动态给组件赋值状态
1. 什么是动态给组件赋值状态
一般情况下,在表单编辑页面我们可以直接去设置组件的状态,设置为隐藏、只读、禁用等,但如果我们想要在表单/流程表单的的填写页面手动控制组件的状态,我们可以通过 JS 实现。

表单编辑页面
2. 操作步骤
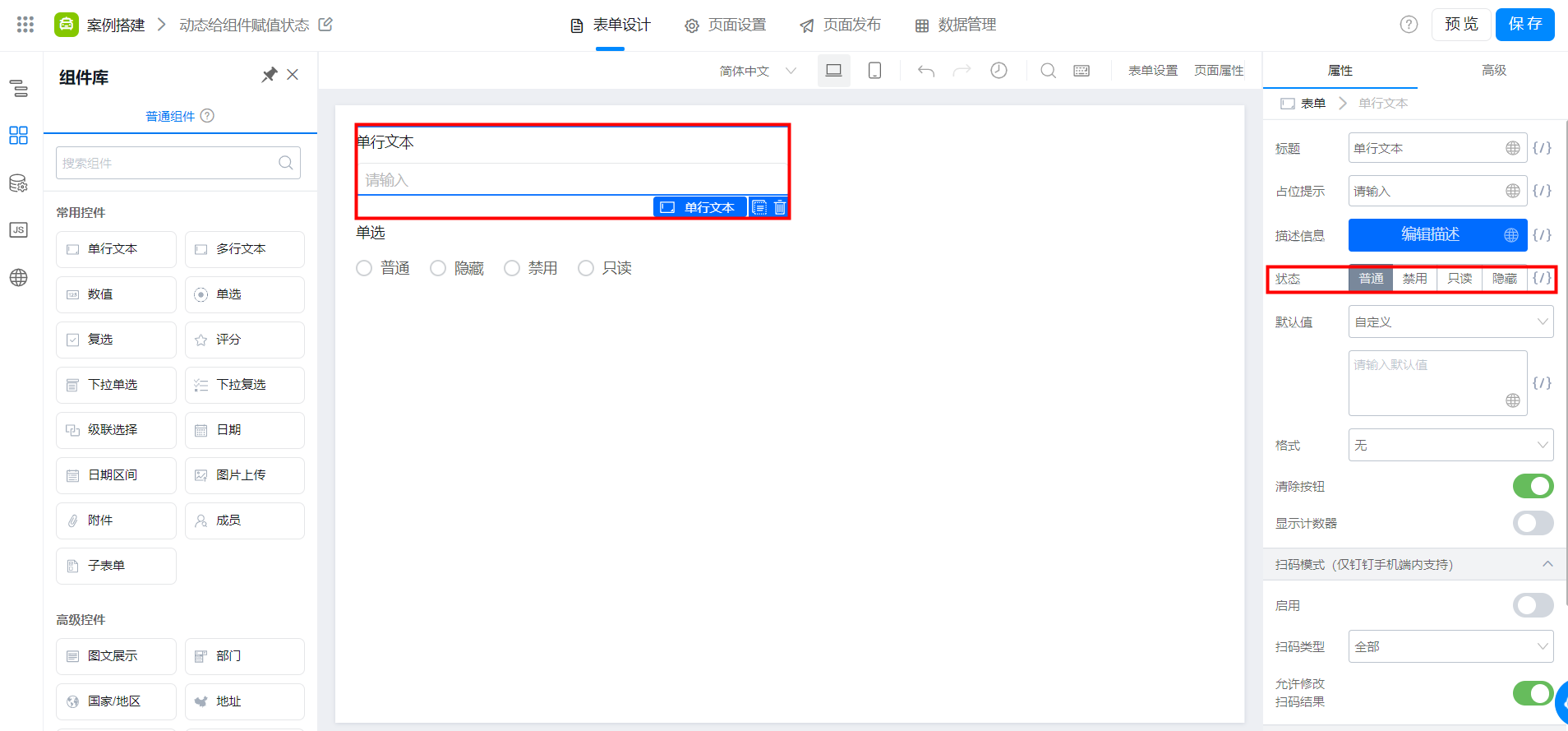
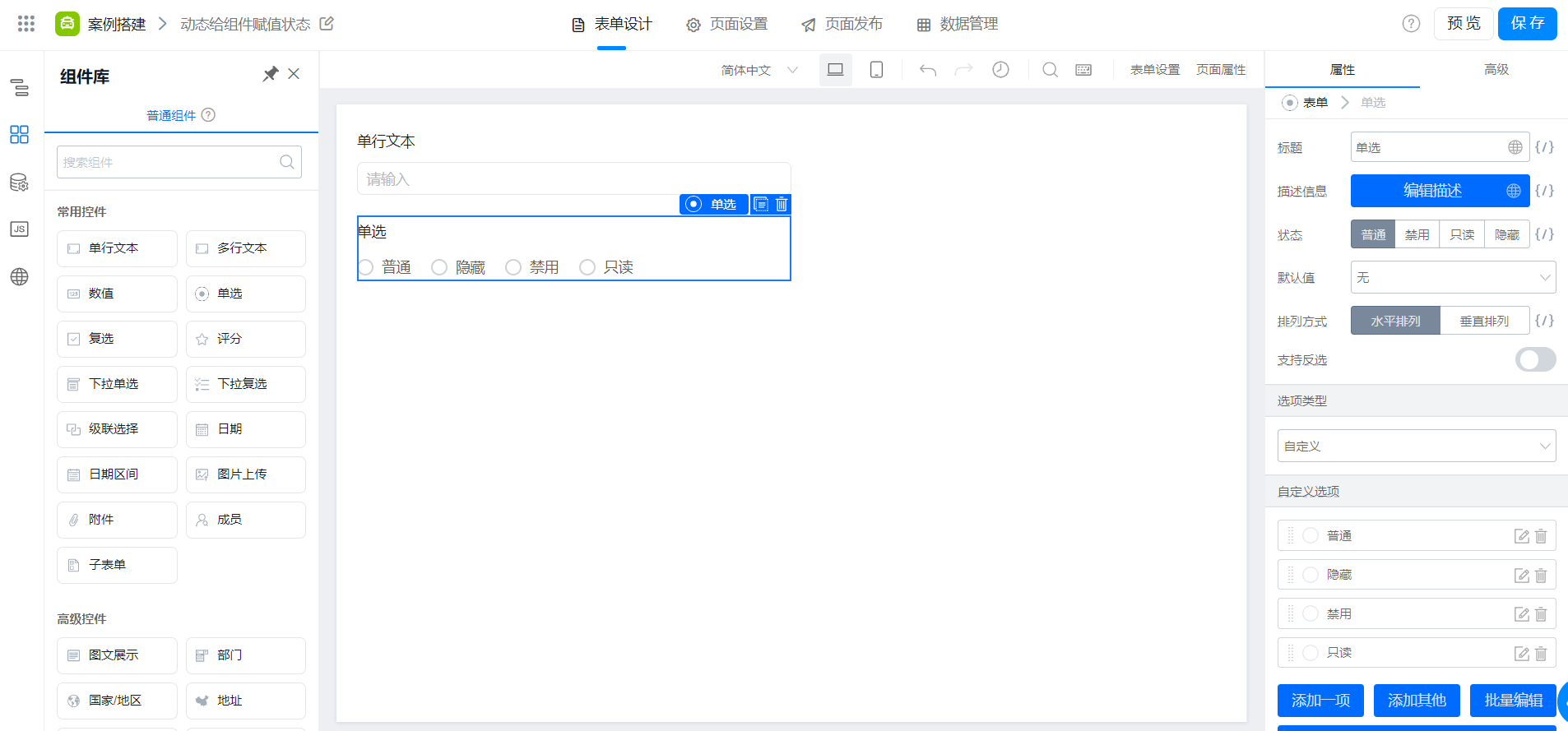
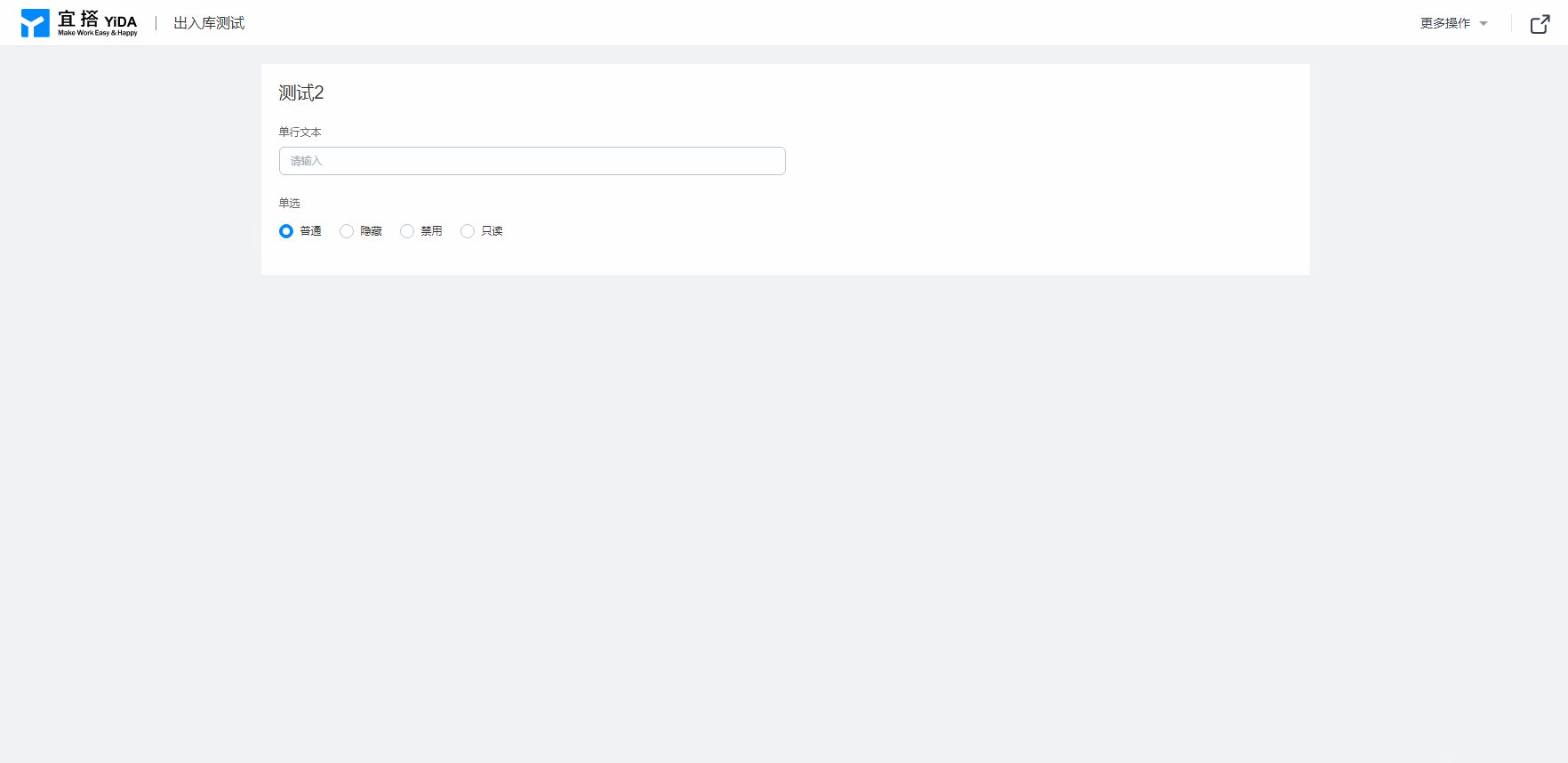
2.1 在编辑页面,我们可以使用一个单行文本框和单选框,并且设置好单选框的选项
效果如图:

设置单选框的选项值
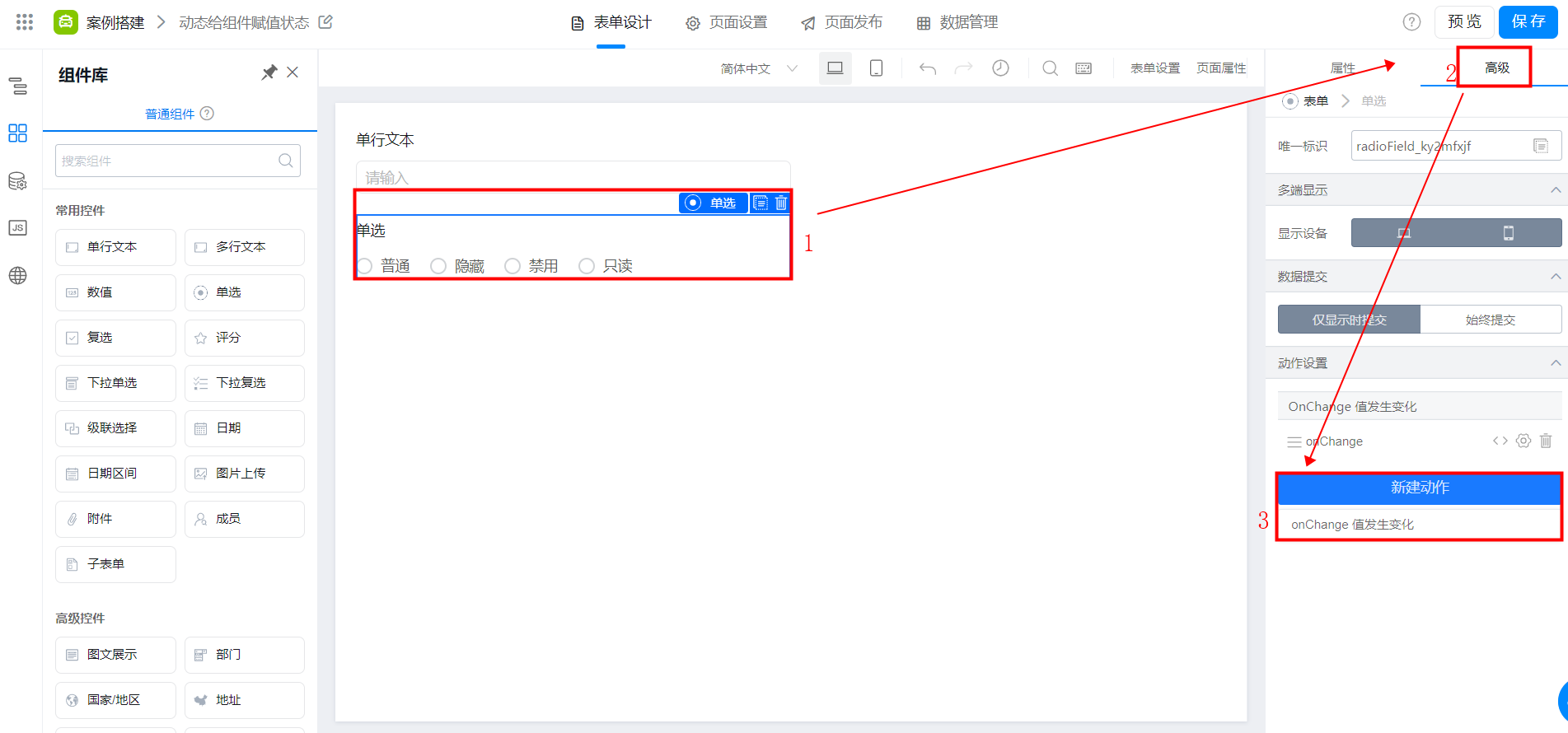
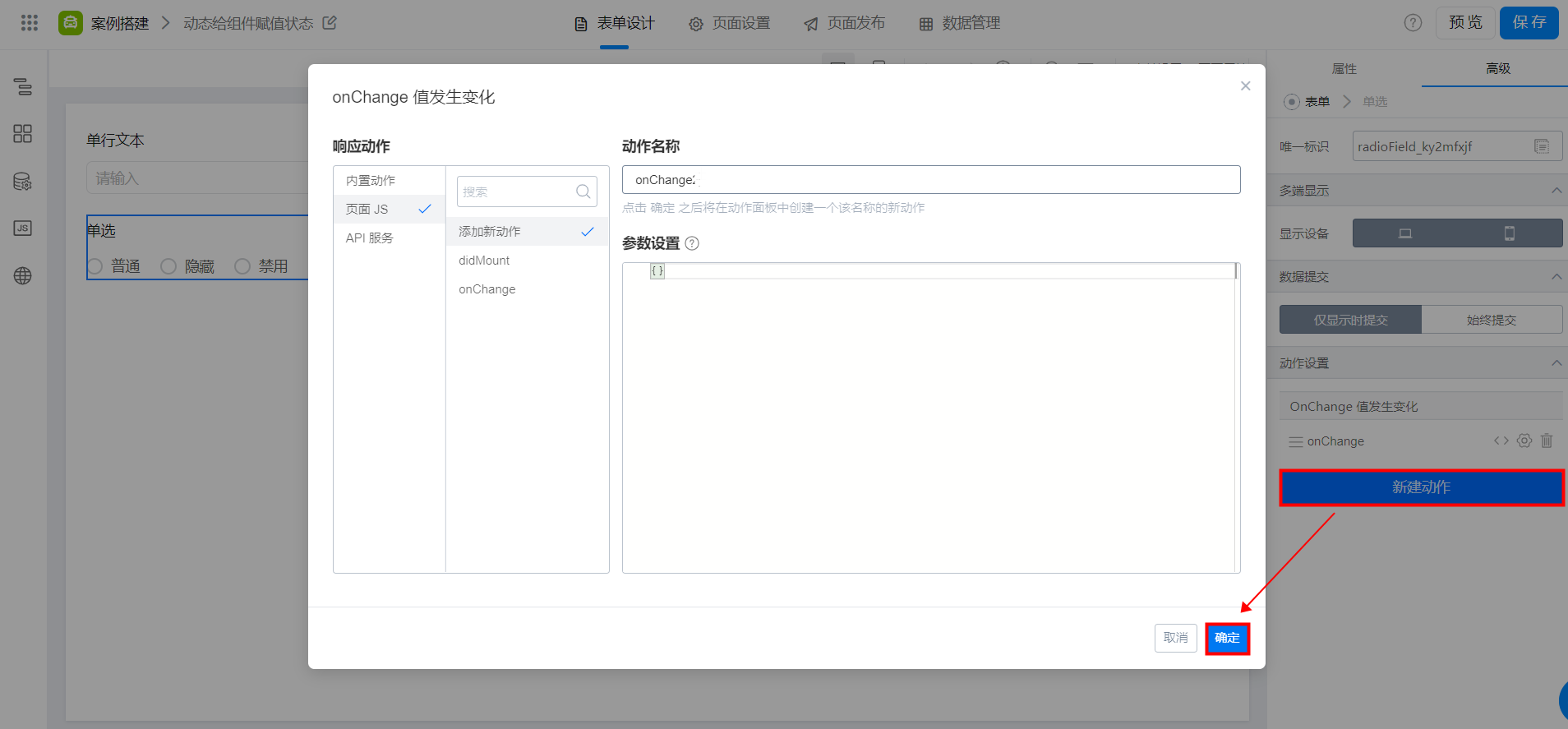
2.2 点击单选框,高级 >> 新建动作,点击确定,会出现 JS 面板
如图:

新建动作

onChange 值发生变化

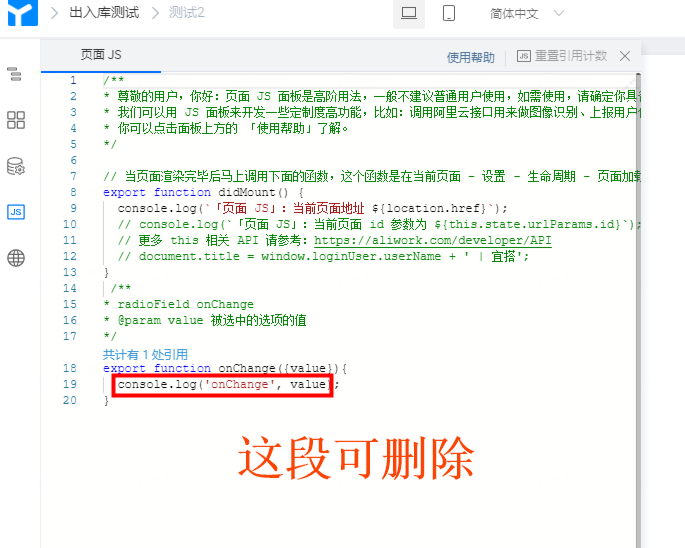
JS 面板
2.3 接着我们可以把以下代码直接复制过去,点击保存
const a = this.$('单选框唯一标识').getValue();
if (a == "普通"){
this.$('被赋值组件的唯一标识').setBehavior('NORMAL')
}else if(a == "禁用"){
this.$('被赋值组件的唯一标识').setBehavior('DISABLED')
}else if(a == "只读"){
this.$('被赋值组件的唯一标识').setBehavior('READONLY')
}else {
this.$('被赋值组件的唯一标识').setBehavior('HIDDEN')
}
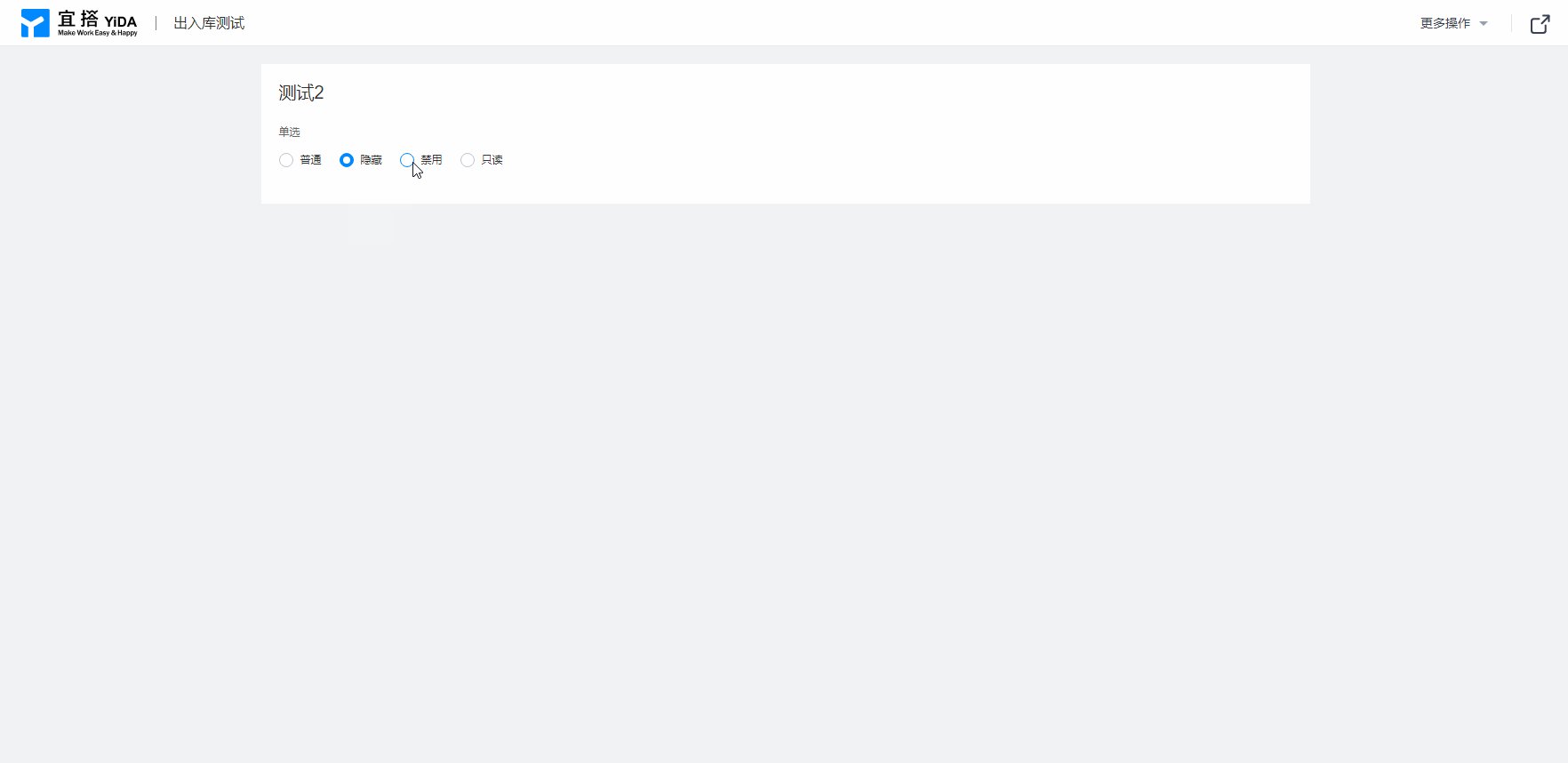
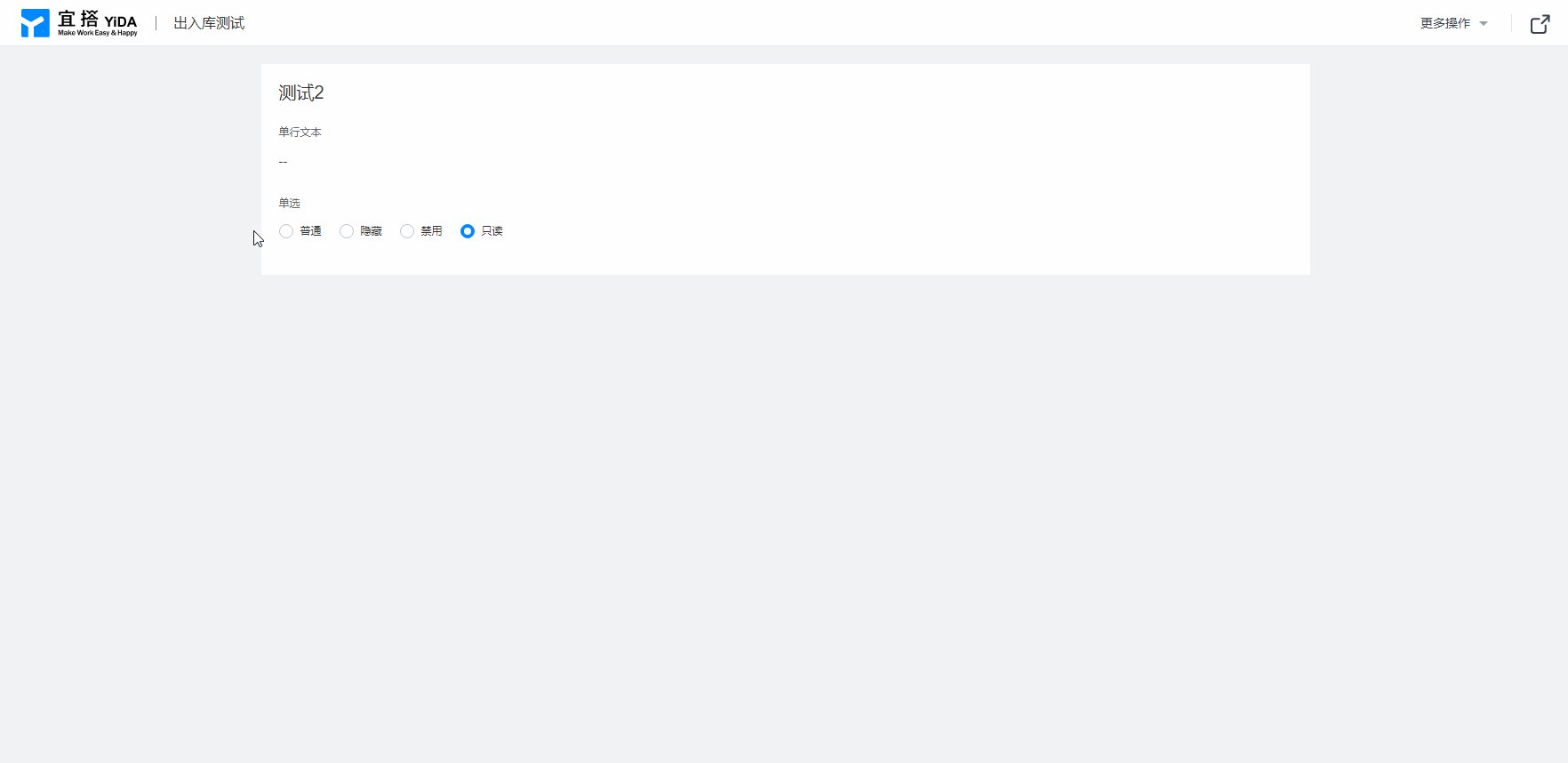
2.4 最终效果

3. 常见问题
3.1 为什么流程表单赋值组件状态不生效?
流程表单若在流程设计页面配置过组件状态,则 JS 动态赋值组件状态设置不会执行效果。
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?