进货表实现同一产品录入数量进行叠加
1. 使用场景
进销存的场景中,在进货表一次进货多种物品,如果同时填写了进购货物苹果 20 和 苹果 30,那么在库存表中希望直接展示出苹果 50
2. 视频展示
此处为语雀视频卡片,点击链接查看:刘明帅-进货表案例(1).mp4
3. 操作步骤
3.1 在进货表中添加一个子表单用来存放处理后的数据
在进货表中添加一个子表单名为进货详情子表单,用来做数据的添加。再添加一个子表单名为进货详情,用来将重复的货物名称进行合并,并将进货数量进行相加。

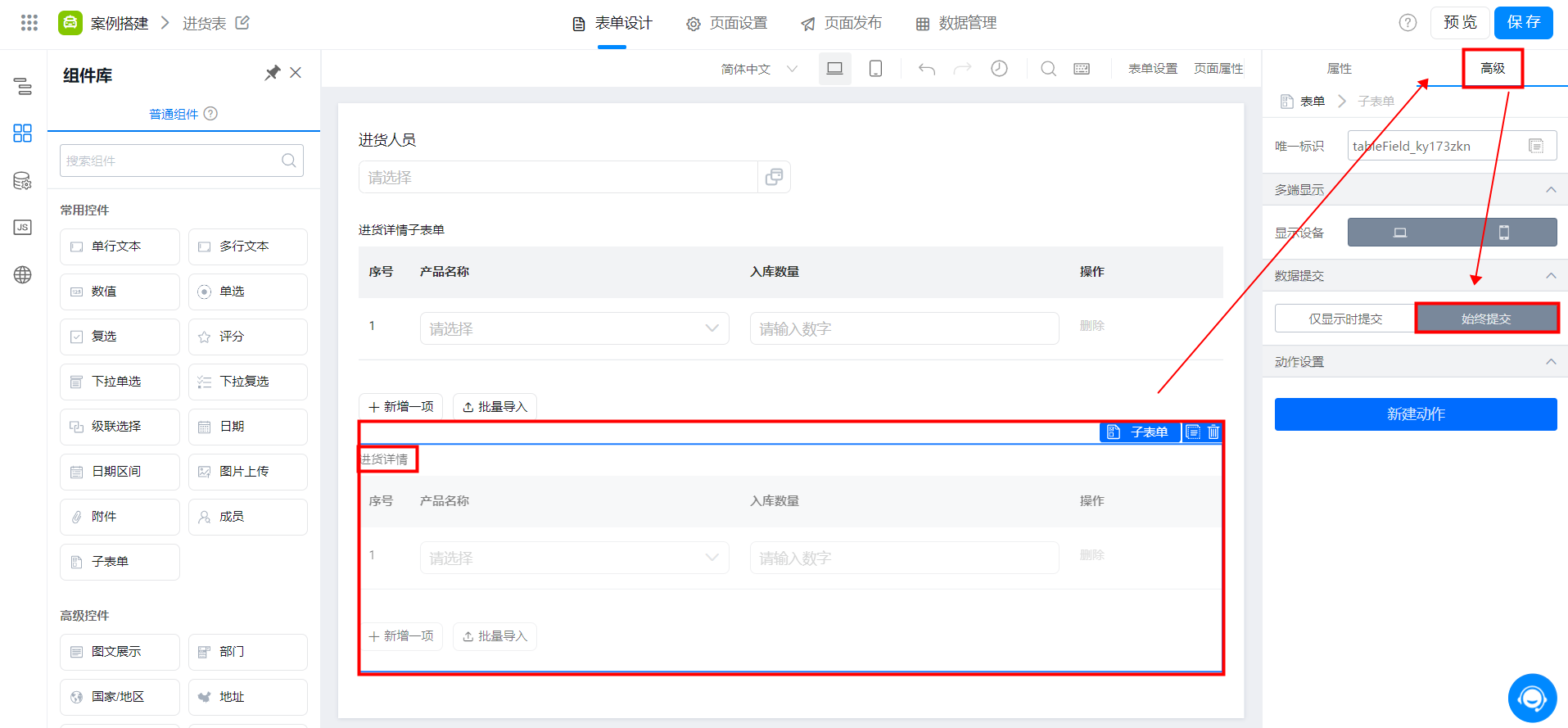
表单编辑页面添加子表单
进货详情这个子表单可以设置隐藏,这样在提交数据的时候就不会觉得有两个子表单,让人很混乱。即使是设置了隐藏,数据还是一样的会统计的。
注意:进货详情这个子表单设置隐藏后需要点击高级 >> 数据提交 >> 选择始终提交

设置进货详情子表单
3.2 点击进货详情子表单,添加一个 onChange 事件

给子表单新建动作
3.3 在添加的 onChange 事件中将进货详情子表单中添加的产品名称和进货数量进行合并相加。具体代码参考参考如下

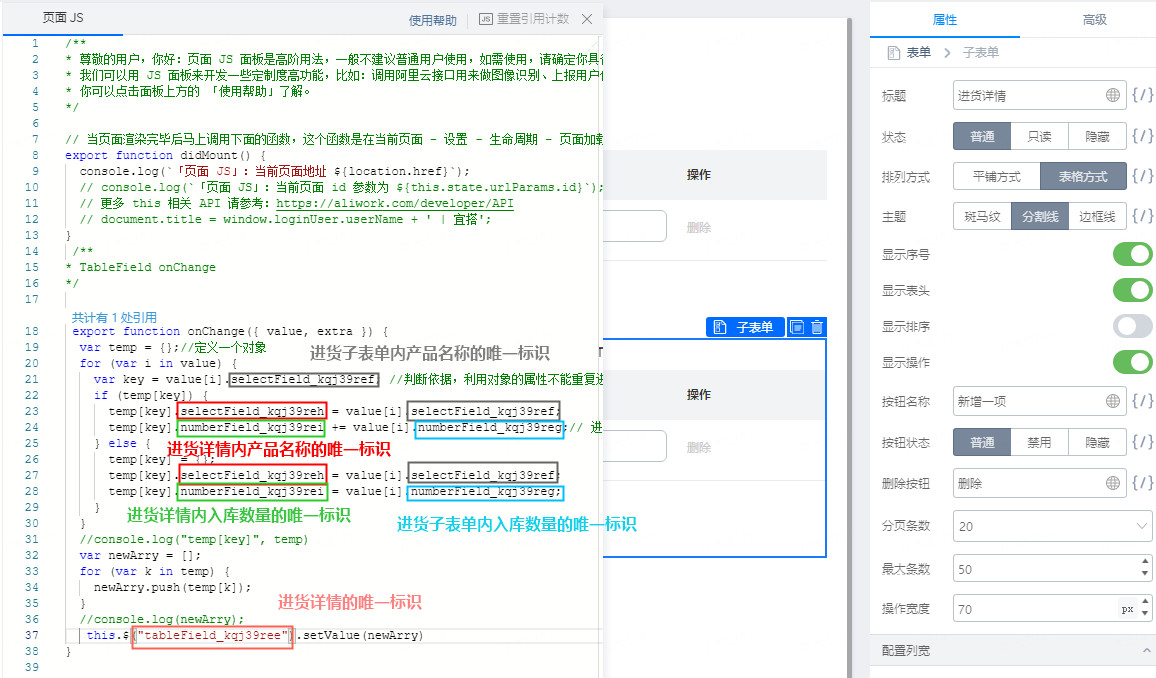
JS 面板
参考代码:
export function onChange({ value, extra }){
var temp = {};//定义一个对象
for (var i in value) {
var key = value[i].selectField_kq7ykbt2; //判断依据,利用对象的属性不能重复进行判断。
if (temp[key]) {
temp[key] .selectField_kq7ykbt8 = value[i].selectField_kq7ykbt2;
temp[key] .numberField_kq7ykbt9 += value[i].numberField_kq7ykbt5;// 进货数量相加
} else {
temp[key] = {};
temp[key] .selectField_kq7ykbt8 = value[i].selectField_kq7ykbt2;
temp[key] .numberField_kq7ykbt9 = value[i].numberField_kq7ykbt5;
}
}
//console.log("temp[key]", temp)
var newArry = [];
for (var k in temp) {
newArry.push(temp[k]);
}
//console.log(newArry);
this.$("tableField_kq7ykbt7").setValue(newArry)
}
3.4 添加业务关联规则
在进货表的表单提交时触发,使用 UPSERT 公式将数据插入或者更新到库存表中

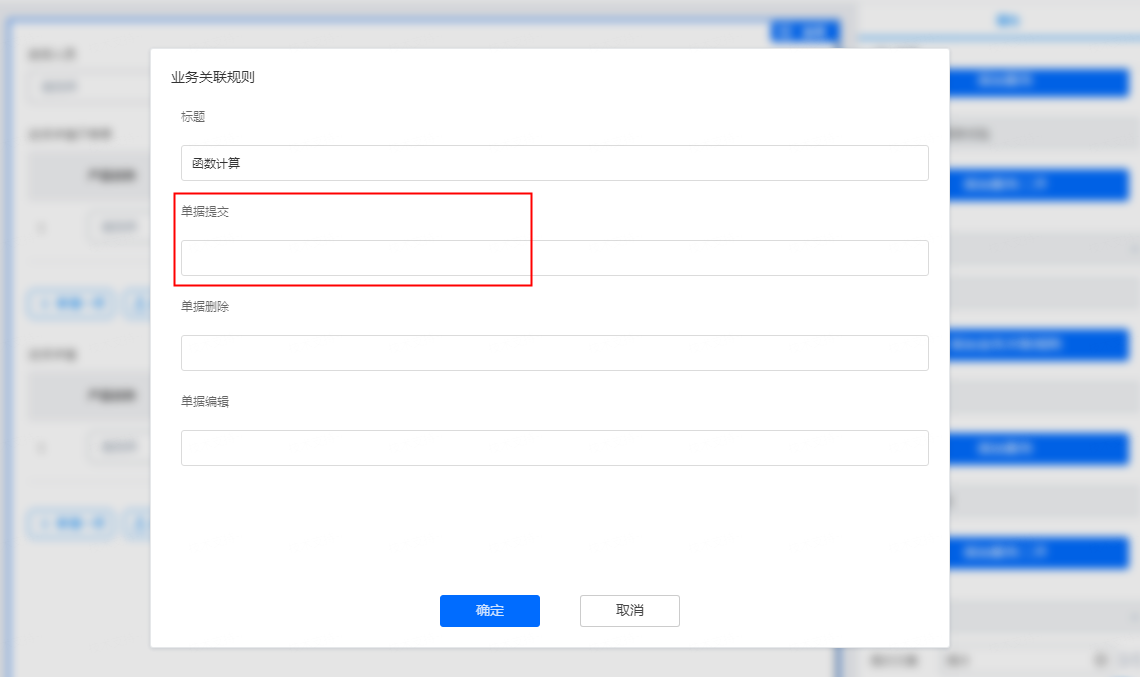
添加业务关联规则
业务关联规则参考下图

配置 UPSERT 函数
4.在线试玩
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?