如何设置表单回填
1. 使用场景
每日需要情况上报,打开表单提交的时候,表单内数据显示上一次提交的内容
2. 视频展示
此处为语雀视频卡片,点击链接查看:新-表单回填.mov
3. 操作步骤
3.1 创建表单
需要创建两个普通表单,并且表单里的组件必须要一致

表单编辑页面
3.2 设置业务关联规则
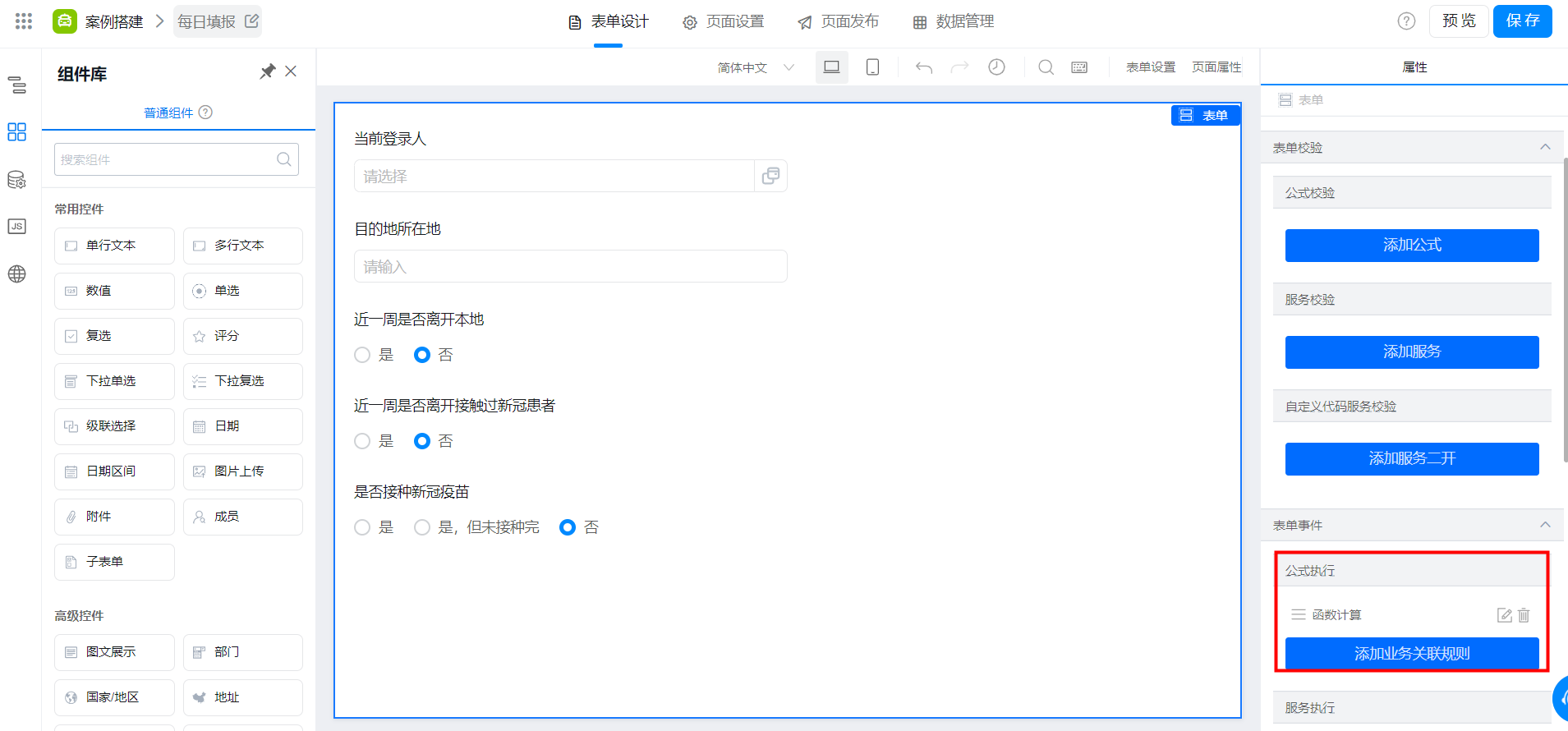
路径:点击表单页面的空白部分/表单设置 >> 右侧的表单事件 >> 添加业务关联规则 >> 单据提交
如图所示:

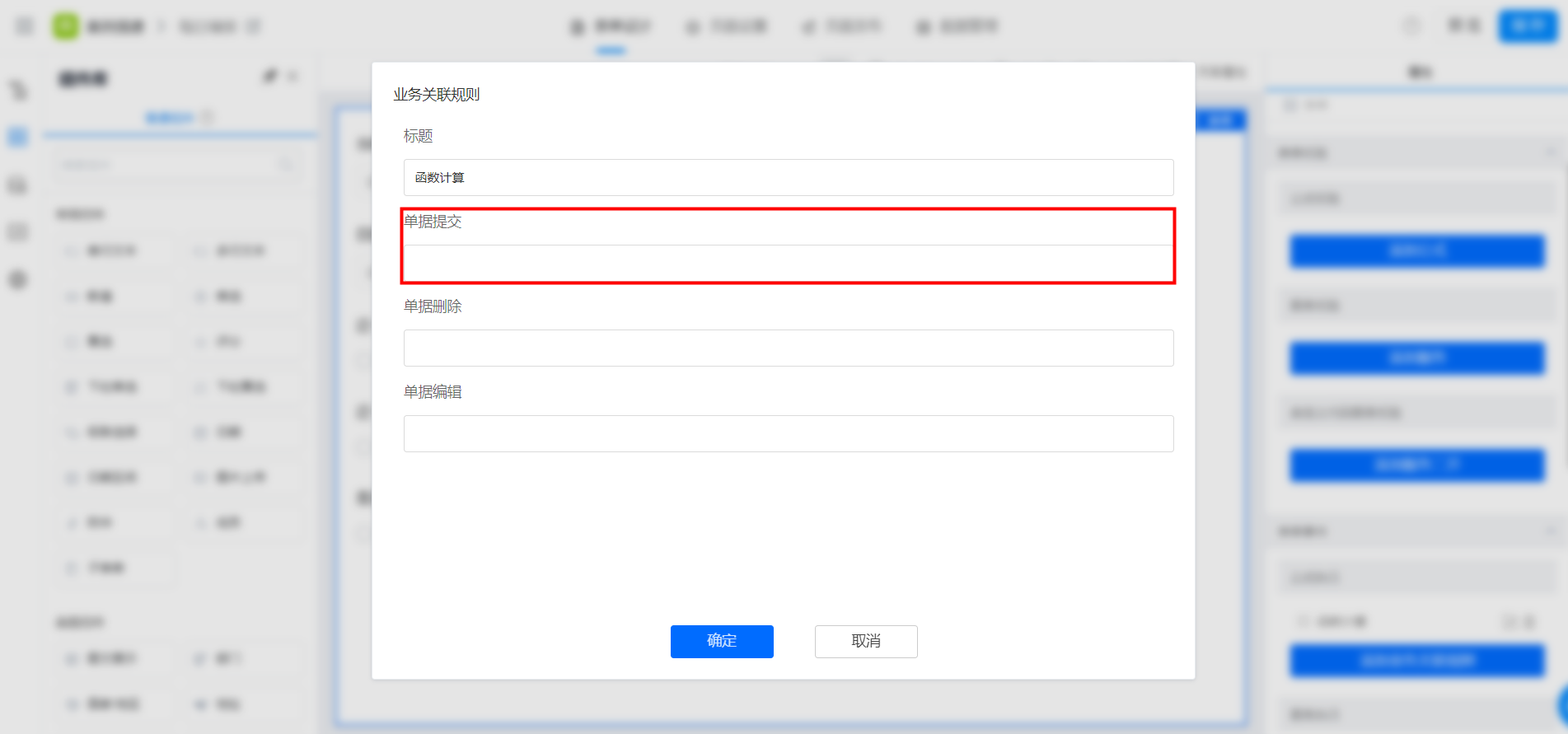
创建业务关联规则
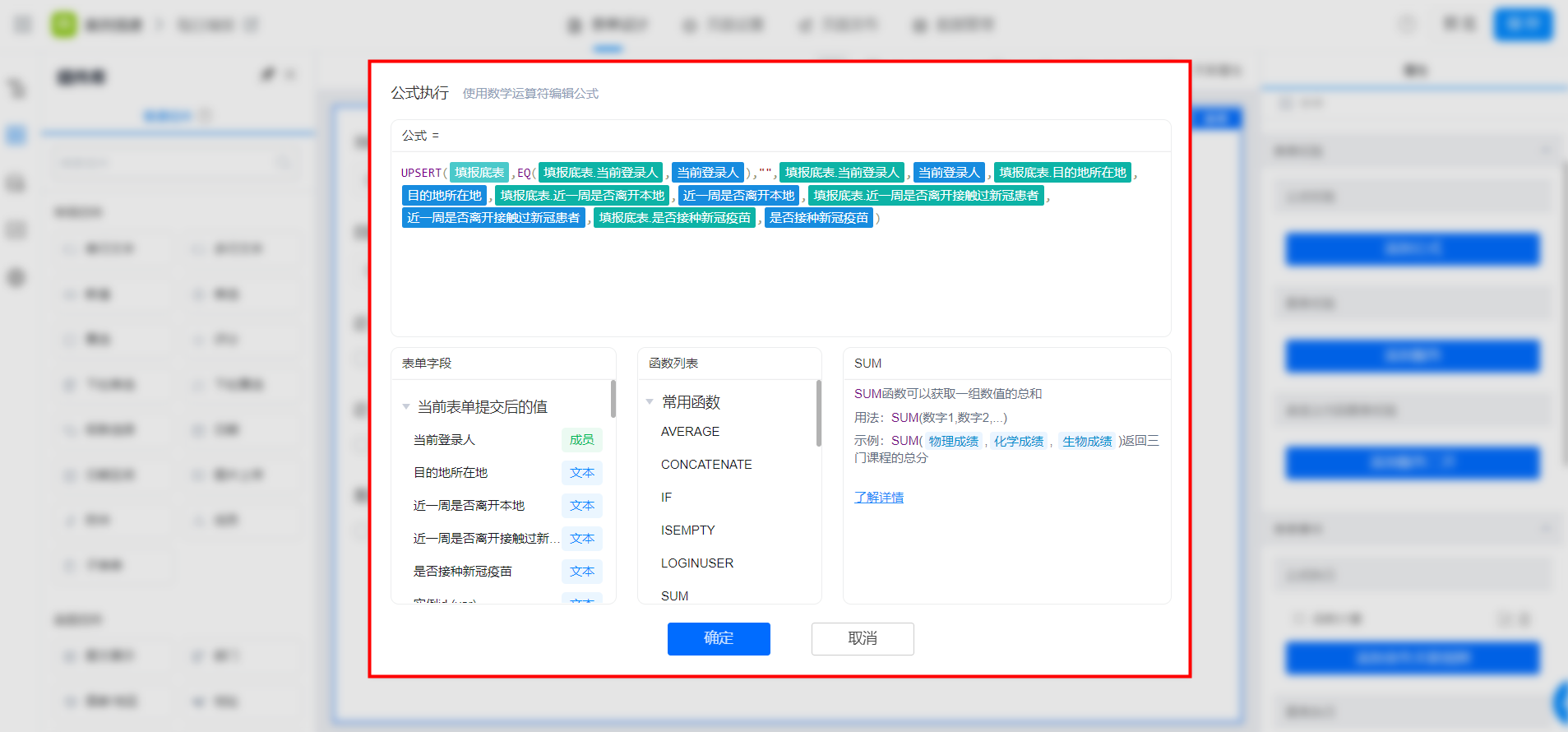
UPSERT 格式 : UPSERT (目标表, 主条件, 子条件, 目标列1, 目标值1, 目标列2, 目标值2......)
UPSERT(UPSERT - 插入或更新)

配置 UPSERT 函数
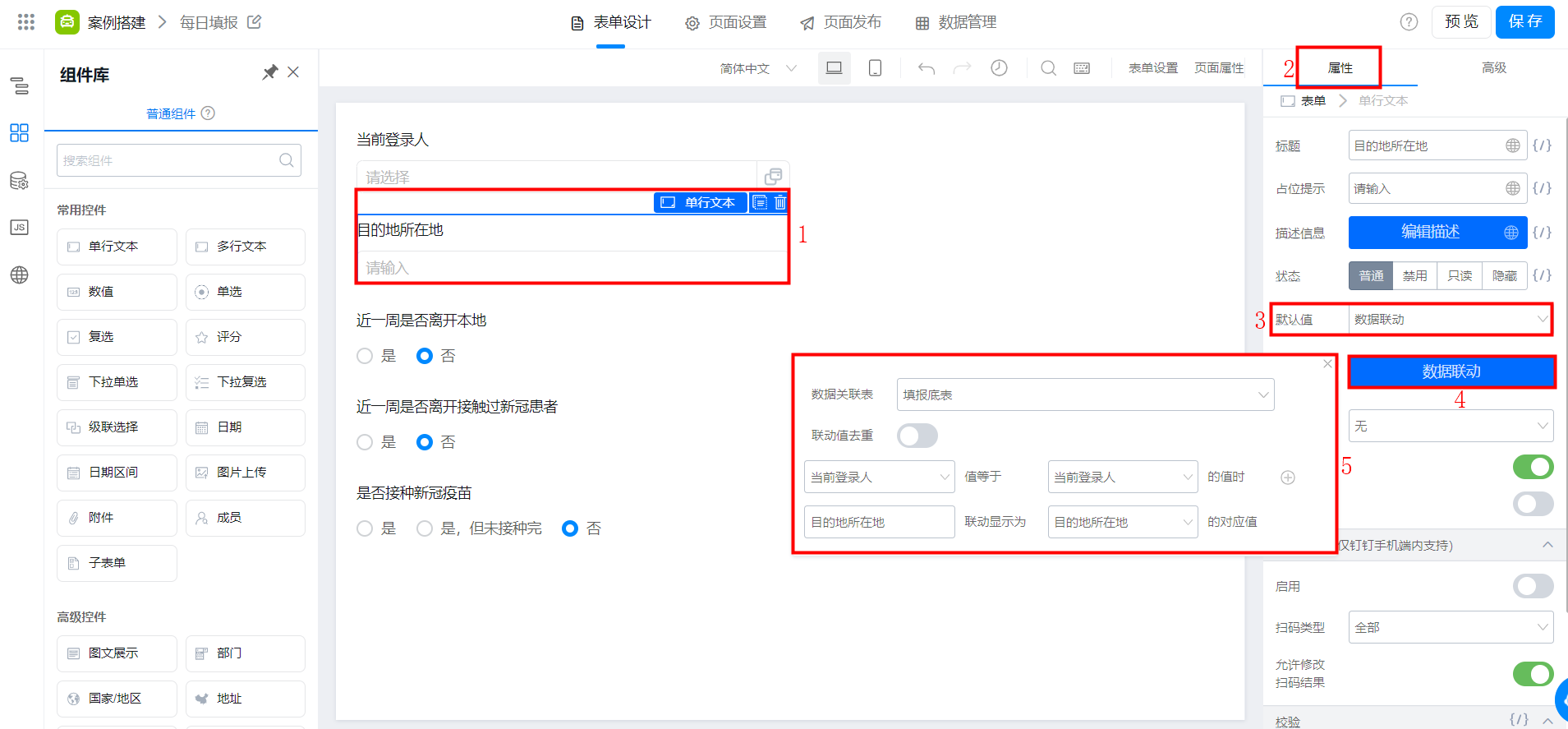
3.3 设置数据联动
路径:点击表单页面的组件>> 默认值>> 数据联动

以当前登录人名称这个组件进行配置去重条件,其余所填内容也按上面截图一样配置数据联动
3.4 最终实现效果
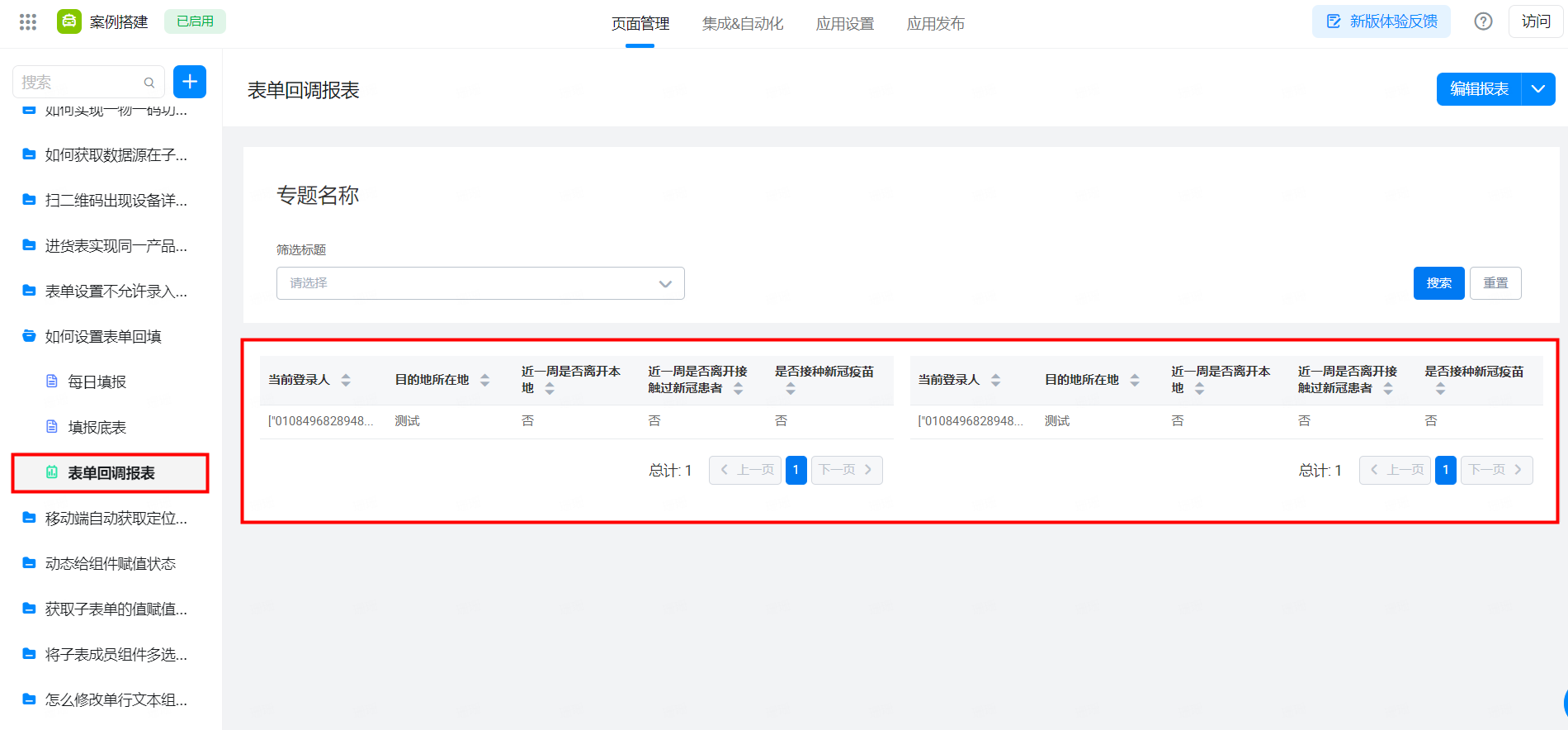
添加完公式之后,去之前的表单提交数据,再新建一个报表去展示表单数据

通过报表上的数据,我们可以看到表一里最后提交的数据在表二里获取到了,并且覆盖了上一条数据
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------

本文档对您是否有帮助?