如何做到在报表中只能看到自己部门的数据?
1. 使用场景
用户在报表页面查询数据时,需要限制用户只能查看自己本部门的数据
2. 视频展示
此处为语雀视频卡片,点击链接查看:录制_2021_04_02_14_26_24_873.mp4
3. 操作步骤
3.1 在业务数据表单中添加一个单行文本组件,定义标题为「部门编码」或「部门ID」

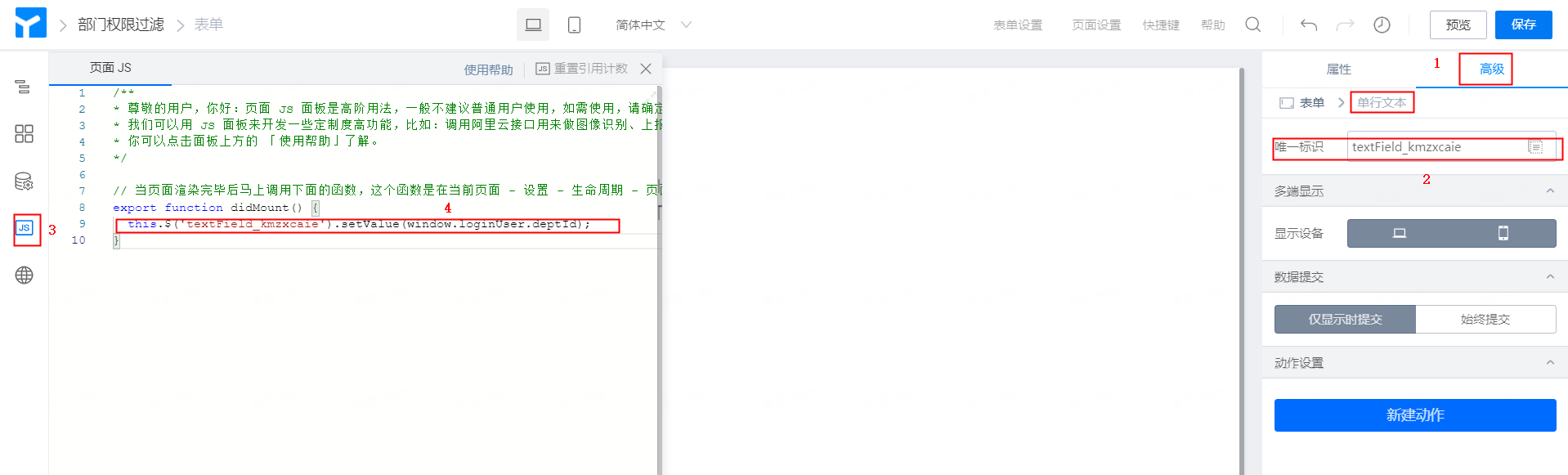
3.2 在页面 JS 面板的 didMount() 函数内,添加代码 —— 给「部门编码」组件赋当前表单提交人所在的部门编码信息。
参考代码如下:
//给部门编码组件赋值表单提交人所在的部门ID信息
export function didMount() {
this.$('部门编码组件的fieldId').setValue(window.loginUser.deptId);
}
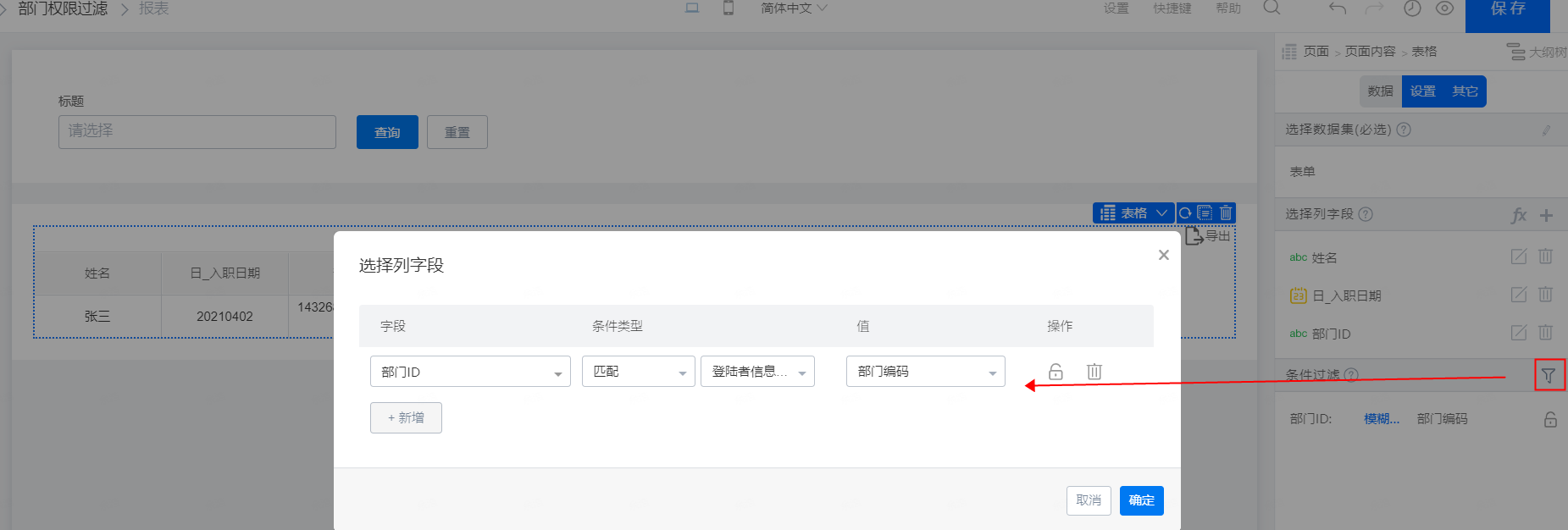
3.3 在报表页面的表格组件内配置条件过滤,使「部门编码」字段-匹配-当前登录者变量-部门编码。
参考下图:

4. 在线试玩
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?