如何在报表中直接展示表单图片?
使用前提:
- 体验版不支持
- 新建应用内 3.0 报表,旧应用 3.0 报表需借助单元格图片配合实现,详情参考常见问题1
1. 使用场景
在数据统计的时候想直观展示产品名称对应的产品图片,可以参考下面案例搭建实现。
2. 创建步骤
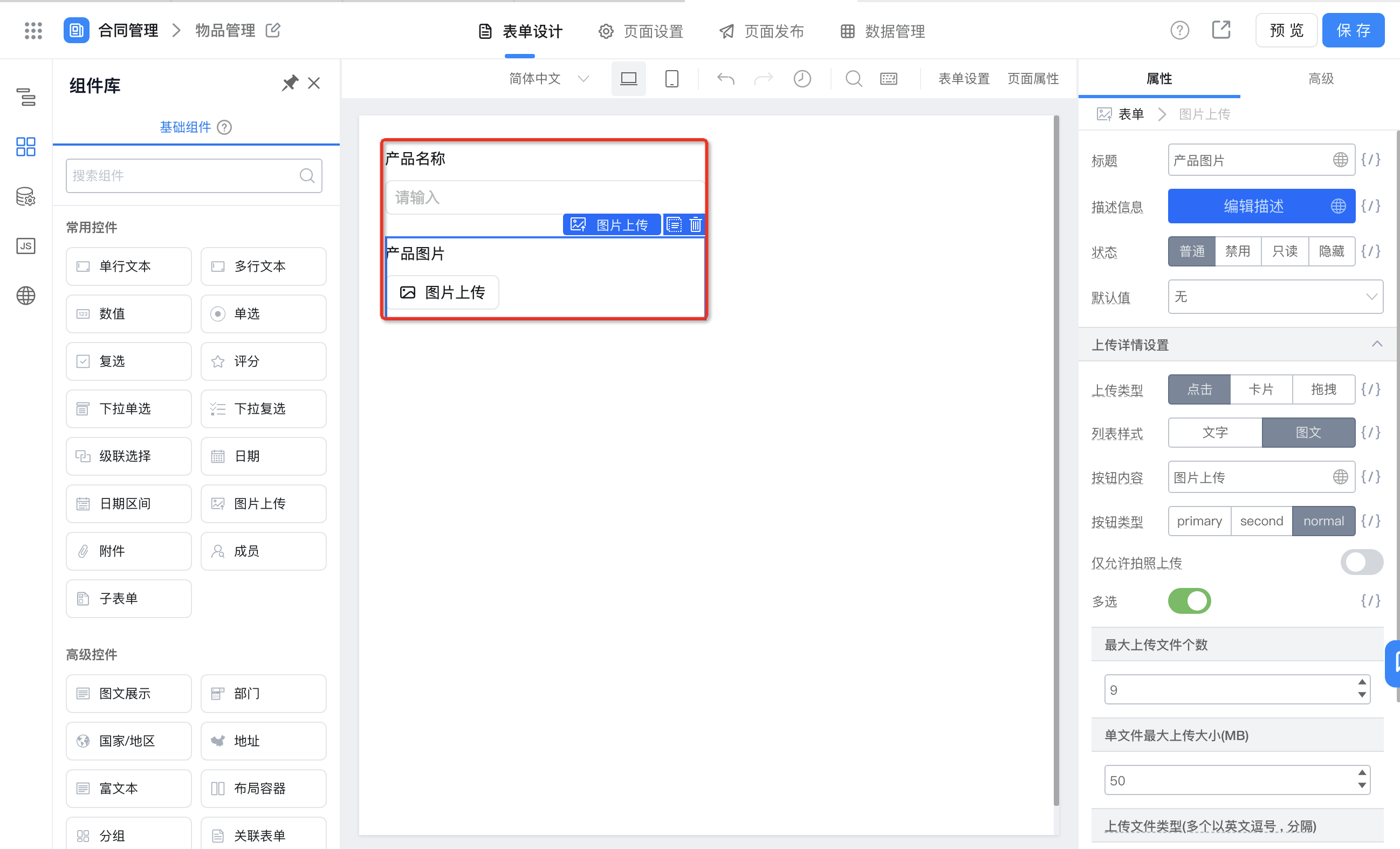
创建普通表单
- 在表单设计上面选择单行文本、图片上传组件。

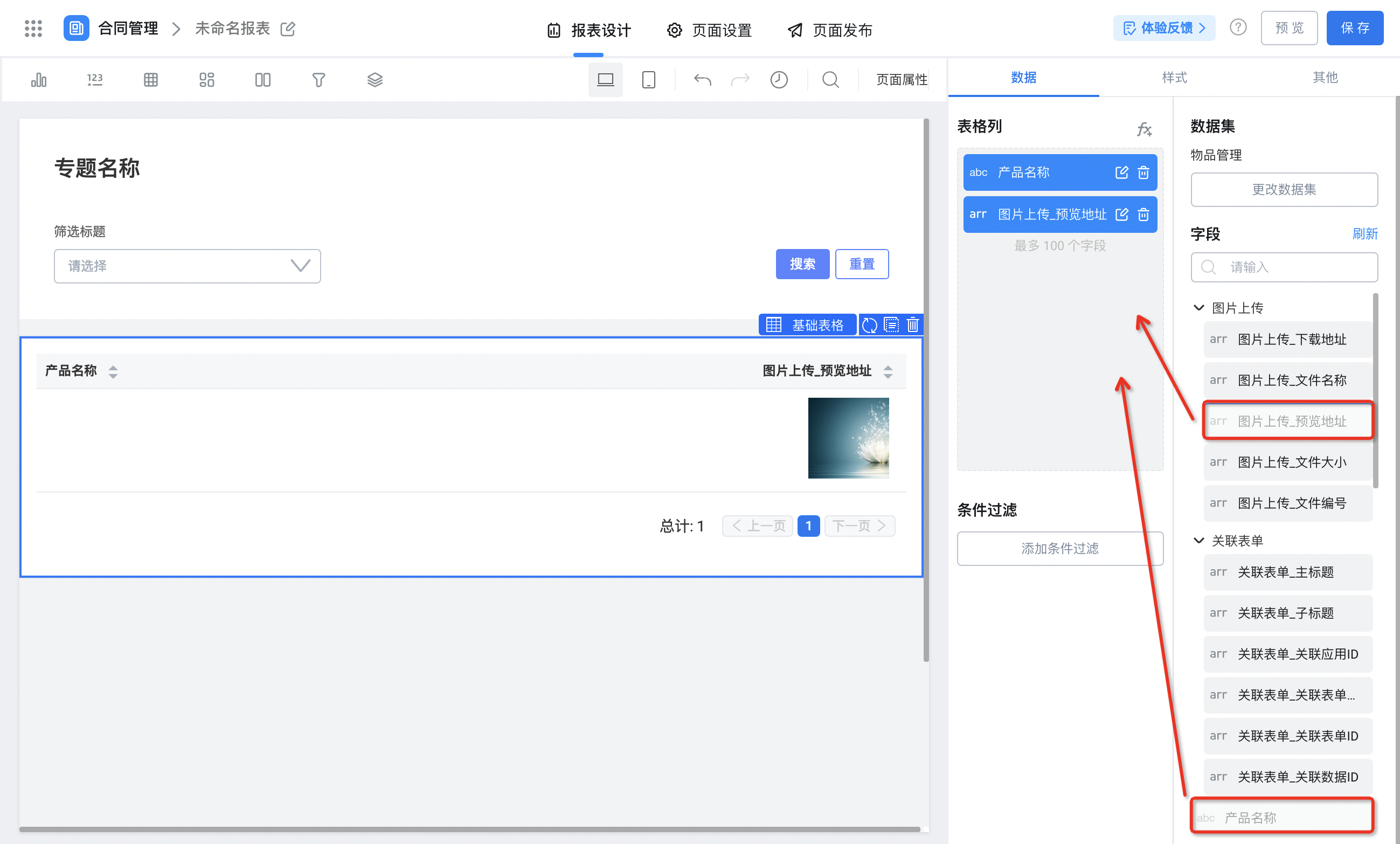
创建报表
- 报表选择表格组件,数据集选择上面创建好的表单,字段选择产品名称、图片上传_预览地址。

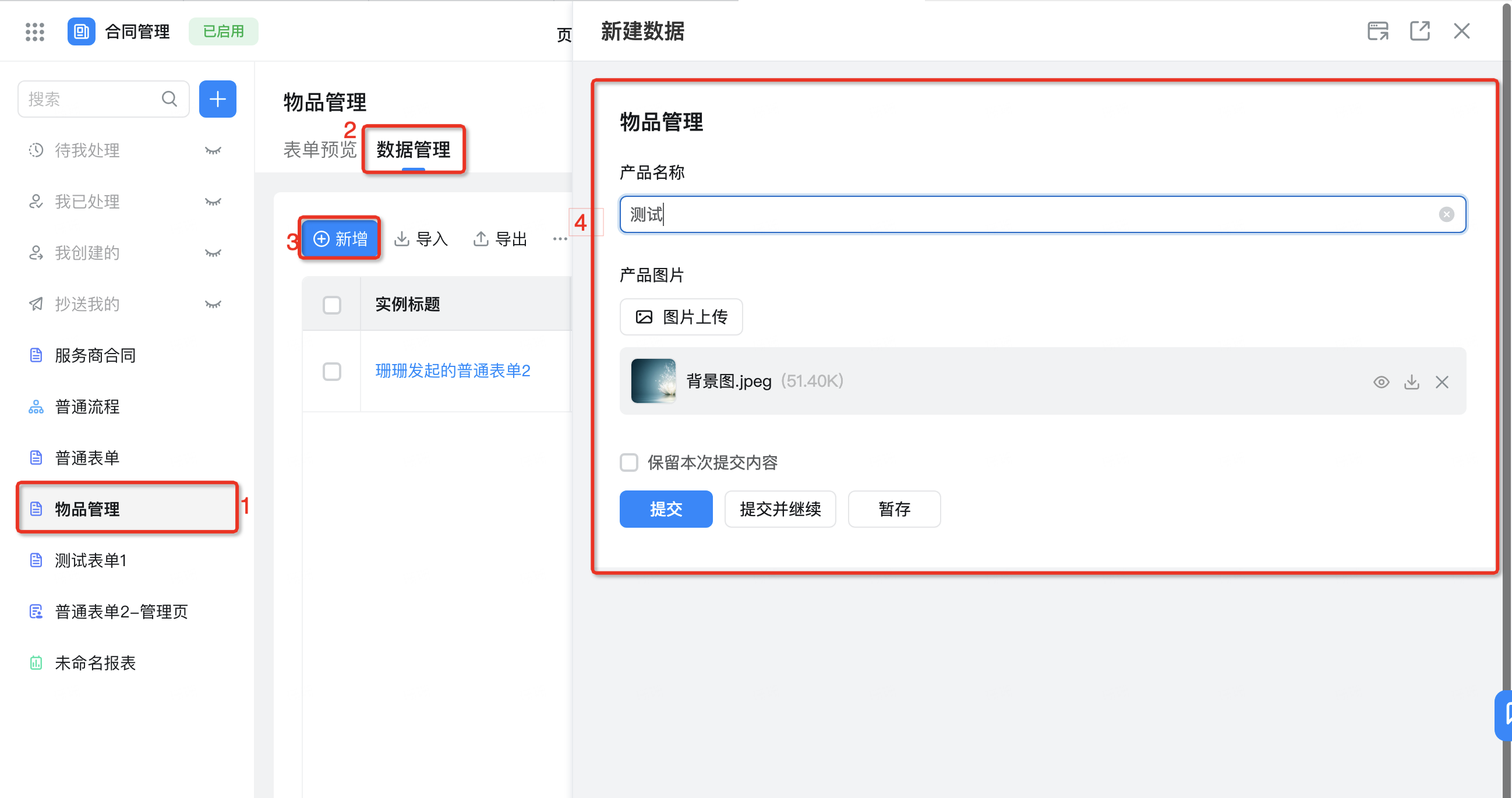
- 提交表单数据

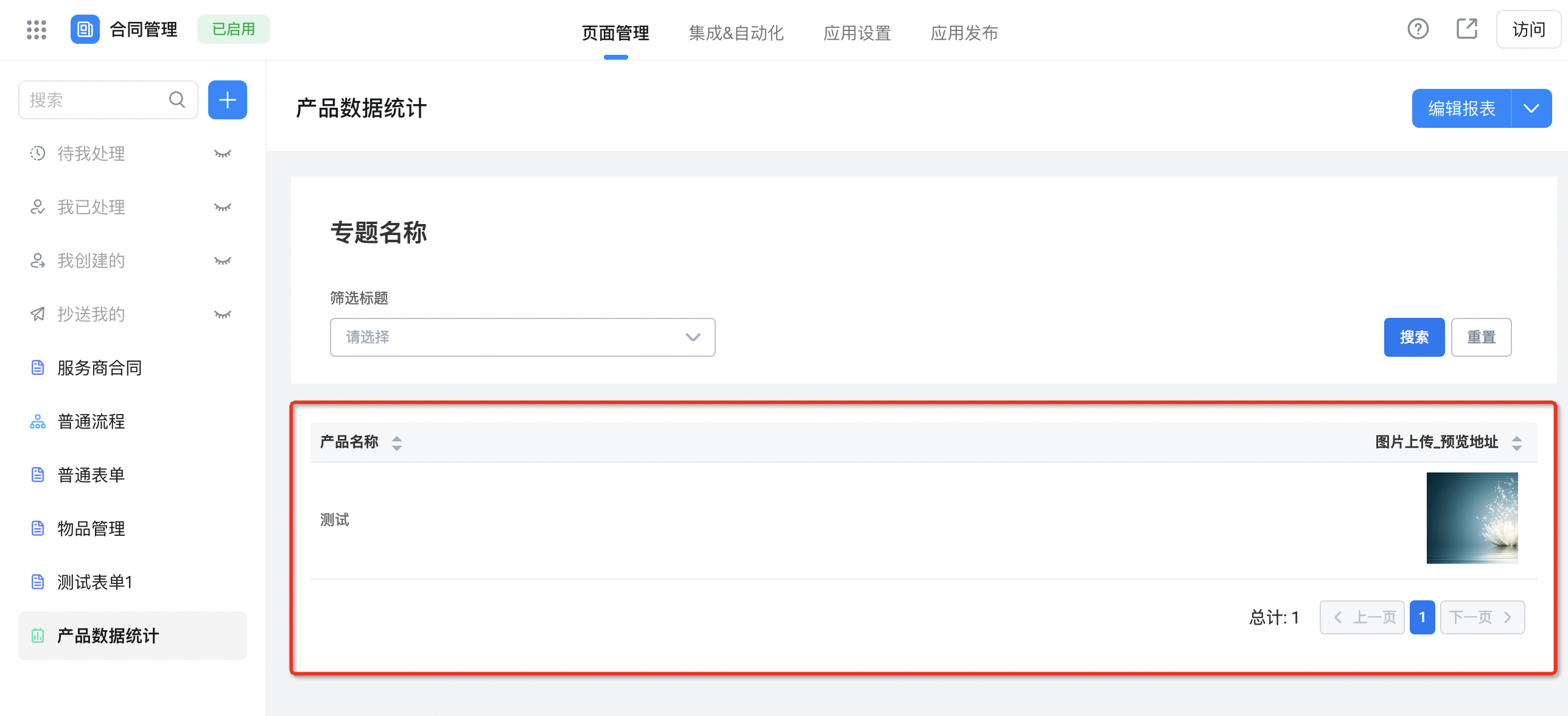
3. 实现效果
直接将表单数据中上传的图片进行报表展示,如下图:

4. 常见问题
4.1 旧应用 3.0 报表如何展示图片?
3.0报表直接展示图片仅支持新建应用下的报表应用,当旧应用内的3.0报表想实现展示图片,需通过下述方法侧方面实现。
4.1.1 新建动作获取图片地址
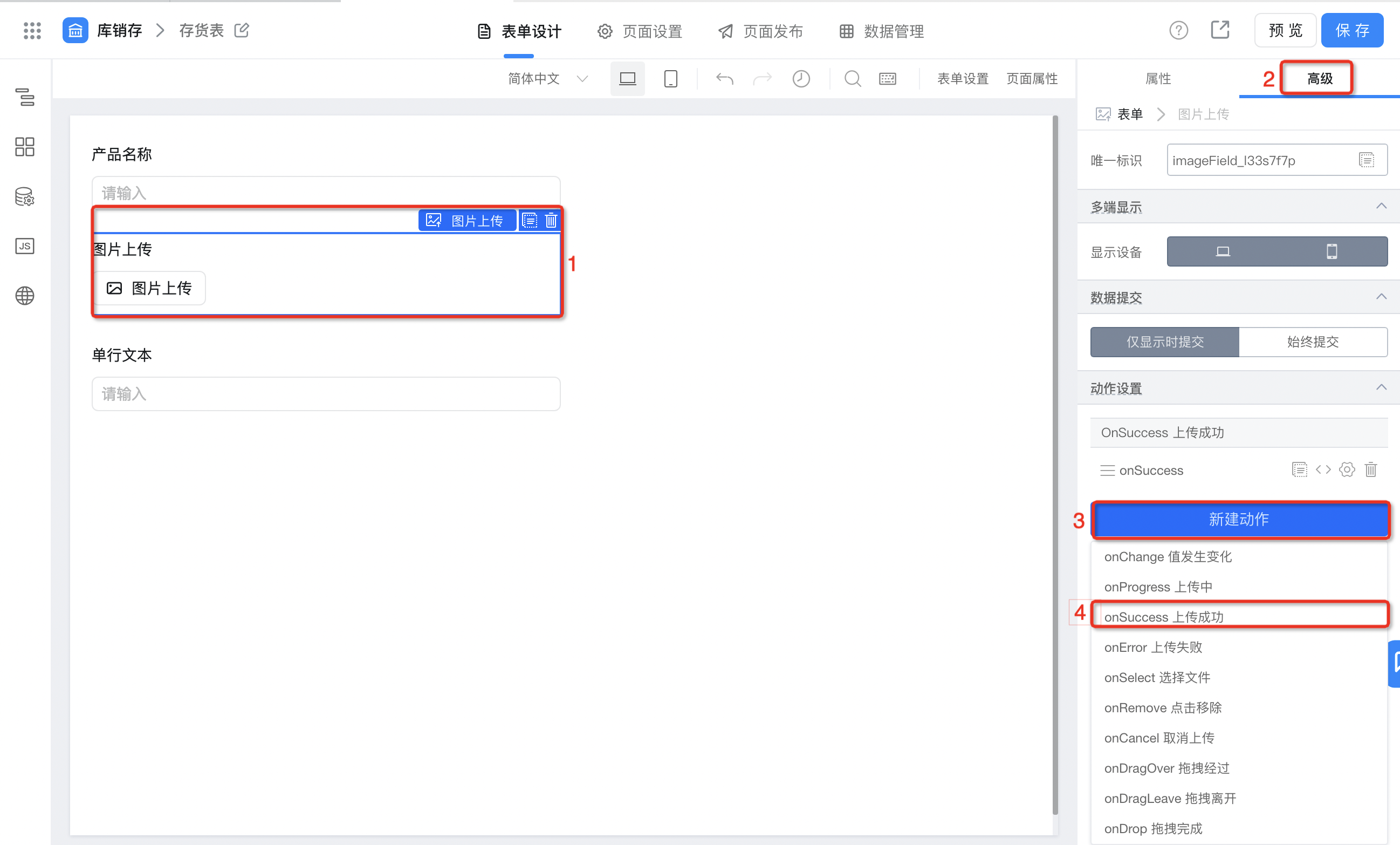
首先,在表单页面点击图片上传组件,选择高级,动作设置里的新建动作,然后选择 onSuccess 上传成功


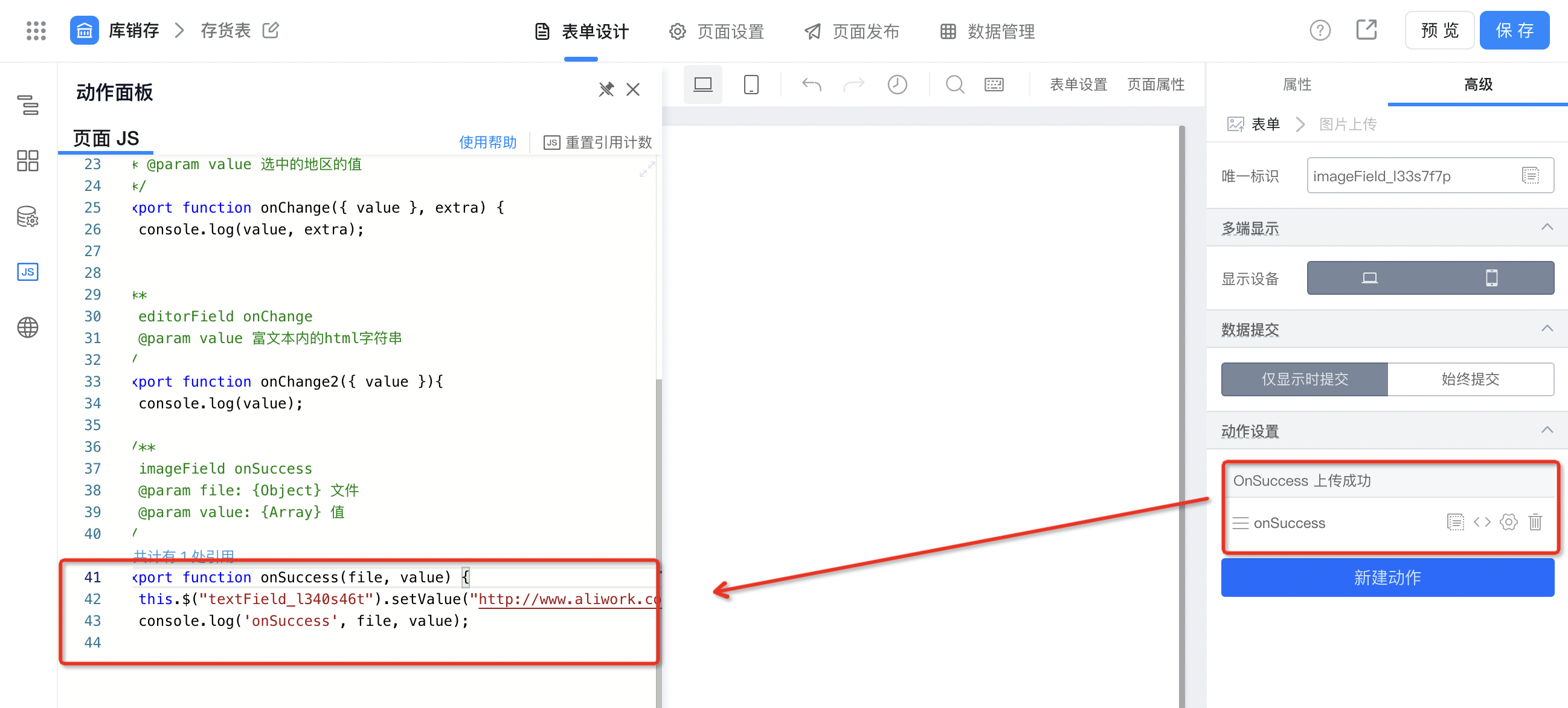
参考代码如下(注意修改单行文本唯一标识):
export function onSuccess(file, value) {
this.$("单行文本组件的唯一标识").setValue("http://www.aliwork.com" + file.imgURL)
console.log('onSuccess', file, value);
}
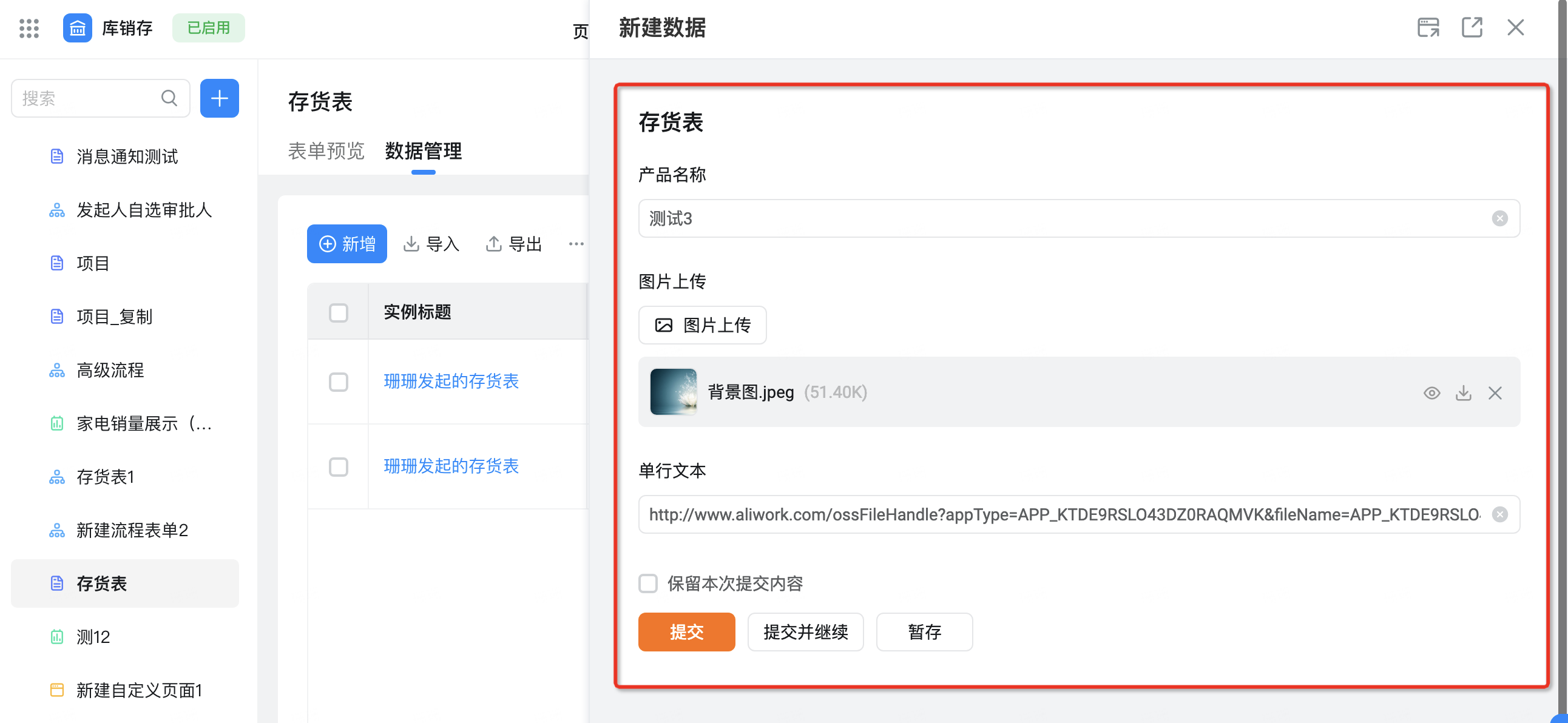
提交表单数据效果图:

4.1.2 报表设置
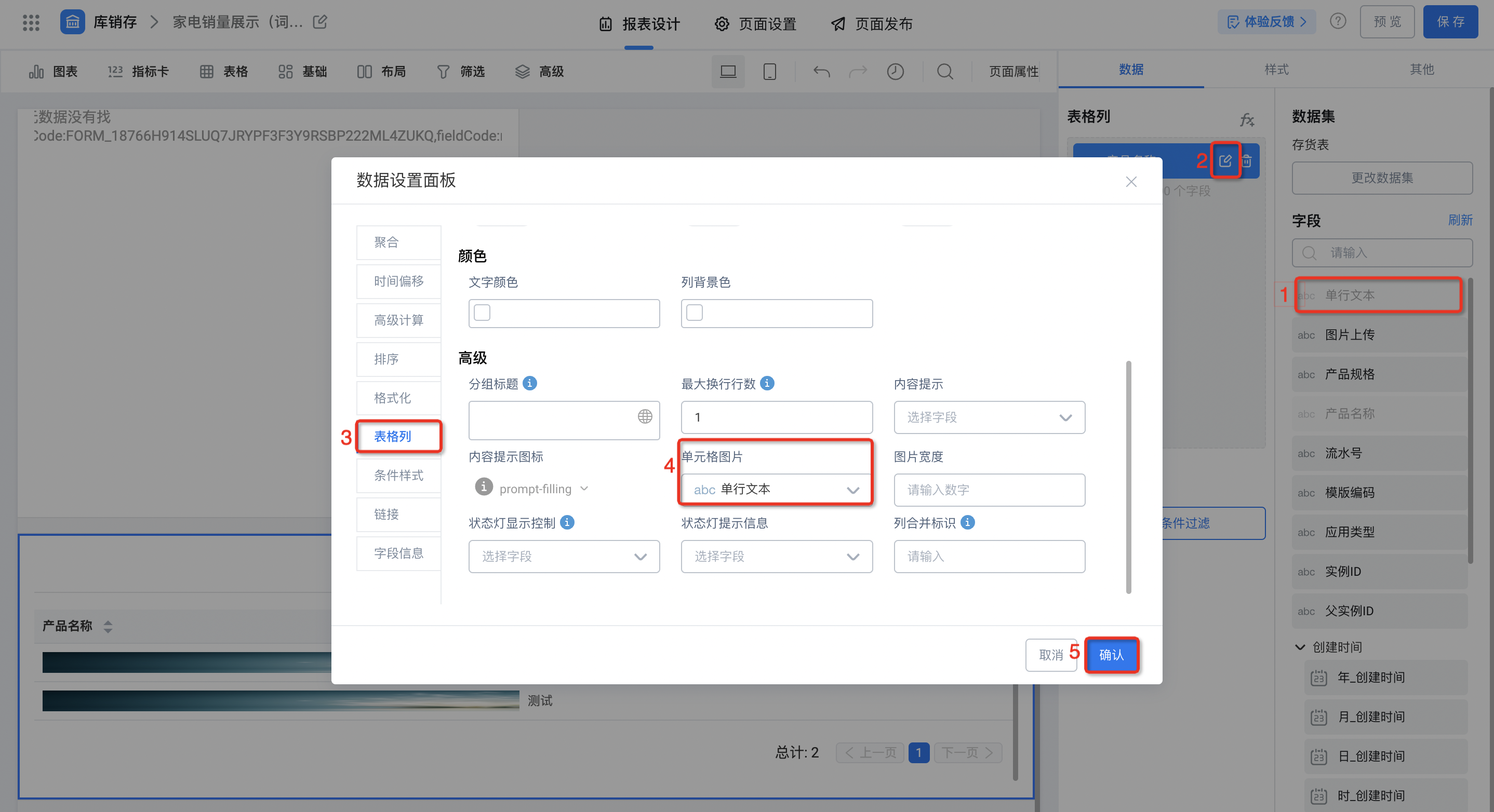
拉取一个表格组件,表格列选取产品名称字段,在其字段设置单元格图片,此处字段选择上述步骤中赋值为图片地址的单行文本组件即可

最终效果如图:

--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?