人事行政实践案例 — 出差、报销审批
1. 案例背景
在传统的企业中出差、报销、加班审批一般使用的都是纸质的审批单、使用纸质审批单导致数据不利于保存、领导审批容易忘记等一系列的难题,本期案例主要带领大家解决这一方面的难题,让办公变得更加轻松。下面来让我们一起领略一下数字化办公的魅力吧!
2. 实现效果
💡动手实践出差报销全流程应用搭建
💡使用连接器实现出差日程智能提醒
💡自动化获取出差信息实现报销表单一键填报
3. 演示视频
视频来源宜搭视频手册《你好!低代码》人事行政实践案例(第二讲),宜搭视频手册文档提供更多教学视频。
扩展阅读:《你好!低代码》系列课程
4. 实现步骤

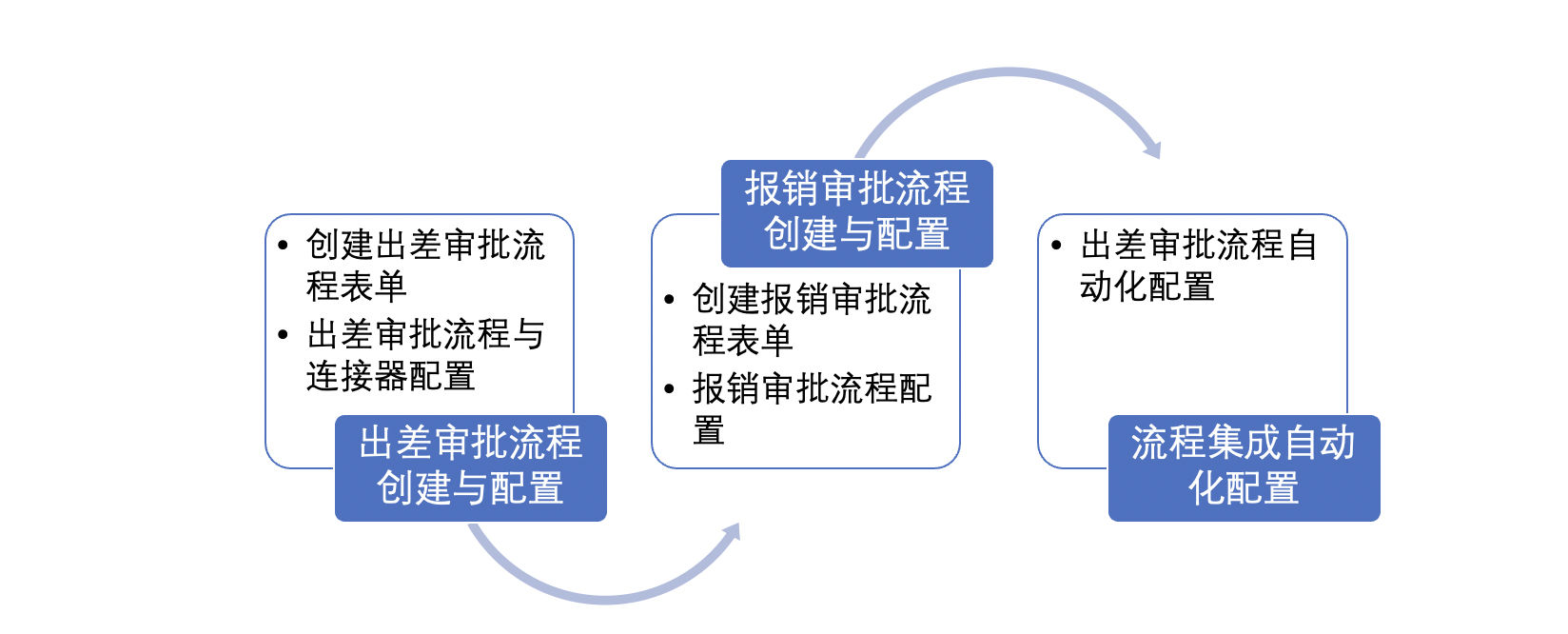
4.1 出差审批流程创建与配置
4.1.1 创建出差审批单流程表单
步骤1. 创建空白应用,命名为「出差审批报销」。
步骤2. 点击左上角「新建页面」 >> 选择「新建流程表单」,流程表单命名为「出差审批单」。

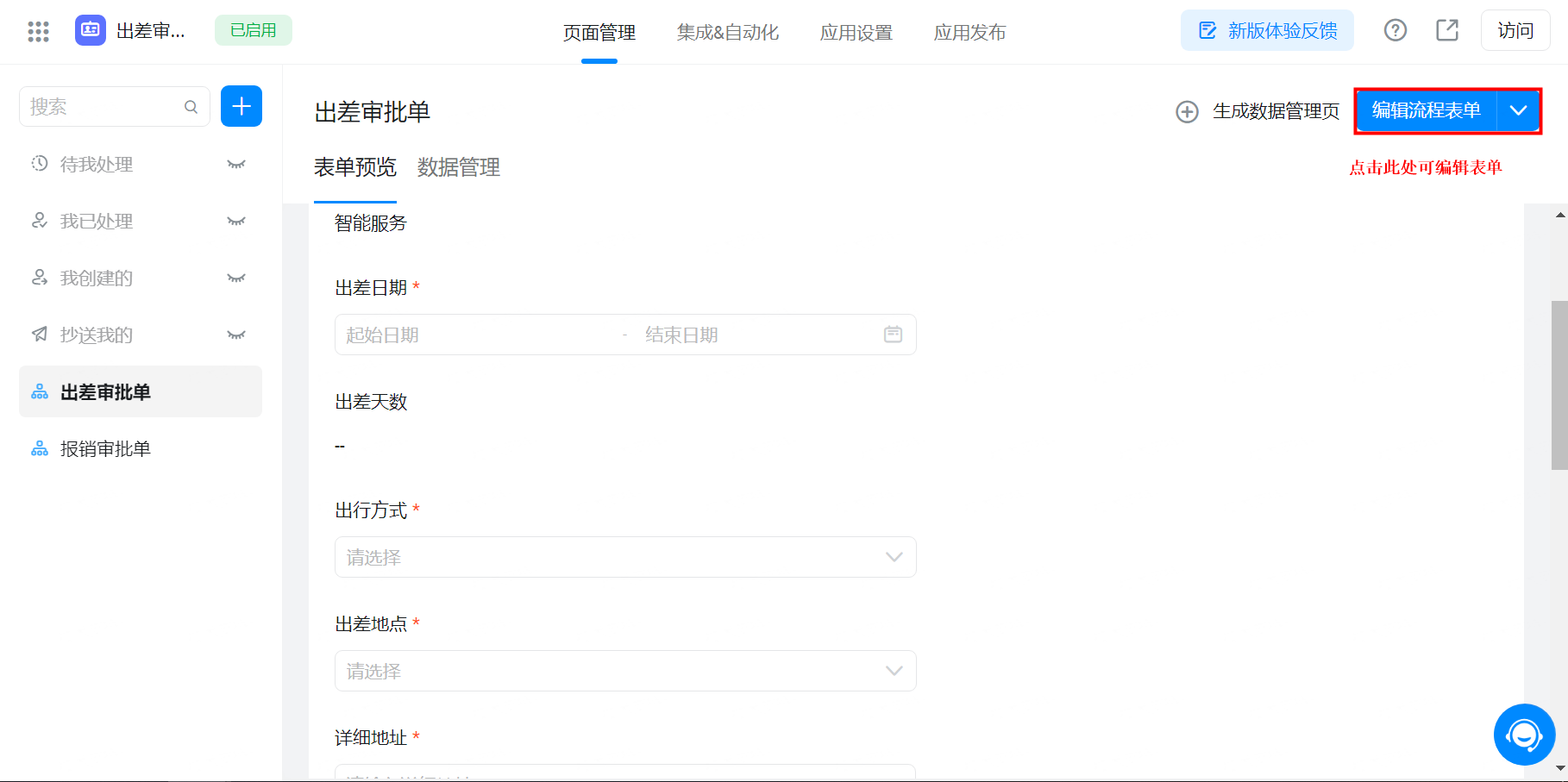
步骤3. 点击编辑进入表单设计。

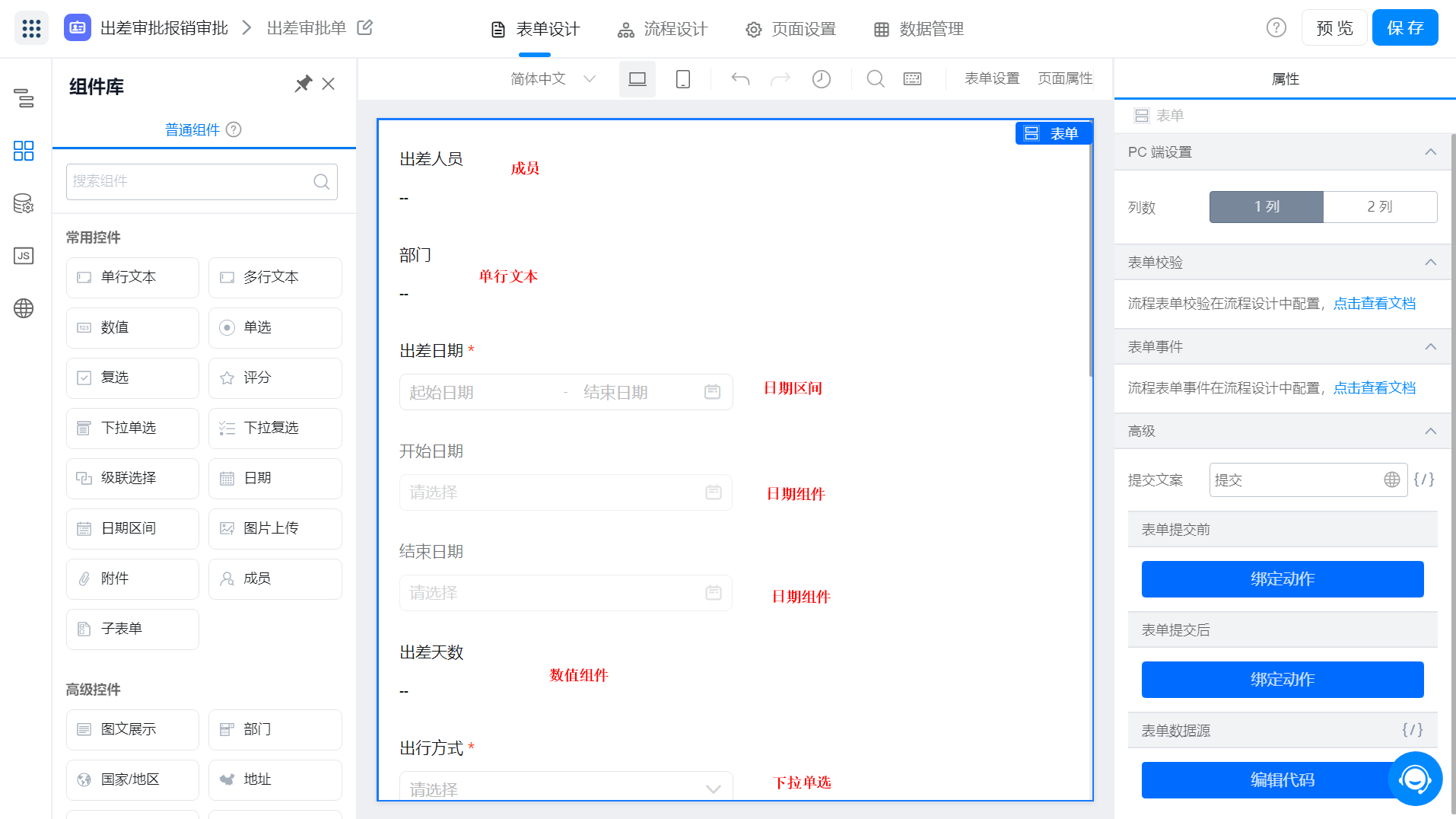
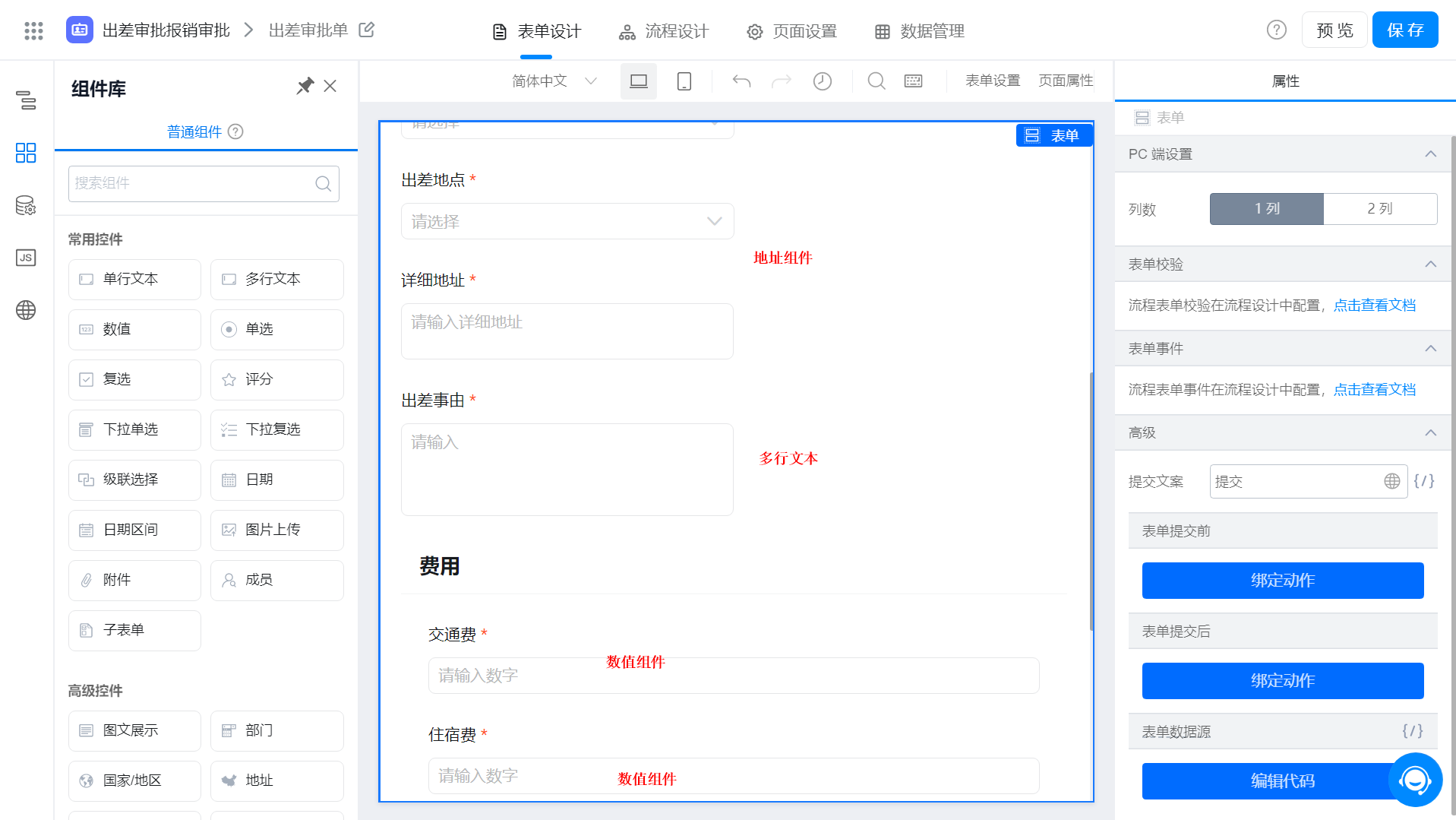
创建表单
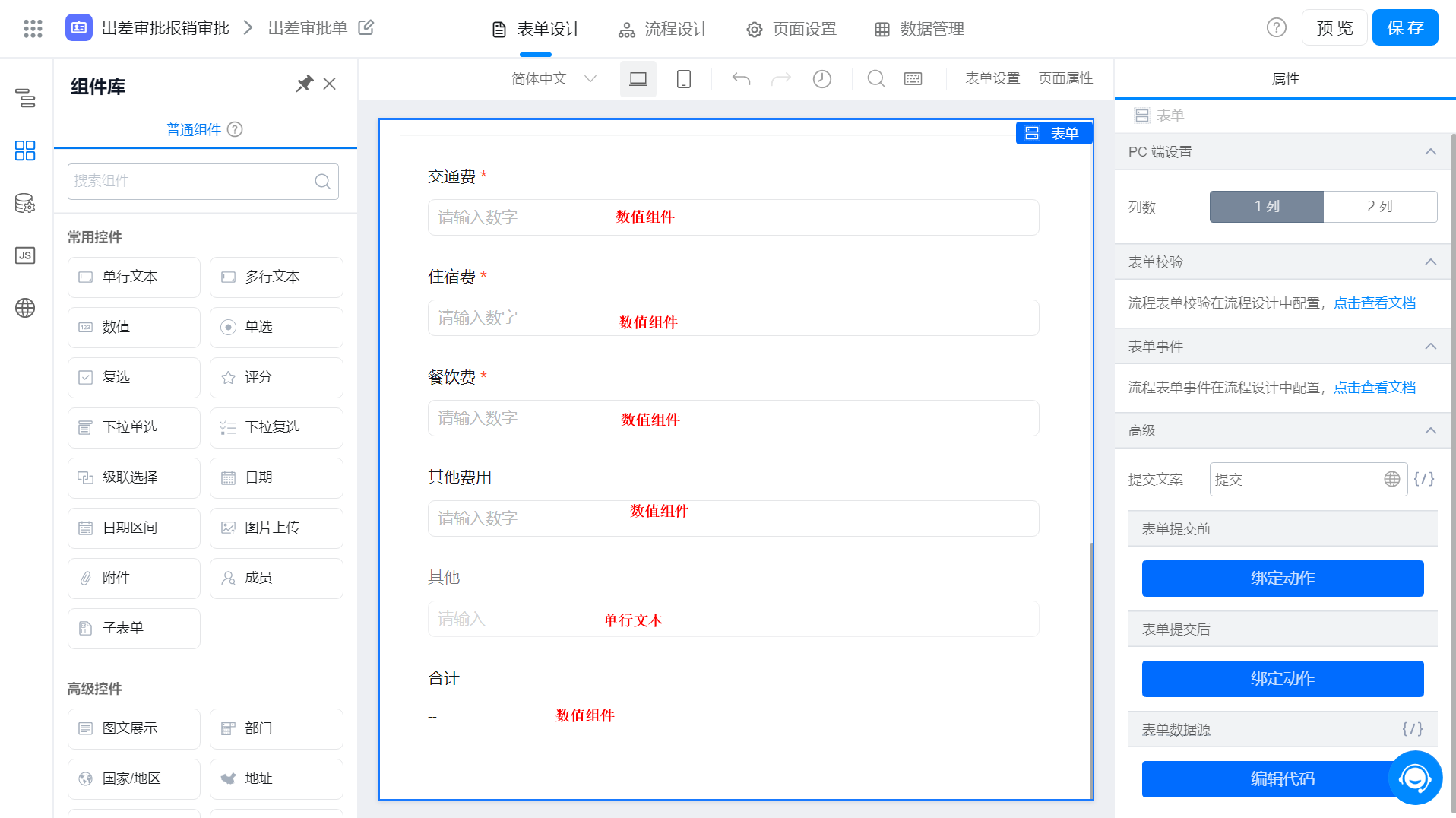
步骤4. 将组件库中相应的组件拖到表单设计区中,组件类型与命名参考如下,创建完成后将对其中的组件进行属性配置。
- 出差人员:成员组件
- 部门:文本组件
- 出差日期:日期区间组件
- 开始日期:日期组件
- 结束日期:日期组件
- 出差天数:数值组件
- 出行方式:下拉单选
- 出差地点和详细地址:地址组件
- 出差事由:单行文本组件
- 费用:分组组件,以下组件都在「费用」分组组件中
- 交通费/住宿费/餐饮费:数值组件
- 其他费用:数值组件
- 理由:文本组件,当「其他费用」填写数值时显示
- 合计:数值组件



配置组件
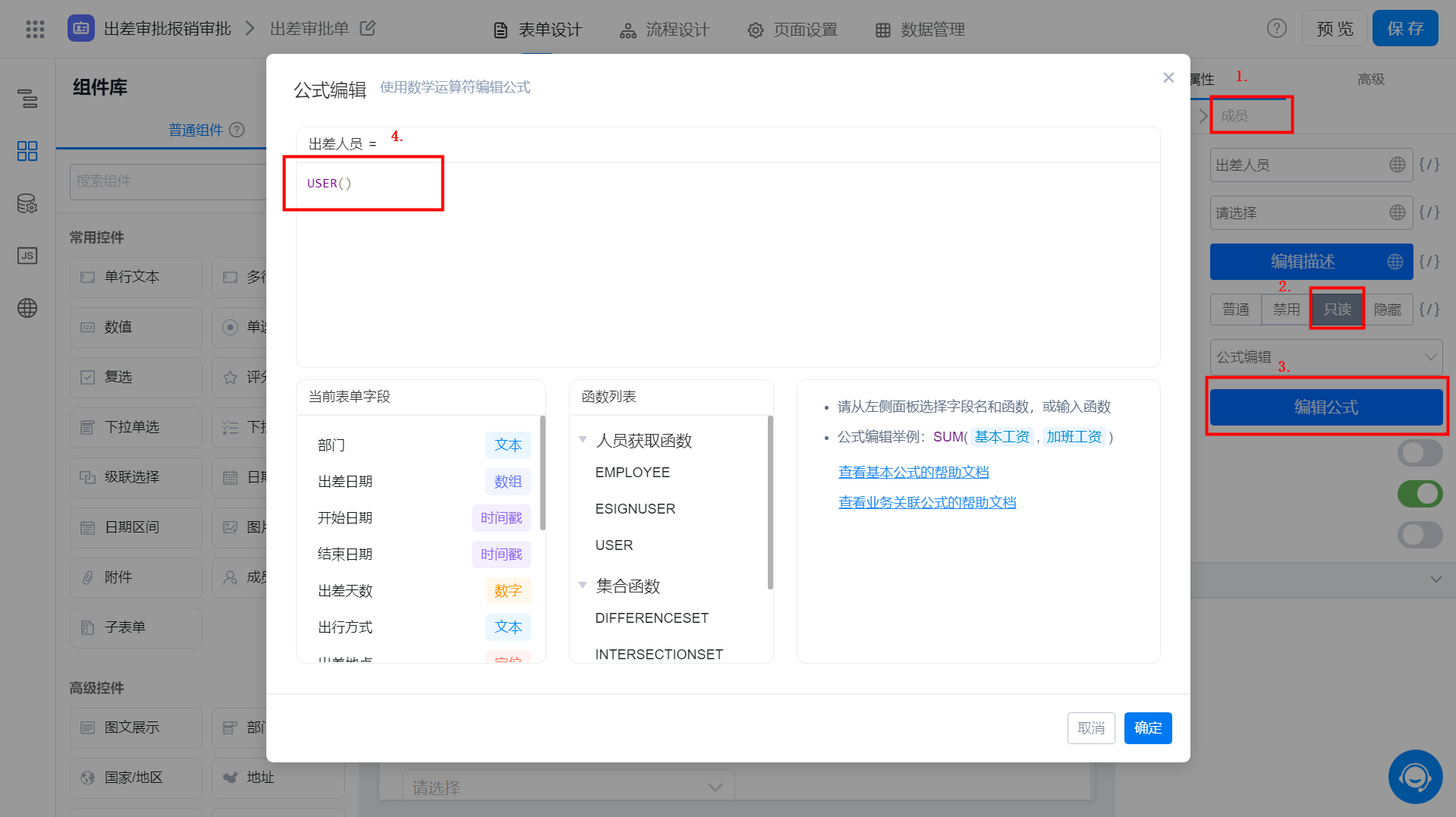
步骤5. 编辑「出差人员」属性,在「默认值」下选择「公式编辑」,进入「公式编辑」页面中,配置 USER() 函数公式自动获取当前出差成员,配置如下:

公式配置
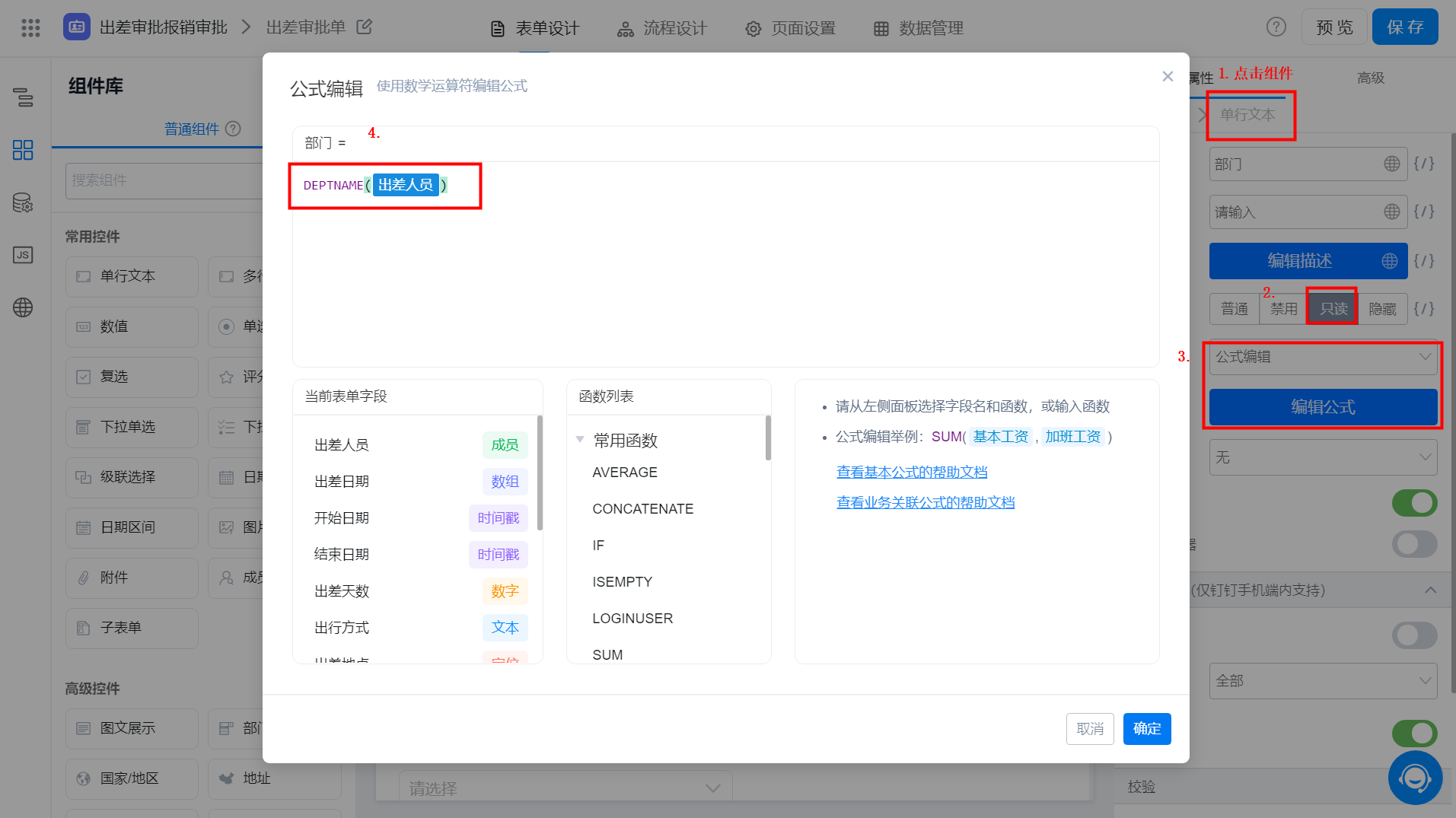
步骤6. 编辑「部门」属性,配置公式 DEPTNAME(出差人员) 自动获取当前出差人员所在部门。

公式配置
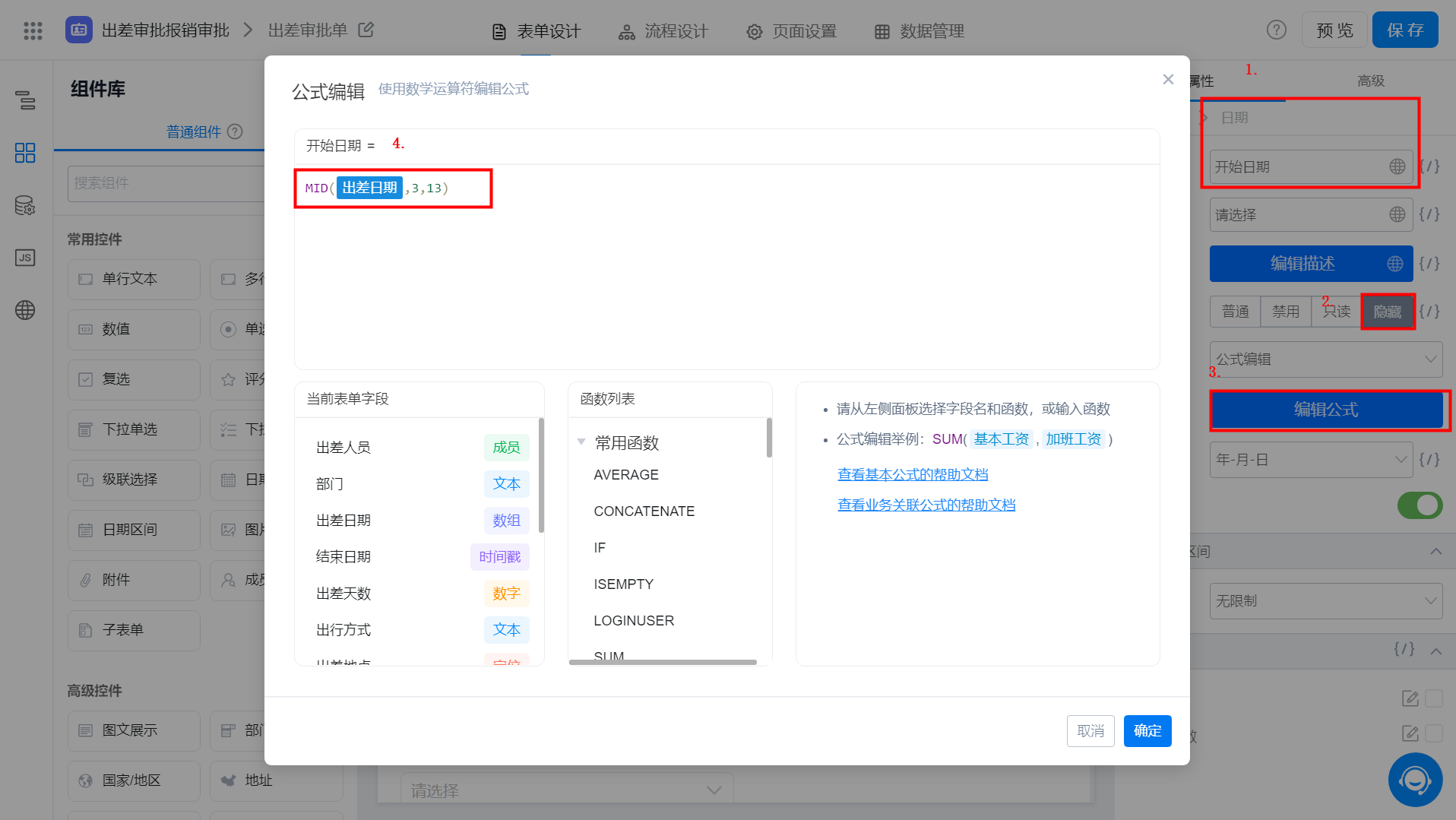
步骤7. 编辑「开始日期」属性,配置以下公式自动获取日期区间的开始时间:
MID(出差日期,3,13)

公式配置
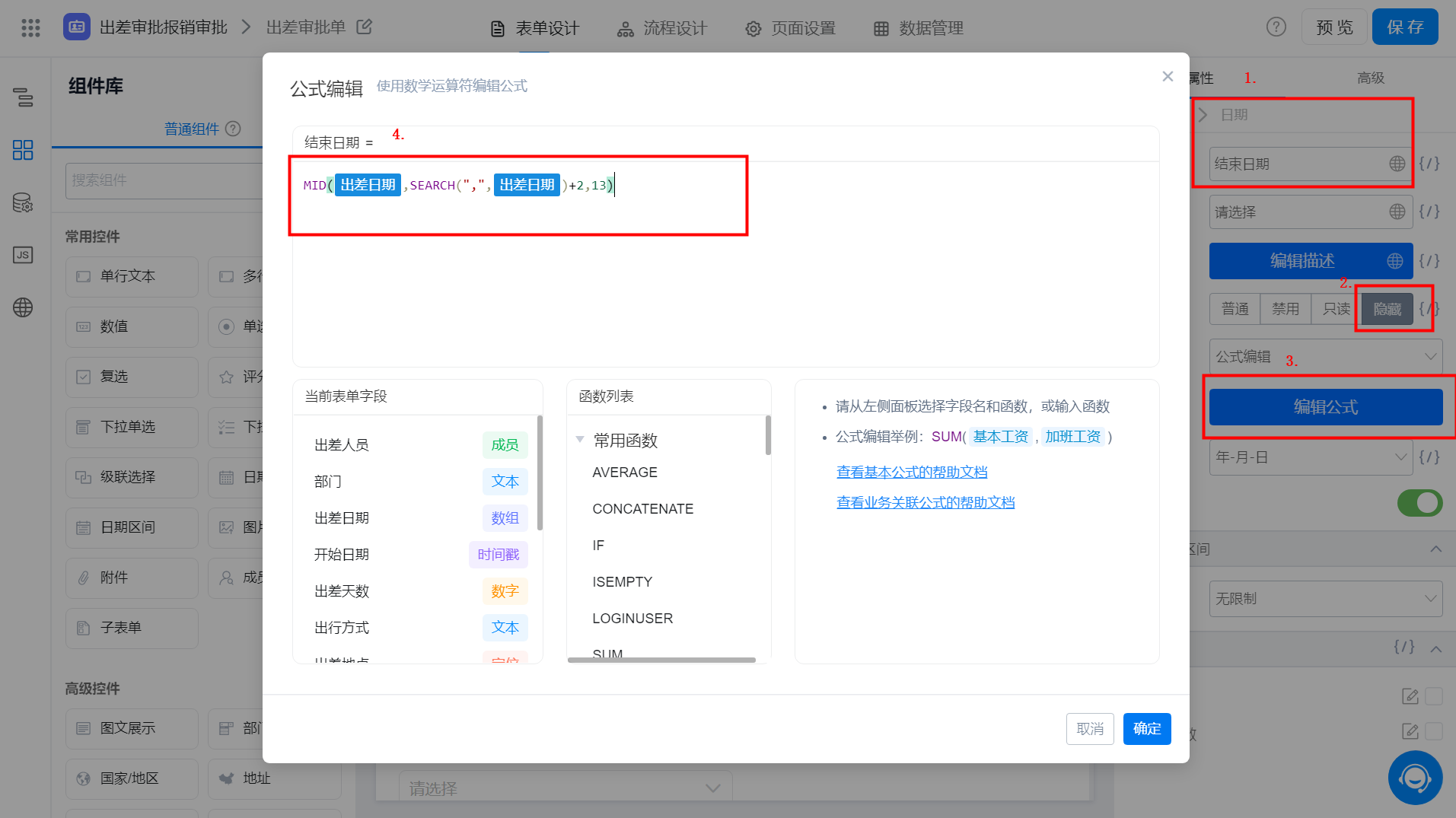
步骤8. 编辑「结束日期」属性,配置以下公式自动获取日期区间的结束时间:
MID(出差日期,SEARCH(",",出差日期)+2,13)

公式配置
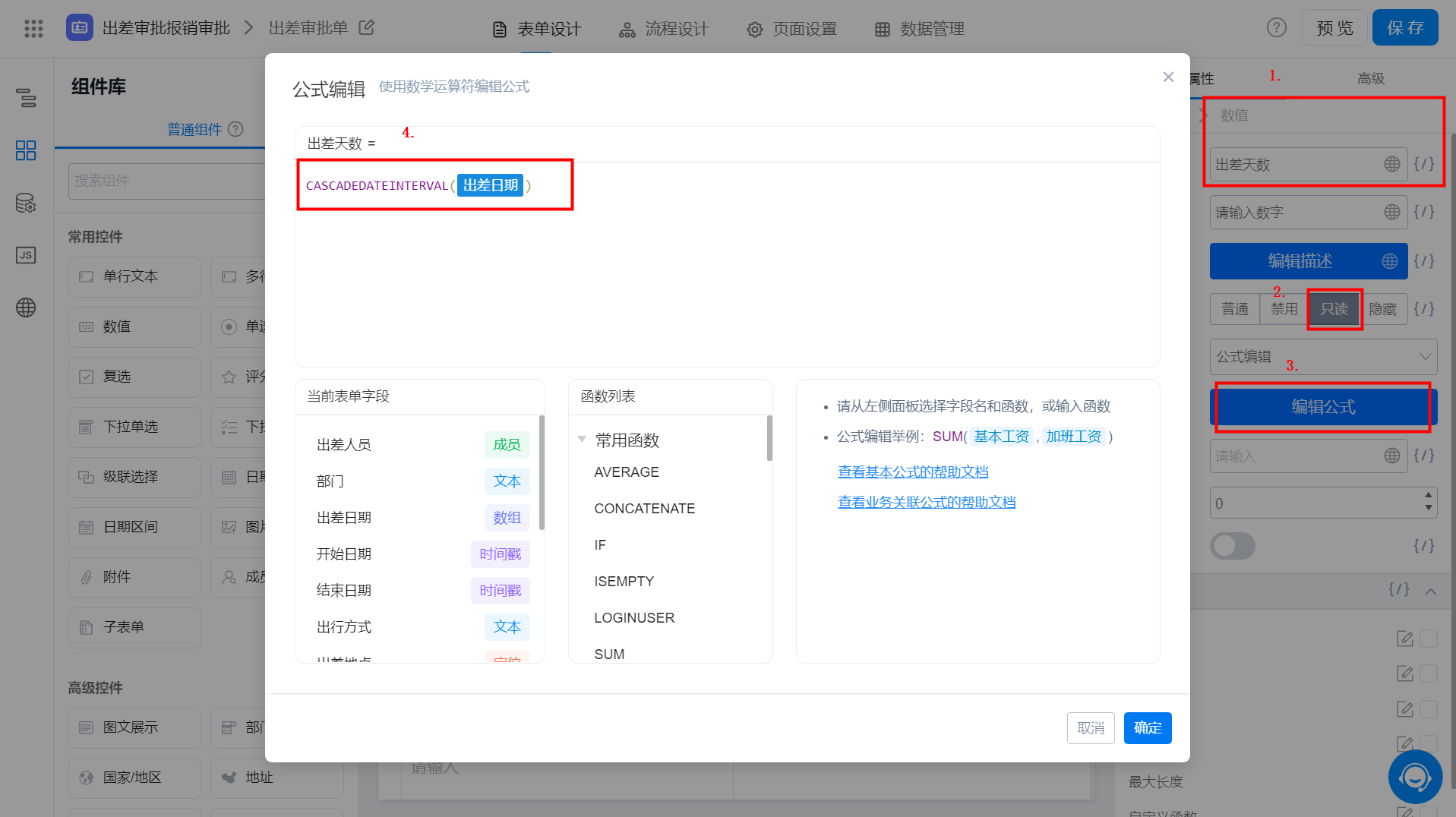
步骤9. 编辑「出差天数」属性,配置公式 CASCADEDATEINTERVAL(出差日期) 获取日期区间相隔天数。

公式配置
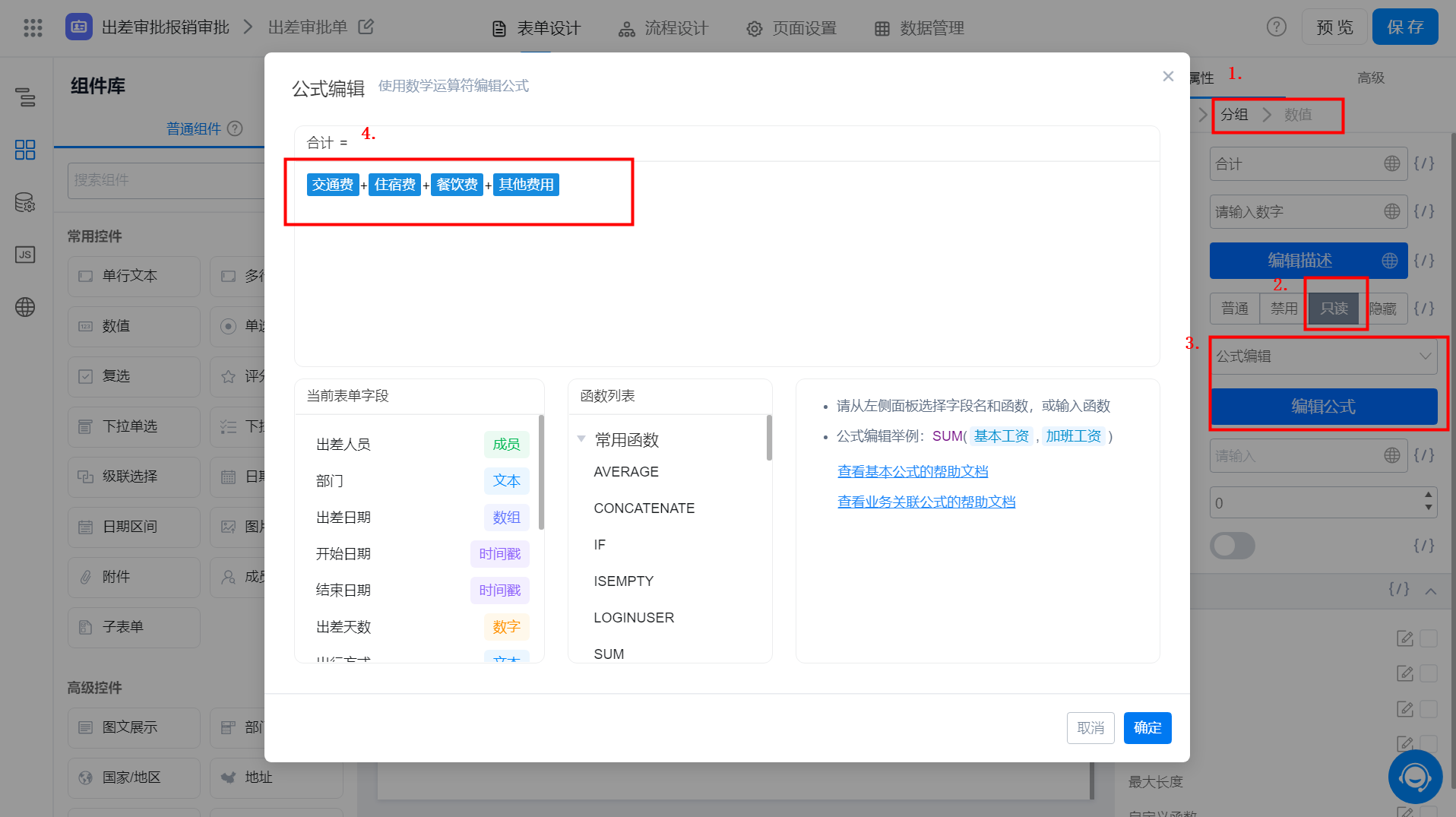
步骤10. 编辑「合计」属性,配置公式对所有费用进行求和:
交通费+住宿费+餐饮费+其他费用

公式配置
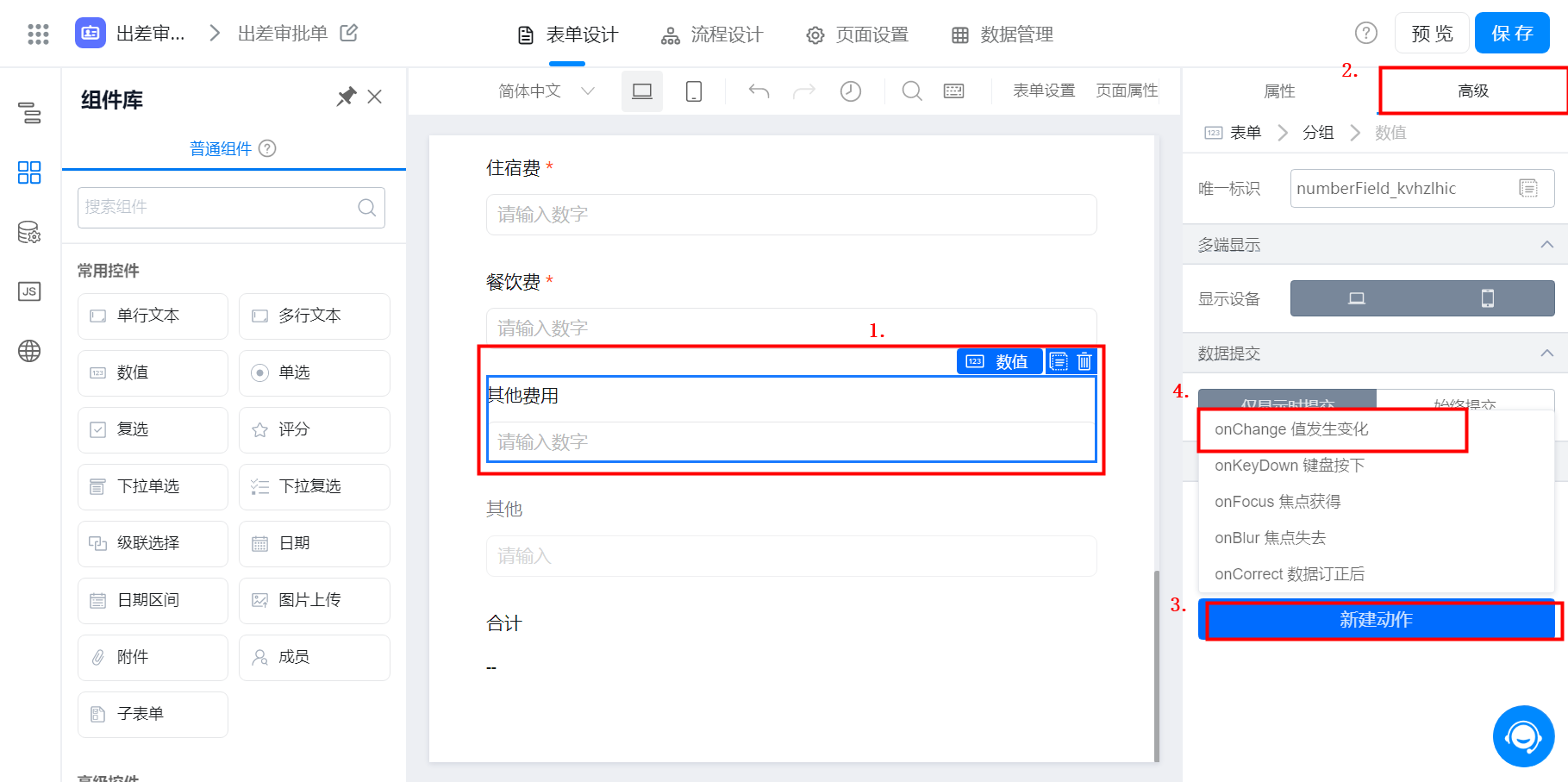
步骤11. 「其他费用」组件配置 JS 代码,当其他费用填写数值时显示出填写其他费用的原因,默认状态设置为「隐藏」。
(1)在「其他费用」高级设置下,新建动作,创建 Onchange 动作。

新建动作
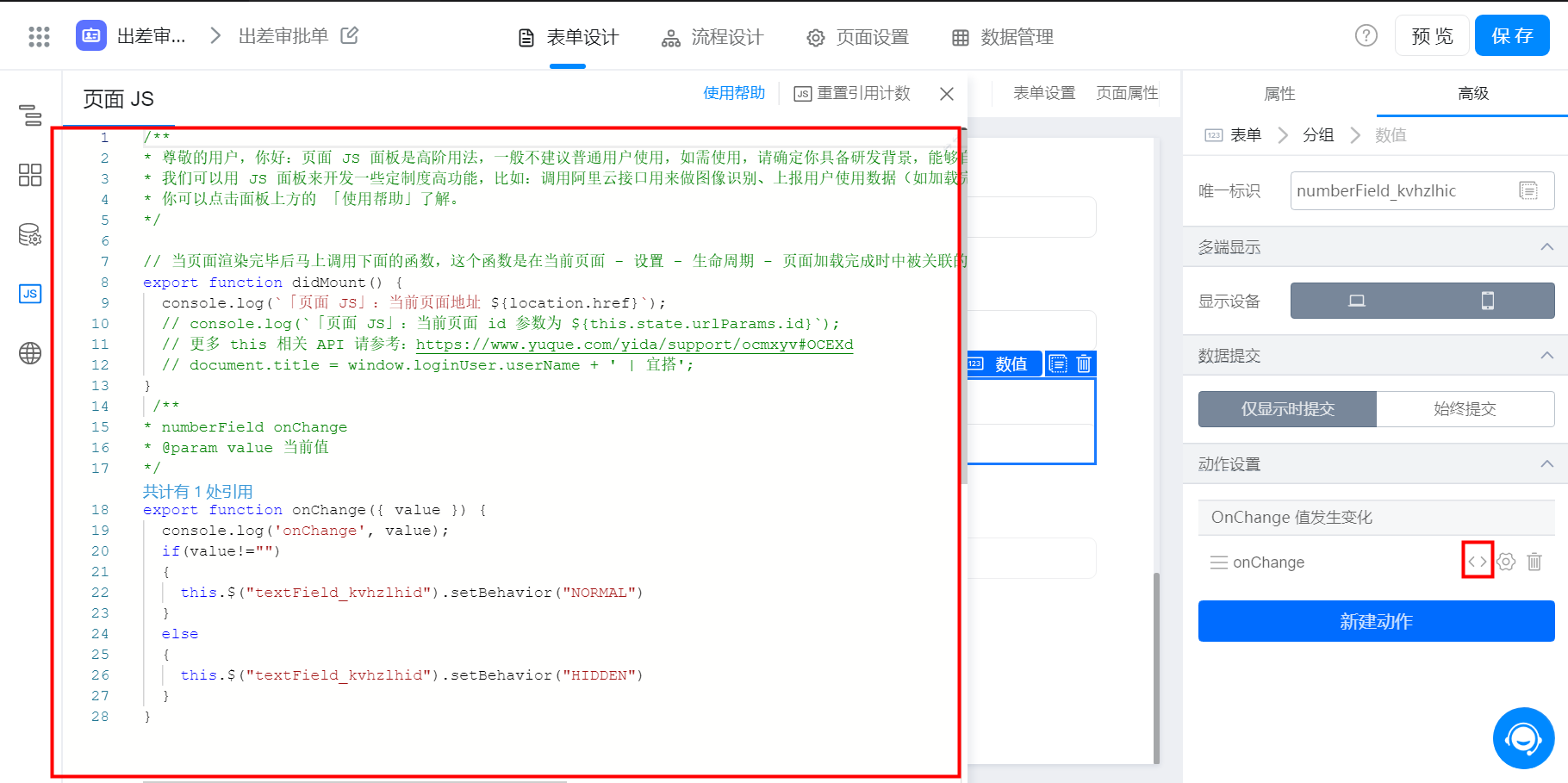
(2)打开 JS 面板,在创建好的 OnChange 事件内编辑 JS 代码。

配置代码
参考代码如下:
将 理由组件的唯一标识 这段文字改为对应组件「理由」的唯一标识即可。
if(value!="")
{
this.$("理由组件的唯一标识").setBehavior("NORMAL")
}
else
{
this.$("理由组件的唯一标识").setBehavior("HIDDEN")
}
4.1.2 出差审批流程与连接器配置
步骤1. 选择出差审批单 >> 编辑流程表单 >> 流程设计 。

流程编辑
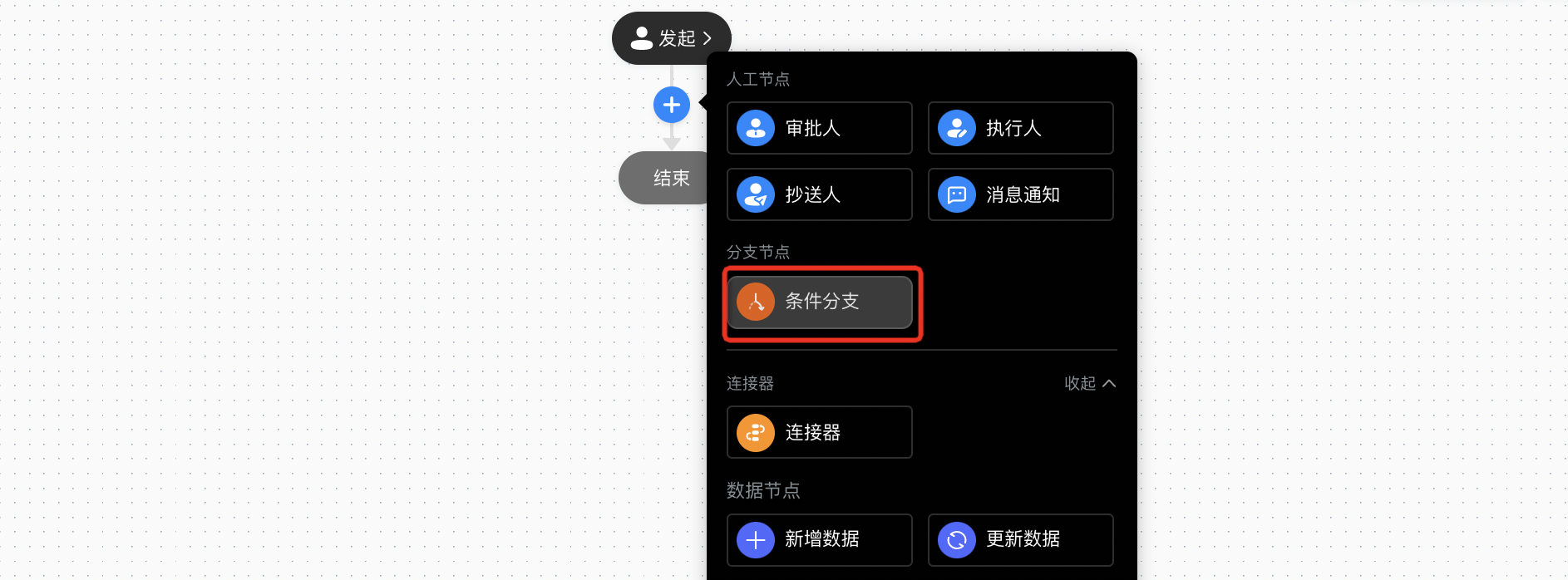
步骤2. 在发起人下方点击「+」, 添加条件分支。

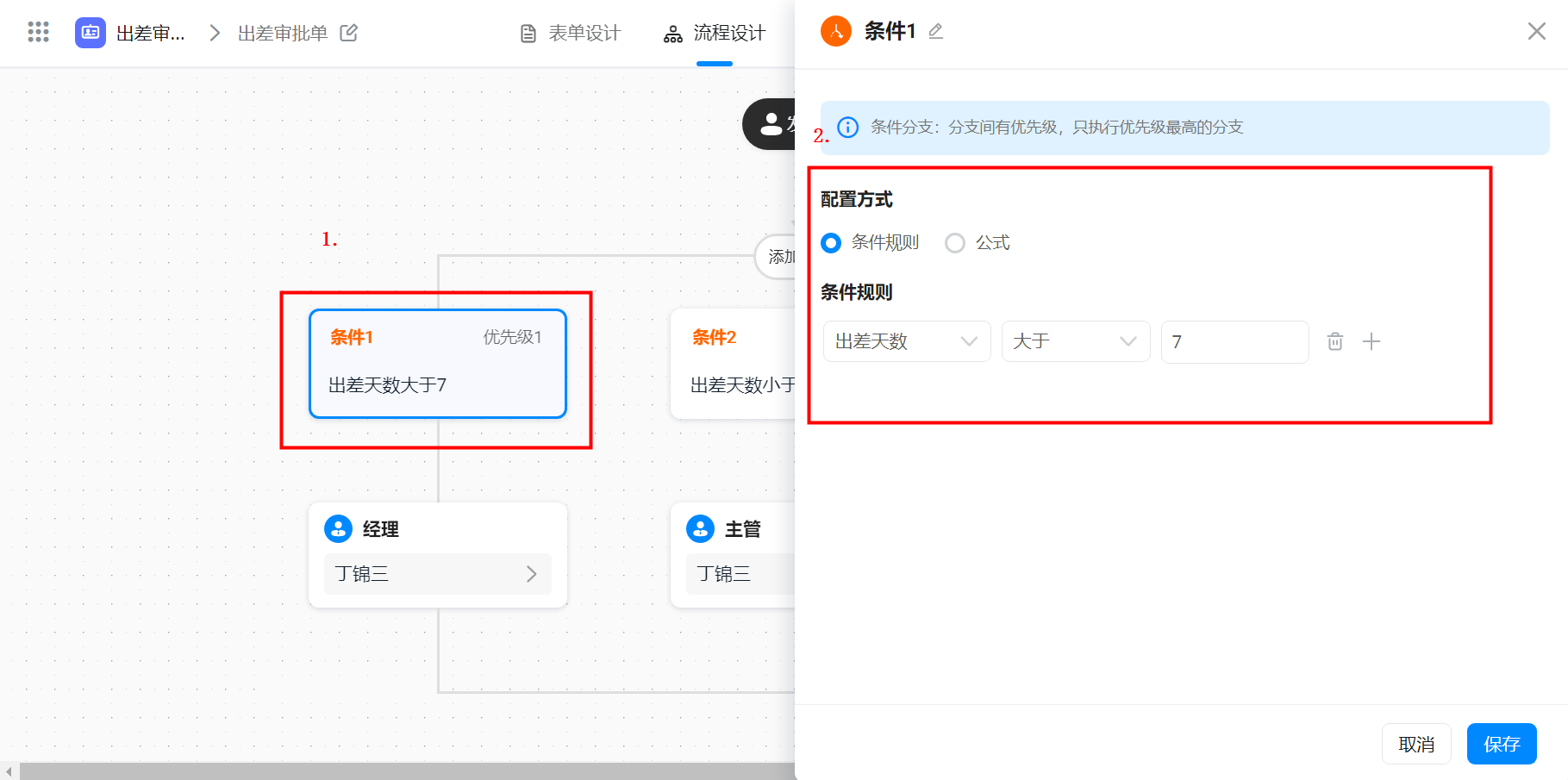
步骤3. 示例以出差天数作为分支条件进行配置,具体配置可按照公司需求配置(例如:根据人员设置),并在每个分支条件下添加审批人,作为测试演示,此处审批人为「发起人本人」。

设置条件分支
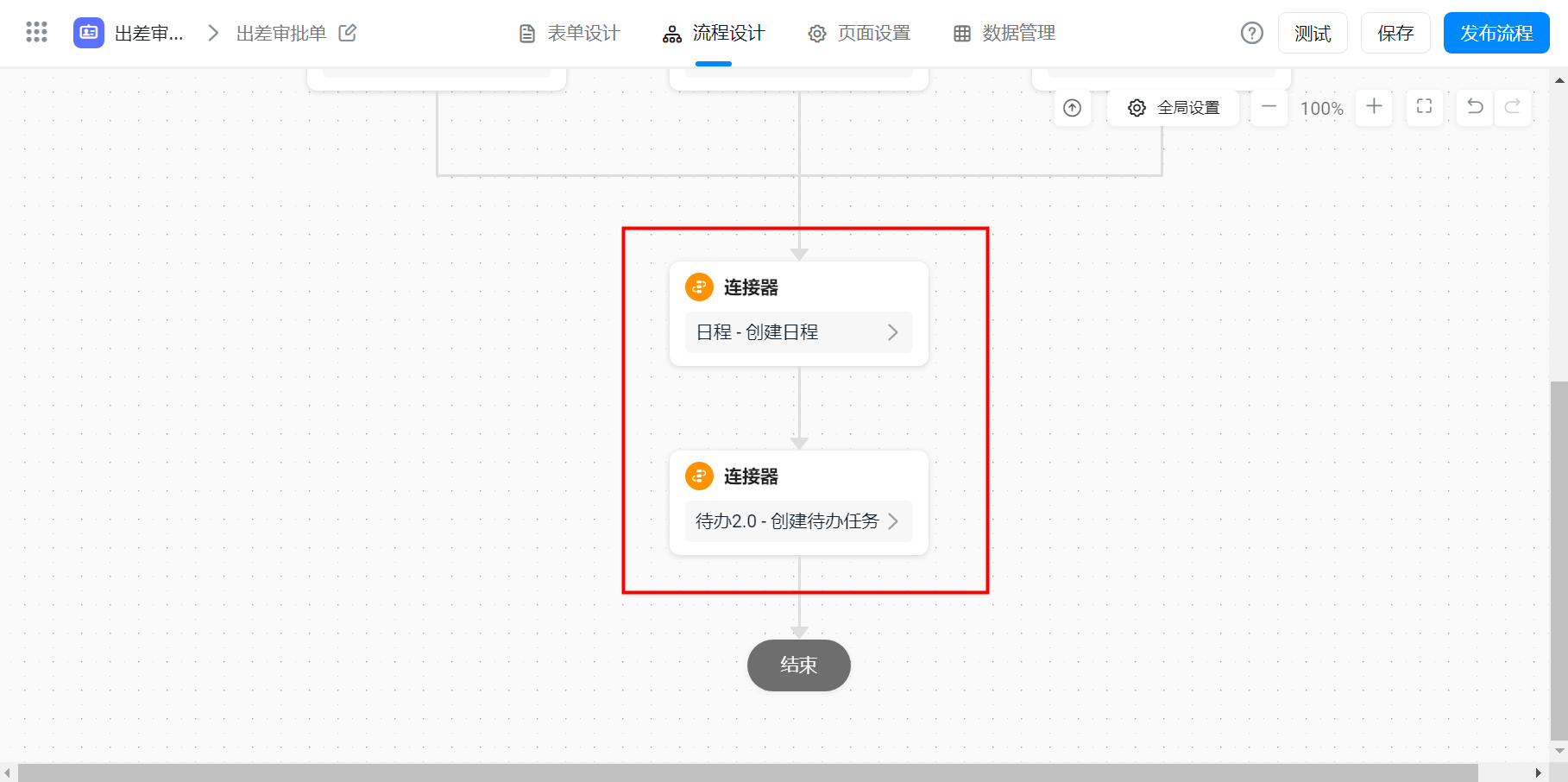
步骤4. 在流程路径上添加「连接器」,连接器可以实现自动发起日程和待办任务。

连接器
步骤5. 配置日程连接器
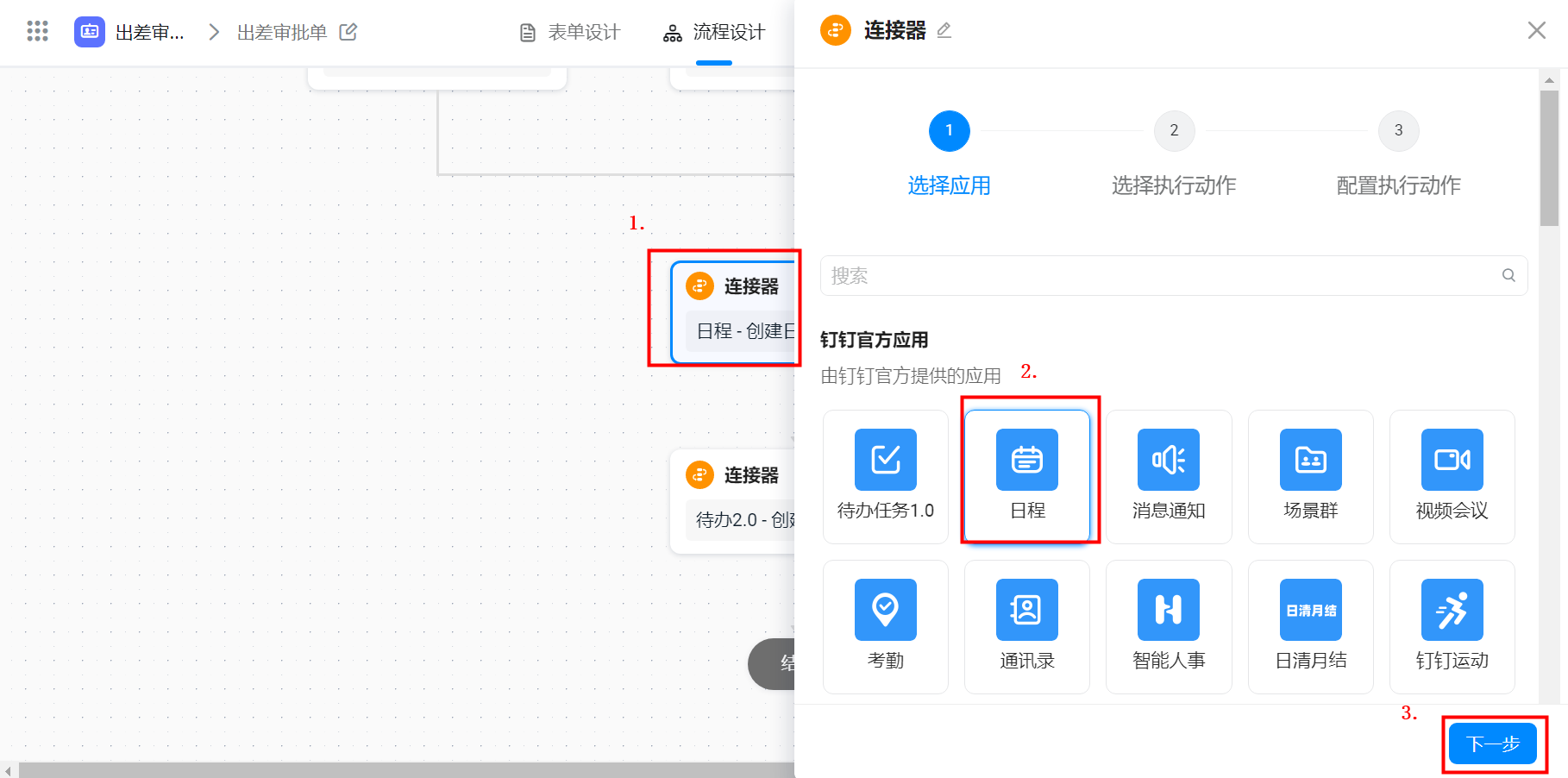
(1)连接器选「日程」

选择日程
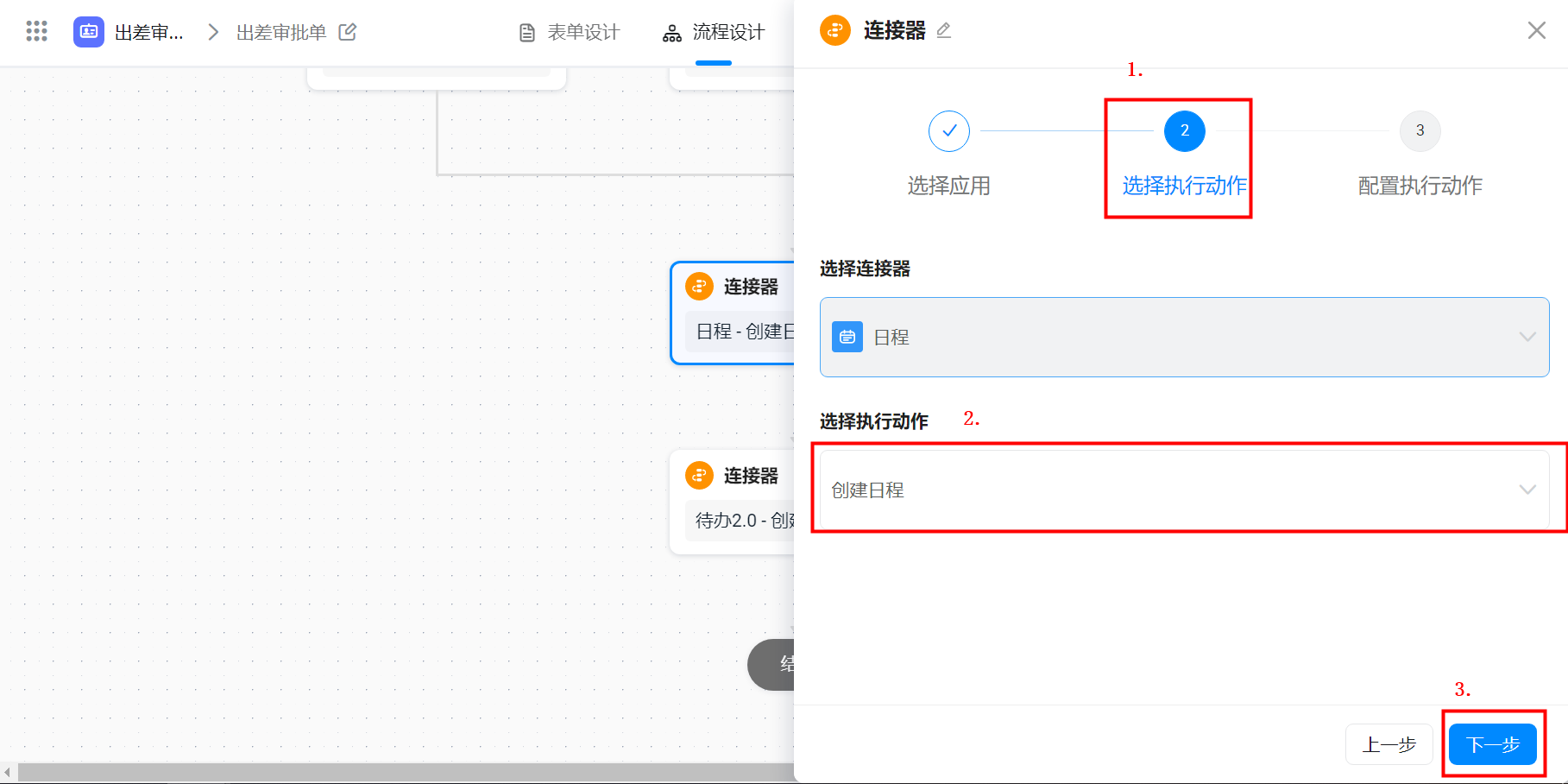
(2)执行动作选择「创建日程」

选择执行动作
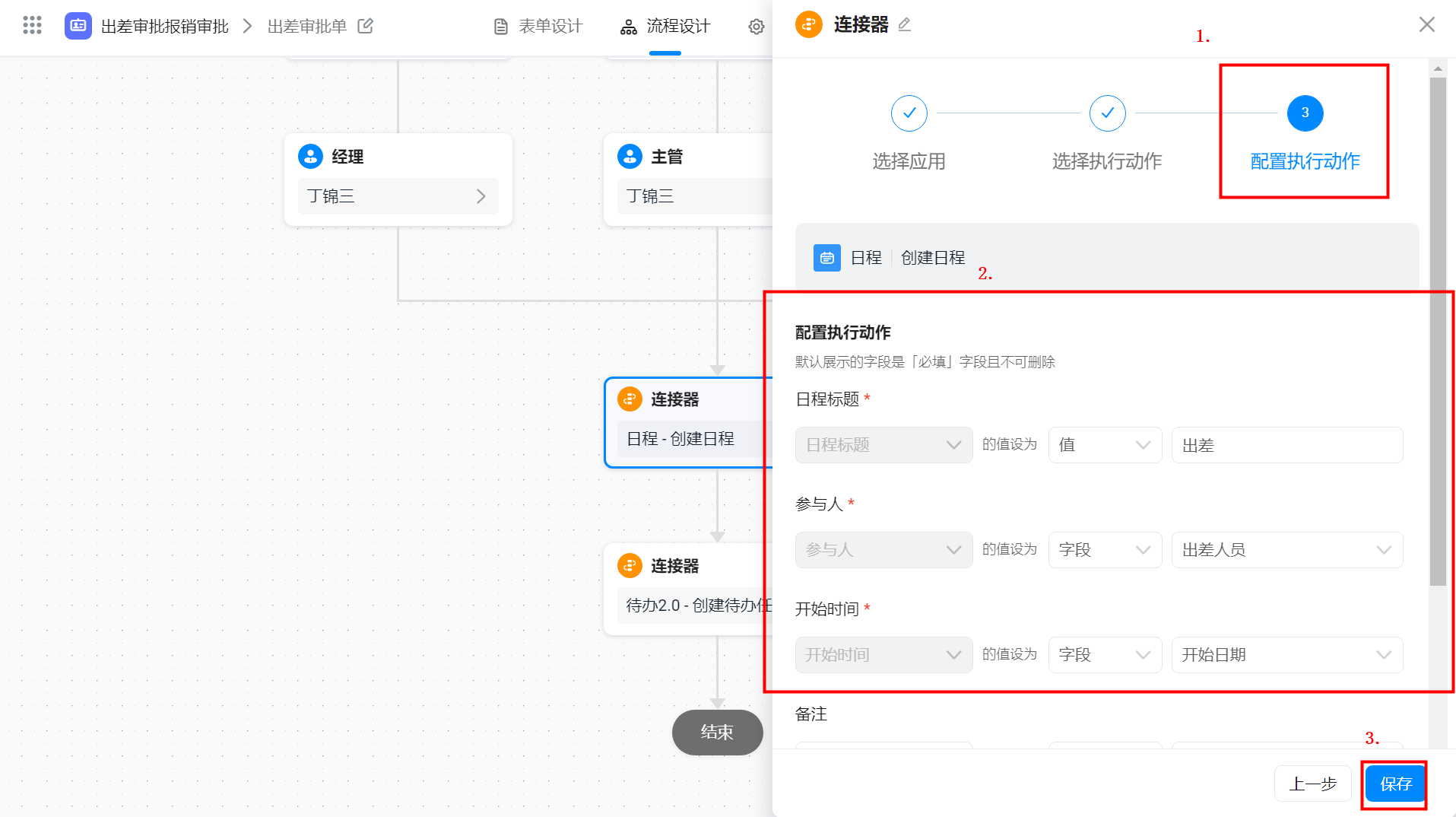
(3)配置执行动作如下:
- 日程标题:值填写「出差」
- 参与人:字段选择「出差人员」
- 开始时间:字段选择「开始日期」
- 备注:字段选择「出差事由」
- 结束时间:字段选择「结束日期」

配置执行动作
步骤6. 配置待办连接器
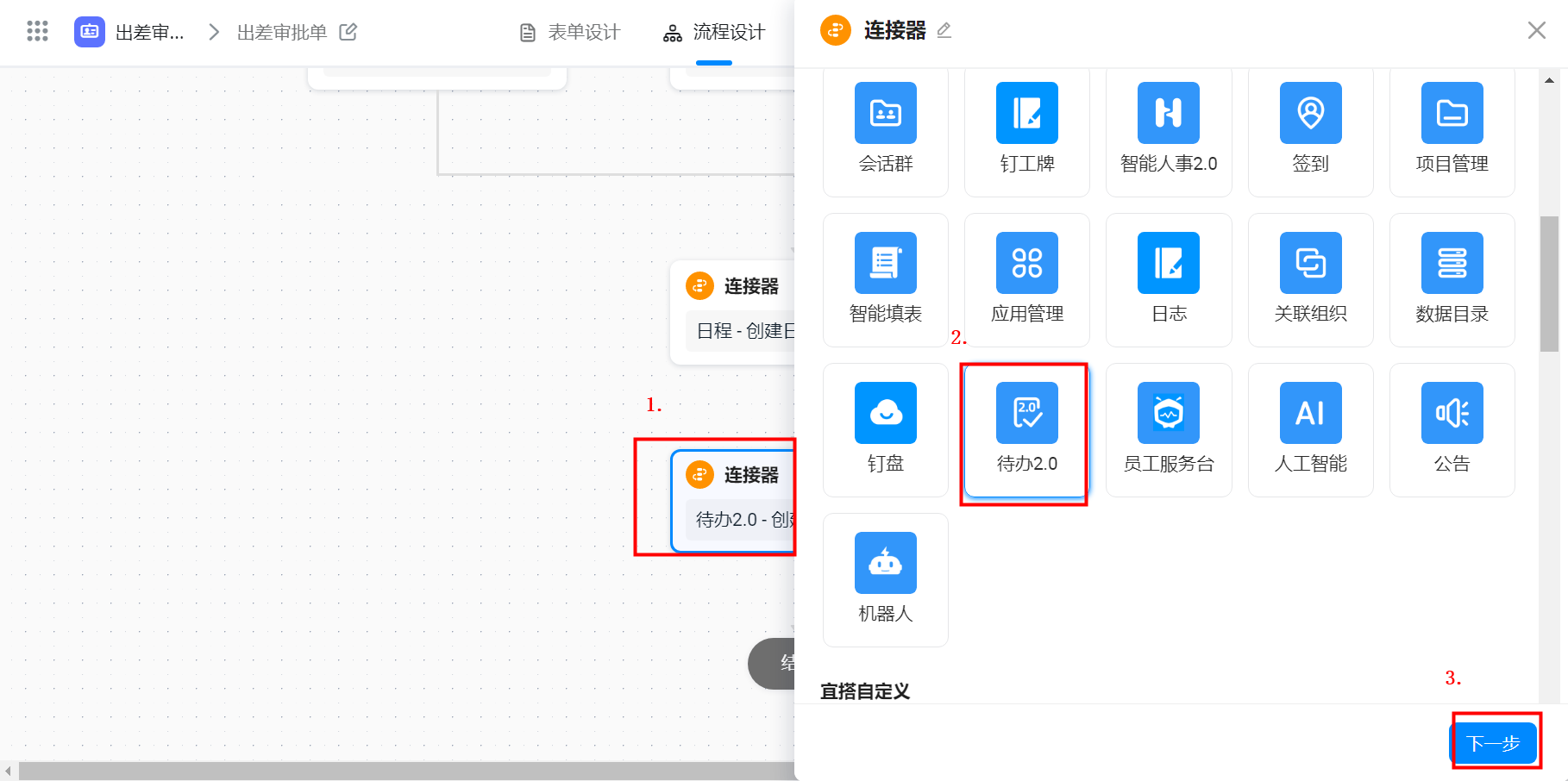
(1)连接器选择「待办 2.0」

连接器选择待办 2.0
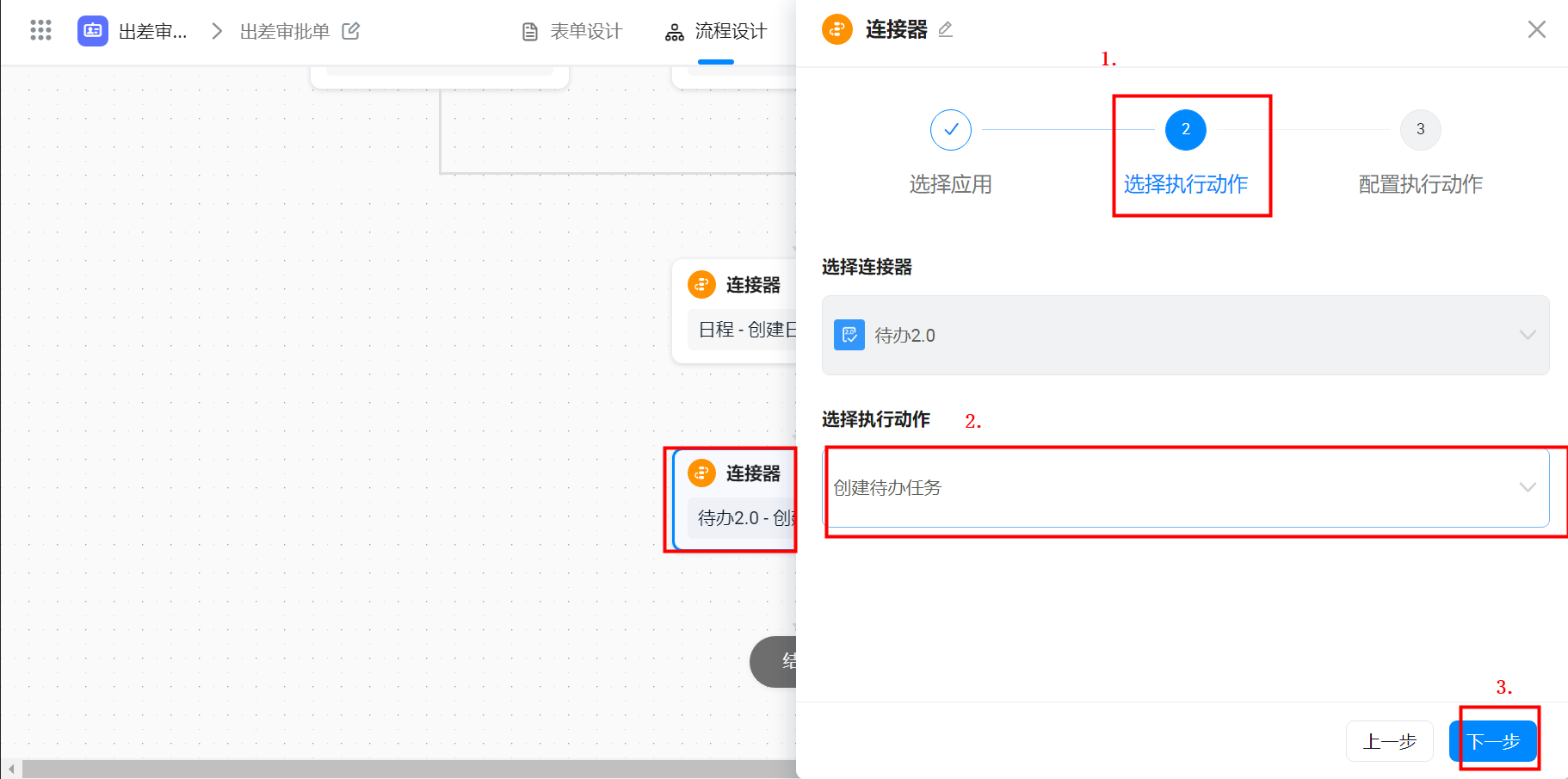
(2)执行动作选择「创建待办任务」

选择执行动作
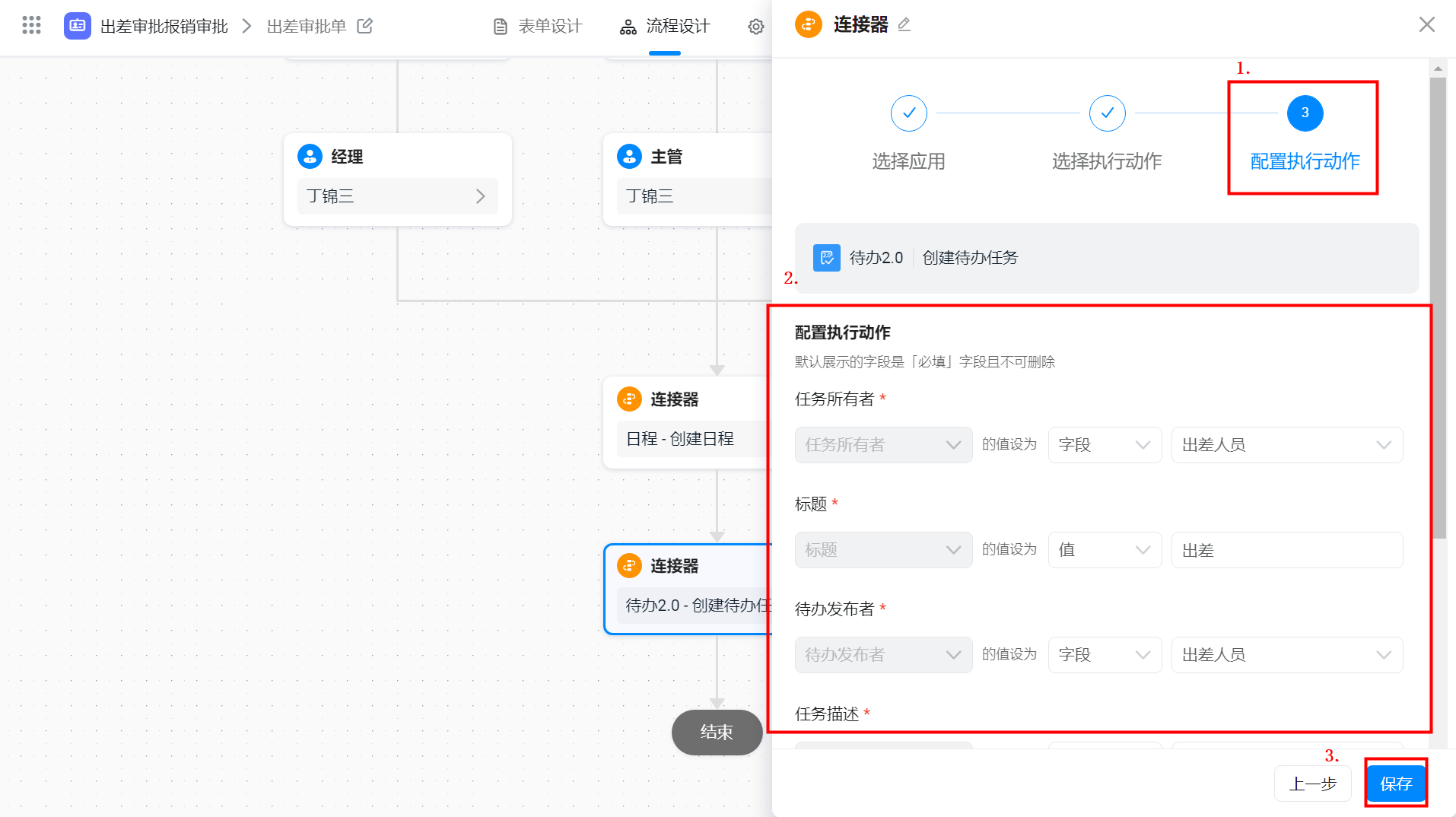
(3)配置执行动作如下:
- 任务所有者:字段选择「出差人员」
- 标题:值填写「出差」
- 待办发布者:字段选择「出差人员」
- 任务描述:字段选择「出差事由」
- 截止时间:字段选择「开始日期」
- 任务优先级:值选择「普通」
- 待办执行人:字段选择「出差人员」

配置执行动作
步骤7. 保存并发布流程。
4.2 报销审批流程创建与配置
4.2.1 创建报销审批单流程表单
步骤1. 创建流程表单后进入表单编辑页面,流程表单命名为「报销审批单」。
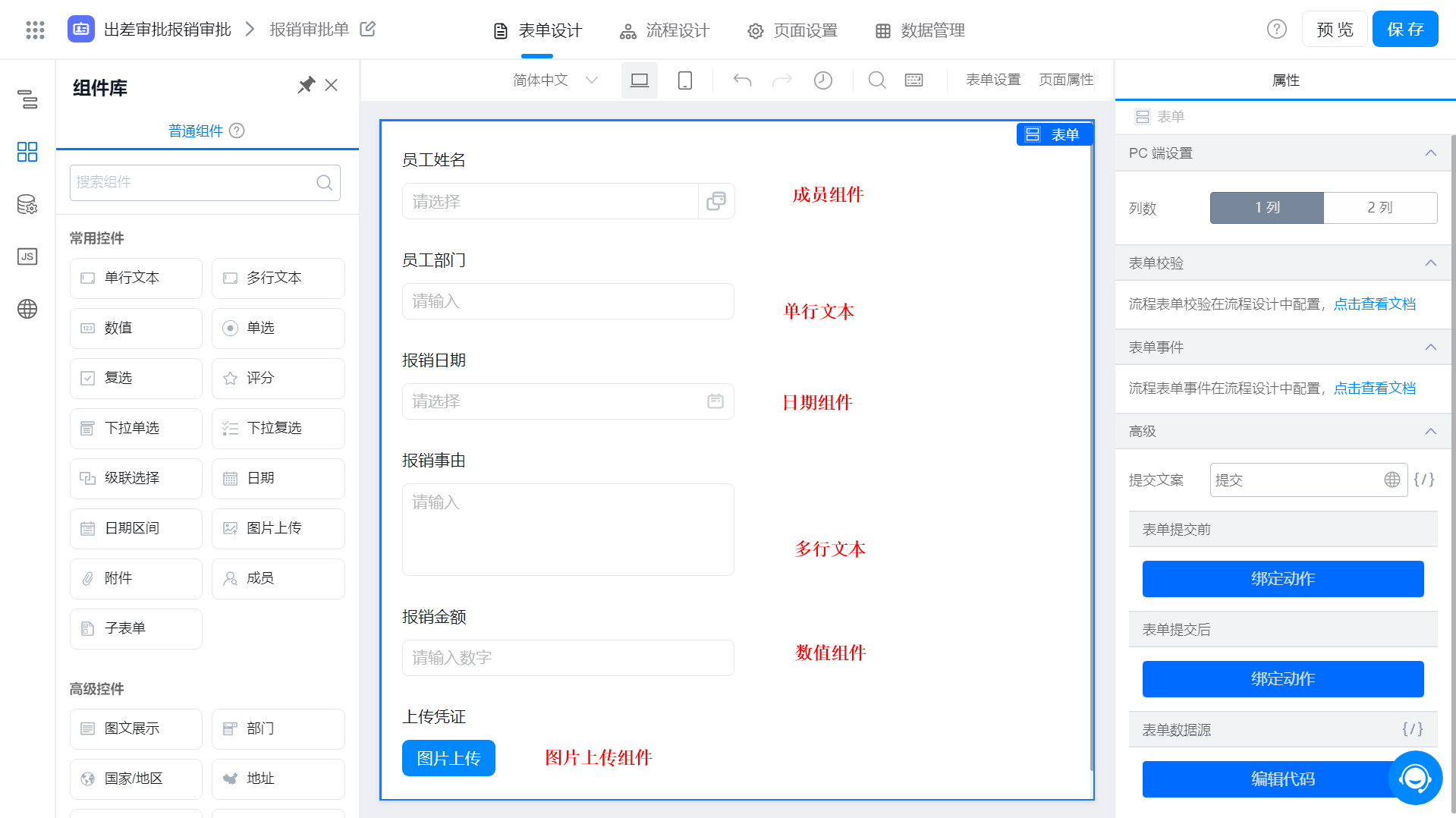
步骤2. 将组件库中相应的组件拖到表单设计区中,组件类型与命名参考如下,创建完成后将对其中的组件进行属性配置。
- 员工姓名:成员组件
- 员工部门:文本组件
- 报销日期:日期区间组件
- 报销理由:单行文本组件
- 报销金额:数值组件
- 上传凭证:上传图片组件

配置组件
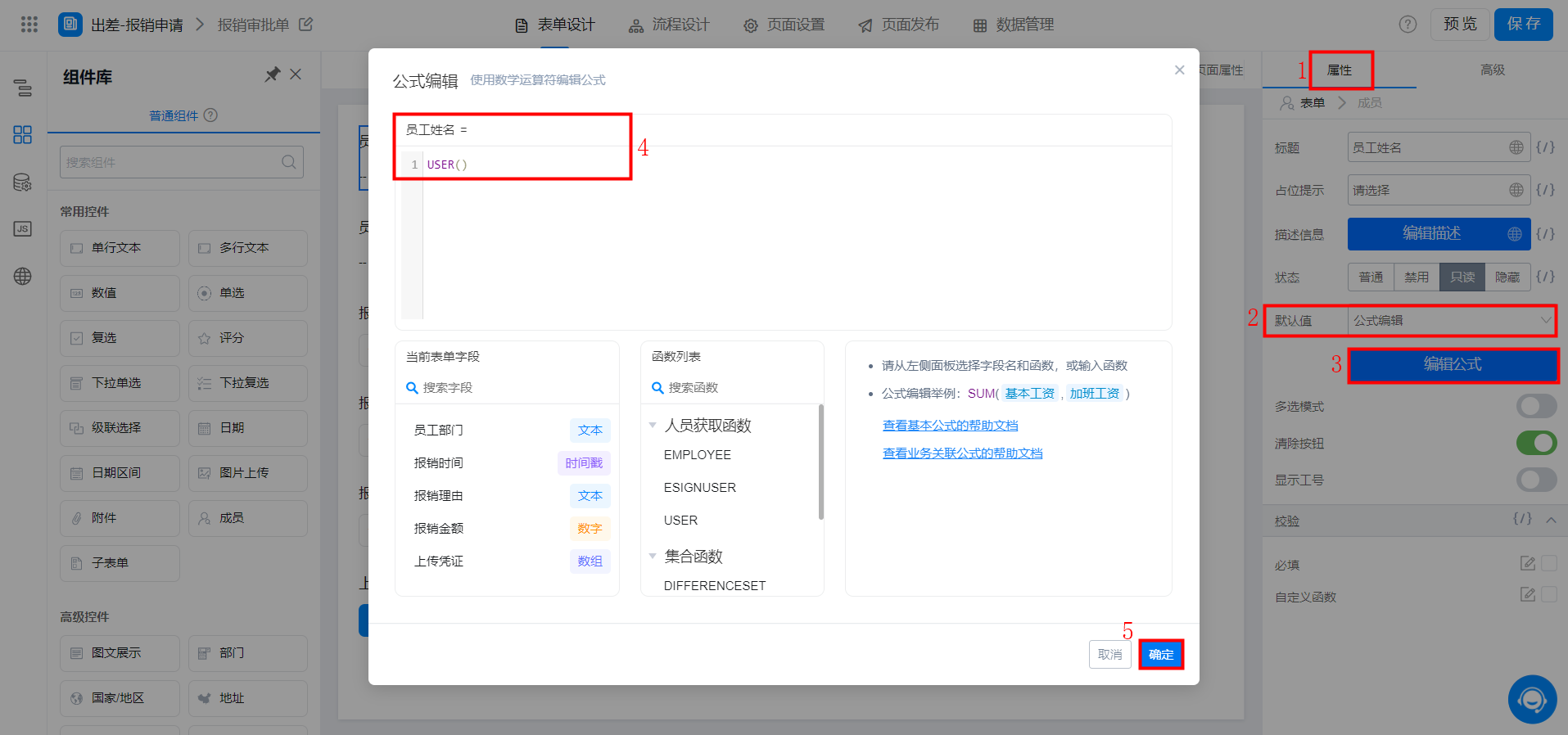
步骤3. 编辑「员工姓名」属性,在「默认值」下选择「公式编辑」,进入「公式编辑」页面中,配置 USER() 函数公式自动获取当前登录成员。

公式配置
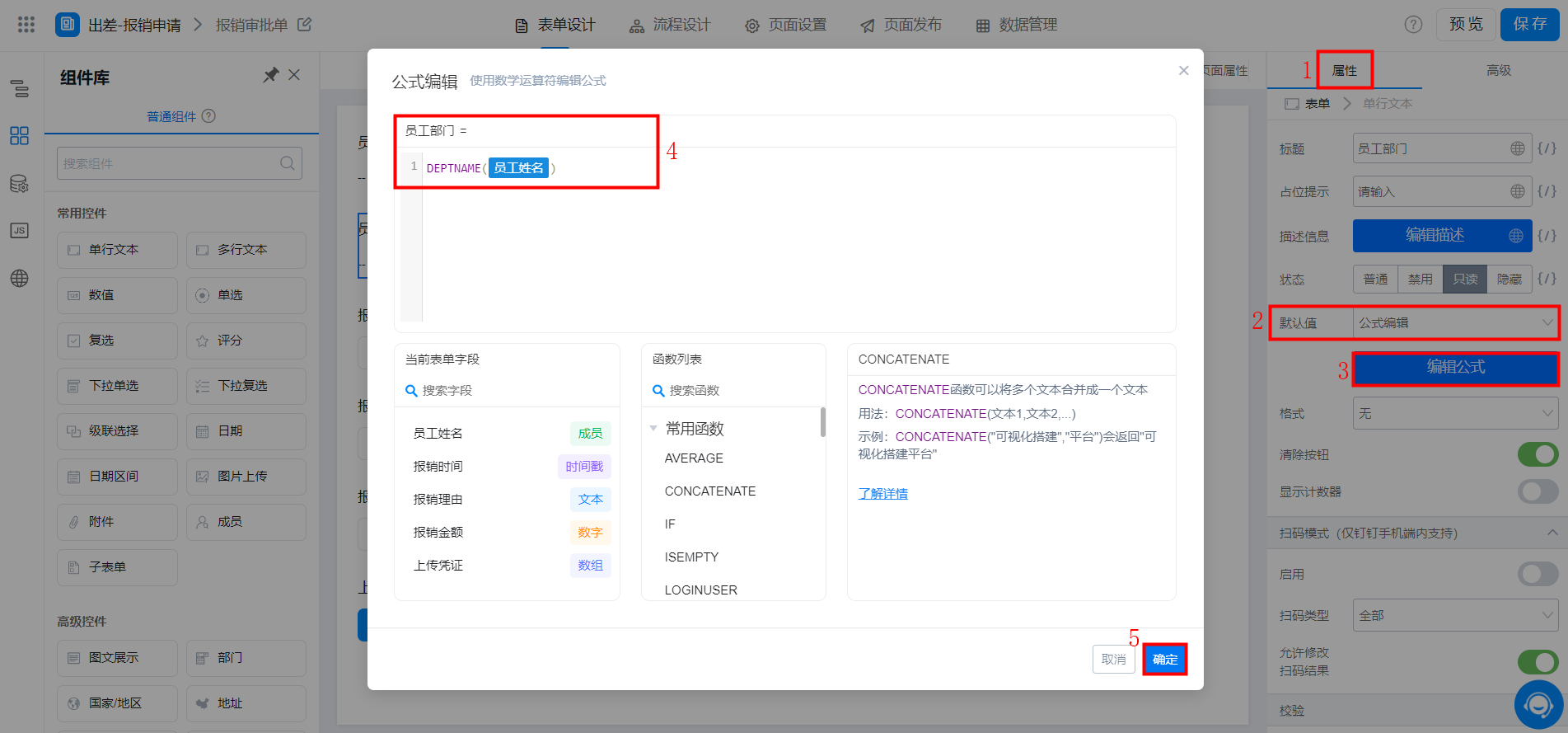
步骤4. 编辑「员工部门」属性,配置公式 DEPTNAME(员工姓名) 自动获取当前出差人员所在部门。

公式配置
4.2.2 报销审批单流程配置
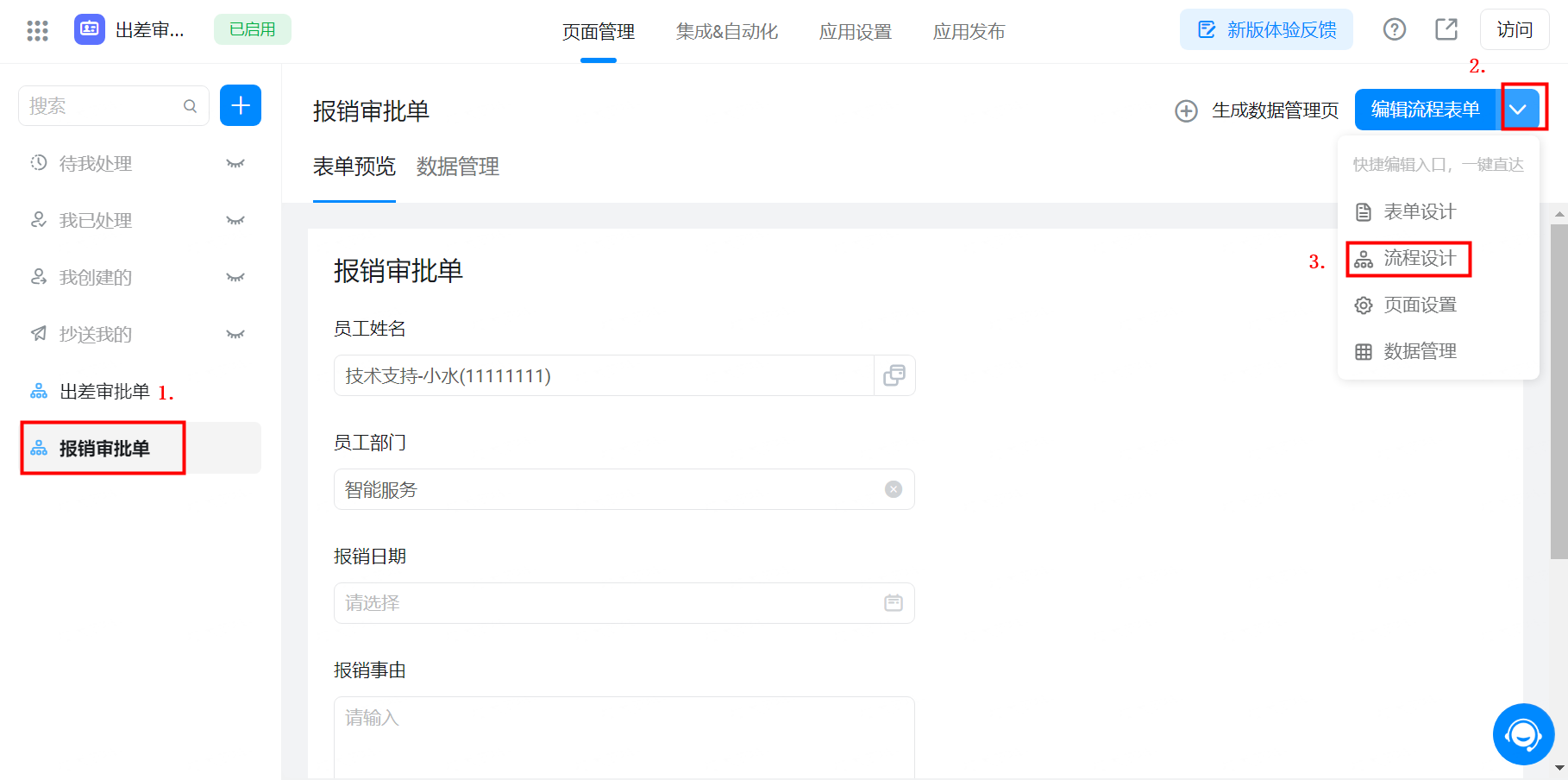
步骤1. 选择报销审批单 >> 编辑流程表单 >> 流程设计。

流程编辑
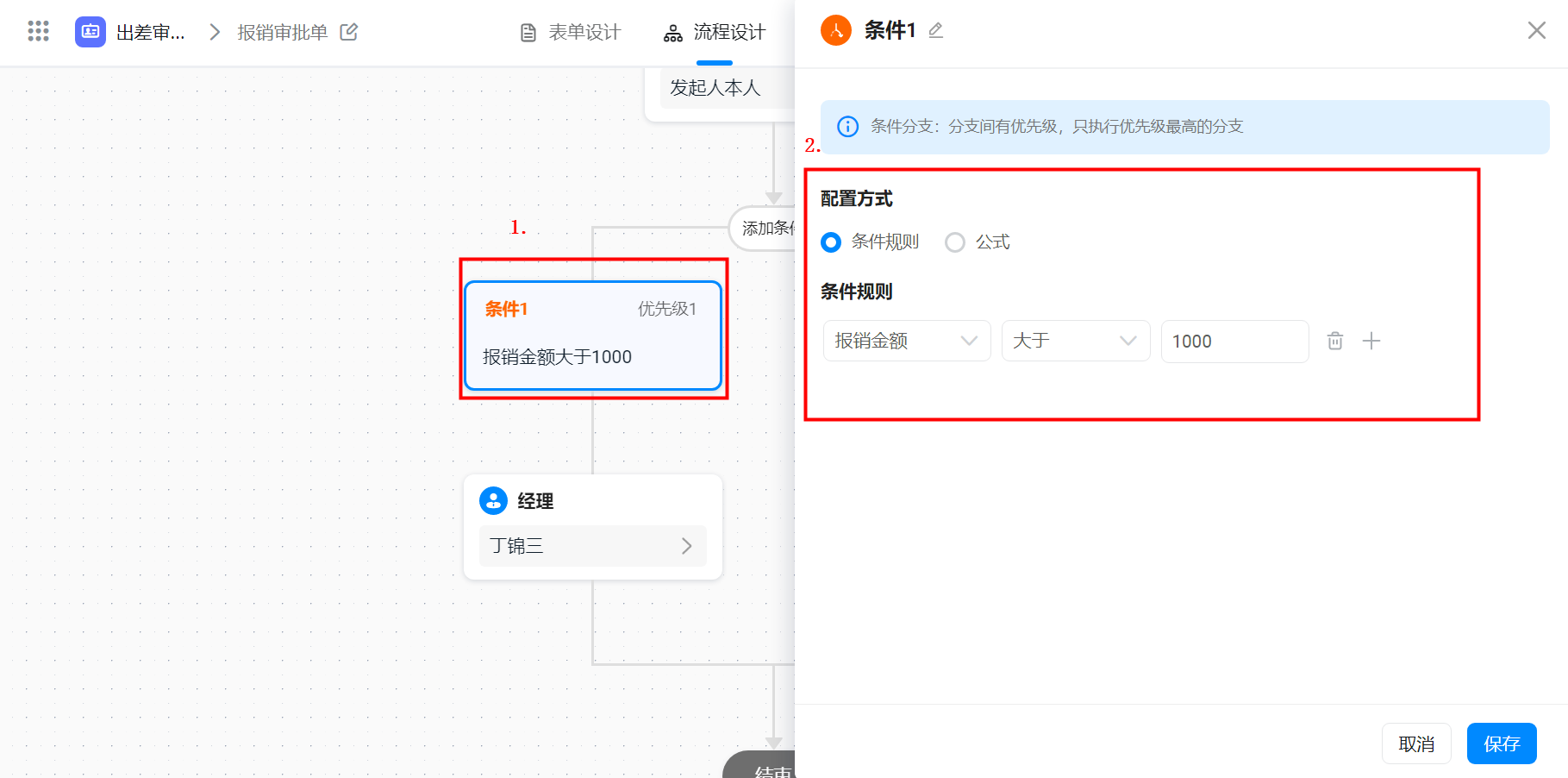
步骤2. 在发起人下方点击「+」, 添加条件分支。
步骤3. 示例以报销金额作为分支条件,具体配置可按照自身需求配置。并在每个分支条件下添加审批人,作为演示示例,此处审批人为「发起人本人」。

条件分支
步骤4. 保存并发布流程。
4.3 流程集成自动化配置
4.3.1 出差审批流程集成自动化
在案例中我们实现了提交出差审批后自动发起一个报销审批,是因为在出差审批表单使用到集成&自动化的功能,具体配置可参考以下步骤。
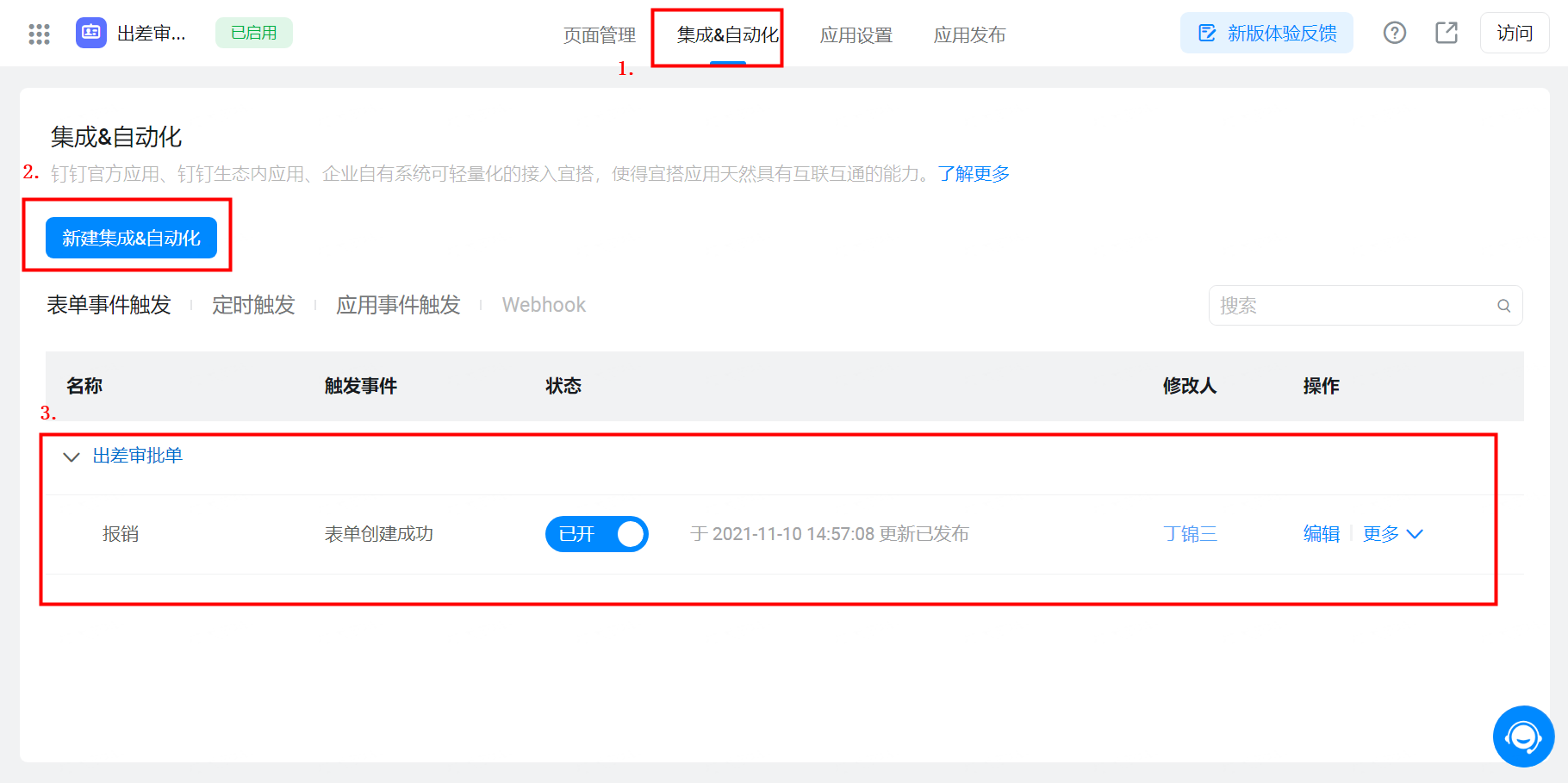
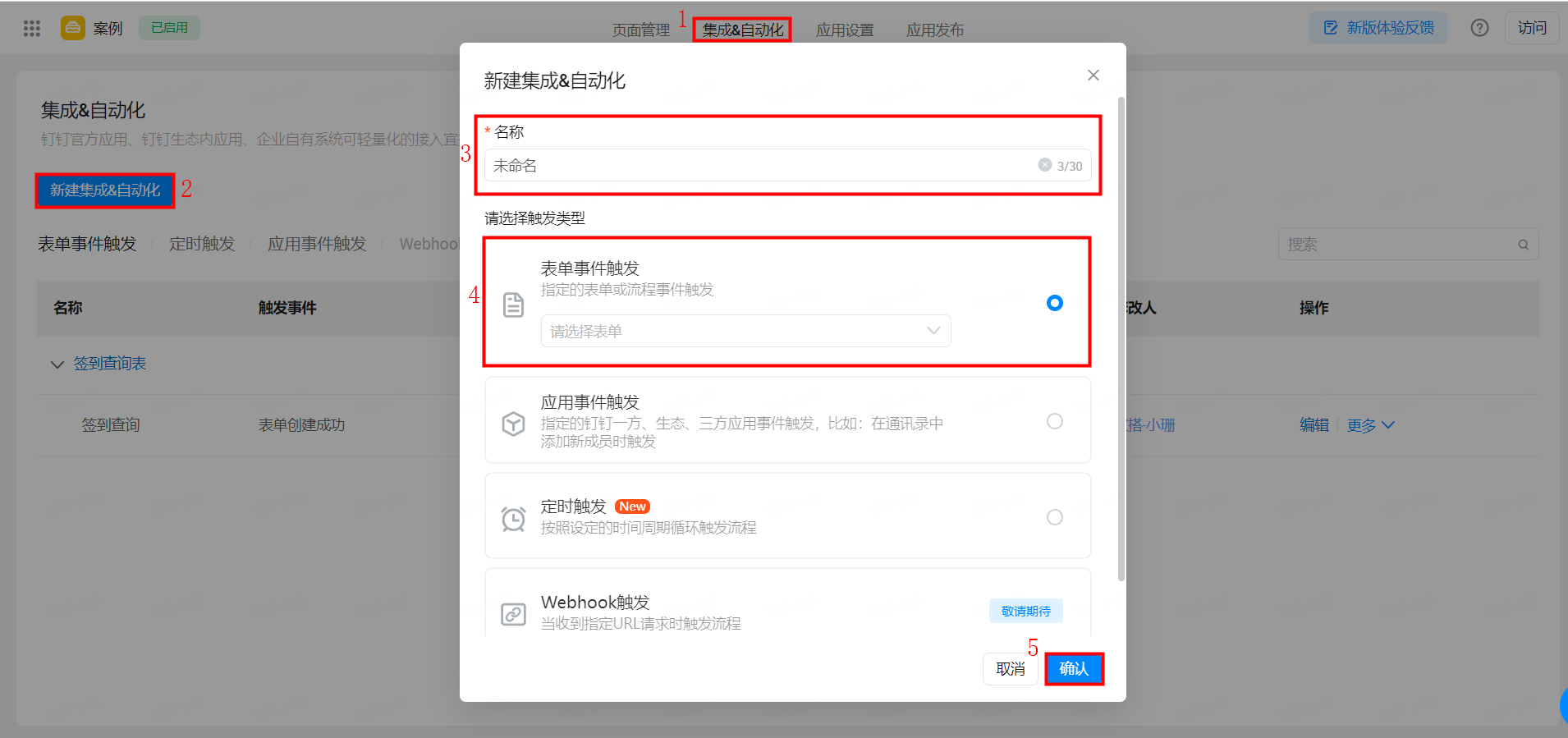
步骤1. 选择「出差审批单」>> 页面管理 >> 集成&自动化,点击「新建集成&自动化」。

集成自动化
步骤2. 新建「表单事件触发」集成自动化。

新建集成自动化
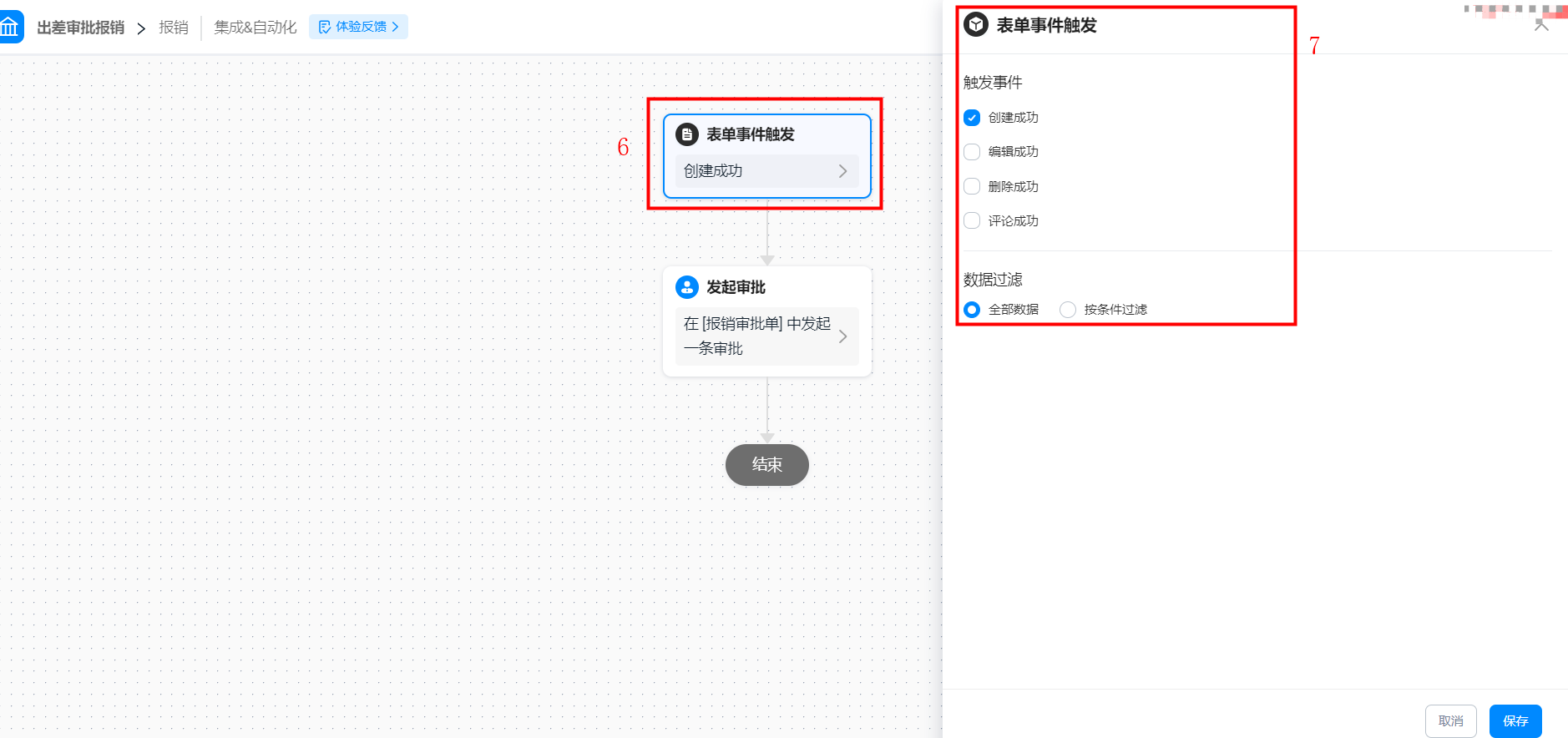
步骤3. 表单事件触发选择表单「创建成功」后进行触发。

选择触发事件
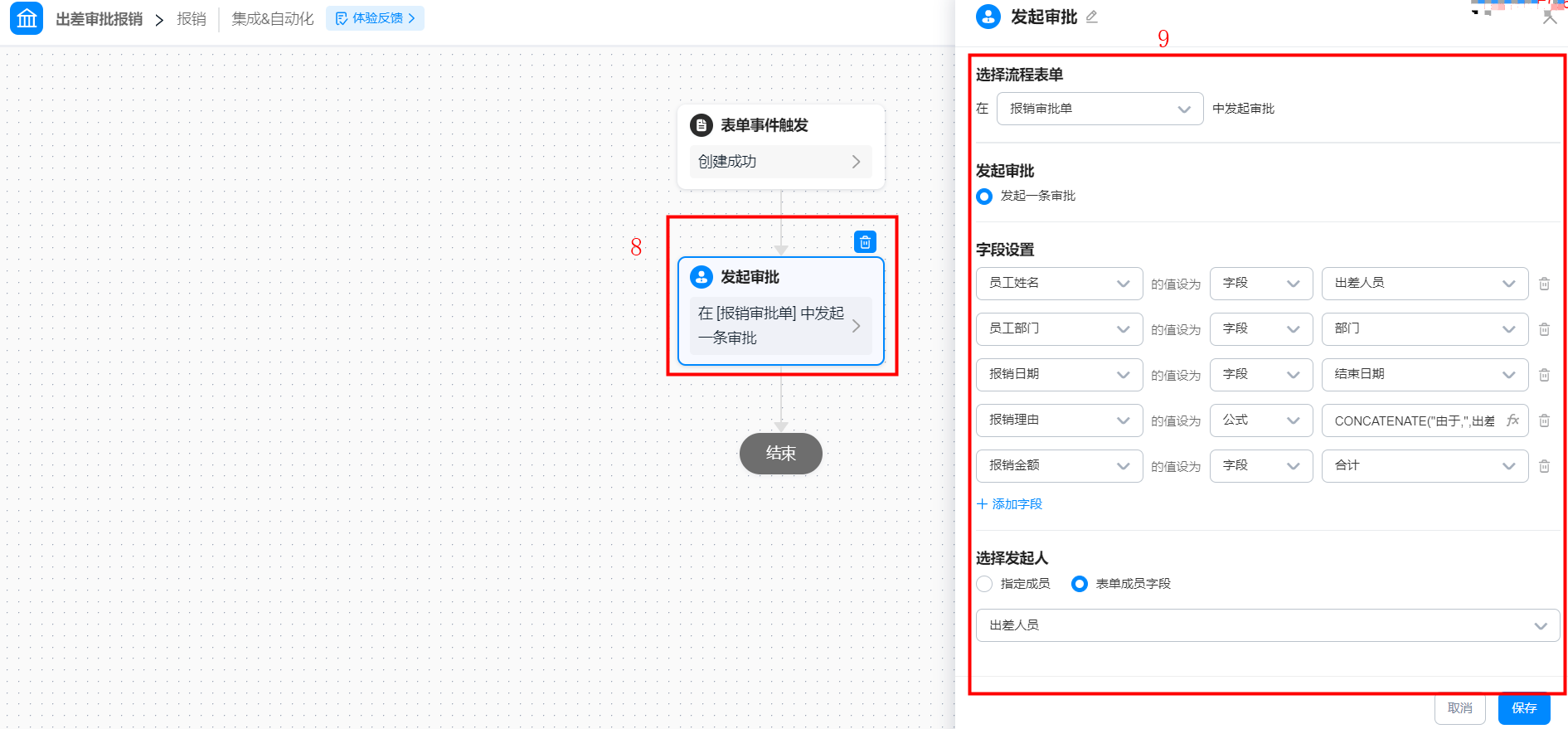
步骤4. 发起审批节点选择在「报销审批单」发起审批,字段配置可根据需求自定义配置,示例如下:
- 员工姓名:字段选择「出差人员」
- 员工部门:字段选择「部门」
- 报销时间:字段选择「结束日期」
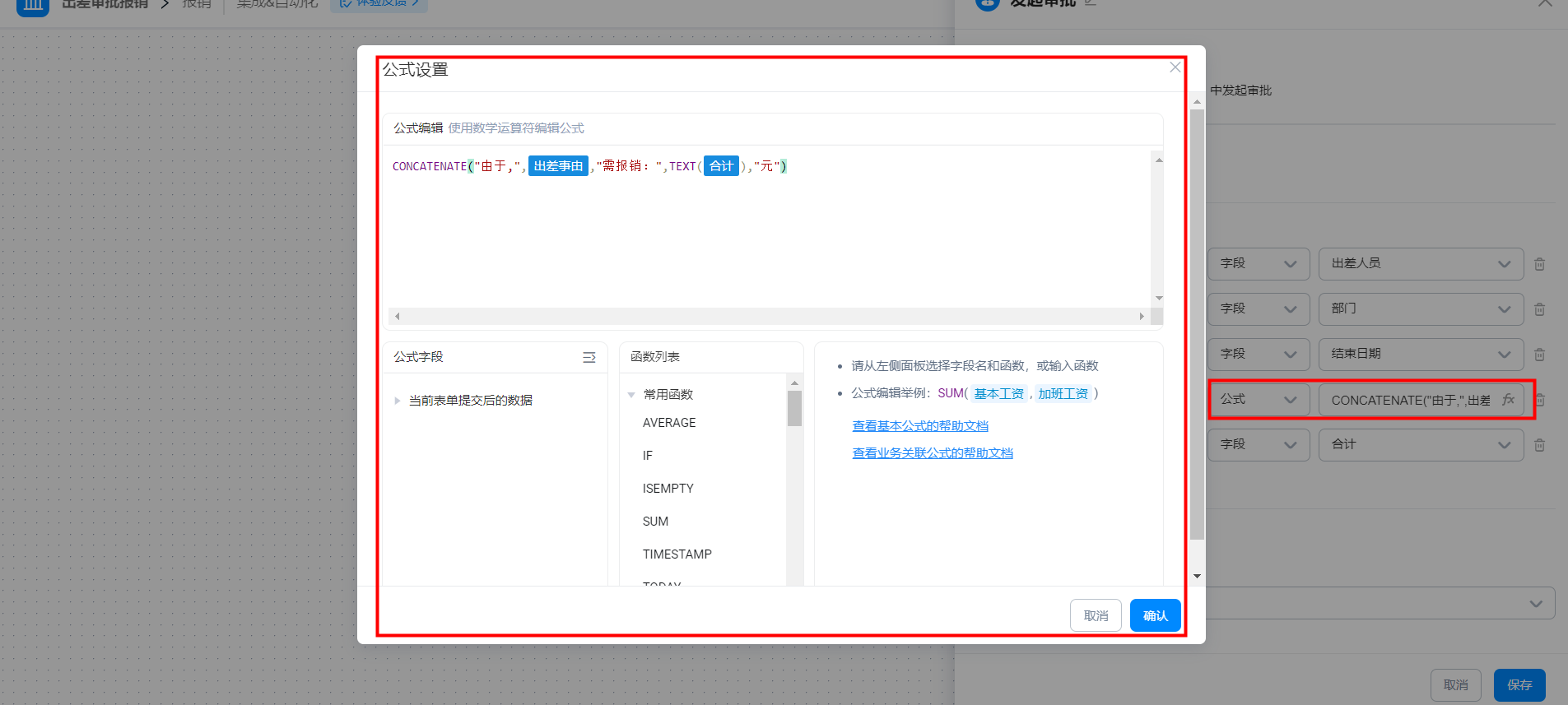
- 报销理由:公式设置为 CONCATENATE("由于",出差事由,"需报销:",TEXT(合计),"元")
- 报销金额:字段选择「合计」

配置发起审批

公式字段配置
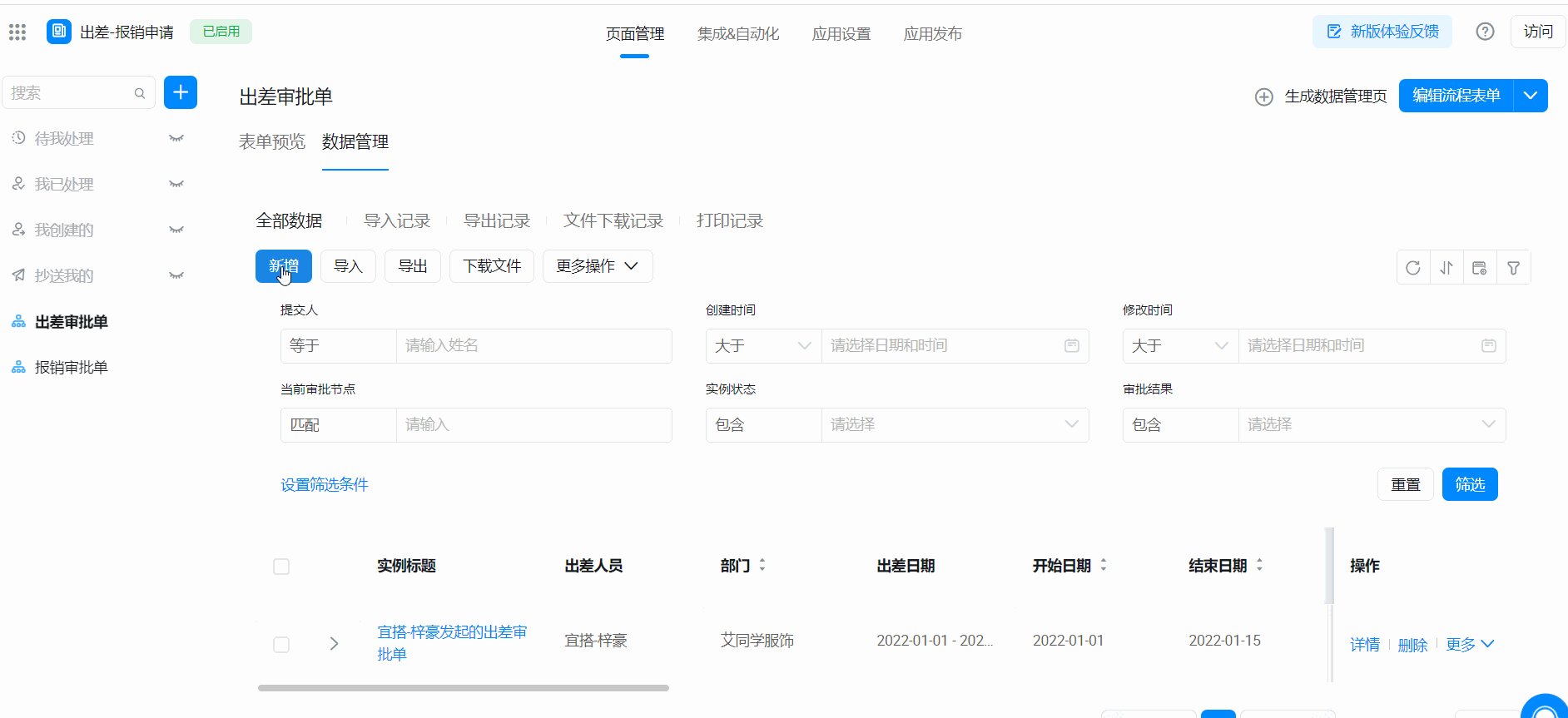
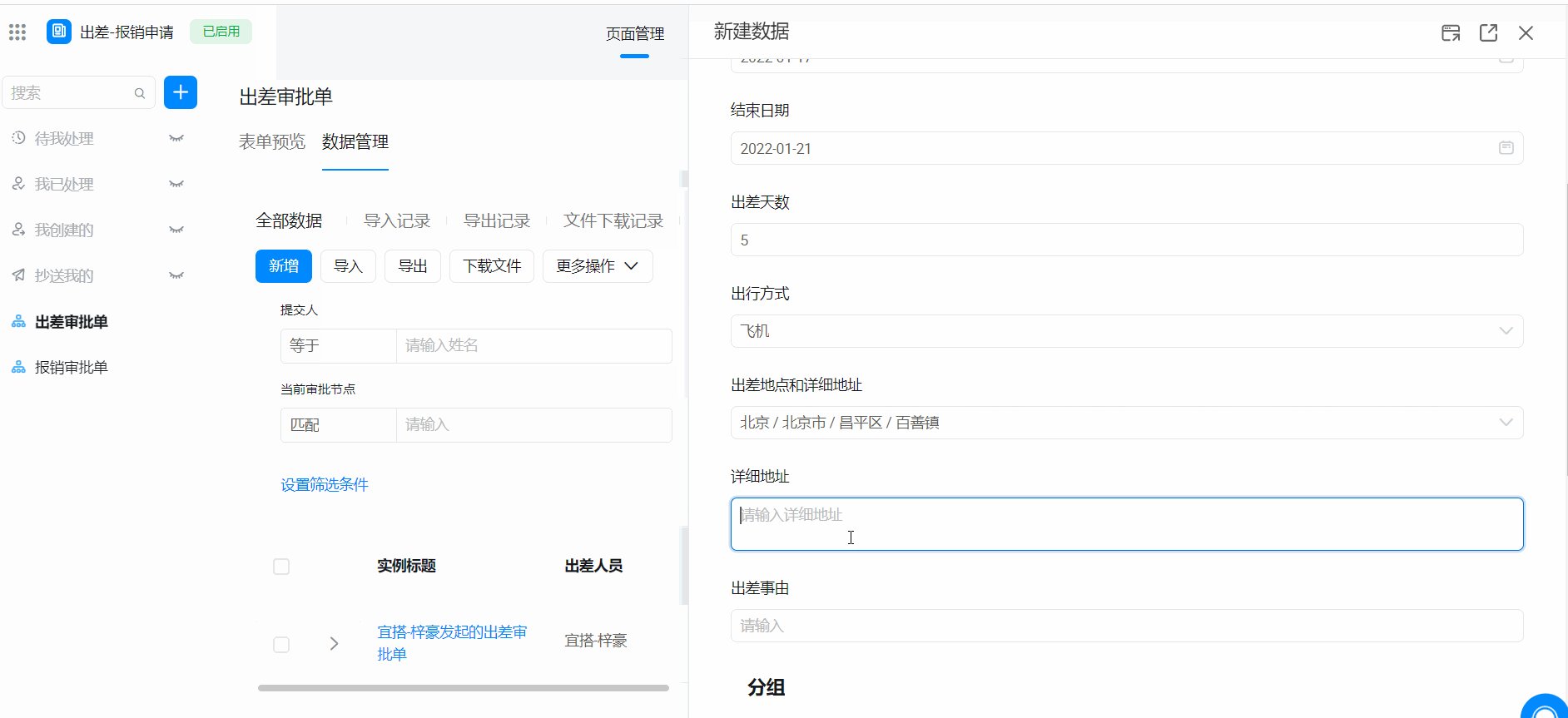
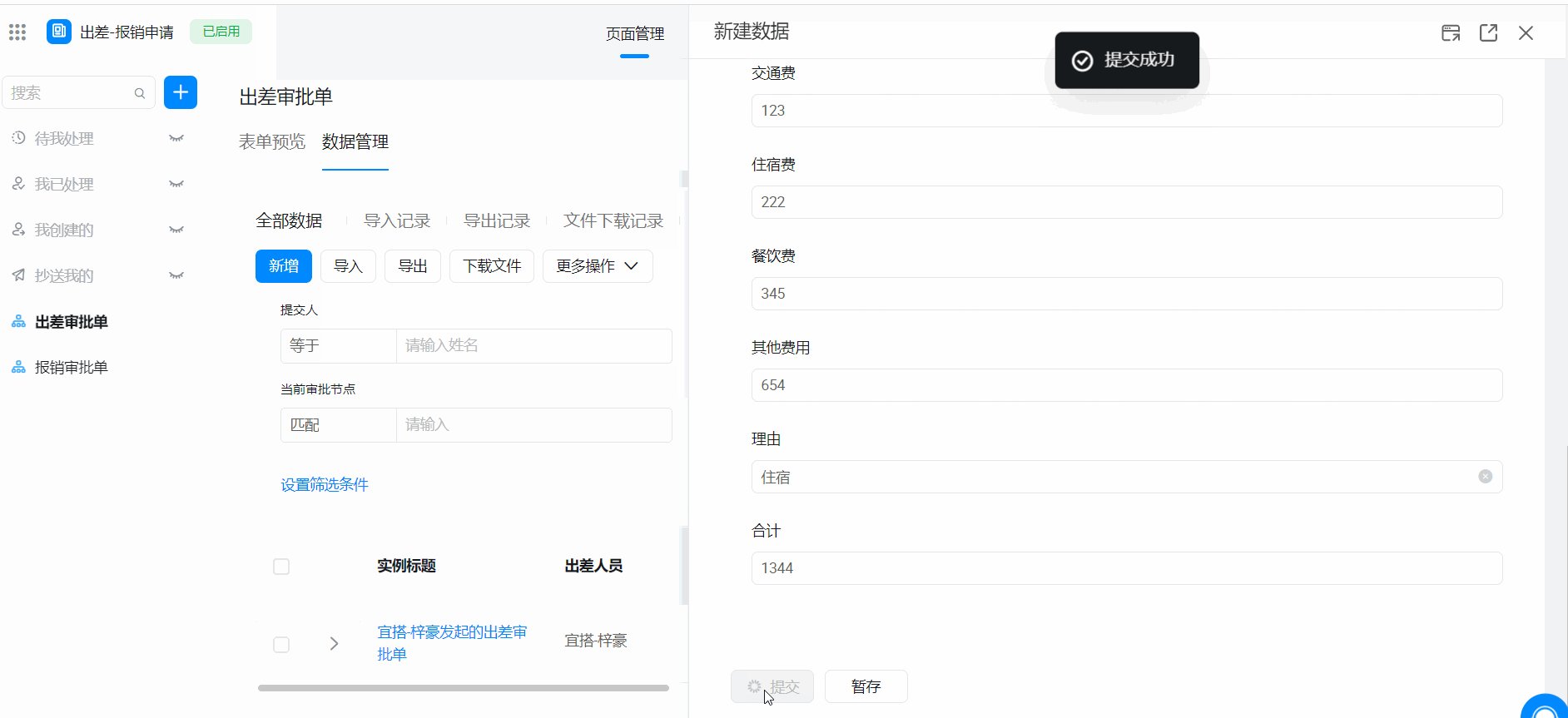
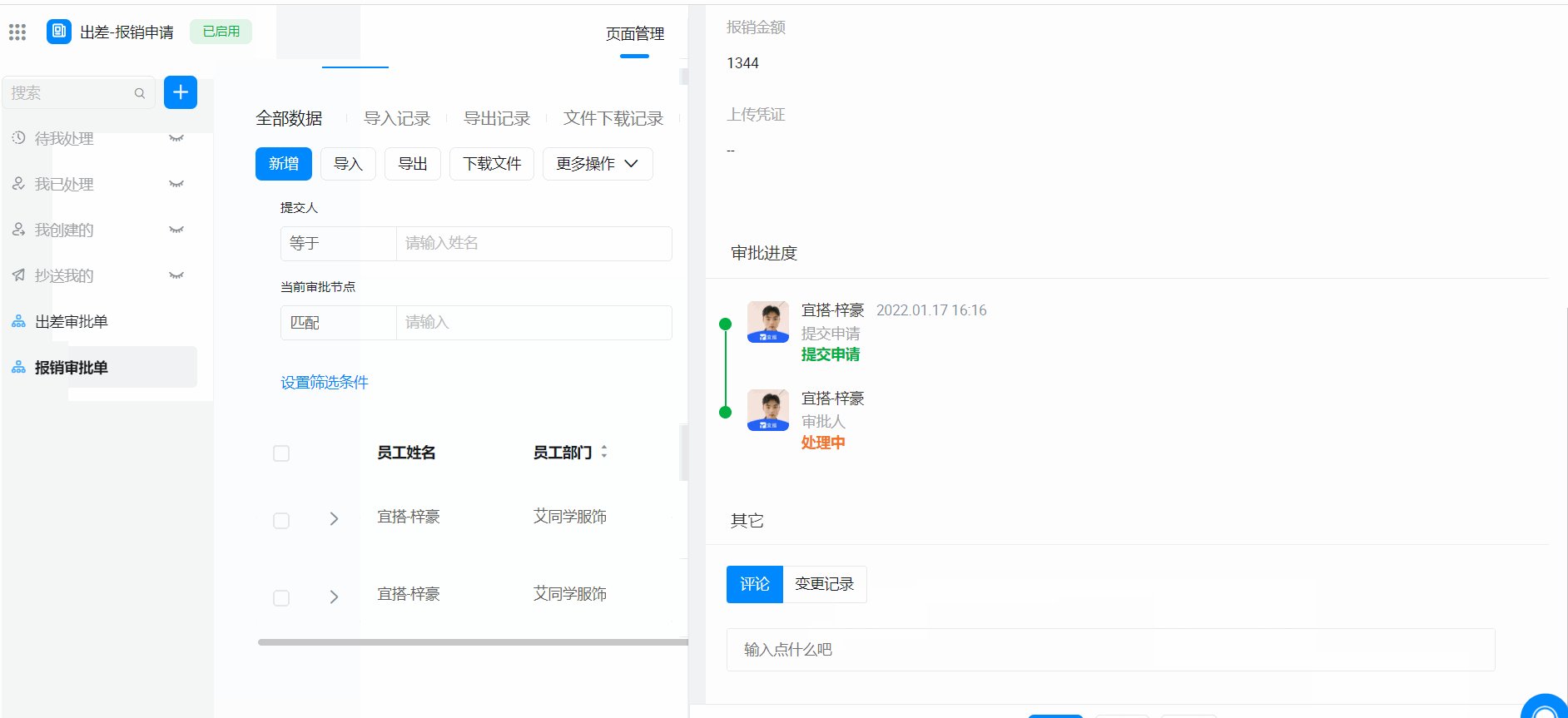
5. 效果展示
效果如下面动图所示:

效果动图展示
6. 常见问题
6.1 为什么部门组件不能设置公式编辑自动获取到部门?
部门组件目前无法进行公式编辑,需要用文本组件添加公式获取部门。具体公式可以参考 USER 文档。
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------欢迎关注我们--------------------
