展示抄送我的未读消息
1. 使用背景
在应用中可以获取到「抄送我的」信息,但是无法确认哪些是未阅读的信息,本文档通过自定义页面实现抄送信息查看的数量递减。
2. 视频教程
待补充,敬请期待...
3. 操作步骤
准备2个页面,分别是流程页面和自定义页面。
3.1 步骤一:创建流程页面
实现逻辑:在页面上放置一个「是否查看」的字段,隐藏起来。当抄送人点击查看这条数据的时候,判断当前登陆人是否为抄送人中的成员,再通过接口将这个是否查看的字段更新成已阅读。
创建一个流程页面 >> 完成流程审批节点设置 >> 创建数据
- 流程中的抄送人设置为一名成员。
- 多个抄送人不适用于下述代码,去修改页面中「是否查看」字段。
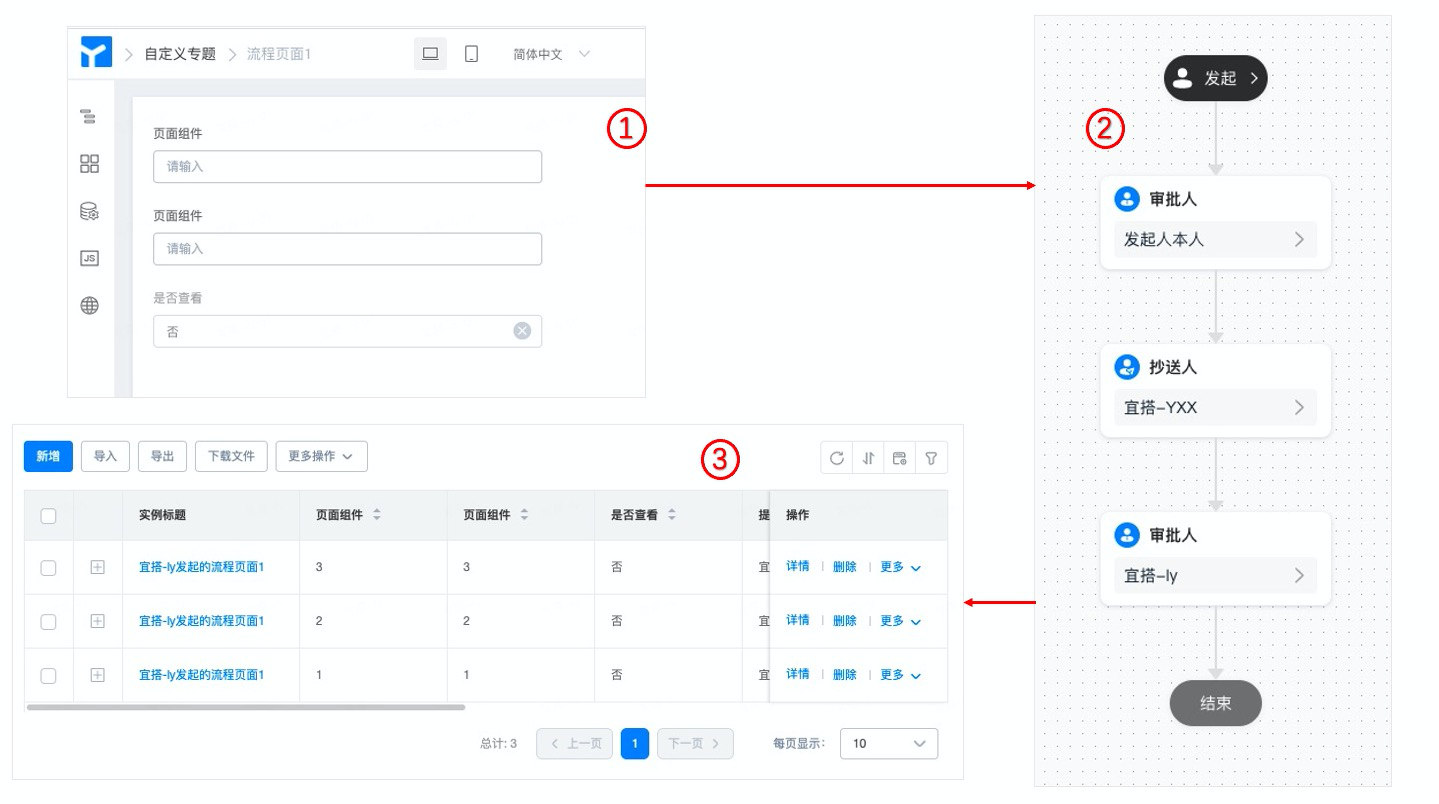
(流程页面设置如图3.1-1 所示)

图3.1-1 设置流程页面
3.1.1 设计流程页面
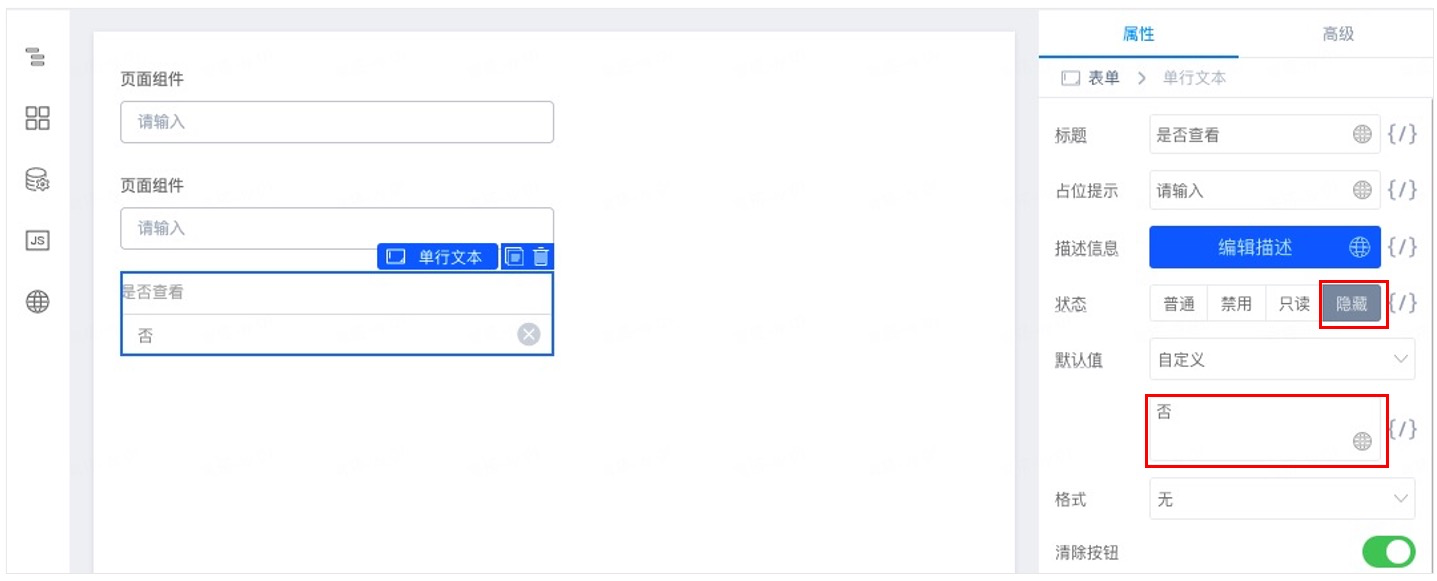
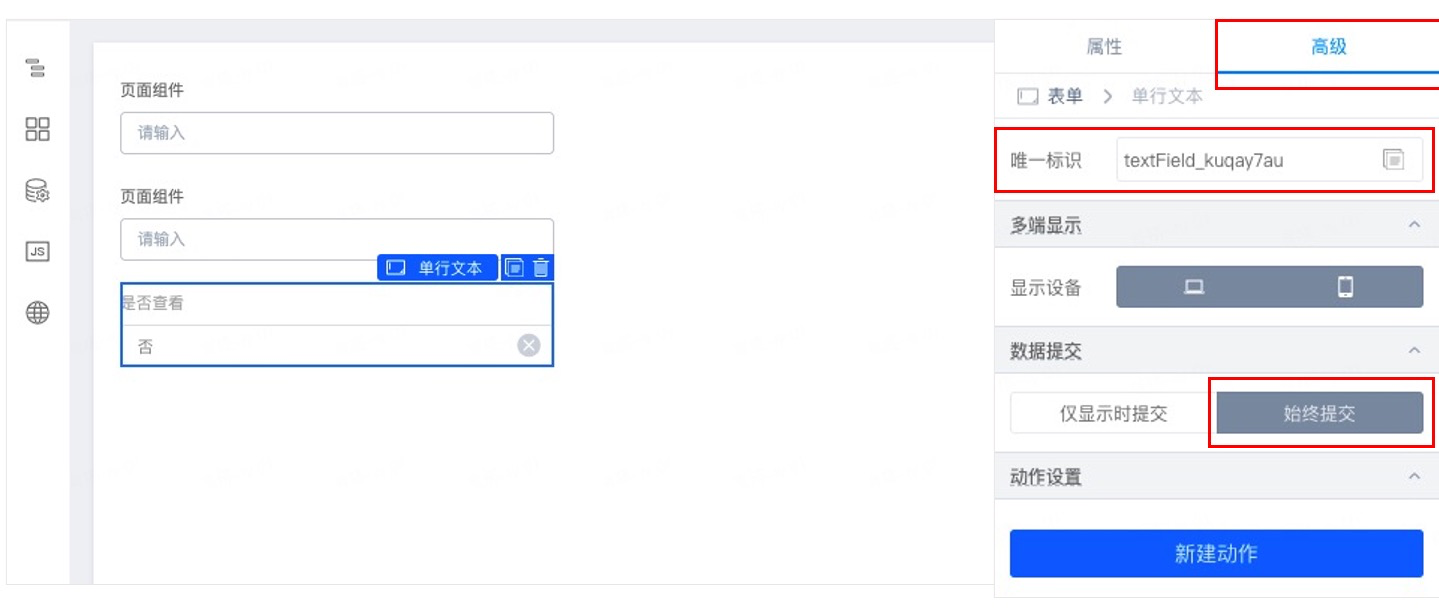
在页面内放置所需组件和名为「是否查看」的单行文本组件,在属性中设置状态为隐藏,默认值为"否"(如图3.1.1-1 所示),在高级中设置始终提交(如图3.1.1-2 所示)。

图3.1.1-1 设置字段属性

图3.1.1-2 设置字段高级属性
3.1.2 添加远程数据源
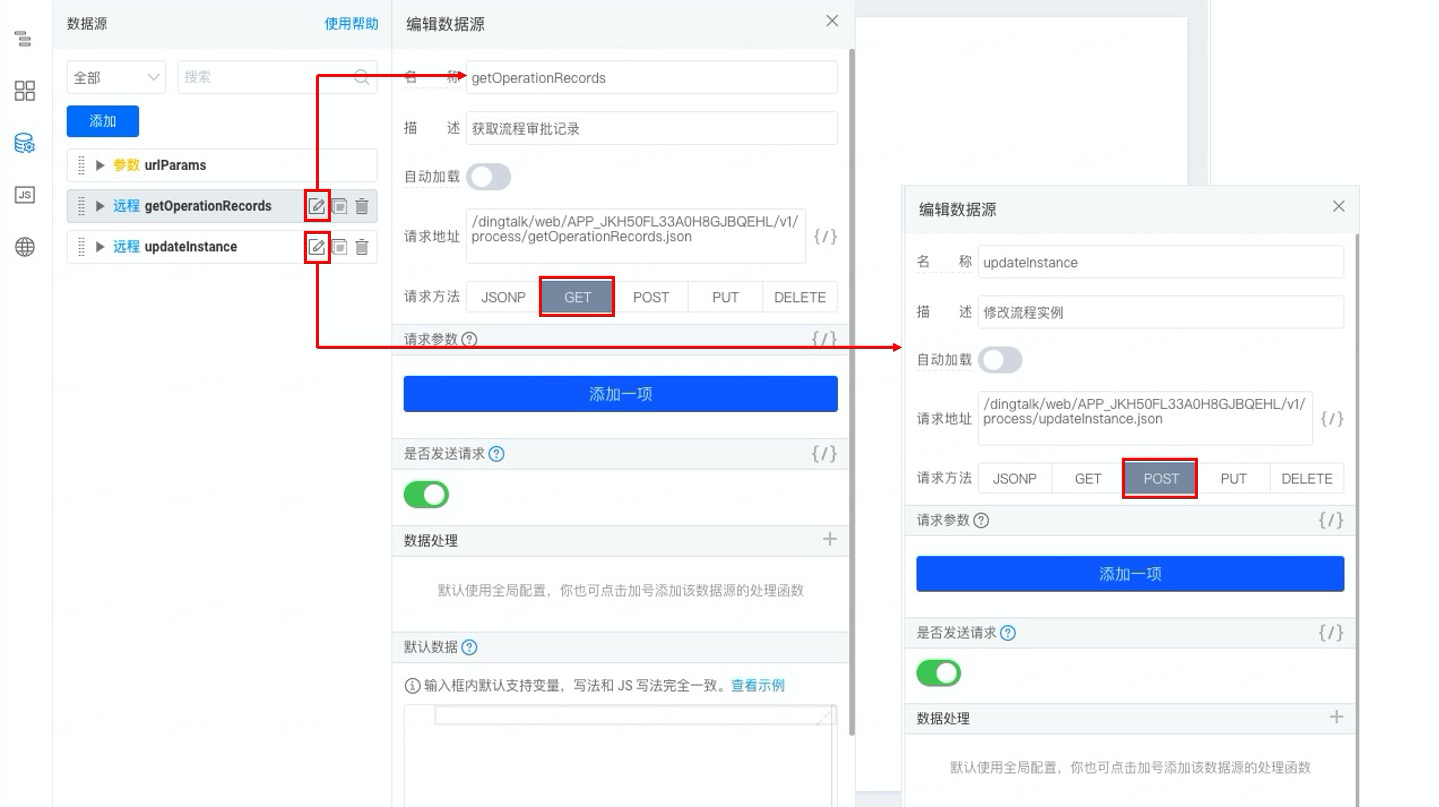
创建两个远程数据源,分别为调用获取审批记录的接口和流程实例更新接口,关闭自动加载并配置请求方法。

添加远程数据源
3.1.3 在 JS 面板内调用数据源
实现逻辑:在页面初始化时判断当前流程页面是提交页面还是详情页面,并且流程在进行中时 url 链接中的实例ID为 procInsId 的值,流程结束后 url 链接内实例 ID 为 formInstId 的值。获取到实例 ID 后将其用作参数,调用「获取审批记录」接口,判断如果有抄送节点并且当前登陆人为该节点的抄送人,那么调用流程实例更新接口将这条数据的「是否查看」字段数据更改为"已阅读"。

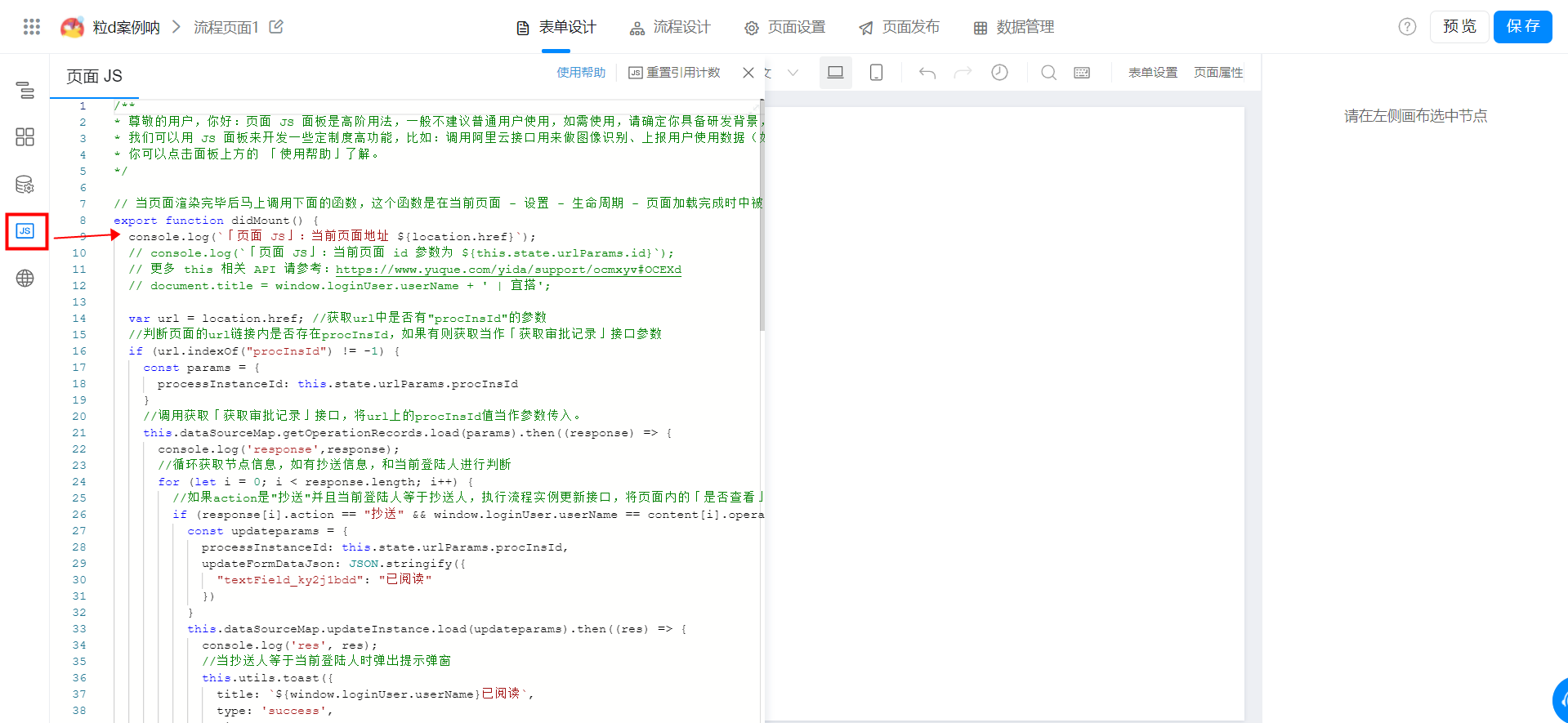
书写 JS 面板代码
下述代码可直接复制在 JS 面板内
export function didMount() {
var url = location.href; //获取url中是否有"procInsId"的参数
//判断页面的url链接内是否存在procInsId,如果有则获取当作「获取审批记录」接口参数
if (url.indexOf("procInsId") != -1) {
const params = {
processInstanceId: this.state.urlParams.procInsId
}
//调用获取「获取审批记录」接口,将url上的procInsId值当作参数传入。
this.dataSourceMap.getOperationRecords.load(params).then((response) => {
//循环获取节点信息,如有抄送信息,和当前登陆人进行判断
for (let i = 0; i < response.length; i++) {
//如果action是"抄送"并且当前登陆人等于抄送人,执行流程实例更新接口,将页面内的「是否查看」字段数据更改为"已阅读"
if (response[i].action == "抄送" && window.loginUser.userName == content[i].operatorName){
const updateparams = {
processInstanceId: this.state.urlParams.procInsId,
updateFormDataJson: JSON.stringify({
"textField_kuqay7au":"已阅读"
})
}
this.dataSourceMap.updateInstance.load(updateparams).then((res) => {
//当抄送人等于当前登陆人时弹出提示弹窗
this.utils.toast({
title: `${window.loginUser.userName}已阅读`,
type: 'success',
size: 'large',
})
})
}
}
})
} else if (url.indexOf("formInstId") != -1) {
const params = {
processInstanceId: this.state.urlParams.formInstId
}
this.dataSourceMap.getOperationRecords.load(params).then((response) => {
for (let i = 0; i < response.length; i++) {
if (response[i].action == "抄送" && window.loginUser.userName == response[i].operatorName) {
const updateparams = {
processInstanceId: this.state.urlParams.formInstId,
updateFormDataJson: JSON.stringify({
"textField_kuqay7au": "已阅读"
})
}
this.dataSourceMap.updateInstance.load(updateparams).then((res) => {
this.utils.toast({
title: `${window.loginUser.userName}已阅读`,
type: 'success',
size: 'large',
})
})
}
}
})
} else {
console.log("提交页面")
}
}
3.2 步骤二:创建自定义页面
自定义页面用于实现,将登录人未查看过的抄送我的数据条数和详情链接展示在页面内。
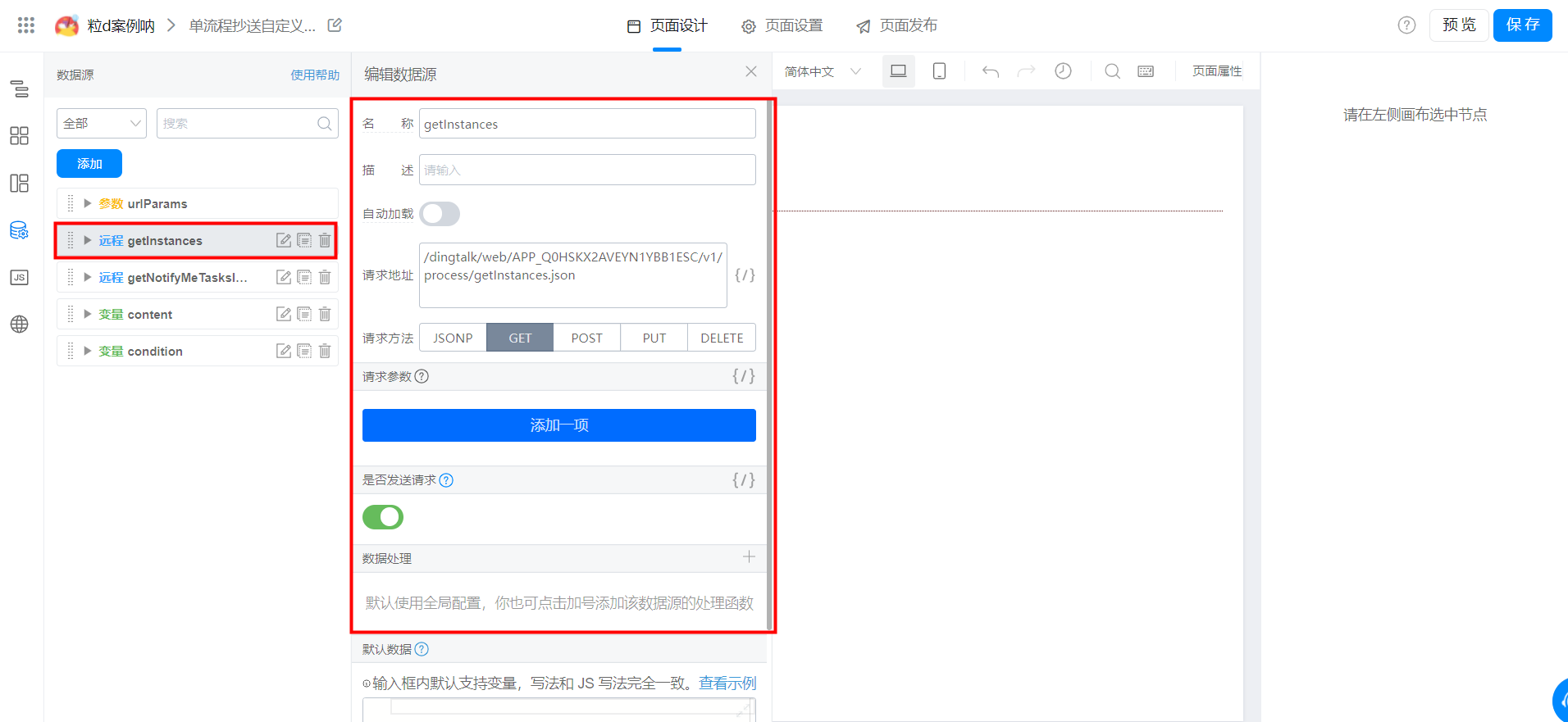
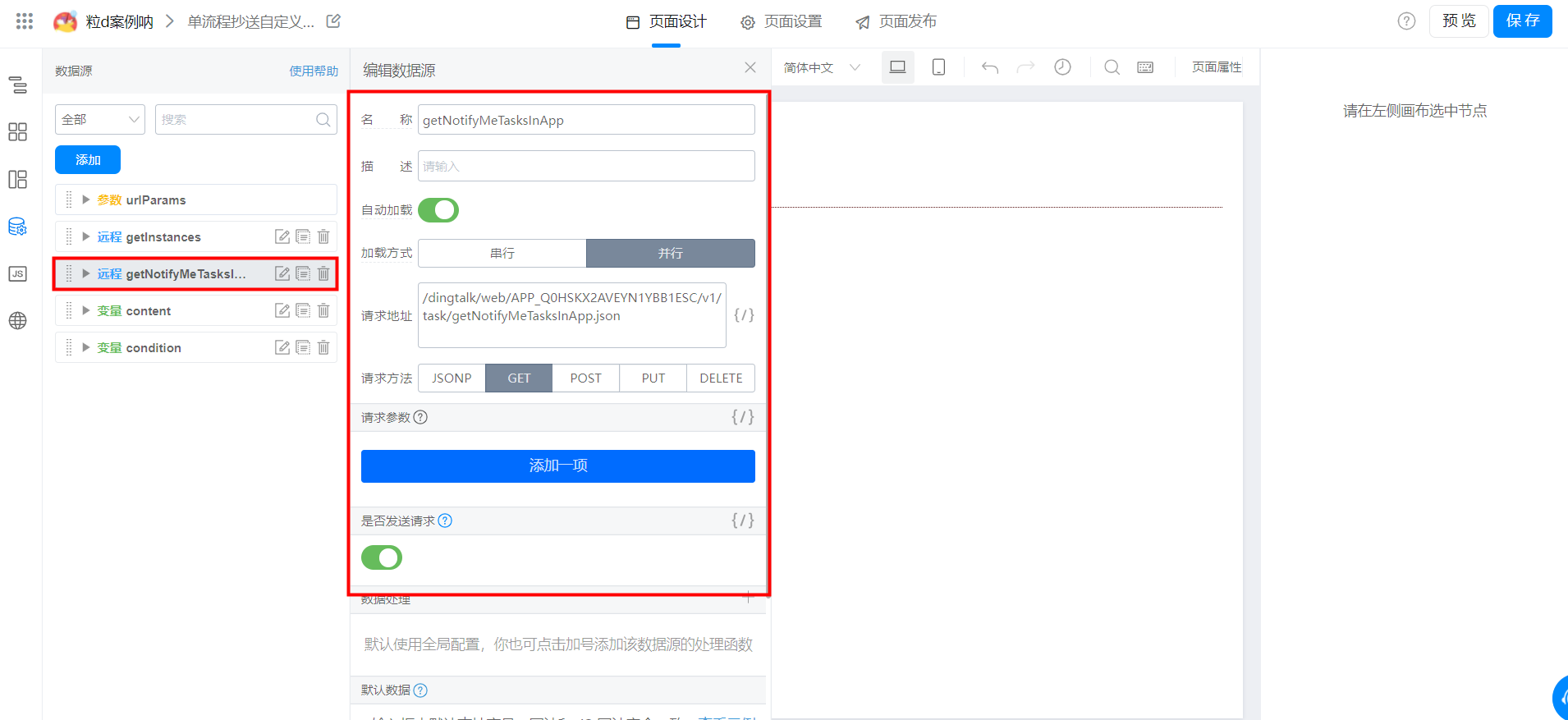
3.2.1 添加远程数据源
创建两个远程数据源,分别为调用抄送我的任务的接口和根据搜索条件获取实例详情列表接口,根据配置截图自动加载状态(如图3.2.1-1 所示)。


图3.2.1-1 添加远程数据源
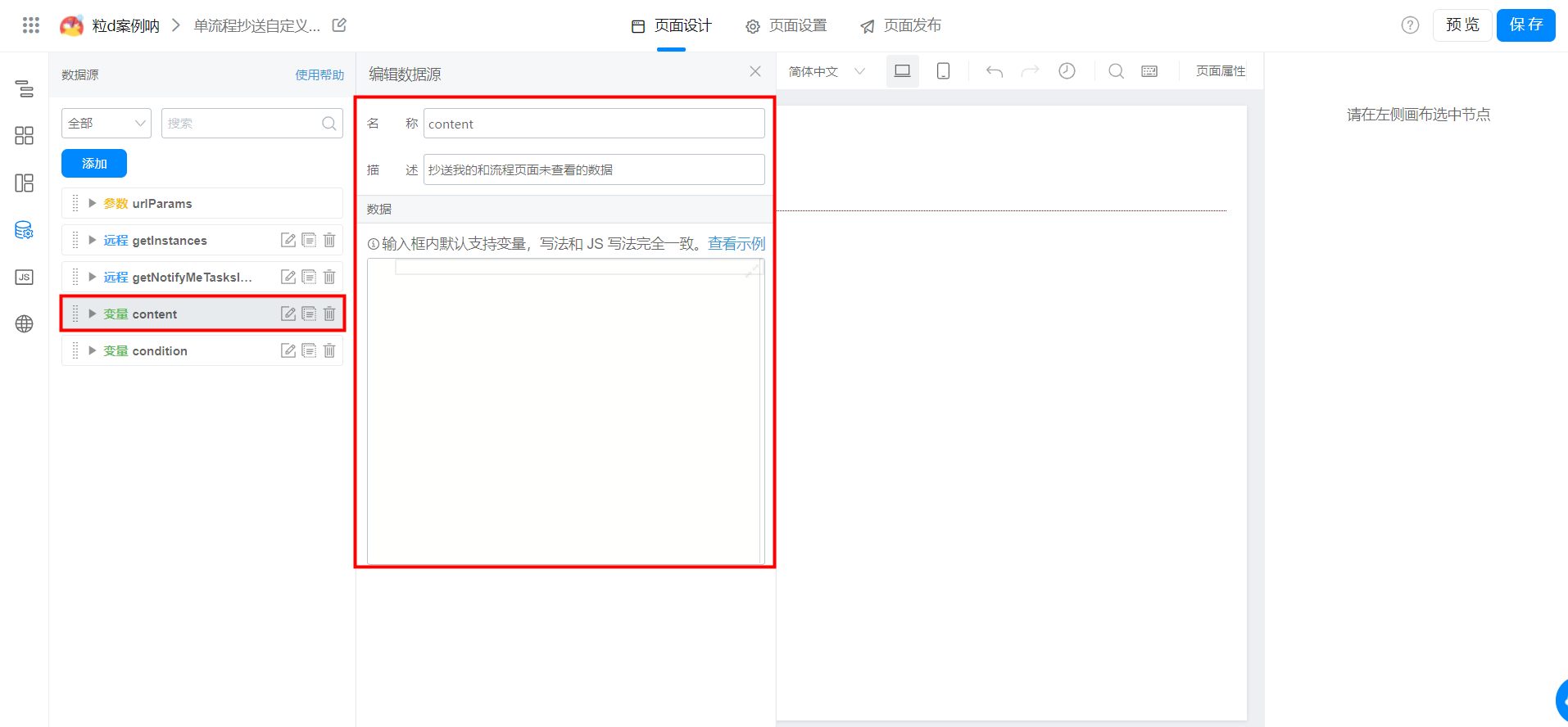
3.2.2 添加变量数据源
content 变量数据源:用于存储「抄送我的任务」和「搜索流程实例详情」接口中符合条件的数据。
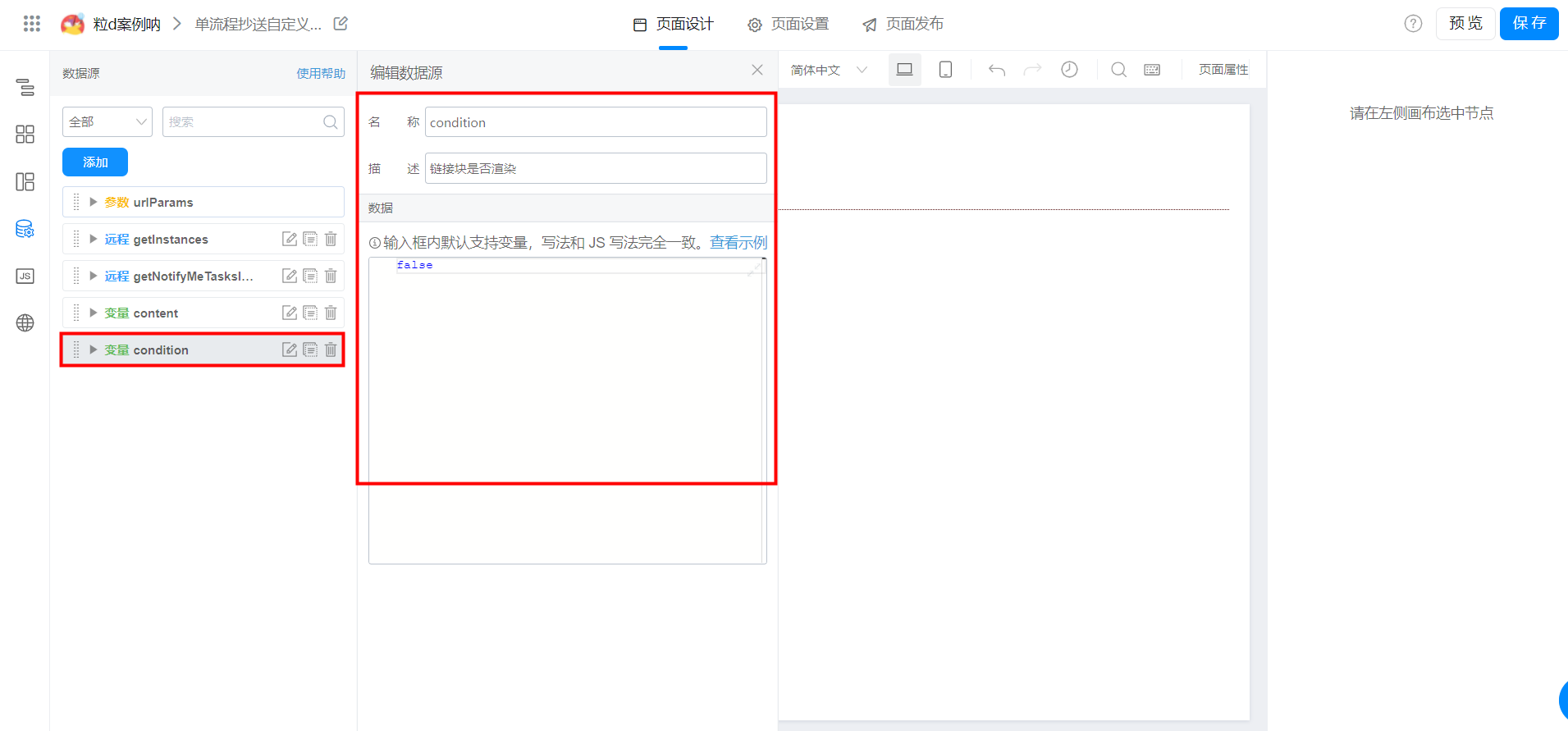
condition 变量数据源:用于控制链接块渲染。
变量数据源的绑定参考链接 👉 链接块组件


图3.2.2-1 添加变量数据源
3.2.3 自定义页面组件设计
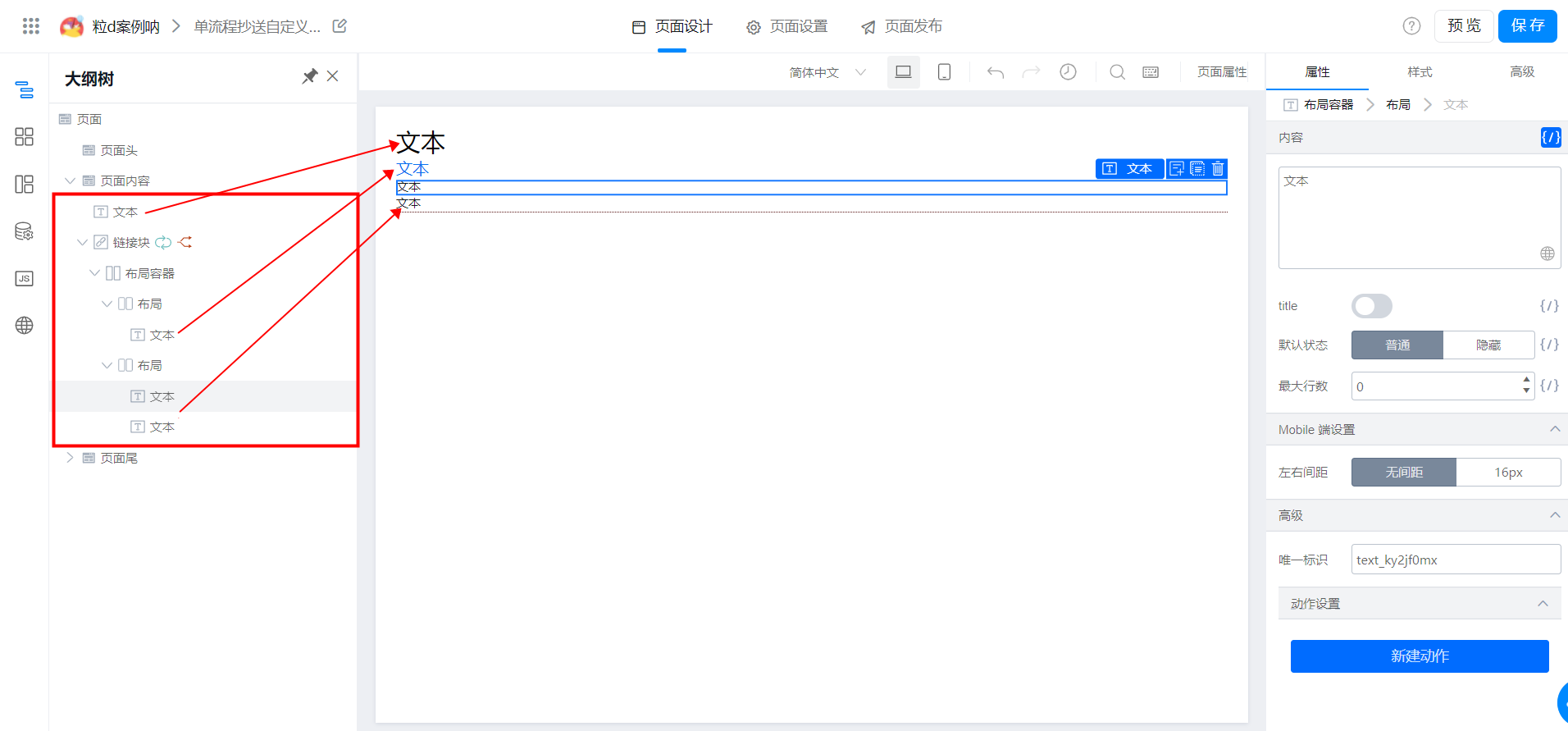
本页面共添加了四个文本组件,一个链接块组件和一个布局容器组件。

图3.2.3-1 添加页面组件
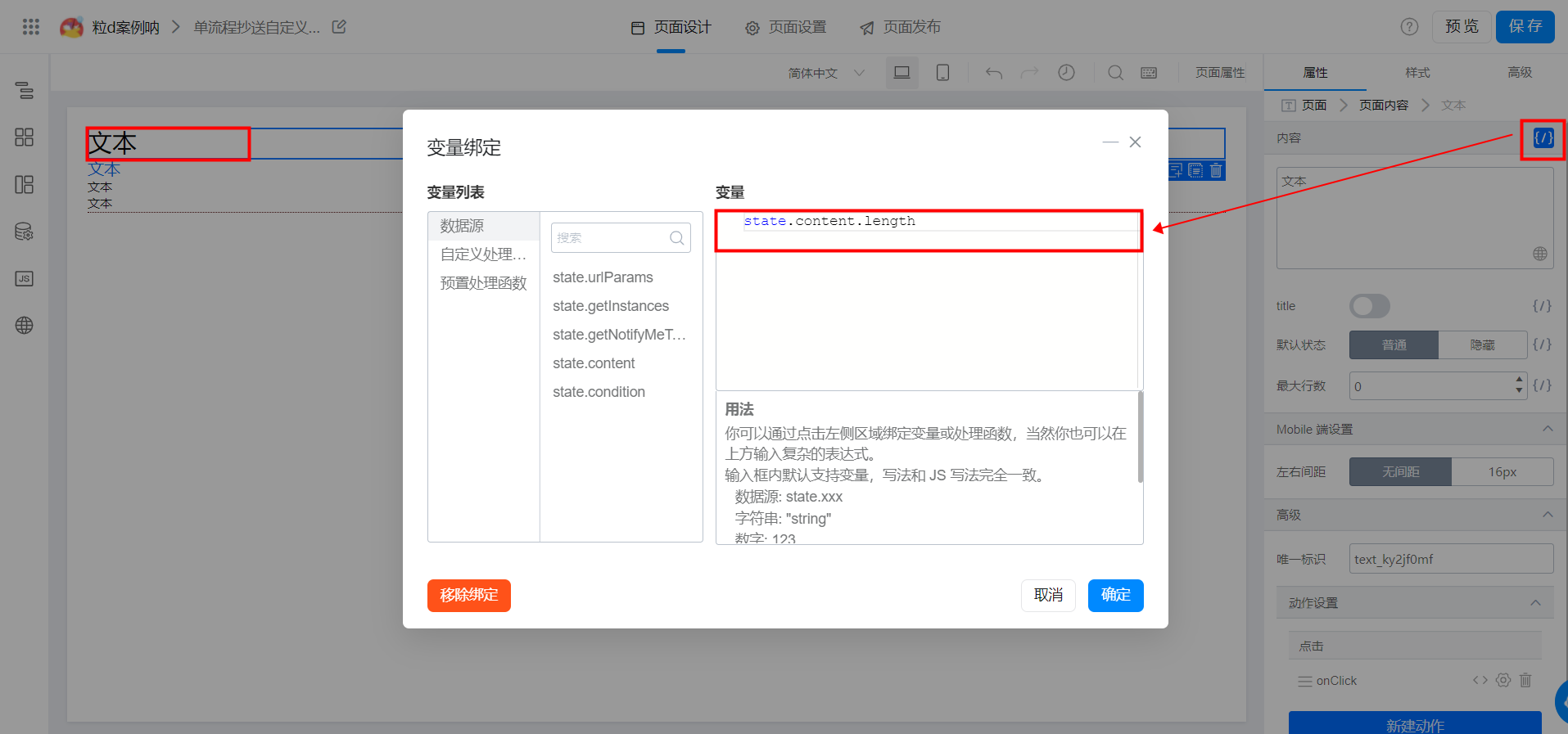
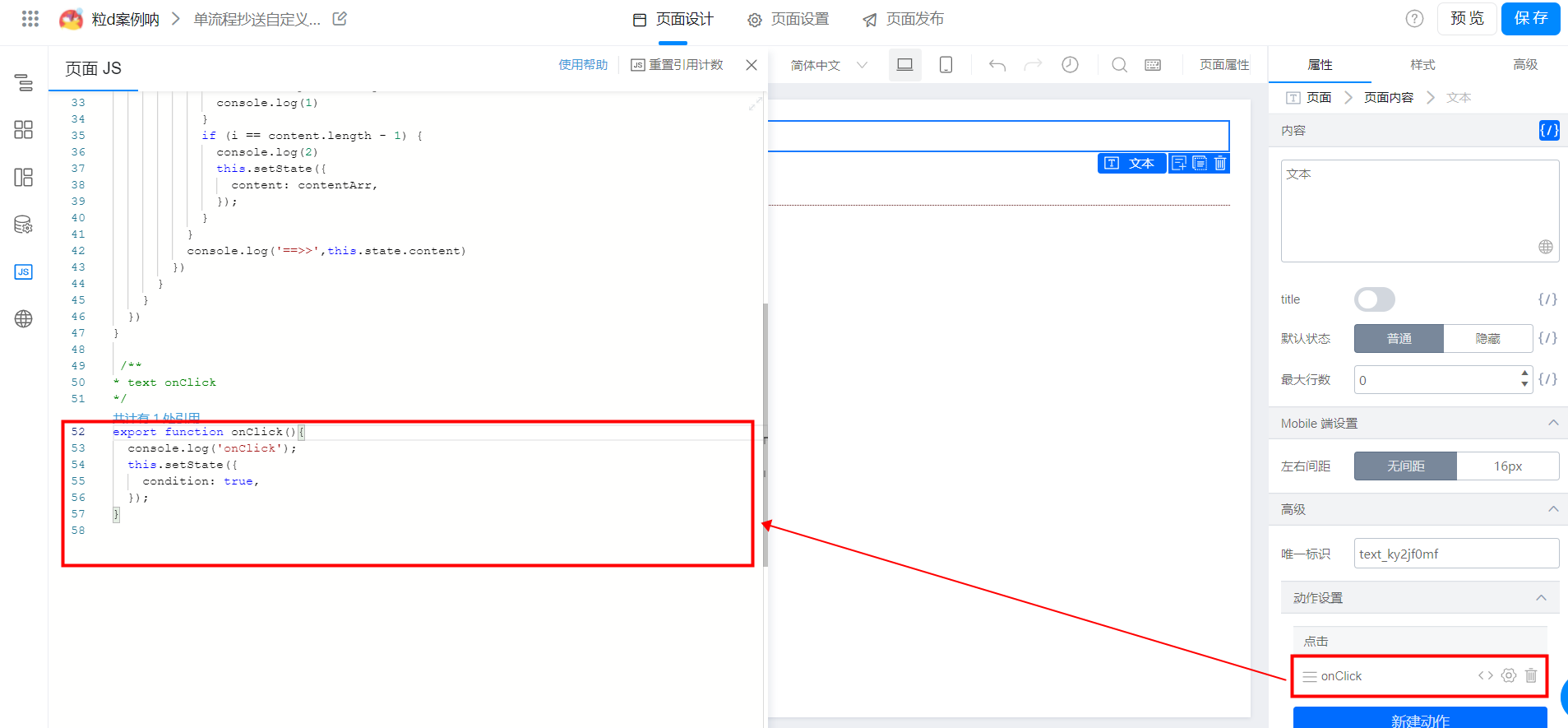
a.第一个文本组件:用于记录未查看抄送的数据条数(如图3.2.3-2 所示)。


图3.2.3-2 第一个文本
下述代码可直接复制在 JS 面板内
export function onClick2() {
this.setState({
condition: true,
});
}
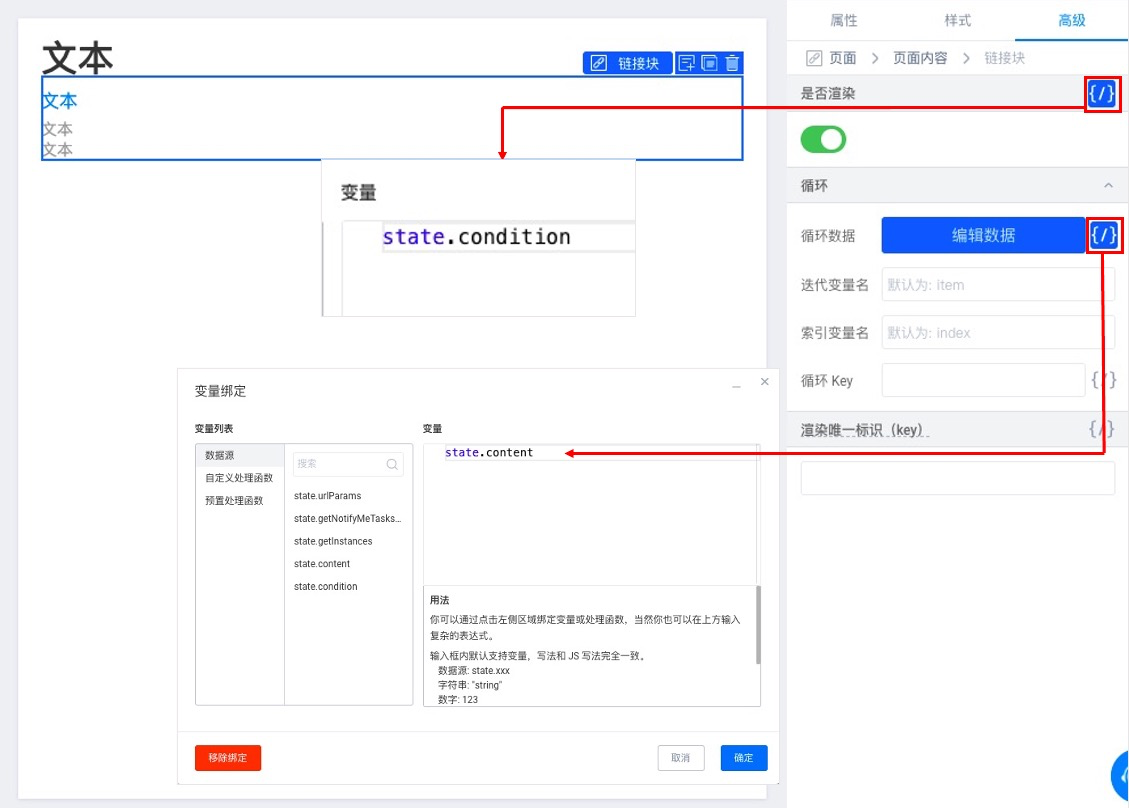
b.链接块组件:在自定义页面中拖动链接块,并将对应内容绑定数据源
配置链接块以及文字格式, content 中有多条数据,我们需要将数据一条一条拿出来展示到对应位置,在这里我们可以使用我们的一个迭代用法,那么我们就可以使用链接块进行循环,将链接块中的内容一个一个进行循环(如图3.2.3-3 所示)。
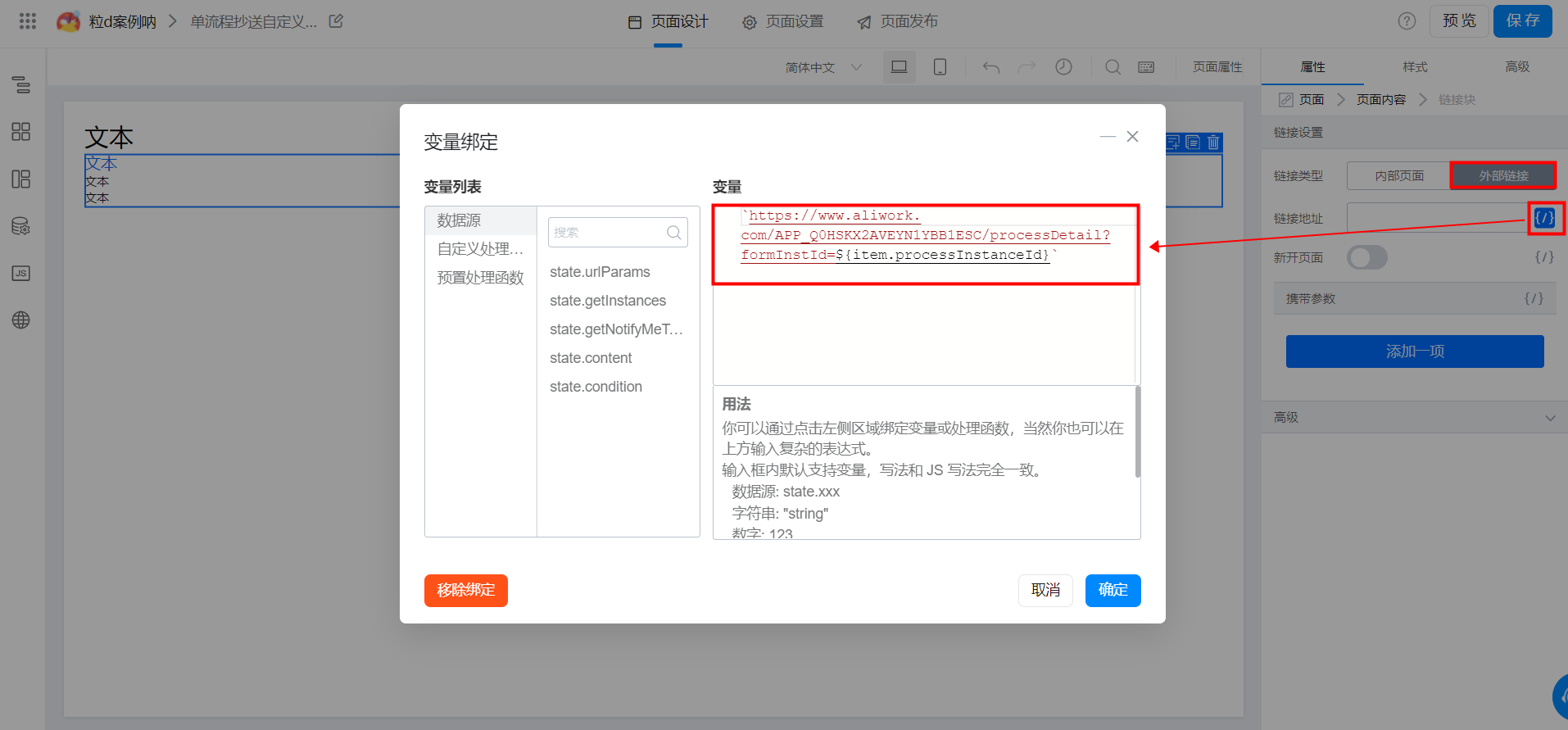
后续要实现点击链接块跳转到对应的流程详情页面,所以在属性中配置外部链接'https://www.aliwork.com/应用的APPType/processDetail?formInstId=${item.processInstanceId}'(如图3.2.3-4 所示)。
链接块组件绑定了循环数据,如果没有设置迭代名变量,默认为 item ,详情参考循环渲染。

图3.2.3-3 链接块组件(1)

图3.2.3-4 链接块组件(2)
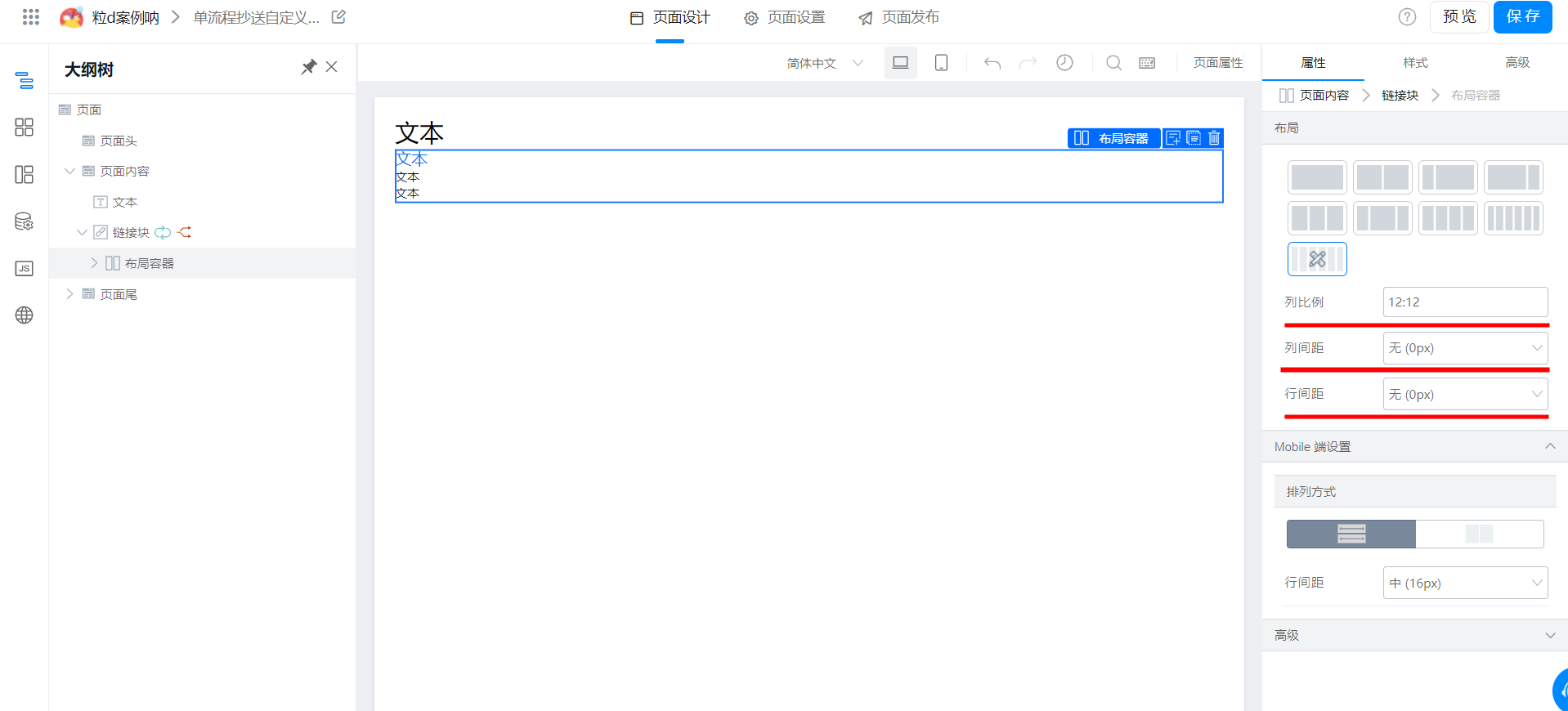
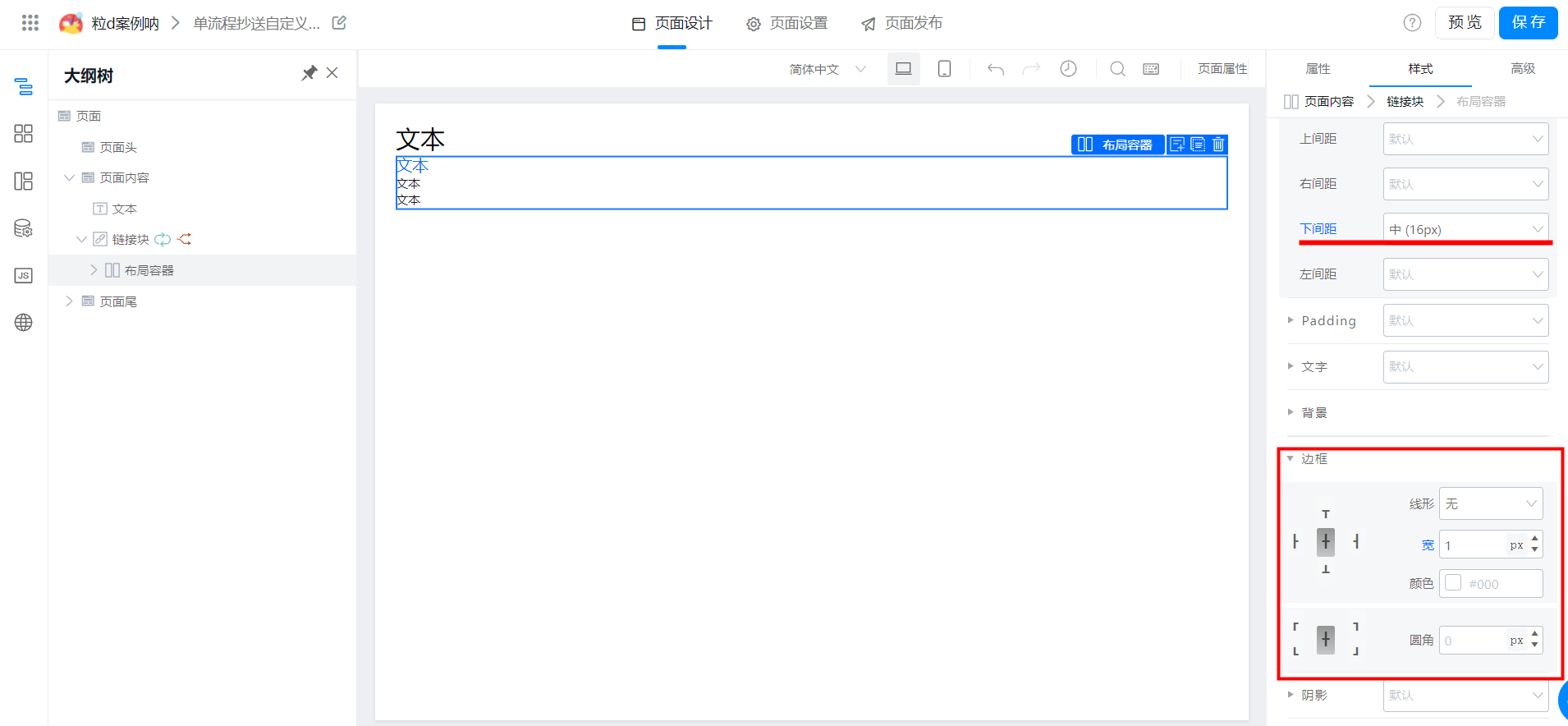
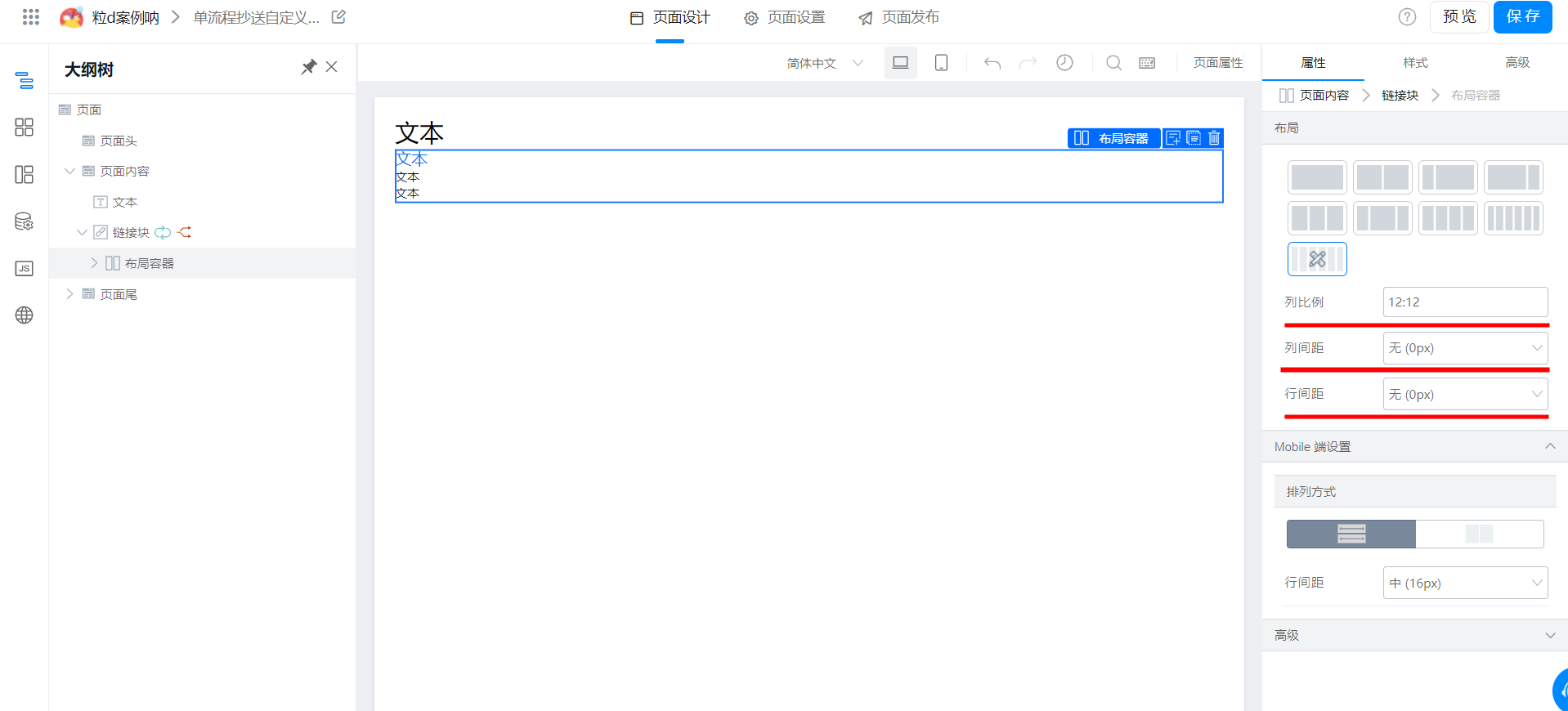
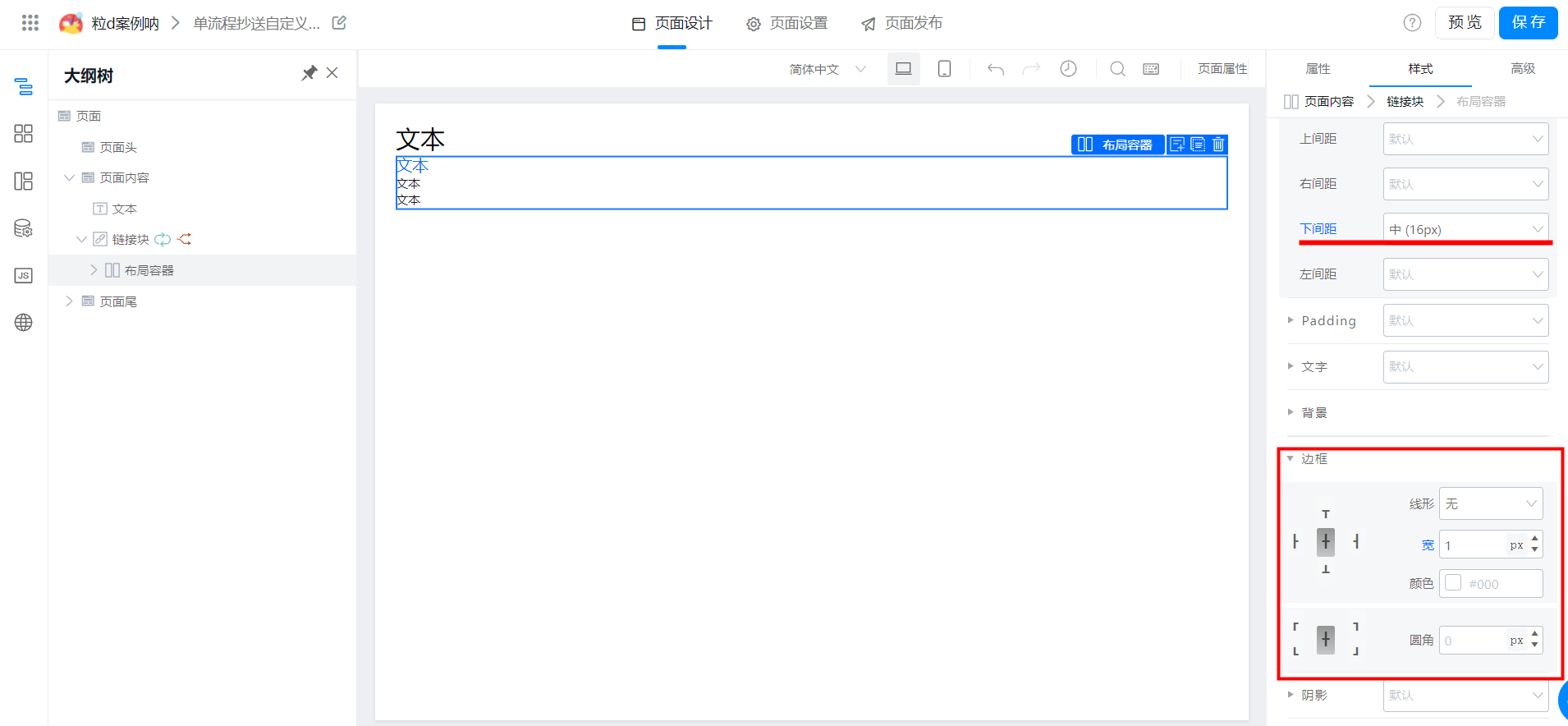
c.布局容器组件:作用是调整容器内组件样式,保证页面美观,可以根据需求自行配置样式(如图3.2.3-5 所示)。



图3.2.3-5 布局容器组件
第二、第三和第四个文本组件需要在链接块当中获取迭代数据,所以用 item.xxx 获取迭代数据。
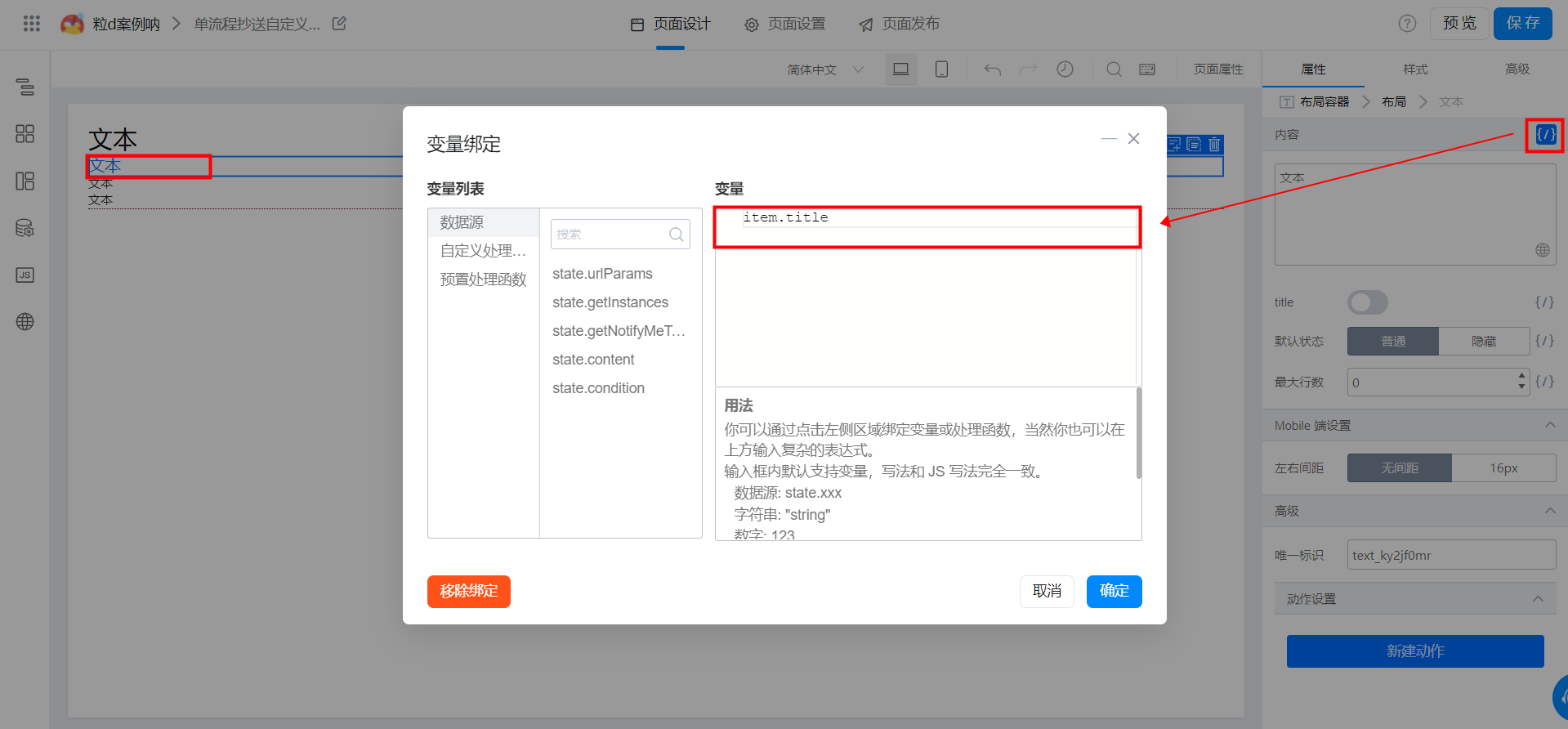
d.第二个文本组件:用于展示未查看的流程实例标题。

图3.2.3-5 第二个文本
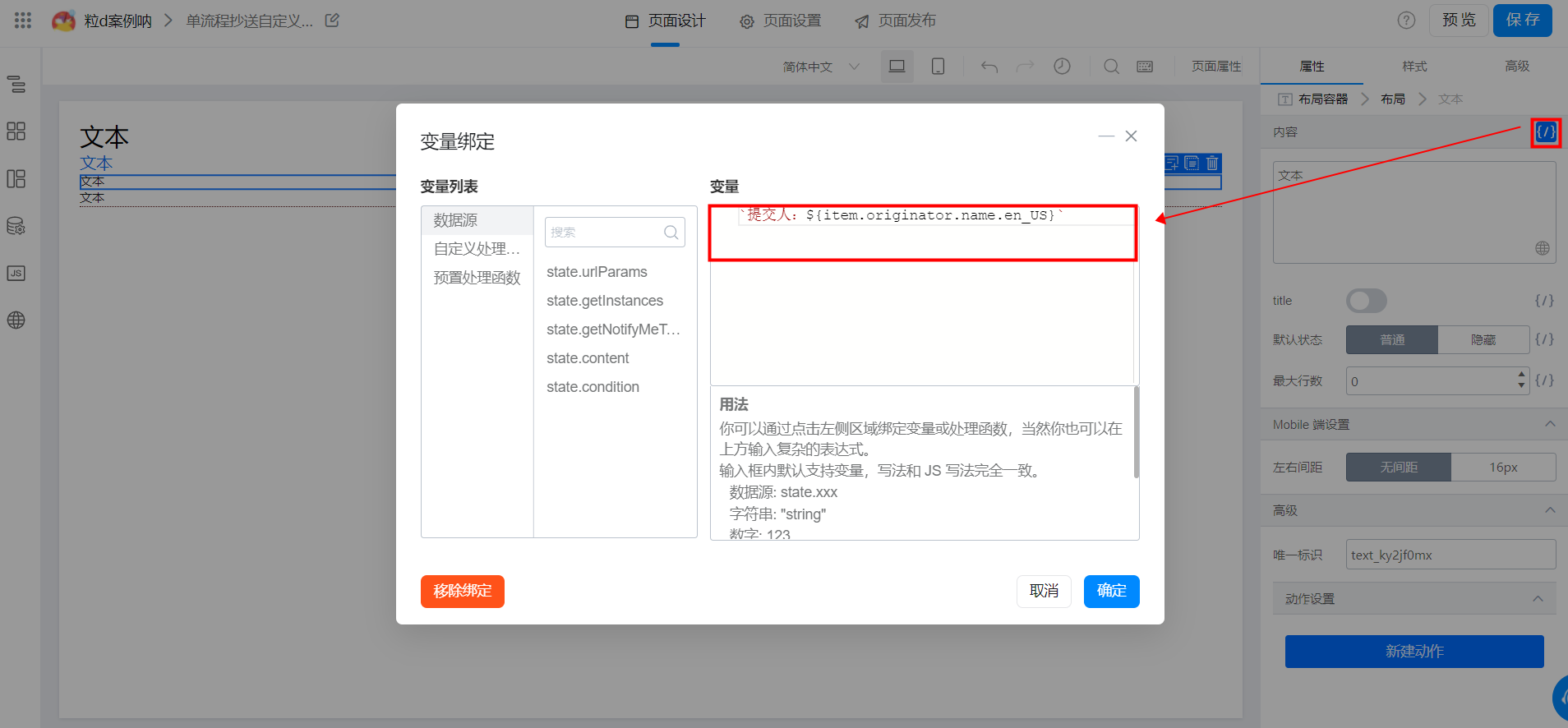
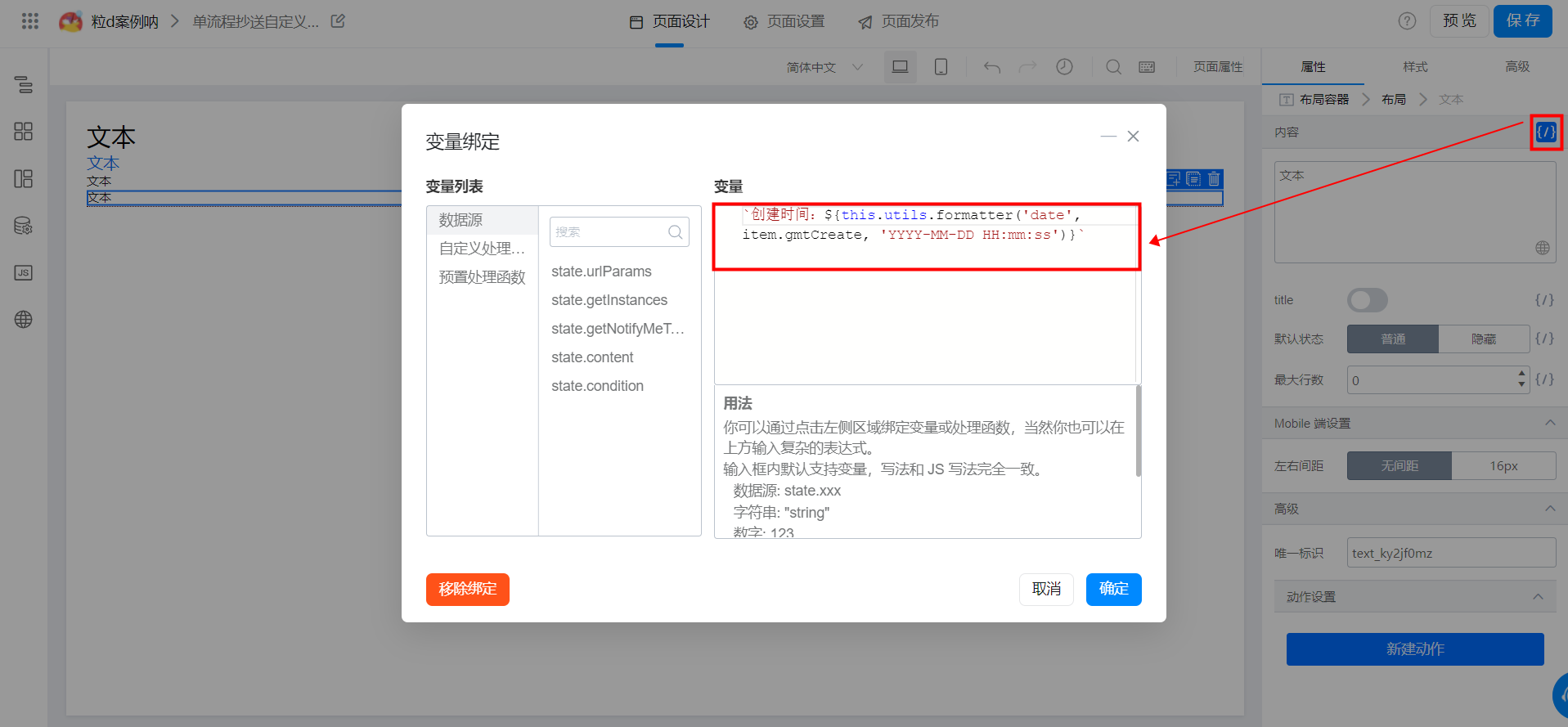
e.第三、四个文本组件:在页面展示提交'提交人:${item.originator.name.en_US}'和创建时间'创建时间:${this.utils.formatter('date', item.gmtCreate, 'YYYY-MM-DD HH:mm:ss')}'。

图3.2.3-5 第三个文本

图3.2.3-5 第四个文本
3.2.4 单流程初始化展示未读抄送信息
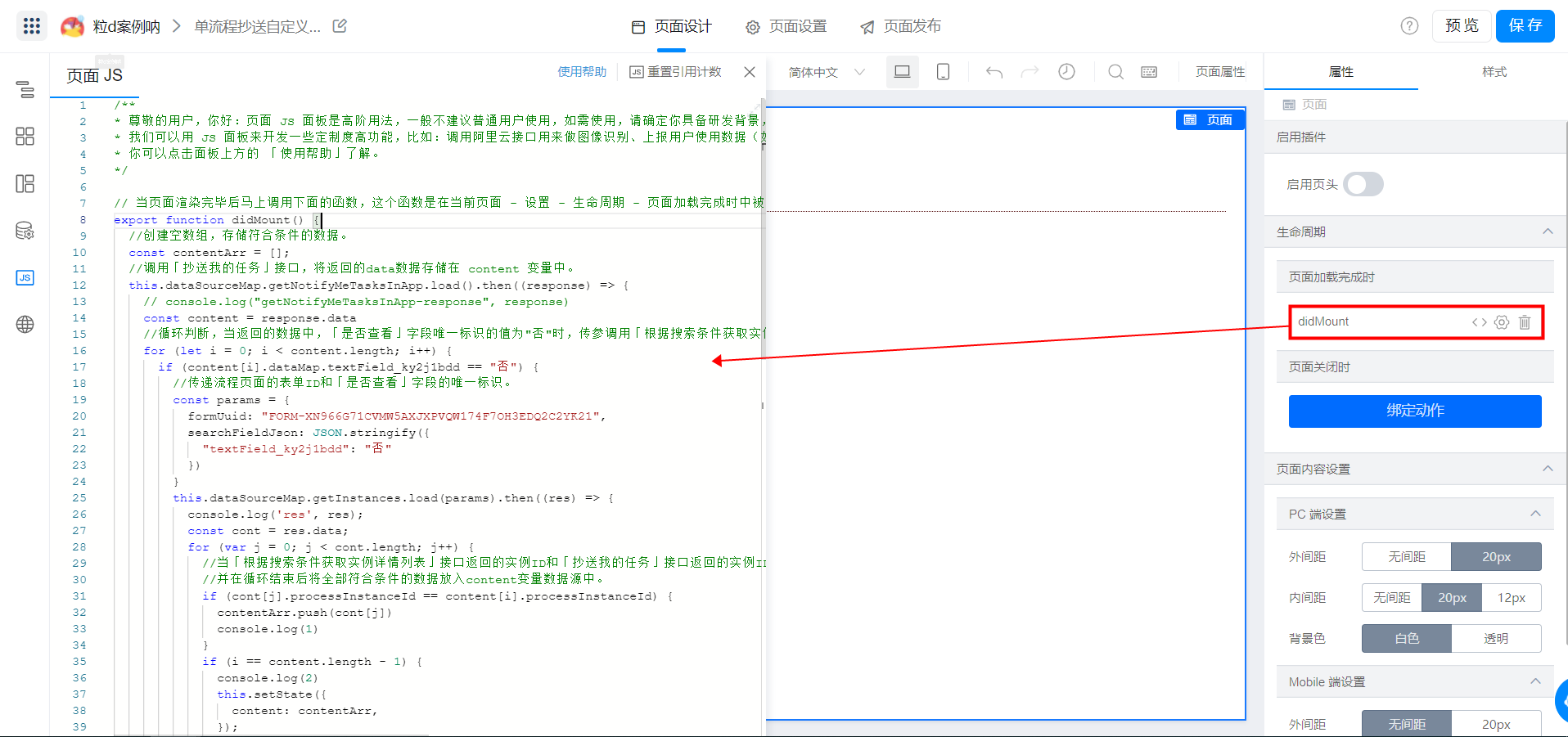
首先,在自定义页面绑定初始化函数 didmount,绑定时将代码下述复制到 JS 面板中(如图3.2.4-1 所示)。

图3.2.4-1 绑定didmount
- 初始化时单流程展示抄送我的未读信息
- 单应用抄送我的未读信息参考3.2.5步骤
下述代码可直接复制在 JS 面板内,注意:需要替换组件的唯一标识和 formUuid。
export function didMount() {
//创建空数组,存储符合条件的数据。
const contentArr = [];
//调用「抄送我的任务」接口,将返回的data数据存储在 content 变量中。
this.dataSourceMap.getNotifyMeTasksInApp.load().then((response) => {
// console.log("getNotifyMeTasksInApp-response", response)
const content = response.data
//循环判断,当返回的数据中,「是否查看」字段唯一标识的值为"否"时,传参调用「根据搜索条件获取实例详情列表」接口。
for (let i = 0; i < content.length; i++) {
if (content[i].dataMap.textField_kuqay7au == "否") {
//传递流程页面的表单ID和「是否查看」字段的唯一标识。
const params = {
formUuid: "FORM-RH766AC1ZFFUR12D1E6H68DL2SGP2241YAQUK04",
searchFieldJson: JSON.stringify({
"textField_kuqay7au": "否"
})
}
this.dataSourceMap.getInstances.load(params).then((res) => {
const cont = res.data;
for (var j = 0; j < cont.length; j++) {
//当「根据搜索条件获取实例详情列表」接口返回的实例ID和「抄送我的任务」接口返回的实例ID和相同时,将数据存储。
//并在循环结束后将全部符合条件的数据放入content变量数据源中。
if (cont[j].processInstanceId == content[i].processInstanceId) {
contentArr.push(cont[j])
}
if (i == content.length - 1) {
this.setState({
content: contentArr,
});
}
}
})
}
}
})
}
3.2.5 单应用展示未读抄送信息
复制流程页面1中的「是否查看」组件,保证「是否查看」字段的唯一标识相同。
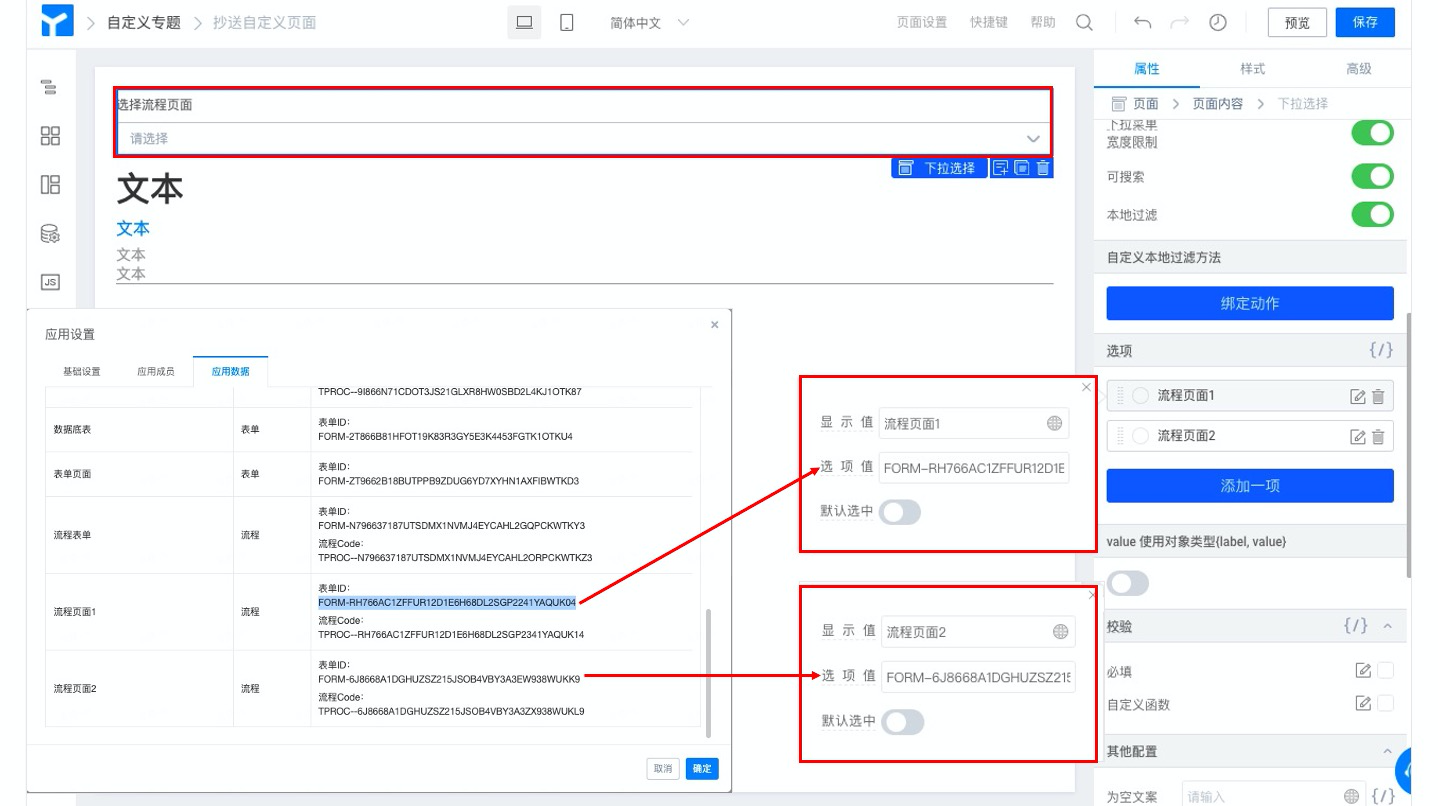
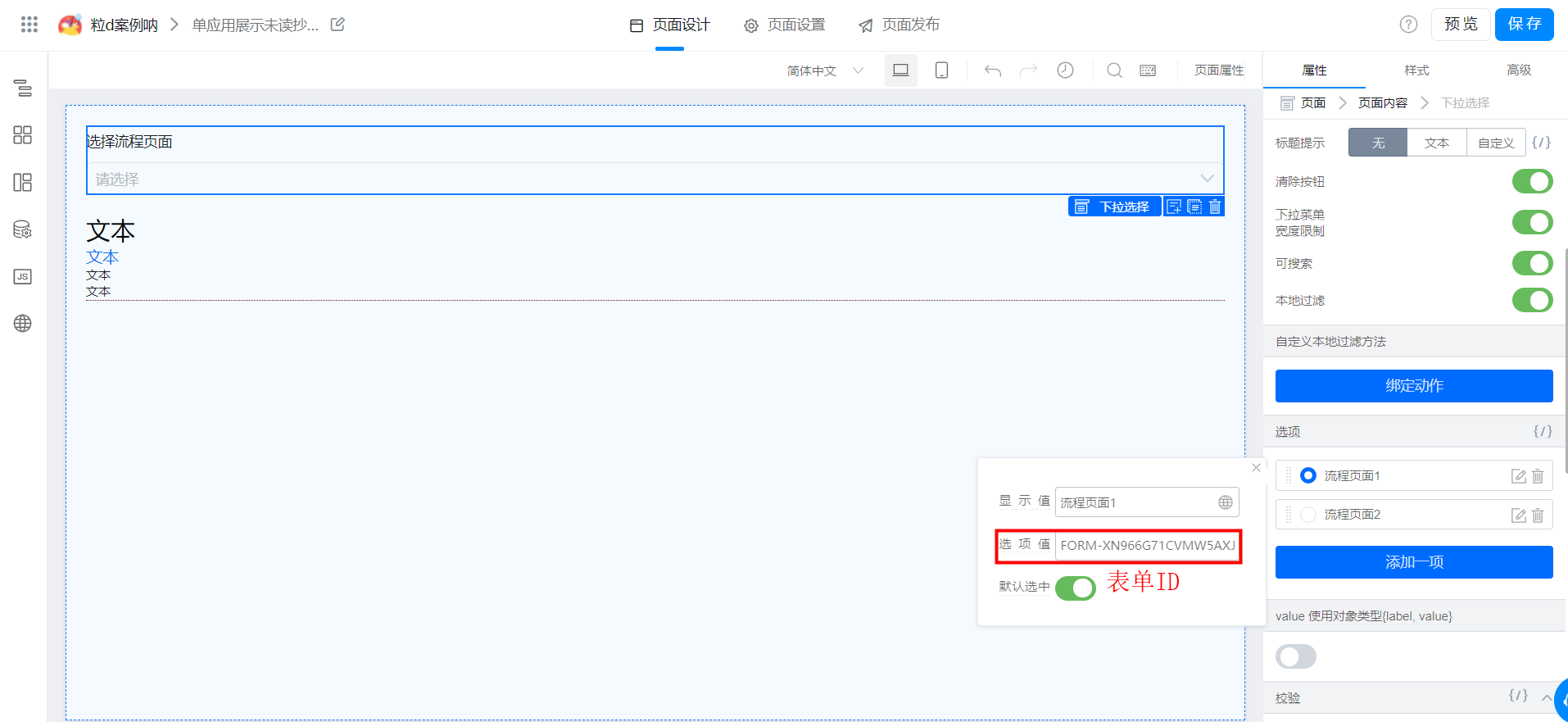
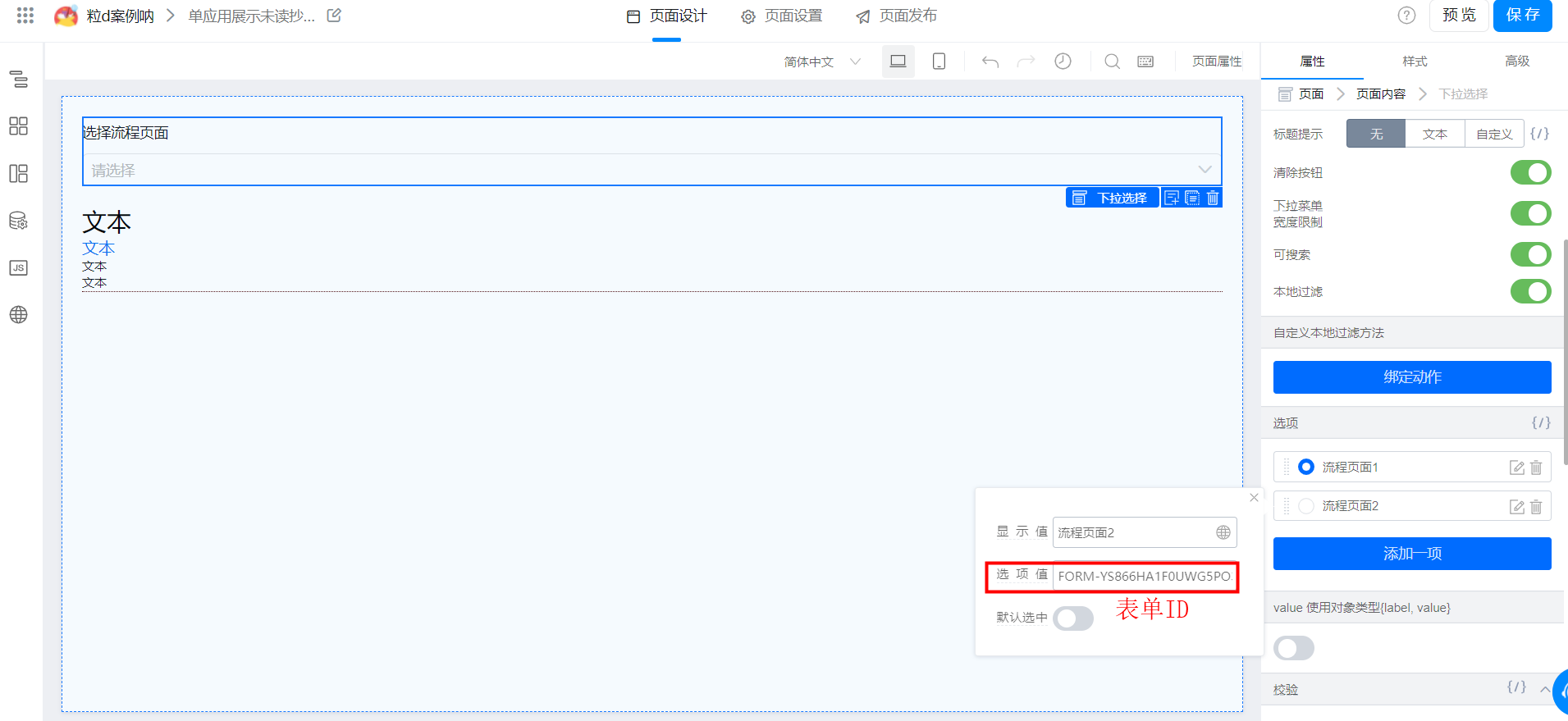
a.拖动一个下拉单选组件,配置单选的显示值和选项值为表单名称和表单ID

下拉单选组件配置
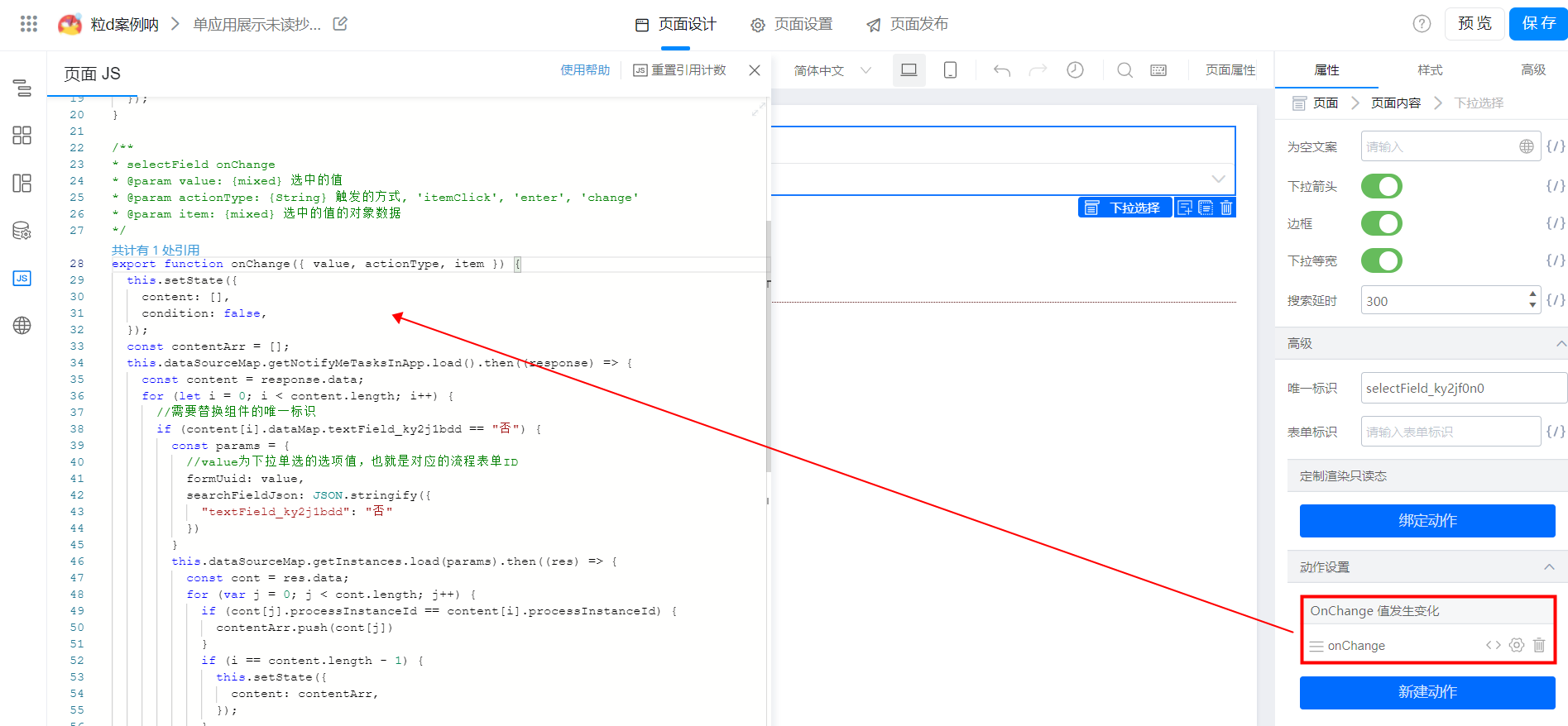
b.下拉单选组件绑定 onchange 动作



下述代码可直接复制在 JS 面板内,注意:需要替换组件的唯一标识。
export function onChange({value, actionType, item}) {
this.setState({
content: [],
condition: false,
});
const contentArr = [];
this.dataSourceMap.getNotifyMeTasksInApp.load().then((response) => {
const content = response.data;
for (let i = 0; i < content.length; i++) {
//需要替换组件的唯一标识
if (content[i].dataMap.textField_kuqay7au == "否") {
const params = {
//value为下拉单选的选项值,也就是对应的流程表单ID
formUuid: value,
searchFieldJson: JSON.stringify({
"textField_kuqay7au": "否"
})
}
this.dataSourceMap.getInstances.load(params).then((res) => {
const cont = res.data;
for (var j = 0; j < cont.length; j++) {
if (cont[j].processInstanceId == content[i].processInstanceId) {
contentArr.push(cont[j])
}
if (i == content.length - 1) {
this.setState({
content: contentArr,
});
}
}
})
}
}
})
}
4. 效果演示
3.2.4 步骤实现效果演示如下:
单流程效果演示(无声)
3.2.5 步骤实现效果演示如下:
单应用展示未读抄送信息效果演示(无声)
5. 在线试玩
在线体验请移步开发者中心 👉 展示抄送我的未读消息
--------------------获取宜搭最新信息,欢迎关注我们--------------------
