自定义连接器—获取钉钉智能人事花名册信息
1. 使用场景
此案例实现了宜搭与钉钉智能人事的互通,可以用于在宜搭查询企业中某个人员花名册相关信息的业务场景。
2. 操作步骤
2.1 配置连接器
2.1.1 新建连接器
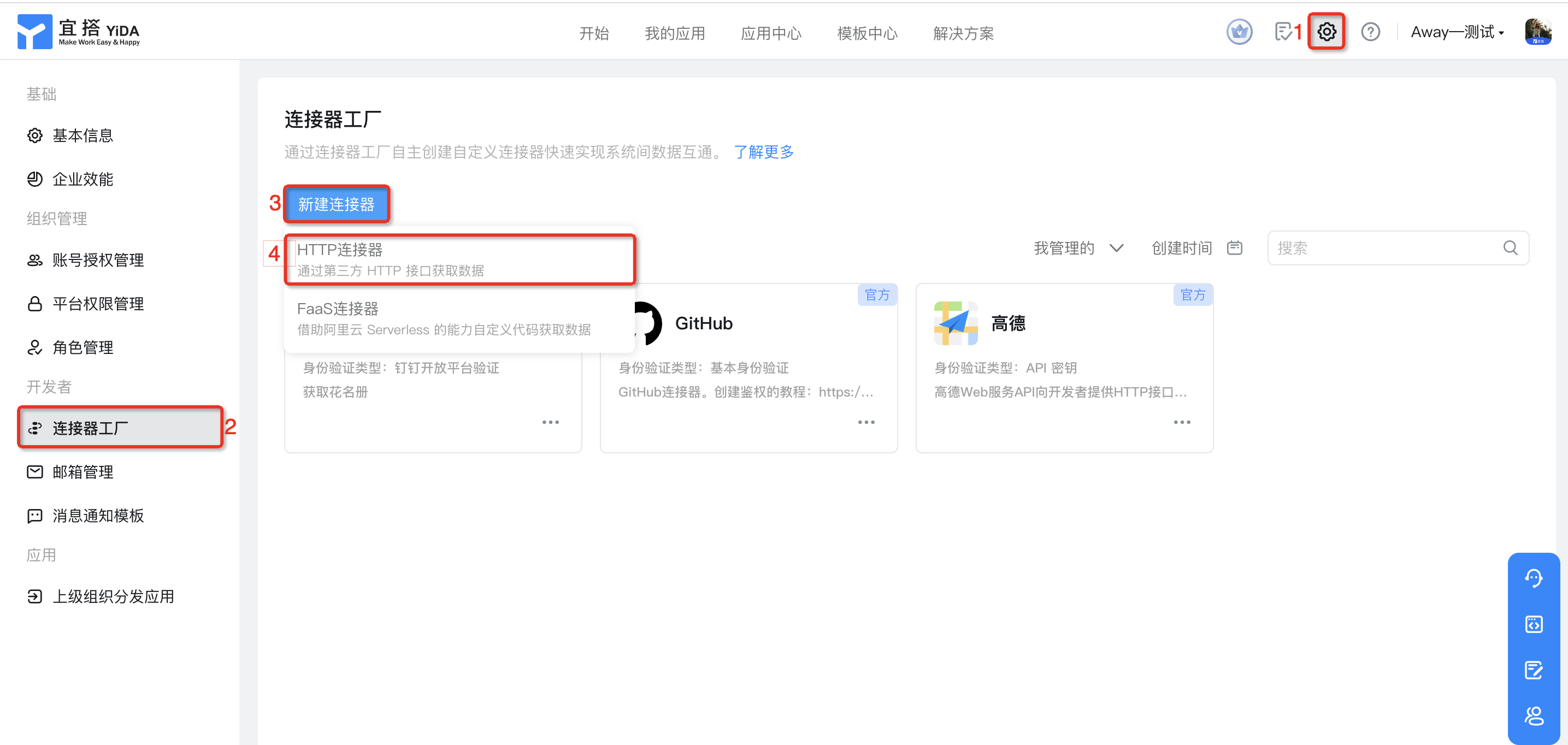
步骤:进入宜搭平台管理 >> 连接器工厂 >> 新建连接器 >> HTTP 连接器 >> 设置连接器显示名称


2.1.2 查看获取花名册 API
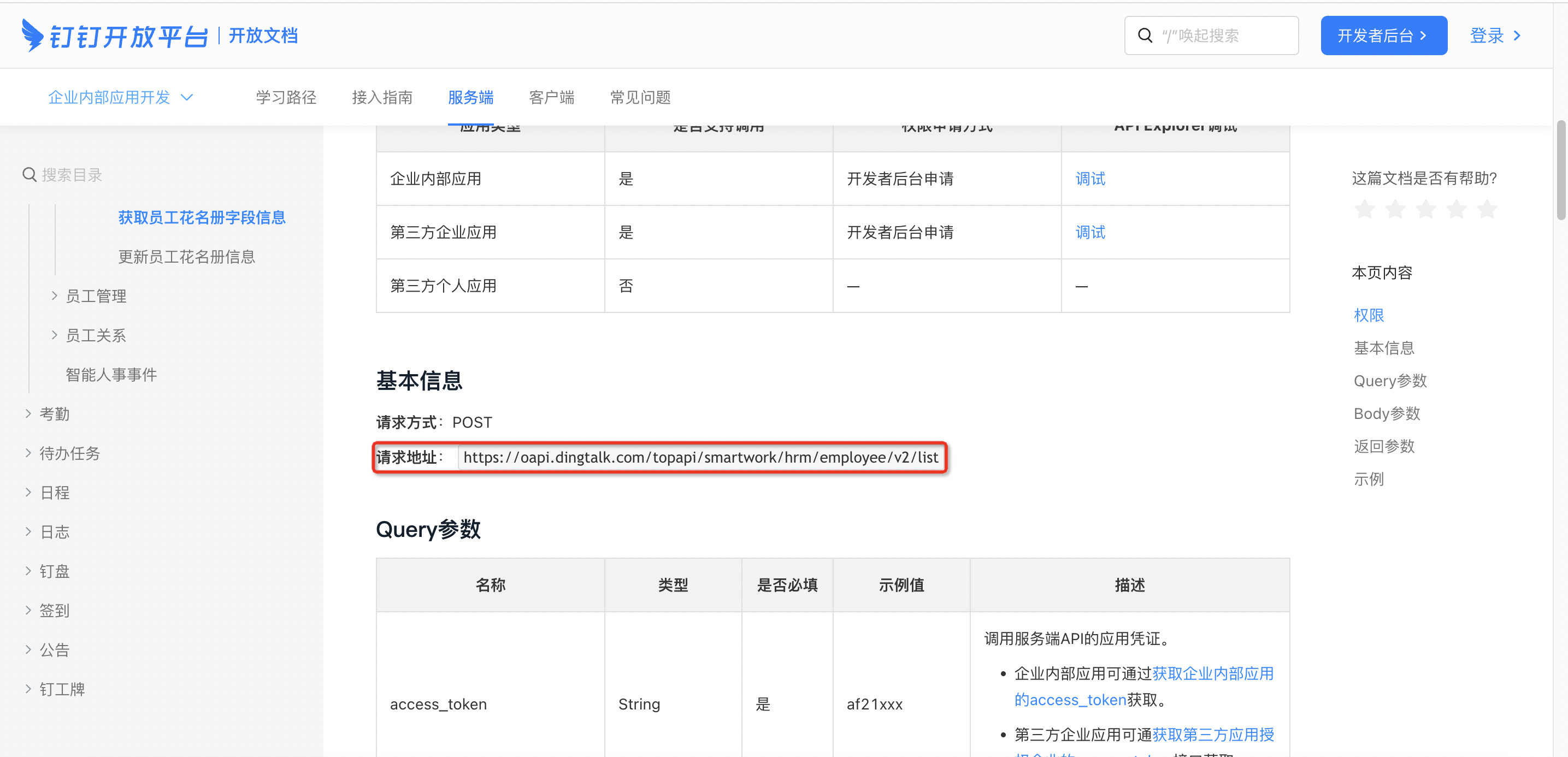
在钉钉开放在文档中找到 获取员工花名册字段信息 API;

2.1.3 配置连接器
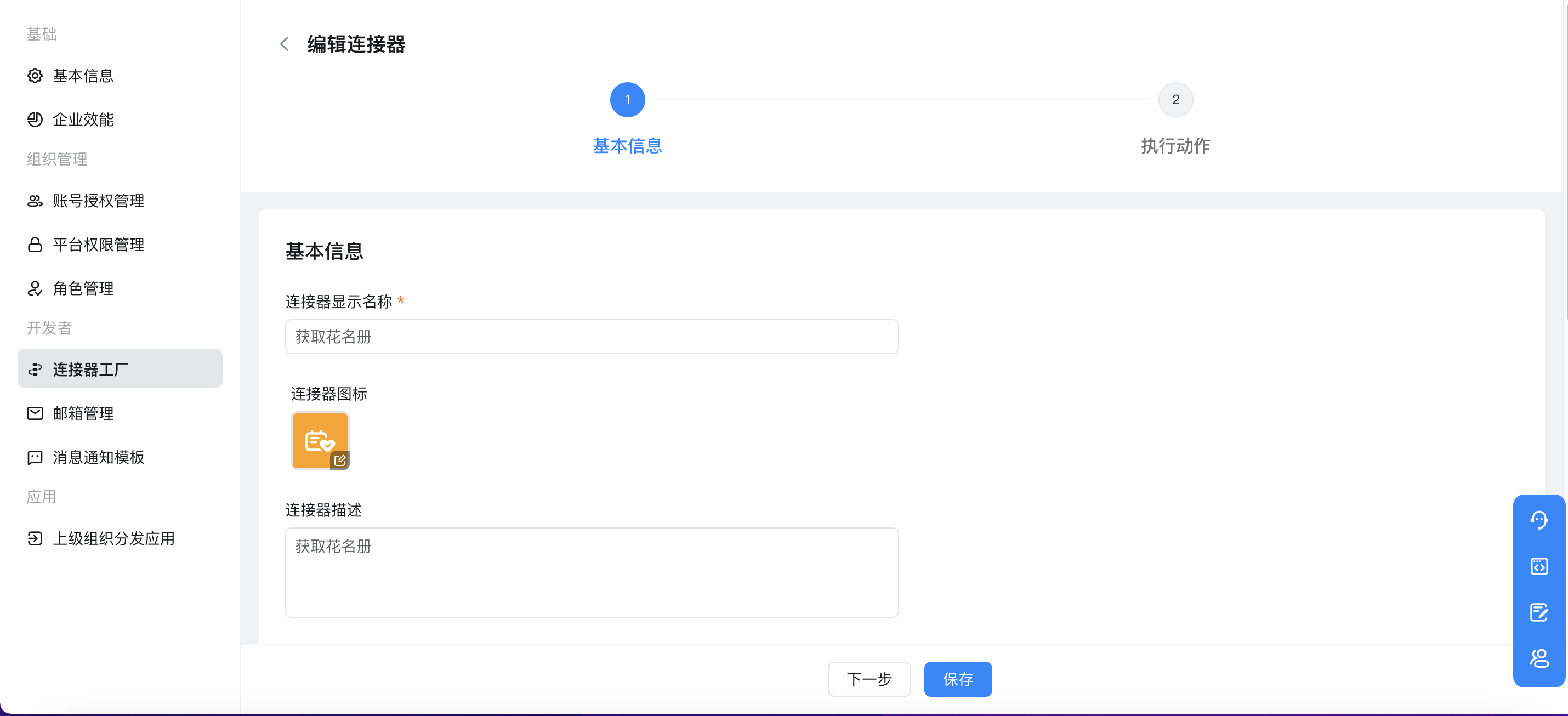
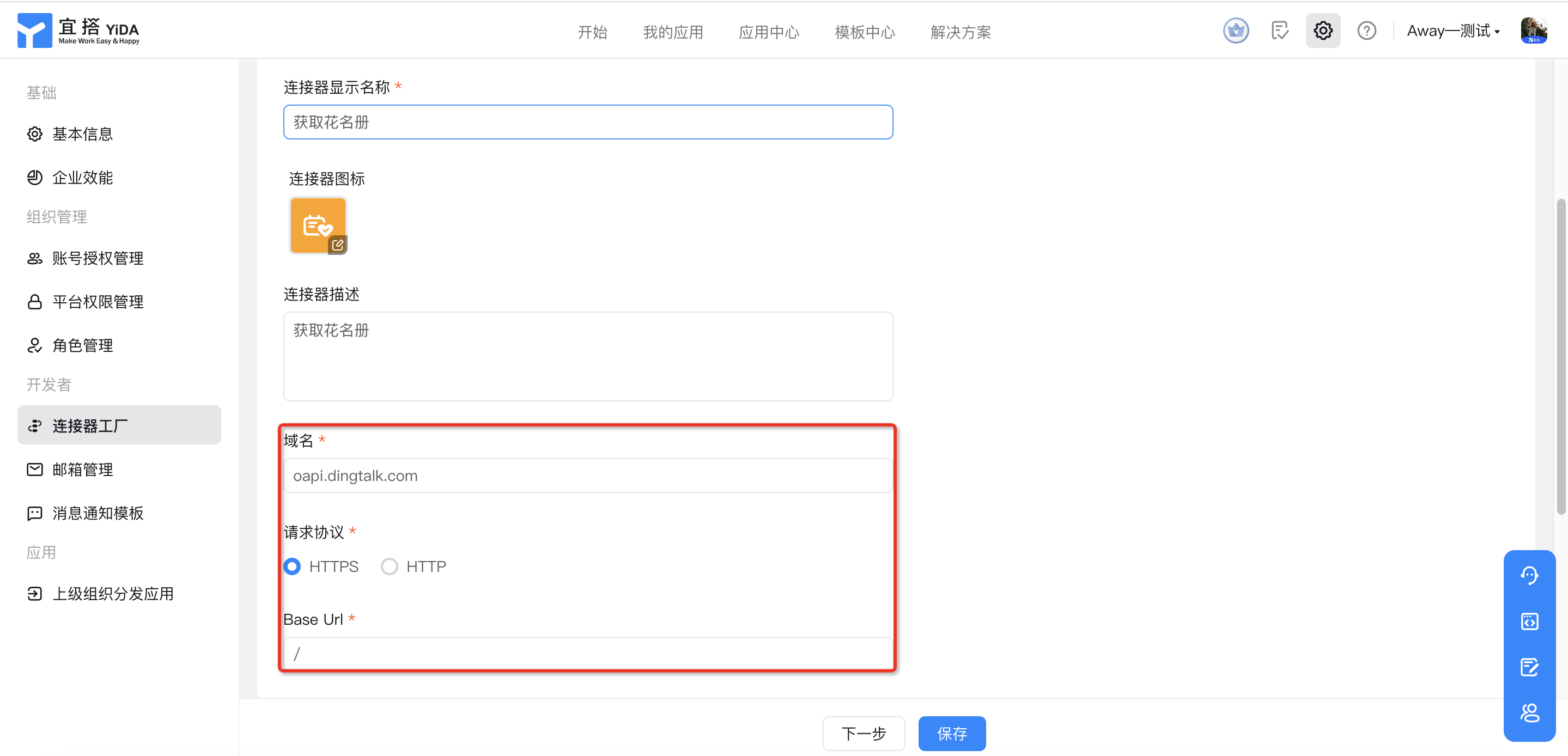
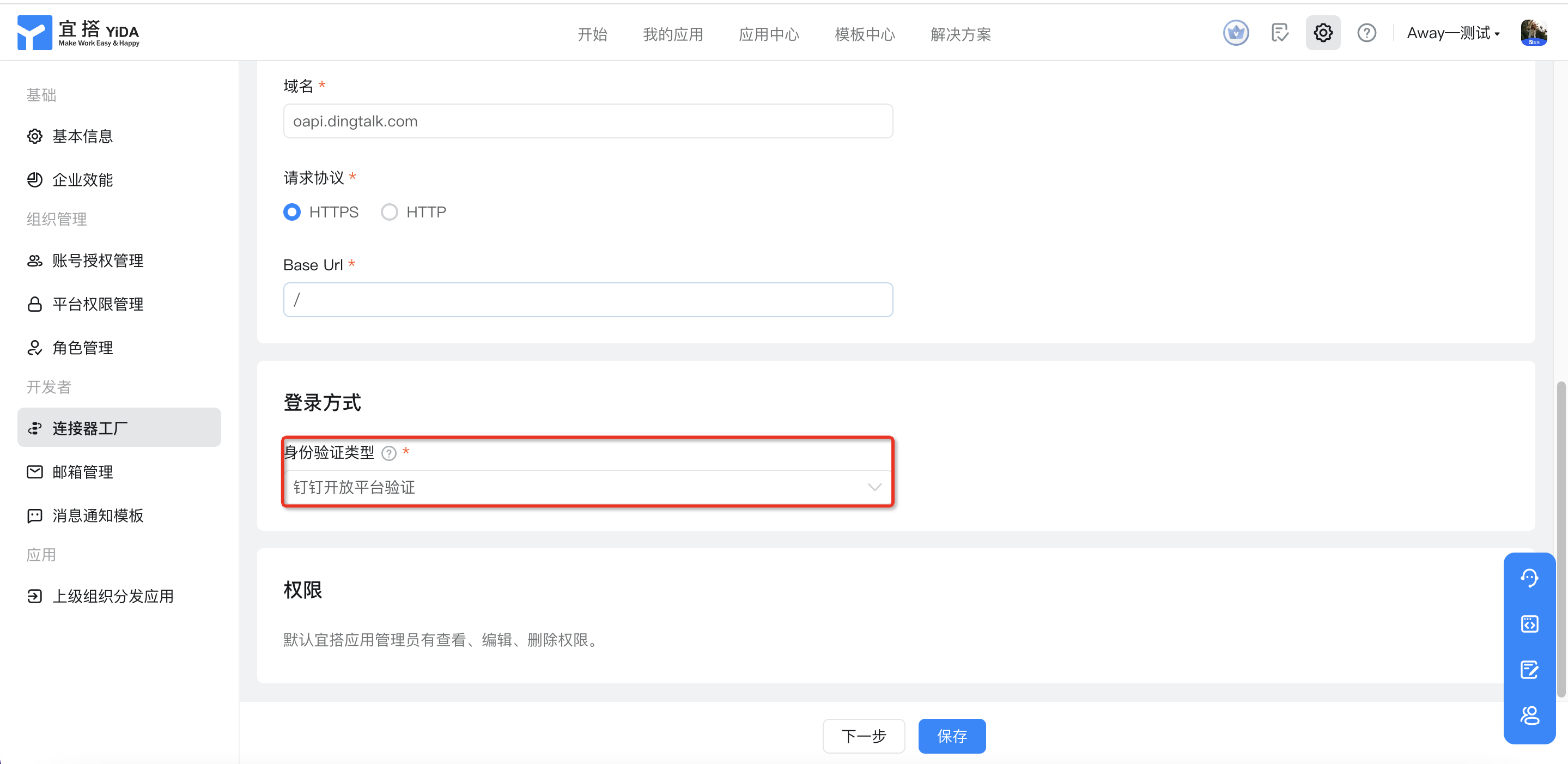
依次根据 API 填写连接器基本信息,填写完成后选择身份验证类型;

2.1.4 选择身份验证
身份验证类型选择钉钉开放平台验证,并点击下一步;

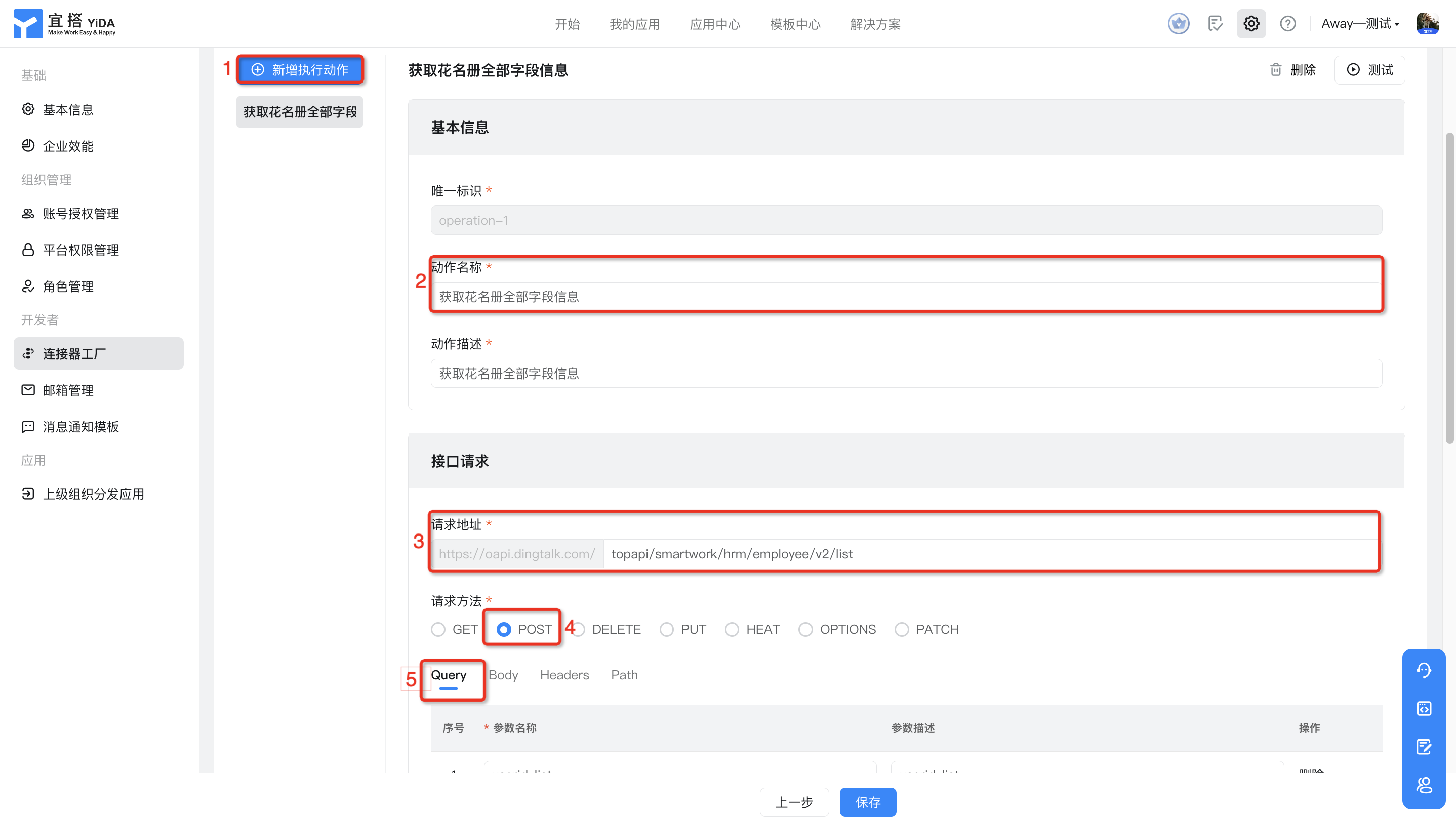
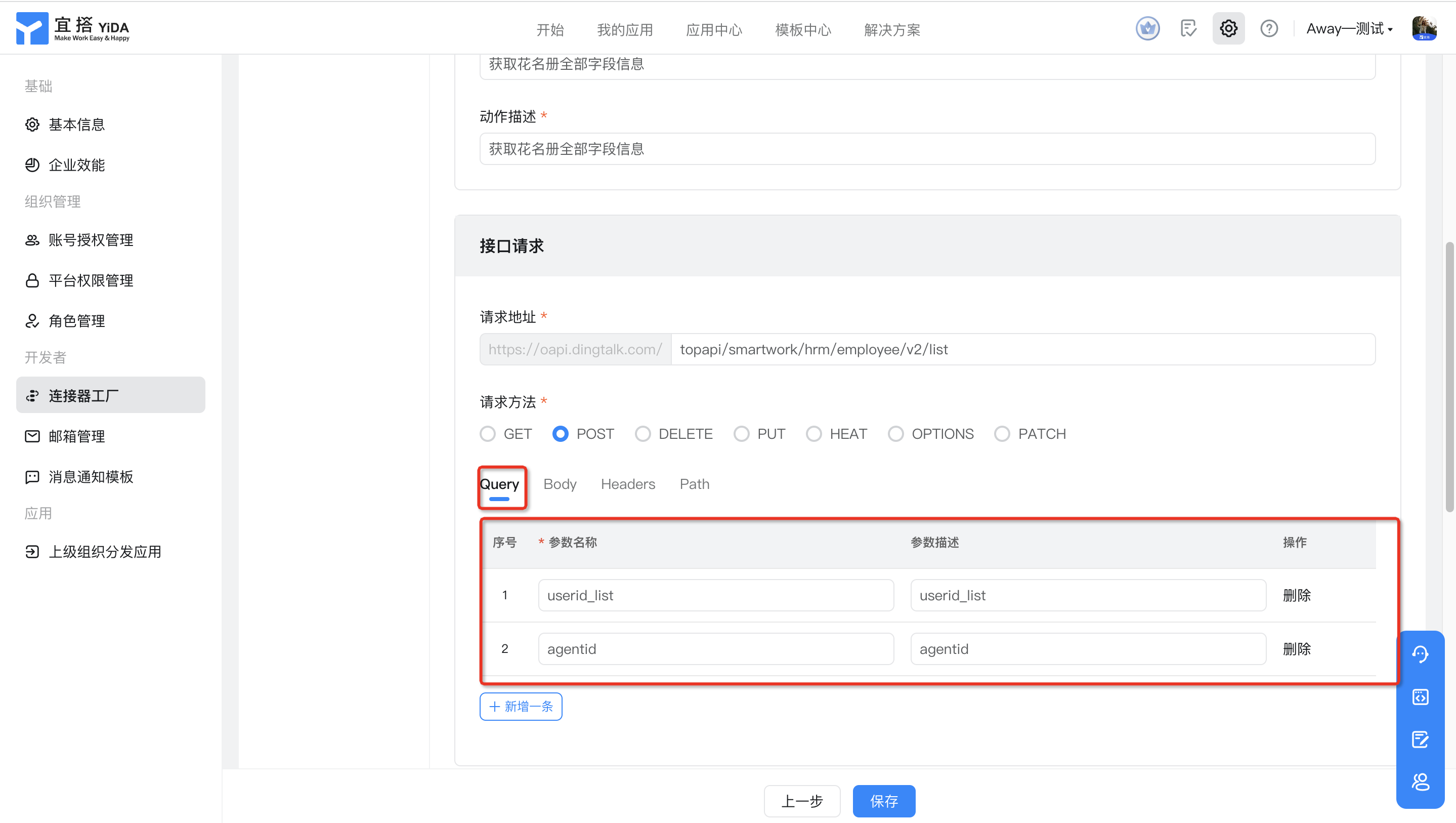
2.1.5 新增操作器
点击新增,在基本信息中填写名称,根据钉钉开放平台中的 API 填写 Request 信息,最后点击保存;


2.2 添加鉴权
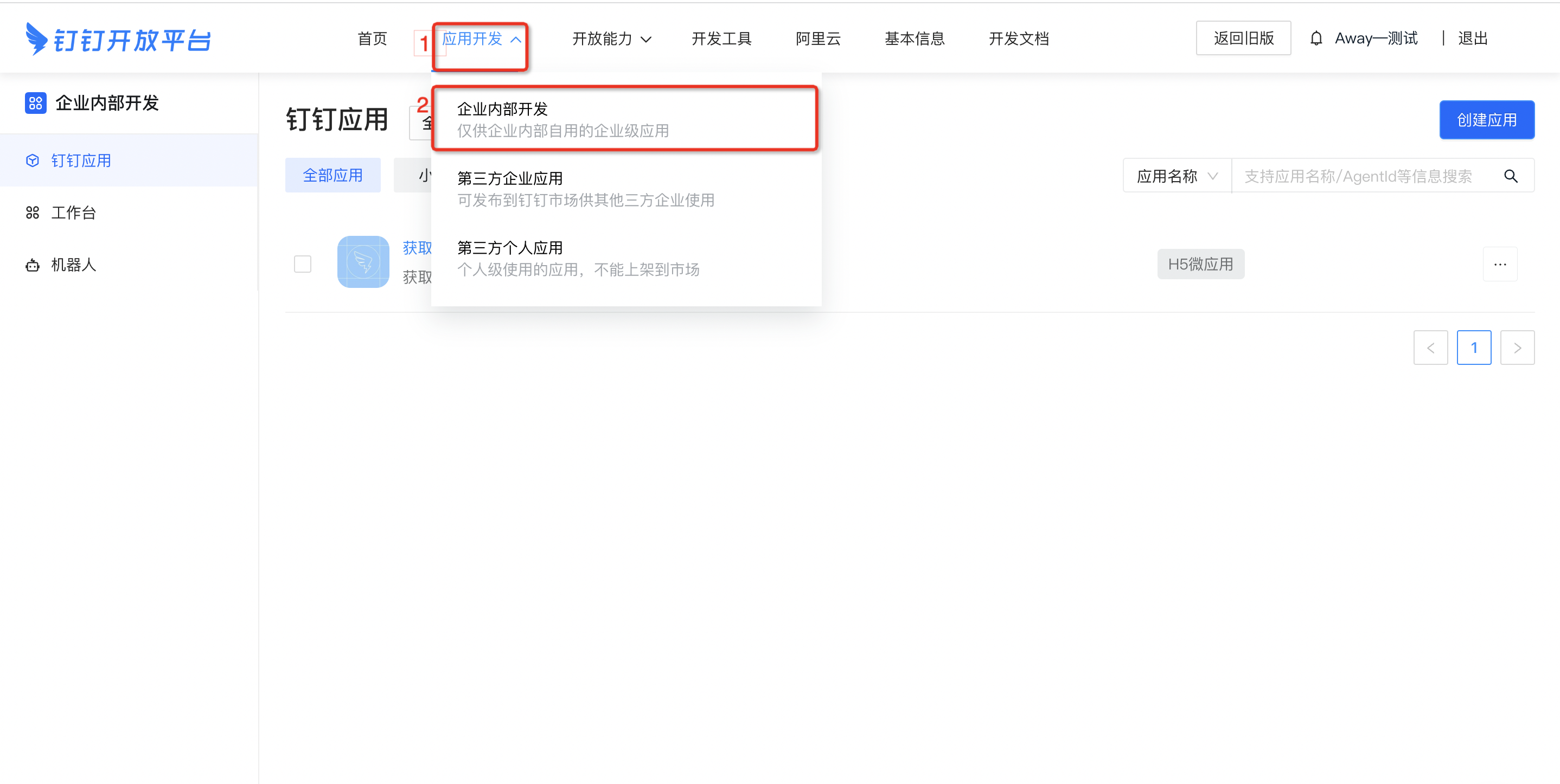
2.2.1 获取鉴权
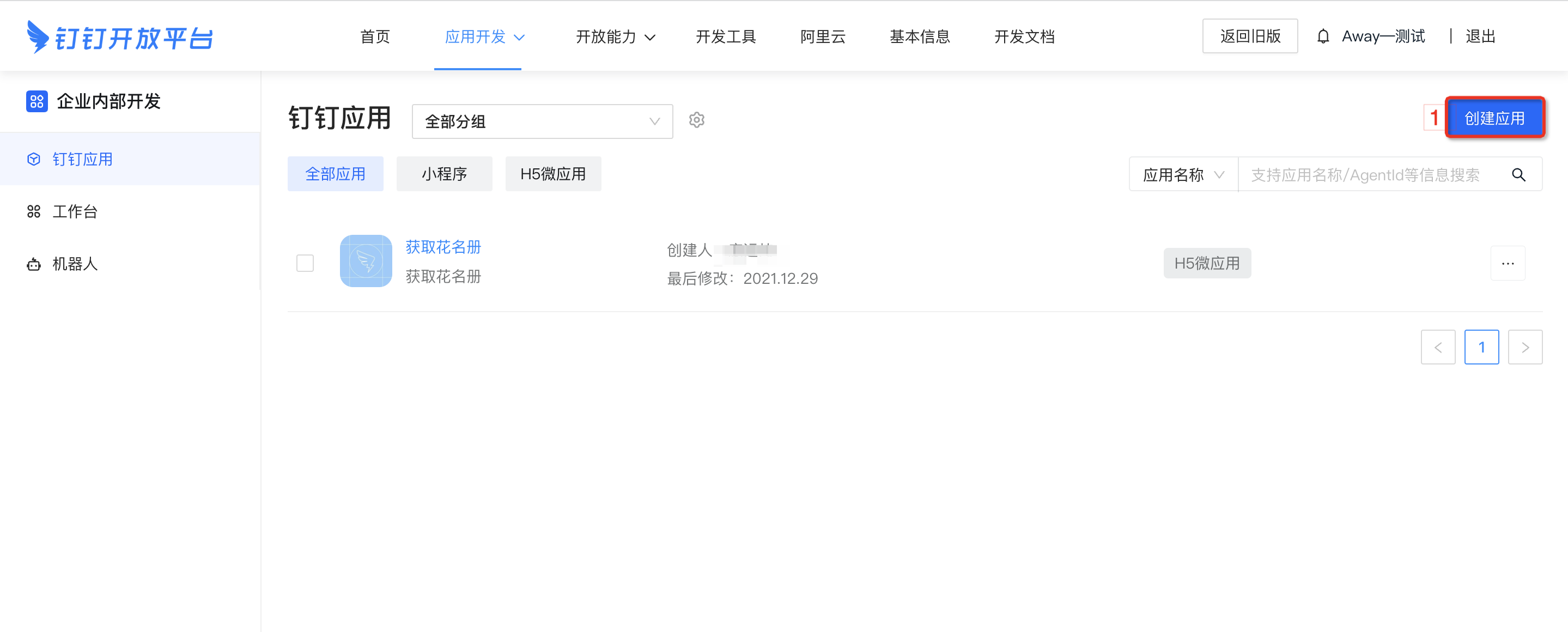
登录钉钉开发者后台,点击应用开发下的企业内部开发:
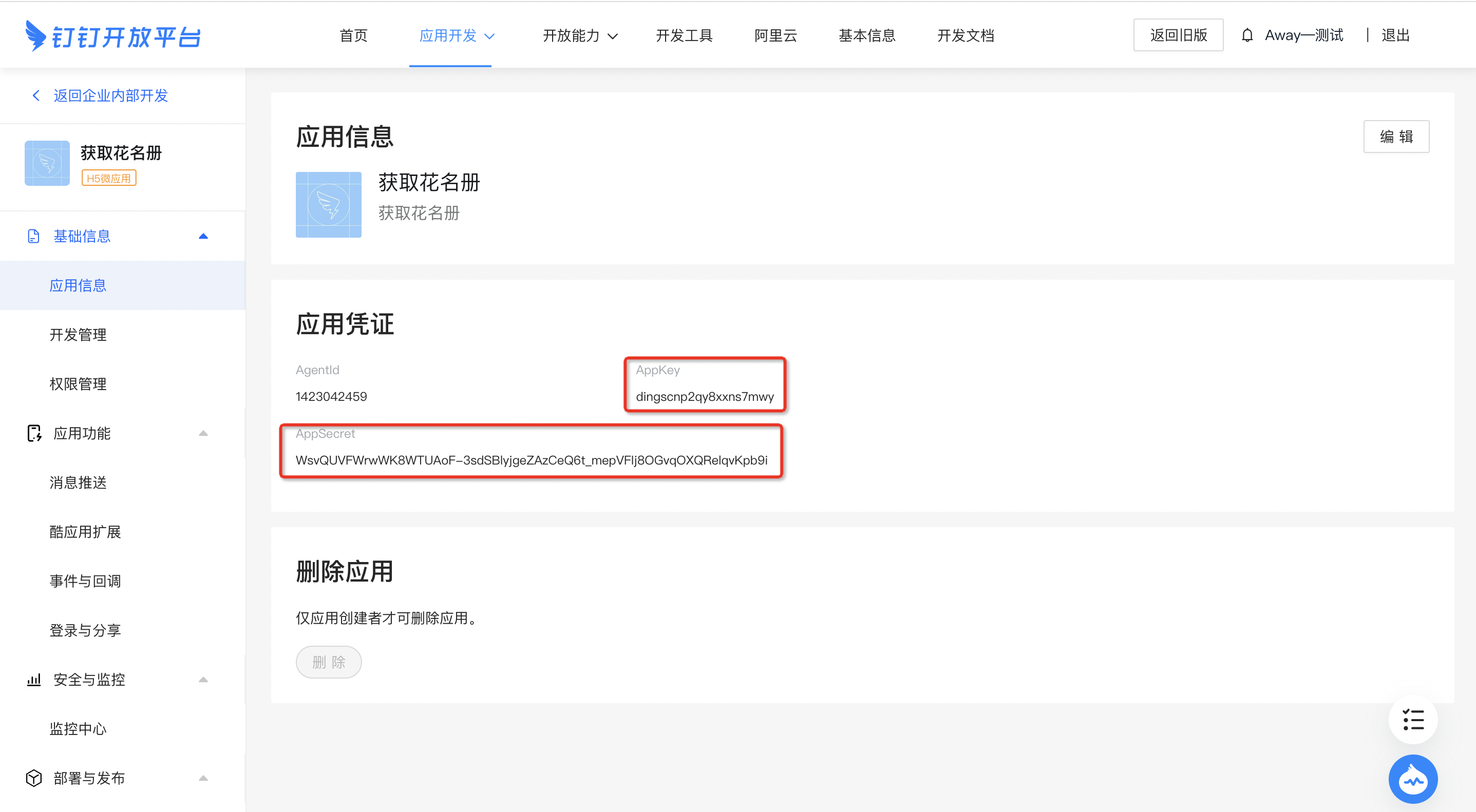
如果已有应用,点击应用,获取应用信息;


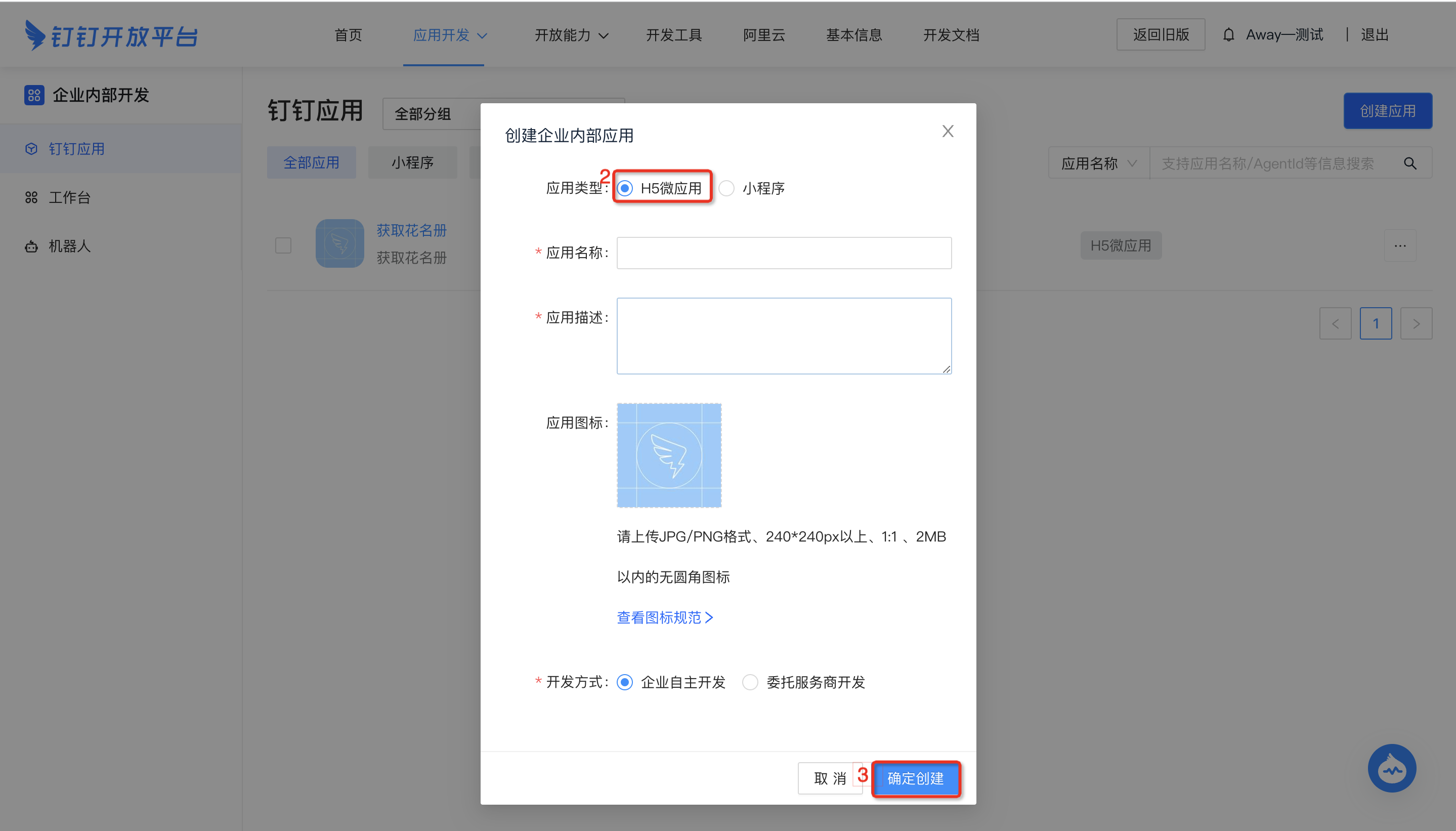
如果没有应用,新建微应用,填写信息完成后,点击确定创建,会出现应用信息。


2.2.2 新增鉴权
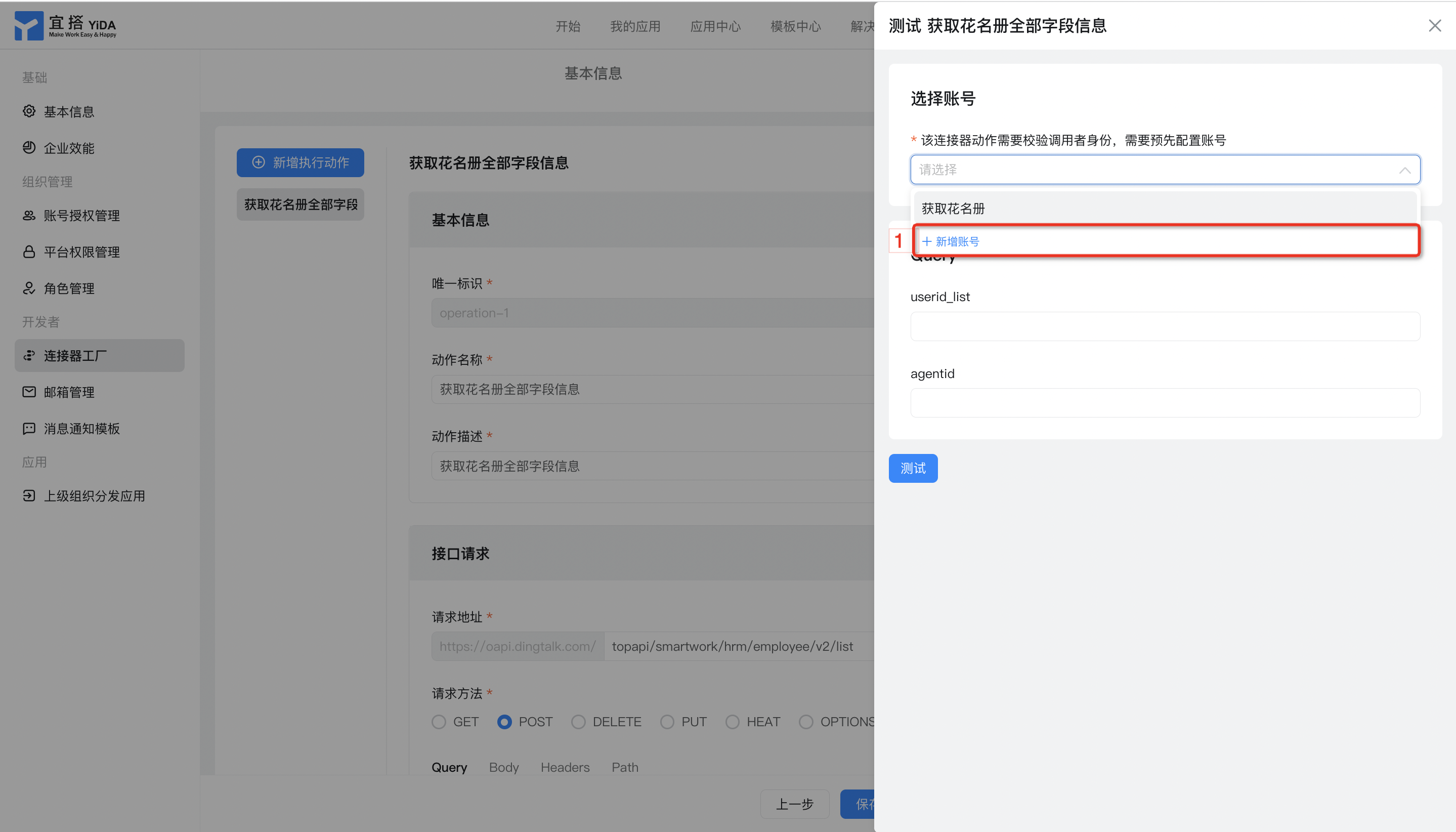
步骤:宜搭平台管理 >> 连接器工厂 >> 已创建的连接器编辑 >> 执行动作 >> 测试 >> 选择账号 >> 新增账号

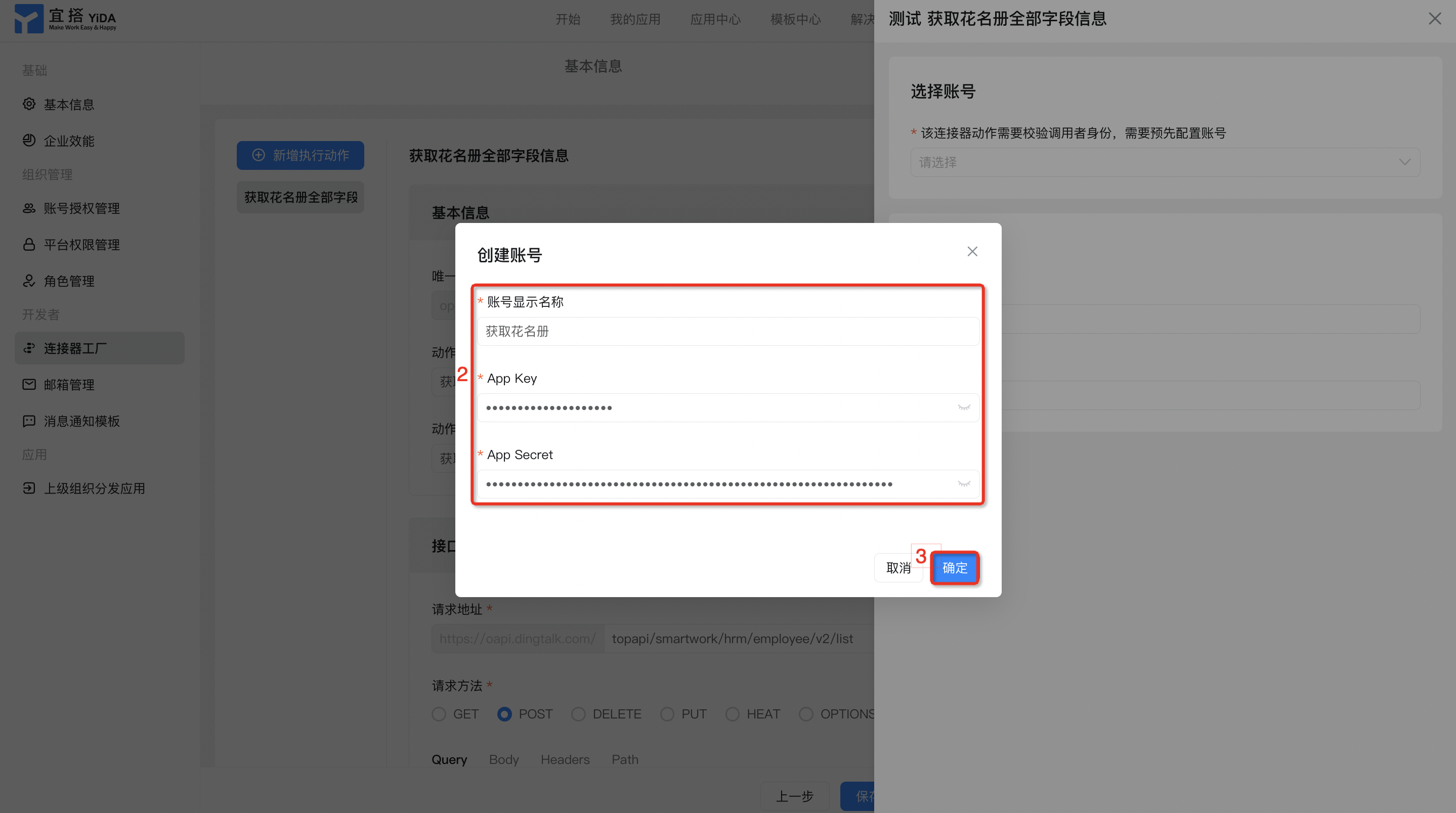
输入鉴权信息
点击新增账号后,在弹出的账号窗口,将钉钉开发者后台中获取到的应用信息中的 App Key 和 AppSecret,填入对应栏内,并点击确定。

2.3 在页面中调用自定义连接器
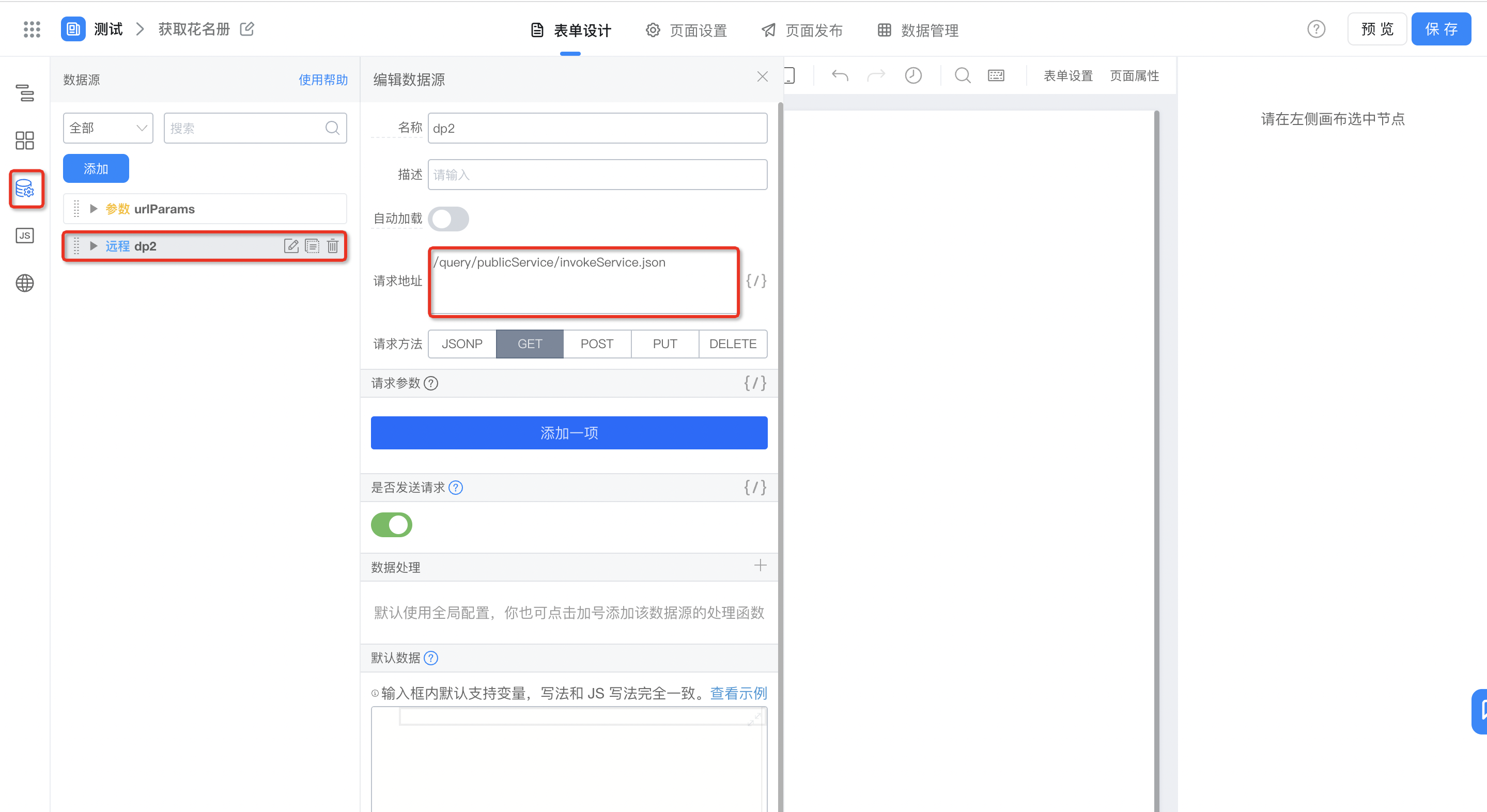
2.3.1 新建数据源
在表单页面新建数据源,详情参考:自定义页面调用外部接口;

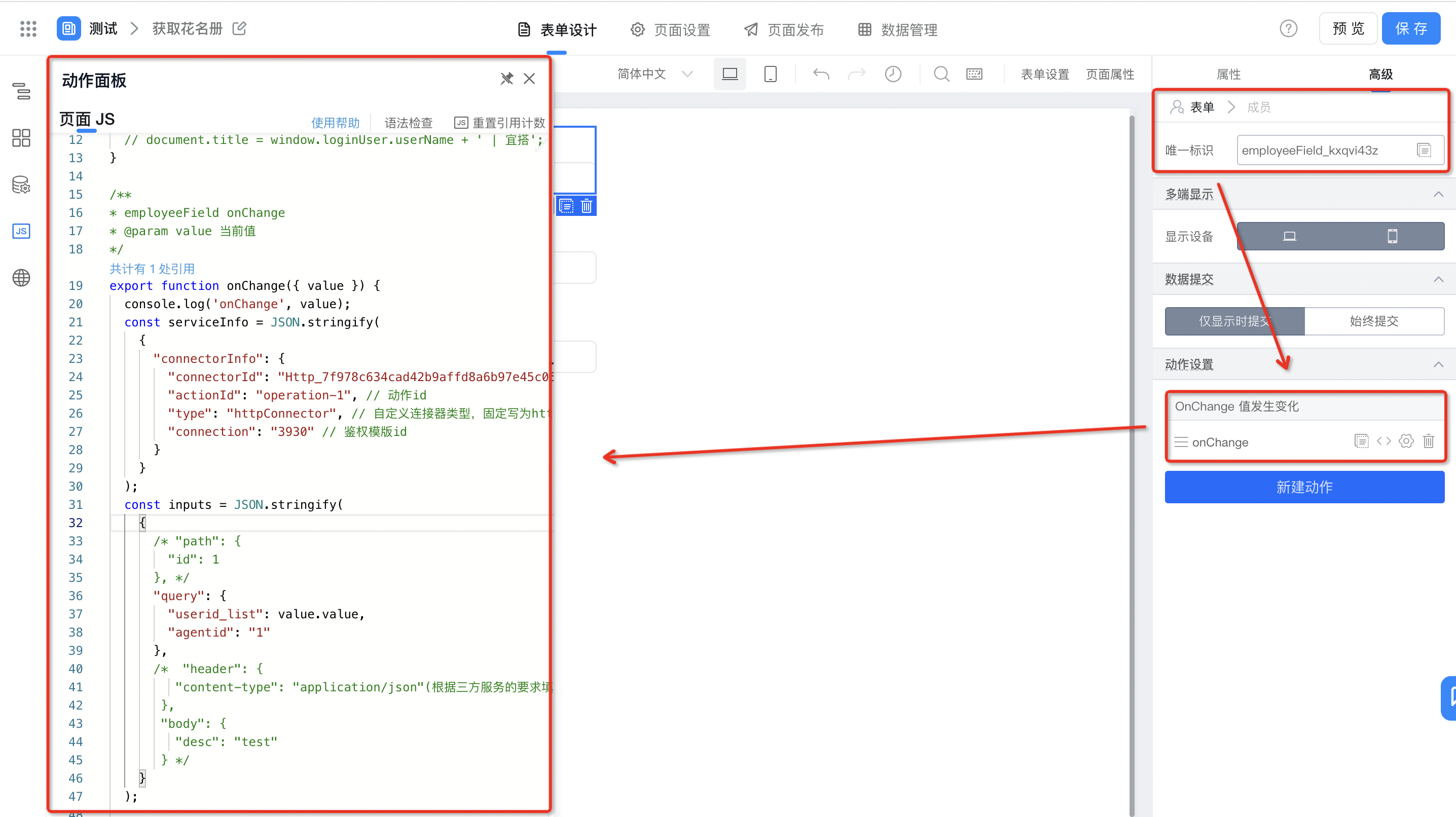
2.3.2 组件配置事件
将成员组件绑定OnChange 值发生变化事件,给事件赋值如下代码即可


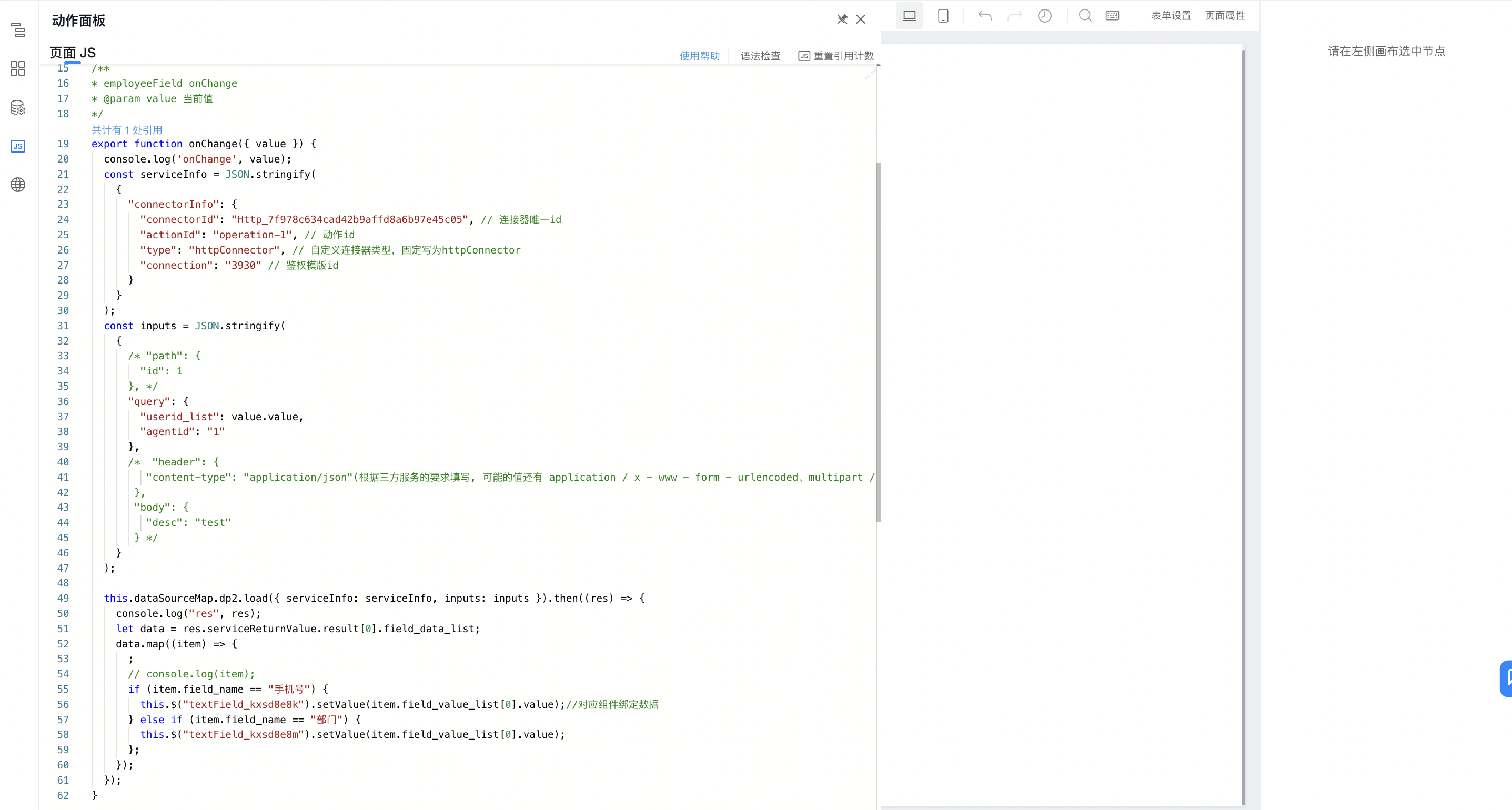
代码如下:
export function onChange({ value }) {
console.log('onChange', value);
const serviceInfo = JSON.stringify(
{
"connectorInfo": {
"connectorId": "Http_7f978c634cad42b9affd8a6b97e45c05", // 连接器唯一id
"actionId": "operation-1", // 动作id
"type": "httpConnector", // 自定义连接器类型,固定写为httpConnector
"connection": "3930" // 鉴权模版id
}
}
);
const inputs = JSON.stringify(
{
/* "path": {
"id": 1
}, */
"query": {
"userid_list": value.value,
"agentid": "1"
},
/* "header": {
"content-type": "application/json"(根据三方服务的要求填写, 可能的值还有 application / x - www - form - urlencoded、multipart / form - data等等)
},
"body": {
"desc": "test"
} */
}
);
this.dataSourceMap.dp2.load({ serviceInfo: serviceInfo, inputs: inputs }).then((res) => {
console.log("res", res);
let data = res.serviceReturnValue.result[0].field_data_list;
data.map((item) => {
;
// console.log(item);
if (item.field_name == "手机号") {
this.$("textField_kxsd8e8k").setValue(item.field_value_list[0].value);//对应组件绑定数据
} else if (item.field_name == "部门") {
this.$("textField_kxsd8e8m").setValue(item.field_value_list[0].value);
};
});
});
}
3. 效果展示
访问表单提交页面,按键盘F12或者右键点击检查,打开控制台,操作成员组件选择成员,进行触发事件,控制台会返回数据,效果如下:

----------获取宜搭最新信息,欢迎关注我们---------

此文档对您是否有帮助?


