定位组件获取经纬度
1. 使用背景
定位组件如果需要获取当前位置信息中的经纬度进行后续的计算,那么可以参考本文档进行配置,获取全部数据、经度和纬度。
2. 操作步骤
2.1 步骤一:表单页面设计
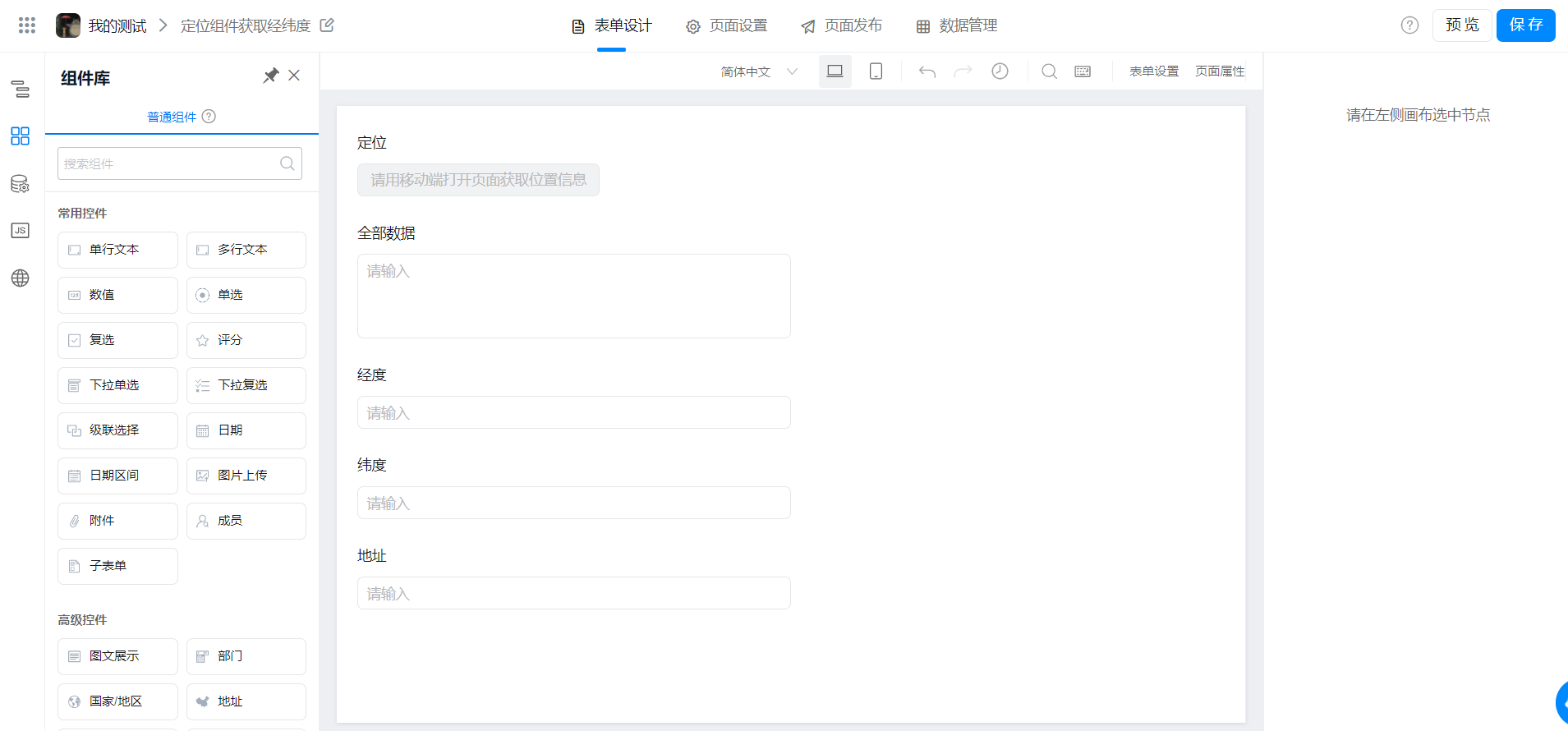
- 创建一个表单页面,拖拽定位组件、多行文本组件和两个单行文本组件。

页面设计
2.2 步骤二:定位组件绑定动作
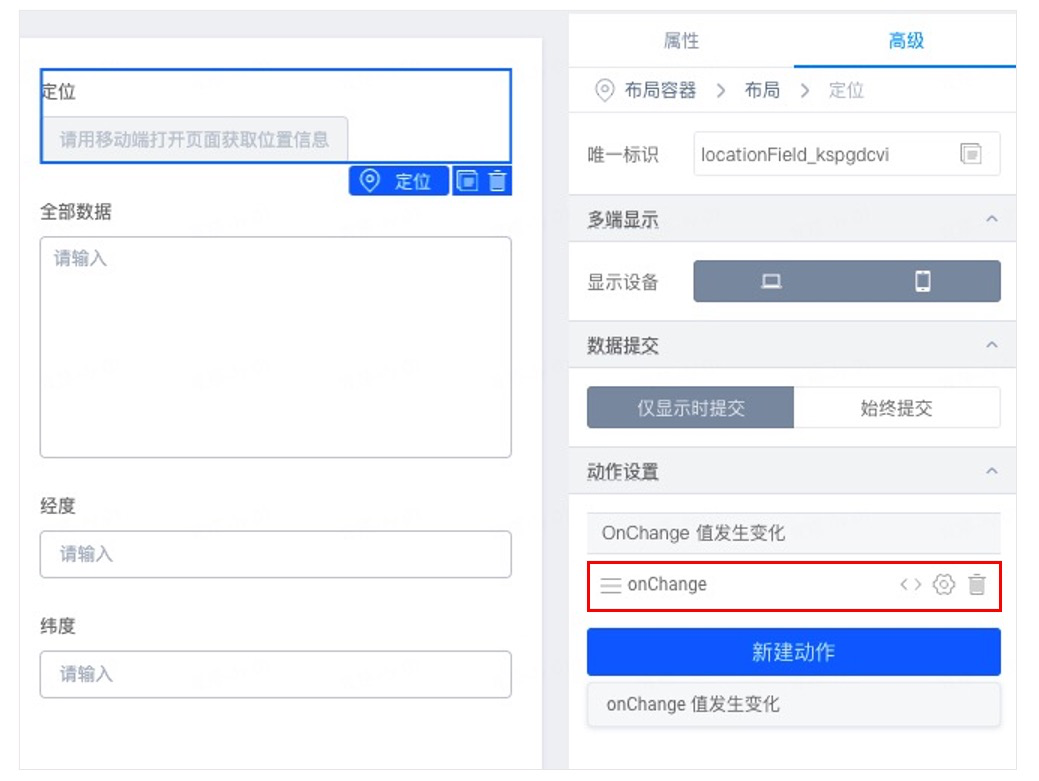
在定位组件的高级属性中绑定onchange动作,并在 JS 面板中书写获取数据代码。

定位组件绑定动作

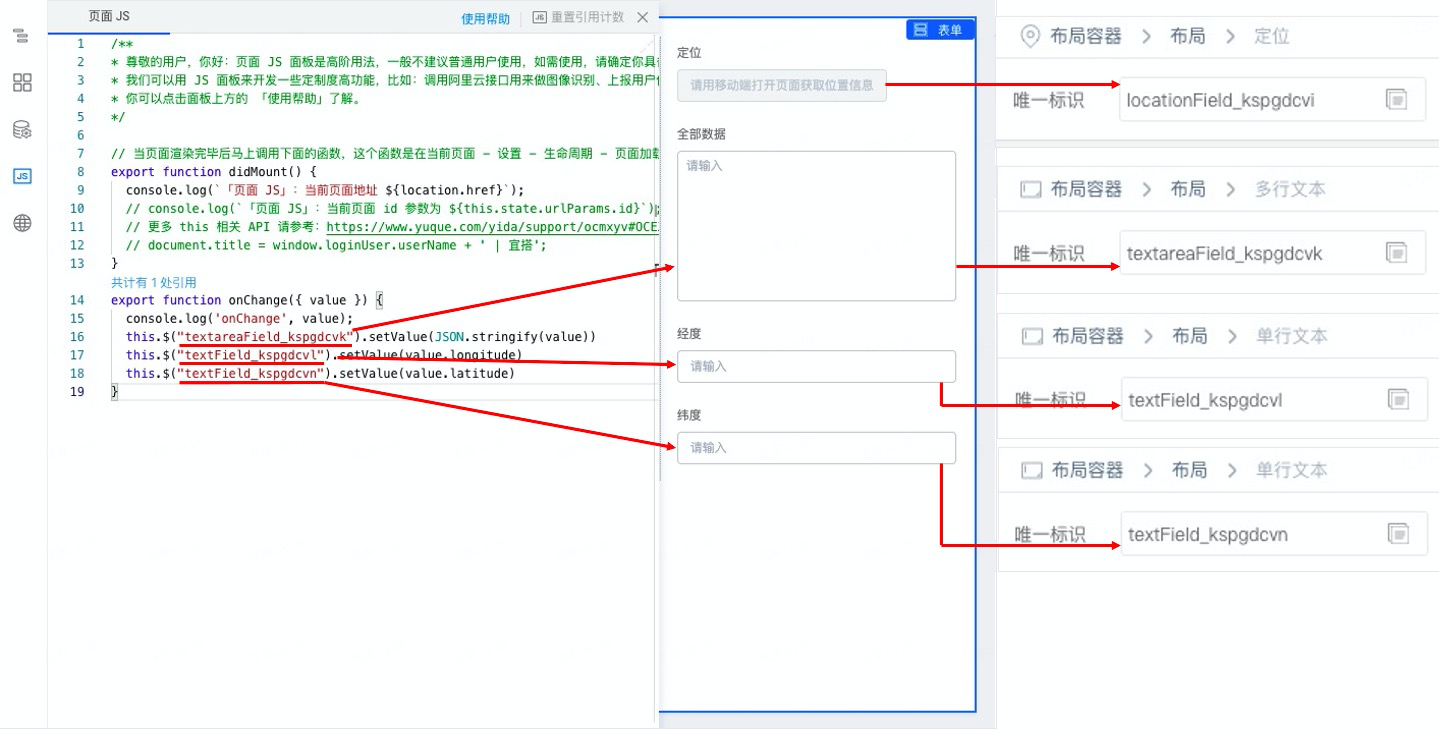
组件唯一标识对应位置
下述代码可直接复制在 JS 面板中,注意:需要更改组件的唯一标识为页面内组件的标识。
export function onChange({ value }) {
console.log('onChange', value);
this.$("textareaField_kspgdcvk").setValue(JSON.stringify(value))
this.$("textField_kspgdcvl").setValue(value.longitude)
this.$("textField_kspgdcvn").setValue(value.latitude)
}
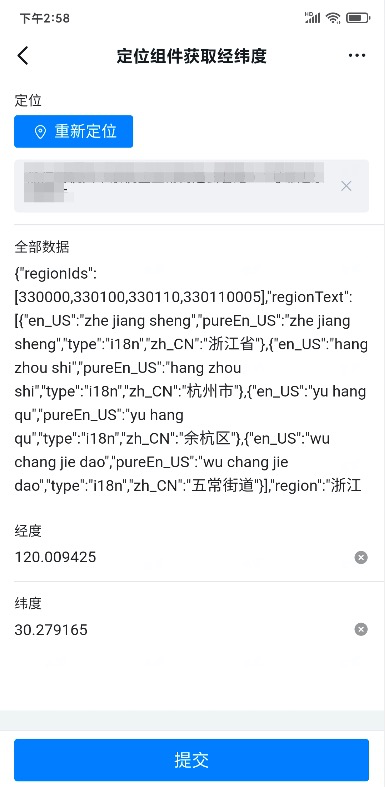
3. 效果演示

效果演示
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------

此文档对您是否有帮助?