自定义页面实现扫码查看相关数据
1. 使用场景
扫描二维码,跳转到自定义页面,根据二维码所携带的参数对页面内表格数据进行筛选后展示。
2. 实现步骤
2.1 步骤一:生成二维码并携带参数
2.1.1 生成二维码
如何生成二维码请参考文档:扫二维码出现设备详细信息
2.1.2 配置二维码携带参数
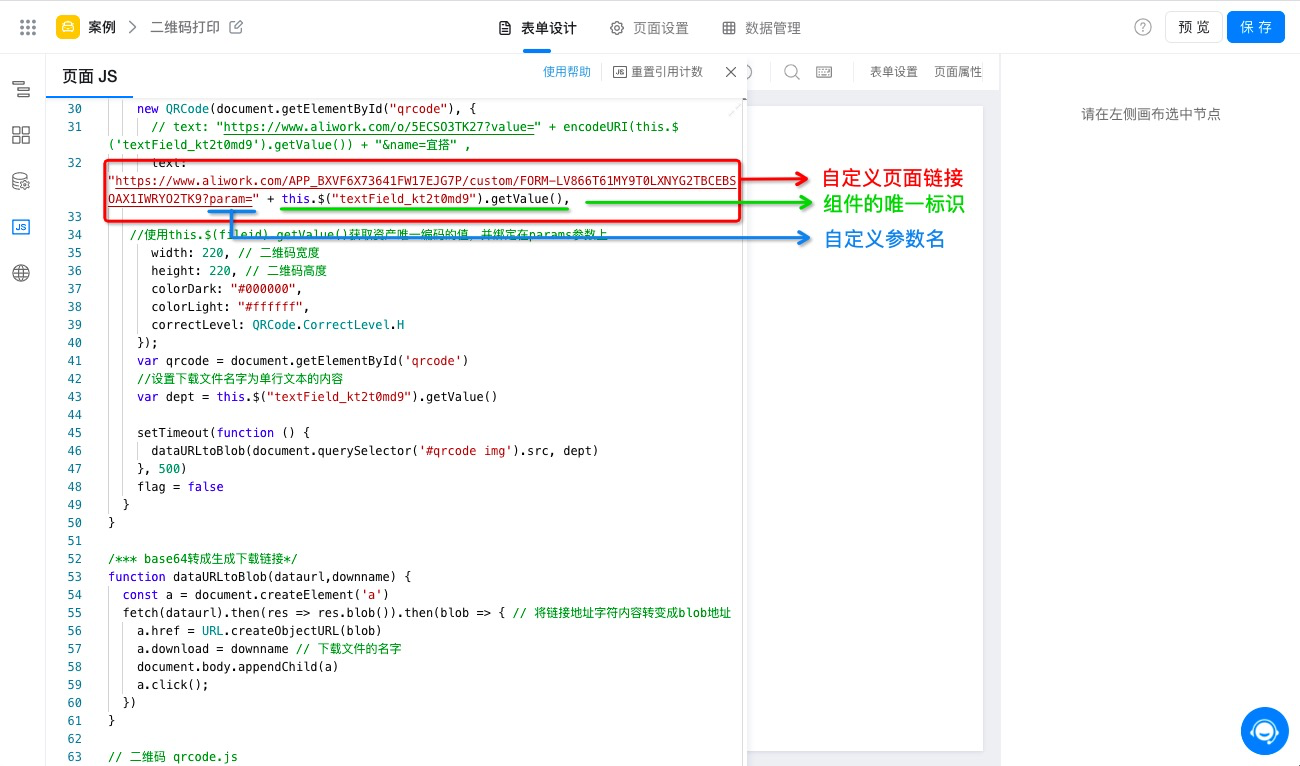
操作步骤:页面左侧JS面板 >> 将text部分内容替换为自定义页面链接。(操作如图2.1-1 所示)

图2.1-1 配置二维码携带参数
配置二维码携带参数操作所涉及的代码如下所示,注意组件唯一标识的替换!
//text的链接,仅供参考,这里的encodeURI是转换文字的,如果有文字乱码情况可以套用。
text: "https://www.aliwork.com/APP_BXVF6X73641FW17EJG7P/custom/FORM-LV866T61MY9T0LXNYG2TBCEBSOAX1IWRYO2TK9?param=" + encodeURI(this.$("textField_kt2t0md9").getValue())
2.2 步骤二:自定义页面渲染完成前实现搜索
2.2.1 添加并配置远程数据源「getDatas」
远程数据源开启自动加载调用接口,会在页面加载前加载数据,为了防止页面刷新两次显示数据,建议采取请求参数判断的方式实现。
该步骤所涉及API详细介绍请参考文档:宜搭平台接口文档-根据条件搜索表单实例详情列表。
操作步骤:
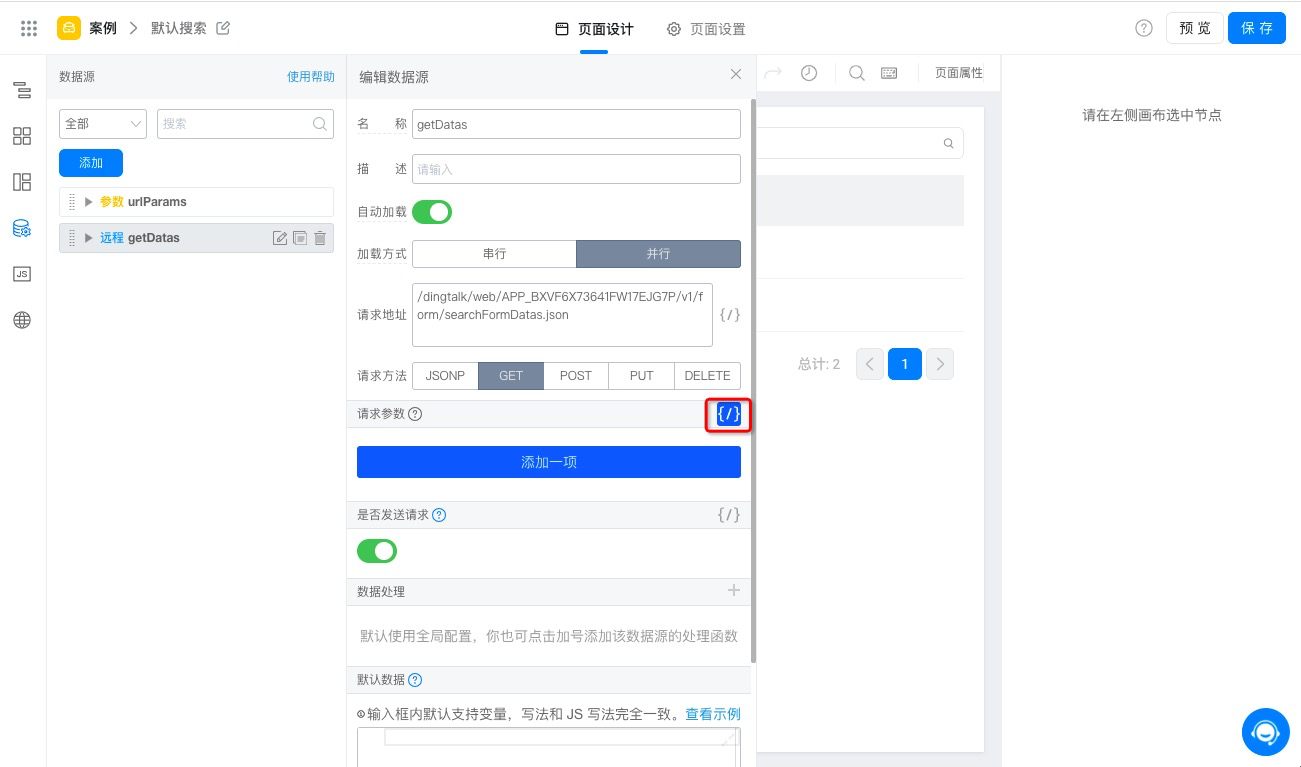
- 新建远程数据源,命名为「getDatas」>> 开启「自动加载」配置项 >> 修改请求地址为
/dingtalk/web/此处填写应用的唯一标识/v1/form/searchFormDatas.json。(操作如图2.2-1 所示)

图2.2-1 添加远程数据源
- 配置请求参数(操作如图2.2-2 所示)

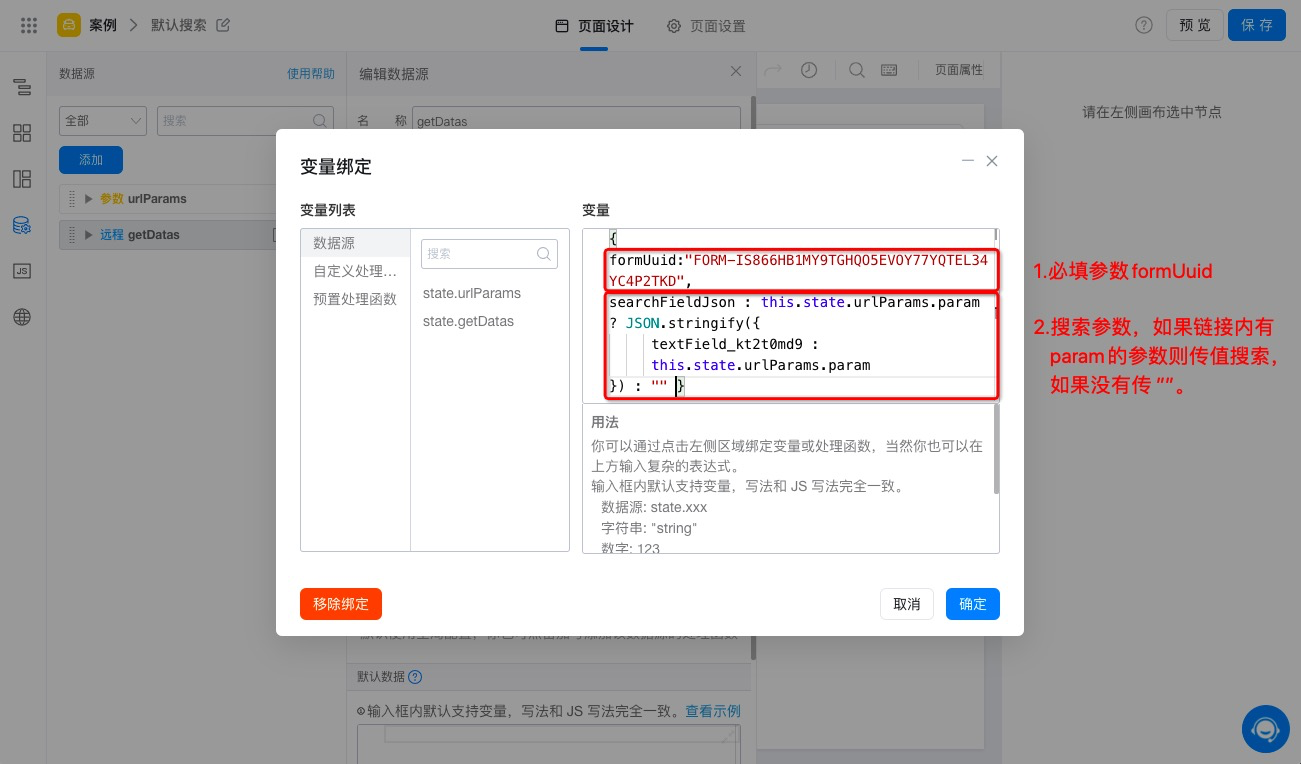
图2.2-2 携带参数变量配置
配置携带参数的代码如下。注意:需要替换formUuid、参数名和组件唯一标识!
//配置请求参数步骤所涉及的代码
{
//「FORM-IS866HB1MY9TGHQO5EVOY77YQTEL34YC4P2TKD」为表单的formUuid,需要进行替换。
formUuid:"FORM-IS866HB1MY9TGHQO5EVOY77YQTEL34YC4P2TKD",
//「searchFieldJson」为筛选条件配置项,含义为:将param当做数据筛选条件,有param参数时,对数据进行筛选后展示;如果没有param参数就展示全部数据。
searchFieldJson : this.state.urlParams.param ? JSON.stringify({
//「textField_kt2t0md9」为组件的唯一标识,需要进行替换。
textField_kt2t0md9 :
this.state.urlParams.param
}) : ""
}
2.3 步骤三:配置表格数据
配置自定义页面表格组件以实现数据展示功能的详细步骤,请参考:自定义页面表格实现数据管理页功能。
操作步骤:
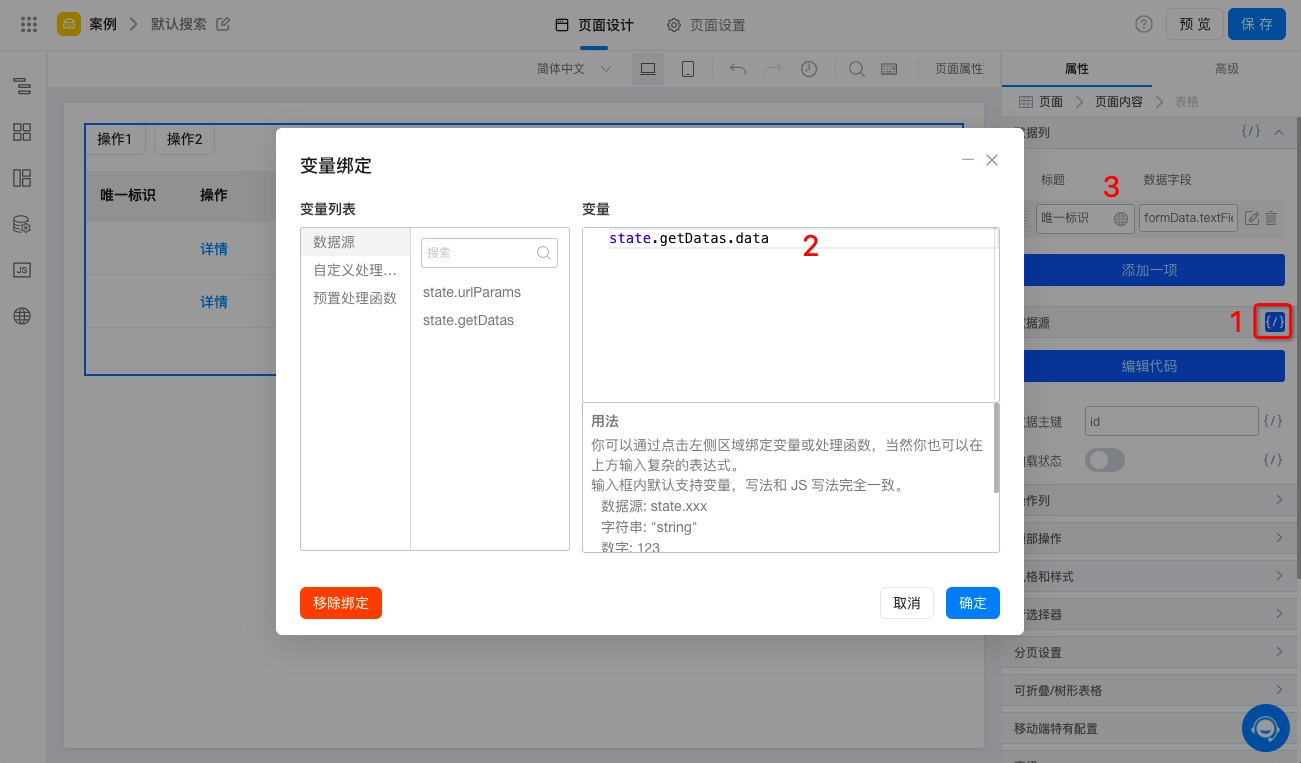
拖动表格组件 >> 绑定表格组件的数据源,输入变量为 state.getDatas.data >> 更改数据列。(操作如图2.3-1 所示)
注意:数据列里面的数据字段为 formData.组件唯一标识 。

图2.3-1 配置自定义页面表格组件数据
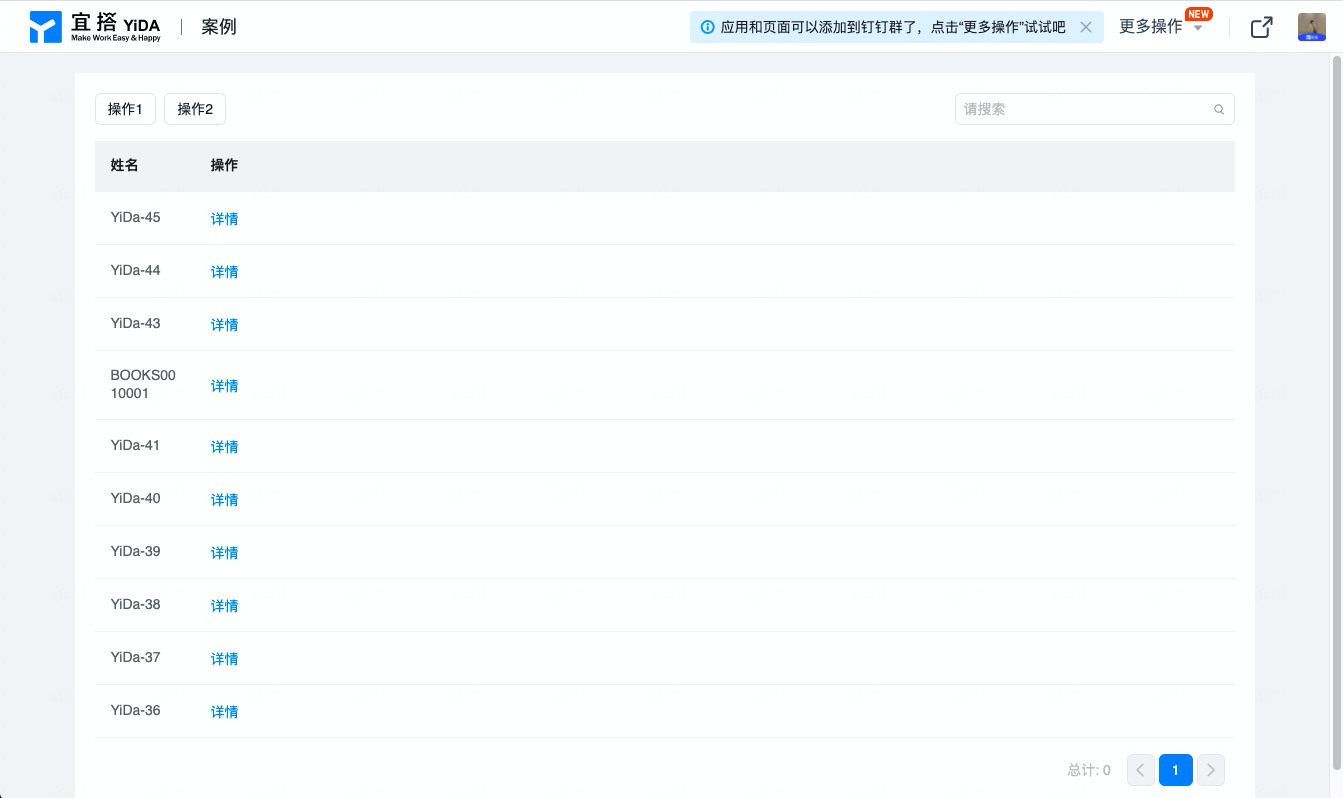
3. 效果演示

图3-1 PC端全部展示效果
此处为语雀视频卡片,点击链接查看:normal video (1).mp4
图3-2 移动端默认搜索效果展示
此文档对您是否有帮助?