自定义页面双端适配
1. 使用场景
自定义在使用过程中可能会出现 PC 端与移动端无法适配的情况,那么该如何解决呢~
2. 视频教程
此处为语雀视频卡片,点击链接查看:新-自定义双端适配.mov
3. 操作步骤
3.1 步骤一:创建自定义页面
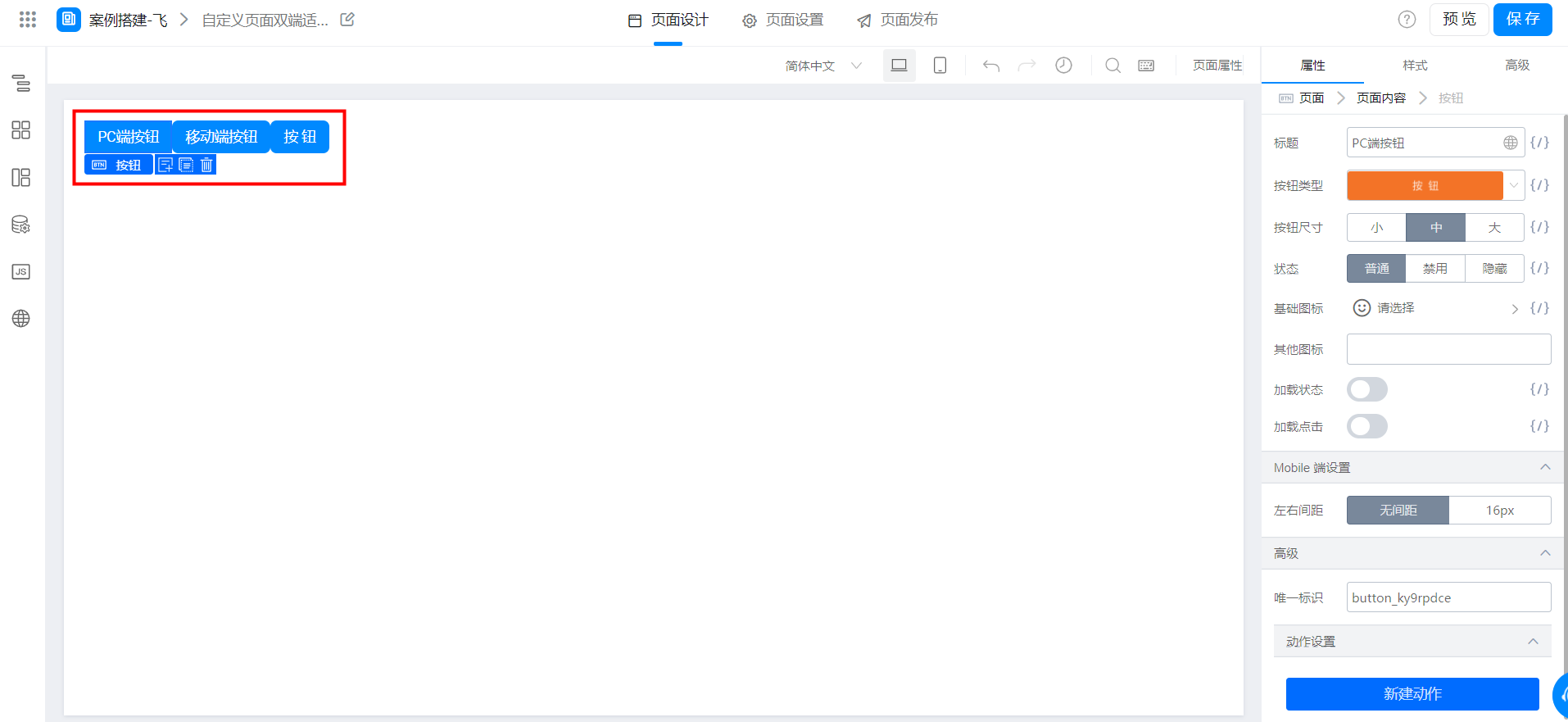
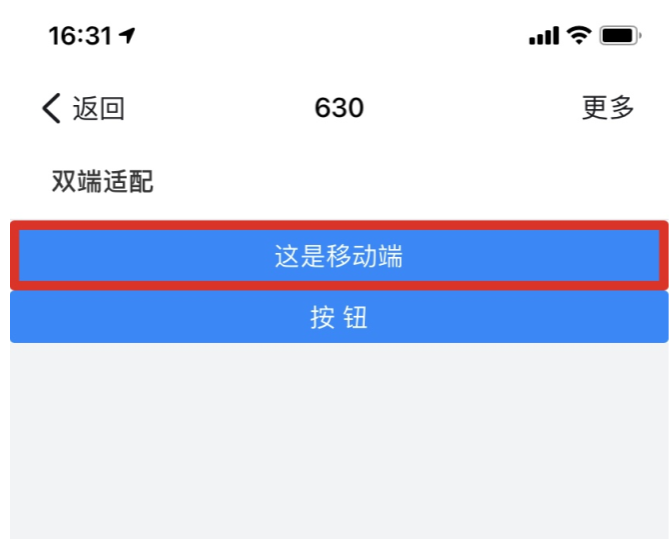
在自定义页面添加三个按钮组件,分别命名为这是 PC 端、这是移动端、按钮,效果如图:

自定义页面
3.2 步骤二:添加页面加载完成时的动作
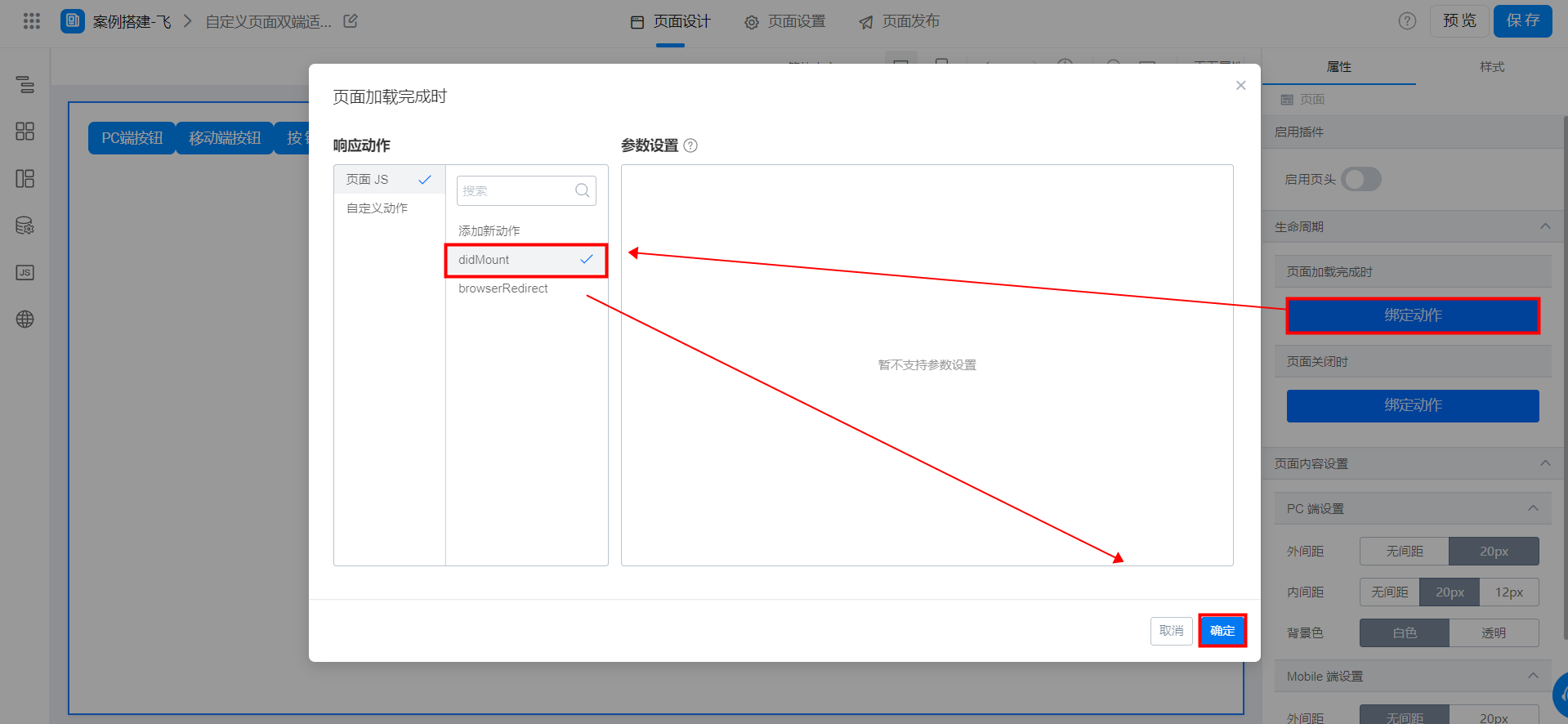
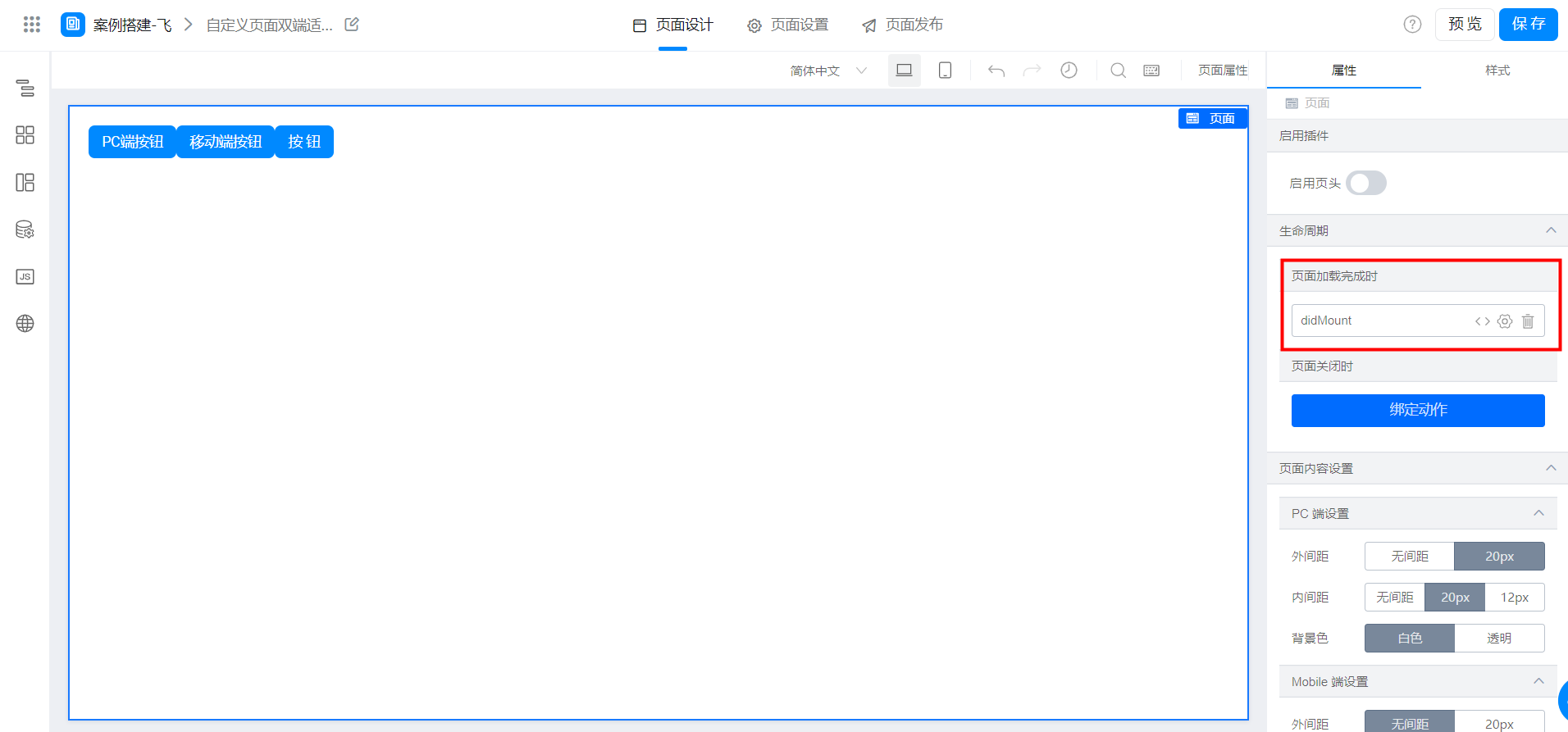
自定义页面 >> 点击页面 >> 页面设置 >> 生命周期 >> 加载完成时 >> didMount
注意:因为自定义页面不会自动加载 didMount 所以需要配置进行加载

绑定页面加载完成时的动作(1)

绑定页面加载完成时的动作(2)
3.3 步骤三:赋值代码,didMount 里面调用
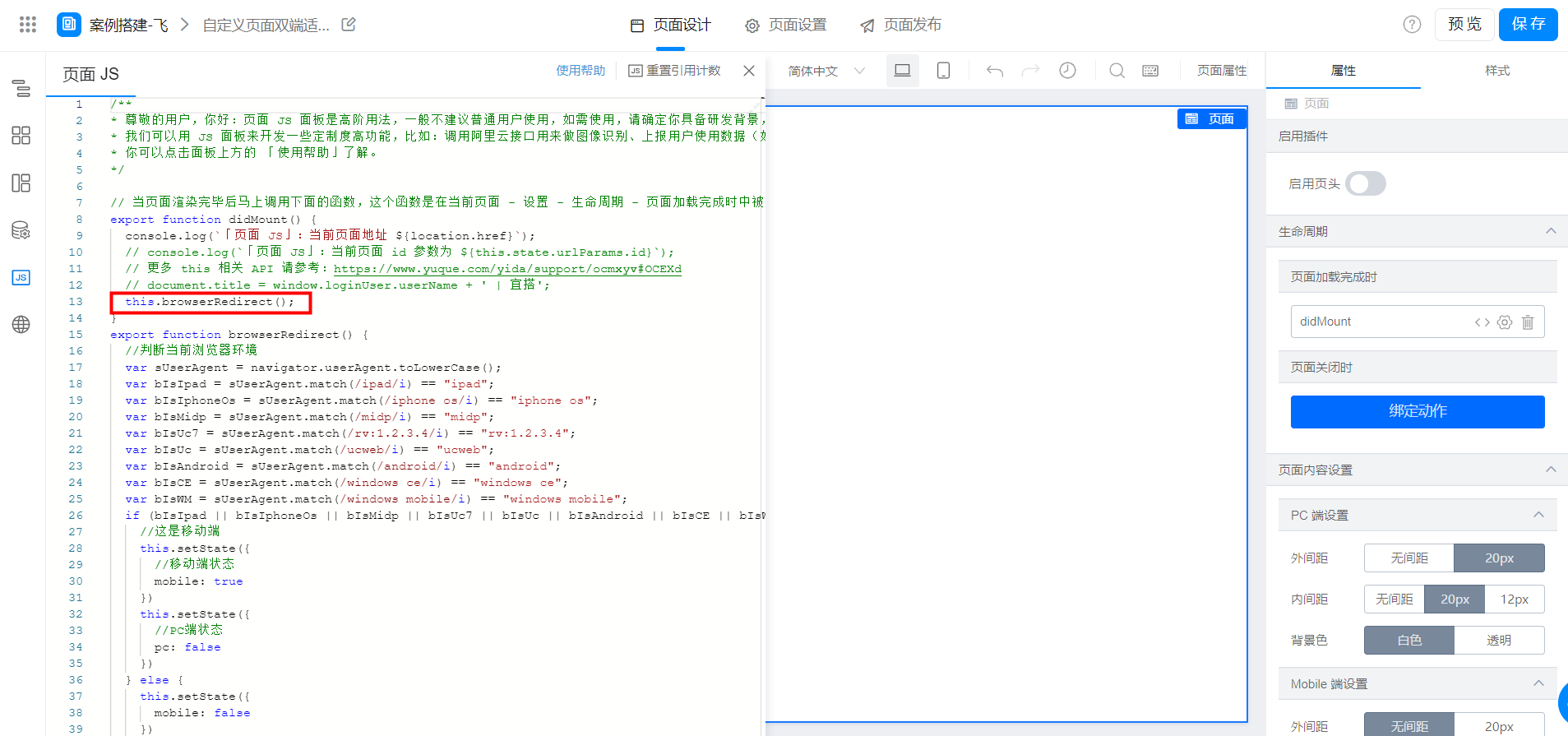
把下面的函数代码放在页面 JS 内,然后在 didMount 中调用这个函数;

JS 面板调用函数
参考代码如下(可直接复制):
export function browserRedirect() {
//判断当前浏览器环境
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {
//这是移动端
this.setState({
//移动端状态
mobile: true
})
this.setState({
//PC端状态
pc: false
})
} else {
this.setState({
mobile: false
})
this.setState({
pc: true
})
}
}
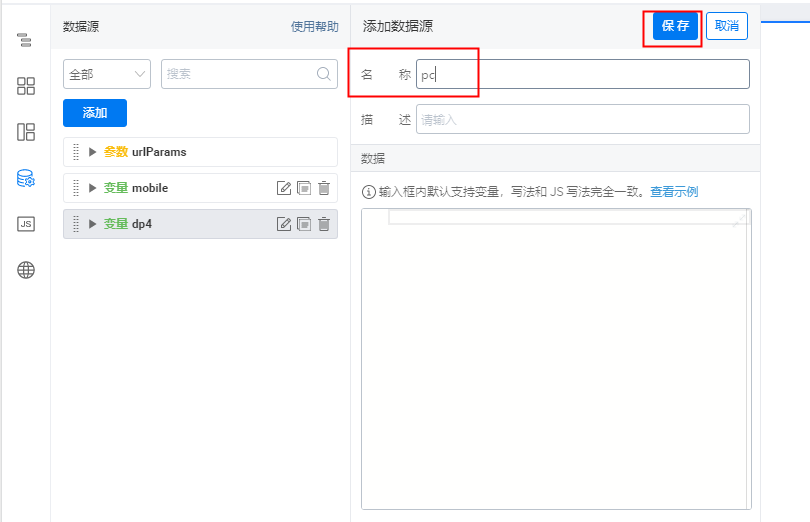
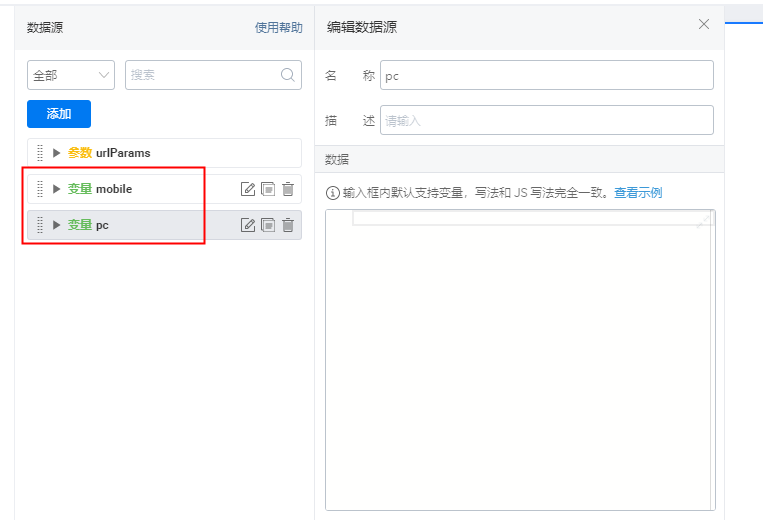
3.4 步骤四:创建两个变量 PC 、mobile
添加两个变量,直接命名为 PC、mobile 即可;

数据源创建变量(1)

数据源创建变量(2)
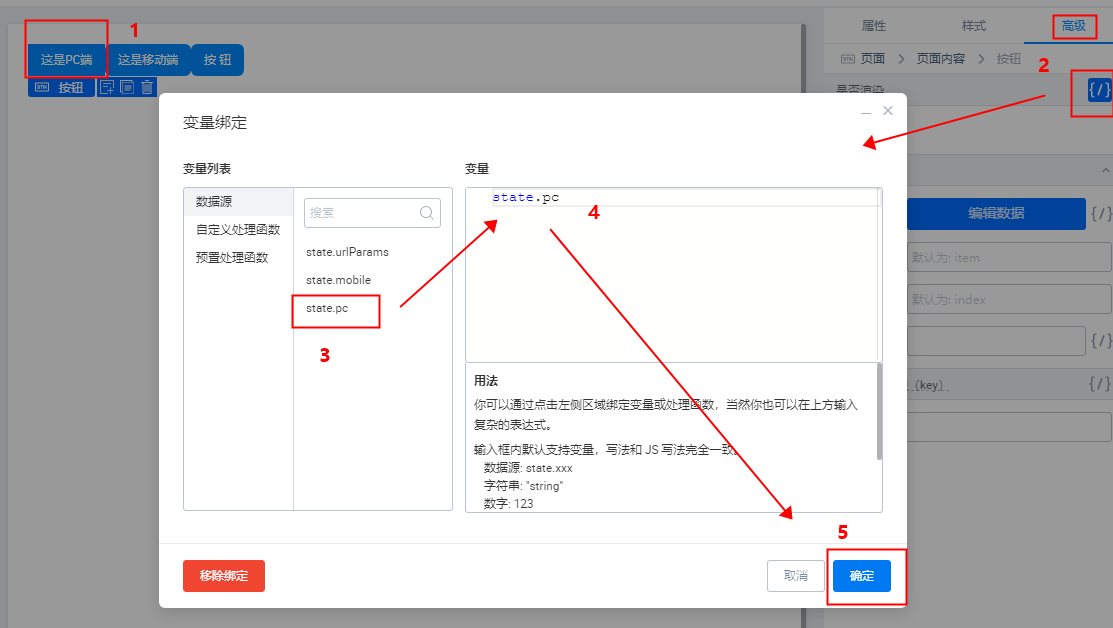
3.5 步骤五:高级设置
需要显隐的组件,高级,是否渲染,PC 显示绑定 state.pc,移动显示绑定 state.mobile。

给按钮组件绑定变量
注意:三个按钮一样的操作绑定即可,第三个按钮组件一样的绑定 state.mobile
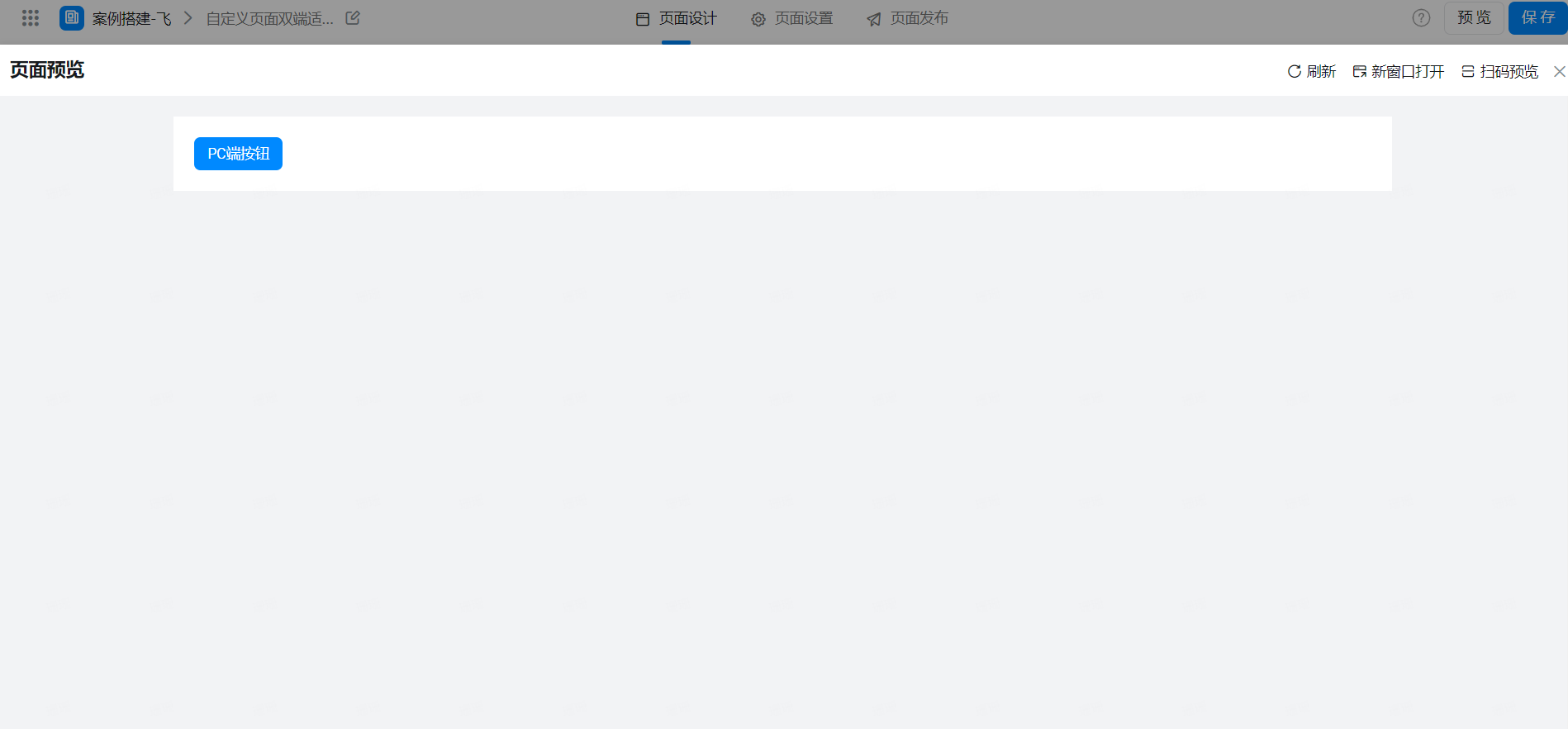
4. 效果演示


效果演示
5. 在线试玩
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?