自定义页面向表单/流程表单跳转传参
1. 使用场景
可能会用到在自定义页面调取数据源后进行组件赋值,在普通表单填写时默认进行赋值,而不需要再次进行手动的输入。
2. 视频教程
此处为语雀视频卡片,点击链接查看:王俊才-页面携带参数跳转.mp4
3. 操作步骤
3.1 步骤一:创建自定义页面
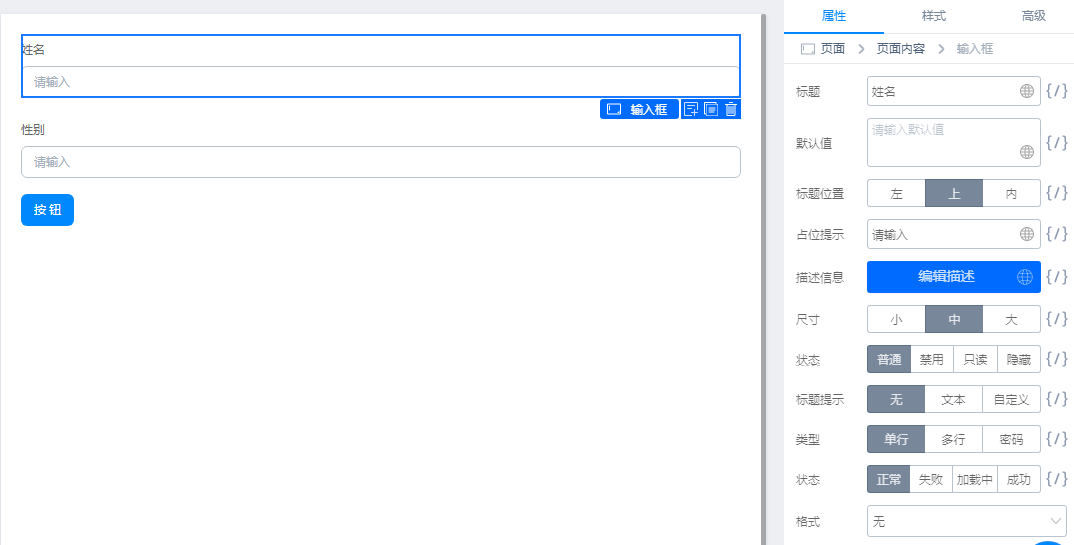
3.1.1 在页面中拉入两个输入框和按钮组件

自定义编辑页面
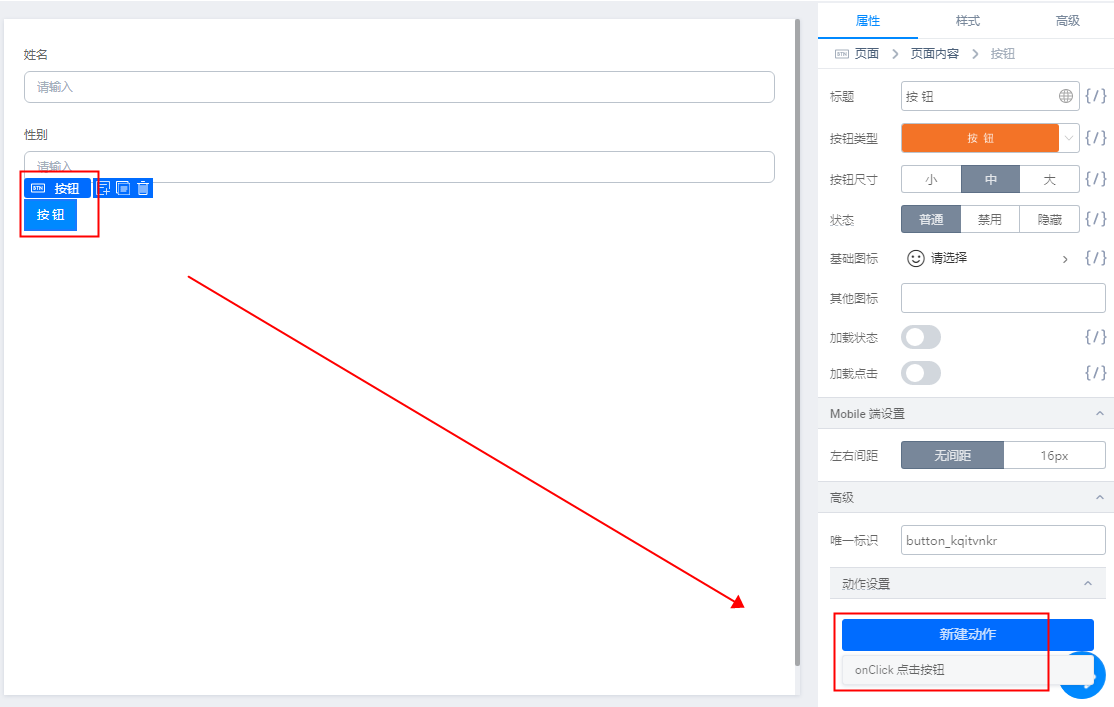
3.1.2 在按钮上添加 onClick 事件

新建动作

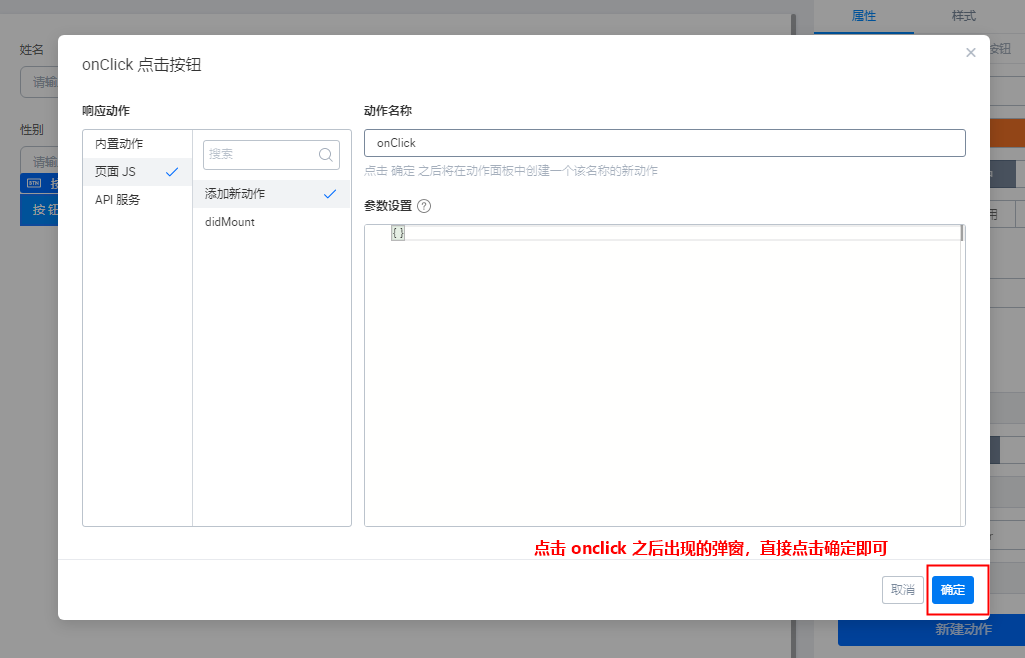
点击确定
3.1.3 JS 面板

JS面板
下述代码可直接复制在 JS 面板内,注意:需要替换组件的唯一标识。
export function onClick(){
//name 和 sex 为上面输入框组件取值
const name = this.$("textField_kq6ccx2b").getValue();
const sex = this.$("textField_kq6ccx2c").getValue();
//判断如果 name 和 sex 的值存在时执行下面跳转语句
if(name && sex){
//路由跳转
//下面这个 url 为表单提交页面的url,将获取到的 name 和 sex 值以携带参数的形式传给表单页面,后面两个参数传true即可。
this.utils.router.push("https://www.aliwork.com/APP_HQP0HX4ISBM4NV6RZR8T/submission/FORM-4A9667B1JA6RJCIO2XG4X5HBAVIH32CE4C6QKC4",
{name,sex},true,true);
}else{
//弹出消息窗
this.utils.toast({
title: '姓名和性别字段不能为空',
type: 'error',
size: 'large',
})
}
}
3.2 步骤二:创建表单页面
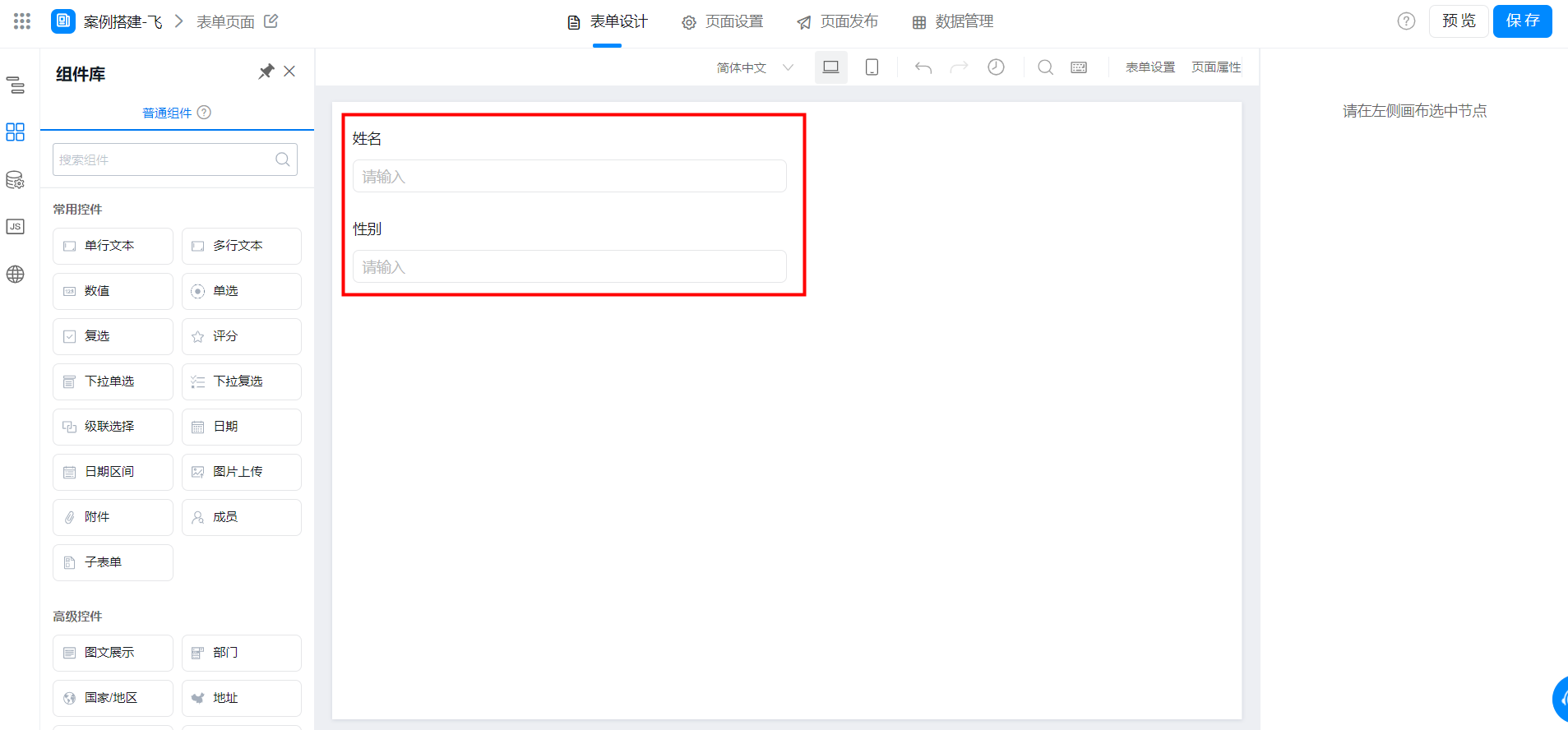
3.2.1 在表单页面拉入单行文本组件(根据个人需求拉入需要的组件)

普通表单编辑页面
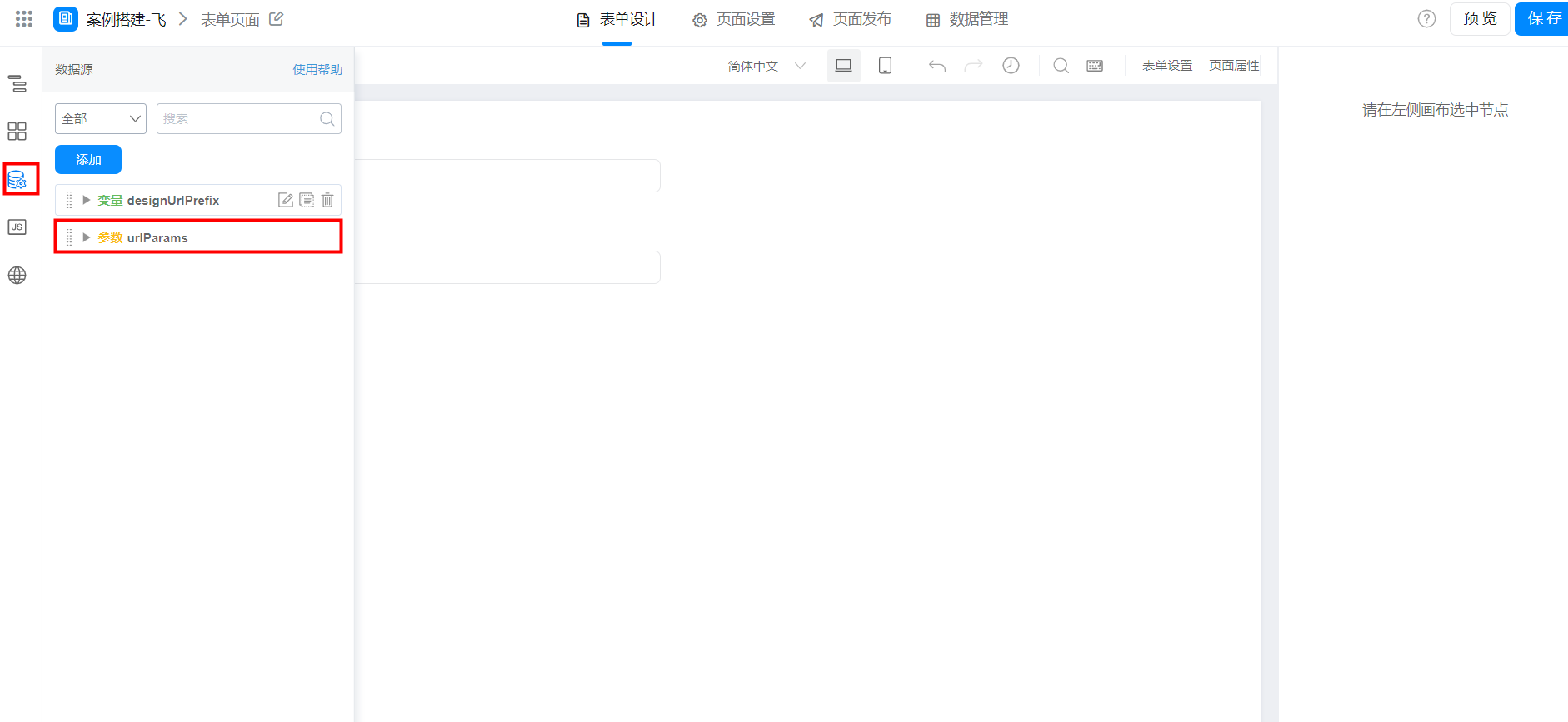
3.2.2 打开数据源点击一下urlParams

添加数据源
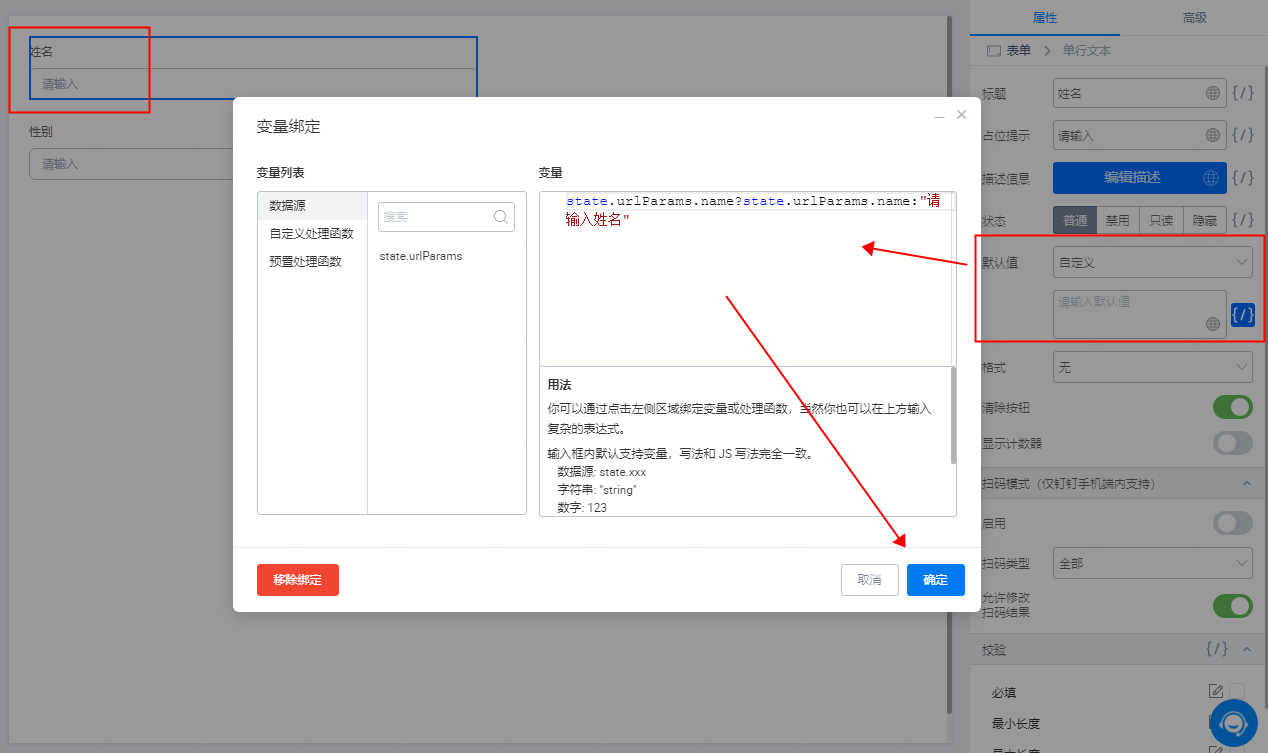
3.2.3 组件绑定默认值
注意:
- 如果 url 中存在参数就为参数的值,否则将默认值设置为:「请输入姓名」
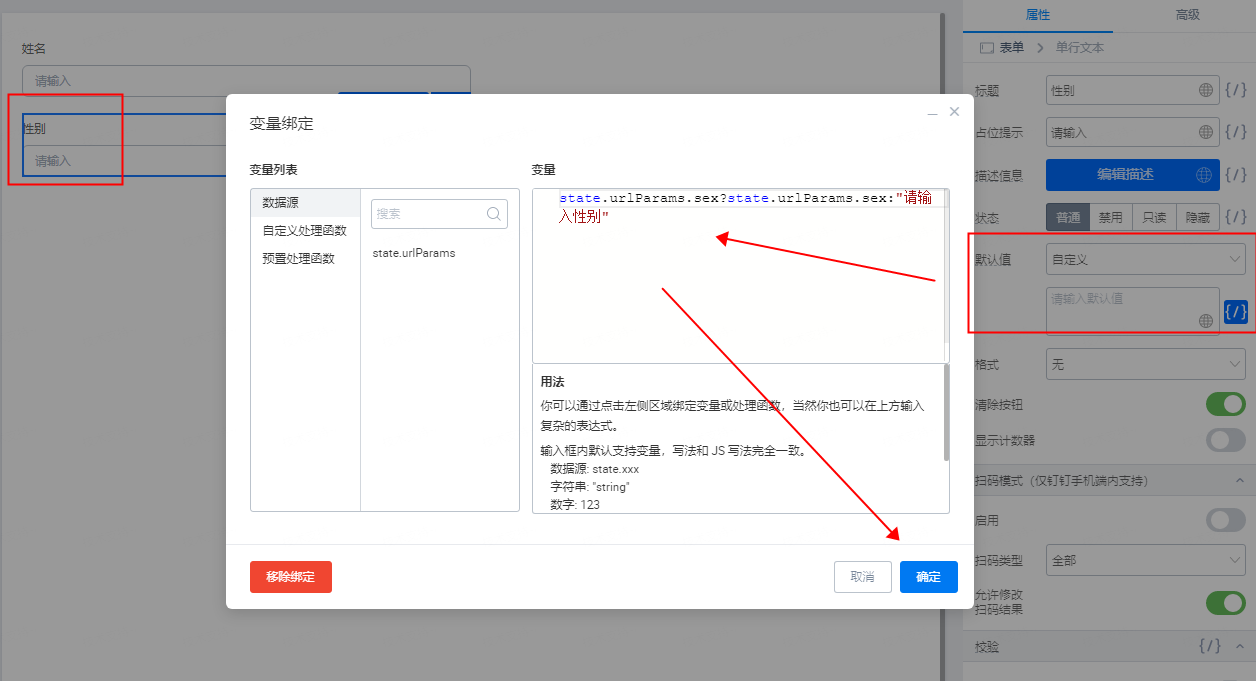
- 如果 url 中存在参数就为参数的值,否则将默认值设置为:「请输入性别」

设置姓名的默认值属性

设置性别的默认值属性
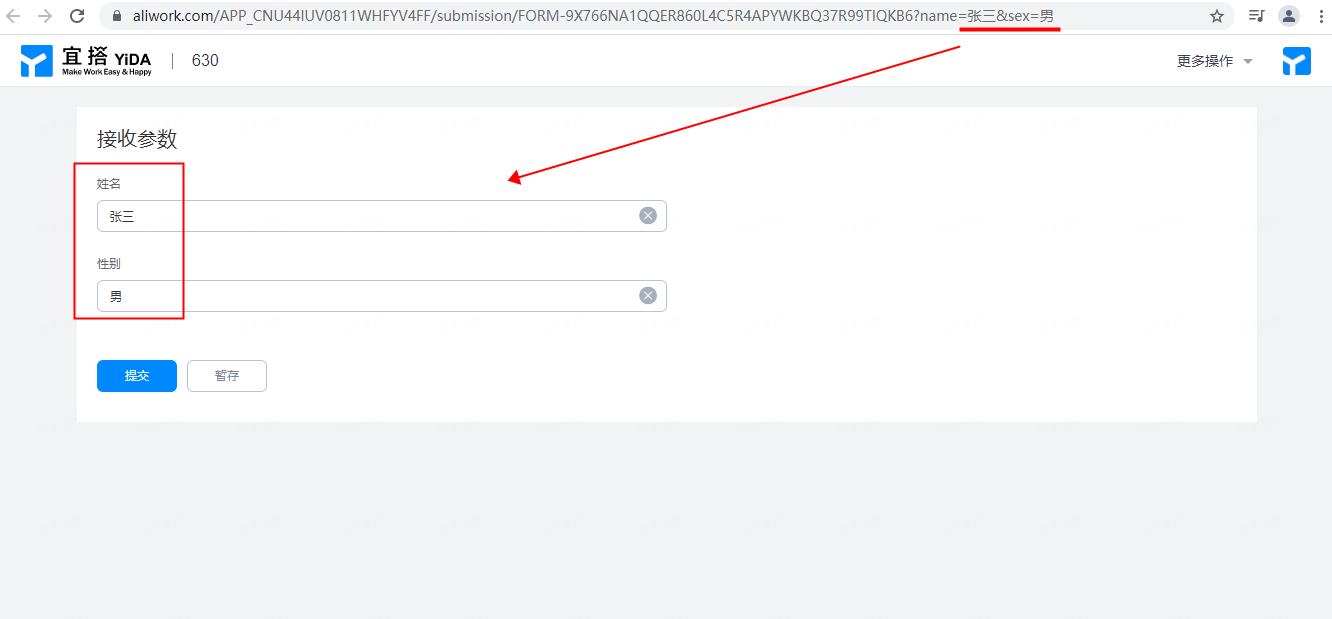
4. 效果演示

效果演示
5. 在线试玩
--------------------获取宜搭最新信息,欢迎关注我们--------------------

本文档对您是否有帮助?