根据下拉复选组件选择的内容填充子表单
1. 案例背景
在我们需要选择多个数据并将这多个数据的内容填充到当前表单的子表内的时候可以参考以下案例。
2. 实现效果
💡根据下拉复选选择的内容填充子表单
3. 实现步骤
3.1 创建底表
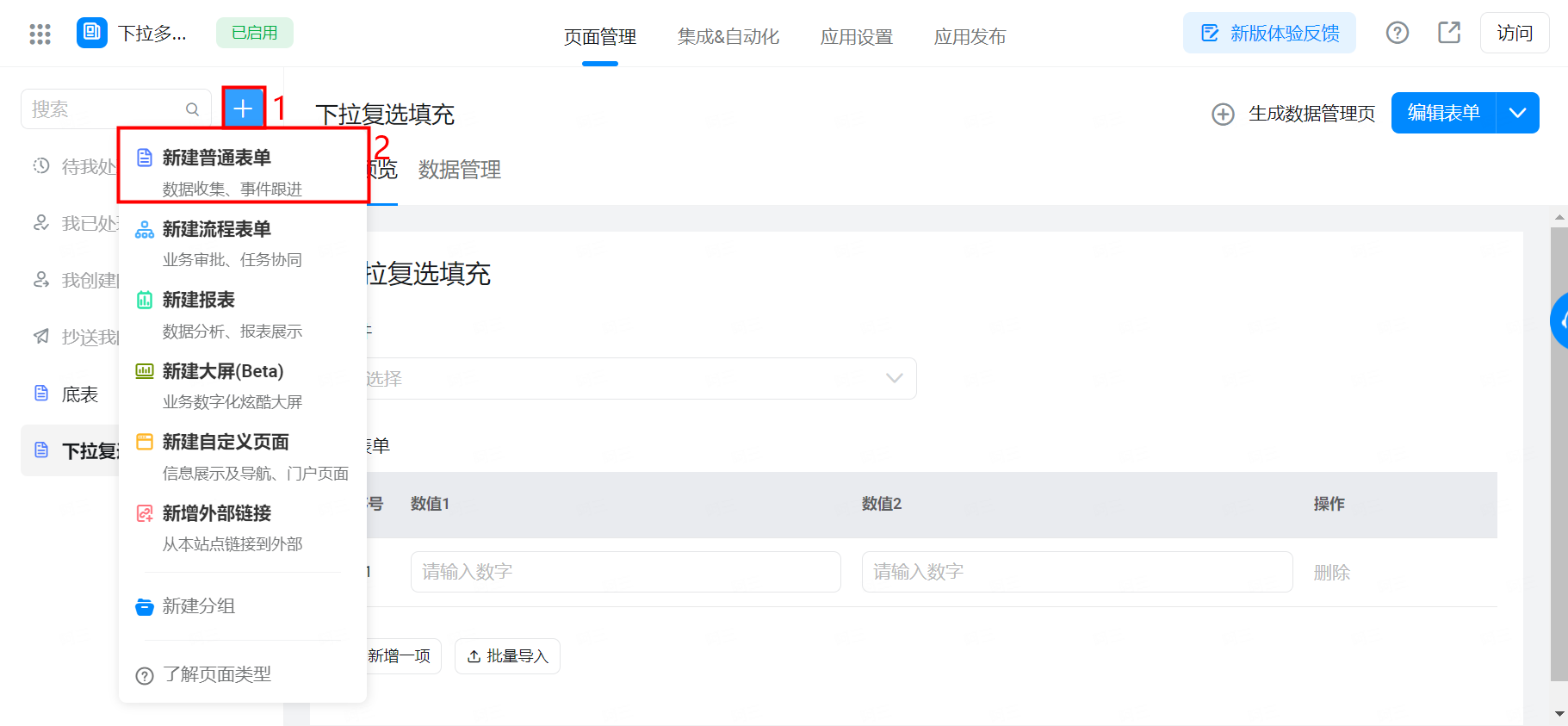
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建普通表单

创建底表
3.1.1 底表页面组件配置
注意:条件筛选组件需用单行文本或者多行文本,其他组件可根据自己需求配置

底表组件配置
3.2 创建下拉复选填充表
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建普通表单

创建下拉复选填充表单
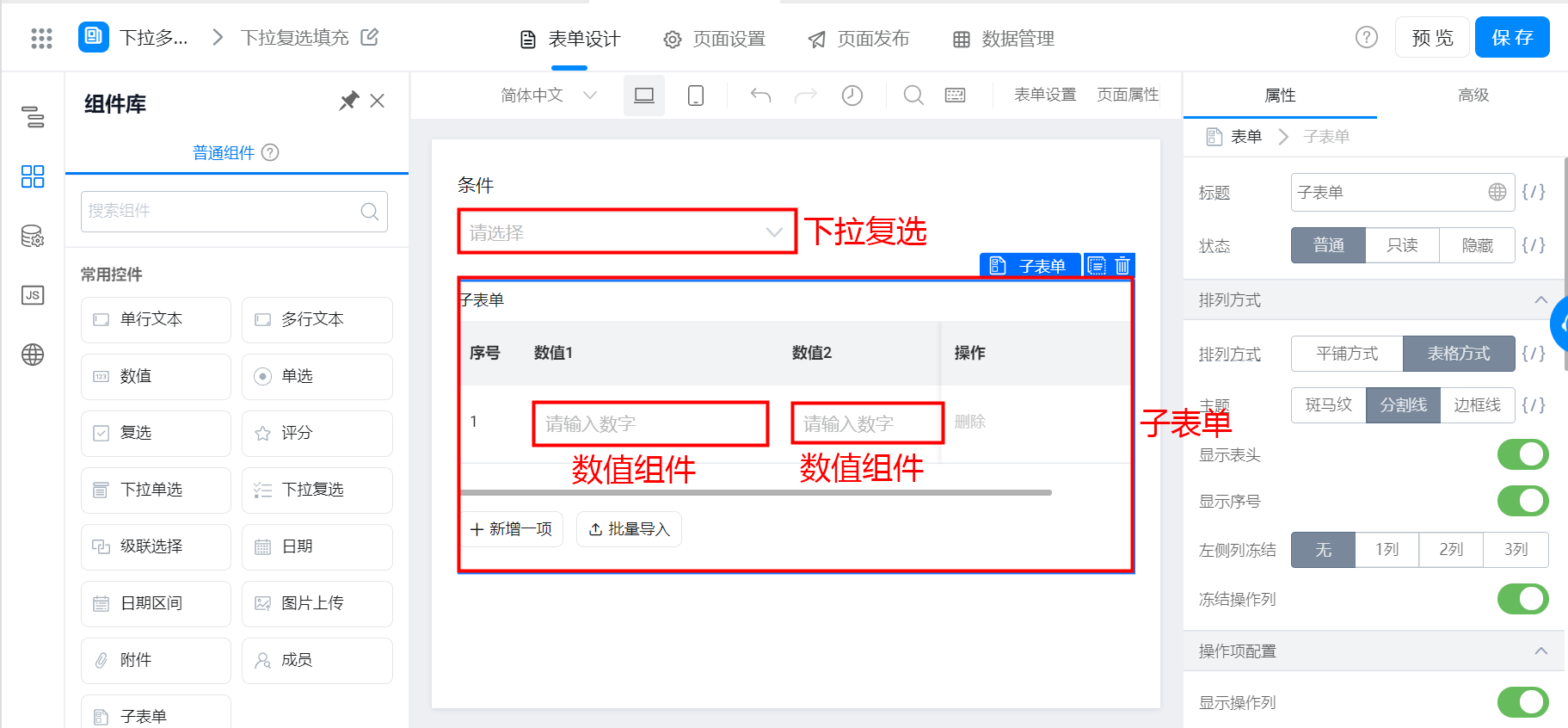
3.2.1 下拉复选填充页面组件配置
注意:除条件需要使用下拉复选外,子表内的组件根据自己的需求和底表组件类型来配置

下拉复选填充页面组件配置
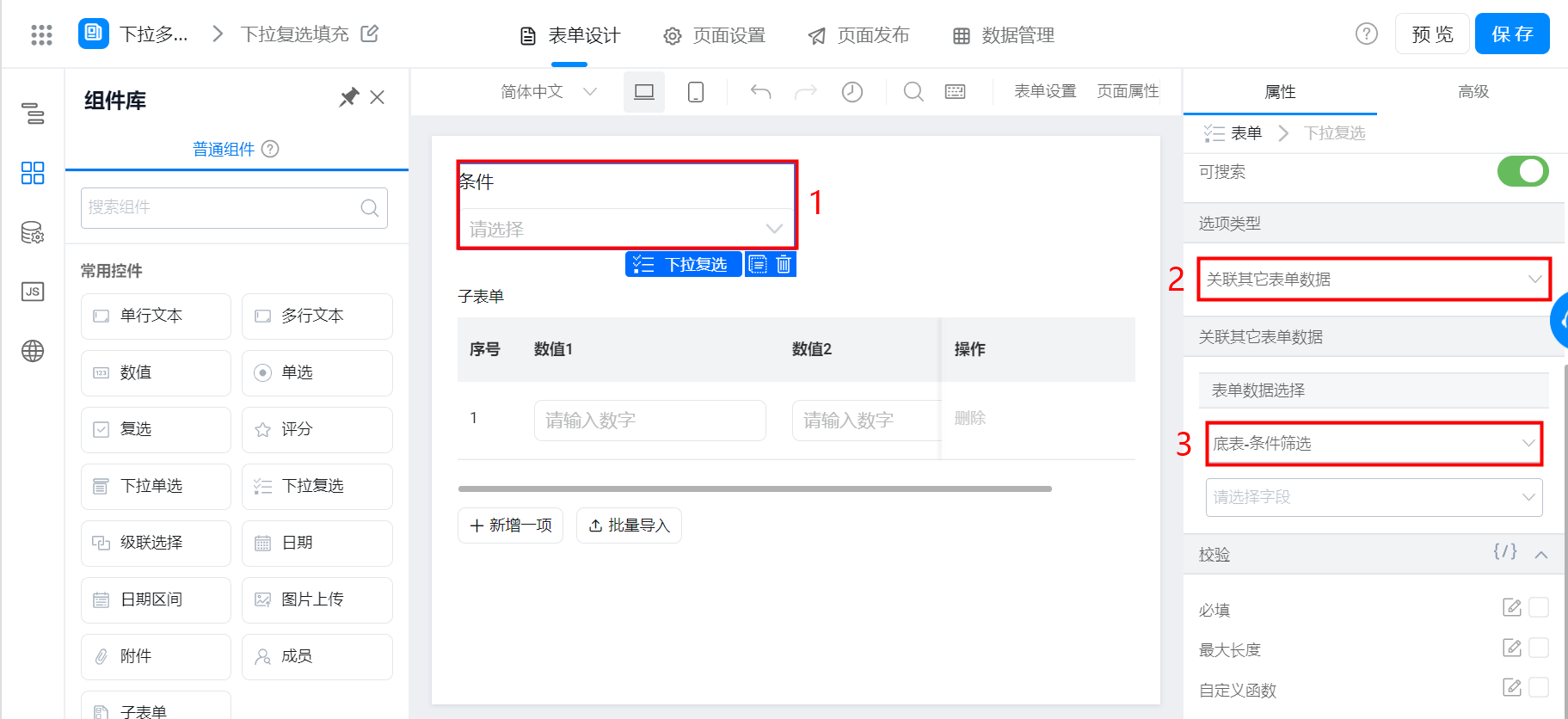
3.2.2 下拉复选组件关联其他表单配置

下拉复选组件关联其他表单配置
3.3 下拉复选填充表单数据源及JS面板配置配置
3.3.1 数据源配置
名称:dp2
自动加载:关闭
请求地址:/dingtalk/web/应用编码/v1/form/searchFormDatas.json
请求方法:GET

下拉复选填充表单数据源配置
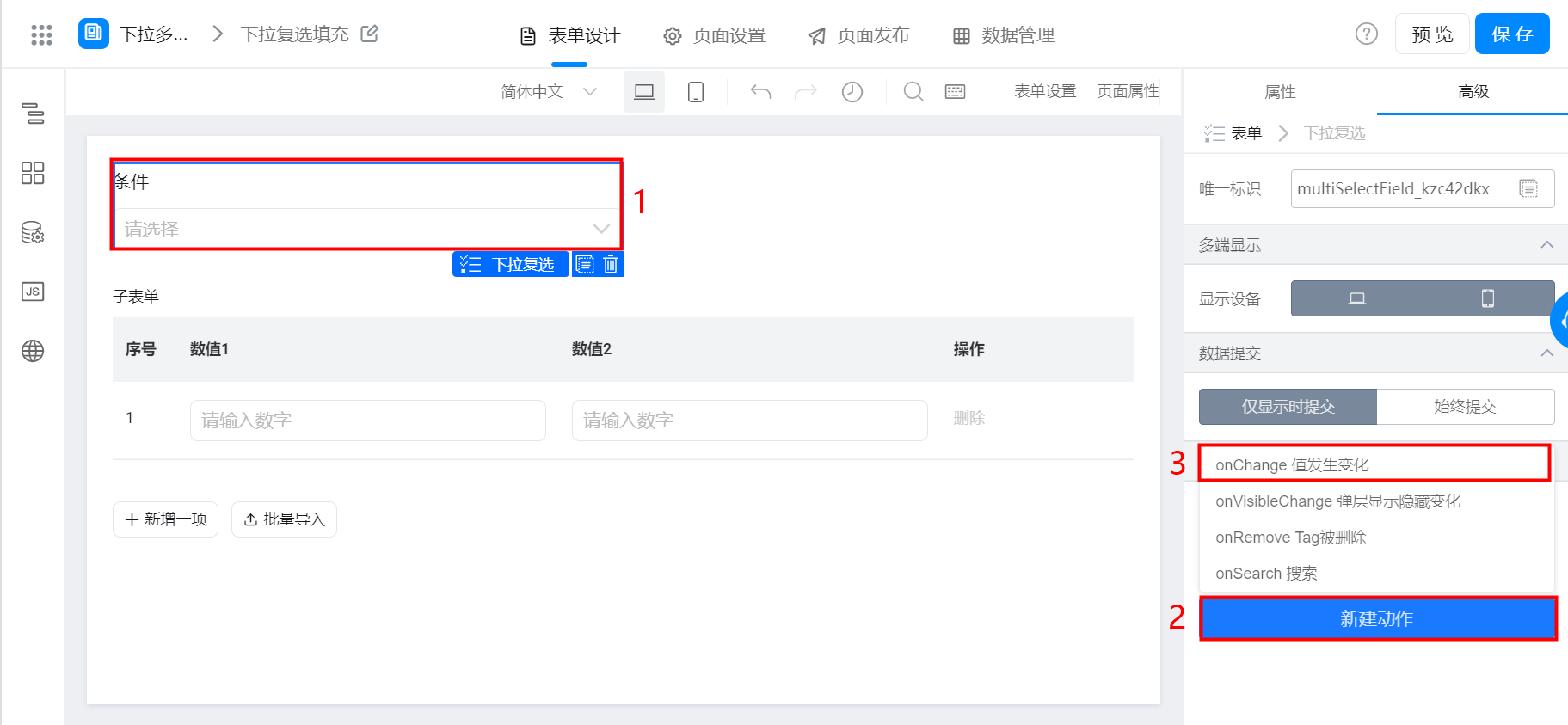
3.3.2 下拉复选组件创建值发生变化动作

创建动作
3.3.3 JS 面板配置

JS 面板配置
代码示例
var b = [];
for(var i=0;i<value.length;i++)
{
var a = {"底表条件筛选组件唯一标识":value[i]}
var params={
formUuid:"底表表单表单ID",
searchFieldJson:JSON.stringify(a)
}
this.dataSourceMap.dp2.load(params).then((response) => {
for(var j=0;j<response.data.length;j++)
{
let c = {
"当前表数值1组件唯一标识": parseInt(response.data[j].formData.底表数值1组件唯一标识) ,
"当前表数值2组件唯一标识": parseInt(response.data[j].formData.底表数值2组件唯一标识)}
// ↑↑注意:本句参数实例为数值组件,如有其他类型请参考字段数据格式文档 https://www.yuque.com/yida/support/aql605#yf5gg
b.push(c)
}
})
}
var that=this;
setTimeout(function () {
console.log(b)
that.$("当前表子表单唯一标识").setValue(b)
}, 300);
注:不同组件处理格式可参考此文档:宜搭平台接口(页面数据源可直接调用)
4. 效果展示
执行以下操作效果如下:
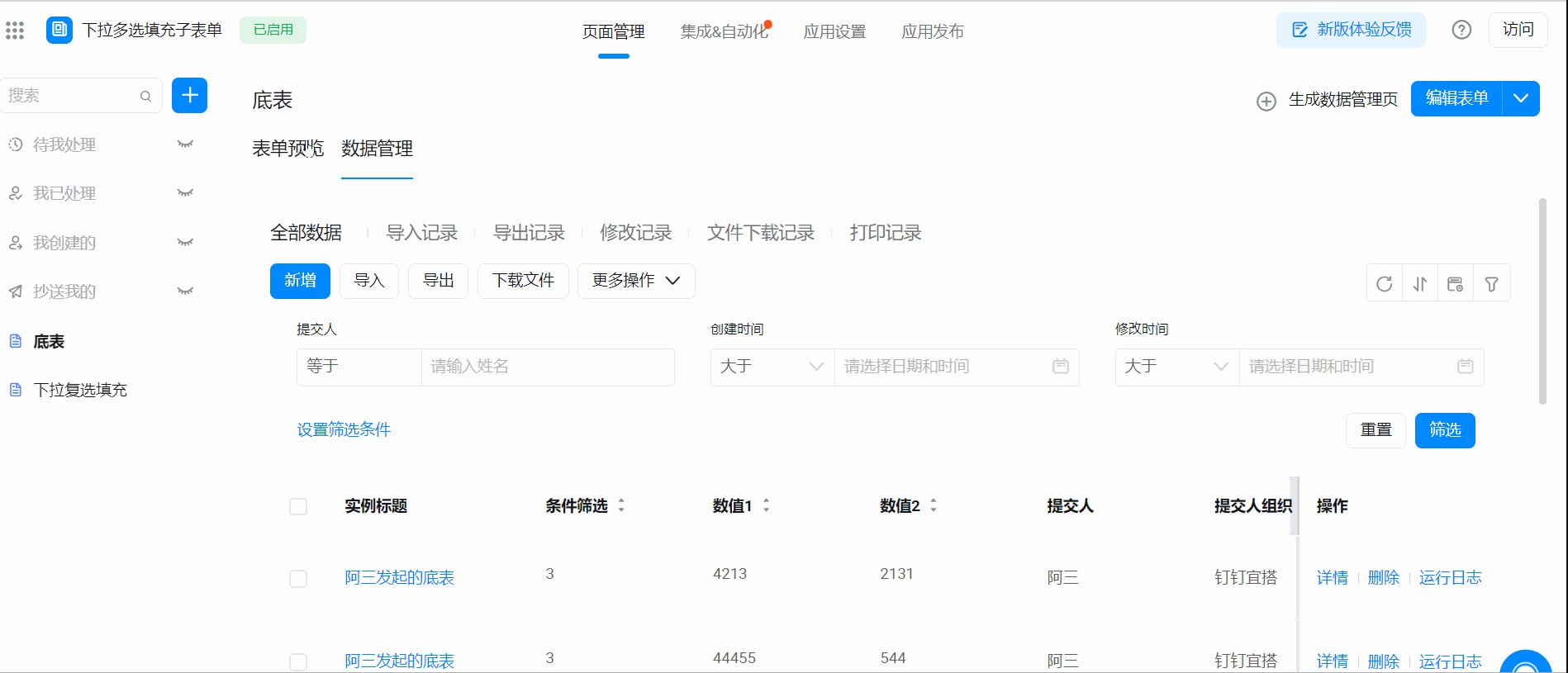
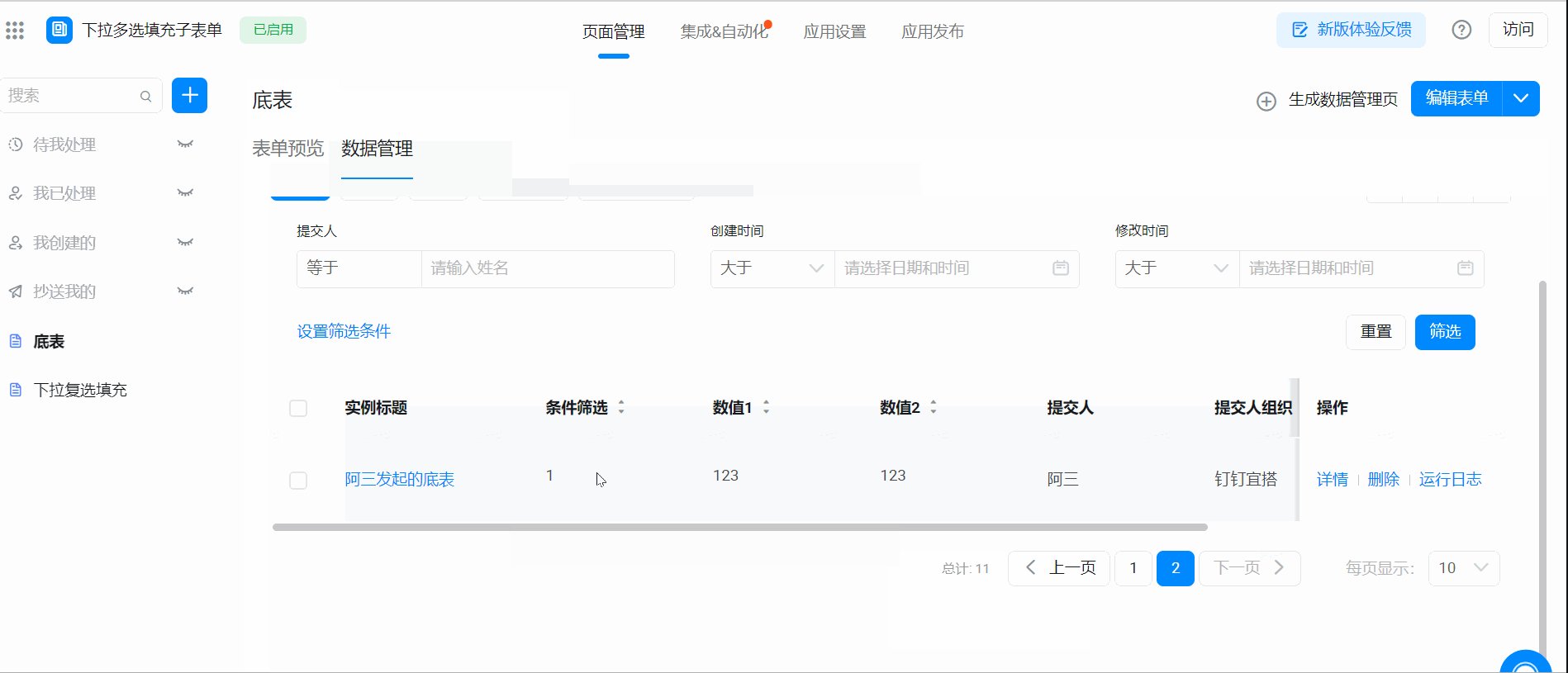
操作一:展示底表数据
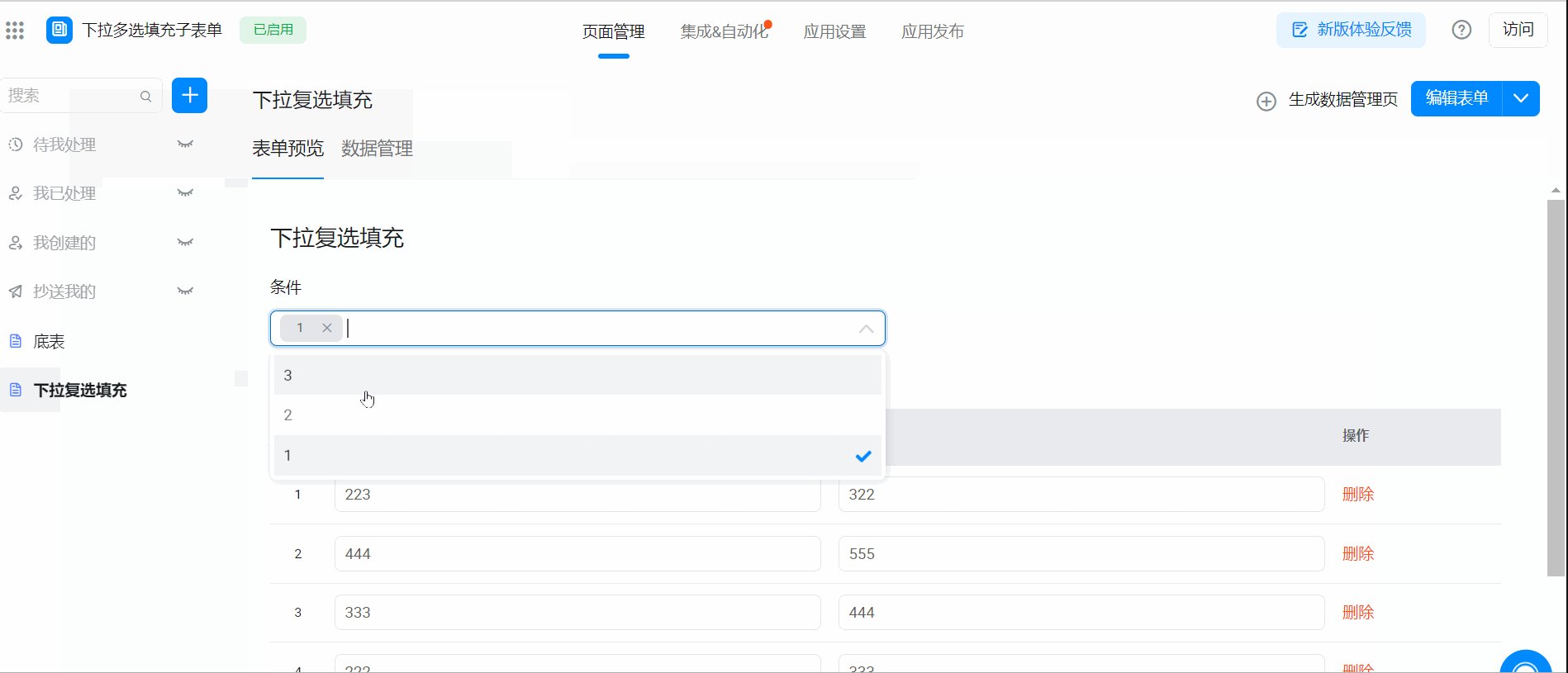
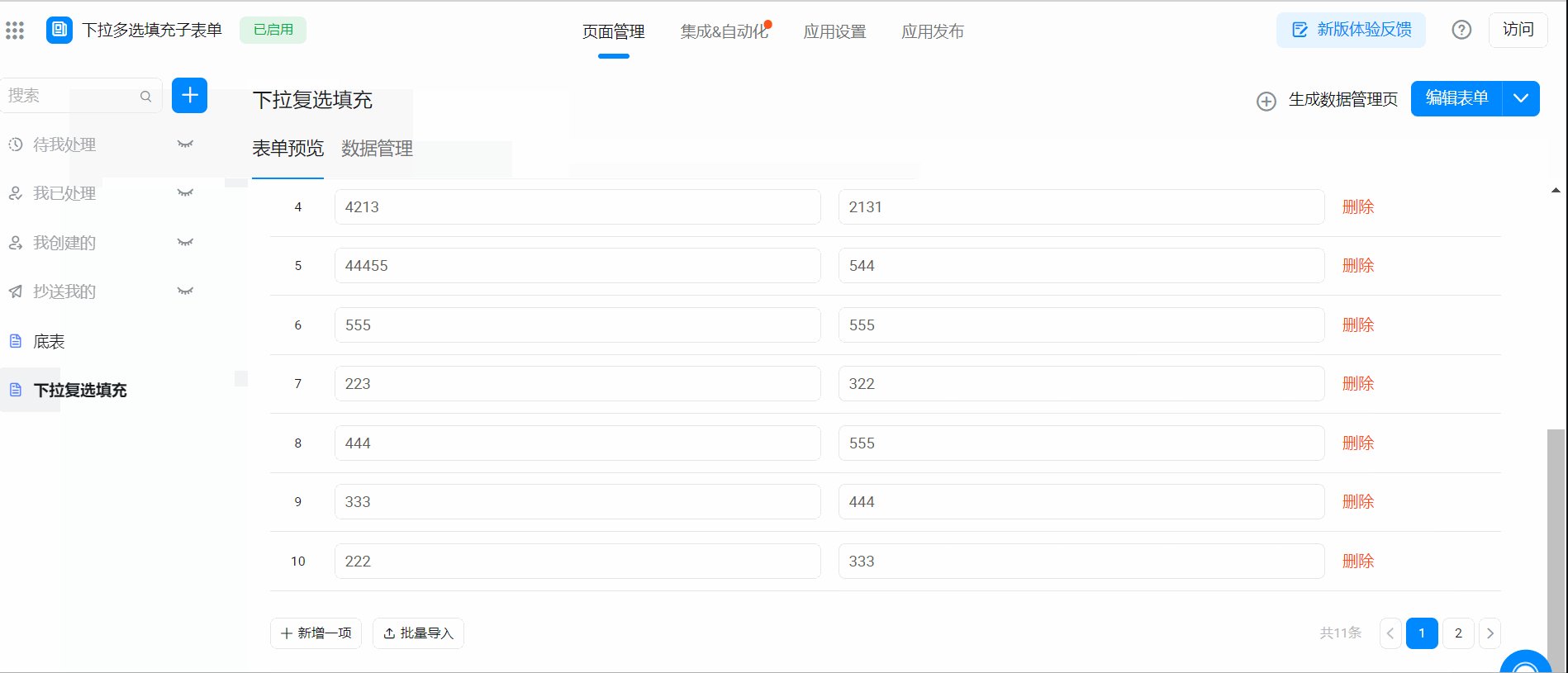
操作二:测试填充表填充效果

宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------

本文档对您是否有帮助?