子表单复制插入功能
1. 使用背景
子表单的操作目前只有删除和新增一项的功能,如果能够增加 "插入" 和 "复制" 两个功能,使用子表单填写数据会更加便捷,本文档使用通过书写代码实现 "插入" 和 "复制" 的功能。
2. 操作步骤
2.1 步骤一:添加子表单操作列
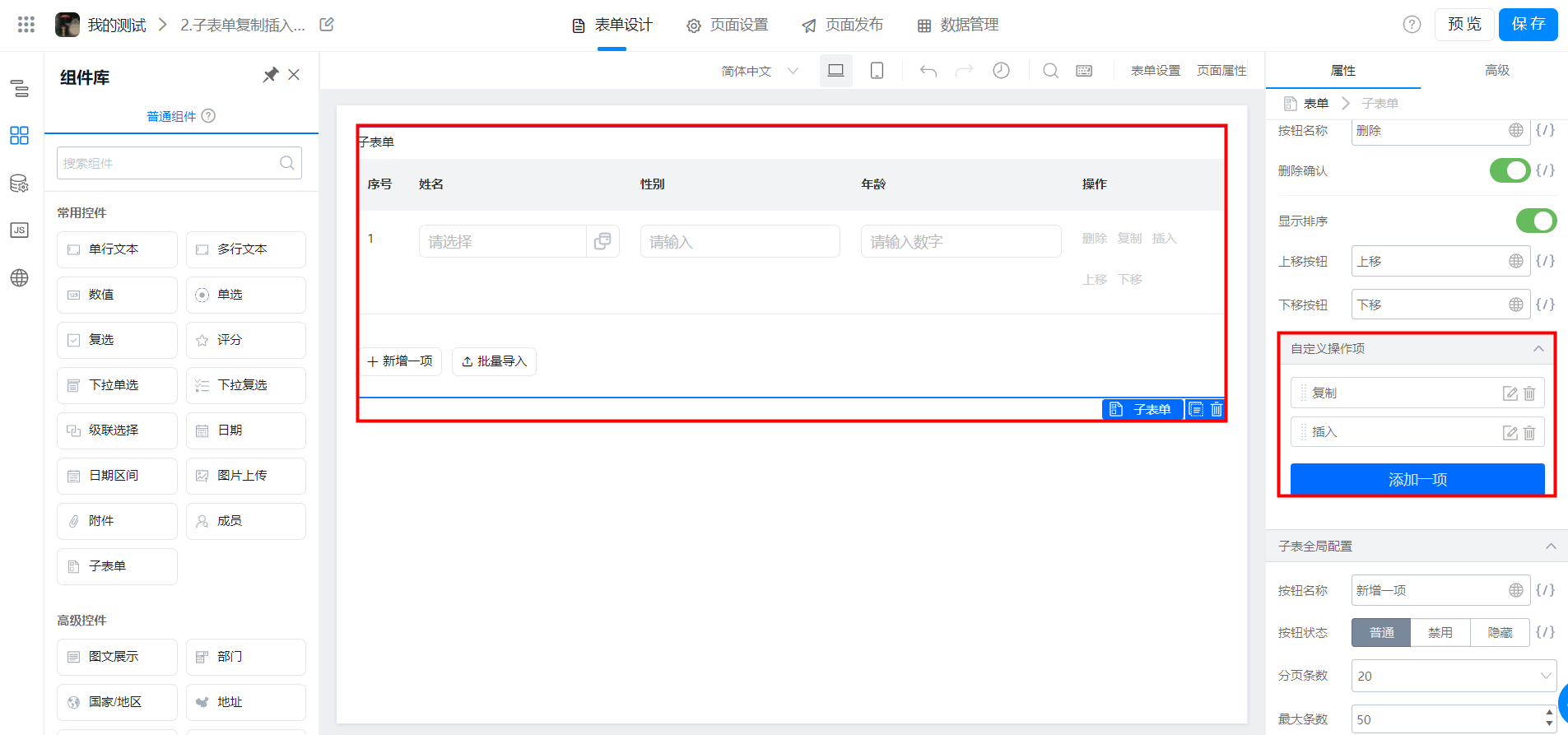
添加一个子表单,并拖入下拉单选、单行文本和数值组件。
在子表单属性的操作列中,添加两项操作列,分别起名为 "复制" 和 "插入"。

图2.1-1 添加操作列
2.2 步骤二:操作列绑定回调函数
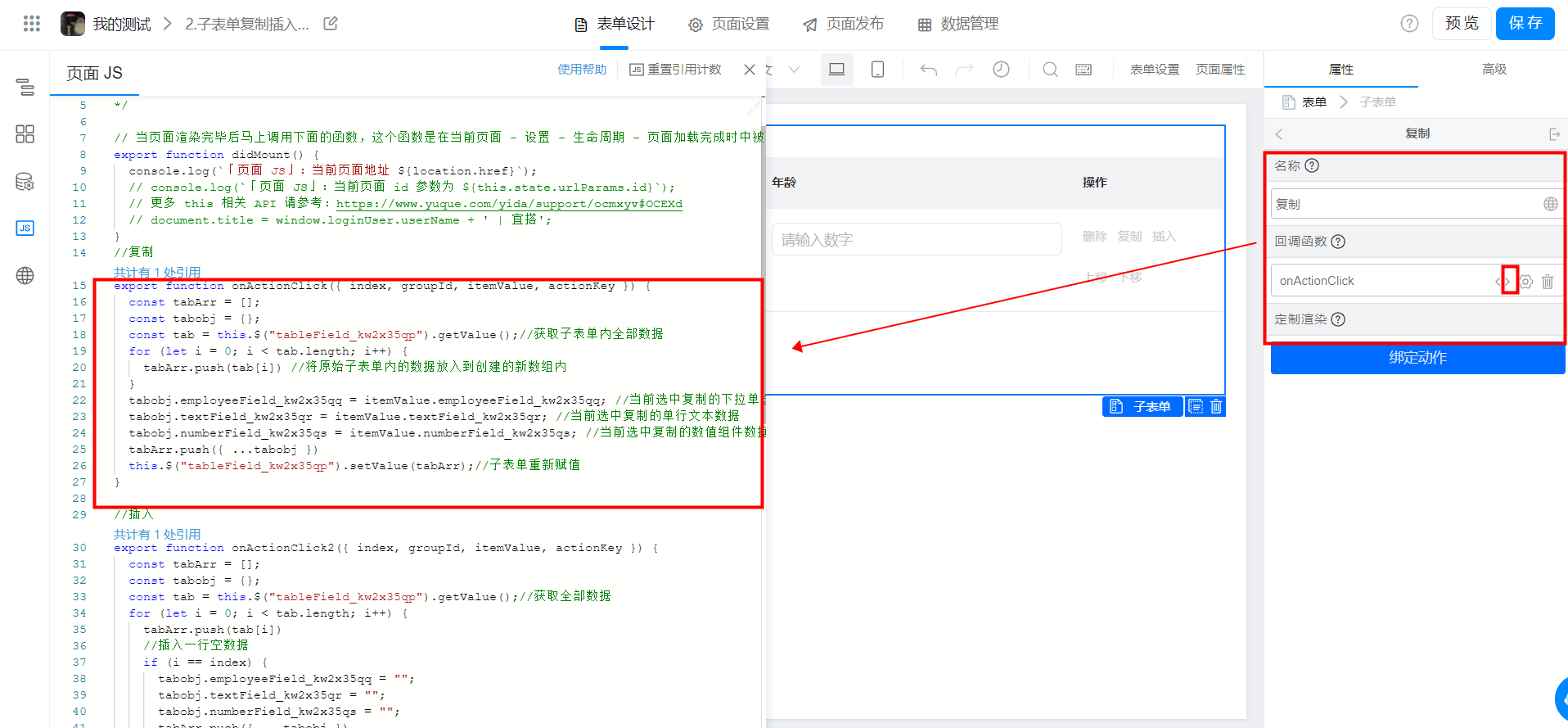
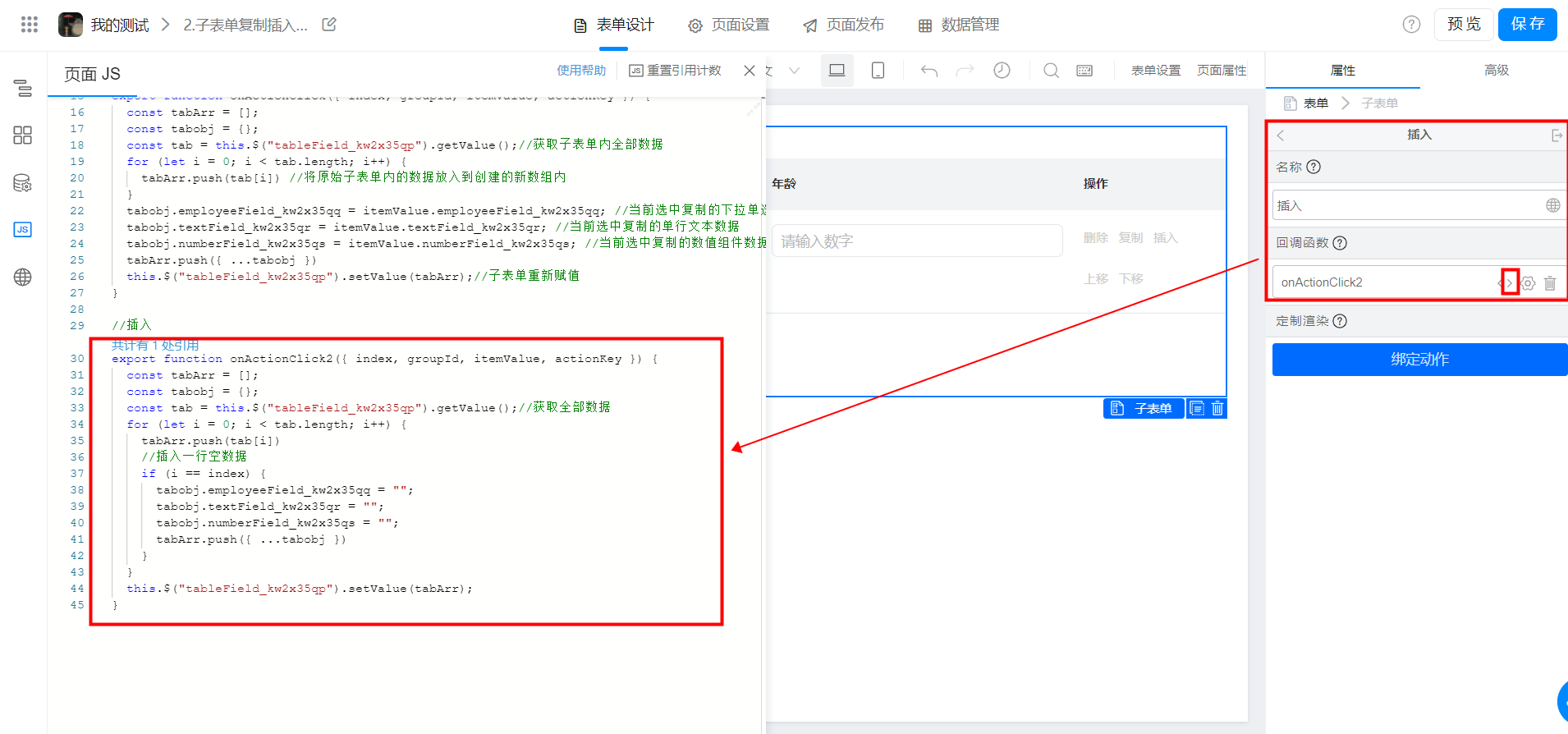
分别在操作列回调函数中绑定 onActionClick 和onActionClick2 的回调函数。
复制功能:点击复制,在最后一行添加一行当前行数据。
插入功能:点击插入,在当前行下插入一行空数据。


图2.2-1 绑定回调函数
下述引入的代码可直接复制在 JS 面板内,注意:需要替换组件的唯一标识。
//复制
export function onActionClick({ index, groupId, itemValue, actionKey }) {
const tabArr = [];
const tabobj = {};
const tab = this.$("tableField_kvumefq7").getValue();//获取子表单内全部数据
for(let i = 0; i < tab.length; i++){
tabArr.push(tab[i]) //将原始子表单内的数据放入到创建的新数组内
}
tabobj.selectField_kvumefqb = itemValue.selectField_kvumefqb; //当前选中复制的下拉单选数据
tabobj.textField_kvumefq8 = itemValue.textField_kvumefq8; //当前选中复制的单行文本数据
tabobj.numberField_kvumefqa = itemValue.numberField_kvumefqa; //当前选中复制的数值组件数据
tabArr.push({ ...tabobj })
this.$("tableField_kvumefq7").setValue(tabArr);//子表单重新赋值
}
//插入
export function onActionClick2({ index, groupId, itemValue, actionKey }) {
const tabArr = [];
const tabobj = {};
const tab = this.$("tableField_kvumefq7").getValue();//获取全部数据
for (let i = 0; i < tab.length; i++) {
tabArr.push(tab[i])
//插入一行空数据
if (i == index) {
tabobj.selectField_kvumefqb = "";
tabobj.textField_kvumefq8 = "";
tabobj.numberField_kvumefqa = "";
tabArr.push({ ...tabobj })
}
}
this.$("tableField_kvumefq7").setValue(tabArr);
}
3. 效果演示
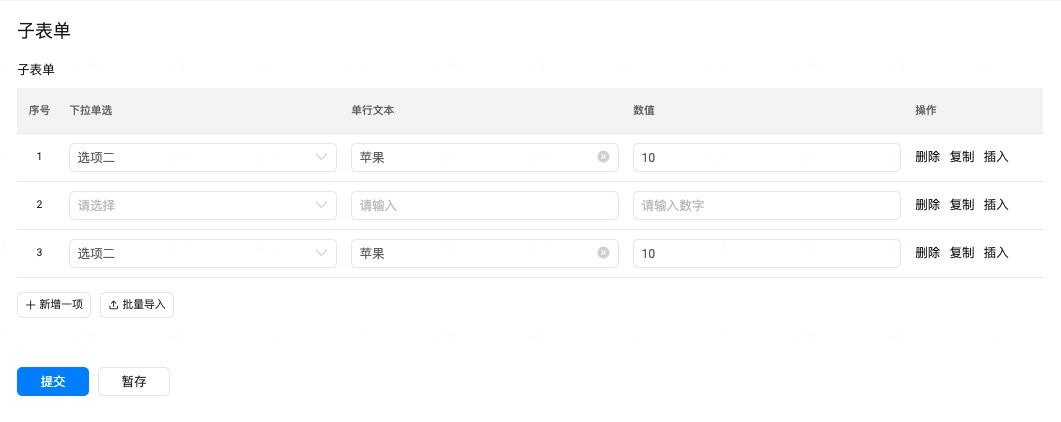
点击表单,直接查看子表效果:点击查看

图3-1 效果演示
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?