人事行政实践案例 — 员工信息管理系统
1. 案例背景
在以往的行政管理中,纸质化登记员工基本信息,工作量大;资料的保存和查阅不方便;人员部门变动纸质申请审批,领导经常出差无法及时批阅。
现在跟着下面直播课程的回放视频和操作步骤进行搭建应用即可解决以上难点
2. 实现效果
💡HR高效维护员工岗位、考核等信息
💡上级主管实时获悉员工岗位调动情况
💡不同表单中员工信息实现自动化数据联动
3. 演示视频
视频来源宜搭视频手册《你好!低代码》人事行政实践案例(第三讲),宜搭视频手册文档提供更多教学视频。
扩展阅读:《你好!低代码》系列课程
4. 操作步骤
准备 4 个表单,人员基本信息表(普通表单)、人员调动表(流程表单)、员工培训记录表(普通表单)、员工考核表单(普通表单),表单类型也可以根据自身需求选择。
4.1 步骤一:创建人员基本信息表
人员基本信息表主要是存储在职员工的姓名、部门、职位等基本信息,若不提前进行录入数据,那么在人员调动表中将无法自动获取到。
4.1.1 创建表单并配置组件
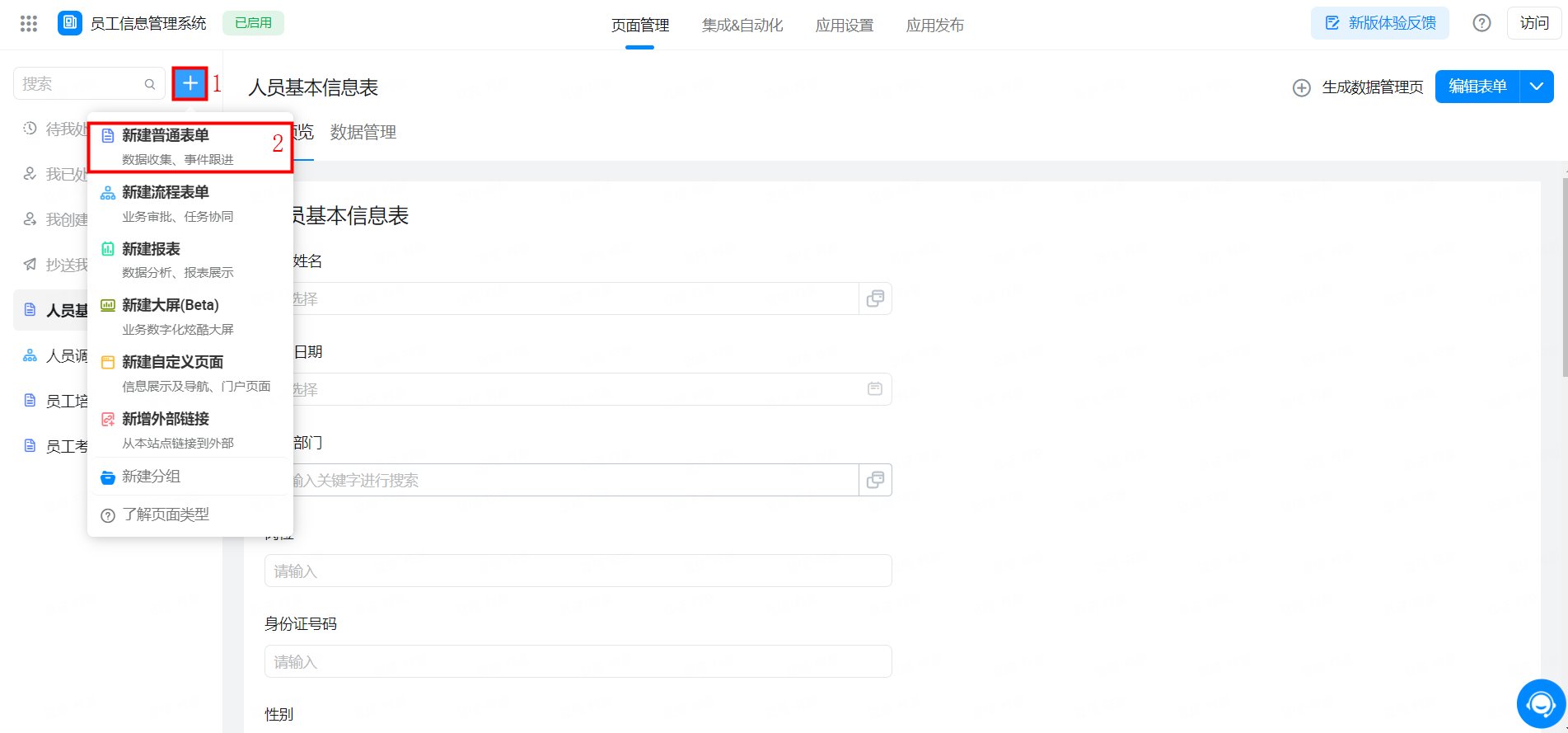
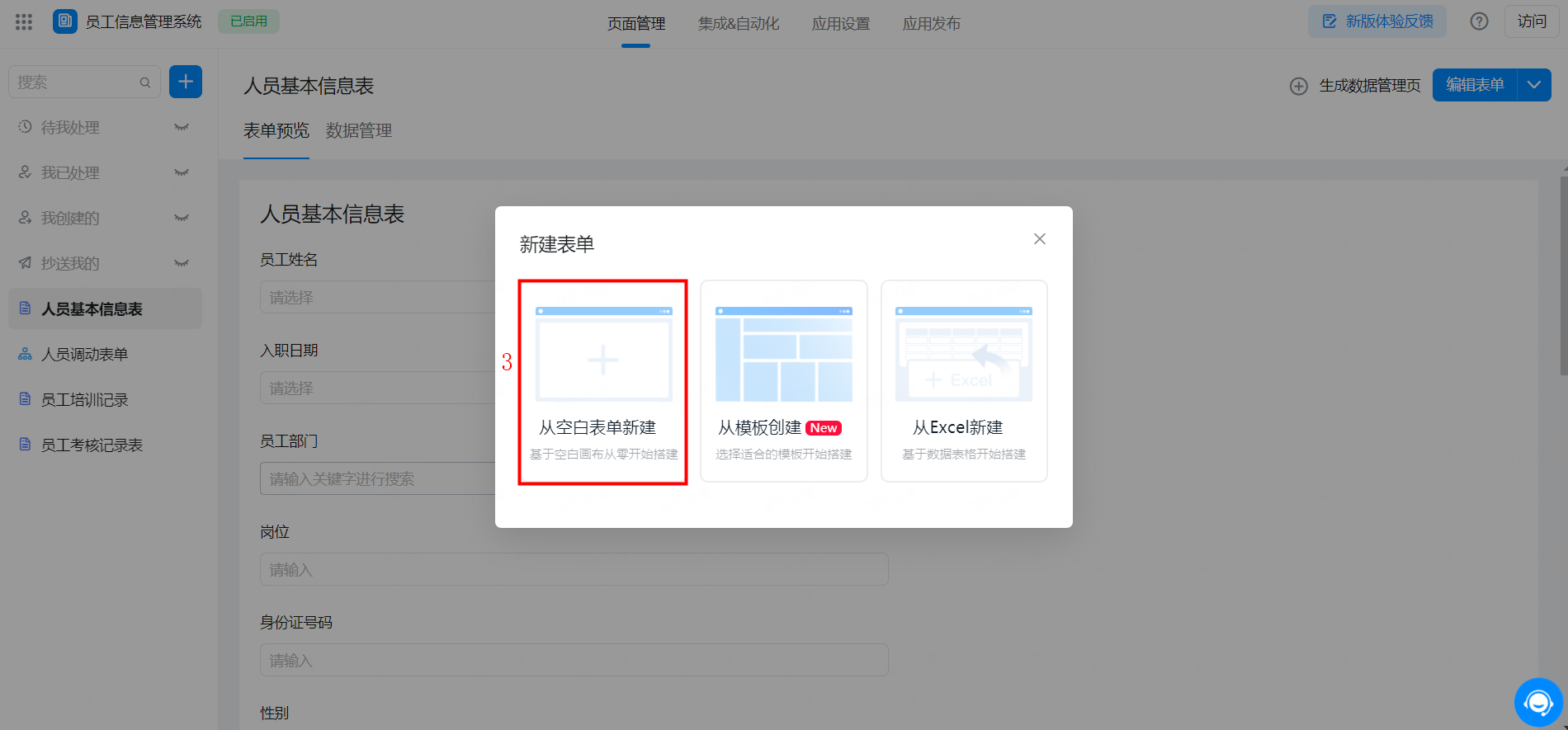
创建应用后,点击新建页面 >> 新建表单


创建表单
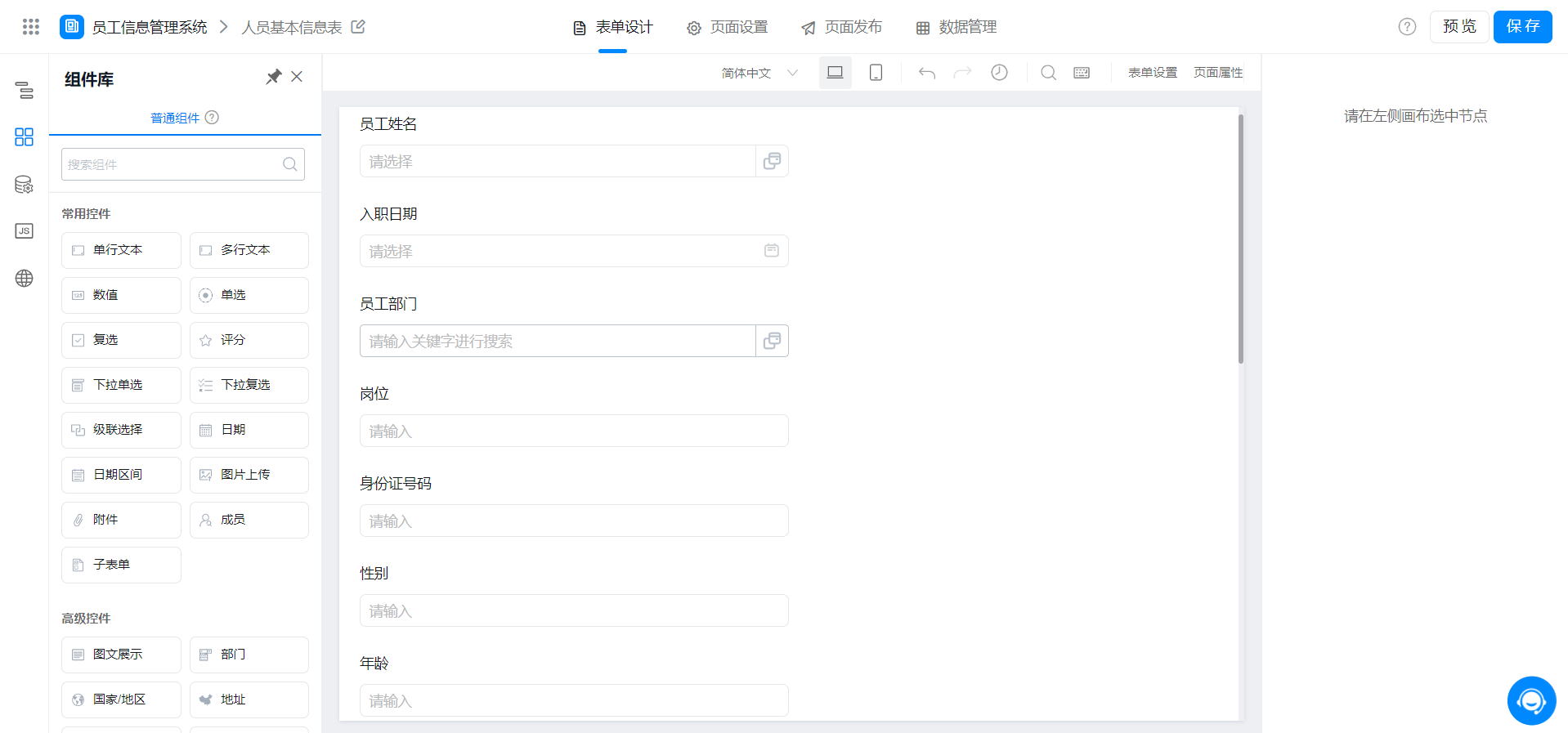
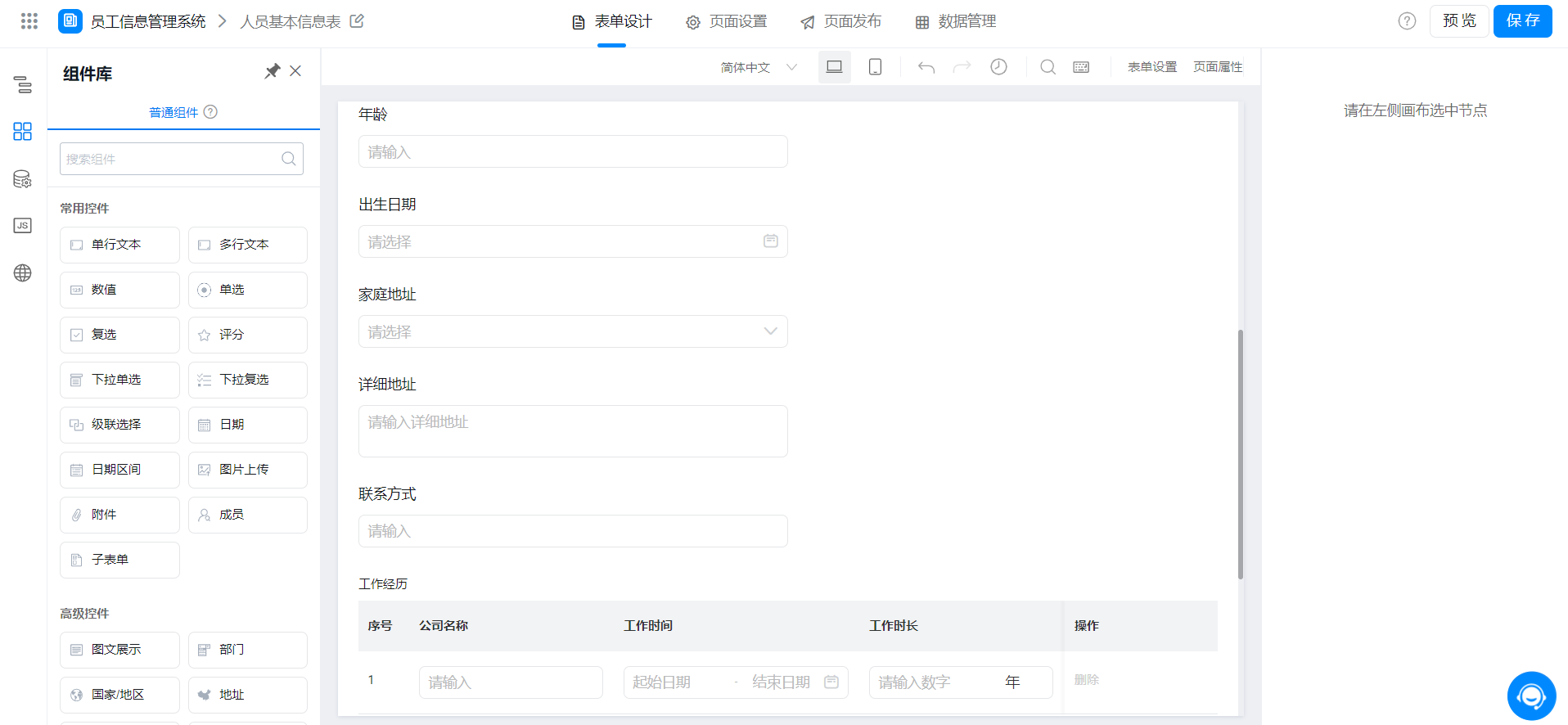
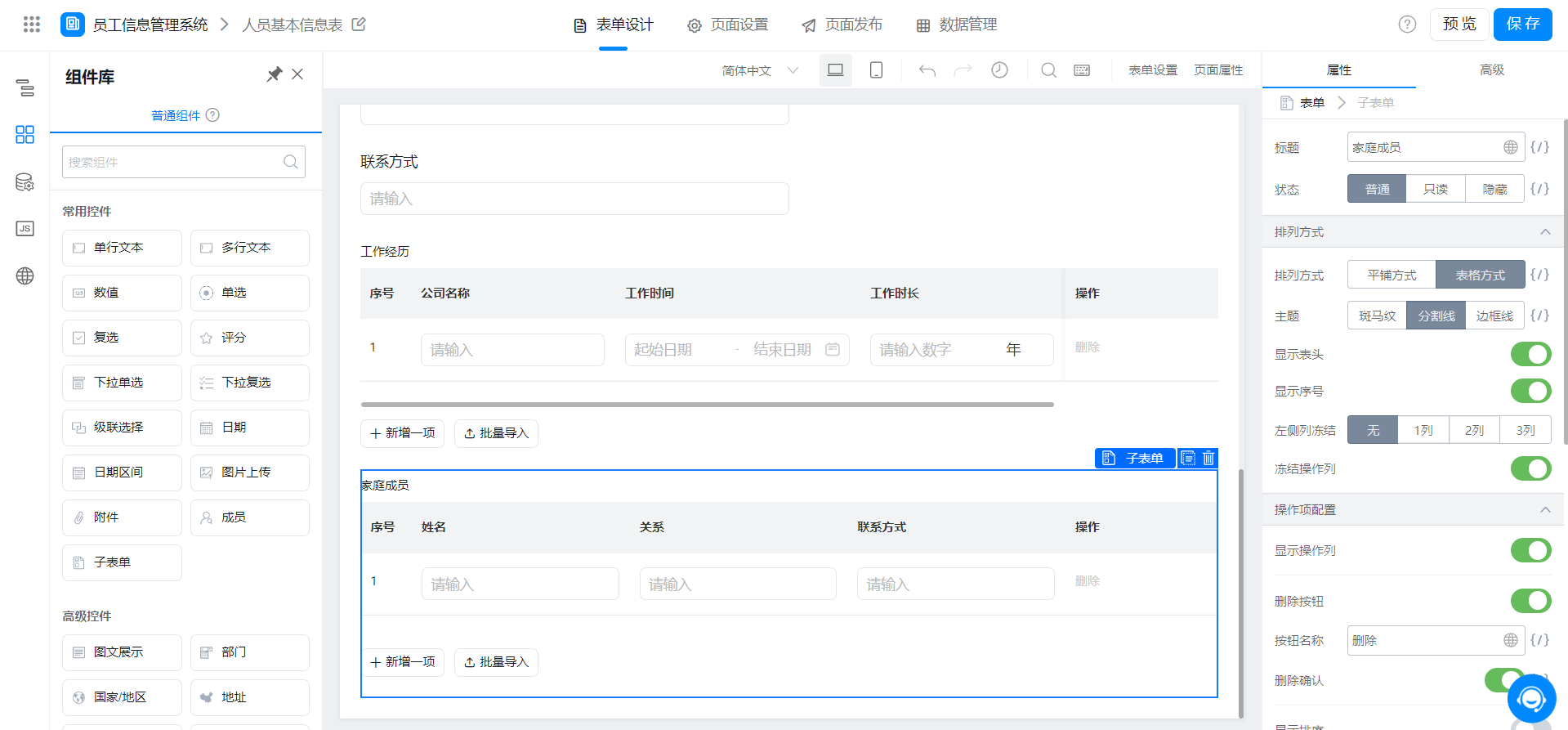
在表单设计页面拉取成员、部门、单选、日期、地址、单行文本、子表单等组件类型,当前案例设计的组件如下图所示:



表单配置组件
4.1.2 根据身份证号自动计算相关信息
在上述表单组件中需要填写人员的身份证、性别、年龄,为方便快速通过身份证号码计算出性别、年龄等信息,可以参考以下案例实现:
4.1.3 根据入职时间自动计算工作时长
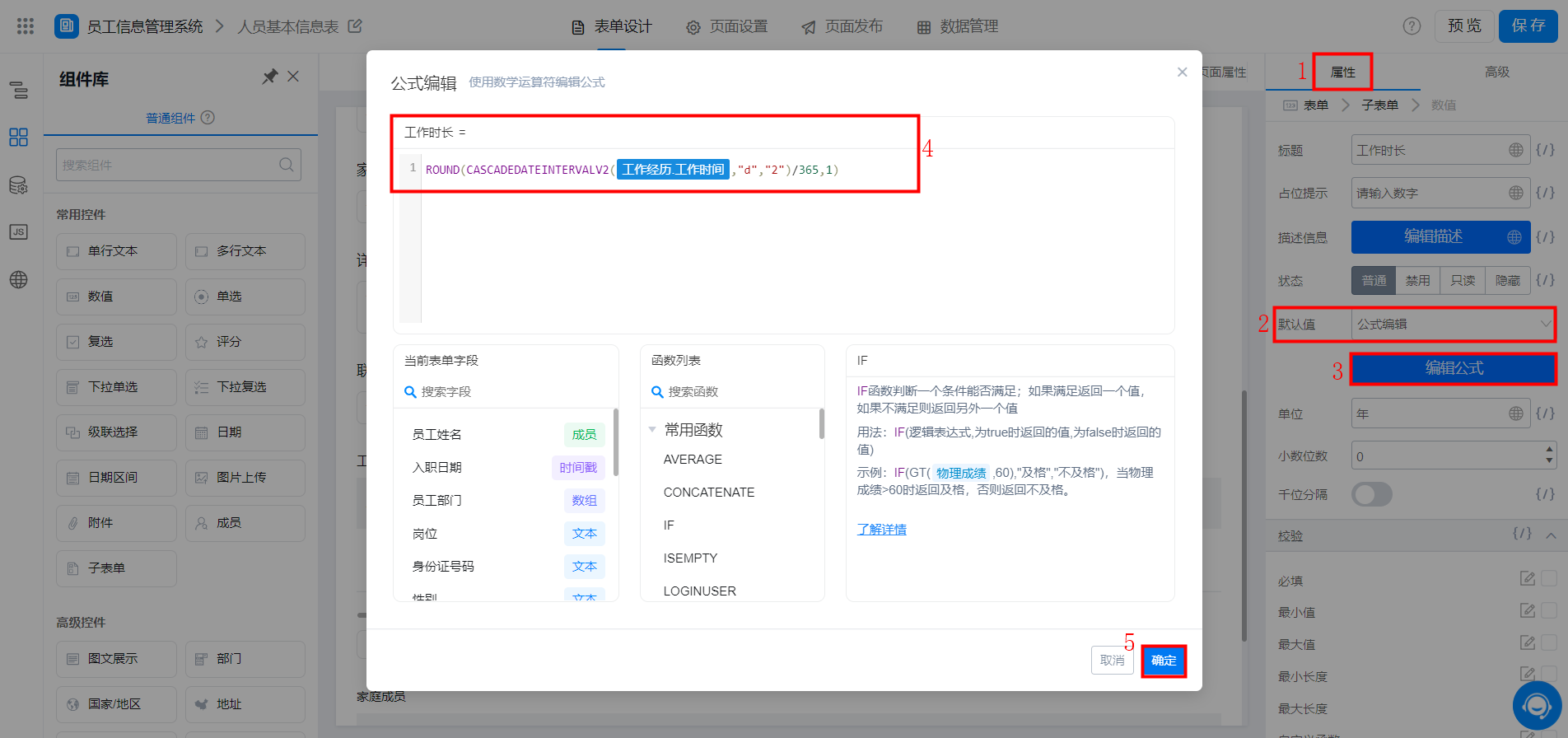
为了更快捷的计算出人员入职工作时长,现目前可以通过以下函数公式字段计算出人员在公司工作的年数,可直接复制一下代码到数值组件的公式编辑处
注:需将日期区间组件换成表单中的日期区间组件
{"text":"ROUND(CASCADEDATEINTERVALV2(日期区间组件,\"d\",\"2\")/365,1)","marks":[{"from":{"line":0,"ch":28,"sticky":null},"to":{"line":0,"ch":39,"sticky":null},"value":"cascadeDateField_kvre4jur","invalid":false}],"isCmData":true}
配置好的截图:

公式编辑
4.1.4 录入人员基本信息数据
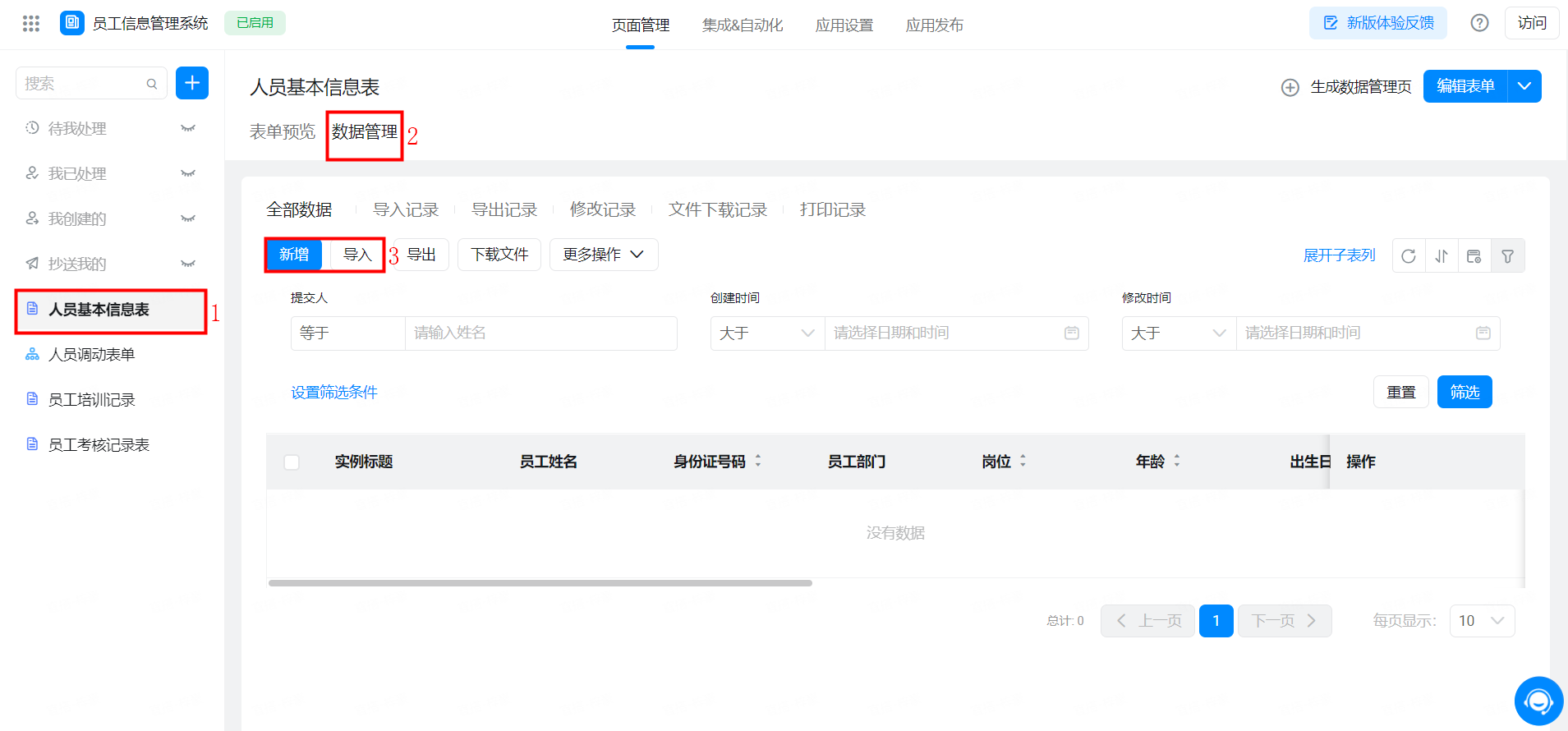
提前将在职人员的信息在此表单进行录入,人员较多的情况下,可以批量导入数据,具体操作点击查看 批量导入文档。
路径:进入宜搭应用 >> 对应表单 >> 数据管理 >> 新增/导入

4.2 步骤二:创建人员调动表
人员调动表一般需要调整人员部门,或者更新人员职位或其他信息,可以通过以下表单配置实现
4.2.1 创建表单并配置组件
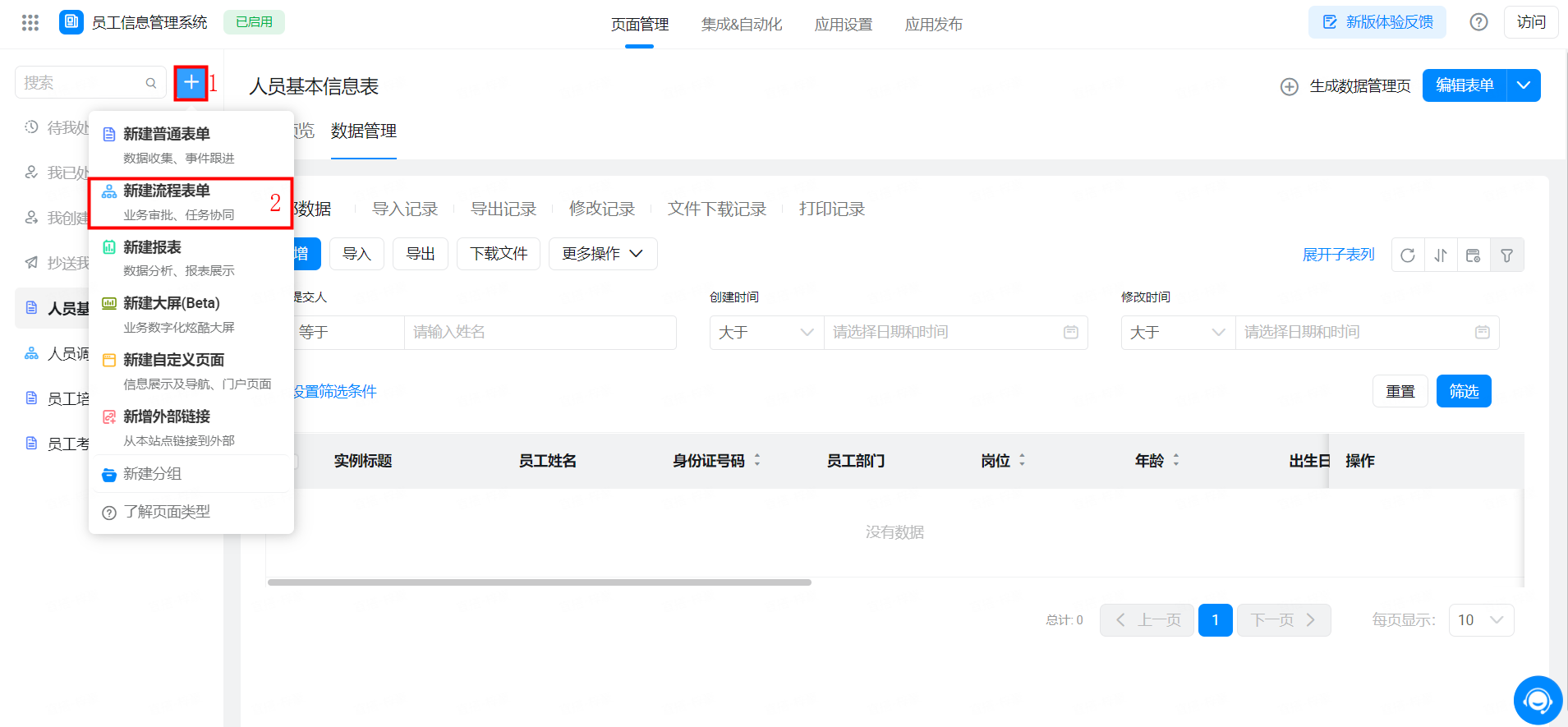
点击左上角新建页面 >> 新建流程表单

创建流程表单
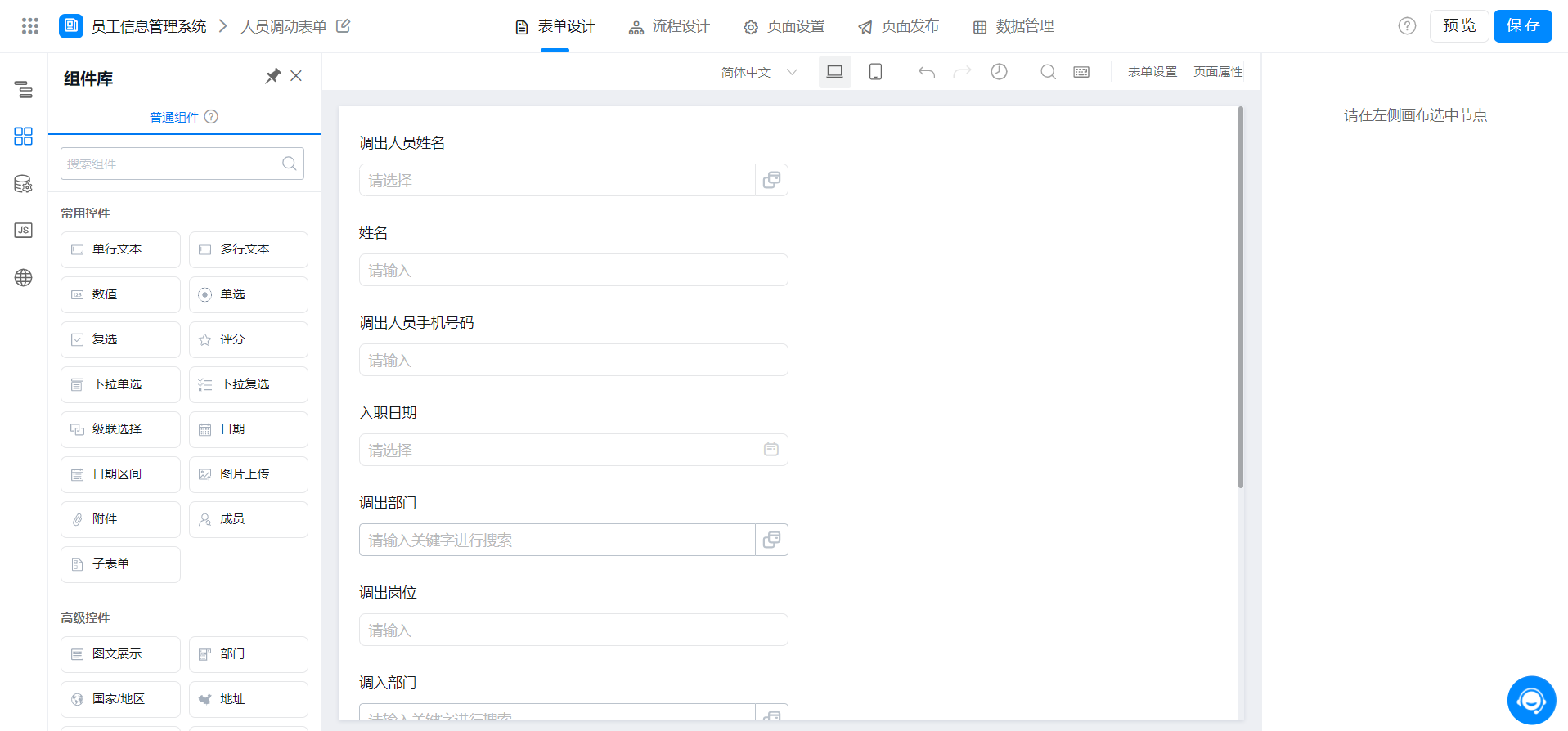
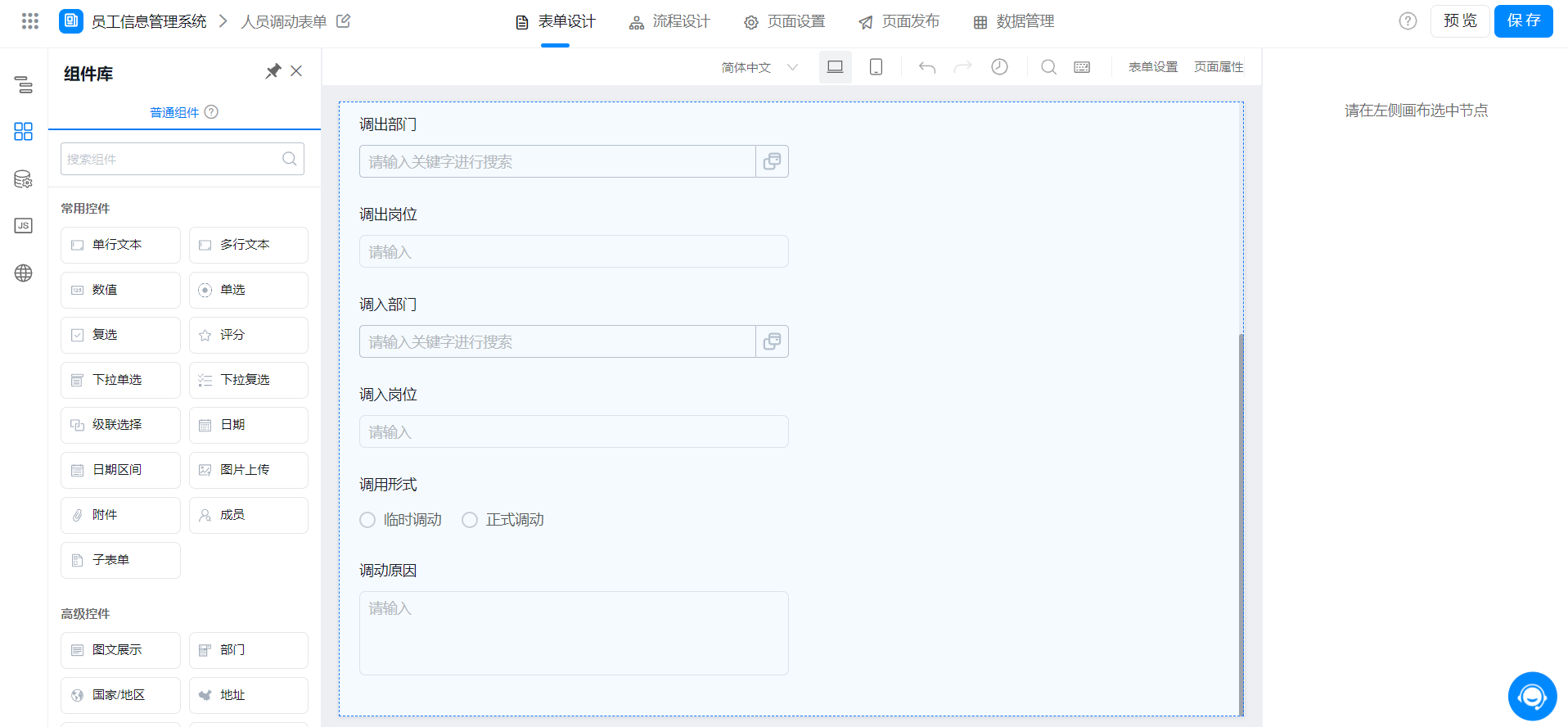
进入表单设计后,在表单上面使用到成员、部门、单选、单行文本等组件类型,具体如下图:


表单配置组件
4.2.2 配置数据联动
由于人员调动表单需要自动识别被选择的人员基本信息,故需要使用到数据联动功能,具体配置参考:数据联动
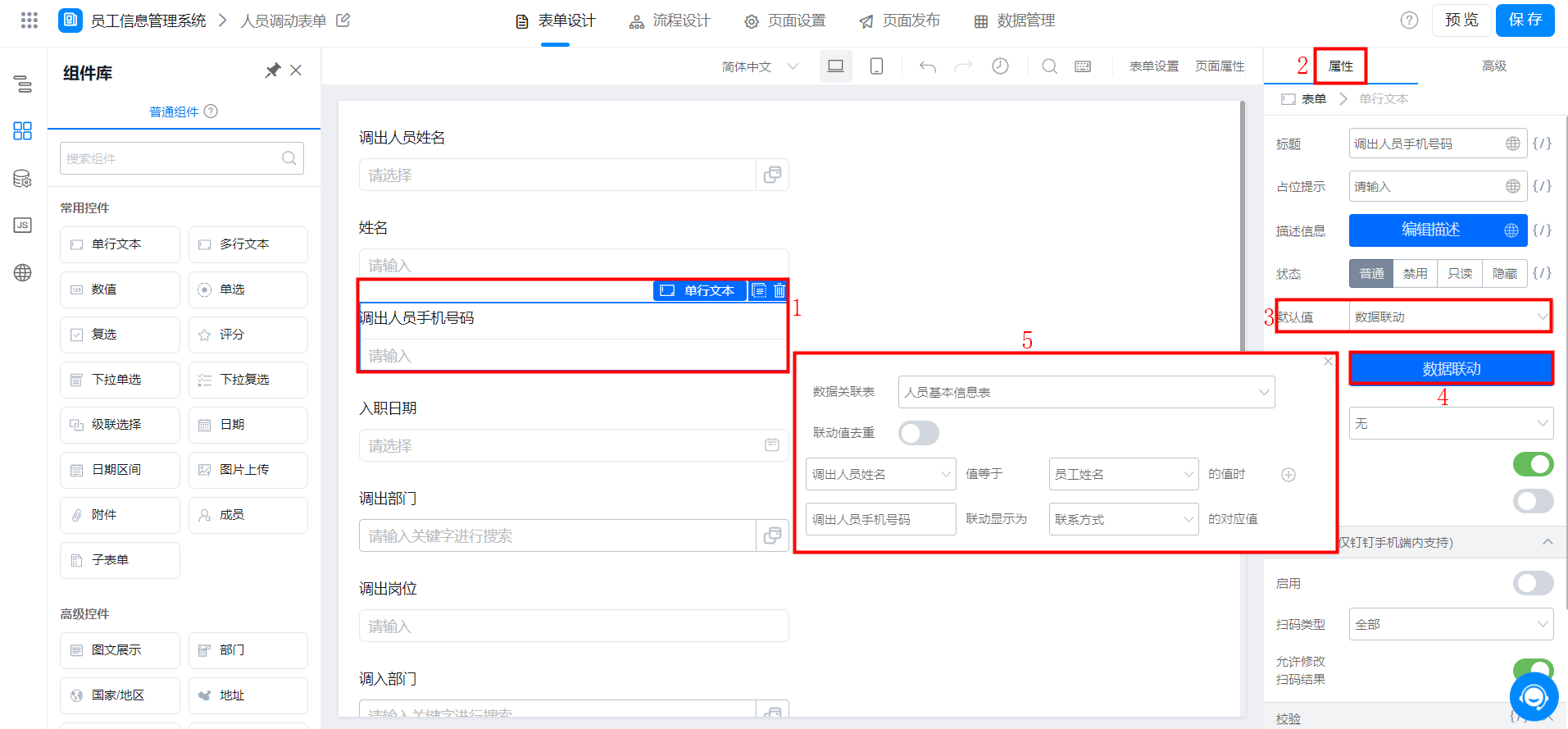
需要自动联动出人员哪些信息,可以在对应的组件上面配置数据联动,如下图所示:

数据联动
4.2.3 配置集成自动化
集成自动化能轻松实现宜搭表单之间的数据互联互通,通过数据操作节点的配置和编排,业务人员不再需要编写高级函数和代码;
普通表单需要单独选择集成自动化进行配置,流程表单可以直接在流程节点中配置。
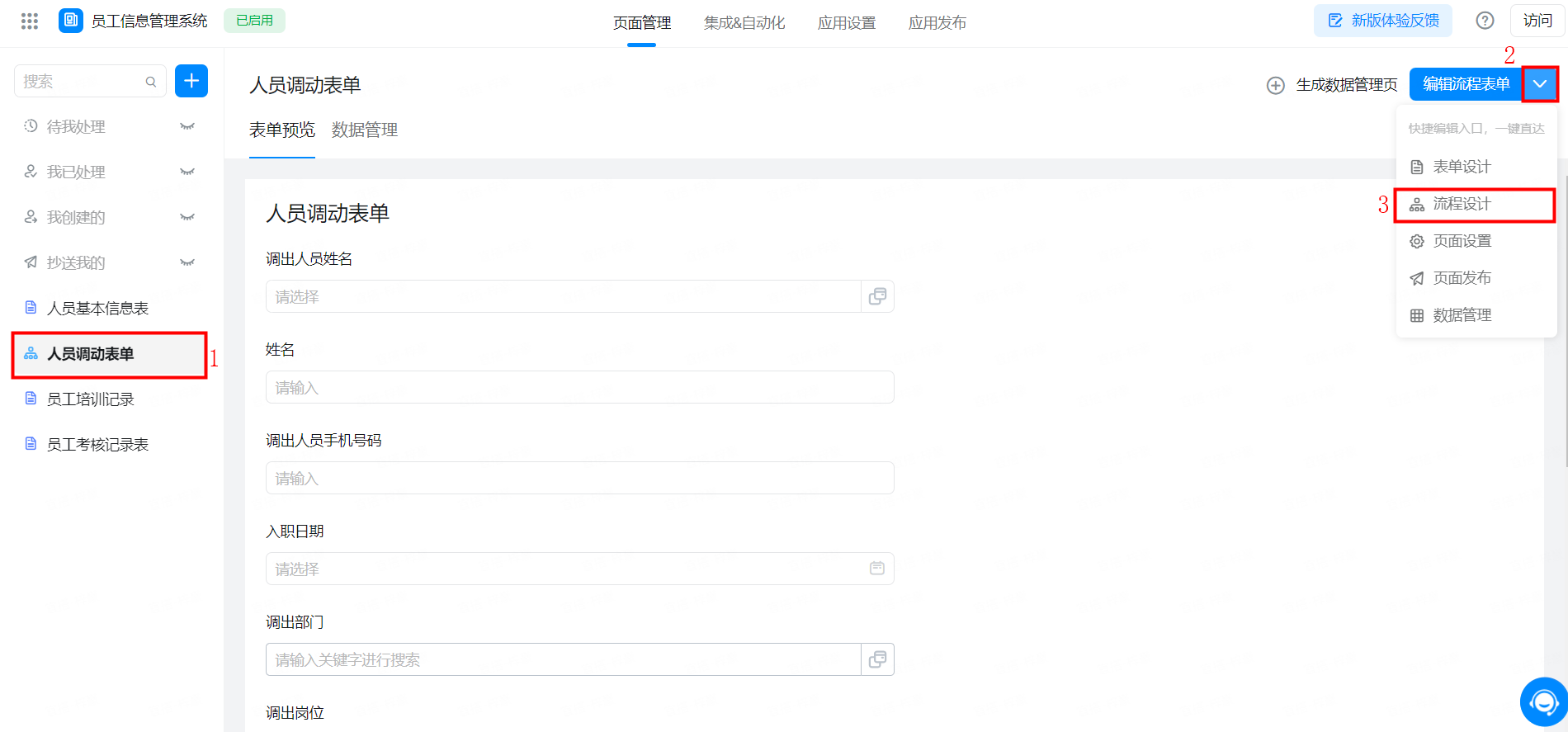
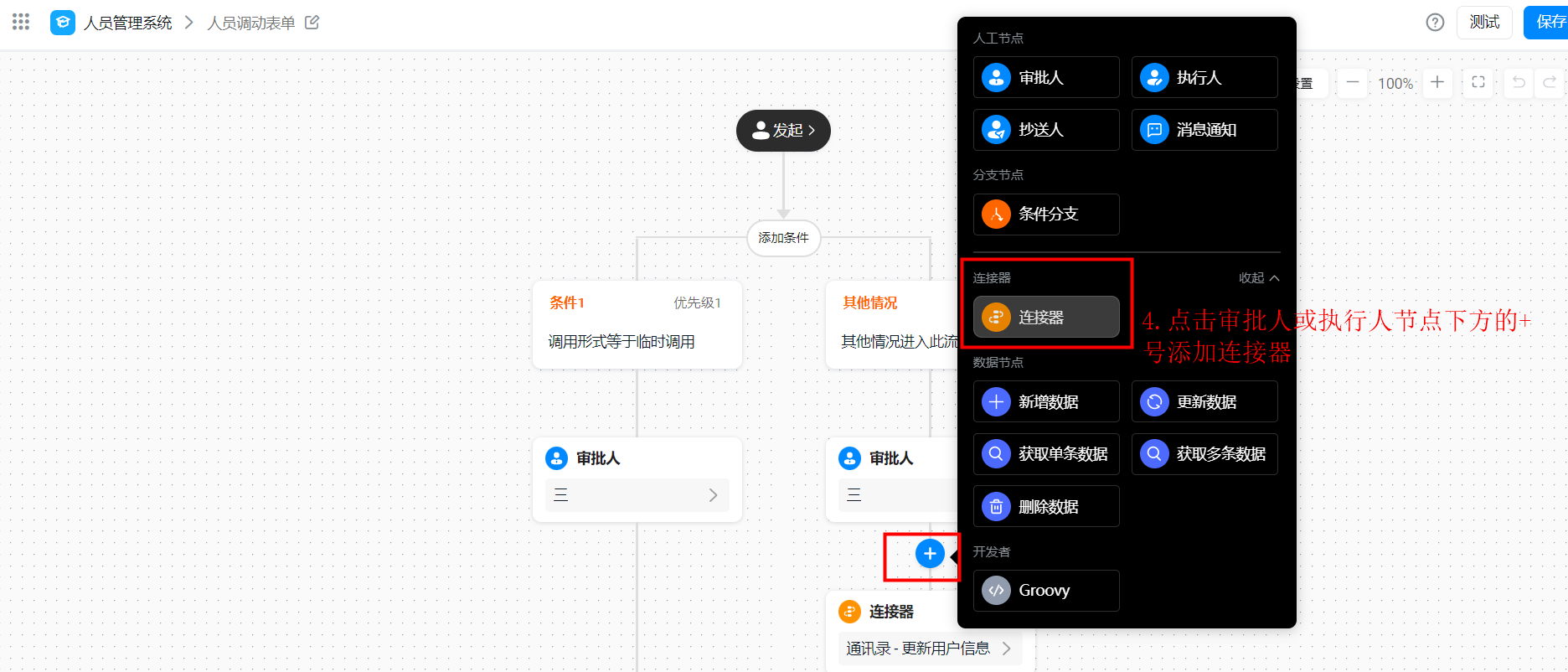
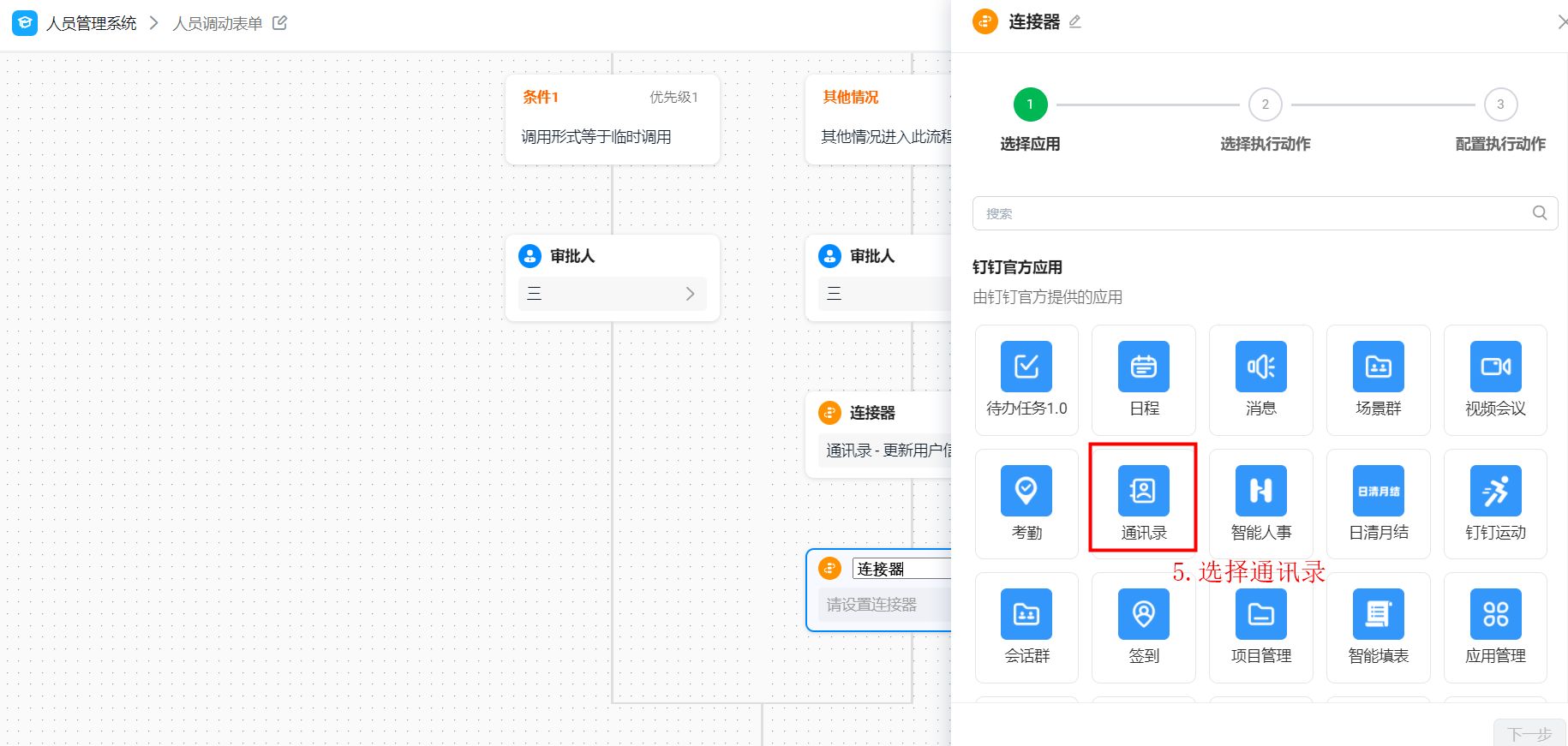
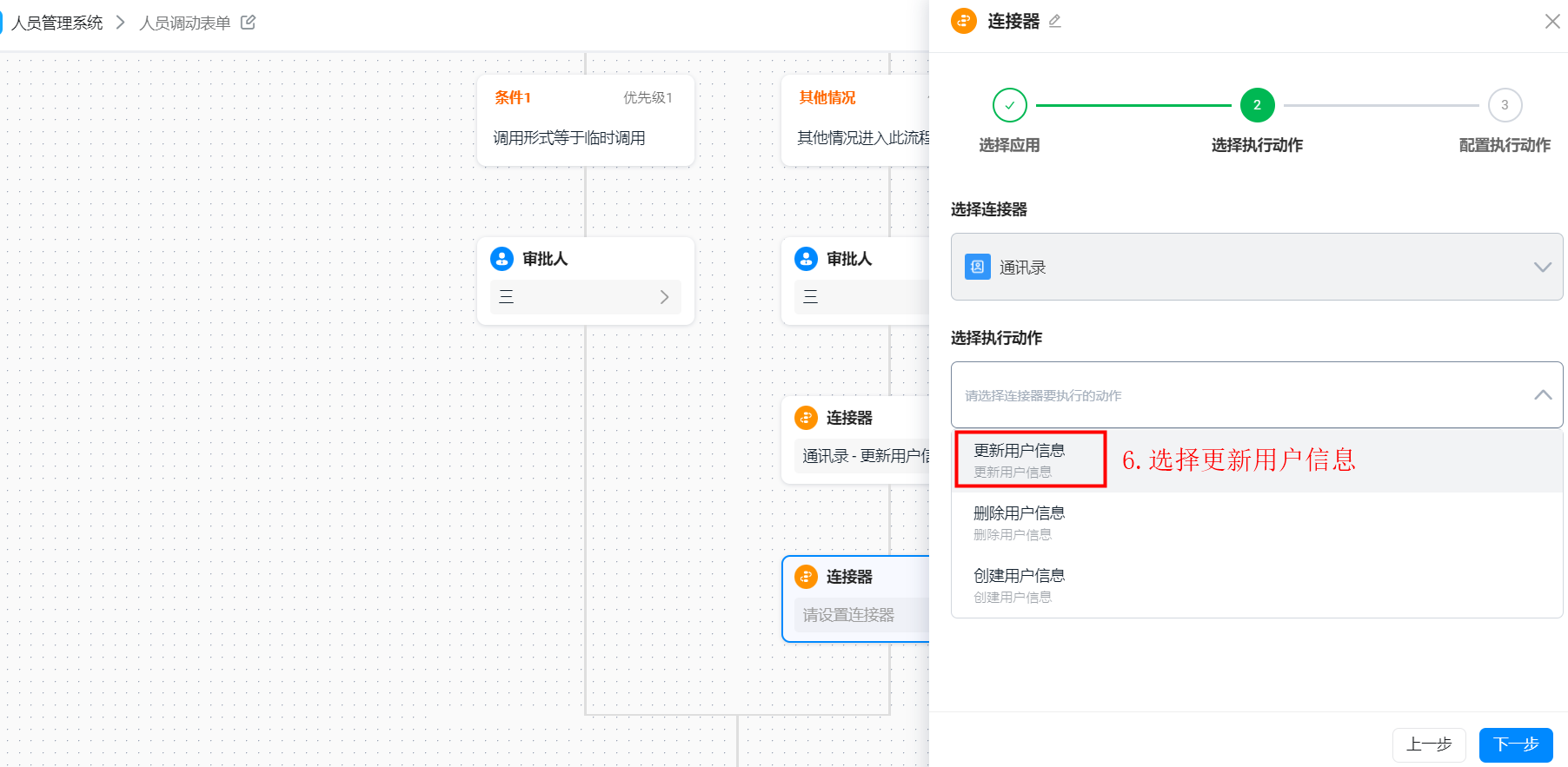
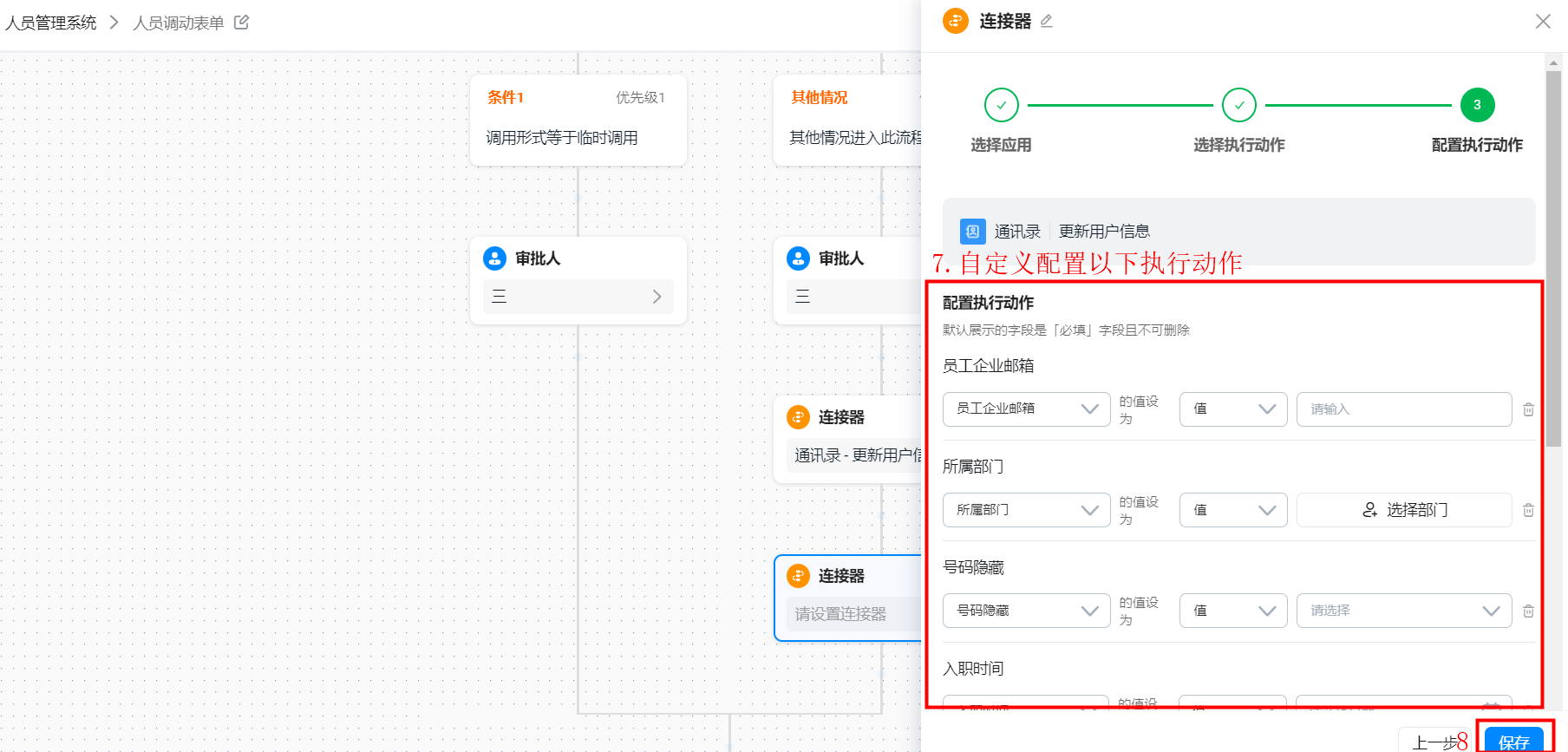
路径:流程表单 >>编辑流程表单旁倒三角符号 >> 流程设计 >> 在审批人节点下方添加连接器 >> 连接器选择通讯录 >> 更新用户信息 >> 配置执行动作





配置集成自动化
4.3 步骤三:创建员工培训表单
职场中会不定期开展员工岗位培训以及业务赋能,方便统计每次的培训内容以及参与培训的人员可以使用表单进行记录,也能让数据长久保存。
4.3.1 创建表单并配置组件
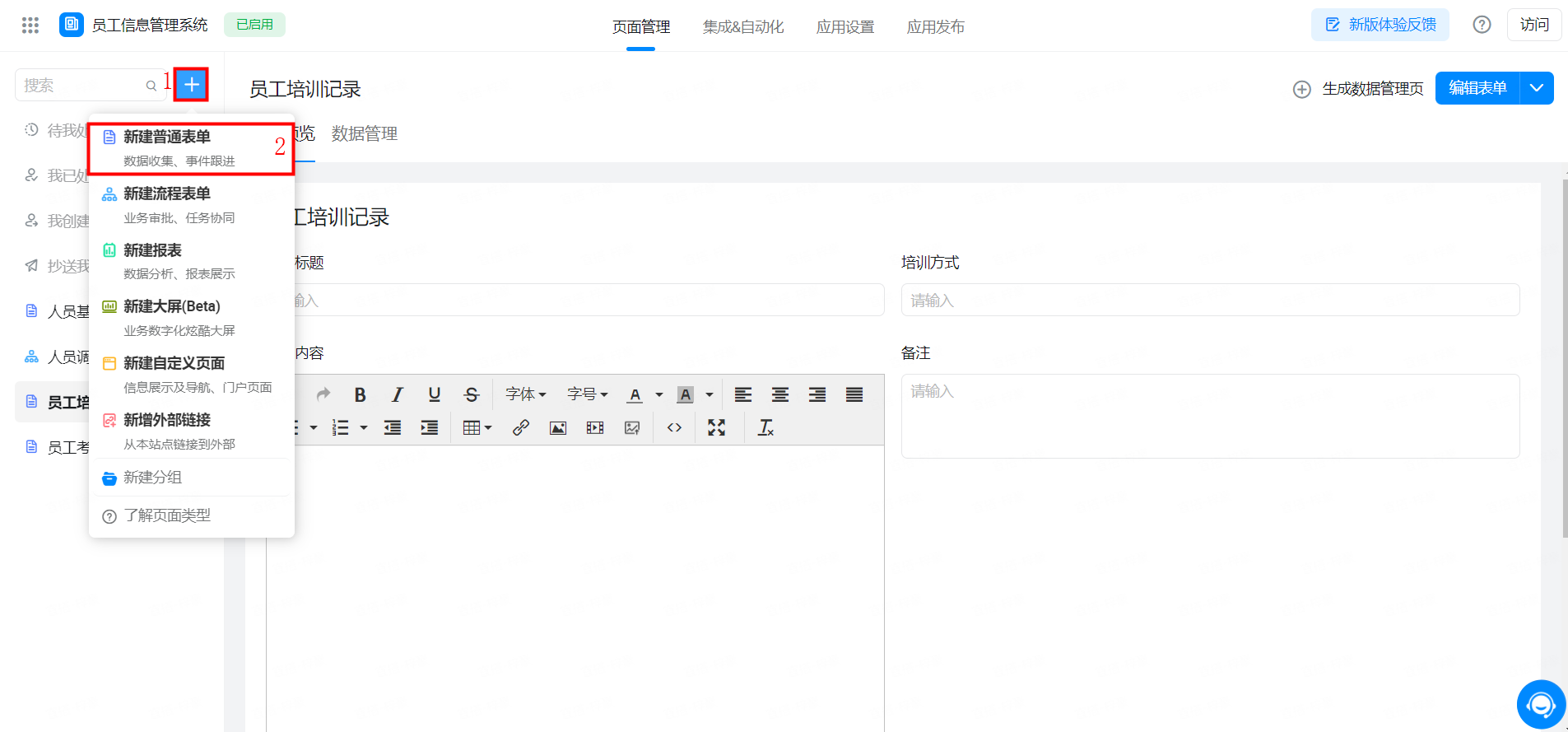
左上角新建页面 >> 新建表单

新建表单
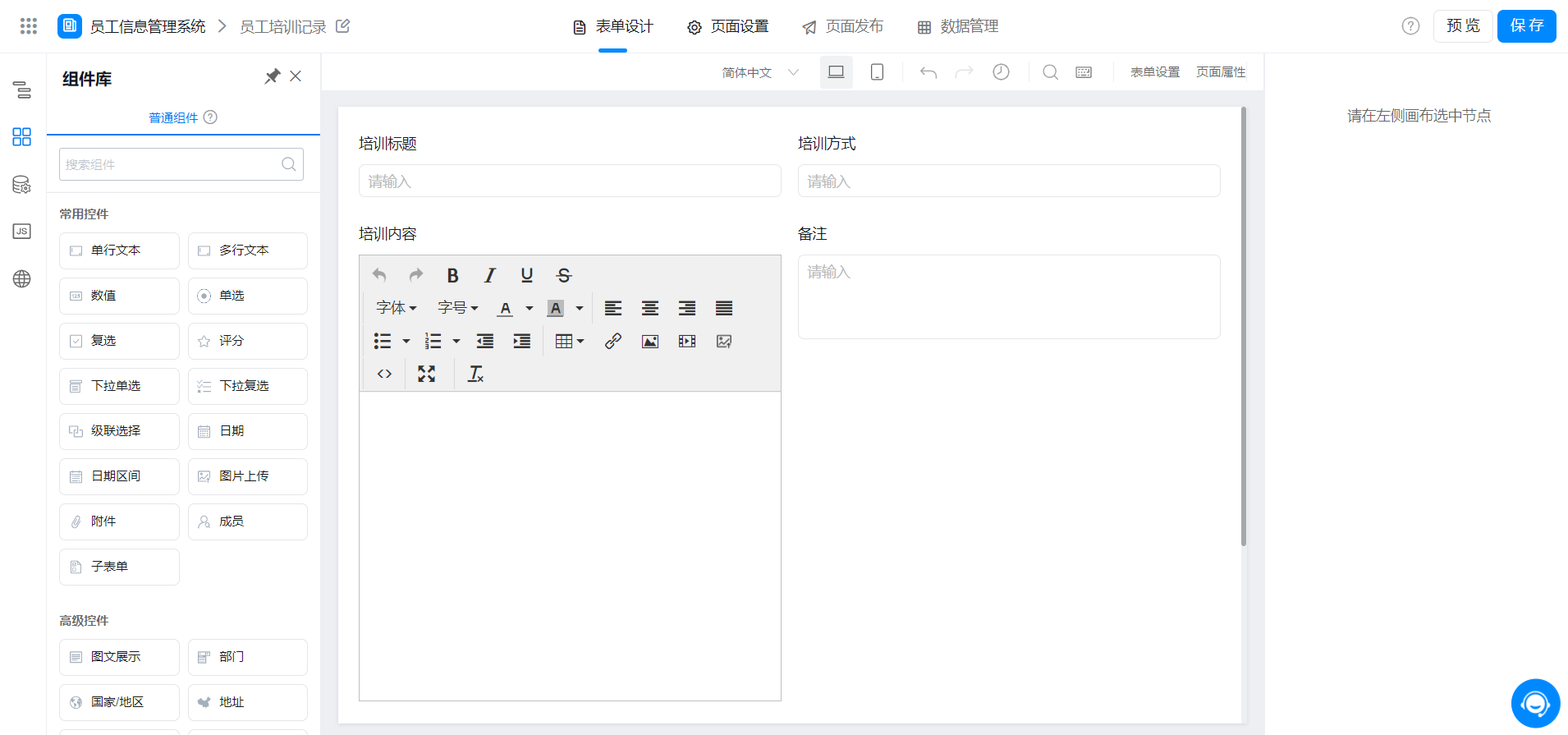
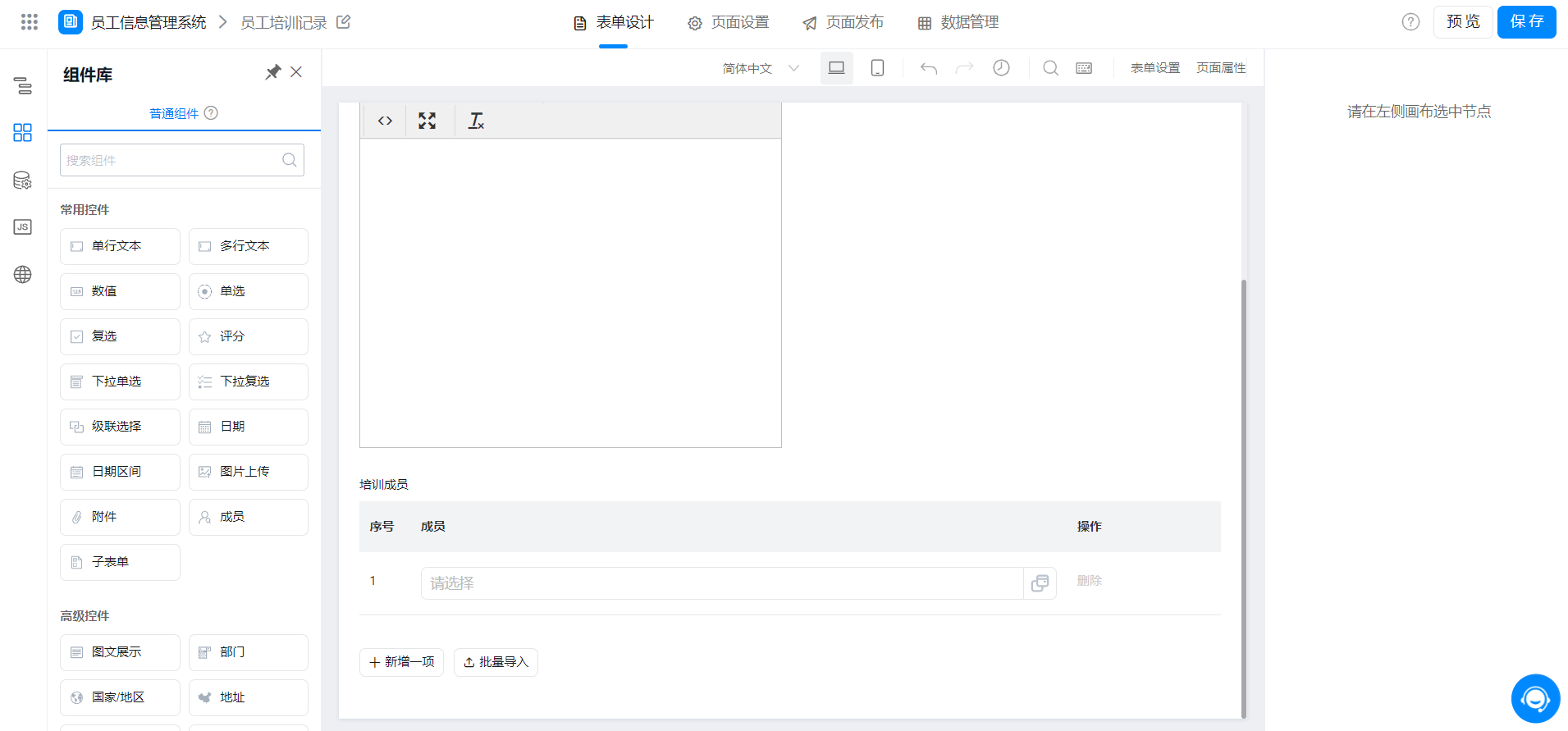
创建表单后在表单设计页面使用单行文本、下拉单选、富文本、成员组件、多行文本等类型组件组成。


表单组件配置
4.4 步骤四:创建员工考核表单
定期统计员工参与的培训是否合格,可以让负责人通过以下表单登记。
4.4.1 创建表单并配置组件
新建页面 >> 新建表单

新建表单
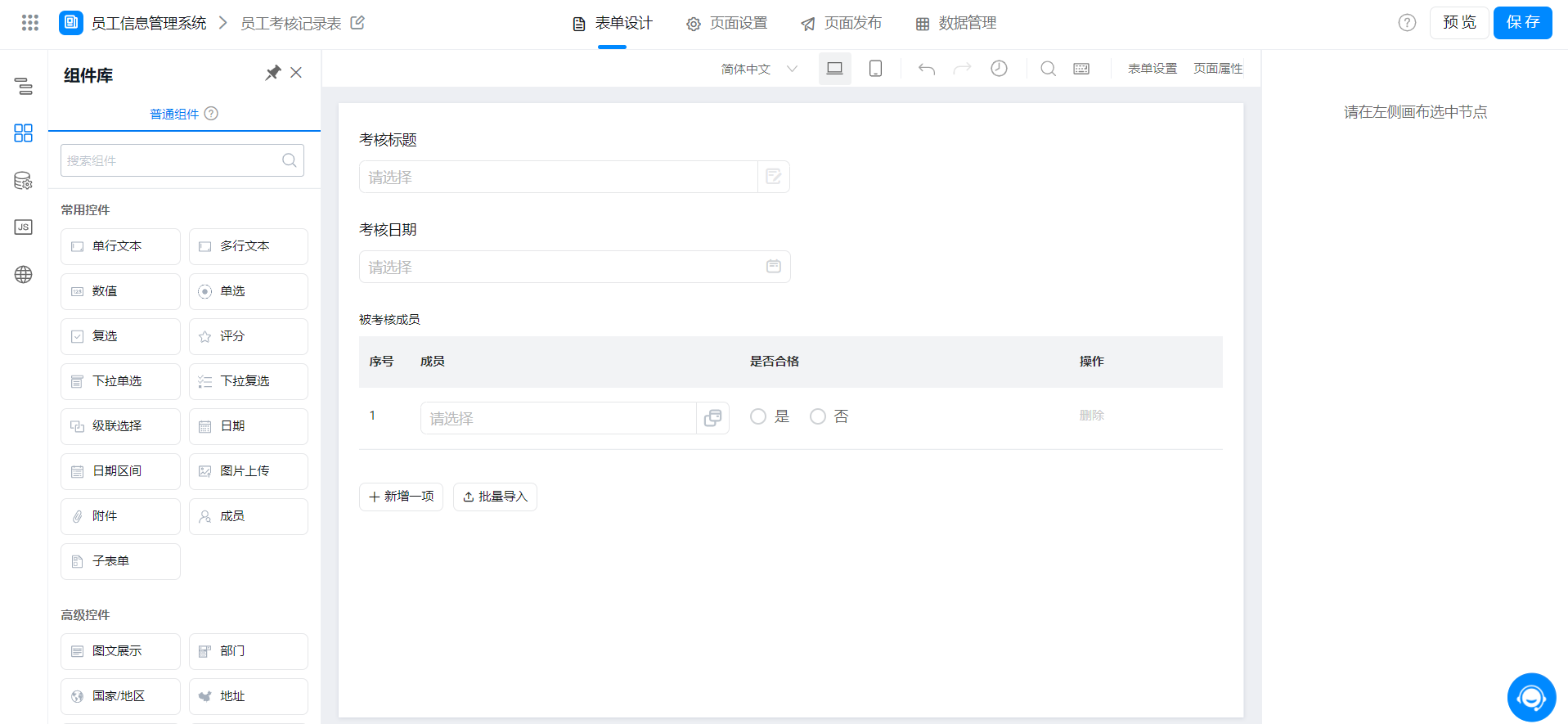
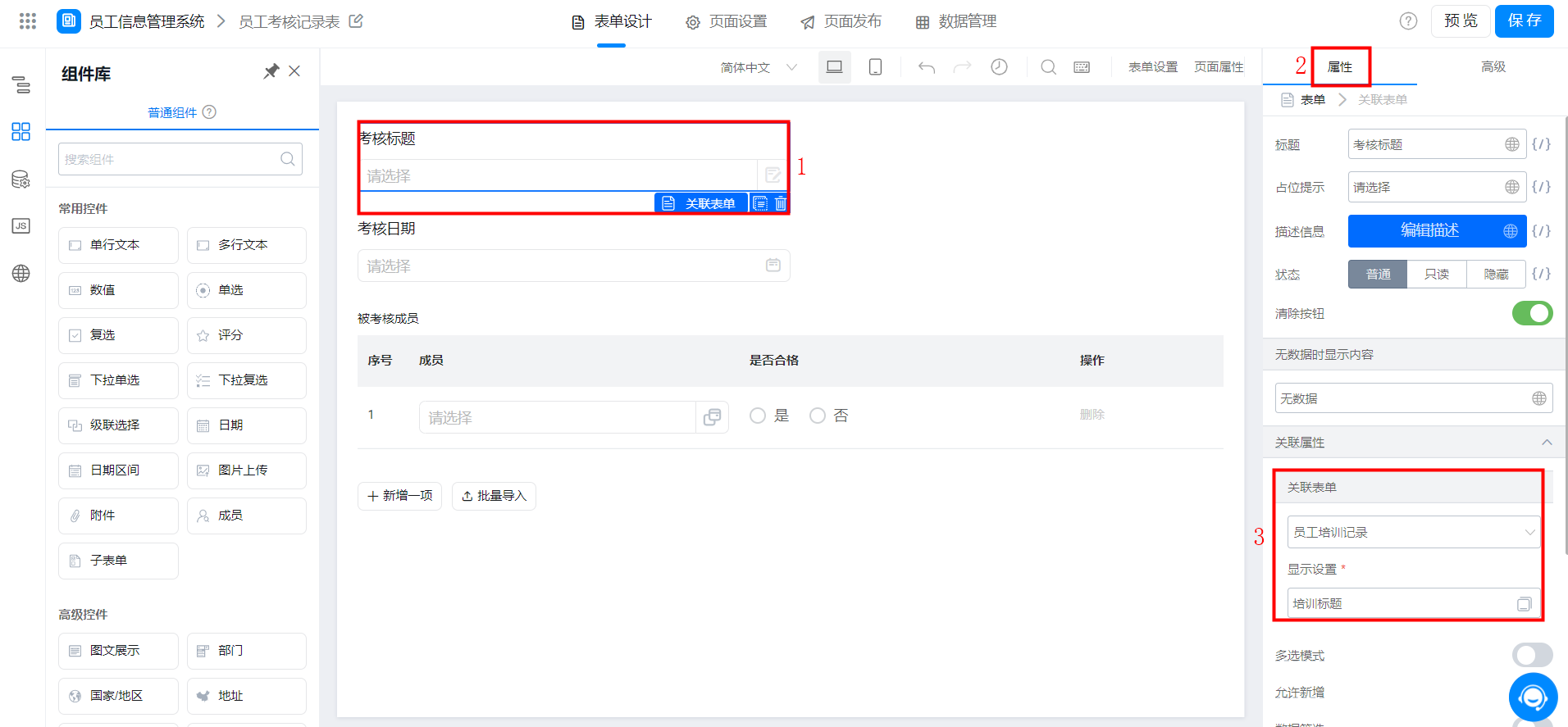
表单中使用到 关联表单、日期、成员、单选等类型的组件。

表单组件配置
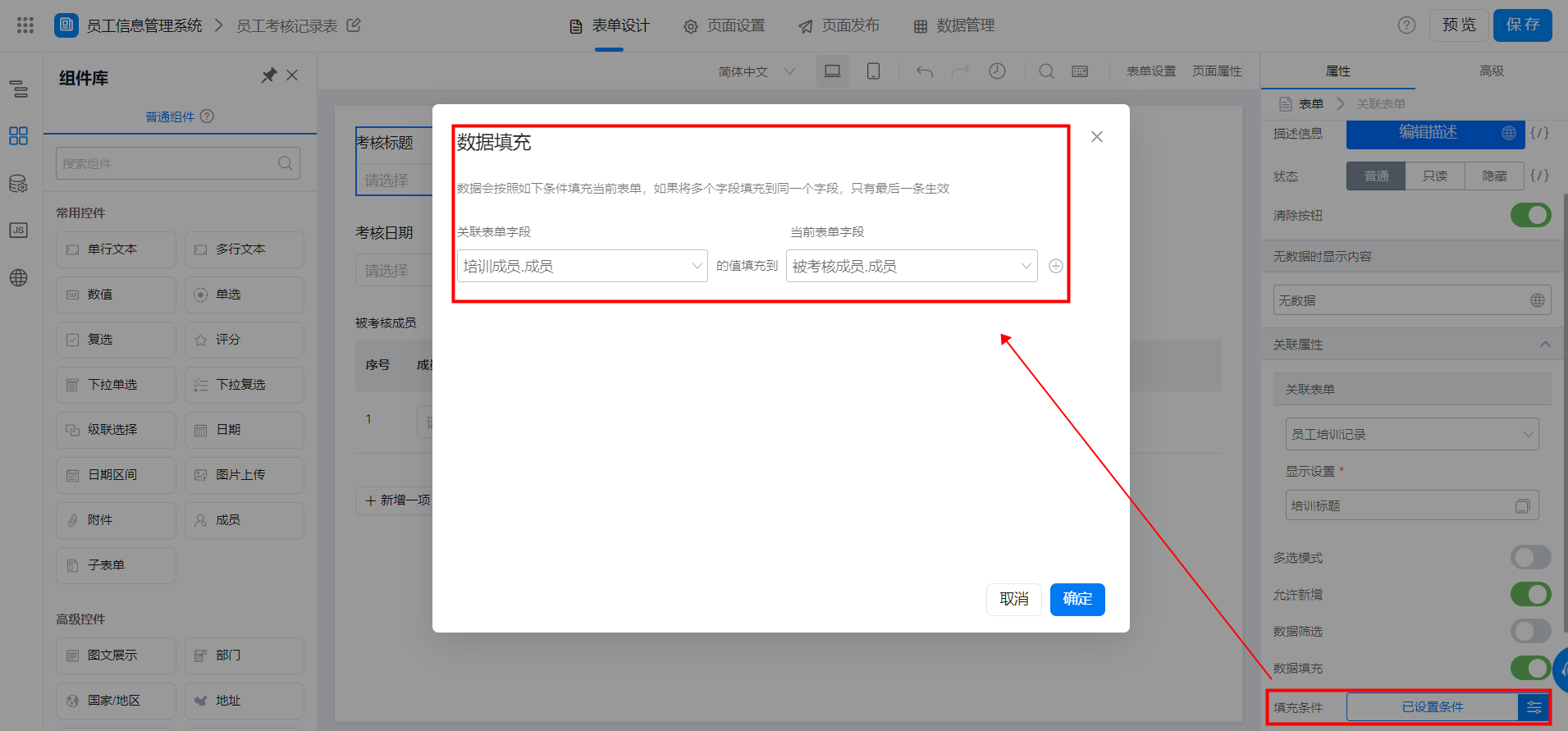
4.4.2 关联表单数据填充
员工考核表单的考核标题字段是关联表单组件,且关联的是员工培训记录表单里面的内容。
扩展阅读:关联表单


5. 效果展示
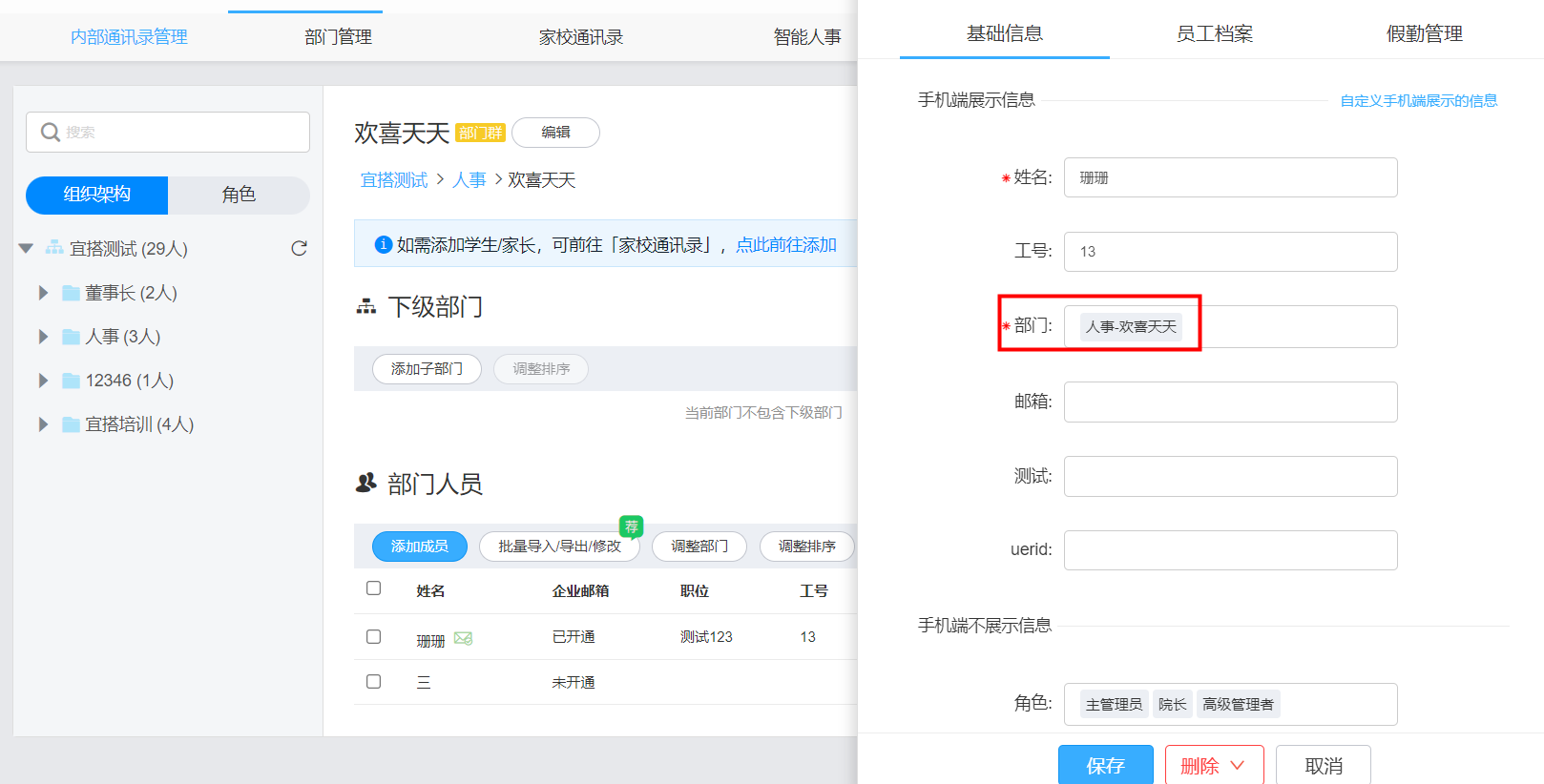
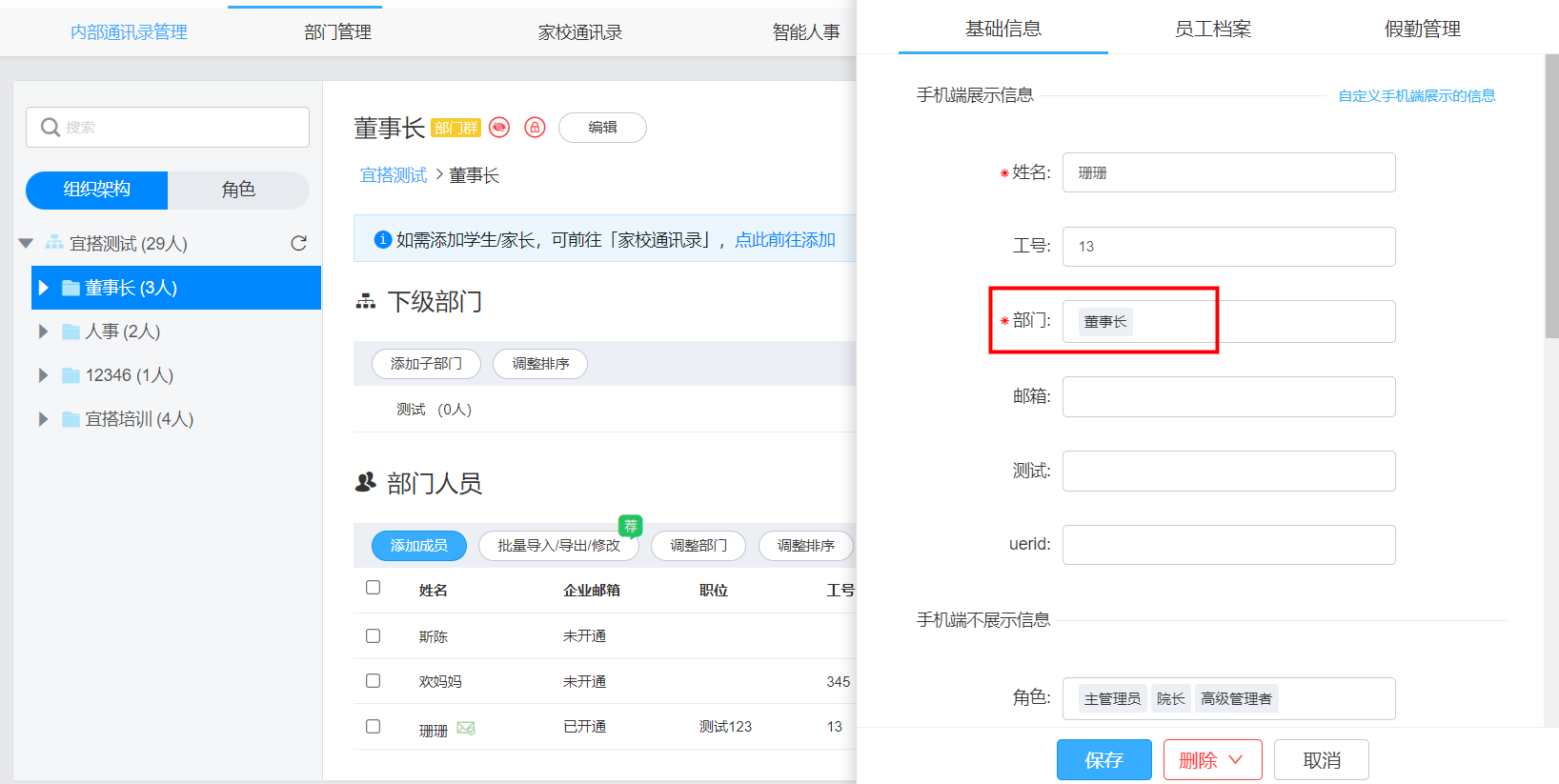
调动前所属人事-欢喜天天部门  |
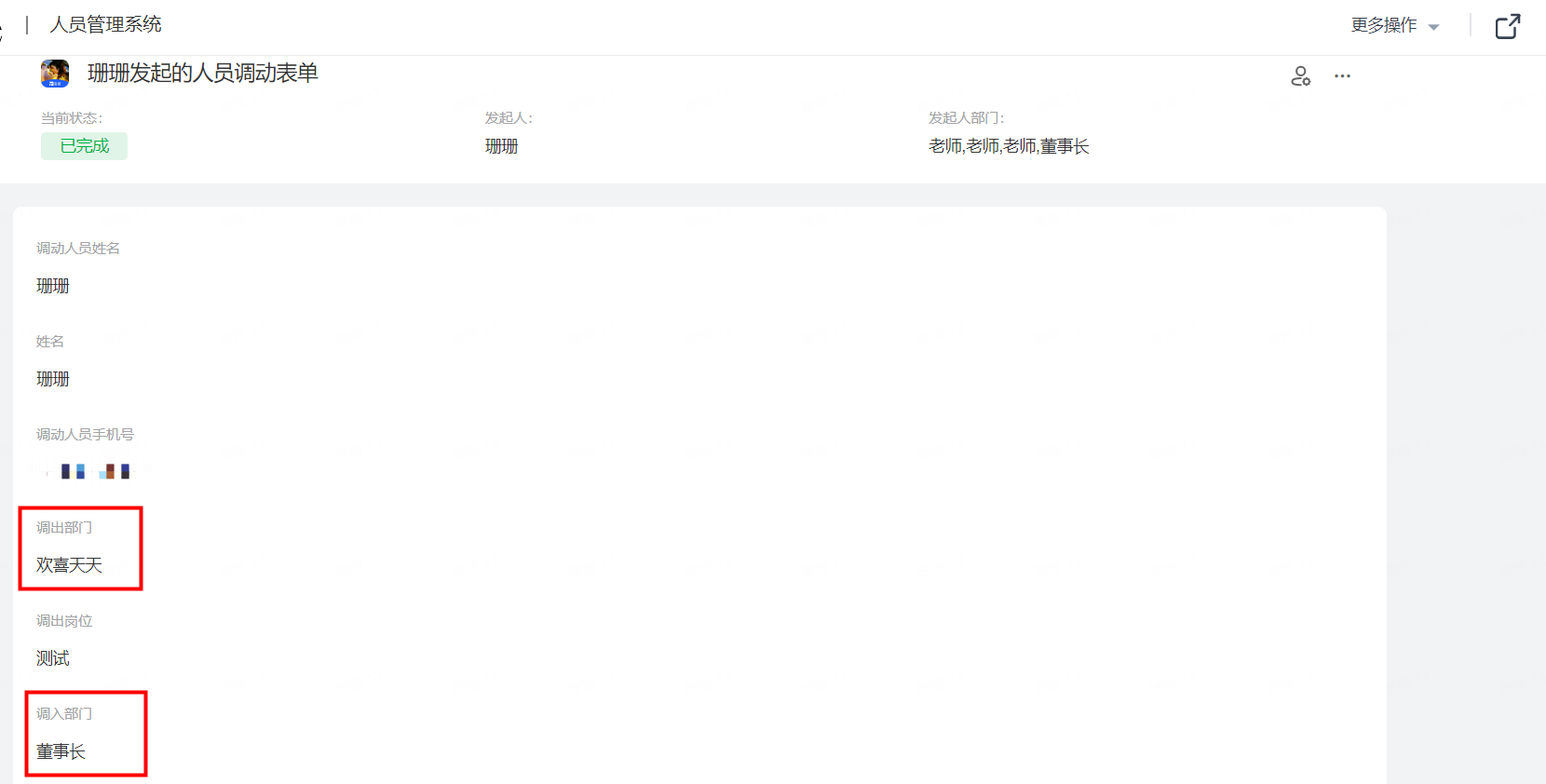
提交人员调动审批单,经过审批人通过后自动调入了董事长部门   |
6. 常见问题
6.1 为什么输入了身份证号码没有自动计算出年龄、性别?
案例实现了自动计算出年龄、性别的效果,是因为配置了函数公式,需要您自主配置公式,具体可参考根据身份证号自动计算相关信息。
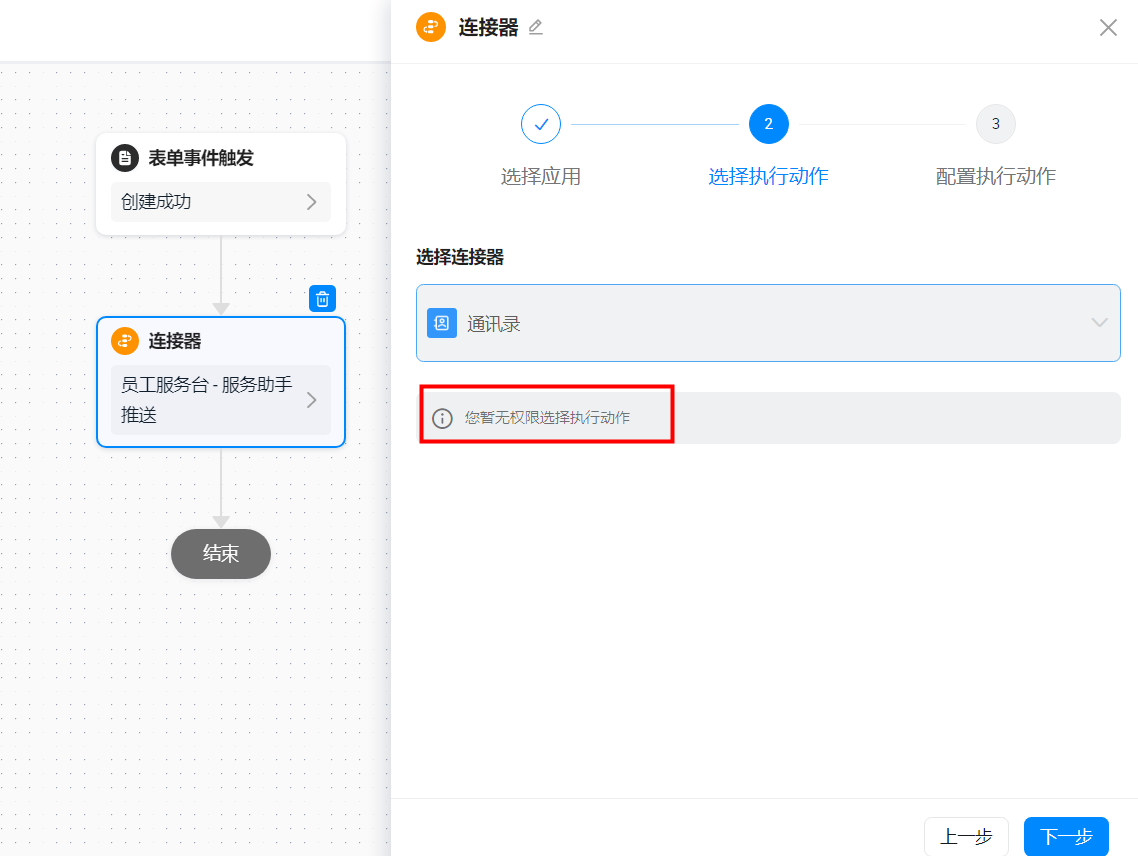
6.2 选择通讯录连接器后提示:您暂无权限选择执行动作
是因为你当前操作的账号无该钉钉组织通讯录的管理权限,可联系钉钉的主管理员给您的账号进行授权。
授权路径如下:
移动端:钉钉主管理员账号打开【手机钉钉】-【通讯录】-【找到您的企业】-【右侧“管理”】-【管理员设置】-【设置子管理员】- 【添加】/点击对应的管理组【编辑】-【添加管理员】并授权通讯录应用权限;
PC 端:钉钉主管理员账号登录【管理后台(oa.dingtalk.com)】-【安全与权限】-【权限管理】-【管理组】-【添加】即可选择需要被设定为子管理员的人并设置管理范围和分配权限。

宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------
