如何将获取到的数据源赋值给子表单的下拉单选选项值?
1. 场景
当我们使用第三方接口获取到数据时,我们希望将获取到的数据处理成子表中下拉单选组件的选项值,选择后并进行数据提交。
2. 视频展示
此处为语雀视频卡片,点击链接查看:0721 数据源给子表下拉单选赋值.mov
3. 操作步骤
3.1 获取数据
使用第三方接口获取数据,在这里我们新建一个表单,并且使用页面数据源接口获取数据。
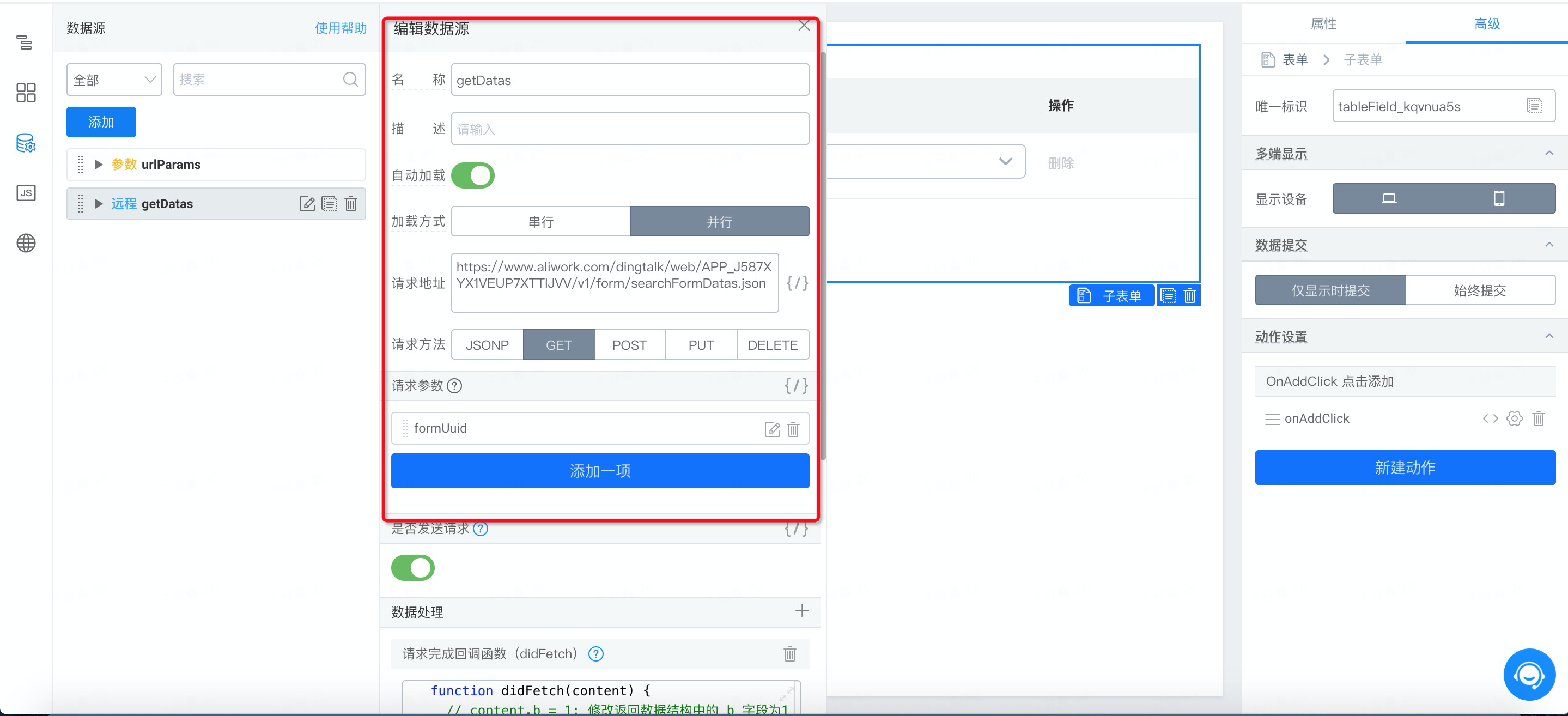
(1)在数据源处增加远程数据源,调用根据条件搜索表单实例详情列表接口,接口配置如图:
参考文档:宜搭平台接口(页面数据源可直接调用)

3.2 请求返回数据在 didFetch 函数中处理
由于下拉单选组件赋值的格式为 [{ "text": "123", "value": "123" }],因此我们需要将数据处理成该格式,这里需要将 text 与 value 值保持一致。
参考代码如下:
function didFetch(content) {
const value = [];
const data = content.data.map((item) => {
let arr = {
text: item.formData.textField_kqvnu2vz,
value: item.formData.textField_kqvnu2vz,
}
value.push(arr);
console.log(arr);
})
return value;
}
3.3 给下拉单选组件赋值
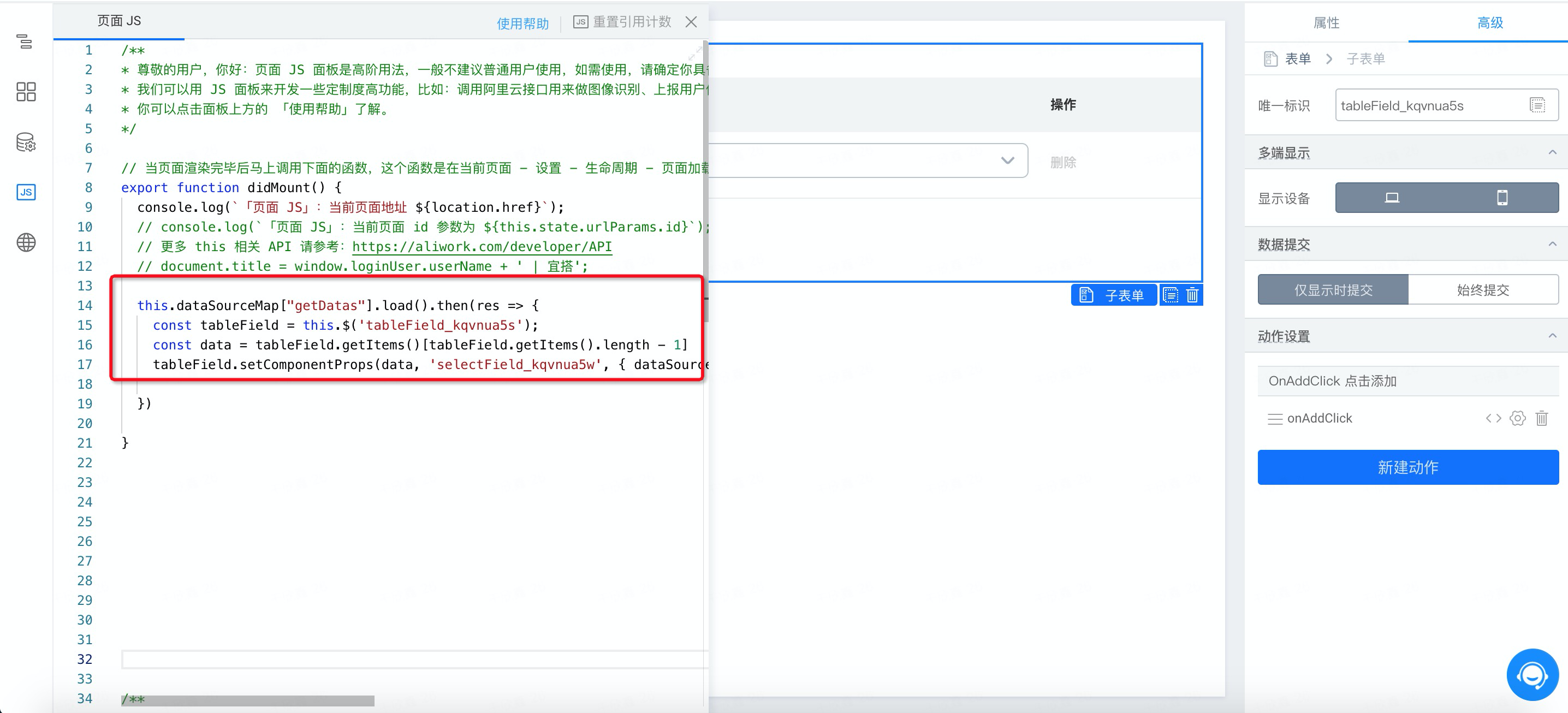
在表单页面加载完成时执行,加载数据源获取处理好的数据 res 并将 res 赋值给子表中下拉单选组件的DataSource,如图:

参考代码如下:
export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://developers.aliwork.com/docs/api/about
// document.title = window.loginUser.userName + ' | 宜搭';
this.dataSourceMap["getDatas"].load().then(res => {
const tableField = this.$('子表唯一标识');
const data = tableField.getItems()[tableField.getItems().length - 1]
tableField.setComponentProps(data, '下拉单选唯一标识', { dataSource: res });
})
}
3.4 当子表新增一项时,新增子表行中的下拉单选也需要赋值选项值
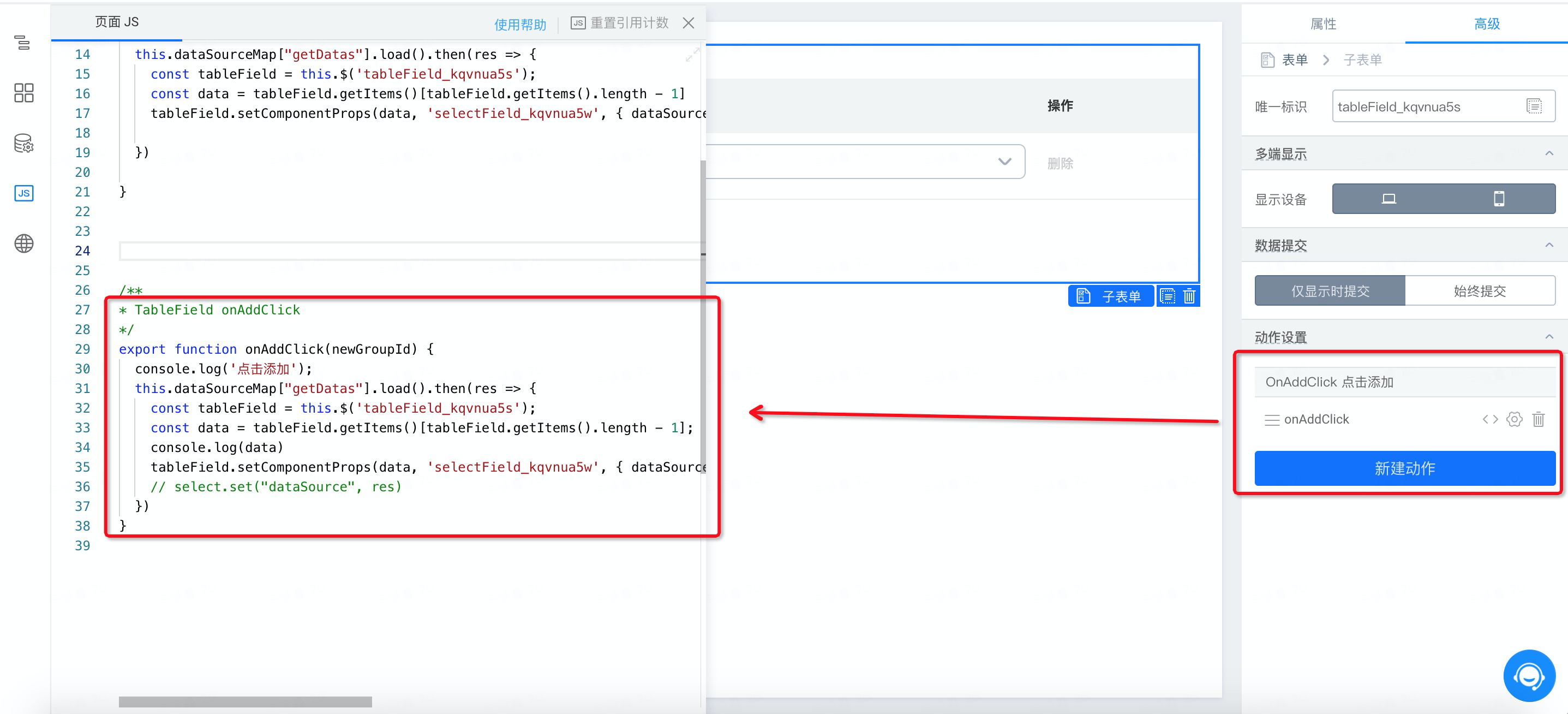
子表单添加“onAddClick 点击添加”动作事件,当添加时自动给下拉单选赋值选项值。

参考代码如下:
export function onAddClick(newGroupId) {
console.log('点击添加');
this.dataSourceMap["getDatas"].load().then(res => {
const tableField = this.$('tableField_kqvnua5s');
const data = tableField.getItems()[tableField.getItems().length - 1];
console.log(data)
tableField.setComponentProps(data, 'selectField_kqvnua5w', { dataSource: res });
})
}
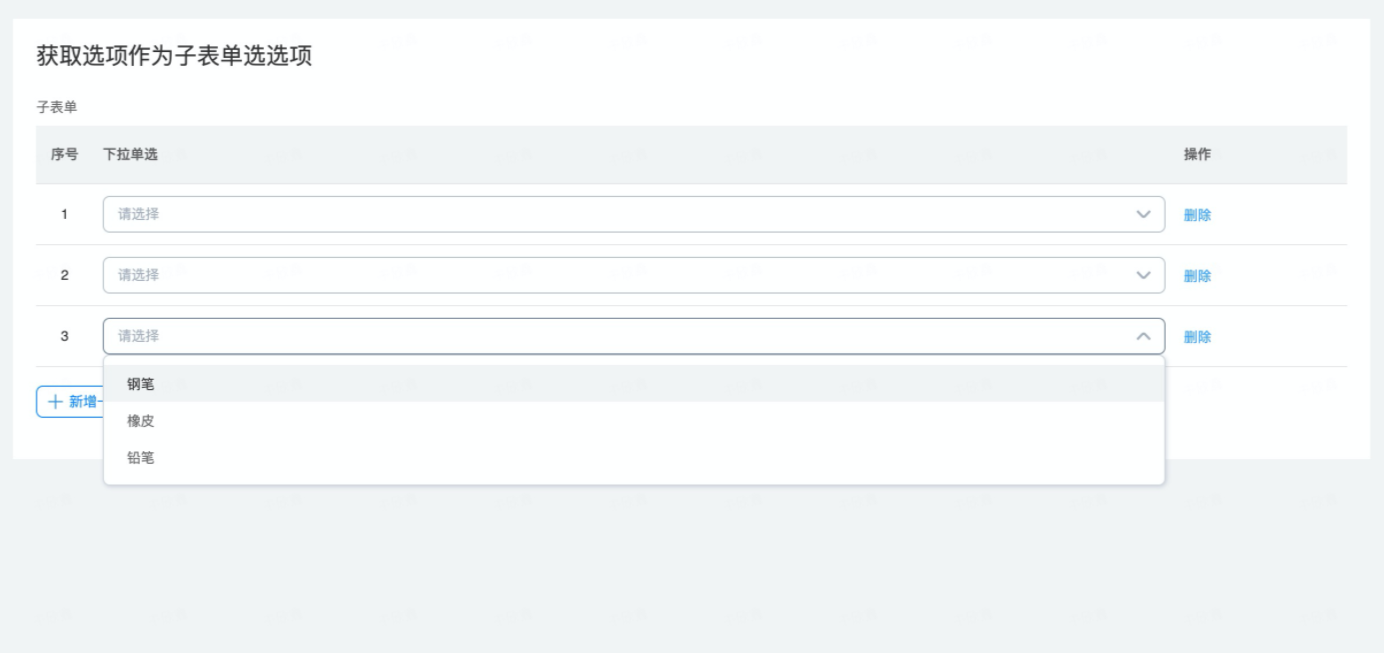
3.5 展示效果

4. 在线试玩
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?