自定义页面表格实现数据管理页功能
1. 使用场景
在用户方收集了一批用户信息表,填写表单后,希望可以直观的对数据进行管理,以往我们可以使用创建数据管理页来实现,然而数据管理页会稍微有一些局限性,不能直接对数据进行修改新增等操作,那么这时,我们可以使用自定义页面中的表格组件来实现,将数据进行展示后,可以对其操作列进行编辑,从而实现增删改查的效果。在线体验可点击。
2. 实现功能
2.1 调用接口处理数据展示到表格中
(1)在数据源处增加远程数据源
参考文档:宜搭平台接口(页面数据源可直接调用)
a. 调用根据条件搜索表单实例详情列表接口
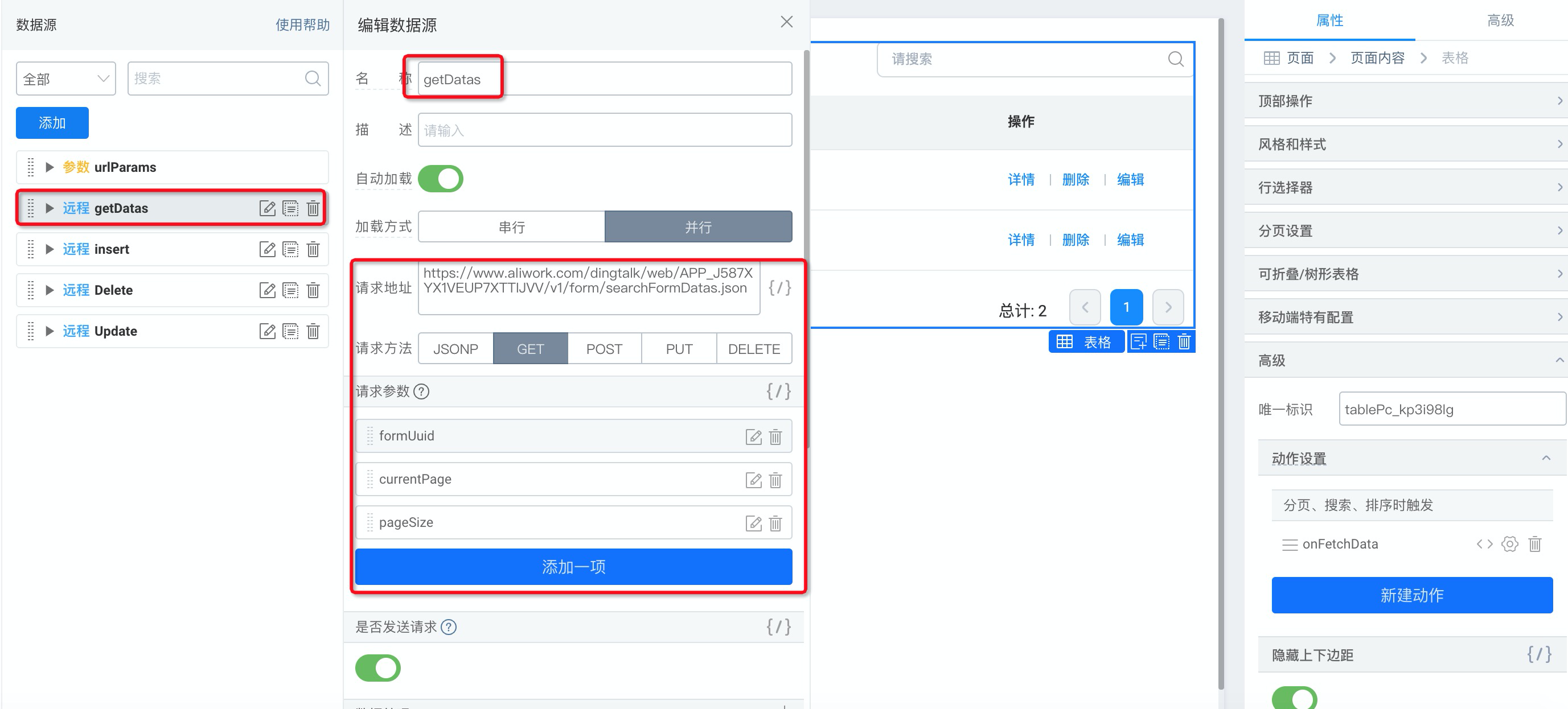
接口配置如图:

b. 请求返回数据在 didFetch 函数中处理,处理后的格式可以参考表格右侧「编辑代码」里面的格式,需要的每一条数据都要是一个对象,统一放到一个数组里面,最后返回的是一个对象,对象中有三个属性,其中一个属性是 data ,对应的值是处理好的数组
PS: 如果返回的数据是 proxy 形式,可以使用 JSON.parse(JSON.stringify(proxy 属性的数据 ))
function didFetch(content) {
// content.b = 1; 修改返回数据结构中的 b 字段为1
const value = [];
const data = content.data.map((item)=>{
let arr={
name: item.formData.textField_hr9o6eq,
sex: item.formData.textField_62lufhf,
age: item.formData.textField_0nibhpr,
study: item.formData.textField_97okczu,
work: item.formData.textField_456c4b7,
instid: item.formInstId
}
value.push(arr);
console.log(arr);
})
let result ={
"data" : value,
"currentPage" : content.currentPage,
"totalCount" : content.totalCount
}
return result; // 重要,需返回 content
}
(2)在表格数据源中绑定远程数据源
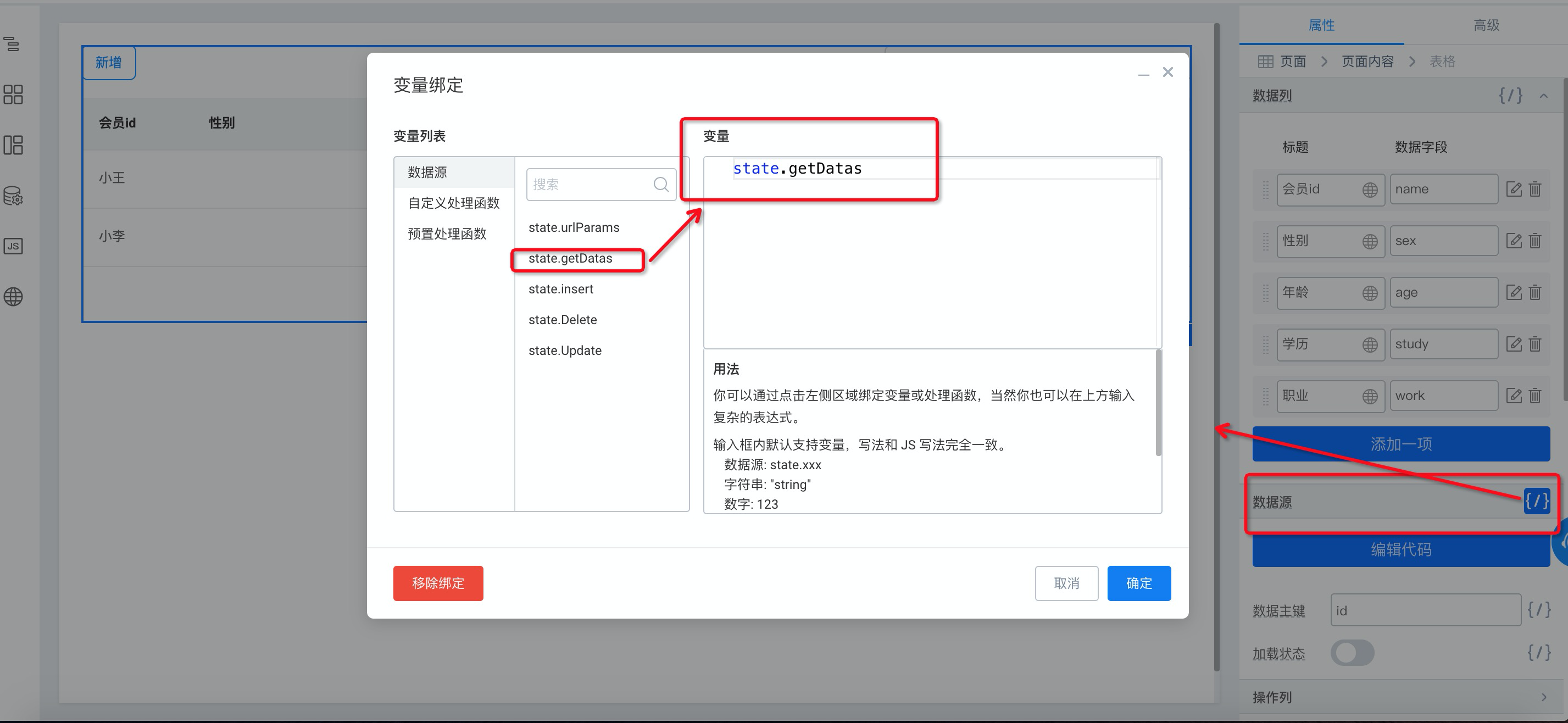
配置如图:

(3)修改数据主键值
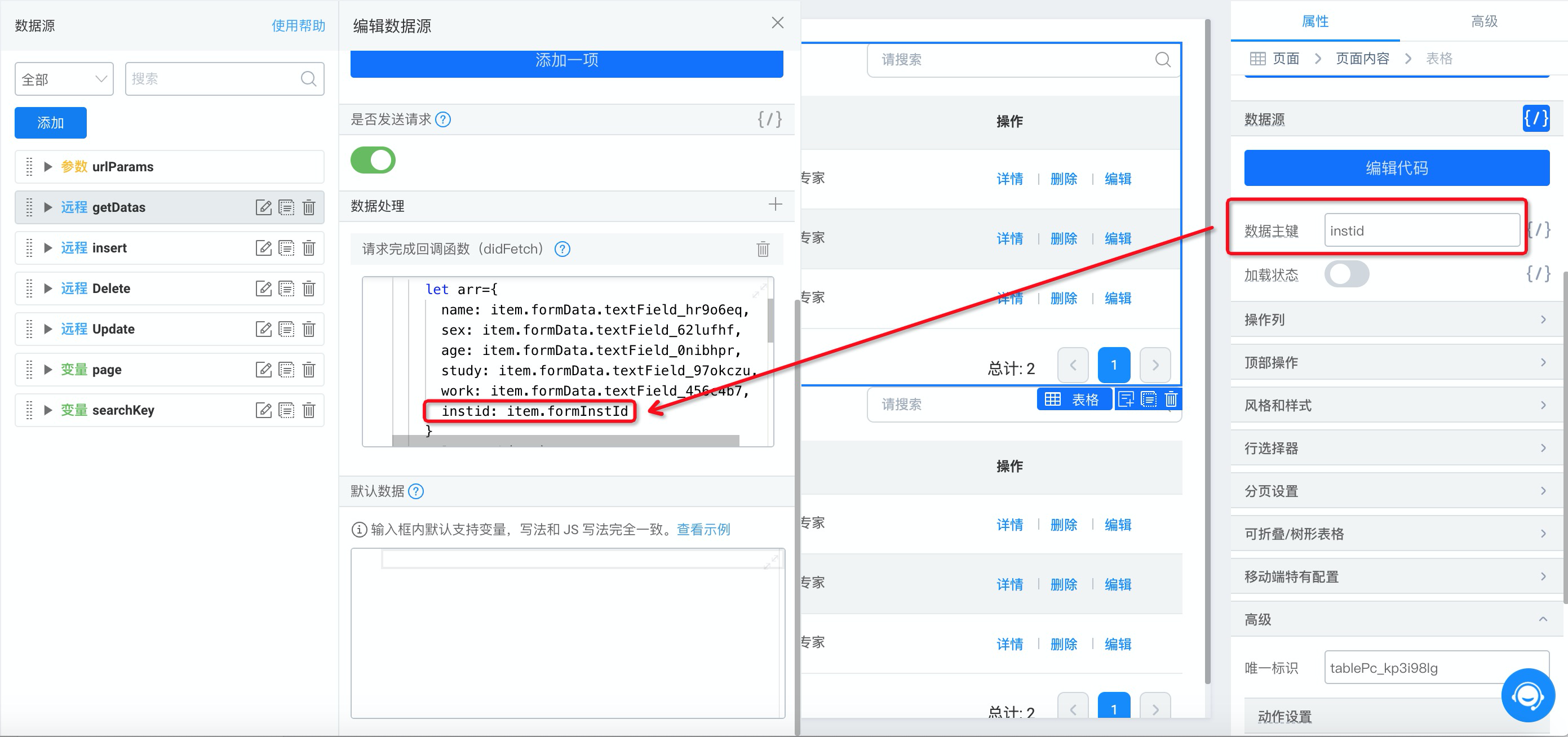
表格中每行数据唯一,因此配置实例 id 作为唯一标识,将数据主键值配置为获取的实例 id

表格属性设置数据主键
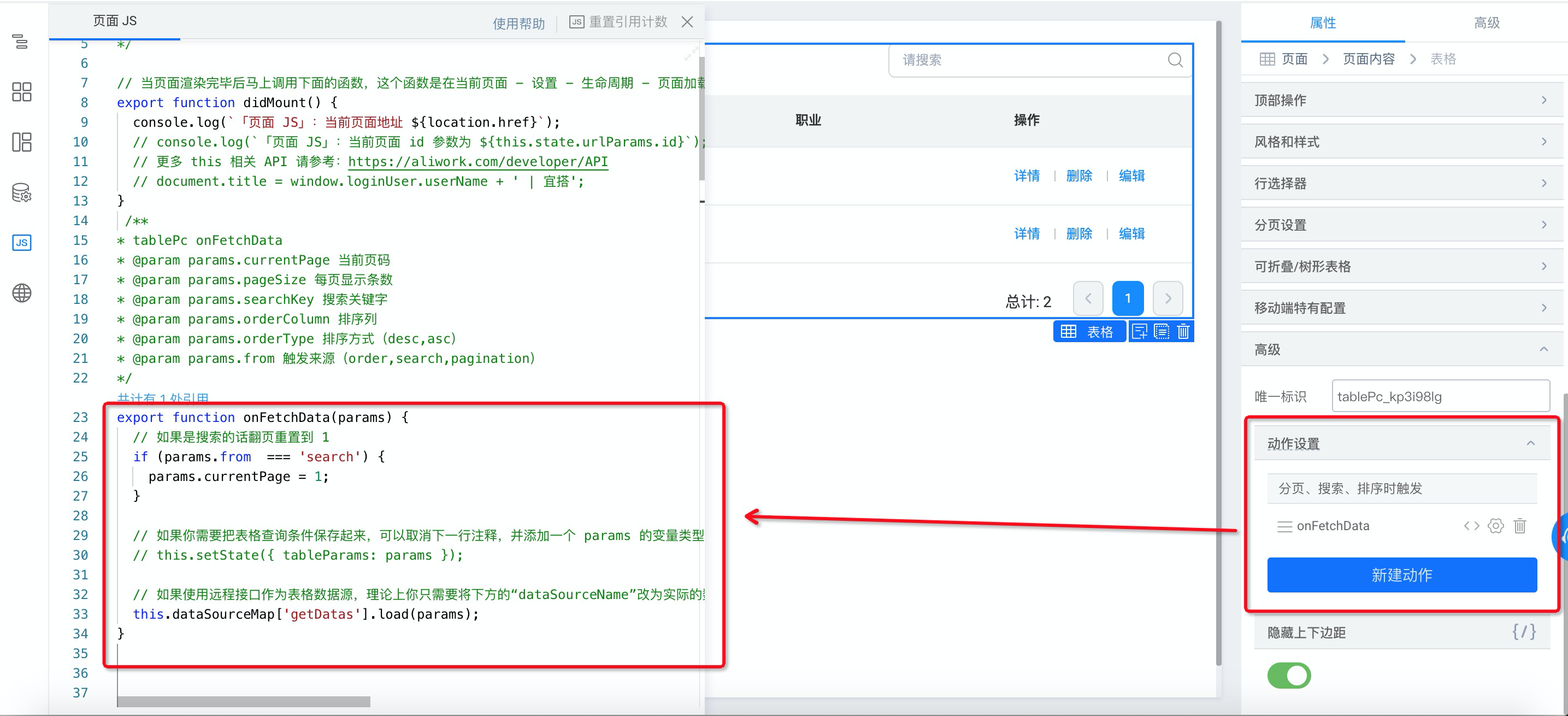
(4)绑定数据源后,需配置分页功能,在表格属性中添加动作事件,加载数据源

(5)视频展示
此处为语雀视频卡片,点击链接查看:获取表单数据源-分页.mp4
2.2 新增数据
参考文档: 宜搭平台接口(页面数据源可直接调用)
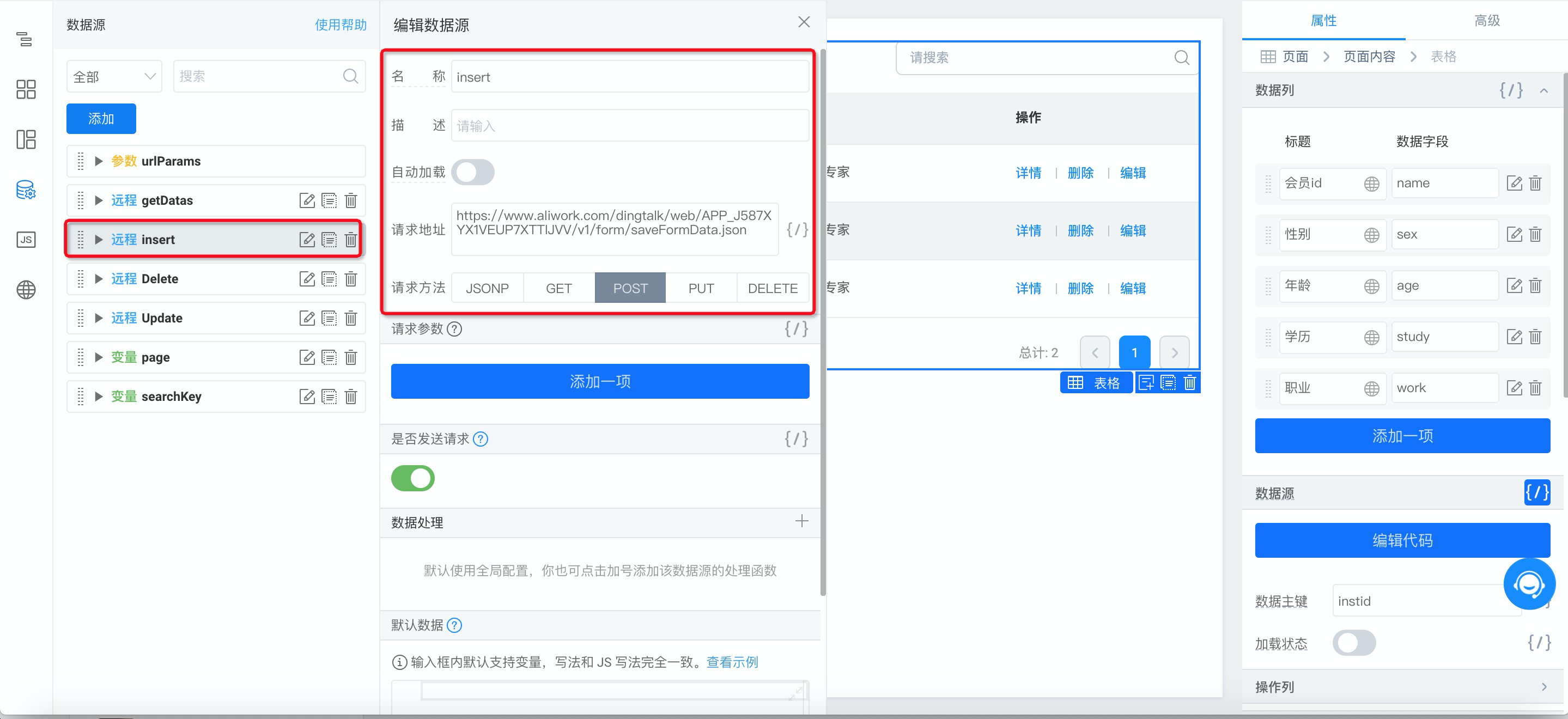
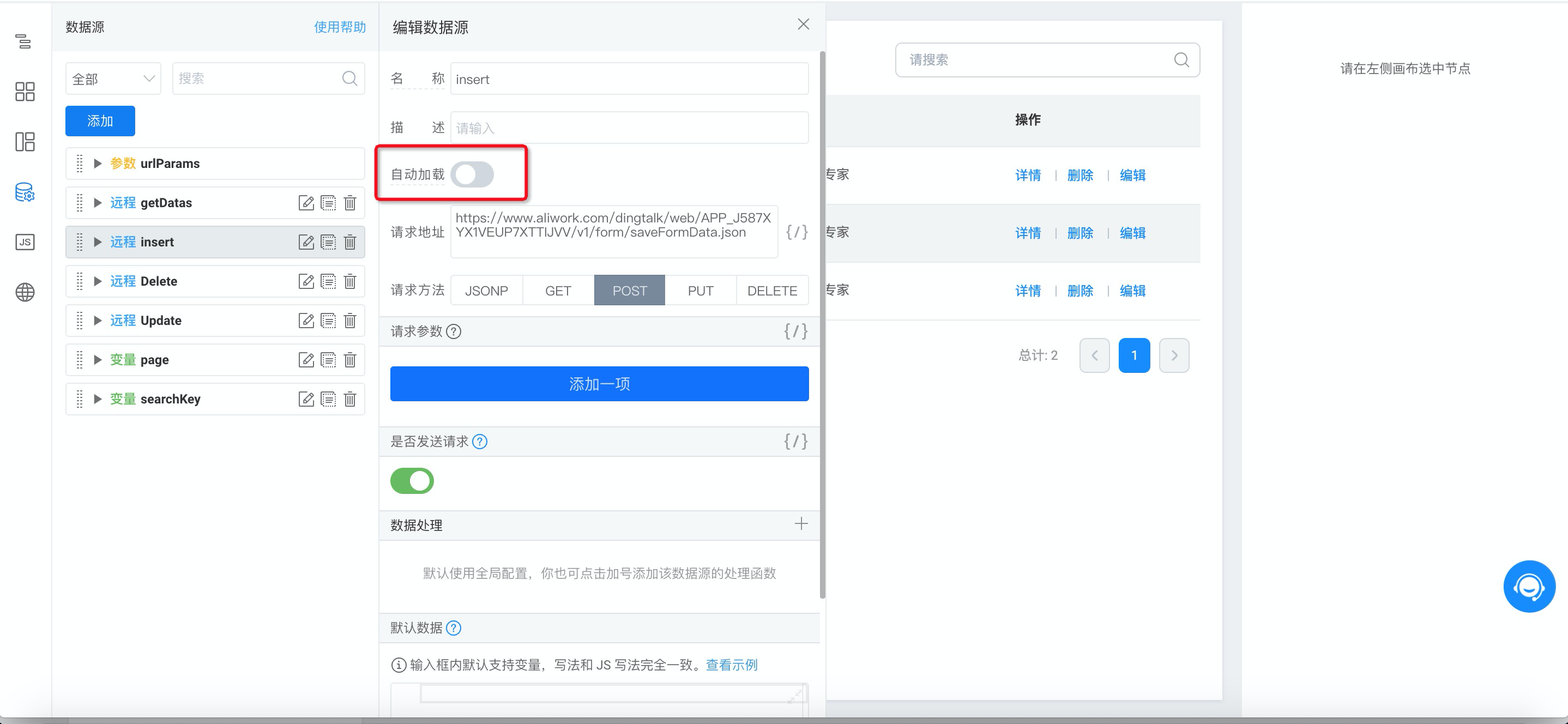
(1)在数据源处添加远程数据源,调用新增表单实例接口
接口配置如图:

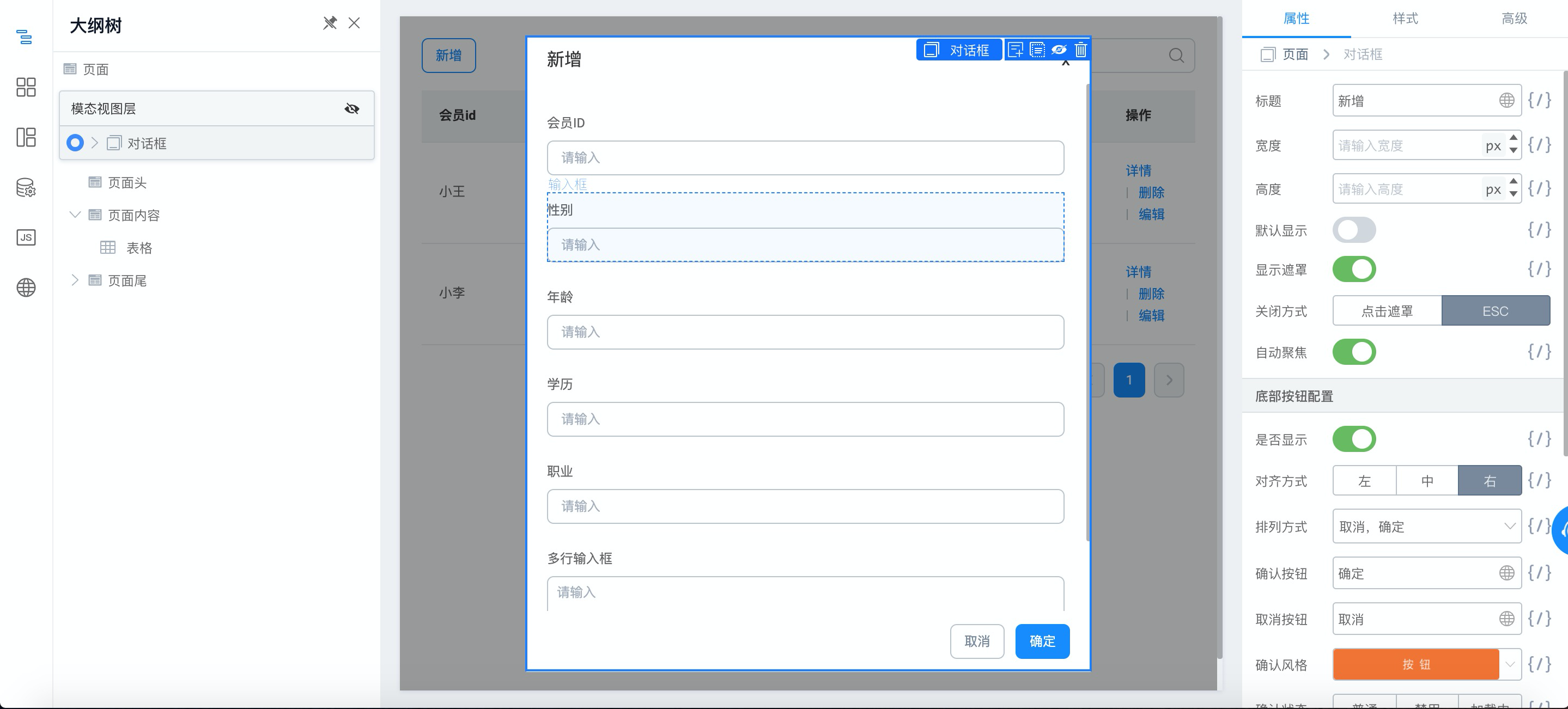
(2)添加弹窗组件,配置新增内容的组件到弹窗中
配置如图:

添加对话框组件
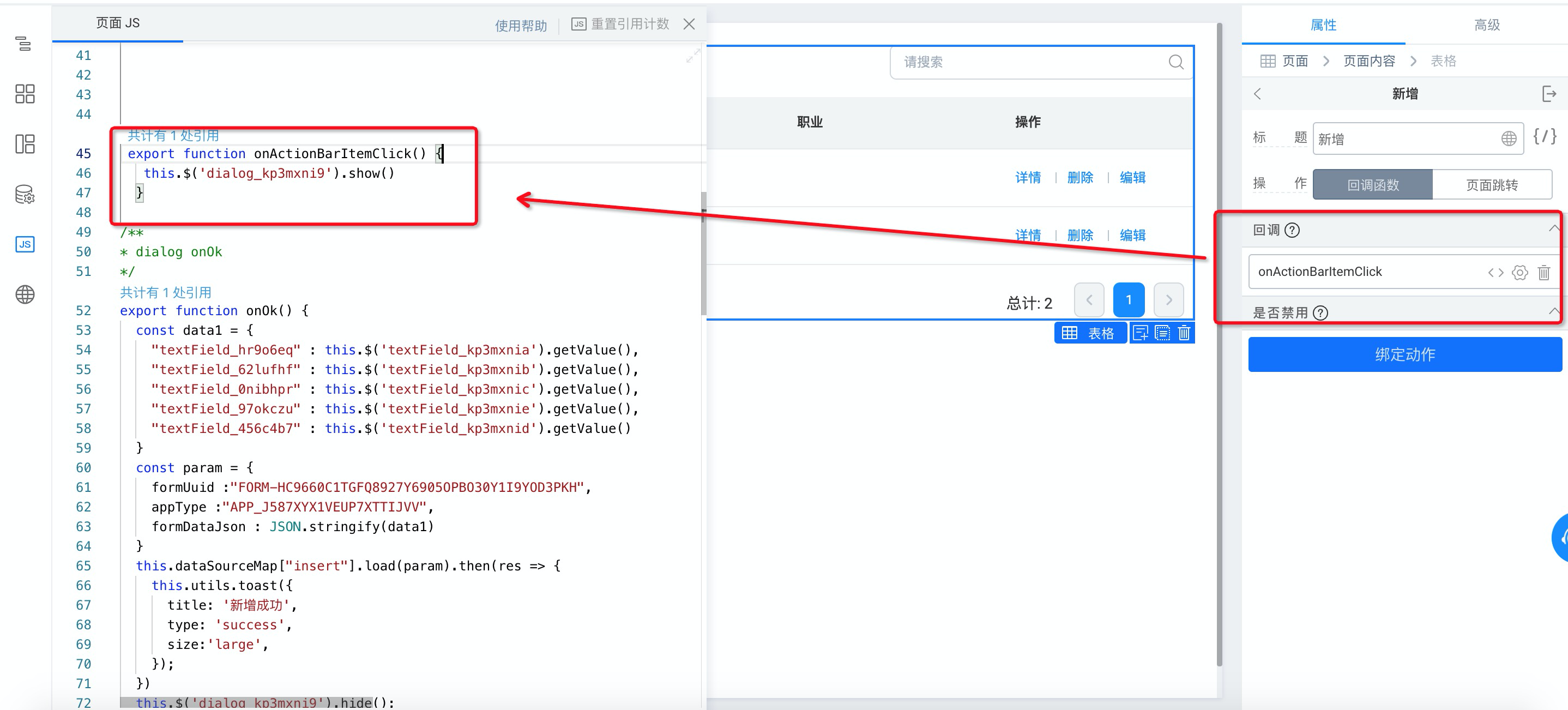
(3)在「顶部操作 >> 操作条」添加新增的操作按钮,给按钮添加弹窗事件,其中使用 this.$(fieldId).show() 来展示对话框,括号中填入的为对话框的唯一标识符
export function onActionBarItemClick() {
this.$('dialog_kp3mxni9').show()
}

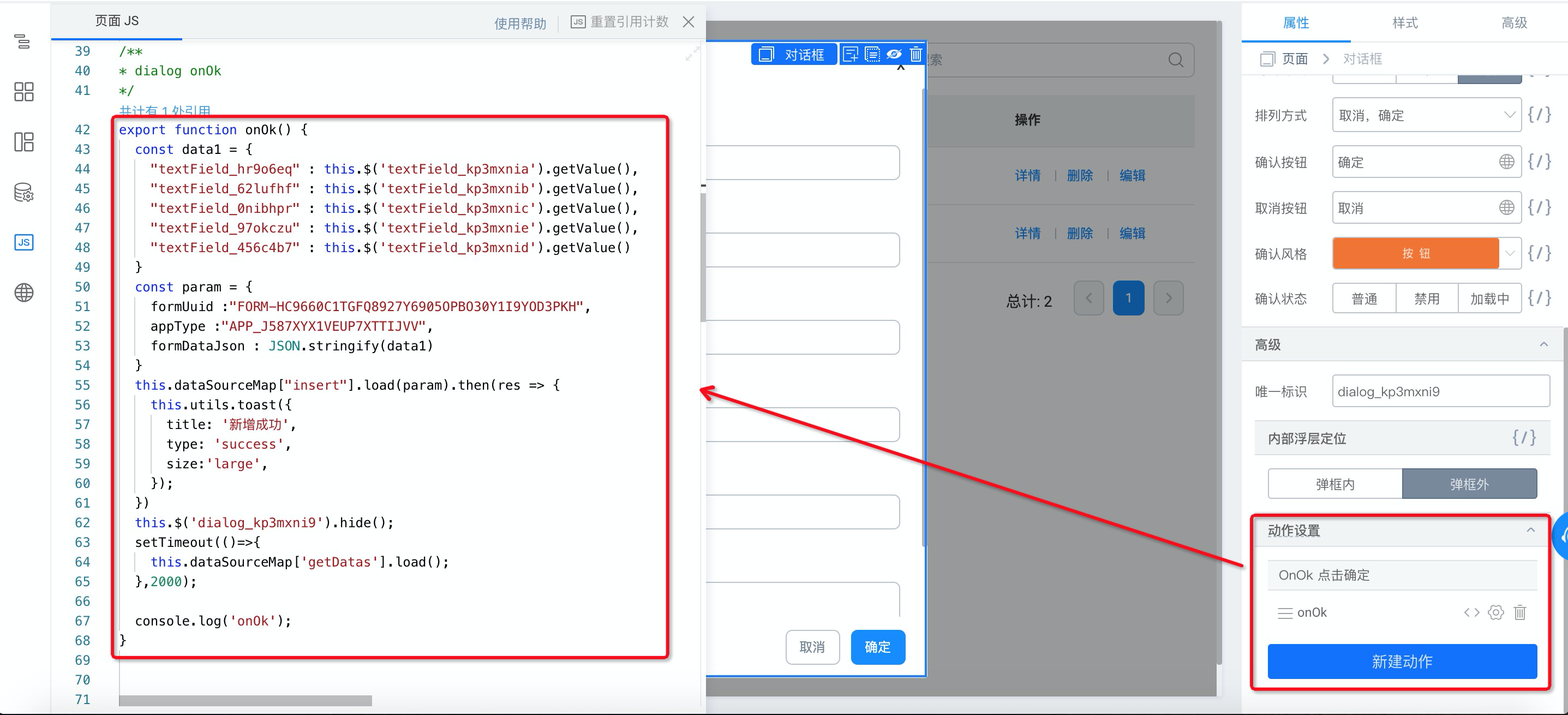
(4)添加对话框点击确认时执行函数,点击确认后,执行 Insert 远程数据源调用接口在表单中插入数据,由于自定义页面本身不具备存储数据功能,因此需要做延时操作重新加载获取表单实例接口的远程数据源,使得插入数据后直接将新数据展示出来

export function onOk() {
const data1 = {
"textField_hr9o6eq" : this.$('textField_kp3mxnia').getValue(),
"textField_62lufhf" : this.$('textField_kp3mxnib').getValue(),
"textField_0nibhpr" : this.$('textField_kp3mxnic').getValue(),
"textField_97okczu" : this.$('textField_kp3mxnie').getValue(),
"textField_456c4b7" : this.$('textField_kp3mxnid').getValue()
}
const param = {
formUuid :"FORM-HC9660C1TGFQ8927Y6905OPBO30Y1I9YOD3PKH",
appType :"APP_J587XYX1VEUP7XTTIJVV",
formDataJson : JSON.stringify(data1)
}
this.dataSourceMap["insert"].load(param).then(res => {
this.utils.toast({
title: '新增成功',
type: 'success',
size:'large',
});
})
this.$('dialog_kp3mxni9').hide();
setTimeout(()=>{
this.dataSourceMap['getDatas'].load();
},2000);
console.log('onOk');
}
(5)视频展示
此处为语雀视频卡片,点击链接查看:insert.mp4
2.3 跳转详情页面查看详情
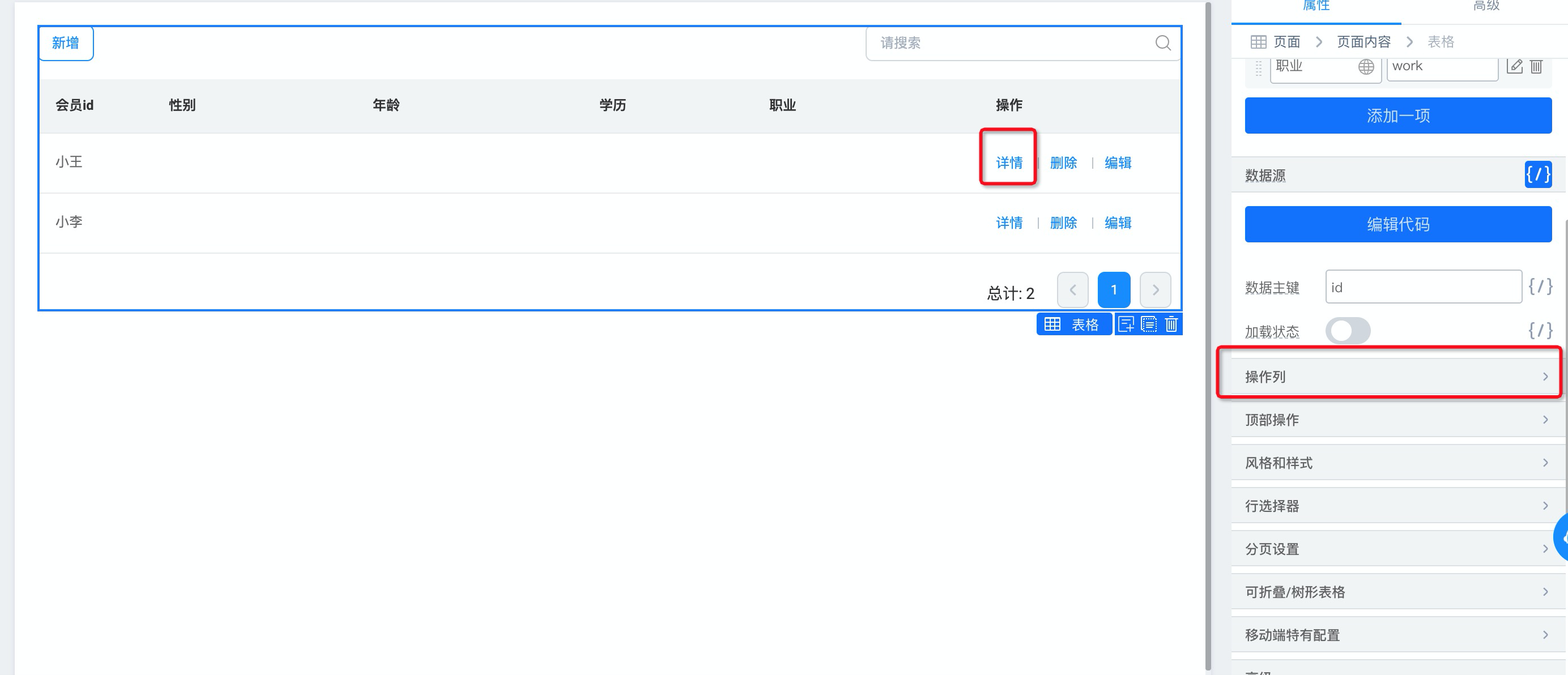
(1)配置操作列中的详情操作项
如图所示:


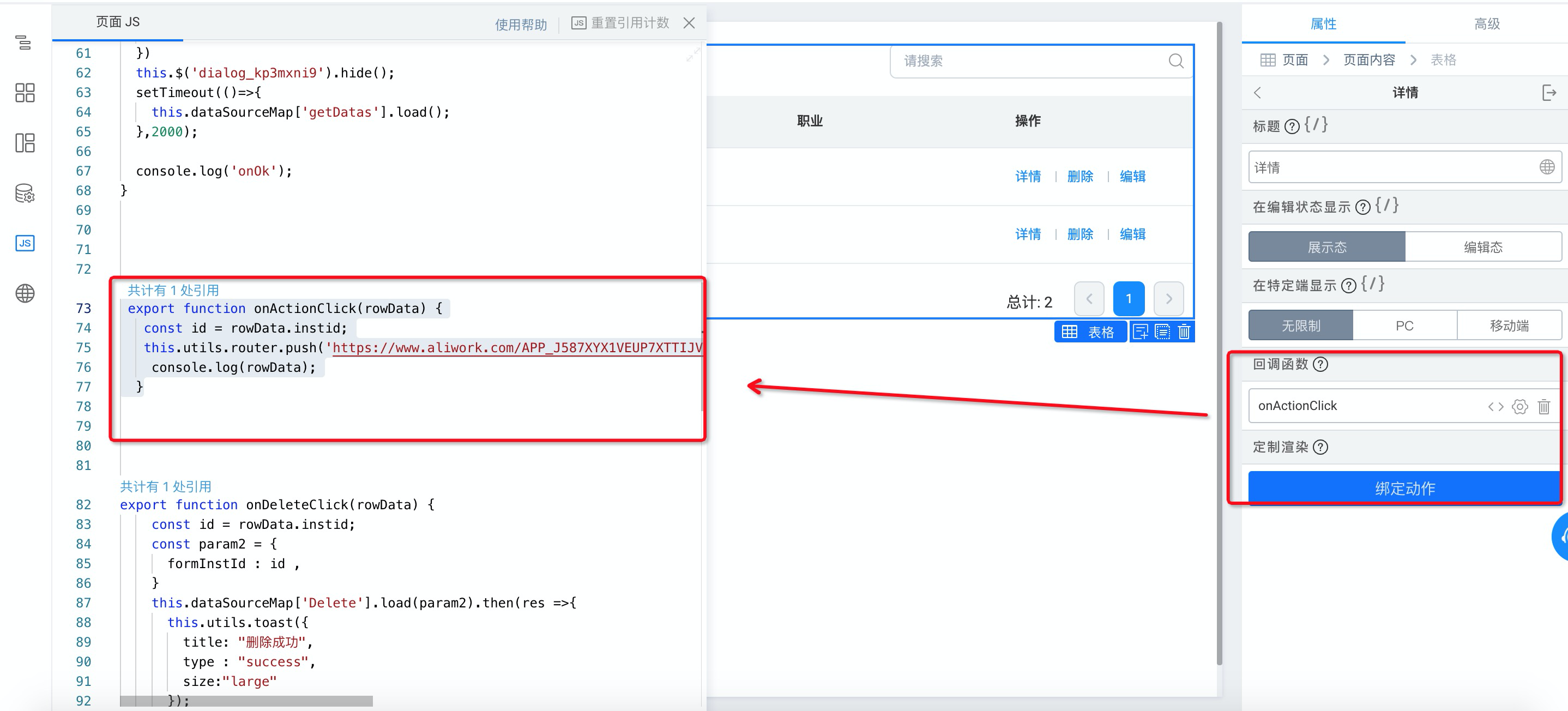
(2)使用 this.utils.router.push(path, params?, blank?, isUrl?) 配置参数,跳转到详情页中,参考代码如下:
export function onActionClick(rowData) {
const id = rowData.instid;
this.utils.router.push('https://www.aliwork.com/APP_J587XYX1VEUP7XTTIJVV/formDetail/FORM-HC9660C1TGFQ8927Y6905OPBO30Y1I9YOD3PKH',{formInstId: id},true,true)
console.log(rowData);
}
(3)视频展示
此处为语雀视频卡片,点击链接查看:search.mp4
2.4 删除数据
参考文档: 宜搭平台接口(页面数据源可直接调用)
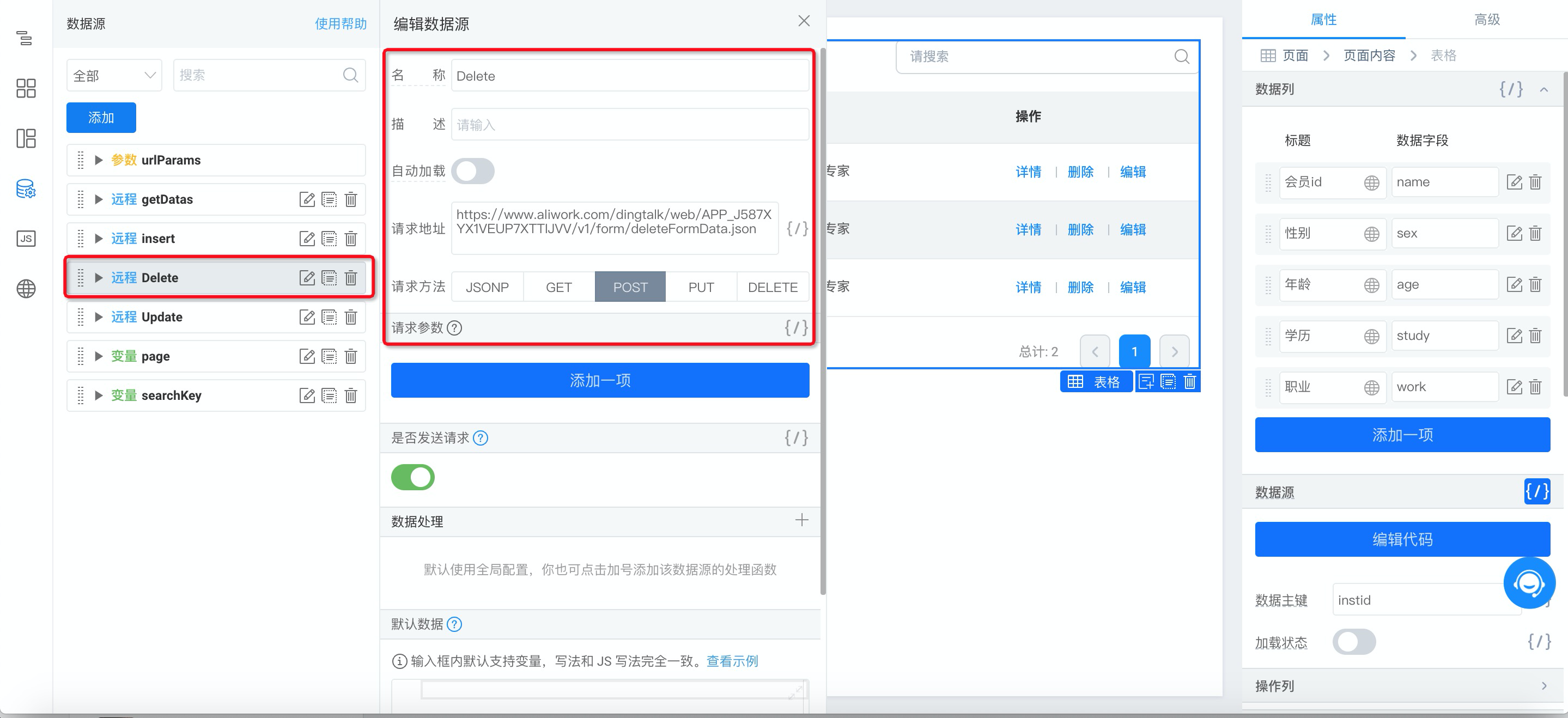
(1)数据源处加远程数据源,调用删除表单实例接口
接口配置如图:

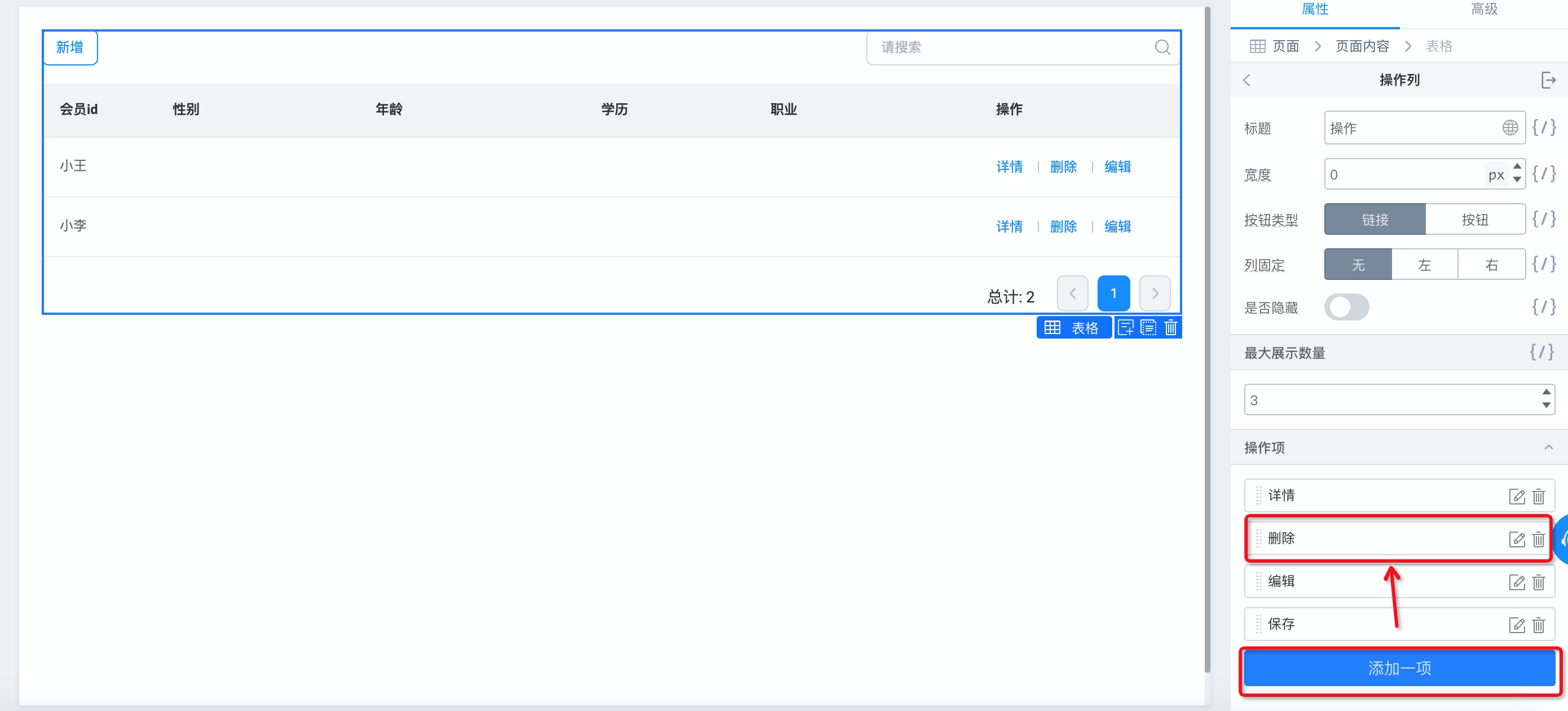
(2)添加删除操作列

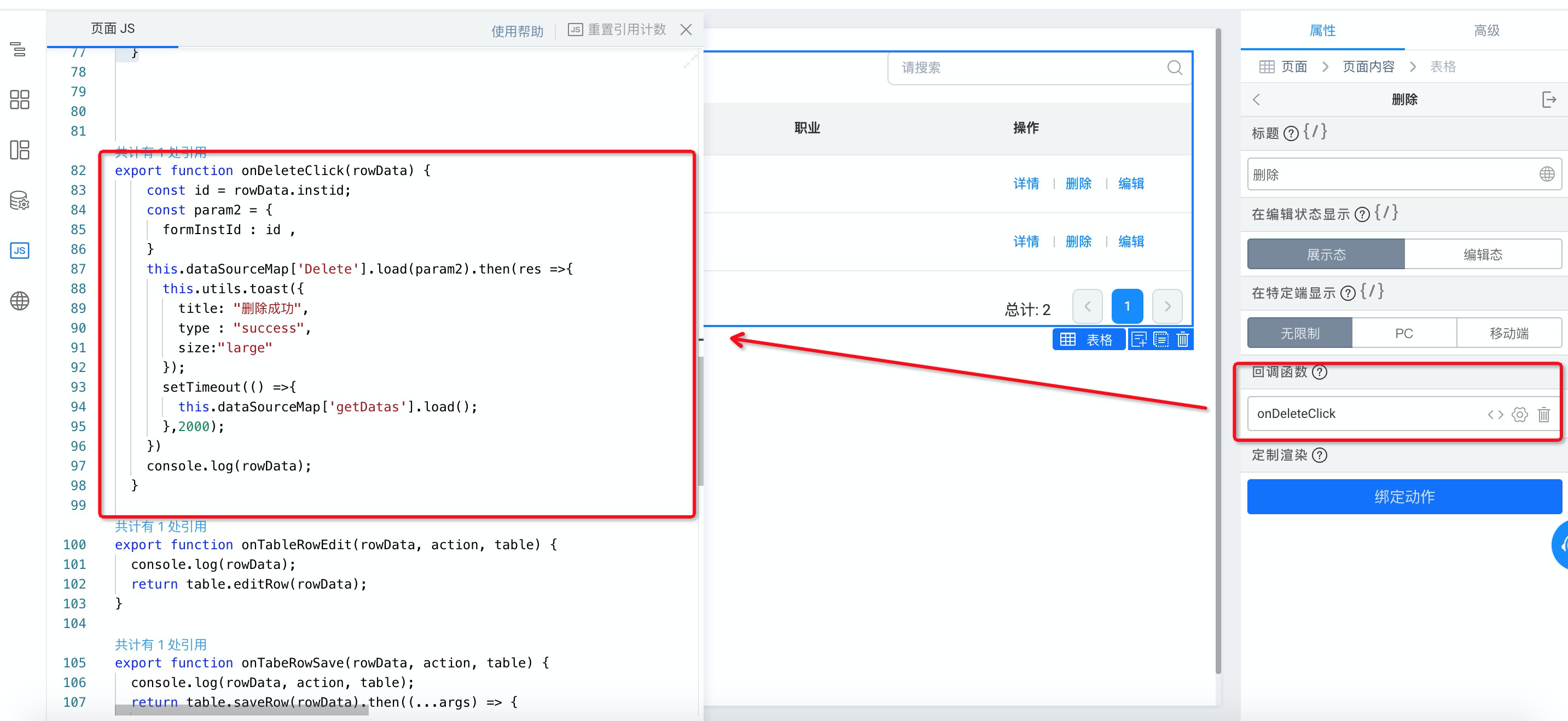
(3)配置动作事件,需加载 Delete 数据源,调用删除表单实例接口,并配置延时在删除后重新调用查询表单实例接口,将数据加载展示,参考代码如下:
export function onDeleteClick(rowData) {
const id = rowData.instid;
const param2 = {
formInstId : id ,
}
this.dataSourceMap['Delete'].load(param2).then(res =>{
this.utils.toast({
title: "删除成功",
type : "success",
size:"large"
});
setTimeout(() =>{
this.dataSourceMap['getDatas'].load();
},2000);
})
console.log(rowData);
}

(4)视频展示
此处为语雀视频卡片,点击链接查看:delete.mp4
2.5 编辑修改数据
参考文档:宜搭平台接口(页面数据源可直接调用)
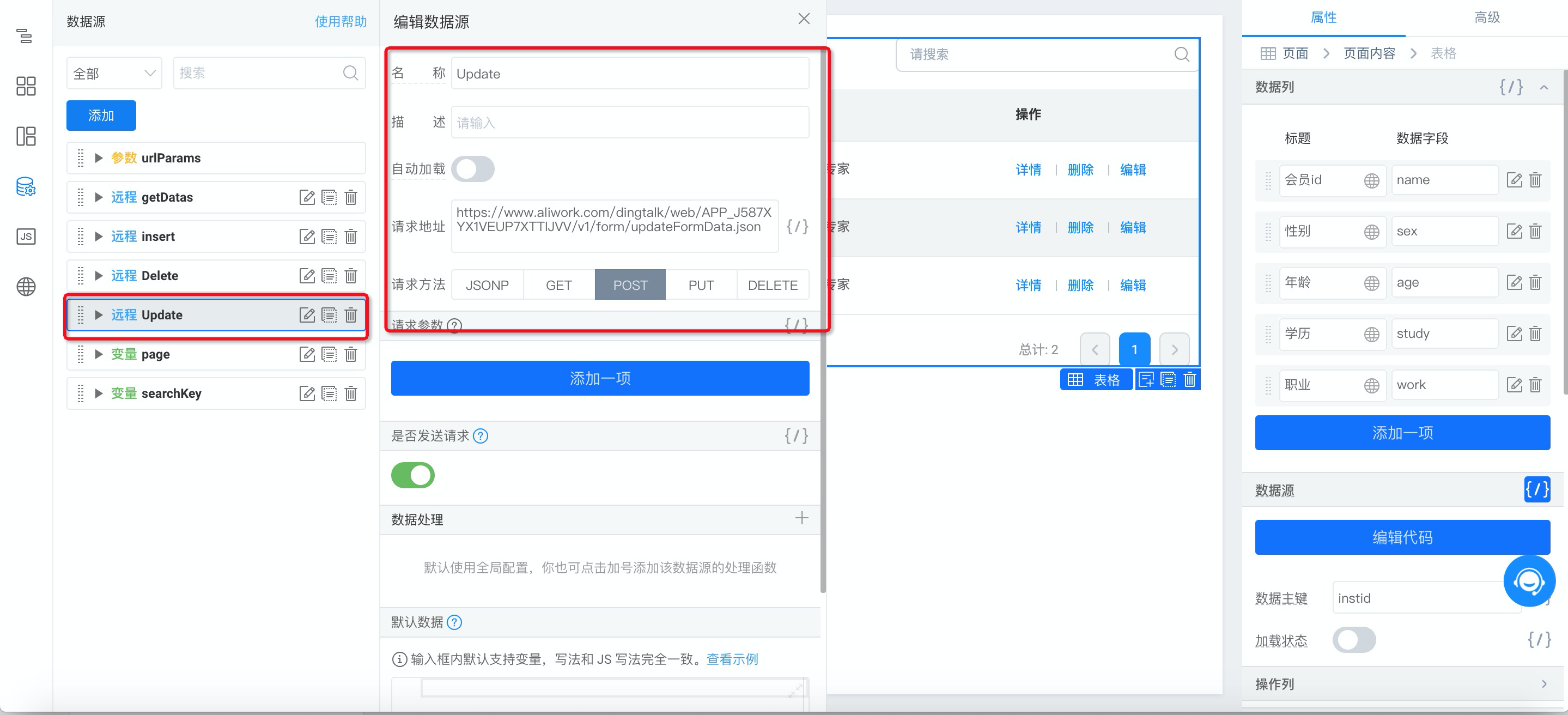
(1)在数据源处添加远程数据源,调用修改表单组件值的接口
接口配置如图:

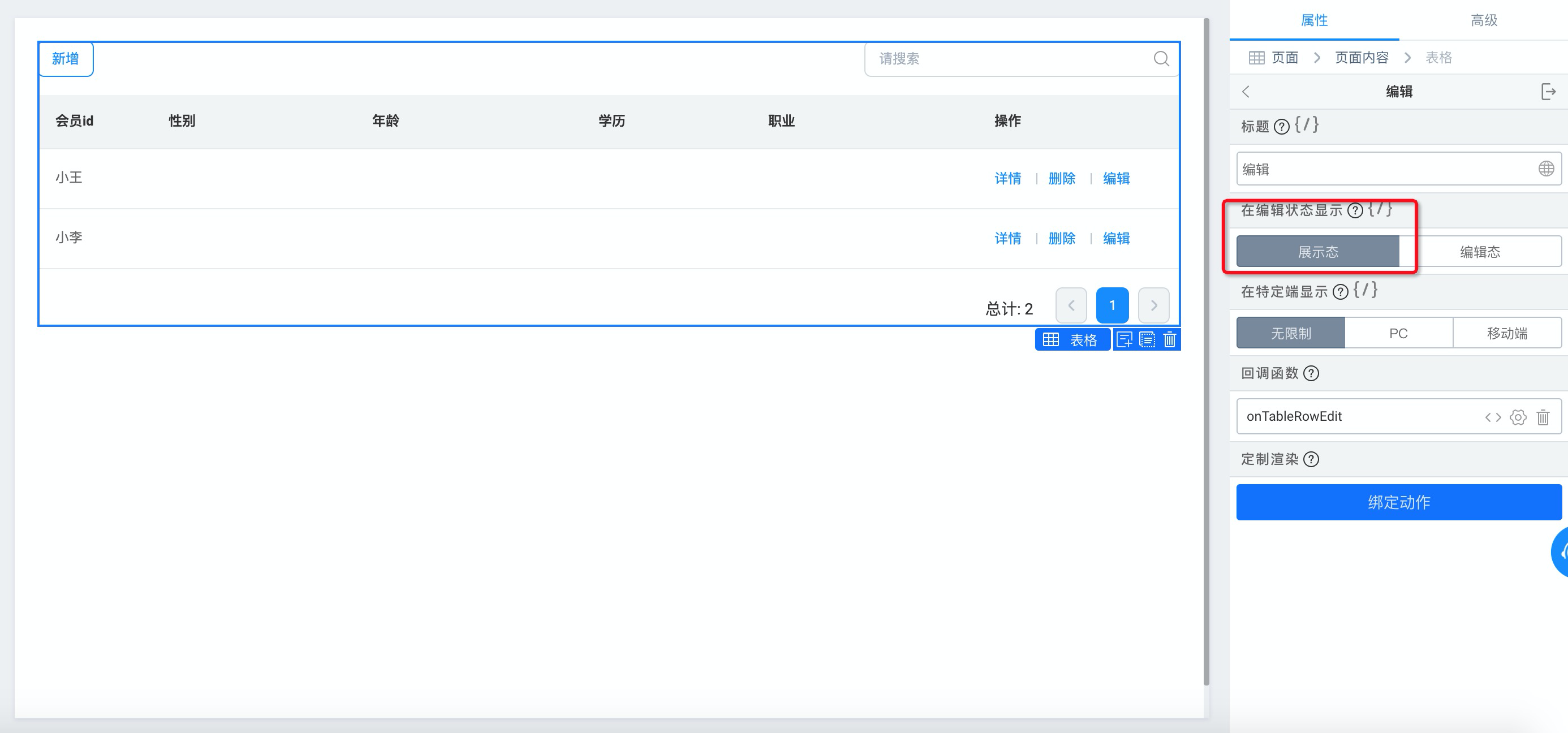
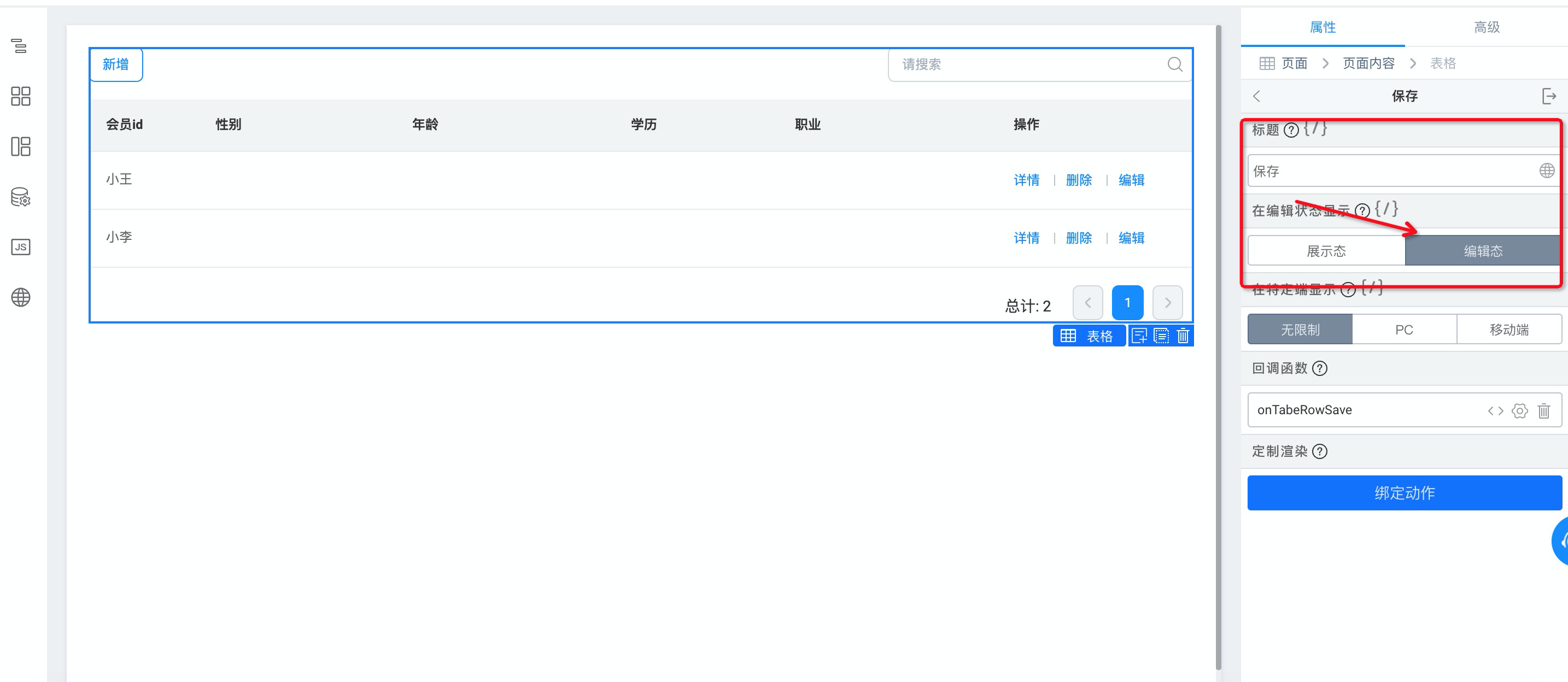
(2)新增编辑操作列以及保存操作列,由于编辑后会进入编辑态,因此需要将保存按钮放置在编辑态中
配置如图:


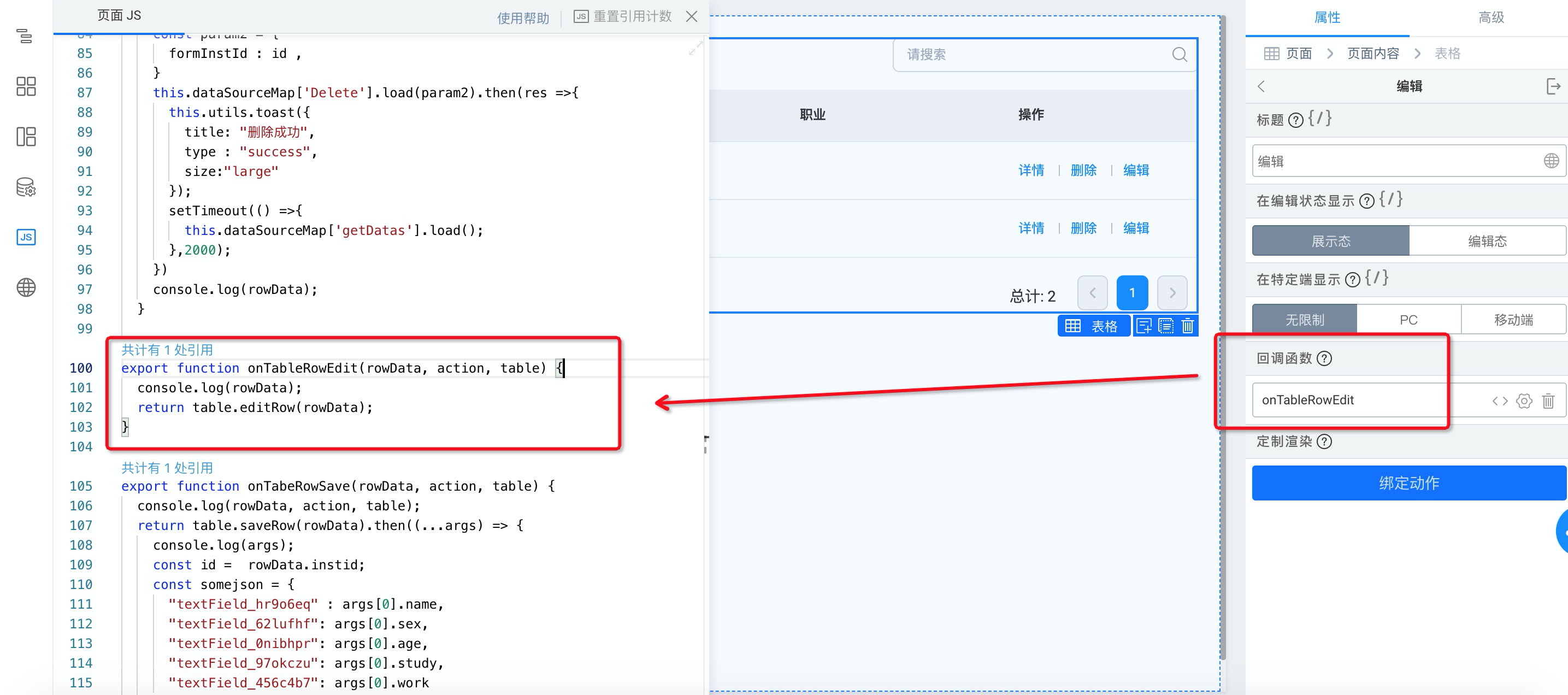
(3)添加编辑事件,参考代码如下
export function onTableRowEdit(rowData, action, table) {
console.log(rowData);
return table.editRow(rowData);
}

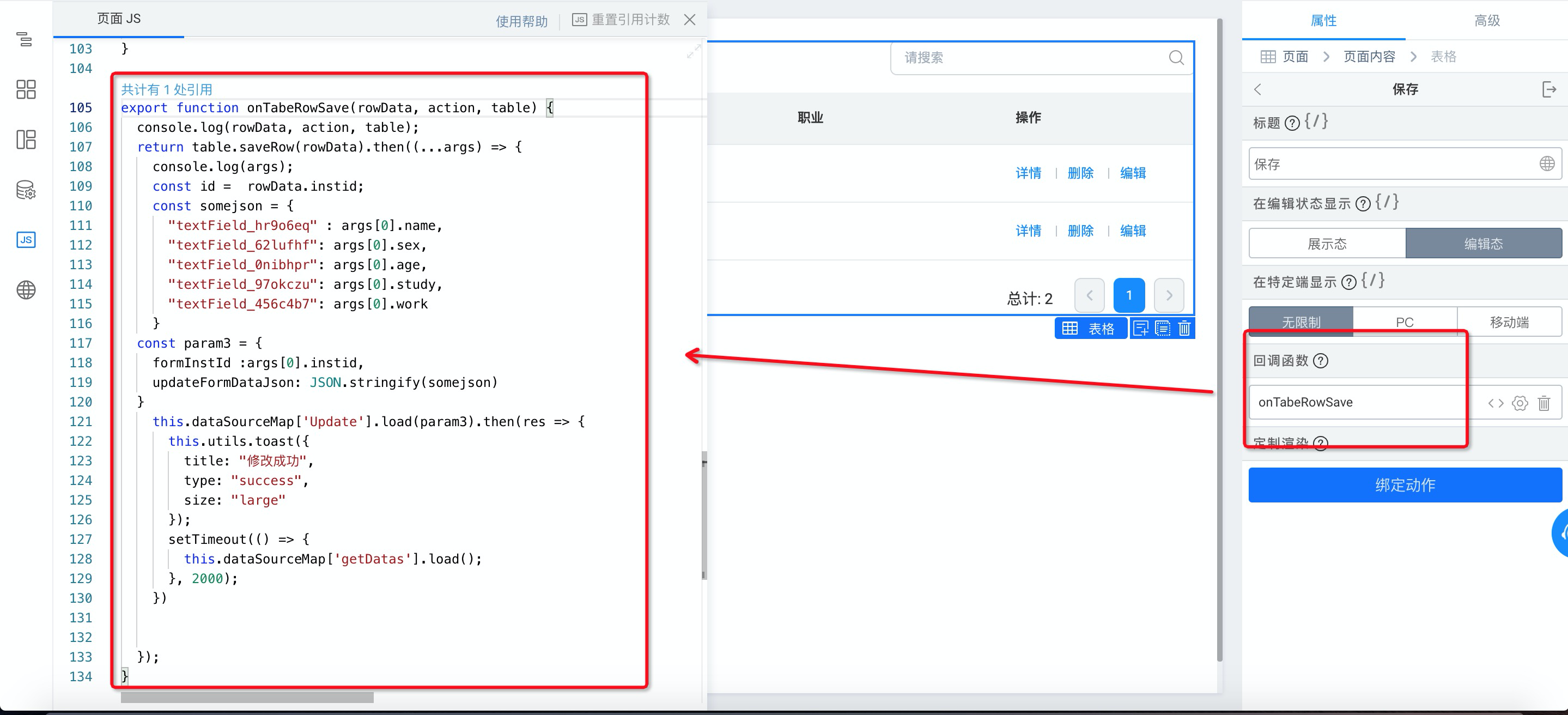
(4)添加保存事件,在保存事件中加载 Update 数据源,调用接口,并配置延时在修改后重新调用查询表单实例接口,将新数据加载展示,参考代码如下:

export function onTabeRowSave(rowData, action, table) {
console.log(rowData, action, table);
return table.saveRow(rowData).then((...args) => {
console.log(args);
const id = rowData.instid;
const somejson = {
"textField_hr9o6eq" : args[0].name,
"textField_62lufhf": args[0].sex,
"textField_0nibhpr": args[0].age,
"textField_97okczu": args[0].study,
"textField_456c4b7": args[0].work
}
const param3 = {
formInstId :args[0].instid,
updateFormDataJson: JSON.stringify(somejson)
}
this.dataSourceMap['Update'].load(param3).then(res => {
this.utils.toast({
title: "修改成功",
type: "success",
size: "large"
});
setTimeout(() => {
this.dataSourceMap['getDatas'].load();
}, 2000);
})
});
}
(5)视频展示
此处为语雀视频卡片,点击链接查看:update.mp4
2.6 实现表格搜索功能
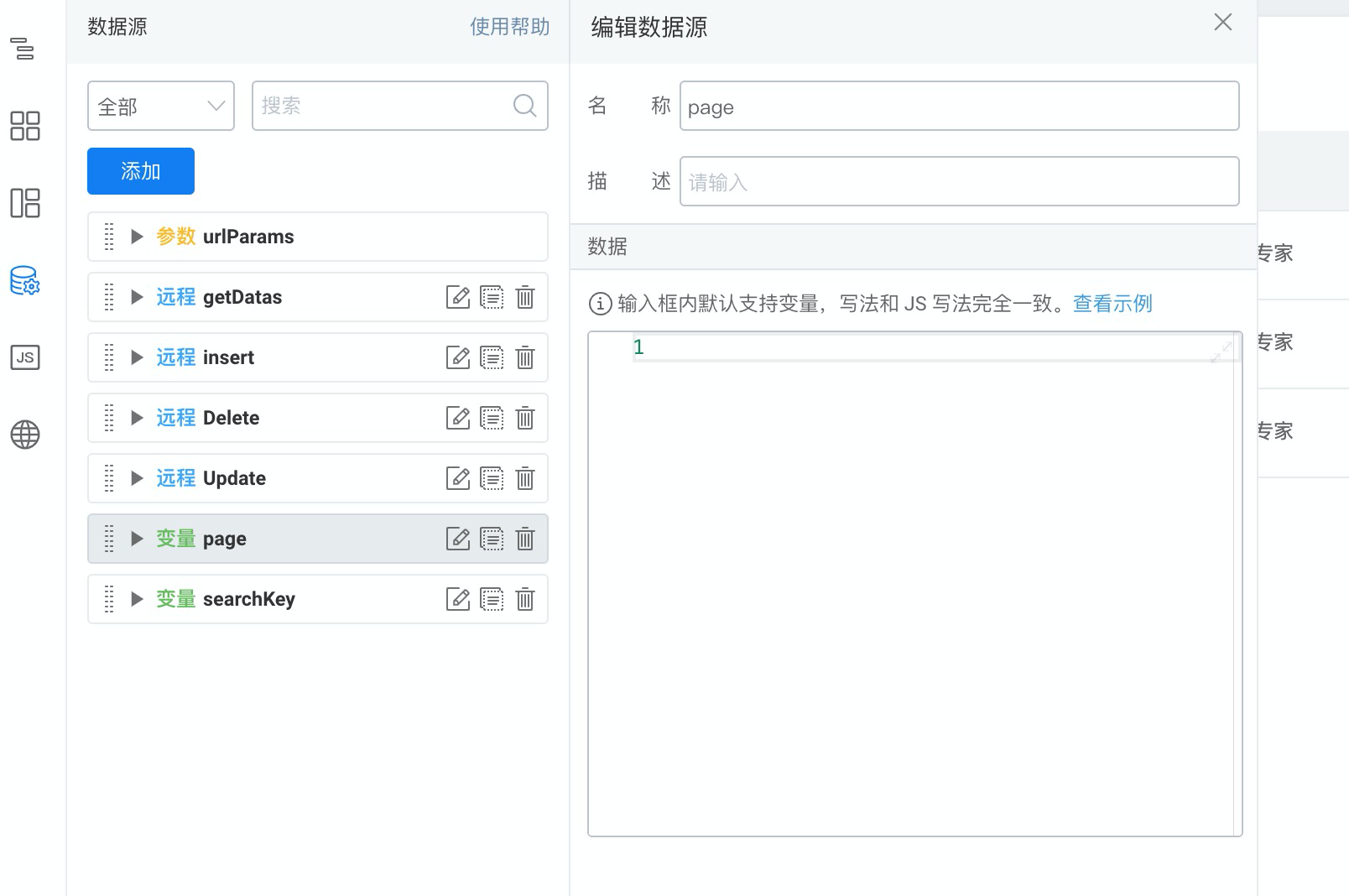
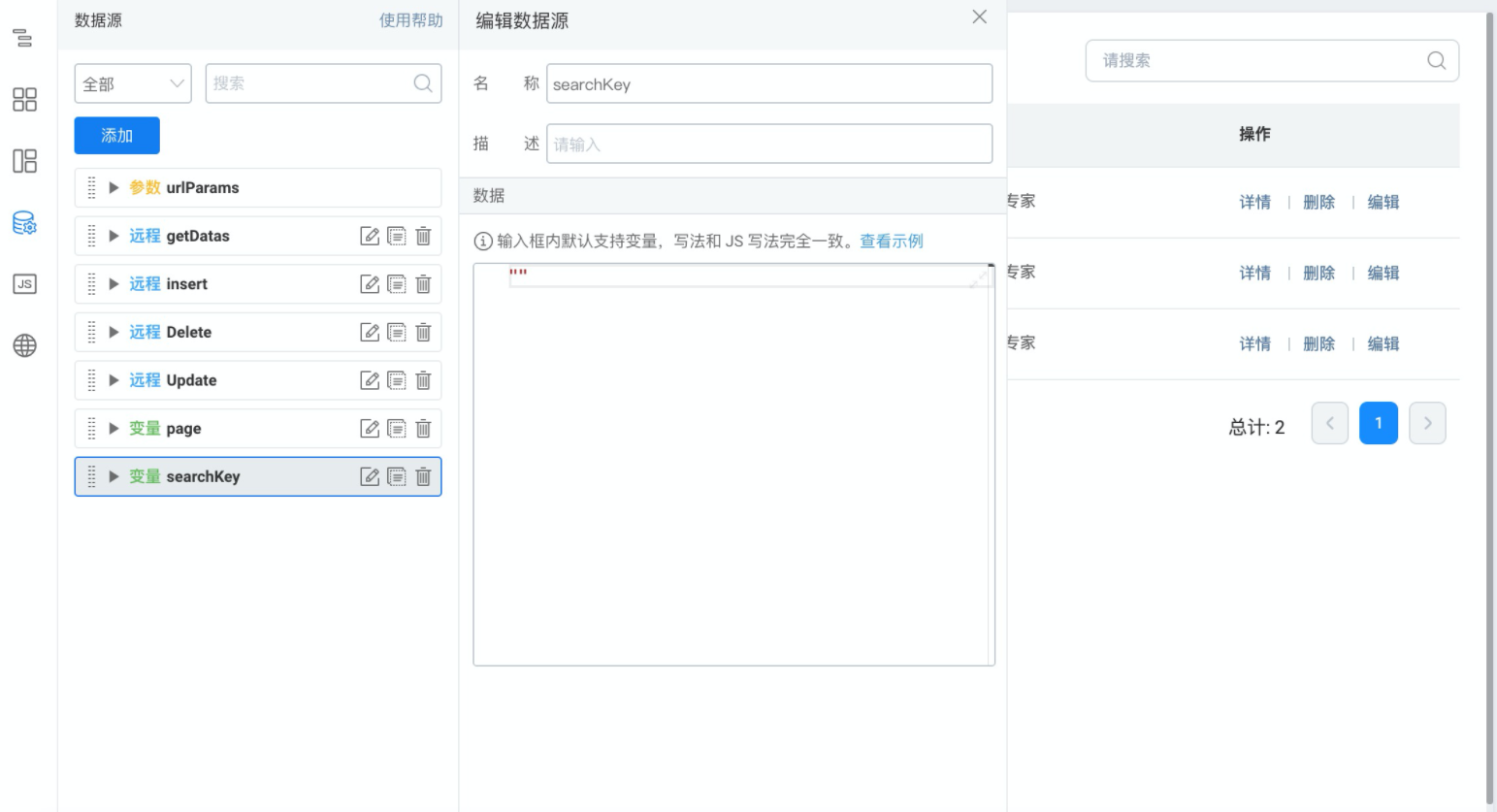
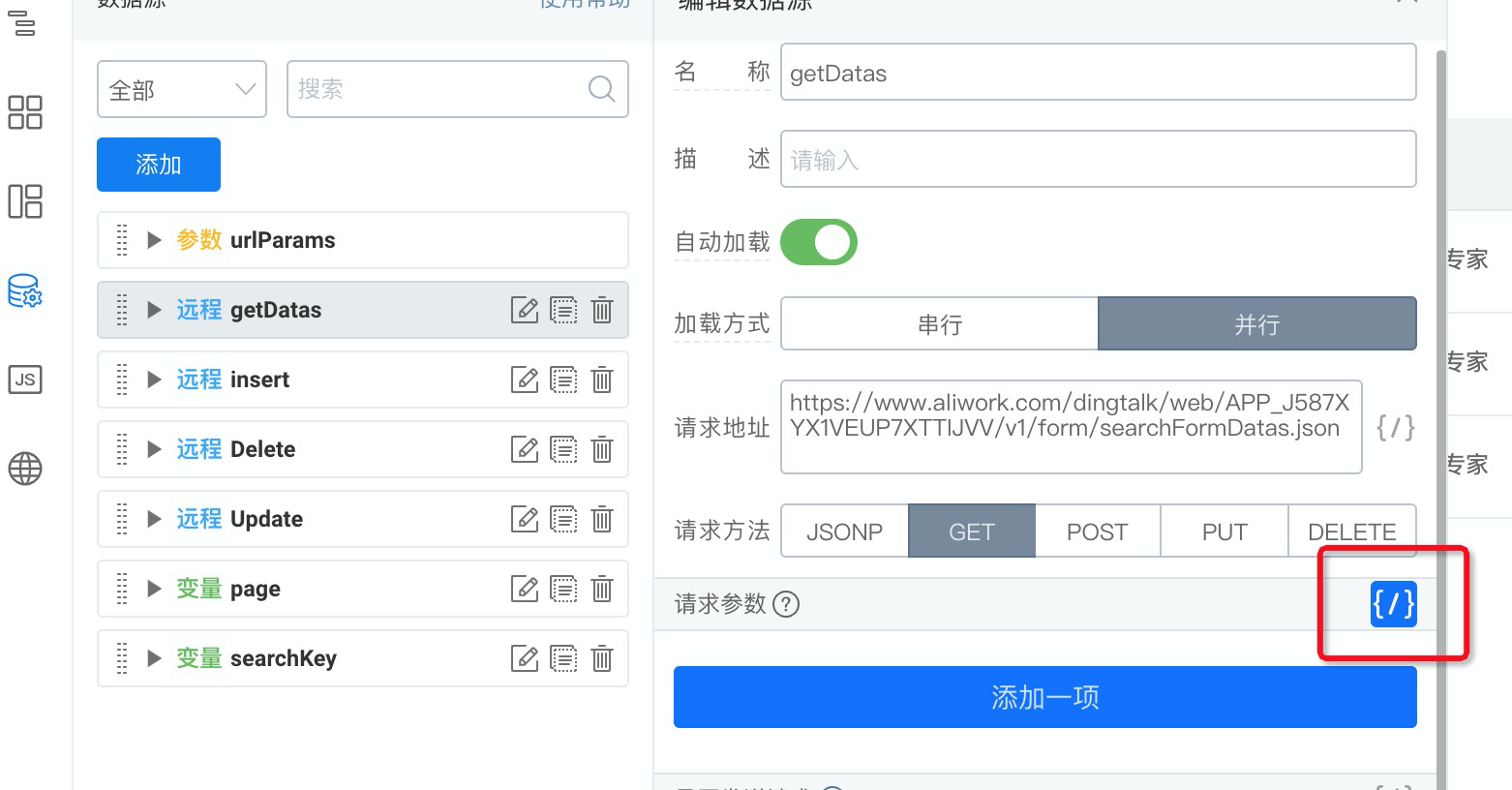
(1)在数据源处增加变量数据源,并在远程数据源 getDatas 配置变量参数
a. 配置变量数据源 page 及 searchKey


b. 在远程数据源 getDatas 配置变量参数;
并将变量数据源 searchKey 作为查询数据的参数 searchFieldJson


{
searchFieldJson: JSON.stringify({
textField_456c4b7: state.searchKey
}),
formUuid: "FORM-HC9660C1TGFQ8927Y6905OPBO30Y1I9YOD3PKH",
currentPage: state.page,
pageSize: 10
}
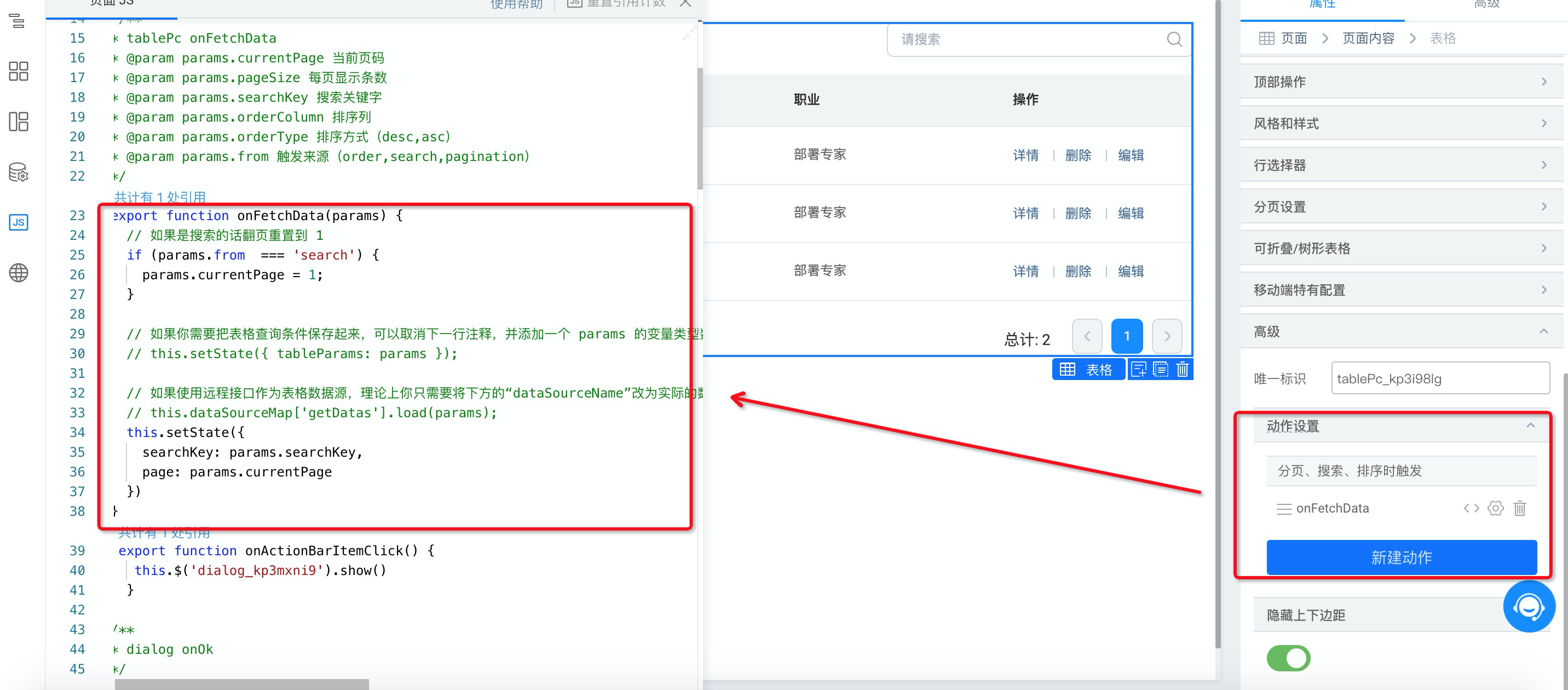
(2)在配置的分页动作事件中,给变量数据源赋值,当搜索时触发,变量数据源赋值后,搜索符合 searchFieldJson 条件的数据

export function onFetchData(params) {
// 如果是搜索的话翻页重置到 1
if (params.from === 'search') {
params.currentPage = 1;
}
// 如果你需要把表格查询条件保存起来,可以取消下一行注释,并添加一个 params 的变量类型数据源
// this.setState({ tableParams: params });
// 如果使用远程接口作为表格数据源,理论上你只需要将下方的“dataSourceName”改为实际的数据源名称即可
// this.dataSourceMap['getDatas'].load(params);
this.setState({
searchKey: params.searchKey,
page: params.currentPage
})
}
(3)视频展示
此处为语雀视频卡片,点击链接查看:屏幕录制2021-06-09 上午11.03.17.mov
3. 在线体验
4. 常见问题
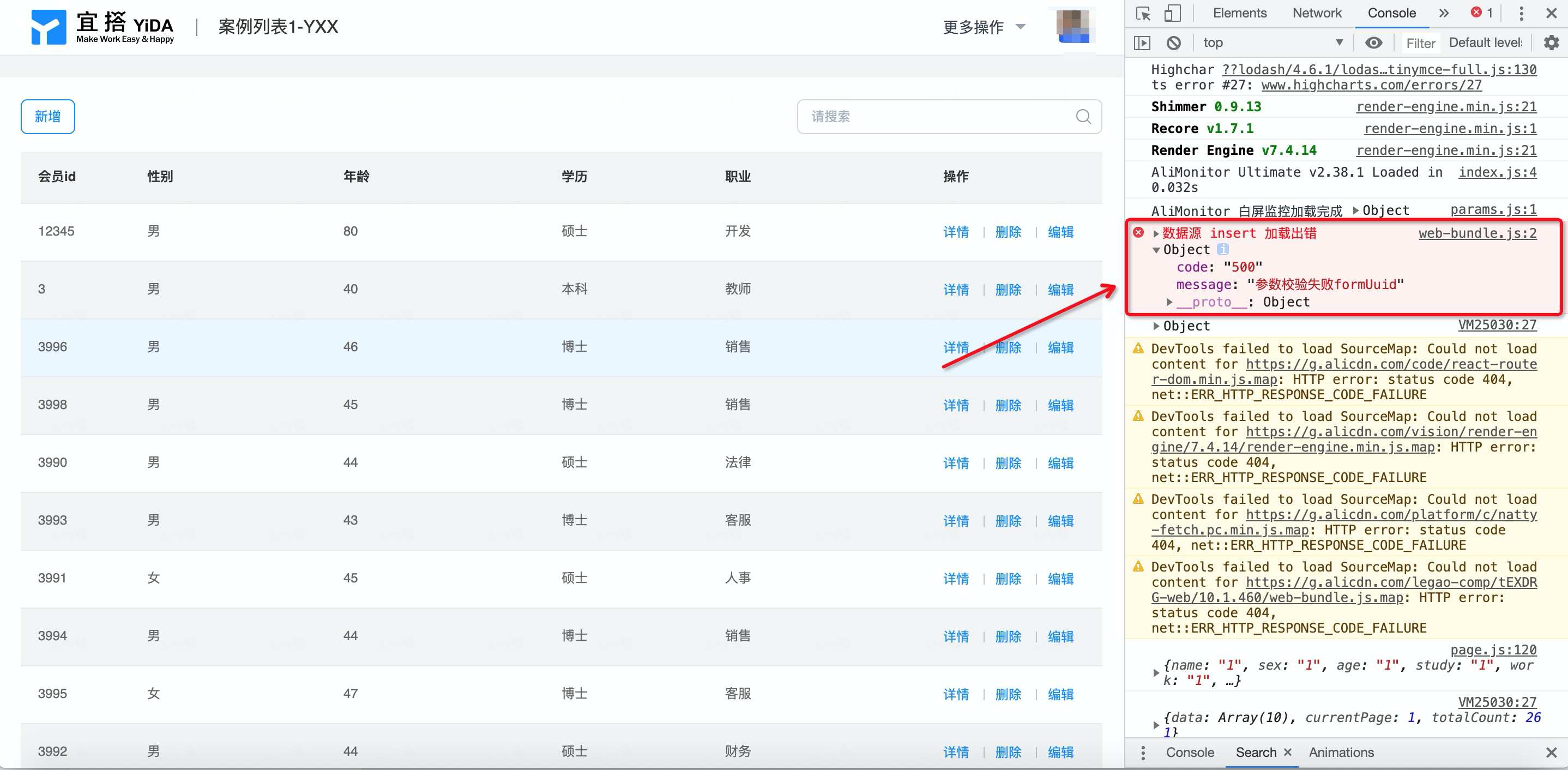
3.1 当页面加载完成时,控制台报 “500” 错误,提示 “参数校验失败 formUuid 或 formInstId ”,是什么原因导致的?

A :由于insert,update等数据源是在点击操作列按钮时进行加载,而创建数据源后,未关闭自动加载,导致页面打开后自动加载数据源时参数校验失败。

3.2 如何查看自定义表格组件的 API
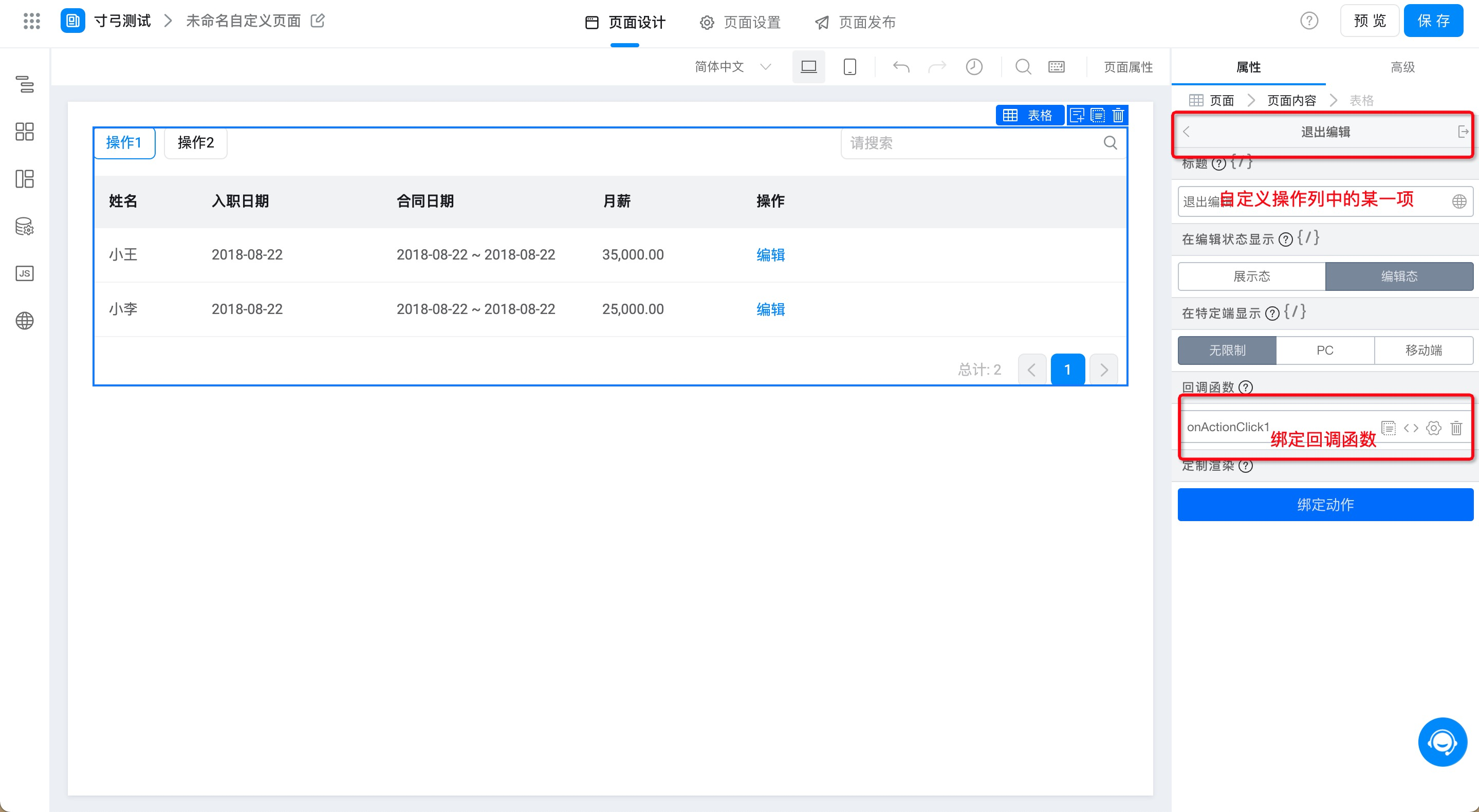
表格属性中操作列配置项的操作项绑定回调函数。(如下图所示)

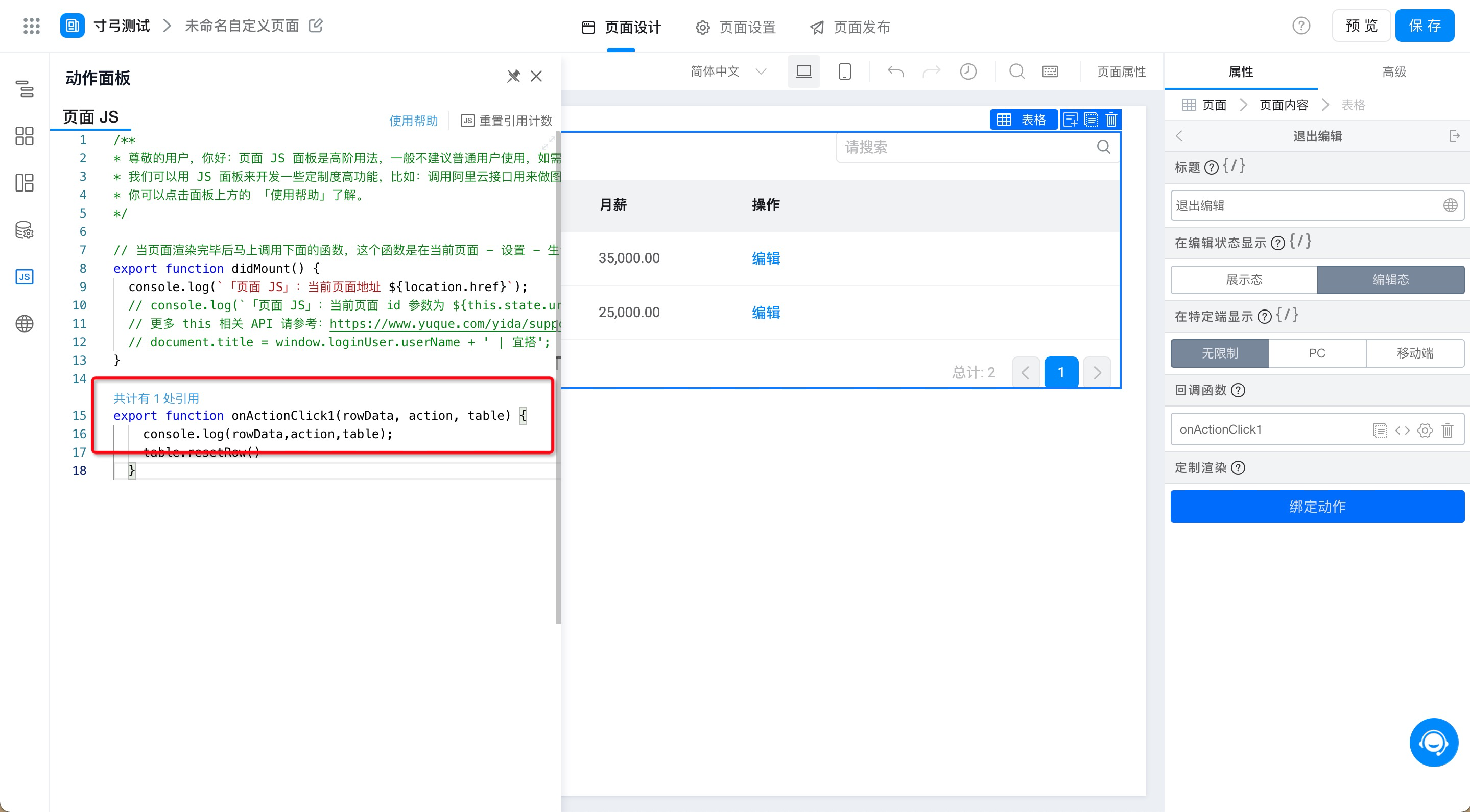
并在回调函数中输入以下代码。

export function onActionClick1(rowData, action, table) {
console.log(rowData,action,table);
}
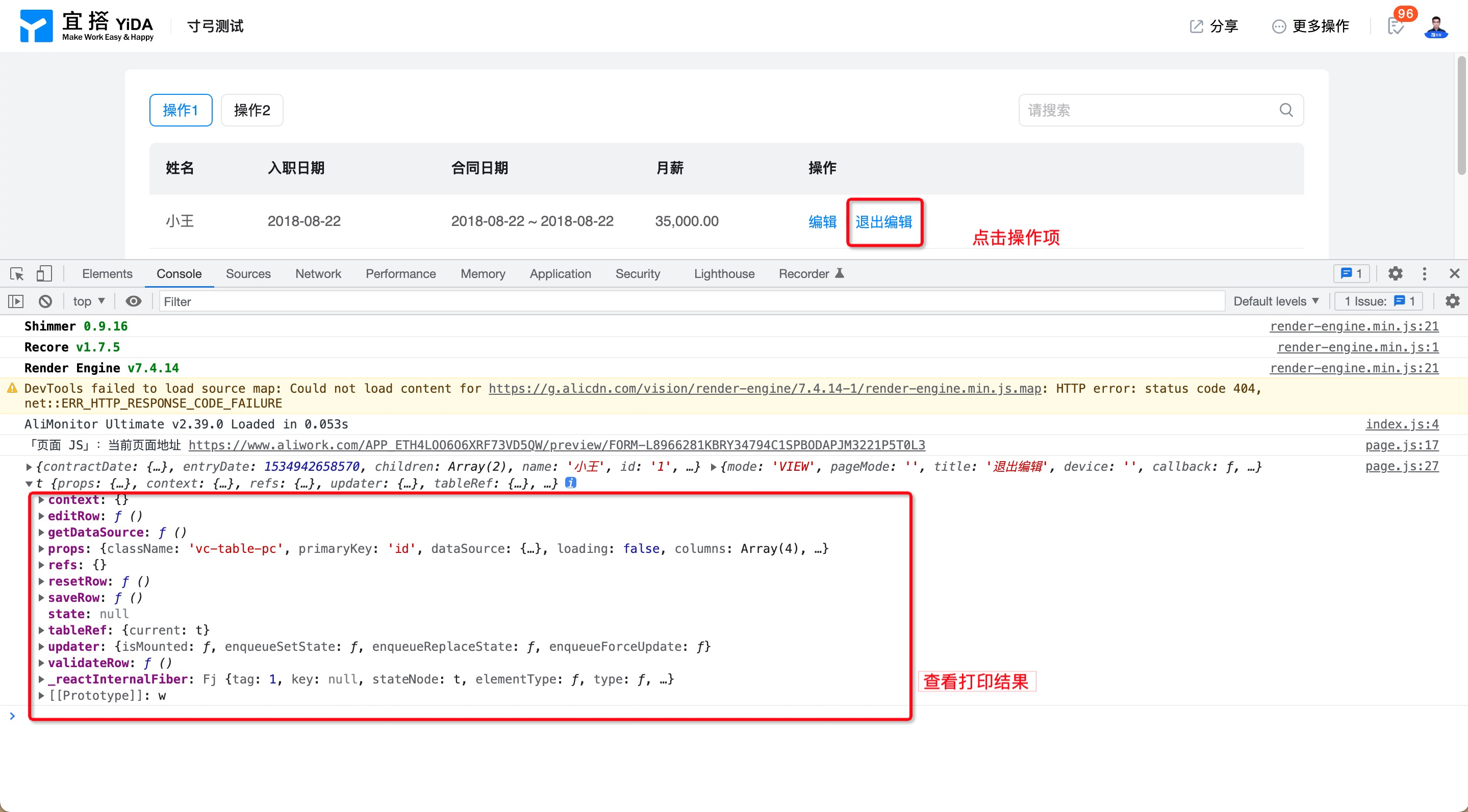
保存后预览页面点击该操作项即可在控制太看到打印结果。(如下如所示)

其中:
- editRow():用于编辑表格
- saveRow():用于保存表格数据
- resetRow():用于退发出编辑状态等
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?