流程修改实例
1. 使用场景
因为提交流程之后是不允许修改的,所以我们推出了下面这个案例,教您如何在提交流程之后修改流程数据。
2. 视频展示
3. 操作步骤
3.1 创建表单
(1)创建流程表单
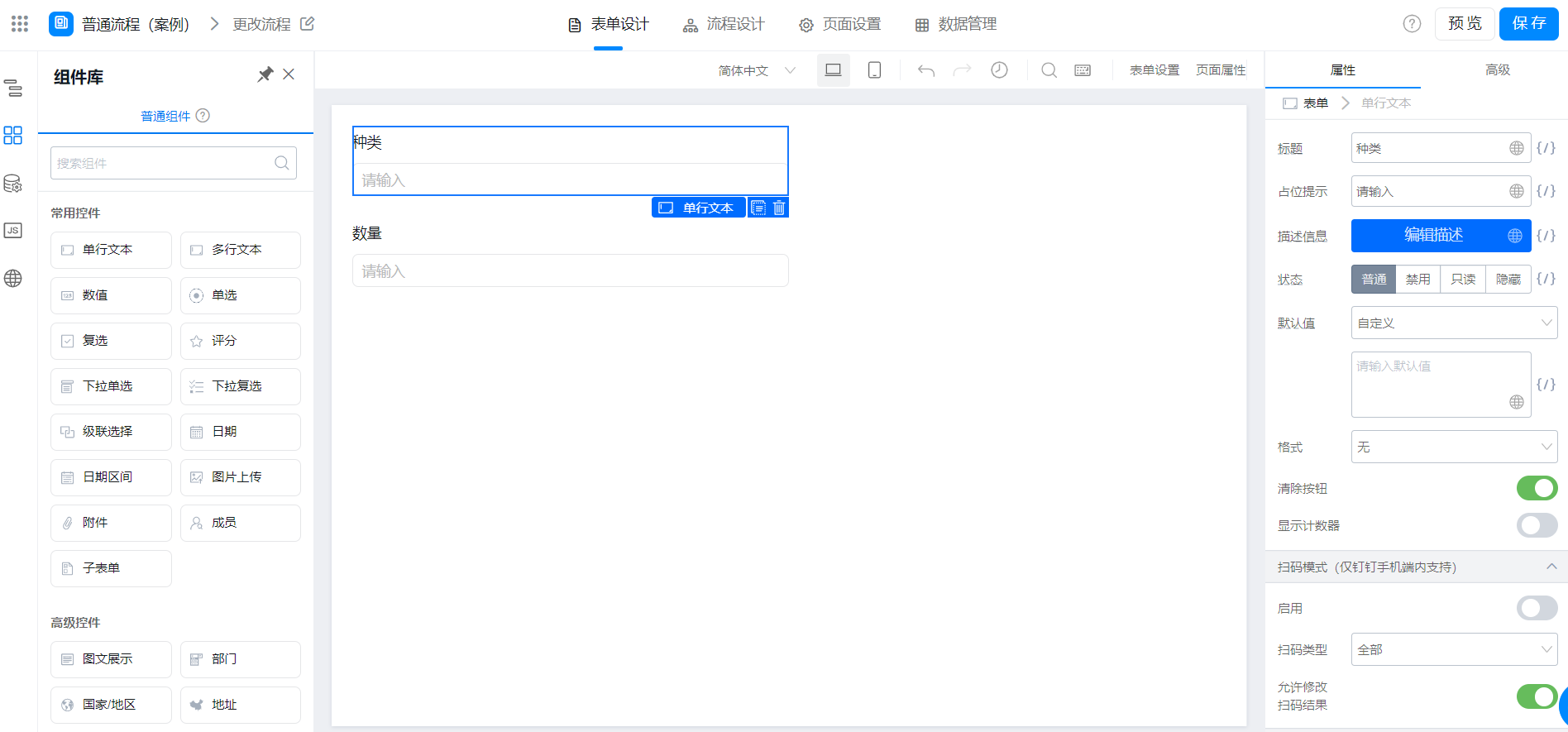
首先创建一个流程表单(如图所示,在流程表单里放置两个单行文本组件),点击保存,返回首页。

流程表单页面
(2)创建自定义页面
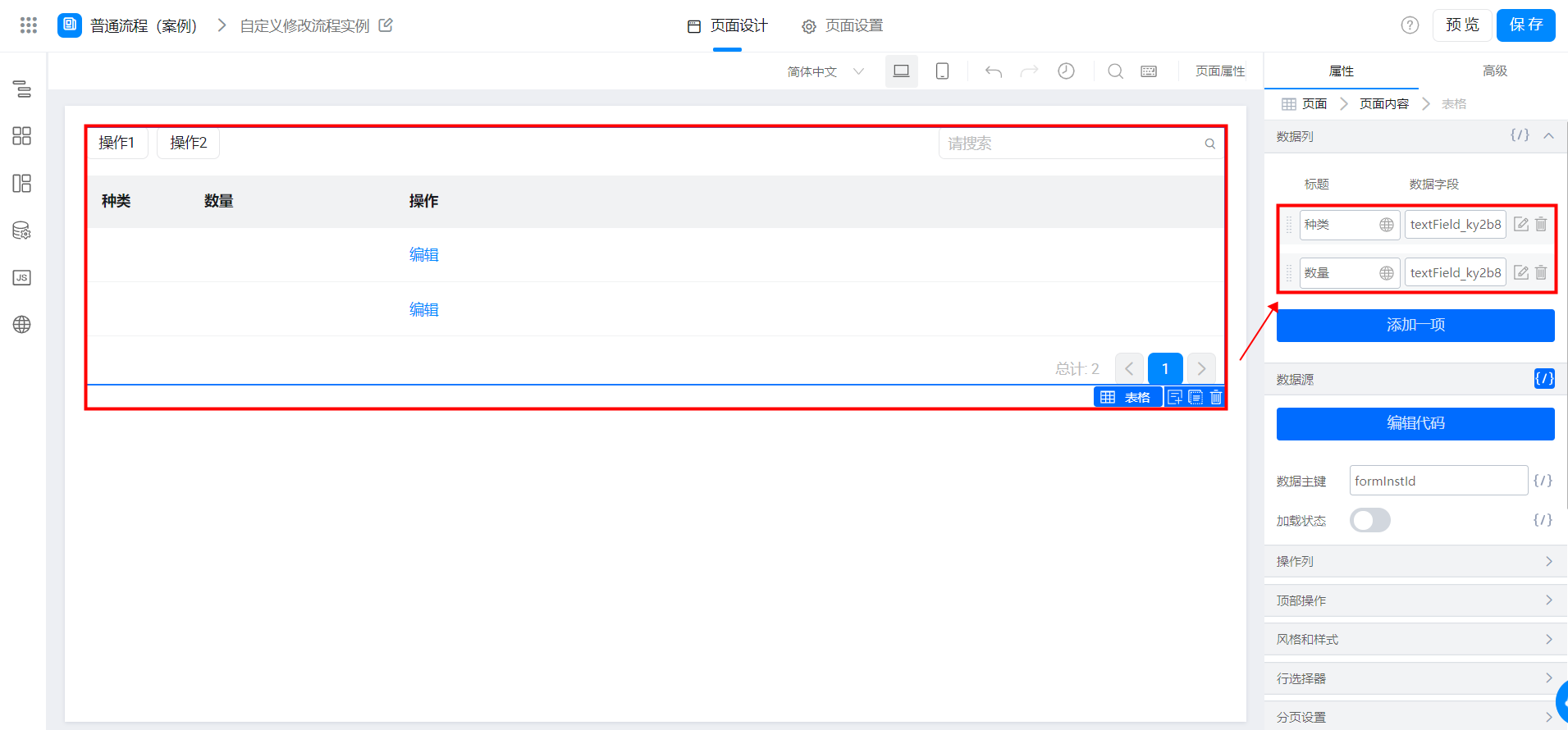
创建一个自定义表单,跳过模板选择,然后放置一个表格组件。在右边的属性那里修改数据列的标题以及数据字段。(数据字段为流程表单里单行文本组件对应的唯一标识)

自定义页面
3.2 创建数据源
远程数据源就是我们常说的接口。可以去获取数据,传值等操作。
新建远程 API,名称可以任意修改,请求地址为需要获取接口的地址(可以参考文档),请求方法需要按照相应接口去修改。
接口文档地址:宜搭平台接口(页面数据源可直接调用)
本次案例使用的两个接口分别是:/v1/process/updateInstance.json
/v1/process/getInstances.json
请求地址前缀为 https://www.aliwork.com/dingtalk/web 中间 APPxxx 为当前页面地址栏上的 APP,
后缀为相对应的接口。例 https://www.aliwork.com/dingtalk/web/APP_X1X2X3X4/v1/process/startInstance.json
(1)创建 getInstances.json 接口(获取数据)
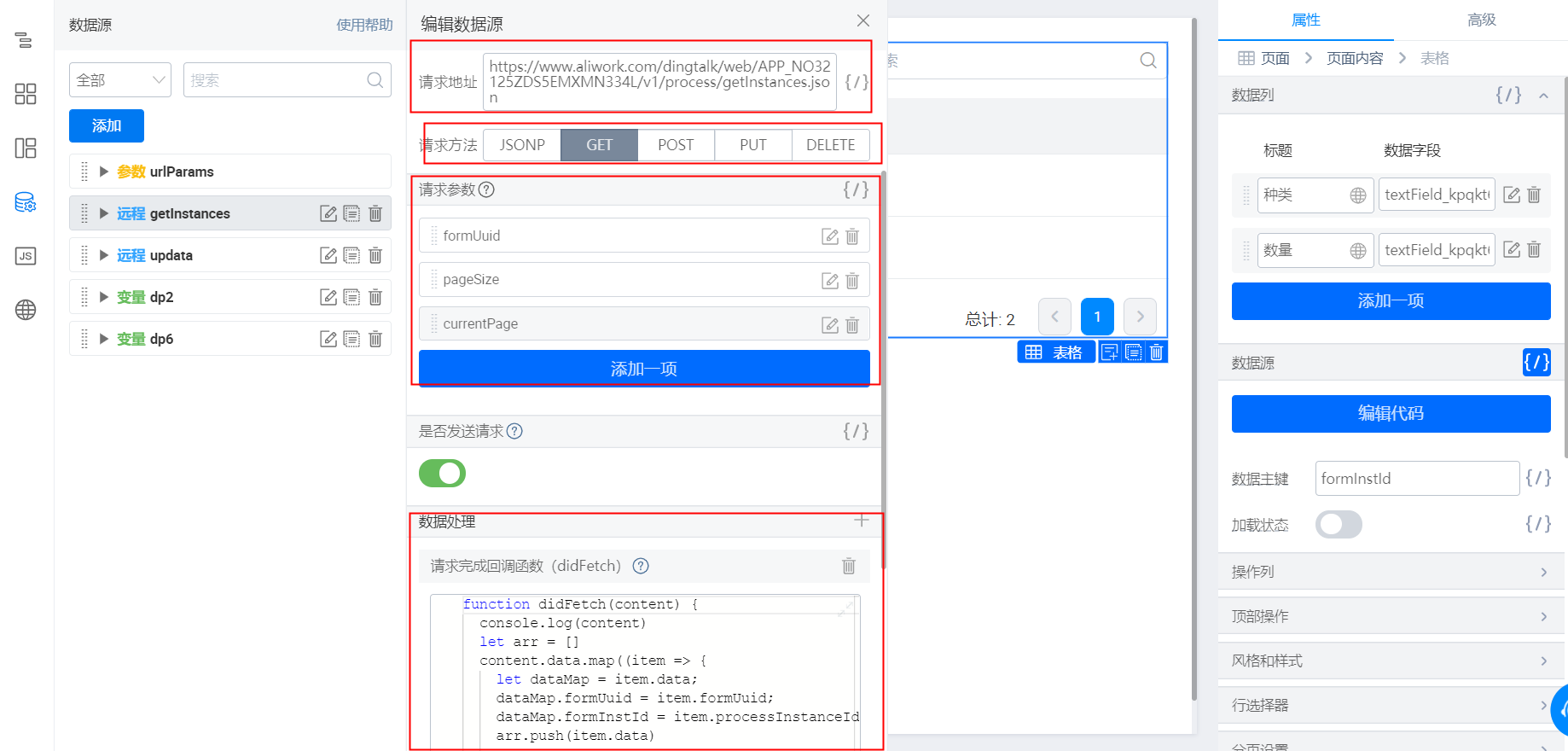
添加远程 API,修改请求地址、请求方法、添加参数。
参数填写可以参照文档。(其中,formUuid 为应用首页右上角应用设置 >> 应用数据中相对应的表单 ID)
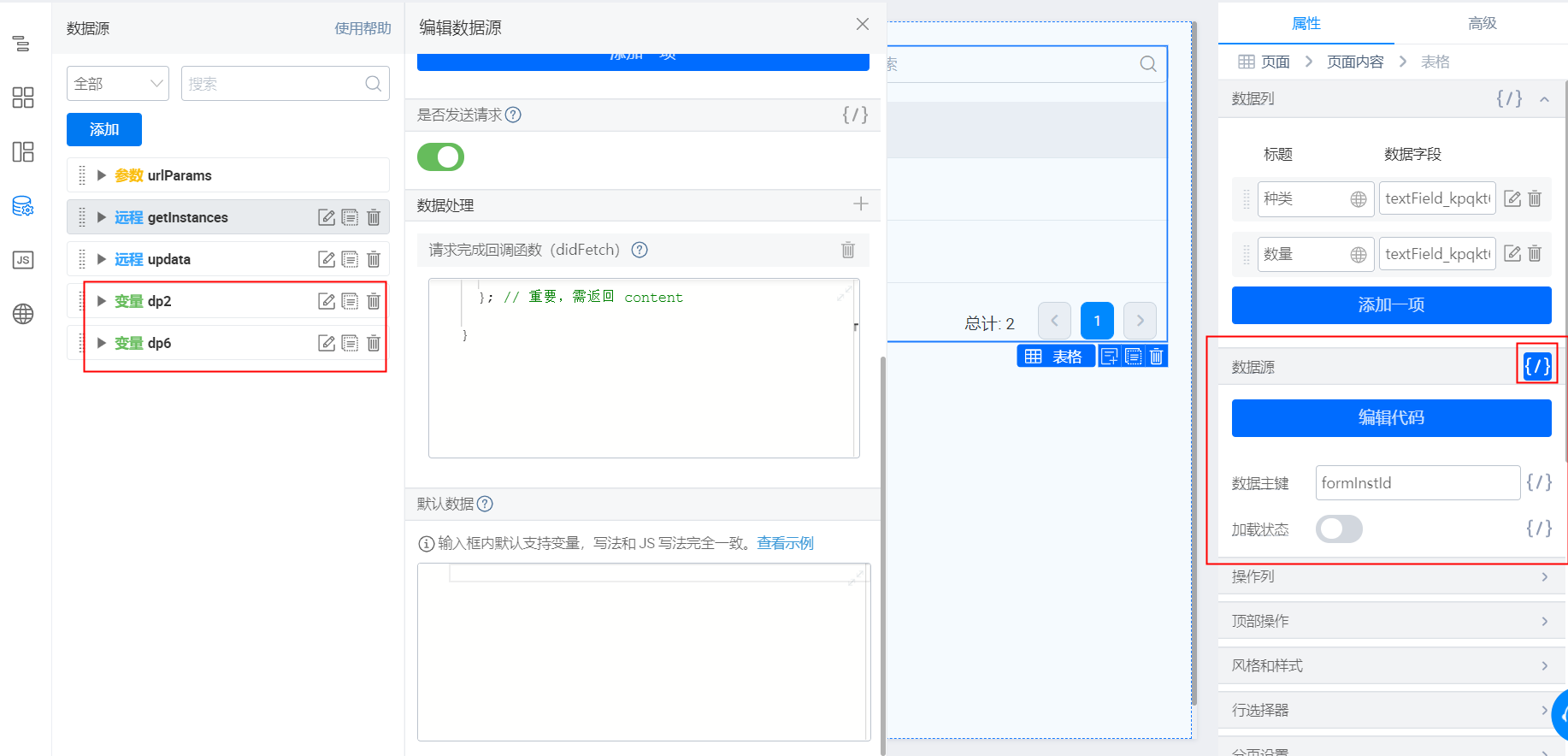
在数据处理中对获取到的数据做一个处理,可以参考以下代码。

数据源

参考文档
function didFetch(content) {
console.log(content)
let arr = []
content.data.map((item => {
let dataMap = item.data;
dataMap.formUuid = item.formUuid;
dataMap.formInstId = item.processInstanceId;
arr.push(item.data)
}))
console.log(arr)
return {
"data": arr,
"currentPage": content.currentPage,
"totalCount": content.totalCount,
}; // 重要,需返回 content
}
(2)创建 updateInstance.json 接口(修改数据)
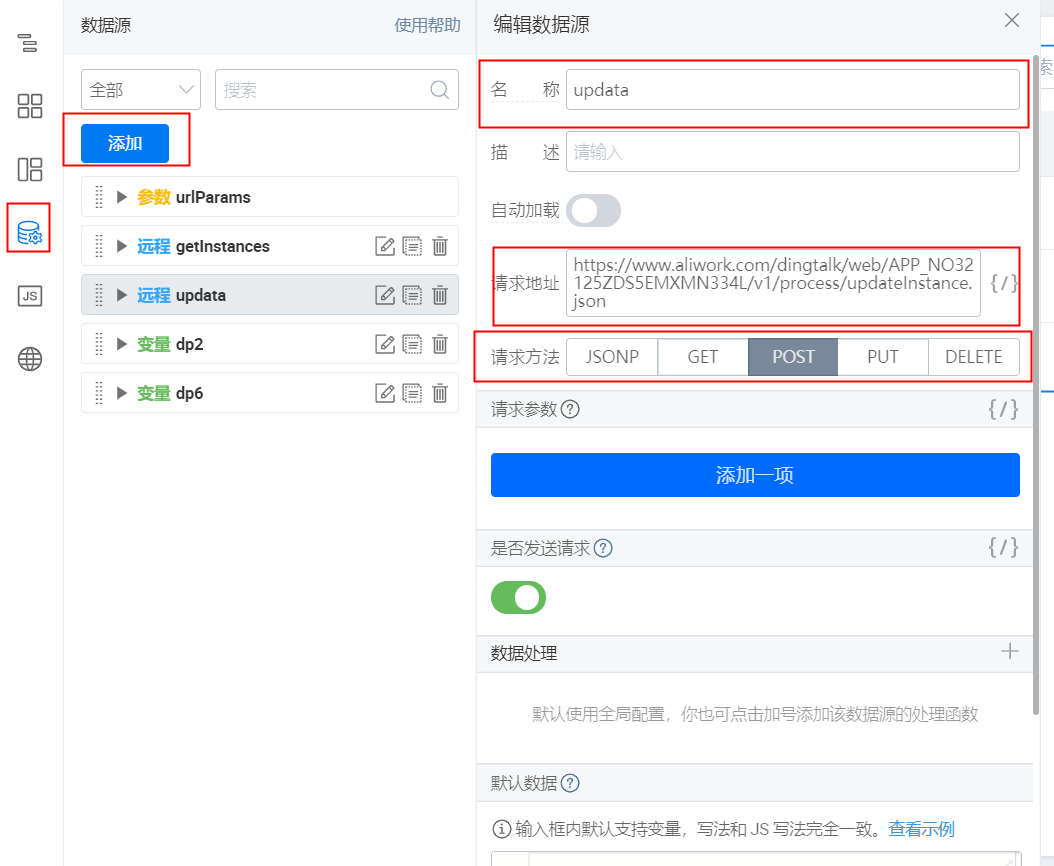
创建远程 API,修改请求地址、请求方法。
请求参数在稍后的 JS 面板中填写,此处的请求参数可以暂时不填写。

数据源

参考文档
(3)创建变量
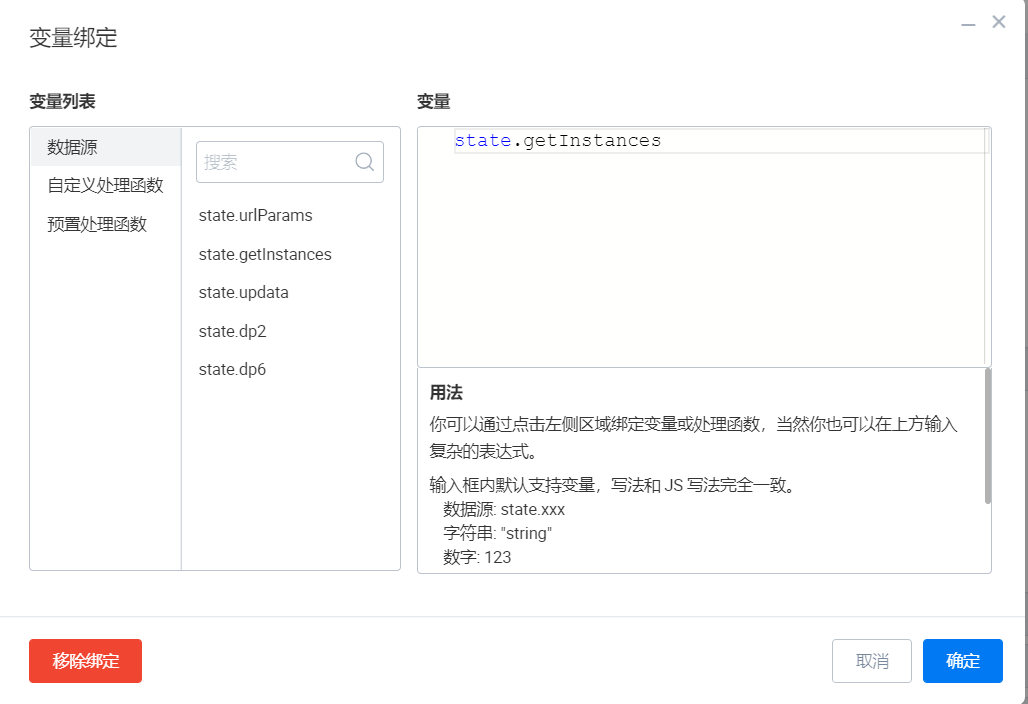
创建两个变量,点击表格组件,找到右边的数据源,点击变量绑定,绑定 getInstances。

添加变量

绑定变量
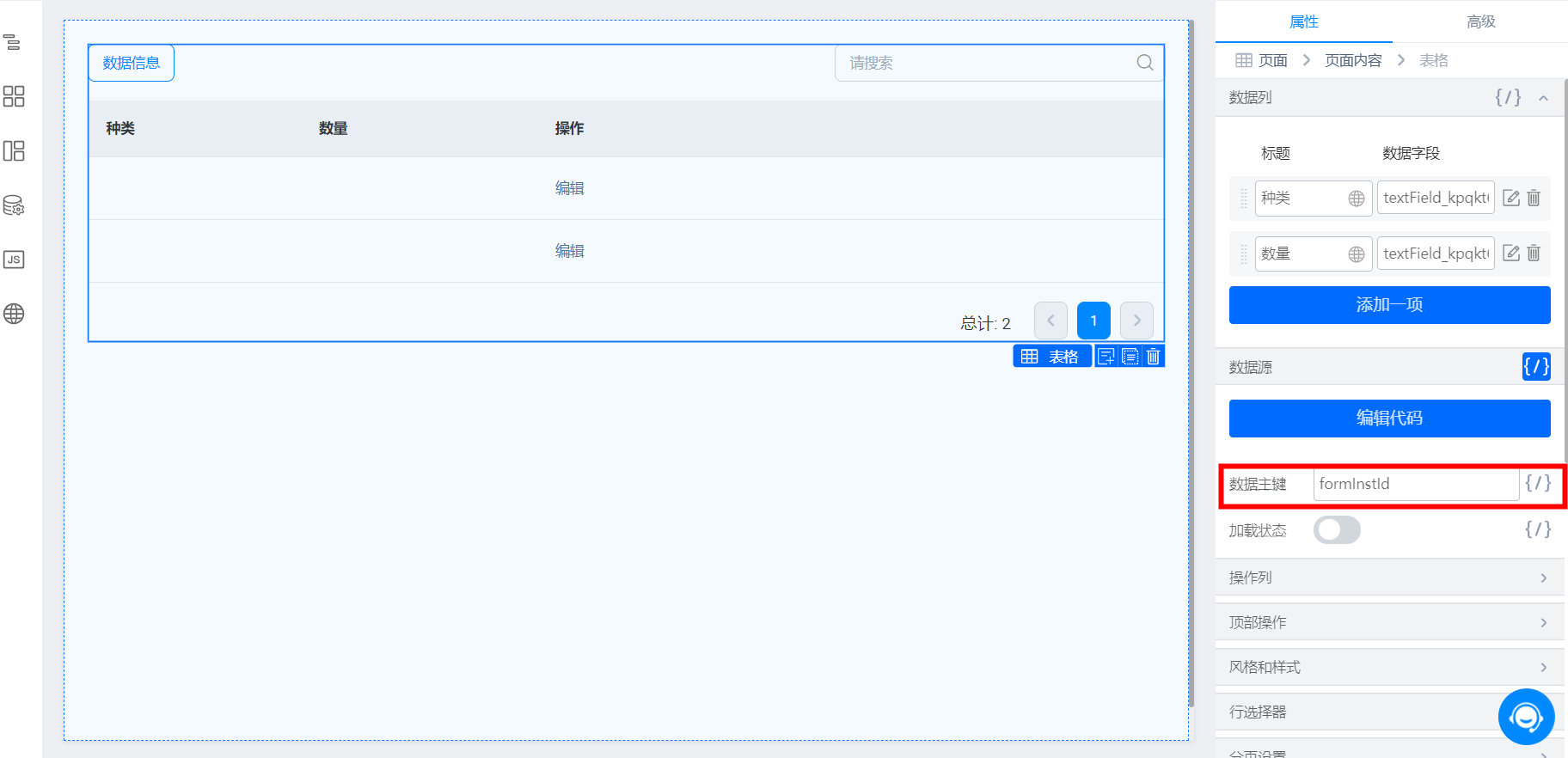
注意:数据主键也要修改成 formInstId

3.3 创建动作
通过动作事件,来对数据进行编辑与保存等操作。
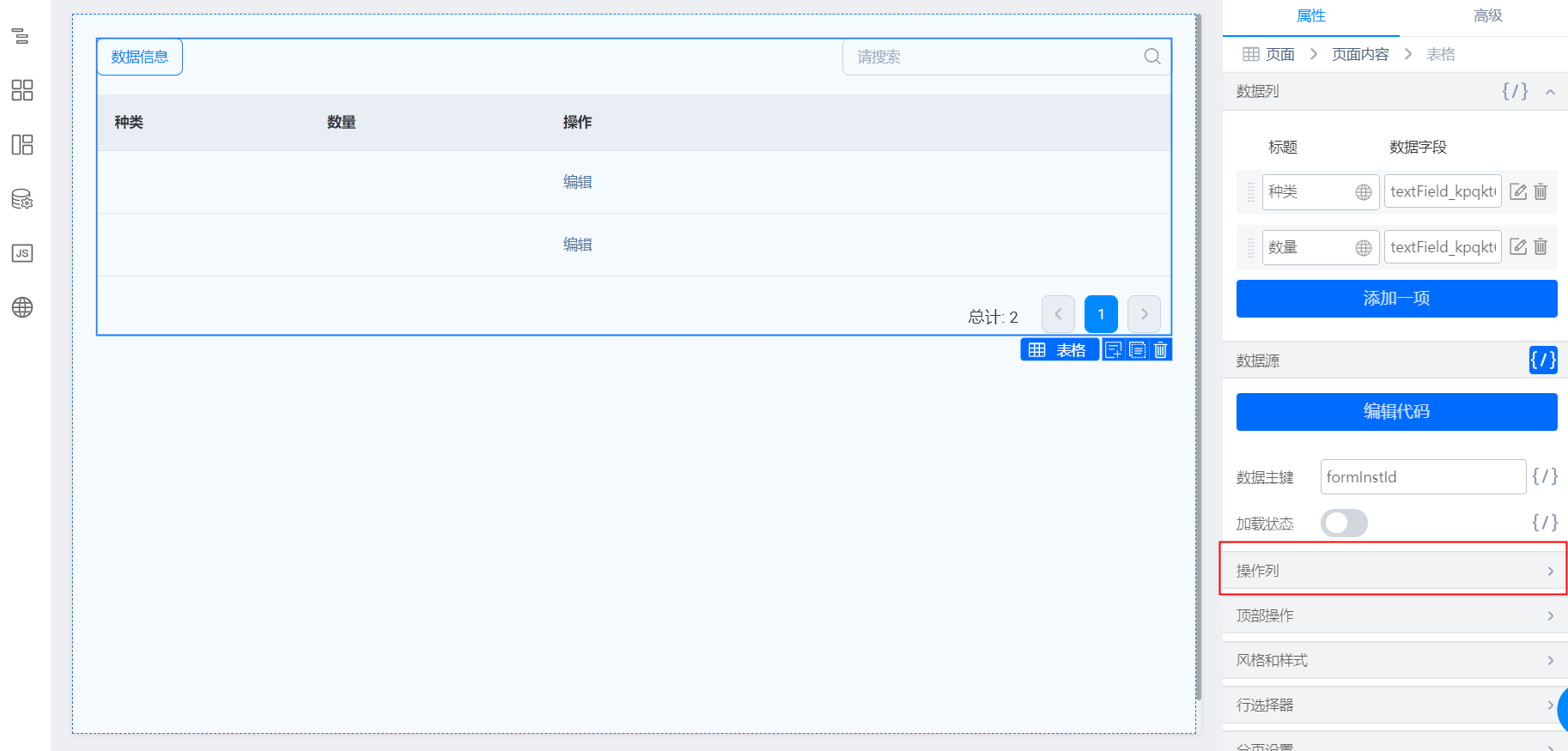
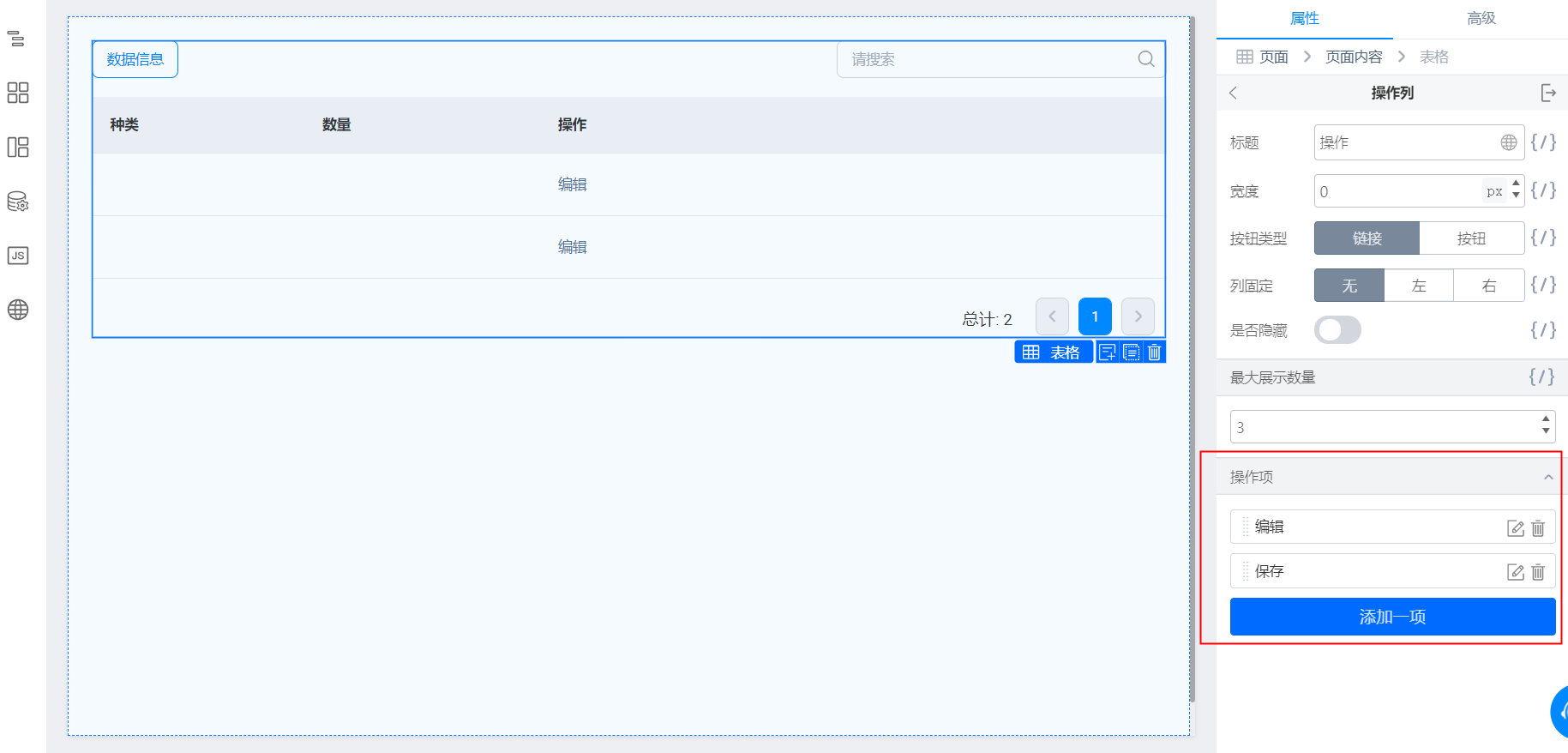
点击表格组件,选择操作列,点击操作列中的操作项,可以对操作项进行编辑,删除,添加等操作。

操作列
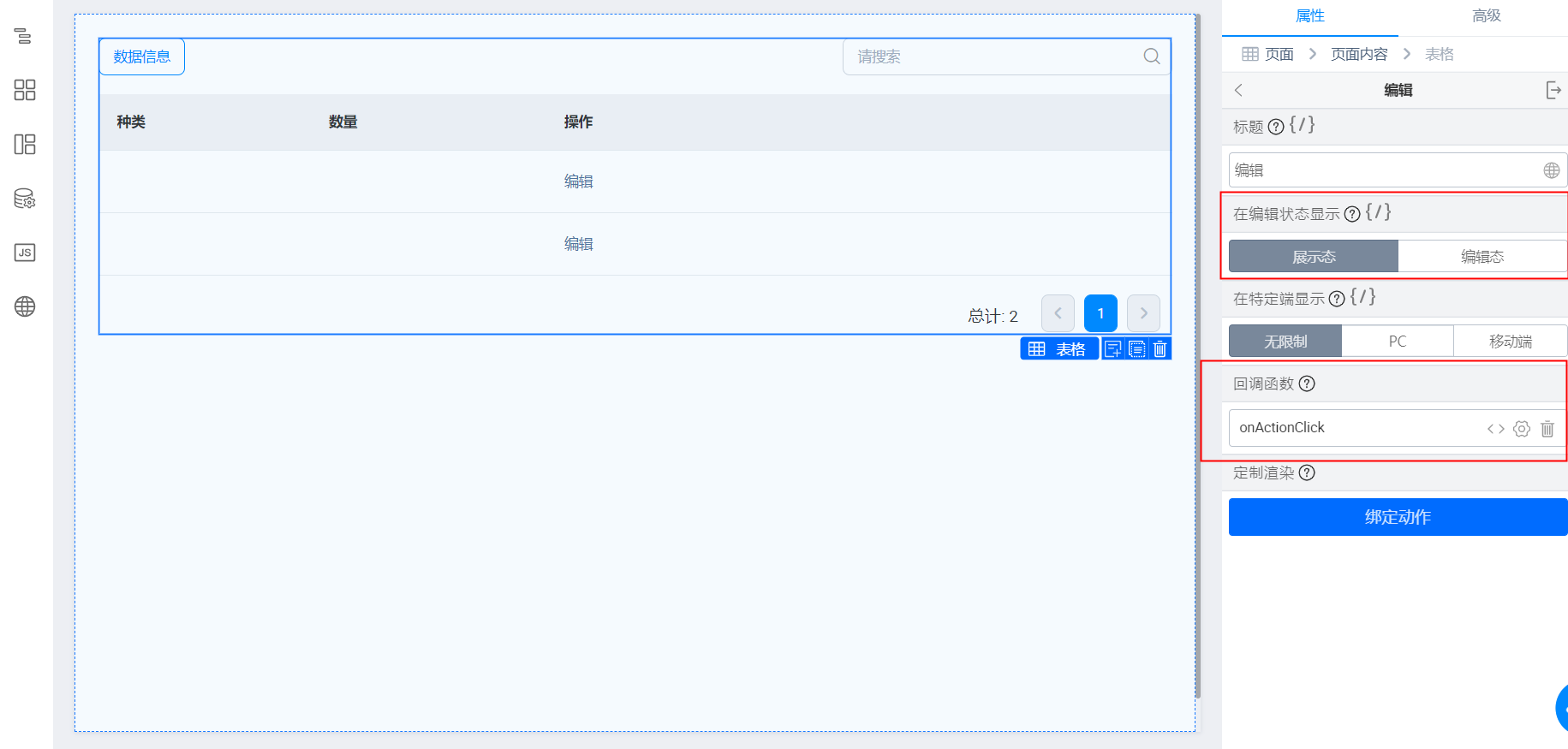
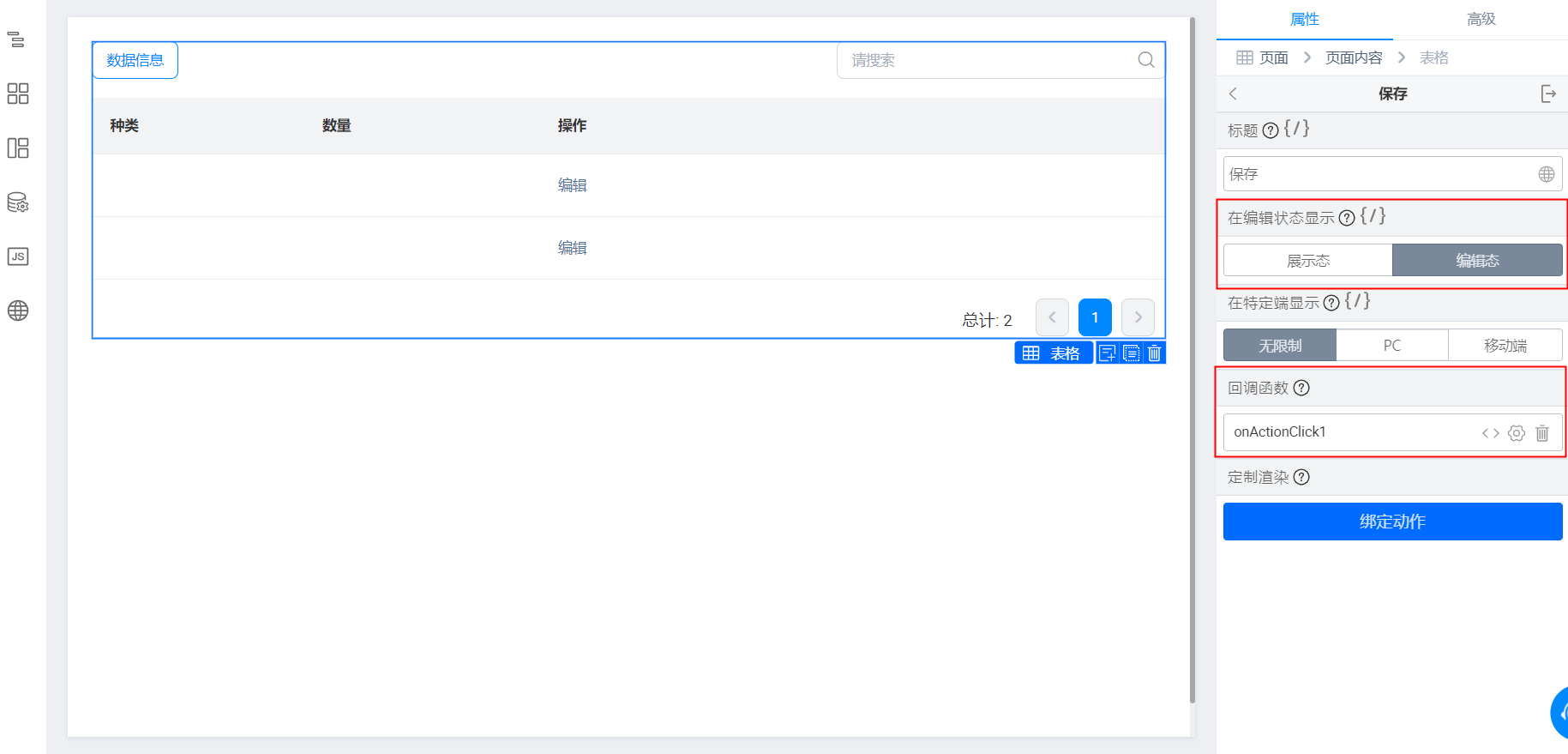
点击编辑和保存的编辑按钮,新建动作。

新建动作
注:在编辑状态要显示展示态;在保存状态显示编辑态

分别创建动作

创建动作完成后,左边会弹出一个 JS 面板,可以参考下列代码,其中:
textField_kpqkt6yf 为流程表单中种类组件的唯一标识
textField_kpqkt6ye 为流程表单中数量组件的唯一标识
export function onActionClick(rowData, action, table) {
return table.editRow(rowData);
console.log(rowData);
}
export function onActionClick1(rowData, action, table) {
return table.saveRow(rowData).then((...args) => {
console.log('rowData', rowData);
console.log('args',args)
console.log("args1", args[0]);
let arr = []
this.setState({
dp2: args[0]
});
this.dataSourceMap.updata.load(
{
"processInstanceId": args[0].formInstId,
"updateFormDataJson": JSON.stringify({
"textField_kpqkt6yf": args[0].textField_kpqkt6yf,
"textField_kpqkt6ye": args[0].textField_kpqkt6ye
}
)}).then((res) => {
console.log("res",res)
})
});
}
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------
