如何限制表单提交时间段
1. 使用场景
在表单页面中,如果需要在固定时间段才可以让用户提交数据,其余时间段不允许填写,可以根据本文档进行配置。
2. 操作步骤
2.1 步骤一:页面设计
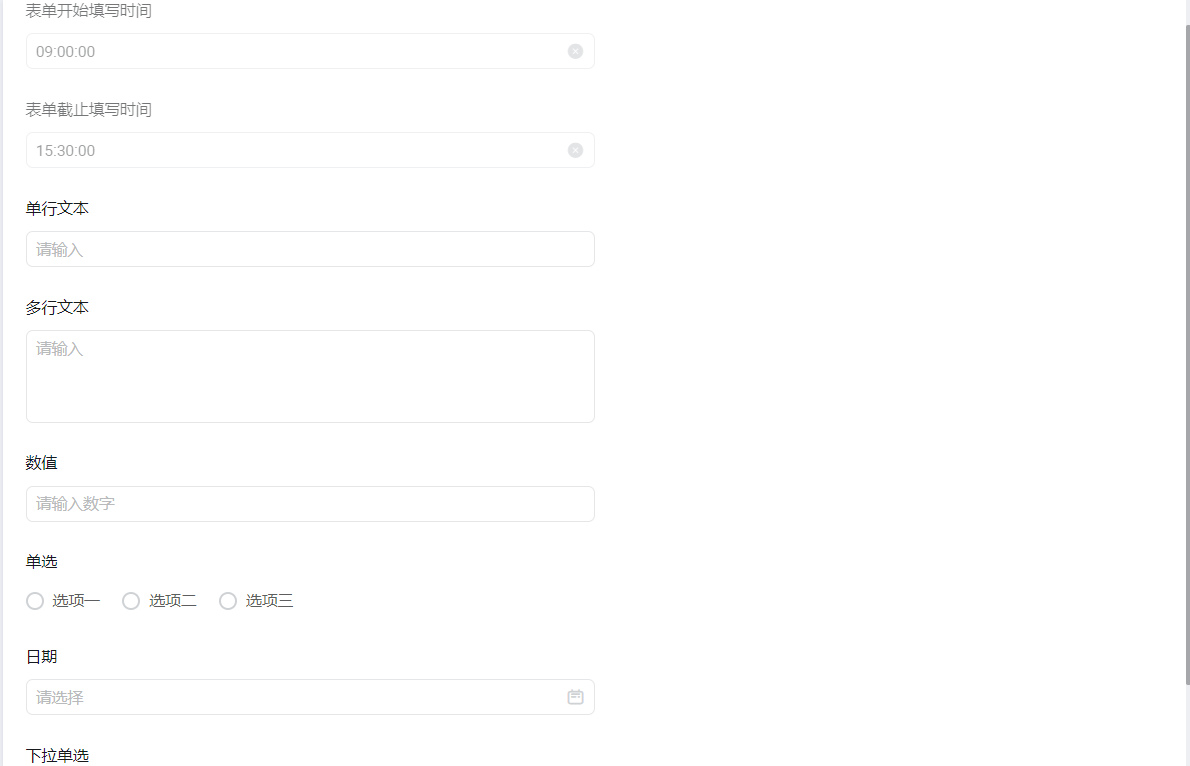
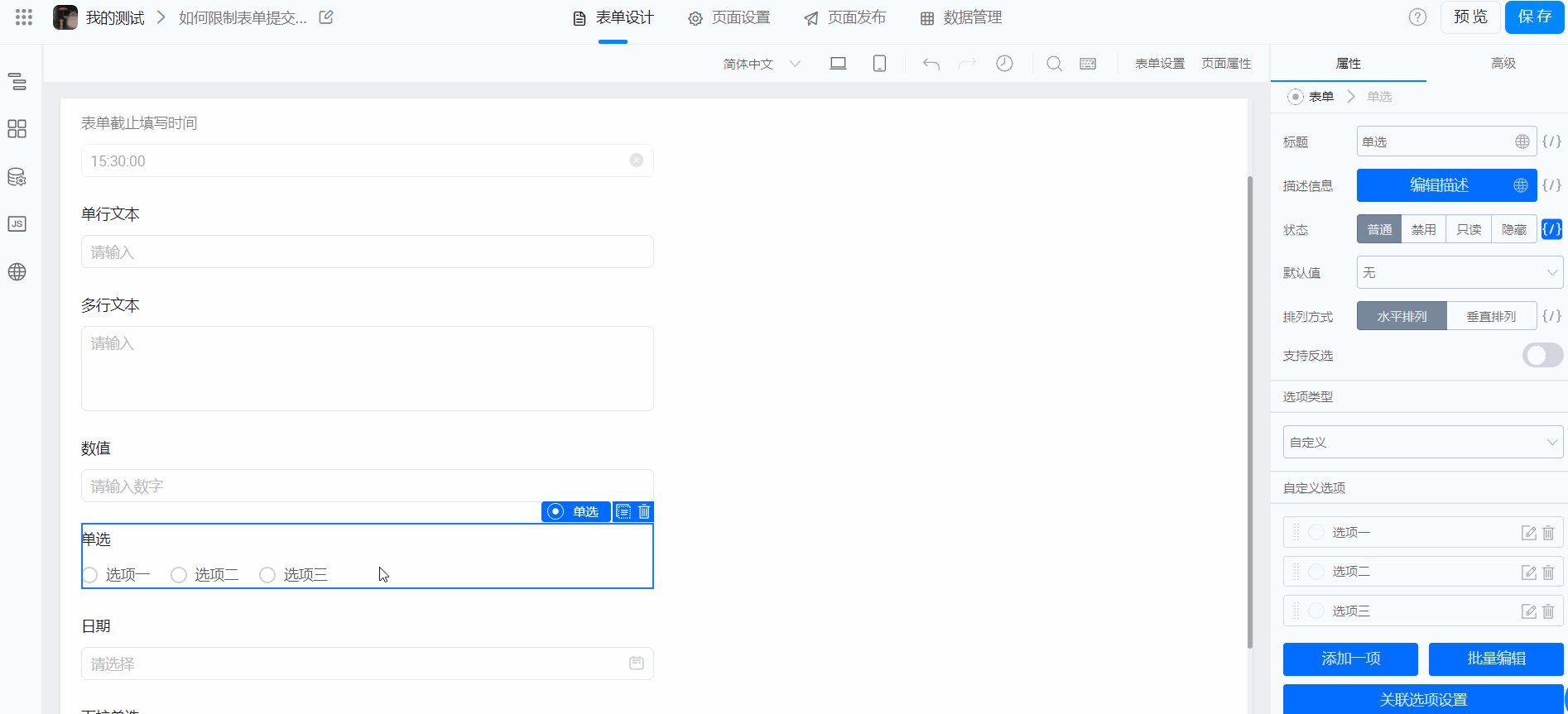
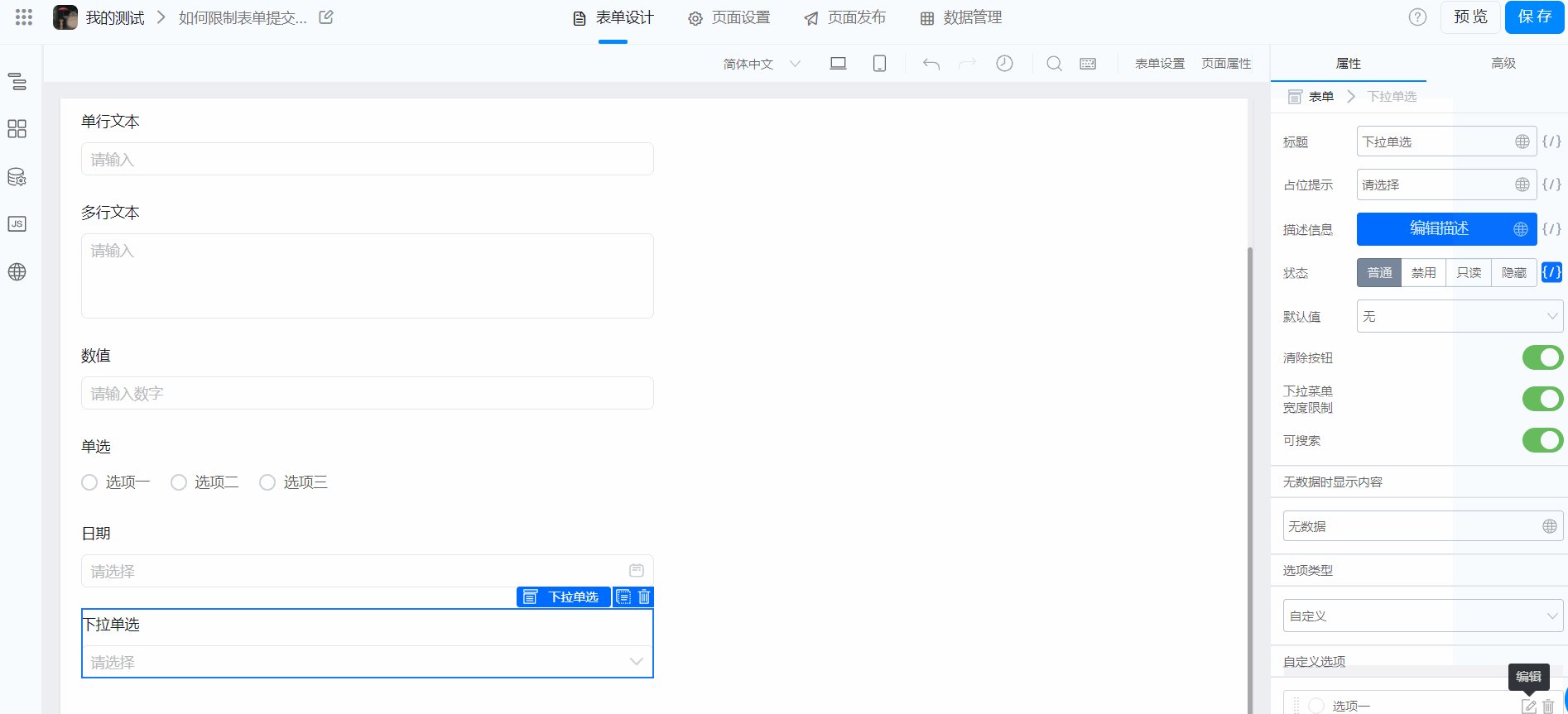
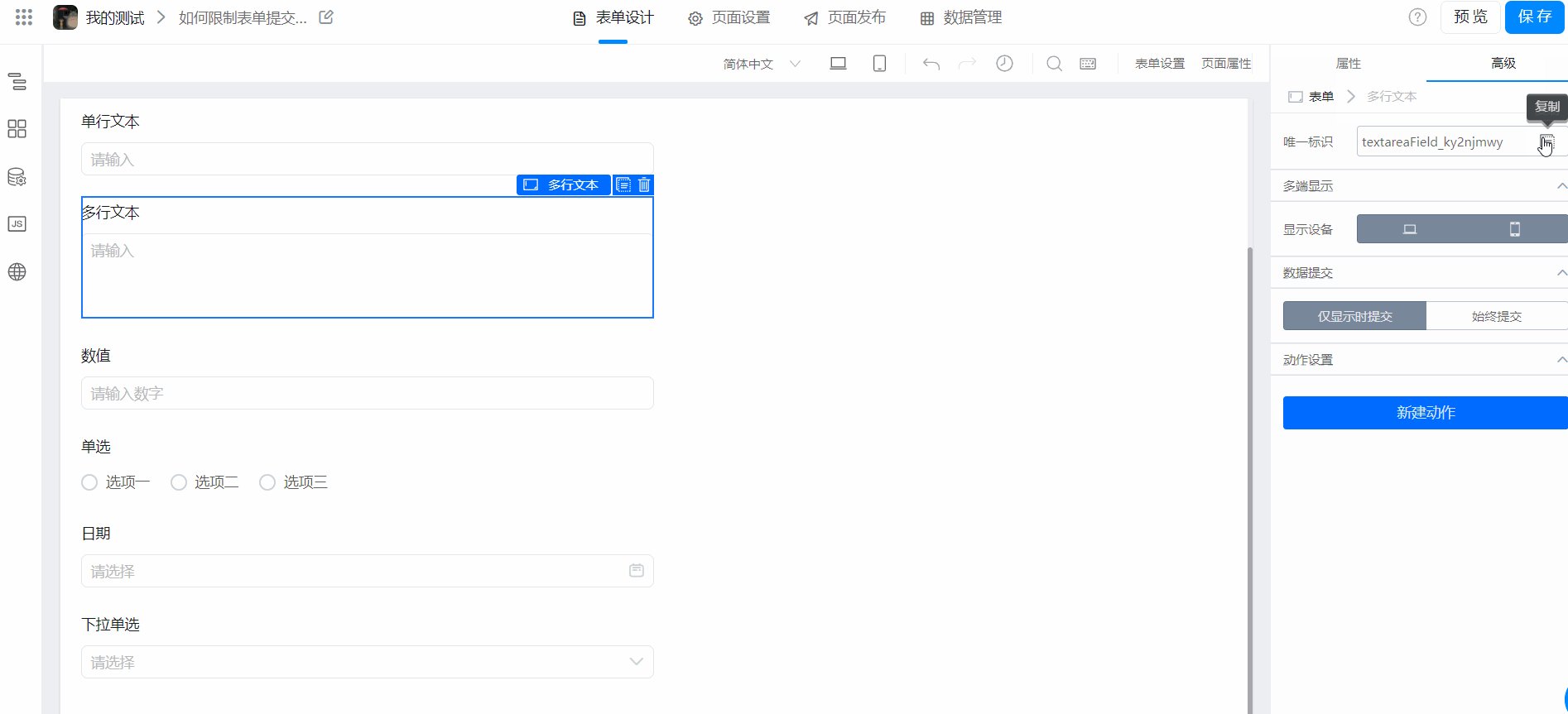
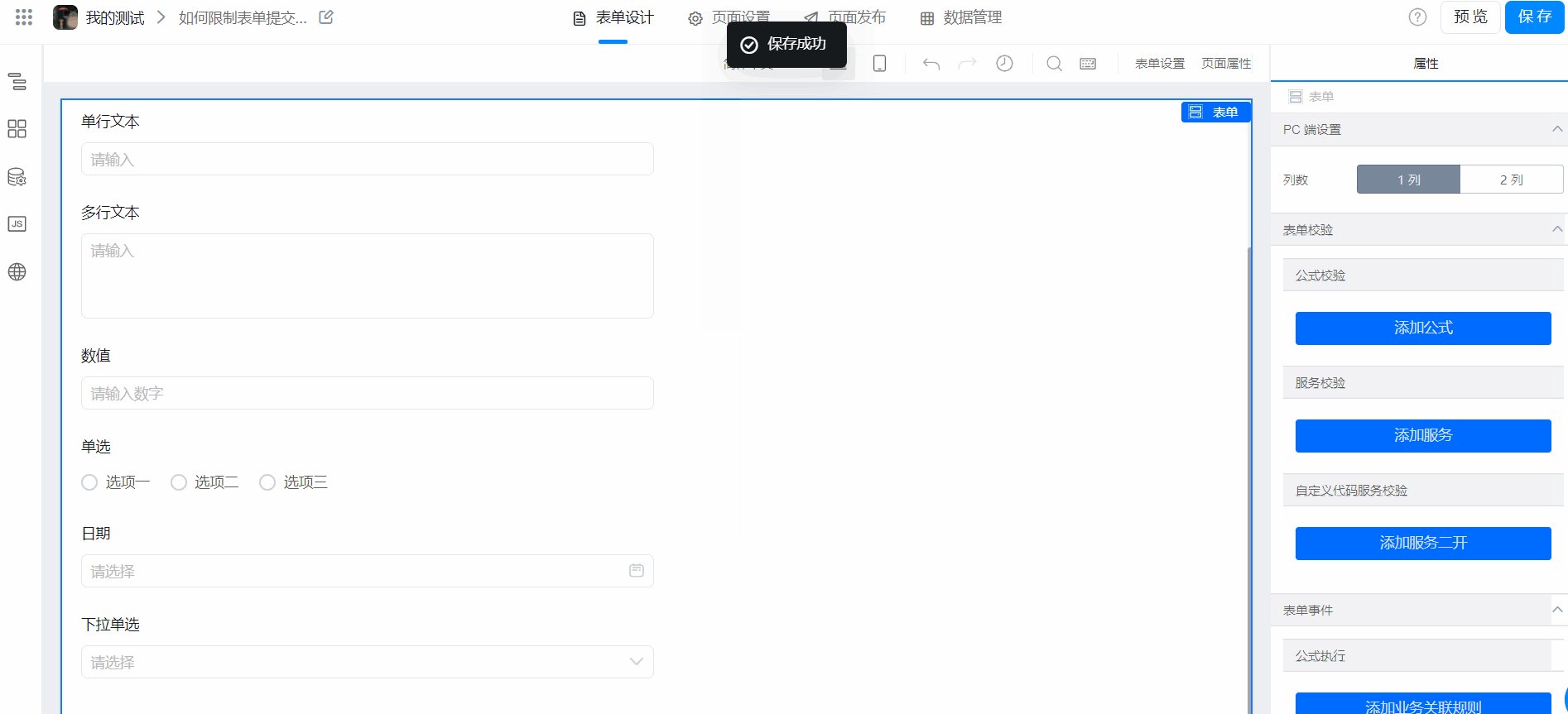
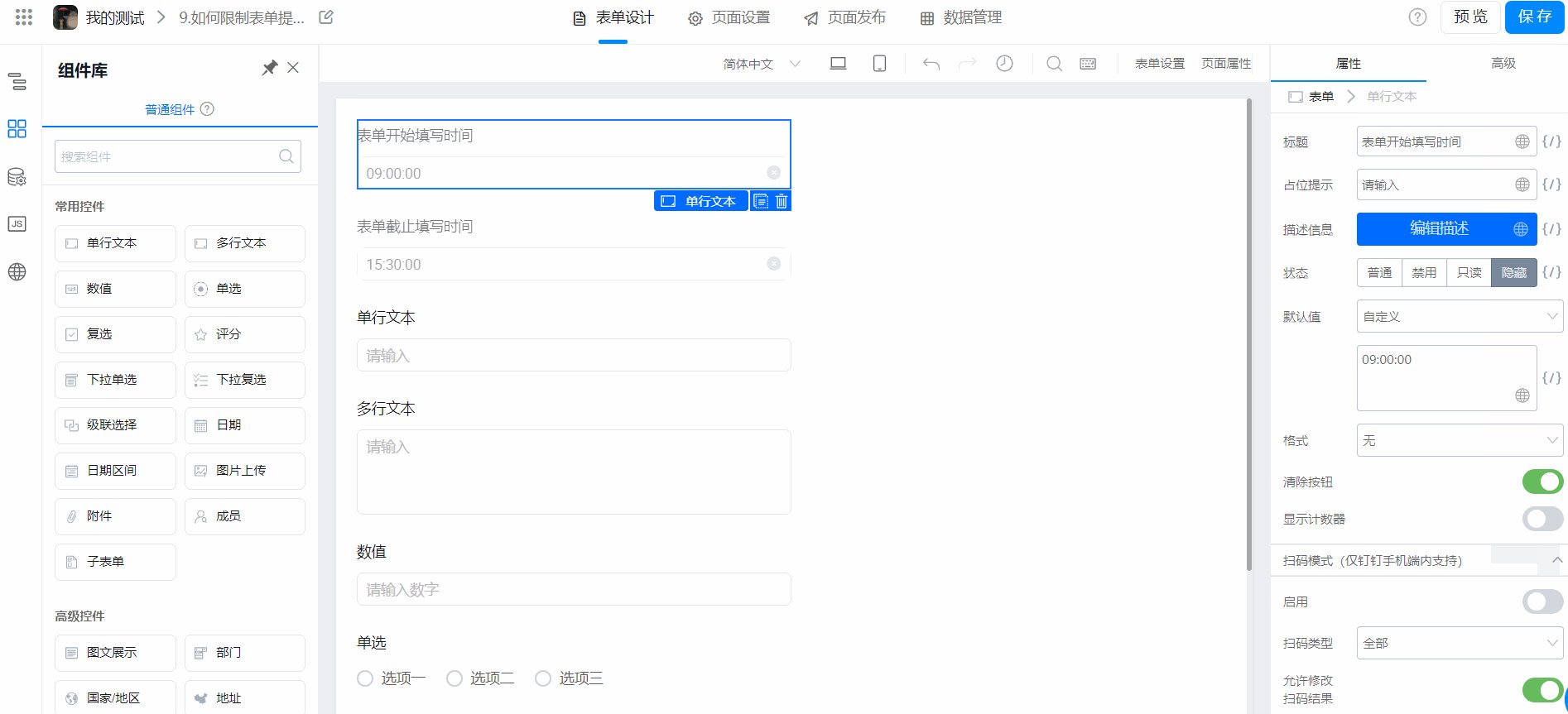
创建一个表单页面,在页面内添加需要填写的组件和两个单行文本做辅助字段:「表单开始填写时间」和「表单填写截止时间」,如图2.1-1。

图2.1-1 表单页面设计
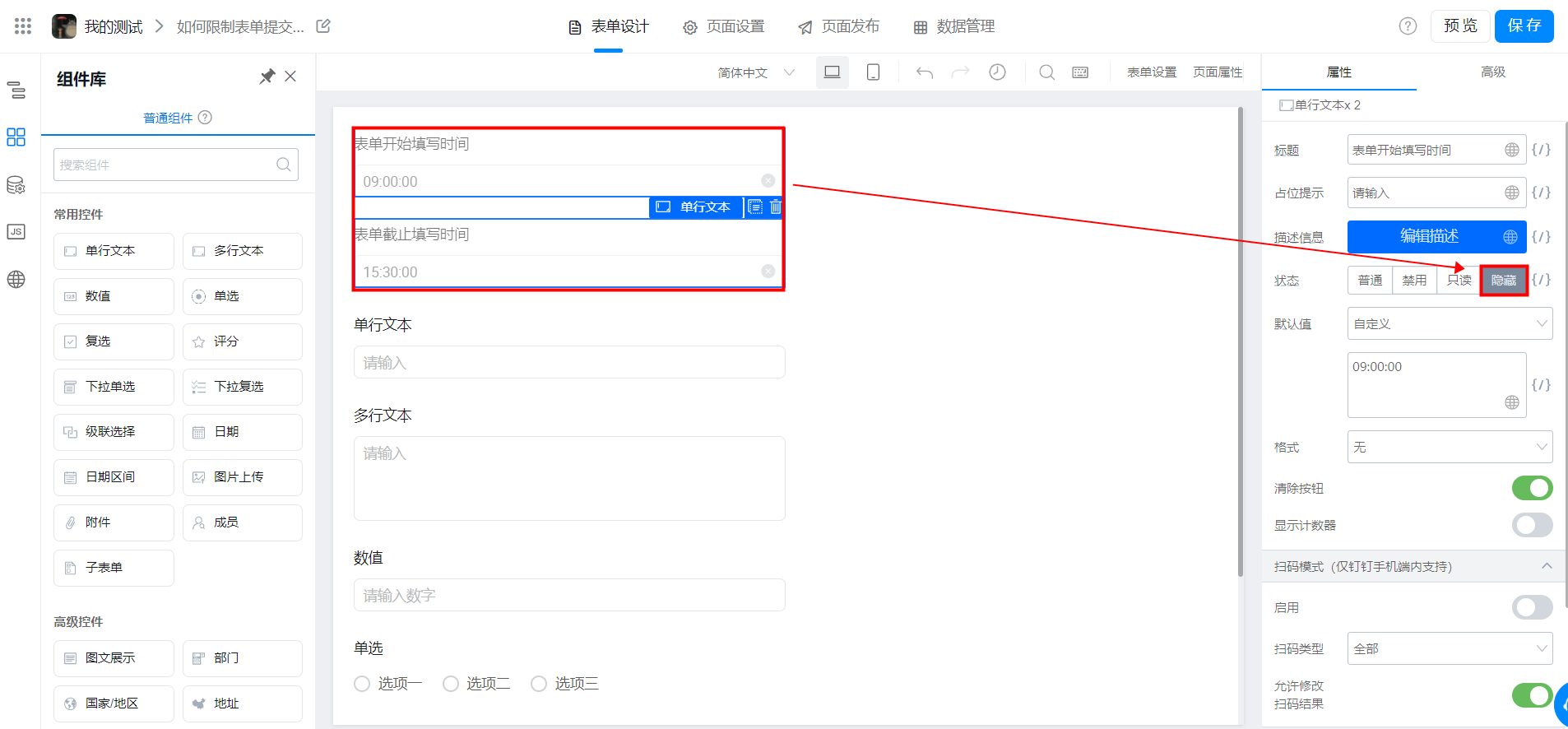
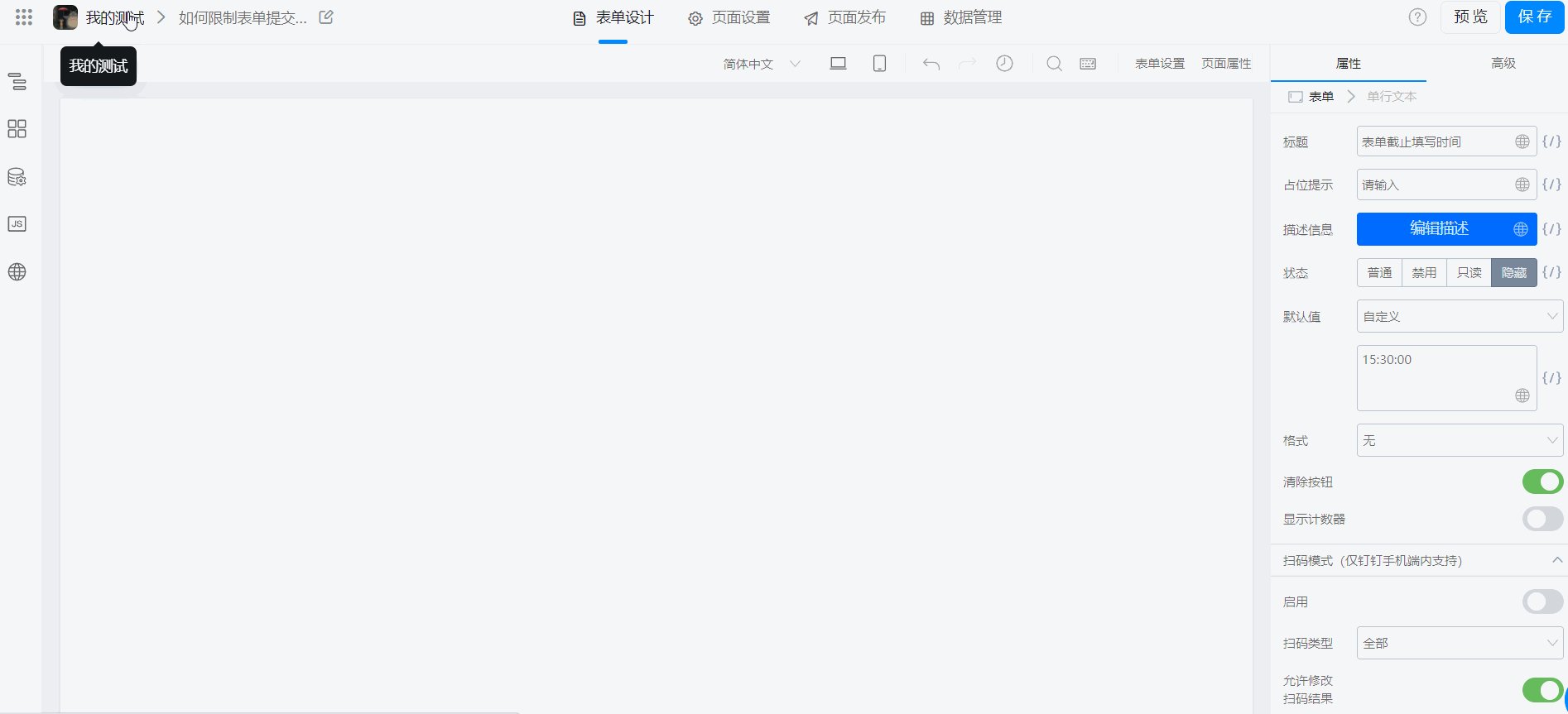
隐藏辅助字段并设置默认值(格式为「时:分:秒」),作为表单可填写的时间段,如图2.1-2。

图2.1-2 辅助字段配置
2.2 步骤二:定义并给组件绑定变量数据源
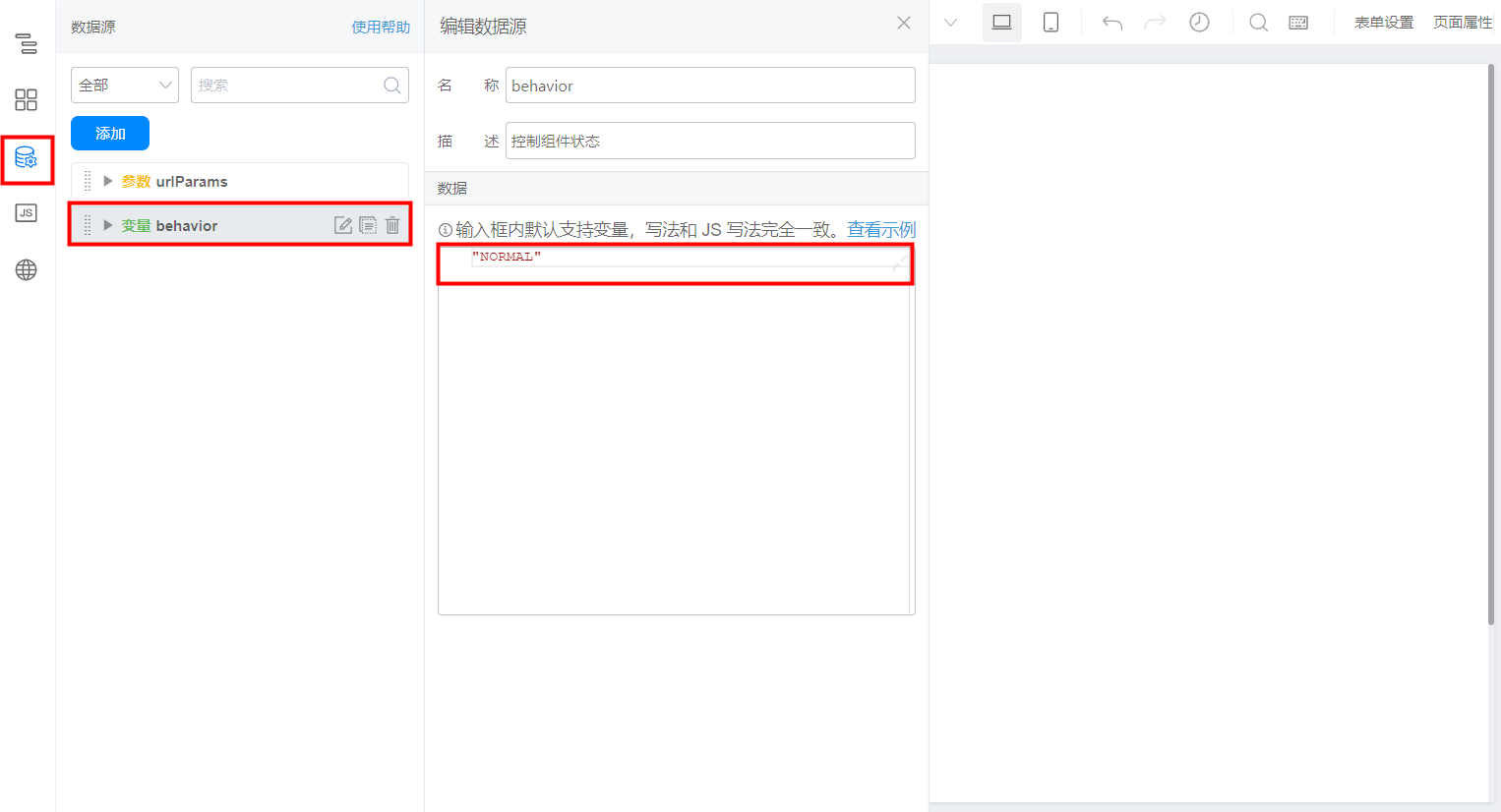
定义变量数据源behavior,去控制组件状态,并设置默认数据为"NORMAL",如图2.2-1。
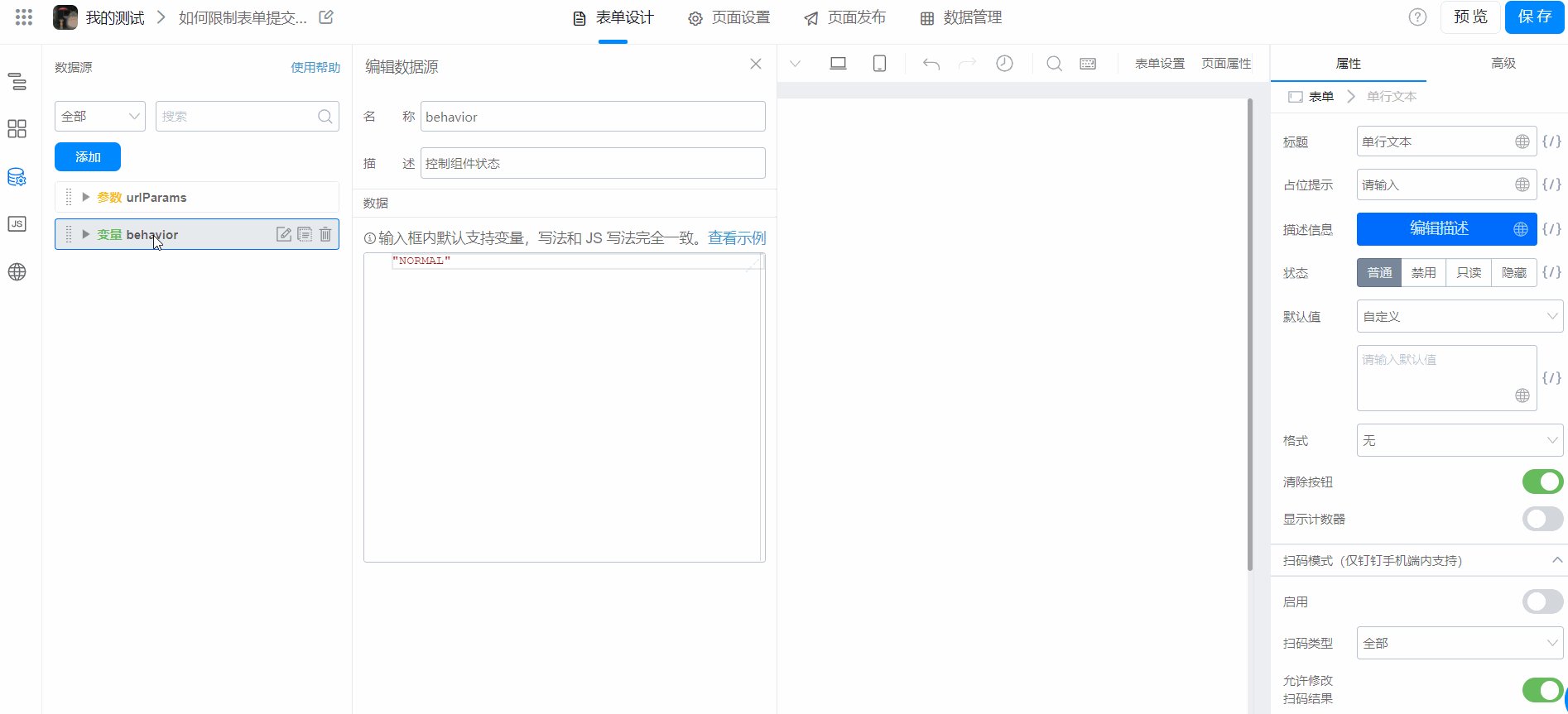
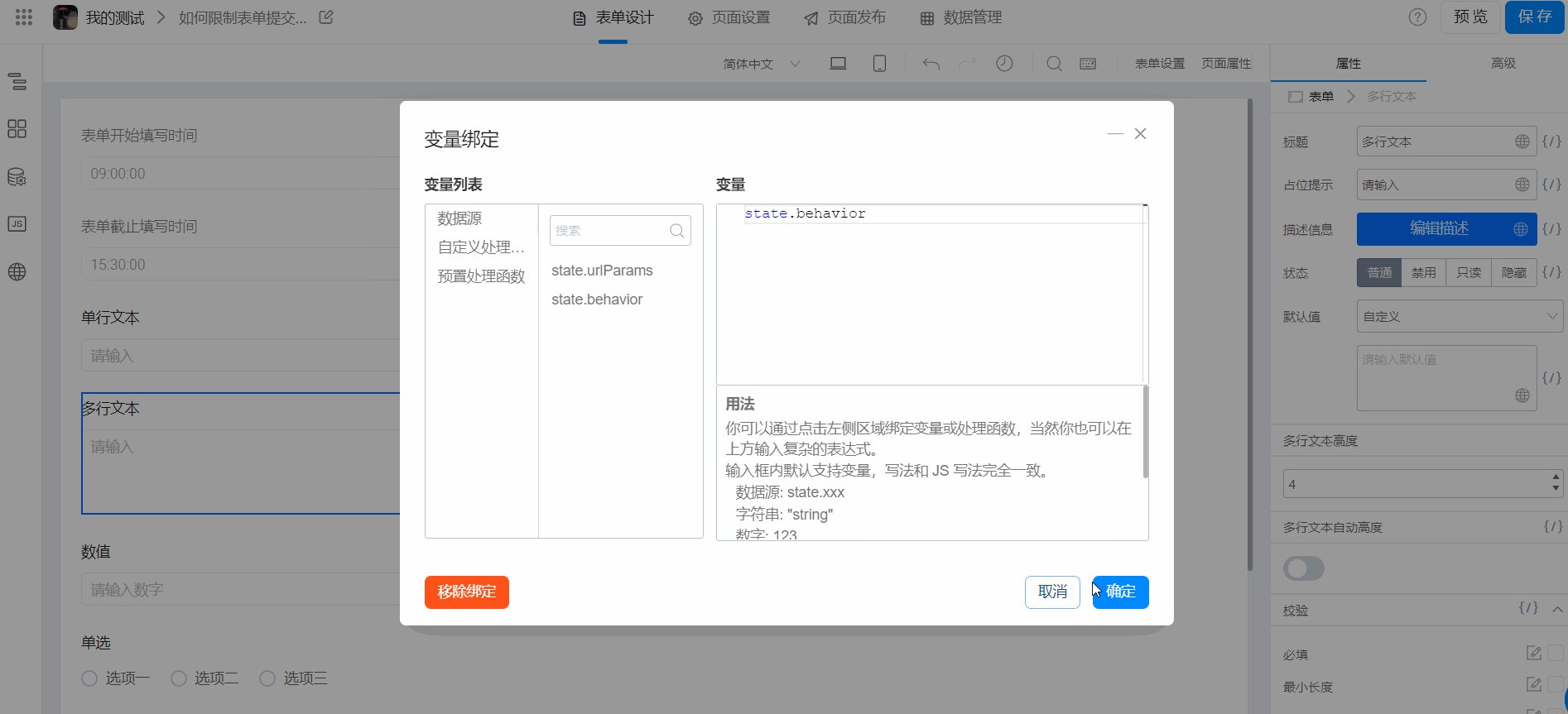
给页面内组件的属性状态绑定变量数据源,如动图2.2-2。

图2.2-1 定义变量数据源

图2.2-2 绑定变量数据源
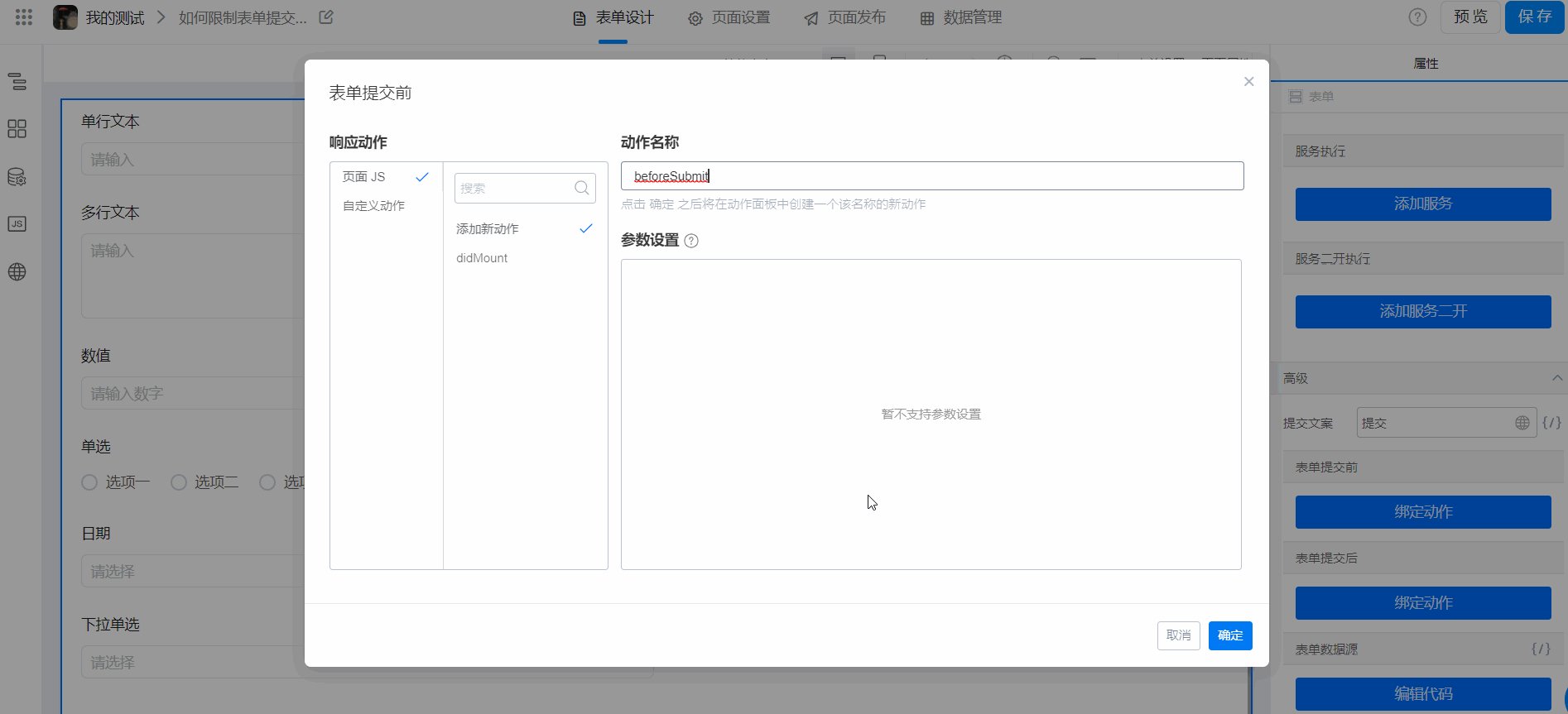
2.3 步骤三:JS 面板写入代码
在页面初始化时判断当前时间是否在可填写时间段内,如果在可填写的时间段内不做任何操作,如果不在可填写的时间段内,将组件全部改为禁用并隐藏提交按钮。如图2.3-1。

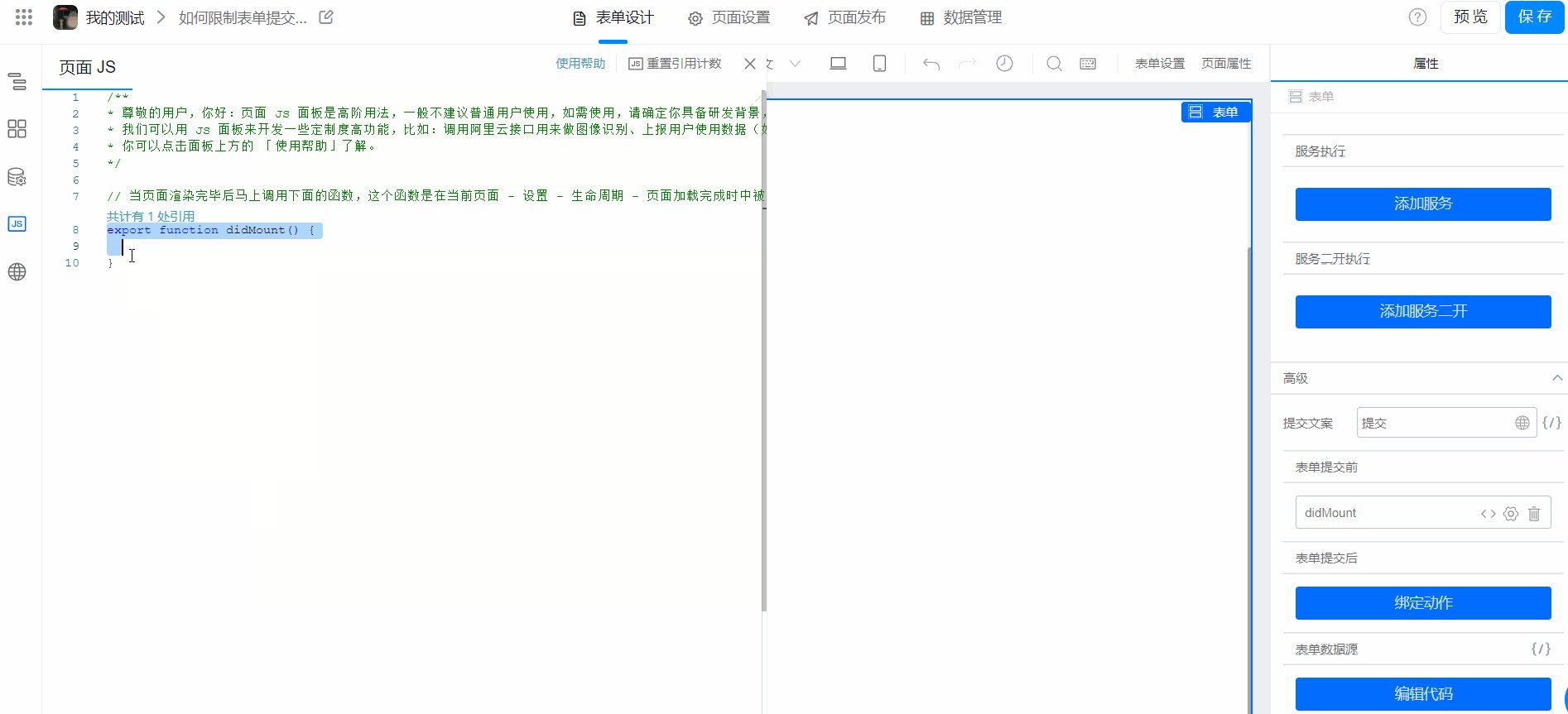
图2.3-1 复制下述代码并更改唯一标识
下述代码可直接复制在JS面板内,注意:需要替换唯一标识为辅助字段的唯一标识。
export function didMount() {
var date = new Date;
let now = date.getTime();//当前时间
let y = date.getFullYear();//获取当前年份
let m = date.getMonth() + 1;//获取当前月份
let d = date.getDate();//获取当前日
let startnum = this.$("「表单开始填写时间」的唯一标识").getValue().split(":");//获取开始时间
let endnum = this.$("「表单填写截止时间」的唯一标识").getValue().split(":");//获取截止时间
let star = new Date(Date.UTC(y, m - 1, d, startnum[0] - 8, startnum[1], startnum[2]));//开始时间(year, month - 1, day, hour-8, minute, second))
let end = new Date(Date.UTC(y, m - 1, d, endnum[0] - 8, endnum[1], endnum[2]));//结束时间
if (Number(star) <= Number(now) && Number(now) <= Number(end)) {
//如果在可填写的时间段不做任何操作
} else {
//如果不在可填写的时间段,将组件全部改为禁用并隐藏提交按钮。
this.setState({
behavior: "DISABLED"
})
this.utils.toast({//弹出提示不在可填写的时间段内
title: `不在可填写的时间段内,表单提交时间为每天${this.$("「表单开始填写时间」的唯一标识").getValue()}~${this.$("「表单填写截止时间」的唯一标识").getValue()}`,
type: 'error',
size: 'large',
})
document.getElementsByClassName("deep-form-submit")[0] ? document.getElementsByClassName("deep-form-submit")[0].style.display = "none" : ""//隐藏提交按钮
}
}
3. 效果演示

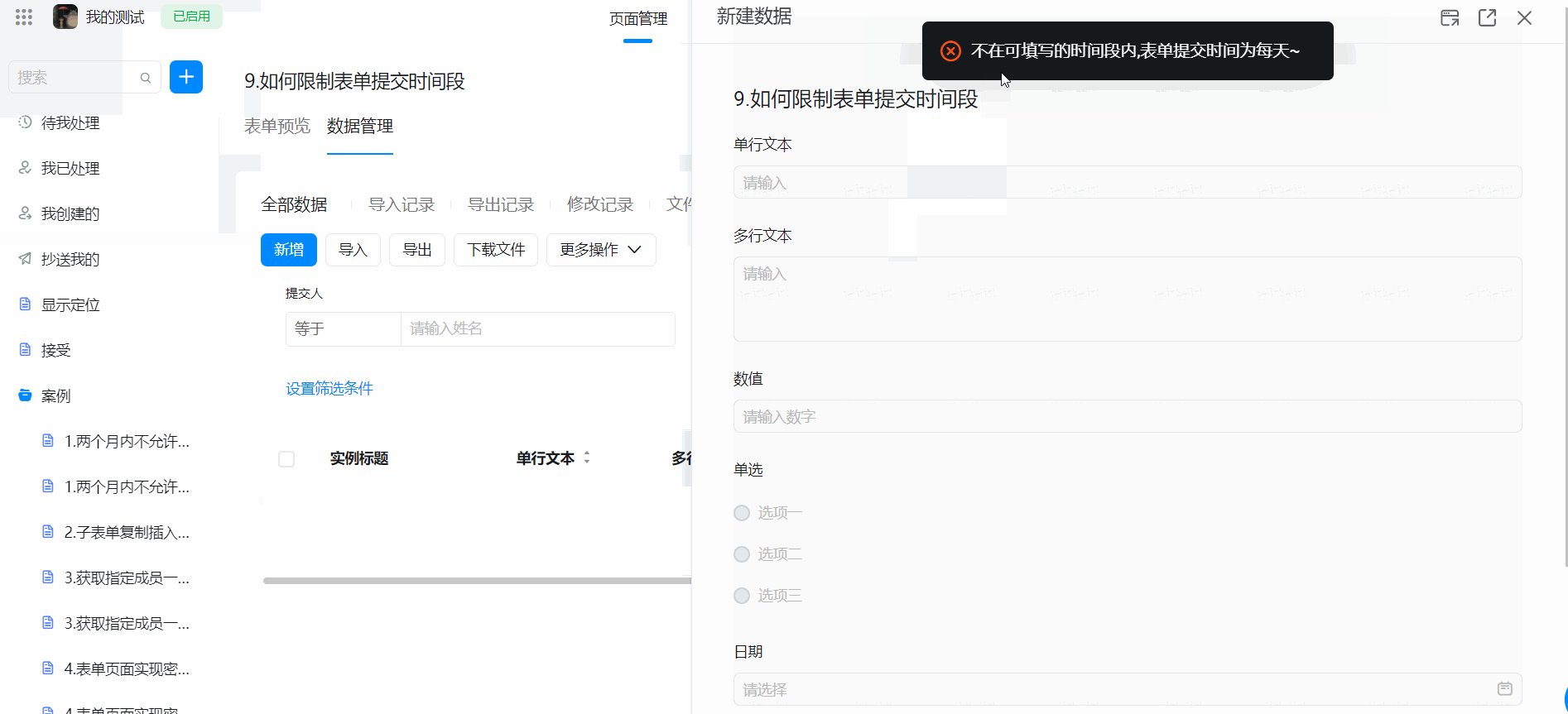
图3-1 效果演示
--------------------获取宜搭最新信息,欢迎关注我们--------------------

本文档对您是否有帮助?