FaaS 连接器 - 使用阿里云短信服务SMS发送短信
本文介绍如何通过宜搭 FaaS 连接器,调用阿里云短信服务 OpenAPI 接口,发送短信验证码。
前提条件
在开始之前,你需要先完成以下准备工作。
- 准备工作包括注册阿里云账号、完成实名认证、开通阿里云短信服务和获取AccessKey。
- 登录短信服务控制台,开通短信服务。
- 申请短信资质。
- 申请短信模板。
说明:
一般情况下,短信签名或短信模板提交后,阿里云预计在2个小时内完成审核(审核工作时间:周一至周日9:00~21:00,法定节假日顺延)。
实现效果

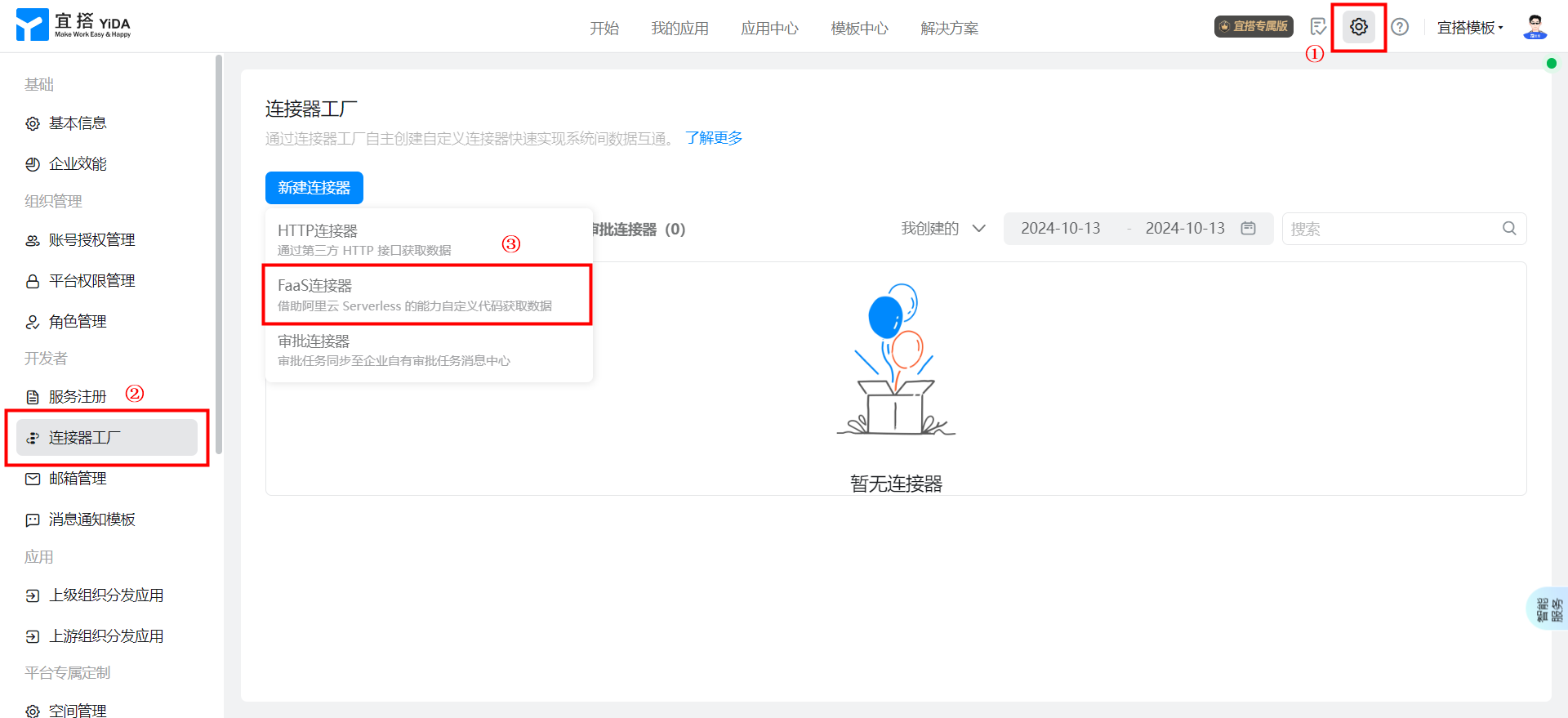
创建 FaaS 连接器
进入连接器工厂新建 FaaS 连接器。

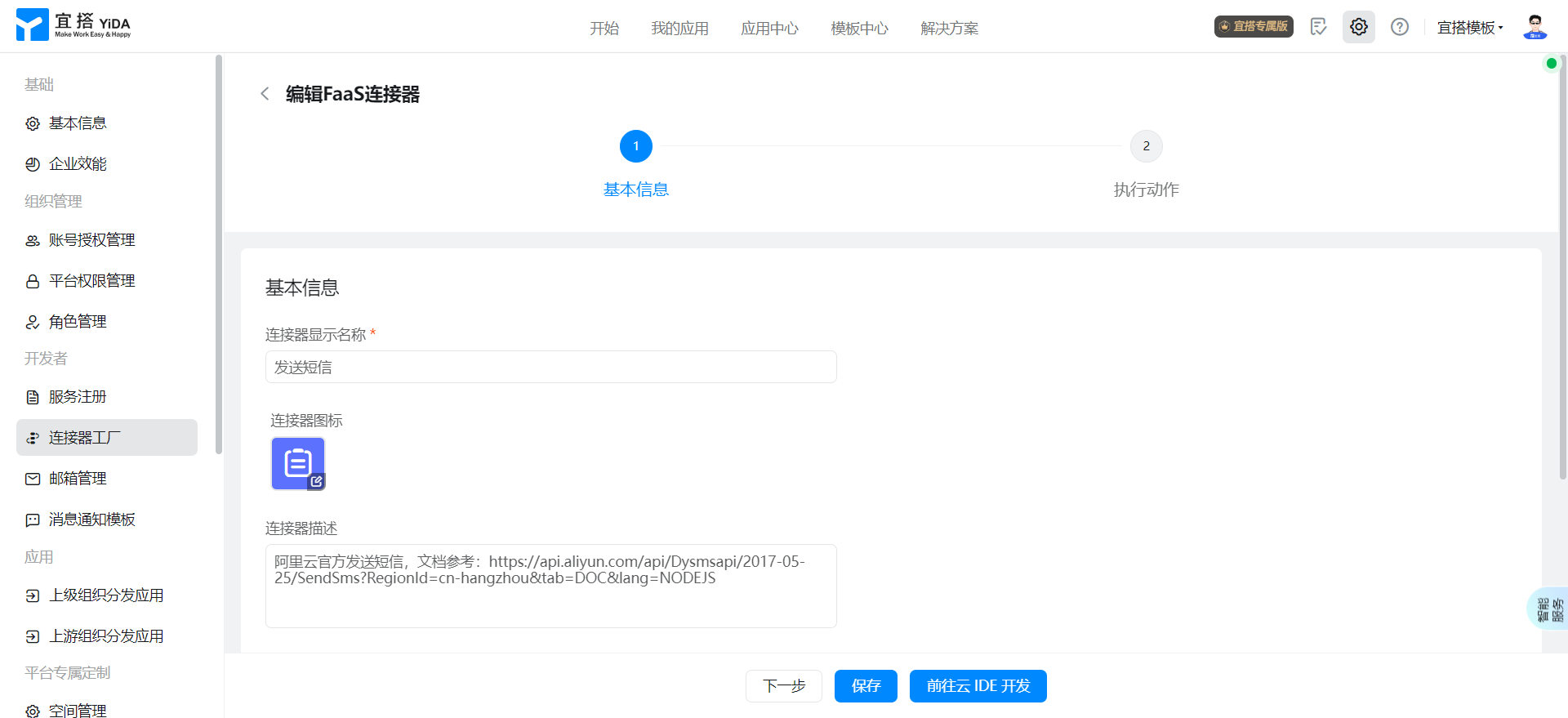
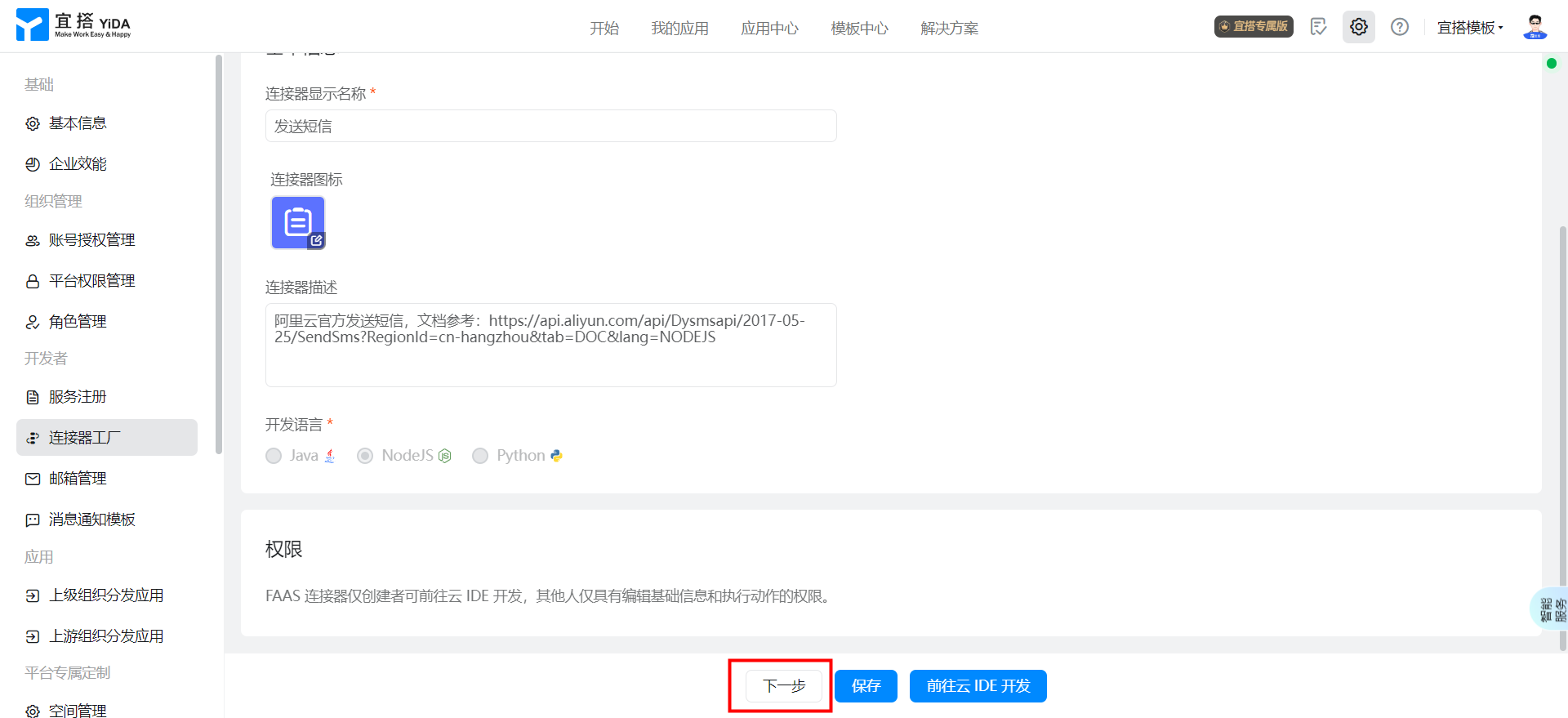
配置连接器基本信息和开发语言
配置后点击下一步,开发语言选择NodeJS。


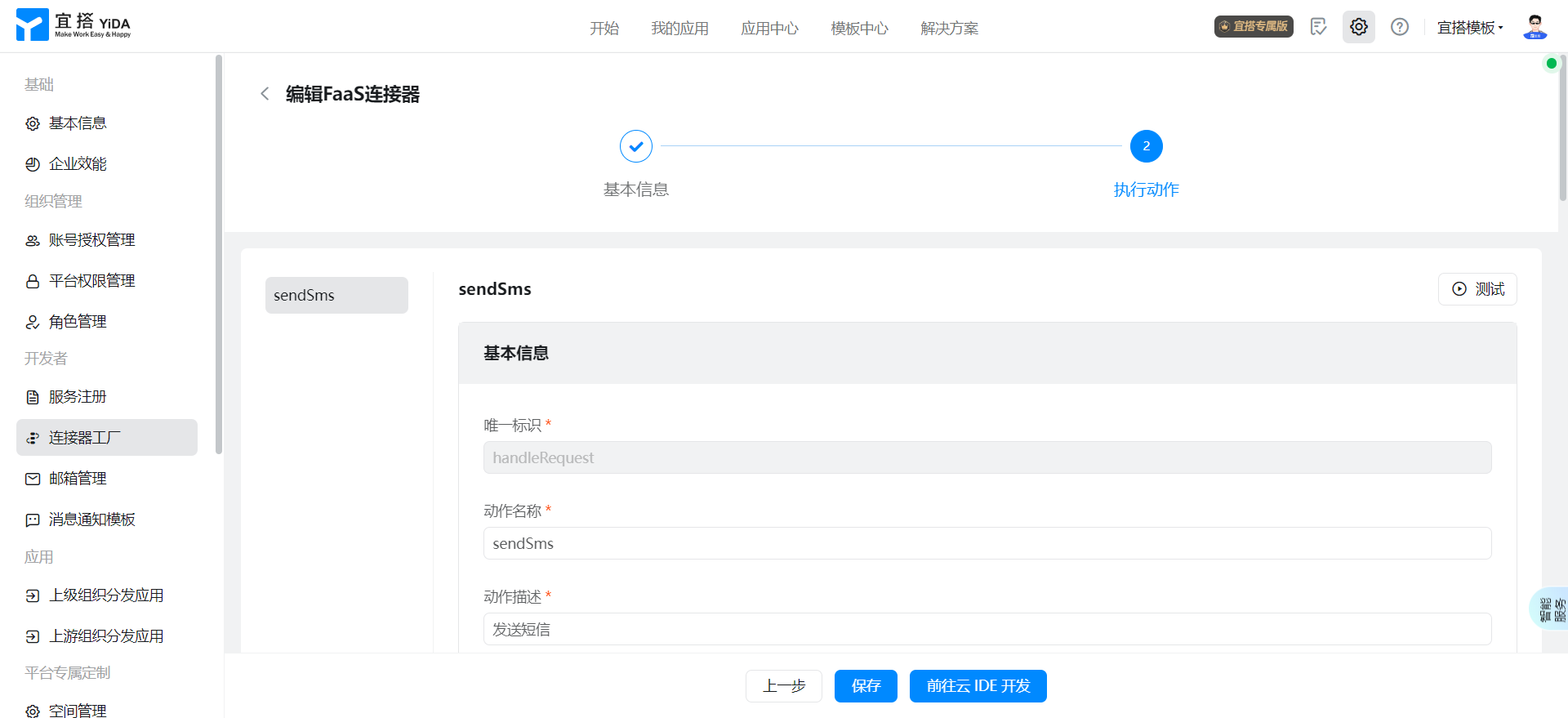
配置连接器执行动作
配置基本信息。

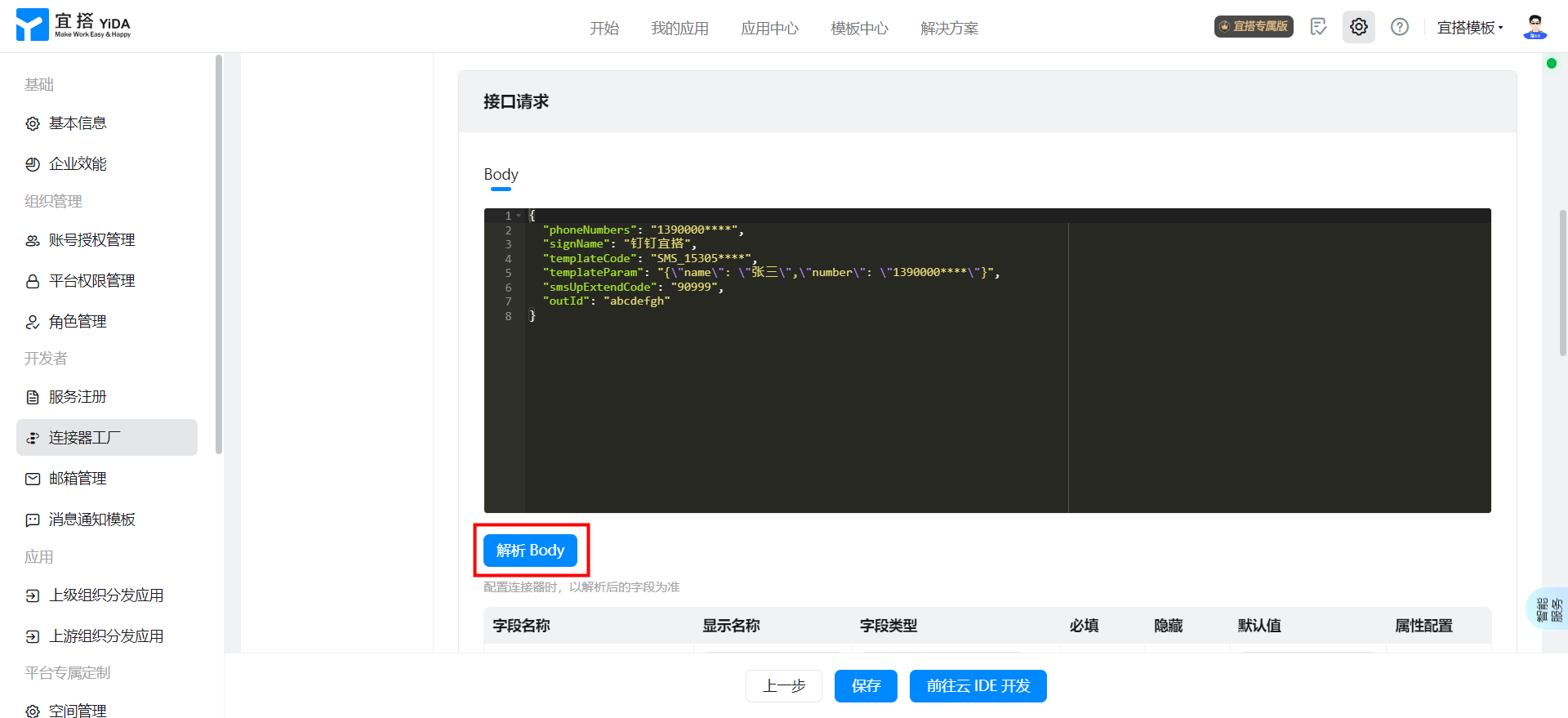
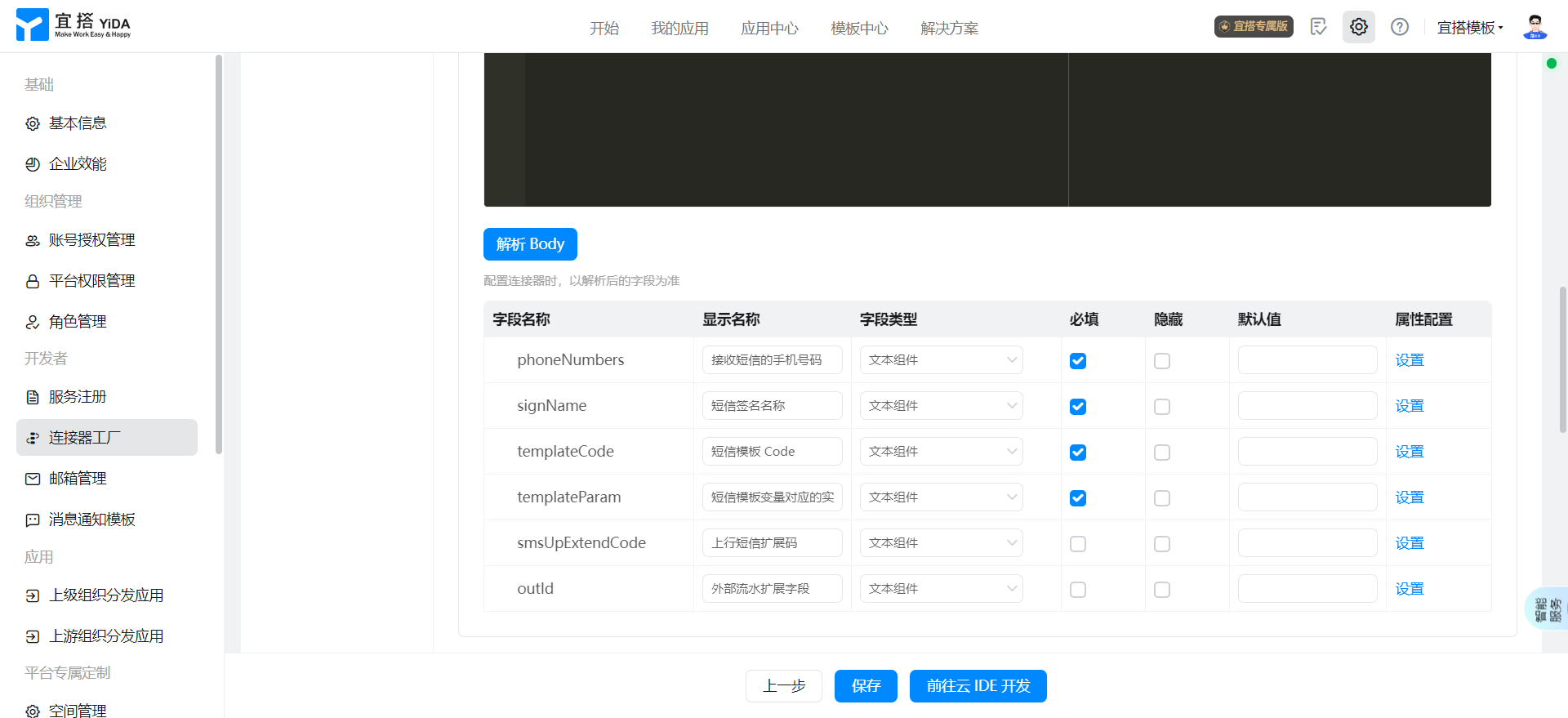
配置接口请求,配置完成后点击解析 Body。


{
"phoneNumbers": "1390000****",
"signName": "钉钉宜搭",
"templateCode": "SMS_15305****",
"templateParam": "{\"name\": \"张三\",\"number\": \"1390000****\"}",
"smsUpExtendCode": "90999",
"outId": "abcdefgh"
}
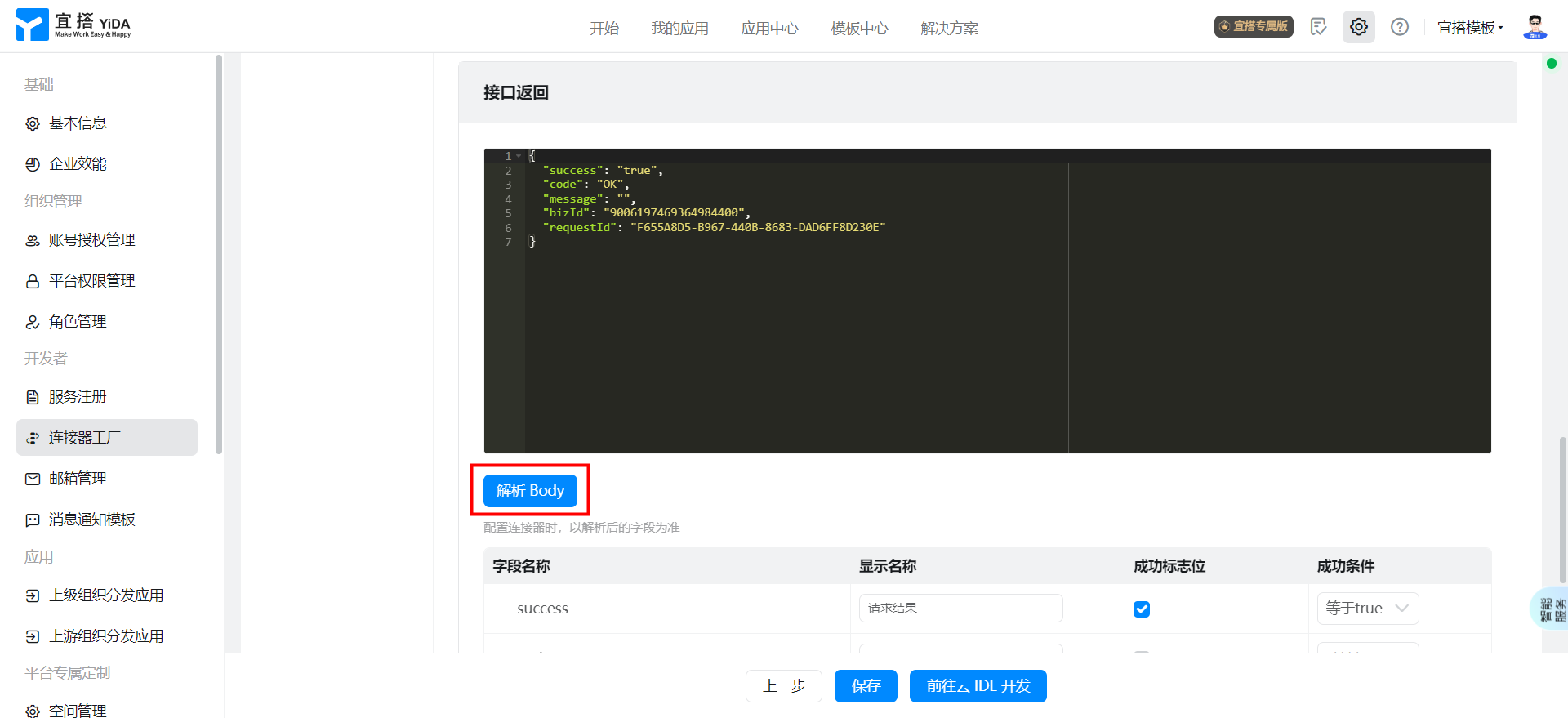
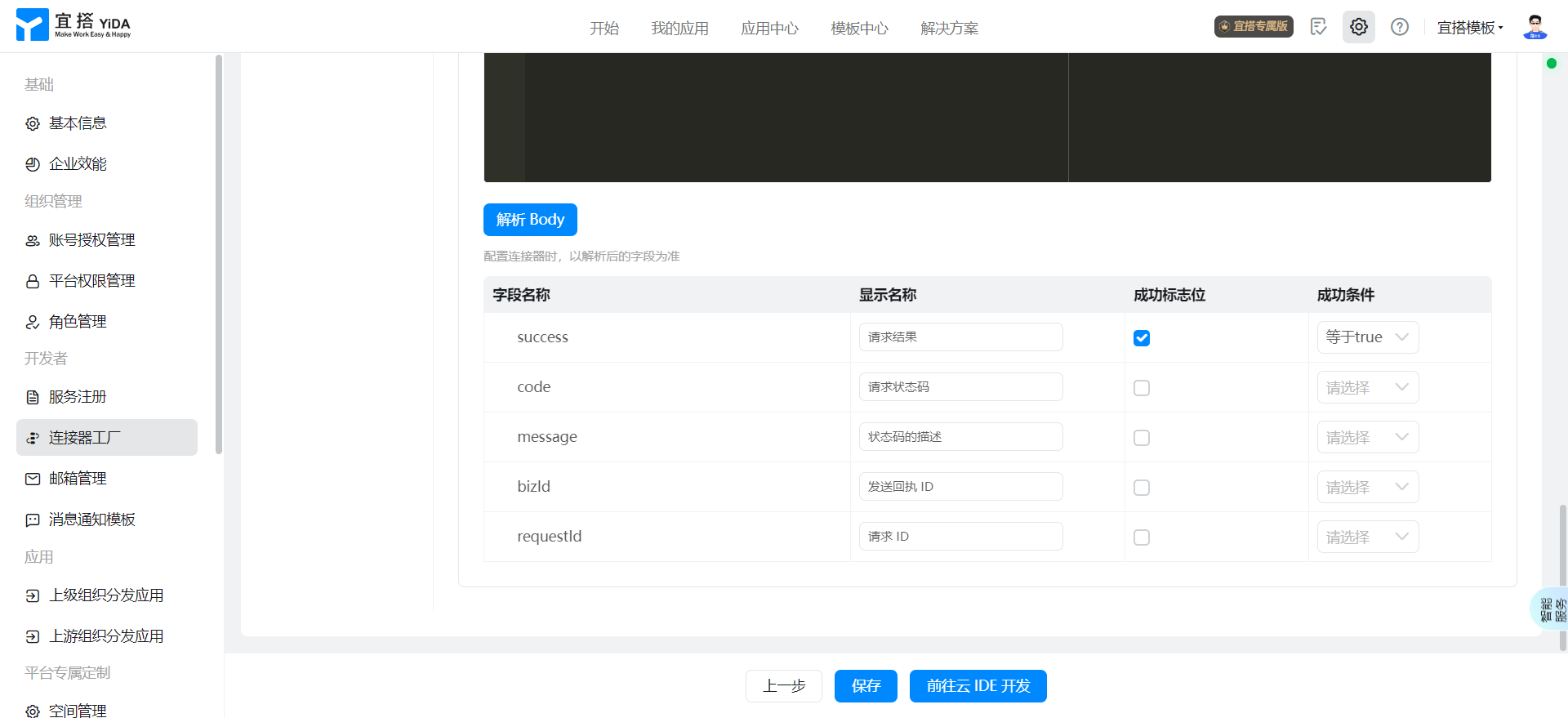
配置接口返回,配置完成后点击解析 Body。


{
"success": "true",
"code": "OK",
"message": "",
"bizId": "9006197469364984400",
"requestId": "F655A8D5-B967-440B-8683-DAD6FF8D230E"
}
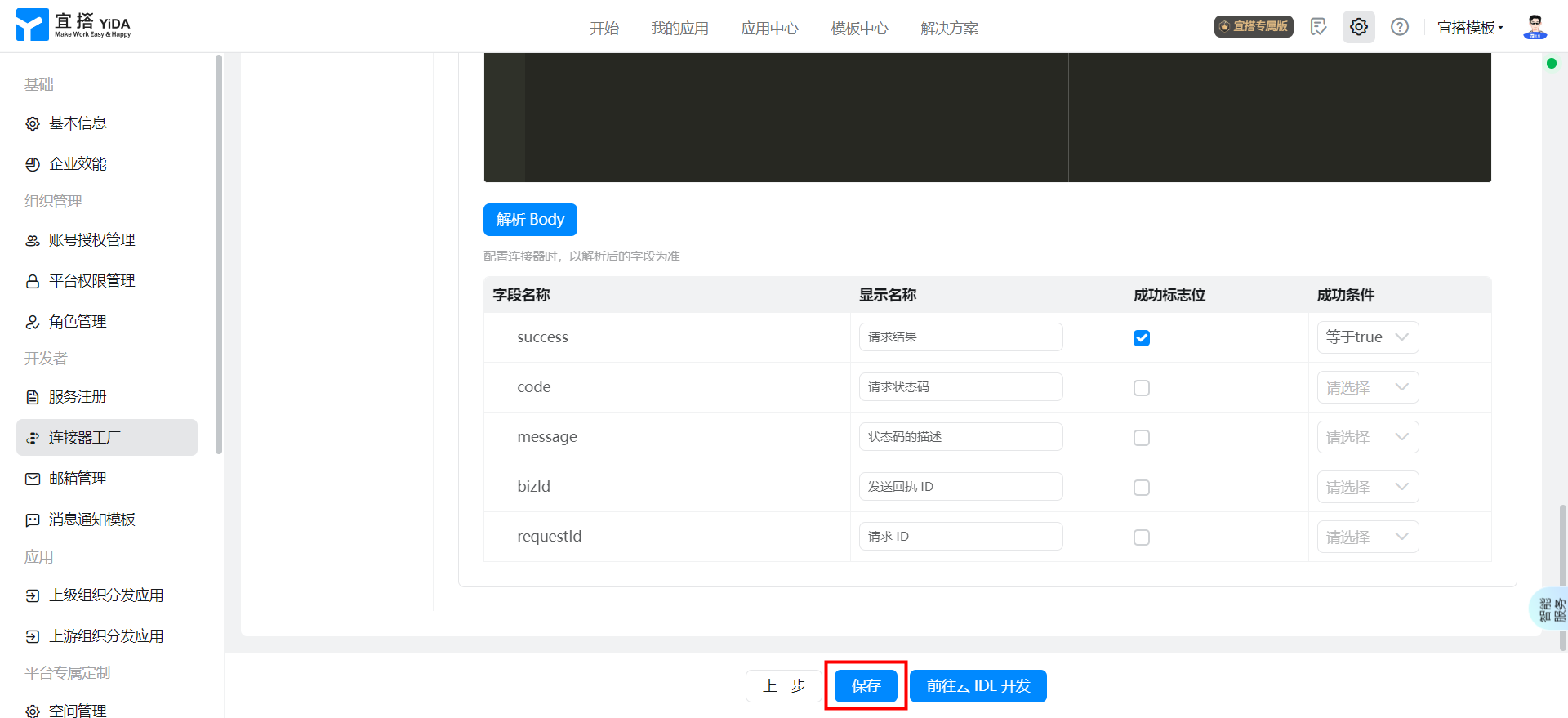
完成上述配置后,点击保存。

前往云 IDE 开发
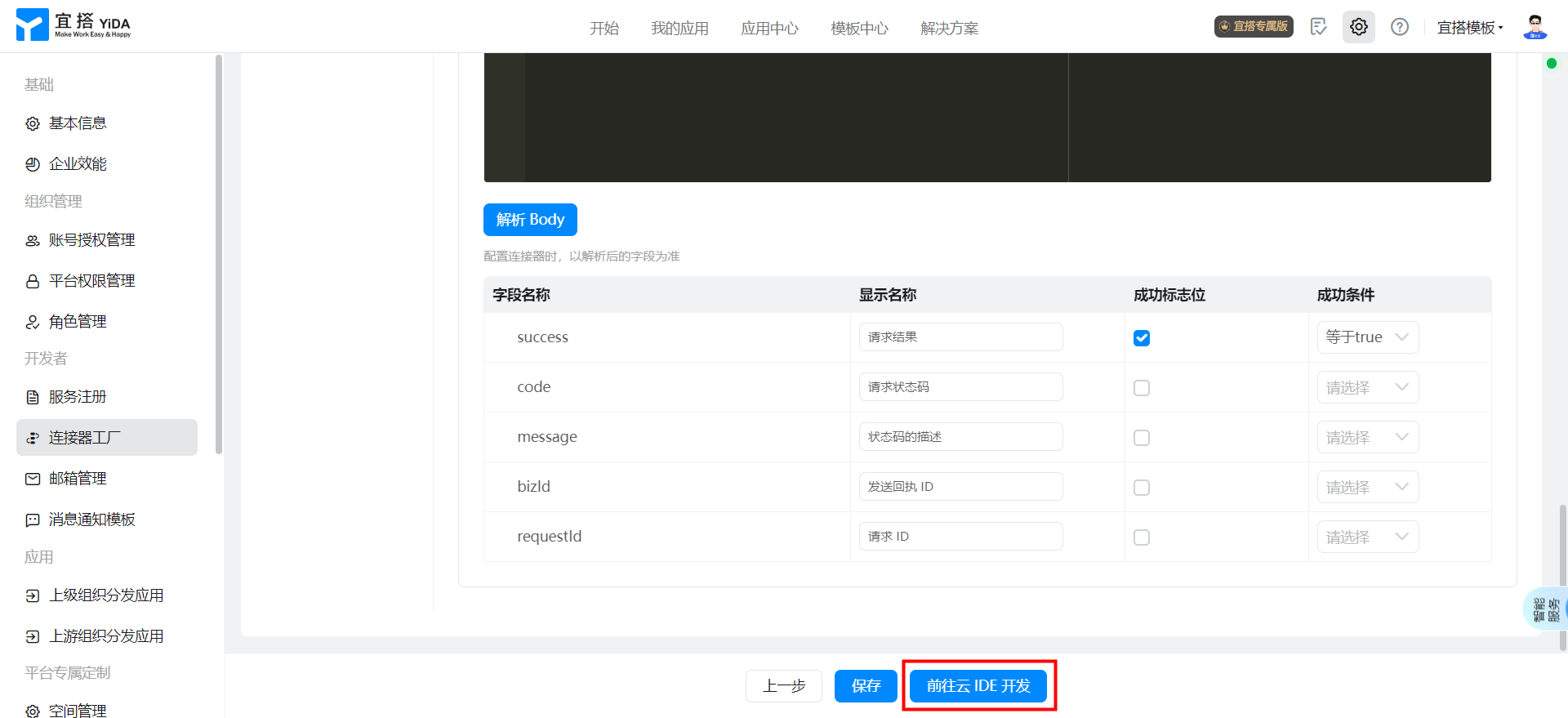
保存成功后,点击前往云 IDE 开发。

安装 SDK
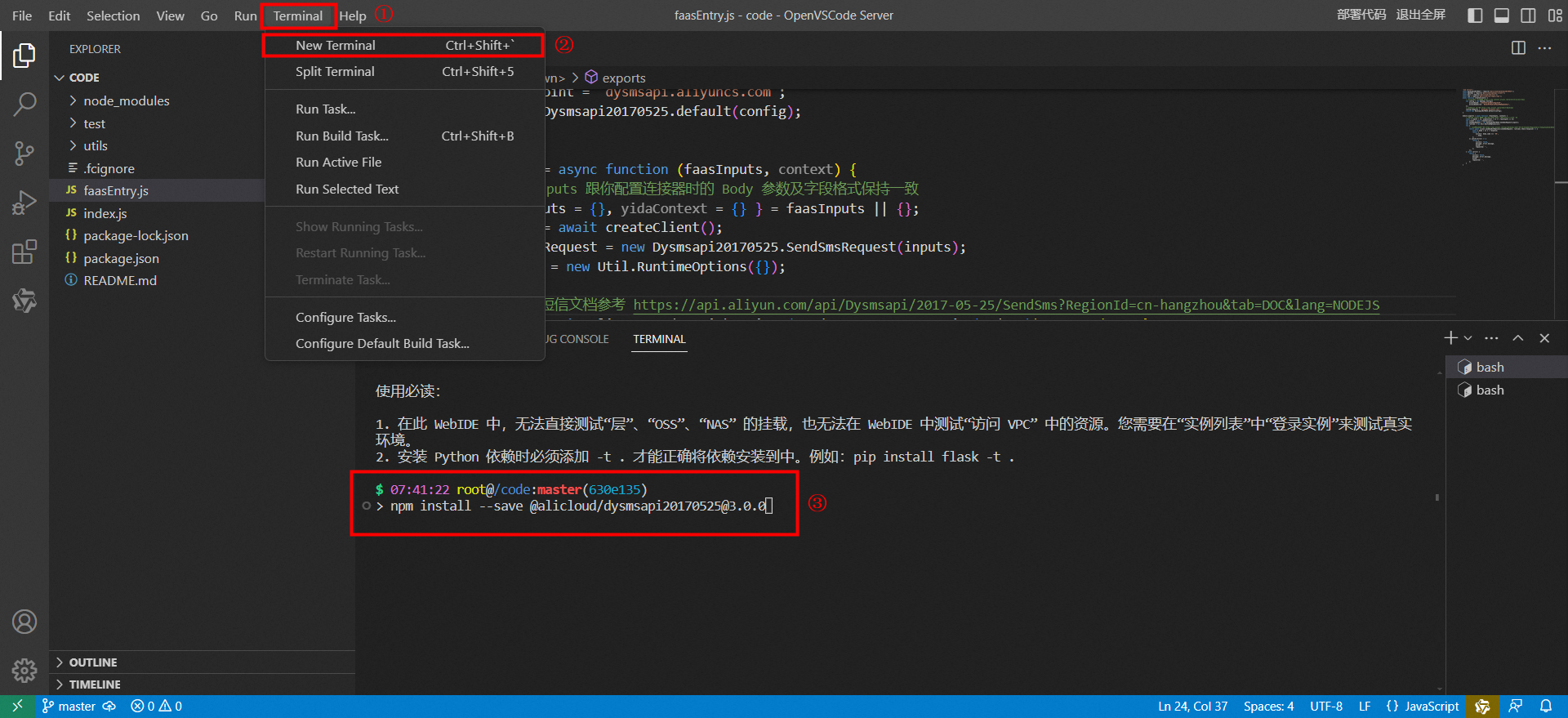
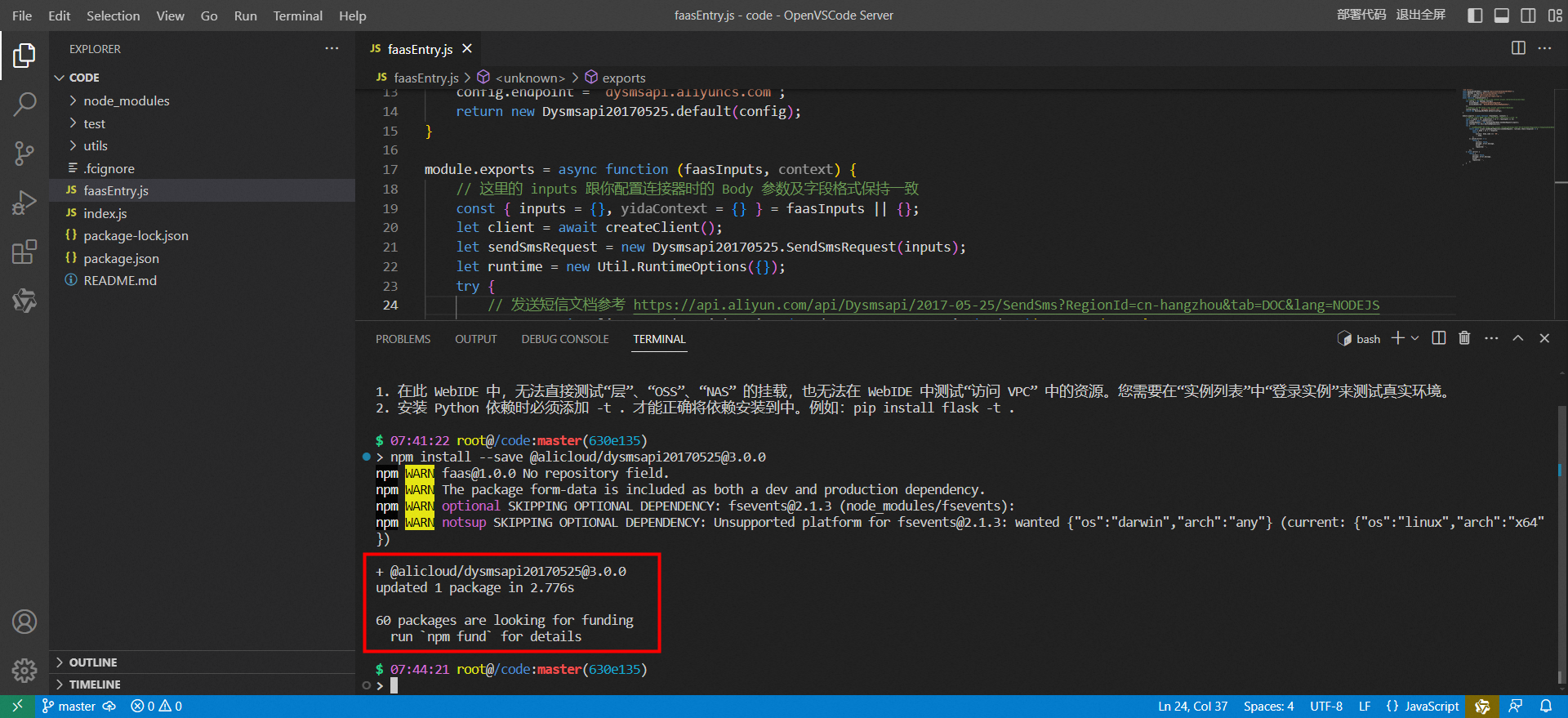
新建终端并执行 SDK 安装命令,输入后敲回车键。

npm install --save @alicloud/dysmsapi20170525@3.0.0
出现下述信息说明安装成功,反之可重复上述操作。

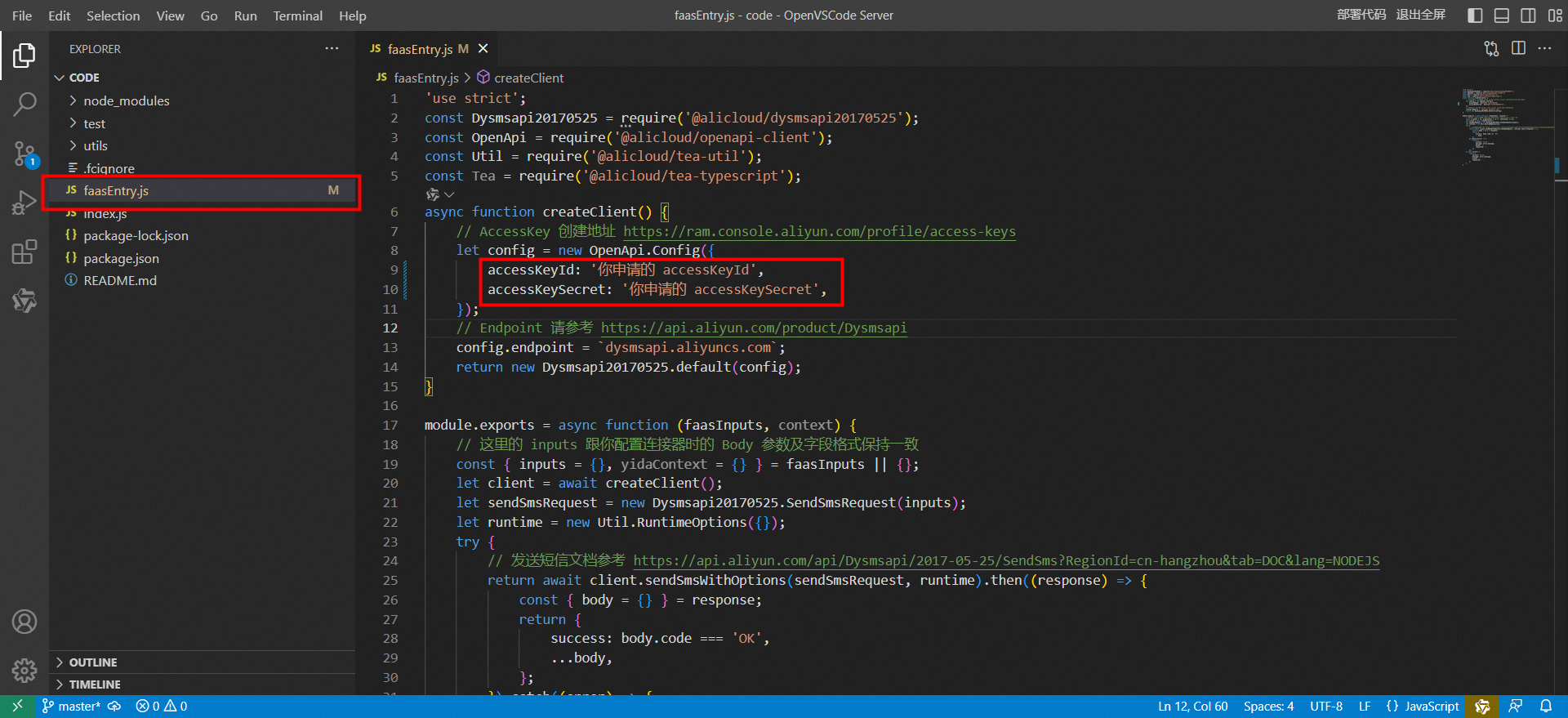
将 faasEntry.js 文件中的代码完全替换
注意修改accessKeyId和accessKeySecret。

'use strict';
const Dysmsapi20170525 = require('@alicloud/dysmsapi20170525');
const OpenApi = require('@alicloud/openapi-client');
const Util = require('@alicloud/tea-util');
const Tea = require('@alicloud/tea-typescript');
async function createClient() {
// AccessKey 创建地址 https://ram.console.aliyun.com/profile/access-keys
let config = new OpenApi.Config({
accessKeyId: '你申请的 accessKeyId',
accessKeySecret: '你申请的 accessKeySecret',
});
// Endpoint 请参考 https://api.aliyun.com/product/Dysmsapi
config.endpoint = `dysmsapi.aliyuncs.com`;
return new Dysmsapi20170525.default(config);
}
module.exports = async function (faasInputs, context) {
// 这里的 inputs 跟你配置连接器时的 Body 参数及字段格式保持一致
const { inputs = {}, yidaContext = {} } = faasInputs || {};
let client = await createClient();
let sendSmsRequest = new Dysmsapi20170525.SendSmsRequest(inputs);
let runtime = new Util.RuntimeOptions({});
try {
// 发送短信文档参考 https://api.aliyun.com/api/Dysmsapi/2017-05-25/SendSms?RegionId=cn-hangzhou&tab=DOC&lang=NODEJS
return await client.sendSmsWithOptions(sendSmsRequest, runtime).then((response) => {
const { body = {} } = response;
return {
success: body.code === 'OK',
...body,
};
}).catch((error) => {
return {
success: false,
message: error.message,
bizId: '',
requestId: '',
};
});
} catch (error) {
return {
success: false,
message: error.message,
bizId: '',
requestId: '',
};
}
}
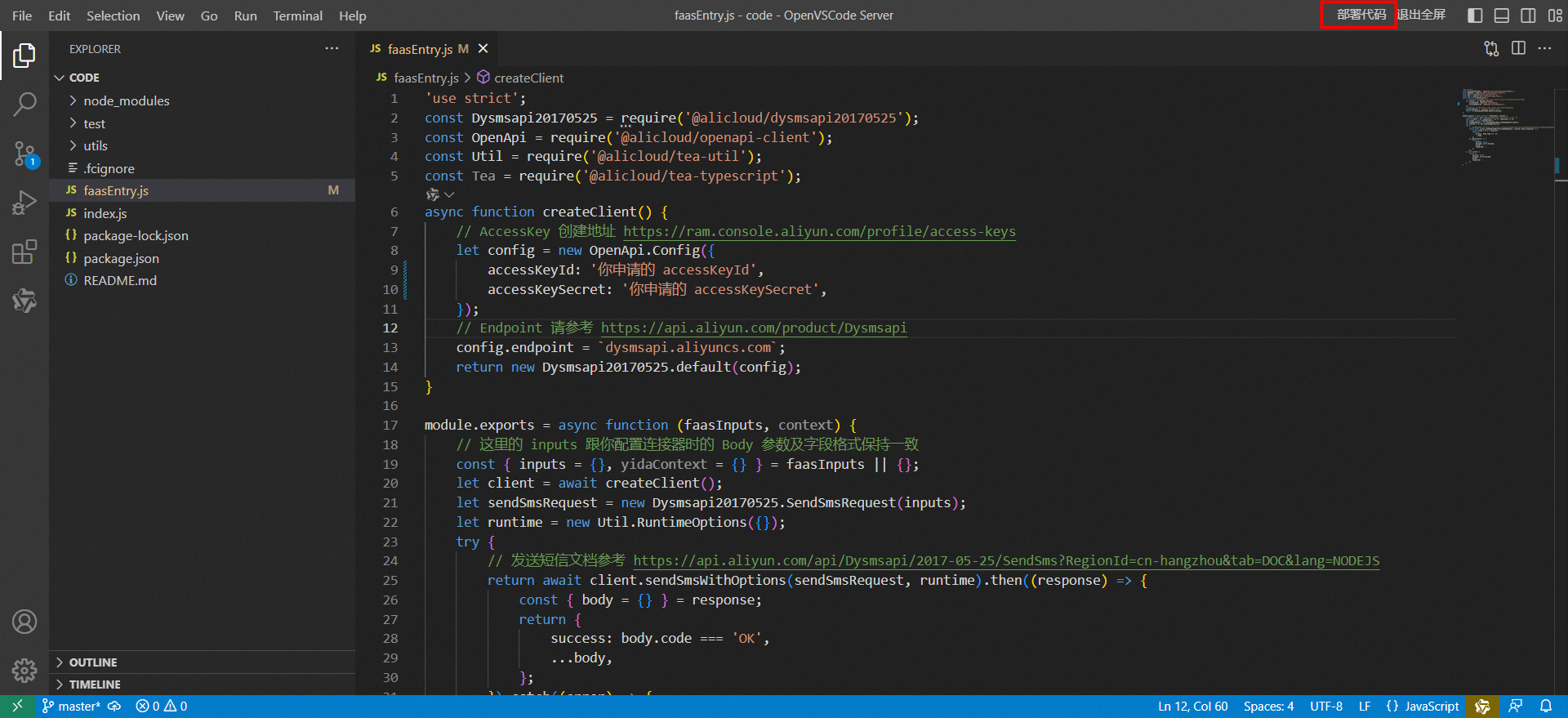
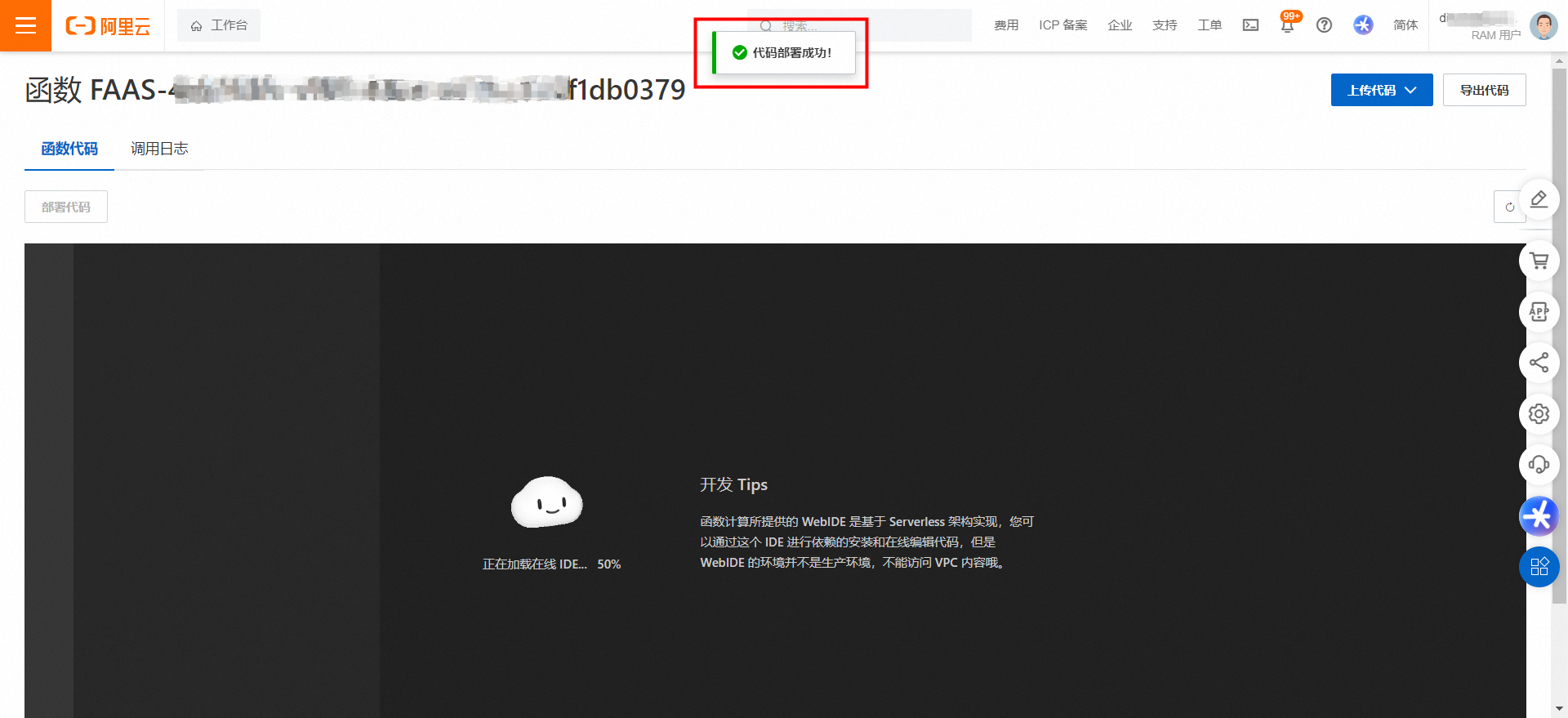
部署代码


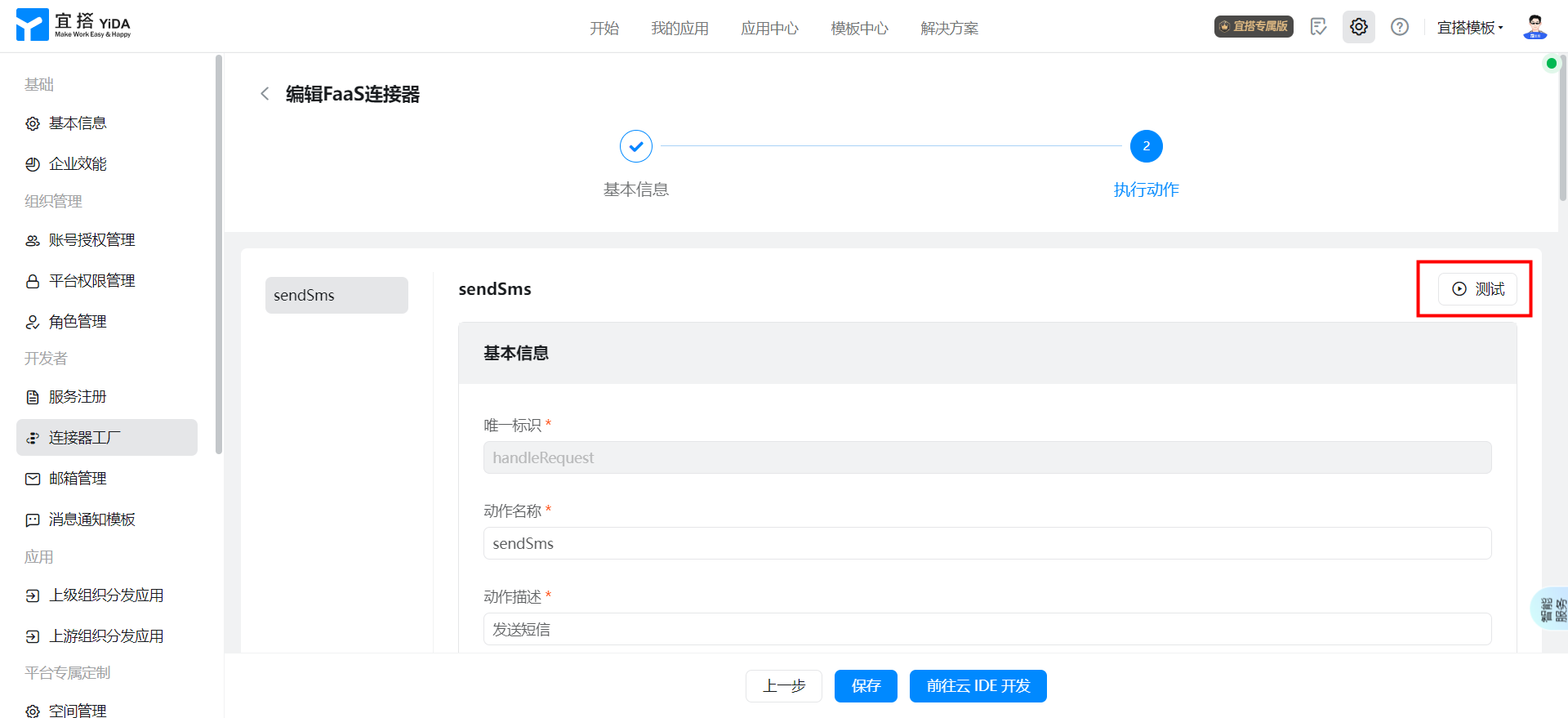
测试连接器
点击测试按钮。

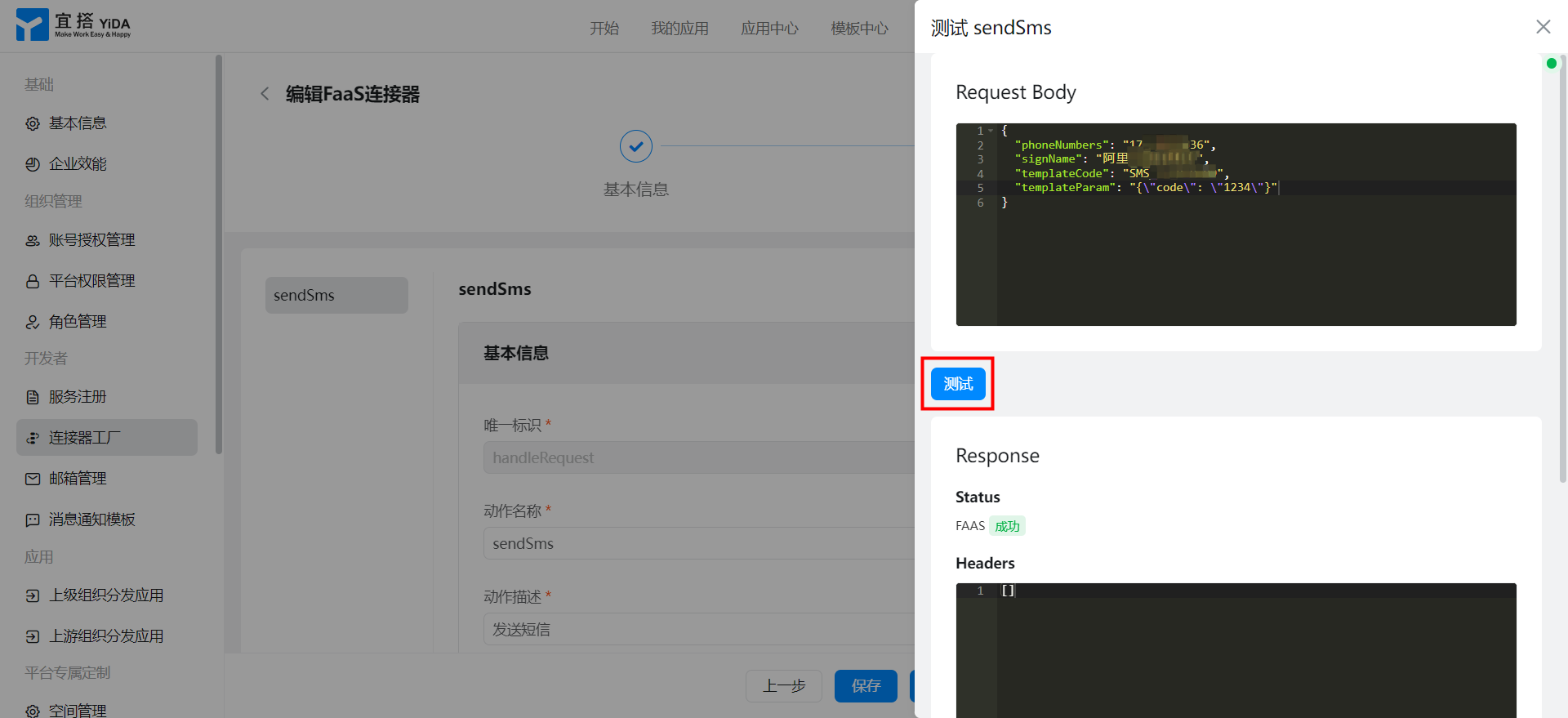
输入 Request Body 信息并点击测试。

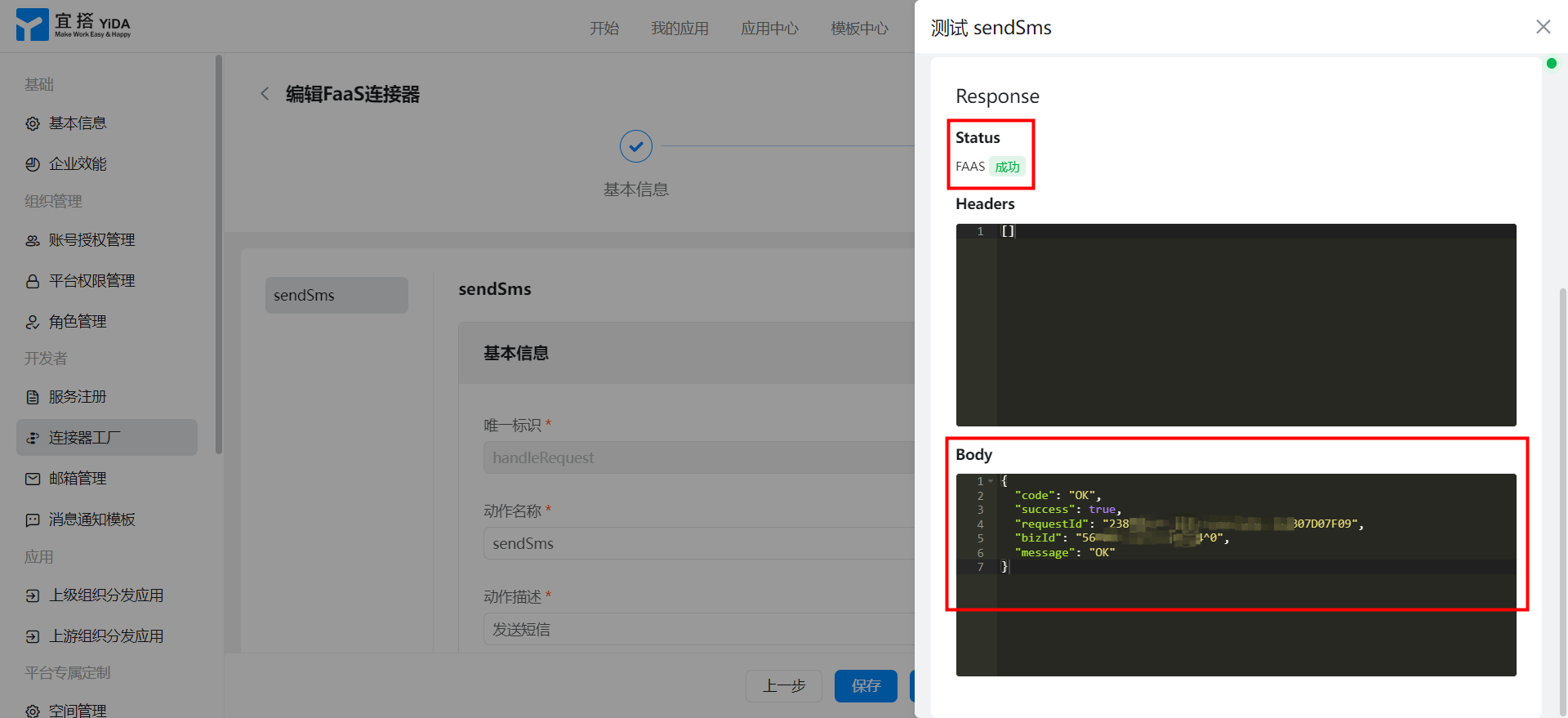
当出现下述信息即证明连接器配置成功。

此文档对您是否有帮助?