根据审批节点进度在自定义页面显示进度条
1. 使用场景
当您需要根据当前的流程节点在自定义页面显示当前进度的时候,可以用到这个场景
2. 视频展示
3. 操作步骤
3.1 创建表单
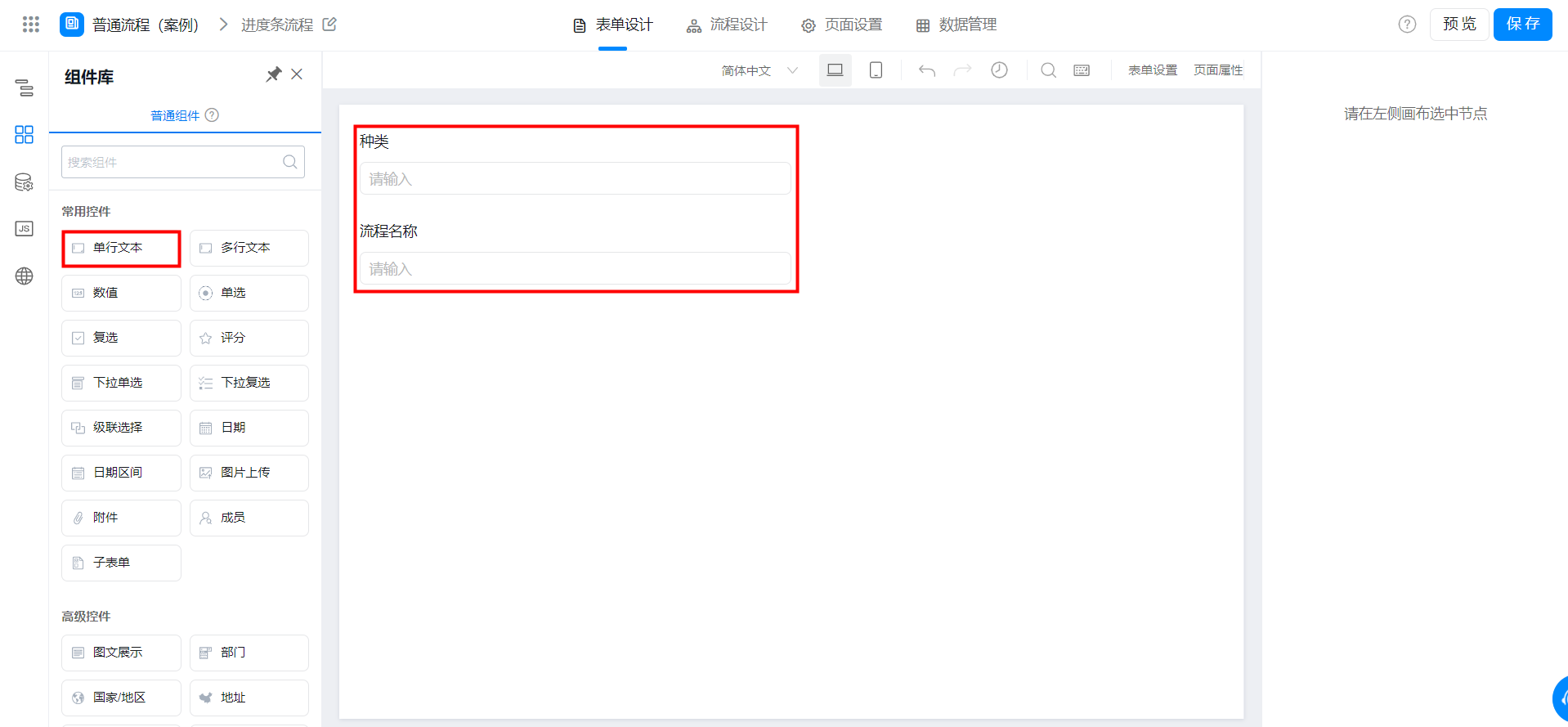
首先创建一个流程表单,在表单里拖拽需要的组件

表单页面
3.2 创建自定义页面
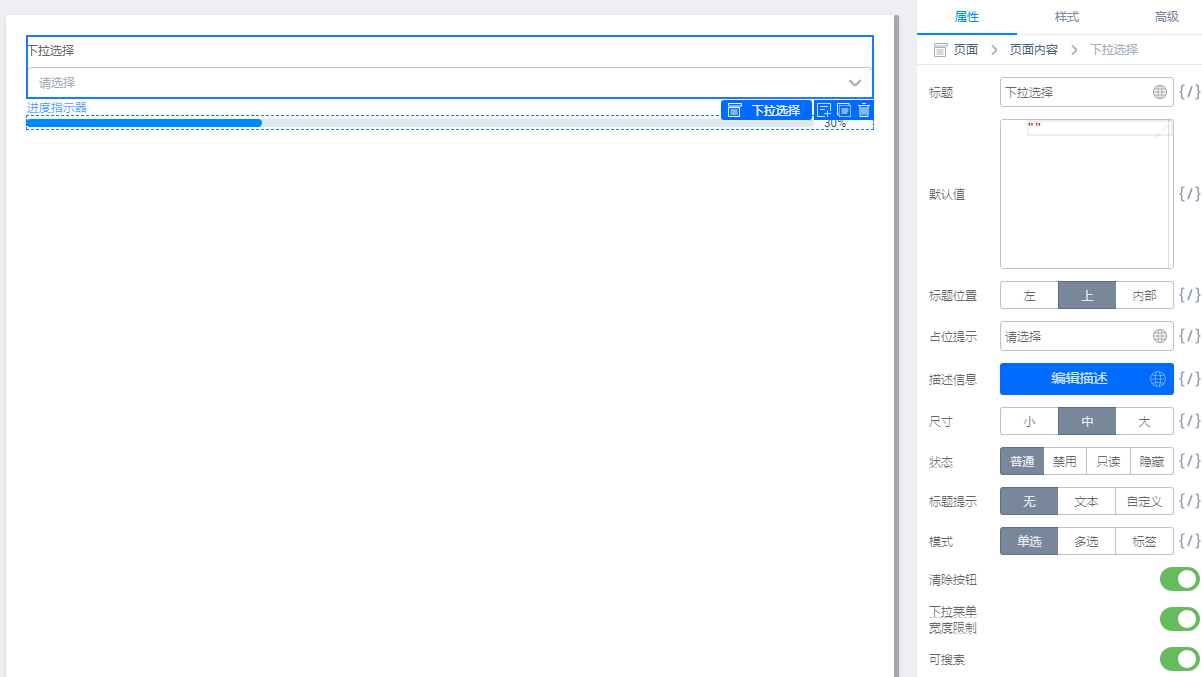
创建一个自定义页面,拖拽一个进度指示器组件和一个下拉单选组件。点击左边的数据源,创建一个远程 API,也就是接口,名称可以随意更改,请求地址可以参考文档。请求参数可以看到参数名。

自定义页面
(1)参数获取
文档地址:宜搭平台接口(页面数据源可直接调用)
getOperationRecords 的接口用的是 /v1/process/getOperationRecords.json 的接口
getInstances 的接口用的是 /v1/process/getInstances.json 的接口
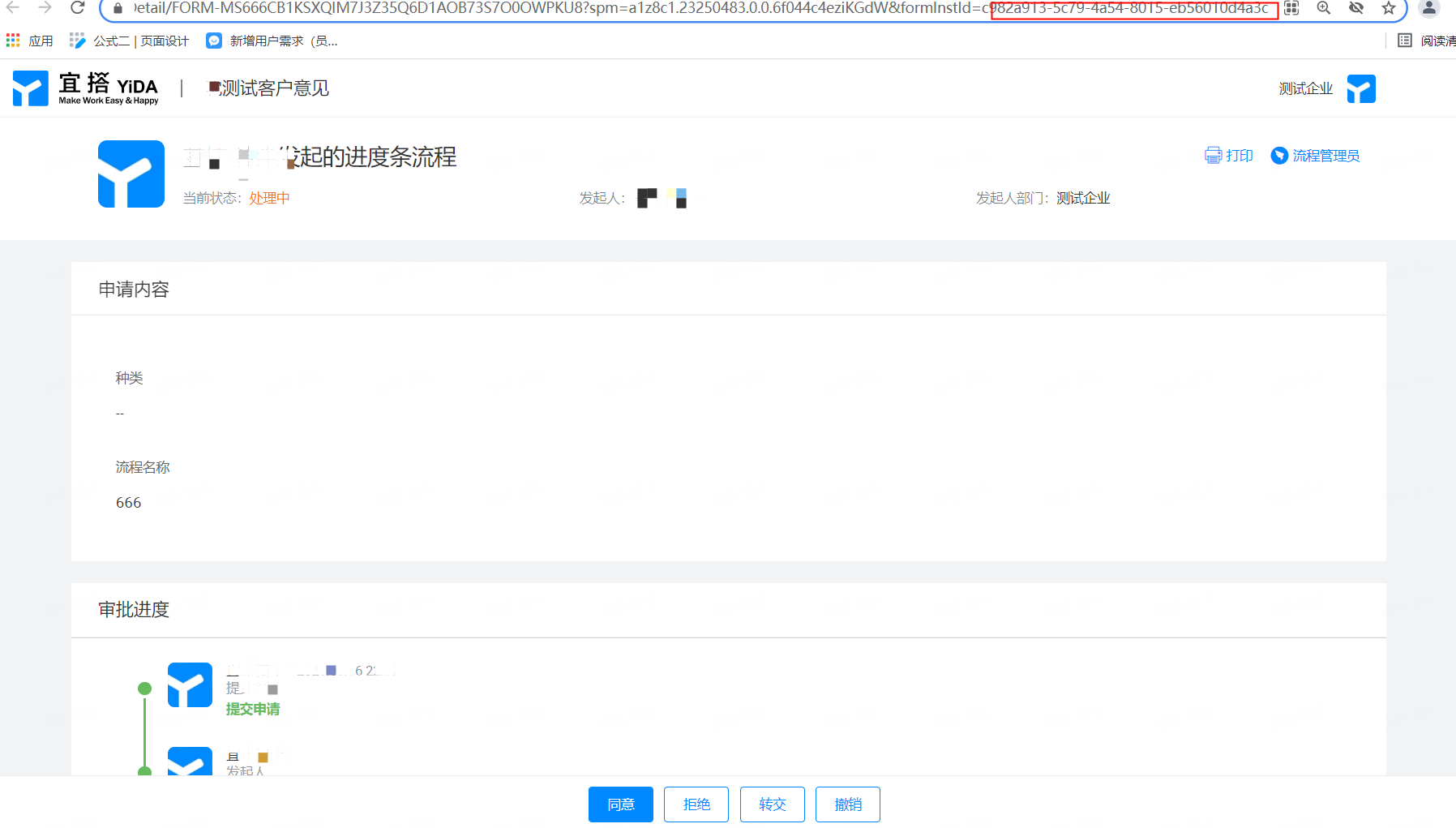
processInstanceId 的数据是下图流程表单里详情页地址栏的数据(下图为变量)

表单详情页
(2)接口详细信息

参考文档

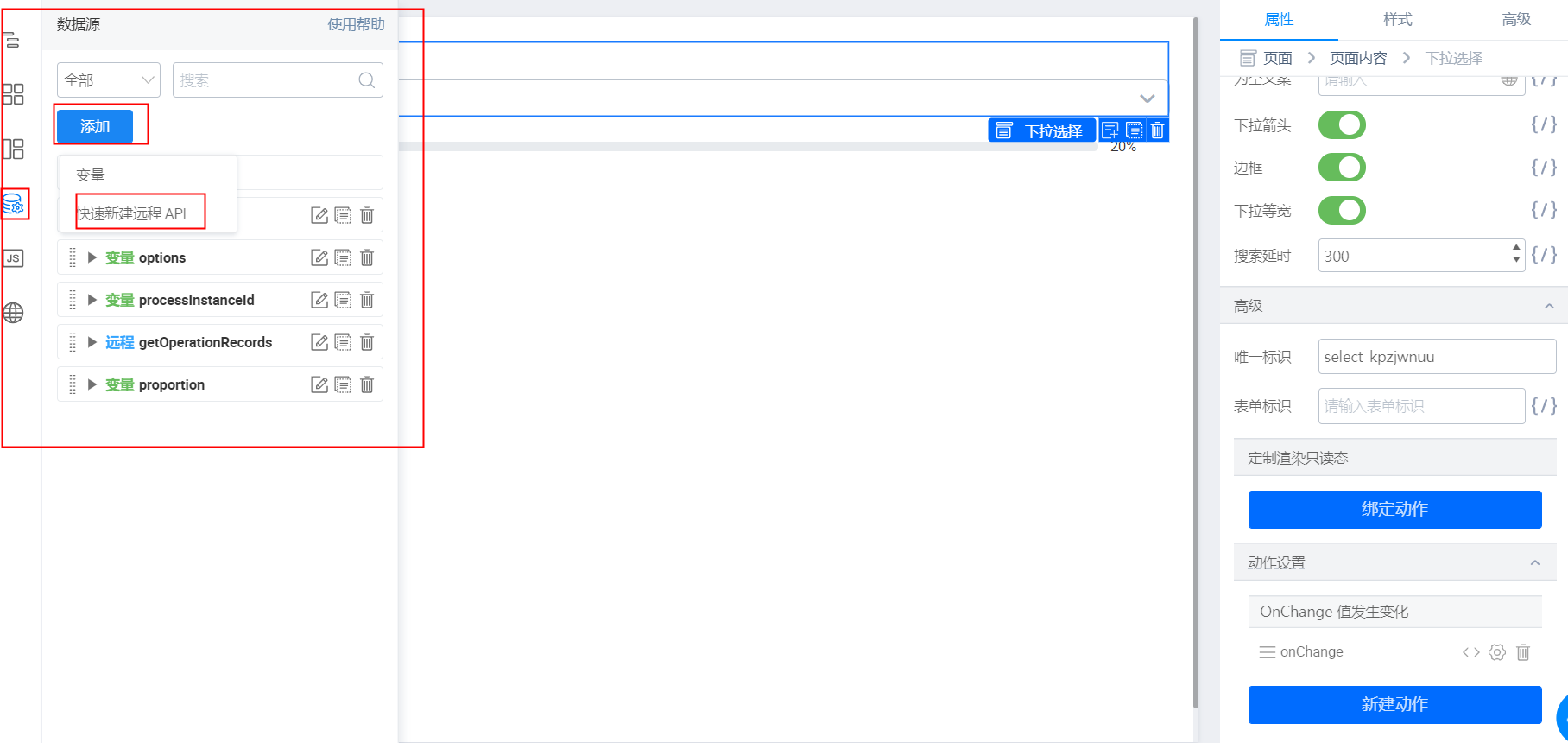
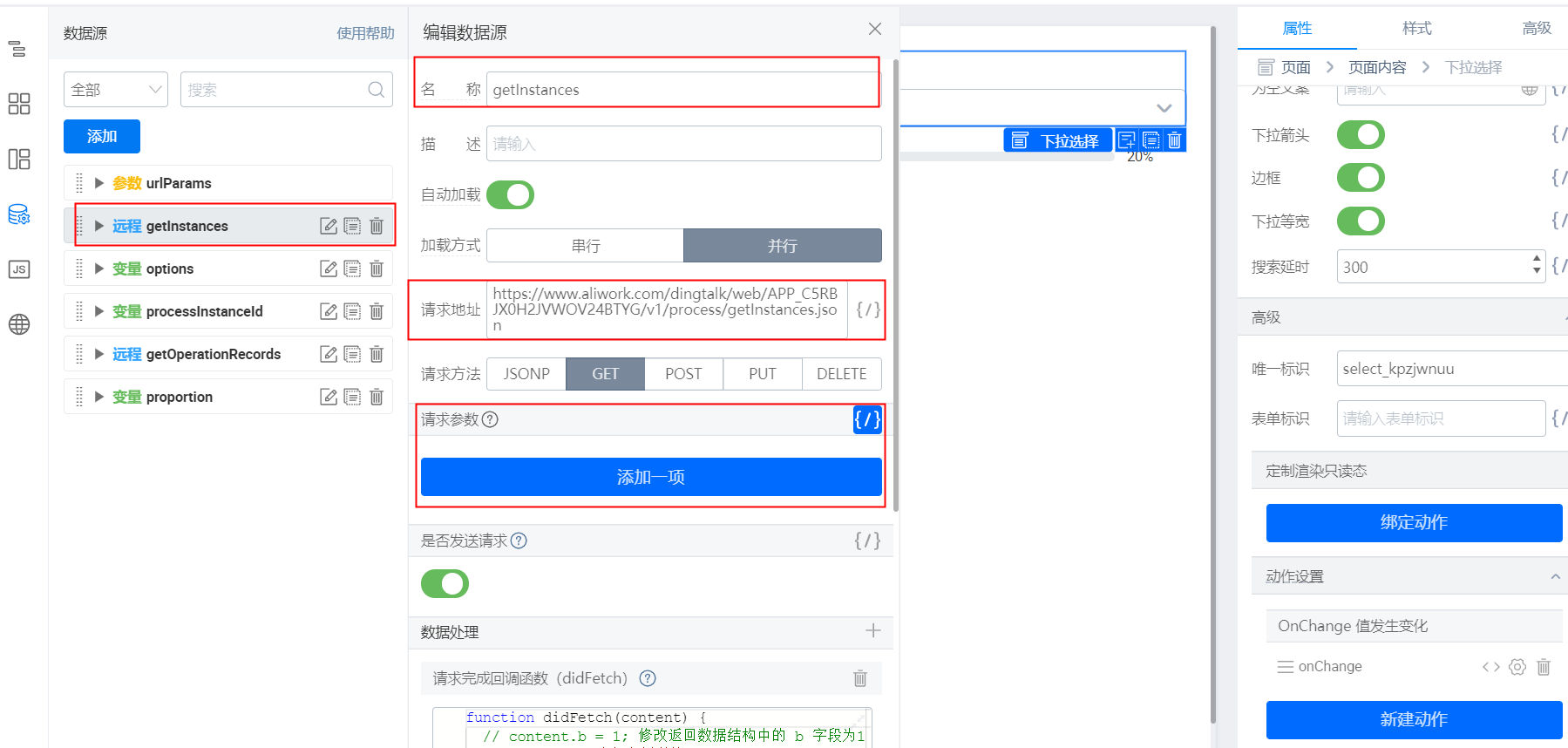
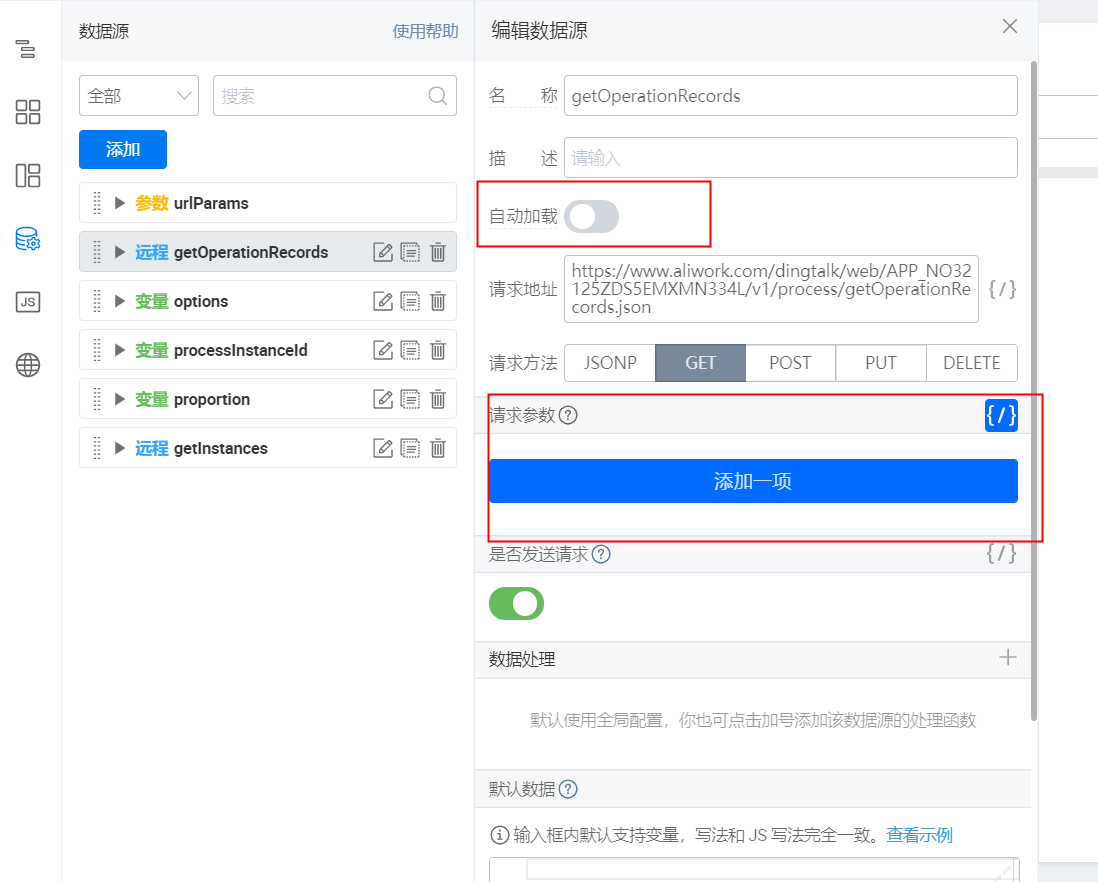
(3)创建数据源

添加数据源
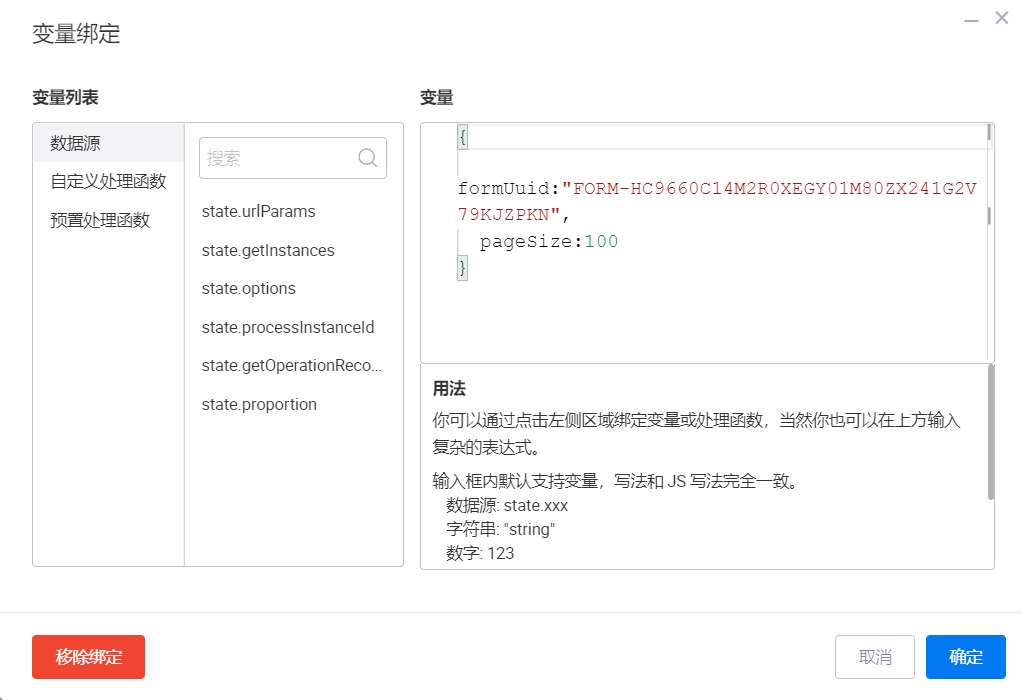
请求参数里的 formUuid 为应用首页右上角的应用设置里的

参数名 pageSize,参数值可以写成固定的 100。

变量绑定
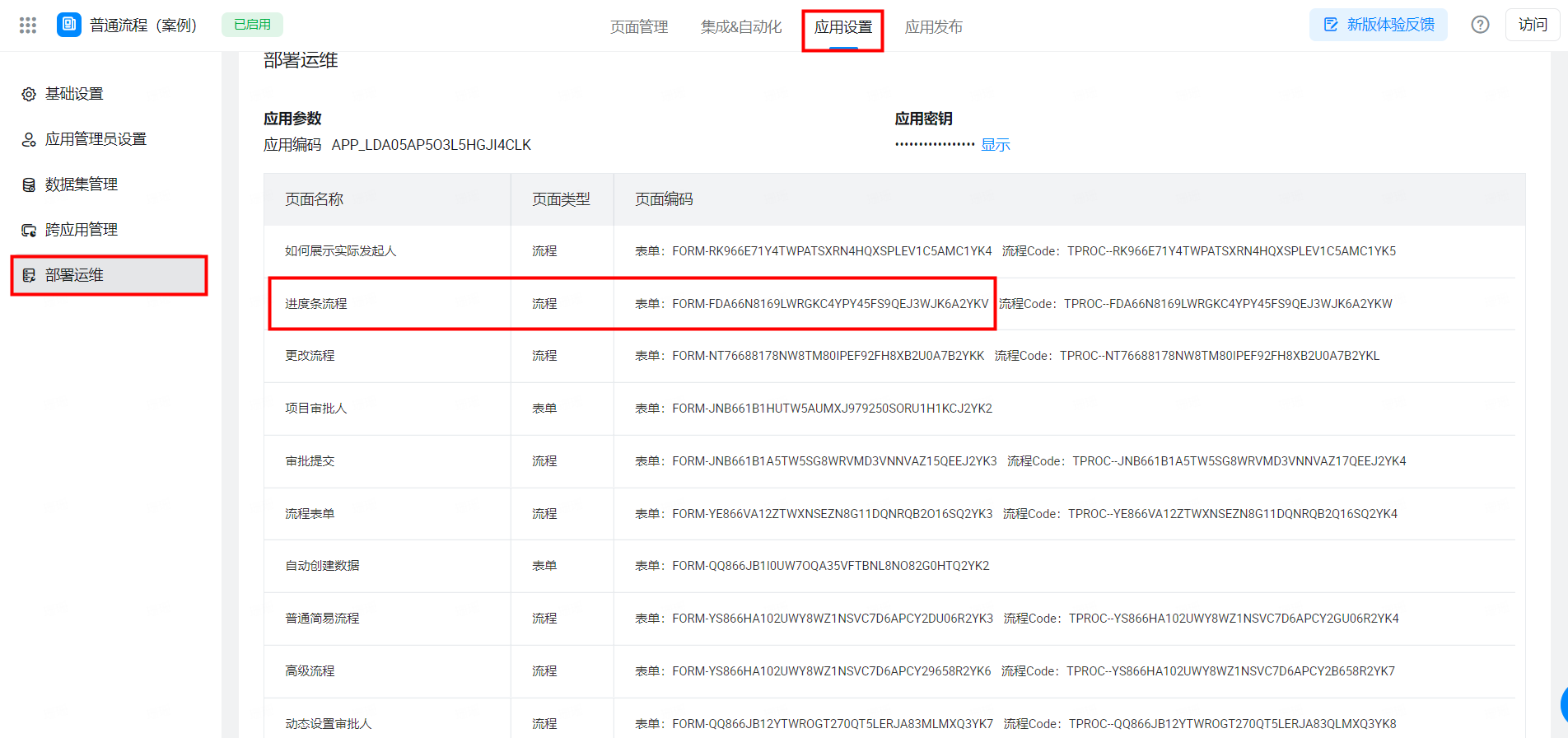
参数名为 formUuid,参数值为下图的表单 ID

表单 ID
3.3 创建变量
创建三个变量,名字可以任意取;
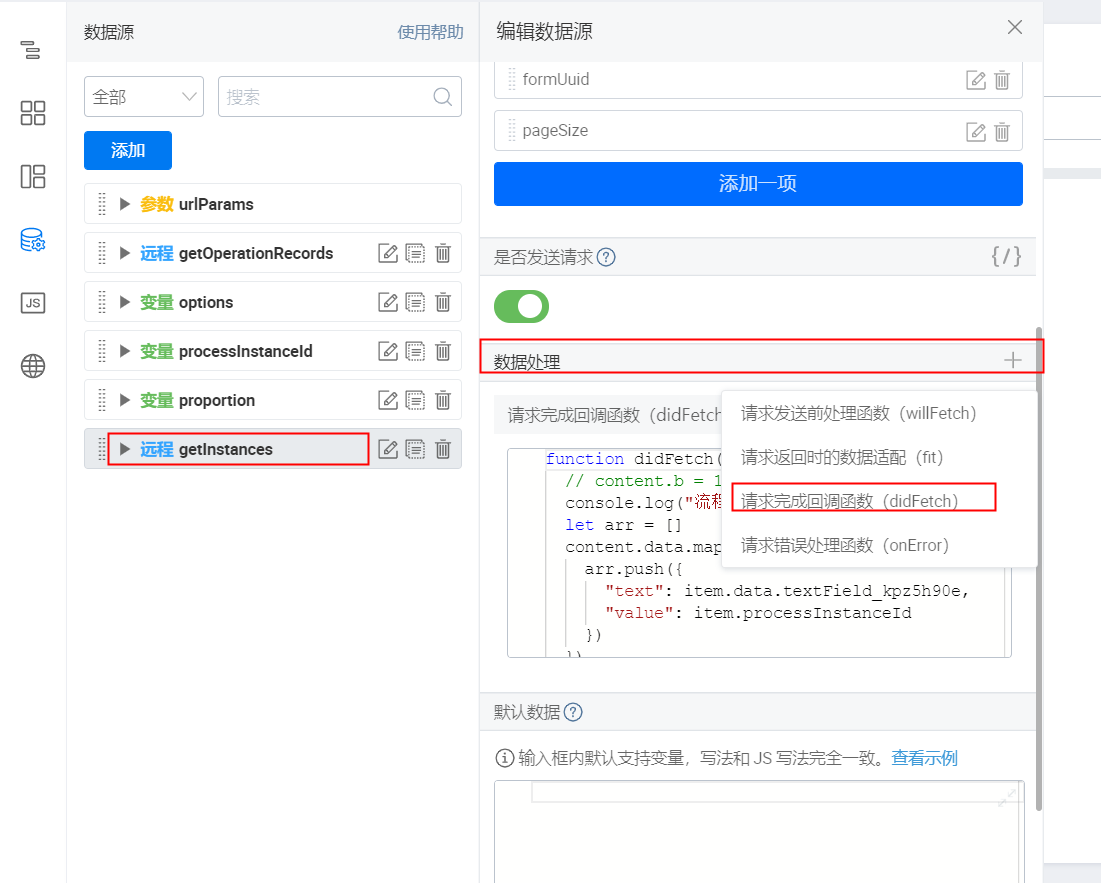
在 getInstances 接口中,点击数据处理,创建完成回调函数,复制以下代码。

数据处理
在此处代码中,"text": item.data.textField_kpz5h90e, 后面的唯一标识需要修改成流程表单里流程名称的唯一标识,点击保存。
function didFetch(content) {
// content.b = 1; 修改返回数据结构中的 b 字段为1
console.log("流程实例详情", content)
let arr = []
content.data.map((item) => {
arr.push({
"text": item.data.textField_kpz5h90e,
"value": item.processInstanceId
})
})
this.setState({
options: arr
})
return content; // 重要,需返回 content
}
在 getOperationRecords 接口里,关闭自动加载

自动加载关闭
在请求参数里绑定变量

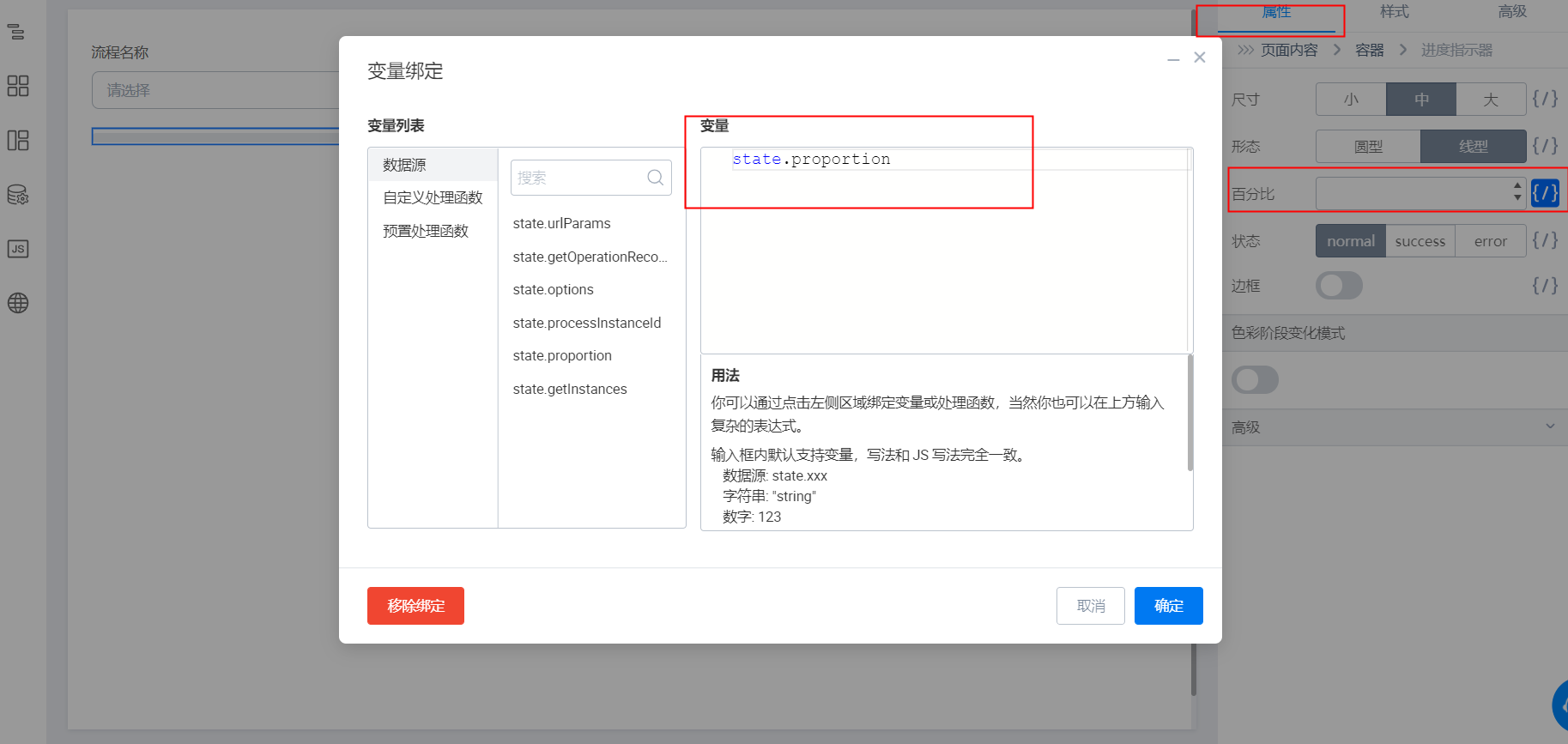
3.4 变量绑定
点击进度条组件,找到右边的百分比,去绑定变量。

绑定变量
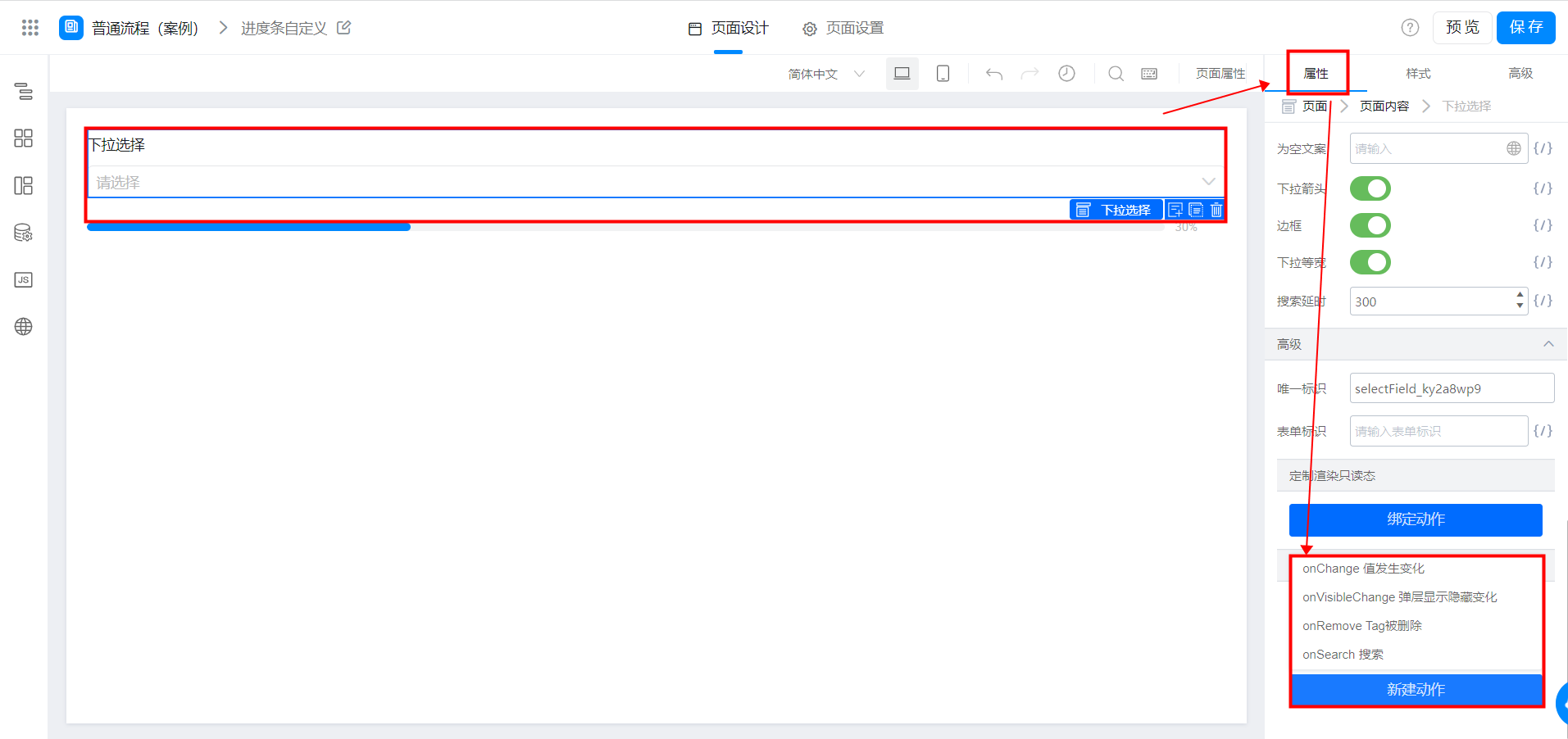
3.5 创建动作
点击下拉单选,找到右下角的新建动作,创建一个 Onchange 事件。点击完成后会自动弹出一个 JS 面板。

新建 onchange 事件
可以复制以下代码。
export function onChange({ value, actionType, item }) {
console.log('onChange', value);
this.setState({
processInstanceId: value
})
this.dataSourceMap.getOperationRecords.load().then((res) => {
console.log("流程审批记录", res)
let num = Math.ceil(100 / res.length)
let newname = 0
res.map((item) => {
if (item.action) {
newname += 1
}
})
if (newname * num <= 100) {
this.setState({
proportion: newname * num
})
} else {
this.setState({
proportion: 100
})
}
})
}
设置完毕之后点击保存,返回首页即可。
4. 在线试玩
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------
