连接器数据源实现两个经纬度计算实际距离
1. 案例背景
使用自定义连接器与高德进行数据集成,并将连接器返回的数据通过连接器数据源进行数据处理后,实现输入地点名称后转换为经纬度(地理编码)。再通过宜搭定位组件获取当前位置的经纬度,将两组经纬度进行计算得出两个地址的距离。适用于员工签到考核、客户拜访距离计算、出差核销参考等场景。
2. 实现效果
此处为语雀视频卡片,点击链接查看:Screenrecording_20220308_145720.mp4
3. 实现步骤
3.1 步骤一:创建自定义连接器
创建自定义连接器调用高德开发平台地理编码接口,实现在表单内输入地址获取其经纬度坐标。
操作步骤:
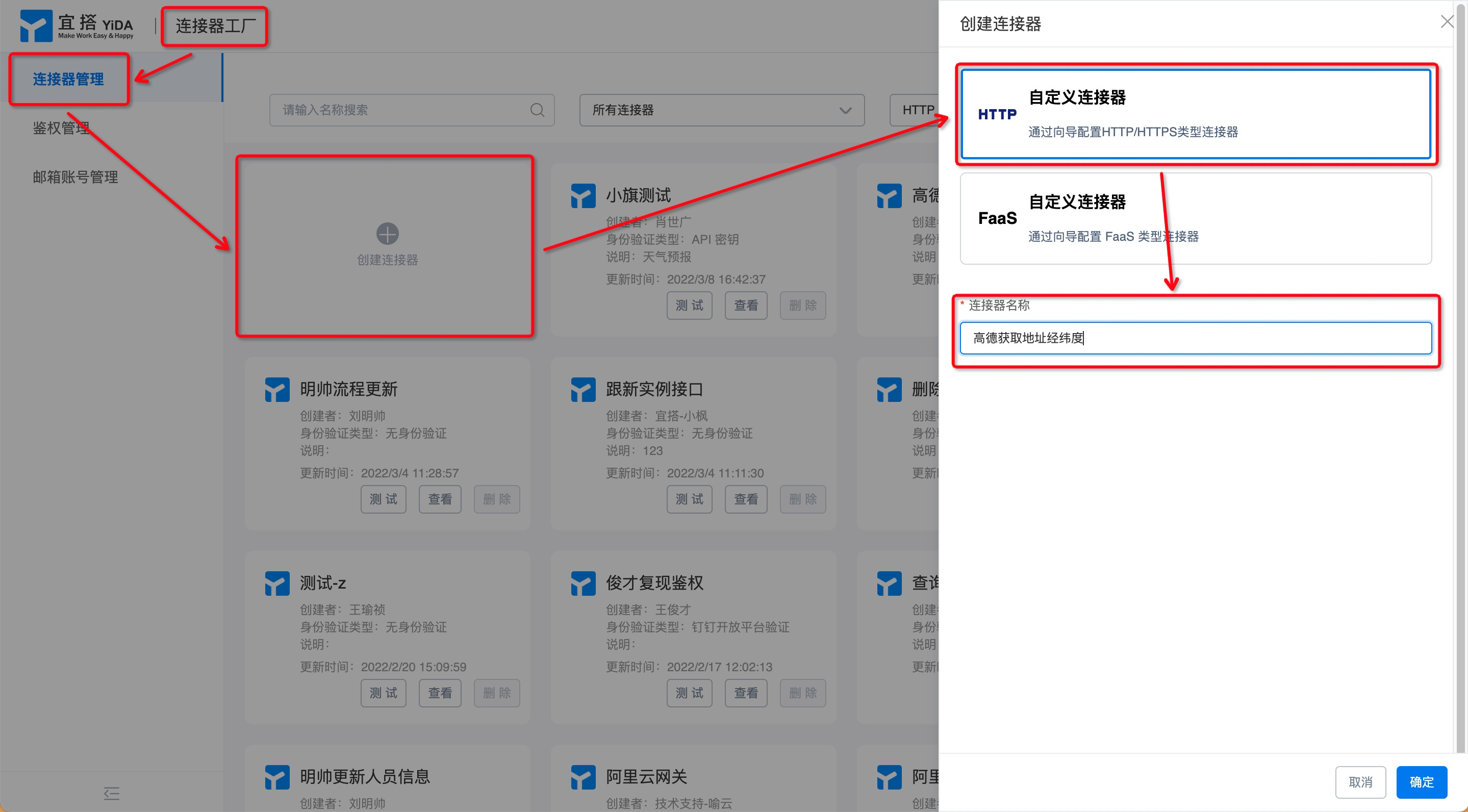
- 宜搭首页平台管理 >> 连接器工厂 >> 创建连接器 >> 选择自定义连接器 >> 命名为「高德获取地址经纬度」。(操作如下图所示)

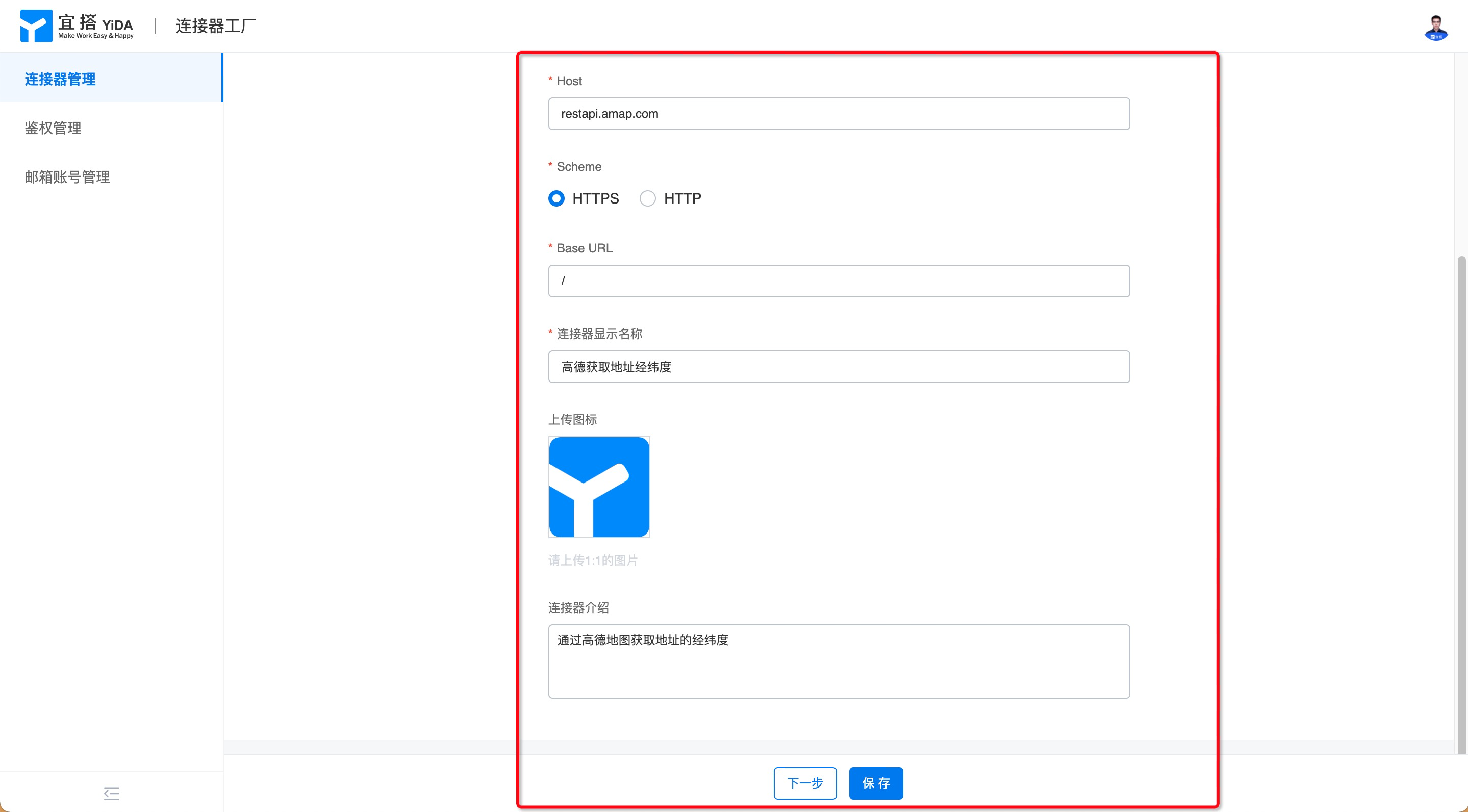
- 填写连接器基本信息,相关配置介绍请参考宜搭自定义连接器基本信息配置介绍。(操作如下图所示)

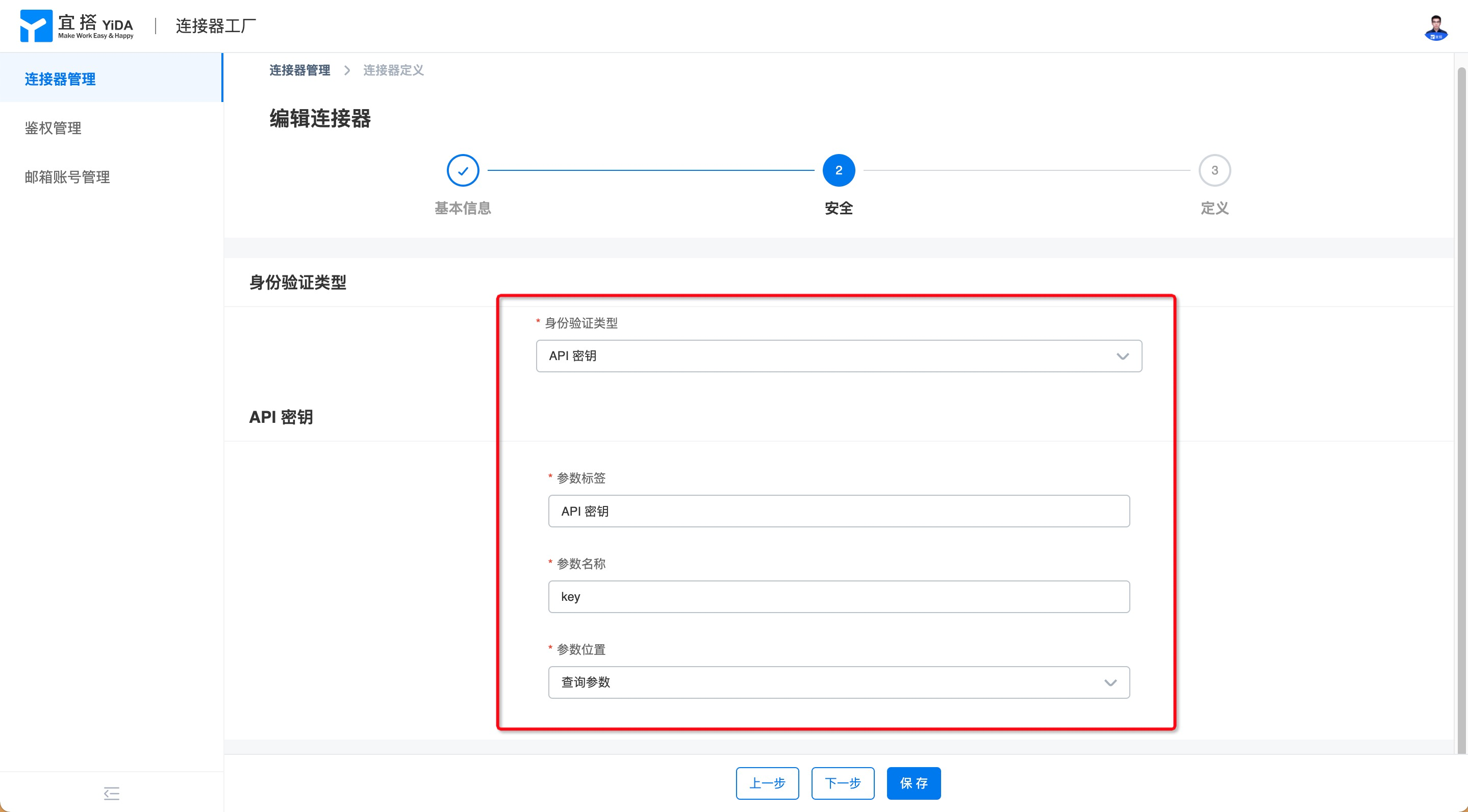
- 配置连接器安全验证信息,相关配置介绍请参考宜搭自定义连接器安全验证配置介绍,本案例采用「API秘钥」的验证方式。(操作如下图所示)

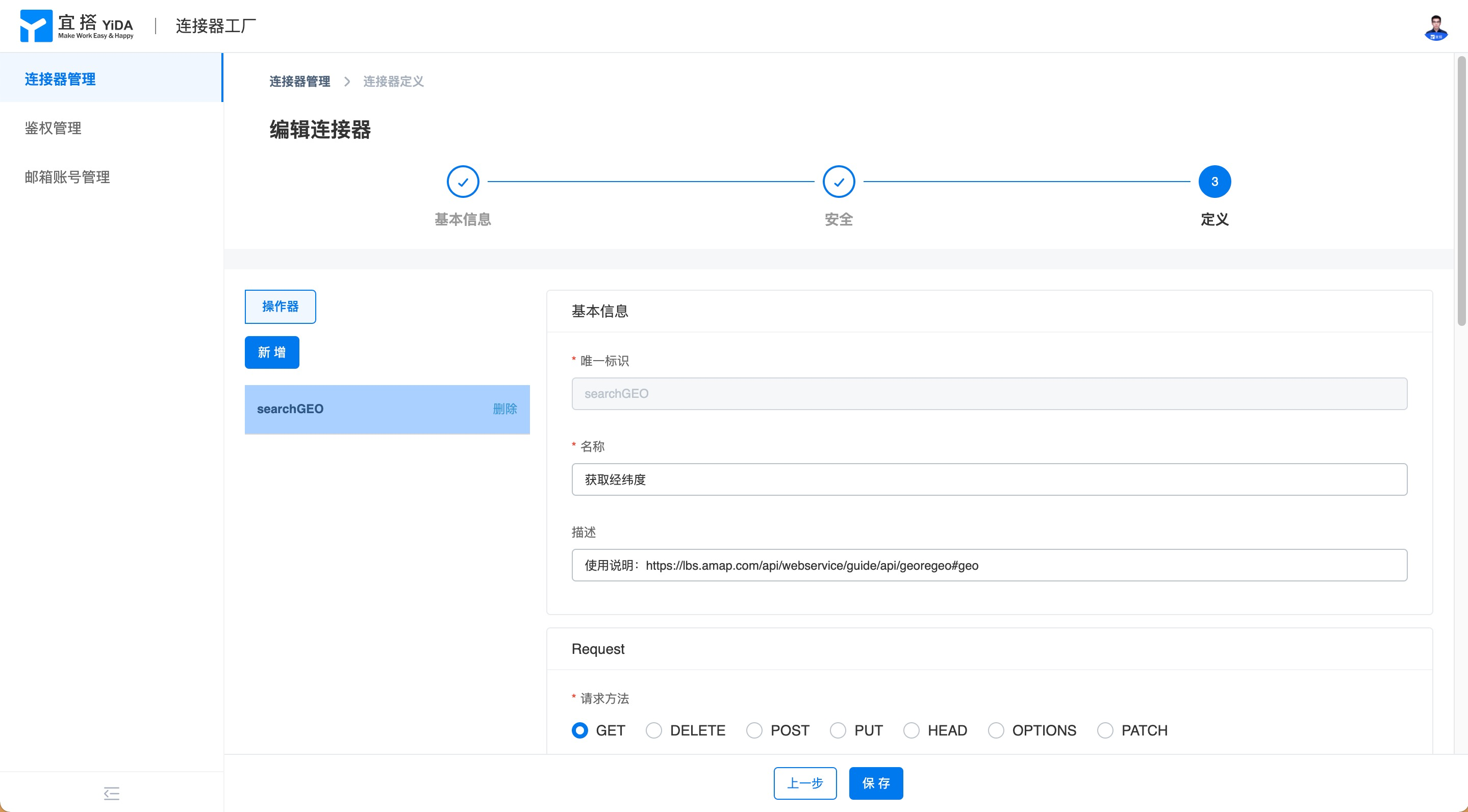
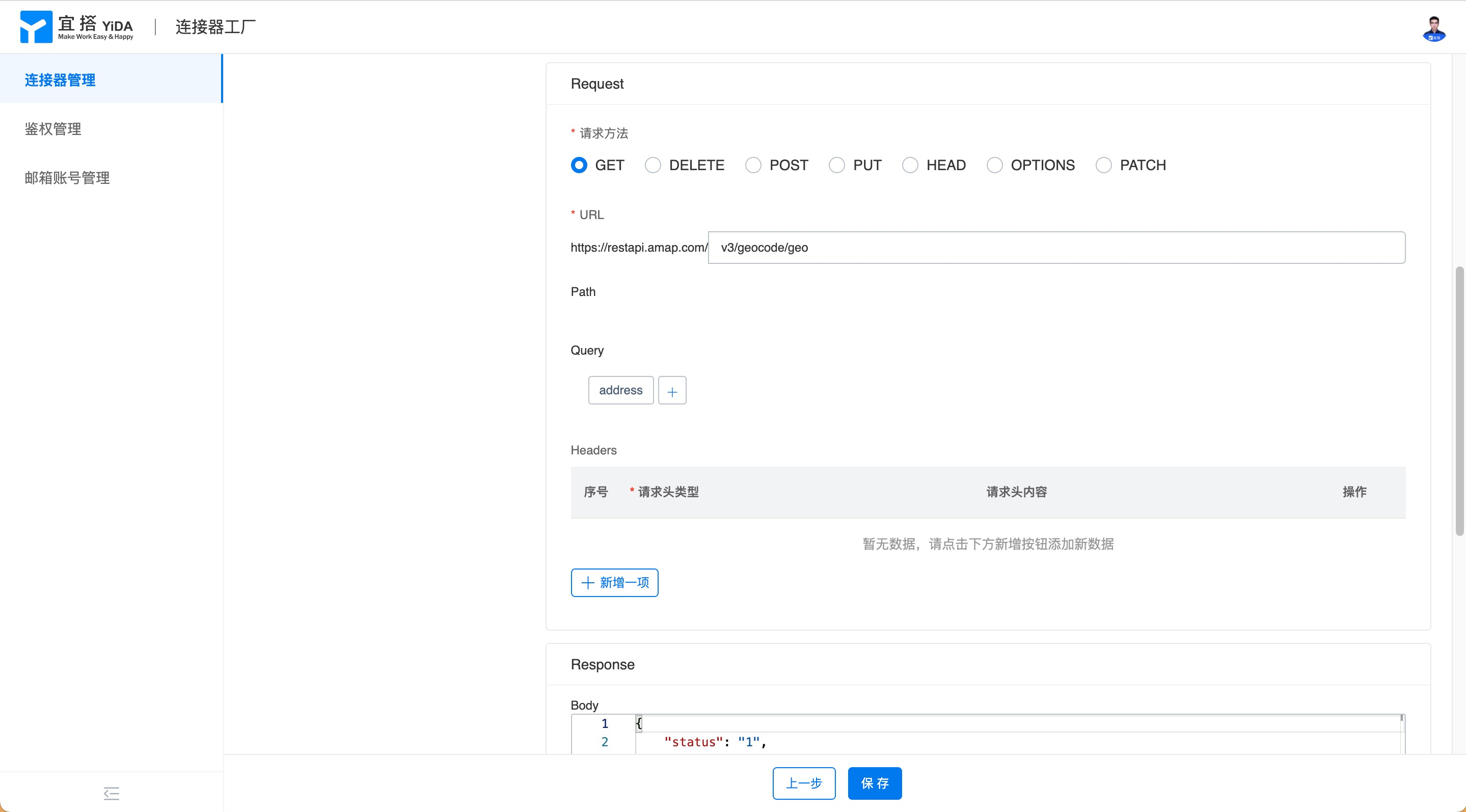
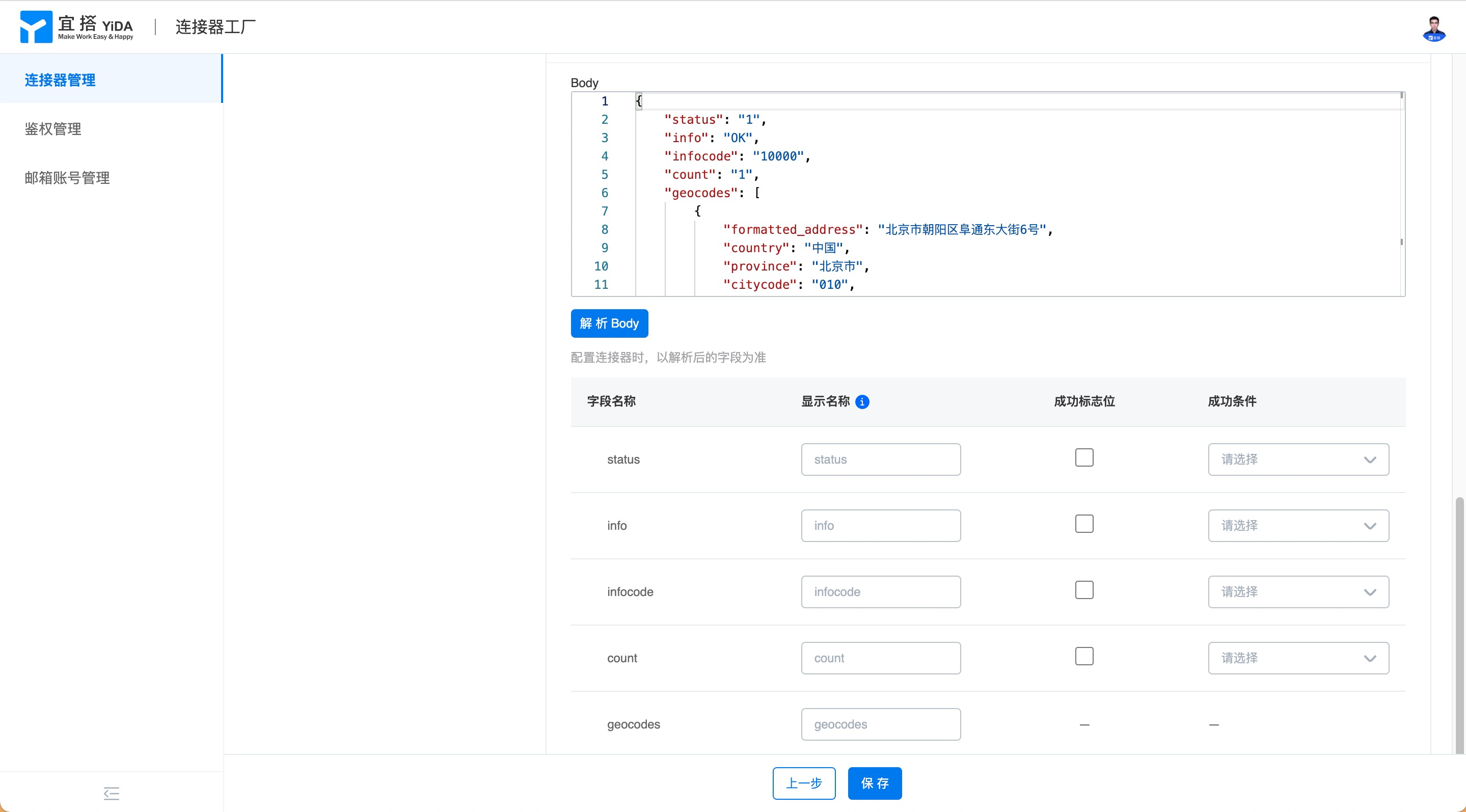
- 定义操作器,相关介绍请参考宜搭自定义连接器配置功能操作定义。(操作如下图所示)



- 进行鉴权配置,输入鉴权模板名称并选择所创建的连接器,最后输入API秘钥。(操作如下图所示)

说明:
- 鉴权模板相关配置请参考:宜搭自定义连接器鉴权配置。
- 高德地理编码接口API秘钥获取方法请参考:高德开放平台-获取key。
3.2 步骤二:创建表单
新建宜搭普通表单并绑定通过步骤一所创建的自定义连接器数据源,实现数据的处理及展示。
操作步骤:
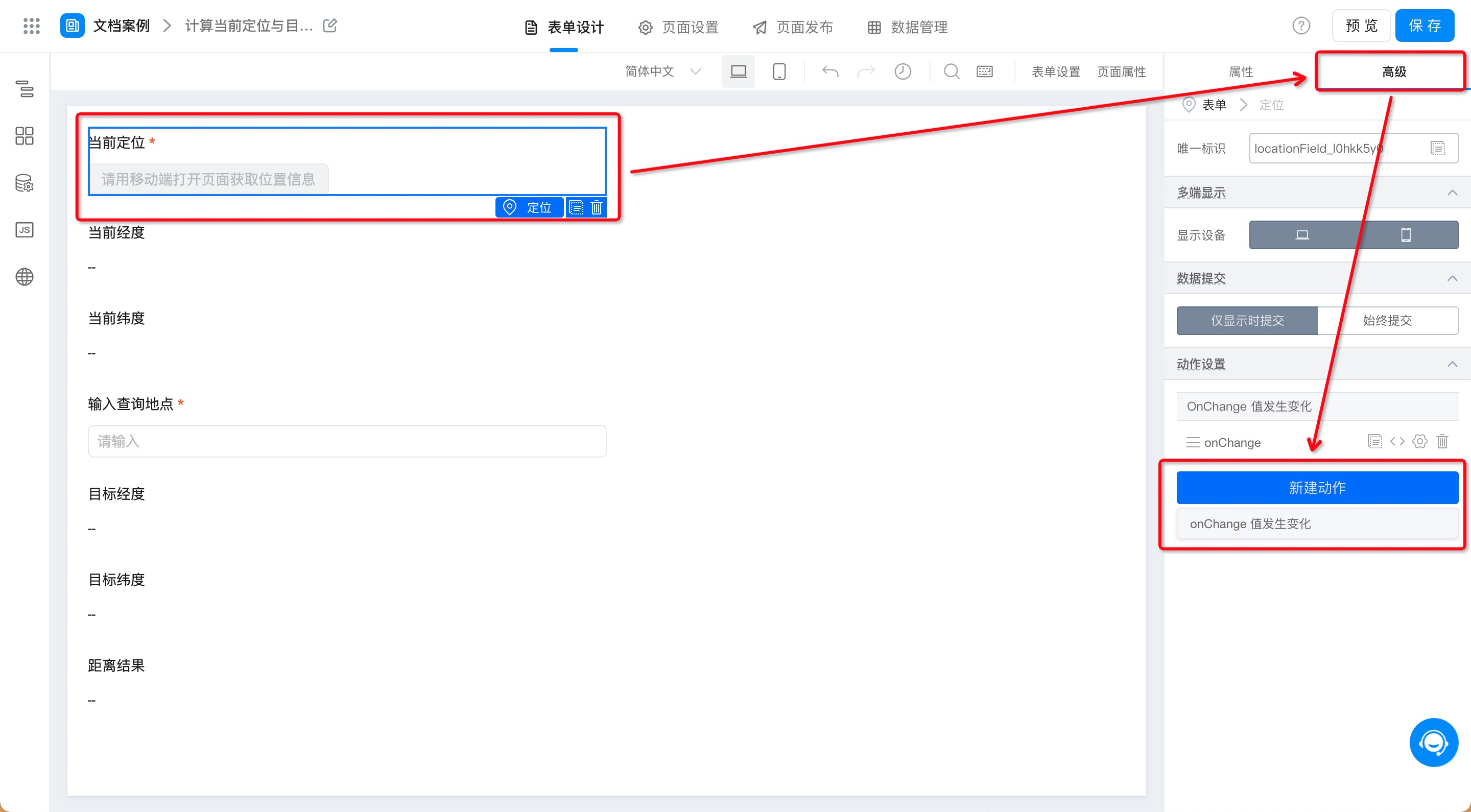
- 设计表单,添加定位组件、文本组件。(操作如下图所示)

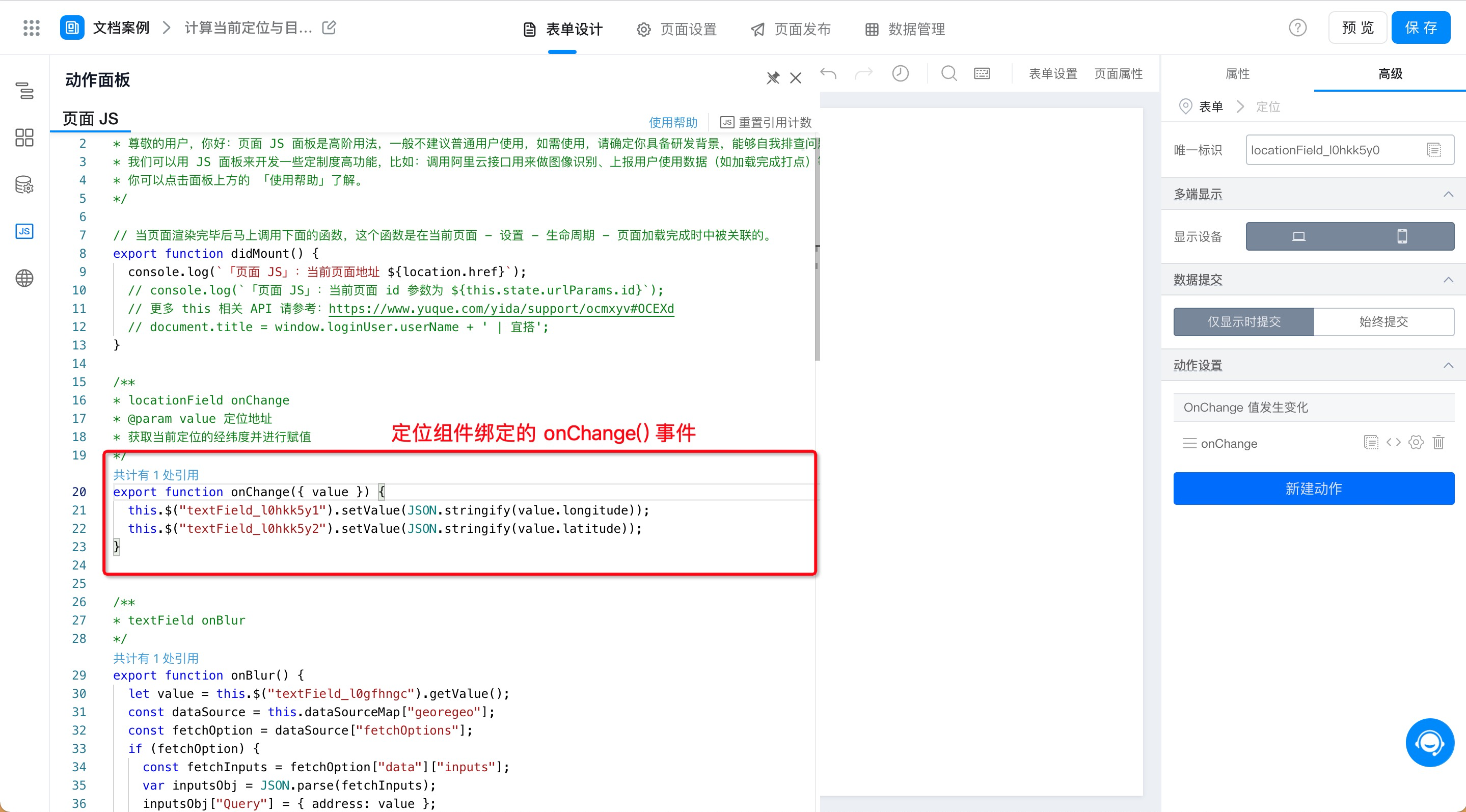
- 给定位组件绑定
onChange()事件,用于数据转换为经纬度坐标。(操作如下图所示)


注意:上图代码如下所示,使用过程中注意替换涉及组件的唯一标识!
export function onChange({ value }) {
// textField_l0hkk5y1 为「当前经度」文本框唯一标识
this.$("textField_l0hkk5y1").setValue(JSON.stringify(value.longitude));
// textField_l0hkk5y2 为「当前纬度」文本框唯一标识
this.$("textField_l0hkk5y2").setValue(JSON.stringify(value.latitude));
}
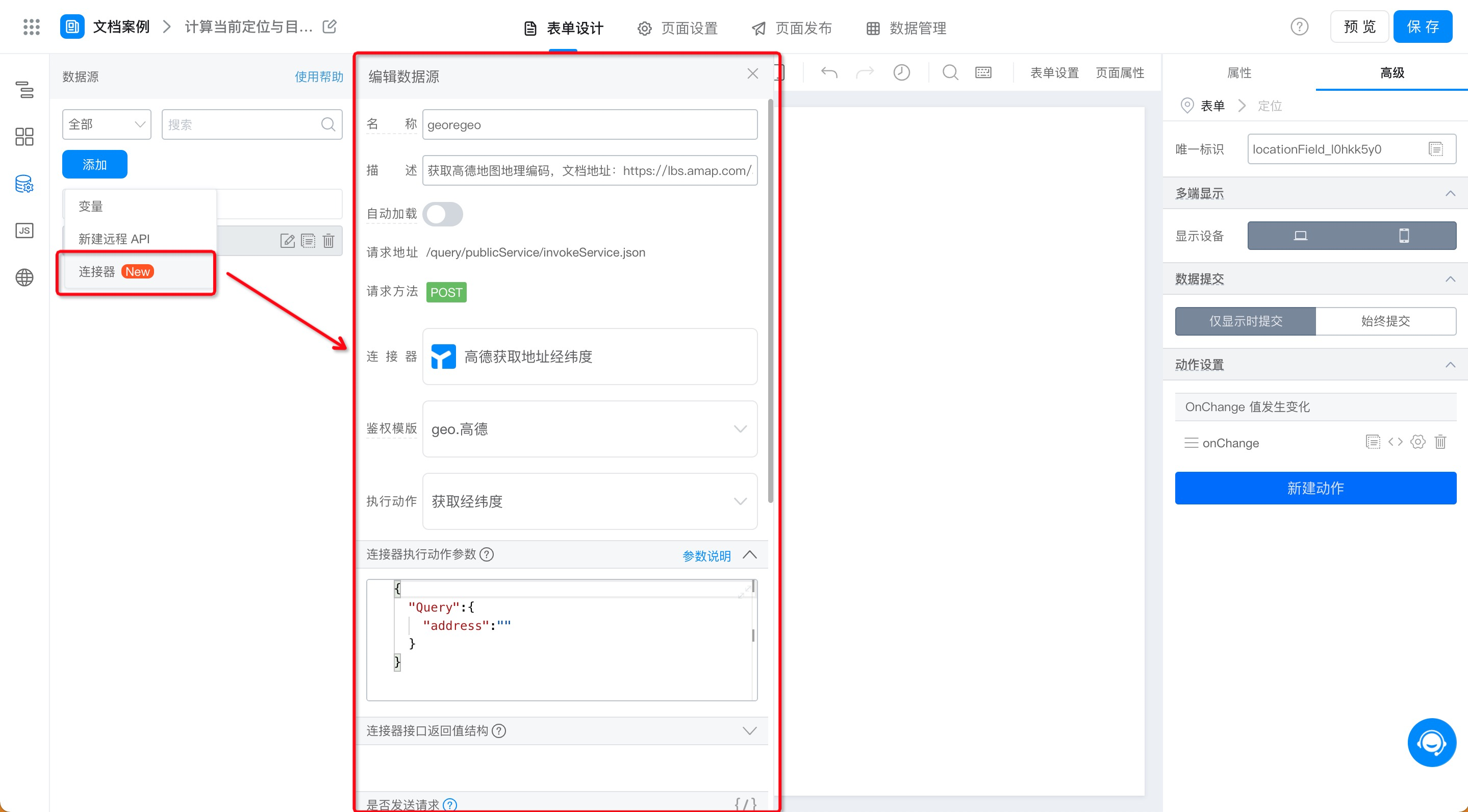
- 新建并配置连接器数据源,相关介绍请参考:宜搭连接器数据源。(操作如下图所示)

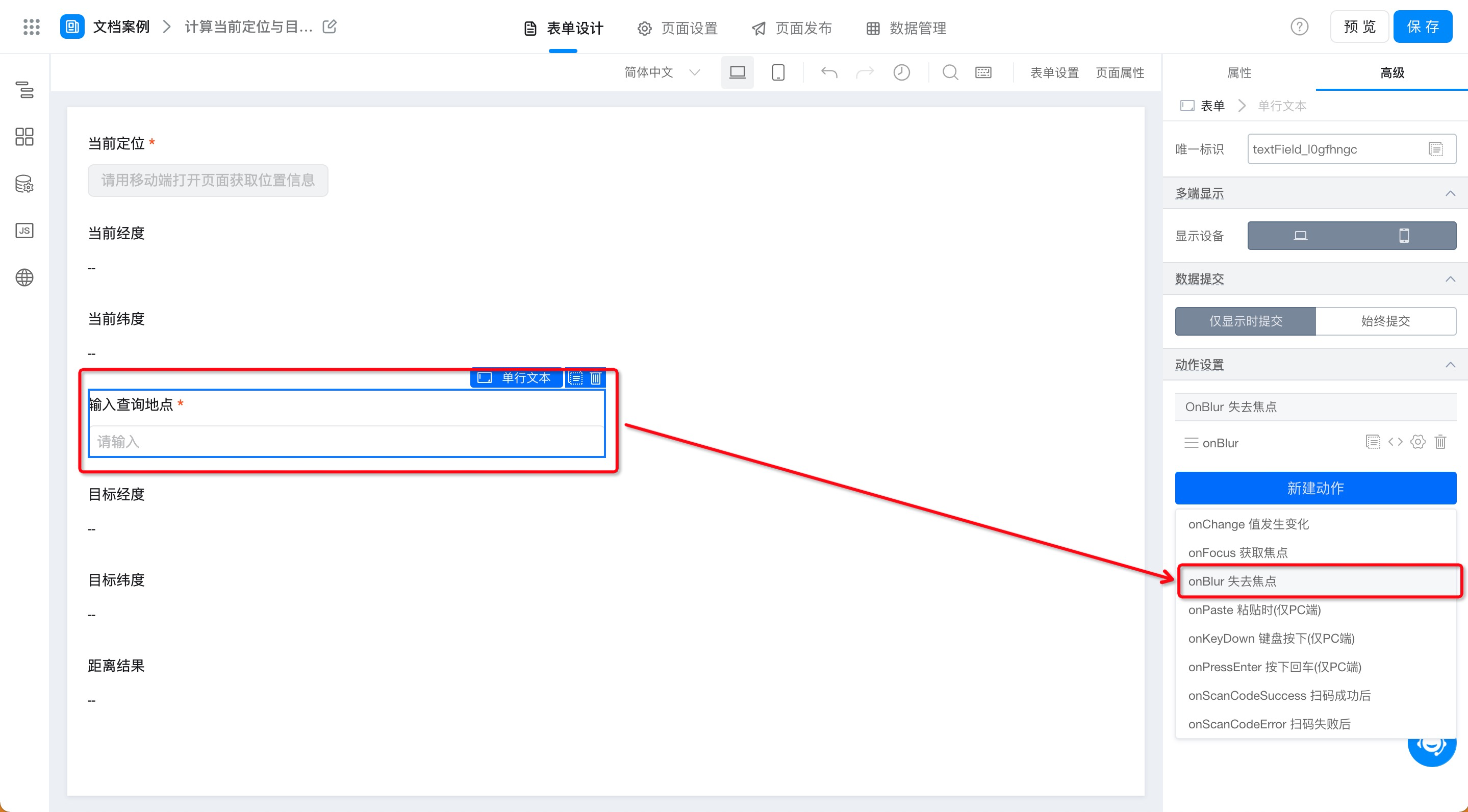
- 给「输入目标地点」文本框绑定
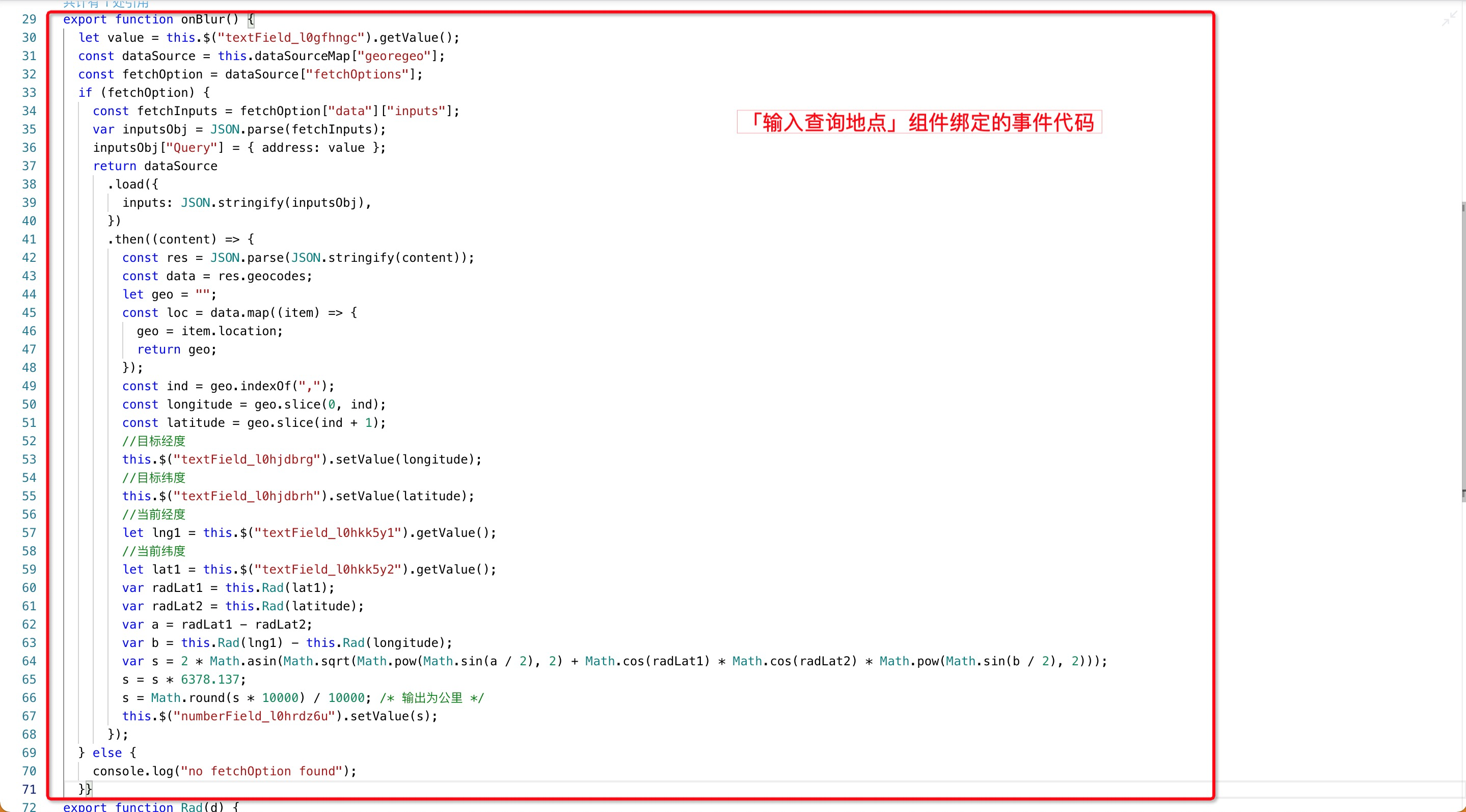
onBlur()事件,并在事件内处理连接器数据源返回的数据。(操作如下图所示)


注意:上述代码如下所示,使用过程中注意组件唯一标识的替换!
export function onBlur() {
// textField_l0gfhngc 为「输入查询地点」文本组件的唯一标识,作用是获取组件数据。
let value = this.$("textField_l0gfhngc").getValue();
//处理连接器数据源返回的数据,georegeo 为数据源名称。
const dataSource = this.dataSourceMap["georegeo"];
const fetchOption = dataSource["fetchOptions"];
if (fetchOption) {
const fetchInputs = fetchOption["data"]["inputs"];
var inputsObj = JSON.parse(fetchInputs);
inputsObj["Query"] = { address: value };
return dataSource
.load({
inputs: JSON.stringify(inputsObj),
})
.then((content) => {
// content 为连接器返回的JSON格式数据,要处理成对象格式。
const res = JSON.parse(JSON.stringify(content));
const data = res.geocodes;
let geo = "";
const loc = data.map((item) => {
geo = item.location;
return geo;
});
// item.location 数据格式为(经度,纬度)的坐标形式,需要进行数据截取后分别赋值给不同的组件
const ind = geo.indexOf(",");
const longitude = geo.slice(0, ind);
const latitude = geo.slice(ind + 1);
// textField_l0hjdbrg 为「目标经度」组件的唯一标识
this.$("textField_l0hjdbrg").setValue(longitude);
// textField_l0hjdbrh 为「目标纬度」组件的唯一标识
this.$("textField_l0hjdbrh").setValue(latitude);
// textField_l0hkk5y1 为「当前纬度」组件的唯一标识
let lng1 = this.$("textField_l0hkk5y1").getValue();
// textField_l0hkk5y2 为「当前纬度」组件的唯一标识
let lat1 = this.$("textField_l0hkk5y2").getValue();
var radLat1 = this.Rad(lat1);
var radLat2 = this.Rad(latitude);
var a = radLat1 - radLat2;
var b = this.Rad(lng1) - this.Rad(longitude);
var s =
2 *
Math.asin(
Math.sqrt(
Math.pow(Math.sin(a / 2), 2) +
Math.cos(radLat1) *
Math.cos(radLat2) *
Math.pow(Math.sin(b / 2), 2)
)
);
s = s * 6378.137;
s = Math.round(s * 10000) / 10000; /* 输出为公里 */
this.$("numberField_l0hrdz6u").setValue(s);
});
} else {
console.log("no fetchOption found");
}
}
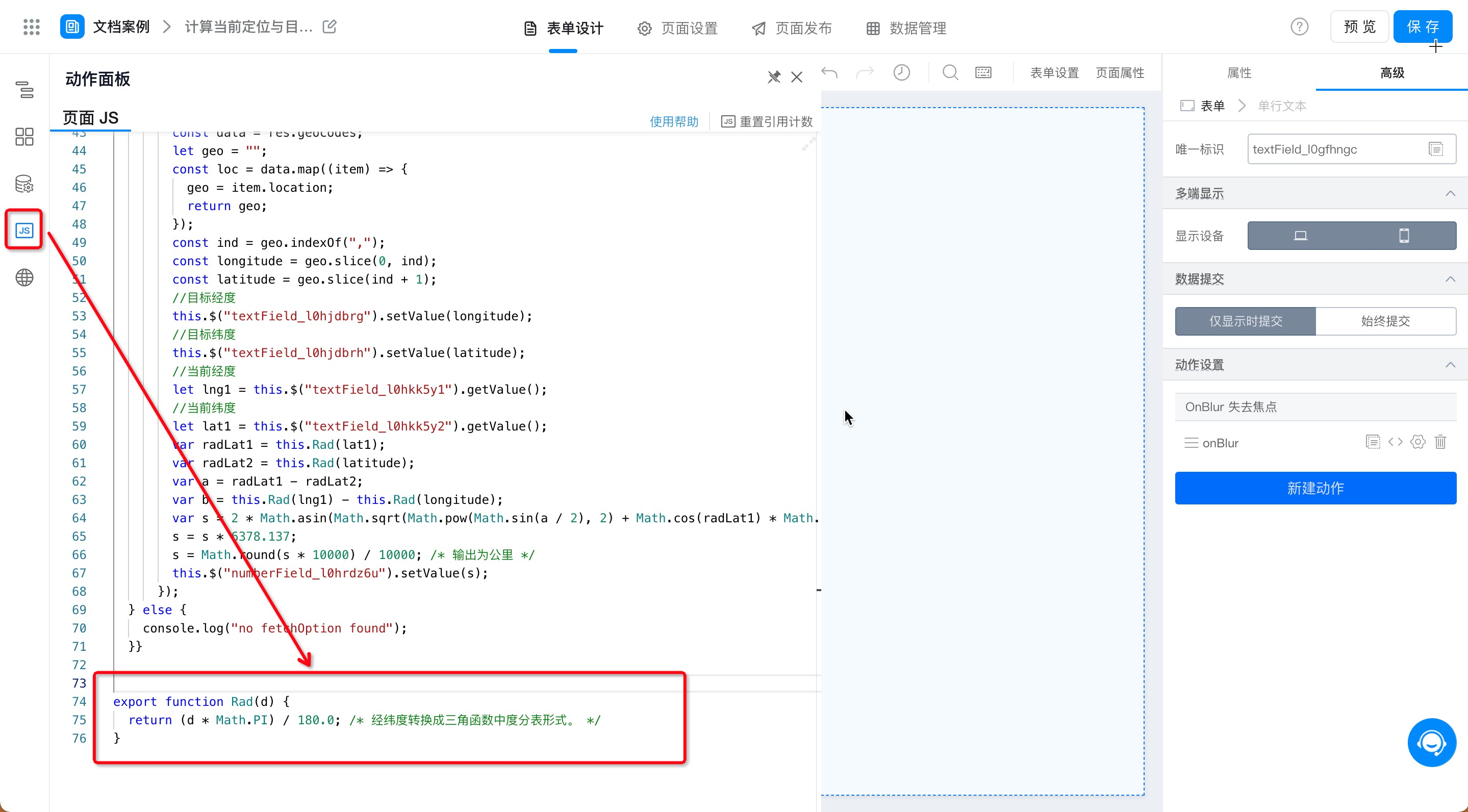
- 在页面JS面板加入
Rad()处理函数,用于将经纬度转换为函数中度分表形式,便于计算。(操作如下图所示)

说明:上述代码如下所示。
export function Rad(d) {
return (d * Math.PI) / 180.0; /* 经纬度转换成三角函数中度分表形式。 */
}
此文档对您是否有帮助?