宜搭子表单值重复校验
此案例由宜搭开发者Peng 提供
1.使用场景
在提交订单、入库等场景,需要在子表单多列选择组合是一样的时候去重,可参考本文档实现方式。
2.操作步骤
2.1表单设计
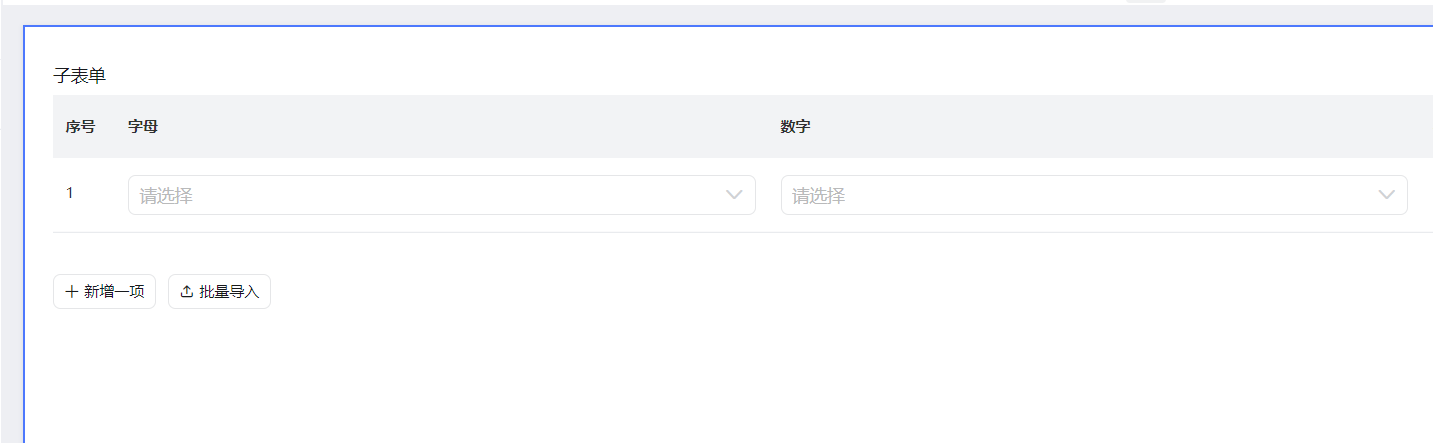
1.创建子表单,在里面添加自己要使用的列
这里我添加两个下拉单选做演示

2.2添加自定义校验规则
TIP:每一个参与组合校验的子表单组件都要设置自定义校验函数,同一份代码复制粘贴即可。
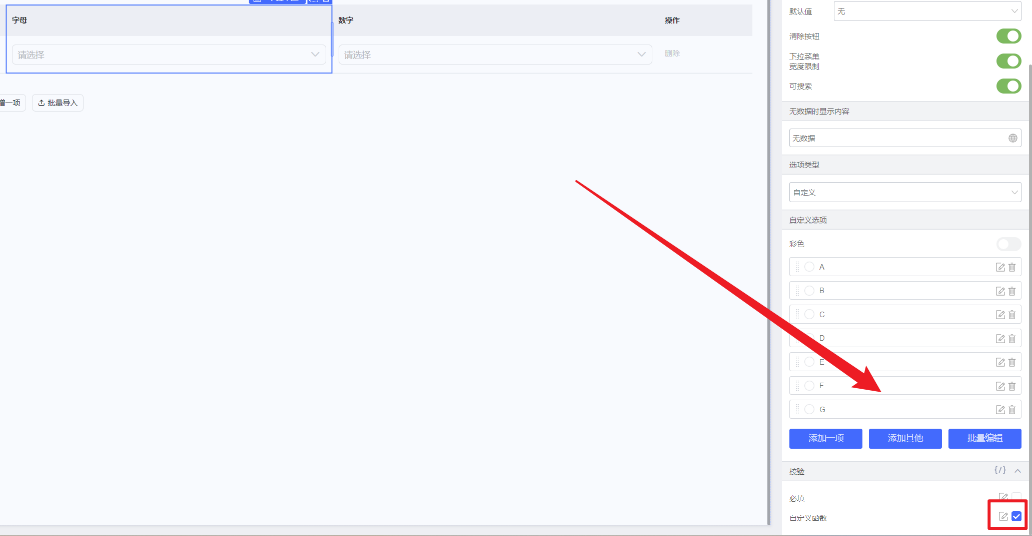
1.选中要参与组合校验的列组件,右下角勾选“自定义函数”,点击


2.在编辑框粘贴下面的代码,并替换代码中的idList和tableId为自己表单上的值。
function validateRule(value) {
// 要校验的子表单组件ID列表,可以添加多个,用英文逗号隔开
const idList = ['ID1', 'ID2', 'ID3']
// 子表单ID
const tableId = '子表单ID'
const tableData = this.$(tableId).getValue()
const tableValue = tableData.filter(row => {
// 行中有任意一个要校验的选项没有值则跳过校验
for (const v in row) {
if ('' + row[v] === '') {
return false
}
}
return true
}).map(row => {
//当前行要校验的值拼接一个字符串
let str = ''
idList.forEach(id => str += row[id])
return str
})
//利用Set去重
const valueSet = new Set(tableValue)
// console.log(tableValue)
// console.log(valueSet)
//如果长度相等则证明没有重复的
return tableValue.length === valueSet.size
}
3.效果展示

4. 在线试玩
此文档对您是否有帮助?