当表单组件值为空时,则隐藏该组件
1. 使用场景
我们在提交数据时,如果某个不是必填的组件的值为空,那么在提交后的数据详情页,就隐藏这个组件
2. 视频展示
此处为语雀视频卡片,点击链接查看:新-当表单组件值为空时隐藏该组件.mov
3. 代码参考
3.1 创建表单
创建一个普通表单,添加一个单行文本组件

表单编辑页面
3.2 打开 JS 面板,添加代码

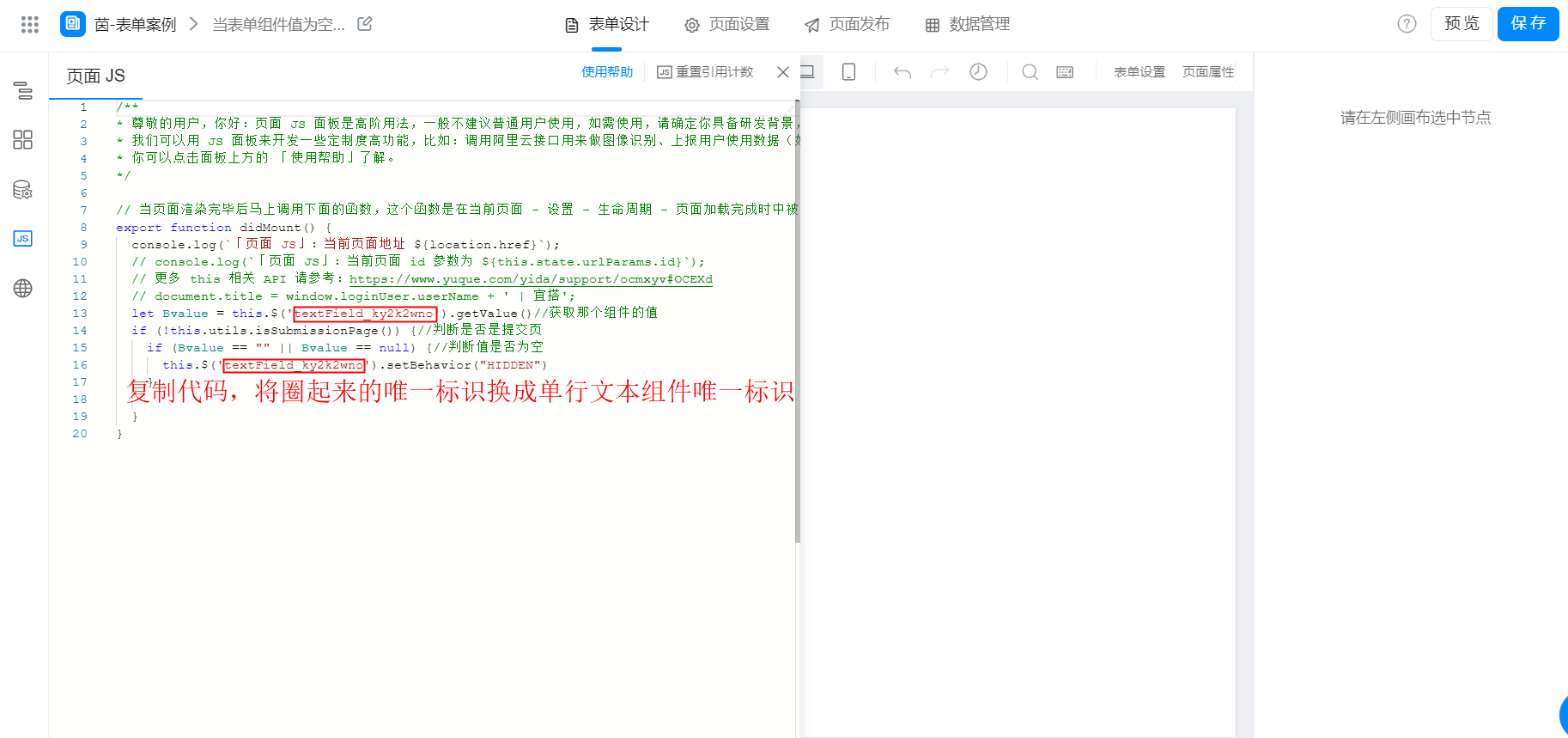
JS 面板
该段代码的触发时机在页面加载时(didmount 后面加上)

参考代码(直接复制即可,注意更换唯一标识):
let Bvalue = this.$('textField_kq2csyl7').getValue()//获取那个组件的值
if (!this.utils.isSubmissionPage()){//判断是否是提交页
if (Bvalue==""||Bvalue==null){//判断值是否为空
this.$('textField_kq2csyl7').setBehavior("HIDDEN")
}
}
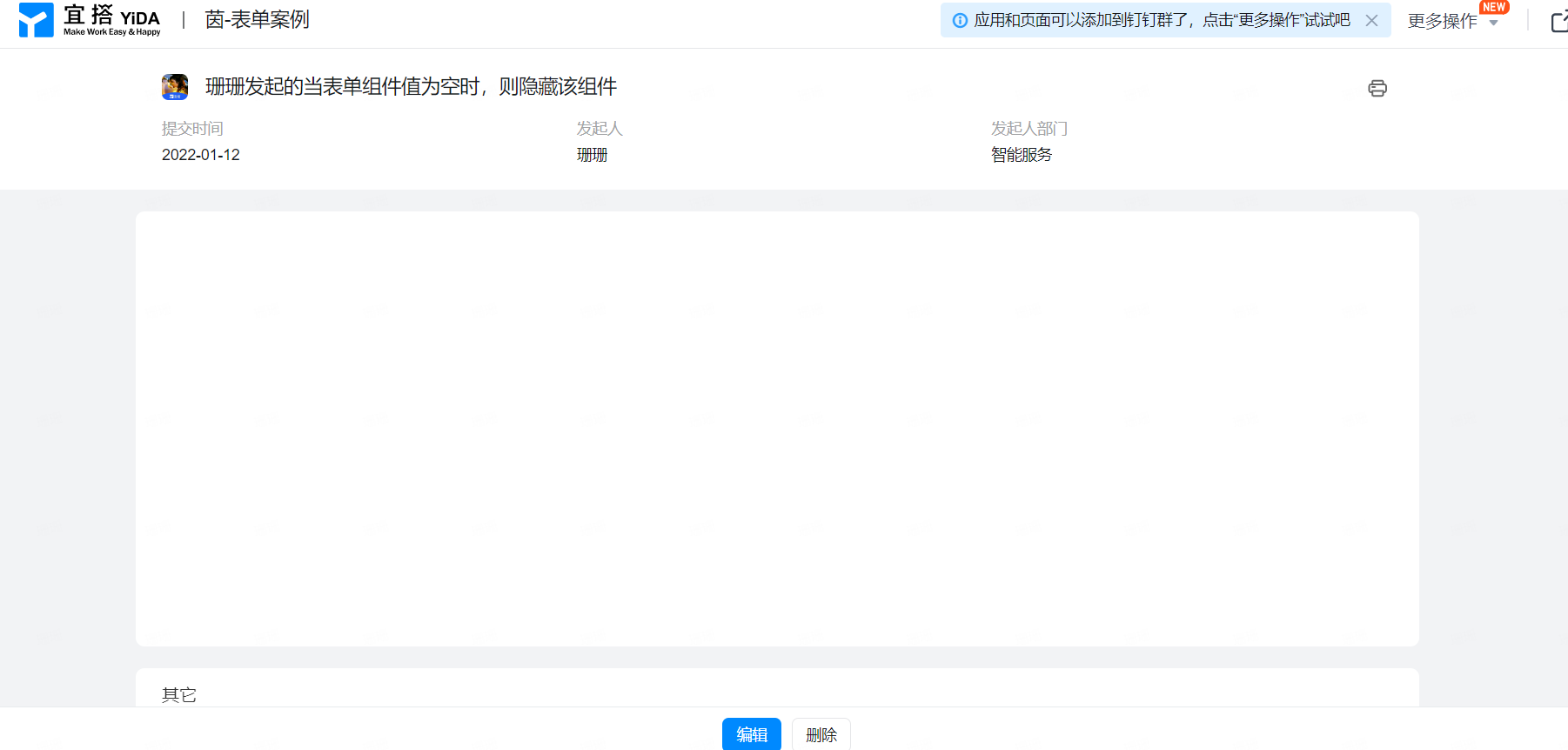
3.3 最终效果
直接提交,不填入任何数据;

最后查看详情页时,组件会被隐藏。

--------------------获取宜搭最新信息,欢迎关注我们--------------------

本文档对您是否有帮助?