据,匹配成功后,将该条数据放入数组中,循环结束,将该条数据中的返回值对应赋值给相应组件。

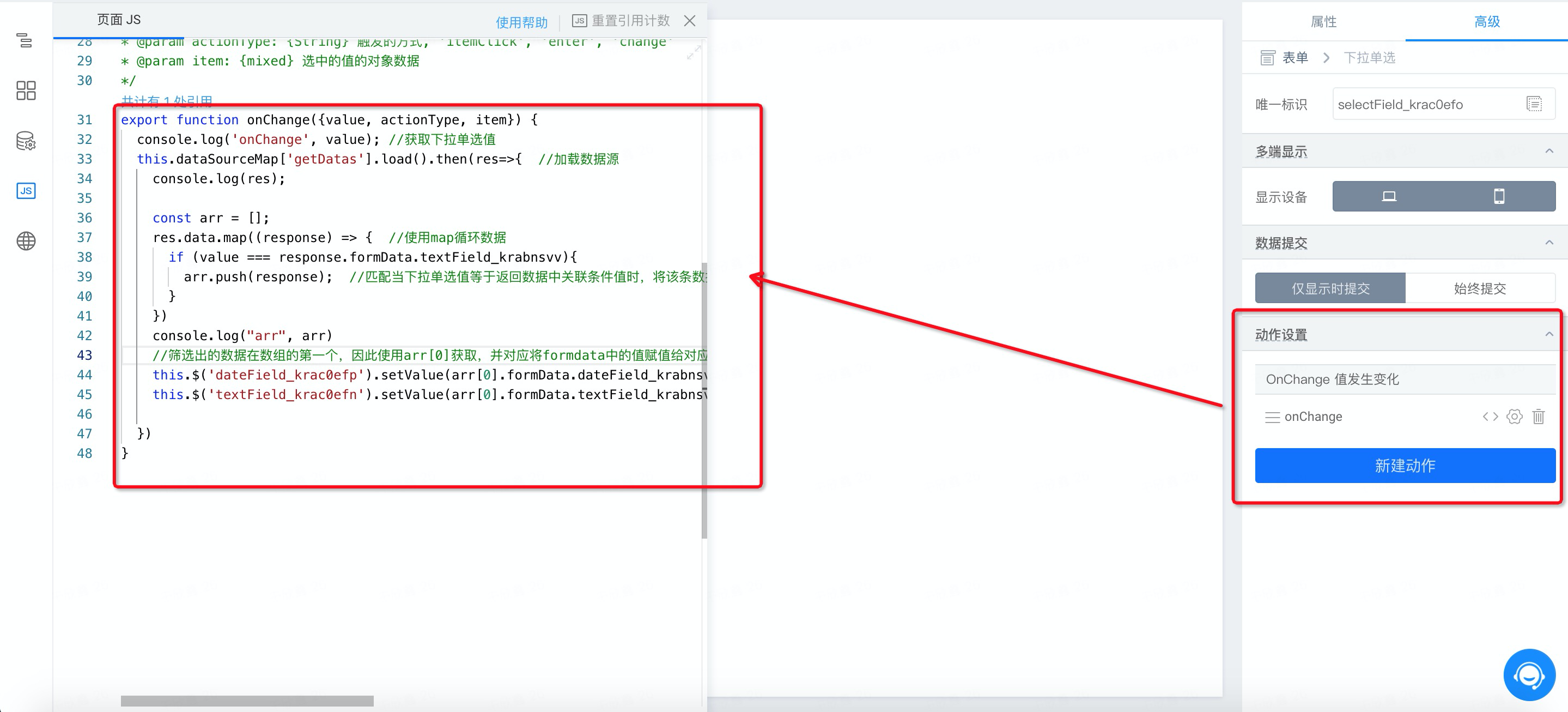
参考代码如下:
export function onChange({value, actionType, item}) {
console.log('onChange', value); //获取下拉单选值
this.dataSourceMap['getDatas'].load().then(res=>{ //加载数据源
console.log(res);
const arr = [];
res.data.map((response) => { //使用map循环数据
if (value === response.formData.textField_krabnsvv){
arr.push(response); //匹配当下拉单选值等于返回数据中关联条件值时,将该条数据push到数组中
}
})
console.log("arr", arr)
//筛选出的数据在数组的第一个,因此使用arr[0]获取,并对应将formdata中的值赋值给对应组件
this.$('dateField_krac0efp').setValue(arr[0].formData.dateField_krabnsvz);
this.$('textField_krac0efn').setValue(arr[0].formData.textField_krabnsvx);
})
}
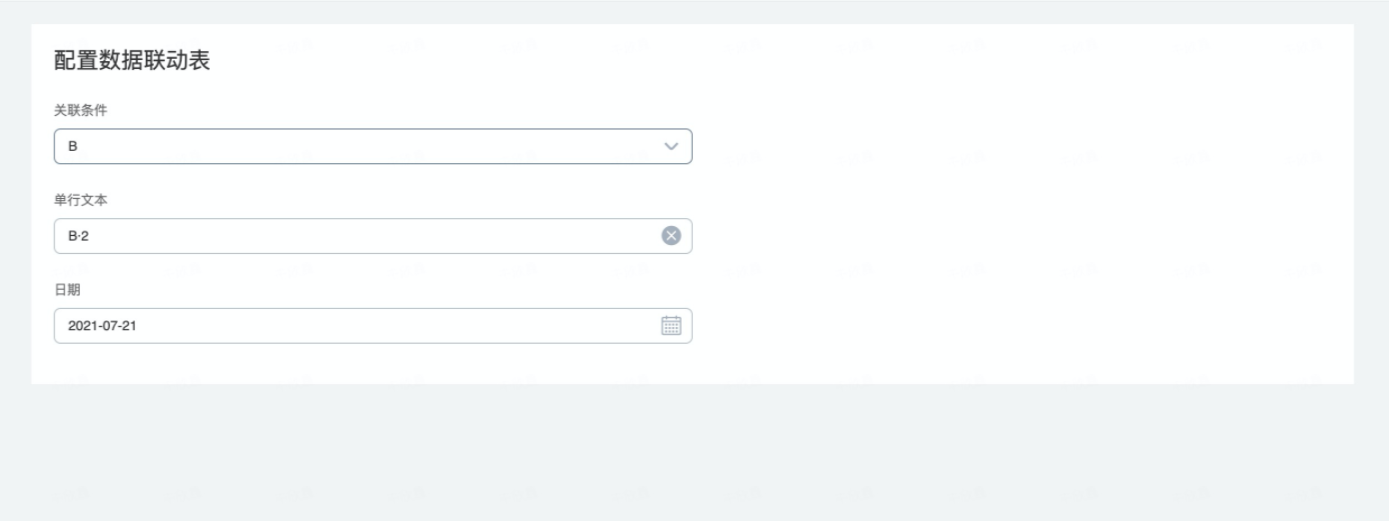
4. 实现效果

宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------欢迎关注我们--------------------
