获取数据源给下拉单选组件赋值
1. 使用场景
当我们使用第三方接口获取到数据时,我们希望将获取到的数据处理成下拉单选组件的选项值,选择后并进行数据提交
2. 视频展示
此处为语雀视频卡片,点击链接查看:0707-获取数据源给下拉单选组件赋值(2).mov
3. 实现步骤
3.1 获取数据
使用第三方接口获取数据,在这里我们新建一个表单,并且使用页面数据源接口获取数据
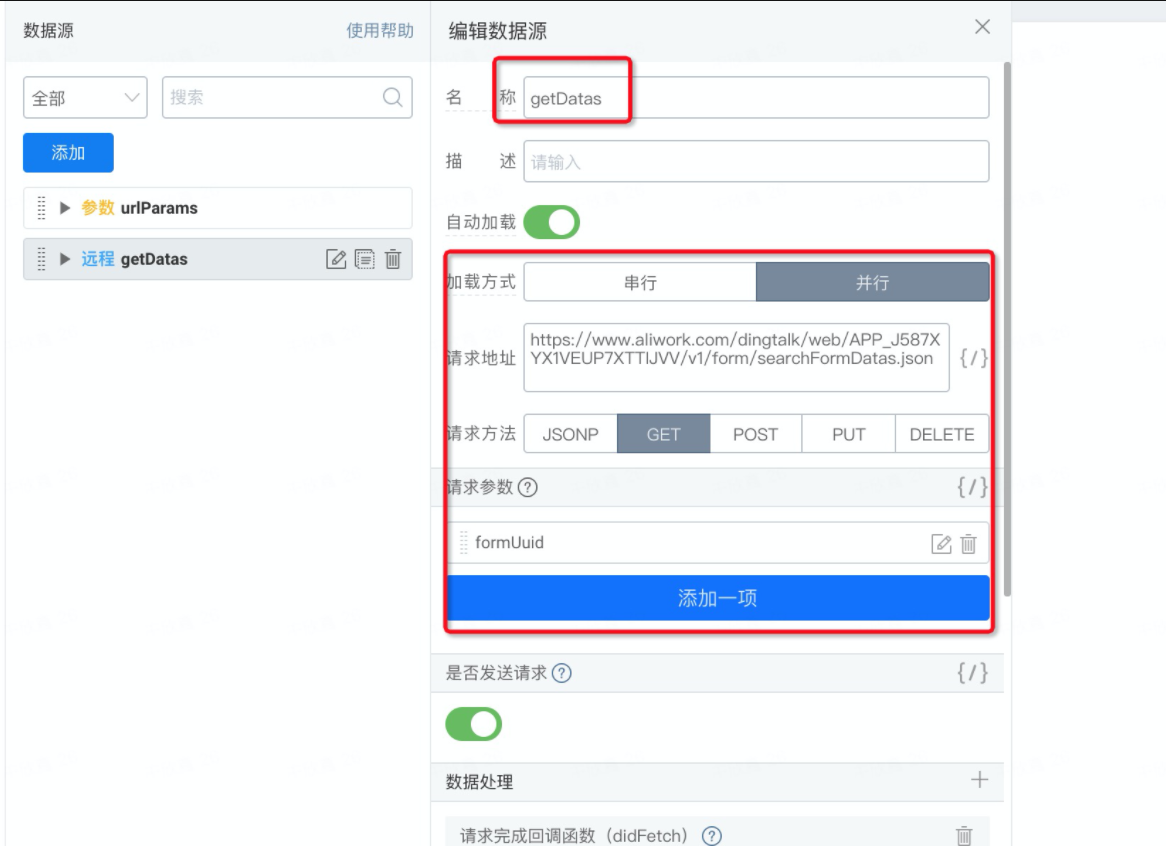
在数据源处增加远程数据源,调用根据条件搜索表单实例详情列表接口
可参考文档:宜搭平台接口(页面数据源可直接调用)
接口配置如图:

3.2 请求返回数据在 didFetch 函数中处理
由于下拉单选组件赋值的格式为 [{ "label":"123", "text": "123", "value": "123" }],当 value 值与 text 值不一致时,需保持 label 值与 text 值一致,因此我们需要将数据处理成以下格式
参考代码如下
function didFetch(content) {
const value = [];
const data = content.data.map((item) => {
let arr = {
label: item.formData.textField_kpp4qy45,
text: item.formData.textField_kpp4qy45,
value: item.formData.textField_kpp4qy45,
}
value.push(arr);
console.log(arr);
})
return value;
}
3.3 给下拉单选组件赋值
在表单页面加载完成时执行,加载数据源获取处理好的数据 res 并且将 res 赋值给下拉单选组件的 DataSource

3.4 展示效果

4. 在线试玩
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?