子表跨应用数据联动实现搜索
1. 使用场景
子表单跨应用数据联动时,使用搜索功能进行数据的筛选并在下拉单选组件内展示。
2. 视频展示
更新中,敬请期待~
3. 实现步骤
3.1步骤一: 创建两个应用
应用A作为跨应用表单;
应用B作为数据联动表;
3.1.1 搭建跨应用表单
(1)创建应用 A,并新建表单命名为「产品数据表」,作为跨应用表单
操作步骤:
- 创建应用 A。
- 在A应用内新建普通表单页面,命名为「产品数据表」。
- 在「产品数据表」内添加两个单行文本组件并分别命名为"产品编号"和"产品名称"。
(操作效果 如图3.1-1 所示)

图3.1-1 搭建跨应用表单
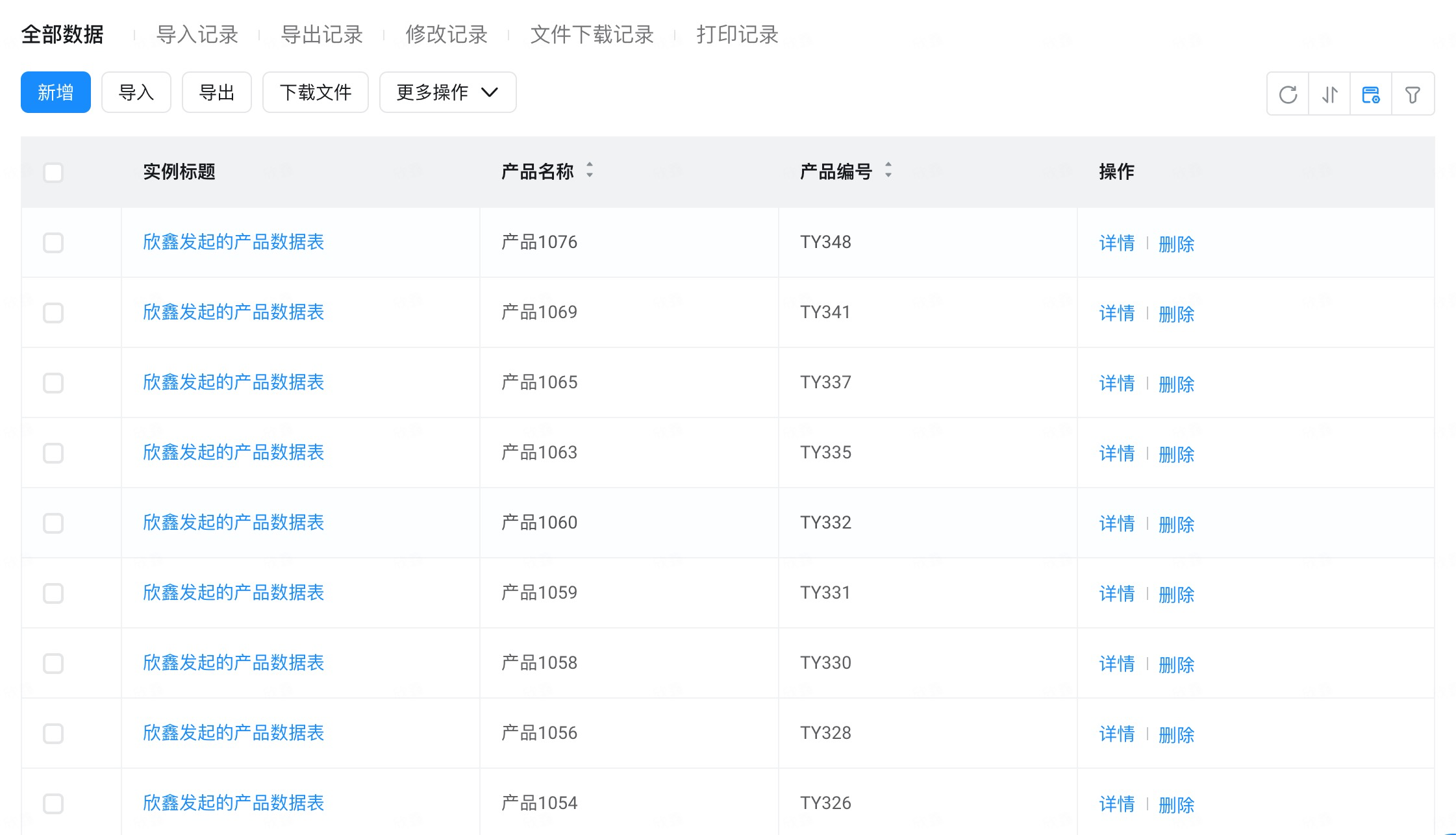
(2)录入数据
录入测试数据备用

图3.1.1-2 数据管理
3.1.2 搭建跨表单数据联动表单
(1)新建应用 B,并新建表单命名为「跨应用数据联动-可模糊搜索」
操作步骤:
- 创建应用 B。
- 在 B 应用内新建普通表单命名为「跨应用数据联动-可模糊搜索」。
- 在「跨应用数据联动-可模糊搜索」表单内添加子表单组件命名为"子表单跨数据联动"。
- 在"子表单跨数据联动"内添加一个下拉单选组件和一个单行文本组件分别命名为"产品编号"及"产品名称"。
(操作效果如图3.1-2所示)

图3.1-2 搭建数据联动表单
3.2 步骤二:获取数据
在应用B的「跨应用数据联动-可模糊搜索」表单内通过调用远程数据源的方式获取应用A内的数据,经过处理后赋值给子表单中的下拉单选组件进行展示。
3.2.1 创建数据源并配置接口
此处需调用的接口说明请参考文档:"根据条件搜索获取实例详情列表"接口文档
操作步骤:
- 点击「跨应用数据联动-可模糊搜索」表单编辑状态下页面右侧的"数据源"按钮。
- 点击"添加"按钮,选择"快速创建远程数据源"。
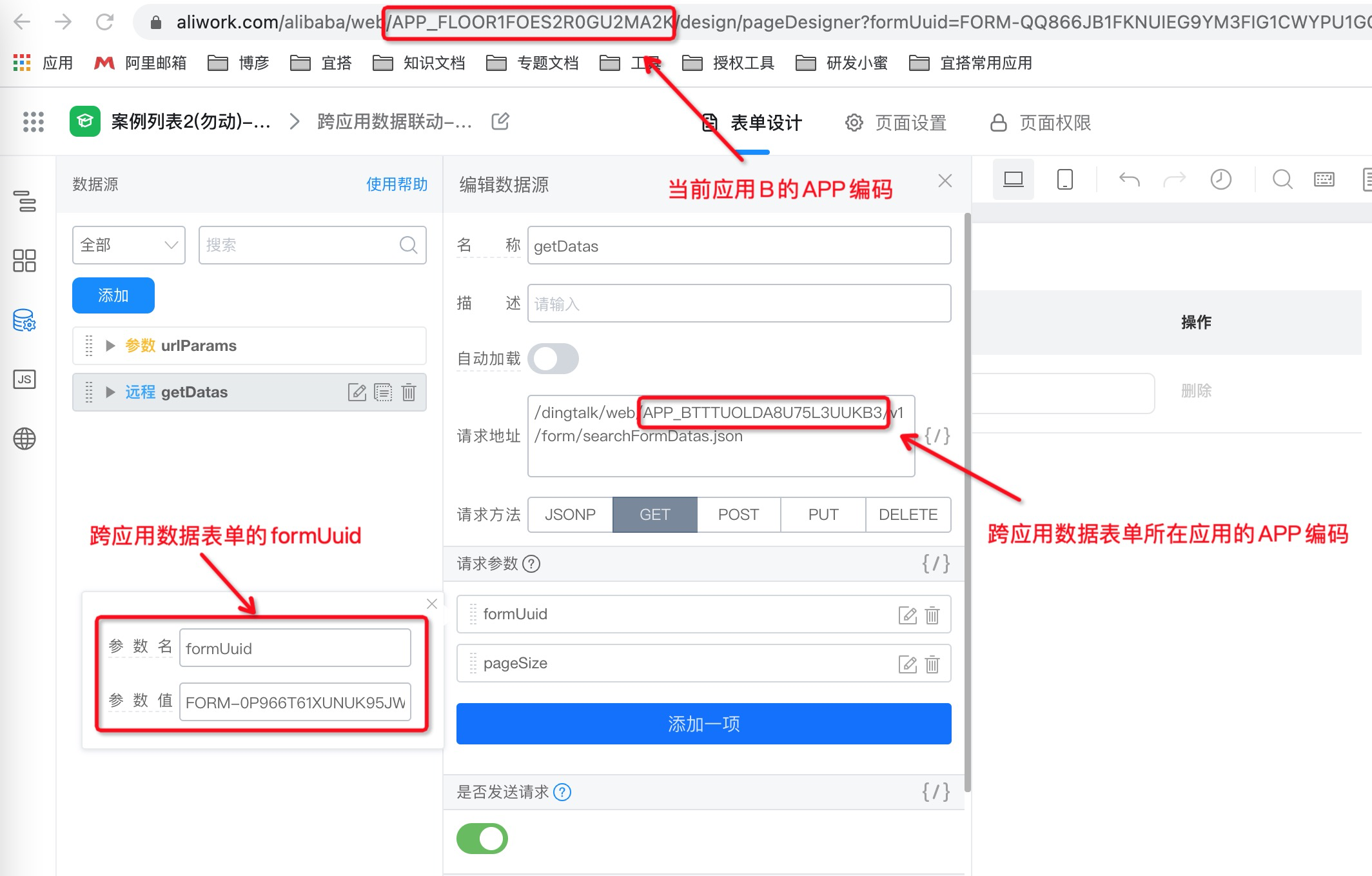
- 按照 图3.2-1 所示,进行数据源的名称、请求地址、参数等配置项的设置。
参数说明:
- formUuid:为跨应用数据表单的表单 ID ,
- pageSize:为每页获取数据量,由于下拉单选仅可展示 100 条数据,因此将参数值 设置为 100。

图3.2-1 创建并配置远程数据源
3.2.2 处理数据
将上述接口获取到的数据处理成符合下拉单选组件的数据格式
此处需要用应用 A 内名为「产品数据表」的表单内"产品编码"组件数据,作为应用 B 内「跨应用数据联动-可模糊搜索」表单"产品编码"下拉单选组件选项数据来源,来联动展示该表单内另一个名为"产品名称"组件的数据。
操作步骤:
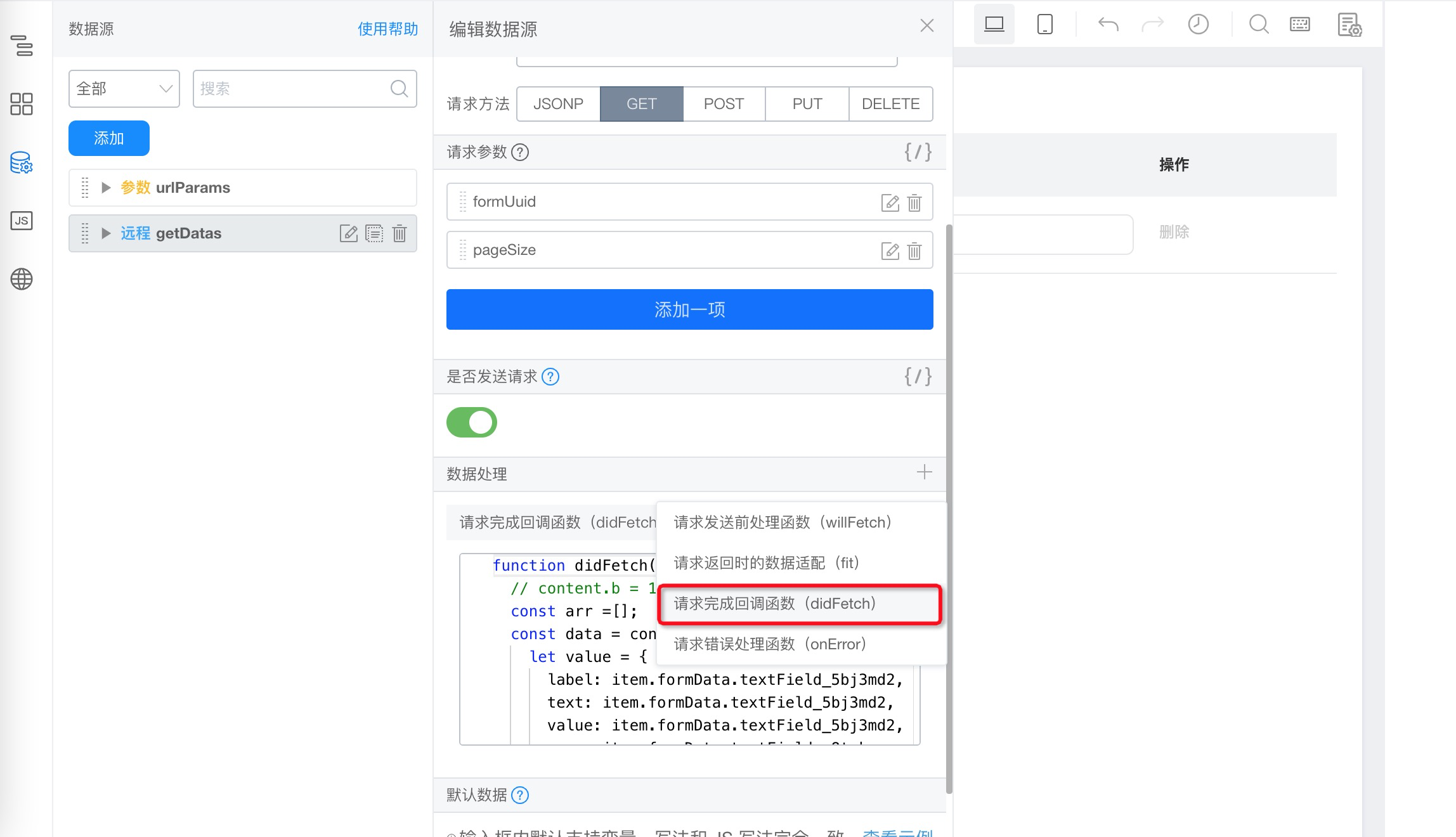
- 点击图 3.2-1 所示的数据源编辑页面-数据处理的"+",选择"请求完成回调函数(didFetch)"选项。
- 将下述代码复制到页面内即可。
(操作效果如图3.2-2 所示)

图3.2-2 处理数据
参考代码如下:
//数据处理函数
function didFetch(content) {
// content.b = 1; 修改返回数据结构中的 b 字段为1
const arr =[];
const data = content.data.map((item) => {
let value = {
label: item.formData.textField_5bj3md2,
//"textField_5bj3md2"为'产品编码'组件唯一标识,应替换为您搭建的表单内该组件的唯一标识
text: item.formData.textField_5bj3md2,
//同上
value: item.formData.textField_5bj3md2,
//同上
name: item.formData.textField_o8tqkuc
//"textField_o8tqkuc"为'产品名称'组件唯一标识,应替换为您搭建的表单内该组件的唯一标识
}
arr.push(value);
console.log("arr", arr)
})
return arr; // 重要,需返回 content
}
3.3 步骤三:给子表中名为"产品编码"的下拉单选组件赋值
3.3.1 在页面加载时进行赋值
在生命周期didmount 函数中将应用 A 中的"产品编码"组件的数据赋值给应用 B 中的"产品编码"组件,作为触发数据联动的搜索条件。
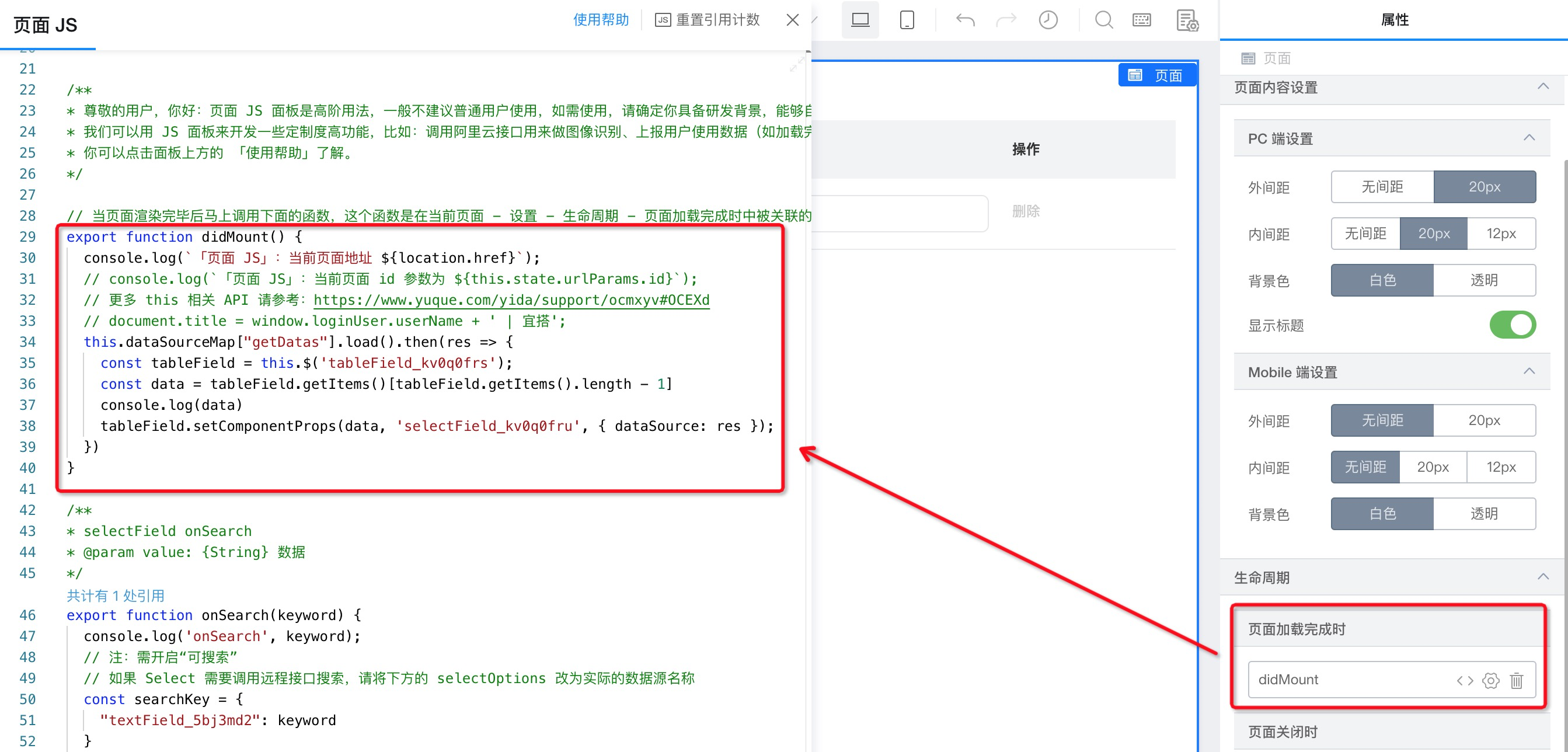
操作方法:
- 请参考文档:https://www.yuque.com/yida/subject/rzuofg
- 代码部分请复制下述代码。
(操作效果如图3.3-1所示)

图3.3-1 在页面加载时给下拉单选组件赋值
参考代码如下:
export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
this.dataSourceMap["远程数据源名称"].load().then(res => {
const tableField = this.$('子表单唯一标识');
const data = tableField.getItems()[tableField.getItems().length - 1]
console.log(data)
tableField.setComponentProps(data, '下拉单选组件唯一标识', { dataSource: res });
})
}
3.3.2 在子表单新增一行时进行赋值
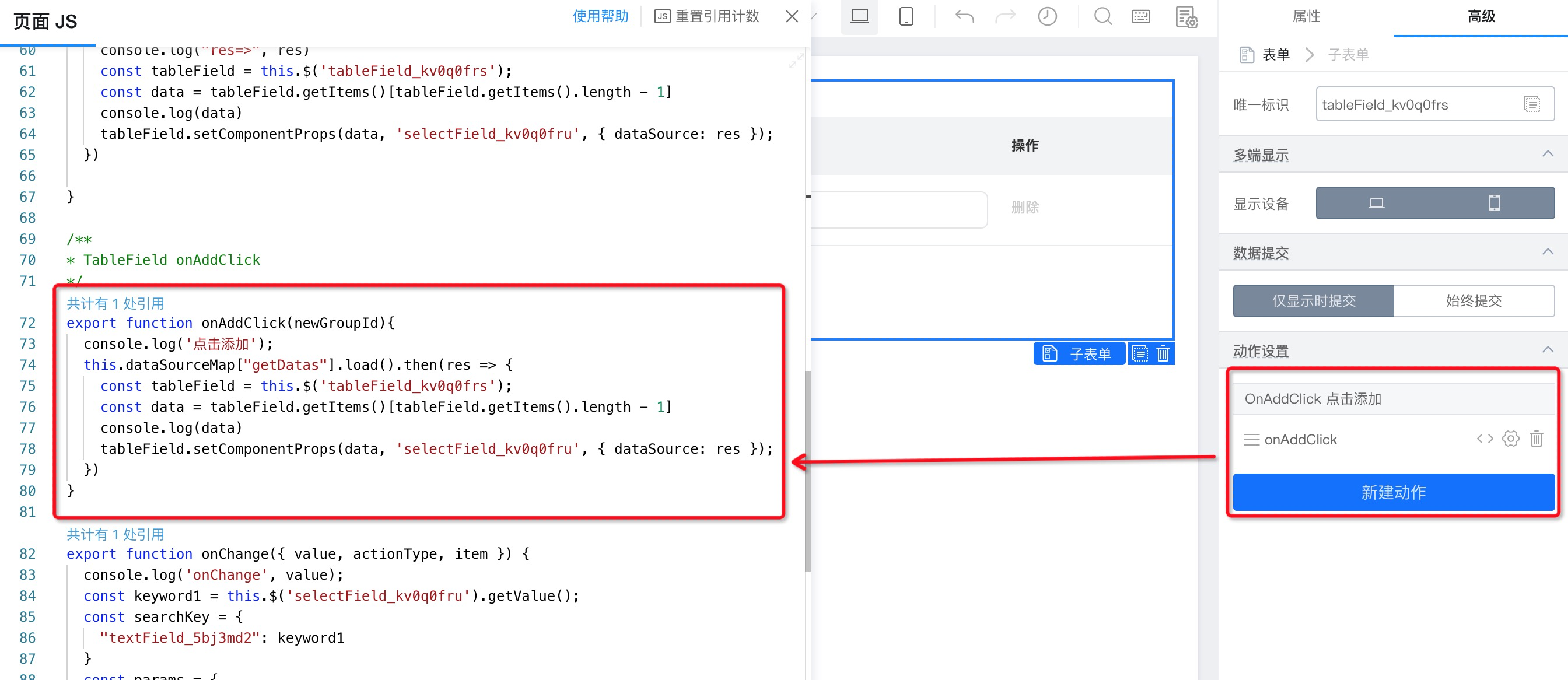
给应用B内子表单组件添加名为"onAddClick"事件,实现点击子表单"新增一项"按钮时,自动给下拉单选赋值选项值。
操作方法:
(操作效果如图3.3-2 所示)

图3.3-2 在点击子表单"新增一项"按钮时给下拉单选赋值
3.4 步骤四:通过搜索功能实现数据筛选
当数据过多时,下拉单选组件只能展示100条数据,这时我们可以使用搜索功能去筛选跨应用表单中的数据并展示到下拉单选中。
说明:
- 实现思路:当在下拉单选组件中输入数据时,将该数据作为 searchFieldJson 参数来加载数据源,搜索对应数据,并将数据重新赋值给下拉单选组件。
- 数据搜索方式取决于跨应用数据表单中组件的搜索方式,本次案例中跨应用数据表单中"产品编码"组件为单行文本,因此可以进行模糊搜索。
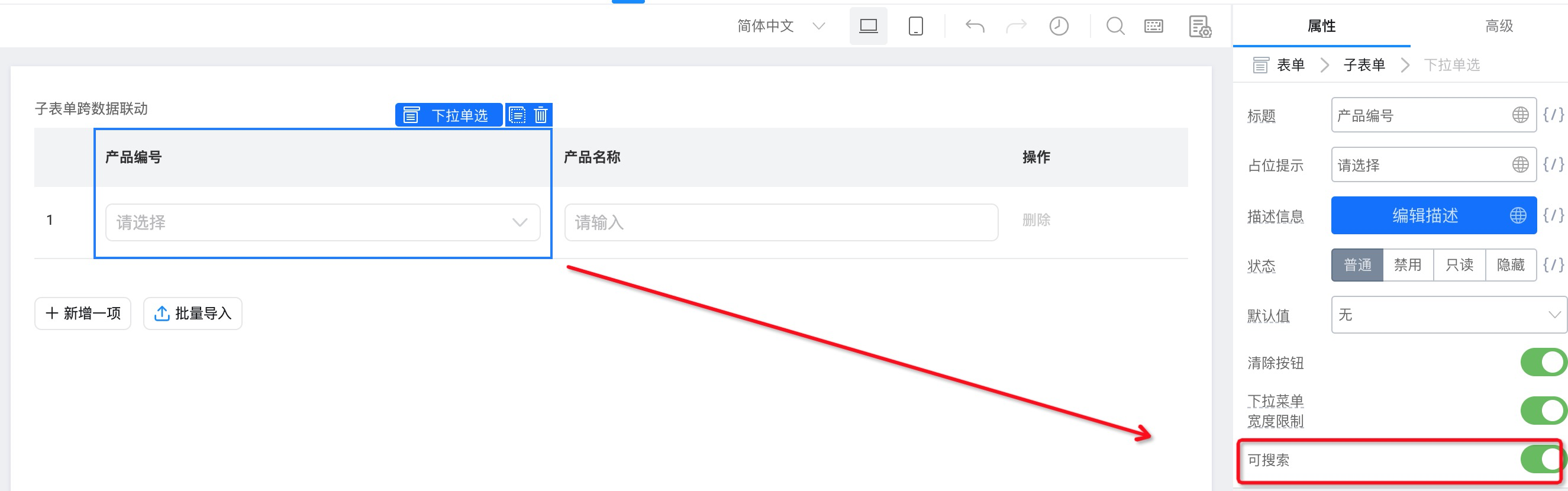
3.4.1 打开下拉单选组件可搜索按钮
操作步骤:
- 点击选中子表单内名为"产品编号"的下拉单选组件。
- 点击右侧属性栏的"可搜索"开关将其开启。(开启状态为绿色)
(操作效果如图3.4-1 所示)

图3.4-1 打开下拉单选组件可搜索
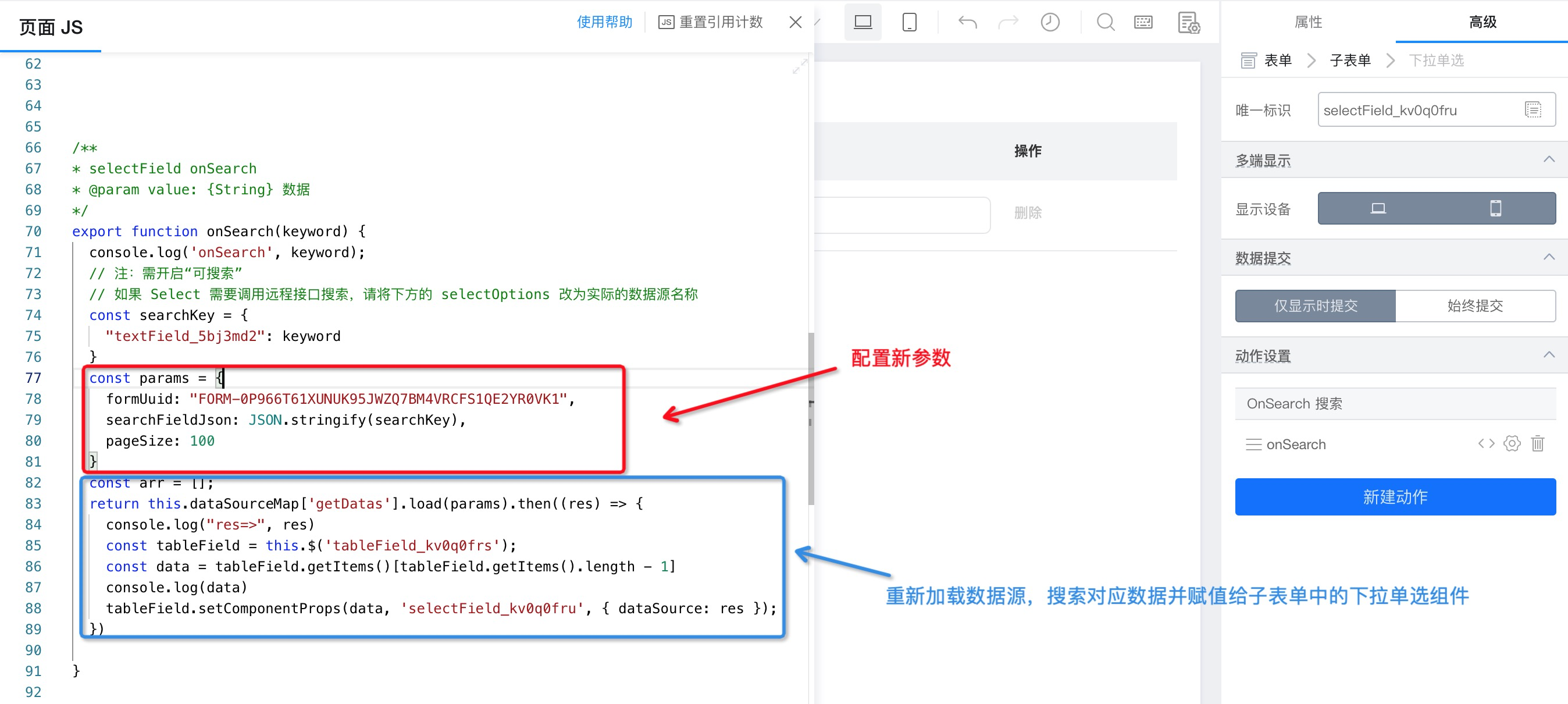
3.4.2 添加并配置下拉单选组件的搜索事件
添加搜索动作事件,获取在下拉单选输入的值 keyword 。
操作步骤:
- 点击选中子表单内名为"产品编号"的下拉单选组件。
- 右侧高级配置栏中找到"动作设置",并添加名为"onSearch"的事件。
- 复制下述代码。
(操作效果如图3.4-2 所示)

图3.4-2 添加并配置搜索事件
参考代码如下:
//添加并配置搜索事件代码如下,复制时需注意组件唯一标识的替换!
export function onSearch(keyword) {
console.log('onSearch', keyword);
// 注:需开启“可搜索”
// 如果 Select 需要调用远程接口搜索,请将下方的 selectOptions 改为实际的数据源名称
const searchKey = {
"textField_5bj3md2": keyword
//特别注意:
//textField_5bj3md2为「跨应用数据联动-可模糊搜索」表单中"产品编码"组件的唯一标识,
//在使用代码时应将此处替换为您搭建的表单对应组件的唯一标识
}
//配置新参数params
const params = {
formUuid: "FORM-0P966T61XUNUK95JWZQ7BM4VRCFS1QE2YR0VK1",
searchFieldJson: JSON.stringify(searchKey),
pageSize: 100
}
const arr = [];
return this.dataSourceMap['getDatas'].load(params).then((res) => {
console.log("res=>", res)
const tableField = this.$('当前表单子表唯一标识');
const data = tableField.getItems()[tableField.getItems().length - 1]
console.log(data)
tableField.setComponentProps(data, '当前表单子表中下拉单选唯一标识', { dataSource: res });
})
}
3.5步骤五:实现数据联动
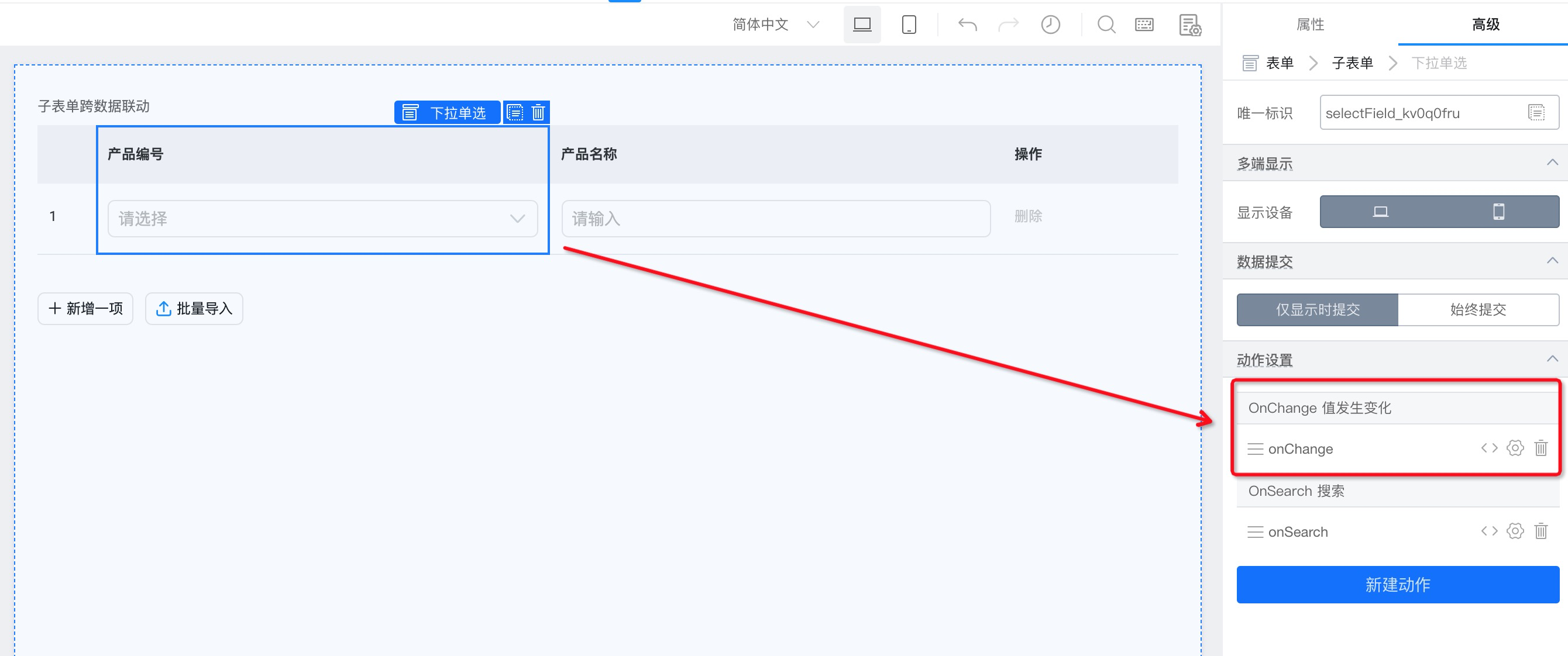
3.5.1 下拉单选组件配置 onChange 事件
将应用A表单内"产品编码"组件赋值给应用B内下拉单选组件后,需要通过对B应用内"产品编码"下拉单选组件选择动作触发数据联动,匹配出对应的值赋值给其他组件。这时需要在下拉单选组件上配置 onchange 事件,并在事件中触发联动。
操作步骤:
- 点击选中名为"产品编码"下拉单选组件。
- 在右侧"高级配置栏-动作设置-onChange值发生变化"处添加名为"onChange"动作。
(操作效果如图3.5-1 所示)

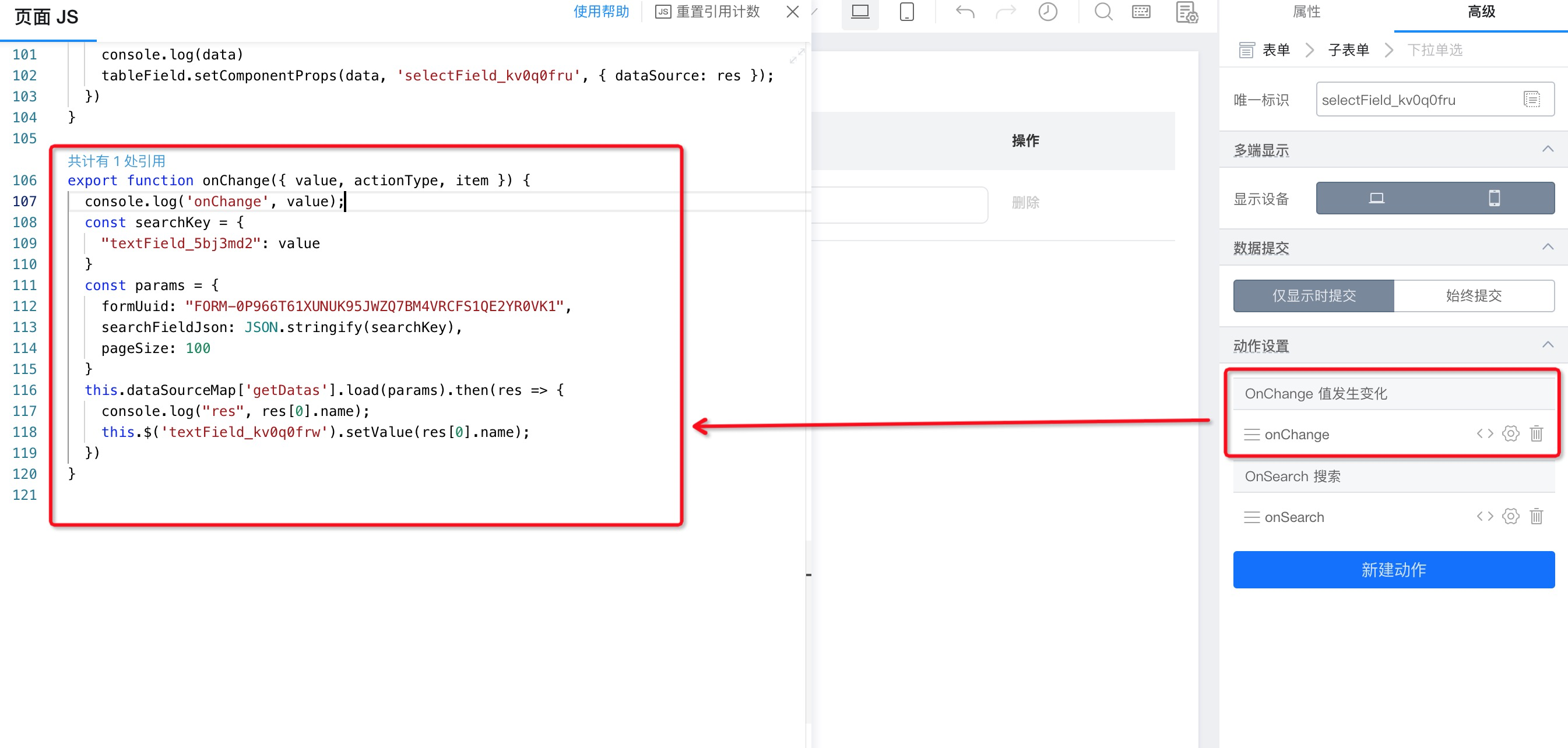
图3.5-1 给下拉单选组件新建onChange事件
3.5.2 根据下拉单选值获取对应数据并赋值给其他组件
通过下拉单选 onChange 事件获取下拉单选的值后,将获取到的 value 配置为 searchFieldJson 参数加载数据源,搜索对应数据,将符合条件数据中的 name 对应赋值给「产品名称」组件。
操作步骤:
- 点击"onChange"事件右侧'<>'按钮。
- 将下述代码复制到弹出的页面对话框中即可。
(操作效果如图3.5-2 所示)

图3.5-2 实现数据联动
参考代码如下:
//onChange事件代码,在复制时注意进行唯一标识的替换!
export function onChange({ value, actionType, item }) {
console.log('onChange', value);
const searchKey = {
"textField_5bj3md2": value
//特别注意:
//textField_5bj3md2为"产品编码"组件的唯一标识
//在使用该代码时应使用您所搭建的对应表单内该组件的唯一标识进行替换。
}
const params = {
formUuid: "FORM-0P966T61XUNUK95JWZQ7BM4VRCFS1QE2YR0VK1",
searchFieldJson: JSON.stringify(searchKey),
pageSize: 100
}
this.dataSourceMap['getDatas'].load(params).then(res => {
console.log("res", res[0].name);
this.$('当前应用产品名称组件唯一标识').setValue(res[0].name);
})
}
4. 实现效果
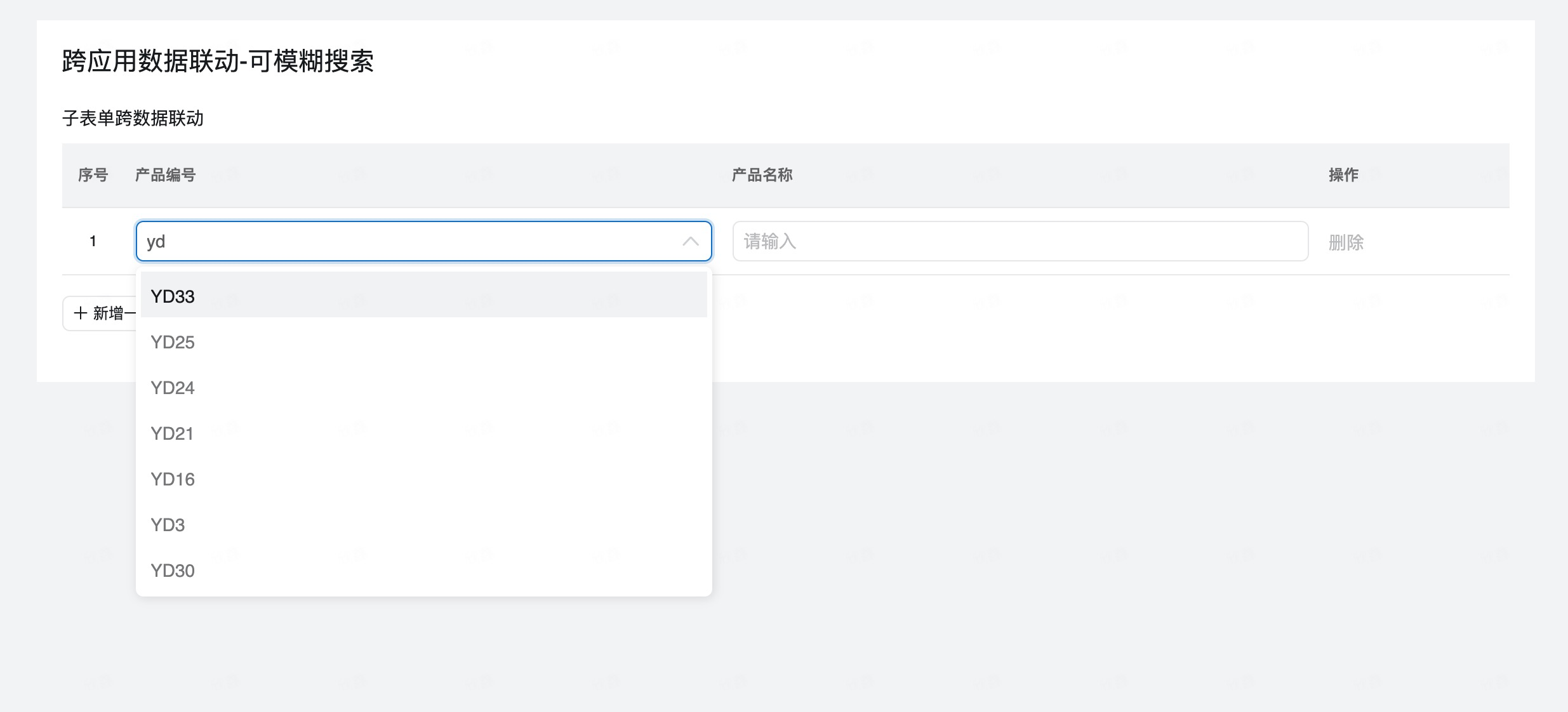
搜索功能实现效果如下:

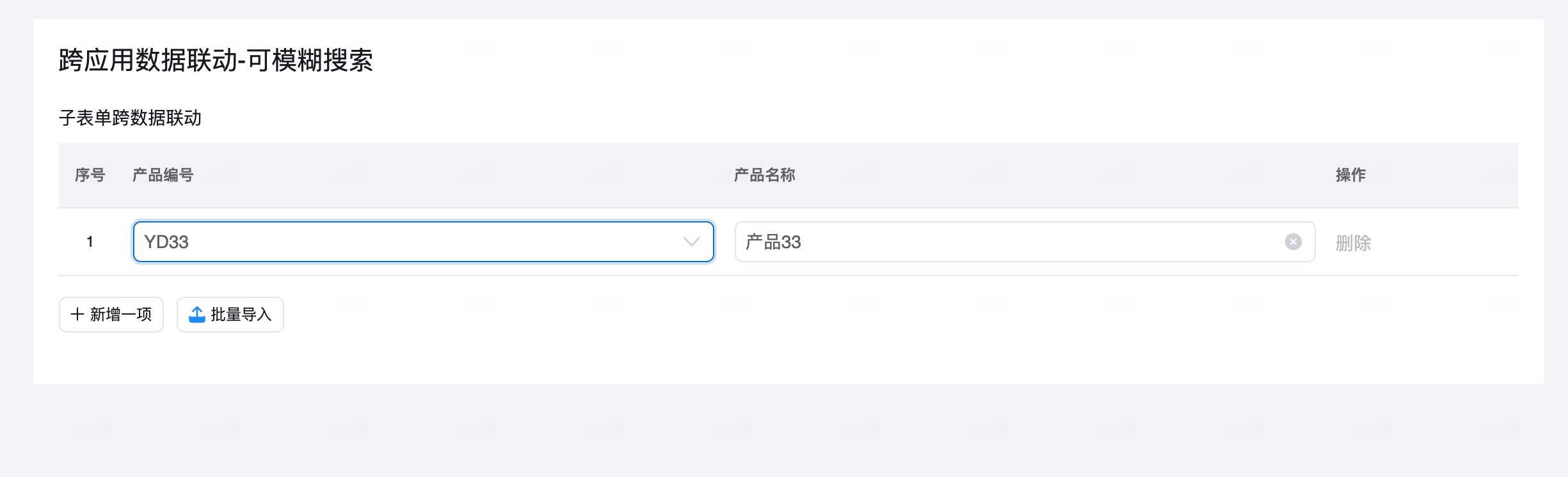
数据联动效果如下:

宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------
