商品出库自动取序列号
1. 使用背景
很多用户都会使用表单设计进销存出入库场景,为了提高数据录入效率,给商品定义唯一性,可以参考「商品入库自动生成序列号」,录入商品后自动生成商品的唯一序列号。那么,我们如何设置才能让商品在出库时自动将序列号移除呢?可以参考本文档进行设置。
2. 操作步骤
准备3个表单页面,分别是「出库流程」、「中间表」和「库存表」。
2.1 步骤一:创建中间表
存储商品名称、种类和商品序列号,后续出库数据从中间表中获取。
操作步骤:
a. 新建表单,命名为「 中间表 」。
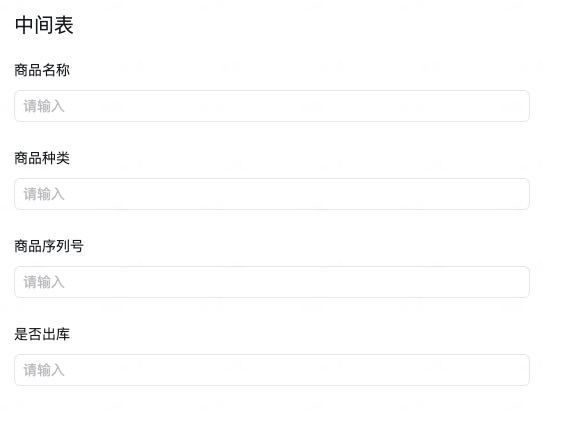
b. 在编辑页面分别添加名为 " 商品名称 " 、" 商品种类 " 、" 商品序列号 " 和 " 是否出库 " 的四个单行文本组件。
c. 点击保存。
(操作效果如图2.1-1 所示)

图2.1-1 中间表
2.2 步骤二:创建库存表
用于存储商品的库存数量。
操作步骤:
a. 新建表单,命名为「 库存表 」。
b. 在编辑页面分别添加名为 " 商品名称 " 的 1 个单行文本组件和" 库存 " 、" 价格 "的 2 个数值组件 。
c. 点击保存。
(操作效果如图2.2-1 所示)

图2.2-1 库存表
2.3 步骤三:创建出库流程
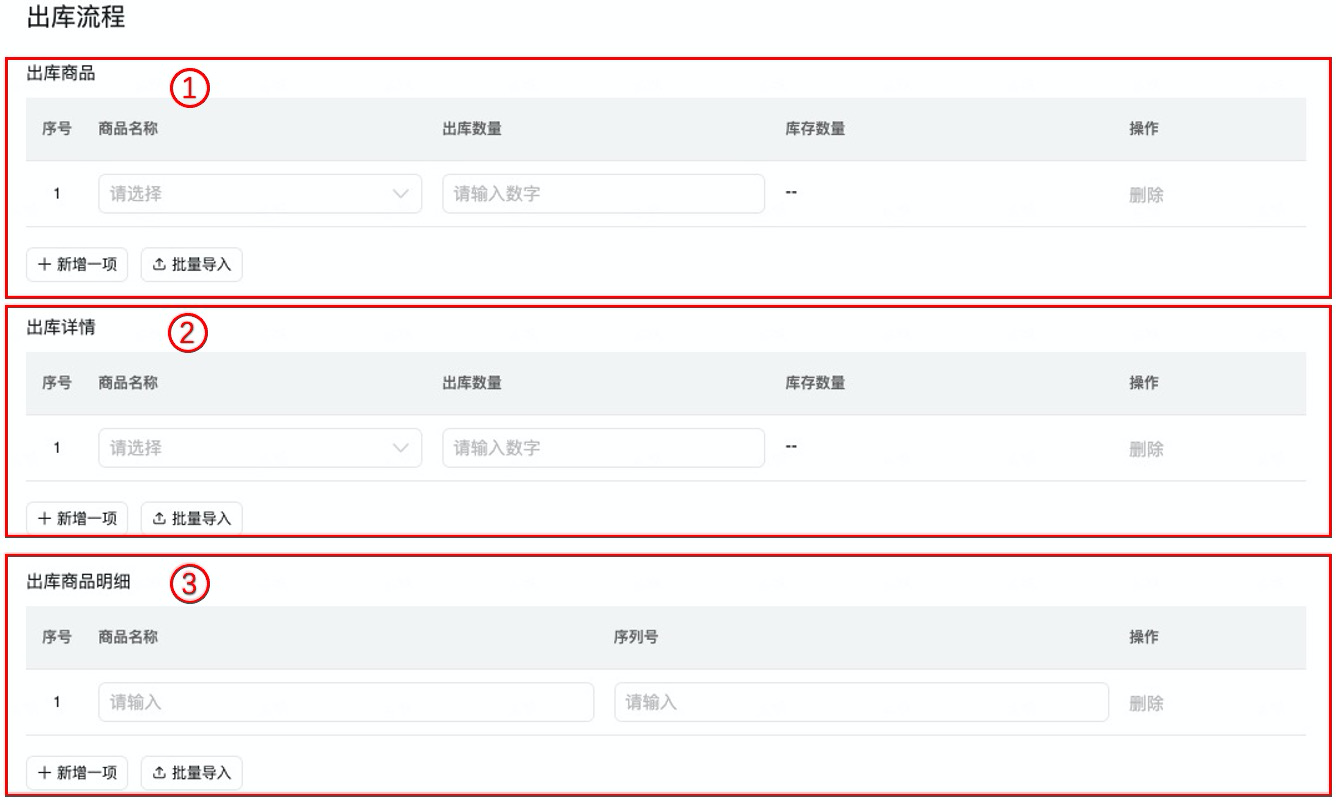
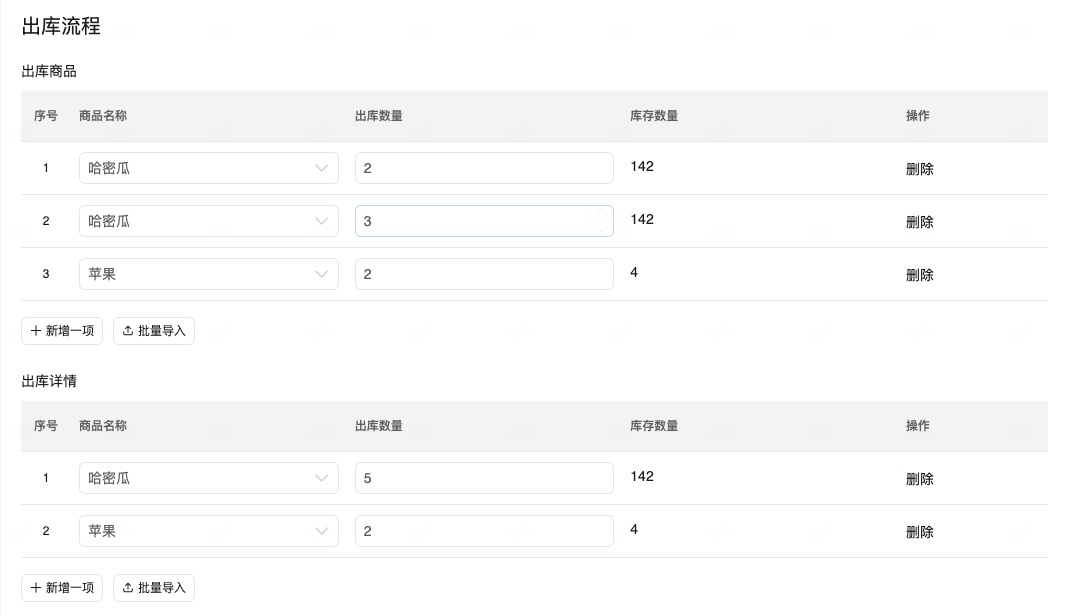
出库流程需要三个明细组件,分别是 "出库商品" ,"出库详细" 和 "出库商品明细"(如图2.3-1 所示)。

图2.3-1 出库流程展示效果
2.3.1 出库商品明细表
"出库商品" 明细表用作填写出库信息,将商品名称和数量生成的序列号赋值给 "出库商品明细" 明细表。
如果明细表中的有相同商品名称,需要配置将相同的商品名称合并成一行数据,并且数量相加,参考文档直达链接 👉 进货表实现同一产品录入数量进行叠加
操作步骤:
a. 在明细表内分别添加名为 " 商品名称 " ,"出库数量" 和 "库存数量" 组件。
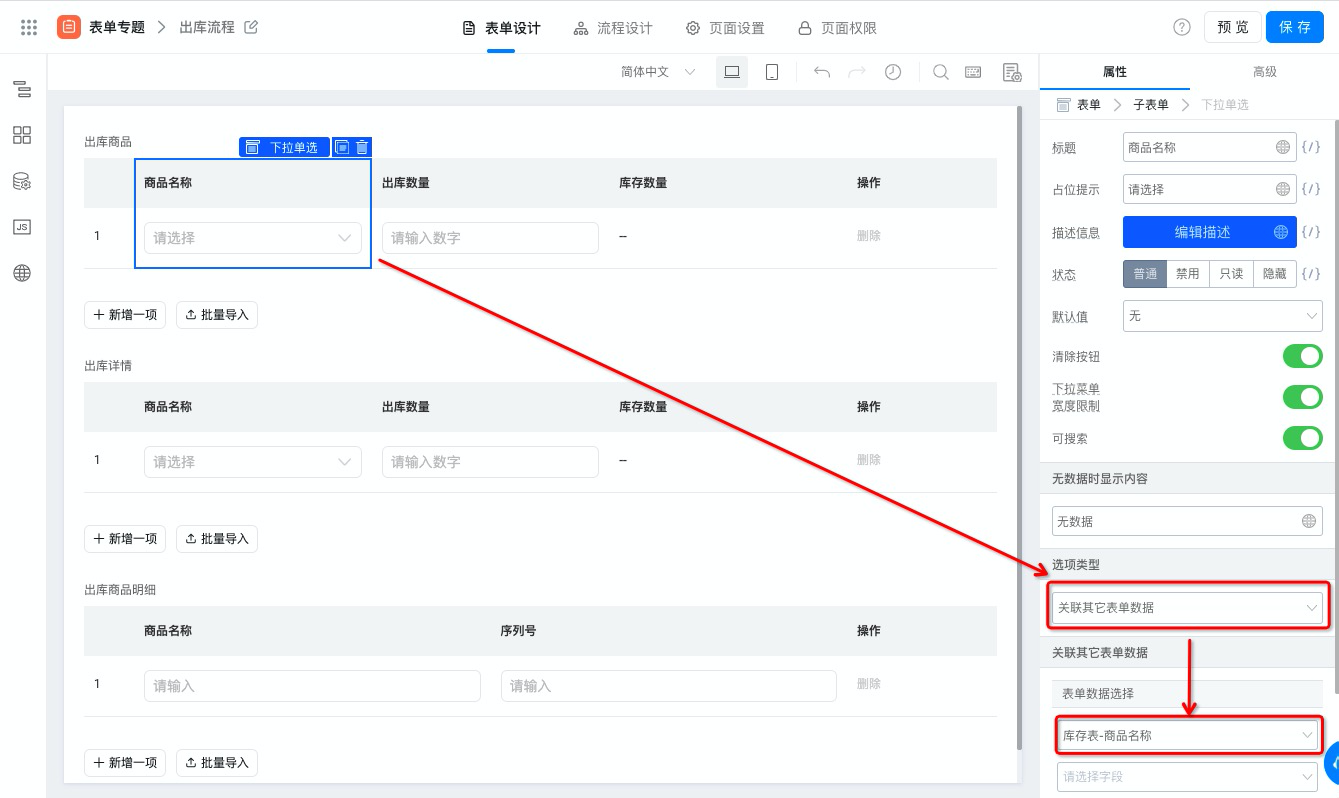
b. "商品名称" 设置关联其他表单,关联「中间表」中的商品名称(如图2.3.1-1 所示)。
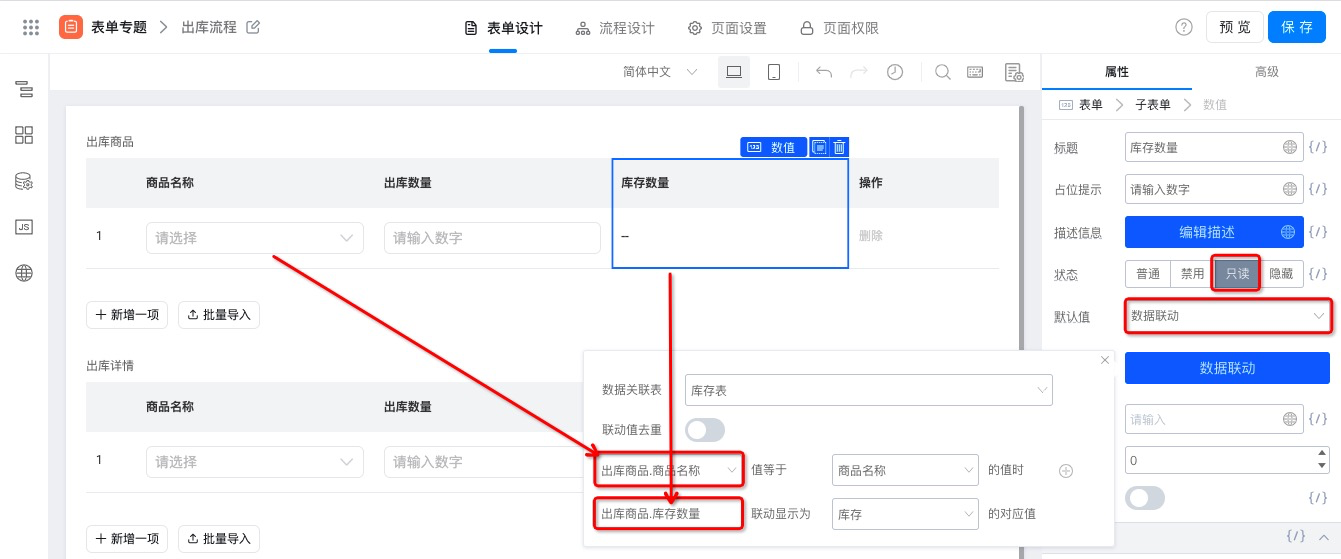
c. "出库数量" 手动输入,"库存数量" 设置只读和数据联动,联动「库存表」中对应商品名称的库存(如图2.3.1-2 所示)。
b. 在明细表内绑定 onchange 动作(如图2.3.1-3 所示)。
c. 将代码复制到弹出的 JS 面板中,并更改组件的唯一标识(如图2.3.1-4 所示)。

图2.3.1-1 商品名称设置选项

图2.3.1-2 库存数量设置联动

图2.3.1-3 明细绑定 onchange 动作

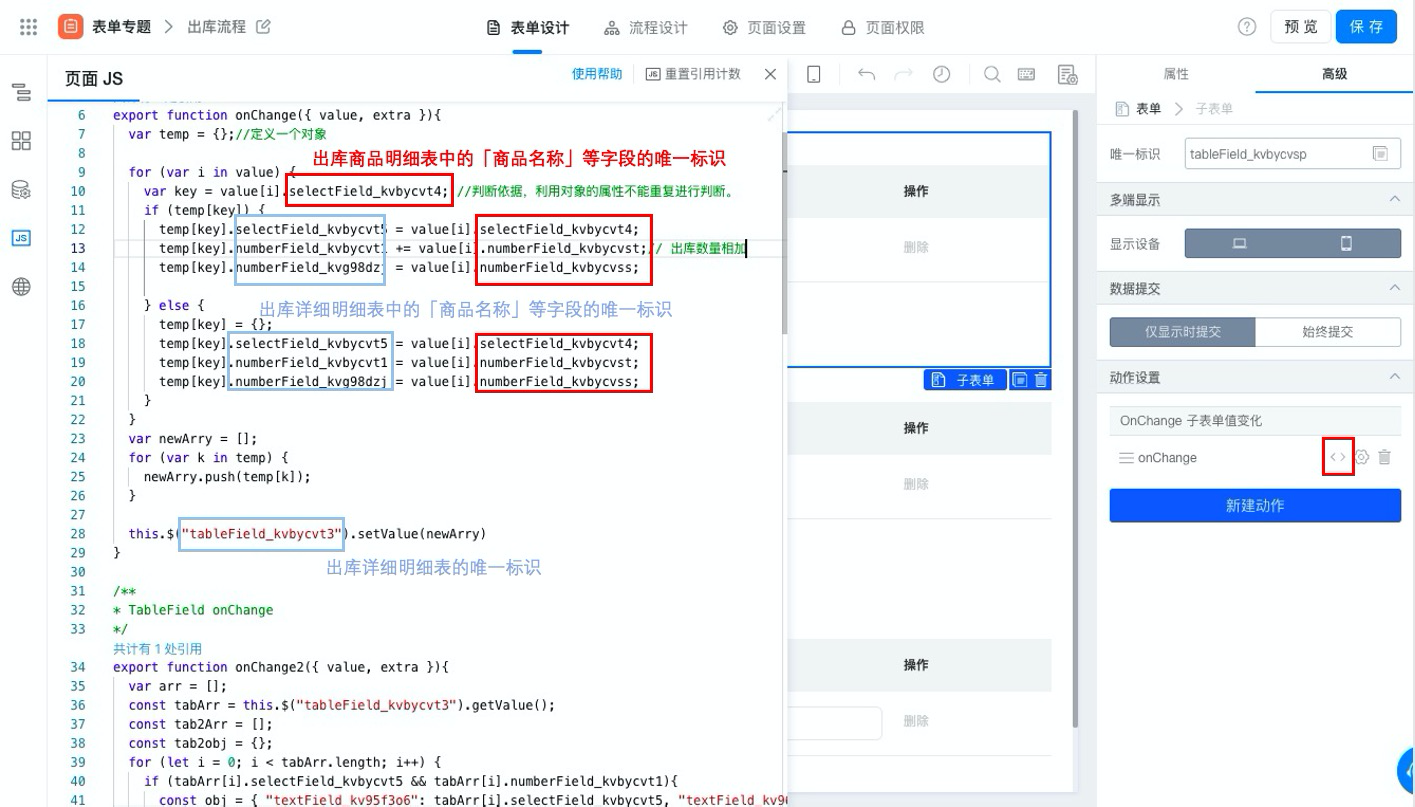
图2.3.1-4 明细JS代码
下述代码可直接复制到 JS 面板,注意:需要根据图2.3.1-4 替换组件的唯一标识。
export function onChange({ value, extra }){
var temp = {};//定义一个对象
for (var i in value) {
var key = value[i].selectField_kvbycvt4; //判断依据,利用对象的属性不能重复进行判断。
if (temp[key]) {
temp[key].selectField_kvbycvt5 = value[i].selectField_kvbycvt4;
temp[key].numberField_kvbycvt1 += value[i].numberField_kvbycvst;// 出库数量相加
temp[key].numberField_kvg98dzj = value[i].numberField_kvbycvss;
} else {
temp[key] = {};
temp[key].selectField_kvbycvt5 = value[i].selectField_kvbycvt4;
temp[key].numberField_kvbycvt1 = value[i].numberField_kvbycvst;
temp[key].numberField_kvg98dzj = value[i].numberField_kvbycvss;
}
}
var newArry = [];
for (var k in temp) {
newArry.push(temp[k]);
}
this.$("tableField_kvbycvt3").setValue(newArry)
}
2.3.2 出库详情明细表
"出库详细" 明细表作为中间表,存储 "出库商品" 明细表中的相同商品名称等信息,并设置规则更改「库存表」中的库存。
实现思路:当值发生改变时,调用「中间表」的数据,获取 "商品名称" 所选数据的对应数量的序列号。
(1)新增远程数据源
操作步骤:
a. 点击添加 >> 快速新建远程API
b. 将远程数据源起名为 getDatas,并输入请求地址并更改请求地址的 AppType/dingtalk/web/APP_EFGOUXOHRUAZ3IWPNGCZ/v1/form/searchFormDatas.json(如图2.3.2-1 所示)
c. 关闭自动加载。

图2.3.2-1 新增远程数据源
(2)在明细表内绑定 onchange2 动作
操作步骤:
a. 在明细表内分别添加名为 " 商品名称 " ,"出库数量" 和 "库存数量" 组件。
b. 在「出库详情」明细表中绑定 onchange 动作,起名为 onchange2 (如图2.3.2-2 所示)。
c. 将代码复制到弹出的 JS 面板中,并将唯一标识和 formUuid 进行替换(如图2.3.2-3 所示)。

图3.3.2-2 绑定 onchange2 动作

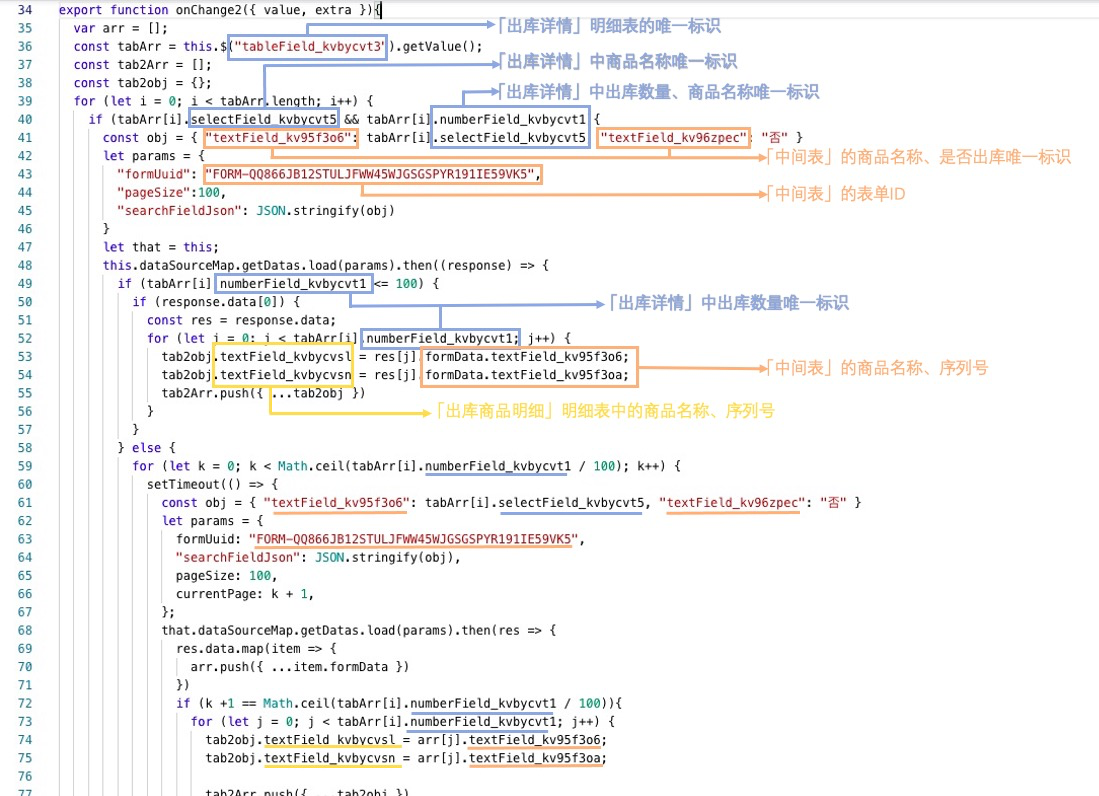
图3.3.2-2 更改唯一标识等
下述代码可直接复制在 JS 面板内,注意:需要替换 formUuid 和组件的唯一标识。
export function onChange2({ value, extra }){
var arr = [];
const tabArr = this.$("tableField_kvbycvt3").getValue();
const tab2Arr = [];//存储「出库商品明细」明细表数据
const tab2obj = {};//存储「出库商品明细」明细表数据
for (let i = 0; i < tabArr.length; i++) {//循环获取「出库详情」明细表中数据
if (tabArr[i].selectField_kvbycvt5 && tabArr[i].numberField_kvbycvt1){//如果「出库详情」中商品名称和数量不为空执行
const obj = { "textField_kv95f3o6": tabArr[i].selectField_kvbycvt5, "textField_kv96zpec": "否" }//定义中间表查询参数
let params = {
"formUuid": "FORM-QQ866JB12STULJFWW45WJGSGSPYR191IE59VK5",
"pageSize":100,
"searchFieldJson": JSON.stringify(obj)
}
let that = this;
this.dataSourceMap.getDatas.load(params).then((response) => {//调用接口获取中间表内符合条件的数据
if (tabArr[i].numberField_kvbycvt1 <= 100) {//如果数据不超过100条执行
if (response.data[0]) {
const res = response.data;
for (let j = 0; j < tabArr[i].numberField_kvbycvt1; j++) {//循环将数据放入到存储「出库商品明细」定义的对象里
tab2obj.textField_kvbycvsl = res[j].formData.textField_kv95f3o6;//获取「中间表」的商品名称放入
tab2obj.textField_kvbycvsn = res[j].formData.textField_kv95f3oa;//获取「中间表」的序列号放入
tab2Arr.push({ ...tab2obj })
}
}
} else {//数据超过100条执行
for (let k = 0; k < Math.ceil(tabArr[i].numberField_kvbycvt1 / 100); k++) {
//判定循环 条数/100 向上取整的次数,用做循环次数和 currentPage 参数值
setTimeout(() => {
const obj = { "textField_kv95f3o6": tabArr[i].selectField_kvbycvt5, "textField_kv96zpec": "否" }
let params = {
formUuid: "FORM-QQ866JB12STULJFWW45WJGSGSPYR191IE59VK5",
"searchFieldJson": JSON.stringify(obj),
pageSize: 100,
currentPage: k + 1,
};
that.dataSourceMap.getDatas.load(params).then(res => {
res.data.map(item => {
arr.push({ ...item.formData })
})
if (k +1 == Math.ceil(tabArr[i].numberField_kvbycvt1 / 100)){
//如果循环到最后一次,将数据循环放入到存储「出库商品明细」定义的对象里
for (let j = 0; j < tabArr[i].numberField_kvbycvt1; j++) {
tab2obj.textField_kvbycvsl = arr[j].textField_kv95f3o6;
tab2obj.textField_kvbycvsn = arr[j].textField_kv95f3oa;
tab2Arr.push({ ...tab2obj })
}
}
})
}, 1000 * k)
};
}
})
}
this.$("tableField_kvbycvsk").setValue(tab2Arr);
}
}
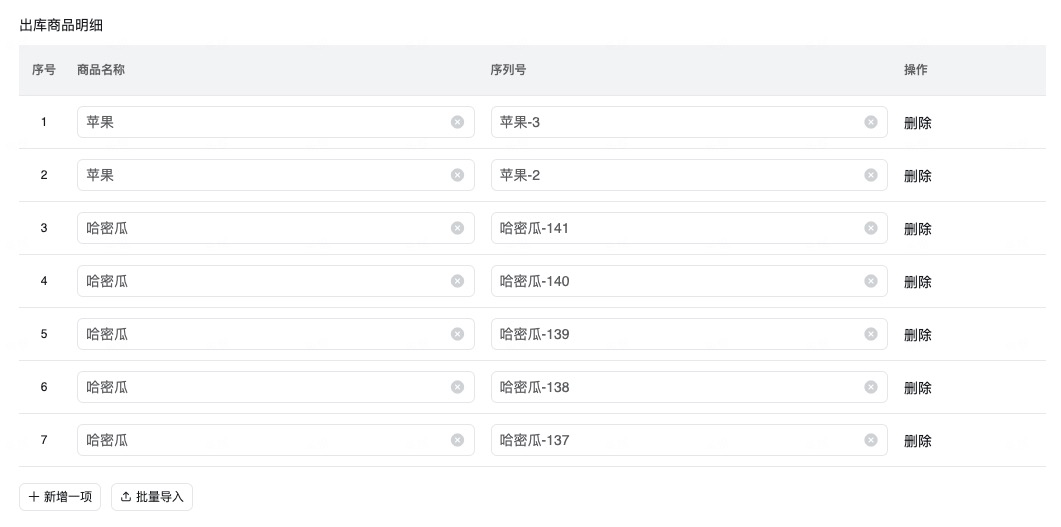
2.3.3 出库商品明细
"出库商品明细" 明细表用作存储商品名称、种类和对应的序列号,并将值传给「中间表」。
操作步骤:
a. 在明细表内分别添加名为 " 商品名称 " ,"商品种类" 和 "序列号" 组件。
b. 设置最大条数(如图2.3.3-1 所示),其中体验版最大条数为50条,详情可点击查看 👉 允许新增最大条数

图2.3.3-1 设置最大条数
2.4 步骤四:配置流程设计
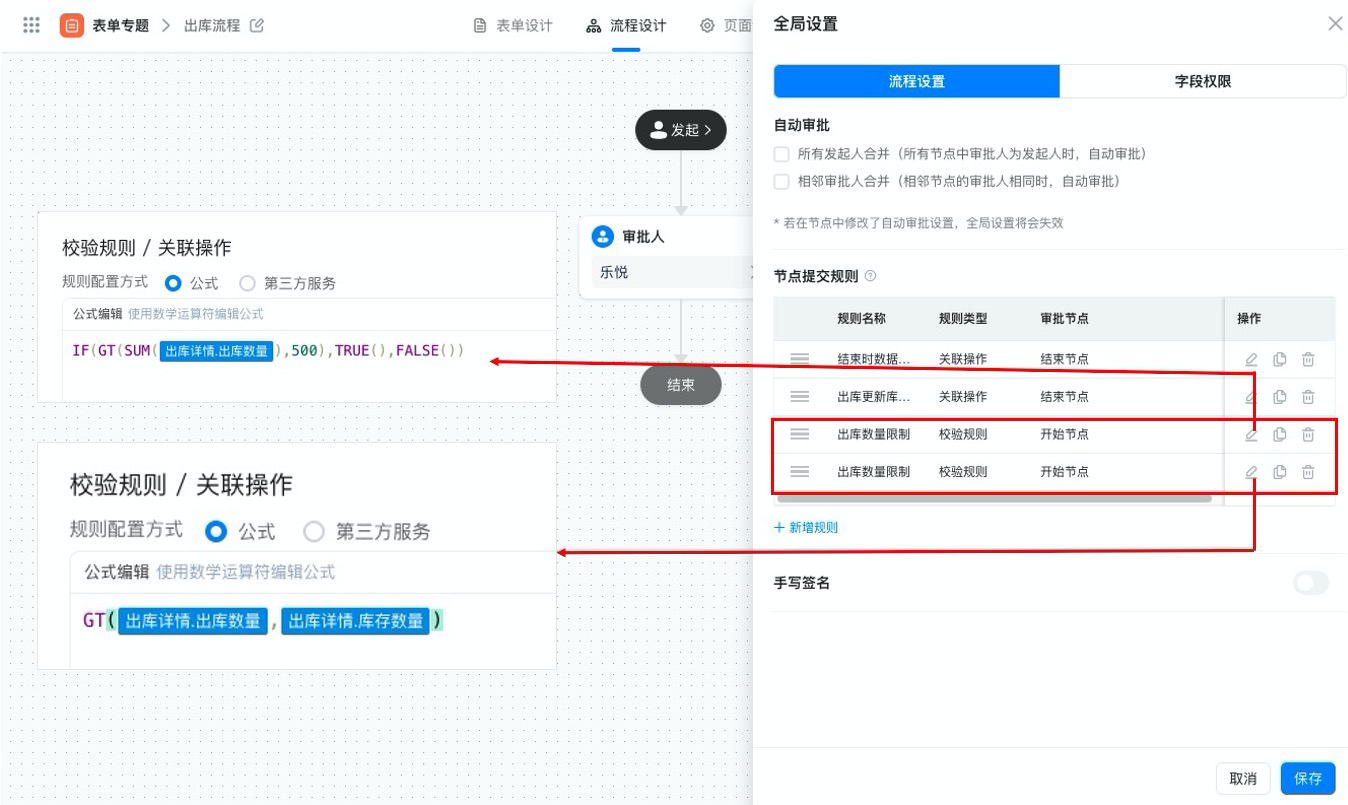
在「出库流程」中配置校验规则和业务关联规则(如图2.4-1 所示)。

2.4-1 流程全局设置
2.4.1 校验规则
a. 为了防止防止出库数量超过500时,序列号发生录入偏差的情况,对开始节点进行校验配置(如图2.4.1-1 所示)。
b. 防止明细表中出库数量大于库存数量,做阻断校验(如图2.4.1-1 所示)。

图2.4.1-1 配置校验规则
下述代码可直接复制在校验规则公式内,注意:需要替换所有表单字段。
{"text":"IF(GT(SUM(出库详情.出库数量),500),TRUE(),FALSE())","marks":[{"from":{"line":0,"ch":10,"sticky":null},"to":{"line":0,"ch":21,"sticky":null},"value":"numberField_kvbycvt1","invalid":false}],"isCmData":true}
{"text":"GT(出库详情.出库数量,出库详情.库存数量)","marks":[{"from":{"line":0,"ch":3,"sticky":null},"to":{"line":0,"ch":14,"sticky":null},"value":"numberField_kvbycvt1","invalid":false},{"from":{"line":0,"ch":15,"sticky":null},"to":{"line":0,"ch":26,"sticky":null},"value":"numberField_kvg98dzj","invalid":false}],"isCmData":true}
2.4.2 关联操作
a. 在结束节点同意时配置关联操作,对「中间表」中 "是否出库" 字段进行更改,防止下一次重复选择到序列号(如图2.4.2-1 所示)。
b. 在结束节点同意时配置关联操作,对「库存表」中的 "库存" 字段进行更改(如图2.4.2-1 所示)。

图2.4.2-1 配置关联操作
下述代码可直接复制在关联操作公式内,注意:需要替换所有表单字段。
{"text":"UPDATE(中间表,EQ(中间表.商品序列号,出库商品明细.序列号),\"\",中间表.是否出库,\"已出库\")","marks":[{"from":{"line":0,"ch":7,"sticky":null},"to":{"line":0,"ch":12,"sticky":null},"value":"FORM-QQ866JB12STULJFWW45WJGSGSPYR191IE59VK5/","invalid":false},{"from":{"line":0,"ch":16,"sticky":null},"to":{"line":0,"ch":27,"sticky":null},"value":"FORM-QQ866JB12STULJFWW45WJGSGSPYR191IE59VK5/textField_kv95f3oa","invalid":false},{"from":{"line":0,"ch":28,"sticky":null},"to":{"line":0,"ch":40,"sticky":null},"value":"textField_kvbycvsn","invalid":false},{"from":{"line":0,"ch":45,"sticky":null},"to":{"line":0,"ch":55,"sticky":null},"value":"FORM-QQ866JB12STULJFWW45WJGSGSPYR191IE59VK5/textField_kv96zpec","invalid":false}],"isCmData":true}
{"text":"UPDATE(库存表,EQ(库存表.商品名称,出库详情.商品名称),\"\",库存表.库存,库存表.库存-出库详情.出库数量)","marks":[{"from":{"line":0,"ch":7,"sticky":null},"to":{"line":0,"ch":12,"sticky":null},"value":"FORM-JNB661B13YTURX5KW87XHQF0W1OW17GIOB9VK0/","invalid":false},{"from":{"line":0,"ch":16,"sticky":null},"to":{"line":0,"ch":26,"sticky":null},"value":"FORM-JNB661B13YTURX5KW87XHQF0W1OW17GIOB9VK0/textField_kv9bosnv","invalid":false},{"from":{"line":0,"ch":27,"sticky":null},"to":{"line":0,"ch":38,"sticky":null},"value":"selectField_kvbycvt5","invalid":false},{"from":{"line":0,"ch":43,"sticky":null},"to":{"line":0,"ch":51,"sticky":null},"value":"FORM-JNB661B13YTURX5KW87XHQF0W1OW17GIOB9VK0/numberField_kv9bosnz","invalid":false},{"from":{"line":0,"ch":52,"sticky":null},"to":{"line":0,"ch":60,"sticky":null},"value":"FORM-JNB661B13YTURX5KW87XHQF0W1OW17GIOB9VK0/numberField_kv9bosnz","invalid":false},{"from":{"line":0,"ch":61,"sticky":null},"to":{"line":0,"ch":72,"sticky":null},"value":"numberField_kvbycvt1","invalid":false}],"isCmData":true}
3. 实现效果


图3-1 出库流程效果演示

图3-2 中间表效果演示

图3-3 库存表效果演示
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------欢迎关注我们--------------------
