自定义页面引入轮播图
1. 使用场景
现有组件库的轮播图组件只能局限于固定样式,通过在自定义页面引入swiper.js,来介绍如何在自定义页面引入外部JS, 实现复杂轮播图场景。
2. 视频教程
更新中,敬请期待~
3. 操作步骤
3.1 步骤一:创建轮播图底表
操作方法:
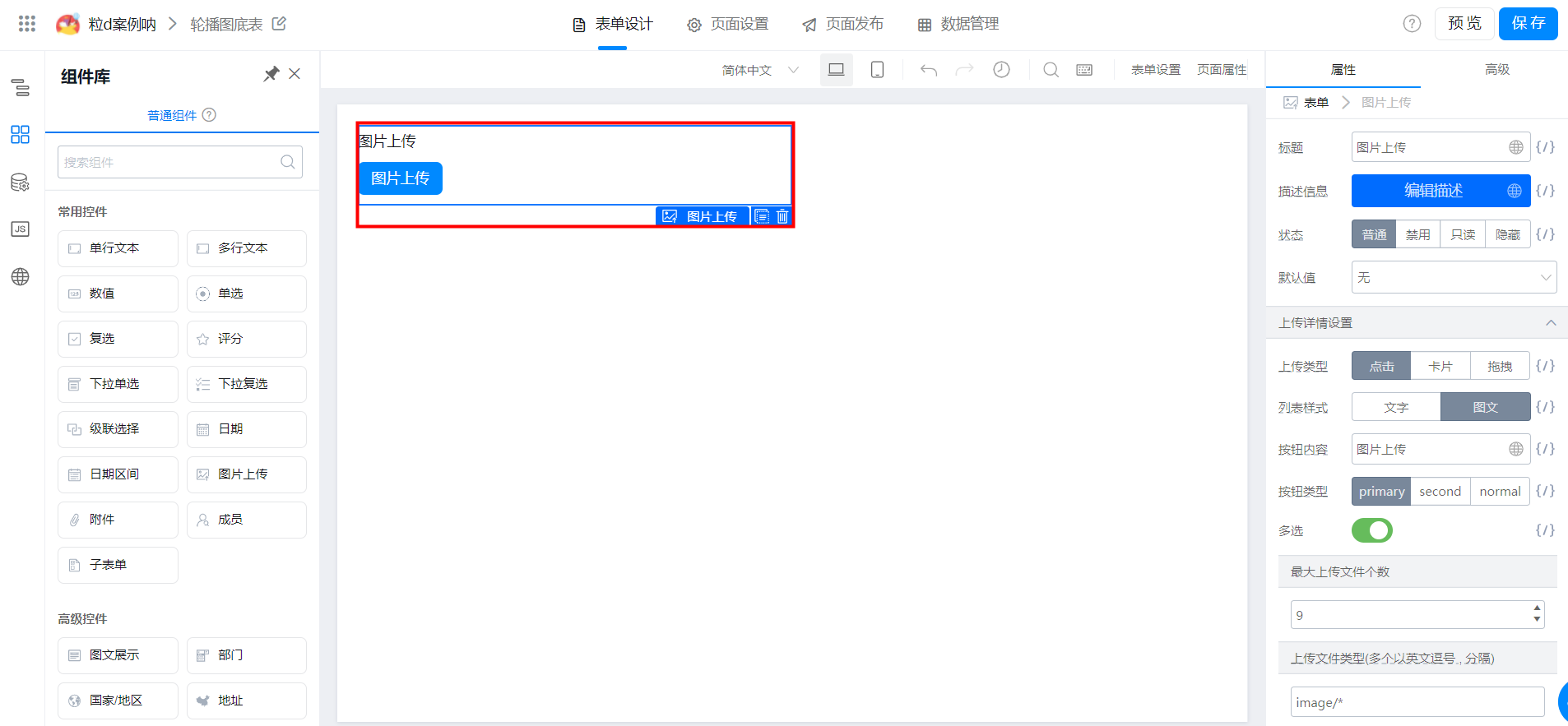
- 创建一个表单页面并在组件库中拖动一个 图片上传 到页面中间画布,命名为「轮播图底表」。
- 点击 保存 即可。
(操作方法如图3.1所示)

图3.1 表单页面设置
3.2 步骤二:创建自定义页面
3.2.1 配置 JSX 组件相关属性及样式
创建一个自定义页面并在组件库中拖动一个 JSX 组件到页面中间画布,设置类名和样式,命名为「自定义页面引入轮播图」。
操作方法:
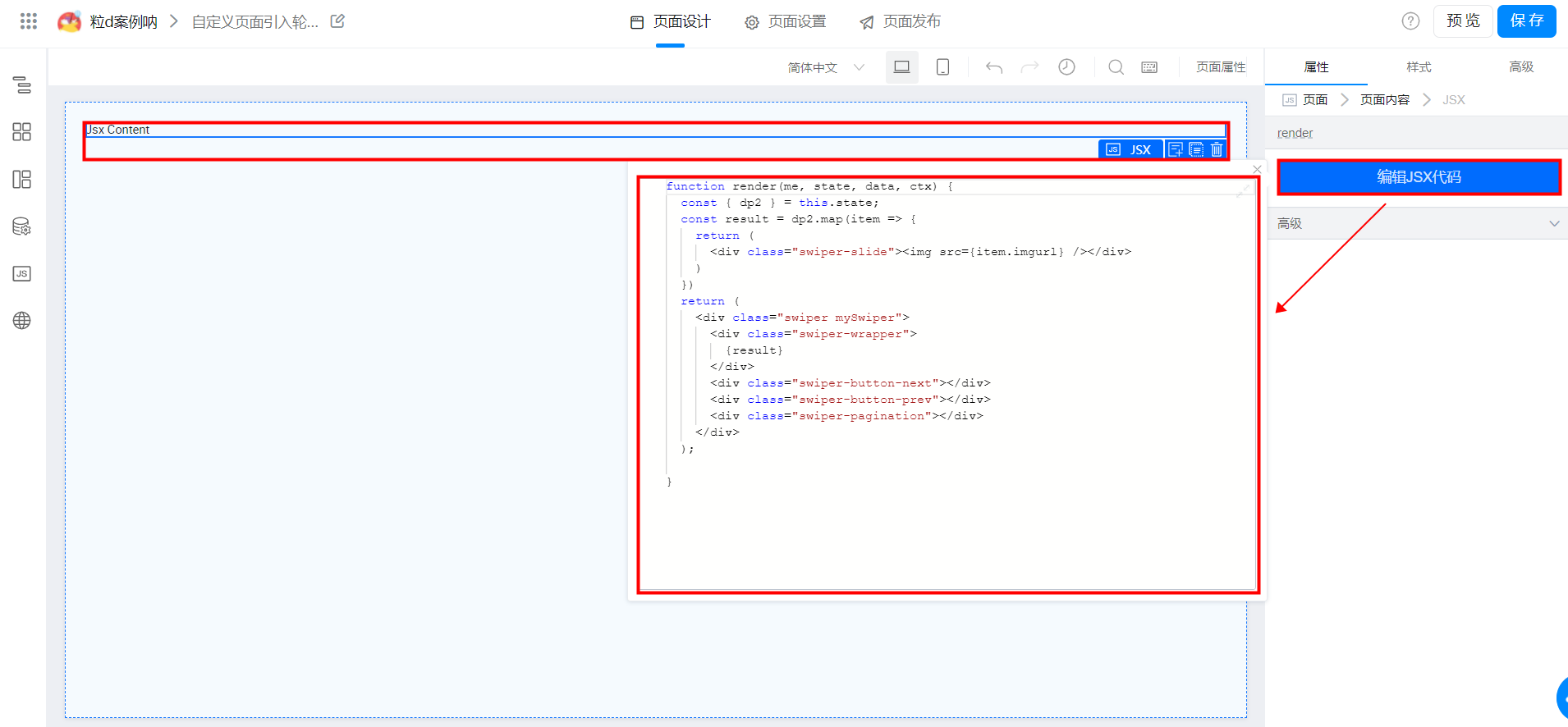
- 页面点击选择 jsx 组件,在右侧属性栏中,点击编辑JSX代码按钮。
- 将下述代码复制进来。
(操作方法如图3.2-1所示)

图3.2-1 JSX组件设置
下述引入的代码可直接复制在 JSX 面板内
function render(me, state, data, ctx) {
const { dp2 } = this.state;
const result = dp2.map(item => {
return (
<div class="swiper-slide"><img src={item.imgurl} /></div>
)
})
return (
<div class="swiper mySwiper">
<div class="swiper-wrapper">
{result}
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>
);
}
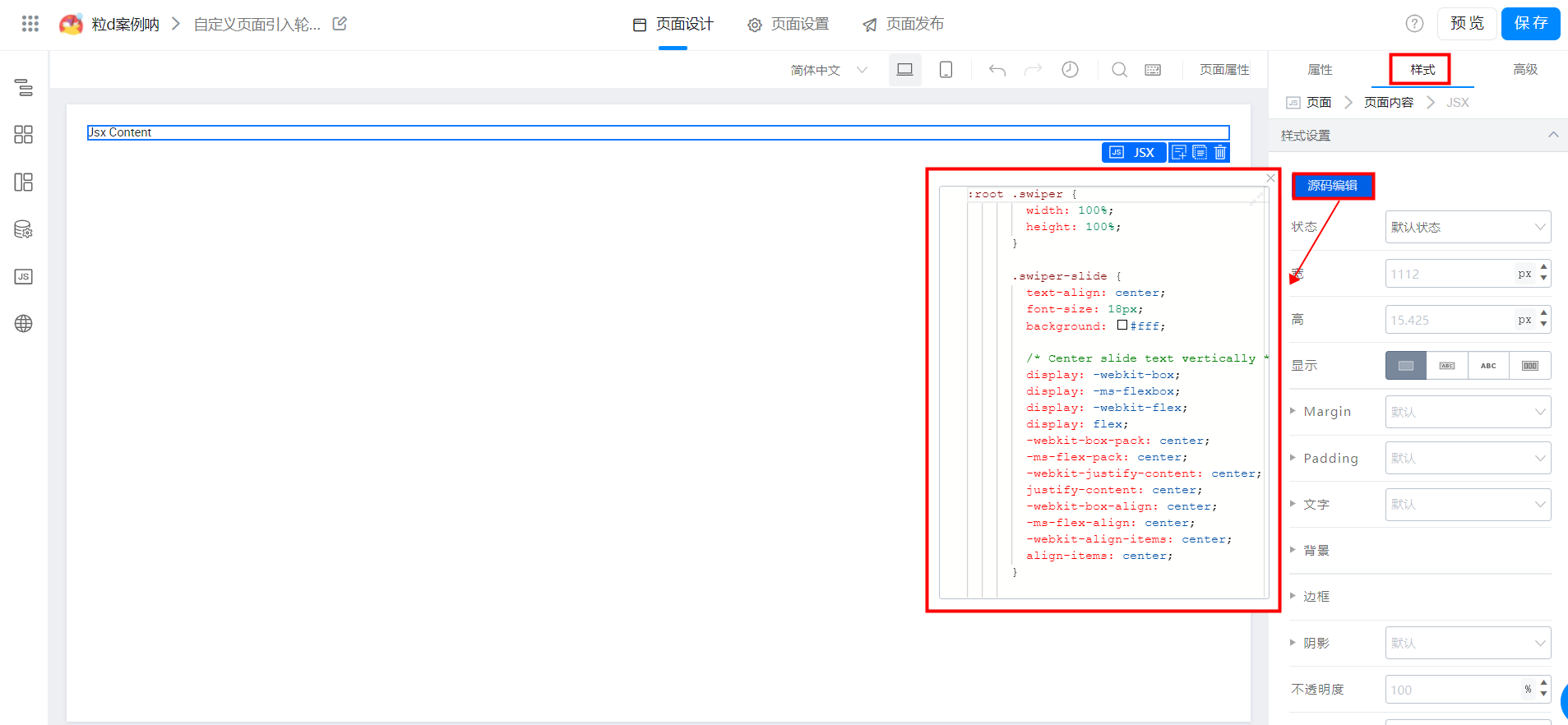
- 点击右侧 样式栏 选择 源码编辑 将下述代码复制进来。
(操作方法如图3.2-2所示)

图3.2-2 HTML组件设置
下述引入的代码可直接复制在面板内
:root .swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 300px;
}
3.2.2 配置 HTML 组件相关属性
在自定义页面并左侧 组件库中 拖动一个 HTML 组件到页面中间画布。
操作方法:
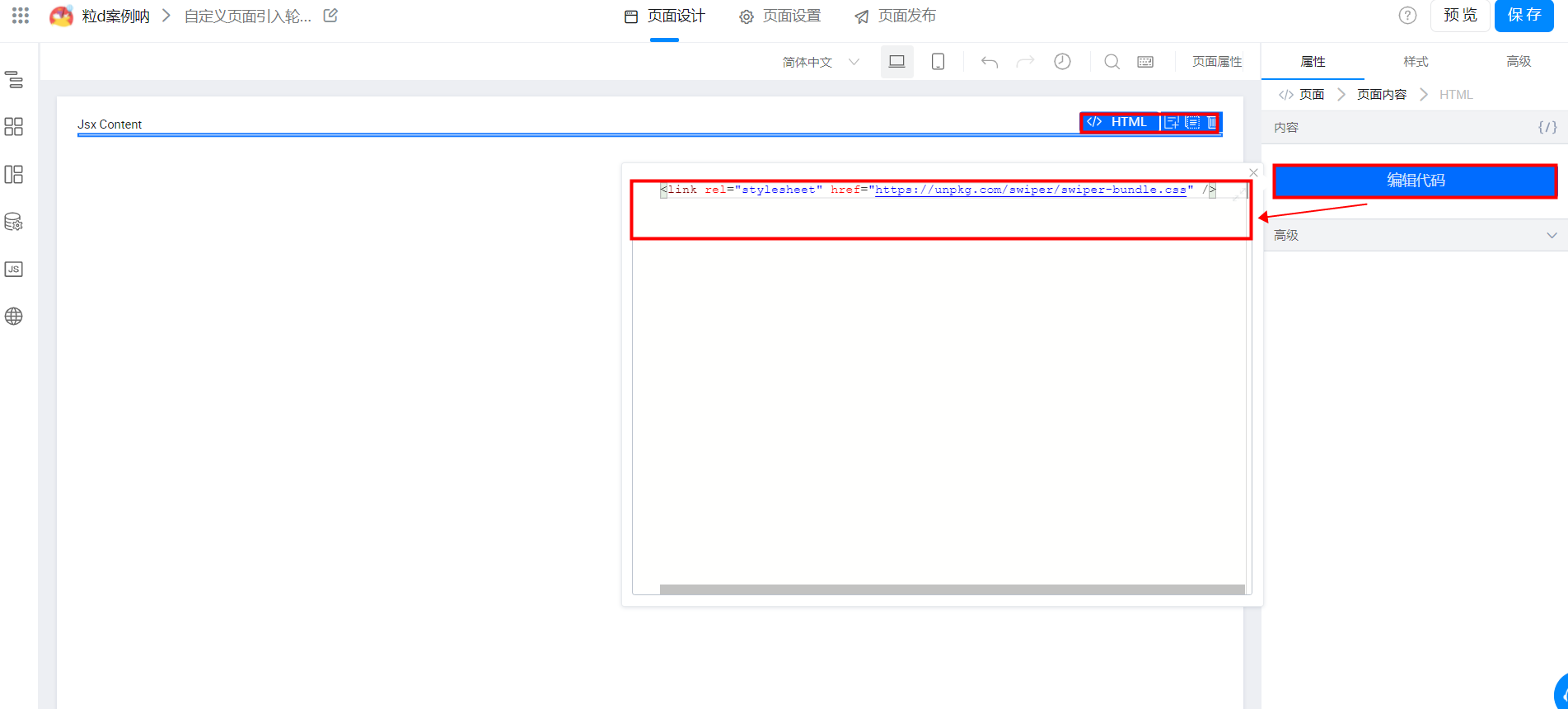
- 页面点击选择 HTML 组件,在右侧属性栏中,点击编辑HTML代码按钮。
- 将下述代码复制进来。
(操作方法如图3.2-3所示)

图3.2-3 HTML组件设置
下述引入的代码可直接复制在 HTML 面板内
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css" />
3.3 步骤三:自定义页面绑定 didmount,并调用方法
操作步骤:
- 点击选中页面。
- 在右侧属性栏中点击页面加载完成时-绑定动作按钮。
- 在弹出的对话框中选择 didMount 动作。
- 将下述代码复制到页面 JS 面板 didMount 函数处。
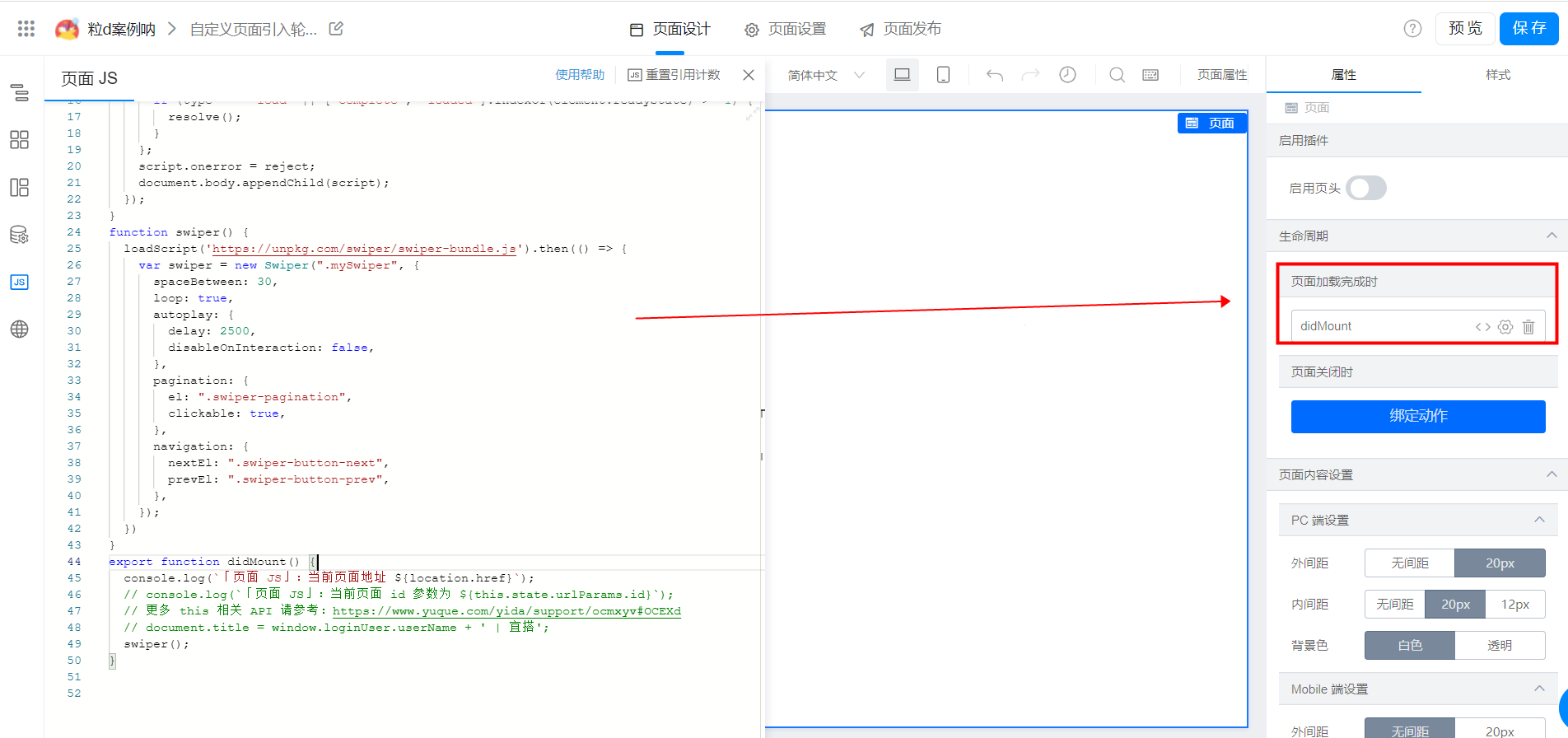
(操作方法如图3.3 所示)

图3.3 自定义页面绑定didmount
下述引入的代码可直接复制在 JS 面板内
export function loadScript(src) {
return new Promise((resolve, reject) => {
const script = document.createElement('script');
script.crossOrigin = 'anonymous';
script.src = src;
script.onload = (evt) => {
const { type, currentTarget, srcElement } = evt;
const element = currentTarget || srcElement;
if (type === 'load' || ['complete', 'loaded'].indexOf(element.readyState) > -1) {
resolve();
}
};
script.onerror = reject;
document.body.appendChild(script);
});
}
function swiper() {
loadScript('https://unpkg.com/swiper/swiper-bundle.js').then(() => {
var swiper = new Swiper(".mySwiper", {
spaceBetween: 30,
loop: true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
})
}
export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
swiper();
}
3.4 步骤四:设置变量数据源
3.4.1 添加变量数据源
操作方法:
- 点击页面左侧数据源按钮,打开数据源配置对话框。
- 点击添加按钮,选择变量选项,添加名称为dp2的变量数据源。
- 在数据一栏按照图示填写对应的数据。
- 点击保存按钮,关闭数据源配置对话框。
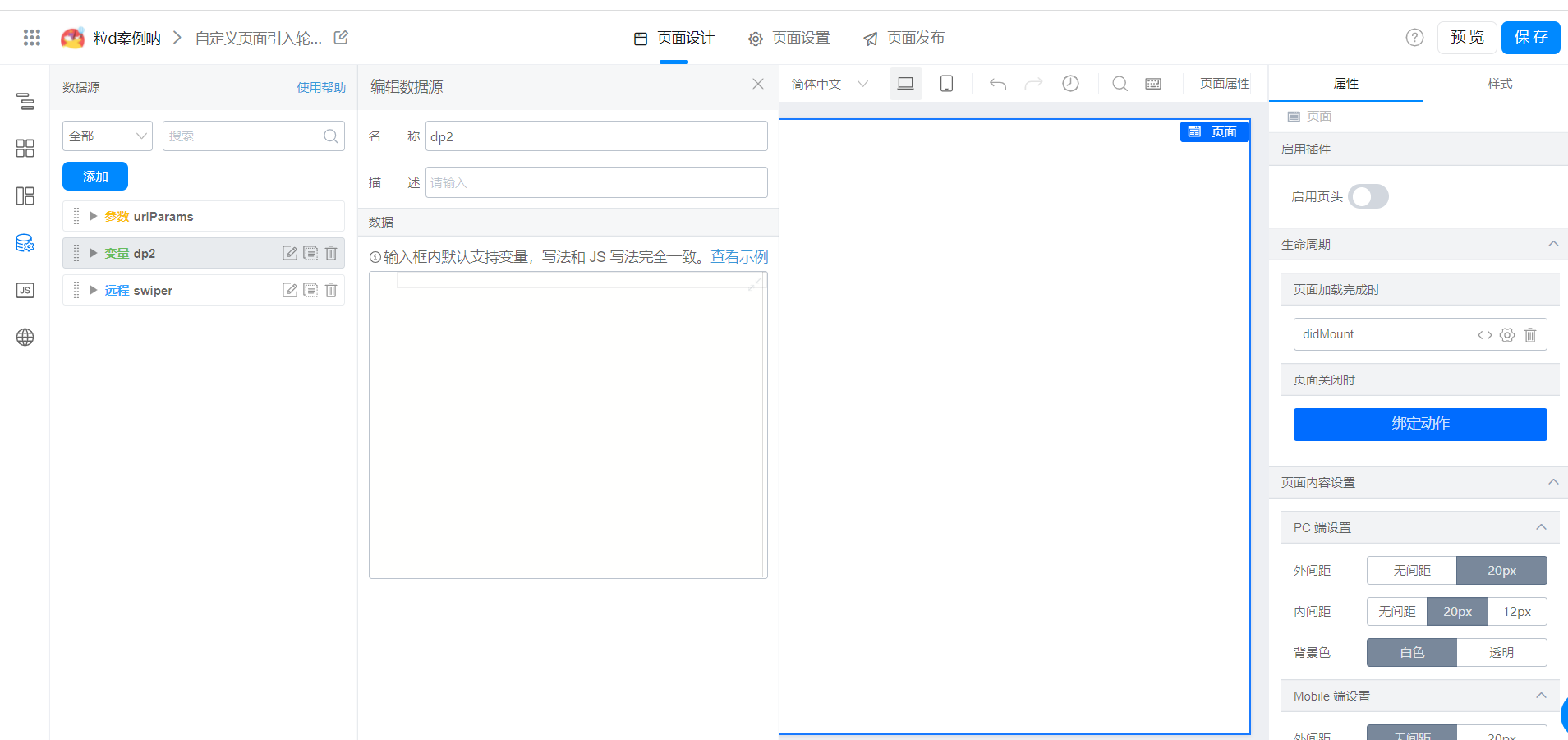
(操作方法如图3.4-1 所示)

图3.4-1 设置变量数据源
3.4.2 添加远程数据源
操作方法:
- 点击页面左侧数据源按钮,打开数据源配置对话框。
- 点击添加按钮,选择快速新建远程API选项,添加名称为swiper的远程数据源。
- 在数据一栏按照图示填写对应的数据。
注意:参数 formUuid 是轮播图底表的formUuid(根据需求可自定义更换表单formUuid)
- 数据处理中 选择 didFetch 请求完成回调函数,将下述代码复制到页面 JS 面板 didFetch 函数处。
- 点击保存按钮,关闭数据源配置对话框。
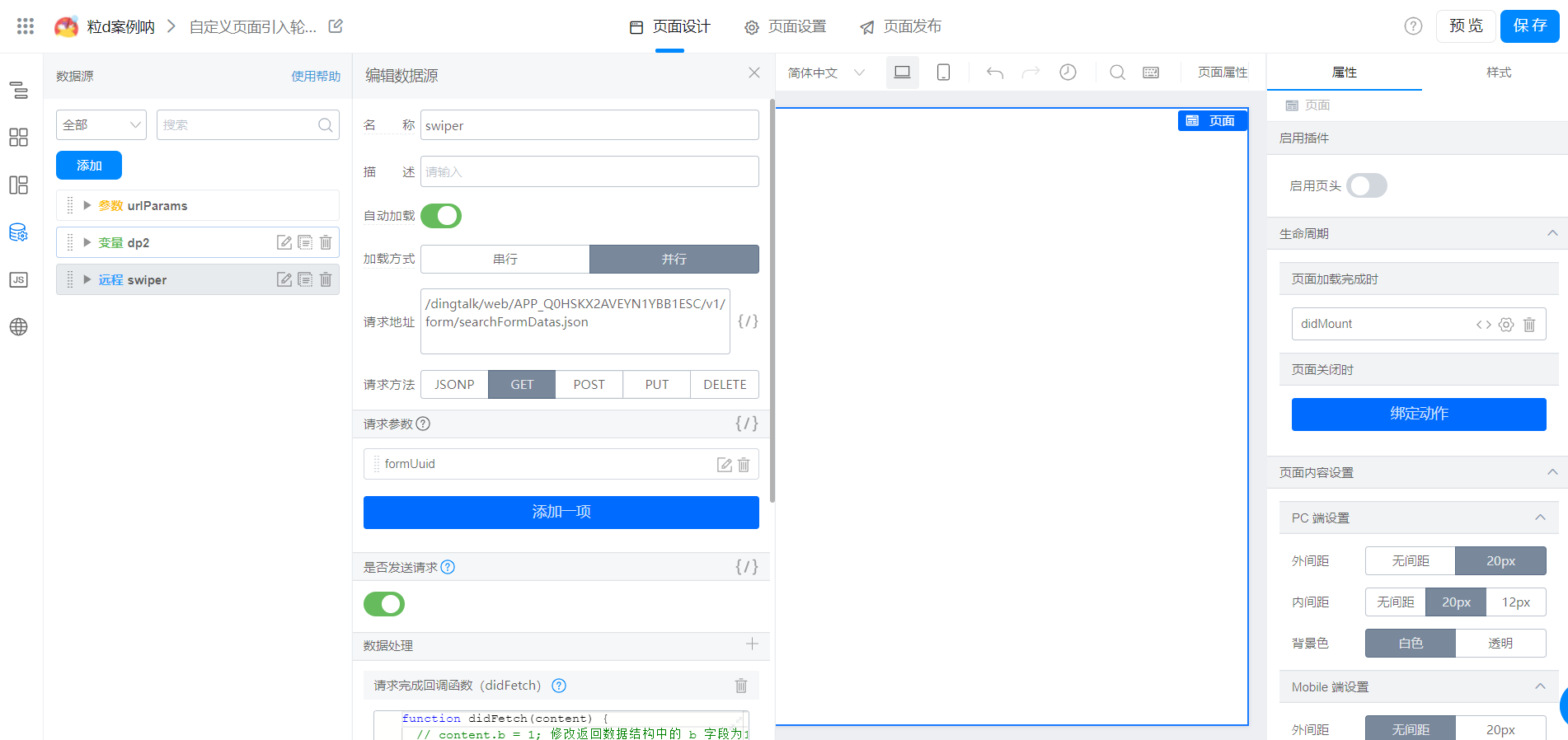
(操作方法如图3.4-2 所示)

图3.4-2 设置远程数据源
下述引入的代码可直接复制在 JS 面板内
function didFetch(content) {
// content.b = 1; 修改返回数据结构中的 b 字段为1
let value = [];
content.data.map(item => {
let img = JSON.parse(item.formData.imageField_kvbsaf9j)
let arr = {
imgurl: img[0].url
}
value.push(arr);
})
console.log(value);
this.setState({
dp2: value
})
return content; // 重要,需返回 content
}
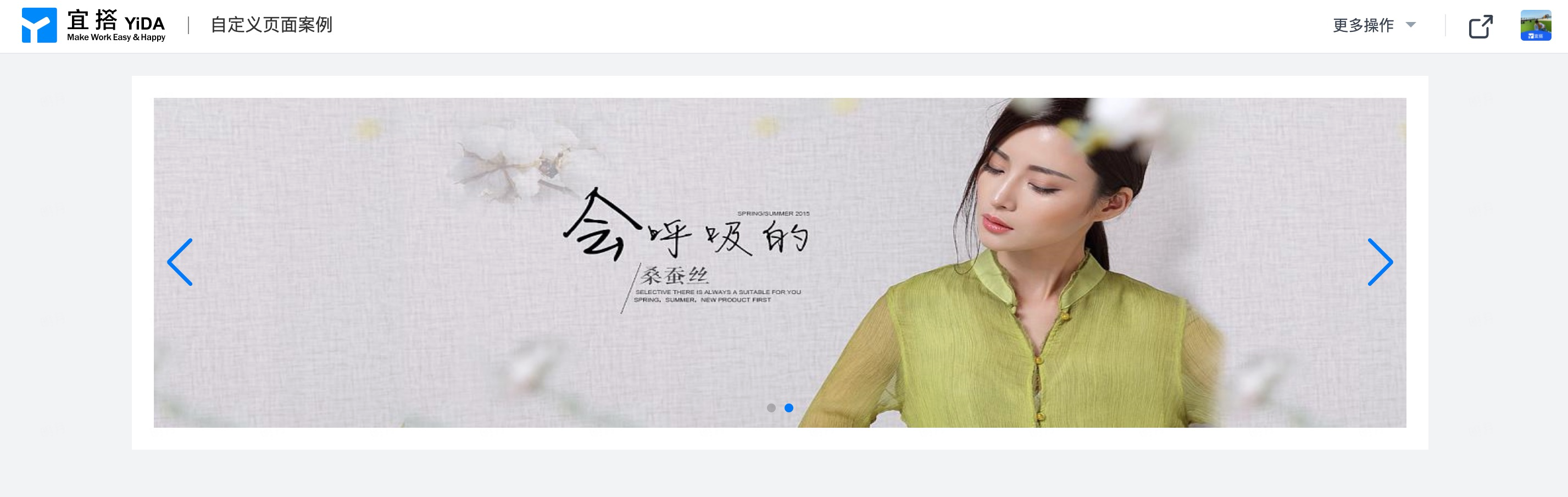
4. 效果演示

4-1 效果演示
5. 在线试玩
在线体验请移步开发者中心 👉 自定义页面引入轮播图
--------------------获取宜搭最新信息,欢迎关注我们--------------------

Is this document helpful?