集成&自动化 — 集成智能人事
注意:
- 本连接器并不同步员工详细档案信息。
- 本连接器只能添加非本企业员工(手机号为准),否则报错系统繁忙。
- 本连接器需要具有组织管理员权限的相关人员进行操作,否则在选择执行动作时会提示:您暂无权限选择执行动作。
1. 使用场景
在宜搭的表单上填写待入职员工的信息,包括姓名、手机号、预计入职时间。提交表单后,通过连接器实现与智能人事系统进行集成,将提交的信息同步到智能人事上。
2. 操作步骤
2.1 步骤一:创建并配置表单
操作步骤:
- 新建普通表单,命名为「待入职员工信息登记表」。
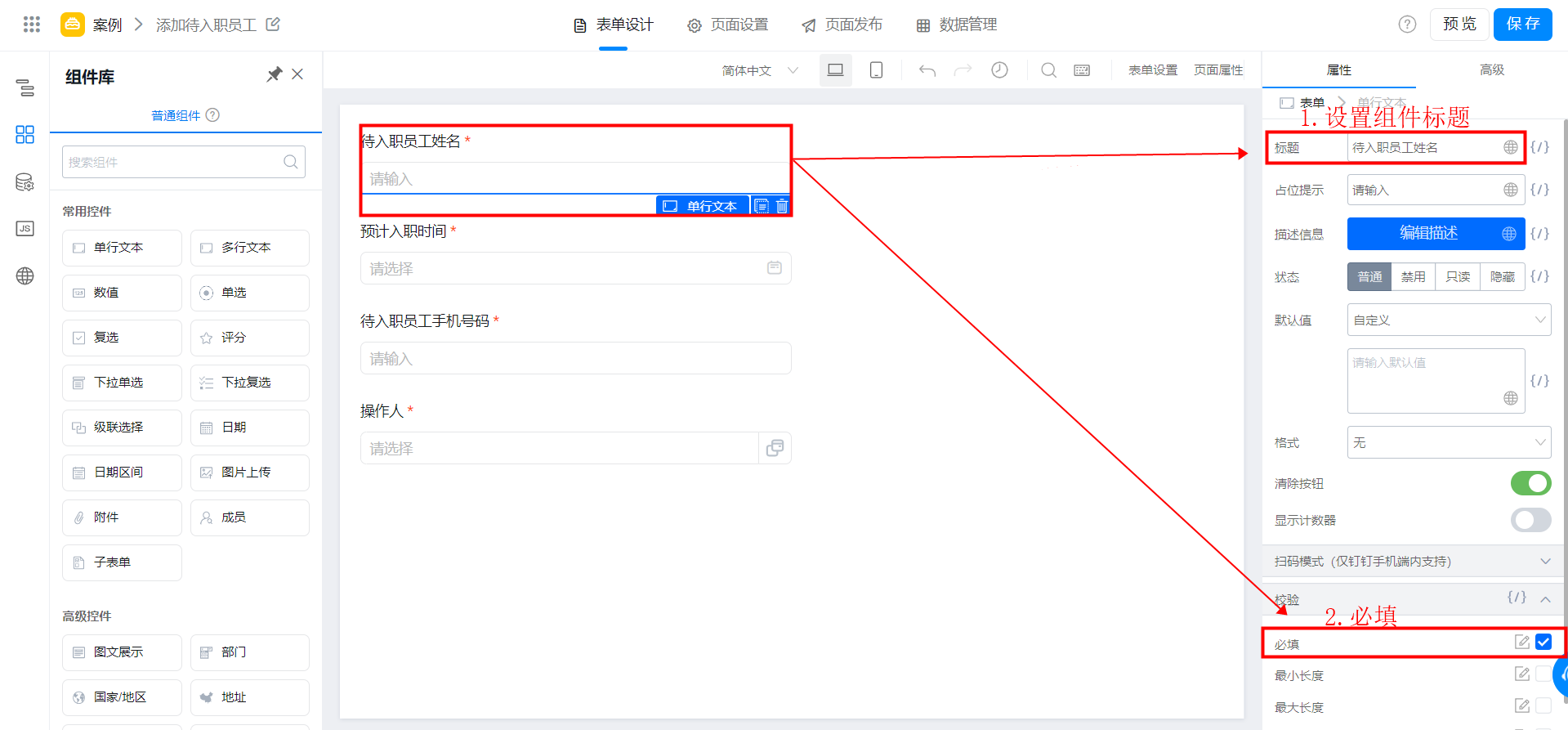
- 添加单行文本组件,命名为「待入职员工姓名」,设置为必填项。(操作如图2.1-1 所示)

图2.1-1 添加并配置单行文本组件
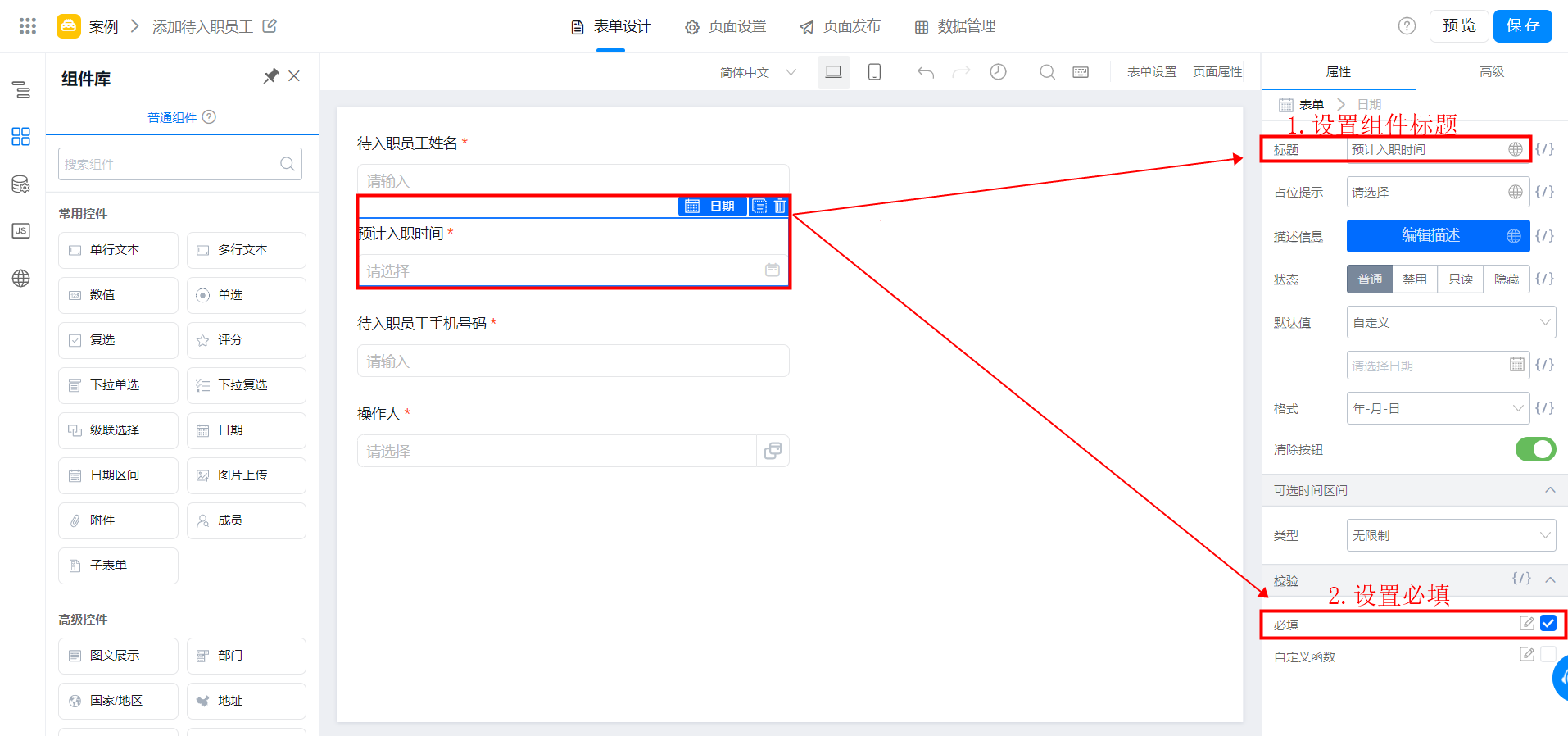
- 添加日期组件,命名为「预计入职时间」,设置为必填项。(操作如图2.1-2 所示)

图2.1-2 添加并配置日期组件
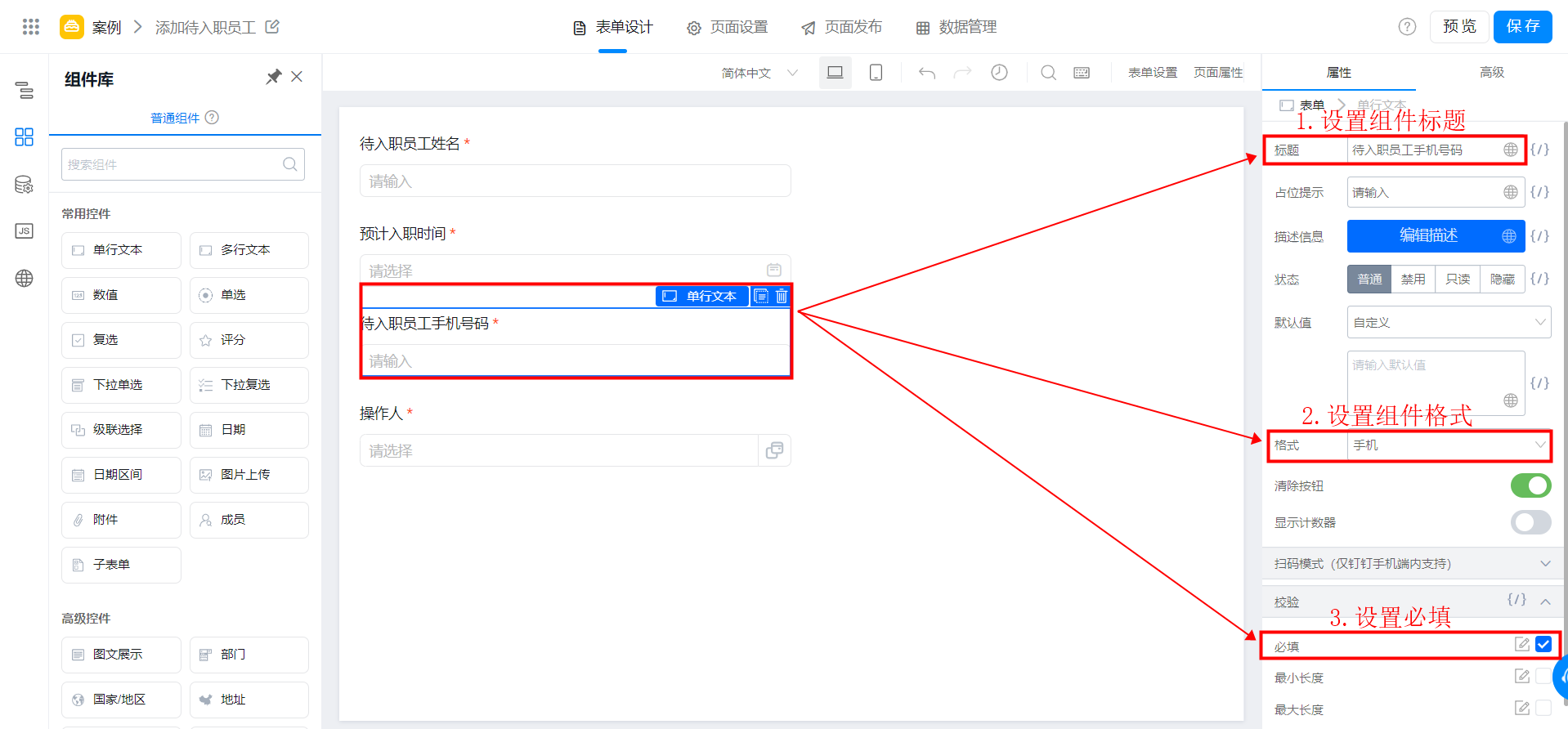
- 添加单行文本组件,命名为「待入职员工手机号」,设置为必填项,组件格式设置为手机。
(操作如图2.1-3 所示)

图2.1-3 添加并配置单行文本组件
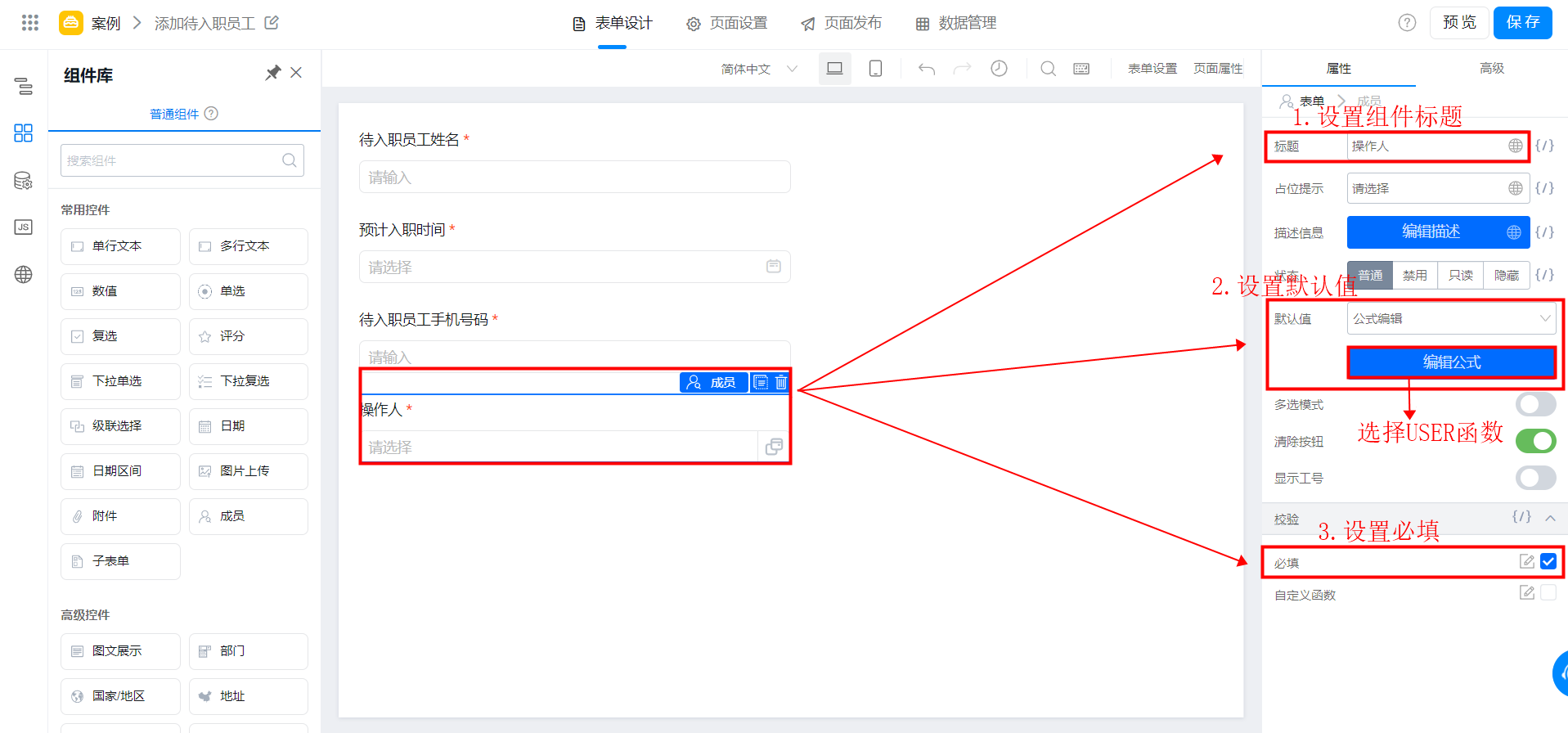
- 添加成员组件,命名为「操作人」,组件默认值设置为公式编辑并选择
USER()公式。
(操作如图2.1-4 所示)

图2.1-4 添加并配置成员组件
- 点击页面右上角「保存」按钮,即可。
2.2 步骤二:添加并配置连接器
获取详细连接器介绍,请移步:集成&自动化-连接器
操作步骤:
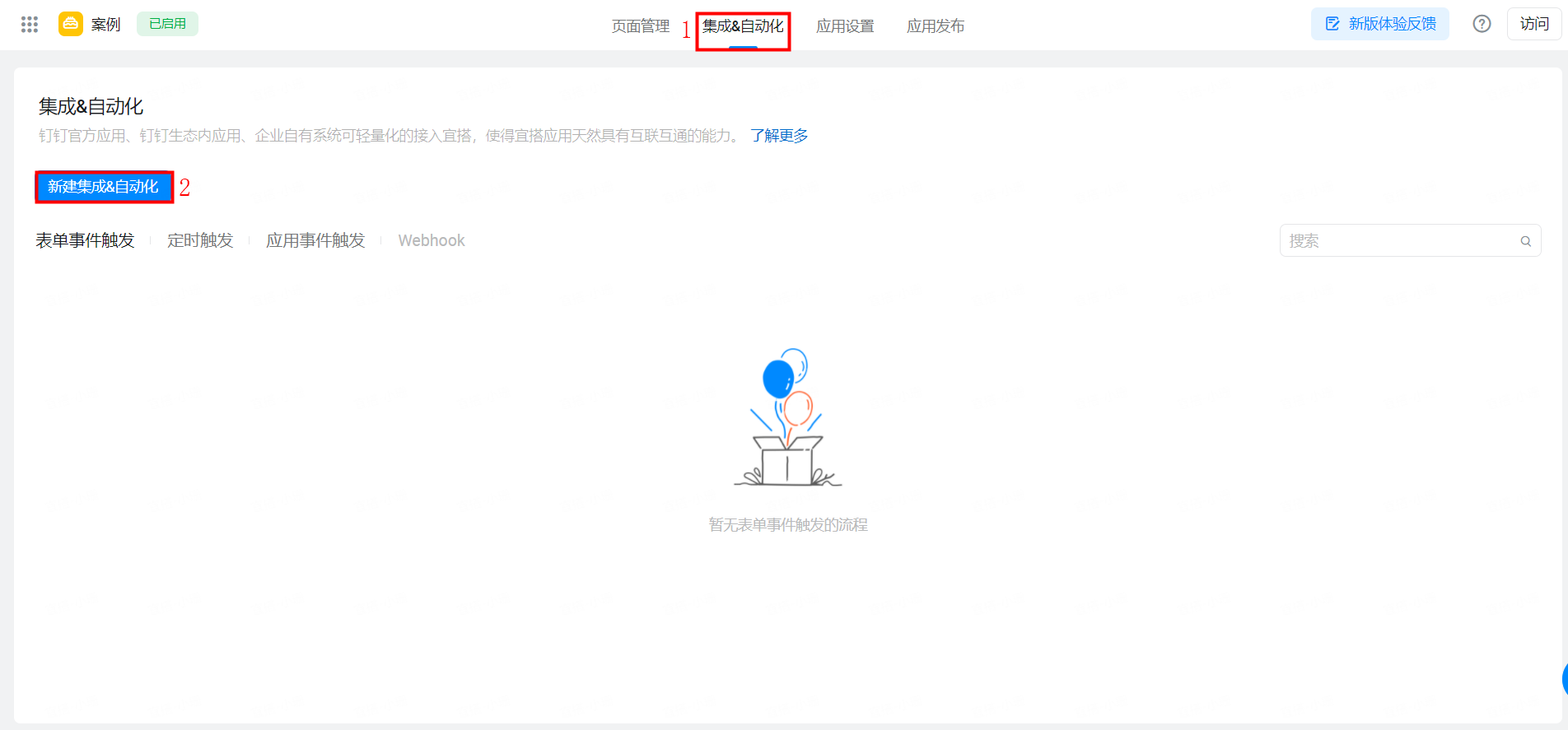
- 后台管理界面>>选择「待入职员工信息登记表」表单>>选择「集成&自动化」>>点击「新建集成&自动化」。(操作如图2.2-1 所示)

图2.2-1 连接器配置入口
- 将连接器命名为「添加待入职员工」,触发类型选择「表单事件触发」,点击「确定按钮」。
(操作如图2.2-2 所示)

图2.2-2 新建连接器
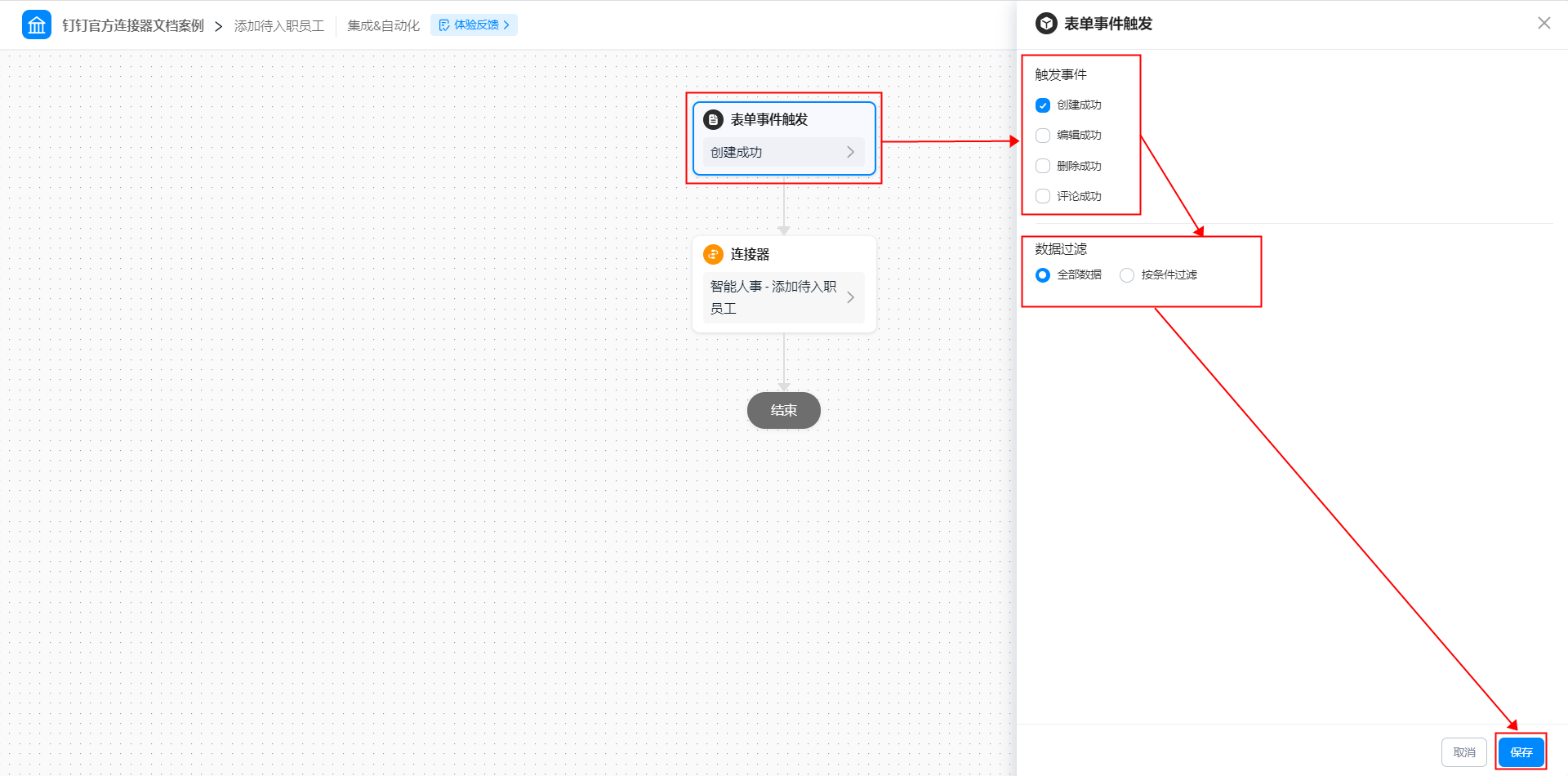
- 配置表单事件触发:触发事件选择「创建成功」,数据过滤选择「全部数据」,点击「保存」按钮。
(操作如图2.2-3 所示)

图2.2-3 配置连接器表单触发事件
- 选择连接器应用:在钉钉官方应用中选择「智能人事」,点击「下一步」按钮。
(操作如图 2.2-4 所示)

图2.2-4 选择连接器应用
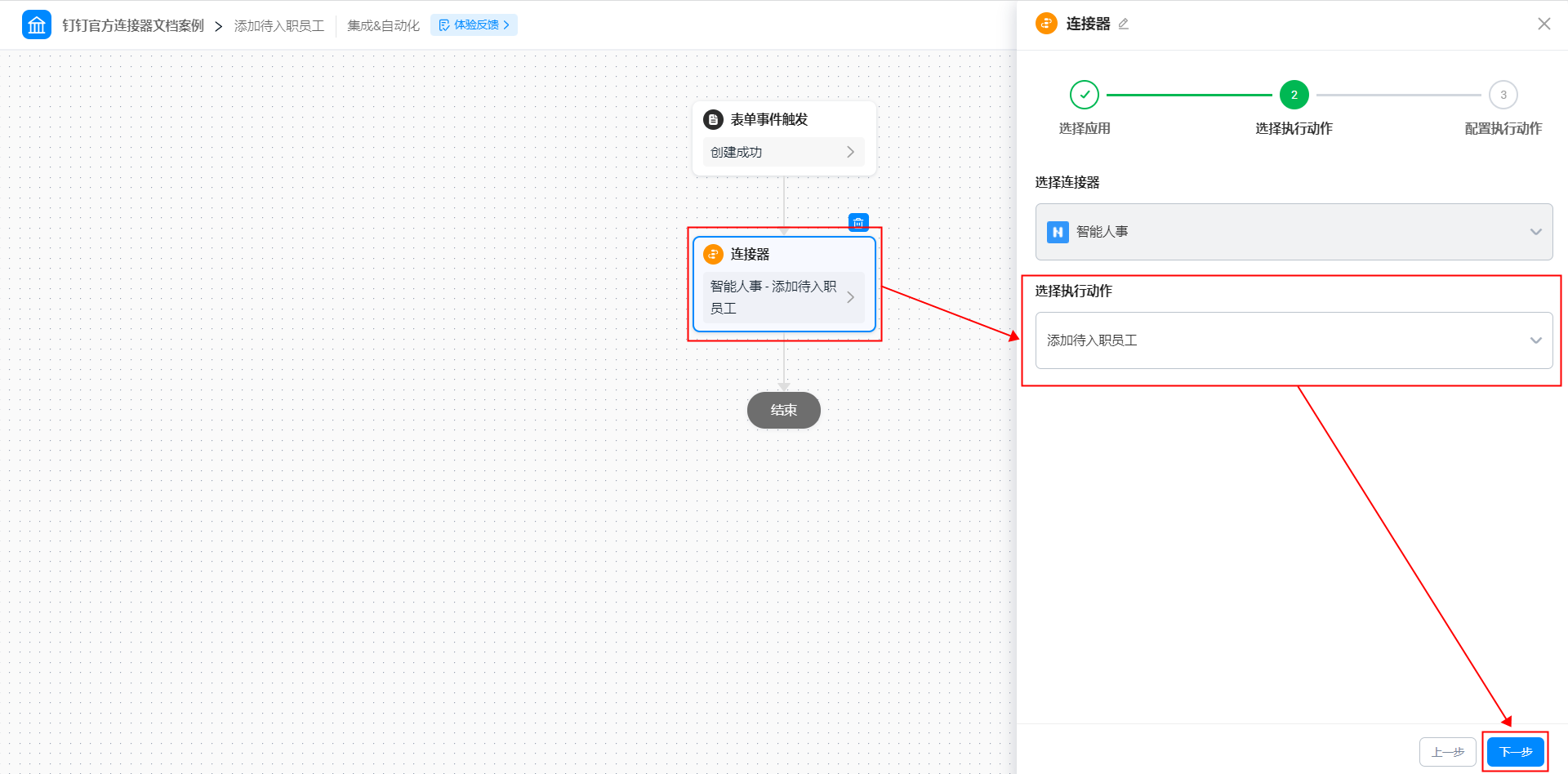
- 选择执行动作:选择「添加待入职员工」动作,点击「下一步」按钮。
(操作如图2.2-5 所示)

图2.2-5 选择连接器执行动作
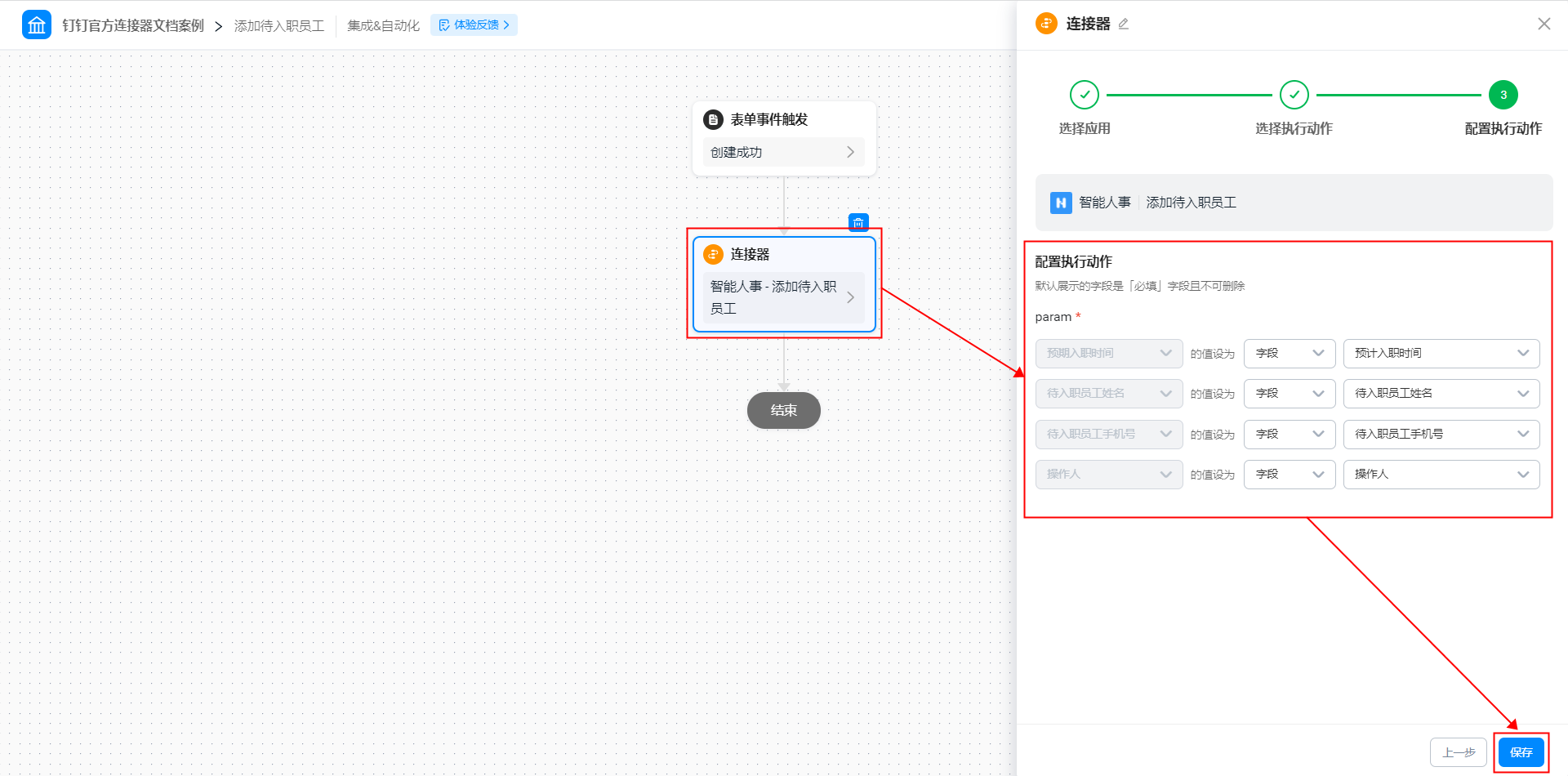
- 配置执行动作:将 param 中各项值设置为「字段」并选择「待入职员工信息登记表」中对应的组件,点击「保存」按钮。(操作如图2.2-6 所示)

图2.2-6 配置连接器执行动作
- 点击页面右上角「保存」按钮后,点击「发布」按钮,即可。
2.3 步骤三:提交「待入职员工信息登记表」表单
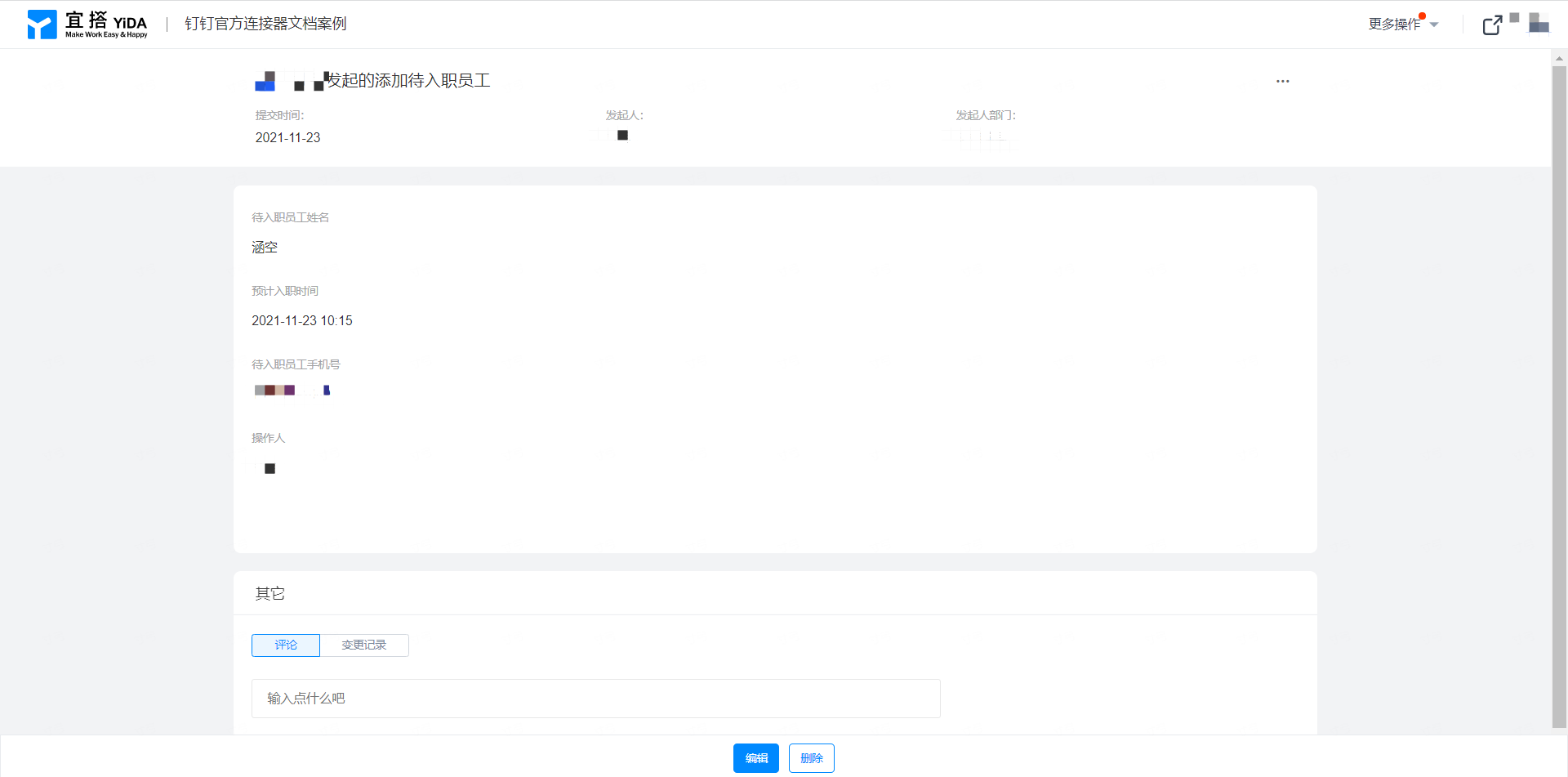
通过前两个步骤,完成了对「待入职员工信息登记表」的设计以及对连接器的配置,接下来,只需要提交表单即可触发连接器,实现提交表单时向智能人事中添加待入职员工的需求。(操作如图2.3-1 所示)

图2.3-1 提交表单数据
3. 效果展示
电脑端:
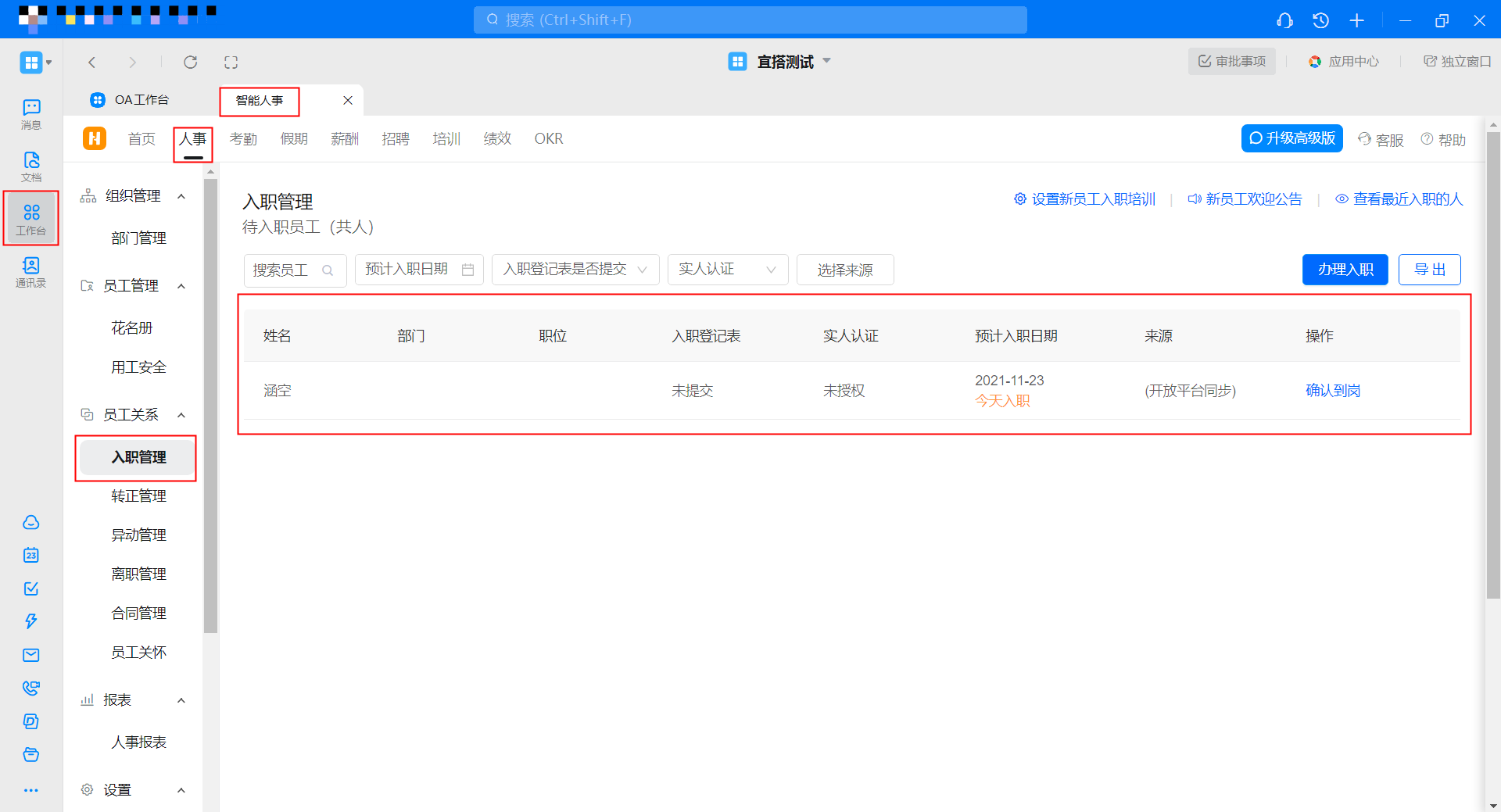
查看路径:电脑端钉钉 >> 工作台 >> 智能人事 >> 人事 >> 员工关系 >> 入职管理(如图3.1-1 所示)

图3.1-1 电脑端效果展示
移动端:
待入职员工会收到钉钉小秘书发来的填写入职登记表的消息通知。(图3.1-2 所示)

图3.1-2 移动端待入职员工收到消息通知
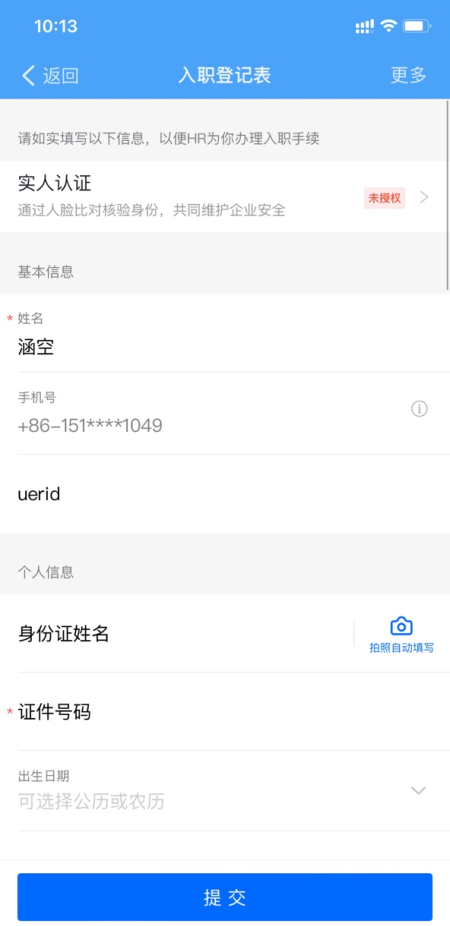
点击会跳转到入职申请表。(图3.1-3 所示)

图3.1-3 移动端待入职员工填写入职登记表
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?