集成&自动化 — 预约视频会议
1. 使用场景
在发起会议之前,既要与各位参会人进行时间上的确认,又要提醒参会人进入会议,流程繁琐怎么办?宜搭连接器通过表单信息的填写,提交后即可为参会人创建日程,实现会议的预约。
2. 操作步骤
2.1 步骤一:创建并配置表单
创建表单,作为预约会议信息的填写入口,并为后续创建连接器做好数据准备。
操作步骤:
- 新建表单,命名为「预约视频会议」。
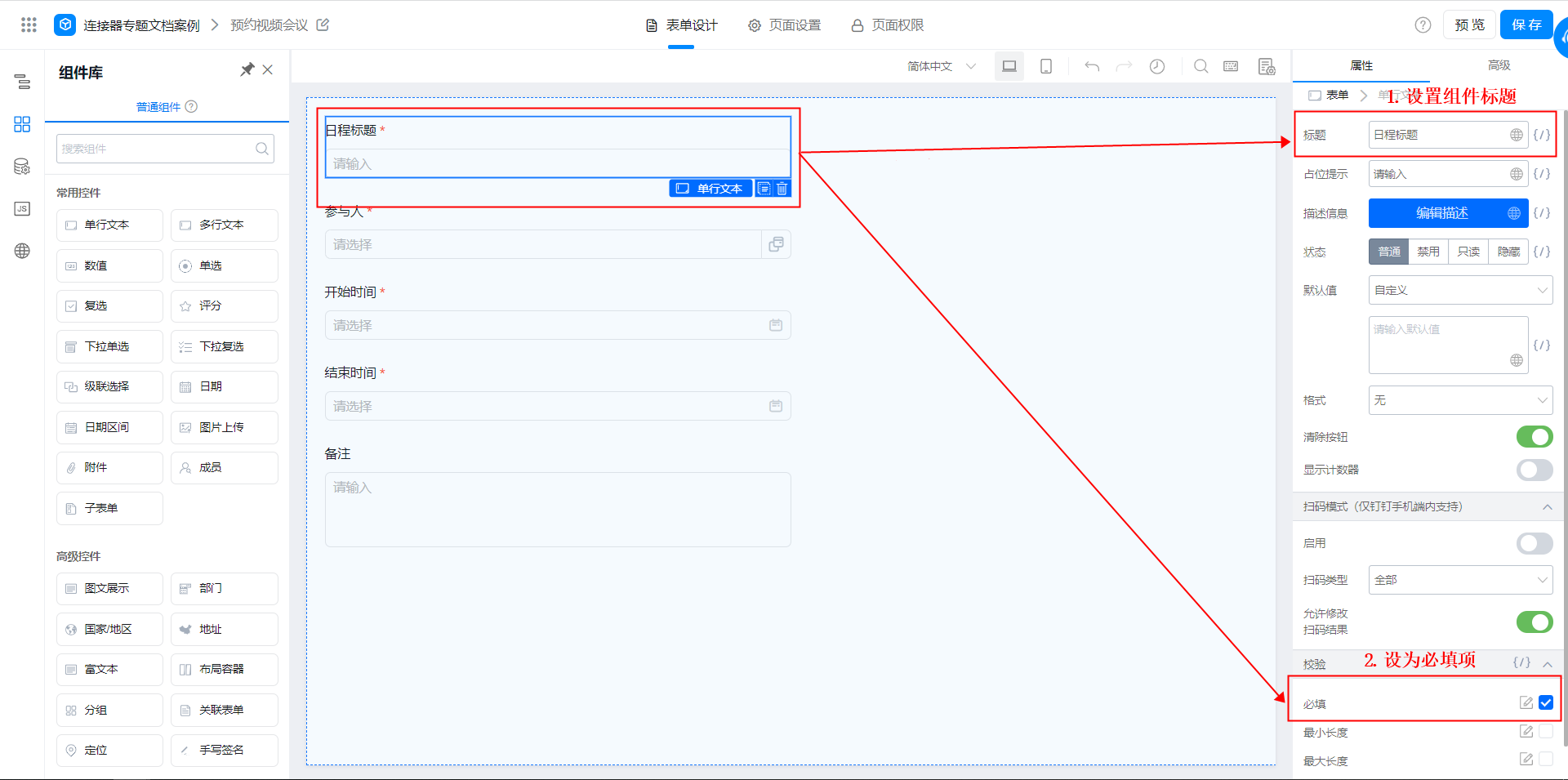
- 添加单行文本组件,命名为「日程标题」,设为必填项。(操作如图2.1-1 所示)

图2.1-1 添加并配置单行文本组件
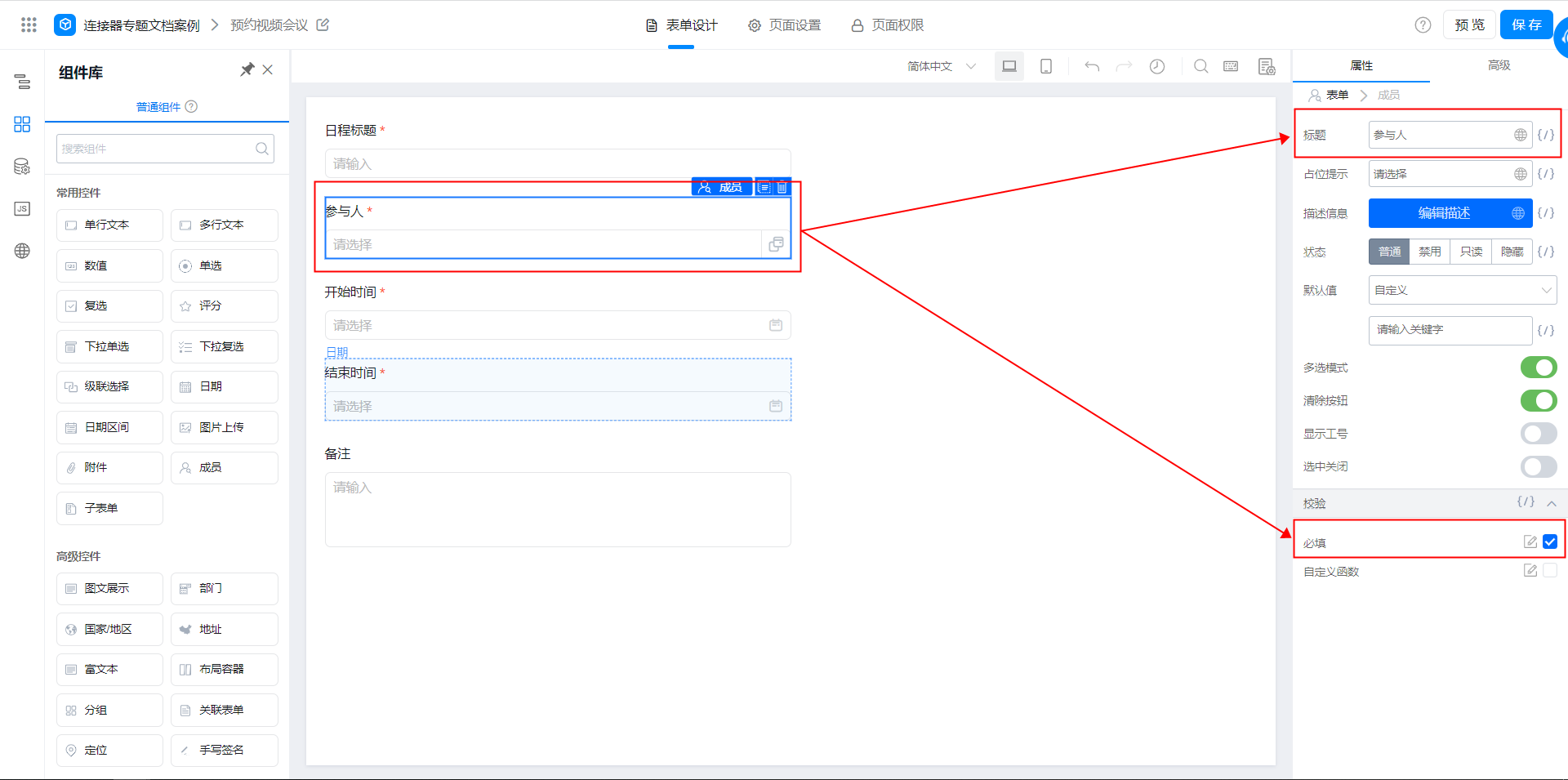
- 添加成员组件,命名为「参与人」,设为必填项,开启多选模式。(操作如图2.1-2 所示)

图2.1-2 添加并配置成员组件
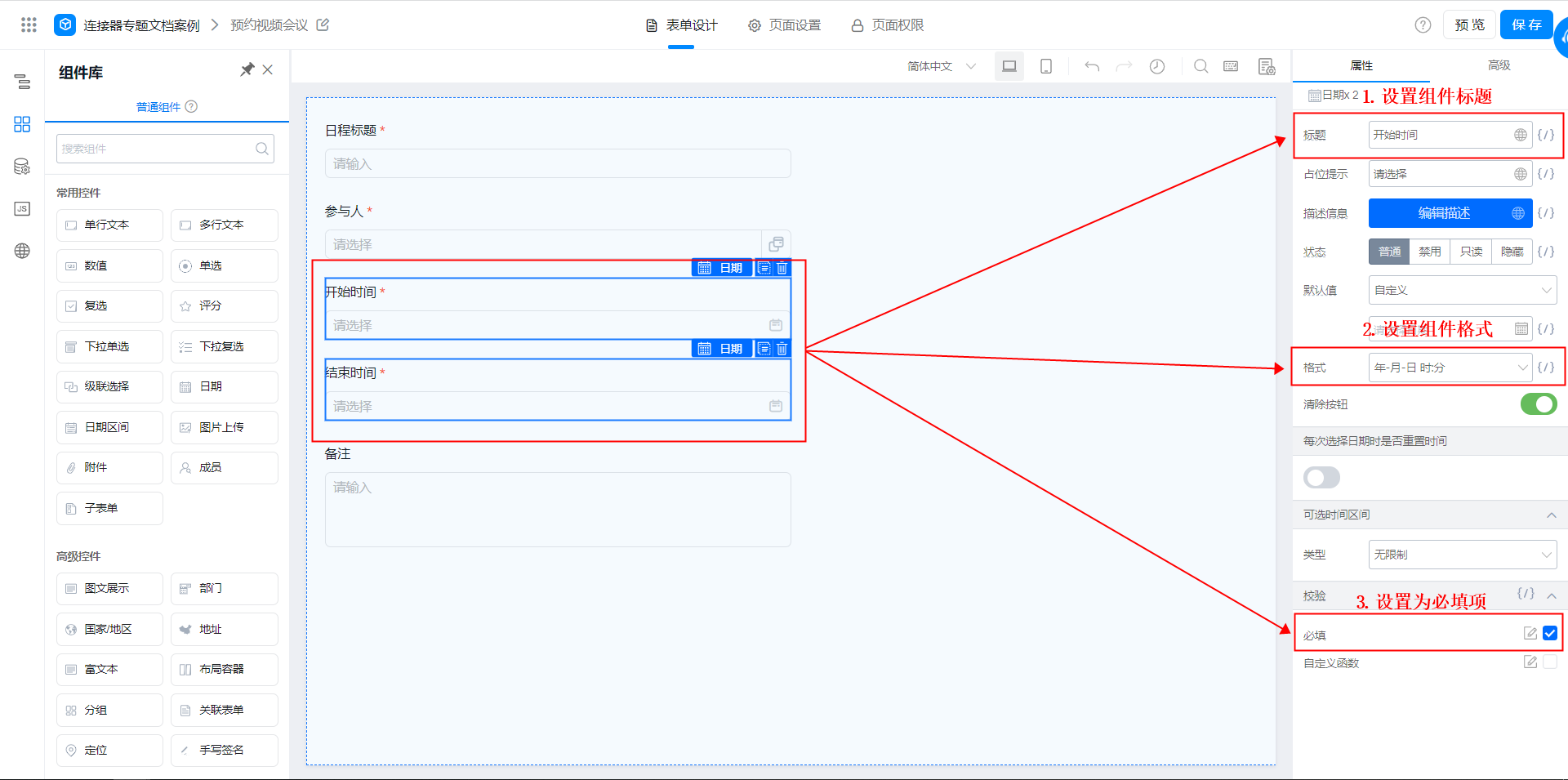
- 添加两个日期组件,分别命名为「开始时间」和「结束时间」,设为必填项,并将组件格式设置为「年-月-日 时:分」。(操作如图2.1-3 所示)

图2.1-3 添加并配置日期组件
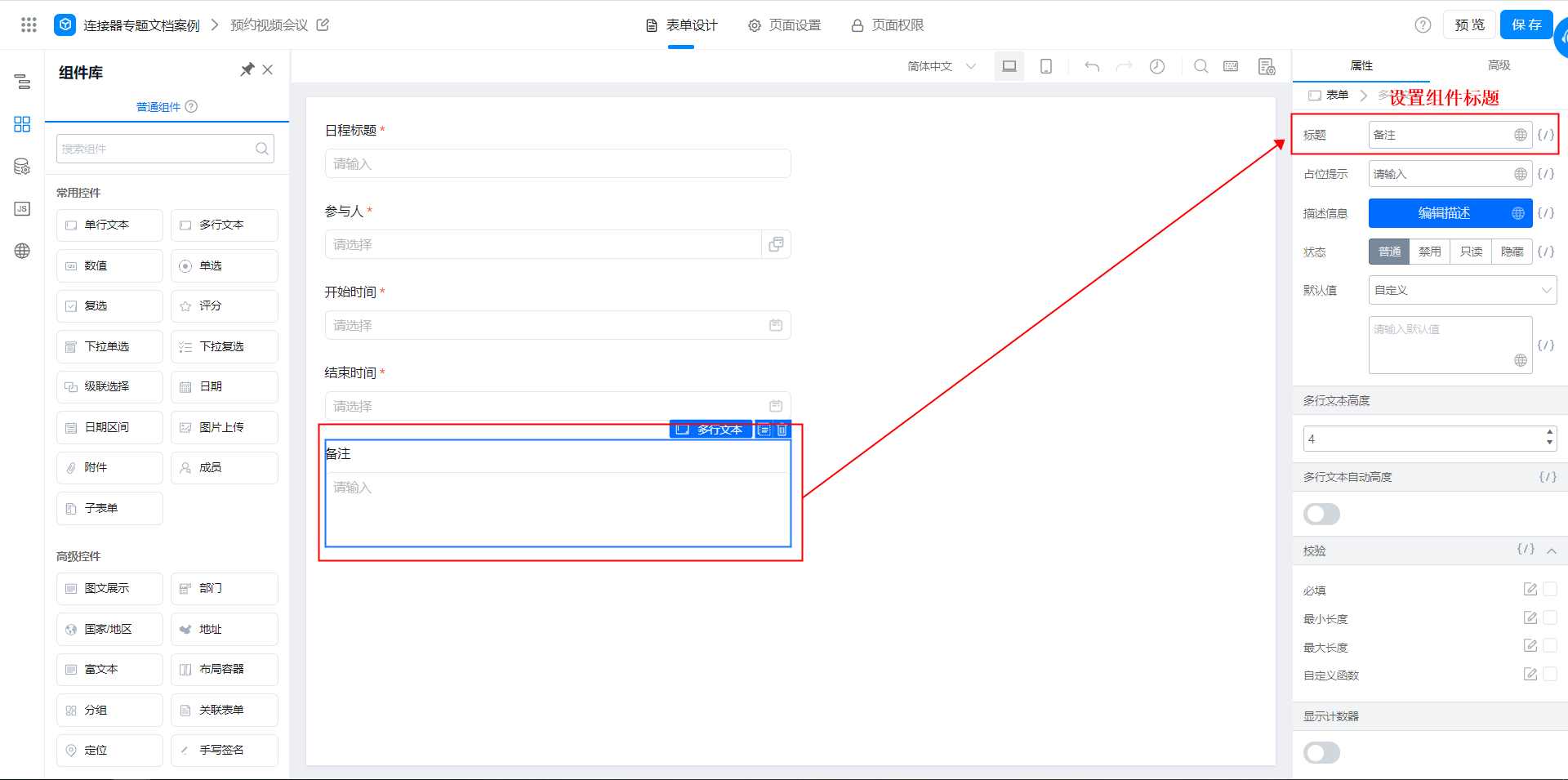
- 添加多行文本组件,命名为「备注」。(操作如图2.1-4所示)

图2.1-4 添加并配置多行文本组件
- 点击表单右上角「保存」按钮,即可。
2.2 步骤二:创建并配置连接器
扩展阅读:获取宜搭连接器相关介绍,请参见集成&自动化-连接器
通过步骤一,我们已将发起视频会议预约的入口搭建完毕,接下来,我们需要对「预约视频会议」表单进行连接器的配置,以达到自动预约的目的。
2.2.1 创建连接器
操作步骤:
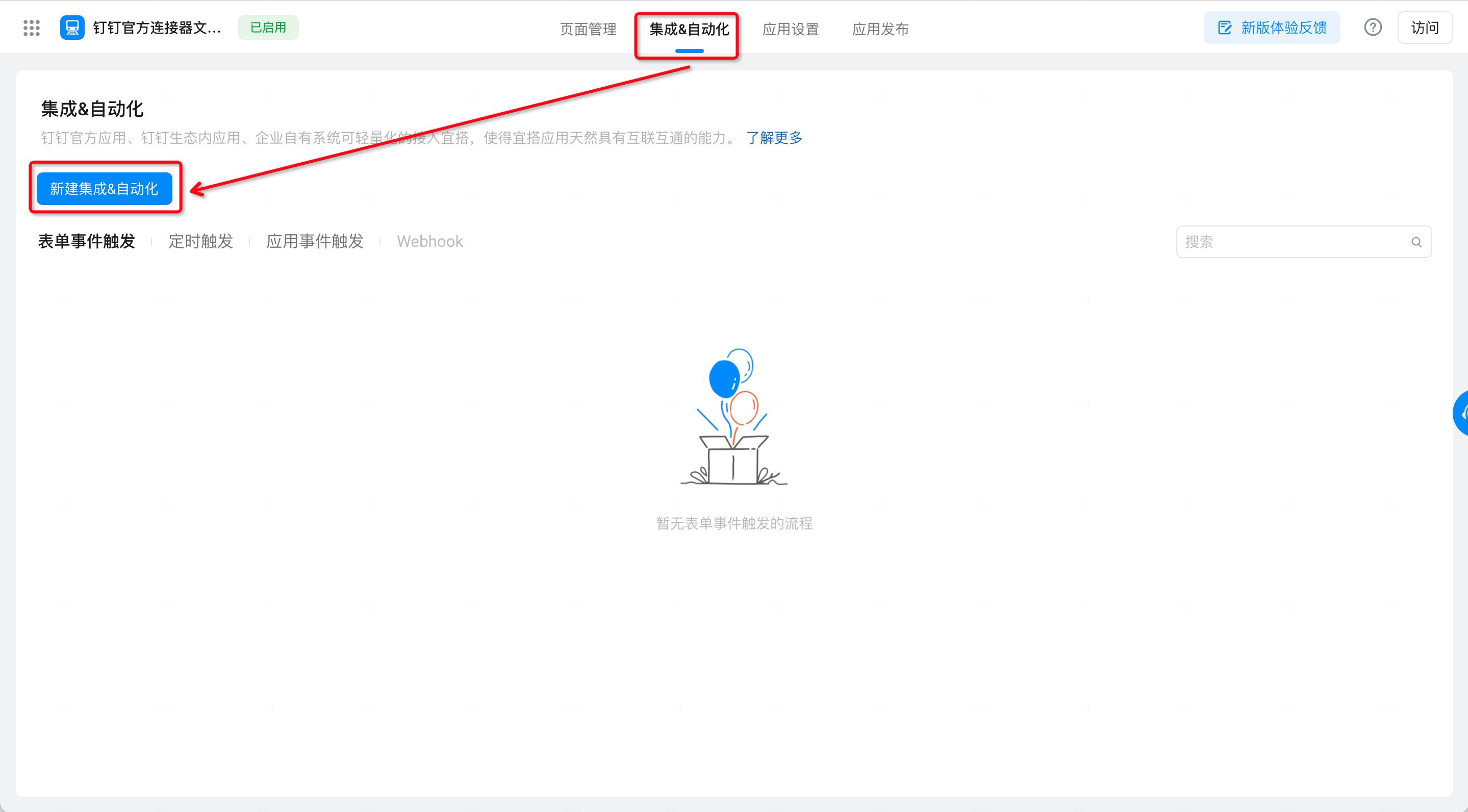
- 后台管理界面>>「集成&自动化」>>「新建集成&自动化」。(操作如图2.2-1 所示)

图2.2-1 连接器入口
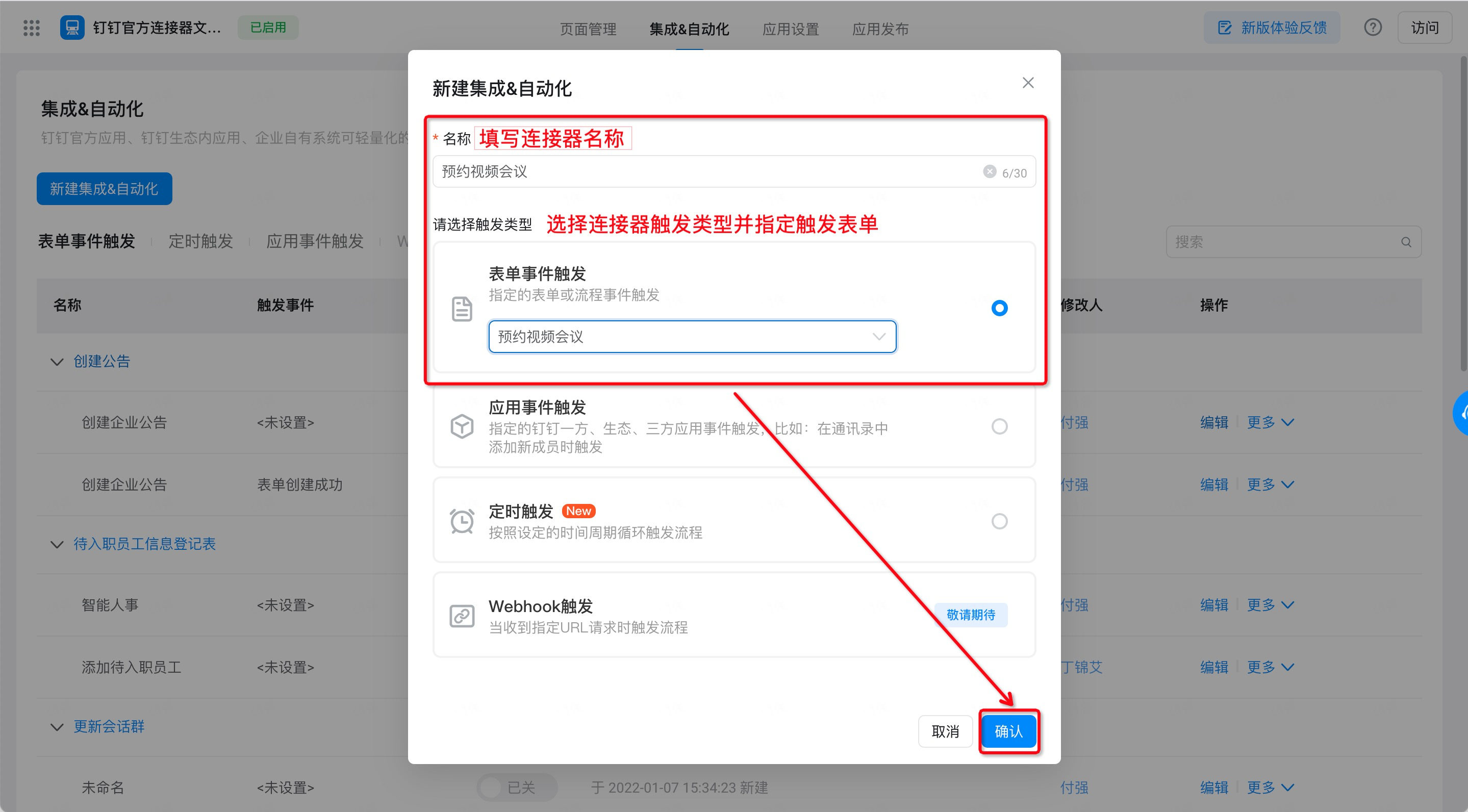
- 将连接器命名为「预约视频会议」>>触发类型选择为「表单事件触发」,并指定触发表单为「预约视频会议」,点击「确认」。(操作如图2.2-2 所示)

图2.2-3 创建连接器
2.2.2 配置连接器
操作步骤:
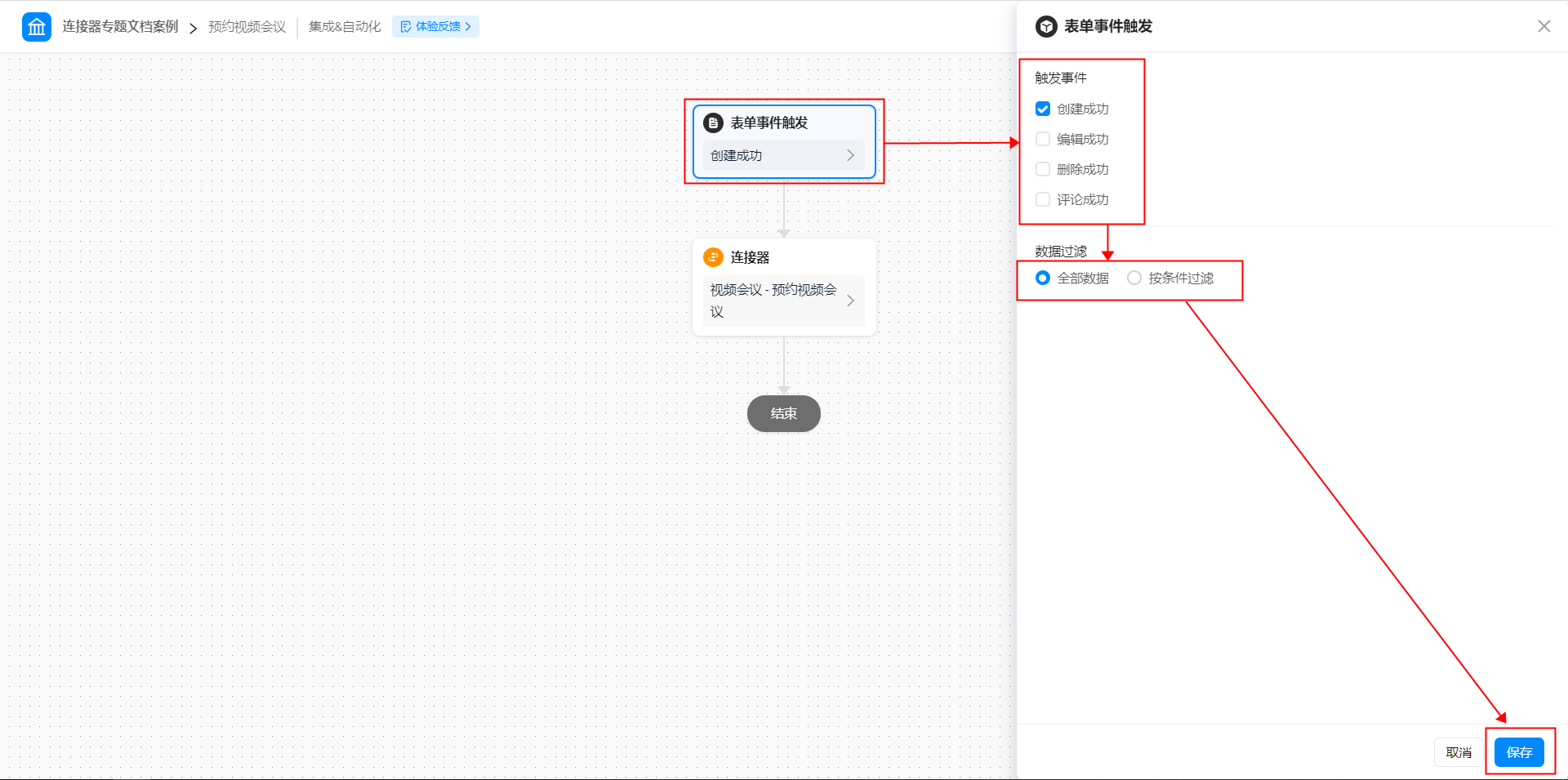
- 点击选中「表单事件触发」,触发事件选择「创建成功」,数据过滤选择「全部数据」,点击保存按钮。(操作如图2.2-4 所示)

图2.2-4 配置表单事件触发
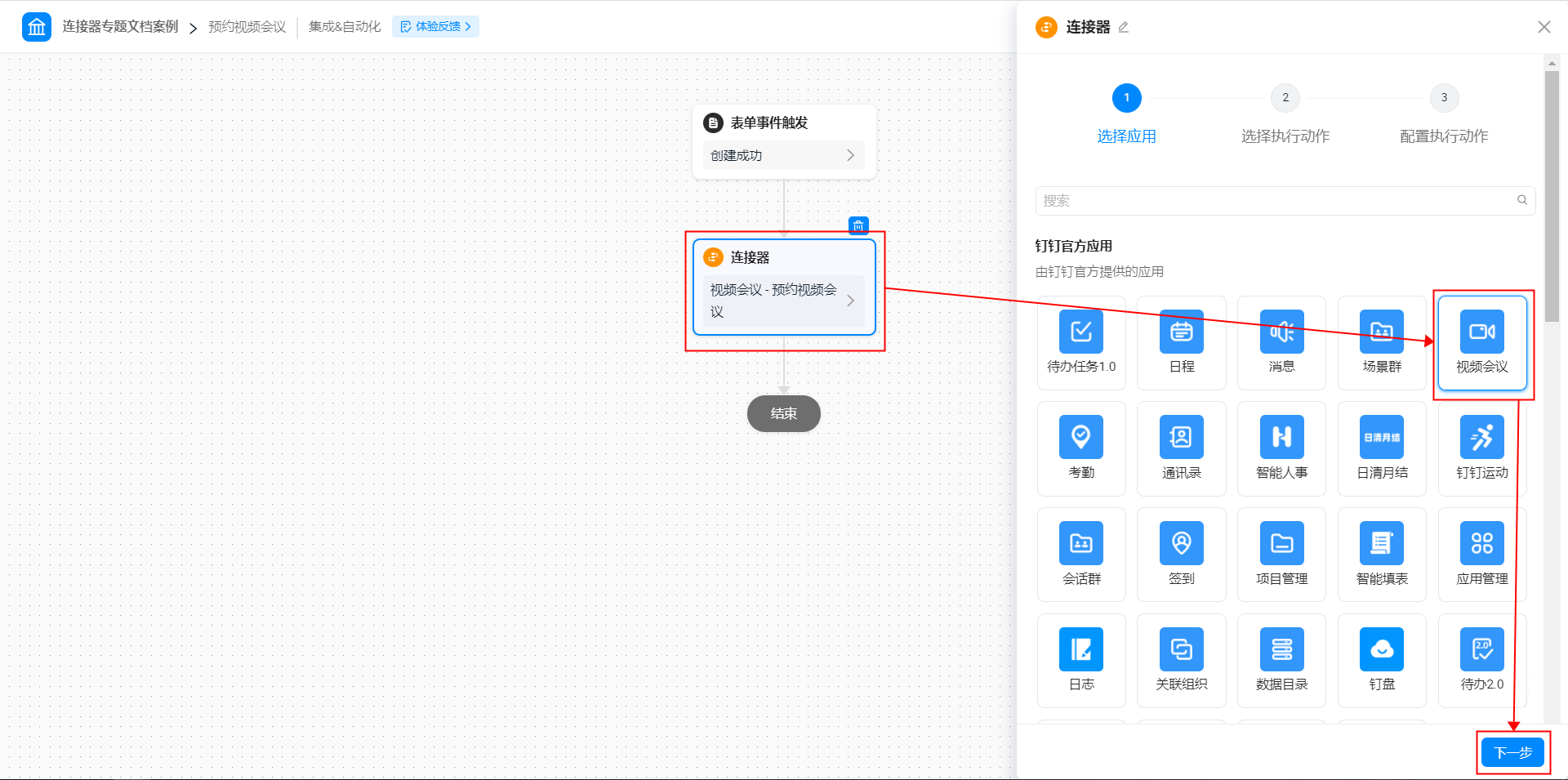
- 点击选中「连接器」,选择「视频会议」应用,点击「下一步」按钮。(操作如图2.2-5 所示)

图2.2-5 选择「视频会议」应用
- 选择执行动作中点击选中「预约视频会议」执行动作后点击「下一步」按钮。(操作如图2.2-6 所示)

图2.2-6 选择执行动作
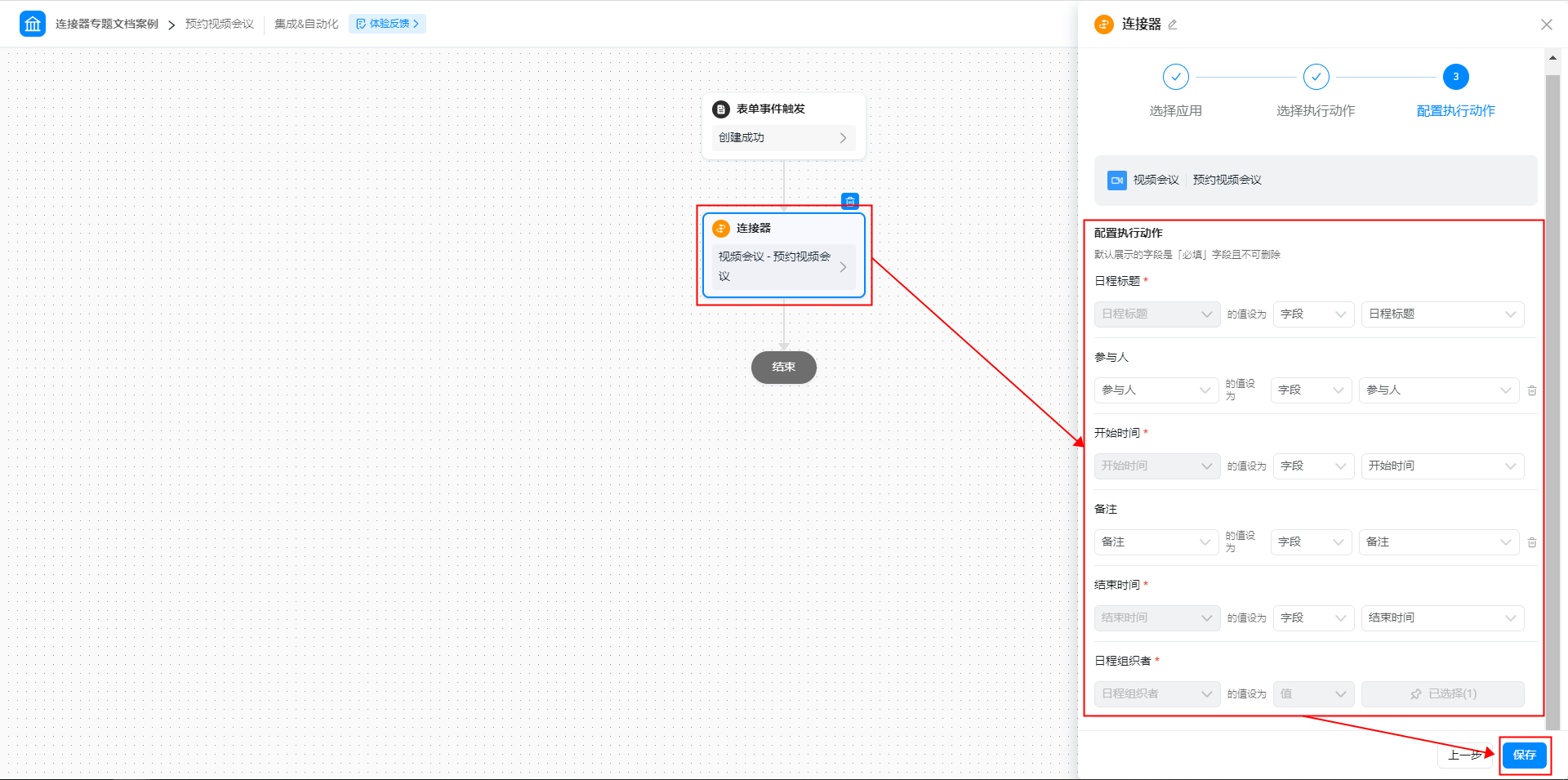
- 配置执行动作。(操作如图2.2-7 所示)

图2.2-7 配置执行动作
- 点击页面右上角「保存」按钮后,点击「发布」按钮,即可。
2.3 步骤三:提交表单数据
通过上述两个步骤,我们已经完成了连接器的相关配置,现在只需提交「预约视频会议」表单数据,即可调用连接器,实现自动预约视频会议的功能。(操作如图2.3-1 所示)

图2.3-1 提交「预约视频会议」表单数据
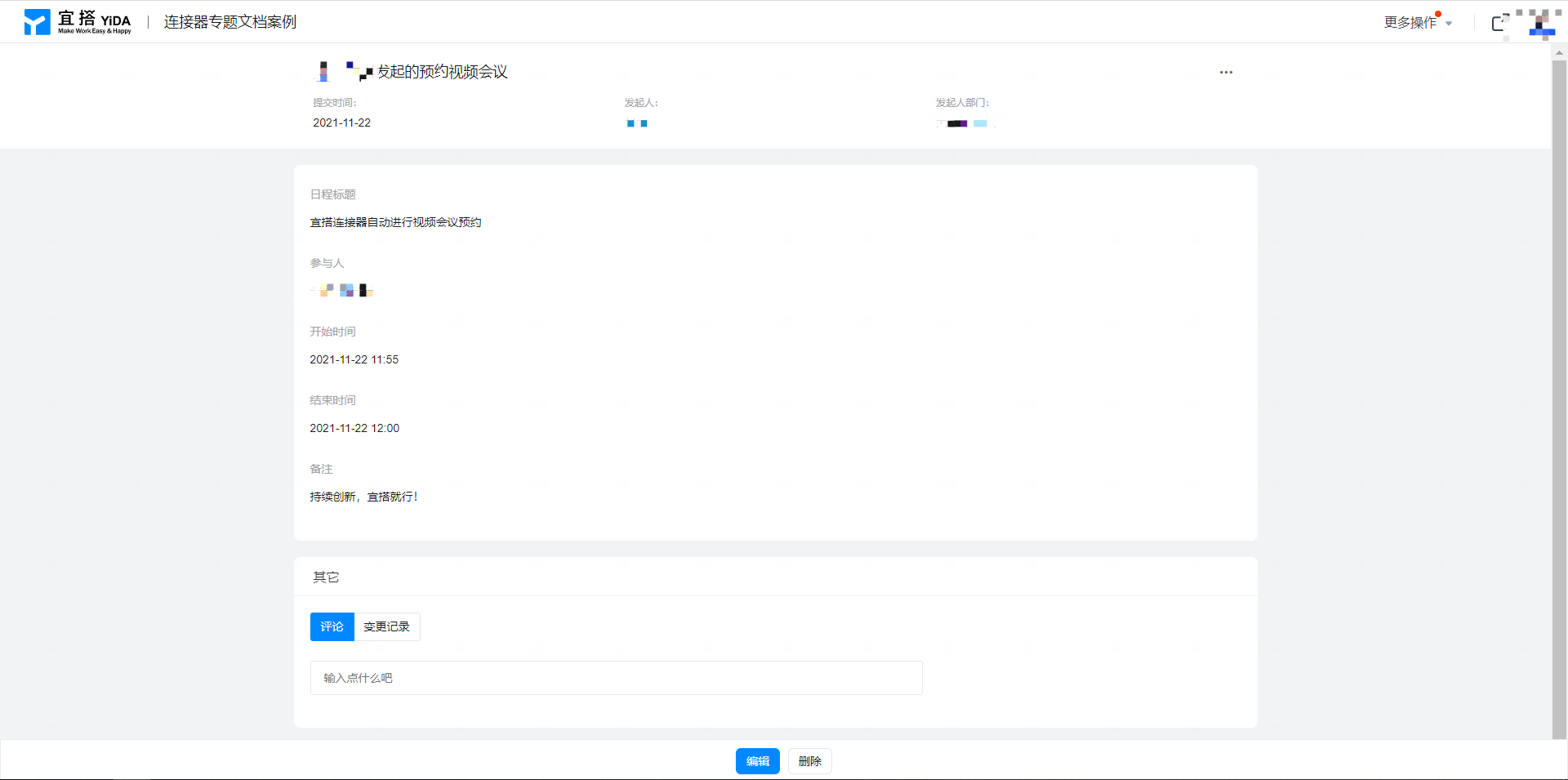
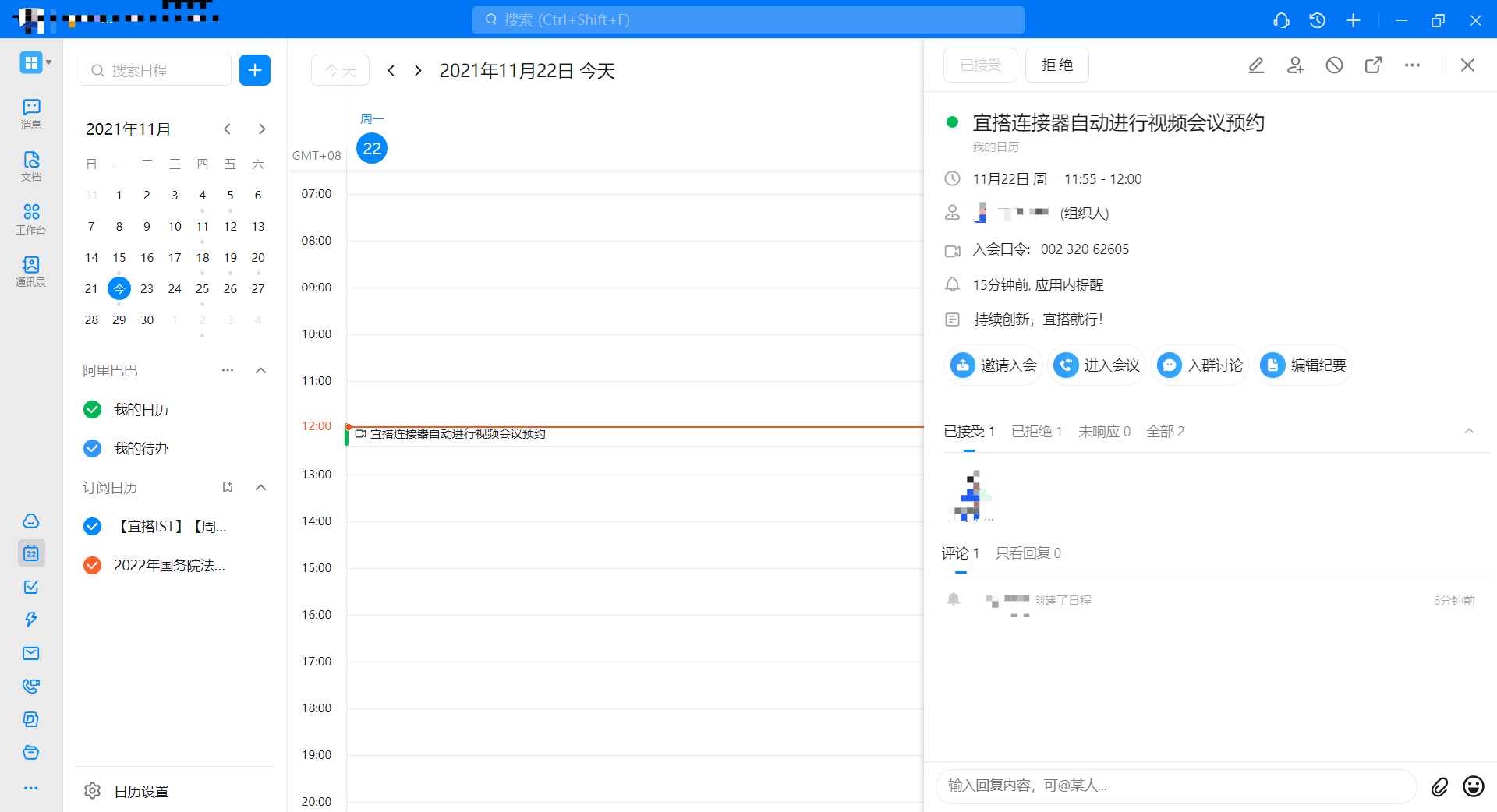
3. 效果展示

图3-1 预约视频会议效果展示
4. 在线试玩
此文档对您是否有帮助?