如何在审批中发起报销流程
1. 场景
在企业内部存在流程之间的协作需求,比如出差流程&采购流程与报销流程的协作、货品质检与货品返工的协作、退货流程与出入库流程的协作。
之前不少用户将需要协作的流程做到一个表单里面,这样不仅增加了前期的搭建成本,也给后期的维护造成了极大的困扰。
现在借助服务回调发起子流程就能便捷的实现流程之间的协作,复杂业务也能轻松管理。
2. 出差/采购/项目流程与报销流程的协作
对于使用者:
- 过去:在出差前会提交一个出差申请,出差完成后,一般都会再去报销流程手动录入一下报销申请。
- 现在:借助服务回调发起子流程可实现自动发起报销申请。
对于搭建者:
- 过去:涉及到报销的流程比如出差、采购、项目等都必须重复在流程中配置报销流程涉及的多个节点和字段,无疑增加了许多不必要的成本。
- 现在:通过子流程只需完成一次费用报销流程的配置,即可在其他相关流程轻松实现与费用报销流程的协作。
下面通过出差流程与报销流程的协作来简单讲解一下子借助服务回调发起子流程的配置。
3. 操作步骤
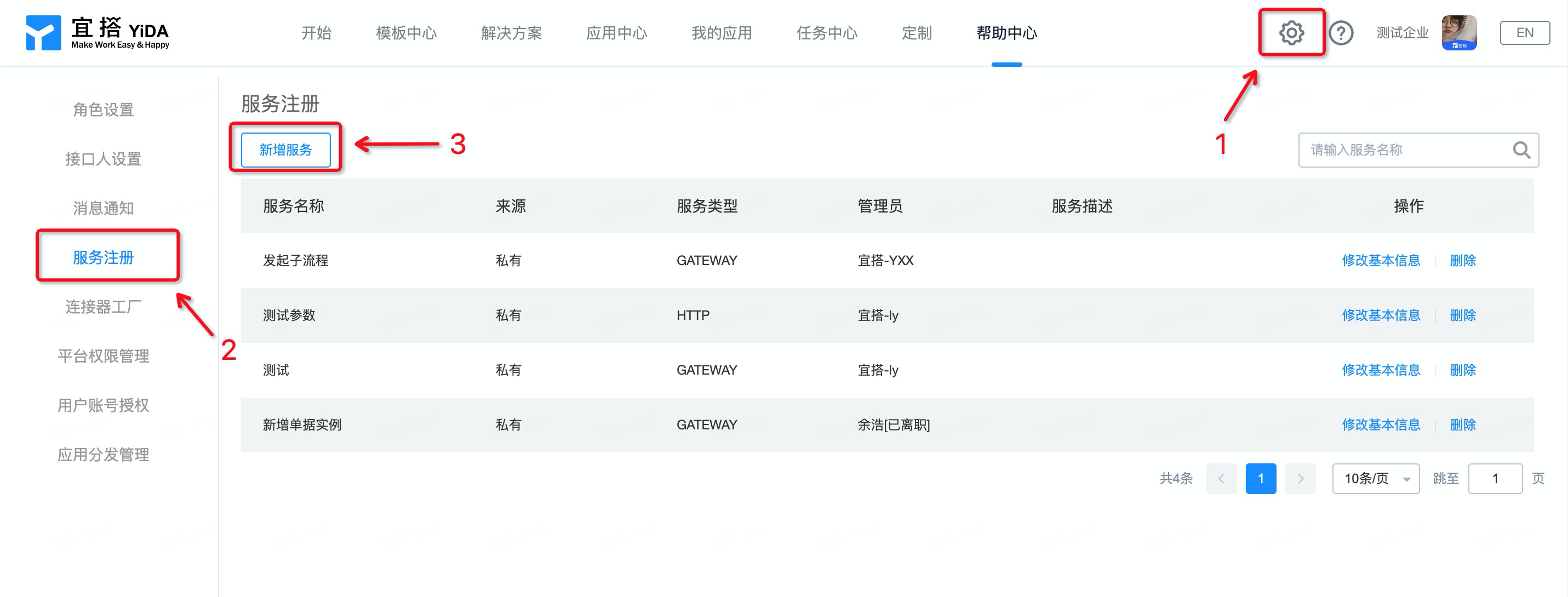
3.1 服务注册
参考文档:服务注册

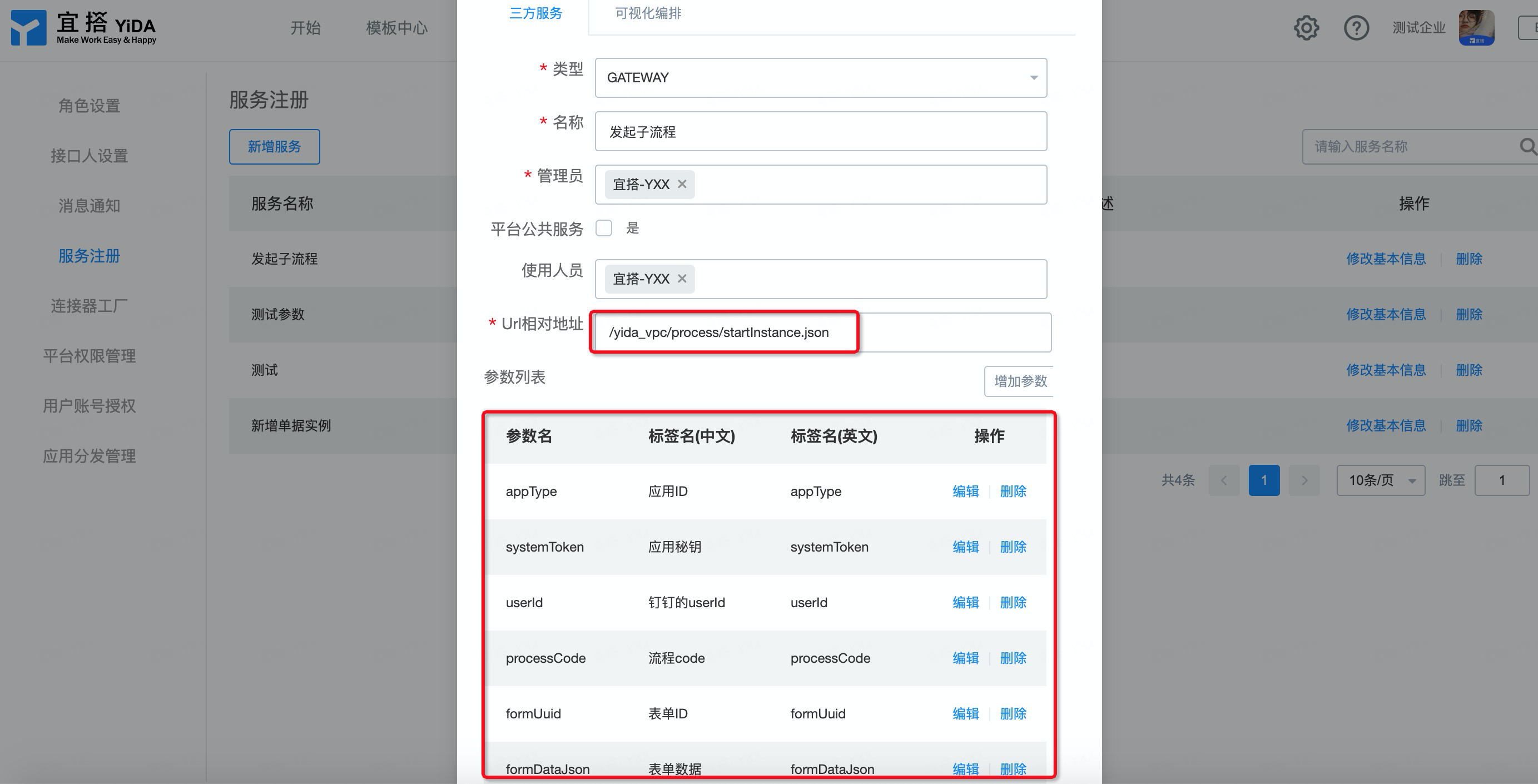
3.2 选择 Open API 接口
由于我们需要在审批流中自动发起一条新流程,因此我们可以在我们的 Open API 中查找新增流程接口,将其填入 URL 地址中,并根据接口配置参数。
参考文档:宜搭 Open API (旧)
配置如图:

3.3 formDataJson 数据格式处理
我们发起新流程时,需要将表单页面的数据作为 formDataJson 参数给流程页面的组件,那么我们需要将数据在表单页面中进行处理,处理成 JSON 格式后,配置参数。
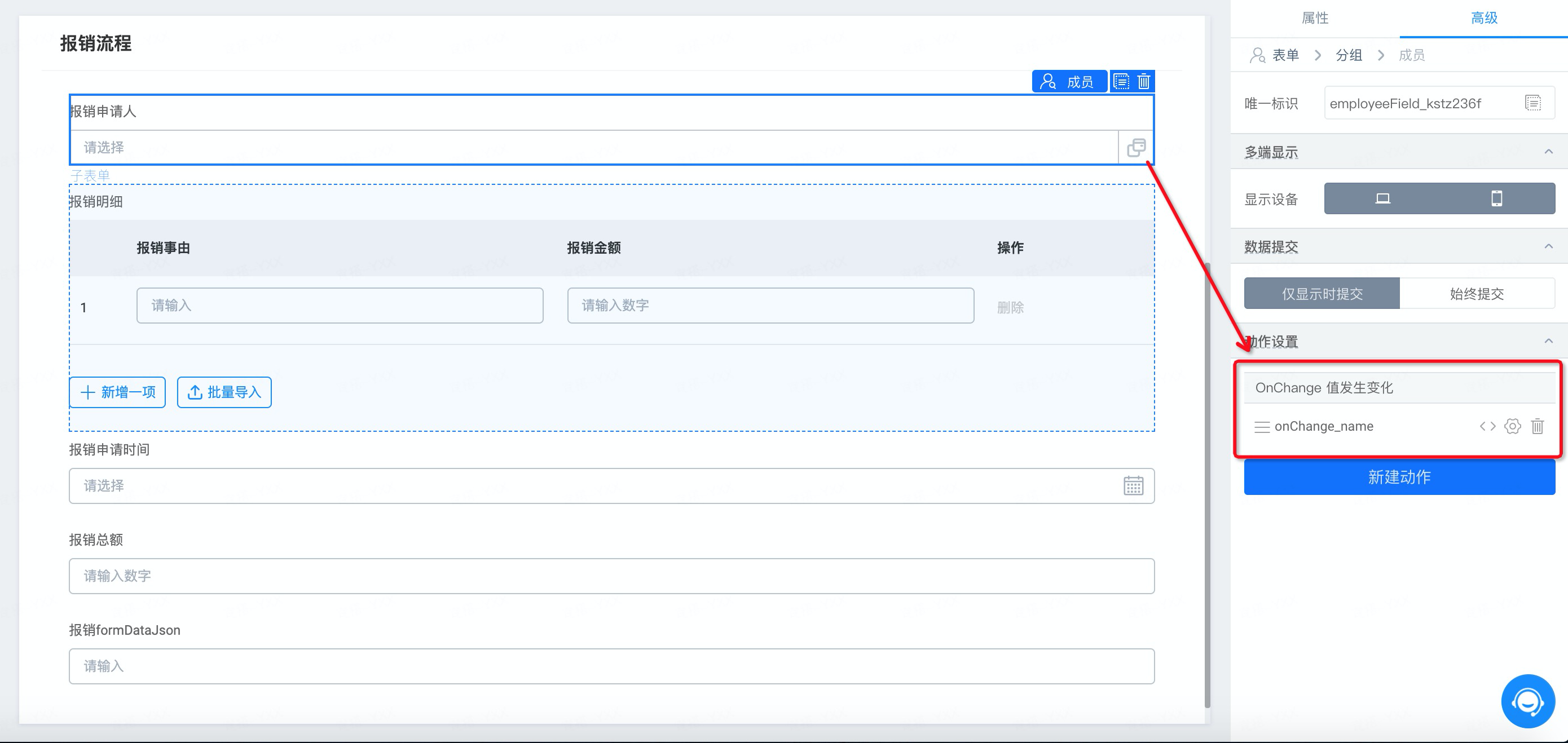
3.3.1 创建动作事件,当表单页面值发生变化触发
由于需要将成员组件,子表单,日期组件及数字组件等多个组件一同传给报销页面,我们无法确认填写顺序,因此,需给每一个组件都绑定onChange事件,确保能准确获取到每一个值并进行处理。

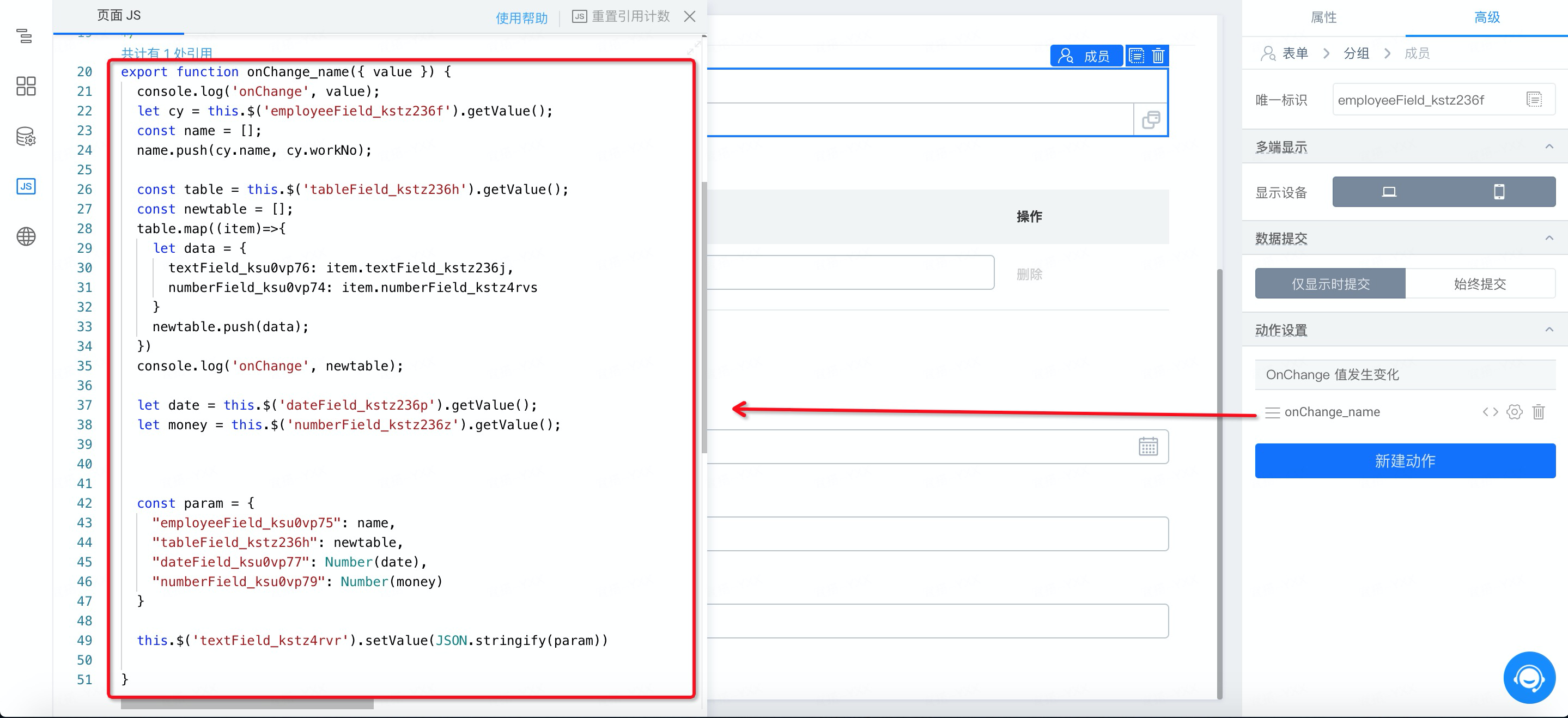
3.3.2 对数据进行处理,并将数据赋值给 fromDataJson 组件
不同组件有不同的数据处理格式,可参考 保存/更新表单数据格式文档 进行处理。

参考代码如下:
export function onChange_name({ value }) {
console.log('onChange', value);
let cy = this.$('employeeField_kstz236f').getValue();
const name = [];
name.push(cy.name, cy.workNo);
const table = this.$('tableField_kstz236h').getValue();
const newtable = [];
table.map((item)=>{
let data = {
textField_ksu0vp76: item.textField_kstz236j,
numberField_ksu0vp74: item.numberField_kstz4rvs
}
newtable.push(data);
})
console.log('onChange', newtable);
let date = this.$('dateField_kstz236p').getValue();
let money = this.$('numberField_kstz236z').getValue();
const param = {
"employeeField_ksu0vp75": name,
"tableField_kstz236h": newtable,
"dateField_ksu0vp77": Number(date),
"numberField_ksu0vp79": Number(money)
}
this.$('textField_kstz4rvr').setValue(JSON.stringify(param))
}
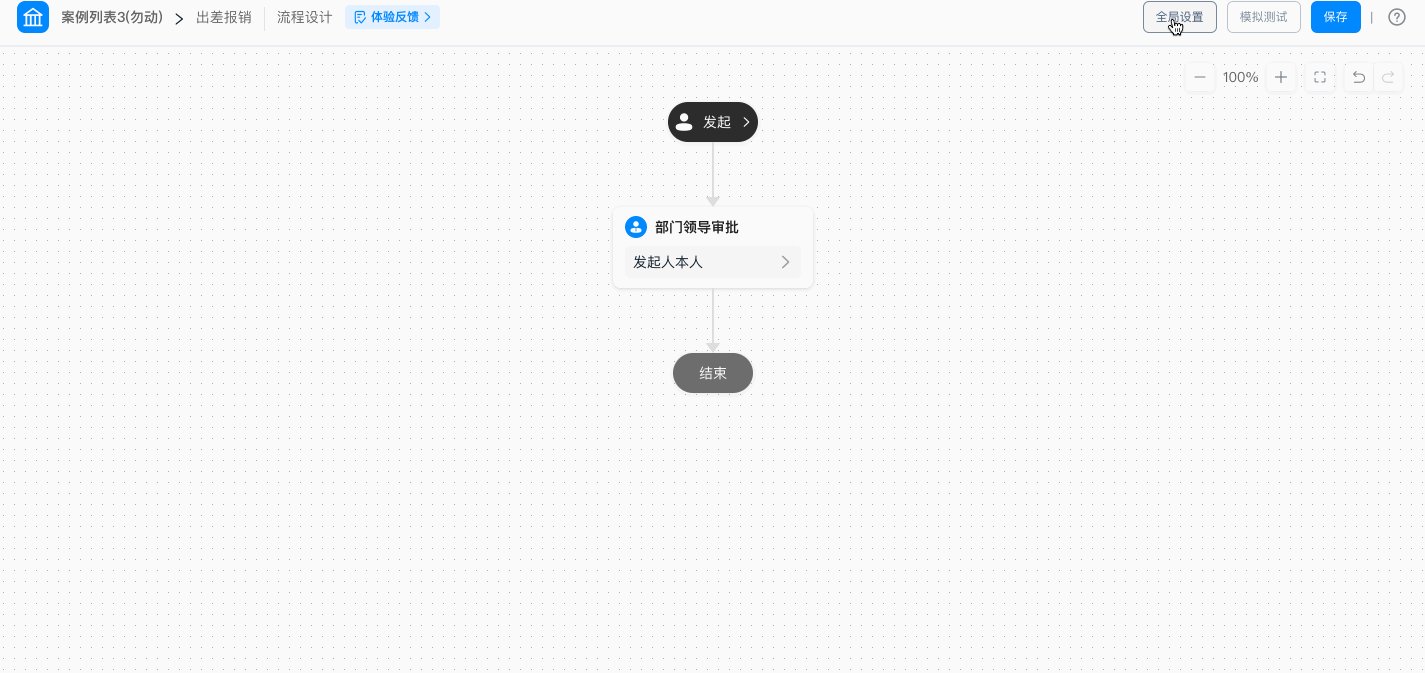
3.4 配置服务回调
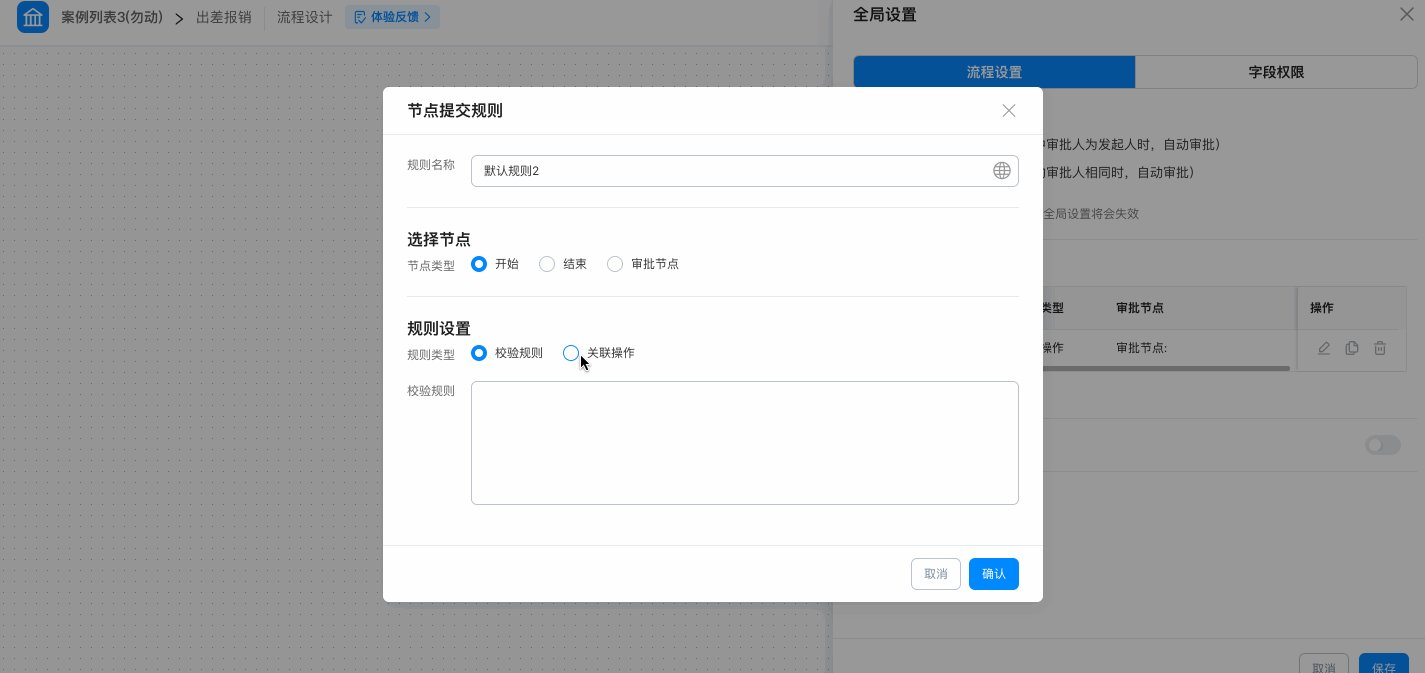
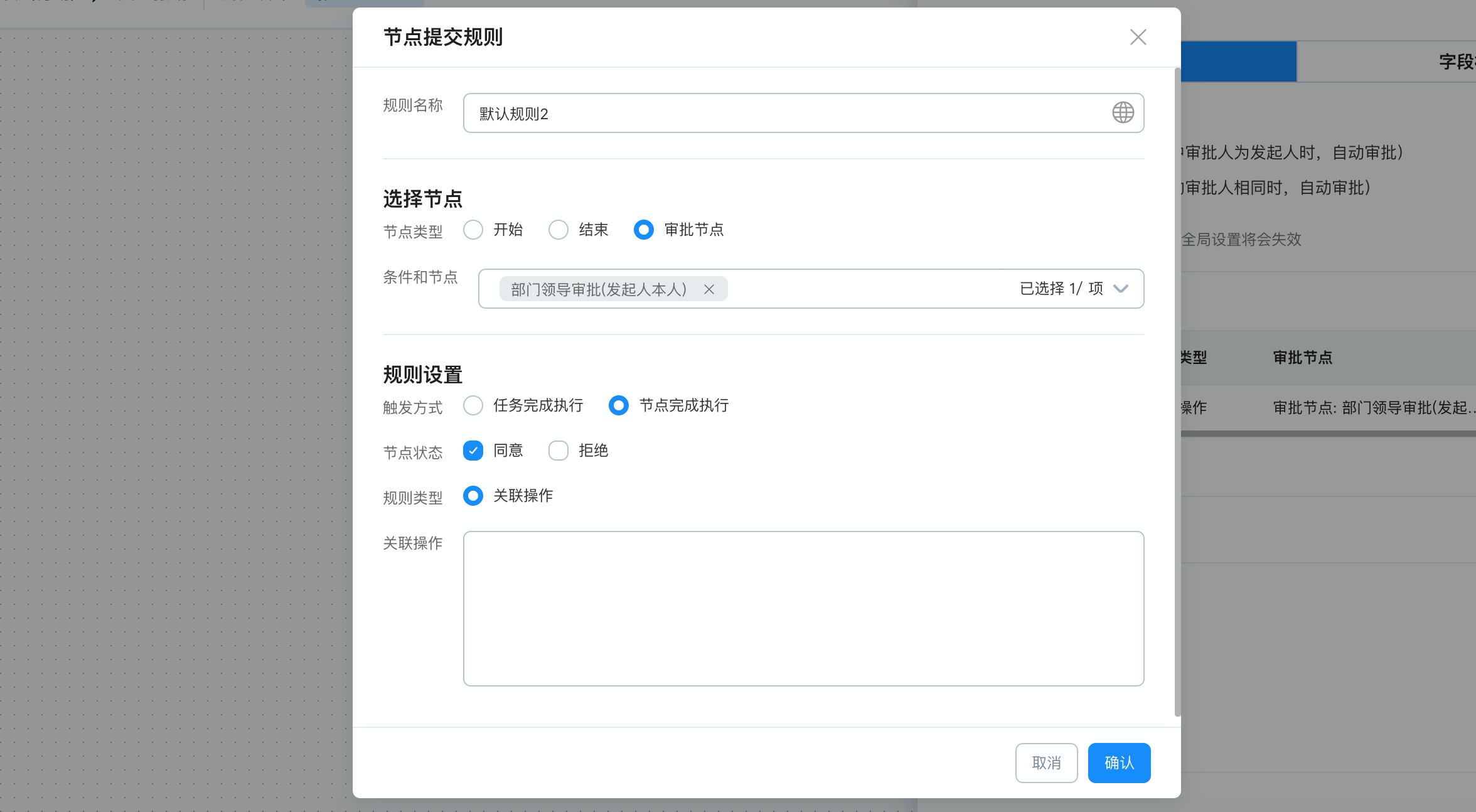
3.4.1 在节点提交规则中配置服务回调

3.4.2 择发起子流程的节点
在这里选择当部门领导审批结束并且结果为同意时发起子流程费用报销。

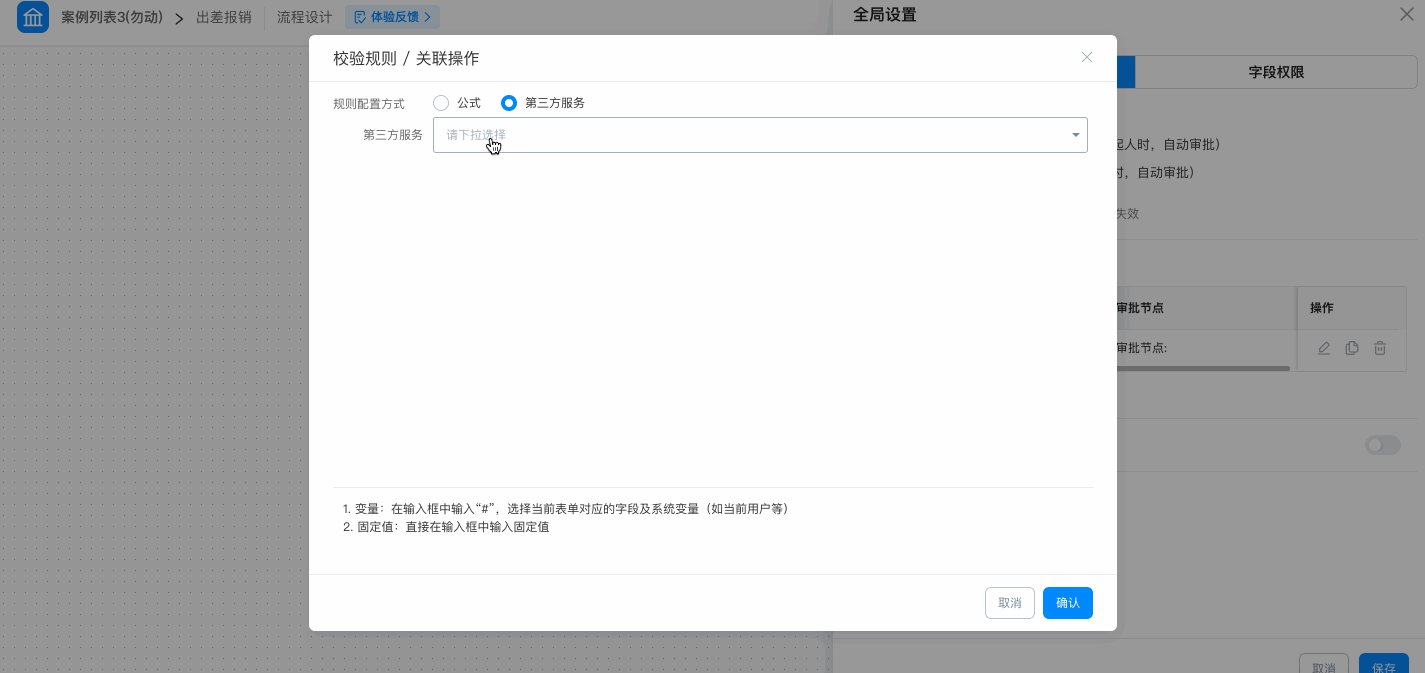
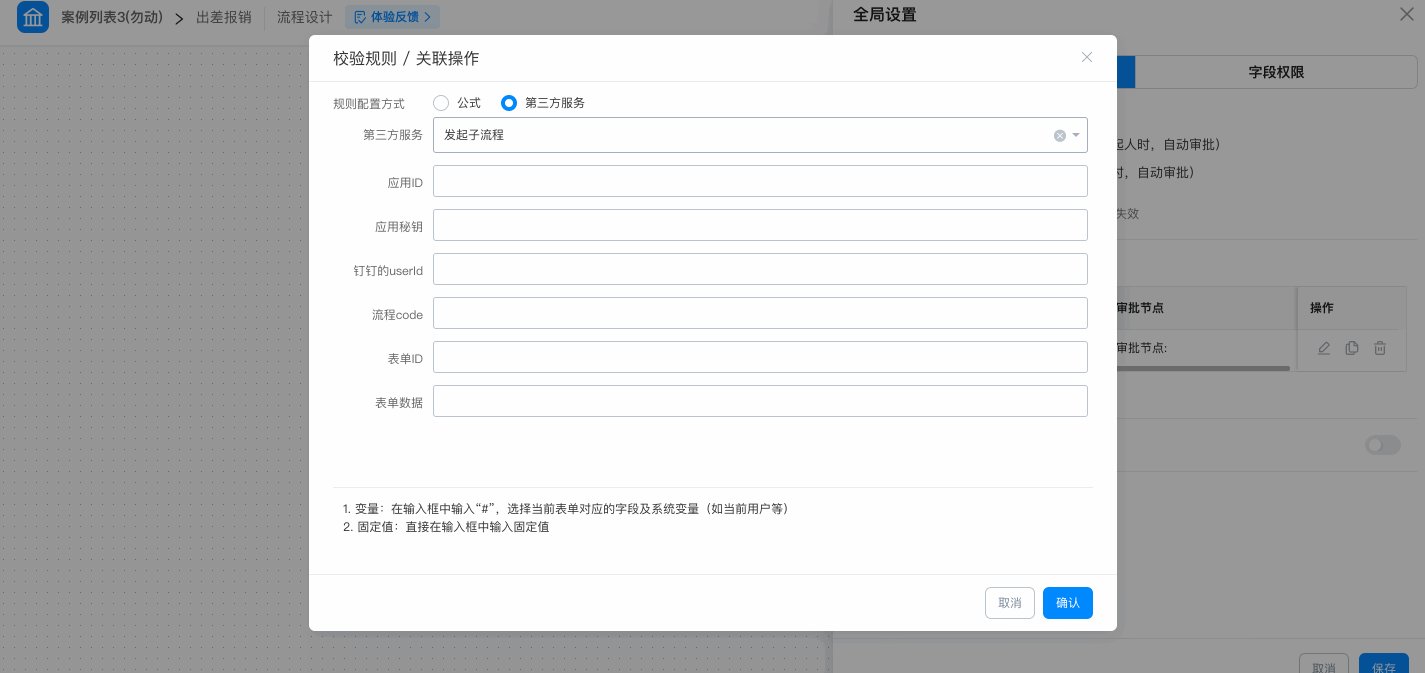
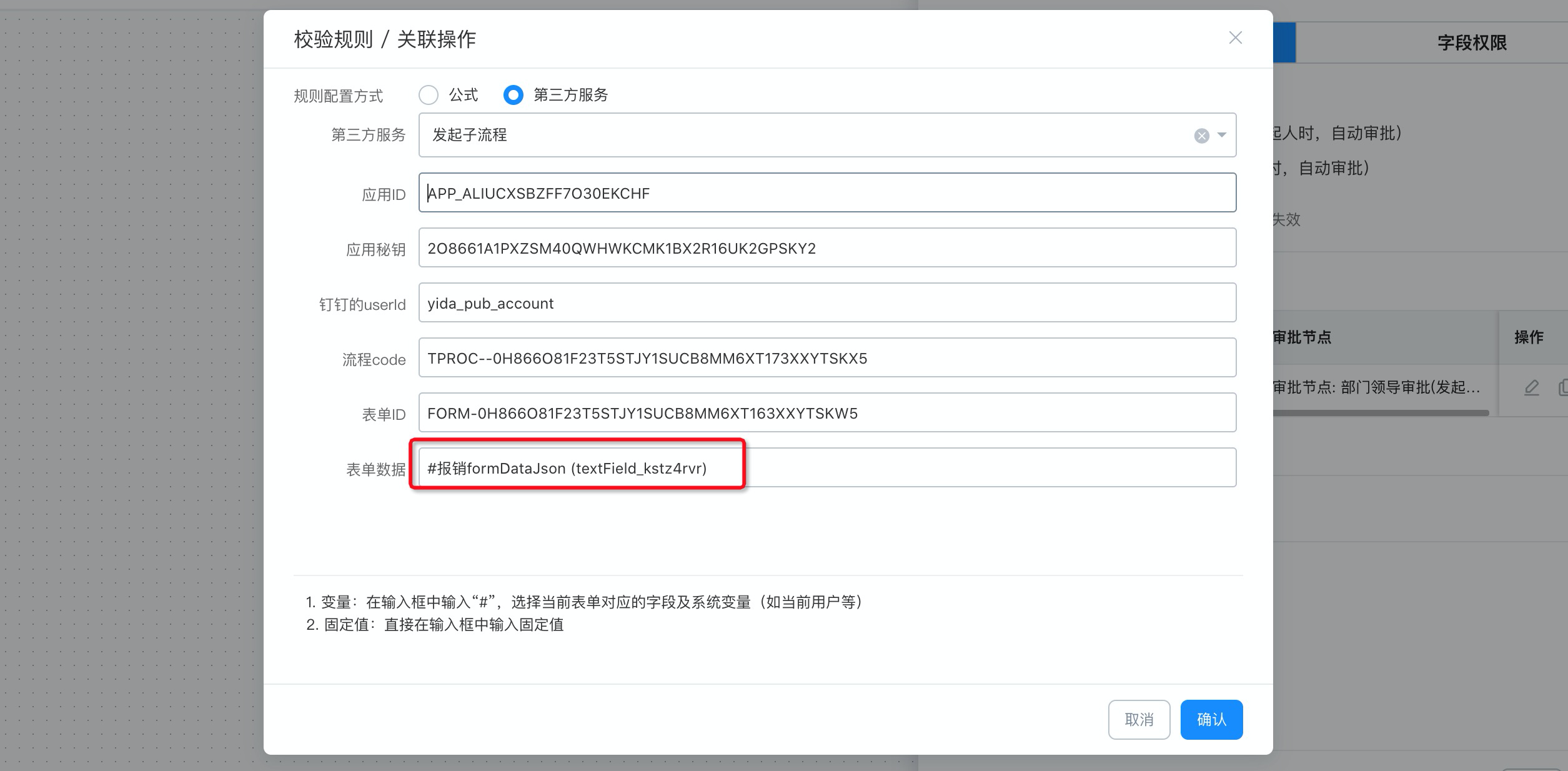
3.4.3 选择第三方服务并配置参数,在这里,formDataJson 可以直接使用 # { 表单组件 } 变量 来将处理好的数据作为参数配置,配置好后保存并发布

4. 效果演示
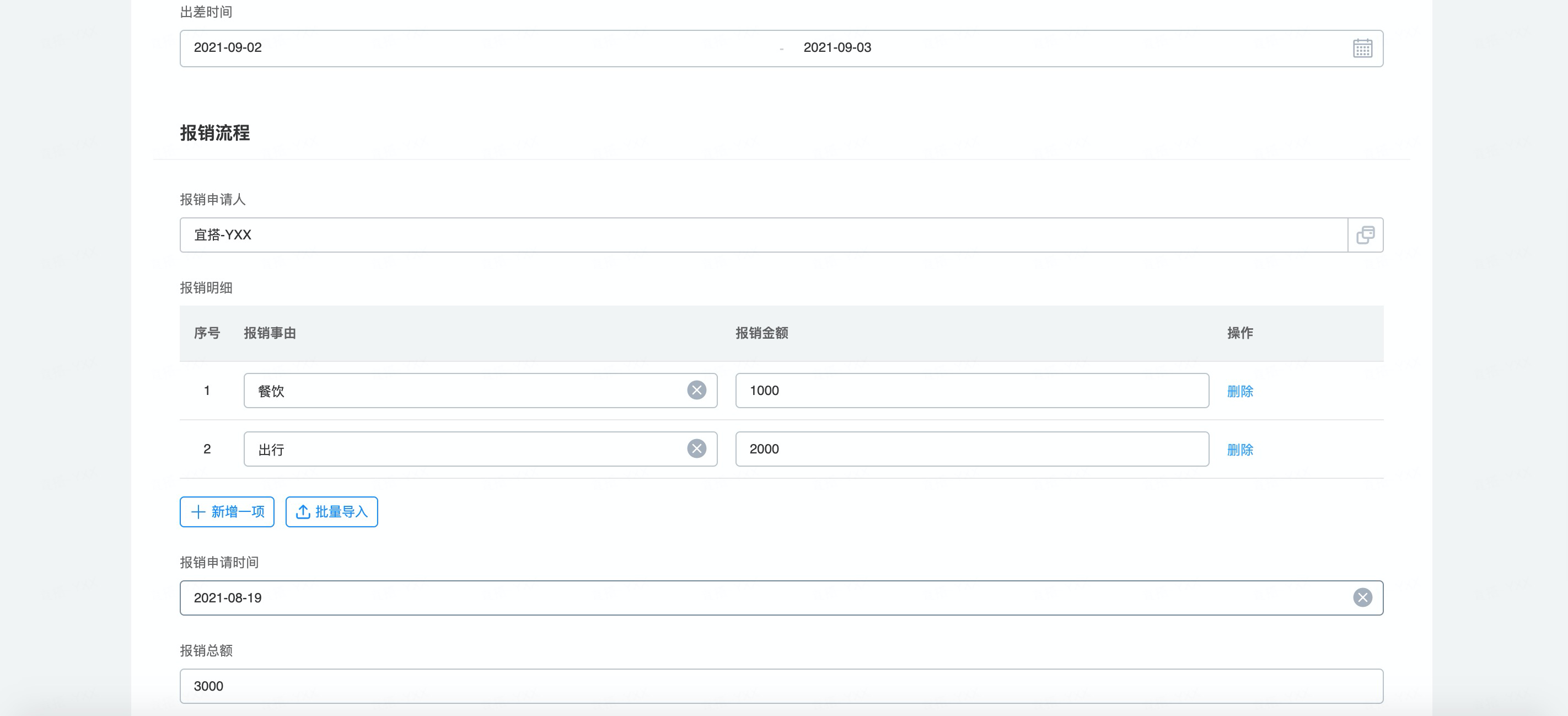
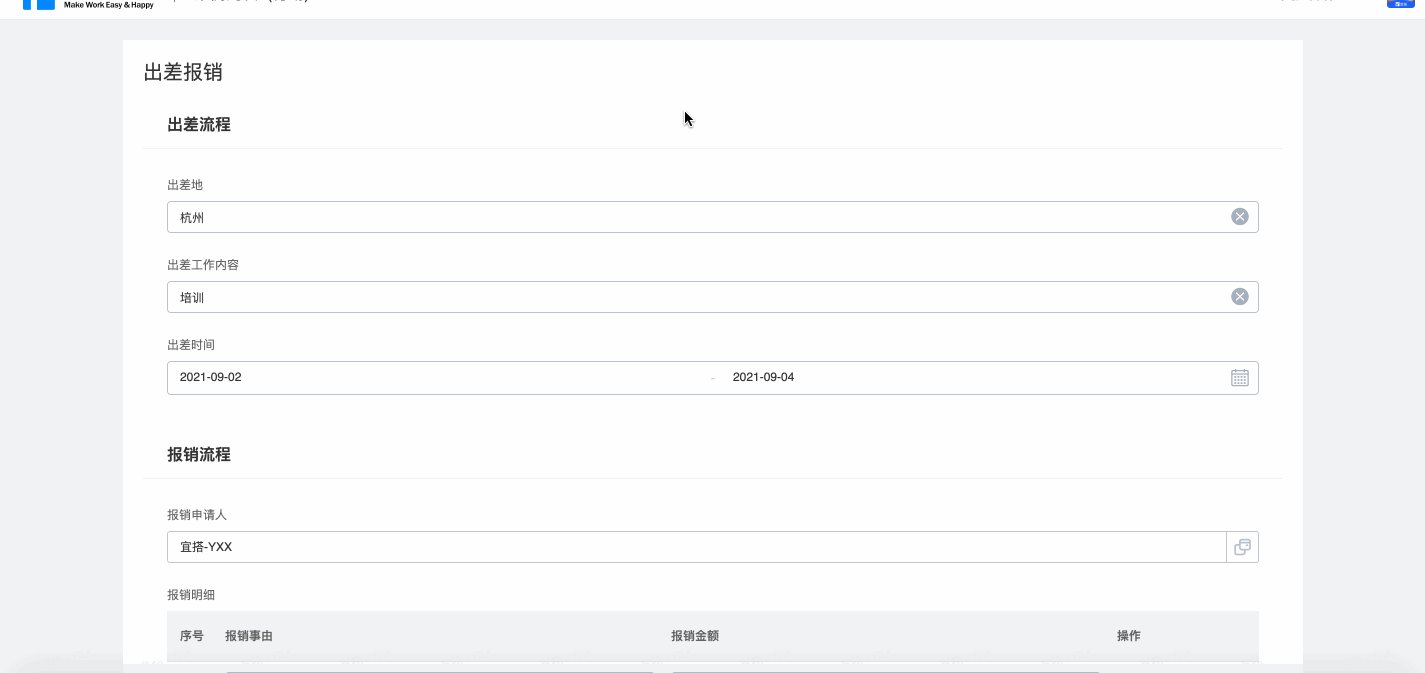
4.1 配置好后,提交出差表单数据

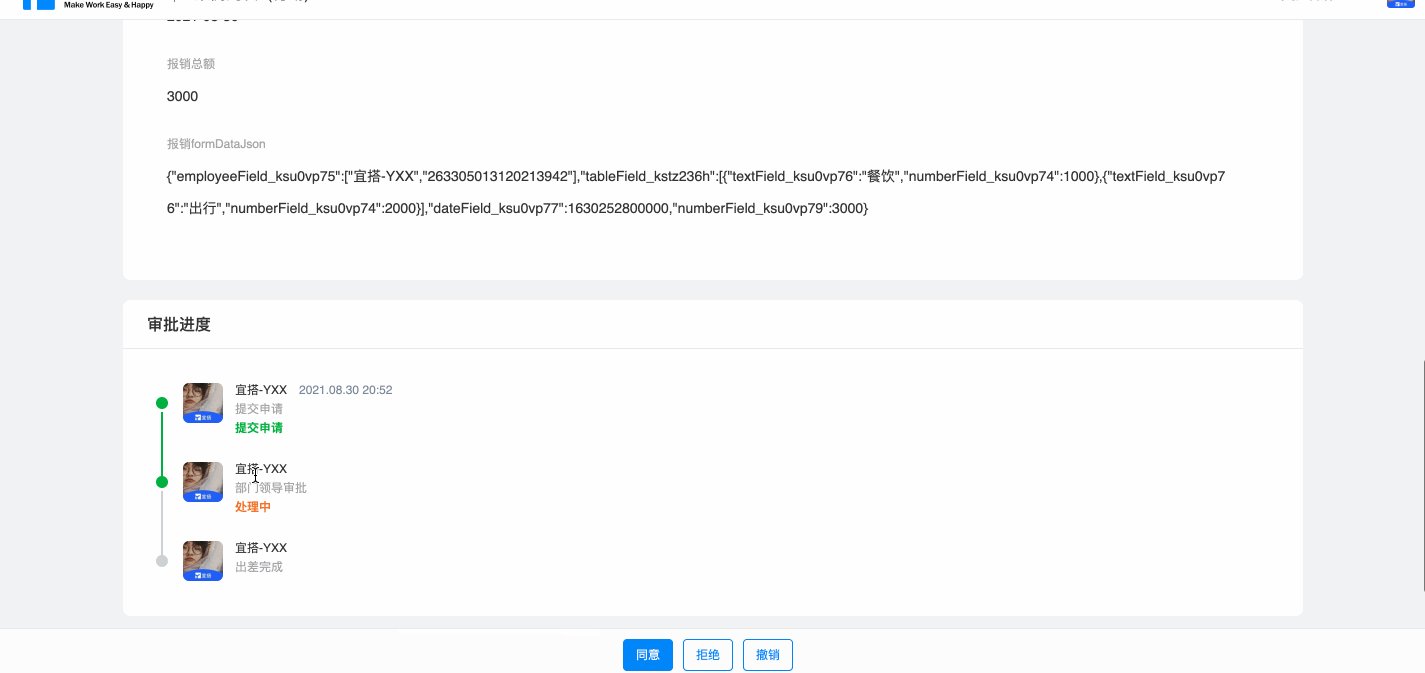
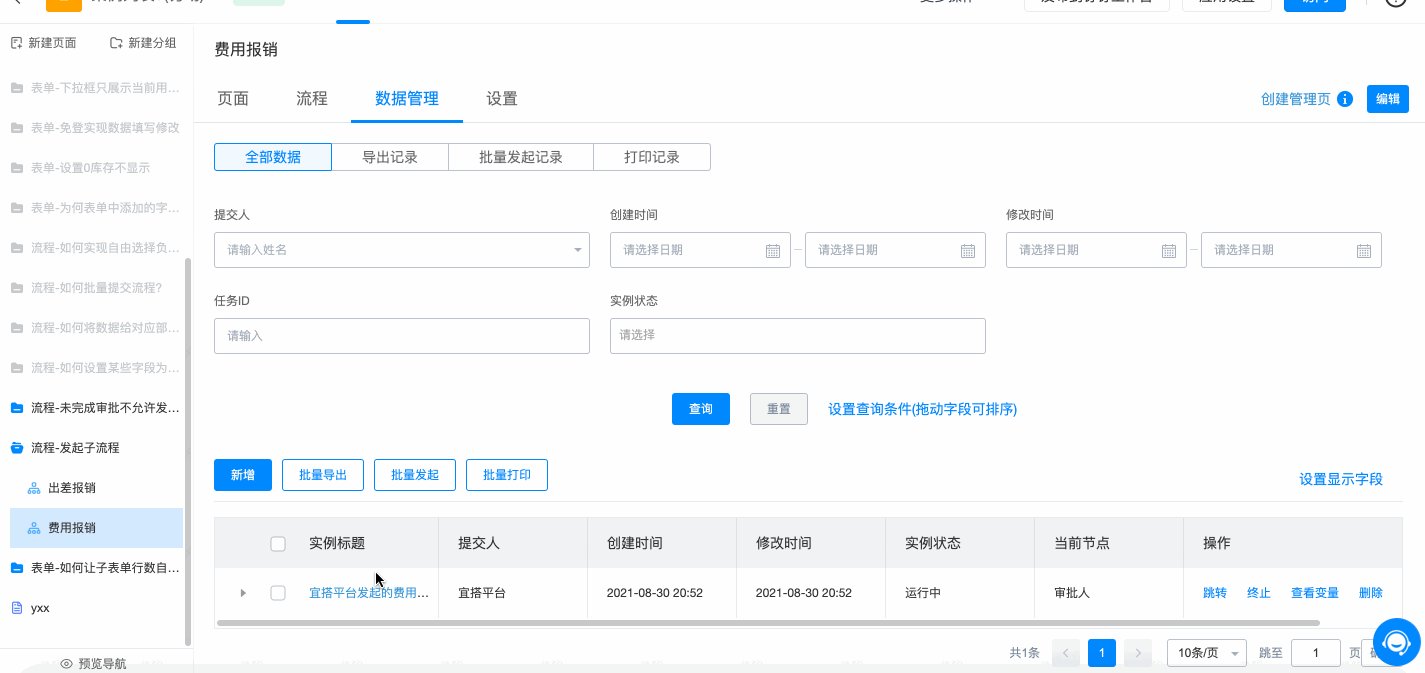
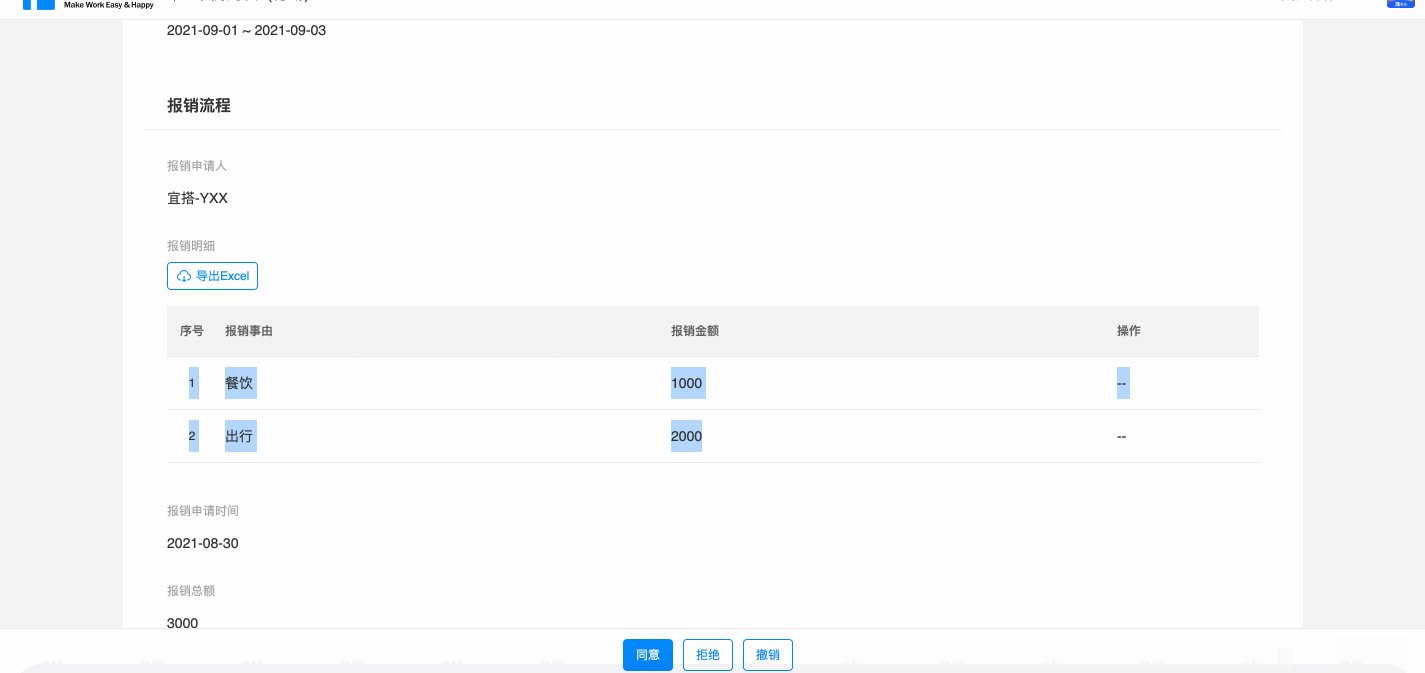
4.2 部门主管审批后,返回费用报销的流程数据管理页,我们可以看到流程页面已自动发起一条流程实例,实例内容为出差申请表中填写内容

5. 视频演示
此处为语雀视频卡片,点击链接查看:服务回调子流程.mov
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?