集成&自动化 - 查询员工签到情况
1. 使用场景
在宜搭内实现提交表单即可查询员工签到情况,包括是否签到,签到时间,签到地点等信息。
2. 操作步骤
2.1 步骤一:创建表单
创建两个普通表单,其中,「签到查询表」用于触发连接器,进行查询;「查询结果记录」用于接收连接器返回的结果,便于查看。
2.1.1 创建查询表单
操作步骤:
- 创建普通表单,命名为「签到查询表」。
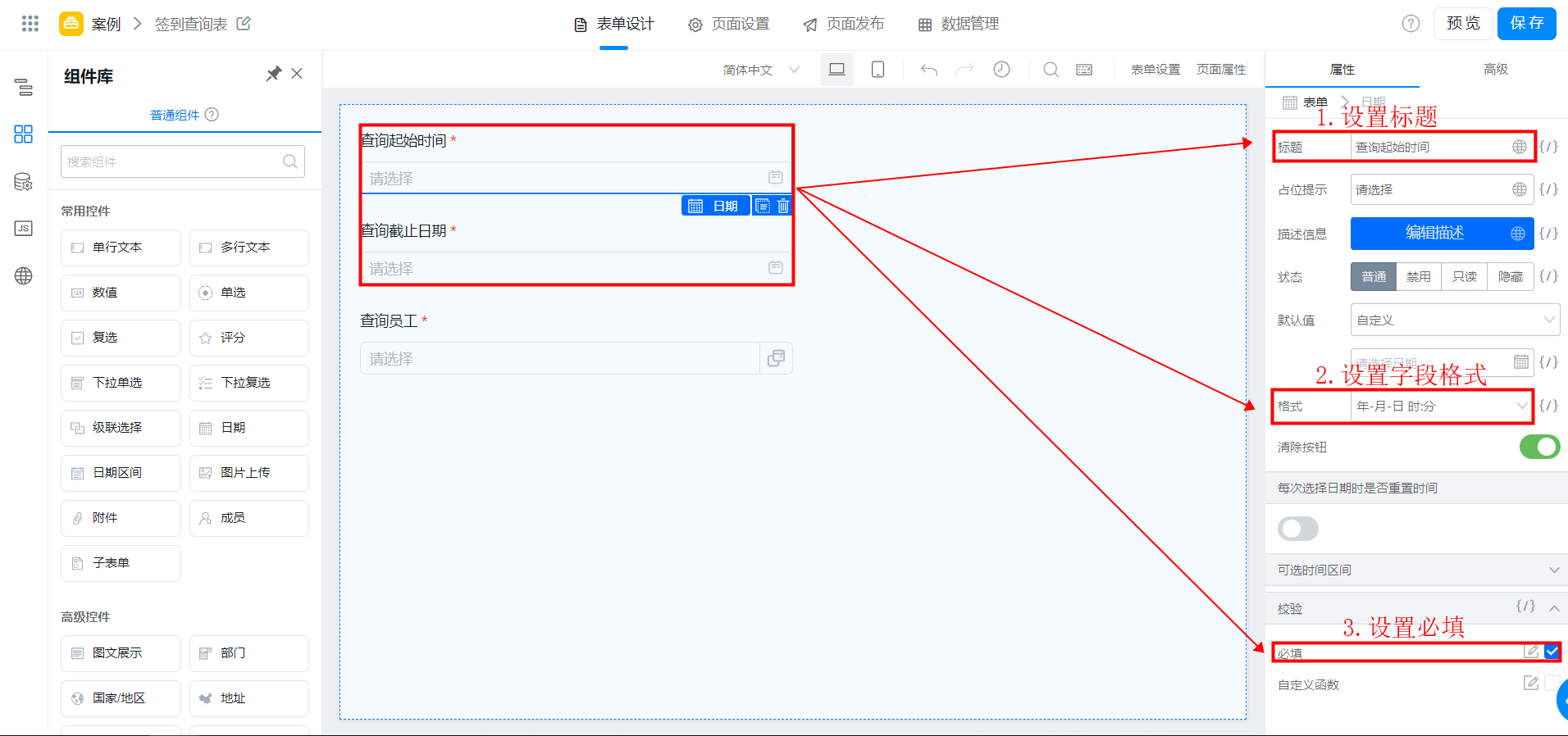
- 添加两个日期组件,分别命名为「查询起始日期」及「查询截止日期」,格式设置为「年-月-日 时:分」,设置为必填项。(操作如图2.1-1 所示)

图2.1-1 添加并配置日期组件
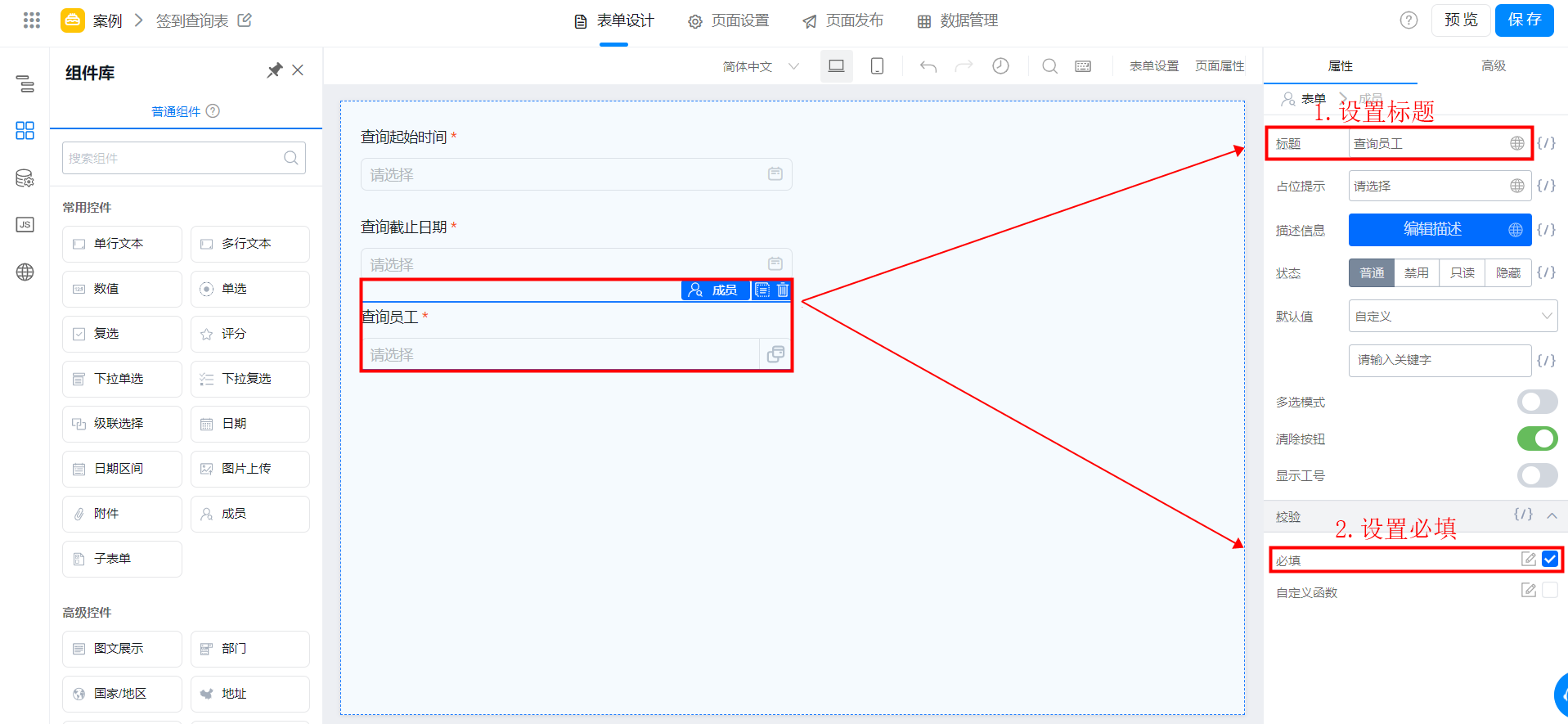
- 添加成员组件,命名为「待查询员工」,设置为必填项。(操作如图2,1-2 所示)

图2.1-2 添加并配置成员组件
- 点击页面右上角「保存」按钮,即可。
2.1.2 创建结果记录表单
操作步骤:
- 新建普通表单,命名为「查询结果记录」。
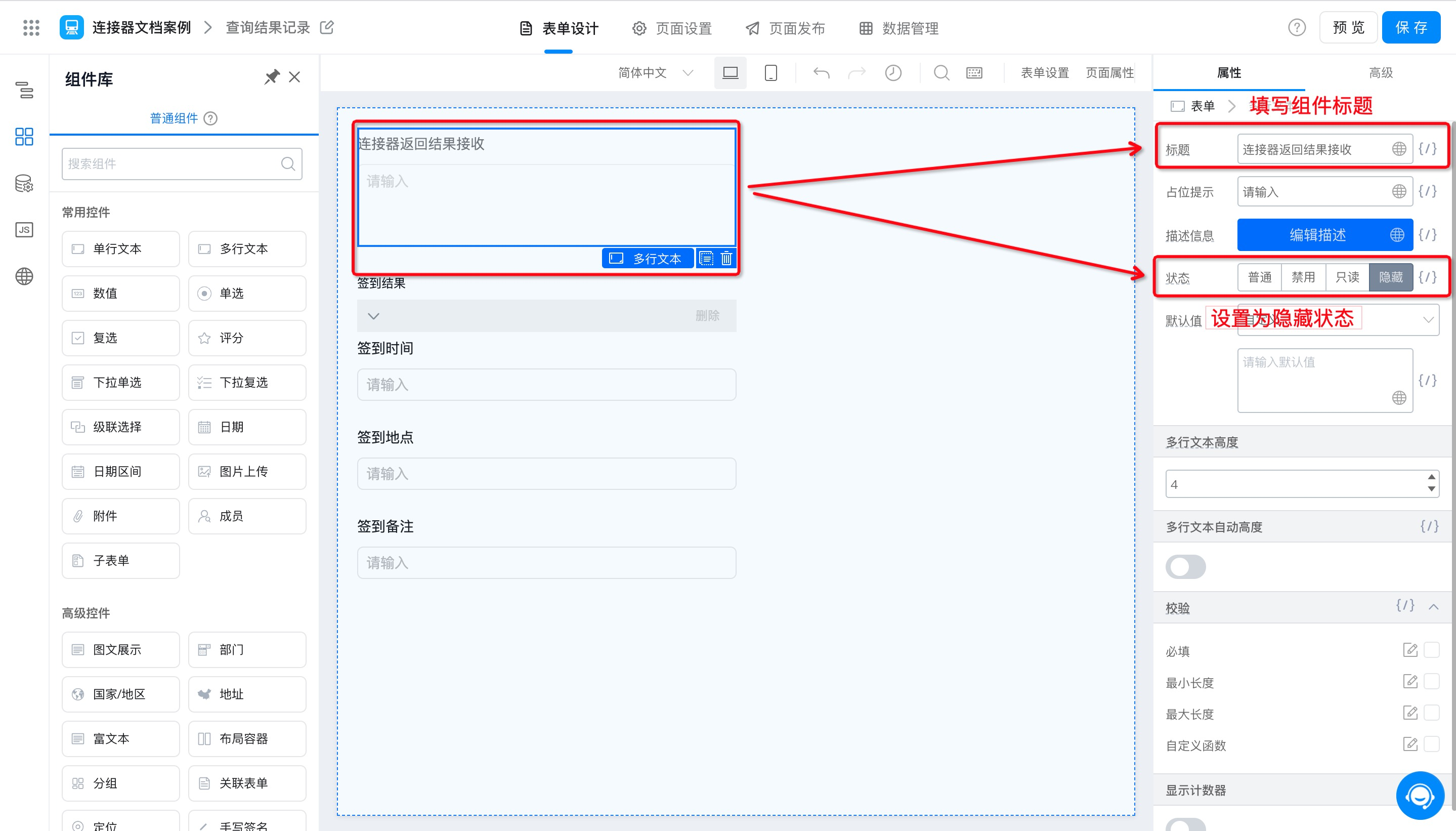
- 添加 一个多行文本组件,命名为「连接器返回结果接收」,设置为隐藏状态,用于接收连接器返回的初始数据。(操作如图2.1-3 所示)

图2.1-3 添加并配置多行文本组件
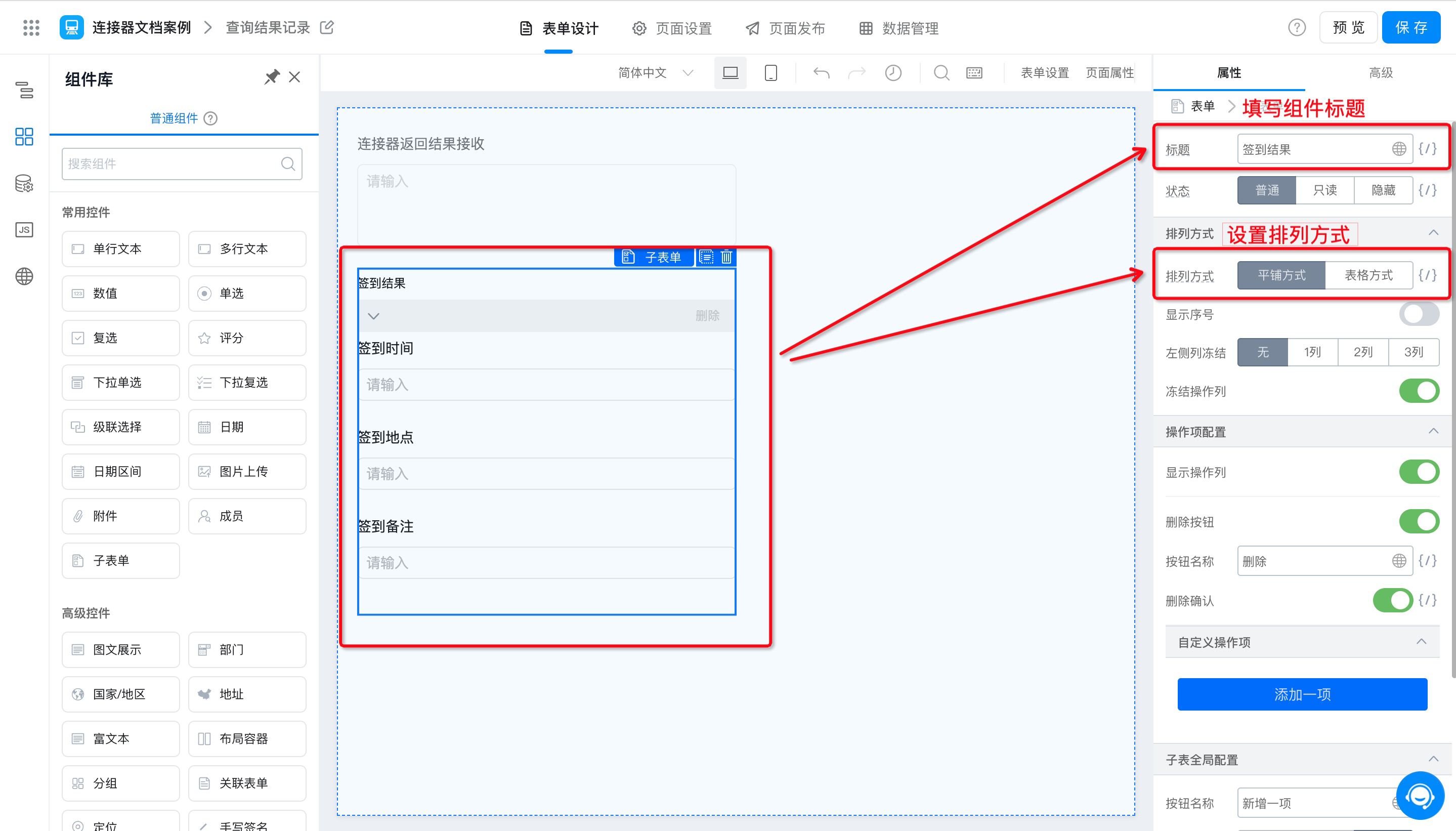
- 添加子表单组件,命名为「签到结果」,并在子表单内添加名为「签到时间」、「签到地点」、「签到备注」三个单行文本组件,用于展示连接器返回数据的处理结果。(操作如图2.1-4 所示)

图2.1-4 配置子表单
- 点击右上角「保存」按钮,即可。
2.2 步骤二:配置「签到查询表」表单连接器
连接器相关介绍请参考集成&自动化
通过对「签到查询表」表单连接器的配置,实现签到查询功能,并且将查询结果自动添加到「查询结果记录」表单中。
操作步骤:
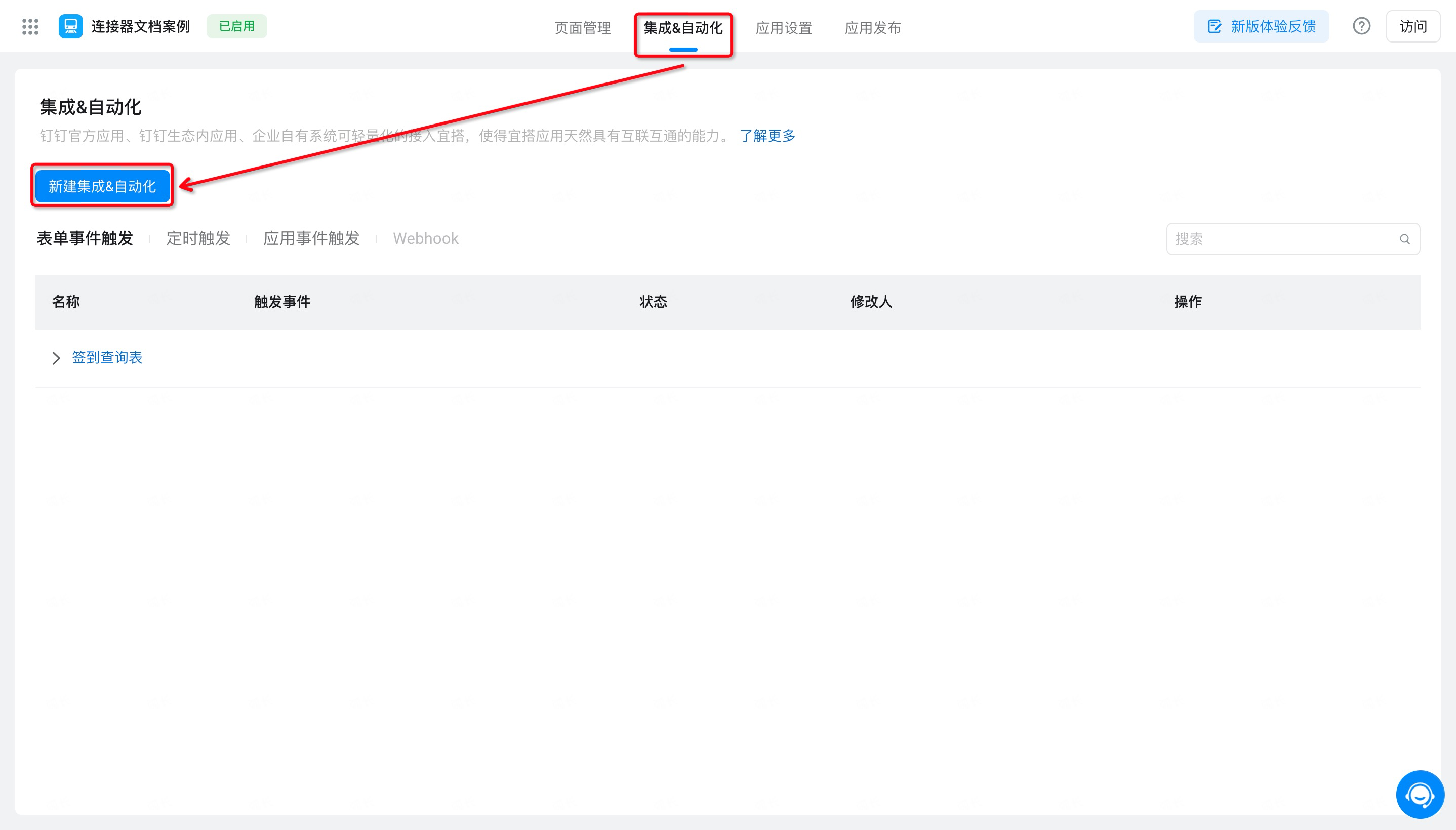
- 后台管理界面>>「集成与&自动化」>>点击页面中「新建集成&自动化」按钮。(操作如图 2.2-1 所示)

图2.2-1 连接器入口
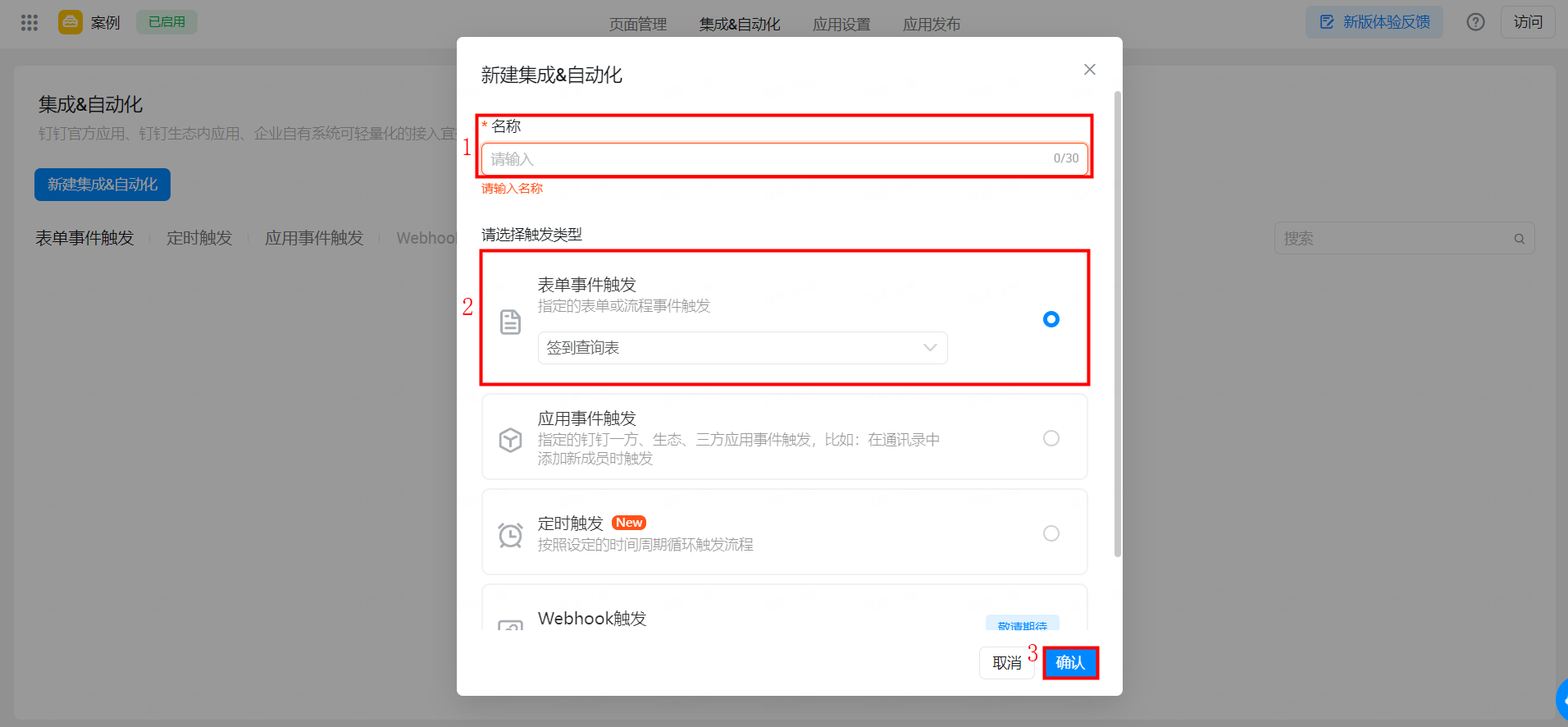
- 将连接器命名为「签到查询」>>触发类型选择为「表单事件触发」并指定触发表单为「签到查询表」>>点击「确定」按钮。(操作如图2.2-2 所示)

图2.2-2 新建连接器
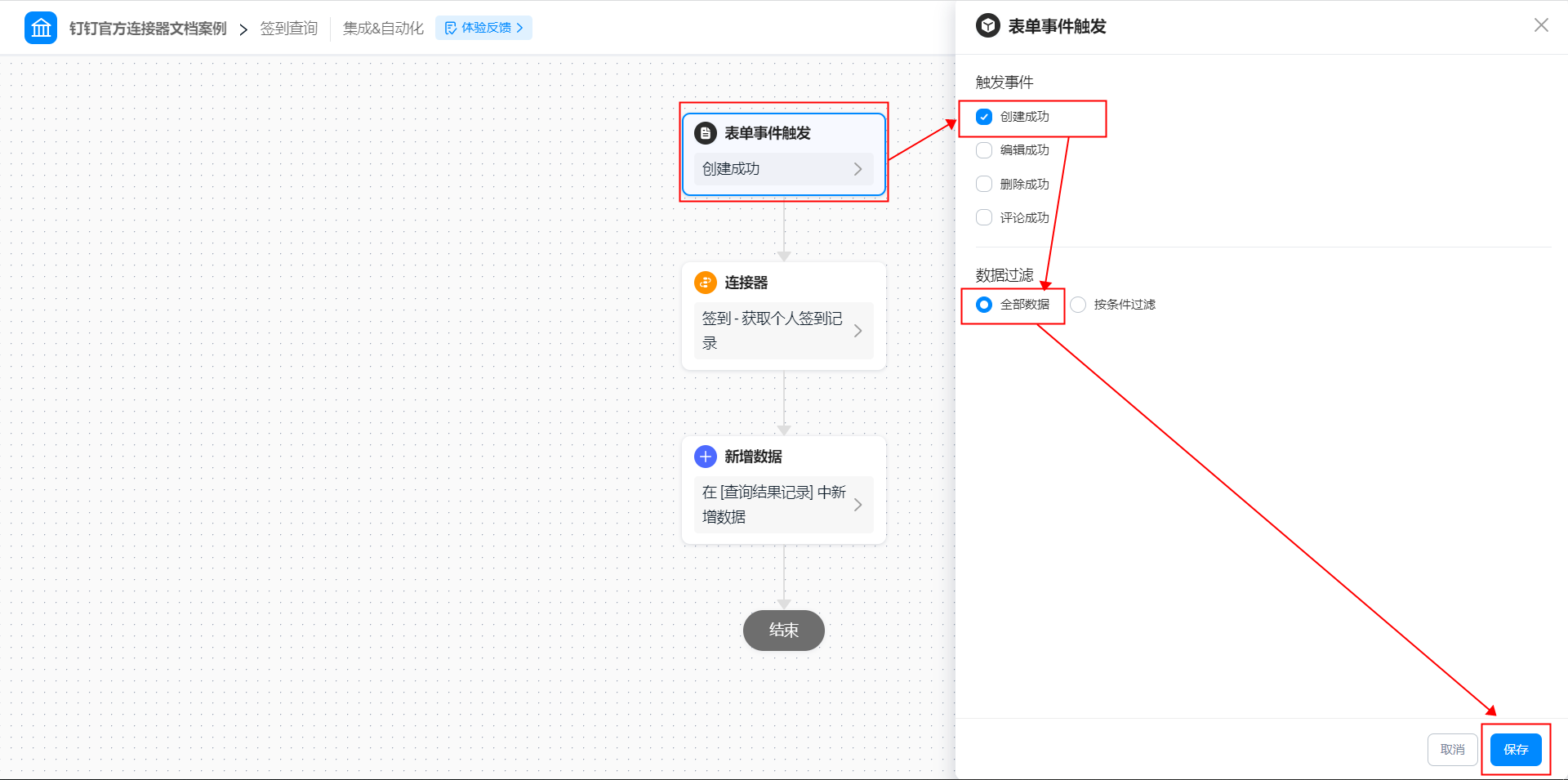
- 点击「表单事件触发」节点,并将触发事件选择为「创建成功」,数据过滤选择为「全部数据」。
(操作如图2.2-3 所示)

图2.2-3 配置表单事件触发
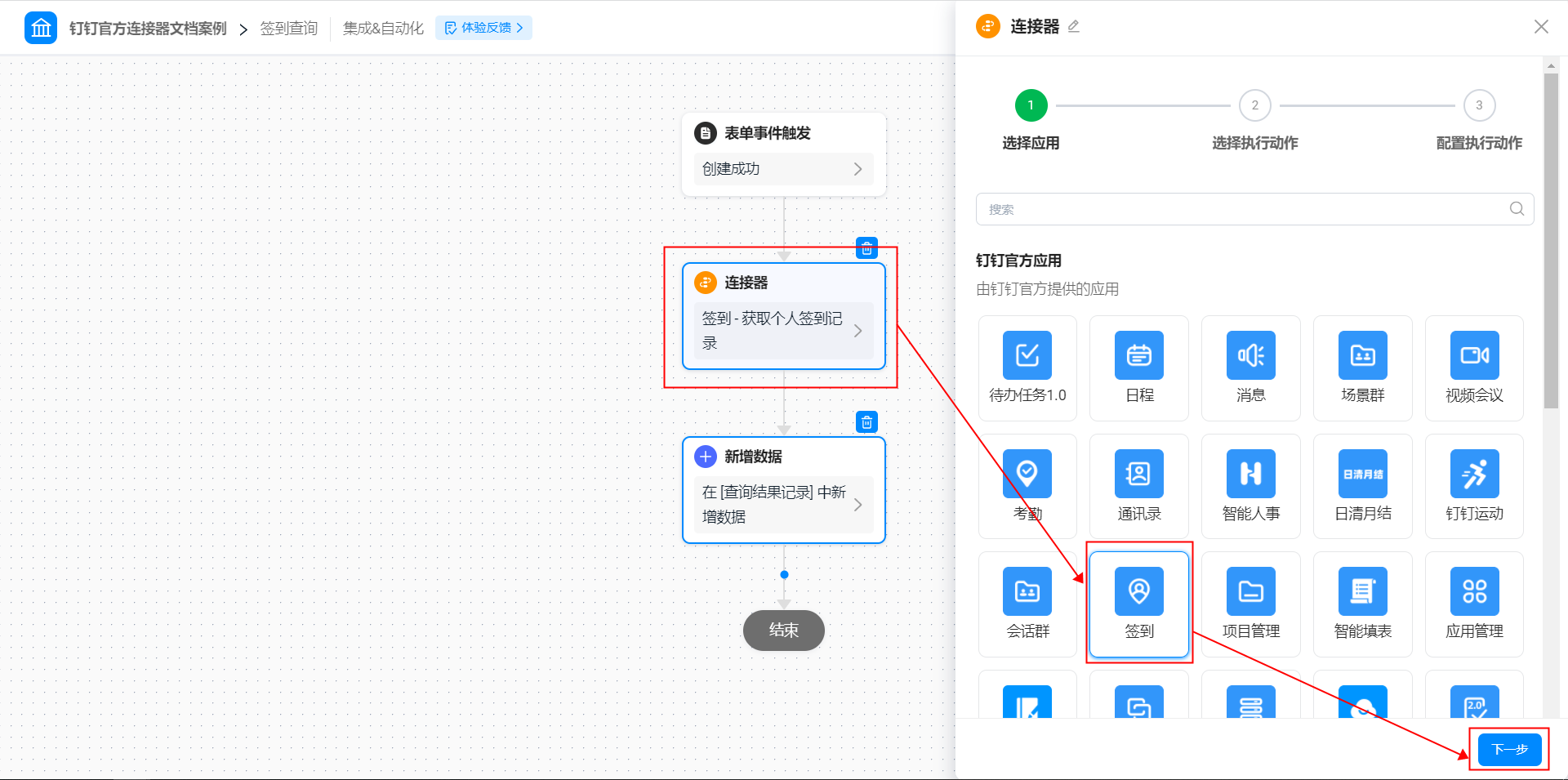
- 点击「连接器」节点,选择「签到」应用,点击「下一步」按钮。(操作如图2.2-4 所示)

图2.2-4 选择连接器应用
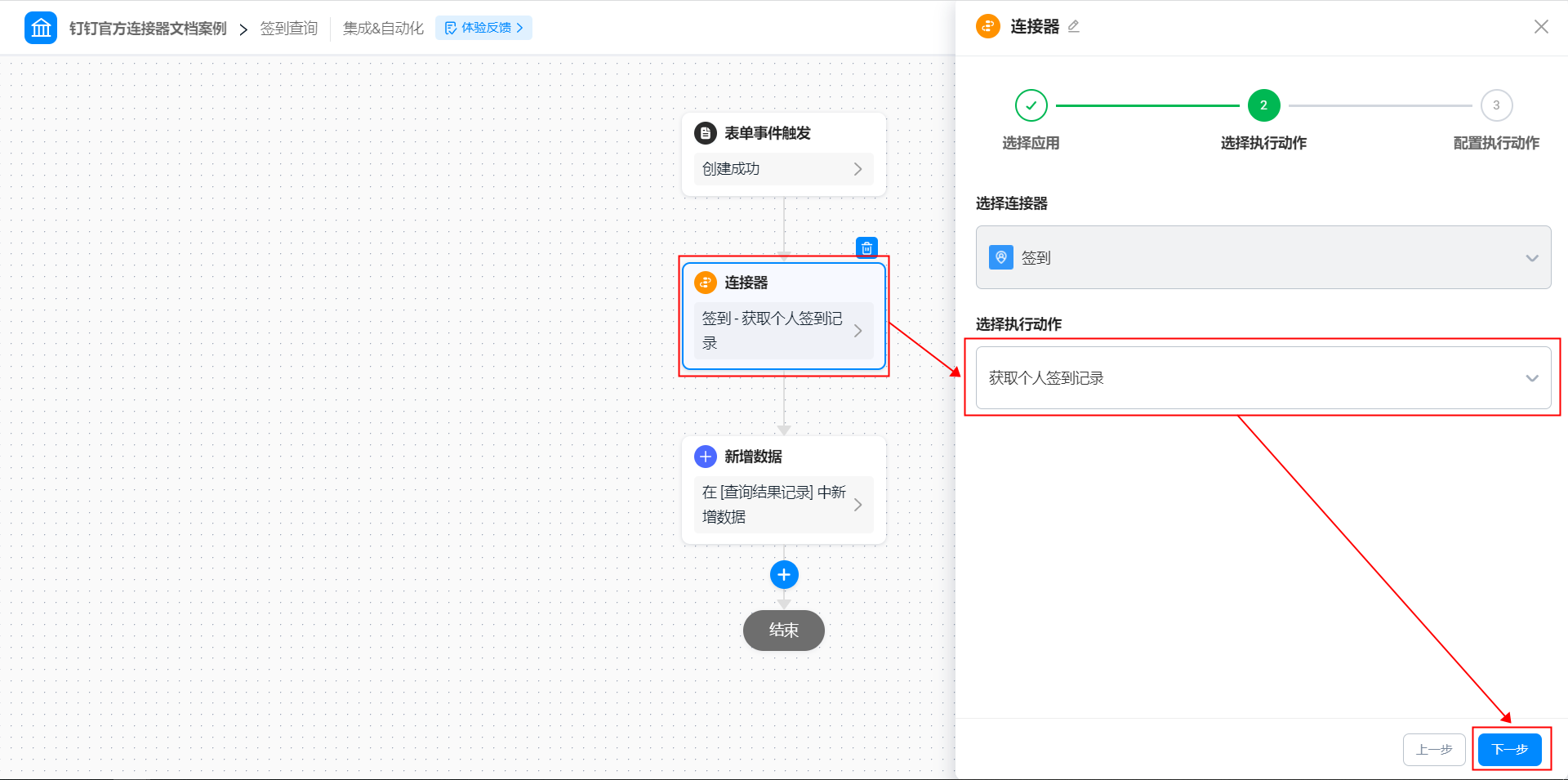
- 选择执行动作为「获取个人签到记录」,点击「下一步」按钮。(操作如图2.2-5所示)

图2.2-5 选择连接器执行动作
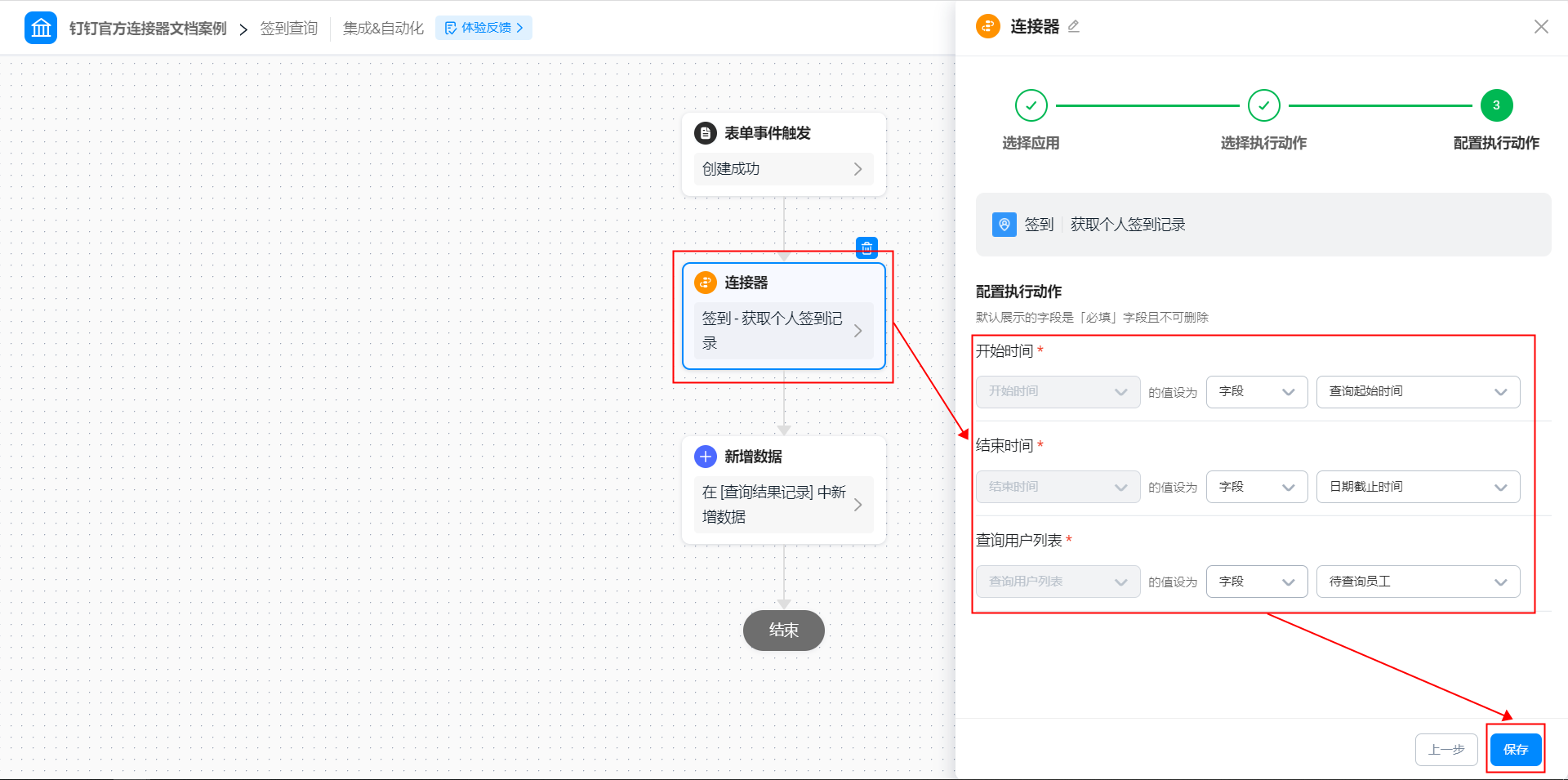
- 配置执行动作,点击「保存」按钮。(操作如图2.2-6 所示)

图2.2-6 配置连接器执行动作
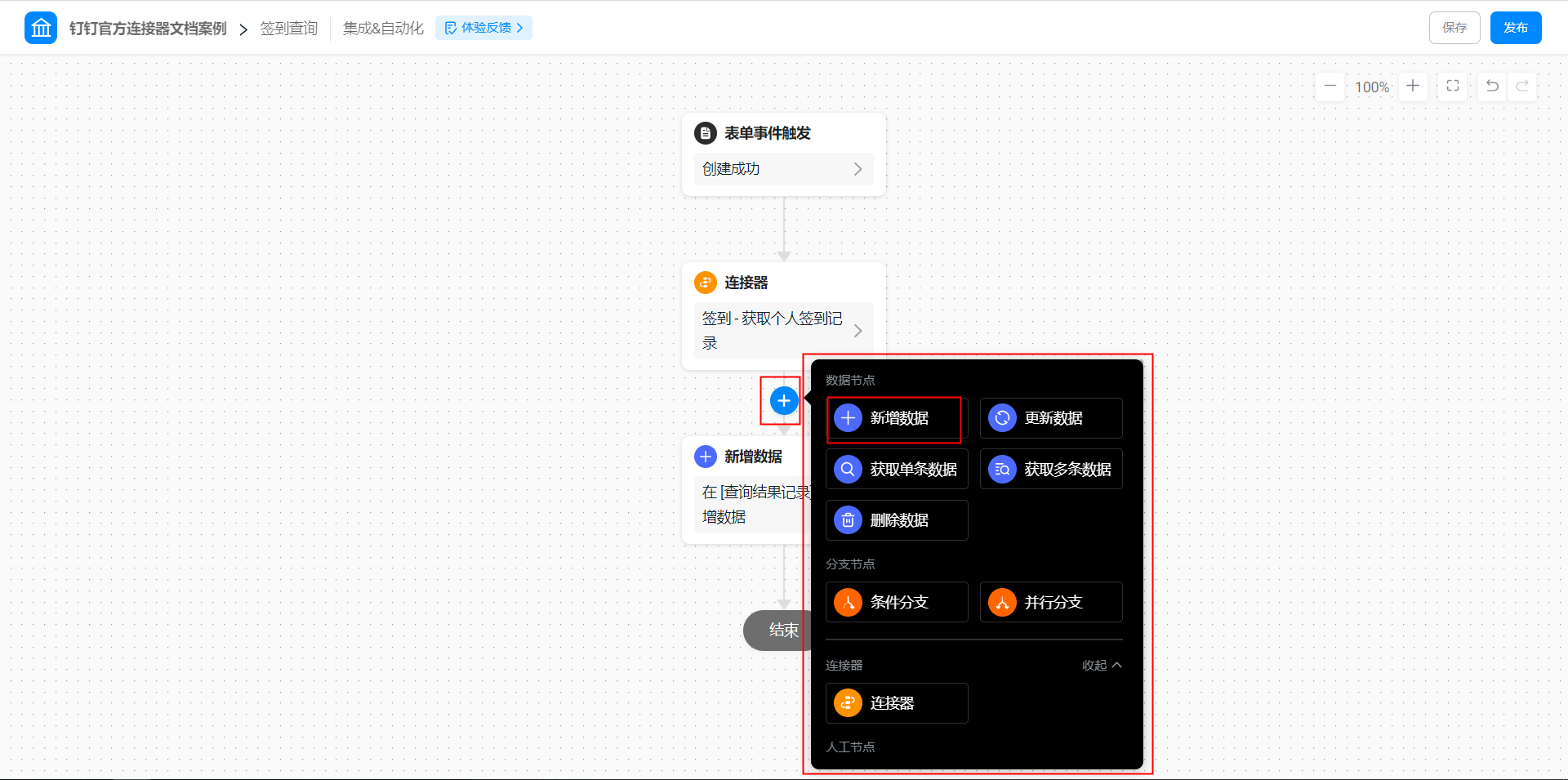
- 将光标悬停到「连接器」节点下方,点击「+」,选择「新增数据」节点。(操作如图2.2-7 所示)

图2.2-7 添加「新增数据」数据节点
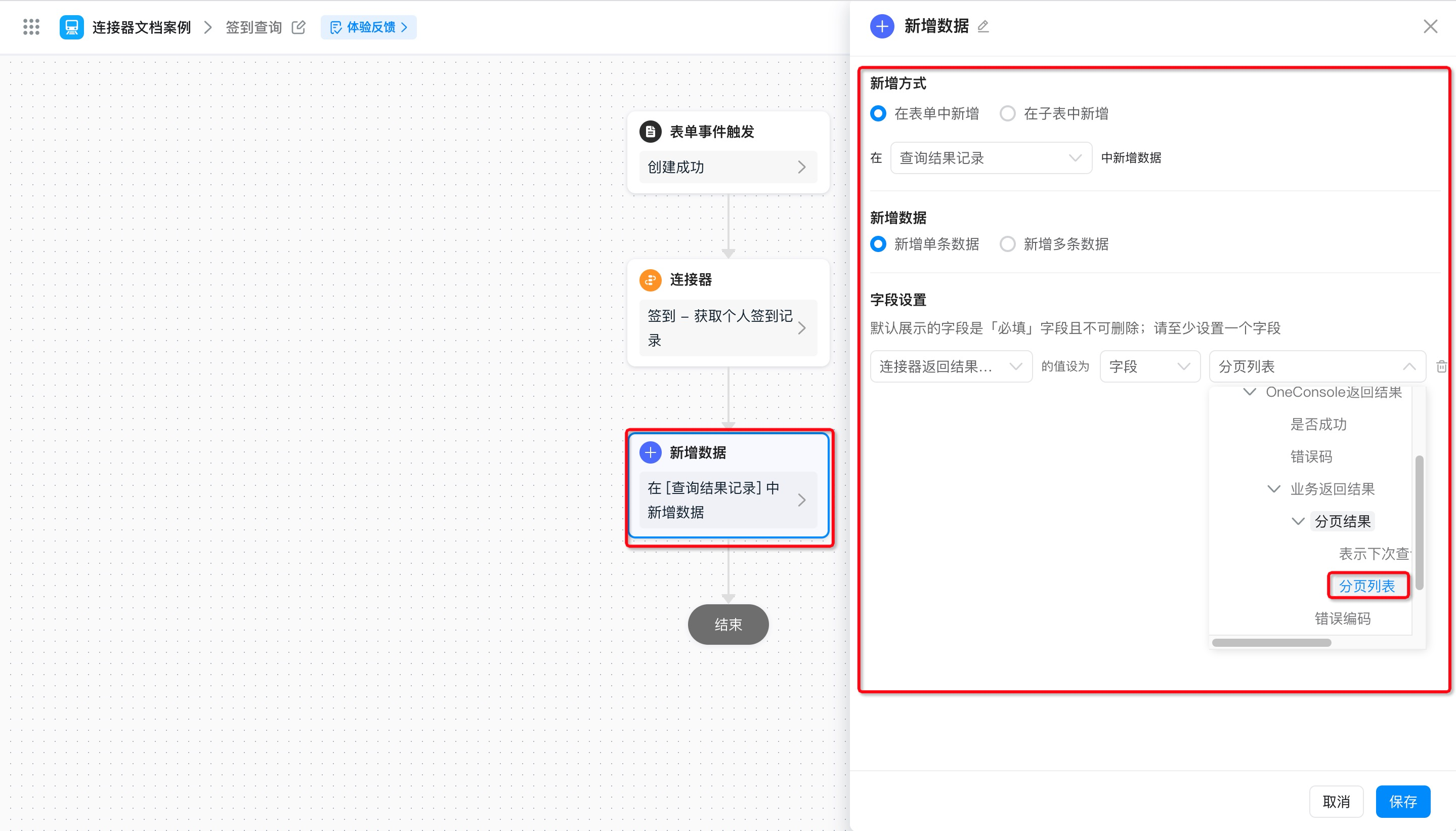
- 配置「新增数据」节点。新增方式:选择为「在表单中新增」,并将表单选择为「查询结果记录」;新增数据:选择为「新增单条数据」;进行字段设置;点击保存。(操作如图2.2-8 所示)

图2.2-8 配置「新增数据」节点
- 编辑「查询结果记录」表单的JS面板,并按照图示方法将JS代码放入
didMount()函数中。(操作如图2.2-9 所示)

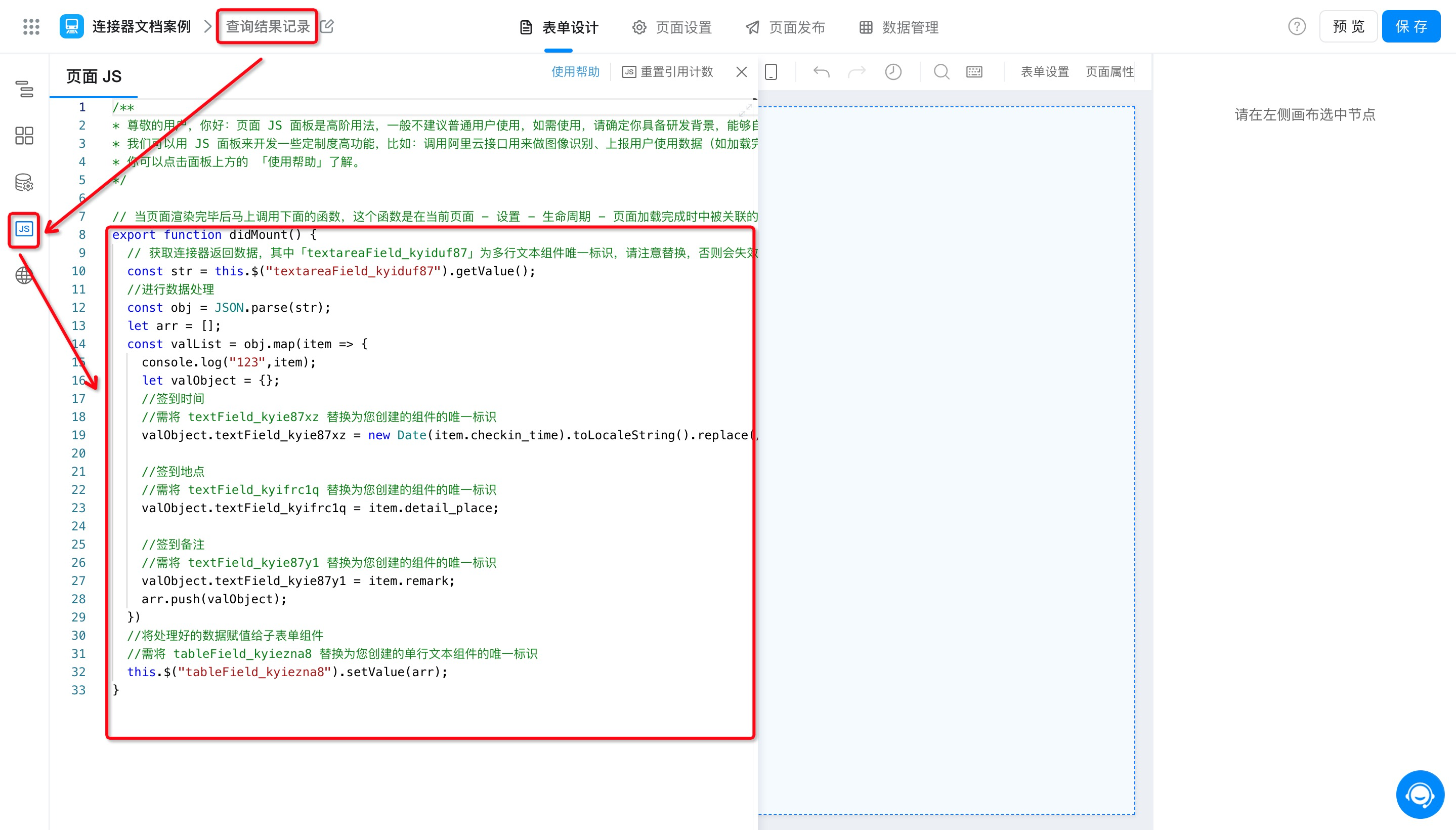
图2.2-9 编辑「查询结果记录」表单的JS面板
注意:上图所示代码如下,可直接复制使用。但要注意各个组件唯一标识的替换!
export function didMount() {
// 获取连接器返回数据,其中「textareaField_kyiduf87」为多行文本组件唯一标识,请注意替换,否则会失效哦!!!
const str = this.$("textareaField_kyiduf87").getValue();
//进行数据处理
const obj = JSON.parse(str);
let arr = [];
const valList = obj.map(item => {
let valObject = {};
//签到时间
//需将 textField_kyie87xz 替换为您创建的组件的唯一标识,由于连接器返回的数据为时间戳,需要使用Date toLocaleString()方法进行转换。
valObject.textField_kyie87xz = new Date(item.checkin_time).toLocaleString().replace(/:d{1,2}$/, ' ');
//签到地点
//需将 textField_kyifrc1q 替换为您创建的组件的唯一标识
valObject.textField_kyifrc1q = item.detail_place;
//签到备注
//需将 textField_kyie87y1 替换为您创建的组件的唯一标识
valObject.textField_kyie87y1 = item.remark;
arr.push(valObject);
})
//将处理好的数据赋值给子表单组件
//需将 tableField_kyiezna8 替换为您创建的单行文本组件的唯一标识
this.$("tableField_kyiezna8").setValue(arr);
}
- 点击页面右上角「保存」按钮后点击「发布」按钮,即可。
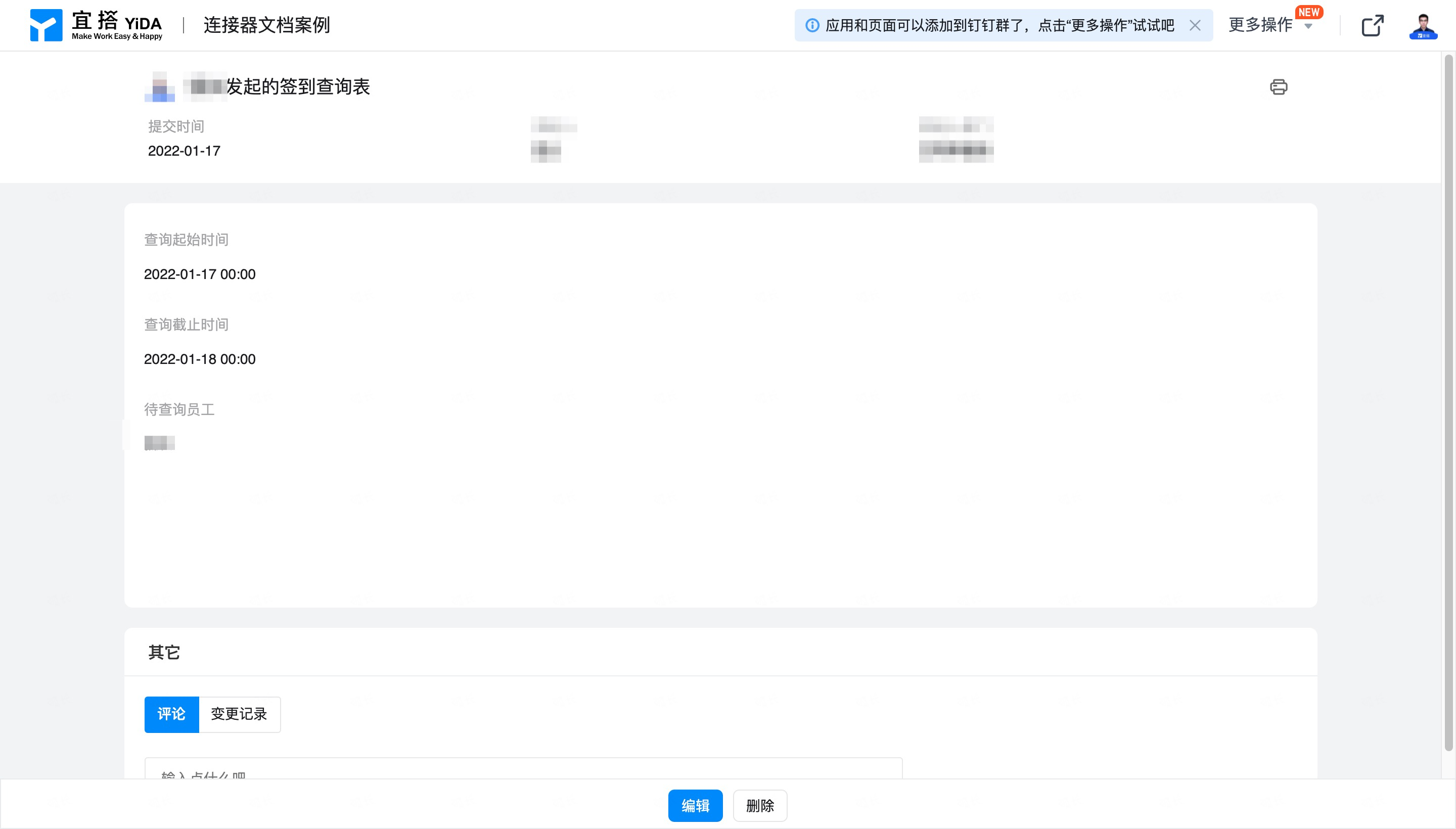
2.3 步骤三:提交「签到查询表」表单,触发连接器

图2.3-1 提交表单
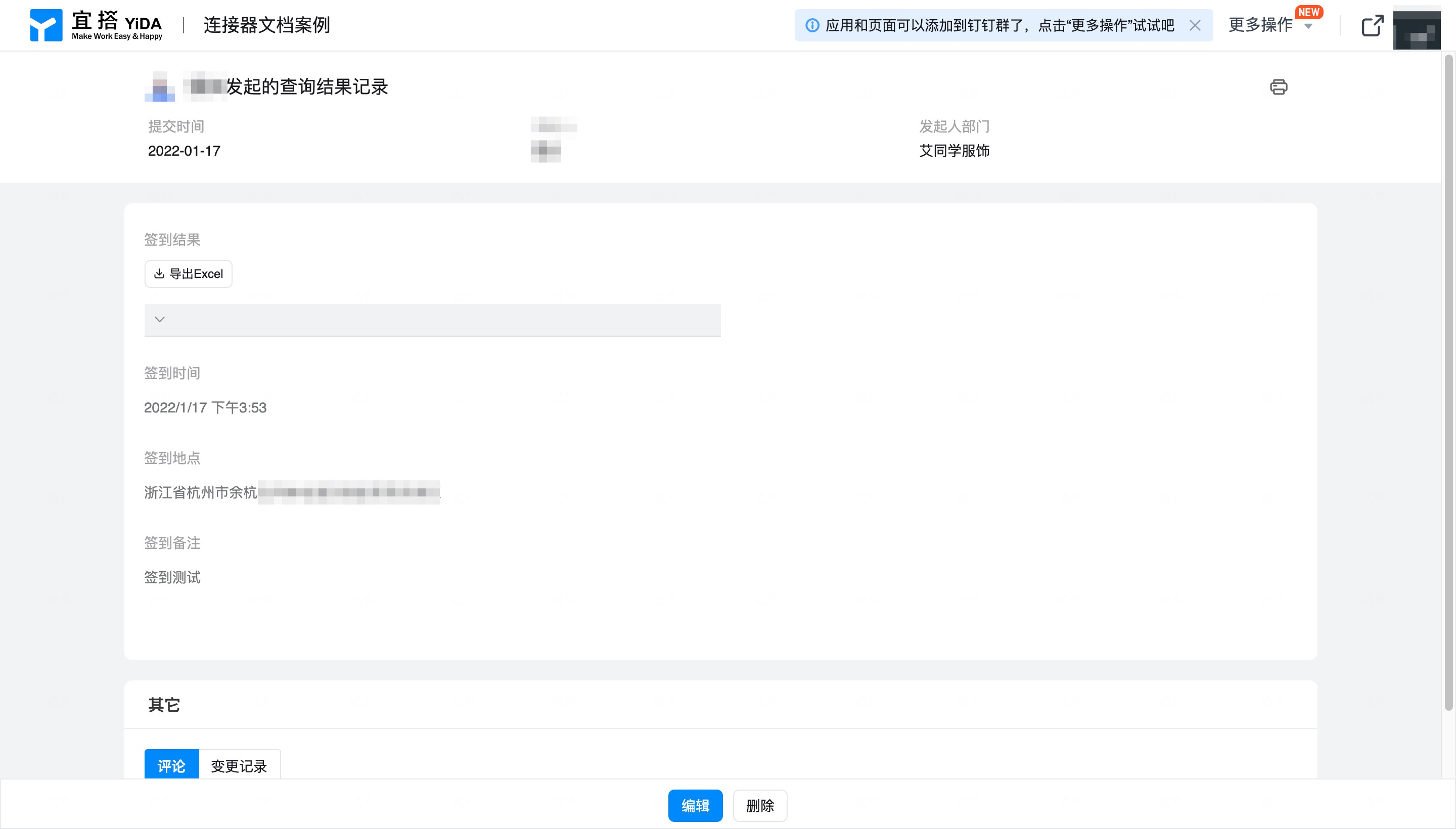
3. 效果展示

图3-1 效果展示
本文档对您是否有帮助?
