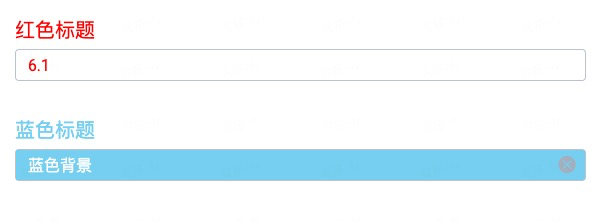
怎么修改单行文本组件的样式大小
本方法可能会导致应用样式的错乱等系统错误,且宜搭官方无法帮您进行回退操作!使用之前请慎重考虑!
未来宜搭会提供安全的样式定制能力来满足不同的UI诉求,敬请期待~
1. 使用场景
表单设计过程中,想要设计组件的样式调整页面美观,或者告知提交表单人员这个组件内填写信息的重要性,就可以使用更改组件的样式来实现。

2. 视频展示
此处为语雀视频卡片,点击链接查看:修改标题颜色视频演示.mov
3. 操作步骤
3.1 PC 端操作步骤
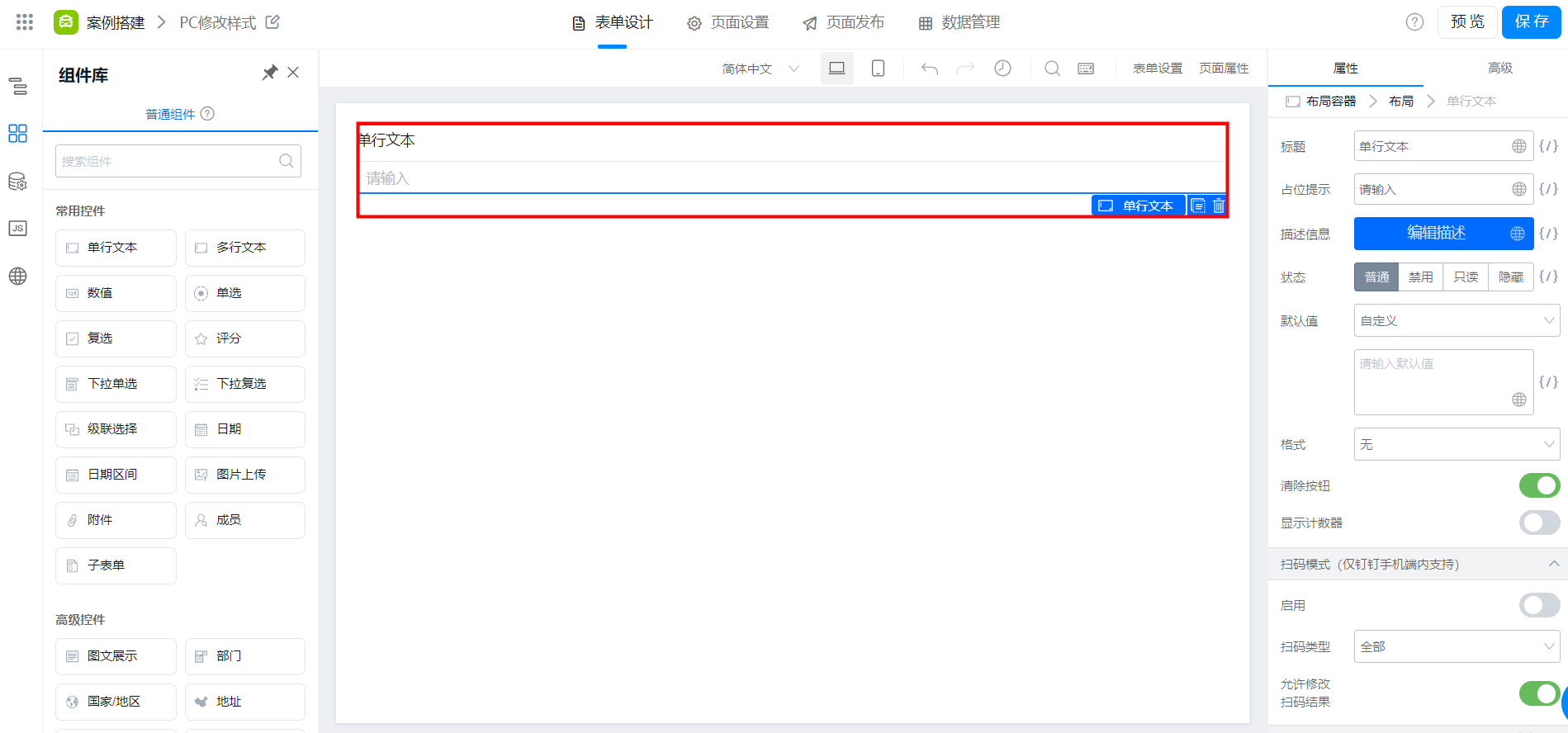
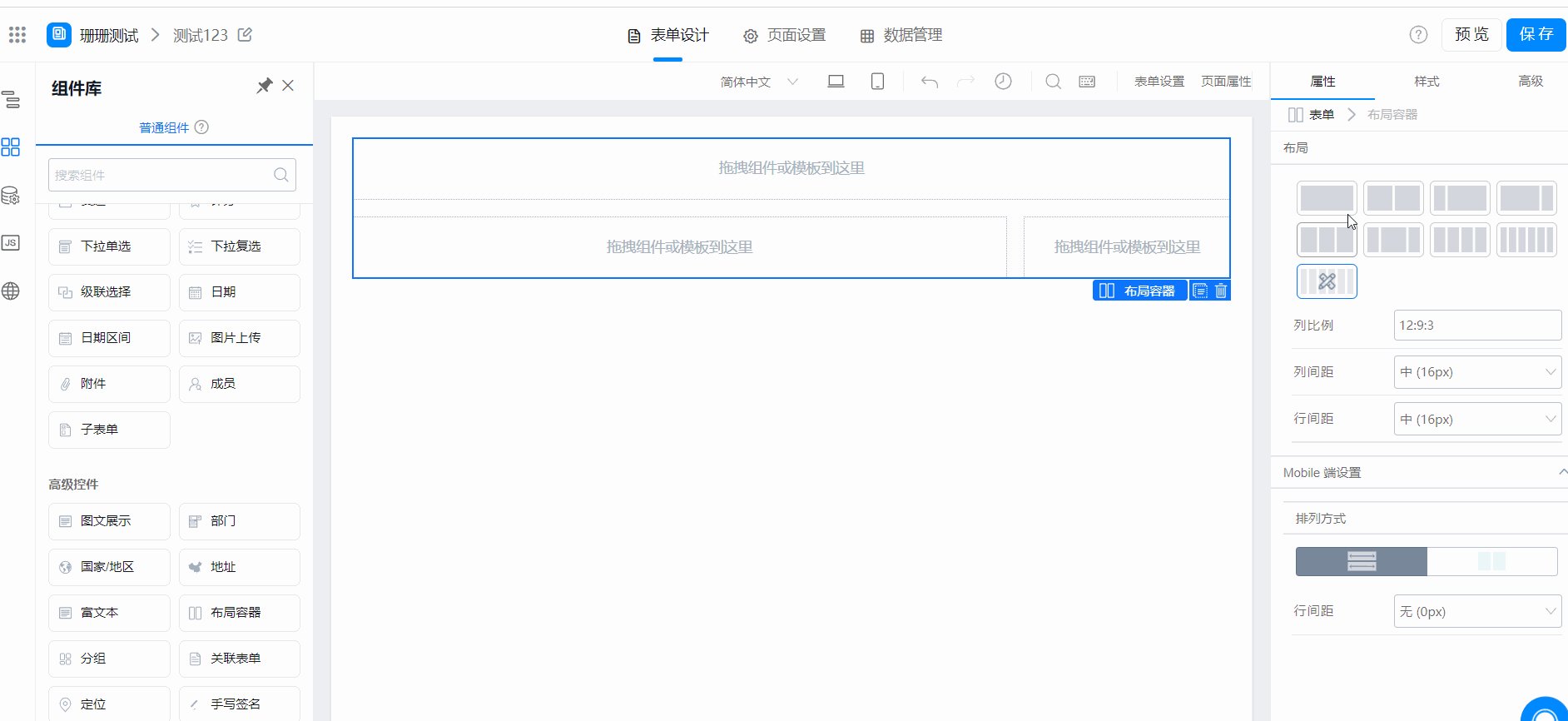
3.1.1 步骤一:新建表单
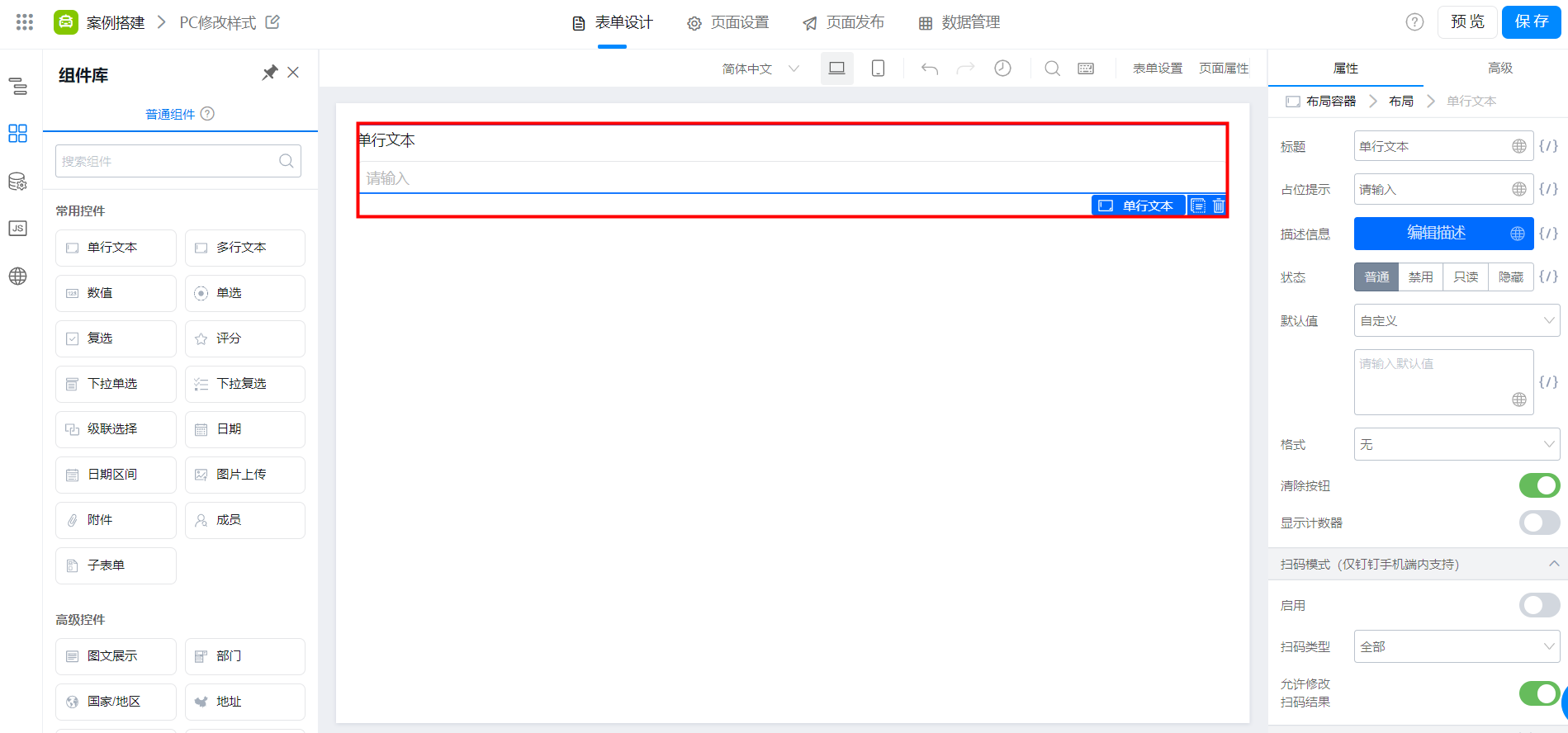
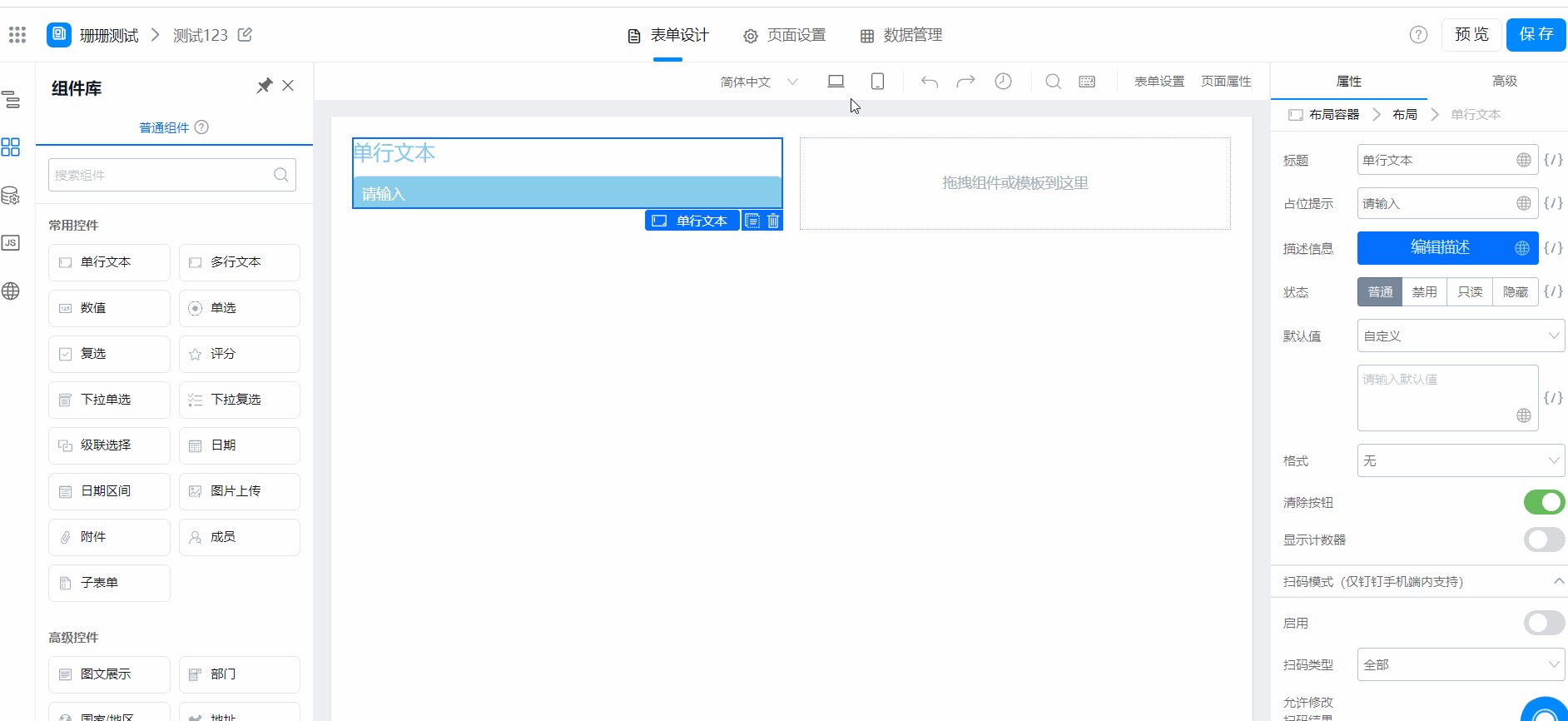
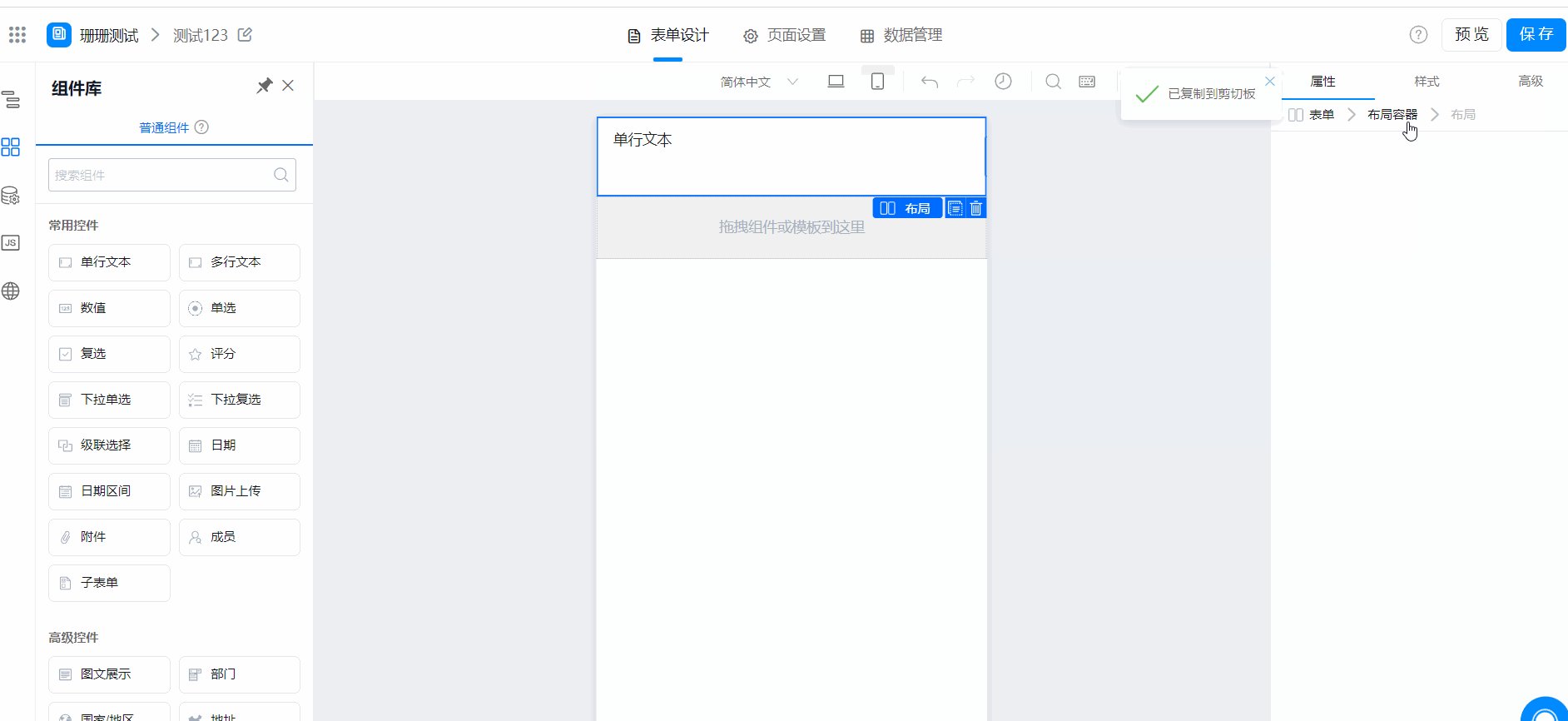
在表单内拖拽一个容器或者布局容器,然后再在容器里面添加单行文本组件。

表单编辑页面
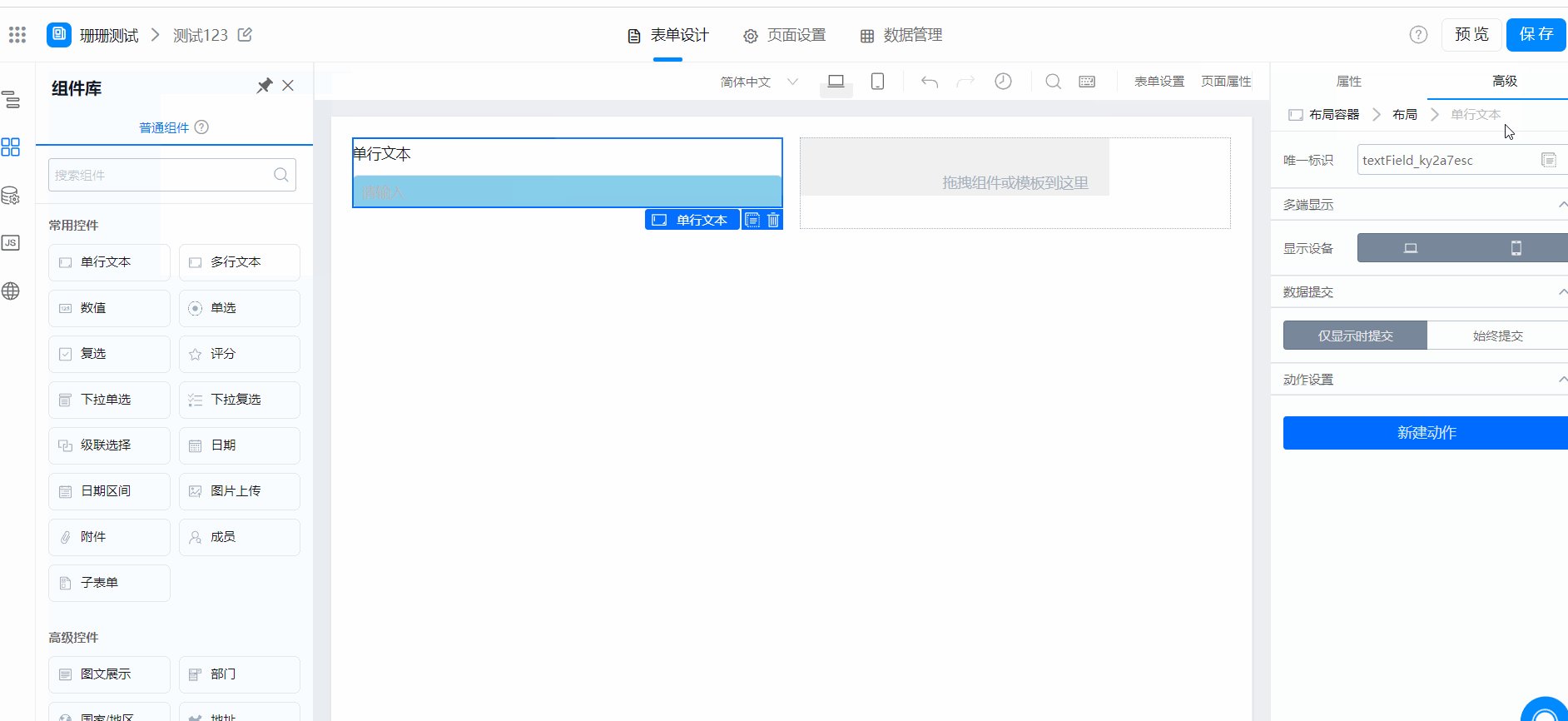
3.1.2 步骤二:修改标题大小
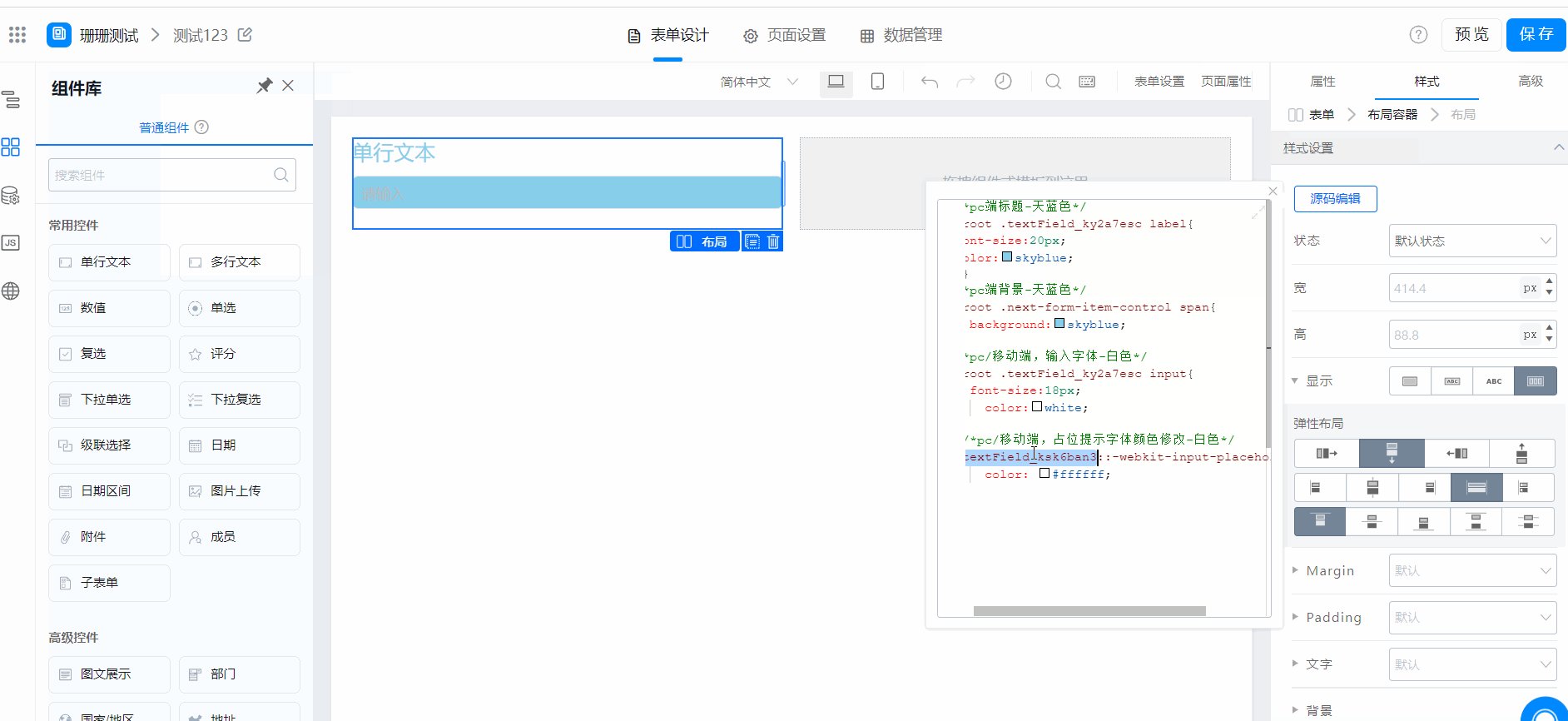
操作路径:点击布局容器 >> 找到样式 >> 点击源码编辑 >> 添加下述代码。
- 下述代码直接复制使用,但注意替换单行文本的唯一标识。
- 在
: root和.next之间需要添加一个空格,否则写进去的样式是无效的!
/*pc端标题-天蓝色*/
:root .textField_ksk6ban3 label{
font-size:20px;
color:skyblue;
}
/*pc端背景-天蓝色*/
:root .next-form-item-control span{
background:skyblue;
}
/*pc/移动端,输入字体-白色*/
:root .textField_ksk6ban3 input{
font-size:18px;
color:white;
}
/*pc/移动端,占位提示字体颜色修改-白色*/
#textField_ksk6ban3::-webkit-input-placeholder {
color: #ffffff;
}
如动图所示:

组件的源码编辑
3.2 移动端操作步骤
3.2.1 步骤一:新建表单
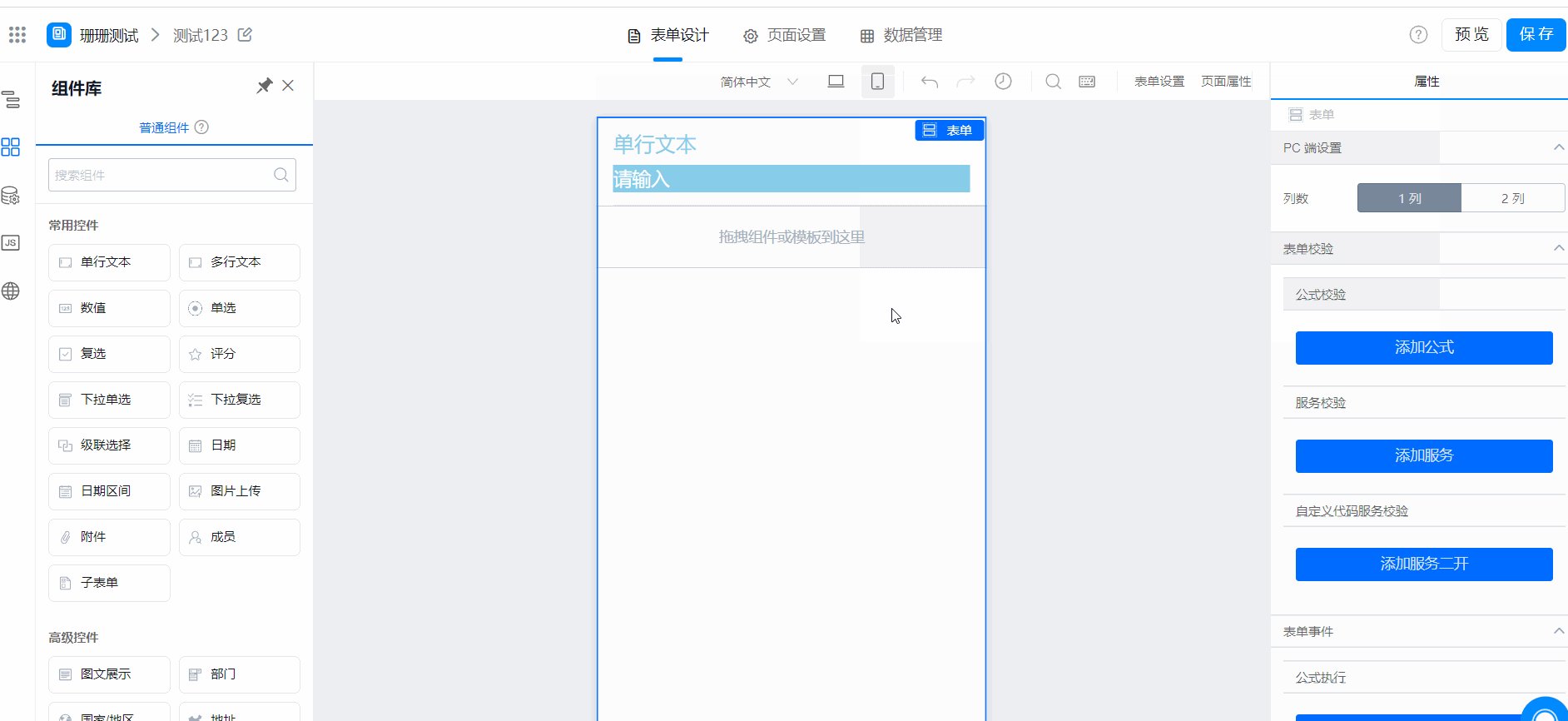
操作路径:新建表单 >> 布局容器 > > 单行文本组件 >> 布局样式设计 >> 源码编辑

表单编辑
3.2.2 步骤二:写入代码
输入下述代码,可以实现对移动端背景、标题、字体等配置项进行样式的修改。
下面的代码直接复制进去,注意替换单行文本的唯一标识!
/*移动端背景-天蓝色*/
:root #textField_ksk6ban3{
background:skyblue;
}
/*移动端标题-天蓝色*/
:root .textField_ksk6ban3 span{
font-size:20px;
color:skyblue;
}
/*pc/移动端,输入字体-白色*/
:root .textField_ksk6ban3 input{
font-size:18px;
color:white;
}
/*pc/移动,占位提示字体颜色修改-白色*/
#textField_ksk6ban3::-webkit-input-placeholder {
color: #ffffff;
}
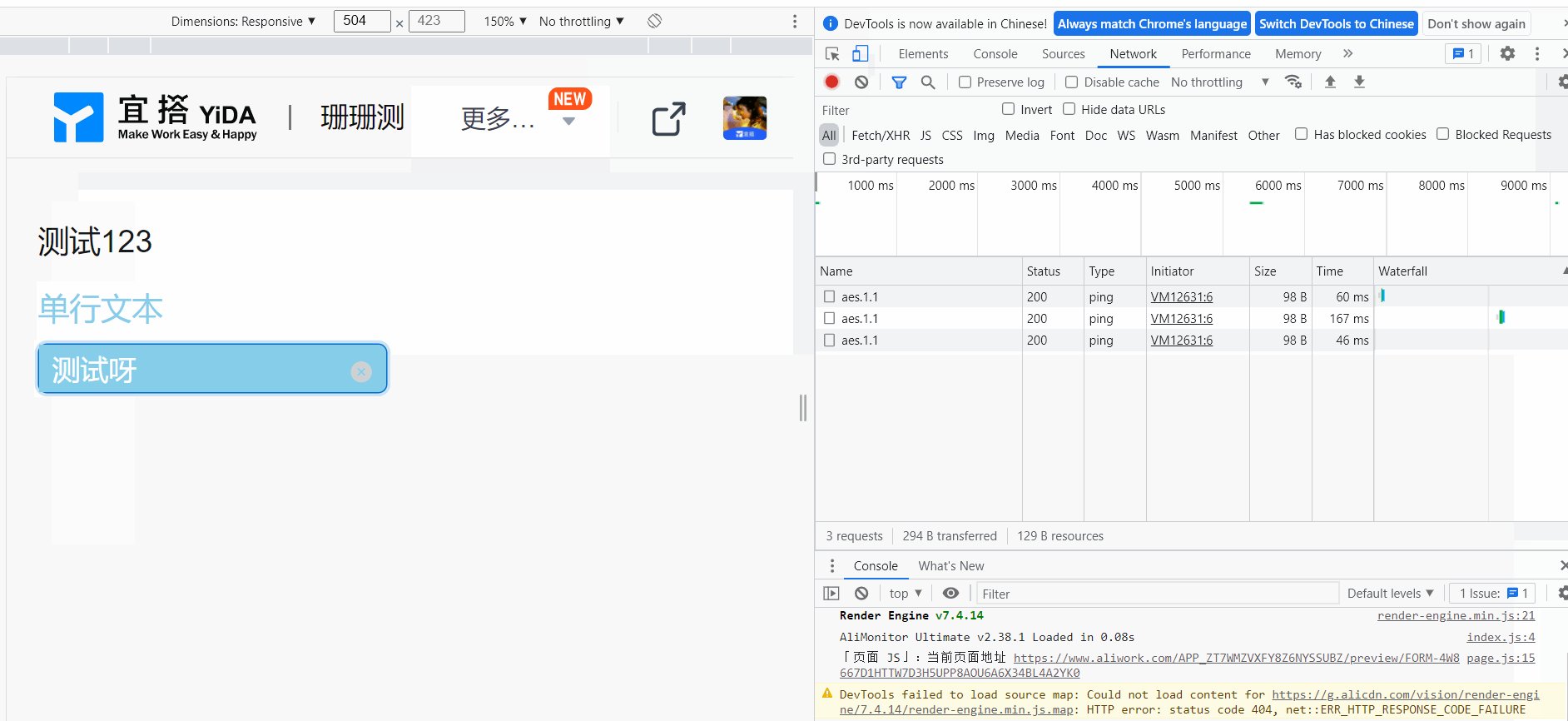
动图演示:

修改标题颜色动图演示
4. 常见使用问题
Q:如何设置多行文本样式?
A:可以复制下述代码。
下述代码可以直接复制使用,但要注意替换多行文本的唯一标识。
/* pc-多行文本标题样式*/
.textareaField_kvw52rxm label{
color: red;
font-size: 17px;
}
/*pc/mobile-多行文本内容样式*/
#textareaField_kvw52rxm{
color: #fff;
font-size: 17px;
background: red;
}
/*pc/mobile-多行文本占位提示样式*/
#textareaField_kvw52rxm::-webkit-input-placeholder {
color: #ffffff;
}
/* mobile-标题样式*/
.textareaField_kvw52rxm span{
color: red;
font-size: 17px;
}
--------------------获取宜搭最新信息,欢迎关注我们--------------------

本文档对您是否有帮助?