移动端自动获取定位信息
注:目前定位只能到区县一级(省/市/区)
1. 使用场景
当您需要直接获取员工提交表单时的定位,可以使用该案例;
也可以使用我们的定位组件,详情可以查看文档定位
2. 操作步骤
2.1 添加表单和组件
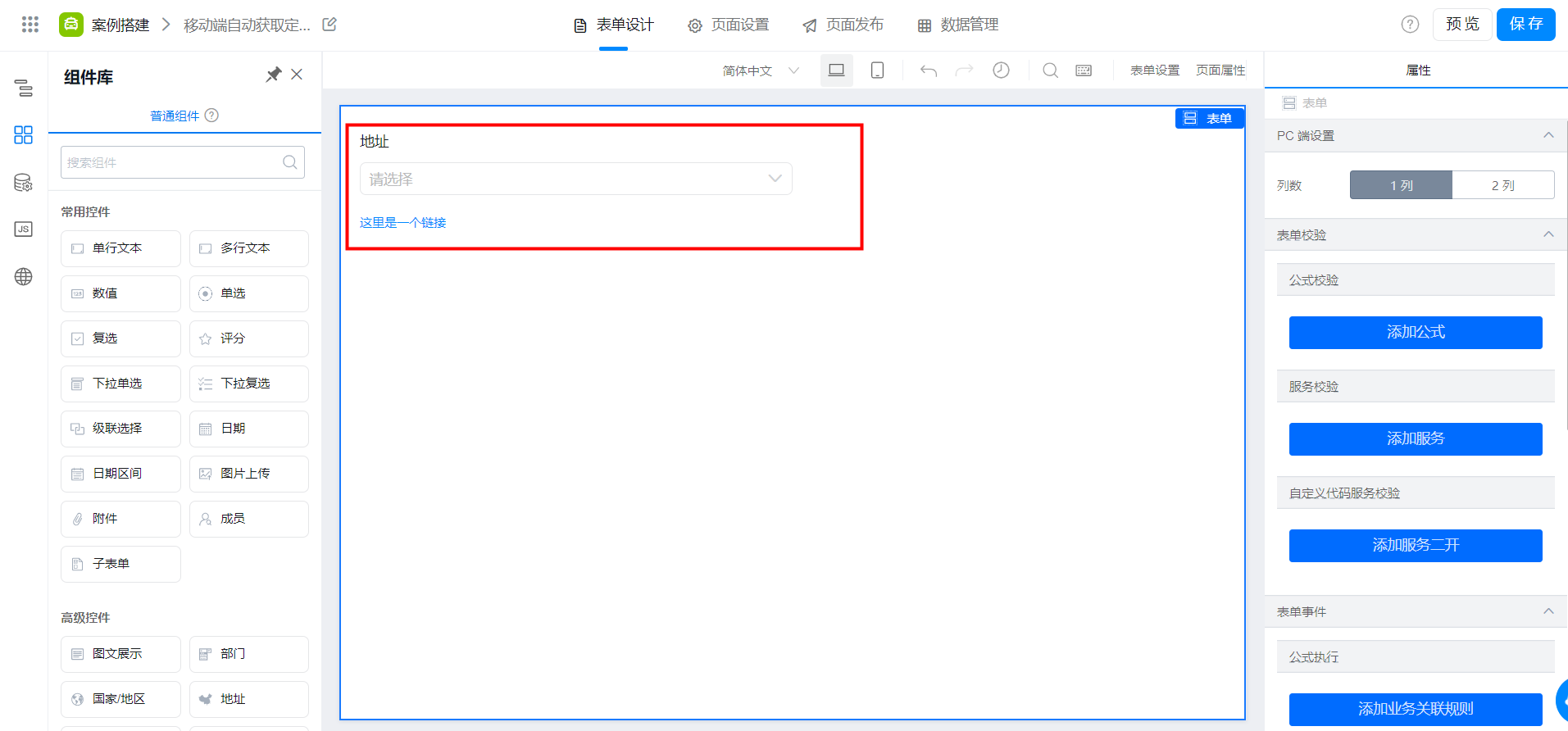
新建表单,拉取一个地址组件
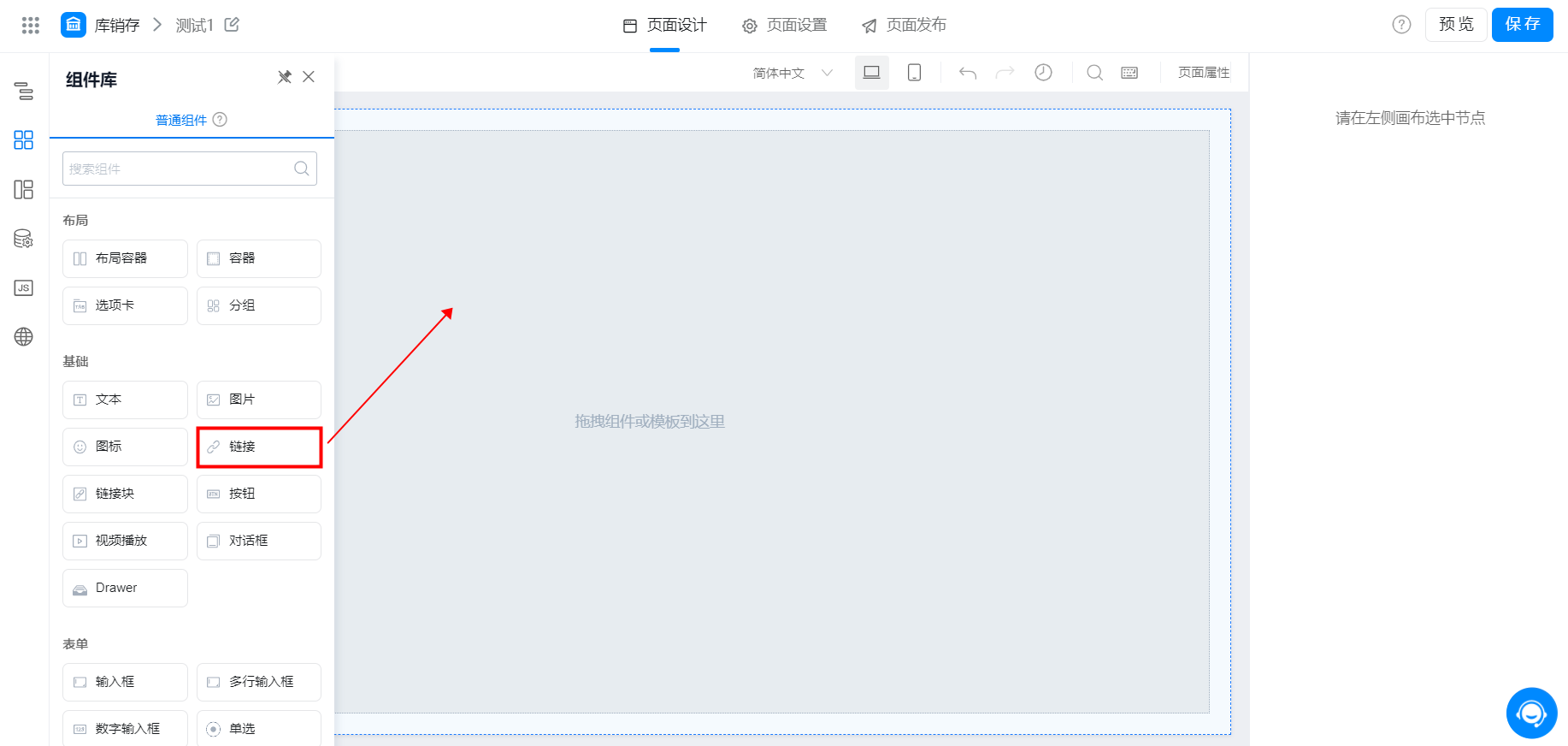
另外新建一个自定义页面,拉取一个链接组件,复制链接组件到表单页面

表单编辑页面

自定义页面
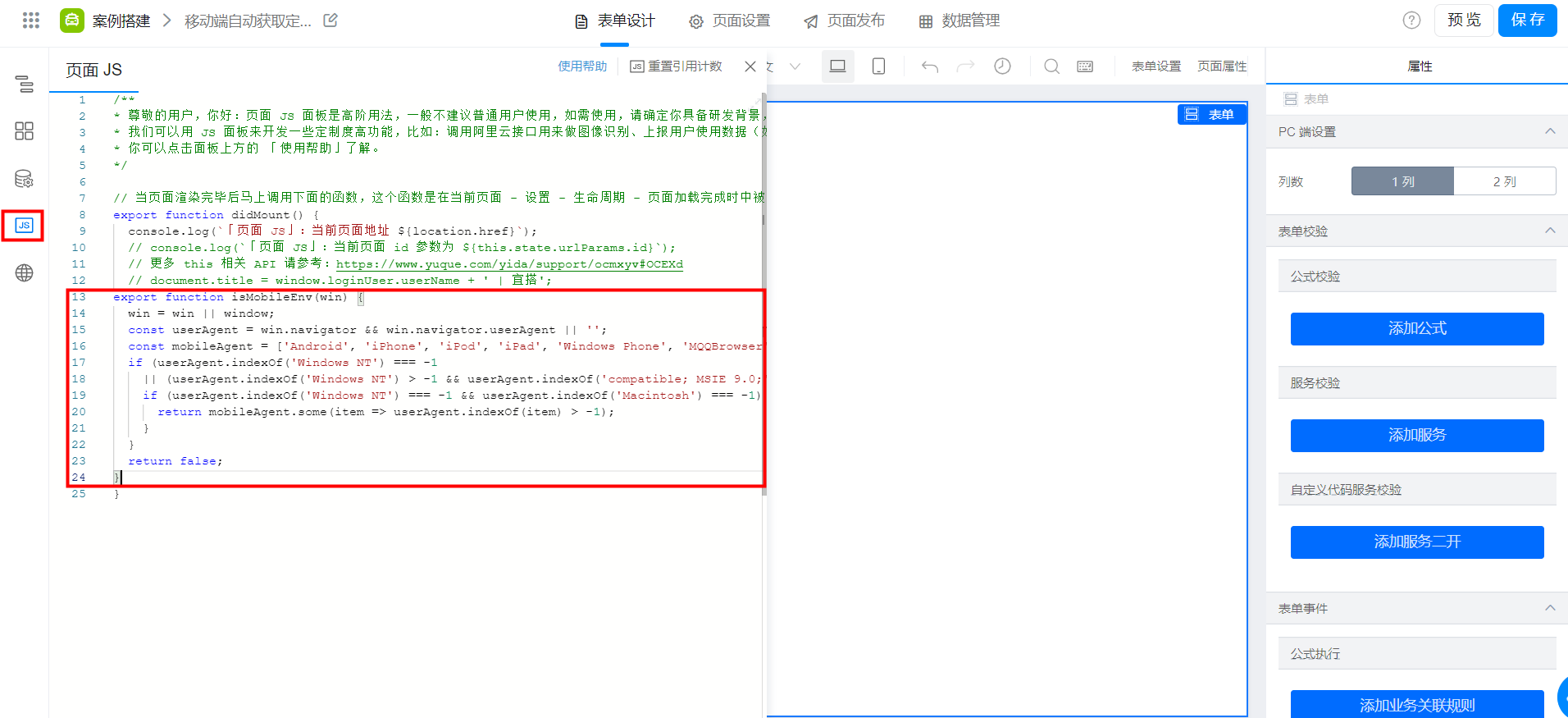
2.2 打开左侧的 JS 面板
直接将下面的代码复制到 JS 面板上即可:
export function isMobileEnv(win) {
win = win || window;
const userAgent = win.navigator && win.navigator.userAgent || '';
const mobileAgent = ['Android', 'iPhone', 'iPod', 'iPad', 'Windows Phone', 'MQQBrowser', 'Mobile'];
if (userAgent.indexOf('Windows NT') === -1
|| (userAgent.indexOf('Windows NT') > -1 && userAgent.indexOf('compatible; MSIE 9.0;') > -1)) {
if (userAgent.indexOf('Windows NT') === -1 && userAgent.indexOf('Macintosh') === -1) {
return mobileAgent.some(item => userAgent.indexOf(item) > -1);
}
}
return false;
}

JS 面板
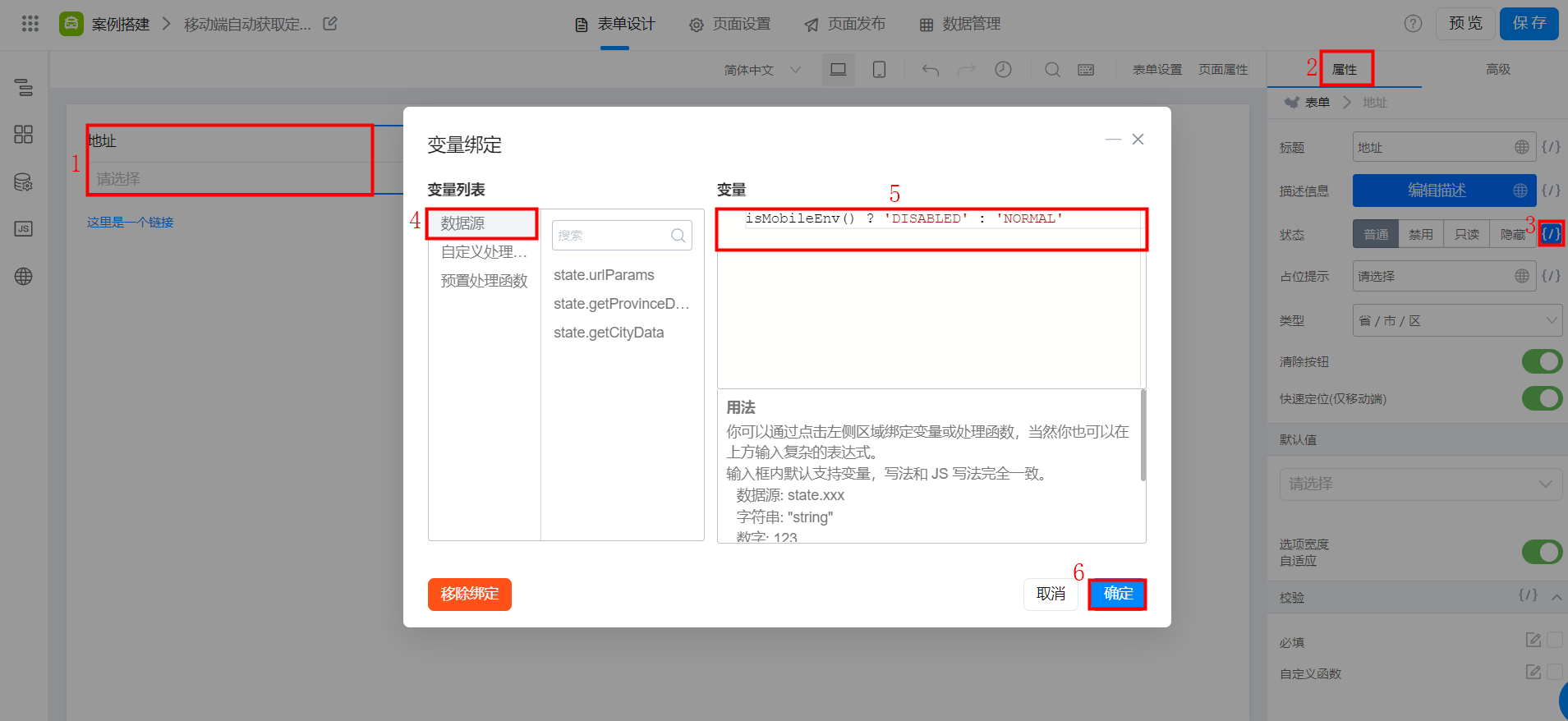
2.3 变量绑定
路径:地址组件 >> 属性 >> 状态 >> 变量绑定:isMobileEnv() ? 'DISABLED' : 'NORMAL'

绑定变量
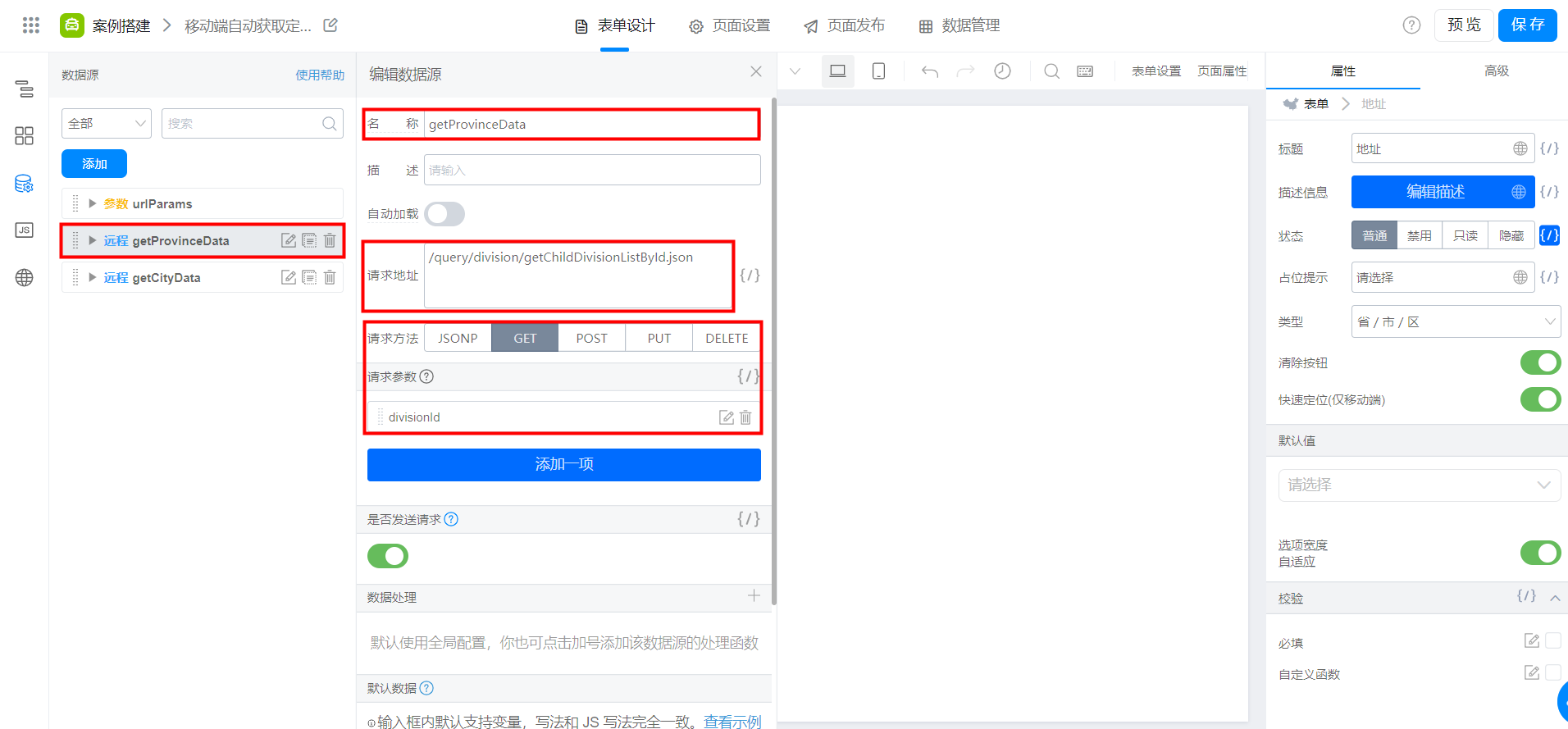
2.4 新建远程数据源
- 数据源名称:getProvinceData;
请求地址:/query/division/getChildDivisionListById.json;
自动加载关闭,请求方法 GET;
请求参数:参数名 divisionId,参数值1;
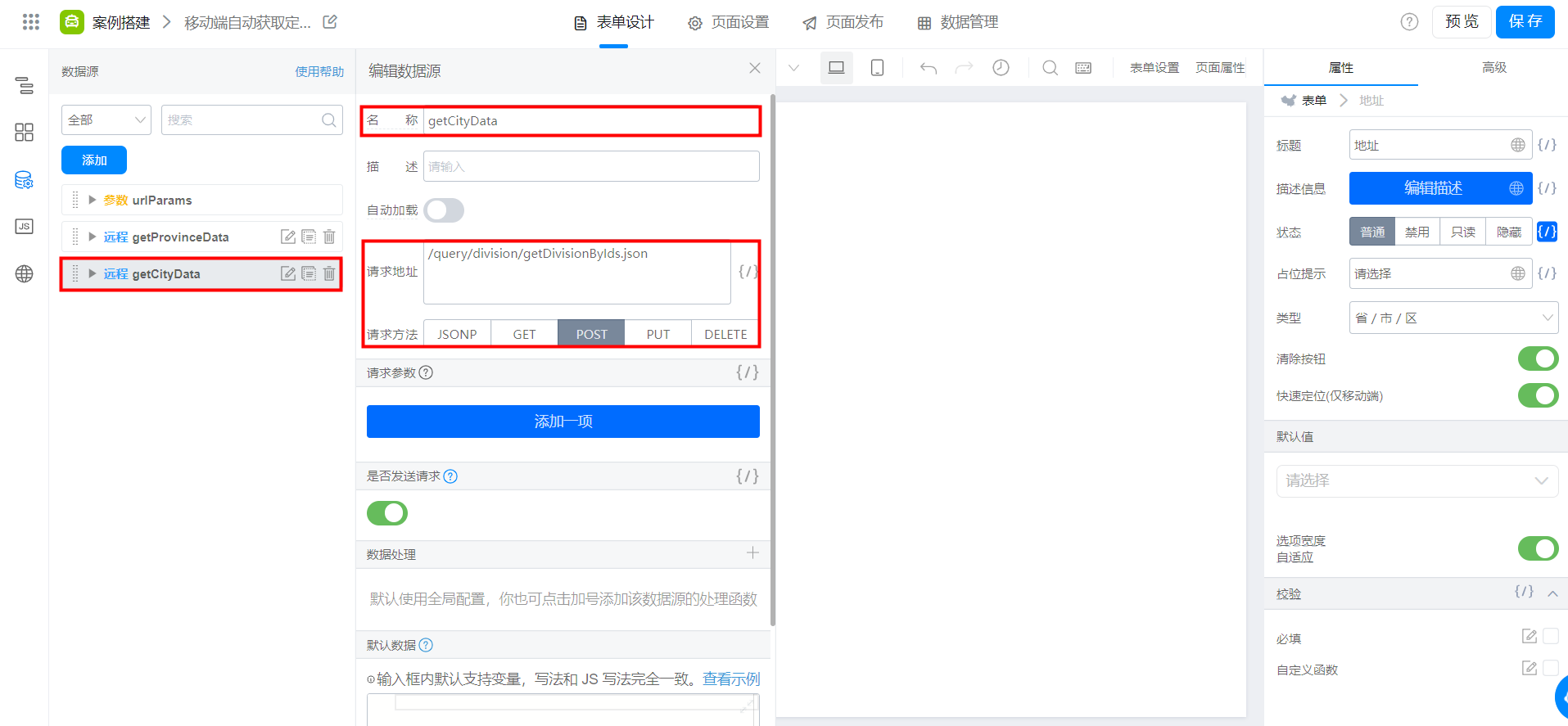
- 数据源名称:getCityData;
请求地址:/query/division/getDivisionByIds.json;
自动加载关闭,请求方法 POST;

新建远程数据源

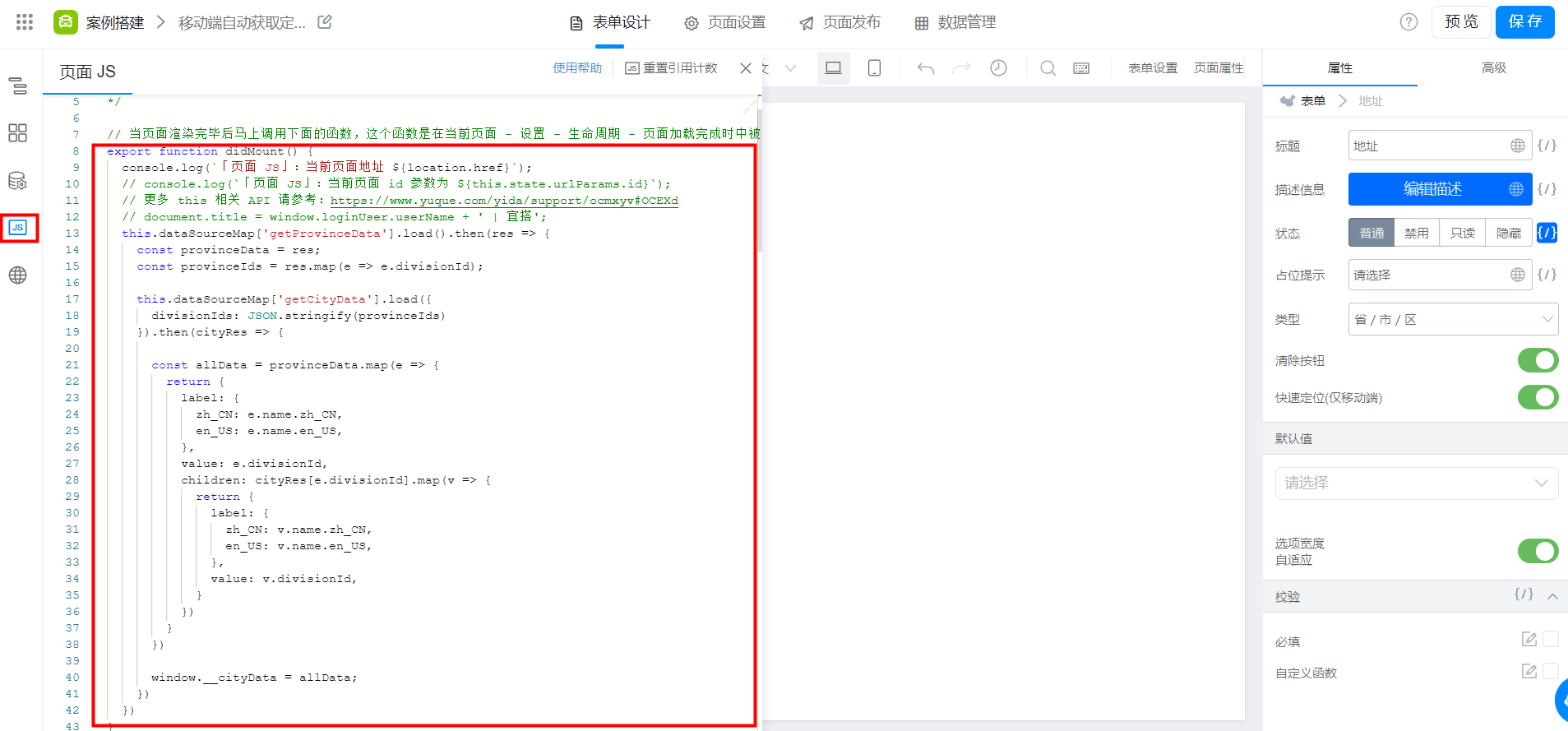
2.5 didMount 函数
再次将左侧的 JS 面板打开,在 didMount 函数中复制下面的代码
注意:下面的代码要复制在最开始写的那一串 JS 代码之上
// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
this.dataSourceMap['getProvinceData'].load().then(res => {
const provinceData = res;
const provinceIds = res.map(e => e.divisionId);
this.dataSourceMap['getCityData'].load({
divisionIds: JSON.stringify(provinceIds)
}).then(cityRes => {
const allData = provinceData.map(e => {
return {
label: {
zh_CN: e.name.zh_CN,
en_US: e.name.en_US,
},
value: e.divisionId,
children: cityRes[e.divisionId].map(v => {
return {
label: {
zh_CN: v.name.zh_CN,
en_US: v.name.en_US,
},
value: v.divisionId,
}
})
}
})
window.__cityData = allData;
})
})
}

JS 面板
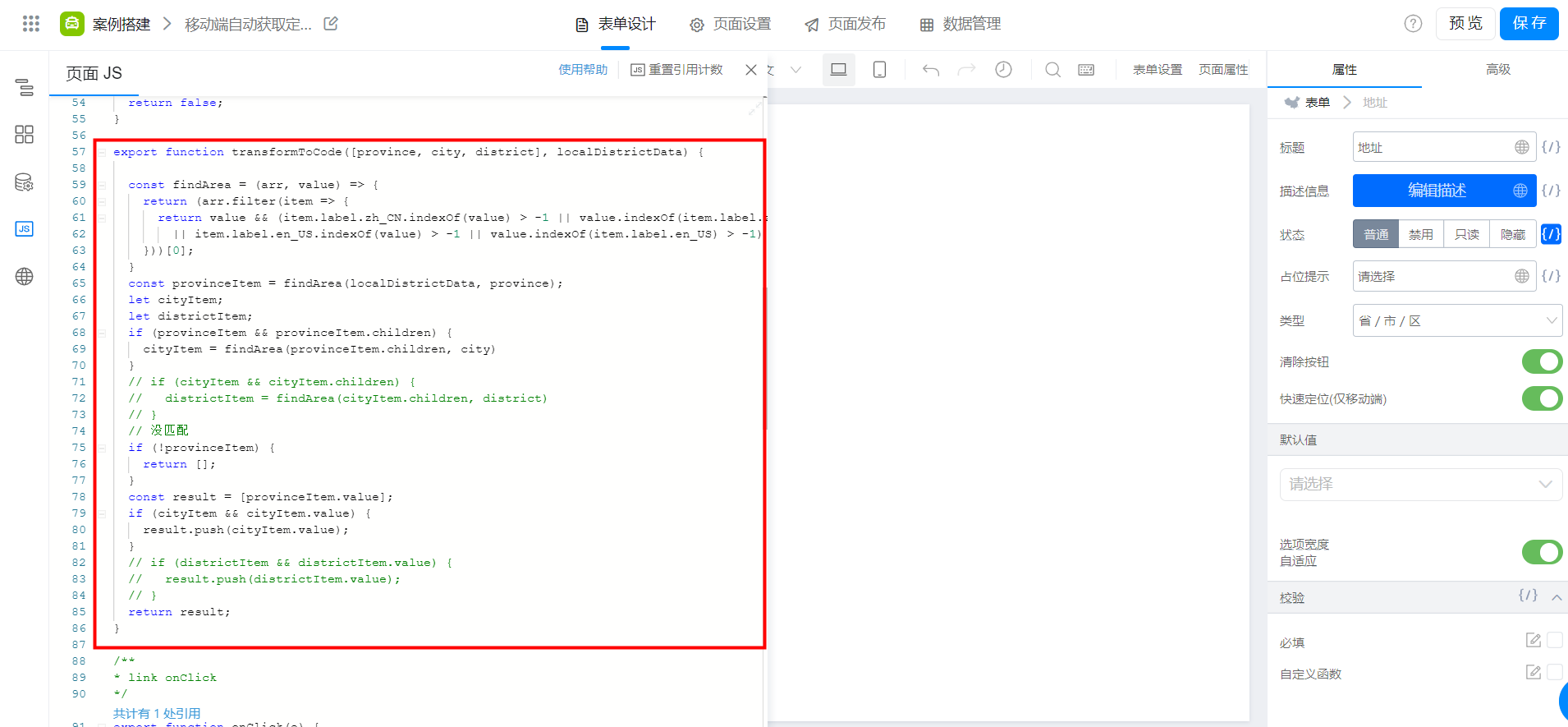
2.6 JS 面板中增加地址转换行政区划码函数
注意:上面的两段代码写好之后往下继续复制就行
export function transformToCode([province, city, district], localDistrictData) {
const findArea = (arr, value) => {
return (arr.filter(item => {
return value && (item.label.zh_CN.indexOf(value) > -1 || value.indexOf(item.label.zh_CN) > -1
|| item.label.en_US.indexOf(value) > -1 || value.indexOf(item.label.en_US) > -1)
}))[0];
}
const provinceItem = findArea(localDistrictData, province);
let cityItem;
let districtItem;
if (provinceItem && provinceItem.children) {
cityItem = findArea(provinceItem.children, city)
}
// if (cityItem && cityItem.children) {
// districtItem = findArea(cityItem.children, district)
// }
// 没匹配
if (!provinceItem) {
return [];
}
const result = [provinceItem.value];
if (cityItem && cityItem.value) {
result.push(cityItem.value);
}
// if (districtItem && districtItem.value) {
// result.push(districtItem.value);
// }
return result;
}

JS 面板
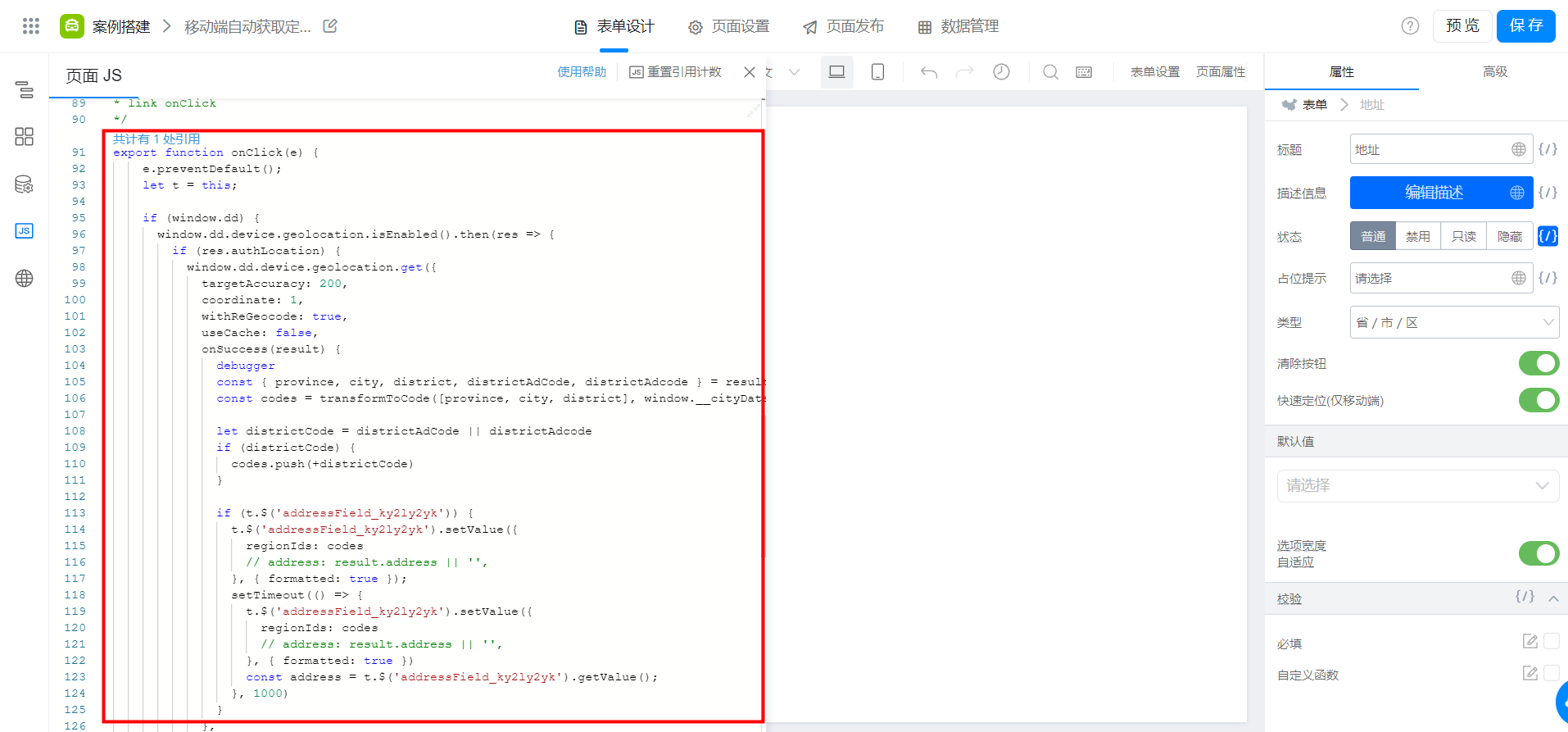
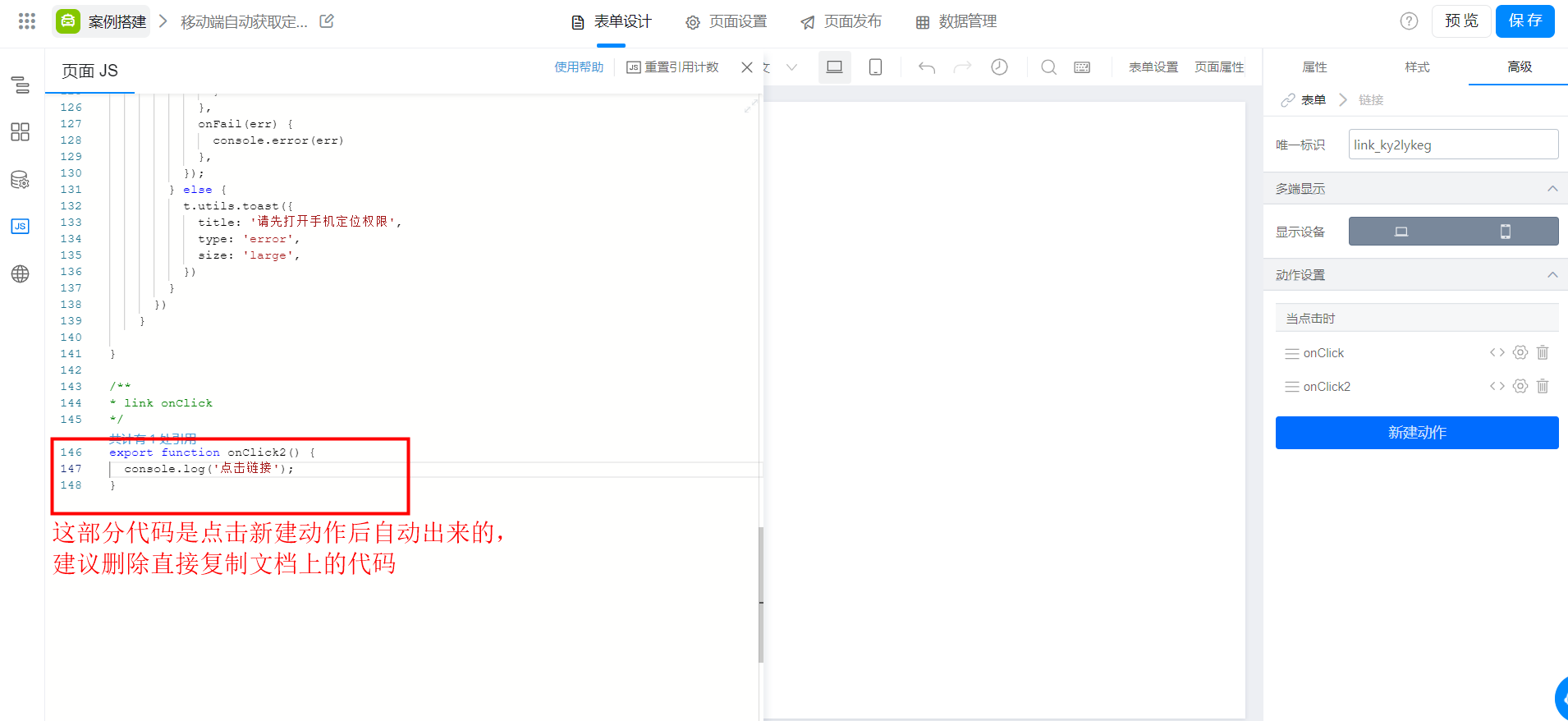
2.7 新建动作
页面内链接组件右侧高级属性中增加点击事件,代码中的组件 id 改成自己页面内的组件 id,JS 面板中代码实现
export function onClick(e) {
e.preventDefault();
let t = this;
if (window.dd) {
window.dd.device.geolocation.isEnabled().then(res => {
if (res.authLocation) {
window.dd.device.geolocation.get({
targetAccuracy: 200,
coordinate: 1,
withReGeocode: true,
useCache: false,
onSuccess(result) {
debugger
const { province, city, district, districtAdCode, districtAdcode } = result;
const codes = transformToCode([province, city, district], window.__cityData);
let districtCode = districtAdCode || districtAdcode
if (districtCode) {
codes.push(+districtCode)
}
if (t.$('addressField_kjnoje9v')) {
t.$('addressField_kjnoje9v').setValue({
regionIds: codes
// address: result.address || '',
}, { formatted: true });
setTimeout(() => {
t.$('addressField_kjnoje9v').setValue({
regionIds: codes
// address: result.address || '',
}, { formatted: true })
const address = t.$('addressField_kjnoje9v').getValue();
}, 1000)
}
},
onFail(err) {
console.error(err)
},
});
} else {
t.utils.toast({
title: '请先打开手机定位权限',
type: 'error',
size: 'large',
})
}
})
}
}

JS 面板
注:最后这一串代码需要注意一下代码格式这些
里面的所有的「addressField_kjnoje9v」都需要换成本表单的地址的唯一标识

--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?