自定义页面数据看板
1. 使用场景
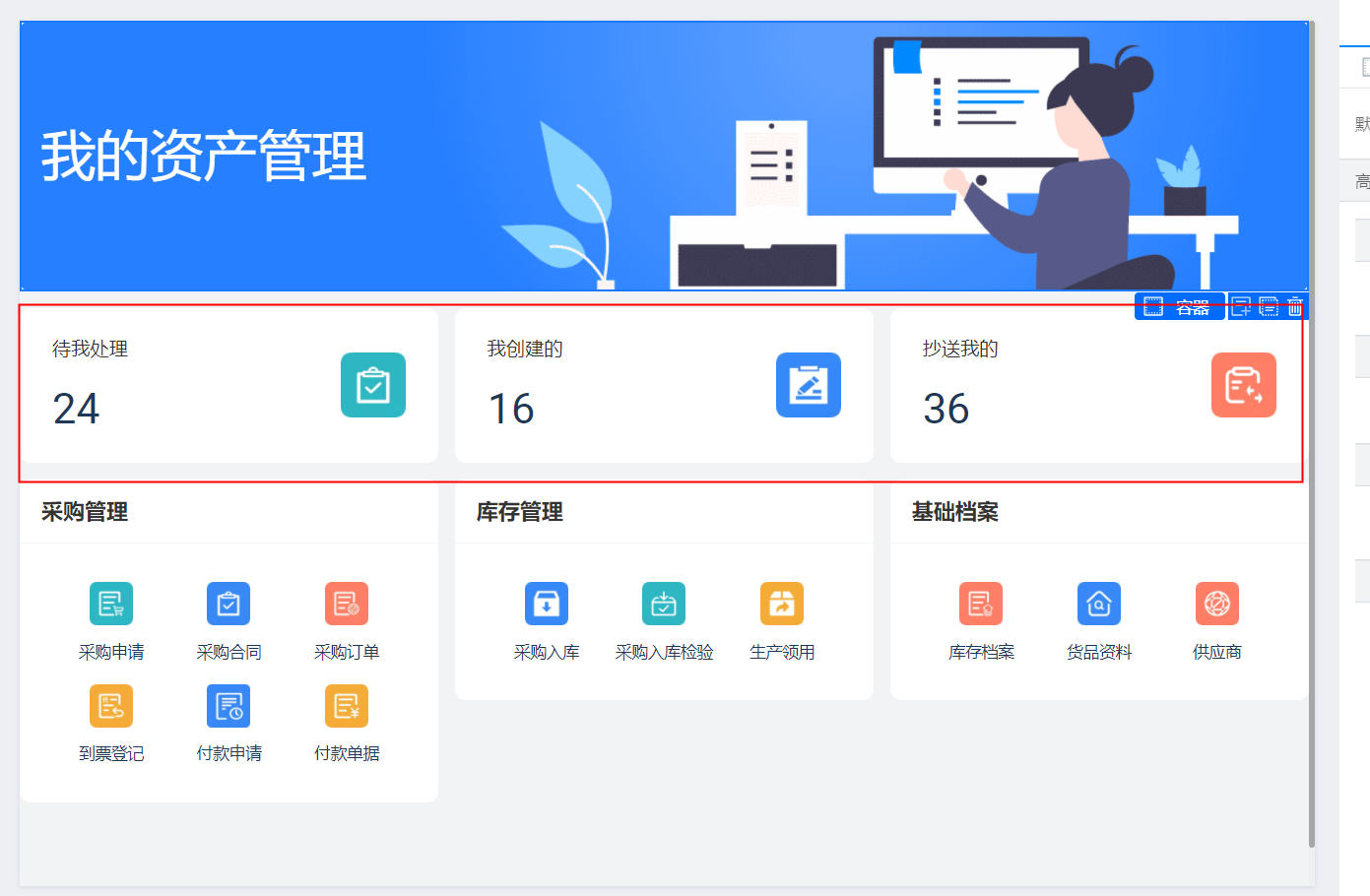
当想获取以及展示待处理或者已处理或者抄送的数据的时候

2. 视频展示
此处为语雀视频卡片,点击链接查看:自定义页面数据看板.mp4
3. 如何使用
3.1 创建一个自定义页面
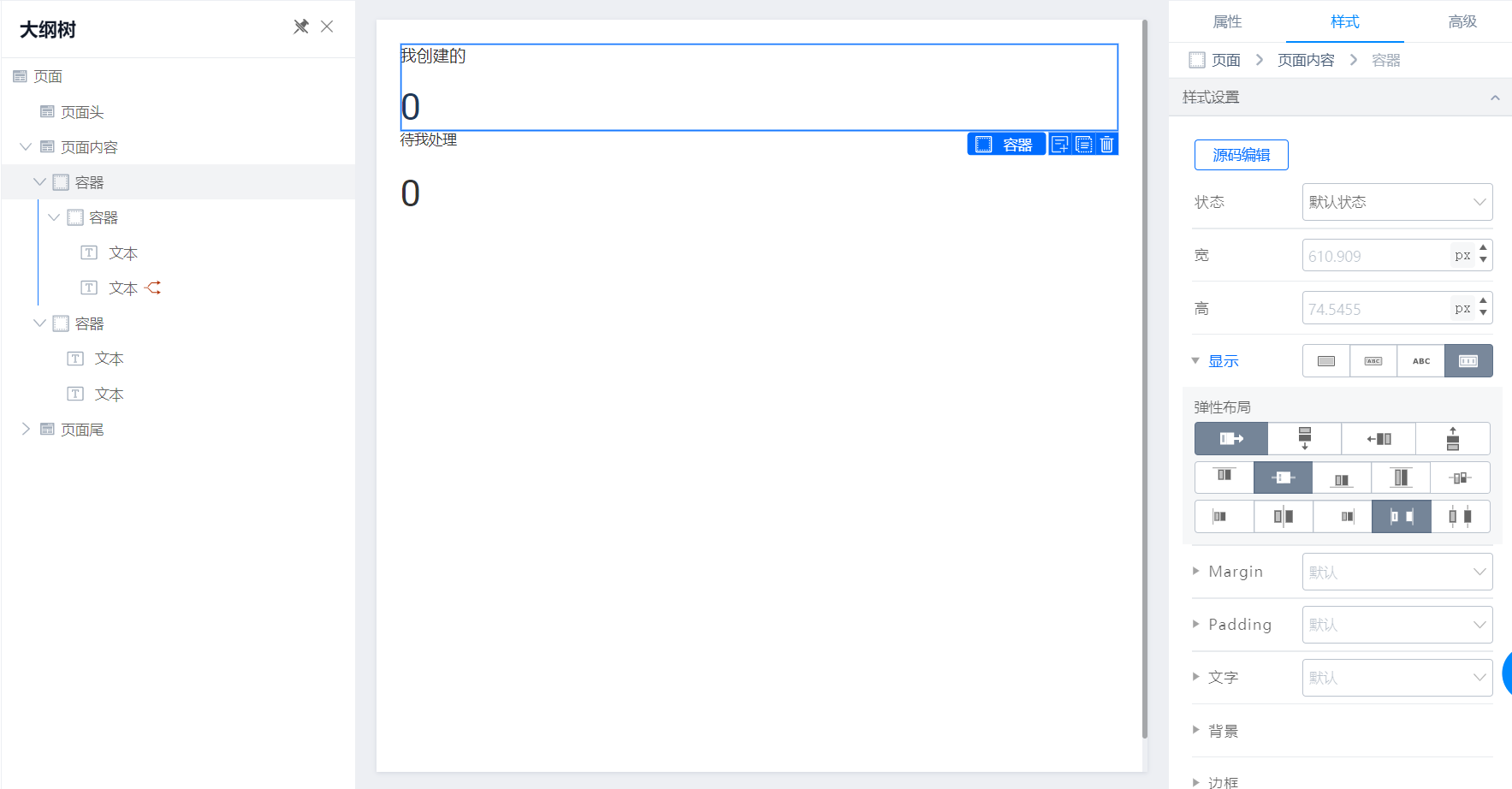
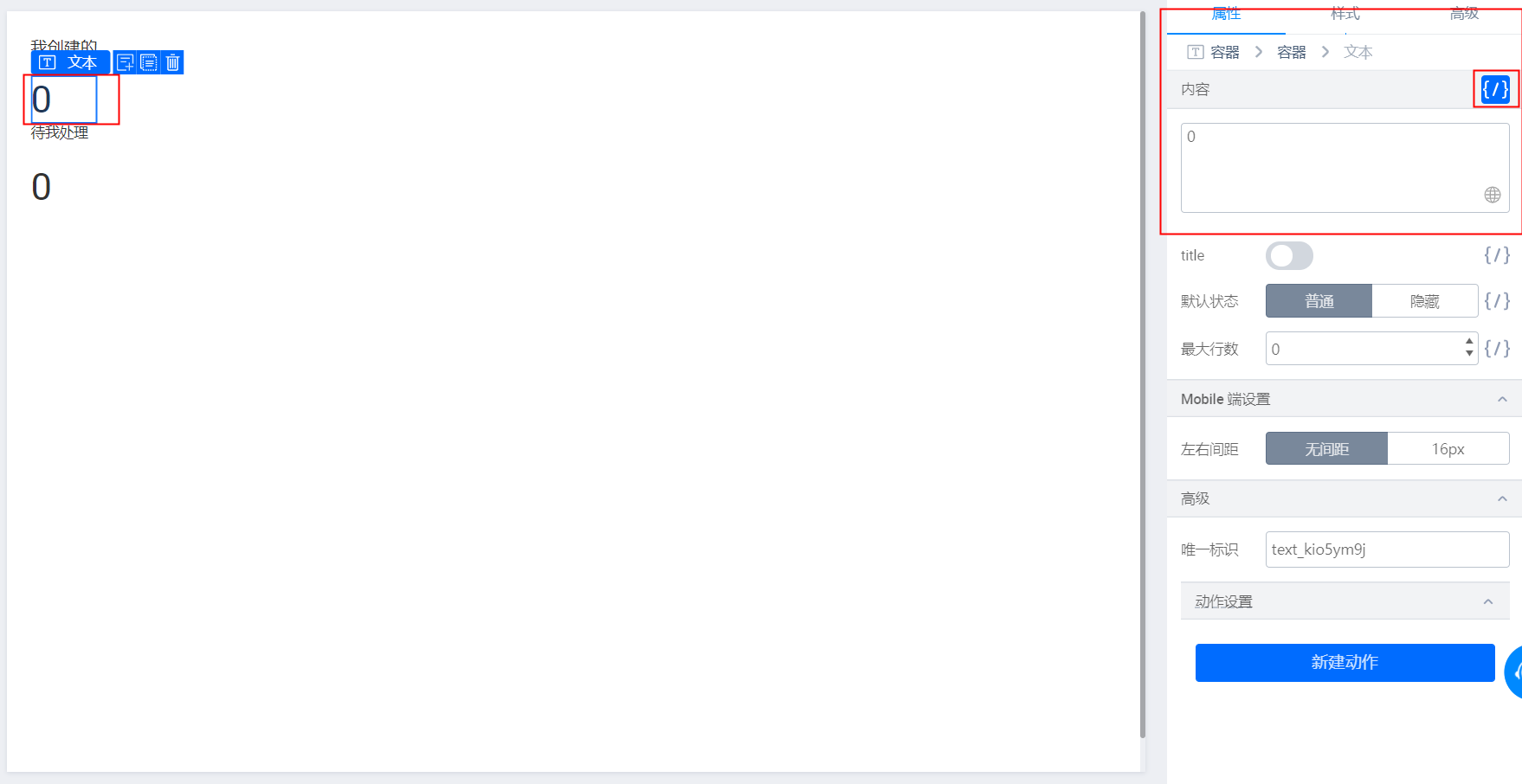
在自定义页面里面放入一个容器,在容器里放入两个单行文本,左边有个大纲树可以查看组件的排版,右边的样式可以调整组件的展示效果
如图所示:

3.2 新建数据源
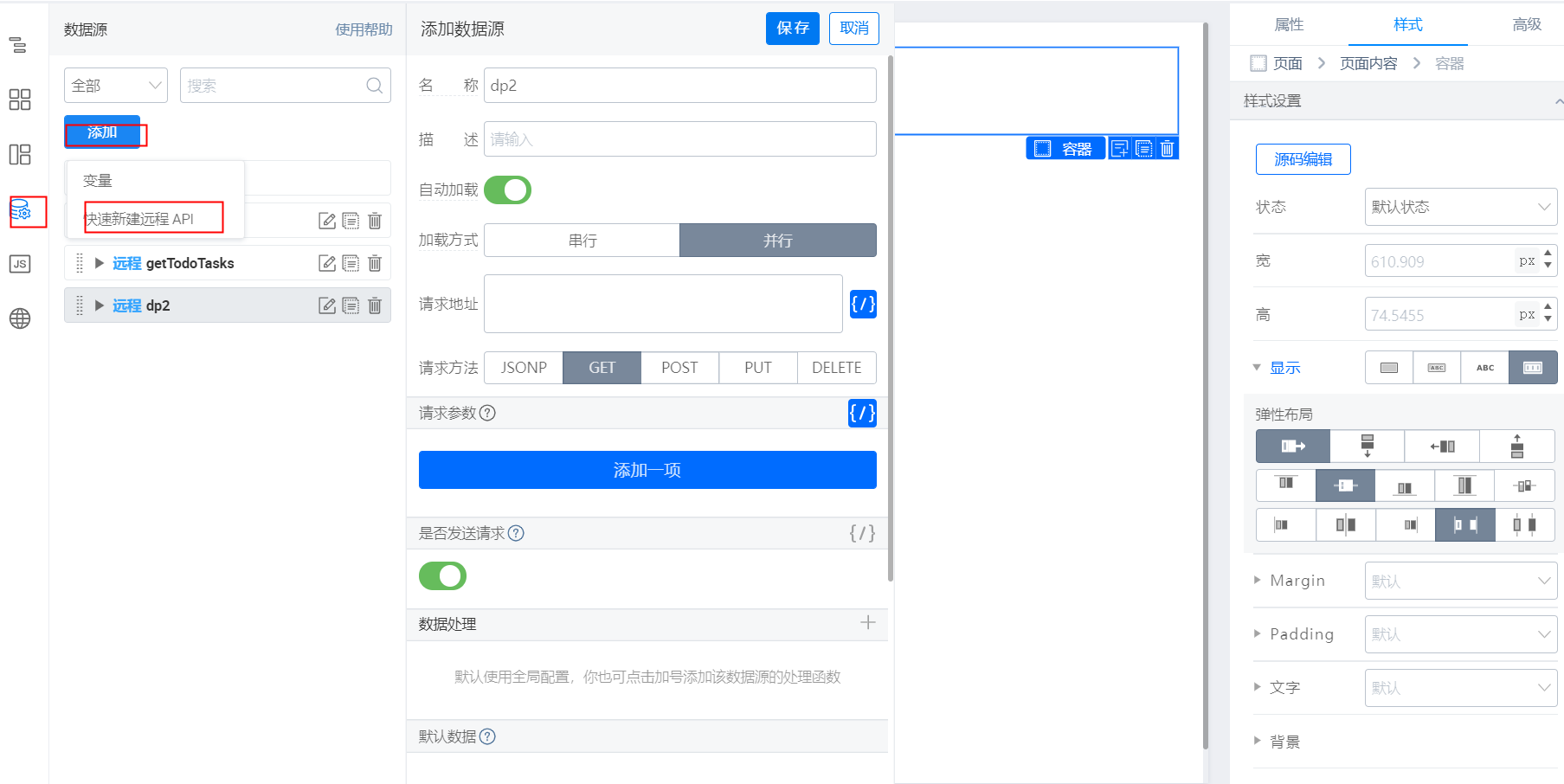
关闭左侧的大纲树,找到数据源,选择快速新建远程 API,名称可以随意取,例如图中的 getTodoTasks

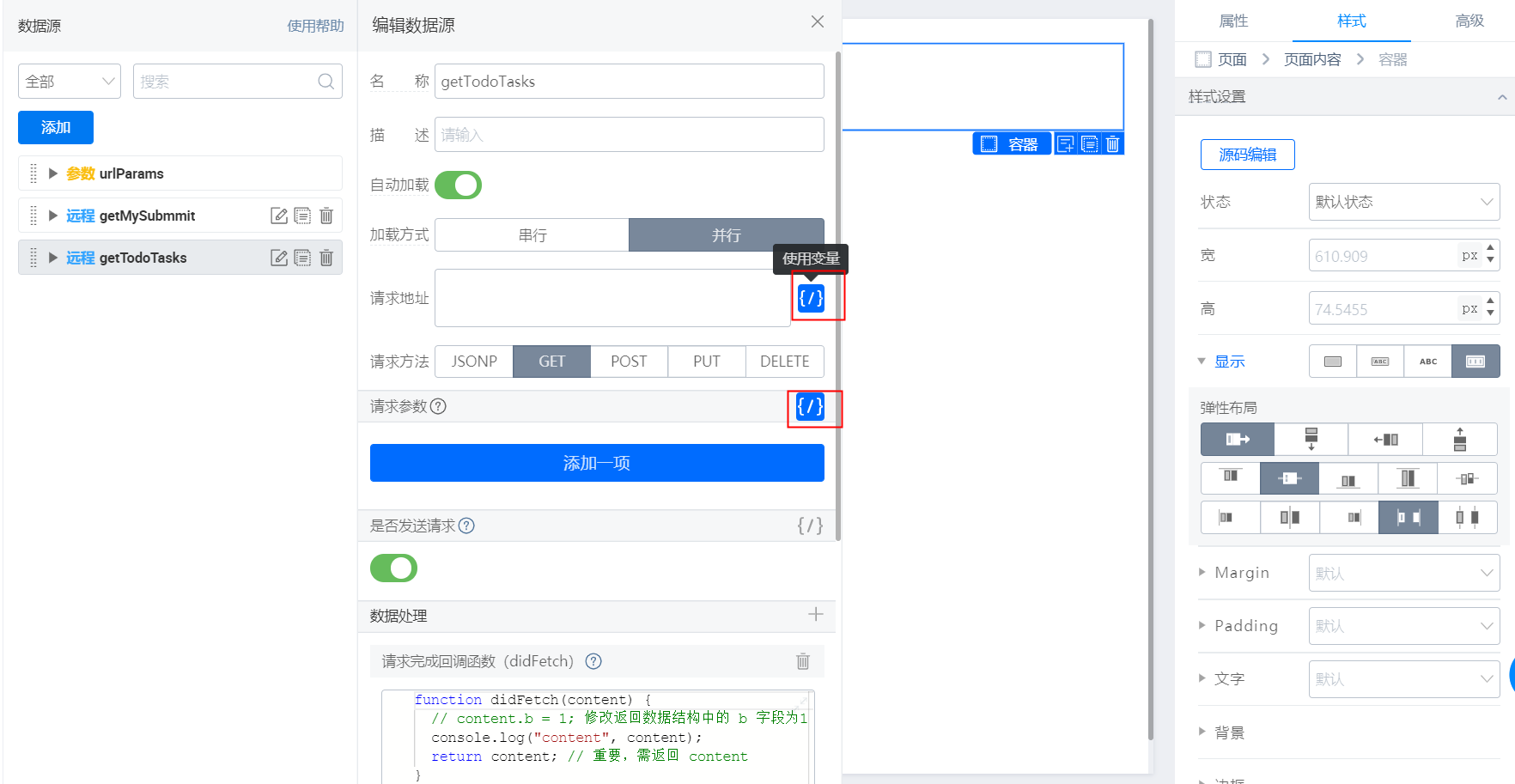
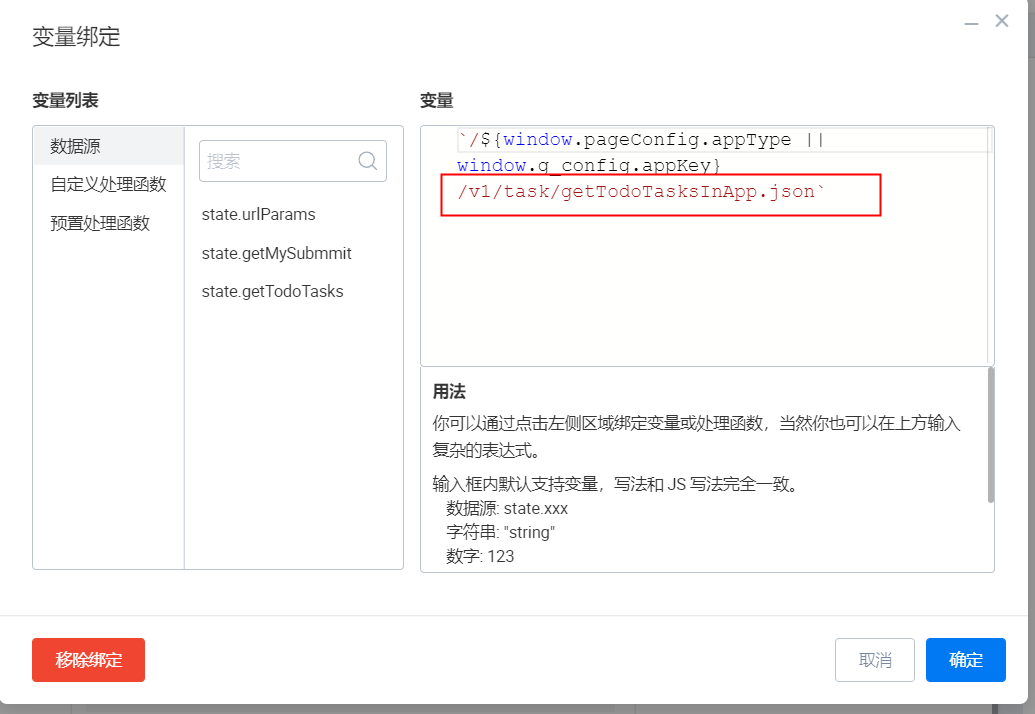
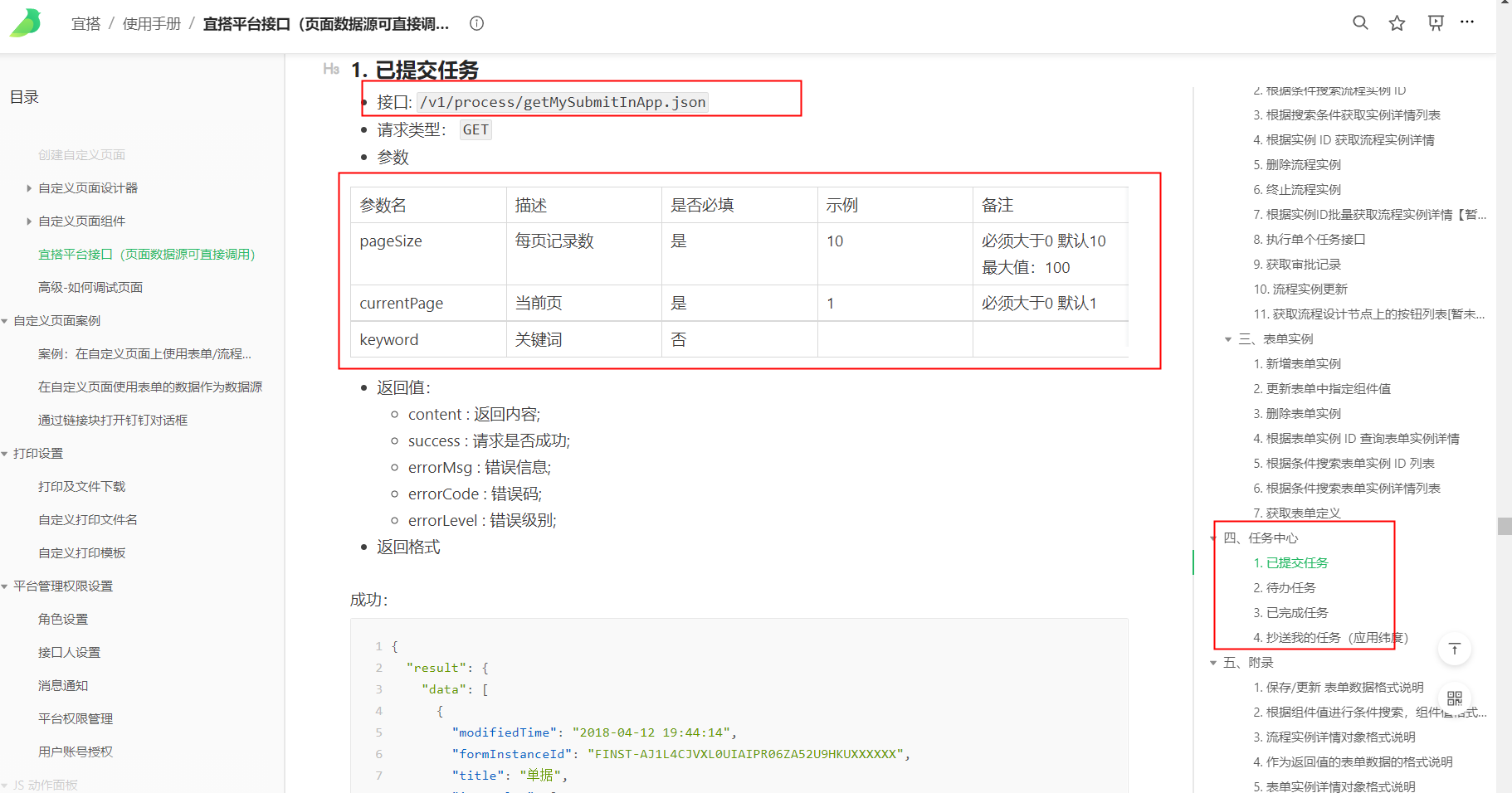
把请求地址里的网址给删掉,点击后面的使用变量,查看接口文档的任务中心

在接口这块需要做一个改变,如果是创建已提交的就在变量绑定最后改成已提交的,如果创建代办就换成代办任务的接口


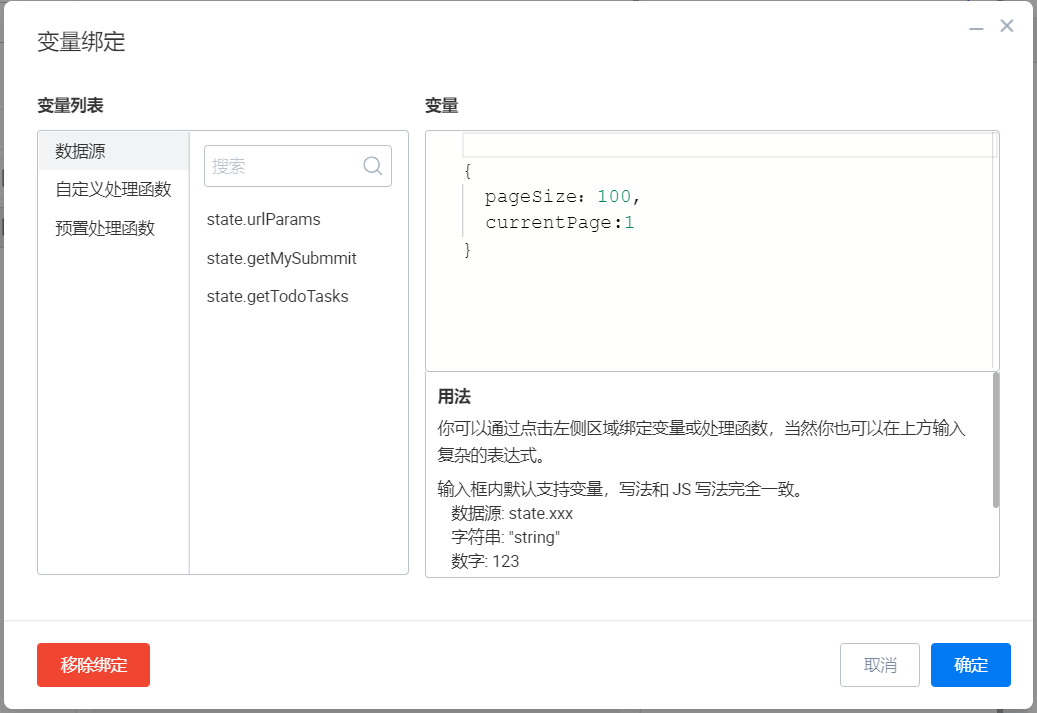
在请求参数那里也需要点击变量,通过变量绑定去获取数据,下图里的参数是上图文档中的参数,有两项为必填项,pagesize 的最大值为 100,currentpage 的默认值可以写 1,返回,点击保存

3.3 变量绑定
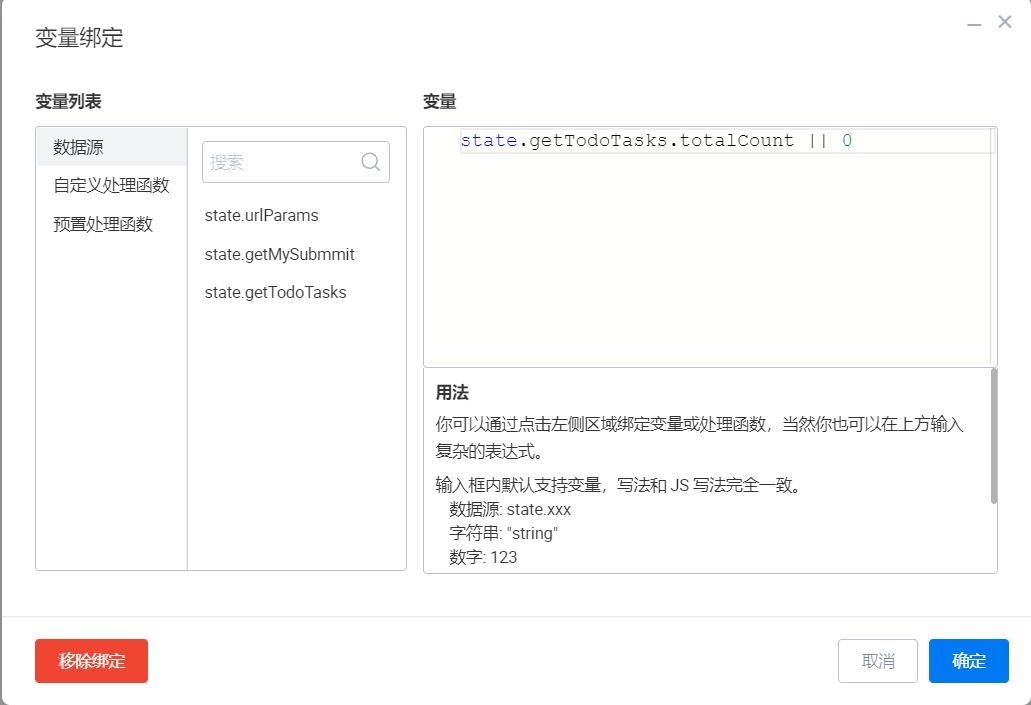
返回编辑页面后,选中单行文本,内容可以先写个 0,同样点击右边的变量绑定,会有个变量绑定的弹框

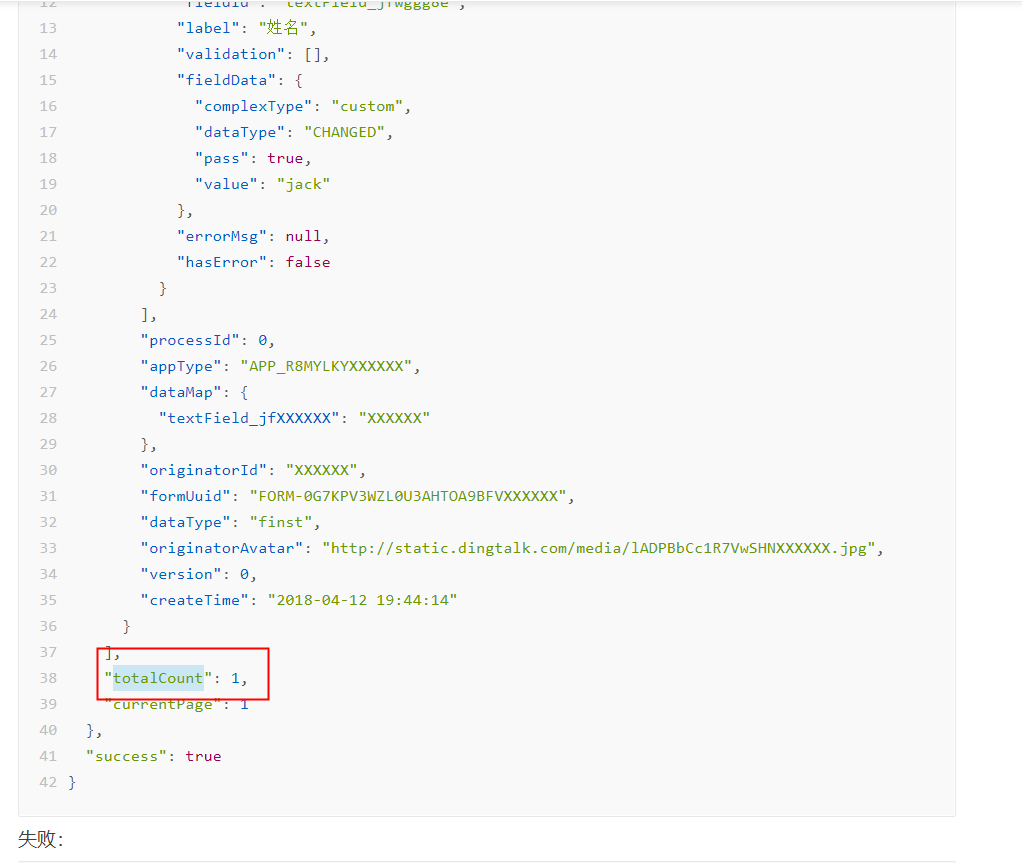
选择左边的接口名称,在文档里找到成功的代码,里面有一个 total count,之后再变量绑定接口名称后加上 .totalCount | | 0,total count 意识是总数 ,|| 是 JS 中逻辑运算符的一种


返回首页,这个时候就可以获取数据了
4. 在线试玩
在线体验请移步开发者中心 👉 自定义页面数据看板
https://www.aliwork.com/bench/coe?tplUuid=TPL_I9MTVDTVXS5WZCUIEU5D
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------

Is this document helpful?